Как прописать мета-тег description? | Мэйк
Метаописания играют решающую роль в интернет-маркетинге. Их можно и нужно оптимизировать как под посетителей сайта, так и под поисковые системы. В этой статье объясним, как работают мета-описания и как вы сможете их использовать в своем бизнесе.
Мета-описание это текст, отражающий содержание интернет-страницы в 160 знаках. Вы наверняка уже встречались с примерами мета тега описания, когда пользовались Гуглом или другим поисковиком.
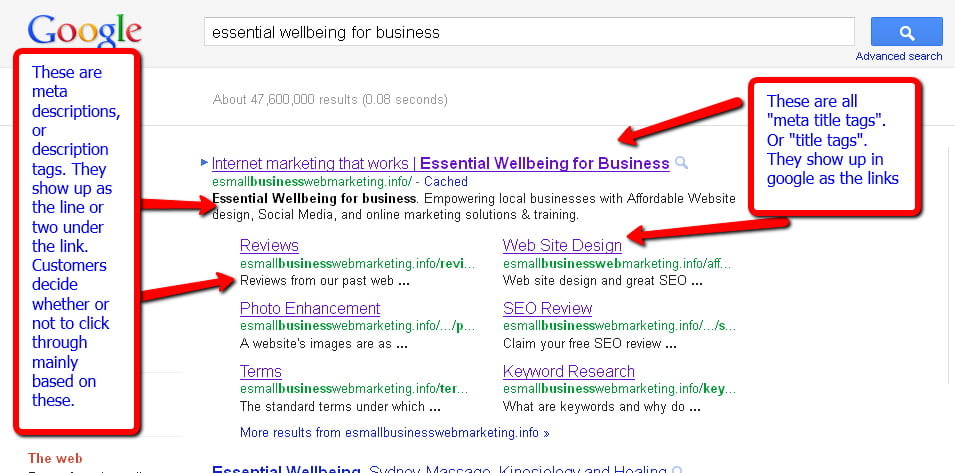
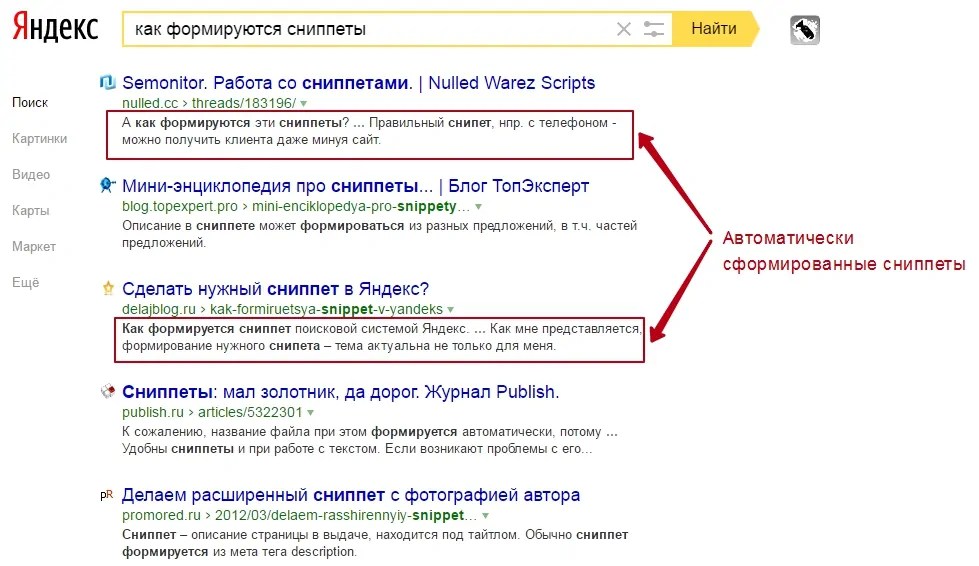
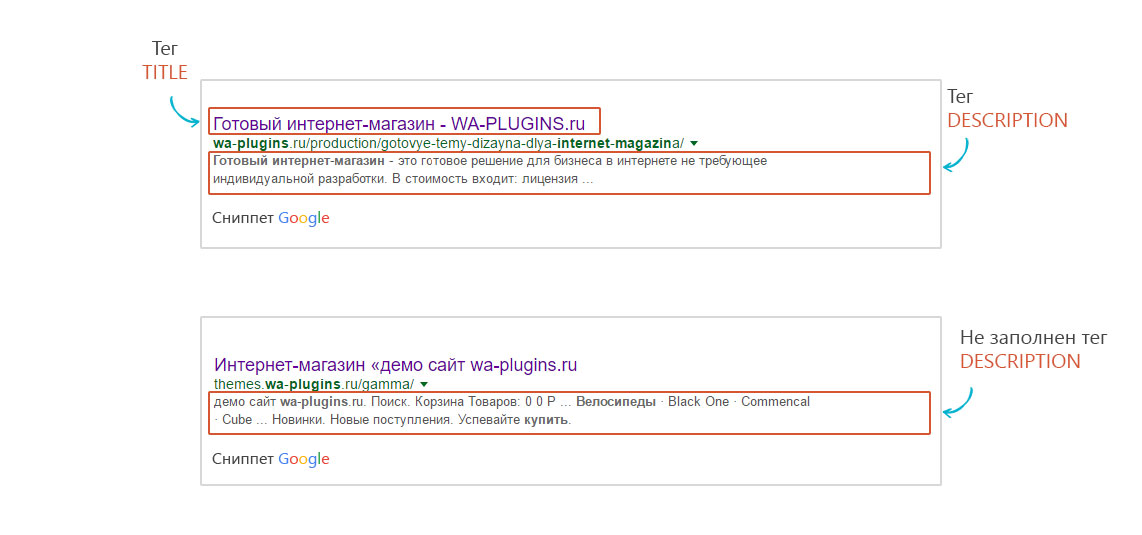
Когда пользователь вводит запрос в Гугл, поисковик отображает страницу с результатами (SERP). На скрине ниже можно увидеть изображение, показывающее фрагмент выдачи по запросу «220 Вольт».
В этом информационном блоке нам понадобятся два значимых момента:
- синий текст (или «тег заголовка») связан с заголовком страницы.
- мета-описание (расположено под блоками синим текстом) призвано привлечь внимание пользователей, чтобы они перешли по ссылке.
Какой длины должно быть description
Оптимальная длина для метаописания 160 символов. Штрафы за превышение этой цифры не предусмотрены, но поисковые системы стабильно придерживаются этого ограничения. Слишком длинный meta description не поместится в сниппет и не доносит до пользователя выгоды от перехода на сайт.
Штрафы за превышение этой цифры не предусмотрены, но поисковые системы стабильно придерживаются этого ограничения. Слишком длинный meta description не поместится в сниппет и не доносит до пользователя выгоды от перехода на сайт.
Существуют вспомогательные сервисы для подсчета символов мета-описания (description) – например,PR-CY.ru
Зачем использовать мета-описания
Мета теги страницы делают товары более заметными для будущих покупателей – если правильно их составить. Структурируя метаданные о веб-странице, вы повышаете кликабельность по 3 ресурсам:
- результаты запросов;
- репосты в соцсетях;
- закладки в соцсетях.
Во всех случаях мета-описание предоставит больше сведений о странице и позволит заинтересовать пользователей.
Несмотря на то, что поисковики не учитывают мета-описания при ранжировании непосредственно, Google обращает внимание на рейтинг кликов. Эти данные позволяют ему понять, насколько точно ваша веб-страница релевантна запросу. То есть, верное метаописание, косвенно, повышает ваш рейтинг в Гугл.
То есть, верное метаописание, косвенно, повышает ваш рейтинг в Гугл.
Повышение рейтинга и количества посетителей сайта, увеличивает шансы на увеличение продаж. Учитывая то, что поисковой системой Google пользуются более полутора миллиардов пользователей в день, не стоит отказываться от этого ресурса привлечения трафика.
Как заполнить мета теги
Теперь разберемся в том, как составить правильное meta description, которое поможет увеличить трафик. Для начала выделим два типа текстов:
- для домашней страницы;
- для страницы товара.
Для домашней страницы
Мета описание для своей домашней страницы сайта должно уместить «самопрезентацию» вашего бизнеса в 160 символах. Это сложная задача даже для опытного копирайтера и seo-оптимизатора.
Правильное мета описание содержит лаконичный и убедительный мотив для нажатия на страницу. Обычно такие призывы даже не осознаются пользователями Гугл – они просто видят убедительное обращение, после чего переходят по ссылке.
Отличный пример использования мета тегов предлагает Нетология – платформа, специализирующаяся на онлайн-образовании. Метатег Title прекрасно справляется с самой сложной задачей – пересказывает концепцию бренда в трех словах. У компании получилось придумать короткое, запоминающееся и информативное сообщение.
Для страницы товара
Мета-теги для страницы товара преследуют иные задачи. Они нацелено на то, чтобы мотивировать покупателей кликнуть на страницу товара – путем перечисления его преимуществ.
Удачный вариант применения мета тега description для описания продукта представлен ниже:
Разберемся в том, почему описание от Myprotein можно считать успешным:
- в сообщении гармонично вписан призыв к действию;
- указаны причины, по которым покупатель должен выбрать именно эту компанию;
- коротко перечислены все типы продуктов, на которых специализируется магазин
Метаописания и Гугл
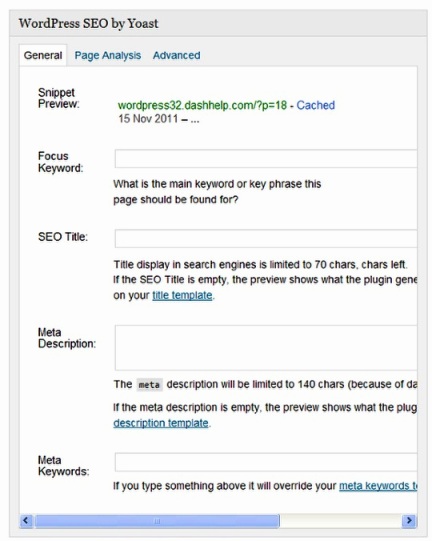
Вам необязательно создавать мета тег дескрипшн вручную – Гугл выполняет эту операцию автоматически.
Ваша же задача заключается в том, чтобы сделать описание запоминающимся. Чтобы выделить свой магазин среди других необходимо заинтересовать пользователя и наладить с ним контакт. Создавая «авторское» метаописание, вы сможете:
- увеличить количество кликов на сайт;
- оптимизировать эту веб-страницу под ключевые слова.
Сервисы для проверки мета описания
С помощью сервисов для предварительного просмотра вы сможете увидеть, как отобразится ваша ссылка в поисковике – до публикации. Эта функция помогает сделать SEO-стратегию более эффективной. Ниже мы рассмотрим несколько сервисов, которые помогут вам привести метаописание в порядок.
1. Seo-inf
Простой сервис, где можно проверить все мета-теги. Вам не потребуется времени на обучение правилам пользования.
Попробовать можно по ссылке: seo-inf.ru.
Сервис позволяет проанализировать мета-теги на выбранном сайте.
Для анализа мета тегов укажите адрес страницы, а затем нажмите кнопку Анализ. На примере представлена компания Интелион.
2. PromoPult
Инструмент для онлайн-проверки тегов тайтл, дескрипшн, кейвордс и заголовков h2 на любых сайтах. Разрешает 500 бесплатных пробных запросов. Для этого ведите список урлов или ссылку на XML карту сайта.
Ссылка на сервис: promopult.ru
3. Votix
Полезный онлайн инструмент для предварительного просмотра сниппета в поисковой выдаче Google и Яндекс. У сервиса также есть возможность увидеть, как мета теги будут выглядеть в мобильной версии сайта.
Ранее в статье 10 причин использовать emoji в SEO рассказывали, как сформировать красивый сниппет в Яндексе и Google при помощи эмодзи. Такие мета-теги привлекают внимание пользователей и увеличивают CTR сайта, что также является одним из методов SEO продвижения.
Добавление мета-описаний для смартфонов
При оптимизации сайта нельзя забывать про владельцев смартфонов. Согласно подсчетам, более половины всех запросов в Гугл поступает с мобильных телефонов и планшетов. В будущем эта доля будет расти.
Согласно подсчетам, более половины всех запросов в Гугл поступает с мобильных телефонов и планшетов. В будущем эта доля будет расти.
Требования мобильных браузеров налагают ограничения на длину текста:
- Мета-теги Title должны умещаться в рамках 40-60 знаков;
- Мета-теги Description – в пределах 90 символов.
Поисковые системы сжимают информацию, чтобы уместить все самое важное в маленький экран. А это значит, что оптимизация сайта под мобильную аудиторию требует дополнительных усилий.
Если Вам важно знать, как выглядят мета-теги на смартфоне и на ПК, по ссылке ниже можно проверить:votix.ru
6 полезных советов при заполнении мета-тега description
1. Отвечайте на вопрос пользователя
Люди обращаются к поисковым системам за ответами. Вопрос может быть любым: от «как собрать кубик-рубик» до «как заработать на криптовалюте». Ваша задача — ответить на запрос пользователя в своем метаописании и тем самым мотивировать его на чтение сопутствующего контента по ссылке.
2. Следите за релевантностью мета описаний
При формулировке метаописания смотрите за тем, чтобы его копия соответствовала и не отличалась от:
- тега заголовка;
- запроса, интересующего пользователей.
Если вы продаете кроссовки, но в вашем мета-описании есть информация о рюкзаках, то не ждите высоких откликов. Покупатели будут попросту сбиты с толку.
3. Краткость сестра таланта
160 символов – это всегда мало, чтобы написать хороший дискрипшн, иначе говоря описание страницы. Чтобы не мучаться с сокращением несокращаемого, сформулируйте сообщение, которое планируете донести до пользователя. Оно должно быть кратким, лаконичным и завлекающим. Все слова должны находится на своем месте и преследовать одну цель – повышение кликабельности.
4. Не бойтесь склонять ключевые слова
Поисковики считают некачественными тексты с несогласованными словами в предложениях.
5. Не забывайте о призыве к действию
Не стесняйтесь включать прямой призыв к действию в мета описании. Такой метод имеет аббревиатуру CTA — Call To Action. Простая команда «купить сейчас» не отпугнет пользователя, если у него уже сформирован запрос на покупку.
6. Обращайтесь к пользователю напрямую
Чаще используйте действительный залог, ведь чем меньше преград в общении вы ставите, тем лучше. Вместо абстрактной формулировки «Здесь собраны все лучшие стили» пишите «Найди свой стиль». Применяйте, это правило вместо предложения.
Полина
Риф
Проведет seo-аудит и наведет порядок на сайте. Знает, как вывести и продвинуть сайт в поисковый топ Яндекс и Google.
Правильное использование мета-теага Description | SEO4U
5128
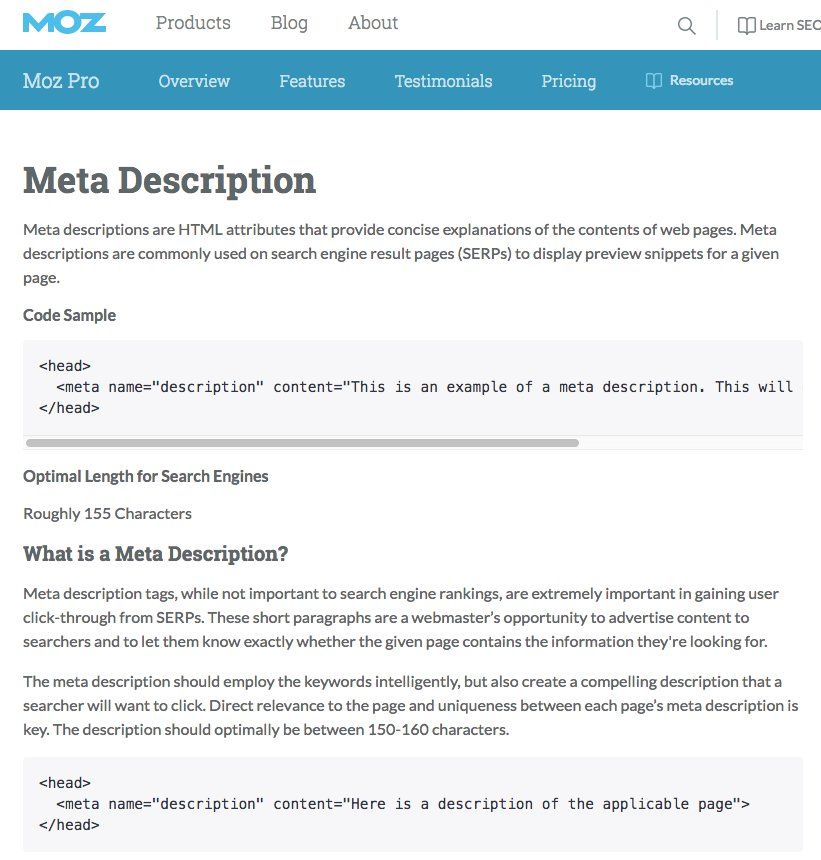
Мета описания являются HTML-атрибутами (description), которые обеспечивают краткое пояснение содержания веб-страниц, Мета-описания чаще всего используются на странице поисковой выдачи для отображения сниппетов для данной страницы.
Пример использования кода
<head> <meta name="description" content="This is an example of a meta description. This will often show up in search results."> </head>
Оптимальная длина DESCRIPTION (дескрипшен)
Примерная длина тега DESCRIPTION (дескрипшен) должна быть 150 — 170 символов.
Что такое и зачем нужен Description?
Эти короткие абзацы дают возможность для того чтобы, дать полное описание страницы для пользователей в поиске и дать им знать, точно ли содержит
данная страница информацию, которую они ищут. В метаописание должны разумно использоваться ключевые слова (нельзя спамить), но и нужно создать убедительные описания, что поильзователь перешел на страницу. Непосредственное отношение к странице и уникальность между метатегом каждой страницы является ключевым фактором. Описание должно быть оптимально между 150-160 символов .
<head> <meta name="description" content="DESCRIPTION что это и для чего нужен этот тег.Правильное составление описания страницы."> </head>
Советы по правильному составлению Description.
Напишите описание в виде рекламы.
Мета-тег «Description” выполняет функцию рекламного объявления. Он приводит пользователей на сайт из поисковой выдачи, таким образом являясь крайне важной частью поискового маркетинга. Создание читабельного, успешного описания с использованием важных ключевых слов может улучшить кликабельность для той или иной страницы. Чтобы максимизировать число кликов на страницах поисковой выдачи важно отметить, что Google и другие поисковые системы подчеркивают ключевые слова в описании, когда они совпадают с поисковым запросом.
Рекомендованная длина
Мета описания могут быть любой длины, но поисковые системы, как правило урезают описания более 160 символов. Лучше всего держать длину мета-описаний между 150 и 160 символов. И использовать основные ключевые запросы в самом начале страницы.
Избегайте дублирования описаний страниц
Как и теги заголовков, важно, чтобы мета-описания на каждой странице были уникальным. Один из способов борьбы с одинаковым мета-описанием является создание динамичного, программного способа сделать уникальные мета-описания для автоматизированных страниц.
Один из способов борьбы с одинаковым мета-описанием является создание динамичного, программного способа сделать уникальные мета-описания для автоматизированных страниц.
Описание страниц не является основным фактором ранжирования
Google в сентебре 2009 объявил , что ни мета-описания, ни мета-ключевые слова не являются важным фактором в алгоритмах ранжирования системы. Google использует мета-описания для возврата результатов, когда пользователи используют расширенный поиск, чтобы соответствовать содержанию мета-тега. Также для того, чтобы извлечь превью сниппета, поместив его на страницах поисковой выдачи, однако важно отметить что мета-описания не влияют на алгоритмы ранжирования Google или обычного веб-поиска.
Использование кавычек и не алфавитных символов в DESCRIPTION
Каждый раз, когда в мета-описании используются кавычки, Google отсекает описание. Чтобы предотвратить отсечение мета-описаний, лучше удалять все не алфавитно-цифровые символы из них. Если кавычки значимы в мета-описании, их можно заменить на одинарные кавычки, что поможет предотвратить отсечение.
Хотя логика подсказывает, что разумнее написать хорошее мета-описание, а не позволять поисковым системам выбирать из веб-страницы, это не всегда так. Стоит придерживаться правила, что если страница ориентирована на одно или три ключевых слова, которые являются сложными терминами или фразами, выбирайте мета-описание, которое подсказывает пользователям, которые выполняют такой поиск о чем эта страница. Если страница ориентирована на большой трафик, например с сотнями статей или записей в блогах или даже на огромный каталог продукции, может быть разумнее, чтобы поисковые системы извлекали текст сами.
Причина проста: когда поисковая система выбирает текст сама, она всегда отображает ключевые слова, которые искал пользователь. Если веб-мастер заводит мета-описания они могут отвлекать от релевантности поисковые системы, мешая им осуществить поиск естественным способом. В некоторых случаях поисковые системы меняют мета-описания, но веб-мастера не всегда могут рассчитывать на то, что они будут использовать наиболее релевантный текст в поисковой выдаче.
Выбирая что добавить в мета-описание также учитывают, что социальные медиа используют тег description, когда люди делятся материалом. Без мета-тега description, сайты социальных медиа могут просто брать первый текст, который они находят. В зависимости от первого текста на странице это может создать хороший опыт для пользователей, которые делятся своим контентом через социальные медиа.
Источник:
- ← Назад
- Далее →
Возможно вас заинтересует
-
Нужно ли переходить на HTTPS
Важно это для SEO?
-
10 ценных пользовательских отчетов в Google Analytics
-
Информационный сайт
особенности SEO-оптимизации
-
A/B-тест сайта с помощью эксперимента Google
-
Google рассказал, что делать, если нужно временно закрыть сайт
-
Три кита идеального лендинга
Как грамотно объединить копирайтинг, дизайн и маркетинг
-
Что такое SILO структура сайта?
как с помощью этого улучшить наш сайт
-
Яндекс: избавиться от Баден-Бадена
можно только после полного отказа от SEO-текстов
-
Основные коммерческие факторы ранжирования в Яндексе
-
Мета тег description
Мета тег description предназначен для создания краткого описания страницы
Значение мета-тега Description – описание страницы для сниппета поисковой выдачи
Meta-тег description – это описание страницы. Контент данного тега индексируется поисковиками и может выводиться в поисковую выдачу в качестве описания. В большей степени это актуально для Google. Яндекс в качестве описания чаще выводить часть контента самой страницы
Контент данного тега индексируется поисковиками и может выводиться в поисковую выдачу в качестве описания. В большей степени это актуально для Google. Яндекс в качестве описания чаще выводить часть контента самой страницы
Tilda Publishing
Главная > Статьи > Мета-тег Description
Тег description все еще имеет значение при поисковой оптимизации сайта, чего не скажешь о keywords. Поэтому при оптимизации сайта рекомендуется заполнять описание, особенно это актуально для страниц с небольшим содержанием текста
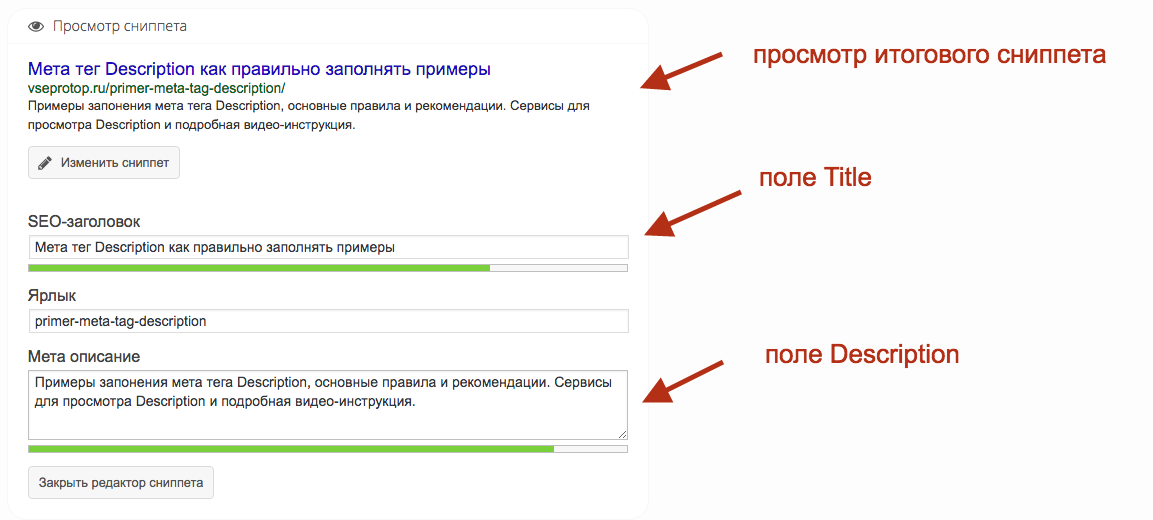
Формирование сниппета поисковой выдачи из description
Если вы заполнили описание на странице, то этот контент может быть отражен в поисковой выдаче. Если описание не заполнено – в поисковую выдачу вероятнее всего попадет часть контента страницы.
Контент мета-тега description в поисковой выдаче Яндекс
Почему нужно заполнять description? В описании страницы вы можете создать УТП: отметить ваши преимущества, гарантии, достоинства. Увидев такой сниппет в поисковой выдаче, пользователь перейдет на ваш сайт с большей вероятность.
Увидев такой сниппет в поисковой выдаче, пользователь перейдет на ваш сайт с большей вероятность.
Если описание не заполнено, поисковая система самостоятельно сформирует сниппет из контента страниц. В таком случае заранее нельзя сказать, что именно попадет в сниппет. Это может сказаться на кликабельности в худшую сторону.
Пример html meta description
Пример кода данного тега выглядит так:
<html> <head> <meta name="description" content="Описание страницы сайта." /> </head> </html>
Для заполнения описания страницы ничего кодить не нужно. Современные CMS позволяют заполнять описание из административной панели.
Как заполнять мета-тег description
Для правильного заполнения описания страницы можно придерживаться нескольких простых правил:
1. Уникальность и точность – при заполнении тега описывайте конкретную страницу. Пишите о том, что именно можно найти на этой странице. Описания всех страниц в рамках сайта должны быть уникальными.
Уникальность и точность – при заполнении тега описывайте конкретную страницу. Пишите о том, что именно можно найти на этой странице. Описания всех страниц в рамках сайта должны быть уникальными.
2. Длина description должна находиться в рамках от 120 до 160 символов. Слишком короткое описание поисковые системы проигнорируют, слишком длинное будет обрезано.
4. Содержимое тега нужно излагать простым емким языком с использованием ключевых слов. Не забывайте, что ваше описание будут читать пользователи сети – поэтому соблюдайте нормы русского языка при заполнении тега.
Использование meta description в Яндекс и Google
В общих чертах Яндекс и Google используют мета тег description схожим образом. Яндекс сразу заявляет, что описание страницы может попасть в сниппет наравне с другим текстовым содержимым страницы.
Яндекс сразу заявляет, что описание страницы может попасть в сниппет наравне с другим текстовым содержимым страницы.
Google работает примерно по такому же алгоритму, но добавляет, что заполнение описания на странице – это самый простой способ влить на описание сайта в поиске.
Рекомендуем использовать description при работе с сайтом, и задавать в теге уникальные привлекательные описания страниц.
SEO-оптимизированная верстка сайта
SEO-верстка сайта – это фактически обычная верстка html документа с единственным отличием: при SEO-верстке текстовые поля в коде размещаются как можно выше
Страница ошибки 404 – Что это такое и как ее верно оформлять для продвижения сайта
Ошибка 404 или страница не найдена – это стандартный ответ веб-сервера, в том случае когда браузер клиента обращается к несуществующей в данный момент страницы
Канонические ссылки и адреса страниц при продвижении сайта
Link rel=canonical — это один из специализированных тегов html, который применяется на сайте для указания канонического адреса страницы. Каноническая страница
Каноническая страница
SEO оптимизация изображения, картинок и фото
Картинки, фото и другая графика – это часть значимого содержимого большинства сайтов. Если вы занимаетесь оптимизацией сайта под поисковики, при размещении фотографий вам стоит учитывать ряд факторов
Тег title – оптимизация главного заголовка страницы
Тег title – это главный заголовок страницы. В который необходимо включать название страницы с ключевыми словами. Правильно SEO оптимизированный тег title
Поведенческие факторы ранжирования
Поведенческие факторы – это статистическая информация о действиях пользователей на сайте. Поисковые системы анализируют поведение пользователей, определяют их удовлетворенность сайтом
Бесплатная консультация
Мы создаем и раскручиваем сайты, ведем аналитику и размещаем рекламу в интернете. Задайте нам вопрос по любой из этих тем
| Написать |
Как добавить бизнес на Facebook Описание страницы
Как добавить бизнес на Facebook Описание страницы | Meta for BusinessРешения для бизнеса
По целям
Повышение узнаваемости бренда
Продвижение вашего местного бизнеса
Увеличение онлайн-продаж
Продвижение вашего приложения
Генерация потенциальных клиентов
Монетизация вашего контента
3
Просмотреть все цели бизнеса
03Малый бизнес
Крупный бизнес
Агентство
Media and Publisher
Creator
Developer
Startup
Бизнес-партнер
Technologies
Meta Technologies
995595059505950595055
000
000
000
000
000
000
000
000
000
000
000
.
Рабочее место
ИнструментыБесплатные инструменты
Истории
Покупки
Meta Business Suite
Реклама
Видеореклама
Рекламный менеджер объявлений
Измерение
Facebook Wi-Fi
Вдохновение
Insights and Inspiration
Meta Foresight
Creative Redance
Event News
Case Research
Video
Events и Collabaration.
Обучение и ресурсы
Навыки и обучение
Онлайн-курсы обучения
Сертификаты Blueprint
Программы Blueprint
Вебинары
Руководства и ресурсыРуководство по рекламе
COVID-19 Resources
Безопасность и целостность
Бизнес-равенство
Social Good
Найти бизнес-партнер
. ваш местный бизнесУвеличение онлайн-продажПродвижение вашего приложенияПривлечение потенциальных клиентовМонетизация вашего контентаПереориентация существующих клиентовПросмотреть все целиПо типу бизнесаМалый бизнесКрупный бизнесАгентствоСМИ и издательствоСоздательРазработчикСтартапБизнес-партнер
ваш местный бизнесУвеличение онлайн-продажПродвижение вашего приложенияПривлечение потенциальных клиентовМонетизация вашего контентаПереориентация существующих клиентовПросмотреть все целиПо типу бизнесаМалый бизнесКрупный бизнесАгентствоСМИ и издательствоСоздательРазработчикСтартапБизнес-партнер
Technologies
Meta technologiesFacebookInstagramMessengerWhatsAppAudience NetworkOculusWorkplaceToolsFree toolsStoriesShoppingMeta Business SuiteAdsVideo adsAds ManagerMeasurementFacebook Wi-Fi
Inspiration
Insights and inspirationMeta ForesightCreative guidanceBusiness newsCase studiesVideoEvents and collaborationEventsCreative Hub
Education and resources
Skills and trainingOnline learning coursesBlueprint CertificationsBlueprint programmesWebinarsGuides and resourcesAds guideCOVID-19resourcesSafety and integrityBusiness equalitySocial goodFind a business partner
Search
Business solutionsTechnologiesInspirationEducation and resourcesSupport
Courses
Programmes
Certification
Help Centre
Search
Track your progress
Log In
This lesson is часть курса
Начало работы со страницами
Ваш прогресс в этом курсе
0 ИЗ 14 ЗАВЕРШЕНО
2 МИН
Начало работы со страницами Facebook
2 МИН
Профили и страницы: в чем разница?
2 мин
Страница Facebook Inspiration: Facebook Fairl Fair
2 мин
География на странице Facebook
2 мин
Категории страниц Facebook
2 мин
Наименование Facebook страница
2 мин
Добавить изображение профиля на вашу страницу
2 мин
Пригласить друзей на страницу в Facebook
2 мин
Выберите имя пользователя Page
1 мин
Создайте страницу Facebook.
Добавить информацию о местном бизнесе на страницу
1 МИН
Рейтинги и обзоры страницы Facebook
1 МИН
Назначить роли страницы Facebook
СЛЕДУЮЩИЙ
Создайте свой первый пост
1 мин 909540155Узнайте, как быстро представить свой бизнес с помощью краткого описания.
Значок воспроизведения
Стенограмма видео
Всем привет. Добро пожаловать в раздел «Начало работы с Facebook». Меня зовут Марика, и в этом видео я даю вам несколько советов по поводу описания вашей Страницы.
Небольшие знания о бизнесе могут помочь вам установить эмоциональную связь. Это просто краткое описание, которое помогает познакомить людей с вашей компанией и рассказать им, чем вы занимаетесь. Он появится в результатах поиска, когда люди будут искать вас в Интернете. Он появится прямо здесь, под изображением вашего профиля. Люди увидят ваше описание в разделе «О программе» вашей Страницы.
Чтобы добавить описание, просто перейдите на свою Страницу. Щелкните вкладку О программе. Щелкните Изменить. Когда вы пишете свое, опишите свой бизнес в одном-двух предложениях, чтобы помочь людям понять, какую ценность вы предлагаете. Подумайте о том, что делает вас уникальным и что отличает вас от других Страниц. Будьте краткими и милыми! Может быть, у вас есть парикмахерская, специально предназначенная для детей, может быть, вы являетесь бутиком одежды для людей, которые любят хорошо одеваться, но при этом чувствовать себя комфортно. Кем бы вы ни были, здесь вы расскажете об этом людям.
И это мой урок по описаниям страниц. Следующий шаг: перейдите и добавьте описание на свою Страницу. Следите за советами о том, как максимально эффективно использовать свою Страницу Facebook.
Всем привет. Добро пожаловать в раздел «Начало работы с Facebook». Меня зовут Марика, и в этом видео я даю вам несколько советов по поводу описания вашей Страницы.
Небольшие знания о бизнесе могут помочь вам установить эмоциональную связь. Это просто краткое описание, которое помогает познакомить людей с вашей компанией и рассказать им, чем вы занимаетесь. Он появится в результатах поиска, когда люди будут искать вас в Интернете. Он появится прямо здесь, под изображением вашего профиля. Люди увидят ваше описание в разделе «О программе» вашей Страницы.
Чтобы добавить описание, просто перейдите на свою Страницу. Щелкните вкладку О программе. Щелкните Изменить. Когда вы пишете свое, опишите свой бизнес в одном-двух предложениях, чтобы помочь людям понять, какую ценность вы предлагаете. Подумайте о том, что делает вас уникальным и что отличает вас от других Страниц. Будьте краткими и милыми! Может быть, у вас есть парикмахерская, специально предназначенная для детей, может быть, вы являетесь бутиком одежды для людей, которые любят хорошо одеваться, но при этом чувствовать себя комфортно. Кем бы вы ни были, здесь вы расскажете об этом людям.
Кем бы вы ни были, здесь вы расскажете об этом людям.
И это мой урок по описаниям страниц. Следующий шаг: перейдите и добавьте описание на свою Страницу. Следите за советами о том, как максимально эффективно использовать свою Страницу Facebook.
Создать страницу
НАЗАД
Выбрать имя пользователя страницы
СЛЕДУЮЩИЙ
Добавить кнопку CTA на страницу
Была ли эта страница полезной?
Спасибо за обучение.
Другие курсы
Метатехнологии
Messenger
Audience Network
Oculus
Workplace
Tools
Free tools
Facebook Pages
Instagram profiles
Stories
Shops
Meta Business Suite
Facebook ads
Реклама в Messenger
Реклама в Instagram
Видеореклама
Ads Manager
Цели
Настройка страницы Facebook
Начало работы с Messenger
Построить узнаваемость бренда
Продвижение вашего местного бизнеса
Grow Online Sales
Продвижение вашего приложения
Generate Leads
Измерения и оптимизации объявлений
Retarget существующие клиенты
Просмотр всех целей
.
Крупный бизнес
Агентство
СМИ и издательство
Создатель
Разработчик
Стартап
Деловой партнер
Industries
Automotive
B2B
Consumer packaged goods
E-commerce
Education
Entertainment and media
Financial services
Gaming
Property
Restaurants
Retail
Technology and telecom
Путешествия
Вдохновение
Метафорсайт
Креативное руководство
Деловые новости
Кейсы
Видео
События
Creative Hub
Навыки и обучение
онлайн-обучение
Программы сертификации
Вебинары
Руководства и ресурсы
Руководство по рекламе
COVID-19 Resources
Safety and Agterity
.
Поиск делового партнера
Карта сайта
Справочный центр для бизнеса
Создание учетных записей и управление ими
Публикация и распространение контента
Реклама
Продажа на Facebook и Instagram
Монетизируйте свой контент или приложение
Просмотреть все статьи
Создайте страницу Facebook
. Отслеживайте свой прогресс
. курса
Начало работы со страницами
Ваш прогресс в этом курсе
0 ИЗ 14 ЗАВЕРШИТЬ
2 МИН
Начало работы со страницами Facebook
2 MIN
Профили и страницы: в чем разница?
2 мин
Страница Facebook Inspiration: Facebook Fairl Fair
2 мин
География на странице Facebook
2 мин
Категории страниц Facebook
2 мин
Наименование Facebook страница
2 мин
Добавить Изображение профиля на вашу страницу
2 MIN
Пригласить друзей на страницу Facebook
2 MIN
Выберите имя пользователя страницы
1 мин
Создайте страницу Facebook Описание
2 мин
Добавить кнопку CTA на страницу
1 мин
Добавить локальные деловые данные на страницу
1 мин
Страница Facebook. 1 МИН
1 МИН
Назначение ролей страницы Facebook
СЛЕДУЮЩИЙ
Создайте свой первый пост
Примеры мета-описания для блогов, домашних страниц и предприятий
Итак, что такое мета-описание?
Мета-описание (иногда называемое атрибутом или тегом мета-описания) — это фрагмент текста, описывающий содержимое веб-страницы для пользователей и поисковых систем, длиной до 320 символов, содержащийся в теге или элементе HTML.
Почему важно мета-описание вашего контента?
Поисковые системы, такие как Google, могут выбрать отображение метаописания в результатах поиска или обойти ваше метаописание и показать то, что они хотят или считают более важным для конкретного поискового запроса.
Yoast говорит следующее:
«Поисковые системы показывают метаописание в результатах поиска в основном тогда, когда искомая фраза находится внутри описания, поэтому оптимизация метаописания имеет решающее значение для SEO на странице».

Но, без сомнения, оптимизация ваших метаописаний является важным фактором SEO на странице.
Когда дело доходит до удивительного мира поисковой оптимизации (SEO), важна каждая деталь. Если вы упустите одну деталь, какой бы незначительной она ни казалась, это может негативно сказаться на вашем рейтинге и трафике.
Никогда нельзя недооценивать важность метаописаний.
Примеры метаописаний в результатах поиска
В зависимости от поисковой системы SERP выглядят по-разному. Так что имейте это в виду, когда будете оптимизировать свои метаописания. Такие сайты, как Google, имеют тенденцию включать больше интерактивной недвижимости, чем такие сайты, как Yahoo и DuckDuckGo.
Как видите, такие сайты, как Bing, извлекают больше пользовательских данных из внешних сайтов, таких как Yelp. Так что имейте это в виду, когда будете вносить изменения. И если какая-либо отображаемая информация устарела, обязательно обновите ее.
Google
Bing
Yahoo
DuckDuckGo
Meta description examples to inspire you
1. Tesla
Tesla
Why it works:
Tesla проделывает большую работу по освещению основ и оптимизации для брендовых результатов поиска. Что для них более важно, чем рейтинг для тех, кто обычно пытается узнать об электромобилях или солнечной энергии. Их доминирование в этой области делает бренд более важным.
2. Domino’s Pizza
Почему это работает:
городок. В то время как некоторые потенциальные клиенты могут искать в общем, например пиццу рядом со мной, другие будут искать пиццу в своем конкретном городе. Domino’s отлично справляется с предоставлением конкретных страниц и метаописаний, ориентированных на эти поисковые запросы независимо друг от друга.
Усеченные мета-описания
Иногда ваше мета-описание усекается поисковыми системами. Это может произойти из-за того, что ваше описание слишком длинное, или поисковые системы создают другое метаописание и захватывают разные элементы со страницы.
Простые советы по составлению отличного описания.
Ниже приведены несколько примеров того, что следует учитывать при создании идеального мета-описания. Хотя универсальной формулы не существует, зачастую хорошие навыки копирайтинга и внимание к деталям оказывают наибольшее влияние на успех.
- Длина метаописания должна быть примерно 135-160 символов
- Включить призыв к действию
- Соответствие теме страницы имеет решающее значение
Google может отобразить альтернативный текст
Если Google решит, что может дать пользователю более точное описание страницы, Google может, возможно, собрать вместе отдельные метаописания и заголовки, отличные от того, что вы предполагали. Они похожи на рекламу, которая убеждает пользователя, что страница — это именно то, что он ищет.
Google говорит:
Если мы обнаружим, что определенный результат имеет одну из вышеперечисленных проблем с заголовком, мы можем попытаться сгенерировать улучшенный заголовок из анкоров, текста на странице или других источников.
Однако иногда даже страницы с хорошо сформулированными, лаконичными и описательными заголовками будут иметь другие заголовки в наших результатах поиска, чтобы лучше показать их релевантность запросу. Этому есть простая причина: тег заголовка, указанный веб-мастером, ограничен статичностью, фиксированной независимо от запроса.
Автоматизируйте метаописания с помощью шаблонов
У вас есть веб-сайт со слишком большим количеством страниц для ручной настройки? Если это так, вы можете создавать шаблоны с помощью таких плагинов, как Yoast, если у вас есть WordPress, и очищать свой сайт всего за несколько кликов.
Плагин Yoast позволяет устанавливать шаблоны для заголовков и метаописаний. Это означает, что вы можете придумать шаблон, и вам больше не придется об этом думать! Вы можете сделать это в разделе «Внешний вид в поиске» Yoast SEO. Вы также можете установить эти шаблоны для домашней страницы, сообщений, страниц, категорий, тегов и архивов.
Для заполнения этого шаблона можно использовать различные переменные. Например, название публикации, страницы или продукта, а также название вашего сайта.
Например, название публикации, страницы или продукта, а также название вашего сайта.
Предупреждение о шаблонах: Создавая шаблоны и применяя их на всем сайте, обязательно тщательно продумайте свой процесс, мотивы и поисковые цели ваших посетителей. Потому что, если у вас есть большой сайт с более чем 100 или даже 1000 или 10 000 страниц, вы увидите серьезные колебания позиций в рейтинге вашей поисковой системы.
Кроме того, время, необходимое для того, чтобы эти результаты полностью прошли через поисковый индекс, может занять несколько недель.
Проверьте свои мета-описания
Если у вас есть определенные целевые страницы, которые генерируют хороший объем органического трафика, рассмотрите возможность тестирования различных мета-описаний, чтобы увидеть, увеличиваете ли вы количество кликов от поисковых систем. Смешивайте разную длину описания, призывы к действию и расположение ключевых слов.
О Чарли Роуз
Просмотреть все сообщения Чарли Роуза
Страницы сведений о продуктах электронной коммерции: примеры и рекомендации
БЛОГ
Опубликовано: 18. 06.2020
06.2020
Страница сведений о продукте — это основа электронной коммерции. Прочтите нашу запись в блоге, чтобы узнать о лучших способах создания PDP с высокой конверсией, и получите бесплатный шаблон дизайна из 25 шагов.
Любой онлайн-потребитель скажет вам, что важно знать все, что нужно знать о продукте, прежде чем покупать его. И когда вы запускаете веб-сайт электронной коммерции, вы хотите, чтобы все было максимально просто для ваших клиентов. Создание страниц продуктов электронной коммерции с высокой конверсией является неотъемлемой частью успешного интернет-магазина.
Но что такое страница сведений о продукте и что делает ее эффективной? На все эти и другие вопросы будут даны ответы ниже.
Но что такое страница сведений о продукте электронной коммерции и что делает ее эффективной?
Ответы на все эти и другие вопросы будут даны ниже.
Мы рассмотрим:
1. Основы PDP
2. Почему важны страницы сведений о продукте
3. Передовой опыт PDP
Передовой опыт PDP
3.1. Общие компоненты
3.2. Компоненты преобразования
3.3. Административные компоненты
4. Примеры страницы сведений о продукте
5. Шаблон Yieldify PDP
Ознакомьтесь с советами и рекомендациями, предлагаемыми в этом руководстве, когда вы начнете планировать собственную рыночную веб-стратегию для привлечения потенциальных клиентов, взаимодействия с клиентами и получения прибыли.
PDP: основы
Что такое страница сведений о продукте (PDP)? Страница сведений о продукте, также известная как PDP, представляет собой веб-страницу на веб-сайте электронной коммерции, которая предоставляет информацию о конкретном продукте. Эта информация включает в себя размер, цвет, цену, информацию о доставке, отзывы и другую важную информацию, которую клиенты хотят знать перед покупкой.
Говоря более поэтично, PDP являются жизненной силой любого веб-сайта электронной коммерции. Чтобы понять их еще лучше, рассмотрим Amazon: обратите внимание, что при первоначальном поиске продукта на Amazon вам предоставляется список продуктов на выбор. Когда вы видите тот, который вам нравится, вы щелкаете по нему, чтобы узнать больше информации о нем.
Когда вы видите тот, который вам нравится, вы щелкаете по нему, чтобы узнать больше информации о нем.
Когда вы нажимаете на продукт на Amazon, открывается новая страница. На этой странице подробно рассказывается об этом конкретном предмете, включая его описание, а также его размеры, материалы, ингредиенты или инструкции по установке.
Сообщает потребителю все, что нужно знать о товаре, чтобы он лучше понимал, что покупает. Это страница сведений о продукте.
Эта страница обычно содержит серию фотографий товара, а также список доступных размеров или цветов, в которых он поставляется. Наконец, что не менее важно, где-то рядом с этим описанием товара будет кнопка «Добавить в корзину».
Почему так важна страница сведений о продукте?
Хорошо продуманная страница сведений о продукте имеет важное значение для вашей маркетинговой стратегии, поскольку она страница , которая ведет непосредственно к продаже. Крайне важно, чтобы вы давали потребителям больше информации об интересующем их продукте; иначе как они узнают, какого он размера или какие у него функции?
Отсутствие страницы с подробной информацией о продуктах электронной коммерции вызовет у потребителей более скептическое отношение к вашим товарам и может помешать им добавлять что-либо в свои онлайн-корзины.
По данным Shiprocket, 98% покупателей отказываются от покупки, если информация о товаре неполная или неверная. Не говоря уже о том, что точные и подробные описания продуктов сводят к минимуму риск жалоб и возвратов со стороны клиентов.
Предоставление клиентам и потенциальным покупателям всей информации, необходимой им для принятия обоснованного решения, является конечной целью. Мы говорим о конкретных данных о продукте, преимуществах продукта, ключевых функциях, социальном доказательстве и многом другом, о чем мы подробно расскажем ниже.
Страницы с подробной информацией о вашем продукте являются ключевой страницей для начала процесса покупки и увеличения продаж, поэтому вам необходимо правильно подобрать основные компоненты.
Передовой опыт страницы продукта электронной коммерции
Теперь, когда установлено, насколько важно иметь страницу продукта на вашем веб-сайте для каждого продукта, который вы продаете, также важно понять, какие особенности должны учитываться в ее дизайне.
Вам необходимо спроектировать свою страницу таким образом, чтобы ваши клиенты оставались на странице достаточно долго, чтобы прочитать описание продукта и принять решение о покупке. Вот несколько рекомендаций, которым стоит следовать:
Общие компоненты
Есть определенные элементы, без которых невозможно разработать страницу сведений о продукте. Каждый из этих элементов должен присутствовать на вашей странице, и порядок и расположение этих элементов на вашей странице может иметь огромное значение.
Эти элементы будут составлять общий дизайн страницы, но есть и некоторые особенности, которые могут повысить коэффициент конверсии.
1. Меню. Меню — это важный инструмент навигации, позволяющий клиентам ориентироваться на вашем сайте. Меню будет предлагать быстрые ссылки на различные области сайта, включая домашнюю страницу, различные категории продуктов и корзину покупателя.
2. Панировочные сухари. В веб-терминологии хлебная крошка используется для описания пути, по которому человек пришел на страницу продукта. Он покажет все различные веб-страницы, которые посетил клиент, прежде чем перейти к определенному продукту.
Он покажет все различные веб-страницы, которые посетил клиент, прежде чем перейти к определенному продукту.
Например, когда вы посещаете Amazon.com, чтобы посмотреть на кондиционер, вы можете заметить в верхней части страницы, что есть путь, ведущий к этому продукту. Это может выглядеть примерно так: «Дом > Покупки > Дом и кухня > Воздух и отопление > Портативные устройства».
3. Название продукта. Это должен быть самый большой текст на странице, который легко найти. Название продукта дает название продукту, показывая вашим клиентам именно то, на что они смотрят. Постарайтесь быть как можно более конкретным, но не слишком сложным.
4. Описание продукции. Хотя описания продуктов не должны быть слишком длинными, они должны точно описывать продукт и определять его характеристики и преимущества, его функции и ограничения. Здесь пригодится хороший копирайтинг; знание того, чего хотят ваши клиенты, и правильный язык, который нужно использовать для общения с ними, может действительно побудить их покупать больше товаров в вашем интернет-магазине. Если вы можете использовать любые релевантные ключевые слова с точки зрения SEO, это даже лучше.
Если вы можете использовать любые релевантные ключевые слова с точки зрения SEO, это даже лучше.
В описаниях продуктов также должны учитываться любые серьезные возражения или опасения, которые могут возникнуть у кого-либо в связи с продуктом. Например, если вы продаете кондиционеры, вы можете решить распространенную проблему, связанную с потреблением энергии клиентами, рассказав о рейтинге энергоэффективности вашего продукта.
5. Изображения продуктов. Вам нужны хорошие, высококачественные изображения вашего продукта, чтобы покупатели могли хорошо его рассмотреть. Вы хотите, чтобы они чувствовали, что смотрят на товар лично, поэтому обязательно покажите изображения продукта со всех сторон.
По данным eMarketer, цифровые покупатели ожидают увидеть от 5 до 8 изображений на каждом сайте с описанием продукта. Не забудьте добавить авторство или авторские права на создателя изображения, если вы сотрудничаете с другими для обмена описаниями продуктов. Наконец, убедитесь, что вы используете изображения высокого качества.
Наконец, убедитесь, что вы используете изображения высокого качества.
6. Цена. Возможно, это самый важный фактор на этой странице для ваших потенциальных клиентов. Цена вашего продукта или услуги должна быть заметной и четкой. У вас также есть возможность отобразить здесь любые скидки или снижение цены, чтобы повысить конверсию, т. е. использовать привязку цены, которая выглядит следующим образом: 29 долларов США..99 39,99 $ .
Цена также должна располагаться рядом с кнопкой «Купить» или «Добавить в корзину». Это должно помочь с естественным потоком страницы и побудить пользователей перейти от просмотра цены к добавлению продукта в свою корзину.
7. Призыв к действию. Это самая захватывающая часть страницы. Здесь вы можете сказать своим клиентам «добавить в корзину»! Призыв к действию — это короткое и быстрое требование, которое побуждает клиентов сделать именно это — выполнить действие. Как правило, это действие влечет за собой добавление товара в корзину.
Как правило, это действие влечет за собой добавление товара в корзину.
8. Наличие продукта. Потенциальные клиенты хотят знать, что они могут быстро получить товар. Демонстрация того, что товар есть в наличии или его количество ограничено, может помочь побудить их совершить покупку и перейти на страницу оформления заказа. Вы увидите, что большинство сайтов электронной коммерции покажут это, поэтому, если вы можете разместить его на странице сведений о продукте, обязательно включите его.
Компоненты преобразования
9. Социальное доказательство. Социальное доказательство может кардинально изменить коэффициент конверсии. Ничто так не убедит потенциального клиента купить продукт, как положительные отзывы о других покупках. Социальное доказательство может проявляться во многих формах: от среднего звездного рейтинга до отраслевых наград и значков доверия. Подумайте, какие типы вы можете использовать, и используйте социальное доказательство, если можете.
10. Сигналы дефицита и срочности. Демонстрация того, что товара нет в наличии или его одновременно просматривают несколько человек, — это быстрый и простой способ показать покупателю, что он может что-то упустить, и ему нужно действовать быстро, если он хочет получить товар.
11. Перекрестные продажи. Если пользователь находится на странице сведений о продукте, он явно серьезно рассматривает возможность покупки вашего продукта. Вам нужно максимально использовать это намерение с помощью умных стратегий перекрестных продаж или дополнительных продаж.
12. Знаки доверия и печати доверия. Значки доверия — еще один быстрый и простой способ снизить нежелание совершать покупки на вашем веб-сайте. Подчеркнув, что ваш веб-сайт безопасен, пользователи будут чувствовать себя намного более комфортно при покупке у вас.
В ходе опроса, проведенного Econsultancy, 48% респондентов заявили, что значки доверия подтверждают их безопасность и надежность сайта.
Административные компоненты
13. Политики. Вы также можете добавить определенные заявления об отказе от ответственности и политики на каждую страницу продукта. Это четко указывает на степень ответственности вашей компании за использование ваших продуктов, а также на то, какие правила возврата могут существовать или не существовать. Политика возврата позволяет покупателям чувствовать себя более комфортно, покупая у вас, на случай, если им когда-нибудь понадобится вернуть товар в будущем.
Политика конфиденциальности и отказ от ответственности также могут быть полезны. Это предотвращает возникновение каких-либо юридических проблем в случае, если продукт будет доставлен неправильно или имеет неисправную функцию. Также перечислите все гарантии и гарантии!
14. Информация о доставке. Вы не можете так сильно контролировать доставку, как общую цену своих продуктов. То же самое касается государственного налога с продаж. Детали доставки должны быть рассчитаны индивидуально с клиентом в зависимости от того, где он живет и какую почтовую службу он хочет использовать.
Детали доставки должны быть рассчитаны индивидуально с клиентом в зависимости от того, где он живет и какую почтовую службу он хочет использовать.
Стоимость доставки оказывает большое влияние на решение о покупке. Из тех, кто отказывается от своей корзины из-за доставки, более 50% делают это из-за непредвиденных расходов на доставку. Так что лучше решать эту проблему, как только пользователи переходят на страницу, и прямо говорить о любых дополнительных сборах, которые могут возникнуть.
3 примера страниц продуктов электронной коммерции (PDP) в действии
Взгляд из первых рук на лучшие дизайны страниц сведений о продуктах может помочь вам спланировать собственные страницы продуктов. Вы увидите, что можете проявить творческий подход к макету страницы продукта
НАЙК
Nike — один из самых узнаваемых брендов в мире, поэтому вы можете ожидать, что его страница продуктов будет на высоте. И Nike не разочаровывает.
Выделенное поле на самом деле представляет собой автоматически воспроизводимое видео, показывающее продукт в действии. Все функции и преимущества можно увидеть с правой стороны, при этом особое внимание уделяется экологичности продукта, а также приводится подробная информация о том, как продукт был изготовлен. Также можно просмотреть отзывы и четко показать информацию о доставке, что устраняет любые потенциальные препятствия для покупки.
Все функции и преимущества можно увидеть с правой стороны, при этом особое внимание уделяется экологичности продукта, а также приводится подробная информация о том, как продукт был изготовлен. Также можно просмотреть отзывы и четко показать информацию о доставке, что устраняет любые потенциальные препятствия для покупки.
Фитбит
Имя Fitbit быстро стало нарицательным в фитнес-индустрии, а страницы его продуктов идеально демонстрируют передовой опыт. От потрясающих изображений продукта и видеороликов электронной коммерции до яркого и смелого призыва к действию — это яркий пример того, как должна выглядеть страница продукта. Также выделена бесплатная доставка, в этом разделе прокручиваются гарантии и гарантии возврата денег.
Fitbit также делает все возможное, чтобы развеять сомнения покупателей, четко демонстрируя функции и преимущества. Каждый раздел в меню выше является интерактивным и отображает всю информацию, которую потенциальный покупатель может когда-либо запросить.
Кардиэль
Kardiel — еще один пример правильно сделанной страницы продукта. Вся информация четко отображается и ее легко найти. У вас есть несколько высококачественных изображений продукта и два видеоролика о продукте, и, если этого недостаточно, Kardial также позволяет пользователям заказывать «образцы» возможных цветов, которые вы можете выбрать. Поскольку это довольно дорогой продукт для покупки в Интернете, особенно без просмотра продукта, это отличный способ преодолеть любое сопротивление покупателя.
Волосы любви
ПродуктыLove Hair предназначены для того, чтобы сделать ваши волосы здоровыми и красивыми, с соответствующим чистым дизайном на страницах с подробной информацией о продуктах. Они используют белый фон, который позволяет выделить цвета каждого отдельного продукта. У них очень простой в использовании макет страницы продукта, поэтому вы можете найти всю необходимую информацию о продукте.
Love Hair имеет специальный раздел (выделенный красным выше), в котором содержится вся информация о продукте, которая может понадобиться потенциальным покупателям. Вы заметите раздел с конкретными ингредиентами, это то, что, вероятно, очень важно для их целевой аудитории, поэтому раздел, в котором представлены натуральные ингредиенты, подойдет им.
Вы заметите раздел с конкретными ингредиентами, это то, что, вероятно, очень важно для их целевой аудитории, поэтому раздел, в котором представлены натуральные ингредиенты, подойдет им.
Их страница с подробной информацией о продукте отвечает всем требованиям и является хорошим примером. Высококачественное изображение продукта, которое используется для привлечения внимания. Отзывы других клиентов, атрибуты продукта четко отображаются. Страница также хорошо оптимизирована для поисковых систем с релевантными ключевыми словами по всему контенту.
Идеальный шаблон дизайна страницы сведений о продукте Yieldify
Приведенный ниже шаблон может служить источником вдохновения для создания идеальной страницы продукта электронной коммерции. Он содержит все, что нужно знать пользователю, чтобы уменьшить любые барьеры для покупки. От социального доказательства до выделения вариантов доставки присутствует вся информация.
Просмотрите шаблон дизайна интерактивной страницы сведений о продукте здесь или загрузите бесплатную версию в формате PNG с высоким разрешением.


 Правильное составление описания страницы.">
</head>
Правильное составление описания страницы.">
</head>
 Однако иногда даже страницы с хорошо сформулированными, лаконичными и описательными заголовками будут иметь другие заголовки в наших результатах поиска, чтобы лучше показать их релевантность запросу. Этому есть простая причина: тег заголовка, указанный веб-мастером, ограничен статичностью, фиксированной независимо от запроса.
Однако иногда даже страницы с хорошо сформулированными, лаконичными и описательными заголовками будут иметь другие заголовки в наших результатах поиска, чтобы лучше показать их релевантность запросу. Этому есть простая причина: тег заголовка, указанный веб-мастером, ограничен статичностью, фиксированной независимо от запроса.