Кроссбраузерность в Browsershots — как проверить правильность отображения сайта в разных браузерах
Обновлено 28 января 2022 Просмотров: 32 112 Автор: Дмитрий ПетровДоброго времени суток, уважаемые читатели блога KtoNaNovenkogo.ru. В эфире очередной выпуск рубрики Веб-обзоры. Сегодня я хочу поговорить о том, как проверить, правильно ли отображается ваш ресурс в популярных браузерах), а также о способах рассылки пинга (оповещения поисковых систем и других сервисов о том, что на вашем интернет проекте появились новые материалы) и кое о чем еще.
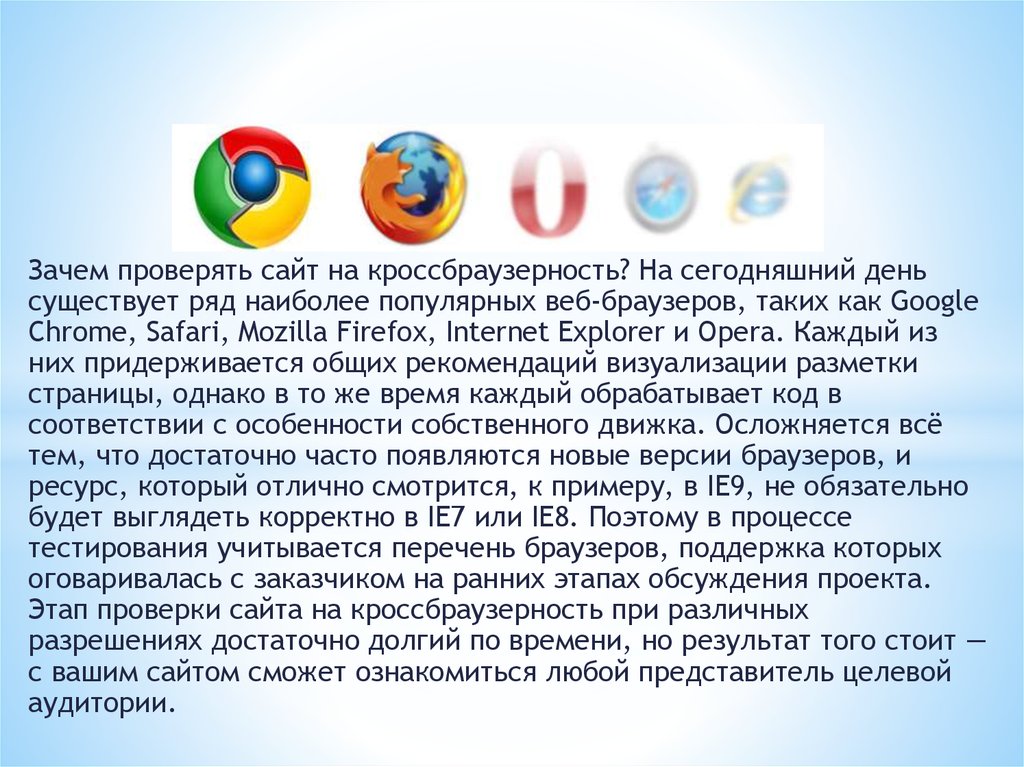
При верстке макета своего сайта или же при доработке (внесении изменений) уже готового шаблона очень важно убедиться, что все это дело будет выглядеть в любом браузере, которые только могут использоваться в интернете. Задачу эту можно решить с помощью довольно-таки удобного онлайн сервиса.
Наверное, вы все уже знаете, что если ваш ресурс прекрасно и корректно отображается в каком-либо браузере (например, Opera), то это вовсе не означает, что во всех остальных он будет выглядеть так же хорошо.
Косяк может вылезти в любом браузере, хотя, конечно же, рекордсменом по этой части является Internet Explorer, особенно версии 6 и ниже. Происходит это из-за того, что различные браузеры немного по-разному интерпретируют один и тот же код HTML и правила CSS.
Кроссбраузерность — это одинаковое отображение и работа сайта в различных браузерах. Если не задуматься над этим вопросом на этапе верстки, то, создав сайт, вы увидите, что в разных браузерах он отображается по-разному и не везде корректно.
С этим ничего нельзя поделать и надо научиться с этим жить — проверять корректность отображения своего ресурса во всех доступных браузерах (кроссбраузерность) и вносить при необходимости коррективы в код. Но для этого, как минимум, нужно установить кучу обозревателей различных версий или же, что намного проще, воспользоваться сервисом Browsershots.
Второй вариант предпочтительней, т.к. позволяет вам посмотреть скриншоты, снятые с десятка разнообразных обозревателей и, что очень ценно, различных версий одного и того же.
Например, если у вас на компьютере стоит Opera 10, то для того, что бы посмотреть вид вашего сайта в Opera 8, вам нужно будет либо переустановить обозреватель, либо установить его более старую версию, например, на виртуальной машине. Оба эти способа чудовищно не удобны и поэтому упомянутый выше сервис придется нам очень кстати.
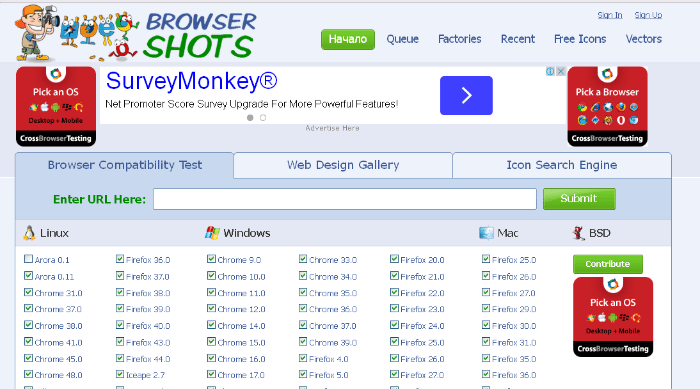
Работа с онлайн сервисом Browsershots предельно проста:
- вводите на главной странице проекта в поле «Enter URL Here» адрес вашего сайта
- выбираете из списка, расположенного ниже, нужные вам версии браузеров
- если нужно, то выбираете определенное разрешение экрана и глубину цвета из выпадающих списков
- в трех последующих списках можете отключить или включить (можно еще выбрать конкретную версию) показ JavaScript, Java и Flash
- все, теперь жмем кнопку «Submit» и ждем завершения процесса создания скриншотов для каждой выбранной версии браузера (данный процесс может занять от 3 до 50 минут, поэтому в это время можно заняться другими делами, но не закрывать этой страницы в браузере)
- полученные в результате работы онлайн сервиса скриншоты можно посмотреть прямо там же (щелчок по скриншоту для его увеличения) или же скачать одним файлом к себе на компьютер (под скриншотами поищите ссылку «скачать»)
.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Поделиться в соцсетяхКак проверить адаптивность (мобильность) сайта
Иван Иваничев
03 марта, 2022
Google Chrome Mobile-Friendly Test Resizer Adaptivator Browserling Browserstack
Важно, чтобы сайт был удобным для каждого клиента — независимо от размера экрана, модели смартфона, браузера или операционной системы.
Поэтому стоит проверять адаптивность (мобильность) сайта и обращаться к специалистам, если есть проблемы с отображением и функциональностью.
Рассказываю о 6 инструментах, где это можно сделать.
Кстати, в конструкторе Unisender Business можно создать лендинг, который сразу будет хорошо работать и отображаться на всех устройствах. Абсолютно бесплатно.
Google Chrome
Сайт: https://www.google.com/intl/ru_ru/chrome/.
Стоимость: бесплатно.
У браузера Google Chrome есть мощный набор инструментов — DevTools. С его помощью можно проверить адаптивность сайта.
Для этого нужно открыть нужный ресурс, выбрать в меню «Дополнительные инструменты → Инструменты разработчика» и нажать на кнопку «Toggle device toolbar» в левом верхнем углу.
Браузер покажет, как сайт выглядит на мобильном устройстве. Можно выбрать конкретную модель или указать свой размер экрана.
Mobile-Friendly Test
Сайт: https://search.google. com/test/mobile-friendly.
com/test/mobile-friendly.
Стоимость: бесплатно.
У Google также есть специальный инструмент, чтобы проверить оптимизацию для мобильных устройств.
Нужно перейти по ссылке, вставить URL и немного подождать. Mobile-Friendly Test даст короткий ответ: оптимизирована страница или нет.
Дополнительно можно посмотреть скриншот и HTML-код, узнать код ответа сервера и разрешение на индексацию в поисковых системах. А если есть проблемы с отображением на мобильных устройствах, то понять, в чём причины.
Resizer
Сайт: https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh?hl=ru.
Стоимость: бесплатно.
Можно ещё использовать расширение Google Chrome, которое меняет размер окна браузера, тем самым эмулирует различные мобильные устройства.
Есть выбор конкретных моделей и настройка произвольного разрешения экрана. Можно менять текущее окно браузера или открыть сайт в отдельном. И добавить небольшой попап, который будет сообщать информацию о размере экрана.
Adaptivator
Сайт: http://adaptivator.ru/.
Стоимость: бесплатно.
Не только Google Chrome: есть и онлайн-сервисы для проверки адаптивности.
Adaptivator показывает, как сайт выглядит в двух ориентациях на разных устройствах: iPhone, Nexia, Lumia и других. Можно даже выбрать цвет корпуса. А вот настроить произвольный размер экрана не получится.
Browserling
Сайт: https://www.browserling.com/.
Стоимость: бесплатно или подписка от $19 в месяц.
А это онлайн-сервис для кроссбраузерного тестирования.
Чтобы проверить, как сайт работает в разных браузерах, нужно указать ссылку, выбрать операционную систему и версию браузера, а потом нажать «Test now!».
Бесплатная версия ограничена по количеству настроек и длительности сеанса. Чтобы получить полный доступ, нужно купить подписку.
Browserstack
Сайт: https://www.browserstack.com/.
Стоимость: от $29 в месяц, есть бесплатная пробная версия.
Ещё один инструмент для проверки кроссбраузерности на десктопе и мобайле.
На выбор 3 000+ браузеров, настоящих устройств Android и iOS. Как и в Browserling, можно проверять локальные сайты, есть защита от несанкционированного доступа.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
✓
Спасибо, ждите письмо.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно).
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиДраматургов Тестирование в облаке | Автоматизируйте тесты Playwright с помощью LambdaTest
Мгновенно запускайте тестовые сценарии Playwright в более чем 50 комбинациях браузеров и ОС с помощью облака LambdaTest. Выполняйте тестирование Playwright параллельно и сократите время выполнения теста в несколько раз.
Начать бесплатное тестирование
Ваш браузер не поддерживает видео HTML5.
ПРЕДПРИЯТИЯ ПО ВСЕМУ МИРУ ДОВЕРЯЮТ LAMBDATEST ДЛЯ ПРОВЕДЕНИЯ ТЕСТОВ
Предприятия
Страны
Запуск тестов Playwright Online в нескольких браузерах
Выполняйте тесты Playwright непосредственно в облаке, на мощном оборудовании, в среде, которая легко масштабируется. Тесты можно запускать в более чем 50 браузерах и браузерных версиях Chrome, Chromium, Microsoft Edge, Mozilla Firefox и даже Webkit.
Связаться с отделом продаж
Ускорение выполнения тестов Playwright в 50 раз
Платформа LambdaTest может запускать тесты Playwright параллельно в более чем 50 браузерах и конфигурациях ОС, что ускоряет обратную связь с контролем качества и скорость выпуска.
Свяжитесь с отделом продаж
Доступность ваших данных о выполнении тестов в режиме реального времени
В LambdaTest мы понимаем, насколько важны ваши данные о выполнении тестов. Наш набор тестовой аналитики предоставляет вам обзор ваших усилий по тестированию в режиме реального времени, чтобы вы могли быстро выявить любые узкие места или важные проблемы.
Начать бесплатное тестирование
HyperExecute — наша самая быстрая платформа для выполнения тестов
Платформа для выполнения тестов нового поколения для гибких команд контроля качества. Выполнение тестов в облаке, которое соответствует скорости выполнения локальных тестов и стоит столько же, сколько гибкое облако спотовых инстансов.
Попробуйте nowbook demo
недавно запущенный
Hyper Execute
New Product
Самое быстрое выполнение теста
Cloud Test
Начните с Lambdatest Playwright Cloud
Run Playwright Tests в облаке LambDatest.
Интеграция
Во-первых, направьте существующие тесты Playwright на LambdaTest с небольшими изменениями в тестовом сценарии и объявите тестовые конфигурации.
Выполнить
Запустите тестовые сборки в облаке LambdaTest с локального компьютера или из конвейера CI/CD. С легкостью выполняйте отладку с помощью подробной аналитики.
Масштабирование
Легко масштабируйте выполнение тестов, не беспокоясь о настройке или обслуживании собственной тестовой инфраструктуры.
Свяжитесь с нами
Получите подробные сведения о ваших автоматизированных тестах в конвейерах CI/CD благодаря интеграции с вашими любимыми инструментами DevOps.
120+ интеграций Посмотреть все
Вот почему LambdaTest — это облако автоматизации тестирования, выбранное более чем 1 миллионом разработчиков и аналитиков качества
Вот почему LambdaTest — это правильное облако автоматизации тестирования Playwright для предприятий, малых и средних предприятий и стартапов
Круглосуточная поддержка 7 дней в неделю
Получите доступ к ведущей в отрасли круглосуточной специализированной поддержке.
Отсутствие нестабильности при тестировании
Высоконадежная и точная инфраструктура без нестабильности.
Более 120 интеграций
Легко вписывается в ваш стек тестирования благодаря готовым интеграциям.
Более 50 сред
Лучшее кроссбраузерное покрытие в любой облачной сетке.
Попробуйте лямбда-тест сейчас !!
Получите 100 минут автоматизированного тестирования БЕСПЛАТНО!! Запускайте тесты автоматизации Playwright параллельно в более чем 50 браузерах.
- Кредитная карта не требуется
- Бесплатная регистрация
- Круглосуточная поддержка 7 дней в неделю
Мощная облачная платформа тестирования для ускорения выхода на рынок Запускайте сценарии автоматизации Selenium в масштабируемом, безопасном и надежном облаке Selenium Grid. Запускайте тесты Selenium, Appium и JavaScript в масштабе более 3000 настольных и мобильных устройств.
Подробнее о Selenium TestingВыполняйте сквозное тестирование Cypress в облаке на быстрой, надежной и масштабируемой инфраструктуре, состоящей из более чем 40 различных браузерных сред.
Подробнее о Cypress Testing Запускайте онлайн-тесты Playwright параллельно на мощном оборудовании в легко масштабируемой среде. Тесты на более чем 50+ браузерах и ОС.
Тесты на более чем 50+ браузерах и ОС.
Запускайте тесты Puppeteer в самом мощном облаке. Выполняйте автоматизированное тестирование параллельно в более чем 50 браузерах и комбинациях ОС.
Подробнее о тестировании PuppeteerТестируйте свои нативные, гибридные или веб-мобильные приложения онлайн в облаке для тестирования мобильных приложений на основе сетки Appium, которое масштабируется одним щелчком мыши. Запускайте автоматизированные тесты на реальных устройствах с реальной ОС.
Подробнее о тестировании AppiumНевероятно быстрое выполнение тестов в облаке, которое превзойдет скорость выполнения ваших локальных тестов. Эксклюзивная платформа LambdaTest, которая гарантированно быстрее и масштабируемее, чем любое другое предложение облачной сетки.
Подробнее о HyperExecute Тестовая инфраструктура Selenium внутри вашего брандмауэра, работающая в вашем собственном облаке, но управляемая нами. Локальное решение для выполнения тестов корпоративного уровня на базе LambdaTest.
Ускорьте весь конвейер от разработки до выпуска. Получайте более быстрые отзывы об изменениях кода, управляйте ненадежными тестами и сохраняйте мастерство зеленым. Ведущая в отрасли платформа тестовой аналитики.
Подробнее о Test at ScaleКак LambdaTest помогает глобальным предприятиям
Нам доверяют стартапы, малые и средние предприятия, а также крупные предприятия.
Trepp
Возможность запускать наши сценарии Selenium в устаревших и новейших браузерах в LambdaTest помогла нам сэкономить значительное время при выполнении тестов без каких-либо проблем с обслуживанием инфраструктуры.
Аниш Охри
Руководитель отдела тестирования и повышения производительности
40X
Расширенный охват браузера
Edureka
С помощью LambdaTest команда смогла выполнить до 200 тестов одновременно посредством параллельного тестирования. Наборы тестов, которые раньше занимали 60 минут, теперь занимают не более 5 минут.
Ловлин Бхатия
Соучредитель и генеральный директор
70%
Сокращение времени выполнения тестов качество кода.
Алан Харвуд
Старший менеджер по проектированию
50%
Сокращение затрат на выполнение тестов и инфраструктуры
Noibu
LambdaTest сократил время, необходимое для воспроизведения и отладки проблемы. Это помогло нам выявить специфические проблемы браузера и увеличить время обратной связи с разработчиками на 400 %, а эффективность — на 100 %.
Дэвид Сил
Руководитель группы (программная инженерия)
4X
Увеличьте время обратной связи с разработчиком на 400% и повысьте эффективность на 100%.
Инновационный
С помощью LambdaTest они развернули масштабируемую инфраструктуру тестирования и добились увеличения покрытия тестами на 70% и сокращения времени выполнения тестов с 1 минуты до 20 секунд.
Matt Rench
Основной инженер по автоматизации
66%
Уменьшенное время выполнения тестов
LambDATST #1 Выбор.
4,8 из 5 — G2 Crowd
Читать все отзывы
Готовы начать?
Зарегистрируйтесь, чтобы использовать LambdaTest, это совершенно бесплатно, чтобы начать работу с
Часто задаваемые вопросы
Playwright — это библиотека Node.Js, которая автоматизирует браузеры, используя один и тот же API для всех трех (Chromium, Firefox и WebKit). В результате Playwright обеспечивает кросс-браузерную автоматизацию, которая всегда актуальна, функциональна, надежна и быстра. Playwright также может получить доступ к REST API вашего приложения, чтобы помочь вам выполнить тестирование API.
Это зависит от вашего проекта. Playwright — это среда тестирования веб-приложений на основе NodeJS с безголовой архитектурой. Playwright предпочтительнее для эффективного безголового тестирования веб-приложений или веб-сайтов. Selenium — это библиотека тестирования веб-интерфейса, используемая для тестирования веб-приложений путем автоматизации взаимодействия с браузером. Selenium предлагает вам более широкий охват тестов, поскольку он поддерживает все основные браузеры, а также Selenium совместим со всеми основными языками программирования и не ограничивается только JavaScript, как Playwright.
Selenium предлагает вам более широкий охват тестов, поскольку он поддерживает все основные браузеры, а также Selenium совместим со всеми основными языками программирования и не ограничивается только JavaScript, как Playwright.
Вы можете использовать облако LambdaTest для ускорения выполнения теста Playwright. LambdaTest позволяет запускать тесты Playwright параллельно в облачной инфраструктуре, что позволяет расширить покрытие тестов и браузеров, что в конечном итоге ускоряет цикл выпуска.
Ознакомьтесь с документацией LambdaTest, чтобы начать работу с Playwright Testing. Узнайте, как запускать тесты Playwright параллельно с пошаговым руководством.
LambdaTest — это самая быстрая платформа, которая поможет вам быстрее выполнять масштабные тесты Playwright благодаря надежной, надежной и безопасной облачной сетке. Вы можете мгновенно запустить тесты Playwright в более чем 50 версиях браузера (еще больше) и, кроме того, получить функции, которые помогут вам выполнять тесты и развертывать их быстрее.
LambdaTest упрощает тестирование в разных браузерах. Запускайте тесты Playwright параллельно (в более чем 50 браузерах и конфигурациях ОС), чтобы еще больше сократить время выполнения теста. Мало того, сократите время обратной связи и ускорьте выпуск продукта с помощью LambdaTest.
LambdaTest позволяет своим пользователям запускать столько параллельных тестов, сколько вы хотите в масштабе. Однако бесплатная версия позволяет пользователям запускать 5 параллельных тестов на время пробного периода. Если у вас есть какие-либо вопросы по этому поводу, свяжитесь с нами по адресу: [email protected].
Playwright в настоящее время не может тестировать на реальных мобильных устройствах.
10 лучших инструментов для кросс-браузерного тестирования
Кросс-браузерное тестирование обеспечивает надлежащее взаимодействие с пользователем на различных устройствах, в операционных системах и браузерах, чтобы пользователи всегда правильно видели веб-приложение, и вы не теряли клиентов из-за ошибки макета страницы.
Различные браузеры могут по-разному отображать одно и то же веб-приложение. Вот почему так важно проверить, как ваше веб-приложение или веб-сайт отображается в разных браузерах.
Инструменты для кросс-браузерного тестирования различаются по количеству поддерживаемых браузеров, простоте использования, цене и скорости тестирования. Чтобы помочь вам выбрать наиболее подходящий инструмент для кросс-браузерного тестирования, мы подготовили эту статью, в которой объясняем необходимость кросс-браузерного тестирования, перечисляем 10 лучших инструментов для кросс-браузерного тестирования и исследуем их плюсы и минусы.
Эта статья будет полезна инженерам по обеспечению качества (QA), которым необходимо выбрать подходящий инструмент для кроссбраузерного тестирования.
Содержание:
Что такое кроссбраузерное тестирование и зачем оно нужно?
Top 10 инструментов тестирования междовых, которые стоит использовать
1. Browserstack Live
2. Lambdatest
Lambdatest
3. CrowsbrowserTesting
4. Собел. NetRenderer
8. Turbo.net
9. Digital.ai (Experitest)
10. Browsera
Как выбрать инструмент для кроссбраузерного тестирования?
Заключение
Что такое кроссбраузерное тестирование и зачем его проводить?
Содержимое веб-сайта может отображаться некорректно в некоторых браузерах из-за различий в интерпретации данных в разных версиях операционных систем. И если сайт отображается некорректно, пользователь, скорее всего, его покинет.
Чтобы избежать этой проблемы, специалисты по контролю качества должны выполнить кроссбраузерное тестирование, чтобы убедиться, что сайт отображается правильно независимо от браузера.
Тестирование на совместимость между браузерами — это нефункциональная форма тестирования веб-приложений и веб-сайтов в различных сочетаниях браузеров, операционных систем и устройств. Целью этого подхода к тестированию является обеспечение последовательного взаимодействия с пользователем.
QA специалисты проверяют, одинаково ли отображается и работает сайт во всех популярных браузерах. Это означает, что не должно быть разрывов макета, и информация должна быть читабельной. Кроме того, QA-специалисты проверяют множество других параметров веб-сайта, таких как проверка CSS и HTML, стили страниц и форматы данных.
Средства кросс-браузерного тестирования и их преимущества
Специализированные инструменты для кросс-браузерного тестирования помогают QA-инженерам ускорить процесс тестирования. В зависимости от функций инструмента, он также может сделать процесс тестирования более эффективным. Например, некоторые инструменты позволяют тестировать производительность сайта, выявлять медленную загрузку и даже обнаруживать возможные сбои.
Инструменты кросс-браузерного тестирования позволяют:
- Тестировать веб-приложение в нескольких браузерах и разных версиях этих браузеров одновременно
- Протестируйте веб-приложение в разных операционных системах (например, Windows, Linux и macOS)
- Экономьте время, так как нет необходимости многократно переустанавливать браузер, чтобы проверить все его версии.
 В большинстве случаев переустановка браузера три и более раз может занять больше времени, чем установка одного или двух инструментов кроссбраузерного тестирования.
В большинстве случаев переустановка браузера три и более раз может занять больше времени, чем установка одного или двух инструментов кроссбраузерного тестирования. - Протестируйте веб-приложение с различными разрешениями экрана на ПК и различных мобильных устройствах (например, планшетах и смартфонах iOS и Android).
Однако при принятии решения об использовании кросс-браузерных инструментов следует учитывать несколько моментов:
- Любые инструменты, включая инструменты кросс-браузерного тестирования, могут содержать собственные ошибки. Например, инструменты кросс-браузерного тестирования могут показывать ошибки, которые не появляются, когда вы проверяете их вручную в реальных браузерах. Вот почему идеальным вариантом является установка пяти наиболее распространенных браузеров локально для перепроверки подозрительных ошибок.
- Инструменты кросс-браузерного тестирования следует использовать, когда вам нужно протестировать ваше веб-приложение в нескольких браузерах и в разных версиях этих браузеров одновременно.
 Если вам нужно протестировать веб-приложение только в нескольких браузерах, подумайте о том, чтобы сделать это вручную, так как запуск инструментов тестирования займет дополнительное время.
Если вам нужно протестировать веб-приложение только в нескольких браузерах, подумайте о том, чтобы сделать это вручную, так как запуск инструментов тестирования займет дополнительное время.
Теперь давайте перейдем к изучению нескольких примеров наиболее удобных инструментов для тестирования кроссбраузерности.
Сопутствующие услуги
Специализированные решения для обеспечения качества и тестирования
10 лучших инструментов для кросс-браузерного тестирования, которые стоит использовать
Для этой статьи мы выбрали 10 полезных инструментов для кросс-браузерного тестирования, как платных, так и бесплатных. Мы выбрали инструменты для этого списка, основываясь на нашем опыте тестирования, и мы попытались представить различные варианты соотношения цены и качества и инструменты, которые удовлетворяют конкретные потребности тестирования определенных браузеров.
Давайте подробнее рассмотрим каждый инструмент и рассмотрим его плюсы и минусы.
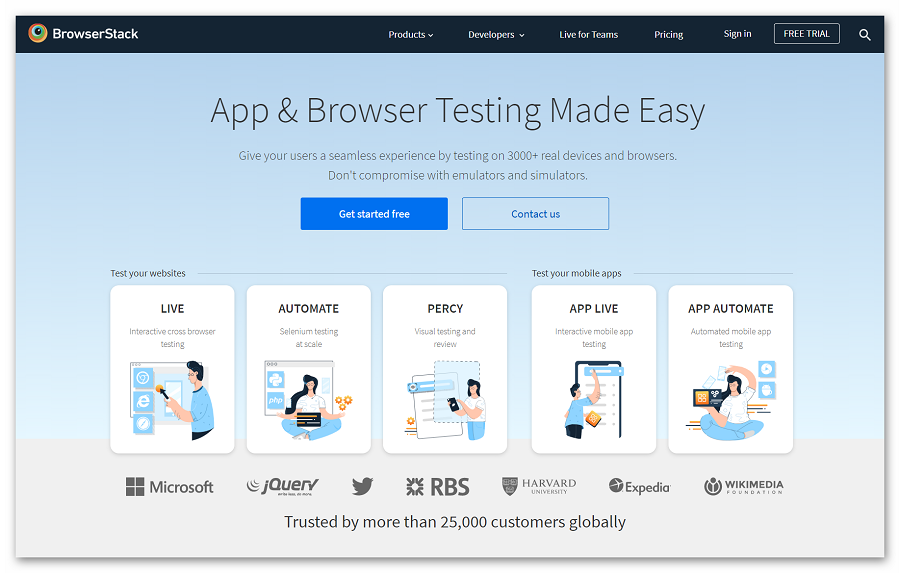
1. BrowserStack Live
BrowserStack Live — это инструмент для кросс-браузерного тестирования, доступный в настольных и мобильных браузерах и не требующий установки. Цены начинаются с 29 долларов в месяц, хотя вы можете запросить бесплатную пробную версию.
Этот инструмент позволяет настроить комплексную среду тестирования с поддержкой брандмауэров, прокси-серверов и Active Directory. BrowserStack Live поддерживает новые и старые версии Internet Explorer, Edge, Safari, Chrome и Firefox в Windows и macOS.
Вы можете протестировать свой сайт на реальных мобильных устройствах с различными операционными системами, используя облачную платформу BrowserStack.
Преимущества BrowserStack Live:
- Можно мгновенно начать тестирование на реальном устройстве в облаке
- Поддерживает практически все браузеры реальных мобильных устройств
- Не требует лаборатории устройств или виртуальных машин
Недостатки BrowserStack Live:
- Плохое время отклика
- Некоторые найденные ошибки не могут быть идентифицированы на реальных устройствах
Рисунок 1.
Читайте также:
Как использовать облачные инструменты для тестирования программного обеспечения: опыт Apriorit с BrowserStack и VirusTotal
тестирование вашего веб-приложения или веб-сайта. Он позволяет выполнять интерактивное тестирование в режиме реального времени в реальных браузерных средах или даже запускать автоматизированные сценарии Selenium в масштабируемой облачной сетке LambdaTest.
Этот инструмент доступен по цене от 15 долларов в месяц только для тестирования браузера. Веб- и мобильное тестирование начинается с 99 долларов в месяц. LambdaTest также предлагает бесплатную версию с ограниченной функциональностью.
Преимущества LambdaTest:
- Предоставляет бесплатную версию, которая позволяет выполнять шесть 10-минутных сеансов
- Поддерживает кроссбраузерное тестирование как в настольных, так и в мобильных браузерах
- Предлагает онлайн-сетку для автоматизации тестирования Selenium, которая поддерживает множество языков программирования и фреймворков
Недостатки LambdaTest:
- Недоступно в Linux
Рисунок 2. Интерфейс LambdaTest
Интерфейс LambdaTest
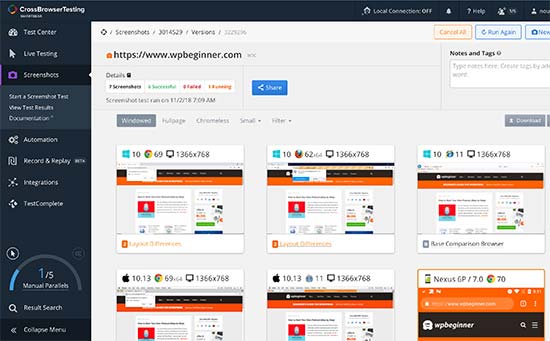
3. CrossBrowserTesting
CrossBrowserTesting имеет удобный интерфейс и позволяет разработчикам выполнять кроссбраузерное тестирование в широком диапазоне браузеров, в том числе для мобильных платформ.
Этот инструмент доступен для Windows, macOS, Ubuntu, Android и iOS. Он позволяет запускать ручные, визуальные и Selenium-тесты в облаке в более чем 2050 реальных настольных и мобильных браузерах. CrossBrowserTesting от $29в месяц для одного пользователя для живого тестирования. Неограниченные возможности тестирования начинаются от 100 долларов в месяц для двух пользователей.
Плюсы CrossBrowserTesting:
- Широкий выбор браузеров и версий браузеров
- Подходит для быстрого тестирования
- Предоставляет возможность выбора операционной системы и разрешения экрана
- Поддерживает мобильные браузеры
- Предлагает пробную версию
Минусы CrossBrowserTesting:
- Высокая цена, особенно если нужно провести тестирование на крупном проекте
- Недоступно в Linux
Рис. 3. Интерфейс CrossBrowserTesting
3. Интерфейс CrossBrowserTesting
4. Sauce Labs
Sauce Labs — это облачная платформа для тестирования веб-приложений и мобильных приложений, которая предлагает специалистам по контролю качества мгновенный доступ к тысячам сочетаний браузера и операционной системы, а также к мобильным эмуляторам, симуляторам и реальные устройства.
Тарифные планы для ручного кроссбраузерного тестирования начинаются с 39 долларов США.в месяц (только для одного теста за раз), а ручное плюс автоматическое тестирование начинается от 149 долларов в месяц (также только для одного теста за раз). Вы можете протестировать на реальных мобильных устройствах, начиная с 199 долларов в месяц.
Sauce Labs поддерживает Chrome, Edge, Safari и Firefox в Windows, Linux, macOS, iOS и Android.
Преимущества Sauce Labs:
- Возможность протестировать мобильные браузеры на реальных устройствах
- Широкий выбор эмуляторов, симуляторов и реальных устройств
- Поддержка последних версий браузера
- Доступна бесплатная пробная версия
Однако у Sauce Labs есть большой недостаток:
- Высокая цена значительно увеличивает затраты на разработку
Рис. 4. Интерфейс Sauce Labs
4. Интерфейс Sauce Labs
5. Browserling
Browserling — это простой в использовании интерактивный онлайн-инструмент для кросс-браузерного тестирования на основе HTML5 и JavaScript. Вам не нужно устанавливать Java или плагины. Лицензия начинается от 19 долларов.в месяц, но Browserling предлагает ограниченную пробную версию.
Browserling поддерживает только Android и Windows и работает с различными версиями Internet Explorer, Google Chrome, Firefox, Opera и Safari.
Преимущества Browserling:
- Предлагает бесплатную пробную версию
- Поддерживает более 40 версий популярных браузеров
- Может использоваться для функционального и адаптивного тестирования
- Позволяет выполнять попиксельное сравнение
- Подходит для быстрого тестирования
Недостатки Browserling:
- Не поддерживает редкие браузеры
- Не поддерживает операционные системы, кроме Android и Windows
- Бесплатная версия допускает только трехминутные ограниченные сеансы и поддерживает ограниченное количество браузеров
Рисунок 5. Браузерный интерфейс
Браузерный интерфейс
Читайте также:
Быстрое и тщательное тестирование продукта SaaS: возможно ли это?
6. IETester
IETester — удобный и простой в использовании инструмент для тестирования веб-приложения на разных версиях браузера Internet Explorer, включая IE5.5, IE6, IE7, IE8, IE9, IE10 и IE11. IETester работает в Windows 8, Windows 7, Windows Vista и Windows XP.
В отличие от большинства других инструментов, представляющих собой онлайн-сервисы, IETester представляет собой настольное приложение.
Основные преимущества IETester:
- Бесплатно как для личного, так и для профессионального использования
- Подходит для быстрого тестирования
- Позволяет проводить функциональное тестирование
Наиболее важные недостатки IETester:
- Поддерживает только Internet Explorer
- Имеет несколько известных проблем и ограничений, например проблемы с кнопками «Назад/Далее»
- Может некорректно тестировать веб-приложения в IE9
Рисунок 6. Интерфейс IETester
Интерфейс IETester
Читайте также:
Использование UIPath для подготовки данных тестирования производительности
7. IE NetRenderer
IE NetRenderer предназначен только для онлайн-тестирования веб-сайтов в различных версиях Internet Explorer. Он идеально подходит для попиксельного тестирования и поддерживает IE5.5, IE6, IE7, IE8, IE9., IE10 и IE11.
Чтобы начать работу с NetRenderer, вам нужно только ввести URL-адрес и выбрать версию Internet Explorer. Инструмент способен обрабатывать большое количество заданий захвата параллельно и в режиме реального времени, ускоряя процесс тестирования.
Преимущества IE NetRenderer:
- Бесплатно
- Может выполнять попиксельное сравнение в разных версиях Internet Explorer
Недостатки IE NetRenderer:
- Поддерживает только Internet Explorer
- Нельзя использовать для функционального тестирования
Рисунок 7. Интерфейс IE NetRenderer
Интерфейс IE NetRenderer
8. Turbo.net
Turbo.net (ранее Spoon.net) — это изолированная программная среда браузера, позволяющая развертывать или тестировать веб-сайт в нескольких версиях веб-браузеров без создания большого количества виртуальных машин. Вы также можете запускать несколько приложений одновременно без каких-либо конфликтов или зависимостей через Turbo.net, используя изолированные программные среды.
Turbo.net работает с последними версиями Internet Explorer, Google Chrome, Firefox, Opera, Chromium Canary, Firefox Beta и Firefox Nightly. Этот инструмент позволяет работать с различными приложениями без их установки. Для работы с Turbo.net необходимо установить плагин для браузера или скачать десктопное приложение.
Инструмент Turbo.net в настоящее время доступен только для Windows. Его цена начинается от 19 долларов в месяц. Бесплатная версия также доступна, но имеет ограниченный функционал.
Преимущества Turbo.net:
- Поддерживает различные версии наиболее распространенных браузеров
- Может использоваться для функционального тестирования
- Поддерживает мобильные браузеры Firefox и Opera
Недостатки Turbo. net:
net:
- Не работает на macOS и Linux
Рис. 8. Интерфейс Turbo.net
9. Digital.ai (Experitest)
Digital.ai (ранее Experitest) — это платформа, которая предлагает различные решения для тестирования, включая ручное кросс-браузерное тестирование. Он основан на облаке и позволяет проводить кросс-браузерное тестирование в любой настольной версии Chrome, Internet Explorer, Firefox, Safari и Microsoft Edge для Windows, macOS, iOS и Android.
Digital.ai предлагает возможность безопасного тестирования настольных и мобильных браузеров, даже в тестовой среде, путем подключения через безопасный туннель. Вы также можете использовать этот инструмент для удаленного исследовательского тестирования и оперативной отладки.
Цены на Digital.ai начинаются с 9 долларов в месяц на пользователя при ручном тестировании и 39 долларов в месяц на пользователя при автоматическом тестировании. Его бесплатная версия позволяет проводить только ручное тестирование и предлагает ограниченные возможности.
Преимущества Digital.ai:
- Позволяет выполнять сотни тестов параллельно
- Может использоваться для мобильного тестирования на реальных мобильных устройствах
- Предоставляет визуальные отчеты о тестировании со снимками экрана, видео и файлами журнала
- Предлагает бесплатную пробную версию для ручного тестирования
Недостатки Digital.ai:
- Не поддерживает Linux
Рисунок 9. Интерфейс Digital.ai (Experitest). Вы можете использовать его для автоматического тестирования совместимости веб-сайта и его элементов в нескольких браузерах.
Browsera работает в Windows, в настоящее время поддерживает Internet Explorer, Firefox (56.0 и 57.0) и Chrome (87.0). Его также можно использовать в macOS для тестирования Safari версий 6.0, 7,0, 8.0, 9.0 и 10.0. Стартовая цена Browsera — 39 долларов за 14 дней для разового проекта.
Поскольку Browsera работает в облаке, его установка не требуется. Browsera помогает QA-инженерам автоматически обнаруживать проблемы кросс-браузерного макета, сравнивая вывод каждого браузера. Кроме того, он позволяет находить ошибки JavaScript и тестировать динамические страницы.
Browsera помогает QA-инженерам автоматически обнаруживать проблемы кросс-браузерного макета, сравнивая вывод каждого браузера. Кроме того, он позволяет находить ошибки JavaScript и тестировать динамические страницы.
Плюсы Browsera:
- Не требует установки
- Можно использовать для тестирования всего веб-сайта
- Предоставляет 30-дневную бесплатную пробную версию
Минусы браузера:
- Недоступно для Linux и мобильных платформ
- Не поддерживает Opera
- Не поддерживает старые версии Firefox и Chrome
- Требуется оплата перед предоставлением бесплатной пробной версии
Рисунок 10. Различия в макете, обнаруженные Browsera
Читайте также:
Методы оценки времени тестирования ПО
Как выбрать инструмент для кроссбраузерного тестирования?
Выбор инструмента для кроссбраузерного тестирования во многом зависит от специфики вашего сайта. Три важных аспекта, которые следует учитывать при выборе инструмента:
Три важных аспекта, которые следует учитывать при выборе инструмента:
- Поддерживаемые браузеры. Большинство инструментов поддерживают самые популярные браузеры и их последние версии. Однако, если вам нужно протестировать конкретный редкий браузер, обязательно выберите инструмент, который его поддерживает.
- Тестирование устройства. Многие кроссбраузерные инструменты также поддерживают тестирование на разных устройствах. Обязательно выберите инструмент, который поддерживает нужные вам устройства.
- Автоматизированное тестирование. Использование лучших инструментов автоматизации тестирования может сэкономить разработчикам много времени, поскольку они могут запускать меньше ручных тестов.
Начните с , определяя браузеры, необходимые для проверки вашего сайта на . Для этого важно понимать целевую аудиторию вашего сайта и ее предпочтения. Тестируя только те браузеры и версии браузеров, которые популярны среди вашей целевой аудитории, вы можете значительно сократить время тестирования.
Например, если целевой аудиторией вашего сайта являются американцы, вы должны учитывать, что согласно Statista большинство американцев используют Google Chrome. Таким образом, при кроссбраузерном тестировании следует ориентироваться на разные версии Chrome. Другим примером может быть сайт, предназначенный для пользователей macOS. В этом случае сайт следует предварительно тщательно протестировать для браузера Safari.
Если нет возможности определить предпочтения конечных пользователей, общепринятой практикой является тестирование как минимум трех-четырех версий каждого из наиболее популярных браузеров. Результаты в США показывают, что четырьмя самыми популярными браузерами за период с февраля 2020 года по февраль 2021 года были Google Chrome, Safari, Firefox и Microsoft Edge.
Рисунок 11. Доля рынка браузеров в США за период с февраля 2020 г. по февраль 2021 г.
распространены среди ваших конечных пользователей. Этот подход поможет вам создать актуальную и эффективную стратегию тестирования, учесть возможные риски и избежать чрезмерной активности тестирования. Мы в Apriorit рекомендуем обновлять список устройств и браузеров для тестирования каждые три-шесть месяцев на основе пользовательской аналитики.
Мы в Apriorit рекомендуем обновлять список устройств и браузеров для тестирования каждые три-шесть месяцев на основе пользовательской аналитики.
Рассмотрим несколько способов выбора инструмента тестирования в нескольких сценариях:
- Быстрый тест в базовых версиях браузера. Нет необходимости использовать средства кроссбраузерного тестирования для быстрого тестирования. Достаточно протестировать приложение в пяти самых распространенных браузерах. Имейте в виду, что вы должны ориентироваться на конечных пользователей и выбирать браузеры для тестирования по статистике для определенного региона.
- Полное кроссбраузерное тестирование. Для всестороннего кроссбраузерного тестирования рассмотрите возможность выбора BrowserStack Live, LambdaTest или CrossBrowserTesting. По нашему опыту, эти инструменты лучше всего подходят, если для тестирования вашего проекта требуется широкий выбор версий браузеров, множество комбинаций браузеров и операционных систем, интерактивность и возможность мобильного тестирования.

- Тестирование мобильного браузера. Мы рекомендуем выбрать Browserstack Live, поскольку он позволяет тестировать веб-приложения на реальных устройствах, а не на эмуляторах. Таким образом, вы можете свести к минимуму свои шансы тратить свое время на изучение ошибок, обнаруженных на эмуляторах, но не существующих на реальных устройствах. Кроме того, вы можете попробовать Sauce Labs, которая также позволяет тестировать веб-приложения на реальных мобильных устройствах.
- Тестирование Internet Explorer. Хотя Internet Explorer не является одним из наиболее часто используемых браузеров, он все же может быть единственным разрешенным браузером в некоторых государственных учреждениях. Самыми популярными инструментами для тестирования сайтов в Internet Explorer являются IETester и IE NetRenderer. Выбирая между ними, имейте в виду, что IETester — это настольное приложение, в отличие от IE Netrenderer, которое представляет собой веб-приложение.
 Также обратите внимание на то, что IE Netrenderer предоставляет скриншоты, а IETester позволяет протестировать работоспособность ссылок, регистрации и авторизации в системе. Мы рекомендуем использовать IETester.
Также обратите внимание на то, что IE Netrenderer предоставляет скриншоты, а IETester позволяет протестировать работоспособность ссылок, регистрации и авторизации в системе. Мы рекомендуем использовать IETester.
Завершим наше сравнение инструментов в виде таблицы, в которой сравниваются указанные инструменты по количеству поддерживаемых браузеров и их версий, интерактивности, цене и скорости тестирования.
Рисунок 12. Сравнительная таблица инструментов
Каждое из средств, описанных в этой статье, может помочь вам улучшить стратегию тестирования и провести кроссбраузерное тестирование. Выбирая один для своего проекта, выберите инструмент, который лучше всего соответствует вашим требованиям и бюджету.
Наш опыт в Apriorit показывает, что самыми быстрыми и эффективными инструментами для кросс-браузерного тестирования являются BrowserStack Live, LambdaTest и CrossBrowserTesting. Они предлагают богатый выбор версий браузера и возможность мобильного тестирования, а также удобный интерфейс и высокую скорость тестирования.


 В большинстве случаев переустановка браузера три и более раз может занять больше времени, чем установка одного или двух инструментов кроссбраузерного тестирования.
В большинстве случаев переустановка браузера три и более раз может занять больше времени, чем установка одного или двух инструментов кроссбраузерного тестирования. Если вам нужно протестировать веб-приложение только в нескольких браузерах, подумайте о том, чтобы сделать это вручную, так как запуск инструментов тестирования займет дополнительное время.
Если вам нужно протестировать веб-приложение только в нескольких браузерах, подумайте о том, чтобы сделать это вручную, так как запуск инструментов тестирования займет дополнительное время.
 Также обратите внимание на то, что IE Netrenderer предоставляет скриншоты, а IETester позволяет протестировать работоспособность ссылок, регистрации и авторизации в системе. Мы рекомендуем использовать IETester.
Также обратите внимание на то, что IE Netrenderer предоставляет скриншоты, а IETester позволяет протестировать работоспособность ссылок, регистрации и авторизации в системе. Мы рекомендуем использовать IETester.