10 бесплатных инструментов для создания инфографики — Дизайн на vc.ru
1. Vizualize

Генератор резюме в виде инфографики. При помощи этого сервиса можно изложить всю информацию о себе в виде понятной структурированной схемы, выделив ключевые цифры и факты, касающиеся карьеры. Добавление данных и их дальнейшая визуализация происходят за пару кликов мышкой. В результате получается нестандартное резюме. Если опыта в таком деле нет, следует изучить примеры CV, созданные другими пользователями сервиса.
Дополнительно можно использовать данные о карьерном пути из своего профиля в соцсети LinkedIn.
2. Google Developers

Бесплатные инструменты создания графиков и диаграмм от компании Google позволят выбрать среди набора блок-схем и графиков те, которые подойдут для конкретного сайта. Все параметры готовой инфографики настраиваются. Данные из исходной таблицы обновляются на графиках в реальном времени.
3. Easel.ly
Стартап Easel.ly предлагает дюжину бесплатных шаблонов для создания инфографики. Все структурные элементы будущей инфографики можно настроить и отредактировать на свой вкус.
В этом сервисе есть также библиотека готовых форм, стрелок, указателей и линий для создания блок-схем, подборка настраиваемых цветовых палитр и шрифтов. Можно добавлять и собственную графику для оформления.
4. Piktochart

Piktochart — инструмент бесплатного создания инфографики и схем для презентаций на основе введенных данных. У него есть собственный редактор схем и цветовой палитры, набор шрифтов и возможность загрузки фонов, форм и картинок.
Шаблоны для подготовки инфографики оснащены схематической с
5 сервисов для создания инфографики онлайн – База знаний Timeweb Community
Что такое инфографика
Инфографика — графическое оформление информации, некое совмещение картинок, текста и символов для того, чтобы информация воспринималась проще и быстрее. Очень часто инфографику используют тогда, когда речь идет о числах. Сухое перечисление статистических данных трудно воспринимается и не вызывает энтузиазма у аудитории. Другое дело, когда данные оформлены красиво, интересно и наглядно, тогда ваши материалы получат куда больший отклик.
Но инфографика — это не только текст или цифры. Это списки, графики, блок-схемы, таблицы…В общем, все, что структурирует информацию.
С приходом виртуальной реальности в нашу жизнь количество получаемой информации возросло в несколько раз. Тексты перестали быть оптимальным способом подачи информации — предпочтительным форматом стали изображения и, в большей степени, видео (в 2019 году, по прогнозам, видеоролики будут занимать до 80% мирового интернет-трафика).
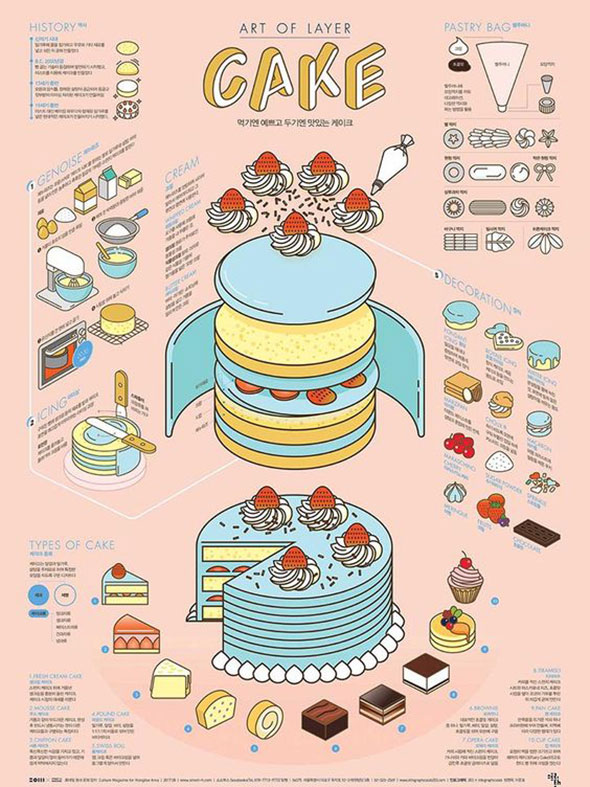
Использование инфографики не ограничено одной или несколькими сферами (например, бизнесом) — при должной фантазии в виде инфографики можно изобразить все, что угодно, например, процесс создания торта:
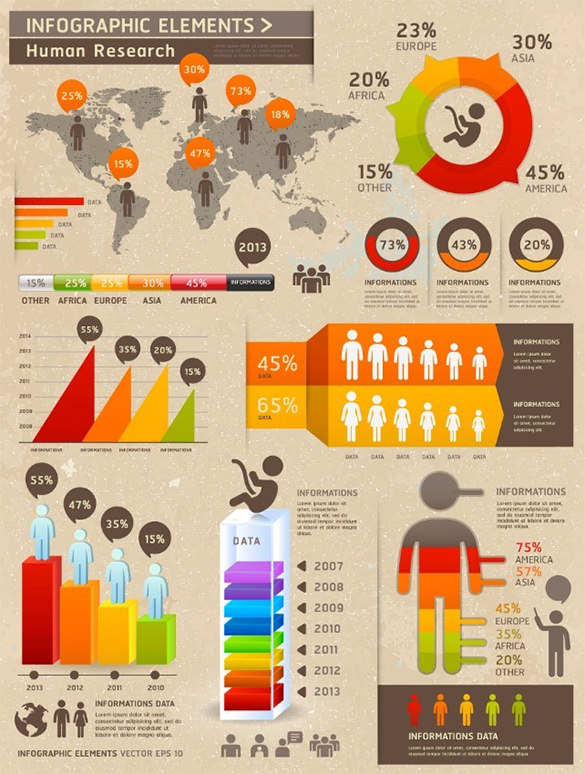
Но чаще инфографику используют для отображения каких-нибудь статистических данных:
Инфографика выигрывает в подаче информации за счет красочности, удобства восприятия информации, интересных деталей. Такие изображения всегда интересно рассматривать, да и сами данные запоминаются лучше.
А теперь посмотрим сервисы, где вы можете бесплатно создать инфографику для своего сайта самостоятельно.
Infogram
https://infogram.com/
Проект имеет несколько тарифных планов; бесплатный — самый базовый и ограниченный по функциям, однако и их может хватить для ваших задач. Шаблонов много (хотя не все доступны на бесплатном тарифе) — и не только для инфографики, но и для отчетов, отдельных диаграмм и даже постов в Facebook.
Infogram — хороший вариант, если вам нужно быстро сделать красивую картинку с инфографикой: вы просто открываете подходящий шаблон, меняете данные на свои, удаляете то, что не подходит под ваш отчет — и вуаля! — инфографика готова. Но, естественно, есть вариант и рисовать инфографику с нуля на чистой странице.
Минус — сайт мультиязычный, но русского языка среди возможных нет.
Venngage
https://venngage.com/
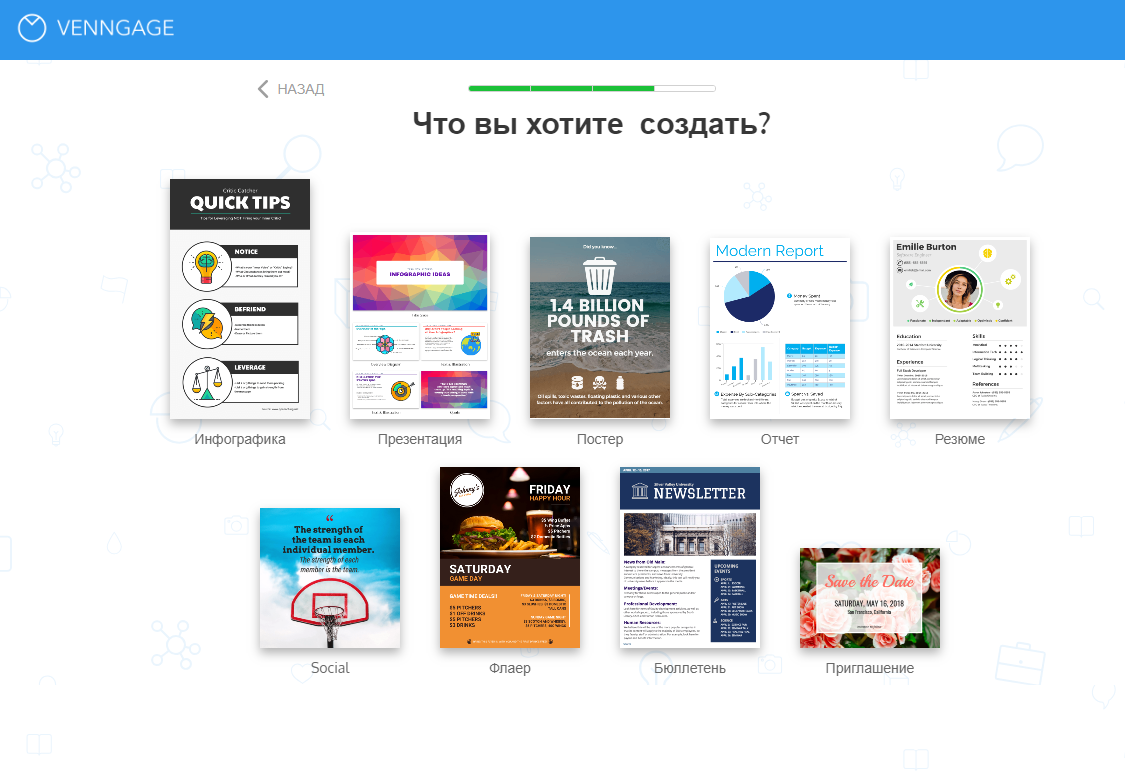
Этот сервис тоже дает возможность создать не только инфографику, но также отчет, резюме, постер, приглашение и другие виды визуальной продукции.
Интерфейс сервиса простой, разобраться в настройках легко, тем более что, во-первых, он русскоязычный, во-вторых, после регистрации вас познакомят с основными элементами управления.
Редактирование похоже на смесь Photoshop и Paint. Если сроки горят, и вам нужно быстро нарисовать инфографику с нуля, то здесь это можно будет сделать легко и просто.
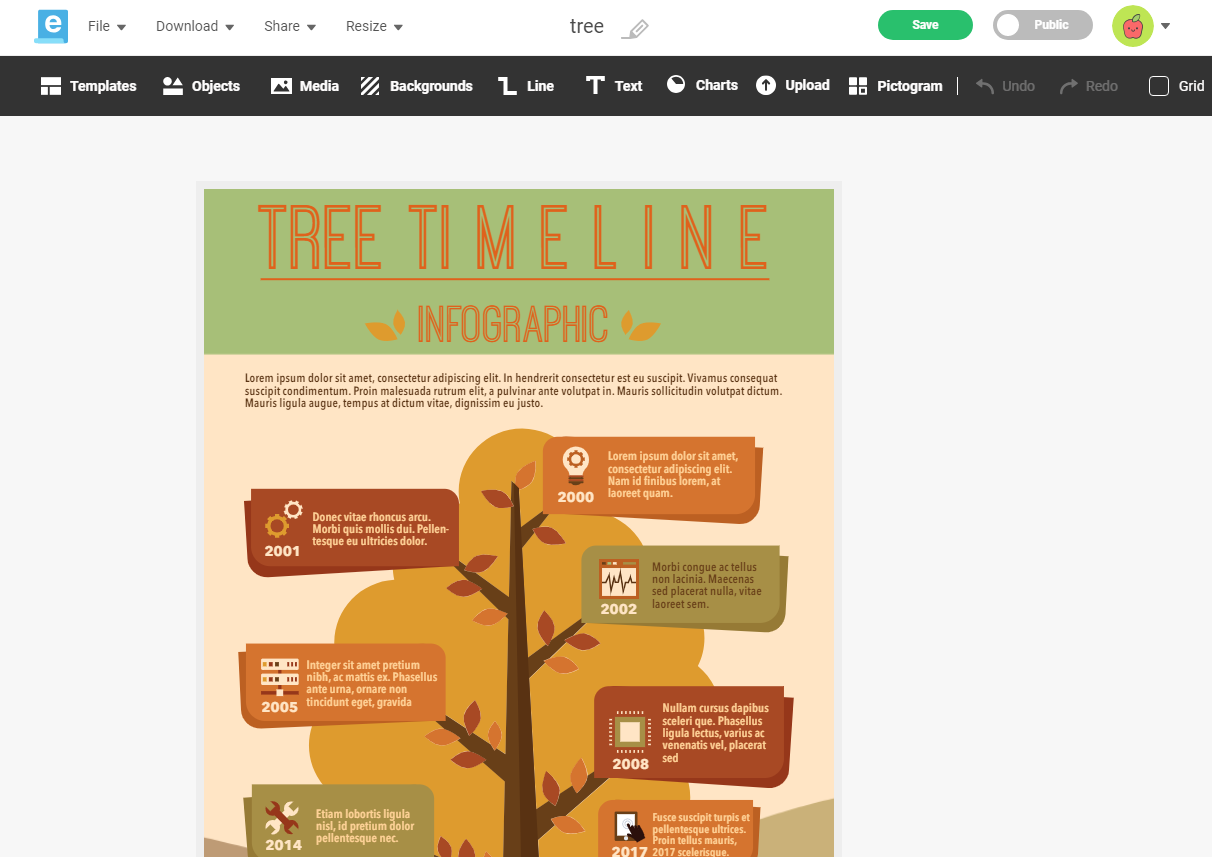
Easelly
https://www.easel.ly/
Все шаблоны здесь разделены на категории: резюме, сравнения, еда, недвижимость и другие. Так что можно просто выбрать подходящую группу и доработать шаблон под себя. Сайт англоязычный, но управление интуитивно понятное; минус только в том, что кириллических шрифтов мало.
Canva
https://www.canva.com/ru_ru/grafiki/
Известный сервис, которым пользуется множество людей по всему миру. В Canva можно создать изображение на любую тематику и по любому поводу — естественно, есть возможность и создавать инфографику с диаграммами.
Сервис русскоязычный, много русских шрифтов, удобное управление. Есть много разных оригинальных элементов, часть из них платные.
Creately
https://creately.com/
Этот сервис лучше всего подходит для работы с любыми числовыми данными. Здесь есть множество вариантов диаграмм, которые можно использовать как отдельно (например, для отчетов), так и в инфографике.
Как и в других сервисах, здесь бесплатный тариф ограничен по функционалу, но даже так Creately может быть весьма полезен для многих задач.

Бесплатный конструктор инфографики — Venngage
- Условия использования
- Политика конфиденциальности
- О нас
- Вакансии
- Поддержка
- Сообщество
 ::after
English
Español
Français
Italiano
Português
Deutsche
Pусский
عربى
Dansk
Suomalainen
Norsk
Nederlands
Svenska
Polskie
Українська
ไทย
Tiếng Việt
Türkçe
中文
日本語
::after
English
Español
Français
Italiano
Português
Deutsche
Pусский
عربى
Dansk
Suomalainen
Norsk
Nederlands
Svenska
Polskie
Українська
ไทย
Tiếng Việt
Türkçe
中文
日本語 Инфографика: бесплатные видео уроки для начинающих
Инфографика: бесплатные видео уроки для начинающих
Диаграммы, иллюстрации, карикатуры и изображения с визуальным представлением информации и данных встречаются во многих областях: в науке, журналистике, образовании и рекламе. Сегодня инфографика является востребованной областью дизайна.

Подборка видео даст представление об инфографике, ее особенностях, правилах составления, а также практические навыки по ее исполнению.
Базовые знания
В вебинаре рассматриваются вводный материал по инфографике, ее использовании, процессе создания. Ее возникновение относят к XIX веку, когда появились первые изображения, систематизирующие и передающие большой объем данных с помощью небольших, но информативных изображений. Со временем она совершенствуется, меняет свой облик, добавляются новые элементы. На сегодня это любой дизайн-макет, в котором смысл доносится с помощью визуализации данных.
Чтобы определится с нужной идеей, изучите уже наработанные примеры. В интернете можно найти множество работ. Также можно визуализировать статьи или статистические данные. Чтобы сделать картинку, необходимо пройти 4 этапа визуализации: посмотреть собранные данные, структурировать и проанализировать их, выбрав те, что будут использоваться, представить прототип макета, эскиз, перенести его в дизайнерскую программу. Автор дает много информации, которая будет полезна для начинающих.
Делаем красивую инфографику самостоятельно
Чтобы разнообразить презентацию, добавить интересную фишку в ролик можно использовать возможности инфографики. В видео речь пойдет о бесплатном приложении Powtoon, с помощью которого можно создавать различные картинки, анимировать их и вставлять в свои проекты. В нем есть масса шаблонов, которые можно менять по своему вкусу, добавлять текст, накладывать эффекты.
Основы за десять минут
Красиво и понятно оформленные с помощью картинок статистические данные гораздо выгоднее смотрятся и привлекают внимание, чем сухие неинтересные графики и таблицы. Для создания инфографики используются графические изображения, диаграммы, графики, маршруты движения. Иллюстрация должна быть поделена на части и визуально показывать, каким образом следует двигаться по данным. Она должна быть понятна без дополнительной инструкции и акцентировать внимание на преподносимой информации.
Проектируем в Adobe Illustrator
В уроке показывается создание элементов инфографики, рассматриваются вопросы использования цвета и текста. Кроме того, создаются 5 простых иконок, которые будут использовать для наглядной демонстрации. Будет полезно начинающим дизайнерам, так как все этапы показаны очень подробно. Готовый образец может использоваться для иллюстрации преимуществ фирмы или товара, сравнения одного товара с другим, перечисления.
Диаграмма с анимацией
В уроке демонстрируется создание диаграммы в Adobe After Effects и добавление к ней анимации. Для этого необходимо иметь минимальные знания программы. Автор пошагово рассказывает все этапы работы. Начинает с настройки начальной композиции и добавления подложки с градиентом. Далее рисуется сама диаграмма. К занятию прилагаются файлы с палитрой цветов, что значительно упрощает работу новичкам, избавляя их от необходимости подбирать удачные цвета. Создаются сектора, которые будут появляться в определенный момент времени. Следующим этапом добавляют текстовую информацию и иконки, которые также будут анимированы.
Частые ошибки
На начальном этапе многие дизайнеры делают характерные ошибки, которых стоит избегать в работе. В ролике представлены самые распространенные из них.
1. Делать иллюстрации к тексту, вместо иллюстраций, которые выражают смысл. Вкладывать смысл в текст, а не в графику.2. Вкладывать смысл в цифры, а не в графику.
3. Пытаться уместить слишком много смыслов в одной иллюстрации.
4. Слишком увлекаться художественной частью в ущерб удобству восприятия.
5. Слишком увлекаться формами графики сложными для восприятия.
6. Использовать неочевидные метафоры.
Обзор онлайн сервиса
Видеообзор бесплатного сервиса easel, с помощью которого можно создать собственную инфографику. В нем собраны шаблоны, в которые можно подставлять свои данные, а также на основе имеющихся в базе элементов собрать свою картинку. Объекты разделены тематически, к сожалению, не все в свободном доступе. Можно добавить текст, отредактировать его, есть набор подложек, стрелок, всевозможных фигур, диаграмм, возможность рисования. Помимо встроенных элементов можно добавлять собственные изображения. К сожалению, в бесплатной версии нет возможности сохранить работу в хорошем качестве или pdf, но можно вставить ссылку или скопировать код и поделиться результатом в соцсетях или на сайте.Диаграмма в Photoshop
Ролик демонстрирует пример рисования необычной диаграммы в Photoshop. Можно использовать для демонстрации числовых данных в отчетах, презентациях. Она смотрится очень интересно и будет хорошим графическим элементом. Автор очень подробно описывает все шаги создания, поэтому даже начинающим будет легко все повторить. Создается из простого эллипса, который отрезается в необходимых местах или вытягивается. Добавляются линии выноски с числовыми значениями и обозначения цветных линий.
Круги со связями
Представленный в лекции вариант макета можно использовать для демонстрации последовательности решения задач или проблем, связи процессов, изучения стадий каких-либо процессов. Представляет собой круги, которые имеют нумерацию и соединяются между собой изогнутой линией с ярким градиентом. Сверху добавлены иконки с обозначениями, а снизу — поясняющий текст. Пошаговое исполнение с показом использованных инструментов и их настроек будет интересно для начинающих.
Рисуем в фотошоп
Визуализация информации быстрее и понятнее для человека. Совмещает в себе текст и картинки, которые проясняют друг друга. Ее можно использовать для коммерческих предложений, баннеров, сайтов. В видео показан пример рисования графики в Photoshop от наброска на бумаге до реализации идеи в программе. При рисовании графики используются 2 подхода. Подход Тафти предполагает минималистических характер графики, избавление от всего лишнего, что мешает целостности восприятия. Его основная цель — получение целевой аудиторией точной информации. Второй идеален для журналистики, блогов, рекламы, где главное не только предать информацию, но и развлечь и привлечь читателя. Картинки становятся похожими на комикс и обретают боле выразительные черты.

