Проверить скорость загрузки сайта. 6 онлайн сервисов
Помимо уникальности контента, безусловно носящей ключевое значение в продвижении любого сайта, существует множество второстепенных факторов, пренебрежение которыми в общей сумме может оказать далеко не самое благоприятное влияние на его позиции в поисковой выдаче. Одним из таких факторов является скорость загрузки сайта. Причины медленной загрузки сайта могут быть весьма разнообразны, но, как правило, это является следствием непродуманного дизайна, а также перегруженности страниц скриптами, рекламой или неоптимизированной графикой.
Медленная загрузка сайта отрицательно влияет на его производительность, ранжирование, уменьшает глубину просмотра, увеличивает нагрузку на сервер, а главное раздражает посетителей, вынуждая их тратить свое время на ожидание полной загрузки страницы.
Самый простой способ проверить скорость загрузки сайта — воспользоваться специальными онлайн-сервисами.
С некоторыми из них мы предлагаем ознакомиться в этом обзоре.
WebWait
Очень простой с минималистичным дизайном сервис позволяющий узнать среднюю скорость загрузки сайта в популярных браузерах. В поле “website” необходимо вставить адрес сайта, затем выбрать количество тестовых “прогонов” и интервал между ними. Результатом вычислений станет среднее арифметическое.
Для просмотра результаты тестирования в WebWait доступны в виде таблицы, PAW значений и в виде простейшей столбиковой диаграммы.
Проверить скорость загрузки сайта: www.webwait.com
Whichloadsfaster
Довольно любопытный ресурс позволяющий сравнивать результаты тестирования скорость сразу двух сайтов. Whichloadsfaster, что буквально переводится как “какие загружаются быстрее” можно использовать для анализа конкурентных сайтов обладающих сходным потенциалом.
Возможно, кому-то этот сервис покажется даже забавным (чем не повод устроить тотализатор!), но все же пренебрегать его советами не стоит. Впрочем, воспринимать результаты тестирования как приговор тоже не надо, поскольку объективными они не являются и могут зависеть от множества “левых” факторов, например скорости соединения или нагрузки на сервер в момент произведения расчетов.
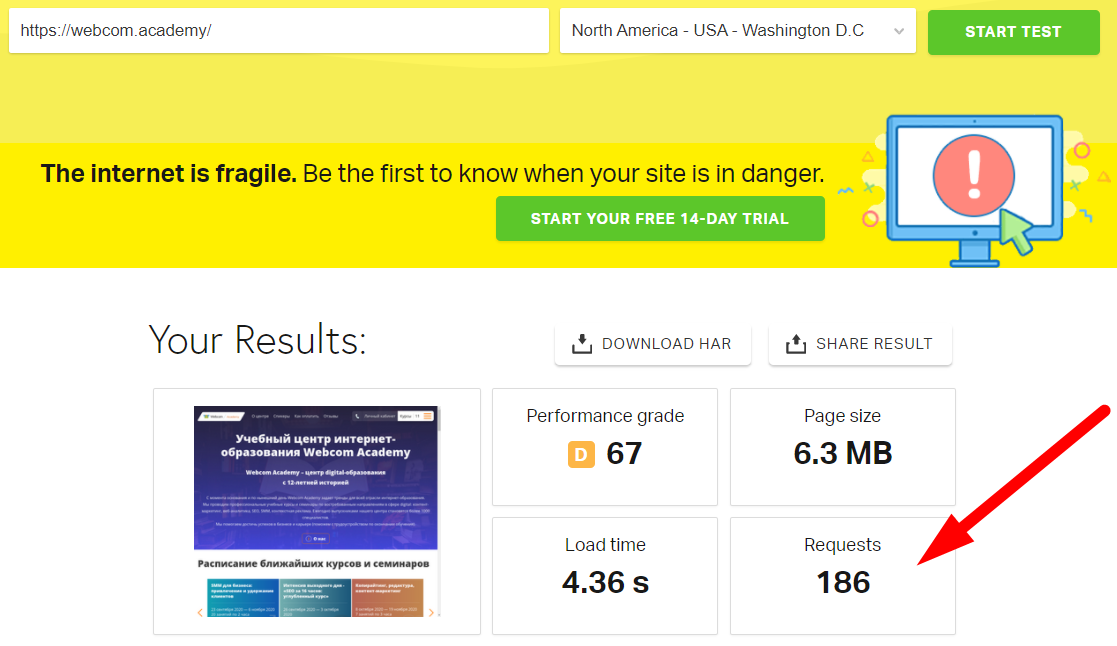
Web Page Test
Продвинутый англоязычный сервис для тестирования скорости загрузки сайтов. Главным преимуществом этого сервиса является детальнейший отчет о результатах тестирования, а также возможность настройки параметров проверки.
Вы можете указать месторасположение, используемый браузер, тип подключения и даже устройство, с которого предполагается просматривать тестируемый сайт. Таким устройством может быть смартфон или коммуникатор.
Обычно на тестирование сайта в Web Page Test уходит менее минуты. Результаты тестов весьма подробны. К примеру, вы можете узнать точное соотношение типов контента (скрипты, html, css, изображения), различные статистические данные, скорость загрузки отдельных элементов и т.п.
И что самое замечательное, Web Page Test дает конкретные советы по исправлению ошибок, помечая проблемные места (в разделе Page Speed) соответствующим значком. Словом, рекомендуем.
Узнать скорость загрузки: www.webpagetest.org
Load.
 in
inОдин из самых привлекательных в плане визуального оформления сервисов. Также как и в Web Page Test вы можете указать месторасположение (около 50-ти городов по всему миру) и тип браузера (IE, Mozilla, Chrome и Safari). По окончании тестирование сервисом выводится средний показатель скорости загрузки сайта.
Также Load.in позволяет просматривать подробную статистику по загрузке отдельных элементов сайта, соотношения разных типов контента, метаинформацию и т.п.
Перейти: www.loads.in
Ping Brigade
Предельно простой и удобный сервис позволяющий проверять доступность сайта для различных регионов мира по протоколам IPv4 и IPv6, а также определять приблизительную скорость загрузки страниц. К сожалению, просматривать результаты тестирования в Ping Brigade можно только для Соединенных Штатов Америки и Египта.
Перейти и проверить: www.pingbrigade.com
Pingdom
Один из лучших на наш взгляд сервисов для определения скорости загрузки сайта. По функциональным возможностям вполне может конкурировать с сервисом Web Page Test. Pingdom имеет приятный и достаточно интуитивный интерфейс. Поддерживается определение скорости начальной загрузки как для отдельных веб-элементов, так и для целых страниц. Доступна для просмотра различная метаинформация, например версия PHP, значения заголовков Content-Type, Content-Length и т.д.
По функциональным возможностям вполне может конкурировать с сервисом Web Page Test. Pingdom имеет приятный и достаточно интуитивный интерфейс. Поддерживается определение скорости начальной загрузки как для отдельных веб-элементов, так и для целых страниц. Доступна для просмотра различная метаинформация, например версия PHP, значения заголовков Content-Type, Content-Length и т.д.
Для поиска конкретной информации можно воспользоваться инструментами фильтрации и сортировки.
Проверить свой сайт: www.pingdom.com
Совет:
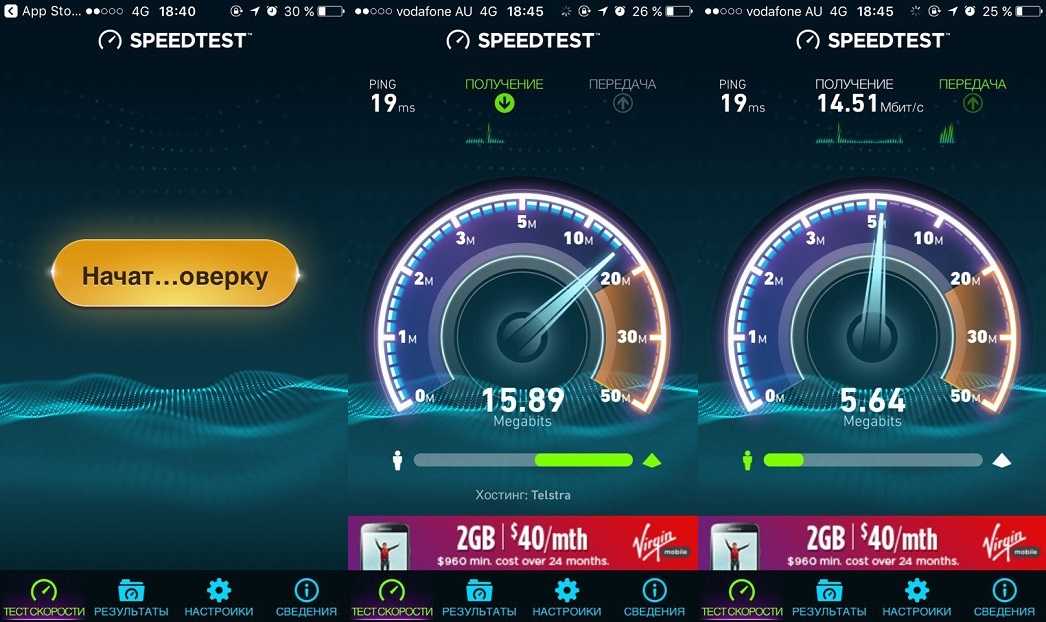
Скорость интернета, Спидтест, Speed Test
⚡️
Как проверить скорость интернета?
Наш speedtest поможет вам измерить скорость и качество подключения вашего устройства к интернету. Он делает это с помощью нескольких последовательных тестов, которые анализируют различные данные вашего соединения с интернетом, а именно: пинг (задержка), скорость скачивания и скорость загрузки. Каждое из этих значений отображает качество соединения, более подробно о них вы можете прочитать ниже. Это поможет вам понять конечный результат теста скорости. Но, прежде чем перейти к нему, давайте сначала обсудим, как выполняется каждый спид тест.
Он делает это с помощью нескольких последовательных тестов, которые анализируют различные данные вашего соединения с интернетом, а именно: пинг (задержка), скорость скачивания и скорость загрузки. Каждое из этих значений отображает качество соединения, более подробно о них вы можете прочитать ниже. Это поможет вам понять конечный результат теста скорости. Но, прежде чем перейти к нему, давайте сначала обсудим, как выполняется каждый спид тест.
Как проверить скорость скачивания?
Тест скорости скачивания производится путем открытия нескольких соединений с сервером и одновременного запуска скачивания большого файла данных по всем соединениям. Такой подход гарантирует, что вся пропускная способность интернет-подключения максимальна, и таким образом может быть измерена максимальная пропускная способность. Значение пропускной способности по отношению к измеряемому времени в конце концов дает доступную для скачивания скорость доступа в Интернет.
Как проверить скорость загрузки?
Тест скорости загрузки осуществляется путем изменения последовательности анализа загрузки. Снова открывается несколько соединений с тестовым сервером. Вместо того, чтобы скачивать файл, на устройстве создается большой файл случайных данных и передается через все соединения к серверу. Передача данных на сервер по сети через несколько потоков обеспечивает измерение максимальной пропускной способности. Опять же, значение пропускной способности во времени дает доступную для загрузки данных скорость доступа в Интернет.
Как проверить пинг?
Во время пинг теста ваше устройство посылает небольшой пакет данных по сети на тестовый сервер в Интернете. Когда сервер получает этот пакет, он отправляет его обратно на ваше устройство. Время, которое требуется для передачи пакета данных от вашего устройства к серверу и от сервера к вашему устройству называется задержкой, или пингом. Для достижения точного результата, проводится несколько пинг тестов, при этом конечным результатом является их среднее значение.
Всё это Speedcheck speed test проверяет автоматически. Но, для осуществления максимально точного теста скорости необходимо учитывать один важный аспект. Нужно выбрать правильный инструмент. Это зависит от того, каким устройством вы будете пользоваться — телефоном, планшетом или компьютером. Чтобы запустить speedtest на компьютере, используйте веб-приложение на нашем сайте. Для достижения максимально точных результатов на мобильных устройствах необходимо загрузить наше приложение для iOS или Android. Это особенно важно при выполнении теста скорости Wi-Fi. Из-за того, что браузеры на мобильных устройствах имеют низкую производительность, мы предлагаем вам использовать специально разработанное нами и оптимизированное для них мобильное приложение, чтобы обеспечить максимально точные результаты.
🚄
Жизненно важные показатели скорости интернета
Что такое скорость скачивания?
Это скорость, с которой ваше устройство может получать данные из Интернета (download speeed). Она рассчитывается путем деления общей пропускной способности данных в заданном промежутке времени на их длительность. Поэтому её единица измерения обозначается единицами данных за время. Чаще всего, скорость скачивания обозначается в Мегабитах в секунду (Мбит/с или Mb/s), хотя распространены и другие единицы измерения, такие как Килобиты в секунду (Кбит/с или Kb/s) или Мегабайты в секунду (Мбайт/с и MB/s).
Она рассчитывается путем деления общей пропускной способности данных в заданном промежутке времени на их длительность. Поэтому её единица измерения обозначается единицами данных за время. Чаще всего, скорость скачивания обозначается в Мегабитах в секунду (Мбит/с или Mb/s), хотя распространены и другие единицы измерения, такие как Килобиты в секунду (Кбит/с или Kb/s) или Мегабайты в секунду (Мбайт/с и MB/s).
Что такое скорость загрузки?
В отличие от скорости скачивания, скорость загрузки характеризует объем данных, который ваше устройство может отправить в Интернет (upload speed). Она рассчитывается таким же образом и поэтому обозначается в тех же единицах измерения.
Что такое пинг (задержка)?
Пинг отображает время передачи данных, которое требуется сигналу, чтобы добраться до места назначения. В данном контексте он представляет собой время, которое требуется пакету данных для завершения его путешествия по сети и подтверждения от сервера, что он был получен. Пинг чаще всего обозначается в миллисекундах (мс). Это значение отзывчивости вашего интернет-соединения.
Это значение отзывчивости вашего интернет-соединения.
Зачем проверять скорость интернета?
Потому что знание скорости интернет-соединения позволяет: а) удостовериться, что вы получаете от вашего интернет-провайдера то, за что платите, и б) скорректировать ваши ожидания относительно того, какие типы приложений вы можете запускать без проблем в вашей сети. Чтобы увидеть свою реальную скорость, проводите тест скорости интернета в разное время суток. Наш speedtest поможет Вам в этом. Просто нажмите на кнопку «Начать проверку» и через несколько секунд увидите результат. Хотите сравнить результаты проверок за вчера и сегодня? Нет ничего проще! Создайте учетную запись и вы всегда сможете просматривать историю своих предыдущих проверок.
Какая скорость интернета мне нужна?
Важно понимать, что для разных сценариев использования нужна разная скорость. Поэтому при измерении скорости интернет-соединения имейте в виду, что на вопрос «Какая скорость интернета мне нужна?» можно ответить только в отношении того, для чего вы хотите использовать интернет-соединение. Например, для комфортного просмотра веб-страниц будет достаточно 1-2 Мбит/с, а вот для просмотра видеоконтента от Netflix в 4K-разрешении понадобится как минимум 25 Мбит/с. Для онлайн-игр, в первую очередь, важен пинг, и чем он будет меньше, тем лучше. А для публикации контента в Интернете, например, загрузки большого видеофайла на Youtube или же проведения видеоконференции в Zoom, будет важна исходящая пропускная способность вашего канала, и чем она будет больше, тем лучше.
Например, для комфортного просмотра веб-страниц будет достаточно 1-2 Мбит/с, а вот для просмотра видеоконтента от Netflix в 4K-разрешении понадобится как минимум 25 Мбит/с. Для онлайн-игр, в первую очередь, важен пинг, и чем он будет меньше, тем лучше. А для публикации контента в Интернете, например, загрузки большого видеофайла на Youtube или же проведения видеоконференции в Zoom, будет важна исходящая пропускная способность вашего канала, и чем она будет больше, тем лучше.
Как ускорить загрузку сайта на Тильде
СПРАВОЧНЫЙ ЦЕНТР ТИЛЬДЫ
Сайты на Тильде загружаются быстро: пример 1 и пример 2. Можно сделать так, чтобы страницы загружались еще быстрее. Эту статью мы написали для людей, для которых скорость загрузки страниц первостепенна, поэтому они готовы пойти на компромисс в дизайне.
Загрузке сайтов в интернете уделяется особое внимание. Поэтому для нас работа над скоростью загрузки страниц, созданных на Тильде, стала ежедневной рутиной — мы внедряем новые технологии и оптимизируем технические процессы. Некоторые нововведения заметны для пользователя, часть из них не видна. Это непрерывный процесс, но мы уже гордимся прогрессом, которого достигли.
Некоторые нововведения заметны для пользователя, часть из них не видна. Это непрерывный процесс, но мы уже гордимся прогрессом, которого достигли.
В статье дадим короткий чек-лист, как ускорить загрузку сайта, используя текущие инструменты и настройки в Тильде, а следом подробно расскажем о каждом пункте. Таким образом вы самостоятельно можете проверить правильность настроек на своем сайте и сделать его загрузку еще быстрее.
Чеклист для ускорения загрузки сайта
Убедитесь, что на сайте включен Lazy Load
Оптимизируйте изображения на странице вручную
Используйте системные шрифты или включите мгновенную отрисовку контента в настройках
Отключите все внешние коды и скрипты на сайте
Не выключайте отложенную инициализацию счетчиков
Выключите вебвизор
Сократите длину страницы
Сократите количество изображений в начале страницы
Проверьте, не экспортирован ли ваш сайт
Перед тем, как рассказать про каждый пункт в отдельности, предлагаем разобраться, как оценивать скорость загрузки сайта.
Как оценить скорость загрузки страниц
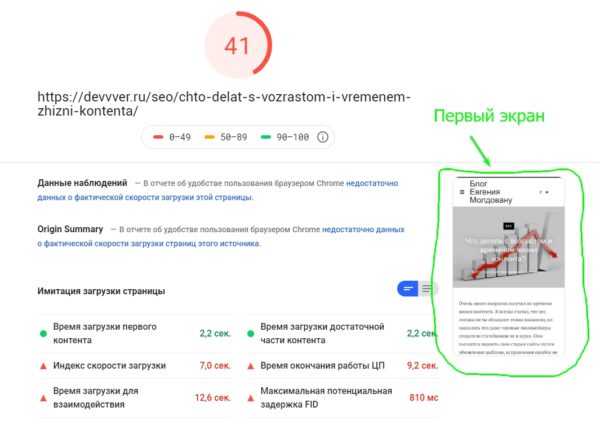
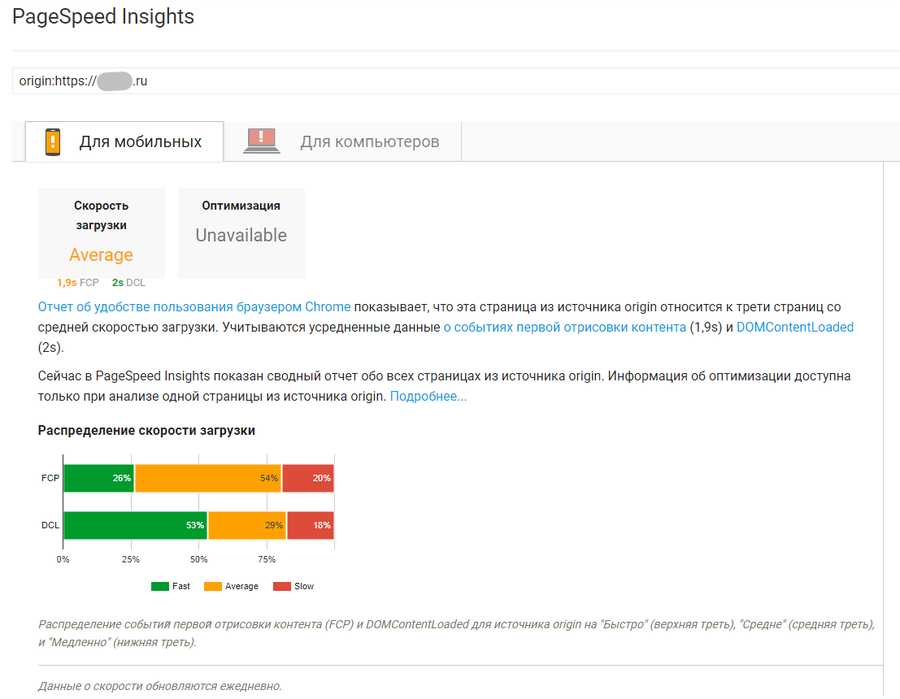
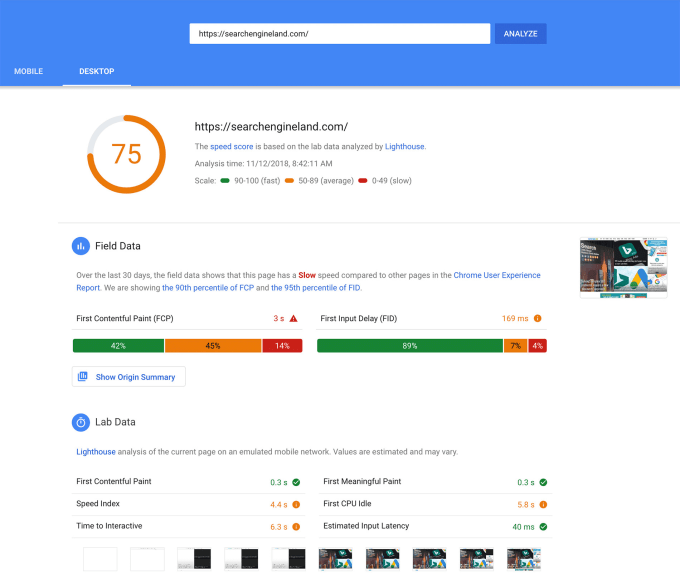
Многие пользователи Тильды проверяют скорость загрузки страниц на сайте через PageSpeed Insights — сервис от Google, который имитирует загрузку сайта на мобильных устройствах и компьютерах и ставит ему собственную оценку.
Оценка скорости загрузки сайта londonyoga.ws, созданного на Тильде, через PageSpeed Insights
Оценка скорости загрузки сайта londonyoga.ws, созданного на Тильде, через PageSpeed Insights
Это условный технический инструмент, который не всегда отражает реальную скорость загрузки. По нашему опыту, данные, которые собирает и показывает Chrome в панели разработчика, намного лучше, чем полученные с помощью имитации PageSpeed Insights. Поэтому мы не рекомендуем всецело полагаться на PSI, рассматривайте его как косвенный анализатор.
Лучше следить за реальной скоростью загрузки страниц сайта. Это можно сделать в консоли разработчика в Chrome — откройте консоль (alt + ctr + i / option + cmd + i) → перейдите в Toggle device bar и на вкладку Network → перезагрузите страницу, которую хотите оценить. Самые важные параметры: DOMContentLoaded (показывает скорость загрузки структуры страницы) и Load (показывает скорость полной загрузки страницы со всеми таблицами стилей и картинками).
Самые важные параметры: DOMContentLoaded (показывает скорость загрузки структуры страницы) и Load (показывает скорость полной загрузки страницы со всеми таблицами стилей и картинками).
Оценка реальной скорости загрузки сайта yourbeststylist.tilda.ws на Тильде через встроенную панель браузера Chrome. Обращаем внимание на показатели DOMContentLoaded и Load.
Но и этот способ не идеальный — имитация fast 3G в панели не совсем чётко и правильно имитирует загрузку сайта на мобильных. Поэтому нужно проверять скорость загрузки на реальных устройствах и, опираясь на факты, делать выводы.
Ускорение загрузки сайта, созданного на Тильде
В Тильде реализовано большое количество оптимизаций для ускорения загрузки страниц. Базовые сайты, если на них нет кода и сторонних скриптов, будут загружаться быстро. Вы сами можете в этом убедиться — выберите любой из шаблонов сайтов на Тильде и проверьте скорость его загрузки на том же PageSpeed Insights.
Давайте проверим на реальном примере. Выберем шаблон из библиотеки Тильды и с его помощью создадим сайт для персонального стилиста Анны. А теперь узнаем скорость его загрузки через PageSpeed Insights.
Выберем шаблон из библиотеки Тильды и с его помощью создадим сайт для персонального стилиста Анны. А теперь узнаем скорость его загрузки через PageSpeed Insights.
Оценка скорости загрузки сайта персонального стилиста yourbeststylist.tilda.ws через PageSpeed Insights. Сайт создан по шаблону из библиотеки Тильды
Оценка скорости загрузки сайта персонального стилиста yourbeststylist.tilda.ws через PageSpeed Insights. Сайт создан по шаблону из библиотеки Тильды
Конечно, скорость зависит от сложности сайта, конкретных блоков, подключены ли сторонние виджеты, счётчики, статистика и другие дополнения, которые замедляют работу сайта.
Чтобы вы могли самостоятельно разобраться в вопросе, мы подготовили эту статью. Вы узнаете, какие настройки превратят ваш сайт в очень быстрый сайт. Но вам придется принять решение — применение всех пунктов из чек-листа скажется не только на скорости загрузки сайта, но и на его дизайне.
Разбор чек-листа по ускорению загрузки сайта
1. Убедитесь, что на сайте включен Lazy Load
Убедитесь, что на сайте включен Lazy Load
Lazy Load позволяет скачивать все изображения не сразу при открытии, а по мере скролла страницы. Эта настройка включена по умолчанию и напрямую сказывается на производительности сайта.
Мы часто видим, что дизайнеры, создающие сайты на заказ, почему-то отключают Lazy Load. Не нужно так делать, это замедляет работу сайта.
Проверьте, не отключен ли у вас Lazy Load. Для этого перейдите в Настройки сайта → Ещё и убедитесь, что галочка снята с настройки Выключить Lazy Load изображений. Также проверьте, что функция не отключена в настройках изображений и шейпов в Zero Block.
Проверьте в настройках сайта, что у вас включен Lazy Load
Проверьте в настройках элементов в Zero Block, что включен Lazy Load
2. Оптимизируйте изображения на странице вручную
Lazy Load и ручная оптимизация изображений — это два наиболее весомых пункта, которые вы можете оптимизировать. Изображения — самое тяжелое, что есть на сайте, поэтому 70% успеха скорости загрузки страницы зависит от них.
Изображения — самое тяжелое, что есть на сайте, поэтому 70% успеха скорости загрузки страницы зависит от них.
На Тильде есть эксклюзивная функция — адаптивная загрузка изображений. Это особая технология обработки изображений, которая масштабирует их под размер контейнера на сайте в зависимости от устройства посетителя сайта. Также функция конвертирует изображения в WebP — формат нового поколения, который сжимает изображение без видимой потери качества, поэтому сайт загружается быстрее. Это происходит автоматически и человеку не нужно совершать никаких дополнительных действий.
В некоторых случаях автоматическая оптимизация «на лету» не сравнится со сжатием картинок вручную. Поэтому если для вас критически важна скорость загрузки страницы, мы рекомендуем дополнительно оптимизировать изображения через сервис TinyPNG. Он бесплатный и использует технологию lossless data compression, которая позволяет сжимать изображения без видимых потерь.
Ещё одно решение — добавлять отдельные блоки для десктопной и мобильной версии страницы и загружать в них изображения разного размера и веса. Например, это можно сделать для первого экрана.
Например, это можно сделать для первого экрана.
В таком случае алгоритм внутри Тильды будет следующим: во время загрузки страницы мы оптимизируем ваше изображение «на лету», если ваша оптимизированная фотография будет по весу меньше, чем наша — мы отдадим вашу. Например, это может произойти в момент прогрева кэша, когда система ещё собирает статистику по заходам, чтобы заранее готовить изображения в необходимом разрешении. Поэтому мануальная оптимизация точно не ухудшит процесс, а в некоторых случаях поможет оптимизации изображений и увеличит скорость загрузки страницы.
3. Используйте системные шрифты или включите мгновенную отрисовку контента в настройках
Это вторая категория оптимизаций по весу и по значимости. Системные шрифты есть на любом компьютере, например, Arial или Georgia. Ещё есть подключаемые шрифты, например, Futura или Roboto.
Если вы хотите максимально ускорить сайт, не подключайте собственный шрифт, а выберите один из системных. Таким образом вы сэкономите 100-400 кб, при загрузке страницы это существенно.
Таким образом вы сэкономите 100-400 кб, при загрузке страницы это существенно.
Если вам необходимо использовать фирменный стиль, можно воспользоваться новой функцией — мгновенная отрисовка контента. Настройка позволяет показывать контент на сайте независимо от того, загрузился ваш фирменный шрифт или нет. Сайт сначала покажется со системным шрифтом, а через несколько секунд, когда шрифт подключится, текст отрисуется заново, но уже вашим фирменным шрифтом.
По умолчанию эта функция не включена. Если для вас скорость загрузки сайта важнее, чем плавность загрузки и визуальная составляющая, то включите функцию: перейдите в Настройки сайта → Шрифты и цвета → Продвинутые настройки.
Функция мгновенной отрисовки контента не включена по умолчанию. Активируйте её в настройках, если хотите ускорить загрузку сайта.
4. Отключите все внешние коды и скрипты на сайте
Проверьте, не подключены ли у вас внешние код или скрипты, например, чаты или счётчик. В Тильде их подключают с помощью блока Т123. Проверьте, есть ли такой блок на странице или в шапке сайта.
В Тильде их подключают с помощью блока Т123. Проверьте, есть ли такой блок на странице или в шапке сайта.
По нашим наблюдениям, в 95% случаев код, добавленный на сайт, не оптимизирован под стратегию загрузки и может сильно тормозить отрисовку страницы. Поэтому наша рекомендация — не использовать сторонние скрипты или используйте с правильным подключением.
Если без стороннего кода не обойтись, то откладывайте загрузку и инициализацию скрипта. Первые секунды отрисовки страницы очень важны, поэтому не нужно грузить ничего лишнего. Например, если вы добавляете виджет Intercom, лучше подключать и инициализировать скрипт спустя 3 секунды после отрисовки основного контента страницы (наступления события «DOMContentLoaded» или «document ready»). Этот шаг поможет не блокировать основной поток загрузки, благодаря чему отрисовка страницы произойдёт быстрее.
Например, в Тильде по умолчанию счётчики загружаются спустя 2 секунды после загрузки страницы. Об этом расскажем в следующем пункте.
5. Не выключайте отложенную инициализацию счетчиков
Отложенная инициализация счётчиков — новая функция, которую недавно открыли для всех пользователей Тильды. Чтобы счётчик на странице подключился, браузеру необходимо загрузить скрипт, проанализировать код и выполнить его. Файлы Яндекс.Метрики или Google Analytics довольно тяжелые, поэтому если загружать их сразу, они замедлят скорость отображения страницы. В связи с этим по умолчанию мы подключаем эти счетчики спустя 2 секунды с момента загрузки страницы.
Проверить, что настройка не выключена, можно в Настройках сайта → Аналитика.
Не выключайте отложенную инициализацию счётчиков, чтобы сайт загружался быстрее
6. Выключите вебвизор
Вебвизор — инструмент для создания тепловой карты сайта, которая показывает, что происходит на сайте во время визитов пользователей и каким элементам люди уделяют больше внимания. Включенный вебвизор генерирует дополнительную нагрузку — отсылает скриншоты посещения сайта пользователем. Это сильно увеличивает трафик обмена между сайтом и посетителем, и забивает интернет-канал. Особенно, если на сайте используется анимация.
Это сильно увеличивает трафик обмена между сайтом и посетителем, и забивает интернет-канал. Особенно, если на сайте используется анимация.
Поэтому отключайте вебвизор и включайте только по необходимости. Чтобы отключить, перейдите в Настройки сайта → Аналитика → Яндекс.Метрика → Отключить Вебвизор 2.0.
Выключайте вебвизор, чтобы страницы сайта загружались быстрее
7. Сократите длину страницы
Пункт кажется очевидным, но это работает: чем меньше информации на странице, тем быстрее она загрузится. Посмотрите на свой сайт критически: вся ли информация и изображения действительно нужны на странице или её можно сократить? Например, если у вас очень длинная страница (20+ экранов), перенесите часть контента с неё на другую, чтобы увеличить скорость загрузки. Это пункт, на который вы можете влиять напрямую.
8. Сократите количество изображений в начале страницы
Иногда пользователи на первом экране размещают большую фотографию для обложки, а следующим блоком ещё четыре небольшие фотографии. В этом случае браузеру в первый заход нужно скачать не одну фотографию, а сразу пять. Это забивает трафик, особенно, в мобильном интернете. Поэтому мы не рекомендуем размещать много фотографий в самом начале сайта.
В этом случае браузеру в первый заход нужно скачать не одну фотографию, а сразу пять. Это забивает трафик, особенно, в мобильном интернете. Поэтому мы не рекомендуем размещать много фотографий в самом начале сайта.
Не рекомендуем размещать много фотографий в начале страницы, это влияет на скорость загрузки сайта
9. Проверьте, не экспортирован ли ваш сайт
Проверьте, что ваш сайт не экспортирован, не синхронизирован через API, другими словами, находится на серверах Тильды. Или, если экспортирован, то ваш веб-сервер настроен оптимально.
В Тильде выстроена качественная внутренняя инфраструктура, которую продолжаем улучшать и развивать. Мы предусмотрели многое: надежные и быстрые сервера, CDN для ускорения доставки изображений, защита от DDoS-атак и еще несколько технических настроек, которые нацелены на максимально быструю работу сайтов.
На стороннем хостинге мы не можем контролировать объем и качество работы системных администраторов. Но можем дать несколько советов, что необходимо сделать для более быстрой загрузки сайтов, если вы экспортировали сайт:
Но можем дать несколько советов, что необходимо сделать для более быстрой загрузки сайтов, если вы экспортировали сайт:
— подключите CDN и отдавайте изображения через распределенную сеть доставки контента;
— в настройках веб-сервера включите заголовки кеширования css/js/html, чтобы браузер клиента не скачивал их каждый раз, а брал из кеша;
— включите сжатие gzip или brotli для файлов css, js и html;
— к сторонним js скриптам добавьте атрибут async, чтобы их загрузка не тормозила загрузку страницы;
— добавляйте сторонние виджеты только по необходимости, организуйте задержку инициализации на 2-3 секунды, чтобы контент страницы успел отрисоваться.
Подведем итог
Сайты на Тильде уже открываются быстро. Но если вы хотите ускорить сайт еще сильнее, воспользуйтесь нашими рекомендациями из чек-листа. Они помогут создать ультрабыстрый сайт, но придется идти на компромиссы в визуальной составляющей. Эти решения и расстановка приоритетов всегда остаются на усмотрение пользователя платформы.
Мы со своей стороны продолжаем непрерывно работать над оптимизацией платформы и внедрять новые решения, которые сделают ваш сайт еще быстрее.
Вернуться в Справочный Центр
Как проверить скорость интернета на своем компьютере или ноутбуке с Windows 10
Как проверить скорость интернета на своем компьютере или ноутбуке с Windows 10Когда мы говорим про скорость интернет-подключения на компьютере, то часто подразумеваем в том числе и ноутбуки. Если мы говорим о телефонах, то в группу смежных устройств точно можно включить не только смартфоны, но и планшеты, ТВ-приставки на Android и многие другие мобильные гаджеты.
Мы не будем рассуждать о важности высоких скоростей. Просто расскажем, как правильно, надёжно и максимально точно измерить скорость интернета.
Важные технические нюансы, которые нужно знать и учитывать
Так как интернет – это сеть сетей, то, когда вы запускаете тест скорости своего подключения, фактически вы проверяете ограничения сразу нескольких узких мест во всех возможных узлах на конкретном маршруте до выбранного сервера.
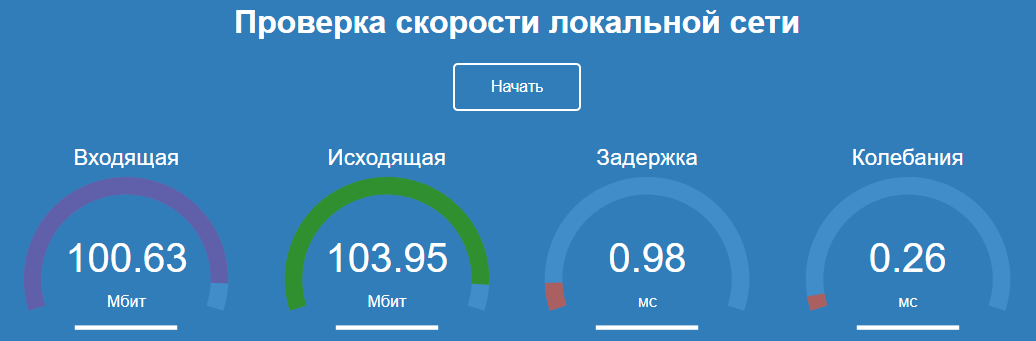
- Ограничению вашей локальной сети. Самый яркий пример – беспроводной роутер. Даже если провайдер предоставляет вам широкий канал, например, в 250 Мбит/сек, а ваш роутер умеет работать только со скоростями до 100 Мбит, то ни при каких тестах скорость выше, чем 100 Мбит вы не получите. Более того, она точно будет всегда ниже 100 Мбит, так как общий канал будет делиться на нескольких активных пользователей, если они в настоящий момент активны.
- Возможностям сетевой карты.
 В любом случае, не помешает проверить характеристики вашей сетевой карты, возможно, она просто не рассчитана на высокие скорости подключения даже в физических локальных сетях (например, не более 100 Мбит/сек).
В любом случае, не помешает проверить характеристики вашей сетевой карты, возможно, она просто не рассчитана на высокие скорости подключения даже в физических локальных сетях (например, не более 100 Мбит/сек). - Скоростному потолку выбранного сервера. Даже если речь не о конкретном сайте, к которому могут подключаться одновременно сотни и даже тысячи клиентов (а общий канал в этом случае делится на всех), а о крупном центре обработки данных (ЦОД), то его канал тоже не резиновый. Чем больше одновременных активных подключений проходит по одному каналу доступа, тем меньшая скорость достаётся каждому конкретному пользователю. Многие хостинги вообще принудительно «режут» канал каждого своего клиента, чтобы гарантировать хоть какую-то полосу пропускания всем остальным (чтобы один клиент не перетянул на себя всю пропускную способность). Таким образом, некоторые сайты не могут обеспечить скорость скачивания/загрузки даже более 10 Мбит/сек.
- Ограничениям самого провайдера.
 Например, некоторые операторы интернета открыто прописывают в договоре, что пиринговые подключения (торренты) являются паразитной нагрузкой, так как сильно забивают канал, поэтому такие подключения принудительно ограничиваются или вообще блокируются. И даже если у вас арендуется канал в 250 Мбит, то при скачивании торрентов вы скорее всего получите максимум 8 Мбит или даже меньше. Внимательно изучайте договор перед подписанием.
Например, некоторые операторы интернета открыто прописывают в договоре, что пиринговые подключения (торренты) являются паразитной нагрузкой, так как сильно забивают канал, поэтому такие подключения принудительно ограничиваются или вообще блокируются. И даже если у вас арендуется канал в 250 Мбит, то при скачивании торрентов вы скорее всего получите максимум 8 Мбит или даже меньше. Внимательно изучайте договор перед подписанием. - Ограничениям сети или её топологии. Наиболее яркий пример – сотовые сети. Здесь на скорость подключения влияет слишком много факторов: текущая загрузка базовой станции, возможности конечного устройства (смартфона, встроенного/внешнего модема и т.п.), особенности рельефа местности, наличие физических преград на пути сигнала (стены, металлические конструкции и т.п.), а также активных помех (генераторы, мощная бытовая техника и т.д.). Аналогичные проблемы могут возникать в физических сетях или их участках на пути следования интернет-запросов.
Отдельно стоит оговорить время отклика (так называемый ПИНГ). Даже если у вас будет широкий канал доступа (например, 1 гигабит/сек), но задержки запросов будут большими (50-150 миллисекунд), то общее впечатление от скорости будет такое, что она «тормозит». Всё из-за того, что сайты и сетевые игры будут реагировать на ваши действия заметно дольше, чем того от них ожидаешь. Чем меньше задержка/пинг, тем выше скорость реакции, так как прямой и обратный запрос будут проходить быстрее. На пинг, помимо топологии сети и используемых технологий, часто влияет удалённость сервера. Чем дальше конечная точка запроса, тем больше будет уходить времени на его проброс. Отличные показатели пинга – 2-4 миллисекунды.
Даже если у вас будет широкий канал доступа (например, 1 гигабит/сек), но задержки запросов будут большими (50-150 миллисекунд), то общее впечатление от скорости будет такое, что она «тормозит». Всё из-за того, что сайты и сетевые игры будут реагировать на ваши действия заметно дольше, чем того от них ожидаешь. Чем меньше задержка/пинг, тем выше скорость реакции, так как прямой и обратный запрос будут проходить быстрее. На пинг, помимо топологии сети и используемых технологий, часто влияет удалённость сервера. Чем дальше конечная точка запроса, тем больше будет уходить времени на его проброс. Отличные показатели пинга – 2-4 миллисекунды.
Ну а теперь непосредственно об измерении скорости интернета.
Использование онлайн-сервисов для компьютера/ноутбука
В интернете много ресурсов, позволяющих довольно точно измерить скорость соединения. В отличие от «кустарных» способов или проверки вручную, онлайн-сервисы всегда используют в качестве опорных точек оборудование крупных сетевых провайдеров, что гарантирует высокую скорость пропускания и снижение эффекта перегрузки каналов. Вы будете видеть только свои ограничения (локальная сеть, сетевая карта, роутер, ваша сеть с провайдером), а не ограничения серверов, к которым обращаетесь.
Вы будете видеть только свои ограничения (локальная сеть, сетевая карта, роутер, ваша сеть с провайдером), а не ограничения серверов, к которым обращаетесь.
Плюс, они показывают сразу все необходимые параметры: пинг, скорость загрузки, скорость отдачи, сервер/провайдер, до которого идёт запрос. А ещё онлайн-сервисы не зависят от используемой платформой. Вы можете работать хоть в MacOS, хоть на Linux-дистрибутиве.
В качестве примера приведём несколько наиболее известных.
SpeedTest
Speedtest.net – наиболее популярный не только в РФ, но и в мире онлайн-сервис проверки скорости интернет-соединения. Сайт имеет приятный, узнаваемый интерфейс, позволяет выбрать настройки перед проверкой: формат даты, единицы измерения скорости и сервер, по которому будут происходить тесты. После нажатия на кнопку «Go» произойдёт подключение и замеры показателей. Примерно через минуту ожидания получите значение пинга в миллисекундах и скорости загрузки/приёма данных. Это отличный способ проверки соответствия скоростей, заявленных по тарифу провайдером.
PR-CY
pr-cy.ru – многофункциональный, полезный ресурс, позволяющий среди всего прочего, измерить скорость интернет-соединения. Для запуска теста необходимо зайти в раздел «Инструменты» и выбрать «Проверку скорости Интернета». Принцип тот же: жмёте кнопку запуска, ожидаете, получаете результат в виде цифр скорости скачивания, загрузки и пинга для обоих режимов.
Яндекс.Интернетометр
Интернетометр – родной инструмент поисковика для тестирования скорости Интернета. Выдаёт множество полезной информации по системе, браузеру, разрешениям, поддержке разных технологий и прочему. Принцип действия тот же: нажали на кнопку «Измерить», подождали немного, получили цифры.
Fast
Fast.com – суперминималистичный сервис, который показывает только входящую скорость интернет соединения. Главной особенностью является полное отсутствие рекламы. Измерения можно проводить как с десктопа, так и с мобильного устройства — причем для смартфонов и планшетов под Android/iOS есть свое приложение. Fast.com работает в любой стране, он полностью бесплатен для всех.
Fast.com работает в любой стране, он полностью бесплатен для всех.
Проверка скорости интернета на ПК/ноутбуке вручную
Никто не запрещает вам просто скачать любой большой файл из сети. Во всех браузерах и менеджерах закачек будет показываться средняя скорость скачивания. Единственный нюанс – у вас не получится узнать исходящую скорость. Но зачастую она и не нужна. Хотя и её тоже можно проверить вручную, например, при загрузке файлов в сетевые хранилища/персональные облачные сервисы.
В отличие от онлайн-сервисов, вы можете получить наиболее точные значения скоростей и времени отклика до конкретных web-ресурсов. Это будет полезно, если у вас возникают какие-либо проблемы при обращении к определённым сайтам или онлайн-платформам (например, к серверу или онлайн-конструктору, на котором работает ваш сайт).
Наиболее важный фактор при оценке ответа сервера – его пинг (время отклика). Его и рассмотрим ниже.
Проверка пинга
Во всех операционных системах для настольных ПК и ноутбуков имеются встроенные утилиты для проверки подключения к конкретным сетевым узлам.
В Windows это команда ping. На примере последних версий Windows 10 (в предыдущих версиях операционной системы лучше использовать командную строку / утилита cmd):
- В любом каталоге в интерфейсе проводника нужно зажать кнопку «Shift» и нажать на свободном пространстве правой кнопкой мыши.
- В контекстном меню выбрать пункт «Открыть окно PowerShell…».
- Ввести команду «ping yandex.ru» (вместо Yandex.ru вы можете выбрать любой другой ресурс сети или даже конкретный IP-адрес).
- После 4 запросов утилита выведет минимальное, максимальное и среднее значение пинга.
Следует понимать, что показатели будут актуальны только в отношении выбранного сайта/ресурса. При обращении к менее удалённому узлу вы можете получить существенно меньшие результаты. Например, если обратиться к серверу своего интернет-провайдера, пинг может быть всего 2-4 миллисекунды.
Команда ping в Linux-системах и в MacOS выглядит аналогично, но, если вы не зададите ограничений по количеству запросов, она продолжит их выполнять бесконечно. Для остановки нужно нажать комбинацию Ctrl+C.
Для остановки нужно нажать комбинацию Ctrl+C.
В MacOS можно воспользоваться также графическим интерфейсом Network Utility на вкладке Ping. Здесь можно указать нужный интернет-адрес (в том числе принимаются фиксированные IP-адреса) и количество запросов.
Проверка скорости загрузки (скачивания)
Скачайте с выбранного сайта любой большой файл. Подойдёт даже изображение. Но лучше видео, образ установочного диска, большой архив и т.п. Чем больше объём файла, тем достовернее будут результаты.
Все современные браузеры показывают текущую скорость загрузки.
Ищете, где взять высокоскоростные серверы и большие файлы? Вам точно понравится выбор зеркал для скачивания образов Ubuntu, например, для Ubuntu 20.04 LTS, здесь. Все зеркала разбиты по странам, а в признаках указана пропускная способность выбранного сервера. Выбирайте любой, а лучше ближайший к вам, и качайте. Например, сервер ia64-linux.org обеспечивает канал до 10 Gbit. Необязательно качать весь образ целиком, вы можете оборвать процесс в любой момент.
И никаких консольных команд или логов.
Если у вас широкий канал, и провайдер никак не ограничивает ваш торрент-трафик, логично протестировать скорость с помощью любого торрент-клиента. Выберите любой торрент-файл с большим количеством сидеров («раздающих», чем их больше, тем выше будет итоговая скорость). Опять же, для тестирования можно использовать файлы любых Linux-дистрибутивов. На примере Ubuntu 20.04 LTS – ссылка на торрент с оф.сайта.
Работа в консоли
Штатных средств для скачивания файлов из консоли в Windows не предусмотрено. Но вы можете скачать и установить утилиту wget или curl. Они имеют открытый исходный код и часто предустановлены в Linux-дистрибутивах.
Скачать утилиту для Windows можно здесь. После установки необходимо перейти в каталог с программой и запустить консоль PowerShell (появляется в меню правой кнопки при зажатой клавише Shift).
Запуск осуществляется командой:
.\wget.exe -P C:\test
http://mirror. linux-ia64.org/ubuntu-releases/20.04/ubuntu-20.04.2.0-desktop-amd64.iso
linux-ia64.org/ubuntu-releases/20.04/ubuntu-20.04.2.0-desktop-amd64.iso
где опция «-P C:\test» указывает путь сохранения файла. В процессе скачивания будет отображаться реальная скорость вашего канала до выбранного сервера.
Выход/остановка осуществляется по комбинации клавиш «Ctrl+C».
Аналогично можно работать в консоли Linux, только установка утилиты не потребуется. Вы можете сразу ввести команду на скачивание.
Консольный вариант спид-теста
Так как все обозначенные способы показывают только скорость на входе, без исходящего трафика, и работают исключительно со свободными файлами в сети, они не подходят для качественной оценки вашей пропускной способности. Лучше всего использовать профильный инструмент – speedtest-cli. Это кроссплатформенная утилита, написанная на Python, поэтому ею можно пользоваться в любой среде, где есть поддержка указанного языка программирования (интерпретатор поставляется в том числе и для Windows, и для MacOS, во многих Linux-дистрибутивах предустановлен по умолчанию). Скачать Python для вашей платформы можно на официальной странице загрузки.
Скачать Python для вашей платформы можно на официальной странице загрузки.
Утилита speedtest-cli устанавливается из командной строки Python (не путать с обычной командной строкой или PowerShell) всего одной командой:
pip install git+https://github.com/sivel/speedtest-cli.git
Более сложный путь с клонированием репозитория:
git clone https://github.com/sivel/speedtest-cli.git
cd speedtest-cli
python setup.py install
Утилиту можно скачать вручную, установка осуществляется командами:
pip install speedtest-cli
или
easy_install speedtest-cli
В некоторых Linux-системах утилита добавлена в официальный дистрибутив, поэтому её можно установить как любую другую программу (из консоли или в интерфейсе пакетного менеджера).
Есть готовый клиент для Windows (не нужна среда Python) – здесь.
Работа с утилитой:
speedtest-cli —list (команда для вывода списка всех доступных серверов, к которым возможно подключение)
speedtest-cli —list | grep -i krasnodar (в этом будут выведены только серверы из локации Krasnodar/Краснодар)
speedtest-cli —server 32065 –share (32065 – это идентификатор сервера из предложенного списка, опция share сгенерирует изображение с результатами теста, которыми можно будет поделиться со всеми желающими в удобном и читаемом формате)
Чтобы увидеть все опции командной строки, нужно ввести команду «speedtest-cli -h». Доступна оценка только скорости загрузки, только отдачи, выгрузка данных в таблицы и т.п. Возможно даже написание специальных скриптов, которые будут проводить измерение скорости в отношении нескольких серверов одновременно с ведением единой базы данных.
Консольный вариант для Windows при запуске (по двойному клику) автоматически обнаруживает ближайший сервер, измеряет пинг, скорость загрузки и отдачи, после чего сам закрывает окно терминала.
Как узнать скорость интернета на телефоне
Клиенты для мобильных устройств практически ничем не уступают по возможностям предложенным онлайн-сервисам. По факту вы можете запускать тесты из предустановленного или из стороннего мобильного браузера. Однако мобильные приложения гораздо удобнее в использовании и всегда под рукой.
В отличие от ПК и ноутбуков, показатели скорости подключения посредством мобильного интернета имеют меньшую постоянность и сильно зависят от различных факторов окружающей среды (мы упоминали их выше). Тестирование пригодится для выявления мест с плохим приёмом сигнала, для выбора оператора связи, для поиска лучшего покрытия и т.п. задач.
Наиболее известное приложение – Speedtest от Ookla, доступное для бесплатной установки на устройства Android/iOS из фирменных магазинов приложений систем. Работает по стандартному алгоритму: нажимаете на кнопку, ждёте, появляется информация. Проще некуда. Рекомендуем это приложение как самый очевидный, надёжный и простой способ узнать скорость Интернета на телефоне/планшете с любой мобильной ОС.
Есть и другие приложения, делающие то же самое: Метеор, Simple Speedcheck, Internet Speed Meter, Speed Test Pro и т. д. Их очень много, все работают схожим образом, принципиальных различий не имеют. Выбирайте любое из них.
Следует понимать, что при измерении скорости интернета при подключении по Wi-Fi (через беспроводной роутер) вы анализируете не возможности своего мобильного оператора, а характеристики проводного провайдера связи. Для анализа скорости 4G/5П-интернета, LTE и т.п. технологий, нужно переключиться только на мобильную сеть и правильно выставить режим мобильной сети в настройках.
Выводы
Скорость Интернета можно измерить на любом девайсе. Хоть стационарном, хоть мобильном. На ПК проще всего использовать онлайн-сервисы вроде SpeedTest, на телефонах и планшетах – приложения, которые чаще всего являются адаптацией этих же сервисов под мобильные операционные системы.
Если вы желаете узнать точную скорость Интернета, заведённого по кабелю, проверяйте её с ПК или ноутбука.
Без роутера, напрямую воткнув кабель в сетевой адаптер устройства. Так вы сможете оценить качество предоставляемых провайдером услуг с высокой точностью.
Для чистоты эксперимента следует убедиться в отсутствии ограничений на вашей сетевой карте или модеме (например, если у вас канал более 100 Мбит/секунду, будет глупо проверять его на ПК, у которого сетевая карта рассчитана на скорости менее 100 Мбит). Нужно отключить все дополнительные нагрузки: VPN/прокси, фоновые приложения, использующие интернет, ТВ-приставки, мобильные гаджеты и другие устройства, использующие тот же роутер для выхода в сеть, если вы-таки решили тестировать скорость через свой роутер или другое сетевое оборудование (свитч/хаб). Убедитесь, что закрыты все дополнительные вкладки браузера, они могут параллельно потреблять сетевой трафик.
Как измерить скорость Интернета (интернет соединения) онлайн и бесплатно
Сергей Бондаренко Главная страница » IT-Уроки 116 комментариев
Здравствуйте, читатели сайта IT-уроки. Сегодня мы разберемся с популярным вопросом «как правильно измерить скорость интернет соединения?» Всем же интересно знать, получаем ли мы те мегабиты в секунду, за которые заплатили и почему иногда файлы или сайты загружаются ну о-о-очень медленно…
Сегодня мы разберемся с популярным вопросом «как правильно измерить скорость интернет соединения?» Всем же интересно знать, получаем ли мы те мегабиты в секунду, за которые заплатили и почему иногда файлы или сайты загружаются ну о-о-очень медленно…
В этом IT-уроке Вам пригодятся знания, полученные в предыдущих двух уроках: «Единицы измерения информации» и «Скорость передачи данных»
Конечно, Вам бы хотелось нажать одну кнопочку и быстро узнать свою скорость… так тоже можно, но точность будет невысокая. Кроме того, нужно учесть некоторые факторы, которые влияют на скорость передачи данных и на результат её тестирования.
Содержание урока:
Урок большой, если вам нужно найти что-то конкретное, можете воспользоваться содержанием:
1. Что влияет на скорость Интернета?
2. Как повысить точность проверки
3. Как измерить скорость интернет соединения
Метод 1. Измерение скорости с помощью онлайн сервисов (самый простой)
SPEEDTEST.![]() NET
NET
Другие онлайн сервисы проверки скорости Интернета
Метод 2. Измерение скорости с помощью ручной загрузки файла
Метод 3. Измерение скорости с помощью торрент-треккеров
4. Какая скорость нужна для загрузки фильмов?
Что влияет на скорость Интернета?
Для начала разберемся с тем, что может повлиять на качество измерения скорости интернет соединения. А таких факторов немало:
- Скорость сервера, с которым вы связываетесь, проверяя скорость Интернета (сюда можно отнести и скорость доступа к сайту, с которого вы что-либо скачиваете)
- Скорость и настройки роутера, если Ваш компьютер подключен к локальной сети через него
- Работающие программы на компьютере в момент проверки
- Антивирусы и брандмауэры, работающие в фоновом режиме
- Настройки компьютера и операционной системы
В большинстве случаев самым важным в этом списке будет первый пункт – скорость сервера. Давайте приведу несколько наглядных примеров.
Давайте приведу несколько наглядных примеров.
Пример 1.
Если Вы подключите свой компьютер к локальной сети с помощью кабеля (витой пары), то скорость соединения с другим компьютером в этой же сети (в Вашем городе) будет очень большая, к примеру, 70 Мбит/с.
Пример 2.
Теперь замеряем скорость между своим компьютером и каким-нибудь сервером в другом конце страны. Может быть, получим около 20 Мбит/с.
Пример 3.
Представим, что к этому серверу подключились сразу все 800 постоянных читателей сайта IT-уроки, и начали скачивать разные файлы. Скорость связи с загруженным сервером уменьшится и для Вас будет, к примеру, 3 Мбит/с.
Пример 4.
А теперь попробуем скачать файл с сервера в другой стране, например, в Австралии, получим меньше 1 Мбит/с!
Теперь, думаю, понятно, что измеренная скорость зависит от того, какой сервер Вы выбрали для проверки: влияет его расположение, его собственная максимальная скорость и его загруженность. То есть, нужно понять, что:
То есть, нужно понять, что:
Скорость у всех серверов (содержащих сайты и файлы) разная и зависит от возможностей этих серверов.
То же относится и к другим пунктам (например, скорость соединения будет отличаться при соединении с сетью напрямую или через роутер, а также будет зависеть от характеристик этого роутера).
Как повысить точность проверки
Эти пункты желательно выполнить, если Вы хотите получить максимально точный результат проверки скорости интернет соединения. Если же Вам достаточно будет приблизительных измерений, то можете перейти к следующему разделу урока.
- Подключите сетевой кабель напрямую к компьютеру (в разъем сетевого адаптера)
- Закройте все программы, кроме браузера (в котором должна остаться одна закладка с этим IT-уроком)
- Остановите программы, выполняющие загрузки в фоне (торрент-клиенты, менеджеры загрузок и т.д.), кроме тех, которые Вы выбрали для тестирования скорости интернета
- Временно отключите антивирус (не забудьте потом включить его), т.
 к. в некоторых случаях он может влиять на показания онлайн-тестов.
к. в некоторых случаях он может влиять на показания онлайн-тестов. - Запустите Диспетчер задач (одновременно зажмите клавиши Ctrl+Shift+Esc) и перейдите на закладку «Сеть». Убедитесь, что сеть не загружена («Использование сети» должно быть менее 1%). Если сеть активно используется, возможно, происходит обновление какой-либо программы или Windows. В этом случае дождитесь окончания загрузок или перезагрузите компьютер.
Использование сети в диспетчере задач (скачок зеленой линии – процесс проверки скорости интернет соединения)
Кроме того, каждое измерение нужно провести несколько раз, чтобы повысить точность тестирования.
Как измерить скорость интернет соединения
Есть несколько способов измерить скорость интернет соединения. Рассмотрим их по возрастанию сложности использования.
- Онлайн сервисы
- Загрузка файла с быстрого сервера
- Загрузка файла с торрент-треккера
Так как мы сейчас на уровне «Новичок», то подробно рассмотрим первый способ, а для опытных пользователей вкратце опишу и оставшиеся два.
Метод 1. Измерение скорости с помощью онлайн сервисов
Это тот самый простой способ измерения «нажать одну кнопочку и всё быстро узнать». Точность относительная, но простота привлекает. 🙂
Обратите внимание, что онлайн тесты имеют разную точность!
Расскажу Вам только о самых популярных сервисах.
SPEEDTEST.NET
Начнем с самого популярного и самого точного онлайн теста для проверки скорости Интернета (к тому же, бесплатного). На нём я остановлюсь поподробнее и советую всем читателям сайта IT-уроки для начала использовать именно этот способ.
Вот краткая инструкция:
1. Заходите на сайт онлайн-сервиса по ссылке: http://www.speedtest.net/
2. Находите кнопку «Начать проверку» и нажимаете её:
Нажмите кнопку «Начать проверку»
3. По окончании тестирования видите три результата:
Результаты онлайн теста скорости Интернета
Первое число обозначено словом «Ping» (читается «пинг»), обозначает время передачи сетевых пакетов. Чем меньше это число, тем лучше качество соединения (желательно менее 100 мс).
Чем меньше это число, тем лучше качество соединения (желательно менее 100 мс).
Второе число – скорость получения данных. Именно эту цифру рекламируют провайдеры при подключении (именно за эти мегабиты в секунду Вы платите свои честно заработанные рубли/гривни/доллары/юани 🙂 ).
Третье число – скорость передачи данных. Как видите, оно может быть заметно меньше скорости получения, а об этом провайдер молчит (но, в большинстве случаев, большая исходящая скорость Интернета редко требуется).
Если Вы хотите измерить скорость интернет соединения с каким либо конкретным городом, то выберите его на карте (доступны все крупные города планеты) и снова нажмите кнопку «Начать проверку».
Измерение скорости интернет соединения с выбранным городом
Таким образом, Вы сможете проверить приведенные мною примеры на себе.
Другие онлайн сервисы проверки скорости Интернета
Принцип работы у всех сервисов одинаковый: нажали кнопку, подождали, получили цифру… но результаты отличаются.
http://internet.yandex.ru/ — «интернетометр» от Яндекса
http://www.speed.io/ — хороший сервис, но нет русского языка
http://2ip.ru/speed/ — а этот сервис в последнее время не радует точностью, за примером далеко ходить не нужно (результат проверки не совпадает с другими тестами):
Метод 2. Измерение скорости с помощью ручной загрузки файла
Более точным тестом, показывающим реальную скорость загрузки файлов, будет следующий вариант:
1. Устанавливаем менеджер загрузок (я пользуюсь программой Download Master, о ней более подробно в одном из будущих IT-уроков, чтобы не пропустить, подпишитесь на новости сайта!)
2. Добавляем несколько закачек с разных быстрых файловых серверов, например эту (тестовый архив) и эту (дистрибутив Linux)
3. Выставляем в настройках максимальное количество потоков (секций для закачки)
4. Следим за максимальной скоростьюзагрузки файлов:
Измерение скорости Интернета с помощью загрузки файла в программе Download Master
Максимальная достигнутая скорость выделена на изображении красным прямоугольником.
Метод 3. Измерение скорости с помощью торрент-треккеров
Если Вы умеете пользоваться торрент-треккерами, то этот способ может показать действительный максимум скорости загрузки, который предоставляет Ваш провайдер.
Ищите торрент с большим количеством раздающих «сидов» (несколько сотен или тысяч), начинаете его загрузку и наблюдаете за максимальной скоростью:
Измерение скорости сети с помощью торрент-треккеров
Тут следует учесть, что, если среди раздающих попались пользователи из Вашей сети, то будет показана максимальная скорость внутри локальной сети! Это тоже можно учесть, и настроить программу соответствующим образом.
Какая скорость нужна для загрузки фильмов?
Измерять скорость передачи данных по интернету мы научились, теперь посмотрим где это можно применить.
Допустим, мы хотим скачать фильм в среднем качестве, который обычно занимает 1,4 Гигабайта. Посчитаем, сколько времени займет его загрузка при различных скоростях:
- Скорость 100 кбит/с – около 32-х часов (лучше не будем ждать, пока загрузится фильм с помощью мобильного интернета)
- Скорость 1 Мбит/с – 3 часа будет загружаться такой фильм
- Скорость 3 Мбит/с – 1 час загрузки
- Скорость 15 Мбит/с – меньше 15 минут на загрузку
- Скорость 50 Мбит/с – около 4-х минут
- Скорость 100 Мбит/с – около 2-х минут
Сравним со временем загрузки музыки (к примеру, файл формата mp3 в хорошем качестве, объемом около 10 МБ):
- Скорость 100 кбит/с – меньше 15 минут загрузки
- Скорость 1 Мбит/с – 1,5 минуты загрузки
- Скорость 3 Мбит/с – 0,5 минуты
При этом стоит помнить, что есть гарантированная скорость и негарантированная провайдером скорость (с этим мы разобрались в предыдущем IT-уроке).
Итог
Итак, сегодня мы узнали, как проверить скорость Интернета (интернет соединения) тремя способами. Узнали, что кроме скорости нужно учитывать и качество связи, на которую указывает «пинг» (с ним мы еще отдельно разберемся). А еще, наглядно оценили, какая скорость будет достаточной для загрузки фильма. Таким образом, мы завершили тему единиц измерения информации и скорости передачи данных. Что дальше?
Уже догадались? Конечно, тест! На этот раз вопросов будет немного, но посоветую перечитать последние три IT-урока (включая этот). Если готовы, то вот ссылка на тест.
Не слишком сложный урок получился? Жду Ваших отзывов, вопросов и мнений в комментариях! Если Вы на сайте впервые, то подписаться на новости можно по этой ссылке.
Пройти тест: Единицы измерения информации и скорость передачи данных (Урок 18)
Читать дальше: Урок 19. Эффективная работа в Windows. Часть 1
Рекомендую: Урок 25. Резервное копирование (самый важный урок)
Резервное копирование (самый важный урок)
Автор: Сергей Бондаренко http://it-uroki.ru/
Копирование запрещено, но можно делиться ссылками:
Поделитесь с друзьями:
Понравились IT-уроки?
Все средства идут на покрытие текущих расходов (оплата за сервер, домен, техническое обслуживание)
и подготовку новых обучающих материалов (покупка необходимого ПО и оборудования).
Много интересного в соц.сетях:
бесплатный онлайн тест скорости speedtest в 2022 году
В чем измеряется скорость интернетаИнтернет — всемирная система объединённых компьютерных сетей, построенная на базе IP и маршрутизации IP-пакетов. Интернет образует глобальное информационное пространство, служит физической основой для Всемирной паутины (World Wide Web — WWW) и множества других систем (протоколов) передачи данных. Часто упоминается как Всемирная сеть и Глобальная сеть.
Часто упоминается как Всемирная сеть и Глобальная сеть.
Интернет – это компьютерная сеть, наподобие тех, которые есть в большинстве офисов, только исполинских масштабов и покрывает она весь мир.
Частичная карта Интернета, основанная на данных от 15 января 2005 года (http://www.opte.org/maps/)
Потому в действительности «скорость или замер скорости интернета» это не что иное, как скорость передачи данных в сети, которая зависит от многих факторов.
Эта скорость измеряется в физических единицах, как отношения времени передачи к объёму переданной информации. Многие слышали о таких показателях, как Кбит/сек, Мбит/сек, Гигабит/сек, они, подобно скорости автомобиля, показывают насколько быстро к нам «доедет» нужный файл из сети или веб-страничка.
Байт – это единица хранения и обработки цифровой информации.
- 1 Байт = 8 битам. Именно к байту приводятся все большие объёмы информации, исчисляемые в компьютерных технологиях.
- 1 килобайт (Кбайт) = 1024 байт.

- 1 мегабайт (Мбайт) = 1024 Кбайт. Её применяют для измерения объёмов носителей информации.
- 1 гигабайт (Гбайт) = 1024 Мбайт.
Скорость передачи данных (скорость соединения) измеряется в килобит в секунду (Кбит/сек). Мегабит в секунду (Мбит/сек.) = 1024 Кбит/сек.
Начинающие пользователи интернета часто путают килобиты с килобайтами. Потому рассмотрим пример. Представим что, в нашем тарифном плане скорость интернета составляет 0,5 Мегабит/с или 512 Кбит (Кб) в секунду. Если перевести скорость в килобайты, то получим 512 Кбит/8 = 64 Кбайт/с. Именно такую максимальную скорость следует ожидать при отображении скорости закачки в download-менеджерах или торрент клиентах.
В реальности скорость всегда будет несколько ниже, чем заявлено в тарифном плане вашего провайдера. Если вам понадобиться перевести одни единицы измерения скорости соединения в другие, воспользуйтесь онлайн-калькулятором, которые поможет вам в этом.
Как протестировать и узнать реальную скорость интернетаВ большинстве случаев за скорость доступа в интернет нужно платить. И чем выше она, тем дороже нам это обходиться. Основное, что должно беспокоить каждого пользователя - действительно ли мы получаем то за что платим. Для того чтобы определить и для контроля скорости интернета существует несколько групп программных продуктов.
И чем выше она, тем дороже нам это обходиться. Основное, что должно беспокоить каждого пользователя - действительно ли мы получаем то за что платим. Для того чтобы определить и для контроля скорости интернета существует несколько групп программных продуктов.
Это сайты, на которых размещены скрипты, показывающие вашу скорость относительно какого-либо сайта. Следует отметить, показания этих сайтов дают погрешность. Даже при двух последовательно проведённых тестах вы можете получить результаты, отличающиеся на 20-30 %. Для повышения точности тестов, необходимо выключить все программы, потребляющие траффик. А также выбрать тестер, наиболее близко расположенный к вам географически. Полезно провести ряд замеров в разное время суток, учитывая, что тестовые сервера могут быть загружены в определенное время сток.
Наиболее известные бесплатные сайты для тестирования скорости интернета:
- http://speedtest.
 net/ — один из самых известных сервисов для тестировании скорости интернет-соединения. Для начала теста жмем «Go» и получаем скорость скачивания (download) и скорость отдачи (upload) файлов.
net/ — один из самых известных сервисов для тестировании скорости интернет-соединения. Для начала теста жмем «Go» и получаем скорость скачивания (download) и скорость отдачи (upload) файлов. - http://2ip.ru/speed/ — хостер, который предоставляет огромное количество тестов и исчерпывающую информацию о вашем подключении.
- http://www.speedtest.com.ua/speedtest-net.htm — упрощенный вариант speedtest.net.
- http://realspeed.co.kz/ — ещё один русскоязычный тестер.
Таких программ очень мало, потому что протестировать скорость загрузки интернета лучше между вашим компьютером и удаленным сервером, которыми и являются выше описанные сайты.
- NetWorx — это бесплатная программа под Windows, предназначенная для отслеживания трафика (локальной сети и интернет) и измерения скорости сетевых соединений.
- BitMeter – программа подсчета статистики трафика.
 Отображает в режиме реального времени график входящего и исходящего трафика, а также статистику.
Отображает в режиме реального времени график входящего и исходящего трафика, а также статистику.
К сожалению, все вышеперечисленные оценочные инструменты не выдают точных значений скорости. Потому если вы получите результат ниже заявленного вашим провайдером, не спешите делать выводы, ибо в каждый момент времени, условия соединения вашего компьютера с данным тестом могут изменяться в зависимости от многих факторов: погода, магнитные бури, полнолуние, пробка на дороге и т.д. Но в то же время результаты тестов будут веским аргументом в вашу пользу в споре с провайдером.
Лучшие практики оптимизации скорости и производительности веб-сайта
Время чтения: 9 минут
Скорость сайта формирует первое впечатление о вашем бизнесе. Важно понимать, что у вас не будет второго шанса, когда дело доходит до взаимодействия с пользователем. Низкая скорость сайта — одна из самых неприятных вещей, которая отталкивает людей от вашего ресурса.
Высокопроизводительные веб-сайты обеспечивают высокую посещаемость, низкий показатель отказов, более высокую конверсию, вовлеченность, более высокий рейтинг в органическом поиске и лучший пользовательский опыт. Медленные сайты будут стоить вам денег и повредить репутации. Сократив время загрузки страницы, вы положительно повлияете на процессы маркетинга и продаж. Вы получите более высокий трафик и привлечете больше потенциальных клиентов, которые могут быть преобразованы в клиентов. В этой статье мы дадим вам рекомендации о том, как улучшить производительность вашего сайта и время загрузки страницы.
Важность оптимизации скорости веб-сайта
Время загрузки страницы — это показатель веб-производительности, который показывает время, необходимое для отображения страницы на экране пользователя.
Давайте посмотрим, как оптимизация скорости сайта влияет на ключевые факторы успеха сайта:
- конверсия
- видимость
- удобство использования
Преобразование. Конверсия веб-сайта является важным фактором успеха вашего бизнеса, а это означает, что ваши посетители будут делать то, что вы от них хотите. Например, они купят ваш продукт, подпишутся на информационные бюллетени, зарегистрируются на вебинар или скачают руководство.
Конверсия веб-сайта является важным фактором успеха вашего бизнеса, а это означает, что ваши посетители будут делать то, что вы от них хотите. Например, они купят ваш продукт, подпишутся на информационные бюллетени, зарегистрируются на вебинар или скачают руководство.
Чем быстрее загружается страница, тем выше коэффициент конверсии. Согласно исследованию Hubspot, задержка в 1 секунду означает снижение конверсии на 7%. Например, замедление страницы на 1 секунду может стоить Amazon 1,6 миллиарда долларов продаж в год.
Видимость . Время загрузки вашего сайта также влияет на то, насколько легко пользователи смогут найти ваш сайт. Скорость сайта — один из факторов, которые Google учитывает при ранжировании сайтов. Низкоэффективный веб-сайт имеет плохой пользовательский опыт и, как следствие, получает меньше продвижения в результатах поиска. С декабря 2017 года поисковая система Google начала ранжировать также на основе мобильных версий страниц, даже для поиска на компьютере. Цель этого решения — защитить пользователей от веб-сайтов, которые имеют низкую производительность и не реагируют на все устройства.
Цель этого решения — защитить пользователей от веб-сайтов, которые имеют низкую производительность и не реагируют на все устройства.
Удобство использования. Удобство использования веб-сайта, такое как скорость страницы веб-сайта, время загрузки и скорость отклика веб-сайта на запросы пользователей, напрямую влияет на лояльность клиентов. Чем лучше работает ваш сайт, тем более довольным будет пользователь. Отличный пользовательский опыт — это способ создать большую клиентскую базу и сильный бренд.
Способы оценки скорости вашего сайта
Прежде чем начать оптимизацию скорости вашего сайта, вы должны определить текущее время загрузки и определить, что замедляет работу вашего сайта. Затем вы должны установить цели производительности вашего сайта. Рекомендуемое время загрузки страницы в 2018 году – не более 3 секунд. Согласно исследованию Google о средней скорости мобильных устройств в разных отраслях, лишь небольшая часть веб-сайтов близка к рекомендуемой скорости.
Индекс средней скорости мобильных устройств в США
Таким образом, если вы оптимизируете скорость своего сайта до приемлемого уровня, вы получите значительное преимущество в рейтинге перед конкурентами.
Способы оптимизации скорости сайта, перечисленные в этой статье, очень разные, и иногда решение одной проблемы может иметь негативное влияние на другой аспект вашего сайта. Вот почему мы рекомендуем анализировать скорость сайта после каждого изменения, чтобы определить, какие действия приносят наилучшие результаты.
Есть несколько инструментов для оценки производительности, которые стоит попробовать:
- Google Pagespeed Insights — это бесплатный инструмент от Google, который проводит тест производительности вашего сайта и предоставляет рекомендации по повышению производительности. Он работает как для десктопной, так и для мобильной версии.
- Pingdom также является отличным инструментом для тестирования скорости веб-сайта с рядом полезных функций.
 Он отслеживает историю производительности вашего веб-сайта, дает рекомендации на основе данных о том, как повысить скорость веб-сайта, и создает простые для понимания отчеты. Pingdom также предоставляет приложения для тестирования скорости веб-сайта для Android и iOS. У него есть как бесплатные, так и профессиональные платные планы мониторинга.
Он отслеживает историю производительности вашего веб-сайта, дает рекомендации на основе данных о том, как повысить скорость веб-сайта, и создает простые для понимания отчеты. Pingdom также предоставляет приложения для тестирования скорости веб-сайта для Android и iOS. У него есть как бесплатные, так и профессиональные платные планы мониторинга. - YSlow также дает рекомендации по улучшению производительности страницы, рисует статистику и суммирует все компоненты.
- Калькулятор бюджета производительности — это бесплатный инструмент, который помогает определить, какой тип контента вы можете использовать для обеспечения оптимальной работы вашего сайта.
Калькулятор бюджета эффективности
Рекомендации по ускорению работы веб-сайта
После того, как вы проверили скорость своего веб-сайта, вы можете приступить к его оптимизации. Есть много разных способов ускорить работу вашего сайта, и мы составили список самых эффективных из них.
1.
Использование сети доставки контента (CDN)Сеть доставки контента — это набор веб-серверов, распределенных по разным географическим местоположениям, которые предоставляют веб-контент конечным пользователям в зависимости от их местоположения. Когда вы размещаете веб-сайт на одном сервере, все запросы пользователей отправляются на одно и то же оборудование. По этой причине время, необходимое для обработки каждого запроса, увеличивается. Кроме того, время загрузки увеличивается, когда пользователи физически находятся далеко от сервера. С CDN запросы пользователей перенаправляются на ближайший сервер. В результате контент быстрее доставляется пользователю, а сайт работает быстрее. Это достаточно дорогой, но достаточно эффективный способ оптимизации времени загрузки.
2. Переместите свой сайт на лучший хостинг
Существует три возможных типа хостинга:
- Виртуальный хостинг
- Виртуальные частные серверы (VPS) на хостинге
- Выделенный сервер
Самый популярный тип хостинга, который используется во всем мире, это шаринг хостинг . Это самый дешевый способ разместить свой сайт в Интернете за короткое время и за небольшую плату. Важно выбрать быстрый веб-хостинг, чтобы обеспечить лучшую оптимизацию. При виртуальном хостинге вы делите ЦП, дисковое пространство и оперативную память с другими сайтами, которые также используют этот сервер. Это основная причина, по которой виртуальный хостинг не такой быстрый, как VPS или выделенный сервер.
Это самый дешевый способ разместить свой сайт в Интернете за короткое время и за небольшую плату. Важно выбрать быстрый веб-хостинг, чтобы обеспечить лучшую оптимизацию. При виртуальном хостинге вы делите ЦП, дисковое пространство и оперативную память с другими сайтами, которые также используют этот сервер. Это основная причина, по которой виртуальный хостинг не такой быстрый, как VPS или выделенный сервер.
Виртуальные частные серверы и выделенные серверы работают намного быстрее. VPS использует несколько серверов для распространения контента. Имея VPS, вы делите сервер с другими пользователями и имеете свою часть виртуального сервера, где ваши настройки не влияют на других клиентов. Если ваш сайт имеет среднюю посещаемость или у вас есть сайт электронной коммерции с пиками посещаемости в некоторые периоды, VPS будет для вас оптимальным решением.
Самый дорогой вариант хостинга — использовать выделенный сервер , который может быть вашим собственным физическим сервером. В этом случае вы оплачиваете аренду сервера и нанимаете системного администратора для его обслуживания.
В этом случае вы оплачиваете аренду сервера и нанимаете системного администратора для его обслуживания.
Другой подход — арендовать выделенный облачный ресурс у AWS, Microsoft Azure, Google или другого поставщика общедоступного облака. Оба подхода также можно объединить в гибридное облако, которое мы недавно обсуждали. С выделенными серверами все ресурсы принадлежат только вам, и вы получаете полный контроль над ними. Облачные инфраструктуры также могут добавлять неограниченную масштабируемость по запросу в рамках ряда пакетов.
Бессерверная архитектура — еще один вариант, полностью исключающий процедуры обслуживания и настройки сервера. Вы можете прочитать нашу отдельную статью, посвященную особенностям и преимуществам бессерверной архитектуры.
3. Оптимизируйте размер изображений на своем веб-сайте
Все любят привлекательные изображения. В случае успешных сайтов электронной коммерции изображения являются жизненно важной частью. Много фотографий, изображений, графики на страницах вашего продукта повышают вовлеченность. Отрицательной стороной использования изображений является то, что они обычно представляют собой большие файлы, которые замедляют работу сайта.
Отрицательной стороной использования изображений является то, что они обычно представляют собой большие файлы, которые замедляют работу сайта.
Лучший способ уменьшить размер изображения без ущерба для его качества — сжать изображения с помощью таких инструментов, как ImageOptim, JPEGmini или Kraken. Процедура может занять немного времени, но оно того стоит. Другой способ уменьшить размер изображения — использовать HTML-атрибуты
4. Сократите количество подключаемых модулей
Плагины являются общими компонентами каждого веб-сайта. Они добавляют определенные функции, предложенные третьими лицами. К сожалению, чем больше плагинов установлено, тем больше ресурсов требуется для их запуска. В результате сайт работает медленнее, а также могут возникнуть проблемы с безопасностью. Со временем количество плагинов растет, а некоторые из них могут уже не использоваться. Мы рекомендуем проверить все установленные вами плагины и удалить ненужные. Во-первых, запустите тесты производительности на своей странице, чтобы узнать, какие плагины замедляют работу вашего сайта. Скорость работы сайта зависит не только от количества установленных плагинов, но и от их качества. Старайтесь избегать плагинов, которые загружают много скриптов и стилей или генерируют много запросов к базе данных. Лучшее решение — оставить только необходимые и обеспечить их актуальность.
Мы рекомендуем проверить все установленные вами плагины и удалить ненужные. Во-первых, запустите тесты производительности на своей странице, чтобы узнать, какие плагины замедляют работу вашего сайта. Скорость работы сайта зависит не только от количества установленных плагинов, но и от их качества. Старайтесь избегать плагинов, которые загружают много скриптов и стилей или генерируют много запросов к базе данных. Лучшее решение — оставить только необходимые и обеспечить их актуальность.
5. Минимизируйте количество файлов JavaScript и CSS
Если ваш сайт содержит много файлов JavaScript и CSS, это приводит к большому количеству HTTP-запросов, когда посетители вашего сайта хотят получить доступ к определенным файлам. Эти запросы индивидуально обрабатываются браузером посетителя и замедляют работу сайта. Если вы уменьшите количество файлов JavaScript и CSS, это, несомненно, ускорит работу вашего сайта. Попробуйте сгруппировать весь JavaScript в один, а также сделайте то же самое со всеми файлами CSS. Это уменьшит общее количество HTTP-запросов. Существует множество инструментов для быстрой минимизации файлов HTML, CSS и JavaScript. Например, вы можете использовать инструменты WillPeavy, Script Minifier или Grunt.
Это уменьшит общее количество HTTP-запросов. Существует множество инструментов для быстрой минимизации файлов HTML, CSS и JavaScript. Например, вы можете использовать инструменты WillPeavy, Script Minifier или Grunt.
6. Используйте кэширование веб-сайта
В случае, если к странице одновременно обращается много пользователей, серверы работают медленно и им требуется больше времени для доставки веб-страницы каждому пользователю. Кэширование — это процесс хранения текущей версии вашего сайта на хостинге и представления этой версии до тех пор, пока ваш сайт не будет обновлен. Это означает, что веб-страница не отображается снова и снова для каждого пользователя. Кэшированной веб-странице не нужно каждый раз отправлять запросы к базе данных.
Подходы к кэшированию веб-сайтов зависят от платформы, на которой разработан ваш веб-сайт. Например, для WordPress вы можете использовать следующие плагины: W3 Total Cache или W3 Super Cache. Если вы используете VPS или выделенный сервер, вы также можете настроить кэширование в общих настройках. В случае общего сервера кэширование веб-сайта обычно недоступно.
В случае общего сервера кэширование веб-сайта обычно недоступно.
7. Используйте сжатие Gzip
Сжатие Gzip — это эффективный способ уменьшить размер файлов. Это сводит к минимуму HTTP-запросы и сокращает время отклика сервера. Gzip сжимает файлы перед отправкой в браузер. На стороне пользователя браузер распаковывает файлы и представляет содержимое. Этот метод может работать со всеми файлами на вашем сайте. Вы можете включить Gzip на своем веб-сайте, добавив несколько строк кода или с помощью утилиты под названием gzip.
8. Оптимизация базы данных в CMS
Оптимизация базы данных — эффективный способ повысить производительность. Если вы используете систему управления контентом (CMS), наполненную сложными плагинами, размер базы данных увеличивается, и ваш сайт работает медленнее. Например, WordPress CMS хранит комментарии, сообщения в блогах и другую информацию, которая занимает много места в хранилище данных. Каждая CMS требует своих мер по оптимизации, а также имеет ряд специфических плагинов. Например, для WordPress вы можете рассмотреть WP-Optimize .
Например, для WordPress вы можете рассмотреть WP-Optimize .
9. Сокращение использования веб-шрифтов
Веб-шрифты стали очень популярными в дизайне веб-сайтов. К сожалению, использование веб-шрифтов негативно сказывается на скорости отрисовки страниц. Веб-шрифты добавляют дополнительные HTTP-запросы к внешним ресурсам. Следующие меры помогут вам уменьшить размер трафика веб-шрифтов:
- Используйте современные форматы WOFF2 для современных браузеров;
- Включать только те наборы символов, которые используются на сайте;
- Выберите только нужные стили
10. Обнаружение ошибок 404
Ошибка 404 означает, что «Страница не найдена». Это сообщение предоставляется хостингом браузерам или поисковым системам, когда доступ к содержимому страницы больше не существует. Чтобы обнаружить и исправить ошибку 404, вы можете использовать инструменты и плагины для обнаружения ошибок. Как мы уже упоминали, дополнительные плагины могут негативно сказаться на скорости вашего сайта, поэтому мы советуем запускать ресурс через внешние инструменты для обнаружения ошибок. Например, Link Sleuth от Xenu, Google Webmaster Tools (GWT) и плагин 404 Redirected для WordPress 9.0155 .
Например, Link Sleuth от Xenu, Google Webmaster Tools (GWT) и плагин 404 Redirected для WordPress 9.0155 .
После обнаружения всех ошибок 404 необходимо оценить трафик, который они генерируют. Если эти мертвые ссылки больше не приносят никаких посещений и, следовательно, никогда не потребляют ресурсы вашего сервера, вы можете оставить их как есть. Если на эти страницы все еще поступает трафик, рассмотрите возможность настройки перенаправления для внешних ссылок и исправления адресов ссылок для внутренних.
11. Уменьшите количество перенаправлений
Перенаправления веб-сайтов создают дополнительные HTTP-запросы, которые негативно влияют на производительность. Мы советуем свести их к минимуму или полностью исключить. Во-первых, вы должны определить все редиректы на своей странице, запустив сканирование сайта. Вы можете использовать Screaming Frog для быстрого определения редиректов. Затем вы должны проверить, служат ли они необходимой цели, и оставить только критические.
12. Используйте методы предварительной выборки
Предварительная выборка подразумевает чтение и выполнение инструкций до того, как пользователь их инициирует. Техника довольно распространенная. Это хорошо работает, если вы можете предвидеть действия пользователя и, например, заранее загрузить некоторый контент или ссылки. Обычно современные браузеры допускают предварительную выборку по умолчанию, поскольку они предполагают шаблоны поведения пользователя. Однако UX-специалисты и инженеры с большей вероятностью понимают поведение пользователей и делают «подсказки» браузерам для выполнения предварительной загрузки.
Существует три основных типа предварительной выборки:
Предварительная выборка DNS. Практика предполагает предварительное преобразование доменов в IP-адреса.
Предварительная выборка ссылок. Если вы уверены, что пользователь нажмет на определенную ссылку, чтобы перейти на какую-либо страницу, вы можете применить этот тип предварительной выборки. Этот метод полезен для стабильных действий пользователя, таких как переход на страницу корзины после добавления одного или нескольких товаров.
Этот метод полезен для стабильных действий пользователя, таких как переход на страницу корзины после добавления одного или нескольких товаров.
Предварительный рендеринг. Этот подход означает предварительный рендеринг всей страницы или некоторых ее элементов.
Хотя предварительная выборка эффективна, она требует глубокого анализа поведения пользователей, чтобы делать точные предположения.
Заключение
В настоящее время обычный пользователь ожидает, что веб-страницы будут загружаться менее чем через 3 секунды. Если вы не соответствуете этому барьеру ожиданий, вы теряете много трафика на сайте и, как следствие, свой доход.
Итак, мы рекомендуем применить простой, но эффективный подход к оптимизации скорости сайта:
- Проверьте и оцените ключевые факторы успеха веб-сайта с учетом конверсии, видимости и удобства использования.
- Проверьте текущую скорость веб-сайта и расставьте приоритеты для страниц и функций, которые требуют наибольшего внимания с точки зрения этих трех факторов.

- Начните оптимизацию с аспектов, которые в наибольшей степени снижают скорость, и сосредоточьтесь на страницах, которые в наибольшей степени определяют успех вашей конверсии.
Почему важна скорость вашего сайта и как ее измерить
Вы все сделали правильно для своего онлайн-бизнеса. Вы регулярно ведете блог, общаетесь в социальных сетях и имеете профессиональный и привлекательный дизайн веб-сайта. Так почему же страдает ваш трафик и конверсии?
Виновником может быть медленная загрузка. Согласно отраслевым эталонным показателям Google, задержка в одну секунду — это все, что нужно пользователям, чтобы отказаться от вашего сайта и уйти. К счастью, вот многое, что вы можете сделать, чтобы оптимизировать скорость своего веб-сайта WordPress. Первый шаг — измерить его, чтобы вы знали, с чего начать.
В этой статье объясняется, что такое скорость сайта, почему она важна и какие факторы на нее влияют. Затем мы обсудим, на какие показатели производительности важно обратить внимание, и покажем вам, как измерить скорость вашего сайта. Давайте начнем!
Давайте начнем!
Что такое скорость сайта и почему она важна?
Скорость сайта или «производительность» относится к тому, как долго ваш сайт загружается в браузере пользователя. Это может повлиять на несколько аспектов вашего веб-сайта и бизнеса в целом.
В первую очередь медленный веб-сайт мешает взаимодействию с пользователем (UX). Необходимость ждать загрузки страницы более одной или двух секунд раздражает и может привести к тому, что посетители покинут ваш сайт и отправятся в другое место.
Это влияет как на конверсию, так и на показатель отказов. Коэффициент конверсии показывает, сколько посетителей вашего сайта выполнили желаемую задачу, например подписались на рассылку новостей по электронной почте или купили продукт.
Показатель отказов, который вы можете проверить в Google Analytics, представляет собой процент пользователей, которые посещают только одну страницу, прежде чем покинуть ее. Высокий показатель отказов может указывать на проблемы с производительностью сайта.
Со временем ваш медленный сайт может также начать влиять на вашу поисковую оптимизацию (SEO). Google использует скорость как фактор ранжирования для поиска на компьютере и мобильных устройствах. Поэтому, если ваш сайт загружается дольше пары секунд, это может привести к падению вашего рейтинга.
Какие факторы влияют на скорость сайта?
Несколько факторов могут снижать производительность вашего веб-сайта. Одним из них является вес страницы, который представляет собой совокупный размер всех файлов вашего сайта. Это включает в себя его HTML, JavaScript, CSS, мультимедиа и многое другое.
Размещение высококачественных изображений на вашем сайте может произвести визуальное впечатление. Однако медиафайлы могут замедлить время загрузки, если вы не оптимизируете их. Простой способ уменьшить размер файла изображения — использовать плагин для оптимизации и сжатия изображений WordPress, такой как ShortPixel.
Связано: Полное руководство по сжатию изображений в WordPress
Проблемы с сетью — еще одна потенциальная причина медленной работы веб-сайта, хотя в большинстве случаев это находится вне вашего контроля. Они часто зависят от устройства или интернет-провайдера (ISP), которого посетители используют для доступа к вашему сайту.
Они часто зависят от устройства или интернет-провайдера (ISP), которого посетители используют для доступа к вашему сайту.
Кроме того, расположение серверов вашего веб-узла может повлиять на производительность веб-сайта из-за задержки, которая представляет собой время, необходимое вашему сайту для ответа пользователю. Большое физическое расстояние между вашим пользователем и сервером вашего хоста может способствовать задержке.
Мы рекомендуем использовать сеть доставки контента (CDN), чтобы устранить проблемы, связанные с состоянием сети и задержкой.
Какие показатели производительности веб-сайта важны?
Прежде чем измерять скорость вашего сайта, полезно знать, на какие показатели обращать внимание. Вот некоторые важные из них:
- Время до первого байта (TTFB). Этот показатель измеряет, сколько времени требуется устройству пользователя для получения первого байта данных с сервера.
- Время загрузки. Время загрузки – это время, необходимое для загрузки всей страницы.

- Время прохождения туда и обратно (RTT): время прохождения туда и обратно — это время, которое требуется данным для перехода из одного места в другое и обратно.
- Размер страницы. Этот показатель измеряет размер вашей страницы.
В зависимости от того, какой инструмент вы используете, вы можете получить разные показатели и результаты, поскольку они могут различаться от одного теста скорости к другому. Например, Google PageSpeed Insights основывает свои показатели на Core Web Vitals.
Отрисовка самого большого содержимого (LCP) измеряет время до того, как пользователь увидит самое большое изображение или блок текста. Это отличается от First Contentful Paint (FCP), когда пользователь впервые может что-либо увидеть. В то время как FCP показывает, что что-то происходит, LCP отмечает момент времени, когда страница начинает становиться полезной.
Задержка первого ввода (FIP) измеряет интерактивность, или время, которое пользователь должен ждать, пока ваша страница ответит после взаимодействия с ней. Таким образом, даже если ваш LCP находится в зеленом поле, если ваш пользователь не может взаимодействовать с вашим сайтом, он, вероятно, станет нетерпеливым.
Таким образом, даже если ваш LCP находится в зеленом поле, если ваш пользователь не может взаимодействовать с вашим сайтом, он, вероятно, станет нетерпеливым.
Как измерить скорость вашего сайта?
Существует множество вариантов проверки скорости. На самом деле, вы можете захотеть использовать более одного инструмента, чтобы получить полное представление о производительности вашего сайта. Давайте рассмотрим два популярных параметра, которые вы можете использовать для измерения скорости сайта.
Google PageSpeed Insights
Google PageSpeed Insights анализирует ваш сайт и предлагает вам способы его улучшения. Чтобы использовать его, просто введите URL-адрес в поле и нажмите кнопку «Анализ».
Результаты дают вам общий балл и некоторые полевые данные, собранные из фактических загрузок страниц вашими пользователями. Есть также лабораторные данные, которые собираются в контролируемой среде.
Если вы прокрутите вниз, вы найдете предложения по улучшению скорости и производительности вашего сайта.
PageSpeed Insights позволяет протестировать как настольную, так и мобильную версии вашего сайта. Мобильные результаты отображаются по умолчанию, но вы можете переключиться, щелкнув вкладку «Компьютер» в верхней части страницы.
Просмотрев результаты, вы можете сделать снимок экрана, чтобы вернуться к нему. Кроме того, мы предлагаем провести несколько тестов, чтобы получить наиболее точную картину скорости вашего сайта.
Pingdom
Другим вариантом проверки скорости веб-сайта является Pingdom. Чтобы запустить этот тест, введите свой URL-адрес, выберите расположение сервера для тестирования, а затем нажмите кнопку «Начать тест».
Как и в случае с PageSpeed Insights, результаты предоставляют общую оценку производительности и ключевые показатели, такие как размер страницы и время загрузки.
Pingdom также предлагает шаги, которые вы можете предпринять для повышения производительности вашего сайта.
Еще раз попробуйте запустить тест несколько раз. Уникальное преимущество Pingdom заключается в том, что вы можете повторить тест, используя разные местоположения серверов.
Уникальное преимущество Pingdom заключается в том, что вы можете повторить тест, используя разные местоположения серверов.
Скорость веб-сайта имеет значение
У вас есть только один шанс произвести первое впечатление на ваш веб-сайт, а скорость может побудить людей остаться на нем. С другой стороны, сайт, который загружается слишком долго, может привести к плохому UX и более высокому показателю отказов.
В этом посте мы обсудили, как такие факторы, как вес страницы, состояние сети и задержка, могут повлиять на скорость сайта и, в свою очередь, на вашу прибыль. Вы можете оценить скорость своего сайта с помощью таких инструментов, как Google PageSpeed Insights и Pingdom Tools. Оба предоставляют ключевые показатели, такие как время загрузки, и полезные предложения по их улучшению.
Как вы, возможно, помните, ваш веб-хост также может иметь большое влияние на производительность вашего сайта. Если вы ищете тарифный план хостинга, который может помочь увеличить скорость сайта, вам подойдет управляемый хостинг DreamHost для WordPress.
Добро пожаловать в удивительный мир веб-производительности
Добро пожаловать в удивительный мир веб-производительностиSitespeed.io — это набор инструментов с открытым исходным кодом, который упрощает мониторинг и измерение производительности вашего веб-сайта.
Измерение производительности не должно быть сложным: вы должны иметь полный контроль над своими показателями, владеть своими собственными данными, и вы должны иметь возможность делать это, не платя больших долларов.
Вот почему мы создали sitespeed.io.
Докер
Используйте наш контейнер Docker, чтобы настроить и запустить среду с Firefox, Chrome, Edge, XVFB и sitespeed.io так быстро, как только вы сможете их загрузить. Они очень хорошо работают вместе с Graphite/InfluxDB и Grafana, которые вы можете использовать для мониторинга своего веб-сайта.
docker run --rm -v "$(pwd):/sitespeed.io" sitespeedio/sitespeed.io:25.11.0 https://www.sitespeed.io/
Если вы хотите протестировать пользовательский сценарий/путешествие, прочитайте, как запускать тестовые сценарии.
Если вы новичок в проекте, вам следует посмотреть руководство «Начало работы с Sitespeed.io с помощью Docker».
npm
Установить sitespeed.io глобально:
npm install -g sitespeed.io
Убедитесь, что у вас установлен браузер, который вы хотите использовать для тестирования (Firefox/Chrome/Edge/Safari), а затем запустите:
sitespeed.io https://www.sitespeed.io/ -b chrome
Следуйте нашему руководству по подключению, чтобы имитировать подключение реальных пользователей.
Хотите запустить тест на своем телефоне Android?
sitespeed.io https://www.sitespeed.io/ -b chrome --android
Все, что я хочу на Рождество, это …
Вот мой список пожеланий о том, как мы все можем сделать sitespeed.io лучше. Прочтите сообщение в блоге, чтобы узнать больше. Получить последние версии Docker/npm/changelog/RSS]
 0.0 /changelog/RSS]
0.0 /changelog/RSS]Какой инструмент следует использовать?
Если вы хотите измерить производительность и вас интересуют только временные показатели, вам следует сосредоточиться на использовании Browsertime. Если вы хотите всего этого: используйте sitespeed.io. Это основной инструмент, который использует все инструменты sitespeed.io и добавляет поддержку для тестирования нескольких страниц, а также добавляет возможность сообщать метрики в TSDB (Graphite и InfluxDB). Используйте его для мониторинга производительности вашего веб-сайта.
Если вы производитель инструментов для повышения производительности, вам следует обратить внимание на The Coach, Browsertime, Chrome-HAR, PageXray и Throttle. Все они могут помочь вам в зависимости от того, что вы строите.
Google Web Vitals
Возможно, у нас есть лучший способ из всех инструментов для отслеживания и мониторинга Google Web Vitals: First Contentful Paint, Largest Contentful Paint, кумулятивный сдвиг макета и общее время блокировки/задержка первого ввода.
Перейдите к документации Google Web Vitals, чтобы узнать, как отслеживать их все.
Мониторинг вашего сайта
Использование sitespeed.io вместе с Grafana и Graphite позволяет отслеживать производительность вашего веб-сайта. У нас есть готовый файл docker-compose для вашей установки и несколько готовых универсальных информационных панелей Grafana, которые облегчат вам настройку и запуск. Вы можете запустить его почти за 5 минут!
У нас есть версия панели инструментов на странице dashboard.sitespeed.io, где вы можете посмотреть и попробовать ее.
Мы используем информационные панели много лет, и они работают очень хорошо. Прочтите документацию о том, как его настроить и приступить к работе.
Мы верим в конфиденциальность
Мы очень серьезно относимся к вашей конфиденциальности: наш сайт документации, наша панель инструментов и наш инструмент сравнения вообще не используют какое-либо программное обеспечение для отслеживания (ни Google Analytics, ни какое-либо другое программное обеспечение для отслеживания). Ни один из инструментов sitespeed.io не вызывает доверия.
Ни один из инструментов sitespeed.io не вызывает доверия.
Но будьте осторожны: Chrome и Firefox могут звонить домой (мы точно знаем, что они оба это делают). Нам бы хотелось, чтобы PR и советы о том, как сделать так, чтобы браузеры не звонили домой, когда вы запускаете свои тесты.
Узнайте больше о том, как мы работаем.
Сколько это стоит?
Sitespeed.io является бесплатным и открытым исходным кодом. Но сколько стоит запустить экземпляр sitespeed.io?
Если вы не работаете на собственных серверах, мы рекомендуем использовать оптимизированные для Digital Ocean дроплеты с 2 виртуальными ЦП или на AWS c5.large, сохраняя данные на S3. На одном экземпляре вы можете запускать около 80000+ запусков в месяц при общей стоимости 695 долларов в год.
Подробная информация о стоимости.
Спасибо!
Sitespeed.io построен на инструментах с открытым исходным кодом, и эти проекты занимают особое место в наших сердцах (см. полный список):
полный список):
Внесите свой вклад
Вы можете многое сделать, чтобы помочь нам сделать sitespeed.io еще лучше, чем сегодня.
Если вы программируете, пишете документацию или занимаетесь UX, вы можете проверить раздел справки и полный список проблем.
Эти люди уже улучшили sitespeed.io с помощью пул-реквестов или идей (огромная любовь!).
Производительность веб-сайта – Plerdy
Если вас раздражает ожидание загрузки веб-сайта, подумайте о том, что чувствуют посетители. Скорость страницы играет жизненно важную роль в конверсии веб-сайта и пользовательском опыте. К сожалению, слишком многие владельцы веб-сайтов отдают предпочтение наворотам и сложному дизайну веб-сайта, вместо того чтобы сосредоточиться на производительности. В 2021 году Google запустил Core Web Vitals, по ссылке как оптимизировать сайт в зеленой зоне.
Часто задаваемые вопросы SEO-специалистов и разработчиков:
- Что влияет на скорость работы сайта?
- Что такое хорошее время загрузки страницы?
- Как повысить производительность сайта?
- Как быстро должен загружаться мой сайт?
- Как измерить производительность веб-сайта?
- Почему важна скорость страницы?
- Как пропускная способность влияет на производительность веб-сайта?
- Как мощность веб-сервера влияет на производительность веб-сайта?
- Как проверить работоспособность сайта с помощью firebug?
- Как скорость загрузки влияет на производительность сайта?
- Каковы требования к производительности веб-сайта интернет-магазина?
Неважно, насколько красиво выглядит сайт; скорость важнее, чем когда-либо. Исследования показывают, что почти половина всех пользователей Интернета ожидают, что сайт загрузится в течение 2 секунд или меньше, и многие покинут сайт, если загрузка занимает более 3 секунд. Скорость веб-страницы действительно имеет значение.
Это может быть важнее, чем вы думаете, потому что это стоит вам денег. Однако исследования также показывают, что задержка загрузки страницы в одну секунду может привести к снижению коэффициента конверсии на 7%. Производительность сайта как никогда важна для любого бизнеса.
Google также объявил, что скорость страницы является одним из сигналов, которые она использует для ранжирования страниц. Таким образом, более длительное время загрузки также повлияет на положение в поисковых системах и доступность людей, которые ищут продукты и услуги бизнеса. Итак, вы должны систематически анализировать скорость сайта. Если вы будете делать это постоянно, позже у вас будет наглядное сравнение скорости сайта, чтобы отслеживать результаты по улучшению производительности сайта.
Итак, вы должны систематически анализировать скорость сайта. Если вы будете делать это постоянно, позже у вас будет наглядное сравнение скорости сайта, чтобы отслеживать результаты по улучшению производительности сайта.
Независимо от того, являетесь ли вы владельцем бизнеса, блоггером или кем-то еще, вы хотите, чтобы люди видели то, что вы публикуете в Интернете. К сожалению, это вряд ли произойдет, если ваш сайт загружается со скоростью улитки. К счастью, несколько общих факторов способствуют низкой производительности веб-сайта и некоторые бесплатные инструменты, которые вы можете использовать для проверки скорости веб-сайта. Но также не забывайте помнить о факторах на стороне клиента, влияющих на производительность сайта.
5 Факторы, влияющие на скорость веб-сайта
Оптимизация производительности веб-сайта зависит от многих факторов. Когда дело доходит до времени загрузки страницы веб-сайта, каждая секунда на счету, скорость веб-сайта является одним из основных факторов, способствующих отказу и высокому показателю отказов, поэтому вы должны проявлять инициативу в устранении этих распространенных проблем, которые могут создать задержку. сайт. Если вы можете изменить эти факторы, то факторы со стороны пользователя, влияющие на работу сайта, — нет.
сайт. Если вы можете изменить эти факторы, то факторы со стороны пользователя, влияющие на работу сайта, — нет.
1. Интенсивное использование CSS и JavaScript
Это один из наиболее важных факторов, влияющих на производительность веб-сайта. Общими виновниками медленных веб-сайтов являются файлы CSS и JavaScript, которые добавляют функциональность и стили интерфейсу сайта. Это особая проблема, когда она возникает с содержимым верхней части страницы.
Лучшее решение — переместить код отслеживания и скрипты в нижнюю часть страницы. Это позволит избежать замедления вашего сайта с помощью First Content Paint (FCP) или First Meaningful Paint (FMP) Google PageSpeed Insights.
PageSpeed Insights может анализировать веб-сайт и давать предложения по его ускорению.[/caption]
Для веб-сайта WordPress вы можете найти и использовать такие плагины, как Head and Footer Scripts Inserter и Scripts To Footer, чтобы сделать это. Эти плагины дают возможность перемещать код или сценарий в нижний колонтитул веб-сайта без редактирования файла темы.
2. Плохой сервер/хостинг
Выбор хостинговой компании и сервера, который она использует для хранения вашего веб-сайта, может существенно повлиять на скорость страницы. Если вы сделаете неправильный выбор, скорее всего, пострадают как посетители, так и ваш бизнес.
Всегда выбирайте хостинг и план, соответствующие потребностям вашего сайта. Например, веб-сайты с большими базами данных могут не так хорошо работать на виртуальном хостинге. Некоторые из факторов производительности, которые следует учитывать при сравнении хостинга, включают:
- Время отклика сервера — Ищите независимые данные о времени до первого байта (TTFB), которое является мерой того, сколько времени требуется серверу для ответа на запрос.
- Оборудование – Твердотельные накопители (SSD) намного быстрее механических приводов.
- Аккаунтов на сервер — Если это виртуальный хостинг, перегруженный сервер может снизить производительность.

На приведенной выше диаграмме показаны общие показатели скорости веб-узла из 10 разных мест.[/caption]
Вы можете узнать больше о репутации и производительности различных веб-узлов на таких платформах, как Trustpilot и Hostscore, где вы можете прочитайте реальные отзывы пользователей и узнайте о согласованности серверов.
3. Плохие стандарты кодирования
Не каждый разработчик веб-сайтов может написать эффективный код. Некоторые создают веб-сайты с огромными блоками кода, которые выполняют лишь второстепенные функции. Это приводит к плохо закодированным веб-сайтам, которые также медленно загружаются.
Удаляя ненужные элементы из кода, такие как лишние пробелы, разрывы строк и другие данные форматирования, которые не требуются для выполнения работы, вы, вероятно, заметите увеличение скорости веб-сайта.
Чтобы улучшить ваш код, многие инструменты предназначены для решения этой проблемы. Например, Dirty Markup и Pretty Printer — отличные инструменты, которые можно использовать для очистки или улучшения кода веб-сайта.
Если вам неудобно работать с кодом, вы всегда можете обратиться к опытному разработчику, который сможет улучшить ваш сайт. В то же время убедитесь, что любая тема, которую вы используете для веб-сайта, также хорошо написана.
4. Слишком много виджетов и плагинов
Если сайт работает на WordPress, его можно легко настроить с помощью виджетов и плагинов. Но, к сожалению, эти же особенности могут быть и причиной медленной загрузки страницы.
Чем больше виджетов и плагинов вы используете на сайте, тем дольше они загружаются. Итак, во-первых, убедитесь, что вы используете только те, которые вам действительно нужны. Во-вторых, используйте только недавно обновленные материалы, созданные авторитетными источниками.
5. Горячая ссылка
Горячая ссылка означает, что вы показываете изображения на веб-сайте, которые размещены на другом сервере. Например, кто-то может использовать URL-адрес одного из изображений для отображения этой фотографии на своем сайте.
Если это происходит, ресурсы сервера используются в интересах чужого сайта. Например, сайт, который ссылается на ваши изображения, может отправить на сервер от пары сотен до нескольких сотен тысяч запросов. Очевидно, что это может замедлить работу вашего сервера и даже привести к приостановке вашей учетной записи хостинга. 9http(s)?://(www.)?put-other-websites-here.com [NC]
RewriteRule .(jpg|jpeg|png|gif)$ - [F]
Приведенный выше код запрещает Google , Twitter, Facebook и другие перечисленные веб-сайты от доступа к изображениям вашего сайта.
Инструменты для проверки скорости веб-сайта
Когда вы пытаетесь оценить улучшения в производительности вашего веб-сайта или оптимизировать его для SEO, полезно иметь контрольный показатель. К счастью, есть несколько бесплатных инструментов, которые вы можете использовать для проверки скорости веб-сайта, оценки текущих проблем и внесения улучшений.
WebPageTest
WebPageTest был создан инженером Google Chrome по имени Патрик Минан. Это бесплатный инструмент с открытым исходным кодом, который позволяет запускать тесты веб-сайтов со всего мира с использованием различных браузеров.
Это бесплатный инструмент с открытым исходным кодом, который позволяет запускать тесты веб-сайтов со всего мира с использованием различных браузеров.
Приведенный выше результат показывает общую производительность веб-сайта на основе нескольких показателей.[/caption]
Это один из самых надежных онлайн-инструментов для тестирования скорости. Некоторые из его сильных сторон включают:
- Возможность создавать пользовательские настройки для каждого запуска теста скорости веб-сайта;
- Может быть настроен для тестирования в более чем 25 различных браузерах (IE, Chrome, Firefox), чтобы вы могли видеть, работает ли веб-сайт быстрее в одном браузере, чем в другом;
- Пользователи могут выбирать из более чем 40 различных мест для проведения теста;
- Можно выполнить несколько прогонов теста для проверки согласованности результатов.
Результатом будет оценка от A до F на основе нескольких тестов производительности, таких как сжатие, TTFB, эффективное использование CDN и кэширование. Ваш отчет разделен на несколько разделов, включая сводку, обзор производительности и снимки экрана.
Ваш отчет разделен на несколько разделов, включая сводку, обзор производительности и снимки экрана.
Одной из уникальных особенностей этого теста является то, что он запускает как первый просмотр, так и повторный просмотр. Это может помочь вам диагностировать, связана ли ваша проблема с задержкой поиска DNS или с чем-то еще. Есть также расширенные функции, такие как игнорирование SSL-сертификатов, отключение JavaScript и захват видео.
Google PageSpeed Insights
Google PageSpeed Insights — это собственный инструмент Google для тестирования скорости страницы. Он измеряет производительность вашей веб-страницы как для настольных компьютеров, так и для мобильных устройств.
После запуска теста вы получите оценку от 0 до 100 баллов. Чем выше балл, тем лучше, и балл 85 или выше является показателем того, что ваша страница работает хорошо, а балл ниже 50 считается «медленным». Этот инструмент использует систему под названием «Маяк», которая разделяет аудит вашего веб-сайта на три раздела:
- Возможности — предложения по улучшению показателей производительности на странице.

- Диагностика – предоставляет информацию о том, насколько страница соответствует различным рекомендациям.
- Пройденные аудиты — это список аудитов, которые были выполнены на странице.
Выводы
Если вы обнаружите, что сайт загружается слишком долго, не паникуйте. Вместо этого используйте инструменты, которые мы перечислили (или некоторые альтернативы здесь), чтобы проверить скорость веб-сайта и устранить указанные нами факторы, которые могут повлиять на скорость сайта. Особенно обратите внимание на факторы на стороне сервера, влияющие на производительность сайта.
Когда вы оптимизируете свой сайт, вы начнете замечать значительные улучшения в его скорости.
Бесплатный инструмент для проверки скорости веб-сайта для WordPress (проверьте скорость страницы)
Достаточно ли быстр ваш веб-сайт? Наличие быстрого веб-сайта необходимо для повышения вашего SEO-рейтинга, снижения показателя отказов и увеличения общих продаж.
С помощью нашего бесплатного инструмента для проверки скорости веб-сайта вы можете проанализировать, насколько быстро загружается ваш веб-сайт, и что вы можете сделать, чтобы увеличить скорость страницы.
Как работает наш инструмент для проверки скорости веб-сайта?
Чтобы проанализировать время загрузки вашей страницы, все, что вам нужно сделать, это ввести URL-адрес вашего веб-сайта и нажать Кнопка анализа веб-сайта .
Наш инструмент проверки скорости WordPress для вашего веб-сайта предоставляет вам следующую информацию: обзор теста, предложения по улучшению и сведения о времени загрузки.
I. Обзор
В первом разделе вы получите краткий обзор теста.
- Заголовок страницы
- Скриншот вашего сайта
- Время загрузки сайта
- Класс производительности
- Размер страницы
- Количество отправляемых запросов.
II. Предложения по улучшению
Наш инструмент проверки скорости дает вам подробные сведения о том, как улучшить скорость вашего сайта. Вы можете щелкнуть раскрывающееся меню, чтобы увидеть, какие файлы необходимо оптимизировать на вашем сайте.
Вы можете щелкнуть раскрывающееся меню, чтобы увидеть, какие файлы необходимо оптимизировать на вашем сайте.
III. Подробная информация о времени загрузки
Для получения более подробной информации о времени загрузки вы можете просмотреть таблицу, отображаемую под предложениями. В таблице показано, сколько времени потребовалось для загрузки каждого файла.
Как использовать наш инструмент проверки скорости WordPress для улучшения вашего веб-сайта
Теперь, когда у вас есть подробная информация о скорости вашего веб-сайта, следующее, что вы, вероятно, захотите сделать, это повысить его производительность. Ниже приведены несколько способов ускорить работу вашего сайта WordPress.
1. Установите плагин кэширования WordPress
Использование плагина кэширования значительно повышает производительность вашего сайта WordPress. Плагин кеша генерирует статические файлы с вашего динамического веб-сайта WordPress. После создания статического файла ваш сервер веб-хостинга может обслуживать этот статический файл вместо обработки сравнительно более тяжелых динамических PHP-скриптов WordPress. Предоставляя своим посетителям статические файлы, вы можете снизить потребление полосы пропускания, что приведет к увеличению скорости вашего сайта.
После создания статического файла ваш сервер веб-хостинга может обслуживать этот статический файл вместо обработки сравнительно более тяжелых динамических PHP-скриптов WordPress. Предоставляя своим посетителям статические файлы, вы можете снизить потребление полосы пропускания, что приведет к увеличению скорости вашего сайта.
Чтобы найти подходящий плагин для ваших нужд, вы можете ознакомиться с лучшими плагинами кэширования WordPress.
2. Используйте сеть доставки контента
Знаете ли вы, что пользователи из разных географических регионов могут испытывать разное время загрузки вашего веб-сайта? Вот почему важно использовать сеть доставки контента (CDN).
Использование CDN помогает значительно повысить скорость страницы. CDN — это сеть из нескольких серверов, распределенных по всему миру. Всякий раз, когда кто-то посещает ваш веб-сайт, CDN определяет их географическое местоположение этого посетителя и передает статические файлы через ближайший к ним сервер.
Многие веб-хостинги предлагают бесплатный CDN со своим хостинг-планом. Наш выбор № 1 — Bluehost. Еще один хороший вариант — Sucuri — мощный плагин безопасности с мощной CDN.
Узнайте больше о наших лучших рекомендациях здесь: Лучшие сервисы CDN для ускорения работы вашего сайта.
3. Оптимизация изображений для повышения скорости
Изображения часто занимают большую часть загружаемых байтов на веб-странице. Оптимизируя изображения по скорости, вы можете сократить время загрузки страницы вашего сайта.
Давайте рассмотрим некоторые способы оптимизации изображений на вашем сайте.
Сжатие изображений : Мы настоятельно рекомендуем вам оптимизировать изображения для Интернета, прежде чем загружать тяжелые файлы изображений непосредственно с вашего телефона или камеры. Кроме того, вы также можете использовать плагин сжатия изображений на своем сайте.
Ленивая загрузка : Вы используете слишком много изображений на веб-странице? Затем с отложенной загрузкой вы можете загружать изображения только тогда, когда они видны вашим посетителям, что помогает значительно сократить время загрузки страницы.
4. Объединяйте файлы для уменьшения количества HTTP-запросов
По мере установки других подключаемых модулей они добавляют свои собственные файлы JavaScript и CSS. Каждый дополнительный файл является HTTP-запросом.
Объединение всех этих файлов в один файл — один из лучших способов сократить HTTP-запросы и ускорить работу вашего веб-сайта. В качестве альтернативы вы можете уменьшить HTTP-запросы, загружая только файлы CSS, которые абсолютно необходимы для каждой отдельной страницы. Это можно сделать с помощью бесплатного плагина Asset Cleanup.
Вы также можете получить универсальный плагин, такой как WP Rocket, который поможет вам оптимизировать скорость вашего сайта с разных сторон. Когда вы устанавливаете плагин, он автоматически применяет большинство рекомендуемых мер для повышения производительности вашего сайта.
Мы подробно рассмотрели шаги, которые вам необходимо предпринять, в нашем руководстве: Как повысить производительность и скорость WordPress (советы экспертов).
Теперь проанализируйте скорость вашего сайта.
Последнее из нашего блога
Опубликовано в от редакционной команды
Опубликовано на от Мелинды Бартли
Опубликовано
Опубликовано Опубликовано


 В любом случае, не помешает проверить характеристики вашей сетевой карты, возможно, она просто не рассчитана на высокие скорости подключения даже в физических локальных сетях (например, не более 100 Мбит/сек).
В любом случае, не помешает проверить характеристики вашей сетевой карты, возможно, она просто не рассчитана на высокие скорости подключения даже в физических локальных сетях (например, не более 100 Мбит/сек). Например, некоторые операторы интернета открыто прописывают в договоре, что пиринговые подключения (торренты) являются паразитной нагрузкой, так как сильно забивают канал, поэтому такие подключения принудительно ограничиваются или вообще блокируются. И даже если у вас арендуется канал в 250 Мбит, то при скачивании торрентов вы скорее всего получите максимум 8 Мбит или даже меньше. Внимательно изучайте договор перед подписанием.
Например, некоторые операторы интернета открыто прописывают в договоре, что пиринговые подключения (торренты) являются паразитной нагрузкой, так как сильно забивают канал, поэтому такие подключения принудительно ограничиваются или вообще блокируются. И даже если у вас арендуется канал в 250 Мбит, то при скачивании торрентов вы скорее всего получите максимум 8 Мбит или даже меньше. Внимательно изучайте договор перед подписанием. Без роутера, напрямую воткнув кабель в сетевой адаптер устройства. Так вы сможете оценить качество предоставляемых провайдером услуг с высокой точностью.
Без роутера, напрямую воткнув кабель в сетевой адаптер устройства. Так вы сможете оценить качество предоставляемых провайдером услуг с высокой точностью. к. в некоторых случаях он может влиять на показания онлайн-тестов.
к. в некоторых случаях он может влиять на показания онлайн-тестов.
 net/ — один из самых известных сервисов для тестировании скорости интернет-соединения. Для начала теста жмем «Go» и получаем скорость скачивания (download) и скорость отдачи (upload) файлов.
net/ — один из самых известных сервисов для тестировании скорости интернет-соединения. Для начала теста жмем «Go» и получаем скорость скачивания (download) и скорость отдачи (upload) файлов. Отображает в режиме реального времени график входящего и исходящего трафика, а также статистику.
Отображает в режиме реального времени график входящего и исходящего трафика, а также статистику. Он отслеживает историю производительности вашего веб-сайта, дает рекомендации на основе данных о том, как повысить скорость веб-сайта, и создает простые для понимания отчеты. Pingdom также предоставляет приложения для тестирования скорости веб-сайта для Android и iOS. У него есть как бесплатные, так и профессиональные платные планы мониторинга.
Он отслеживает историю производительности вашего веб-сайта, дает рекомендации на основе данных о том, как повысить скорость веб-сайта, и создает простые для понимания отчеты. Pingdom также предоставляет приложения для тестирования скорости веб-сайта для Android и iOS. У него есть как бесплатные, так и профессиональные платные планы мониторинга.


