Как правильно оформить главную страницу сайта: требования и примеры оформления
Главную страницу сайта можно назвать лицом компании. От ее привлекательности зависит, уйдет ли посетитель или останется познакомиться поближе. Также она представляет собой информационный центр, по которому пользователь ориентируется в структуре веб-ресурса.
Содержание:- Где я или Общая информация о бизнесе
- Самое важное – наверху
- Текстовое сопровождение
- Оформление футера
- Оформление главной интернет-магазинов org/ListItem»>
- Главная корпоративного сайта
- Оформление главной страницы информационного сайта
- Общие правила оформления главной страницы
- Чего не должно быть на главной
В этой статье мы расскажем, как оформить главную страницу сайта с учетом юзабилити и информативности.
Как только сайт загрузится, пользователь сходу должен понять, куда он попал. В шапке и главном баннере нужно указать общую сферу деятельности компании, а также регион. Там же должны быть контактные телефоны и/или кнопка обратного звонка.
Вот пример главной страницы сайта строительной компании.
Посетитель сразу видит, что он попал по адресу, а сама фирма оказывает услуги по нужному региону.
В шапке обязательно должен присутствовать логотип. Это не только элемент брендирования, но и навигации. Необходимо учитывать пользовательский опыт и делать лого кликабельным, чтобы человек мог быстро вернуться на главную.
Самое важное – наверху
Вот так выглядит карта скроллинга у большинства сайтов. Она показывает распределение внимания посетителей. Как видно из изображения, больше всего времени уделяется первому экрану.
Целесообразно под шапкой разместить наиболее интересную информацию: оффер и CTA, предложения о скидке, появлении новых товаров, акции и пр.
Чуть ниже должны идти преимущества компании и отличия от конкурентов. Если это интернет-магазин, на втором-третьем экране размещаются популярные и акционные товары, новинки, информация о доставке и оплате.
Текстовое сопровождение
Вся информация должна подаваться блоками. Текст, идущий полотном, практически никогда не читается.
Также важно, чтобы материал был:
- Актуальным: старые записи не вызывают интереса ни у читателей, ни у поисковиков.
- Структурированным: содержал заголовки, изображения, списки.
- Интересным: необходимо писать то, что действительно важно для ЦА.
Для SEO-продвижения в текст можно вписывать ключи. В условиях ограниченности материала это сделать тяжело. Ключи можно вписать в заголовки, в описания услуг и преимущества.
Оформление футера
Футер часто недооценивают, хотя это важная часть сайта, которая помогает достигать бизнес-целей. Почему ему стоит уделять внимание:
Вам интересны интернет-маркетинг и продвижение бизнеса в интернете? Подписывайтесь на наш Telegram-канал!
- Подвал помогает удерживать посетителей. Если человек прокрутил страницу до конца и не нашел для себя нужной информации, футер может удержать его дополнительными ссылками или обратной формой.

- Там можно разместить информацию, которая не поместилась на главной.
- Навигация в футере позволяет посетителям перемещаться в нужные разделы.
Футер может стать запоминающимся финальным аккордом, если сделать его нешаблонным. Например, как здесь:
Требования к главной странице сайта разные, исходя из направленности веб-ресурса. Стартовая страничка большого интернет-магазина будет сильно отличаться от корпоративного сайта. Рассмотрим подробно на примерах.
Оформление главной интернет-магазинов
В интернет-магазине могут быть сотни и тысячи товаров, сгруппированных в десятки категорий. Здесь крайне важно соблюсти логичную и понятную структуру: если все свалить в кучу, пользователь растеряется и уйдет.
Стартовая страничка интернет-магазина обычно содержит в себе:
- каталог товаров;
- фильтр и поиск;
- баннеры с горячими/основными предложениями;
- популярные товары;
- ссылки на блог, акционные предложения;
- недавно просмотренные товары;
- контактные данные;
- информация об оплате и доставке;
- чат онлайн-консультанта;
- футер со ссылками на информационные разделы.

В качестве примера удачного оформления главной страницы сайта можно привести известный магазин Эльдорадо. Здесь меню оформлено не только с помощью текста, но и графики. Чуть ниже идут самые выгодные акции. Под баннерами расположен небольшой блок с преимуществами магазина. Затем идут популярные товары, блок со ссылками на статьи и распродажи.
В футере можно найти информацию о способах оплаты и доставки, гарантии и всего того, что важно покупателю.
Как правило, основной трафик из поиска идет на категории магазина, а уже оттуда пользователи переходят на главную. Поэтому ее цель – не дать заблудиться, познакомиться поближе и найти выгодное предложение.
А вот пример того, что получится, если забить на юзабилити и навигацию. Это норвежский аналог Amazon. Все предложения размещены на одной страничке. Причем действует не только вертикальная, но горизонтальная прокрутка.
Читайте также статью и про UX для интернет магазинов, как создать лучший пользовательский опыт и повысить продажи.
Как правильно оформить главную страницу сайта услуг
Обычно такие сайты создаются в виде лендингов и полулендингов. Стартовая страница длинная, содержит в себе следующие блоки:
- Баннер с оффером, акцией и CTA в первом экране.
- Перечисление всех услуг со ссылкой на отдельные страницы (если услуга одна, то она раскрывается максимально детально).
- Основные преимущества компании.
- Прайс.
- Портфолио, фотографии офиса/салона, видеопрезентация.
- Контактные данные.
Если на сайте есть меню, лучше его закрепить, чтобы оно не исчезало при скроллинге. Так посетители смогут быстро перейти на интересующий раздел, а не листать вверх (что делают далеко не все – многие предпочитают просто закрыть сайт).
Для удобства читателей информация должна делиться на блоки, сопровождаться графикой, заголовками.
В качестве примера неплохого оформления главной страницы можно привести сайт салона красоты. Здесь вся информация подана логическими блоками, есть цены, ссылки на услуги, красивые фотографии.
Подпишитесь на авторский телеграм-канал про предпринимательство в России.
А это пример из той же сферы. Только здесь главная не вызывает желания продолжить знакомство: малопривлекательный дизайн, описание идет сплошным текстовым блоком, который, к тому же, сливается с фоном, нет примеров работ.
Главная корпоративного сайта
Задачи корпоративного сайта:
- Презентовать компанию: обозначить, чем она занимается, где работает, какие ее цель и миссия и пр.
- Создавать имидж.
- Привлекать новых клиентов, сотрудников.
- Продвигать услуги.
- Рассказывать о последних новостях и достижениях.
- Осуществлять взаимодействие с клиентами с помощью специальных сервисов (онлайн-заявка, расчет стоимости и др.)
Дизайн сайта играет огромную роль. Он должен быть запоминающимся и создаваться в фирменном стиле компании. Удачный дизайн позволяет пользователям узнавать сайт компании только по логотипу или цветовому сочетанию.
На главной страничке корпоративного сайта обычно присутствуют флагманские продукты, новинки, основные услуги, краткое описание компании и ее преимущества. Иногда она может состоять всего из одной картинки и меню, например, как у сайта архитектурной компании Pelli Clarke Pelli Architects.
Еще один пример минимализма в оформлении главной можно найти у Apple. Компания может позволить ничего не рассказывать о себе, а просто предлагать ознакомиться и приобрести последние новинки. Упор идет на изображения. Они действительно качественные, подчеркивают статусность продукта и вызывают желание купить.
А вот пример сайта Альфа-банка. В левом углу – большой и узнаваемый логотип. В основном поле пользователи могут воспользоваться основными предложениями банка в онлайн-режиме. То есть стартовая страница рассчитана на немедленную конверсию.
Подобные сайты содержат огромное количество статей. На стартовой странице выводятся самые свежие записи, последние новости и горячо комментируемые материалы.
Все остальные статьи разбросаны по категориям, которые можно найти в меню. Нередко на главной присутствует форма подписки, чтобы пользователь мог оперативно получить свежие новости.
Здесь важно не загрузить читателя слишком большим объемом информации. Пестрящая картинками страница без четкой структуры только запутает, например, как здесь.
Общие правила оформления главной страницы
Понятная навигация
Важно учитывать пользовательский опыт. Люди привыкли к стандартной схеме расположения элементов: меню сверху или слева, логотип в левом верхнем углу, а телефоны и форма обратного звонка – справа и т. д. Не стоит изобретать велосипед.
А вот так выглядит очень креативный, но малопонятный сайт. К тому же, подобные веб-ресурсы зачастую долго грузятся, что приводит к большому числу отказов. Из этого следует следующие пункты правил оформления стартовых страниц.
Быстрая загрузка
Какой бы красивой ни была страница, ее мало кто увидит, если она будет грузиться дольше 5 секунд.
Привлекательный дизайн
Именно по нему посетители оценивают сайт. Если дизайн будет некрасивым, отталкивающим, пользователи быстро уйдут.
Важно не вдаться в другую крайность: яркое и необычное оформление может увлечь человека, и он забудет, зачем сюда пришел.
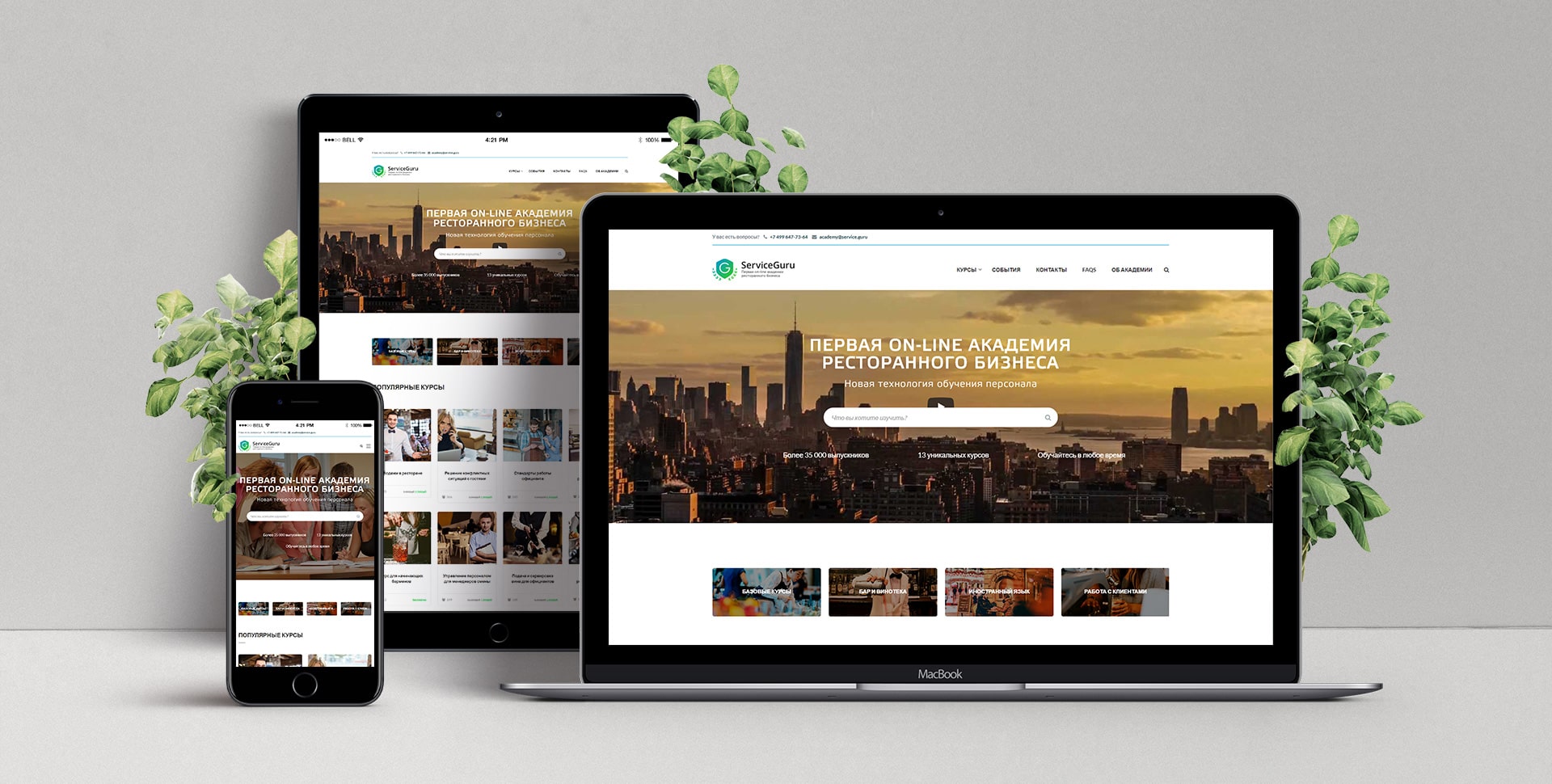
Адаптивность к мобильной версии
Сейчас больше половины пользователей интернета заходят в сеть со своих карманных устройств. Значит, главная должна иметь адаптивную верстку.
Качественные изображения
Красивые фотографии повышают привлекательность ресурса, задерживают посетителей на сайте. Компания, которая не потратилась на качественные фото, также не вызывает доверие.
Наличие видео-контента
Короткие видео, в которых рассказывается о фирме и ее продуктах, повышают доверие со стороны пользователей. Так компания поворачивается лицом к клиенту, что положительно сказывается на имидже.
Чего не должно быть на главной
О юзабилити написано много статей, но до сих пор встречаются сайты, которые совершают одни и те же ошибки.
- Добавляют музыку: резкие звуки не пойми откуда заставляют подпрыгнуть на стуле и немедленно нажать на крестик во вкладке.
- Вешают рекламу со сторонних сайтов. Пестрые баннеры подрывают доверие к ресурсу, снижают удобство, ведь они часто перекрывают контент.
- Выбирают мелкий или неудобный шрифт с невыразительным цветом текста на общем фоне. Читать такое очень тяжело, да и просто не хочется.
- Перебарщивают с элементами: облако тегов, гифки, мигающие баннеры отвлекают от целей.
- Допускают грамматические ошибки. Неграмотный текст вызывает большие сомнения в профессионализме команды.
В создании страниц важно придерживаться меры. Не стоит использовать заезженные шаблоны и стоковые изображения, но и экспериментировать с креативными вариантами нужно аккуратно.
Главную страницу нужно постоянно совершенствовать: добавлять актуальную информацию, адаптировать под современные требования SEO и юзабилити. Важно регулярно анализировать поведение посетителей через сервисы аналитики, чтобы устранить недочеты и предлагать клиентам то, что они ищут.
Главная страница сайта: как сделать и оформить — лучшие примеры
Главная страница сайта – это витрина, «парадный вход», на котором посетители:
- знакомятся с вашей компанией;
- узнают, о чем этот сайт;
- узнают, чем вы можете быть им полезными.
Это отправная точка, с которой можно продолжать навигацию по сайту. Это презентация вашего бизнеса.
Реклама: 2VtzqvEDHisПотому главной странице сайта при разработке нужно уделить максимум внимания. Какие элементы должны быть на главной, какие из них позволят достичь маркетинговых целей – разберем в этой статье, с примерами и рекомендациями.
Читайте также: Разработка структуры сайта в виде схемы
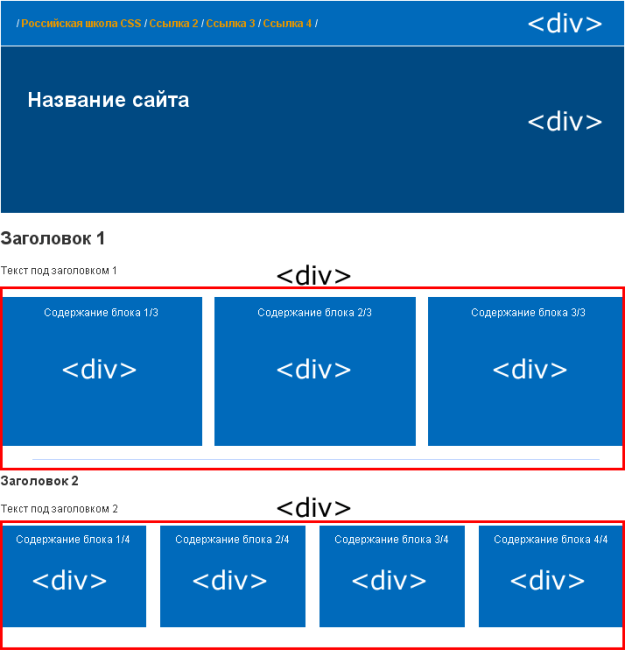
Элементы главной страницы
Если смотреть с точки зрения веб-разработки, то на главной странице должны быть следующие элементы (они обязательны для большинства сайтов, хотя в зависимости от ниши и типа сайта структура главной страницы может отличаться).
1. Шапка сайта (или хедер). Это самая верхняя часть страницы, на которой обычно размещен логотип и название компании (в правом верхнем углу). Может включать в себя телефоны компании, рабочие часы, кнопку обратного звонка, адрес электронной почты, кнопки социальных сетей – все зависит от ваших целей.
2. Меню. Оно может быть горизонтальным, вертикальным, комбинированным, но главная цель – дать посетителю понять, как перейти в другие разделы сайта. Сейчас модно прятать меню под значок-гамбургер или в боковую панель. Главное правило, о котором нельзя забывать — красота не должна вредить функциональности вашего сайта. Если пользователям не будет понятно, как пользоваться вашим новомодным меню – лучше сделать выбор в пользу простой классики.
3. Баннер или слайдер. На нем обычно размещают фотографии работ из портфолио, перечисляют услуги или преимущества работы с компанией. Основная функция слайдера – привлечь внимание пользователя.
4. Блоки контента. Он может быть один или несколько. Обычно на главной странице размещается текст, который объясняет, что это за сайт, и что пользователь может здесь найти. Также размещают уникальное торговое предложение, примеры работ, перечень услуг, фотографии рабочего процесса или фото команды.
5. Виджеты и кнопки социальных сетей. Виджет покажет, насколько активно ваше сообщество в социальной сети, позволит перейти в него и подписаться. Кнопки тоже перенаправят посетителя на ваши официальные странички.
6. Призыв к действию или форма обратной связи. Позволит посетителю сразу же связаться с вами. Вообще каждая страница сайта должна содержать в себе призыв к действию, чтобы направить посетителя по правильному пути.
7. Подвал сайта, или футер. Это завершающий блок страницы, в который обычно выносят полезные ссылки (например, на пользовательское соглашение), копирайт, иногда – карту проезда и контакты, могут перечислить филиалы и т. п.
п.
При разработке сайта не старайтесь обязательно разместить все эти элементы. Опирайтесь в первую очередь на свою цели, каждая составляющая должна нести в себе какую-то практическую пользу. Некоторые элементы могут оказаться лишними, или наоборот, вы захотите что-то добавить. Одному сайту подходит минимальный набор блоков, другому же нужно как можно больше элементов, чтобы страница выглядела убедительнее. Все зависит от ниши и продукта.
Это интересно: Создание сайта на WordPress — пошаговая инструкция
Что должно быть на главной странице сайта с точки зрения маркетинга
Помните, что каждый элемент страницы должен доносить основную идею сайта. Только так вы сможете вступить с пользователем в полноценный диалог. Для этого главная страница должна содержать (с точки зрения маркетинга) следующие элементы:
1. Заголовок, который ясно доносит ваше предложение. Это предложение должно быть ценным и цепляющим. Постарайтесь вложить всю суть в несколько слов, решите проблему посетителя тут же. Тогда он будет вникать в изучение страницы и сайта дальше.
Тогда он будет вникать в изучение страницы и сайта дальше.
Вот здесь кратко и просто указали в одном предложении все выгоды от использования сервиса (бесплатно и просто).
2. Текст или другой контент, который понятно разъясняет:
- кто вы;
- что предлагаете;
- что пользователь может сделать на этом сайте;
- ваше уникальное торговое предложение (УТП), которое пояснит, чем вы отличаетесь от других подобных компаний.
Если пользователю все это будет не понятно, он просто закроет ваш сайт.
Здесь преимущества описаны сразу на первом экране. Подробная демонстрация возможностей на видео. Этот контент усиливает заголовок и подробно объясняет, как использовать сервис. Пошаговая инструкция, стрелочки ведут в кнопке СТА.
3. Призыв к действию (CTA). Это может быть лид-форма, кнопка CTA, отправляющая на страницу с более подробной информацией, и т.п. Самая главная цель этой страницы – удержать посетителя и провести его до следующего этапа воронки продаж. На главной странице лучше всего размещать не один, а два призыва к действию – первичный и вторичный. Например, для уже зарегистрированных пользователей – кнопка «Войти», которая не так ясно выделяется; для тех, кто зашел впервые – кнопка «Регистрация».
На главной странице лучше всего размещать не один, а два призыва к действию – первичный и вторичный. Например, для уже зарегистрированных пользователей – кнопка «Войти», которая не так ясно выделяется; для тех, кто зашел впервые – кнопка «Регистрация».
У Дропбокс на главной странице два призыва к действию – войти или попробовать решение для бизнеса.
4. Выгоды клиента. Обратите внимание – именно выгоды, а не ваши преимущества. Укажите, почему клиенту будет хорошо с вами, какие его проблемы вы можете решить.
Это можно оформить по-разному: слайдером; отдельными блоками; списком. Главное – чтобы это было легко заметить и просто прочесть.
Хороший пример – страница Evernote. Тут очень хороший заголовок, но и перечисление выгод очень хорошо оформлено. Завершает это все четкий призыв к действию.
5. Демонстрация продукта или лучшие работы. Это могут быть фото, или видео, или фотогалерея. Покажите, что вы делаете, убедите не словом, а делом. Картинка (а тем более видео) стоит тысячи слов.
Картинка (а тем более видео) стоит тысячи слов.
Этот конструктор лендингов предлагает посмотреть на лучшие шаблоны прямо на главной странице, и приглашает в раздел с шаблонами – два зайца одним выстрелом.
6. Социальные доказательства. Это могут быть отзывы клиентов или перечень компаний, с которыми вы сотрудничали (если компании известны, их имена сработают сами по себе). Не делайте частую ошибку – не берите стоковые фото и не пишите отзывы сами. Лучше постепенно соберите обратную связь от своих клиентов.
Очень хорошо работает размещение сканов благодарственных писем, на которых эти отзывы были размещены изначально. Это доказывает, что отзыв – подлинный, настоящий. Чтобы читать было удобнее, его можно набрать простым текстом (тем более, он будет индексироваться). Как здесь:
Читайте также: Как получить отзыв клиента прямо сейчас
7. Новости компании или статьи из блога. Это еще один элемент, который приглашает посетителя в путешествие по сайту. А еще – показывает, что сайт живой, что компания живет и тут происходит много интересного. Для этого публикации в блоге или в разделе новостей должны быть регулярными.
А еще – показывает, что сайт живой, что компания живет и тут происходит много интересного. Для этого публикации в блоге или в разделе новостей должны быть регулярными.
Вот яркий пример подобного подхода – на главной видны свежие публикации из блога. Высока вероятность, что посетитель заинтересуется и перейдет дальше. Плюс к просмотрам страниц и среднему времени пребывания на сайте.
8. Статистика. Ничто не убеждает лучше, чем факты, выраженные цифрами. Покажите, сколько проектов вы выполнили, скольких клиентов обслужили, сколько продали своего товара. Это еще и работает как психологический трюк – раз так много людей обращается к вам, чем я хуже?
Вот пример вывода такой статистики:
Основная задача вашей главной страницы – познакомить посетителя с вами и «затянуть» его дальше в воронку продаж. Продуманный дизайн и юзабилити, цепляющий заголовок и хороший контент – залог вашего успеха.
Сделайте это обязательно: Техническое задание на сайт
Примеры главных страниц под разные цели
Текстовая информационная страница
Это страница, главная цель которой – с помощью текста донести до читателя суть продукта или сайта. Пример – сайт движка интернет-магазина Аспро, точнее, курсов обучения работы с ним. Текст просто и понятно описывает, чем полезен данный сайт. Боковая навигация поможет выбрать подходящий курс. Со своей задачей – донести информацию до посетителя – страница справляется на отлично.
Пример – сайт движка интернет-магазина Аспро, точнее, курсов обучения работы с ним. Текст просто и понятно описывает, чем полезен данный сайт. Боковая навигация поможет выбрать подходящий курс. Со своей задачей – донести информацию до посетителя – страница справляется на отлично.
Главная страница-лендинг
Если главная ваша цель – получить максимум конверсий уже с главной страницы, то можете сделать ее по типу лендинга. То есть, построить ее из блоков, каждый из которых, один за другим, доносит ценность и особенности вашего предложения. Кто захочет узнать больше – через меню сможет перейти дальше, и изучить другие разделы сайта. Кто склонен к импульсивным покупкам — совершит целевое действие, не уходя с главной.
Статья в тему: Продающая страница лендинга
По такому типу построена главная страница LPGenerator. Цепляющий заголовок, призыв к действию, который повторяется по ходу страницы несколько раз, видео с демонстрацией продукта, описание преимуществ – все работает на увеличение конверсии.
Голос бренда и эмоциональный настрой
Если ваша цель — задать определенный тон и настроение, настроить посетителя на нужный лад – вам поможет оригинальное оформление, правильный дизайн главной страницы. Обычно для таких целей используются большие фотографии или фоновое видео. Правильный, стилизованный интерфейс поможет передать дух вашего заведения или компании.
Яркий пример – Бургер Кинг. Большие и яркие изображения вкусных бургеров на главной странице – как можно не захотеть? Но обратите внимание на шрифт, цвета оформления. Они как нельзя лучше отвечают духу бренда – жизнерадостному, немного насмешливому, позитивному. Все вместе задаёт нужное настроение.
Читайте также: Лучший хостинг для сайта
Какую главную страницу вы бы не задумали сделать на своем сайте, помните о главном. Она должна в первую очередь показать посетителю, почему он должен остаться на этом сайте, и связаться с вами, или продолжить изучать его. Что вам конкретно для этого нужно, вы можете решить, исходя из особенностей своего бизнеса.
Что вам конкретно для этого нужно, вы можете решить, исходя из особенностей своего бизнеса.
лучших домашних страниц: 24 лучших примера домашних страниц в 2023 году
Тенденции в дизайне так же стремительны, как и мода. Веб-страница Дизайн развивается так же быстро, как и технология. Просматривая веб-страницы, дизайна, идеи, и макета сайта, примера в поисках окончательных решений для собственных проектов, вы рискуете столкнуться с огромным выбором образцов, что, как ни удивительно, не делает выбор проще.
Самое интересное в веб-дизайне — его целостность. Дизайн — это не просто обертка. Это не визуальная часть, предназначенная только для привлечения внимания. Домашняя страница и сайт станут эффективными только в том случае, если визуальная часть будет сбалансирована с кучей других элементов.
Мы пытались найти формулу идеальной домашней страницы, и она оказалась сложной. Вот несколько советов и примеров, которые помогут вам в ваших собственных исследованиях.
Бесплатный конструктор веб-сайтов
Contents
Toggle 10 правил эффективного дизайна домашней страницы веб-сайтаИдеальный дизайн домашней страницы отвечает всем перечисленным ниже требованиям. Если чего-то не хватает, отправьте проект на доработку, пока не сможете поставить галочку напротив каждого утверждения.
1. Понятно.Домашняя страница должна давать ответы на вопросы о том, кто вы и что вы предлагаете. Посетители должны определить это в течение нескольких секунд.
2. Находит отклик у целевой аудитории.Вы должны говорить со своими клиентами на одном языке. Используйте образы, ассоциации и терминологию, которые им знакомы.
3. Решает проблему.Должно быть ценное предложение, которое убедит пользователя узнать больше о ваших услугах, которые предоставляют то, что люди искали.
4. Это удобно. К этому времени вам удалось привлечь к себе внимание. Теперь сосредоточьтесь на удобстве использования: простая навигация, отсутствие кричащих цветов или шрифтов, грамотное использование флэш-баннеров и анимации. Страница должна быть оптимизирована для различных устройств и размеров экрана.
Теперь сосредоточьтесь на удобстве использования: простая навигация, отсутствие кричащих цветов или шрифтов, грамотное использование флэш-баннеров и анимации. Страница должна быть оптимизирована для различных устройств и размеров экрана.
Элементы призыва к действию направляют пользователя по веб-сайту, предоставляя указания для каждого следующего шага и ведущие к концу воронки конверсии.
6. Он хорошо спланирован.Все элементы идеально сочетаются друг с другом и работают как единый высокофункциональный механизм. СТА актуальны. Тексты четкие. Визуальная концепция отражает эстетику бизнеса. Домашняя страница строится по принципу от простого к сложному.
7. Он интерактивный.Привлекает пользователя к взаимодействию с веб-сайтом с помощью расширяемого контента, форм, видео, ссылок, плавной анимации и других элементов.
8. Ориентирован на пользователя. Цвета должны быть контрастными. Шрифты должны быть читаемыми. Тексты должны быть простыми; оставьте SEO-ключи для других страниц.
Шрифты должны быть читаемыми. Тексты должны быть простыми; оставьте SEO-ключи для других страниц.
Рынок быстро развивается. Клиенты не остаются прежними: они растут, учатся новому, пересматривают свои ценности, меняют личные привычки и установки. Вы должны быть готовы изменить домашнюю страницу, чтобы отразить потребности пользователей.
10. Быстро загружается.53% людей покинут страницу, если она загружается более трех секунд. Дальнейшие комментарии не нужны.
Лучшие примеры домашней страницыВыбор 20 лучшей домашней страницы сайтов не может охватить все методы, заслуживающие внимания. Тем не менее, мы решили поделиться нашими любимыми примерами веб-страниц с лучшим дизайном домашней страницы. Давайте подробнее рассмотрим макеты домашней страницы в списке и выясним, что особенного в каждом из них.
Lizard Breeder: яркая и стильная домашняя страница (бесплатный шаблон)Посмотреть демо
Используйте этот шаблон бесплатно 🚀 9000 4
Airbnb – лучшая домашняя страница сайта Помимо достойного выбора жилья и занятий, эстетика сайта является хорошим бонусом для путешественников, которые вдохновляются с первых секунд открытия Airbnb. Реалистичная визуализация захватывающих дух мест и захватывающих впечатлений — не единственное, чем можно восхищаться.
Реалистичная визуализация захватывающих дух мест и захватывающих впечатлений — не единственное, чем можно восхищаться.
- Форма поиска с основными параметрами (пункт назначения, даты и количество гостей) расположена в центре страницы и ведет посетителя к следующему логическому шагу.
- Пользователи могут переключаться между вкладками «Обзор», «Дома», «Впечатления» и «Рестораны».
- Смарт-форма отображает последние поисковые запросы и предлагает варианты. Календарь открывается автоматически.
- Основной элемент CTA (кнопка «Поиск») — это выделенный элемент, контрастирующий с фоном.
- Второстепенный элемент СТА незаметен: он расположен в левом верхнем углу и звучит как девиз.
В Dropbox есть разные страницы для отдельных пользователей и бизнес-сектора, каждая из которых является хорошим примером простоты дизайна домашней страницы. Вы не найдете там впечатляющих изображений или видео, только описание основного функционала и пару CTA-кнопок там, где они актуальны.
Вы не найдете там впечатляющих изображений или видео, только описание основного функционала и пару CTA-кнопок там, где они актуальны.
- Хорошая копия: пользователь начинает знакомство со службой со вторичного призыва к действию («Работайте лучше, безопаснее, вместе»), решения своей проблемы, двух вариантов подписки и обещания финансовой безопасности («Кредитная карта не нужна»).
- Бизнес-пользователям требуется более подробная информация, а также подтверждение того, что это полномасштабное и безопасное решение для компаний. Они получают необходимую информацию на втором свитке.
- Список стандартных функций довольно длинный. Вместо того, чтобы повторять одни и те же вещи и добавлять еще несколько для Advanced и Enterprise, Dropbox цитирует «Все в…» в качестве первого пункта.
- Информативный CTA «Попробуйте бесплатно в течение 30 дней» в виде синей кнопки выделяет лучшее предложение. Все остальные кнопки белые и не выделены.

- Основные функции перечислены в горизонтальной полосе прокрутки со ссылкой «Подробнее», чтобы избежать переизбытка информации.
Evernote прошел долгий путь от приложения для заметок до полного набора бизнес-инструментов. Невозможно кратко объяснить все преимущества, но Evernote отлично справляется с отображением ключевых преимуществ на главной странице.
Что делает его замечательным:- Меню фиксируется в верхней части страницы и остается там при прокрутке вниз. Нет необходимости возвращаться назад, если вы решите зарегистрироваться или авторизоваться. Кроме того, эти две кнопки всегда на виду.
- Сочетание ярко-зеленого, приглушенного серого и горчичного очень эффектно. На контрастном фоне всегда выделяются белые и ярко-зеленые знаки.
- Вместо того, чтобы цитировать условия и цены, главная страница предлагает решения проблем пользователей — «Помните все важное» и «Будьте организованы, где бы вы ни находились».
 Выберите свой вариант и узнайте больше о соответствующей подписке.
Выберите свой вариант и узнайте больше о соответствующей подписке. - Основные функции и функции объясняются с помощью простых значков с краткими копиями.
- Форма подписки в финальном блоке размещена на зеленом фоне аналогично первому свитку. Это создает логическую последовательность и ощущение законченности.
CloudPassage известен своими инновациями в облачных системах безопасности. Компания перешагнула через стандартные облачные ассоциации, придерживаясь знакомой цветовой палитры. На главной странице представлен текстовый контент, который полностью передает сообщение о ее функциональности, а также баннер в высоком разрешении.
В чем преимущество:- На главной странице есть видео, но оно не запускается автоматически.
- Пользователь, желающий узнать подробности, может выбрать один из двух вариантов — «Подробнее» и «Посмотреть видео».
- Кнопки «Демо» и «Бесплатная пробная версия» подсвечиваются, контрастируя с фоном и другими цветами на странице.

- Домашняя страница имеет четкую логическую структуру. Пользователь начинает встречу с обложки — изображения и основного текста, объясняющего ценность для клиента. Партнеры перечислены, а краткое описание прилагается ниже.
- Изображение метафорично и помогает передать ощущение безопасности, а оттенки синего вызывают ощущение спокойствия.
Это один из самых ярких примеров совершенно впечатляющей домашней страницы. Это решение подойдет не для всех бизнесов и проектов, но оно показывает, как легко совмещать самую важную информацию на одном свитке. Тем не менее, художественные работы являются изюминкой здесь.
Что делает его замечательным:- Необыкновенная графика раскрывает творческий потенциал команды Carbonmade.
- Цифры вместе с лаконичным списком фактов показательны, но не скучны.
- Успешная интеграция пунктов меню и соответствующих значков оригинальна и привлекательна.
- Геймификация кнопок CTA — «Войти», «Регистрация» и «Кадровый резерв» — сохраняет целостность.

- Ключевое сообщение расположено в центре и написано контрастными буквами.
Это веб-сайт для поиска подарков, который очевиден для всех, кто заходит на эту домашнюю страницу. Дизайн UX чрезвычайно удобен для пользователя и довольно моден.
В чем преимущество:- Удобная навигация в шапке с выделением основных категорий — для него, для нее, для подростков, для детей, мероприятия и блог.
- Четкий и эффективный призыв к действию.
- Минималистичный, но очень креативный дизайн — простая и броская цветовая палитра, использование известных произведений искусства.
- Особое внимание уделяется сервису поиска подарков — это очень хороший способ разместить самую важную информацию прямо на первом экране.
Открыв этот сайт, вы даже не будете искать другого перевозчика. Вся важная информация представлена на главной странице в простой форме и с приятной визуальной поддержкой. Сайт создает впечатление, что переезд — это весело.
Сайт создает впечатление, что переезд — это весело.
- Заголовок — это призыв к действию и решение проблемы одновременно, что отлично работает на целевую аудиторию — активных людей, которые хотят минимум хлопот с переездом.
- Дизайн простой и понятный. Хотя основных цветов пять – белый, черный, желтый, красный и серый – они прекрасно сочетаются друг с другом, не создавая ощущения излишества. 90 139 CTA выделены контрастным желтым цветом. Это интересный способ выразить сообщение через изображения, поддерживающие текст.
- Видео идеально подходит для концепции главной страницы. Он динамичен и придерживается выбранной цветовой палитры.
- Маленькие вещи, такие как игра слов, являются вишенкой на торте. В этом случае у нас есть несколько ссылок на сообщения блога в Blogbee.
Когда дело доходит до управления личными финансами, каждый хочет быть уверен, что работает с профессионалами и хорошо спит ночью. Домашняя страница Mint дает пользователю именно это чувство: вы можете доверить планирование бюджета этим ребятам, все будет в порядке.
Домашняя страница Mint дает пользователю именно это чувство: вы можете доверить планирование бюджета этим ребятам, все будет в порядке.
- Дизайн с блочной структурой и минимумом цветов прост и лаконичен.
- Основная кнопка призыва к действию «Зарегистрироваться бесплатно» — единственный контрастный элемент на странице, хотя он по-прежнему идеально вписывается в общий дизайн.
- Хорошая копия: сильный заголовок и объяснение находятся на первом свитке, ключевые особенности объясняются в форме вопросов/ответов.
- Домашняя страница создает спокойную и безопасную атмосферу, особенно благодаря использованию белого и зеленого цветов.
- Креативный подход к кнопке «Войти»: замок еще раз напоминает о безопасности.
Этот веб-сайт закреплен более чем на 10 000 досок. Вы поймете причину, как только попадете на главную страницу. Бренд, который специализируется на велосипедах и оборудовании, продает их, рассказывая истории с впечатляющими изображениями. Apidura предлагает купить приключения, а велосипеды — это всего лишь лишняя покупка.
Apidura предлагает купить приключения, а велосипеды — это всего лишь лишняя покупка.
- Впечатляющие фоны сочетаются с минималистичным полупрозрачным меню и контурными кнопками.
- Баннеры вращаются медленно. Пользователь также может переключаться между ними, щелкая стрелку или маркер.
- Каждая кнопка CTA продолжает историю и тему заголовка выше, фокусируясь на опыте.
- На главной странице есть несколько статей в блогах, привлекающих внимание к теме в целом.
- Блоки шириной страницы чередуются с более мелкими блоками, создавая ощущение баланса.
Домашняя страница климатической конференции: бесплатный шаблон
Посмотреть демо
Используйте этот шаблон бесплатно 🚀
Это пример домашней страницы с эффектами jQuery. Как правило, SEO-специалисты советуют не усложнять. Это исключение из правил, демонстрирующее, как разумно использовать эффекты. Хотя у домашней страницы есть некоторые слабые места, такие как пробелы в переводе, давайте вместо этого сосредоточимся на ее дизайне.
Хотя у домашней страницы есть некоторые слабые места, такие как пробелы в переводе, давайте вместо этого сосредоточимся на ее дизайне.
- Векторная графика — это центральная тема, которая координирует главную страницу с остальными страницами сайта. Это скорее айдентика, чем эстетика, потому что на сайте с ярко выраженной айдентикой пользователь чувствует себя более уверенно.
- Предустановленное анимированное повествование располагает к дальнейшим исследованиям и изучению деятельности и услуг компании.
- Незаметные микровзаимодействия элементов интерфейса, эффект Кена Бернса и анимация делают картинку динамичной и увлекательной.
- Название компании видно всегда: при прокрутке вниз буквы следуют за движением.
- Контурные кнопки с призывом к действию и всплывающая (точнее, всплывающая слева) контактная форма позволяют легко связаться с компанией и побуждают их делать это в дружеской форме.

Небольшая команда, увлеченная дизайном — это история команды в двух словах. Неудивительно, что домашняя страница Weblounge выглядит так впечатляюще. Пользователи открывают для себя теплый дизайн с мягкими пастельными тонами, плавно переходящим в солнечно-желтый, плавную и приятную анимацию и просто совершенство в чистом виде.
Что делает его замечательным:- Структура понятна и логична. Первый слайд – обложка. Анимация открывает остальной контент: кейсы, отзывы, основные факты и контакты. Анимация прокрутки и микровзаимодействия создают связь между элементами.
- Отзывы отображаются в виде карусели слайдов на полупрозрачном фоне.
- Для разных CTA-кнопок используются разные цвета: информативные («Посмотреть нашу спину», «Посмотреть наше портфолио», «Подробнее о Weblounge») — прозрачные на сером или черном фоне; те, которые используются для заказа («Цитата», «Запросить цитату», «Запросить бесплатную цитату»), желтые с белыми формулировками.

- Информация о компании написана на желтом фоне, а электронная почта написана желтыми буквами. Эта цветовая палитра помогает создать позитивный настрой.
- Лента в левом нижнем углу — скромное напоминание о наградах и оценках (и, собственно, ссылка на одну из них).
Агентство цифрового маркетинга полного цикла — это другой тип владельцев веб-сайтов, которые знают толк в великолепном дизайне, в частности, в дизайне домашней страницы. Здесь вы найдете неожиданные решения, выраженные яркими цветами, привлекательным дизайном и интересными проектами.
Отличительные особенности:- Необычный выбор цветов привлекает внимание. Текст в основном черный на белом. Тем не менее, начальный слайд имеет пурпурный фон, и пурпурные элементы появляются на протяжении всего вашего путешествия вниз по странице.
- Видео на фоне полупрозрачной пурпурной обложки делает обложку очень динамичной.
- Полная история взаимодействия с брендами раскрывается при прокрутке вниз.
 Маркеры справа показывают прогресс и позволяют переключаться между прокрутками.
Маркеры справа показывают прогресс и позволяют переключаться между прокрутками. - Обилие анимированных элементов как-то не напрягает. Здесь много счетчиков, анимированные экраны телефонов, движущиеся буквы, летающие бумажные самолетики и динамичный логотип с ключевыми значениями.
- Эффектная СТА в виде кнопок хорошо вписывается в общий стиль.
Это домашняя страница веб-сайта страховой компании. Хотя страхование — больной вопрос, Тед Тодд Иншуранс сделал его менее опасным. Компания доносит информацию о своих услугах с помощью знакомых изображений и простых объяснений, превращая домашнюю страницу в импровизированную целевую страницу.
Что делает его прекрасным:- Светлые тона фотографий и минималистичная цветовая палитра создают мягкий и визуально приятный дизайн, располагающий к пересмотру личного отношения к системе страхования.
- Центральный блок распределяет все услуги по типам. Карусель блоков держит их под рукой.

- Ключевым сообщением является вторичный призыв к действию: «Измените свое отношение к страхованию». Вместе с ключевым изображением он стремится создать ощущение доверия.
- Три кнопки в минималистичном дизайне позволяют пользователю выбирать: «Получить предложение», «Позвонить нам» и «Оставить нам сообщение».
- Сайт апеллирует к семейным ценностям и ответственности, используя изображения с детьми и родителями.
Создайте свой сайт бесплатно 🙂
За короткое время этот инструмент для создания презентаций стал очень популярным. Конечно, секрет кроется в функциональности, но не последнюю роль сыграли и дизайн сайта, и удобство использования. Домашняя страница Prezi легко убедит пользователя в том, что делать презентации так же просто, как 1,2,3.
Что делает его замечательным:- Домашняя страница устанавливает четкую иерархию данных и логическую последовательность событий.
- Предоставляет важную информацию о функциональности с предложением узнать больше для заинтересованных пользователей.

- Сильный текст «Разработано для людей, не являющихся дизайнерами», содержит игру слов и решение проблемы.
- Образы также сильны: мозг с выделенными центрами, которые (предположительно) отвечают за ключевые функции, которые должна охватывать презентация.
- Отзывы отвечают на главный вопрос: чем этот платный сервис лучше бесплатного PowerPoint?
Эта компания занимается укреплением брендов. Он поддерживает социально ответственные и целеустремленные компании, помогая им стать высококонкурентными на рынке. Оливер Рассел должен быть настоящим профессионалом, судя по возможности использовать множество впечатляющих визуальных эффектов, не отвлекая пользователя от навигации и контента.
Что делает его замечательным:- Разнообразные блоки помогают рассказать полную историю, которая заканчивается контактной информацией.
- Копия привлекает внимание: «Нам повезло» вместо «Что мы делаем» подталкивает к прочтению следующего отрывка.

- Дела организованы в виде табличек: вы видите изображения, а описания зависают над ними при перемещении мыши.
- Простой язык создает дружеский подход: «Мы не такие, как другие парни», мы говорим на сленге и предпочитаем относиться ко всем как к равным.
- Ссылки на блог сопровождаются формой подписки.
Когда вы открываете веб-сайт фотографа, вы ожидаете узнать больше об его работах и проектах. Этот дизайн домашней страницы полностью соответствует этой цели. Он отображает работы фотографа и ничего больше. Звучит немного сложно, не так ли?
Что делает его замечательным:- Начальный слайд представляет собой обложку, на которой указано только имя фотографа. После того, как пользователь прокрутит страницу вниз, он обнаружит работы. Интересно, что эта обложка больше не появляется при прокрутке вверх.
- Фотографии собраны в пластины разного размера.
- Статичные и анимированные изображения чередуются, делая общую картину более динамичной.

- Стрелка указателя над изображением приводит его в действие, открывая больше фотографий. Это оказывает противоположное влияние на динамические изображения.
- Навигация так же проста, как и интерфейс.
Основная цель домашней страницы на этом веб-сайте — представить компанию и ее продукцию. Что ж, миссия завершена. Запоминающиеся образы, приятные шрифты, видеоматериалы для интересующихся пивоварением — все на своих местах.
Что делает его замечательным:- Знакомство пользователя с сайтом по продаже алкоголя начинается с вопроса о его возрасте.
- Начальная сцена представляет собой белые буквы и изображения пива в высоком разрешении на ясном голубом фоне. Такое решение подчеркивает ключевой элемент: пиво.
- Умное использование шрифтов впечатляет: разные размеры, полужирный шрифт, курсив и объемные буквы каким-то образом гармонично сочетаются друг с другом.
- Ссылки на видео для заинтересованных пользователей приведены под ключевым изображением.

- Ссылки на социальные сети и формы рассылки расположены внизу страницы.
В ту же секунду вы попадаете на домашнюю страницу Magic Leap и попадаете в Magicverse с ее умопомрачительными возможностями, простирающимися далеко вперед. Определенно нет лучшего способа представить уникальную гарнитуру, чем выбранный ее создателями. Вряд ли найдется пользователь, который не сможет устоять перед ЭТИМ.
В чем преимущество:- Несмотря на кажущуюся простоту, главная страница привлекает внимание яркими образами и продуманной типографикой.
- Обилие анимации и спецэффектов уместно для представления гарнитуры виртуальной реальности, и разработчики сайтов используют это на полную катушку.
- Пастельные тона становятся ярче, но основная тема палитры не меняется. Цвета светлые и сияющие.
- Есть только призывы к действию, но очень эффективные: «Прокрутить вниз» и «Исследовать Magic Leap One». На самом деле, это хорошее продолжение.

- Креативный текст побуждает нас присоединиться к приключениям, представленным на экране.
Добро пожаловать в ведущее руководство для покупателей. Этот веб-сайт представляет собой нечто среднее между каталогом, сборником отзывов и сайтом объявлений. Uncrate охватывает лучшие товары для мужчин и становится личным гидом в мире роскошных покупок — на самом деле, очень стильным гидом.
Что делает его замечательным:- Несмотря на многоуровневую навигацию, дизайн главной страницы стилистически и визуально цельный.
- При использовании нескольких способов преобразования главная страница фокусируется на ключевом продукте.
- Популярные товары удобно отображаются в табличках с большими изображениями и предварительным просмотром текста, чтобы подогреть интерес.
- В зависимости от поставщика и доступности появляются несколько типов кнопок призыва к действию («Спрятать на потом» для каждого элемента, «Узнать больше у…» и «Купить у…»).

- Креативный текст внизу страницы призывает подписаться на рассылку новостей.
Откройте для себя еще одно цифровое агентство, готовое произвести впечатление на потенциального клиента. Вы попадаете на домашнюю страницу, которая кажется немного мрачной. Прокрутите всего один раз, и он волшебным образом превратится в светлый и вдохновляющий, как бы раскрывающий тайные силы команды.
Чем он хорош:- Темное туманное ключевое изображение главного баннера вместе с немного провокационным слоганом не отпускает пользователя, пока он не узнает больше.
- За основной информацией о специализации компании следует сегментация по секциям и кейсы.
- Второстепенные призывы к действию выражаются вопросами — «Хочешь заниматься магией?», «Хочешь присоединиться к нашей команде?».
- Лаконичные описания со ссылками на полные версии дают базовое представление о достижениях компании и материалы для более подробного изучения.

- Геометрия домашней страницы создается с помощью цветов; линии используются только как дополнительные элементы.
Последняя в списке сегодня, домашняя страница Lyft – один из лучших простых веб-сайтов примеров дизайна, которые вы когда-либо находили. В отличие от большинства веб-сайтов, описанных выше, вы не найдете никаких инструкций или объяснений. Сначала выберите вариант, и вам будет предоставлен доступ.
Отличительные особенности:- Продуманная индивидуальная иллюстрация и правильно подобранные основные цвета привлекают внимание пользователей. Кнопка СТА
- отличается высокой контрастностью. Он становится центром главной страницы.
- Данные как для водителей, так и для пассажиров появляются только после завершения регистрации, поэтому домашняя страница — это просто дорожный знак, указывающий направление.
- Домашняя страница занимает один свиток и становится скорее плакатом или флаером, чем обложкой книги.

- Отличный пример лаконичного и минималистического дизайна домашней страницы.
Когда вы полны идей и вдохновлены примерами дизайна веб-страницы HTML , кажется, что все возможно и легко воплотить в жизнь. Чтобы ваши ожидания не оправдались, выберите опытную команду для работы и поделитесь с ней своим видением.
Weblium может предложить еще больше дизайнов домашней страницы шаблонов . Команда веб-разработчиков настроит любое готовое решение, которое вы найдете в каталоге, в соответствии с вашими требованиями. Если вы не уверены, как должна выглядеть домашняя страница вашего веб-сайта, не стесняйтесь обращаться за помощью и полагаться на опыт Weblium.
Готовы начать?
Автор:
Люси Кухаренко
Контент-маркетолог и копирайтер компании Weblium
Читать больше статей
5 1 voice
Рейтинг статьи
13 лучших примеров и советов по созданию собственной домашней страницы в 2022 году
На самом деле все просто.
По своей сути ваша домашняя страница должна отвечать на единственный вопрос: почему я должен нанять вашу компанию?
Забудьте обо всех завитушках.
Забудьте о модных веб-сайтах.
Забудьте о многих нюансах оформления домашней страницы.
Мы рассмотрим их в ходе этого руководства. Но если ваша домашняя страница не может ответить на этот вопрос, вы проигрываете из-за плохого дизайна.
У вас есть всего около 5 секунд, чтобы убедить аудиторию в том, что вы подходите для их нужд. Между тем, на вашу домашнюю страницу приходится 50% всех посетителей вашего веб-сайта. Вы должны правильно собрать эту часть головоломки.
Вот для чего мы здесь. В этом руководстве вы узнаете, как написать и спроектировать домашнюю страницу, ориентированную на вашу аудиторию, и достичь единственной цели — ответить на поставленный выше вопрос.
Глава 1
13 удивительных примеров домашней страницы для вашего вдохновения
Мы собрали 25 из них, которые мы считаем одними из лучших домашних страниц в Интернете на сегодняшний день.
Каждый из этих дизайнов домашних страниц в целом очень силен, но мы нашли время, чтобы выделить то, что нравится больше всего в каждом из них.
Приступим…
Mowellens
Источник – mowellens.comДизайн домашней страницы электронной коммерции Mowellens отличается удивительным балансом продукта, визуального оформления, взаимодействия и повествования. Что нам нравится:
- Их открывающая рамка расскажет вам об их позиции и ценности, а не сразу продаст вам продукт. Кто-то может назвать это ошибкой, но мы думаем, что это огромный плюс, учитывая, что это стартап с довольно уникальным продуктом.
- Их слайдер продуктов во втором кадре отлично справляется с задачей быстрого отображения ключевых продуктов и сведений о них. Цветовая блокировка также помогает добавить на страницу приятный фирменный элемент.
- Использование желтовато-коричневых тонов для фона и четкое изображение растительности помогают подсознательно соединить точки, что это натуральный продукт
- Незначительные движения на изображениях добавляют действительно хороший уровень полировки, не отвлекая пользователя
- По мере того, как вы прокручиваете страницу вниз, по-прежнему наблюдается хорошее равновесие между болевой точкой (люди устали) и решением (их продукт)
Mode
Источник — mode. co
coВысокотехнологичная презентация Mode своего продукта на своей домашней странице определенно заставляет их казаться на голову выше остальных:
- Вступительное заявление не говорит всего, но определенно делает достаточно, чтобы пробудить ваш интерес
- Их следующий кадр отлично объясняет преимущества продукта, включая пару анимированных визуализаций продукта в действии.
- Четкие функции выделены ниже на странице, чтобы выделить больше технологий продуктов
- В конце страницы четко указан следующий шаг «Получить приоритетный доступ»
Neuro Gum
Источник — getneuro.comДомашняя страница Neuro Gum прекрасно подчеркивает преимущества своего продукта в каждом кадре:
- У них есть отличное вступительное заявление, которое ясно объясняет преимущества продукта.
- Их следующий кадр привлекает ваше внимание анимированным GIF-файлом и еще больше демонстрирует преимущества продукта.
- Анимированные разрывы разделов отлично стимулируют пользователя продолжать прокручивать страницу вниз.
 Они также довольно запоминающиеся. Разделы продуктов
Они также довольно запоминающиеся. Разделы продуктов - отлично справляются с выделением упаковки и добавлением тонкого движения. Преимущества продукта и призыв к действию магазина также очень ясны.
- Нам также очень нравится включение переключателя вкуса для продуктов, которые бывают разных вкусов — этот умный элемент пользовательского интерфейса поддерживает чистоту страницы, но также обладает большим количеством функций.
- Изображения на главной странице соответствуют друг другу по качеству и использованию, что действительно создает впечатление отточенного опыта.
Малайский
Источник – malai.coЭтот пример дизайна домашней страницы из Малайского острова определенно заставляет вас хотеть немного мороженого:
- Они лидируют со звездой своего шоу – их вкусным мороженым.
 Высококачественные фотографии продукта в сочетании с забавными цветами и узорами сразу же дают вам представление о том, что представляет собой этот бренд.
Высококачественные фотографии продукта в сочетании с забавными цветами и узорами сразу же дают вам представление о том, что представляет собой этот бренд. - Прокрутка раздельным движением на рабочем столе действительно интересна и определенно заставляет вас продолжать прокручивать домашнюю страницу.
- Сама страница хорошо освещает различные аспекты продукта и бизнеса: их ароматы, где они расположены и тот факт, что они предлагают питание, можно легко узнать на их домашней странице.
- Цвета яркие, но не неоновые, что хорошо подчеркивает органическую природу продукта, не создавая при этом ощущения тусклости или слишком «мюсли».
Upflow
Источник — upflow.ioЧистая презентация домашней страницы Upflow определенно ставит их в один ряд с веб-сайтами ведущих SaaS-компаний:
- Лидеры восходящего потока с потрясающим вступительным заявлением, очень ясным и очевидным, какую проблему они здесь решают.
- Они хорошо справляются с выделением интерфейса своего продукта на всей странице.

- Они сразу же завоевывают доверие, предоставляя стороннюю проверку на своей главной странице, выделяя своих клиентов.
- Они выделяют три ключевые особенности продукта и сочетают его с преимуществами для бизнеса. Отличная стратегия для представления боль + решение.
- Они решают технологические проблемы, также подчеркивая свои сторонние интеграции и партнерские отношения.
- Они заканчивают страницу четкими следующими шагами: «Создать бесплатную учетную запись» или «Запланировать демонстрацию».
Wealth Simple
Источник – richsimple.comУникальное графическое решение Wealth Simples на главной странице определенно выделяет их среди других SaaS-компаний:
- Их вступительное заявление ясно и лаконично. Нам также нравится, как графическое изображение превращает одну монету в три — это действительно помогает продвигать идею, которую они пытаются донести.

- В отличие от Upflow, Wealth Simple решила не делать свой интерфейс звездой шоу. Намеки на это есть, но в основном они решили использовать стилизованную моушн-графику, чтобы облегчить историю. Это другой подход, и нам это нравится. Очень запоминающийся.
- В стратегическом плане они следуют лучшим практикам других ведущих брендов SaaS. Раннее доверие через стороннюю проверку. Далее следует характеристика + заявления о преимуществах.
- Они заканчивают страницу четким следующим шагом «Начнем работу через 5 минут». Не похоже на огромные усилия, и регистрация находится прямо на той же странице.
Что вы думаете?
Upflow и Wealth Simple — два замечательных примера домашней страницы SaaS. Какой из них вы считаете более эффективным? Дайте нам знать внизу в комментариях.
Bright Farms
Источник — Brightfarms.comВ отличие от многих примеров дизайна домашней страницы, веб-сайт Bright Farms не ориентирован на конверсию. Тем не менее, их дружелюбный, ориентированный на информацию дизайн кажется действительно свежим:
- Вместо того, чтобы много говорить в своем начальном кадре, они предпочитают показывать вам хорошо освещенную фотографию своего объекта и простую фразу «Привет, солнышко».
 Большое внимание уделяется качеству их продукции и оборудования, их основным отличительным чертам.
Большое внимание уделяется качеству их продукции и оборудования, их основным отличительным чертам. - Реальные фотографии листовых товаров сочетаются с забавной, слегка анимированной графикой. Он отлично справляется с дальнейшим выделением их продукта, а также с добавлением штрихов индивидуальности.
- Они очевидным образом выделяют ключевые моменты своего продукта. Нетрудно быстро понять, что они производят органический продукт, не содержащий пестицидов и ГМО.
- У них есть отличное корпоративное видео, и они выделяют его. Если вы ничего не читали и просто смотрели видео на их домашней странице, вы все равно узнаете все, что вам нужно знать.
- Они хвастаются тем, что выращены на месте, и подкрепляют это, указывая на то, что они находятся в США.
56K Cloud
56K Cloud очень элегантно использует иллюстрацию и анимацию на своей домашней странице. Что нам нравится:
Что нам нравится:
- Иллюстрации, используемые на этом сайте, стилизованы, нестандартны и явно преднамеренны. Если вы собираетесь использовать иллюстрацию, обязательно следуйте тому, что делают эти люди.
- Мы действительно большие поклонники складывающегося эффекта параллакса для заголовка героя (может быть, мы предвзяты ;). Это делает большую работу по привлечению людей к прокрутке.
- Использование анимации на иллюстрациях привлекает ваше внимание и побуждает продолжать прокручивать страницу вниз.
- Они хорошо рассказывают о функциях и преимуществах. Если бы у меня была одна критика: не прячьте преимущества в абзацах, люди гораздо более склонны доходить до пунктов.
- Ближе к концу страницы интересным образом подчеркните свои точки доверия клиентов, а затем завершите ее четким призывом к действию «свяжитесь с нами».
West Studio
Источник — weststudio.comДомашняя страница West Studio ориентирована на демонстрацию иммерсивного искусства персонажей, которое они создают для игр и шоу:
- Иллюстрации West Studio потрясающие и являются их основной услугой.
 Их домашняя страница предназначена для того, чтобы смело выделять их, и пусть это говорит в основном.
Их домашняя страница предназначена для того, чтобы смело выделять их, и пусть это говорит в основном. - Ранний призыв к действию снимать на видео примеры своей работы определенно распространен в студиях и агентствах.
- Они также отлично справляются с выделением некоторых ключевых статистических данных внизу страницы, касающихся размера их сети и глубины опыта. Их масштаб и смелость являются ключевыми для выделения среди иллюстраций.
Connect Home
Источник – connect-homes.comConnect Homes предпочитает рассказывать о своем процессе с помощью интерактивной прокрутки:
- Их первоначальный опыт загрузки отлично справляется с привлечением вашего внимания и представлением их миссии.
- Три шага представлены в наглядном виде.
 Нам также нравится прямой и простой язык, используемый на каждом этапе.
Нам также нравится прямой и простой язык, используемый на каждом этапе. - В целом, переходы между разделами кажутся очень плавными и отполированными.
- Каждый шаг также представляет собой четкий призыв к действию, чтобы узнать больше об этом на отдельной странице. Это позволяет вам сохранить визуальный опыт на главной странице.
- Они заканчивают страницу четким призывом к действию, чтобы изучить варианты дома.
Ark Shelter
Источник — ark-shelter.comArk Shelter — модульный конструктор домов, похожий на Connect Home, но использующий совершенно другой подход к своей домашней странице. Давайте покопаемся:
- Впереди в заголовке героя широко используются движения и визуальные эффекты. Однако содержание совсем другое.
 Ark Shelter предпочитает сосредотачиваться на отдельном объекте в локации, чтобы показать своим посетителям больше того, на что похож конечный результат.
Ark Shelter предпочитает сосредотачиваться на отдельном объекте в локации, чтобы показать своим посетителям больше того, на что похож конечный результат. - Они немного интенсивнее используют контент на своей домашней странице, но используют его, чтобы усилить вопросы об образе жизни, окружающем Ark Shelter.
- Они также последовательно включают изображения и видео, опять же, меньше фокусируясь на особенностях Ark Shelters, но больше фокусируясь на образе жизни и ощущении от самого продукта.
- Они заканчивают страницу четким призывом к действию, чтобы узнать больше о компании и ее миссии.
Что вы думаете?
Connect Home и Ark Shelter — два замечательных примера домашних страниц модульного конструктора, но чувствуете ли вы, что один из них вам больше нравится? Дайте нам знать внизу в комментариях.
Epicurrence
Источник — epicurrence-8. aristidebenoist.com
aristidebenoist.comЦелевая страница события Epicurrence сочетает в себе иллюстрацию и повествование, чтобы побудить вас прийти:
- Иллюстрация очень эффективно используется на странице, чтобы продолжить повествование и рассказать вам больше о событии. Они также имеют складной заголовок, который помогает посетителям перейти вниз по странице.
- Первый фрейм дает вам ключевые сведения о событии (важно для веб-сайта мероприятия), а не дает вам тонну контекста о нем, как другие домашние страницы, которые мы показываем. Основная причина заключается в том, что посетители, скорее всего, узнают об этом откуда-то еще (социальные сети, пресса), а домашняя страница часто является их вторым контактом с событием.
- Второй кадр и последующие затем погружаются в событие и дополнительный контекст для тех, кто не конвертируется сразу.
- Несмотря на то, что иллюстрации и содержание сильны, мы считаем, что видео ниже на странице отлично справляется со всем. Вы можете видеть людей, их взаимодействие и саму окружающую среду.

Kaber Tech
Источник — kabertech.comК сожалению, большинству веб-сайтов, посвященных промышленным инструментам, не хватает креативности. К счастью, Kaber Tech не входит в число таких веб-сайтов:
- В самом начале знакомства с домашней страницей вы понимаете, что вас ждет нечто необычное. Их видео производит сильное впечатление (буквально) и определенно привлекает ваше внимание. У них также есть отличный заголовок + сопроводительное заявление, которое объясняет, почему их продукты отличаются.
- Когда вы прокручиваете страницу вниз, они очень наглядно раскрывают свои отличия. Использование тонкой анимации в их 3D-моделях также предлагает хороший уровень дополнительной полировки страницы.
- Чтобы все было чисто и последовательно, они хорошо поработали над тем, чтобы включить пользовательский интерфейс, который открывает более подробную информацию о каждом из их продуктов.
Глава 2
Понимание вашей аудитории
Все в маркетинге вращается вокруг вашей аудитории. Так действительно ли шокирует то, что то же самое верно и для вашей домашней страницы?
Так действительно ли шокирует то, что то же самое верно и для вашей домашней страницы?
Во всяком случае, это даже более верно. Это ваш шанс привлечь внимание ваших будущих клиентов с первой секунды. Вы должны точно знать, что они ищут, чтобы достичь этого.
Как вы понимаете свою аудиторию для создания вашей домашней страницы? Начните с определения PACT вашей персоны.
Как сформировать свой ПАКТ
Формирование этого ПАКТа (извините за этот каламбур) включает в себя 4 основных шага:
1. Найдите болевые точки
Какую проблему решает ваш бизнес? Или, точнее, какие проблемы заставили вашу аудиторию искать вас в первую очередь?
Первым шагом к пониманию вашей аудитории является выявление ее болевых точек. Хотя нет ни одного. Некоторые из них относятся ко всей вашей аудитории, а другие сосредоточены только на нише.
Чтобы понять, что это такое, а что есть что, вам нужно провести небольшое исследование.
- Узнайте о потребностях вашей аудитории.

- Поймите их мотивы действовать.
- Узнайте их боли, особенно те, где ваша компания может действовать как лекарство.
2. Определить полномочие
Любой потенциальный клиент должен иметь право действовать в своих болевых точках. Это особенно верно в сфере B2B, где закупочный центр может включать в себя несколько ролей.
Дело не только в том, кто совершает покупку. Это может быть человек, проводящий некоторые первоначальные исследования.
По сути, любой, кто имеет влияние на клиента, который подписывает пунктирную линию или дает вам номер своей кредитной карты, имеет полномочия.
Это та аудитория, которую вам нужно охватить. Если ваша домашняя страница может говорить о болевых точках тех, кто обладает властью, вы выигрываете.
3. Объясните последствия
Давайте углубимся в эти болевые точки. Задайте себе такие вопросы, как:
- Что произойдет, если ваша аудитория не наймет вашу компанию?
- С какими последствиями они столкнутся?
Если они считают, что жизнь будет продолжаться как обычно, у вас могут быть проблемы.
Ваша домашняя страница должна сообщать о срочности сотрудничества с вами. Это означает понимание и способность объяснить последствия того, что произойдет, если ваши посетители не нажмут на курок.
4. Создайте целевой профиль
На основе всего вышеизложенного вы можете создать целевой профиль, который поможет вам лучше понять свою аудиторию.
Думайте об этом как о покупателе специально для вашего веб-сайта. Включите следующие компоненты:
- Болевые точки ваших посетителей
- Уровень полномочий вашего посетителя
- Последствия нерешения болевых точек
- Основная демографическая информация
- Хоть какая-то психографика
С таким профилем вам не нужно беспокоиться о том, что вы промахнетесь. Вместо этого вы можете разработать всю свою домашнюю страницу (от написания до дизайна) с учетом вашей аудитории.
Protip
Этот тип исследования выходит далеко за рамки дизайна вашей домашней страницы. Проще говоря, понимание вашей аудитории поможет вам сделать такие области, как страницы о страницах, страницах услуг и страницах продуктов, намного более эффективными.
Проще говоря, понимание вашей аудитории поможет вам сделать такие области, как страницы о страницах, страницах услуг и страницах продуктов, намного более эффективными.
Глава 3
7 ключевых составляющих отличной домашней страницы
Вот вам и ваша аудитория. Теперь пришло время развить эти идеи в настройке вашей домашней страницы.
Подробнее о написании и дизайне мы поговорим ниже. А пока давайте сосредоточимся на 7 ключевых компонентах, из которых состоит отличная домашняя страница.
1. Произведите незабываемое первое впечатление
Помните, у вас есть только 5 секунд. Если он выглядит великолепно, 90% покупателей продолжат поиски. Если это отстой, 38% никогда не вернутся.
2. Быстро фиксируйте, кто вы и чем занимаетесь
Это суть вашего бизнеса, ваше ценностное предложение с первого взгляда. Насколько простым вы можете сделать это для своей аудитории?
3. Объясните, чем вы лучше своих конкурентов
Возможно, вы не единственный, кто решает эти проблемы. Но ваша аудитория должна знать, что у вас это получается лучше, чем у других.
Но ваша аудитория должна знать, что у вас это получается лучше, чем у других.
4. Покажите им, что вы понимаете их проблемы
Это означает прямое обращение к болевым точкам вашей аудитории. Говорите со своими посетителями с их уровня, а не сверху вниз.
5. Завоевать доверие
Правильная эстетика создает доверие и авторитет в веб-дизайне. Вы не можете просто делать смелые заявления или использовать смелые цвета. Все, что вы говорите, и все, что вы делаете, должно быть правдоподобным.
6. Заинтересуйте их
Предлагаете ли вы какие-либо интерактивные элементы, такие как видео или карусели фотографий/историй? Как вы можете убедиться, что то, что вы говорите, не просто звучит хорошо, но и побуждает вашу аудиторию взаимодействовать с этим?
7. Четко объясните следующий шаг
Мы переходим на территорию призыва к действию. На самых эффективных домашних страницах всегда есть кнопка CTA, которая направляет вашу аудиторию глубже на ваш сайт и контент.
Если вы создаете свою страницу и достигли этих 7 целей, вы уже выиграли первый (и, возможно, второй) раунд.
Но, конечно же, их нужно построить правильно. Простое загромождение вашей домашней страницы кнопками CTA, вероятно, не будет таким уж эффективным.
Здесь мы переходим к нюансам создания отличной страницы. От копирайтинга до дизайна, вы должны правильно уловить эти нюансы.
Глава 4
Передовой опыт копирайтинга для вашей аудитории
Компоненты вам известны.
Вы понимаете свою аудиторию.
Но как именно вы должны писать для них?
Изображение может стоить 1000 слов, но вам все равно нужны эти слова, чтобы быть великим. Для вашей домашней страницы это означает следование 4 простым рекомендациям.
1. Заставьте их почувствовать что-то
Эмоции всегда действуют правильно. На самом деле почти все наши решения о покупке являются эмоциональными.
Это означает, что каждое слово и каждое предложение, которое вы пишете, должны быть созданы для того, чтобы ваша аудитория что-то почувствовала.
Не просто объясняйте особенности вашего продукта. Сосредоточьтесь на преимуществах продукта на реальных примерах.
2. Сосредоточьтесь на них, а не на себе
Ваша страница «О нас» должна быть о вас. Ваша домашняя страница посвящена вашей аудитории.
Везде, где можно, замените «мы» на «вы». Каждое предложение, которое вы пишете, должно быть адресовано непосредственно вашим посетителям.
3. Подберите правильный заголовок
Эти 6-15 слов могут быть самыми важными словами на всем вашем веб-сайте. Он должен:
- Включать сильные слова, которые привлекают внимание и побуждают к действию.
- Сведите к минимуму беспорядок и мусор — важно каждое слово.
- Включите ваше ценностное предложение в самые основные термины.
- Включите ключевое слово, по которому вы хотите ранжироваться больше всего.
4. Будьте проще
Чем меньше, тем лучше, но только если «меньше» на самом деле лучше.
Запутался?
Не обязательно.
Все, что мы говорим, это то, что вам не нужны блоки абзацев на главной странице. На самом деле, старайтесь активно держаться подальше от них.
Вместо этого используйте простые и ясные, иногда даже ломаные предложения. Старайтесь оставаться выше сгиба.
И, конечно же, вы можете комбинировать свои слова с эффектной графикой и изображениями, чтобы донести свою точку зрения.
Кстати говоря: давайте перейдем к дизайну.
Глава 5
Лучшие практики дизайна для ваших последних штрихов
Мы визуальные существа. Включение визуальных эффектов в ваш контент окупается.
Если у вас неправильный дизайн домашней страницы, ничего из вышеперечисленного не имеет значения. Итак, вот как вы понимаете это правильно.
Правильный макет
Дело не только в содержании. Именно там появляется этот контент.
Большинство посетителей читают ваш сайт в форме буквы F. Это означает, что верх имеет значение, и правая сторона тоже.
Вот где вы можете извлечь выгоду.
Разместите самые яркие визуальные эффекты и заголовок вверху страницы. Убедитесь, что визуальная часть проходит через всю страницу.
И, конечно же, нужно правильно разместить CTA. Совет: верхняя часть сгиба, как правило, работает хорошо, но проверьте, чтобы все получилось правильно.
Наконец, убедитесь, что ваш макет адаптивен. Это гарантирует, что страница будет выглядеть так же хорошо на 4-дюймовом мобильном экране, как и на 27-дюймовом настольном компьютере.
Ключ к постоянству
Если у вас есть всего несколько секунд, у вашей аудитории не будет времени подумать, когда они попадут на вашу домашнюю страницу.
Это означает, что им нужно найти именно то, что они ожидают. Цвета и шрифты на вашей домашней странице должны соответствовать рекомендациям вашего бренда.
Но не останавливайтесь на достигнутом.
Согласованность также имеет значение, когда речь идет о размерах и интервалах. Дизайн должен сочетаться друг с другом, а не состоять из множества отдельных, несвязанных элементов.
Один из способов добиться этого: использовать сетку. Благодаря этой сетке вы можете убедиться, что каждая часть соответствует друг другу и находится в пределах общего макета.
Не бойтесь пробелов
На самом деле, вы должны принять это.
Пробелы привлекают внимание вашей аудитории. Он направляет их взгляды на самые важные части вашей домашней страницы. Отсутствие элемента дизайна, по сути, само по себе является важным элементом дизайна.
Это не просто догадки. Одно исследование показало, что пробелы могут улучшить понимание прочитанного до 20%.
Так что используй. Найдите способы просто выделить цвет фона. Это избавит вас от беспорядка в дизайне и завоюет доверие и внимание вашей аудитории.
Используйте (правильные) изображения
Мы уже говорили о том, что вам нужны визуальные эффекты, чтобы ваша домашняя страница работала. Скорее всего, эти визуальные эффекты будут изображениями.
Но нельзя просто загрузить несколько изображений из Google и надеяться на лучшее. Вместо этого вам нужно найти правильный вариант:
Вместо этого вам нужно найти правильный вариант:
Используйте свои собственные изображения, если можете. Это позволяет избежать проблем с разрешениями, а также более тесно привязывает визуальные эффекты к вашему конкретному бренду.
Если вам нужно использовать акции, будьте изобретательны. Найдите способы сделать их более уникальными для вас и менее похожими на то, что могут сделать ваши конкуренты.
Картинки не обязательно должны быть фотографиями. Если вы просто не можете найти нужное изображение, используйте иллюстрации. Они могут быть изготовлены на заказ и демонстрировать все, что вам нравится.
Убедитесь, что картинки подходят по размеру. Как и любой другой элемент, они должны дополнять основное сообщение, которое вы пытаетесь донести. Все остальное лишнее.
Имейте в виду, что это нелинейный процесс.
Совсем нет.
Процесс написания, разработки CTA и макета/дизайна может идти рука об руку.
Но вы должны сделать правильный дизайн. Лучший текст не будет иметь значения, если вы не сможете привлечь внимание аудитории с первого взгляда с помощью выбора дизайна.
Лучший текст не будет иметь значения, если вы не сможете привлечь внимание аудитории с первого взгляда с помощью выбора дизайна.
Глава 6
Подведение итогов
Ваша домашняя страница, сделанная правильно, станет переворотом всего вашего веб-сайта. Это входная дверь в ваш бизнес, и вы должны убедиться, что она имеет правильную привлекательность.
Что нужно, чтобы ваша аудитория вошла?
Вы должны сделать правильный дизайн, и копирайтинг имеет не меньшее значение. Все зависит от основного понимания вашей аудитории, и, конечно, вам нужны некоторые основные элементы, чтобы заставить это работать.
Но имейте в виду, что помимо этих лучших практик многое субъективно.
Вот где все возвращается к вашей аудитории.
Вы можете создать теоретически отличный веб-сайт и наблюдать за его провалом, потому что ваша аудитория не отреагировала на него. Это означает, что вам нужен последний шаг: тестирование и улучшение.
К счастью, на домашней странице можно протестировать практически все.





 Выберите свой вариант и узнайте больше о соответствующей подписке.
Выберите свой вариант и узнайте больше о соответствующей подписке.



 Маркеры справа показывают прогресс и позволяют переключаться между прокрутками.
Маркеры справа показывают прогресс и позволяют переключаться между прокрутками.








 Они также довольно запоминающиеся.
Они также довольно запоминающиеся. Высококачественные фотографии продукта в сочетании с забавными цветами и узорами сразу же дают вам представление о том, что представляет собой этот бренд.
Высококачественные фотографии продукта в сочетании с забавными цветами и узорами сразу же дают вам представление о том, что представляет собой этот бренд.

 Большое внимание уделяется качеству их продукции и оборудования, их основным отличительным чертам.
Большое внимание уделяется качеству их продукции и оборудования, их основным отличительным чертам. Их домашняя страница предназначена для того, чтобы смело выделять их, и пусть это говорит в основном.
Их домашняя страница предназначена для того, чтобы смело выделять их, и пусть это говорит в основном. Нам также нравится прямой и простой язык, используемый на каждом этапе.
Нам также нравится прямой и простой язык, используемый на каждом этапе. Ark Shelter предпочитает сосредотачиваться на отдельном объекте в локации, чтобы показать своим посетителям больше того, на что похож конечный результат.
Ark Shelter предпочитает сосредотачиваться на отдельном объекте в локации, чтобы показать своим посетителям больше того, на что похож конечный результат.
