Подборка любимых фишек для группы Вконтакте — SMM блог Артемия Иванова
Добрый день, уважаемые читатели моего блога!
Вот выкладываю я все свои кейсы по настройке рекламы, делюсь с вами настройкой рекламы, показываю отчеты эффективности. Пора раскрыть секреты по оформлению и ведению групп Вконтакте.
Динамическая обложка
Чтобы не отставать от современных трендов, прикрутите вашему сообществу «динамическую обложку» Вконтакте! Чтобы визуально позиционировать группу. Как это сделать? Все очень просто.
Я в последнее время использую сервис https://dycover.ru/. Он позволяет вынести в обложку необходимую информацию, а также имеет встроенный механизм «конкурса». Плюс имеет кучу готовых шаблонов на любой вкус. А «виджеты» позволят отобразить лучших ваших подписчиков. В связке с тематическим конкурсом поможет вам повысить активность в вашем сообществе.
Оформление сообщества
Далее. Существуют онлайн-сервисы для оформления сообществ ВКонтакте без знания фотошопа и wiki-разметки. Ищите, гуглите, настраивайте. Поможет прилично вам сэкономить время. Не забывайте при верстке про UTM метки.
Ищите, гуглите, настраивайте. Поможет прилично вам сэкономить время. Не забывайте при верстке про UTM метки.
Статьи
Используйте в большом количестве статьи! Это удобно! В вашей группе есть раздел, где собраны все опубликованные статьи.
Назначьте этот блок главным или второстепенным в настройках — тогда материалы будут отображаться прямо над стеной или справа. Делайте в статьях подборки, делитесь советами, собирайте ответы на популярные вопросы — всю полезную информацию клиенты найдут по прямой ссылке.
Использование Товаров
Используйте раздел «Товары» по максимуму!
Из карточки товара можно вести пользователя на сайт. Чтобы добавить ссылку, перейдите в управлении сообществом к настройкам «товаров» — там появился новый раздел «тип кнопки». Выбирайте пункт «ссылка на товар» и название кнопки: «купить», «перейти в магазин». Для каждого товара можно установить свою ссылку — просто начните редактировать его карточку.
Автоматическая выгрузка Товаров Вконтакте
Нет времени выкладывать товар вручную?
Тогда к вашим услугам сервис по выгрузке товаров soc-commerce.com.
Переходите, знакомьтесь, выгружайте. Лично протестирован мной. Имеет высокую скорость «залива» товаров.
А также приятные цены. Удобен также тем, что понимает выгрузку в формате.php. А также сразу же выгружает товары по вашим категориям и имеет гибкую настройку выгружаемого описания по шаблонам. Также тут присутствует автообновление каталога.
Вам не придется каждый день редактировать цены вручную.
Отзывы Вконтакте
Работайте с отзывами! А одноименное приложение вам в этом поможет! https://vk.com/app6326142. Быстро отреагировать на новый отзыв это очень важно. В этом приложении администратор сообщества будет мгновенно оповещён о новом отзыве, чтобы быстрее на него отреагировать, а пользователь получит личное сообщение с ответом администратора от имени сообщества.
Поэтому продолжить диалог с пользователем можно уже в личных сообщениях сообщества, что очень удобно! Протестирован лично мной:
LiveWidget
Также вы можете «прикрутить» к вашей группе отличное приложение LiveWidget.
Виджет идеально подойдет для привлечения внимания. Вы можете сами установить любой текст сообщения, название кнопки, а так же ссылку, по которой будут переходить посетители.
Но есть одно но. Ссылка должна вести на wiki-страницу или на раздел внутри Вконтакте. Протестирован лично мной и показал отличные результаты.
Чат-боты
У вас нет еще чат-бота в «сообщениях сообщества»? Тогда самое время его завести!
С помощью конструктора ботов можно легко создать бота для своей группы ВКонтакте без навыков программирования. Установите приложение, добавьте команды или введите наиболее часто задаваемые вопросы, на которые бот будет отвечать подписчикам вашей группы.
Или сделайте сложные диалоги с ботом с помощью раздела цепочки. Ставьте, смотрите, изучайте. Например, обратите внимание на внутреннее приложение: https://vk.com/smartbot_app. Либо, рассмотрите https://robochat.io/ вот этот конструктор, который имеет обширный набор плагинов и «фич».
Ставьте, смотрите, изучайте. Например, обратите внимание на внутреннее приложение: https://vk.com/smartbot_app. Либо, рассмотрите https://robochat.io/ вот этот конструктор, который имеет обширный набор плагинов и «фич».
«Форма сбора заявок»
Обратите внимание еще на приложение «Форма сбора заявок» https://vk.com/app6013442 Приложение подойдёт для записи клиентов, предварительной регистрации, подписки на рассылки, запросов информации, подключения услуг и много другого.
Создавайте формы заявок под свои задачи и используйте их в рекламных кампаниях.
Автопостинг
Еще не пользуетесь автопостингом? Значит вы не экономите свое время! Обратите внимание на мой любимый сервис автопостинга SMMPLANNER — https://smmplanner.com. Автопостинг — это автоматическая публикация текста, фото и видео материалов, по заранее запланированному расписанию. Вы планируете любое количество публикаций на неограниченный период времени.
После этого сервис SMMplanner публикует ваши посты в автоматическом режиме в назначенное время.![]() Объединяйте аккаунты соцсетей в проекты и настраивайте все необходимые функции для оформления публикаций: геометки, хештеги, опросы, стикеры и многое другое!
Объединяйте аккаунты соцсетей в проекты и настраивайте все необходимые функции для оформления публикаций: геометки, хештеги, опросы, стикеры и многое другое!
Опросы
Еще один тренд — это опросы. Подписчики активно реагируют на них. Даже те, кто обычно вам не ставит лайк под обычными постами.
Не забывайте всегда делать опрос с красивым уникальным фоном. Используйте изображения размером больше 510×200 пикселей, чтобы красиво оформить опрос. Тогда он точно не останется без внимания!
Кто покинул Вашу группу Вконтакте
Хотите узнать, кто покинул вашу группу Вк? Тогда это приложение https://vk.com/app3046467 к вашим услугам.
Дезертир — приложение, которое показывает, кто вступил/вышел из любой группы. Пользоваться можно бесплатно! Данные по подписчикам появятся не сразу, надо подождать примерно 15 часов. Подключите группы и загляните в это приложение на следующий день.
Canva
Надоело верстать вручную картинки для постов? Тогда Canva вам в помощь! https://www. canva.com Этот онлайн-редактор имеет галерею готовых макетов, которые помогут с продвижением в ВК. Сделайте ваш пост ВКонтакте красочным и неповторимым! Примерьте на себя роль дизайнера, даже если вы никогда раньше не работали с подобными программами: blush:
canva.com Этот онлайн-редактор имеет галерею готовых макетов, которые помогут с продвижением в ВК. Сделайте ваш пост ВКонтакте красочным и неповторимым! Примерьте на себя роль дизайнера, даже если вы никогда раньше не работали с подобными программами: blush:
Видеоконтент
Разнообразьте вашу ленту видеоконтентом! Рекомендую https://supa.ru/.
Это хороший видеоконструктор прямо в браузере! Вы задаете фон, расставляете элементы, определяете порядок их появления и… ваш ролик готов. Без специалистов и бюджетов. Кстати, им пользуются популярные паблики. Берите на заметку.
На этом все.
Зачем нужна группа ВКонтакте, если можно сделать сайт ?
Зачем делать группу в ВКонтакте
Всем привет! Сегодня я хотел бы поговорить о том, зачем нужно создавать группу Вконтакте. Понятно, что группа — источник какой либо информации, но давайте будем говорить о группах с позиции администраторов, а не обычных пользователей. Что полезного может дать группа Вконтакте? Почему они набирают такую популярность и как это можно сочетать с сайтом? Давайте разбираться.
Зачем нужна сайту группа ВКонтакте — для трафика
Если создать активную и качественную группу — можно получать хороший трафик на свой сайт. Такая группа, как правило, ежедневно должна обновляться, содержать интересный контент, опросы, голосования и т.п. Люди должны комфортно чувствовать себя на странице. Особой популярностью, как я заметил, пользуются спортивные группы. Ведь именно в этих группах вы ежедневно можете присылать тематические фотографии и много того, чего не напишите на сайте или в рассылке. Таким образом, группа ВКонтакте для сайта является хорошим инструментом для привлеченияваших новых клиентов и читателей.
Зачем делать группу в ВКонтакте — для заработка
Безусловно, 90% групп созданы для заработка. Поэтому они и раскручиваются, поэтому в них вкладывают такие деньги. Кстати, о том, как раскрутить группу Вконтакте вы можете прочитать ниже. В наше время можно накручивать все что угодно: лайки, опросы, комментарии. Поэтому многие такие группы, во всяком случае, на первых парах, раскручиваются и накручиваются искусственно.
Зачем создавать группу ВКонтакте — для мероприятий
Часто группы создаются для того, чтоб собрать участников на какие-то мероприятия: сходки, гулянки и т.д. и В наше время практически каждый ресторан, клуб, караоке уже обзавелись группами в Вконтакте. Потому что люди, которые часто посещают такие места хотят получать как можно больше информации о них. К примеру, вам вы всегда сможете узнать когда будут новые события, празднования, вечеринки и т.п . Как правило, в таких группах мало людей, но они очень активны.
Сделай группу ВКонтакте для самопиара
Можно создать группу про себя. Так делают большинство музыкантов. Кстати, это прекрасный способ заявить о себе и продвигать свой бренд. Я знаю много исполнителей, активно развивающих группы в Вк, ибо именно в этих группах появляются первые поклонники. Так же вы можете создать группу для самопрезентации при устройстве на работу, сделать из нее портфолио и отвечать на вопросы работодателей.
Зачем нужны закрытые группы ВКонтакте
У моего сына видел группу 11 «А» класс. Туда вступили ученики его класса и решали задачи, обсуждали домашние задания и т.п. Естественно такая группа не нуждается в раскрутке, т.к. сыну достаточно было сообщить о ней всем своим одноклассникам.
Туда вступили ученики его класса и решали задачи, обсуждали домашние задания и т.п. Естественно такая группа не нуждается в раскрутке, т.к. сыну достаточно было сообщить о ней всем своим одноклассникам.
Это яркий пример того, зачем нужна закрытая группа Вконтакте. Вы можете создать свою группу состоящую только из тех с кем хотите общаться и обсуждать интересующие вас общие темы.
Зачем нужен сайт, если есть группа ВКонтакте
Часто многие полагают, что если есть группа ВКонтакте, то сайт не нужен. Но это ошибочное утверждение. Давайте разберемся зачем нужен сайт вообще. Ниже мы приведем несколько основных причин по которым создают сайт для бизнеса:
- Лицо компании (визитная карточка)
- Виртуальное круглосуточное представительство компании
- Дешевый способ рекламы товаров и услуг
- Средство информирования потребителей
Сайты так же создают и частные лица у них на это свои причины из которых можно выделить две основных:
- Самопрезентация
- Средство заработка
Таким образом если у вас есть группа ВКонтакте, то создавать сайт имеет смысл, тогда когда ваша группа не завязана только на общение. Если вы хотите продвигать свой бизнес в Интернет или себя лично, то чем больше каналов по которым к вам придут люди тем лучше. А сайт как раз является одним из основных таких каналов. При помощью поисковых систем на него будут попадать посетители и соответственно о вас или вашем продукте узнает больше людей. Поэтому если у вас нету еще сайта, а есть группа ВКонтакте, то нужно срочно подумать о том как создать свой сайт.
Если вы хотите продвигать свой бизнес в Интернет или себя лично, то чем больше каналов по которым к вам придут люди тем лучше. А сайт как раз является одним из основных таких каналов. При помощью поисковых систем на него будут попадать посетители и соответственно о вас или вашем продукте узнает больше людей. Поэтому если у вас нету еще сайта, а есть группа ВКонтакте, то нужно срочно подумать о том как создать свой сайт.
Зачем нужно раскручивать группу ВКонтакте
Зачем раскручивать группу ВКонтакте
После того как вы создали группу ВКонтакте вы можете задаться вопросом, а как привлечь в нее посетителей. Конечно если это закрытая группа ВК, то наверняка у вас есть критерии отбора ее подписчиков. Может это сотрудники вашей работы или же посетители какого-либо закрытого клуба. В этом случае раскруткой группы будет простое информирование тех людей для которых создавалась эта группа.
Но большинство групп ВКонтакте создаются открытыми, для того чтобы каждый желающий смог подать заявку на вступление в нее. Но как же найти людей которые захотят подписаться на вашу группу ? Именно для этого и нужно раскручивать группу ВКонтакте, для привлечения большего количества подписчиков. Я думаю вряд ли вы создавали группу чтобы она была пустая 🙂 Если вы хотите бесплатно раскрутить свою групп, то можете почитать об этом наши статьи:
Но как же найти людей которые захотят подписаться на вашу группу ? Именно для этого и нужно раскручивать группу ВКонтакте, для привлечения большего количества подписчиков. Я думаю вряд ли вы создавали группу чтобы она была пустая 🙂 Если вы хотите бесплатно раскрутить свою групп, то можете почитать об этом наши статьи:
- Как бесплатно раскрутить группу вконтакте
Зачем нужна группа ВКонтакте для бизнеса
Как правило большинство компаний останавливаются на создании сайта в Интернете. Они считают, что этого достаточно. Тем не менее более продвинутые директора знают что развивать свою компанию в Интеренет нужно не только с помощью сайта, но и с помощью сообществ в социальных сетях. Если вы спросите зачем нужна группа ВК для бизнеса, то ответ будет очевиден — для привлечения большего количества клиентов. Но это еще не все. С помощью групп в социальных сетях ваш бизнес будет более открыт для общения со своими клиентами. Вы сможете получать обратную связь и отзывы о своих продуктах или услугах. Тем самым, группа ВКонтакте для бизнеса является хорошим инструментом по его постоянному улучшению, увеличению качества продукции и оказываемых улсуг.
Тем самым, группа ВКонтакте для бизнеса является хорошим инструментом по его постоянному улучшению, увеличению качества продукции и оказываемых улсуг.
Зачем оформлять группу ВКонтакте
Зачем оформлять группу вконтакте
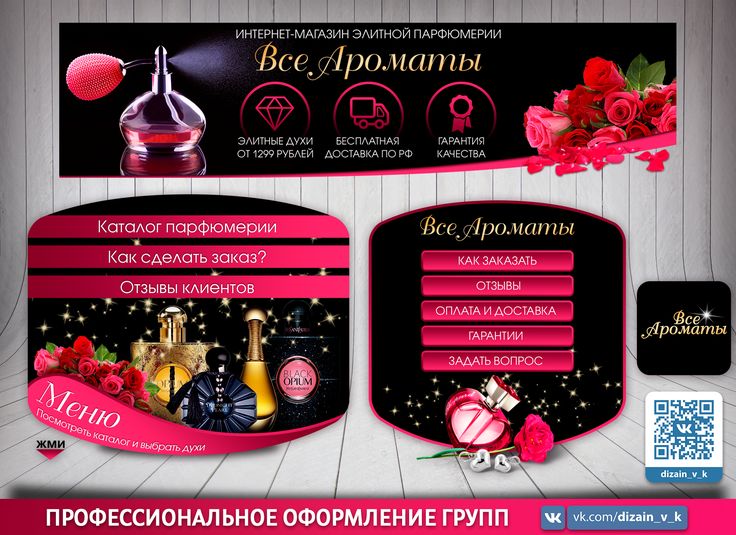
Оформление группы ВКонтакте необходимо для того, чтобы выделить ее из массы других схожих по тематике групп. Если вы хотите, чтобы она была узнаваема и индивидуальна, чтобы вашим подписчикам было приятно в нее заходить, то оформление группы ВКонтакте это обязательная задача любого администратора группы.
Лично в моем опыте, после должного оформления группы, увеличилось ежедневное количество посещений и подписок. Поэтому не забывайте о таком важном моменте как оформление группы ВКонтакте.
В заключении
В заключение хотелось бы отметить, что группы ВКонтакте создаются сотнями каждый день, но из-за отсутствия опыта или желания у их создателей они так же сотнями и умирают. Поэтому прежде чем делать свою группу ВКонтакте хорошо подумайте для чего она вам, что вы хотите на ней размещать и как часто. Подойдите к созданию группы со всей серьезностью, так как подошли бы к созданию нового бизнеса и тогда ваша группа ВКонтакте будет процветать.
Подойдите к созданию группы со всей серьезностью, так как подошли бы к созданию нового бизнеса и тогда ваша группа ВКонтакте будет процветать.
КАК СКАЧАТЬ КУРС
«Зачем нужна группа ВКонтакте для бизнеса, если есть сайт?» Для того чтобы скачать курс необходимо зарегистрироваться !
Как красиво оформить вашу группу вконтакте самому — как грамотно оформить группу — пошаговая инструкция
24.03.2017 v 22:16 Avtor Дмитрий Провоторов / 0
Пришло время покорять социальную сеть VK и надо показать лицо своего бизнеса?
Если всё так, то вы попали на верную статью. Здесь мы обсудим, как оформить группу [эмм, поправлюсь сообщество] в социальной сети VK и о вас сложилось хорошее впечатление у пользователей. Времена меняются, а люди становятся умнее и сразу могут разгадать
Времена меняются, а люди становятся умнее и сразу могут разгадать
Как вы уже наверняка знаете, VK предоставляет 3 варианта создания групп [ сообществ ]:
- Группа
- Публичная страница
- Мероприятие
Исходя из ваши целей и задач — определите для себя, какой вариант подходит больше вам. Естественно, что мероприятия создаются под какие-либо события. Давайте разберемся — что выбрать — группу или паблик?
На самом деле, возможности группы и паблика ВКонтакте не слишком отличаются.
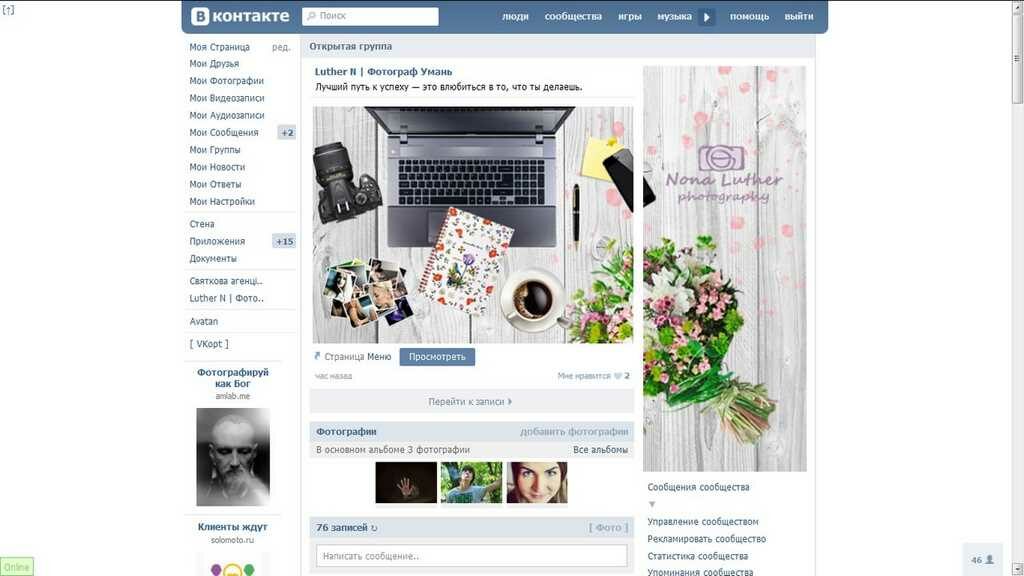
Создайте паблик, а не группу.Есть ряд преимуществ паблике вместо группы. Паблик проще в оформлении и в пользовании, также он есть в блоке интересных страниц пользователей. На основании этого можно узнать интересы пользователя. В данном случае – это фотография и всё, что связано с ней.
Что касаемо группы — на её стене могут задавать вопросы потенциальные клиенты. Поначалу это выглядит, как преимущество, но лишь, если у вас нет контент-плана и вы ставите цель лишь на том, что люди начнут спрашивать. Но в таких группах вовлеченность очень слабая.
Но в таких группах вовлеченность очень слабая.
Также в группах есть возможность инвайтить друзей. В паблике эта функция урезана. Но вряд ли ваши друзья — это ваша ЦА, которой вы собираетесь продавать услуги, либо товары. Поэтому ориентироваться на инвайтинг тоже нет большого смысла.
Ещё одно из преимуществ группы — это возможность добавлять приложение Интернет-магазина на безопасном протоколе https через iframe приложение, что позволит пользователю оформлять заказ, не выходя из социальной сети.
Заголовок сообществаТеперь затронем тему заголовка нашего сообщества. Как правильно сделать заголовок, чтобы он сработал на наш бизнес и начал давать трафик. Например, ваш род деятельности — продажа женской одежды в Нижнем Новгороде.
Зайдя в Яндекс вы сможете увидеть, что…
Группа попала в топ выдачи ПС по этому запросу и кое-как ранжируется по этому запросу. Соответственно было бы разумно так назвать свою группу, чтобы попасть в выдачу, как Яндекса, так и поиска Вконтакте.
Род деятельности – ключевое слово, по которому пользователи потенциально могут вас искать – если ваш род деятельности привязан к городу, то в самой группе также можно указать город, где вы находитесь, поисковые системы проидентифицируют по геолокации вашу группу.
В идеале формат названия выглядит вот так:
Интернет-магазин женской одежды | Lovandzzoo
где, «Интернет-магазин женской одежды» — ключевой запрос
Lovandzzoo — название вашего бренда
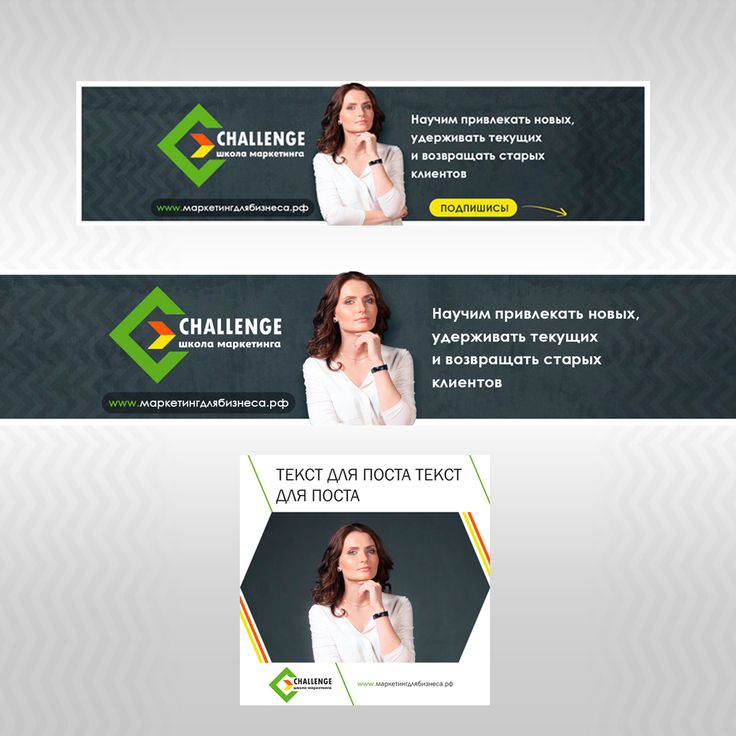
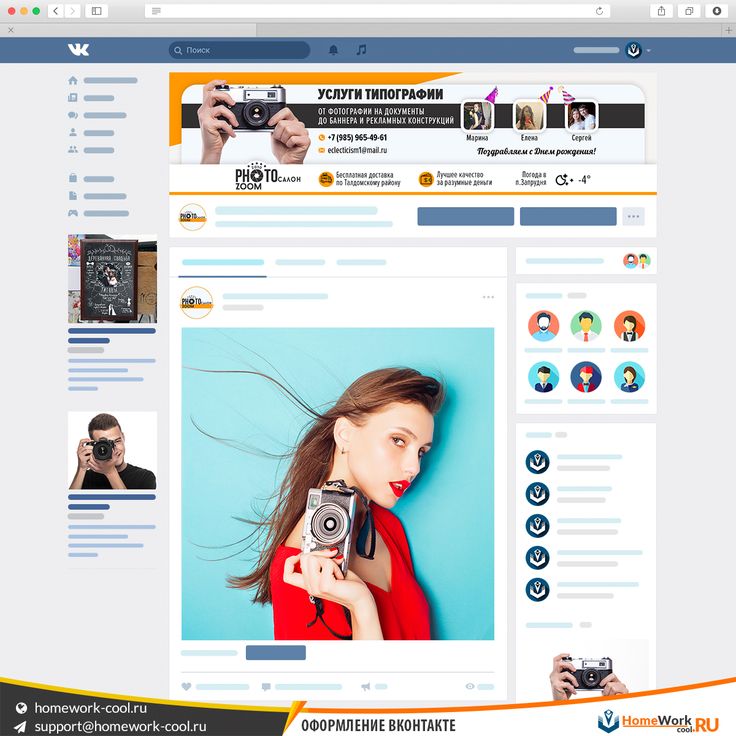
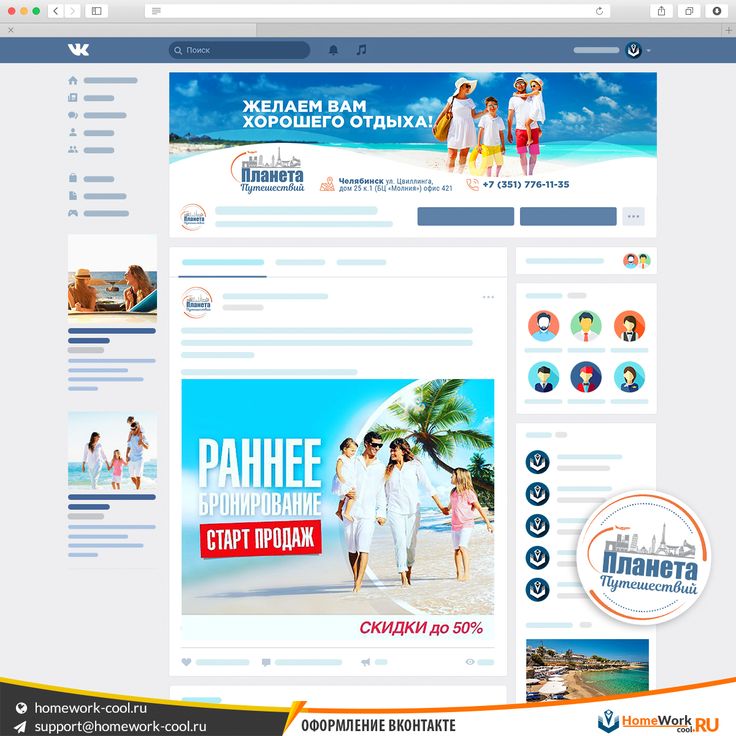
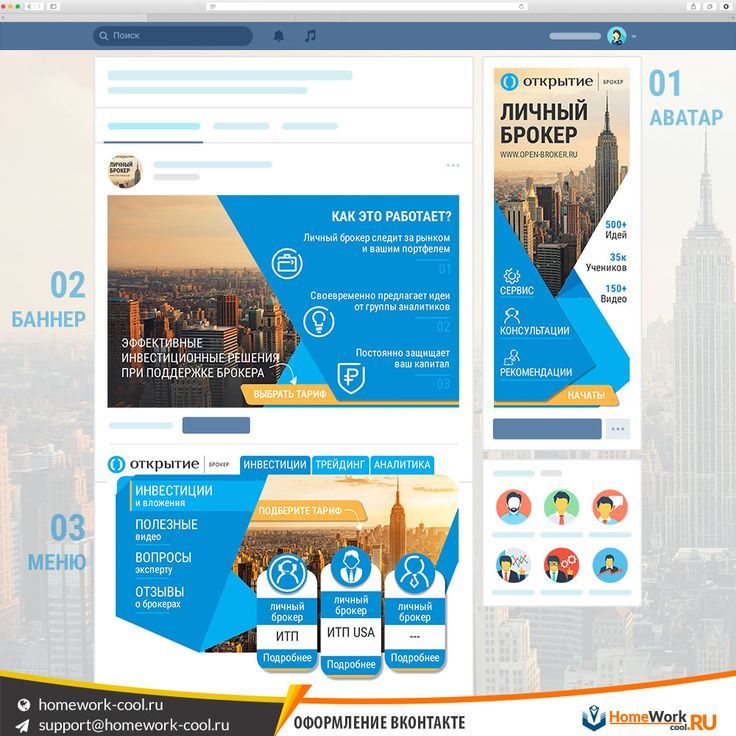
Аватар и обложкаДизайн — не важная шестеренка в механизме интернет-бизнеса, но приятно оформленная группа без подозрительного и дешевого дизайна вызывает доверия больше. И оформление сообщества начинается с грамотно оформленной аватарки и обложки сообщества.
Аватар сообщества – это лицо вашей компании и на нём должно отражаться и позиционирование компании, и контактные данные. Указать необходимо:
- род деятельности
- логотип и название бренда
- телефон
- призыв к действию – к примеру, «Подпишись, чтобы позаботиться о своём здоровье и внешности».

- стрелка, указывающая подписаться.
- также указывайте адрес и внешний ресурс – сайт.
Пример хорошей авы:
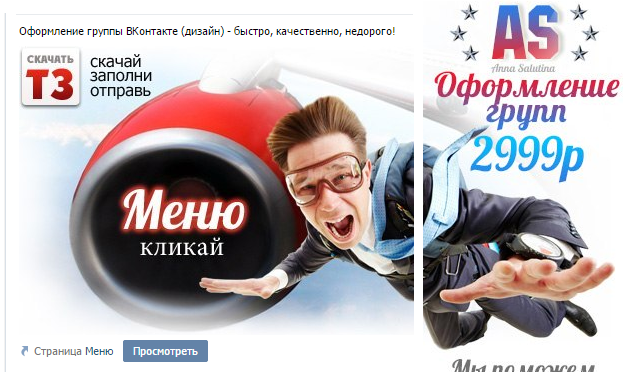
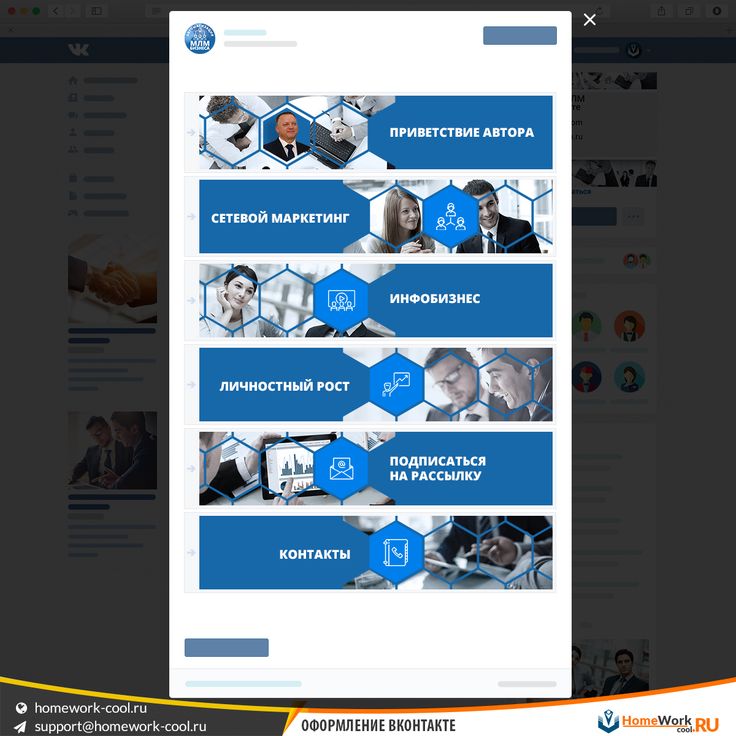
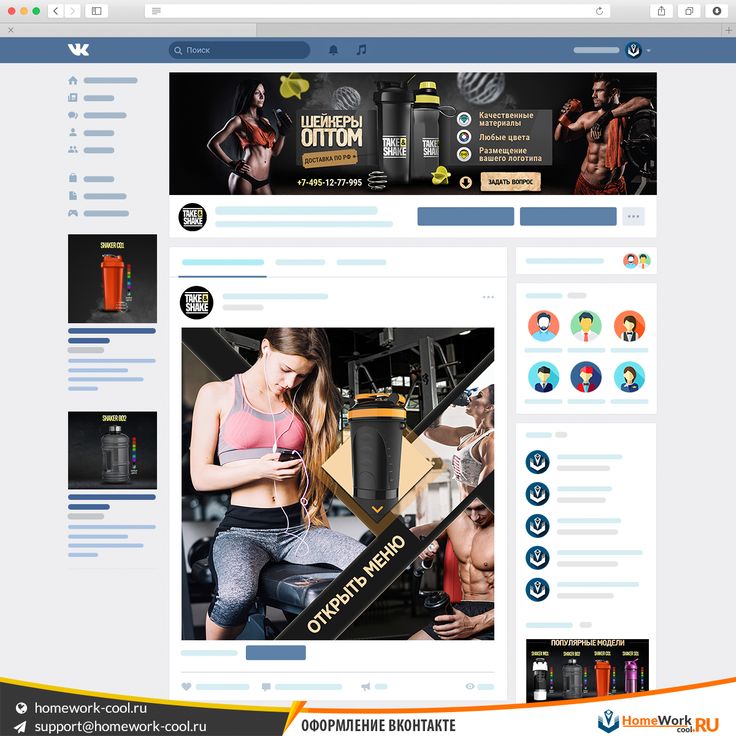
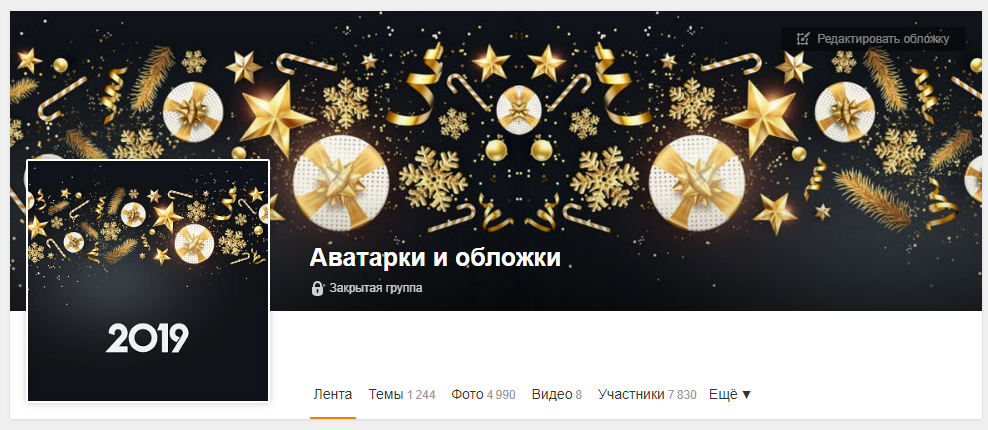
Теперь поговорим об оформлении обложки, которая сейчас набрала популярность после нововведений Вконтакте. В принципе подход такой же как и к оформлению аватарки, только всё теперь переводим в горизонтальное положение. Вот несколько примеров хороших обложек с разным дизайнерским стилем оформления. Одно в них общее — понятно, куда человек попал и что он видит. Обложка должна отвечать на вопросы «Что это?».
Обратите внимание на последнюю обложку и указывающие стрелки на:
- логотип
- бренд
- о чём паблик
- чем полезен контент для подписчиков
- и что получит пользователь, если подпишется
Тоже самое можете делать и вы — это стандартная работающая структура грамотного оформления обложки сообществ.
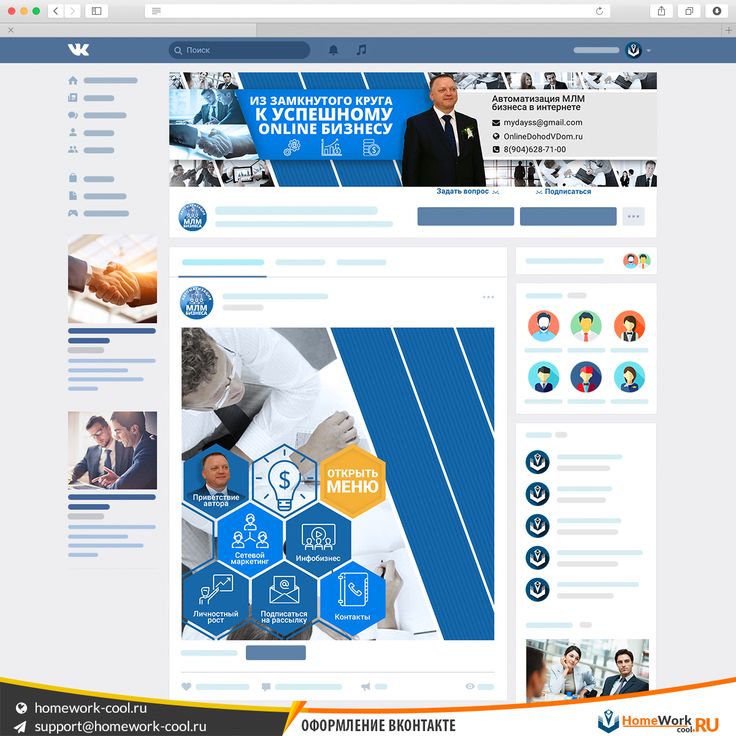
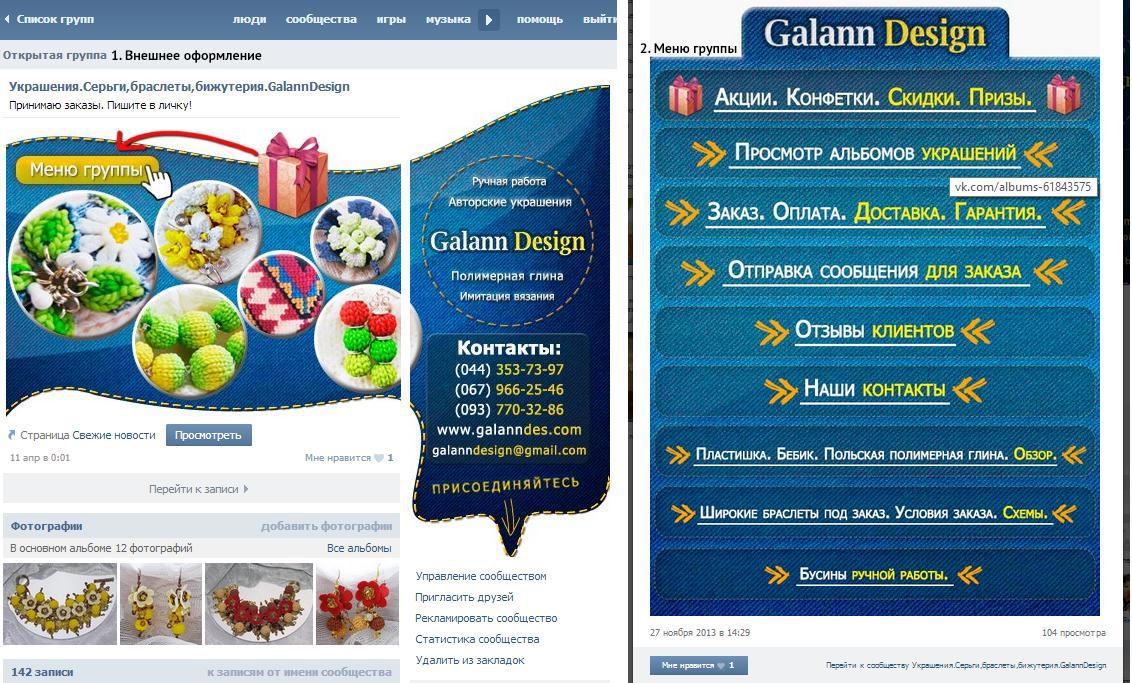
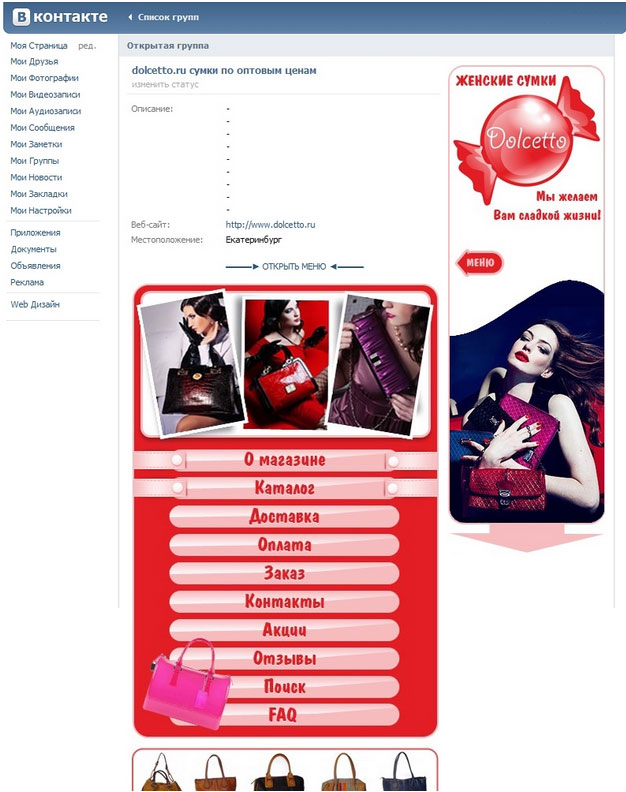
Можете внедрить популярные вики-меню в оформление сообщества. Главное продумать структуру меню, потому что в некотором смысле, создавая с помощью вики-разметки менюшку — вы создаете мини-сайт в социальной сети и пользователь не должен заблудиться в нём. Посмотрите вот это вики-меню и поймете, что значит грамотная структура вики-меню.
В зависимости от ниши вики-меню может содержать в себе следующие разделы
- если это продажа физ. товаров и услуг — условия доставки, категории товаров, прайс-листы, как заказать, описание и т.д.
- если продажа инфопродуктов
— это структурированная база контента.
Ещё пример хорошей меню:
СсылкиВ ссылках указывайте все ваши внешние ресурсы — лид-магниты, основные сайты, каналы в других соцсетях, куда будет переходить аудитория. Это будет способствовать повышению трафика на ваш ресурс из социальных сетей.
Читайте также>>>>
Жизненно Необходимые Инструменты Интернет-Маркетинга [ Чем Вооружиться В Интернет-Бизнесе ]
Продвижение в Facebook. 5 Ключевых Пунктов Успешного Промопостинга +1 Секретный Трюк
5 Ключевых Пунктов Успешного Промопостинга +1 Секретный Трюк
Content is King
Content is King
Сказал однажды Билл Гейтс и был прав. Социальные сети существуют и популяризированы из-за наличия в них постоянно генерируемого контента. Без него группа выжигается и про неё забывают. Поэтому регулярно необходимо постить, чтобы напоминать о себе.
Но как правильно оформлять посты, чтобы их лайкали и расшаривали?
Здесь всё очень просто — не надо использовать в постах картинки с дешевым дизайном и унылым копирайтингом – их не то что пользователи не любят, сама социальная сеть игнорирует такой формат контента. Вот как примерно должна выглядеть картинка.
Никто не требует от вас дизайнерских работ, а лишь приятный и не раздражающий глаз дизайн. Если визуально контент воспринимается хорошо, то вероятность его расшаривания велика.
ЧПС (ЧеловоекоПонятныеСсылки) в постахСтарайтесь не указывать оригинальные ссылки, или ссылки с UTM-метками, а сокращать их с помощью сервиса vk. com/cc в заголовке, под заголовком поста. Пользователи ВК игнорят посты с длинными ссылками (особенно вначале). Их интересует контент. Ужать ссылки в постах с помощью vk.com/cc
com/cc в заголовке, под заголовком поста. Пользователи ВК игнорят посты с длинными ссылками (особенно вначале). Их интересует контент. Ужать ссылки в постах с помощью vk.com/cc
Пример хорошей ссылки: — vk.cc/5YF9Yx
Здесь, на конкретном примере вы можете наблюдать, как смотрится такая ссылка в посте:
Старайтесь также не использовать очевидные и банальные заголовки. Цель заголовков — привлечь внимание подписчиков сообщества в новостной ленте. Например, заголовок «16+1 Эффективных и Лечебных Свойств Тыквенного Масла, о Которых Не Догадываются 95% Людей на Планете» сработает лучше на внимание аудитории, чем невзрачное «Свойства тыквенного масла». Старайтесь добавлять цифр и конкретики в заголовок. Тогда пост притянет внимание.
Разнообразьте контентОпределите минимум 30 тем (потребностей), которые могут тесно соприкасаться с вашим направлением и с помощью таймера запустите постинг.
Составьте интересный контент по своей нише. Например в теме спорта — можно писать мотивационный контент, обучающий и экспертный контент. Список потребностей можно сделать бесконечным и проблема в выборе формата, что постить сама собой отпадёт. В каждом посте использовать разные призывы к действию с обоснованием причины – «Поставьте лайк, если было полезно», «Сделайте репост, если считаете, что об этом должны узнать все Ваши друзья».
Например в теме спорта — можно писать мотивационный контент, обучающий и экспертный контент. Список потребностей можно сделать бесконечным и проблема в выборе формата, что постить сама собой отпадёт. В каждом посте использовать разные призывы к действию с обоснованием причины – «Поставьте лайк, если было полезно», «Сделайте репост, если считаете, что об этом должны узнать все Ваши друзья».
Добавить эмодзи в посты, чтобы сделать их более красочными и привлекательными. Но не переспамьте.
Узнайте, Как Провести Вебинар С Полной Отдачей И Получить От Этого Profit
Видео
Во всех видео, загруженных на YouTube вставлять обложку, чтобы была упаковка и обёртка, которая зацепит внимание пользователя. Видео без обёртки очень сыро выглядят, в которых уже понятно, что будет и нет интереса их загружать.
Вот пример, как должна выглядеть обложка видео:
Кликабельность видео с обложкой в разы больше, потому что есть упаковка — обёртка, которая привлекает аудиторию. Картинка должна сыграть свою роль – вызов интереса, что же внутри.
Картинка должна сыграть свою роль – вызов интереса, что же внутри.
Внедряйте!
ТоварыРаздел товары – цены указываются по возрастанию – на витрине должны быть самые низкие цены.
Подробное описание в самой карточке товара. И если есть сайт – до ссылку на карточку товара. Кнопка «Написать продавцу» привязывается к личным сообщениям человека, который ведет группу, или менеджеру, который следит за группой
Добиваем сообществоНаполняем раздел обсуждения и создаём в нём подразделы — «Ваши вопросы», «Как заказать», «Вакансии». Также для разнообразия можете создать опросник.
Контакты — тоже не забываем заполнять. Чтобы человек понимал к кому обращаться — по вопросам заказа товара, рекламы или ваших услуг.
Чтобы понимать кому задавать вопрос — напишите должность — менеджер и обязанности человека. Так вы быстрее дадите понять пользователю, к кому он должен обратиться со своим вопросом.
Самое главное, чуть не забыл 🙂 — наполняем описание группы нужной информацией со всеми исходящими ссылками. Обязательно разделяйте описание блоками текста по 3-4 строчки, чтобы текст был читаемым — копирайтинговые правила читабельности текста ещё никто не отменял.
Обязательно разделяйте описание блоками текста по 3-4 строчки, чтобы текст был читаемым — копирайтинговые правила читабельности текста ещё никто не отменял.
Вот пример, как грамотно должно быть описание в сообществе:
P.S.Ну что скажете? Полезен ли был контент?
Поняли, как необходимо оформить группу в Вконтакте?
Если да — то жду обратной связи в комментариях — я отвечаю моментально. Не успеете моргнуть. Люблю подискутировать на тему продвижения в социальных сетях. Увидимся в большом интернет-бизнесе!
— Дмитрий
Как сделать меню для группы ВКонтакте с помощью вики разметки
Содержание
- 1 Аватарка для группы вк
- 2 Шапка для группы вк
- 4 Меню для группы ВК
- 5 Кнопка меню вк
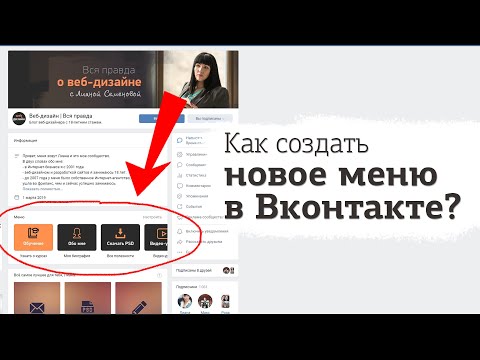
- 6 Как создать новое меню ВКонтакте
- 7 Зачем группе оформление
- 8 Возможности Вконтакте
- 9 Обложка
- 10 Аватарка
- 11 Меню с кнопками
- 12 Вики-меню
- 13 Товары
Кроме создания сайта, часто заказывают комплексное оформление аккаунтов соцсетей в едином стиле. Самое популярное – это создание меню в вк (для группы в контакте), оформление канала на ютубе и инстаграмма.
Самое популярное – это создание меню в вк (для группы в контакте), оформление канала на ютубе и инстаграмма.
В этой статье я расскажу как сделать адаптивное меню для сообщества вк.
Для создания красивого меню – нужны мало мальские знания графических программ (фотошоп, гимп, корел, илюстратор).
Я делаю в фотошопе.
Для начала я нашел подходящие картинки. Очень хорошие изображения можно найти на фотостоках, но они платные (стоимость можно включить в стоимость заказа, если вы делаете меню на заказ).
Картинки для оформления группы вкИз картинок собираем макеты для оформления группы:
- аватарка
- шапка группы
- кнопка вызова меню
- меню
Так как мы делаем правильное меню для группы, то про минимальные размеры я говорить не буду, только рекомендованные размеры в вк для нормального отображения на всех устройствах.
Аватарка для группы вк Ава обычно это логотип компании. Если логотипа нет, то вы можете скачать подходящий по теме файл на том же фотостоке и изменить его под себя.
Я так и сделал – скачал подходящий логотип и немного его доработал.
Размер аватарки рекомендую делать 200 x 200 px (учтите что картинка будет обрезаться окружностью)
Выбор области для миниатюры (аватарки)Шапка для группы вк
Шапка (обложка) группы это место для полета фантазии. Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Создавая шапку группы вк нужно учитывать особенности отображения размеров на разных устройствах.
Размер шапки вк для ПК
Основной размер шапки 1590 x 400 px
Размер шапки в VK для компьютераРазмер шапки вк в мобильном приложении
В мобильном приложении шапка обрезается. 83 px срежется сверху и по 197 px по бокам.
Видимая часть в приложении 1196 x 317 px (сюда должна поместится вся важная информация)
Размер шапки в ВК в приложенииНо в приложениях по бокам располагаются дополнительные элементы. Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.
Ещё по 140 px слева и справа.
Кстати! Вот тут можно посмотреть все размеры вк.
И так, у меня получилась вот такая шапка (обложка)
Готовая шапка для группы вконтактеЗаходим в Управление
Обложка сообщества → Загрузить. И выбираем нашу картинку.
Как сделать меню в группе ВК
Меню в ВК делается с помощью wiki-разметки (это специальный язык программирования созданный для ВКонтакте).
Для меню нужно создать вики-страницу. Делается это так:
Скопируйте и вставьте в адресную строку такой код (с вашими данными)
http://vk.com/pages?oid=-123456789&p=МЕНЮ
Где 123456789 это порядковый номер (ID) вашей группы.
Взять его можно в адресной строке.
ID группы ВКа МЕНЮ – это название страницы.
В результате у вас появится вот такая новая страница.
Новая вики-страница с названием МЕНЮНажимаем “Наполнить содержанием”. И мы попадаем в редактор страницы.
Если треугольные скобки обрамлены в синий квадрат, то значит включен режим вики-разметки.
Если скобки синие без рамки, то вы в визуальном редакторе.
Нам нужен редактор вики-разметки. Тут мы будем прописывать код для меню в вк.
Но перед написанием кода, посмотрите в адресную строку.Скопируйте все символы до знака вопроса (?) – это адрес вашего меню.Запишите его!
Меню для группы ВК
С начала его нужно сделать (в графическом редакторе).
Я сделал такое меню:
картинка меню группы вкТеперь в фотошопе (инструментом “Раскройка”) я разрезаю меню на равные части.
весь макет режим на равные частиТам же в фотошопе нажимаем Файл → Сохранить для Web…
Выделяю все части и сохраняю в формате Png-24.
В итоге у меня получилось 12 частей.
Вики-разметка не предусмотрена для правильного отображения в мобильных приложениях. Поэтому всегда режьте меню на равные части или делайте меню в один столбец. Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Теперь все получившиеся куски надо загрузить в альбом группы.
Я для этого создаю отдельный альбом с названием “Технический”. Туда я переношу и аватарку и картинку шапки.
Что-бы вновь перейти к режиму редактирования – нужно нажать значок Карандаша в верхнем углу.
Нажми для редактированияМеню всегда делайте таблицей, что-бы кнопки не скакали когда смотришь группу через приложение
В общем пишем так (но со своими значениями):
{|noborder;nopadding |- | [[photo-176307581_456239020|300x100px;nopadding;nolink| ]] | [[photo-176307581_456239021|300x100px;nopadding;nolink| ]] |- | [[photo-176307581_456239022|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] | [[photo-176307581_456239023|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] |- | [[photo-176307581_456239024|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] | [[photo-176307581_456239025|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] |- | [[photo-176307581_456239026|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] | [[photo-176307581_456239027|300x100px;nopadding|https://vk. com/topic-176307581_39164350]] |- | [[photo-176307581_456239028|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] | [[photo-176307581_456239029|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] |- | [[photo-176307581_456239030|300x100px;nopadding;nolink| ]] | [[photo-176307581_456239031|300x100px;nopadding;nolink| ]] |}
com/topic-176307581_39164350]] |- | [[photo-176307581_456239028|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] | [[photo-176307581_456239029|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] |- | [[photo-176307581_456239030|300x100px;nopadding;nolink| ]] | [[photo-176307581_456239031|300x100px;nopadding;nolink| ]] |} Вместо photo-176307581_456239020 и подобных – заменяем на номера своих картинок.
Узнать их можно так:
- Переходим в альбом группы “Технический”
- Открываем первое фото куска меню
- В адресной строке копируем часть с номером этой картинки (там много цифр, перед нужной нам написано photo-)
И так проделываем с каждой картинкой нашего меню для группы ВКонтакте.
А вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу. Эти страницы я обычно создаю как Обсуждения (для этого их нужно активировать через настройки Управления)
Так проделываем с каждой кнопкой.
У тех картинок которые не являются кнопкой стоит значение [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]. При нажатии на такую картинку – ничего не произойдет.
В любой момент редактирования вы можете посмотреть что у вас получается. Для этого кликните по вкладке Просмотр.
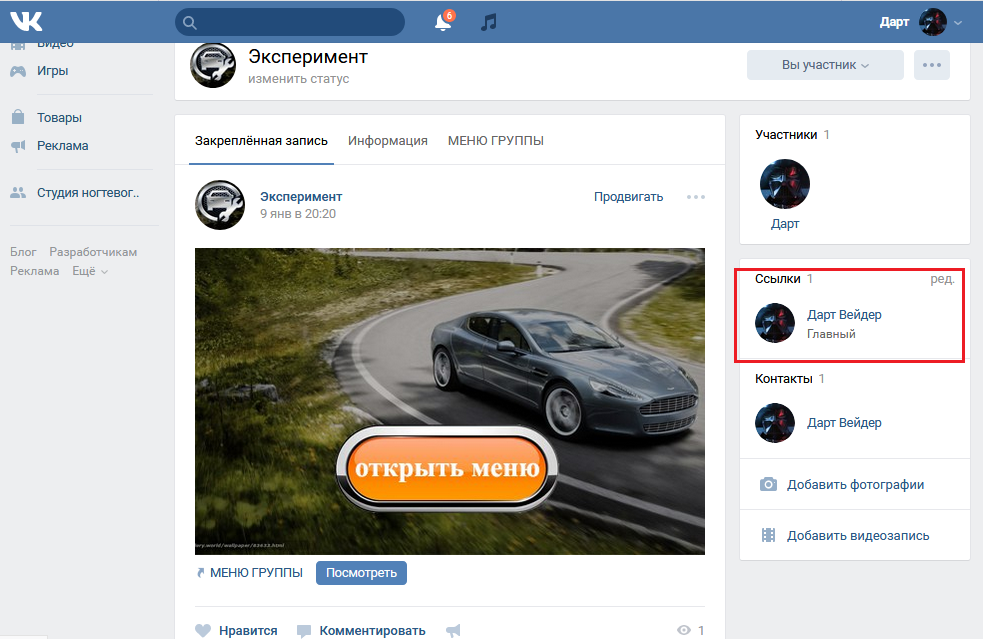
Просмотр покажет ваш текущий результатКнопка меню вк
Подготавливаем картинку с надписью “Открыть меню” или просто “Меню”.
Это будет кнопка вызова меню группы.
Вот моя кнопка вызова менюТеперь переходим в нашу группу и создаём Новую запись.
В качестве фотографии выбираем нашу картинку-кнопку.
А в названии вставляем адрес с нашим Меню (тот который надо было записать). Вы увидите, что после картинки (ниже) появится надпись МЕНЮ. Теперь просто стираете название-ссылку.
И нажмите на Шестеренку и добавьте галочки “От имени сообщества” (что-бы можно было закрепить запись) и галочку “Выключить комментарии”
Настройка кнопки вызова менюТеперь нажимая на эту картинку – будет открываться наше меню в вк.
Не забудьте закрепить эту запись, что-бы Меню всегда было вверху ленты постов.
Вот и всё. Теперь у вас получилось не только создать меню для сообщества ВКонтакте, а даже полностью оформить его.
Обязательно добавьте статью в закладки. Я так сделал) Не раз ещё пригодится.
И подписывайтесь на новые и только полезные статьи!
Если вам понравилось как я оформляю группу вк, то заказывайте оформление у меня (стоимость услуг)
Друзья, в социальной сети ВКонтакте появилась возможность добавления нового меню для группы ВК. Теперь его может добавлять каждый администратор. Даже тот, кто совершенно не разбирается во всяких там ВИКИ разметках.
Для удобства предлагаю Вам посмотреть этот ролик, в котором подробно показал, как создать меню для группы ВКонтакте теперь уже простым способом.
Если же Вы предпочитаете информацию в текстовом формате и картинках, то продолжаем
Как создать новое меню ВКонтакте
Итак, раньше, для того, чтобы создать меню ВКонтакте, нужно было находить информацию в интернете. Нужно было учиться создавать вики разметки и прочие непонятные даже для меня вещи.
Нужно было учиться создавать вики разметки и прочие непонятные даже для меня вещи.
Теперь для того, чтобы создать меню ВКонтакте Вам достаточно зайти на главную страницу своей группы. Найти раздел меню, и там нажать на настройки.
После этого у Вас откроется новое окно и там Вы уже вносите свои данные, которые необходимы.
Обратите внимание, что в этом меню Вы сможете оставить ссылку только на страницу, обсуждение, статью и т.д. ВКонтакте. На внешние ресурсы Вы поставить ссылку не сможете.
Здесь мы с Вами наблюдаем пункты меню, которые уже созданы для того, чтобы Вам показать. Вы можете их удалить. Для того, чтобы создать новый пункт, Вам нужно нажать на вкладку Новая ссылка.
После этого Вы окажетесь в таком окне.
Здесь Вы можете добавить картинку для обложки ссылки, написать свое название. А также добавить ссылку на нужное место. Как я показывал в видео выше, я добавил ссылку на обсуждение в этой-же группе, в котором я рассказывал о том, как делать бизнес в нашей компании.
Вот и все. Теперь добавлять новое меню в свою группу ВКонтакте стало еще удобнее. И я обязательно буду в своей группе использовать эту новую фишку. Смотрится приятно.
А если эта статья была для Вас полезна, то обязательно почитайте еще другие статьи про продвижение своей личной страницы и группы в ВК.
Ну а если Вы делаете тоже бизнес в нашей компании, то обязательно присоединяйтесь к моей группе.
Присоединяйся ко мне в социальных сетях!
Друзья! Подписывайтесь на мой канал в Telegram, чтобы всегда быть в курсе новостей и получать полезный контент!
Elena_ZhmurinaЗнания Какие размеры картинок выбрать, как установить анимированную обложку и сделать меню, что еще придумали для оформления соцсетей — об этом в статье. Бонус — шаблон обложки для скачивания. Обновленный материал.
Содержание
Зачем группе оформление
Возможности Вконтакте
Зачем группе оформление
Функциональность социальных сетей позволяет оформлять группы изображениями. Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может:
Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может:
- обозначать тематику и направление группы;
- экономить время пользователей на изучение сообщества;
- выводить на видное место контакты для связи;
- создавать нужное настроение и тематическую атмосферу;
- мотивировать на комментарии и лайки;
- выполнять другие особенные функции.
В соцсетях есть разные возможности оформить группу, разберемся с функциональностью во Вконтакте.
Возможности Вконтакте
В этой соцсети для оформления группы или публичной страницы можно использовать аватарку, обложку, ленту меню, меню в формате вики, просто вики-записи, иконки к товарам и иллюстрации к постам. Если подобрать неправильный размер, качество картинки может портиться или быть слишком мелким. Внешний вид группы влияет на то, как ее воспринимают пользователи, а также есть версии, что размер влияет на охват постов. Далее разберем подробнее каждый элемент оформления.
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
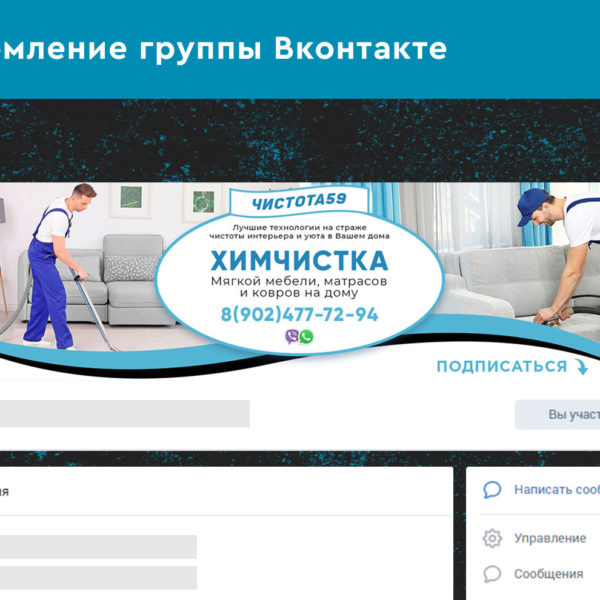
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Стрелка показывает на кнопку с сообщениемМы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Аватарка нового подписчика на обложкеДля динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
Обложка группы в мобильном просмотреОбложка группы по клику в мобильном просмотреВключается эта возможность в Настройках сообщества:
Настройки группыДобавление фотографийКакой размер материалов выбрать:
Для фото рекомендуем разрешение 1080×1920 или другое в пропорции 9:16 вертикальной ориентации. Размер видео такой же, длительность до 30 с, размер до 30 Мб, MP4, видеокодек H.264, аудиокодек AAC.
Размер видео такой же, длительность до 30 с, размер до 30 Мб, MP4, видеокодек H.264, аудиокодек AAC.
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
С обложкой и аватаркойРедактор не дает выделить более вытянутое поле.Меню с кнопками
Размеры: картинка для кнопки от 376х266 точек.
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.
Лента меню в группеУправлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат ВКонтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы ВКонтакте и сторонние сайты.
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
Обложка менюФрагмент разделов внутри менюШирина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Иллюстрация для статьи со светлым фономИллюстрация для статьи с темным фономЕще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
Товары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Миниатюра товара из товарного рядаОткрытая карточка товараЧтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
Ряд с товарами в группе PR-CYОткрытая карточка товара Размер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети Вконтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети Вконтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Если вы хотите знать больше о ведении групп в социальных сетях, вам может быть интересны другие наши статьи из цикла SMM:
Основы SMM. Часть 1: Создаем коммерческий аккаунт
Основы SMM. Часть 2: Составляем контент-план на примерах и шаблонах
Основы SMM. Часть 3: Обратная связь в группе
Основы SMM. Часть 4: Сервисы для общения с подписчиками в соцсетях
Используемые источники:
- https://1akm.ru/socseti/kak-sdelat-menu-dlya-groups-vk/
- https://alekseynesterov.
 ru/novoe-menu-vkontakte/
ru/novoe-menu-vkontakte/ - https://pr-cy.ru/news/p/7001—oformlenie-gruppy-vkontakte-animirovannye-oblozhki-razmery-izobrazheniy-i-prochie-tonkosti
ПАО СК «Росгосстрах» — флагман отечественного рынка страхования
- Автомобиль
- Страхование ипотеки
- Несчастный случай
- Путешествия
- Квартира
- Каско онлайн. Скидки до 30%!
Мини-каско
Мы увеличили страховую сумму
по полису «Каско Профессионал».
Купить онлайн
У вас ипотека?
Страхование квартиры, жизни и здоровья.
Купить онлайн
Ваша защита
При угрозе жизни и здоровью.
Подходит для спорта.
Купить онлайнУзнать больше
Поехали!
Со страховкой — как за каменной стеной!
Для поездок за рубеж и по России.
Купить онлайнУзнать больше
Родные стены
Защита имущества онлайн,
без осмотра и экспертиз
Купить онлайнУзнать больше
Каско онлайн
Скидки до 30% для всех!
Купите по выгодной цене
без обращения в офис
Купить каско онлайн
Оформите полис в два клика
Здоровье
Страхование путешествий
Туристическое страхование
Купить онлайн
Защита от несчастных случаев
Подходит для спортивных мероприятий
Купить онлайн
Иммунитет без риска
Защита в случае негативных последствий вакцинации
Купить онлайн
Защита от клеща
Медицинская и финансовая помощь в случае укуса клеща
Купить онлайн
Доктор онлайн
Услуги телемедицины: консультации врачей 24/7
Купить онлайн
Здоровье дороже
Онкострахование
Купить онлайн
Финансовый иммунитет
Защита от COVID-19
Купить онлайн
Посмотреть все продукты категории
Здоровье
Страхование путешествий
Туристическое страхование
Купить онлайн
Защита от несчастных случаев
Подходит для спортивных мероприятий
Купить онлайн
Иммунитет без риска
Защита в случае негативных последствий вакцинации
Купить онлайн
Защита от клеща
Медицинская и финансовая помощь в случае укуса клеща
Купить онлайн
Доктор онлайн
Услуги телемедицины: консультации врачей 24/7
Купить онлайн
Здоровье дороже
Онкострахование
Купить онлайн
Финансовый иммунитет
Защита от COVID-19
Купить онлайн
Посмотреть все продукты категории
Автострахование
Купить онлайн
еКаско.
 Скидки до 30%!
Скидки до 30%!Оформите полноценное каско онлайн! Скидки до 30%!
Купить онлайн
Помощь на дороге
Купить онлайн
Мини-каско
На случай ДТП по вине третьих лиц. Ремонт/выплаты до 1 000 000 р. Техпомощь.
Купить онлайн
Посмотреть все продукты категории
Имущество
Родные стены
Защита вашей квартиры и имущества
Узнать больше
Дом/Квартира в деталях
Полная защита квартиры, дома, дачи или хозяйственных построек
Купить онлайн
Ваше жилье
Защита дома или дачи
Купить онлайн
Посмотреть все продукты категории
Ипотека
Страхование ипотеки
Защита квартиры, жизни и здоровья./f114db39d4b951d.s.siteapi.org/img/af32e883e659bf2c3b297b92316fa548c5f9981d.jpg)
Купить онлайн
Посмотреть условия страхования
Путешествие
Страхование путешествий
Туристическое страхование
Купить онлайн
Посмотреть все продукты категории
Другие программы
Без паники!
Купить онлайн
Посмотреть все продукты категории
Покупка полиса онлайн
Ответим на самые важные вопросы
Мне нужно найти офис продаж
Активировать полис или узнать его статус активации
Перейти в раздел страхового случая
Сервисы для клиентов
Поможем вам в сложной ситуации
Принимаем
онлайн-обращения
по каско и ОСАГО
Я хочу узнать статус выплатного дела
Узнать порядок действий при страховом случае
Мне нужен центр урегулирования убытков
Перейти в раздел страхового случая
Произошел страховой случай
Держим в курсе всех событий
В бархатный сезон-2022 в страны Шенгена планирует поехать в 1,5 раза больше туристов, чем годом ранее
Читать далеe
Высшая награда Минфина России — сотрудникам «Росгосстраха»
Читать далеe
«Росгосстрах Жизнь» предлагает клиентам «Росгосстраха» стать миллионерами
Читать далеe
Перейти в раздел новостей
Новости компании
ВВК | Справочники и другие ресурсы
Протокол обзора определяет объем систематического обзора. Протокол, разработанный при участии ведущих экспертов, определяет параметры обзора, включая исследование, популяции, условия и результаты. В протоколе также указаны подробности поиска литературы и любые тематические применения стандартов проектирования.
Протокол, разработанный при участии ведущих экспертов, определяет параметры обзора, включая исследование, популяции, условия и результаты. В протоколе также указаны подробности поиска литературы и любые тематические применения стандартов проектирования.
Версии протокола отражают версию стандартов WWC, действовавшую на момент выпуска протокола. Версии протокола, которые предшествуют текущей версии руководства по стандартам WWC, могут использоваться для определения приемлемых областей результатов для рассмотрения в рамках заданной темы. Текущие стандарты WWC используются для руководства обзором исследований с приемлемыми результатами.
Грамотность подростков
Этот протокол служит руководством для обзора исследований, которые используются в отчетах о вмешательстве What Works Clearinghouse (WWC) в тематической области грамотности подростков. Протокол используется вместе с руководствами по процедурам и стандартам WWC (версия 4.0).
Декабрь 2018 г.
Помощь учащимся, испытывающим трудности с математикой: Вмешательство в Практическое руководство для начальных классов
Этот протокол проверки служит руководством для обзора исследований, которые информируют Информационную палату What Works (WWC) Помощь учащимся, испытывающим трудности с математикой: Вмешательство в начальные классы руководство по практике.
июль 2020 г.
Помощь учащимся, испытывающим затруднения с чтением: вмешательство в 4-9 классы
Этот протокол служит руководством для обзора исследований, которые используются в руководствах What Works Clearinghouse (WWC) по исследованиям, помогающим практикам в образовании (GRAPE): Assisting Учащиеся, борющиеся с чтением: вмешательство в 4-9 классы.
Декабрь 2020 г.
Протокол обзора данных по начальному чтению
Тематическая область рассматривает исследования по вмешательству в чтение для учащихся классов K–3 в возрасте 5–8 лет, которые предназначены для улучшения навыков письма, беглости чтения, понимания или общего достижения в чтении.
Сентябрь 2014 г.
Протокол проверки доказательств вмешательств по воспитанию характера
Тематическая область рассматривает исследования по программам, разработанным для использования в начальной, средней или старшей школе для развития положительного характера, просоциального поведения и академической успеваемости.
Сентябрь 2006 г.
Протокол проверки доказательств чартерных школ
Этот специальный протокол проверки служит руководством для обзора исследований, которые информируют Информационную палату What Works (WWC) по тематической области чартерных школ.
Январь 2018 г.
Дети и учащиеся с расстройствами аутистического спектра. Протокол проверки доказательств
Этот специальный протокол проверки служит руководством для обзора исследований, которые информируют Информационную палату What Works (WWC) о вмешательстве в отчетах о детях и учащихся с аутистическим спектром Тематическая область расстройства.
Август 2015 г.
Дети и учащиеся с умственной отсталостью Протокол проверки данных
Этот обзор посвящен школьным мероприятиям, предназначенным для детей и учащихся в возрасте от 0 до 21 года с умственной отсталостью (ИД). В обзоре будет рассмотрено влияние вмешательств на следующие типы результатов: академические, коммуникативные. ..
..
Август 2017 г.
Дети с выявленным эмоциональным расстройством или подверженные риску эмоционального расстройства Протокол проверки доказательств
Тематическая область рассматривает исследования по программам, разработанным для удовлетворения академических, поведенческих, социальных и эмоциональных потребностей учащихся K–12 с эмоциональным расстройством или в опасности.
Декабрь 2015 г.
Практическое руководство по разработке эффективных фракций для детей от детского сада до 8-го класса 9 класс0003
Сентябрь 2010 г.
Протокол проверки данных по развитию образования
Этот протокол служит руководством для обзора исследований, которые информируют What Works Clearinghouse (WWC) об обзорах в области вмешательств для развивающихся учащихся в системе послесреднего образования. Специфический протокол проверки используется в сочетании с процедурой WWC…
Август 2019 г.
Протокол проверки доказательств предотвращения отсева
Тематическая область обзоры исследований по программам средней школы, неполной средней школы и старшей школы, основанные на сообществах мероприятия, направленные на то, чтобы помочь учащимся остаться в школе, добиться прогресса в учебе, закончить школу.
Март 2014 г.
Протокол обзора данных об образовании детей младшего возраста
Тематическая область рассматривает исследования по программам, разработанным для детей в возрасте от трех до пяти лет, которые еще не посещают детский сад или находятся в дошкольных учреждениях, фокусируется на когнитивных и языковых компетенциях, готовность к школе (познание, язык, грамотность,…
январь 2014 г.
Дошкольное образование для детей с ограниченными возможностями Протокол обзора доказательств
Обзоры тематических областей сосредоточены на вмешательствах, которые в первую очередь сосредоточены на результатах, связанных с готовностью к школе дети с ограниченными возможностями
Апрель 2010 г.
Эффективное консультирование для учащихся высших учебных заведений
Этот протокол служит руководством для обзора исследований, которые используются в практическом руководстве What Works Clearinghouse (WWC) в тематической области «Эффективное консультирование для учащихся высших учебных заведений». Протокол проверки используется совместно с Руководством по процедурам WWC…
Протокол проверки используется совместно с Руководством по процедурам WWC…
Март 2020 г.
Протокол проверки данных по математике в начальной школе
Тематическая область рассматривает исследования по математическим вмешательствам для учащихся начальной школы в классах K–5.
март 2012 г.
Протокол обзора практического руководства по письму для начальной школы
Этот протокол служит основой для обзора исследований, на основе которых были составлены рекомендации, содержащиеся в практическом руководстве What Works Clearinghouse (WWC) «Обучение учащихся начальной школы тому, как быть эффективными писателями».
Сентябрь 2013 г.
Изучающие английский язык
Тематическая область рассматривает исследования по программам, разработанным для повышения уровня грамотности в английском языке и/или академической успеваемости учащихся начальных и средних школ в классах K–8, которые плохо владеют английским языком.
февраль 2020 г.
Руководство по сценарию. Протокол обзорной практики. В тематической области рассматриваются исследования математических вмешательств для учащихся старших классов 9–12 классов, которые предназначены для улучшения навыков в предварительной алгебре, алгебре, геометрии, тригонометрии, предварительном исчислении и исчислении.
Май 2010 г.
Улучшение понимания прочитанного в детском саду до 3-го класса. Практическое руководство
Этот протокол стал основой для обзора исследований, на основе которых были составлены рекомендации, содержащиеся в практическом руководстве What Works Clearinghouse (WWC) «Улучшение понимания прочитанного в детском саду до 3-го класса». ..
Сентябрь 2010 г.
Протокол обзора практического руководства по решению математических задач
В соответствии с этим протоколом был проведен обзор исследований, на основе которых были составлены рекомендации, содержащиеся в практическом руководстве What Works Clearinghouse (WWC) «Улучшение решения математических задач в классах с 4 по 8». ..
..
ноябрь 2012 г.
Протокол анализа данных по математике в средней школе
Тематическая область рассматривает исследования математических вмешательств на основе учебной программы для учащихся средних школ в 6–9 классах, которые предназначены для повышения успеваемости по математике.
Апрель 2012 г.
Протокол обзора практического руководства по развитию кадров в муниципальных колледжах
Этот протокол служит руководством для обзора исследований, которые используются в практическом руководстве What Works Clearinghouse (WWC) по профессиональному и техническому образованию в муниципальных колледжах. Протокол, относящийся к обзору, используется в сочетании с процедурами и стандартами Всемирного совета…
Июль 2019 г.
Подготовка детей младшего возраста к школе
Этот протокол обзора служит руководством для обзора исследований, которые используются в практическом руководстве What Works Clearinghouse (WWC) по подготовке детей младшего возраста к школе и соответствующих отчетах о вмешательстве в соответствии с Целевым заданием WWC-GRAPE 4.
август 2022 г.
Протокол обзора практического руководства по предотвращению отсева в средних школах
В соответствии с этим протоколом был проведен обзор исследований, на основе которых были составлены рекомендации, содержащиеся в практическом руководстве What Works Clearinghouse (WWC) по предотвращению отсева в средних школах.
Сентябрь 2017 г.
Профилактические вмешательства для поддержки психического здоровья и благополучия учащихся Протокол обзора
Обзор What Works Clearinghouse (WWC) в этой тематической области посвящен профилактическим вмешательствам для учащихся средних, старших классов и высших учебных заведений, которые направлены на улучшить психическое здоровье и благополучие и уменьшить экстернальные проблемы, интернализировать про…
июль 2016 г.
Первичная математика
Этот протокол направляет обзор исследований, которые информируют о вмешательстве в Первичную математику (PM) What Works Clearinghouse (WWC) отчеты. Протокол используется вместе с руководствами по процедурам и стандартам WWC (версия 4.0).
Протокол используется вместе с руководствами по процедурам и стандартам WWC (версия 4.0).
Декабрь 2018 г.
Протокол быстрого обзора
Публикации, предназначенные для предоставления своевременных и объективных оценок качества научных данных из недавно опубликованных научных статей и отчетов.
август 2012 г.
Обзор отдельных исследований
What Works ClearinghouseTM (WWC) Обзоры предназначены для предоставления специалистам в области образования и политикам своевременной и объективной оценки качества научных данных. Обзоры WWC сосредоточены, прежде всего, на исследованиях эффективности образования…
Май 2019 г.
Протокол обзора вмешательств в области послесреднего профессионального и технического образования (CTE)
Этот протокол служит руководством для обзора исследований, которые информируют Информационный центр What Works (WWC) о вмешательстве в тему послесреднего профессионального и технического образования (CTE) область. Специальный протокол обзора используется в сочетании с WWC Pr…
Специальный протокол обзора используется в сочетании с WWC Pr…
Август 2019 г.
Протокол обзора школьного руководства
Этот протокол определяет обзор исследований, который информирует Информационную палату What Works (WWC) о вмешательстве в отчеты Supportive Тематическая область «Среда обучения». Протокол используется в сочетании с Руководством по процедурам WWC (версия 4.0) и…
июнь 2019 г.
Наука
Этот обзор Информационного центра What Works (WWC) посвящен научным мероприятиям, призванным повлиять на успеваемость учащихся, в том числе вмешательствам на основе учебной программы, методам обучения и продуктам, предназначенным для предоставления контента и мониторинга успеваемости учащихся…
март 2019 г.
Протокол анализа данных по вторичной математике
Этот протокол, предназначенный для конкретных обзоров, служит руководством для обзора исследований, которые используются в отчетах о вмешательстве What Works Clearinghouse (WWC) в тематической области вторичной математики. Специальный протокол проверки используется в сочетании с процедурами Всемирного совета по безопасности и …
Специальный протокол проверки используется в сочетании с процедурами Всемирного совета по безопасности и …
Июнь 2015 г.
Стратегии для учащихся высших учебных заведений в области развивающего обучения
В соответствии с этим протоколом был проведен обзор исследований, на основе которых были составлены рекомендации, содержащиеся в практическом руководстве What Works Clearinghouse (WWC) «Стратегии для учащихся высших учебных заведений в области развивающего обучения», опубликованном в ноябре 2016 г.
Ноябрь 2016 г.
Практическое руководство по структурированию внешкольного времени для улучшения академических достижений Школьное время для улучшения успеваемости…
Июль 2009 г.
Учащиеся с определенными нарушениями обучаемости Протокол проверки доказательств
Этот обзор посвящен вмешательствам, разработанным для использования в школьных условиях с учащимися классов с K по 12 (обычно в возрасте от 5 до 18 лет) с нарушениями обучаемости .
Февраль 2017 г.
Протокол обзора исследования
Протокол обзора исследования What Works Clearinghouse (WWC) направляет обзоры исследований WWC. Этот протокол используется в сочетании с Справочник по стандартам WWC, версия 4.1 и Справочник по процедурам WWC, версия 4.1.
Январь 2021 г.
Протокол проверки поддержки последипломного образования
Протокол для руководства обзором исследований, которые информируют о продуктах What Works Clearinghouse (WWC) в тематической области «Поддержка последипломного успеха».
август 2019 г.
Протокол проверки мероприятий по созданию благоприятной учебной среды
В этом обзоре основное внимание уделяется мероприятиям, направленным на создание благоприятной учебной среды в классах K–12, и исследуется влияние этих мероприятий на школы, персонал и учащихся. Вмешательства, рассматриваемые в соответствии с этим протоколом, изменяют физические…
Февраль 2019 г. (пересмотрено в мае 2020 г.)
(пересмотрено в мае 2020 г.)
Протокол систематического обзора вмешательств в области искусства английского языка
Этот протокол служит руководством для проведения систематических обзоров фактических данных по вмешательствам What Works Clearinghouse (WWC) предназначен для улучшения навыков английского языка и грамотности учащихся детского сада до 12 класса.0003
Этот протокол служит руководством для проведения систематических обзоров данных о вмешательстве What Works Clearinghouse (WWC) улучшить знания и навыки учащихся в области естественных наук, технологий, инженерии и математики (STEM) в дошкольных учреждениях (ПК) до 12 класса…
май 2022 г.
Протокол систематического обзора социальных, эмоциональных и поведенческих вмешательств
Этот протокол служит руководством для проведения систематического обзора фактических данных о вмешательствах, направленных на улучшение социальные, эмоциональные и поведенческие результаты учащихся дошкольного возраста до 12 класса.
июнь 2021 г.
Подготовка учителей, оценка и компенсация
Тематическая область посвящена мероприятиям, направленным на повышение эффективности учителей в улучшении успеваемости учащихся классов PK–12.
Май 2019 г.
Преподавание академического содержания и грамотности учащимся, изучающим английский язык в начальной и средней школе. Преподавание академического содержания и грамотности изучающим английский язык в начальной и средней …
Апрель 2014 г.
Протокол обзора практического руководства по преподаванию математики для детей младшего возраста
Этот протокол служит основой для обзора исследований, которые легли в основу рекомендаций, содержащихся в практическом руководстве What Works Clearinghouse (WWC) для преподавания математики для детей младшего возраста.
Ноябрь 2013 г.
Обучение учащихся средней школы эффективному письму Обзорный протокол
Этот протокол служит основой для обзора исследований, на основе которых были составлены рекомендации, содержащиеся в практическом руководстве What Works Clearinghouse (WWC) «Обучение учащихся средней школы эффективному письму». 9
9
Март 2014 г. WWC) в тематической области «Переход в колледж».
Август 2019 г.
Использование данных об успеваемости учащихся для поддержки принятия учебных решений Практическое руководство
Этот протокол использовался при обзоре исследований, на основе которых были составлены рекомендации, содержащиеся в практическом руководстве What Works Clearinghouse (WWC) Использование данных об успеваемости учащихся для поддержки принятия учебных решений…
Сентябрь 2009 г. Протокол обзора практического руководства
В соответствии с этим протоколом был проведен обзор исследований, на основе которых были составлены рекомендации, содержащиеся в практическом руководстве What Works Clearinghouse (WWC) «Использование технологий для поддержки обучения учащихся после окончания средней школы»…
май 2019 г.
DesignOps 101
Что такое проектные операции (DesignOps)?
Определение : DesignOps относится к координации и оптимизации людей, процессов и мастерства для повышения ценности и влияния дизайна в масштабе.
DesignOps — это собирательный термин для решения таких задач, как:
- растущие и развивающиеся команды дизайнеров
- поиск и наем людей с нужными навыками
- создание эффективных рабочих процессов
- , повышающий качество и эффективность результатов проектирования.
Целью DesignOps является создание процессов и мер, поддерживающих масштабируемые решения этих задач, чтобы дизайнеры могли сосредоточиться на проектировании и исследованиях.
Все области должны выяснить, как уменьшить растущее количество бюрократии и накладных расходов на связь по мере их масштабирования. В каждой области будут свои решения, а DesignOps — наше. Тем не менее, UX-профессионалам больше, чем большинству, нужно выяснить, как эффективно справляться с «большей частью». Мы часто растем быстрее, чем остальная часть компании, поскольку организация осознает ценность и высокую рентабельность UX и начинает быстро добавлять персонал и ответственность в команду UX.
DesignOps применим ко всем UX-специалистам
Хотя на протяжении всего обсуждения мы используем общие термины «дизайн» и «дизайнер», DesignOps применим ко всем, кто использует процессы, ориентированные на пользователя и дизайн-мышление, для решения проблем. Таким образом, термин «дизайнер» включает в себя дизайнеров UX, исследователей пользователей, визуальных дизайнеров, контент-стратегов, дизайнеров услуг, дизайнеров коммуникаций и всех, кто вносит свой вклад в работу конечного пользователя.
Почему DesignOps имеет значение сейчас
Изменения происходят в том, как дизайнеры работают и взаимодействуют друг с другом и другими командами, и эти изменения проливают свет на необходимость DesignOps.
Во многих отношениях дизайнеры выиграли битву за то, чтобы быть «за столом». Мы все больше и больше участвуем в широких стратегических дискуссиях, и многим организациям больше не нужно убеждаться в ценности дизайна. Они понимают. (Ура! Какое время быть живым!)
К сожалению, это признание часто означает, что мы должны справляться с дополнительной нагрузкой, связанной со стратегической работой, наряду с нашей «дневной работой» по проектированию и исследованиям. Вкратце: дизайнеры часто слишком заняты, чтобы заниматься дизайном.
Вкратце: дизайнеры часто слишком заняты, чтобы заниматься дизайном.
Соедините эту реальность с тем фактом, что дизайнеры сталкиваются с более сложными контекстами, чем когда-либо прежде: поскольку многие организации используют встроенные модели команд для конкретных продуктов или проектов, между дизайнерами, разбросанными по этим командам, становится все меньше связи. Продукты и опыт, которые мы разрабатываем, продолжают становиться все более сложными, и команды часто разбросаны по местам; в результате рабочие процессы и процессы принятия решений становятся все более распределенными.
Чтобы справляться с быстро растущими сложностями проектирования, нам необходимо масштабировать дизайн, применяя наши собственные методы проектного мышления и ориентированные на пользователя методы проектирования процессов. (Мета, я знаю.)
Компоненты операций проектирования
DesignOps — это преднамеренно широкая тема, поскольку существует множество элементов, связанных с обеспечением последовательного и качественного проектирования.
Мне нравится думать о DesignOps как о организованном обеде. В DesignOps есть много компонентов, и то, что организация решит выбрать или передать, должно зависеть от текущих потребностей и наиболее острых болевых точек этой организации. Таким образом, форма DesignOps будет и должна сильно отличаться от одной организации к другой. И фокус DesignOps в рамках одной организации может меняться по мере развития или изменения задач с течением времени.
Меню DesignOps
Вот комплексное меню DesignOps: совокупность элементов, на которых организации могут сосредоточиться при планировании и внедрении процессов для поддержки дизайнеров. Есть три основных направления:
- Как мы работаем вместе
- Как мы выполняем свою работу
- Как наша работа оказывает влияние

Как мы работаем вместе
DesignOps помогает нам планировать, как мы:
- Организация: Как мы структурируем наши команды и формируем правильную команду? Организация может включать в себя:
- Разработка организационной структуры для проектных групп
- Создание взаимодополняющих дизайнерских групп с полным набором навыков
- Определение как роли отдельных дизайнеров, так и роли конструкторского отдела в целом
- Совместная работа: Как мы создаем среду и встречи, которые способствуют эффективному общению? Компонент совместной работы может включать:
- Определение структуры регулярных ритуалов и встреч
- Обеспечение того, чтобы групповые пространства и среда благоприятствовали совместной работе
- Создание сообществ практиков для обмена навыками и интересами
- Очеловечивание: Как мы обеспечиваем, чтобы при найме, адаптации и профессиональном развитии к сотрудникам относились в первую очередь как к людям? Гуманизация может включать:
- Разработка методов проведения интервью, соответствующих потребностям проектной группы
- Установление последовательной практики найма и адаптации для подготовки новых членов команды к успеху
- Стандартизация прозрачных карьерных путей как для руководящих, так и для неуправленческих должностей
Как мы выполняем свою работу
DesignOps помогает нам планировать, как мы:
- Стандартизация: Как повысить качество проектирования с помощью согласованных наборов инструментов и процессов? Стандартизация может охватывать:
- Документирование и оптимизация процесса проектирования высокого уровня, от инициации через тестирование до поставки
- Определение и согласование целенаправленных действий по проектированию в процессе проектирования
- Аудит и обеспечение использования одних и тех же инструментов проектирования для эффективного сотрудничества
- Гармонизация: Как мы делимся и расширяем знания о дизайне, чтобы все мы работали, исходя из одного и того же общего понимания и выстраивали общую основу? Гармонизация может включать:
- Масштабирование систем проектирования и управление ими для повышения эффективности дизайнеров
- Создание репозиториев данных исследований пользователей, доступных для всех
- Использование менеджеров цифровых активов (DAMS) или других систем для обмена проектными активами и шаблонами между членами команды
- Расставить приоритеты: Как мы принимаем решения о том, над какими проектами работать и когда над ними работать? Расстановка приоритетов может состоять из:
- Выявление и выявление узких мест в рабочем процессе проектирования
- Понимание потенциала проектной группы для точной оценки и распределения проектов
- Использование объективных и последовательных методов для определения приоритетов функций или проектов
Как наша работа оказывает влияние
Наконец, DesignOps может помочь нам подумать о том, как:
- Измерение: Как сделать дизайн подотчетным, определяя и измеряя качество дизайна? Измерение может охватывать:
- Создание определений «хорошо» и «готово» для проектных групп
- Выбор и согласование показателей качества проектирования и отслеживание этих показателей во времени
- Создание и использование принципов проектирования в процессе проектирования в качестве объективных показателей
- Общение: Как мы рассказываем другим о роли и ценности дизайна? Социализация может состоять из:
- Создание последовательного сообщения о роли и ценности дизайна и активное распространение этого сообщения с партнерами по дизайну
- Сбор и обмен историями успеха процессов проектирования, ориентированных на пользователя
- Признание и поощрение команд, применяющих методы проектирования в своей работе
- Включить: Как мы развиваем понимание и использование дизайнерской деятельности, даже теми, кто не входит в команду дизайнеров.
 Включение может включать:
Включение может включать:- Обучение людей, не входящих в группу дизайнеров, тому, как использовать инструменты и действия по проектированию
- Создание доступных пособий по проектированию, чтобы избежать проблемы «команда дизайнеров как узкое место»
- Внедрение обучения навыкам для обеспечения того, чтобы деятельность понималась и использовалась надлежащим образом
Адаптация компонентов DesignOps к вашей организации
Один человек или команда не могут сосредоточиться на всех этих компонентах одновременно. Команды и специалисты DesignOps распознают и нацеливают области особой важности для определенного контекста.
Прежде чем приступить к DesignOps, запланируйте внутренние исследования (например, прослушивание, интервью с заинтересованными сторонами и опросы), чтобы оценить самые большие болевые точки и области с самой высокой потенциальной рентабельностью инвестиций, и начните с них.
Кто «делает» DesignOps?
Выполнять DesignOps может любой. Есть два подхода к осмыслению DesignOps, которые помогут вам определить, как подойти к этому в вашей организации: DesignOps — роль и DesignOps — мышление.
Есть два подхода к осмыслению DesignOps, которые помогут вам определить, как подойти к этому в вашей организации: DesignOps — роль и DesignOps — мышление.
Роль DesignOps
DesignOps Роль означает, что есть конкретное лицо или группа людей, которым поручено обеспечить поддержку команды дизайнеров, чтобы она могла сосредоточиться на разработке или исследованиях. В более зрелых практиках распространенными ролями DesignOps являются:
- Производители дизайна или производители UX : Люди, занимающиеся операциями проектирования на уровне проекта
- Руководители программ дизайна или менеджеры программ UX : Люди, которым поручено выполнение операций проектирования на уровне программы или организации
- Специалисты ResearchOps : Люди, ответственные за операционные аспекты исследования пользователей, такие как поиск и проверка участников, надзор за потоком запросов на исследования, поддержание репозитория исследований и управление исследовательскими инструментами, помещениями и оборудованием
Не каждой организации нужна роль DesignOps. Очень большие команды, встроенные команды или агентства с короткими временными рамками и большим количеством движущихся частей могут нуждаться в DesignOps the Role раньше других типов команд.
Очень большие команды, встроенные команды или агентства с короткими временными рамками и большим количеством движущихся частей могут нуждаться в DesignOps the Role раньше других типов команд.
DesignOps the Mindset
Однако любая команда может извлечь выгоду из DesignOps the Mindset, что просто означает признание необходимости и внедрение экосистемы или набора стандартизированных процессов, методов и инструментов, поддерживающих дизайн и позволяющих эффективно масштабировать дизайн. Для наблюдения за текущими процессами с целью повышения эффективности и улучшения результатов не требуется роль, явная для DesignOps.
Призыв к DesignOps
DesignOps — это связующее звено, скрепляющее проектную организацию, и мост, обеспечивающий сотрудничество между членами междисциплинарной команды.
DesignOps не может быть запоздалой мыслью в среде, где команды дизайнеров продолжают расти в размерах, работы по UX продолжают запрашиваться с возрастающей скоростью, члены команды дизайнеров продолжают рассеиваться, а сложность наших процессов проектирования стремительно растет.
То, как мы работаем вместе, как мы выполняем свою работу и как наша работа оказывает влияние, должно быть продумано намеренно и разумно.
Узнайте больше о DesignOps
Узнайте больше о DesignOps в нашем однодневном курсе «DesignOps: масштабирование UX и исследования пользователей».
Группа сообщества Design Tokens
Группа сообщества Design Tokens
Цель группы сообщества Design Tokens — предоставить стандарты, на которые могут опираться продукты и инструменты дизайна для совместного использования стилистических элементов системы дизайна в масштабе.
design-tokens/community-group
Общедоступная электронная почта, репозиторий и вики-активность группы с течением временичерновики / информация о лицензировании
| имя |
|---|
| Модуль формата токенов дизайна |
Председатели, войдя в систему, могут публиковать проекты и окончательные отчеты. Пожалуйста, ознакомьтесь с требованиями к отчету.
Пожалуйста, ознакомьтесь с требованиями к отчету.
Публикация отчетов
Каэлиг Деломо-Прижан | Опубликовано:
В течение последних нескольких месяцев команда собирала отзывы сообщества о первом общедоступном редакторском черновике. Основываясь на этих отзывах и поддержке сообщества, мы публикуем второй редакционный черновик .
Мы приглашаем всех участников сообщества ознакомиться с последним редакционным черновиком и присоединиться к обсуждению на GitHub, пока мы дорабатываем оставшиеся детали для публикации итогового отчета.
Впервые мы также приглашаем производителей инструментов начать внедрение формата с этой вехой и поделиться отзывами с нашей командой (предпочтительно на GitHub или по электронной почте [email protected], чтобы обсудить другие способы обмена в частном порядке).
Спасибо всем участникам сообщества за участие. Нам не терпится вместе построить будущее дизайнерских токенов!
Нам не терпится вместе построить будущее дизайнерских токенов!
Что нового?
Вот обзор того, что изменилось в этом втором редакторском черновике:
Критические изменения
Эти критические изменения являются наиболее значительными обновлениями во втором черновике и будут представлять наибольший интерес для разработчиков инструментов, которые уже полагались на первый общедоступный черновик (например, плагин Figma Tokens):
- Все свойства формата теперь начинаются с префикса
$, например:type→$type - Шрифт
типабыл переименован вfontFamily -
type 6-6bezier- до
CubaseBezier- Определенные пользователем составные типы и связанные с ними типы
typedefбыли удалены - до
Дополнения
Отзывы сообщества об эффективности и часто используемых шаблонах легли в основу этих дополнений:
- Новый
с шт.
- Обновления групп, улучшение удобочитаемости и согласованности
Несколько других изменений были внесены в проект для ясности и устранения грамматических ошибок.
Нам нужен ваш отзыв
Второй редакционный черновик — это «последний звонок» для внесения значимых изменений перед первым окончательным черновиком.
Публикуйте новые выпуски или присоединяйтесь к обсуждениям на GitHub о любых проблемах, дополнениях или других изменениях, которые вы хотели бы обсудить.
Комментариев нет | Категория ОбъявленияКэтлин МакМахон | Опубликовано:
Редакторы DTCG запрашивают отзывы сообщества об особенностях модулей «Цвет» и «Анимация». Мы предлагаем сообществу заполнить этот короткий опрос до 21 февраля 2022 года и присоединиться к обсуждению на GitHub.
Спасибо всем участникам сообщества за участие. Нам не терпится вместе построить будущее дизайнерских токенов!
3 комментария | | Категория ОбъявленияКаэлиг Деломо-Прижан | Опубликовано:
В течение последних нескольких месяцев группа сотрудничала с несколькими поставщиками средств проектирования для разработки проекта модуля формата спецификации Design Tokens.
Теперь мы приглашаем всех участников сообщества ознакомиться с проектом Первого общедоступного редактора и присоединиться к обсуждению на GitHub.
Спасибо всем участникам сообщества и всем поставщикам, которые помогли достичь этого рубежа. Нам не терпится продолжить работу с вами и вместе строить будущее дизайнерских токенов!
Что дальше?
- Редакторы будут собирать отзывы сообщества и работать над достижением консенсуса по каждому поднятому вопросу.
 Ожидайте, что черновик сильно изменится на этом этапе.
Ожидайте, что черновик сильно изменится на этом этапе. - Как только критические проблемы будут решены, мы опубликуем Первый рабочий проект . Ожидайте редких правок в нормативных разделах рабочего проекта. На этом этапе спецификация может использоваться для построения реализаций. Мы будем собирать больше отзывов от поставщиков, разработчиков инструментов, разработчиков плагинов/расширений.
- Когда у нескольких поставщиков будут реализации, соответствующие рабочему проекту, мы перейдем к окончательной спецификации.
На этапах 2 и 3 W3C просматривает отчеты, чтобы исключить любой риск нарушения прав интеллектуальной собственности.
Параллельно будем работать над другими модулями, зависящими от модуля Формат, такими как Цвета, Движение, Типографика.
3 комментария | | Категория ОбъявленияЛуи Шене | Опубликовано:
Чтобы сделать первый шаг к более широкому внедрению токенов дизайна, группа сообщества W3C по токенам дизайна провела в марте круглый стол.
У этой встречи было несколько целей:
- Оценить стремление к стандартизации токенов дизайна
- Представление целей и видения DTCG поставщиков инструментов проектирования
- Обращение за помощью к поставщикам для редактирования и предоставления отзывов по частям спецификации
Вот компании, принявшие участие в мероприятии: Google (Material Design), Framer, Marvel, zeroheight, Figma, Sketch, Adobe (XD), InVision, Interplay, Knapsack, Arcade, UXPin, Axure, Modulz, Abstract, Zeplin и их представители таких инструментов, как Style Dictionary и Specify, которые также являются редакторами DTCG.
Хорошей новостью является то, что все поставщики открыты и готовы принять стандарты, если это не ограничивает ни их самих, ни их клиентов.
Они усердно работали над токенами дизайна, будь то для их собственных внутренних требований или для их пользователей. В октябре 2020 года они объявили о формате DSP, который похож на «PDF для систем проектирования, позволяющий хранить независимую информацию, которую можно использовать между инструментами».
ФигмаДизайнерские жетоны часто получают от своих клиентов. Они понимают, что организации работают по-другому, и хотят сохранить свободу творчества, обеспечиваемую их средой проектирования. Хотя они ценят стандартизацию, она должна позволять клиентам работать по-разному.
РамщикВ настоящее время пользователи могут использовать маркеры дизайна во Framer, используя методы на основе кода (React/JavaScript).
Они работают над новым решением для токенов, которое полностью масштабируется для их клиентской базы. Усовершенствованная система токенов будет работать не только внутри инструмента, но и может помочь перейти к производству.
Усовершенствованная система токенов будет работать не только внутри инструмента, но и может помочь перейти к производству.
Они рассматривают стандартизацию токенов дизайна как возможность не ограничивать себя или своих клиентов в будущем.
Дизайн материалов GoogleТокены дизайна важны для них, поскольку они создают так много приложений для различных устройств и приложений. Им нужна спецификация для работы на разных платформах.
ВзаимодействиеОни хотят, чтобы их клиенты могли экспортировать свои токены дизайна в инструменты дизайна. У них уже есть собственная структура токена дизайна.
МарвелПотребности их клиентов в жетонах дизайна разнообразны. Вот почему они хотят, чтобы их клиенты оставались свободными при управлении токенами дизайна. Они работают над слоем API для токенов дизайна, выступающим в качестве слоя между дизайнерами и разработчиками.
Эскиз Они предоставляют библиотеки Sketch, помогающие своим клиентам управлять своими токенами и компонентами дизайна. Кроме того, у них также есть среда плагинов.
Кроме того, у них также есть среда плагинов.
Они предоставляют библиотеки, позволяющие их клиентам хранить собственные токены дизайна и документацию.
Нашей отрасли нужен стандарт для дизайнерских токеновВсе поставщики согласны с тем, что индустрия цифрового дизайна и разработки выиграет от стандартизированного технического подхода. Этот будущий стандарт должен быть достаточно гибким, чтобы поставщики могли использовать его без ограничений.
Стандартизация инструментов проектирования и разработки: легче сказать, чем сделать Мы задали следующий вопрос: «Согласны ли вы, что стандарт между инструментами проектирования и кодовыми базами сделает совместную работу по проектированию и разработке более дешевой, быстрой и более интегрированной для клиентов?». Некоторые продавцы согласились, некоторые нет. Все сводится к тому, что будущие поставщики свободы получат выгоду от стандарта. Каждый инструмент уникален, и может быть невозможно согласовать каждый инструмент друг с другом. DTCG будет следить за своими исследованиями по этому вопросу.
Каждый инструмент уникален, и может быть невозможно согласовать каждый инструмент друг с другом. DTCG будет следить за своими исследованиями по этому вопросу.
- Одним из следующих шагов было получение ответов от поставщиков на вопросы, на которые у нас не было времени:
- Видите ли вы основной вариант использования вашего инструмента в потреблении токенов дизайна, выводе токенов дизайна, управлении токенами дизайна…?
- Должна ли спецификация давать названия таким понятиям, как типы данных, следовать существующим соглашениям, таким как в CSS, или держаться подальше от них?
- Например: как бы вы себя чувствовали, если бы использовалось знакомое «высота строки» вместо более точного с типографской точки зрения «межстрочного интервала» или другое название, например «интервал между строками»?
- Должна ли эта спецификация быть направлена на стандартизацию некоторых соглашений об именах и вложениях или полностью оставить это на усмотрение пользователей и инструментов?
- Например: «цвета»/«типографика»/«интервал» категории верхнего уровня, такие названия, как «основной бренд», «цвет-<диапазон #>» для палитр, …
- Мы отправили поставщикам нашу первую черновик редактора
- Мы проведем фокус-группы с некоторыми поставщиками по точным темам из спецификации
Этот круглый стол вызвал бурные дебаты, и мы благодарим всех, кто смог принять участие, за отклик на наш призыв.
Каэлиг Деломо-Прижан | Опубликовано:
Вчера мы достигли важной вехи и поделились черновиком спецификации Design Tokens от первого редактора с поставщиками инструментов проектирования.
Скриншот первой страницы черновика первого редактораТолько что поделился черновиком спецификации Design Tokens от первого редактора с поставщиками инструментов дизайна @AdobeXD @figmadesign @interplayapp @uxpin @materialdesign @sketch @axurerp @usearcade @zeroheight @marvelapp @framer @specifyapp @KnapsackCloud 🥳
— Design Tokens W3C Community Группа (@DesignTokens) 17 апреля 2021 г.
Черновик скоро будет опубликован. На данный момент есть критические вопросы, которые необходимо решить с реализаторами (поставщиками средств проектирования). Как только у нас будет больше ясности по этим вопросам, мы начнем собирать отзывы от более широкого сообщества.
Как только у нас будет больше ясности по этим вопросам, мы начнем собирать отзывы от более широкого сообщества.
Вот сообщение, которое мы отправили в Google (Material Design), Framer, Marvel, ZeroHeight, Axure, Figma, Sketch, Adobe (XD), Interplay, Knapsack, Arcade, UXPin, Specify, Zeplin, InVision, Abstract, Zeplin, Modulz, и несколько членов рабочей группы CSS:
3 комментария | | КатегорияВсем,
Мы рады поделиться черновиком спецификации Design Tokens от первого редактора.
Вы и ваши команды первыми получили доступ к этому документу. Свободно делитесь им со своими коллегами, но подождите, пока он не достигнет статуса «Первый общедоступный рабочий проект», чтобы поделиться им публично.
Используя ваши отзывы и предложения, мы внесем правки в редакционный черновик, который, как я полагаю, пройдет через несколько итераций. Как только мы решим наиболее важные вопросы, мы выпустим первый общедоступный рабочий проект. Для областей, требующих дальнейшего рассмотрения, мы организуем семинары в фокус-группах.
Мы ценим отзывы по всем разделам черновика, и мы добавили блоки «Запрос комментариев», чтобы привлечь ваше внимание к областям, в которых нам особенно необходимо устранить неоднозначность.
Пожалуйста, оставляйте свои комментарии, вопросы и предложения в Google Doc или по электронной почте Джине и мне ([email protected], sushiandrobots в gmail, точка com), если вы предпочитаете излагать свои мысли таким образом.
Позже, когда документ получит статус «Первый общедоступный рабочий проект», мы будем использовать вопросы GitHub для обсуждения областей спецификации, которые требуют устранения неоднозначности.
Большое спасибо, и дайте мне знать, если у вас есть какие-либо вопросы!
Кэлиг
Каэлиг Деломо-Прижан | Опубликовано:
Поставщики средств проектирования приглашаются принять участие в нашем первом круглом столе.![]() Это двухчасовое мероприятие открыто для компаний, которые создают приложения и платформы для дизайна цифровых продуктов, а также для таких организаций, как рабочая группа CSS и Google, которые в больших масштабах влияют на состояние дизайна продуктов.
Это двухчасовое мероприятие открыто для компаний, которые создают приложения и платформы для дизайна цифровых продуктов, а также для таких организаций, как рабочая группа CSS и Google, которые в больших масштабах влияют на состояние дизайна продуктов.
Дата: 24 марта 2020 г. с 9:30 до 11:30 (по тихоокеанскому времени)
Цели
- Познакомьтесь друг с другом, сопоставьте лица с именами
- Оцените аппетит к стандартизации токенов дизайна
- Согласуйте основные принципы, определяющие усилия по стандартизации наиболее распространенные)
- Обратитесь за помощью к поставщикам для редактирования и предоставления отзывов о частях спецификации
- Следующий шаг: семинаров с редакторами и поставщиками по конкретным областям, таким как типы данных цвета, формат, синтаксис…
- Услышать различные мнения от сообщества поставщиков
- Поставщики: вы узнаете, куда движется остальная часть отрасли, и получите возможность задать вопросы председателям и редакторам DTCG
Повестка дня
- Введение
- Презентация DTCG (Джина и Кэлиг)
- Презентации поставщиков
- Круглый стол
Введение
Каждый участник представляет себя в следующем формате:
- Имя и местоимения
- Текущая должность и работодатель, а также соответствующий прошлый опыт
- Что вас больше всего волнует, когда речь заходит о проектировании инструментов
Презентация DTCG
Сопредседатели Джина и Кэлиг зададут контекст, поделившись короткой презентацией:
- Краткая история токенов дизайна и почему DTCG?
- Краткое описание процессов DTCG
- Текущее состояние проекта спецификации формата
- Жетоны будущего дизайна
Презентации поставщиков
У каждого поставщика есть 5 минут, чтобы рассказать о состоянии токенов дизайна в своем продукте, и он ответит на вопросы остальных участников круглого стола (5 минут). Свободная форма, на ваше усмотрение (выступление, презентация, демонстрация… без питчей, пожалуйста ).
Свободная форма, на ваше усмотрение (выступление, презентация, демонстрация… без питчей, пожалуйста ).
Можно воспроизвести запись презентации, если вы предпочитаете предварительно записать ее или не можете присутствовать на этой встрече.
Примеры тем, которые могут заинтересовать группу сообщества и других поставщиков:
- Какие функции вашего продукта в настоящее время напоминают маркеры дизайна (панели проверки/кодирования, общие стили/библиотеки, импорт/экспорт цветовых палитр…)?
- Какова потребность (если есть) ваших клиентов в использовании токенов дизайна в вашем продукте?
- Думали ли вы о том, что жетоны дизайна станут частью вашего продукта? Он уже есть в вашей дорожной карте? Если да, то какие области вашего продукта больше всего выиграют от дизайнерских токенов? Можете ли вы поделиться концептуальным дизайном с остальной группой?
Круглый стол
Предложения по резолюциям выносятся на голосование участников. Это предположения, которые мы считаем верными и которые помогут DTCG двигаться вперед при поддержке поставщиков. Если предложенная резолюция не будет принята, это приведет к дальнейшим обсуждениям, чтобы перефразировать ее или переоценить ее актуальность.
Это предположения, которые мы считаем верными и которые помогут DTCG двигаться вперед при поддержке поставщиков. Если предложенная резолюция не будет принята, это приведет к дальнейшим обсуждениям, чтобы перефразировать ее или переоценить ее актуальность.
Ожидается, что участники будут готовы поделиться мнениями и задать вопросы или высказать свое несогласие, если у них есть сомнения по теме.
- Предлагаемое решение: индустрия цифрового дизайна и разработки выиграет от стандартизированного технического подхода к совместному использованию стилистических свойств инструментами и кодовыми базами.
- Предлагаемое решение : стандартизированный подход к стилю инструментов проектирования и кодовых баз сделает совместную работу по проектированию и разработке более дешевой, быстрой и более интегрированной для клиентов.
- Открытый вопрос: какой наименьший набор функций должен охватывать первоначальный проект спецификации, чтобы сделать его реализуемым и полезным для ваших пользователей? Подумайте: базовый формат и грамматика, составные токены, цвета, типографика…?
- Открытый вопрос: видите ли вы основной вариант использования вашего инструмента в качестве потребления токенов дизайна, вывода токенов дизайна, управления токенами дизайна…?
- Открытый вопрос: что, если вообще что-то, было бы неприемлемым или жестким требованием для поддержки спецификации токена дизайна (юридически, технически…)?
- Открытый вопрос: должна ли эта спецификация быть направлена на стандартизацию некоторых соглашений об именах и вложенности или полностью оставить это на усмотрение пользователей и инструментов? Например: категории верхнего уровня «цвета»/«типографика»/«интервал», такие имена, как «основной бренд», «цвет-<диапазон #>» для палитр, …
- Открытый вопрос: относительно именования таких концепций, как типы данных, должна ли спецификация следовать существующим соглашениям, таким как те, что используются в CSS, или держаться подальше от них? Например: как бы вы себя чувствовали, если бы он использовал знакомое «высота строки» вместо более типографически точного «междустрочного интервала» или другое название, например «интервал между строками»?
Отчет об этом круглом столе будет опубликован здесь или на GitHub в течение нескольких недель после мероприятия.
Текущий список компаний, с которыми связались для участия, в произвольном порядке: Google (материальный дизайн), Framer, Marvel, ZeroHeight, Axure, Figma, Sketch, Adobe (XD), Interplay, Knapsack, Arcade, UXPin и представители таких инструментов, как Style Dictionary и Specify, которые также являются редакторами DTCG.
4 комментария | | КатегорияДжеймс Нэш | Опубликовано:
Привет, мир! Это первое ежемесячное обновление группы сообщества Design Tokens (DTCG), в котором мы будем публиковать сводку о нашей деятельности и прогрессе. Если у вас есть вопросы, комментарии или идеи, свяжитесь с нами через GitHub, Twitter или оставив комментарий в этом блоге.
Проект спецификации
После нескольких месяцев исследований и дискуссий основная группа разрабатывает спецификацию формата. Сначала мы поделимся им и запросим отзывы у небольшой группы приглашенных экспертов и поставщиков средств проектирования, а вскоре после этого откроем его для более широкого сообщества. Следите за этим пространством!
Следите за этим пространством!
Глоссарий
Как любят говорить специалисты по дизайн-системам: «Именование — это сложно»! Что именно представляет собой «дизайнерский токен»? Является ли «псевдоним» тем же самым, что и «ссылка»? Что мы подразумеваем под «типом» токена? Чтобы ответить на эти и другие вопросы, DTCG начала составлять глоссарий терминов.
Первоначальным мотивом для основной группы было согласование и документирование некоторых терминов, которые будут использоваться в спецификации, но мы поняли, что это будет полезным ресурсом и для более широкого сообщества. Поэтому мы планируем опубликовать наш глоссарий на сайте designtokens.org, как только он будет готов.
Круглый стол поставщиков
Наконец, в середине марта DTCG организует встречу с представителями производителей инструментов проектирования. Это будет возможность для всех нас узнать друг друга, прояснить ключевые варианты использования и, надеюсь, привлечь некоторых поставщиков к участию в нашей спецификации формата.
Ждите новостей с этой встречи в наших будущих обновлениях!
Комментариев нет | | Обновления статуса категории Метки: глоссарий, круглый стол, спецификация, статус, поставщикиКаэлиг Деломо-Прижан | Опубликовано:
Прочитайте полное объявление на GitHub: https://github.com/design-tokens/community-group/issues/39
Комментариев нет | | Категория ОбъявленияКаэлиг Деломо-Прижан | Опубликовано:
Уважаемые участники группы, сегодня мы рады начать наш первый набор редакторов 🎉
Одной из основных целей DTCG является разработка спецификации.
Спецификация разбита на несколько модулей:
- Формат (язык и его грамматика)
- Цвета
- Интервалы
- Easing
- (больше будет!) создатели и сопровождающие, пользователи систем проектирования, а также создатели инструментов проектирования токенов.

Прочтите полный текст запроса для редакторов (в Документах Google), чтобы узнать больше и подать заявку, чтобы стать редактором.
С нетерпением жду вашего ответа!
@jina & @kaelig
Комментариев нет | | Категория Объявления
Следите за обсуждением на GitHubКаэлиг Деломо-Прижан | Опубликовано:
(содержимое ниже также было отправлено по электронной почте всем, кто проявил интерес к группе сообщества дизайнерских токенов, и опубликовано как проблема GitHub)
Привет,
Вы получили это сообщение, потому что проявили интерес к группе сообщества Design Tokens W3C.
Его цель — предоставить стандарты, на которые могут опираться продукты и инструменты дизайна для совместного использования стилистических элементов системы дизайна в масштабе.Чтобы внести существенный вклад в спецификации, вы должны либо присоединиться к группе сообщества Design Tokens W3C, либо взять на себя обязательство по лицензированию патентов, не являющееся ее членом.

[Требуется действие 1]
Присоединяйтесь к группе сообщества (это бесплатно и не требует членства в W3C).
Инструкции: w3.org/community/design-tokens/2019/07/31/call-for-participation-in-design-tokens-community-group[Требуется действие 2]
Следите за репозиторием, чтобы получать уведомления обо всех разговорах:- Перейдите на страницу design-tokens/community-group
- В правом верхнем углу (на больших экранах) нажмите «Смотреть»
- Выберите вариант «Смотреть»
В соответствии с уставом группы, вклады происходят в GitHub и могут быть сделаны в форме запросов на вытягивание, вопросов или комментариев:
Участники группы сообщества соглашаются вносить все вклады в репозиторий GitHub, который группа использует для конкретного документа. Это может быть в форме запроса на вытягивание (предпочтительно), поднятия проблемы или добавления комментария к существующей проблеме.

Все документы в репозитории лицензируются участниками в соответствии с лицензией W3C Document License.
Для получения дополнительной информации прочитайте полный устав .
Пожалуйста, прочтите также кодекс поведения . Это будет осуществляться с помощью политики абсолютной нетерпимости, чтобы гарантировать, что группа сообщества является открытой и гостеприимной средой.
О следующих шагах (выбор председателя и редакторов спецификаций, семинары, встречи и приветствия) скоро будет сообщено в репозитории GitHub.
Если у вас есть какие-либо вопросы об этом процессе и группе сообщества, задайте их публично в специальной проблеме GitHub или свяжитесь со мной напрямую: [email protected].
Спасибо!
Кэлиг Деломо-Прижан, сопредседатель
Комментариев нет | Категория ОбъявленияОтчеты и презентации - IG Design Group PLC
Годовой отчет за 2020 год
Годовой отчет за 2020 год
ОБЩЕЕ СОБРАНИЕ 2020 ГОДА – 11 ФЕВРАЛЯ
ЦИРКУЛЯР ОБЩЕГО СОБРАНИЯ
ДОВЕРЕННОСТЬ ОБЩЕГО СОБРАНИЯ
Промежуточные итоги 2020 года
Промежуточный отчет за 2020 год
2020 Презентации
Итоги за 2020 г.
 , торговое обновление Covid-19 и первого квартала 2021 г.
, торговое обновление Covid-19 и первого квартала 2021 г.Полугодовая презентация 2020 30 сентября
2021 Общее собрание акционеров
Уведомление о проведении общего собрания акционеров 2021 г. и примечания
Форма доверенности на годовое общее собрание акционеров 2021 года
Годовой отчет за 2021 год
Годовой отчет за 2021 год
Итоги 2021 года
Презентация итогов 2021 года
Результаты полугодия 2021 года
Отчет за полугодие 2021 г.
2022 Общее собрание акционеров
Уведомление о проведении годового общего собрания акционеров 2022 г. и примечания
Итоги за 2022 год
Годовой отчет за 2022 год
Презентация результатов за 2022 год
Итоги 2022 года
Общее собрание акционеров 2009 г.

Итоги годового общего собрания акционеров 2016 года
17.08.2009 Публикация годового отчета акционерам
Общее собрание акционеров 2010 г.
2010-08-19 Итоги годового общего собрания 2010
Общее собрание акционеров 2011 г.
07.09.2011 Итоги годового общего собрания 2011 г.
Общее собрание акционеров 2012 г.
17.10.2012 Итоги годового общего собрания 2012 г.
Общее собрание акционеров 2013 г.
Резолюции и примечания общего собрания акционеров 2013 г.
2013 Уведомление о годовом общем собрании акционеров
18.09.2013 Итоги годового общего собрания 2013 г.
Общее собрание акционеров 2014 г.
Резолюции и примечания общего собрания акционеров 2014 г.
2014 Уведомление о годовом общем собрании акционеров
Общее собрание акционеров 2015 г.

Форма доверенности на годовом общем собрании акционеров 2015 г.
Уведомление о годовом общем собрании акционеров 2015 г.
Резолюции и примечания годового общего собрания акционеров 2015 г.
Итоги годового общего собрания 2015
Общее собрание акционеров 2016 г.
Итоги годового общего собрания акционеров 2016 года
Форма доверенности на годовое общее собрание акционеров 2016 г.
Уведомление о проведении общего собрания акционеров 2016 г. и примечания
РАЗМЕЩЕНИЕ ГОДОВОЙ ОТЧЕТНОСТИ ДАТА ГОСА RNS 2016
Общее собрание акционеров 2017 г.
УВЕДОМЛЕНИЕ О ГОСАХ СОБРАНИЯ 2017 ГОДА И ПРИМЕЧАНИЯ
ГОСА 2017 ФОРМА ДОВЕРЕННОСТИ
ГОСА 2019
ГОСА 2019 ФОРМА ДОВЕРЕННОСТИ
УВЕДОМЛЕНИЕ О ГОСАХ СОБРАНИЯ 2019 ГОДА И ПРИМЕЧАНИЯ
Общее собрание акционеров 2020
Уведомление о проведении общего собрания акционеров 2020 года и примечания
Годовое общее собрание акционеров 2020 Форма доверенности
Ежегодное общее собрание – 5 сентября 2018 г.

УВЕДОМЛЕНИЕ О ГОСАХ СОБРАНИЯ 2018 ГОДА И ПРИМЕЧАНИЯ
ГОСА 2018 ФОРМА ДОВЕРЕННОСТИ
Итоги за весь 2018 год
Презентация для инвесторов – Предварительные результаты за год, закончившийся 31 марта 2018 г.
ОБЪЯВЛЕНИЕ ПРЕДВАРИТЕЛЬНЫХ РЕЗУЛЬТАТОВ ЗА ГОД, ЗАКОНЧИВШИЙСЯ 31 МАРТА 2018 ГОДА
ГОДОВОЙ ОТЧЕТ ЗА 2018 ГОД
Итоги за весь 2019 год
Презентация результатов за полный год 2019
Годовой отчет за 2019 год
ОБЪЯВЛЕНИЕ ПРЕДВАРИТЕЛЬНЫХ РЕЗУЛЬТАТОВ ЗА ГОД, ЗАКОНЧИВШИЙСЯ 31 МАРТА 2019 ГОДА
Общее собрание – 17 сентября 2018 г.
Циркуляр GM
Карточка посещаемости GM
Промежуточные результаты 2008 г.
Промежуточный отчет за 2008 г.
11 декабря 2008 г. Объявление промежуточных результатов за шесть месяцев, закончившихся 30 сентября 2008 г.

Промежуточные результаты за 2009 г.
Промежуточный отчет за 2009 г.
2009-12-10 Промежуточные результаты за шесть месяцев, закончившихся 30 сентября 2010 г.
Промежуточные итоги 2010 г.
Промежуточный отчет за 2010 г.
08.12.2010 Объявление промежуточных результатов за шесть месяцев, закончившихся 30 сентября 2010 г.
Промежуточные результаты 2012 г.
11 декабря 2012 г. Объявление промежуточных результатов за шесть месяцев, закончившихся 30 сентября 2012 г.
Промежуточные результаты 2013
Промежуточный отчет за 2013 год
04.12.2013 Объявление промежуточных результатов за шесть месяцев, закончившихся 30 сентября 2013 г.
Промежуточные итоги 2014
Промежуточный отчет за 2014 год
Объявление промежуточных результатов за шесть месяцев, закончившихся 30 сентября 2014 г.

Промежуточные результаты 2015
Промежуточный отчет за 2015 год
Объявление промежуточных результатов за шесть месяцев, закончившихся 30 сентября 2015 г.
Промежуточные результаты 2016
ОБЪЯВЛЕНИЕ ПРОМЕЖУТОЧНЫХ РЕЗУЛЬТАТОВ ЗА ШЕСТЬ МЕСЯЦЕВ, ЗАКОНЧИВШИХСЯ 30 СЕНТЯБРЯ 2016 ГОДА
ПРОМЕЖУТОЧНЫЙ ОТЧЕТ ЗА 2016 ГОД
Презентация для инвесторов за шесть месяцев, закончившихся 30 сентября 2016 г.
Промежуточные результаты 2017
ПРОМЕЖУТОЧНЫЙ ОТЧЕТ ЗА 2017 ГОД
ПРОМЕЖУТОЧНЫЕ РЕЗУЛЬТАТЫ ЗА ШЕСТЬ МЕСЯЦЕВ, ЗАКОНЧИВШИХСЯ 30 СЕНТЯБРЯ 2017 ГОДА
Промежуточные результаты 2018
Презентация для инвесторов – промежуточные результаты за шесть месяцев, закончившихся 30 сентября 2018 г.
Промежуточные результаты за шесть месяцев, закончившихся 30 сентября 2018 г.

Промежуточный отчет за 2018 год
Промежуточные результаты 2019
Презентация промежуточных результатов 2019
Объявление промежуточных результатов за год, закончившийся 30 сентября 2019 г.
Промежуточный отчет за 2019 год
Предварительные результаты 2008 г.
Годовой отчет за 2008 год
21 августа 2008 г. Предварительные результаты за год, заканчивающийся 31 марта 2008 г., 1.pdf
Предварительные результаты за 2009 год
Годовой отчет за 2009 год
29 июля 2009 г. Объявление предварительных результатов за год, закончившийся 31 марта 2009 г.
Предварительные результаты 2010 г.
Годовой отчет за 2010 год
14.07.2010 Объявление предварительных результатов за год, закончившийся 31 марта 2010 г.
Предварительные результаты за 2011 год
Годовой отчет за 2011 год
09.
 08.2011 Объявление предварительных результатов Год, закончившийся 31 марта 2011 г.
08.2011 Объявление предварительных результатов Год, закончившийся 31 марта 2011 г.Предварительные результаты 2012 г.
Промежуточный отчет за 2012 год
Годовой отчет за 2012 год
04.07.2012 Предварительный отчет о результатах за год, закончившийся 31 марта 2012 г.
Предварительные результаты 2013 г.
03.07.2013 Объявление предварительных результатов за год, закончившийся 31 марта 2013 г.
Годовой отчет за 2013 год
Презентация для инвесторов – предварительные результаты на конец года 31 марта 2013 г.
Предварительные результаты 2014 г.
Годовой отчет за 2014 год
2014-07-02 Объявление предварительных результатов за год, закончившийся 31 марта 2014 г.
Предварительные результаты 2015 г.
Годовой отчет за 2015 год
Объявление предварительных результатов за год, закончившийся 31 марта 2015 г.

Предварительные результаты за 2016 год
Годовой отчет за 2016 год
Объявление предварительных результатов за год, закончившийся 31 марта 2016 г.
График выплаты дивидендов
IG_City_Pres_2016_v16_reduced
Предварительные результаты 2017
Презентация для инвесторов – предварительные результаты на конец года 31 марта 2017 г.
ГОДОВОЙ ОТЧЕТ ЗА 2017 ГОД
ОБЪЯВЛЕНИЕ ПРЕДВАРИТЕЛЬНЫХ РЕЗУЛЬТАТОВ ЗА ГОД, ЗАКОНЧИВШИЙСЯ 31 МАРТА 2017 ГОДА
AIAA Дизайн/Сборка/Летать | AIAA
AIAA отмечает 27-й ежегодный конкурс дизайна/строительства/полетов | 13–16 апреля 2023 г. | Тусон, Аризона (США)
- AIAA Design, Build, Fly
- Информация о конкурсе
- Часто задаваемые вопросы
- Главная Информация
- Расписание
- Правила/Ресурсы
- вопросы и ответы
- Спонсоры
- Информация о путешествии
- Международные команды
- Отлетать
- Здоровье и безопасность
- Материалы
- Предыдущие соревнования
AIAA объявляет о правилах и миссии AIAA Design/Build/Fly на 2023 год.
 Миссия на 2023 год состоит в том, чтобы спроектировать, построить и испытать самолет для выполнения задач радиоэлектронной борьбы (РЭБ). Полетные задачи будут включать постановку самолета, наблюдение и создание помех. Цель - сбалансированная конструкция, обладающая хорошими продемонстрированными летными качествами, а также практичное и доступное производство.
требованиям, обеспечивая при этом высокую производительность автомобиля. Чтобы получить доступ к документу правил 2023 года, посетите страницу «Правила/ресурсы».
Миссия на 2023 год состоит в том, чтобы спроектировать, построить и испытать самолет для выполнения задач радиоэлектронной борьбы (РЭБ). Полетные задачи будут включать постановку самолета, наблюдение и создание помех. Цель - сбалансированная конструкция, обладающая хорошими продемонстрированными летными качествами, а также практичное и доступное производство.
требованиям, обеспечивая при этом высокую производительность автомобиля. Чтобы получить доступ к документу правил 2023 года, посетите страницу «Правила/ресурсы».По вопросам обращайтесь по адресу [email protected].
2023 Fly-OffСоревнования Design/Build/Fly 2023 года будут проходить в Tucson International Modelplex Park Association (TIMPA) в Тусоне, штат Аризона, 13–16 апреля 2023 года. Окончательные правила будут опубликованы в конце октября. . Чтобы получить больше информации на TIMPA, посетите www.timpa.org.
Международные команды, которым необходимо письмо-приглашение для получения визы для въезда в Соединенные Штаты, могут запросить такое письмо только после того, как их предложения будут приняты, они были приглашены для участия в полете.

2022 Дизайн/Сборка/Летайте Команды-победители Flyoff.
2022 Хронология основных событий DBFНиже приведена временная шкала событий DBF, которые произошли в 2022 году. См. здесь информацию о том, когда происходят важные этапы. Обратите внимание, что даты могут меняться из года в год.
- 2 сентября 2021 г.: проект правил DBF опубликован
- 15–31 октября 2021 г.: окно подачи предложений DBF
- 2 ноября 2021 г.: завершение работы над правилами DBF и их размещение
- 22 ноября 2021 г. – Предложение раунда 1. Результаты публикуются на странице «Правила/ресурсы», а решения направляются командам
- 2 декабря 2021 г.: DBF Q&A #1 Опубликовано на странице «Правила/ресурсы» и отправлено командам по электронной почте
- 12 января 2022 г. : DBF Q&A #2 Опубликовано на странице Rules/Resources и отправлено по электронной почте командам
- 28 января 2022 г.: DBF Q&A #2 Опубликовано и отправлено по электронной почте команде
- 1–25 февраля 2022 г.
 : Окно отправки отчета о проектировании на сайте www.aiaa- awards.org*
: Окно отправки отчета о проектировании на сайте www.aiaa- awards.org*
*Открывается в 08:00 по восточному времени 1 февраля и закрывается в 17:00 по восточному времени 25 9 февраля.1802 - 1 апреля 2022 г.: Расписание летных мероприятий опубликовано в информации о соревнованиях
- 21–24 апреля 2022 г.: Летние соревнования DBF в Уичито, штат Канзас
- 2 мая 2022 г.: Результаты летных соревнований DBF 2022, сводка соревнований и комментарии к отчетам разосланы командам.
Организационный комитет AIAA DBF (стоят слева направо) - Джон Катшолл, Крис Бовейс (директор полетной линии), Брайан Ричардет, Кайл Бенсон, Роб Родтс, Эд Фелтроп, Чейз Эштон, Расс Альтхоф (директор комитета) ), Мэтт Ангиуло (на снимке: Тейлор Фадзини, Брайан МакГрат) О программе Design/Build/Fly
Конкурс Design/Build/Fly 2022-2023 отметит свое 27-летие. Начато в 1996 году комитетами AIAA по прикладной аэродинамике, проектированию самолетов, проектированию и летным испытаниям как возможность для студентов университетов применить проектирование самолетов в реальных условиях.
 опыт, давая им возможность подтвердить свои аналитические исследования.
опыт, давая им возможность подтвердить свои аналитические исследования.Команды студентов разработают, изготовят и продемонстрируют летные возможности беспилотного радиоуправляемого летательного аппарата с электроприводом, который наилучшим образом соответствует заданному профилю миссии. Цель - сбалансированная конструкция, обладающая хорошим продемонстрированным полетом. качества управления и практичные и доступные производственные требования, обеспечивая при этом высокую производительность автомобиля.
В целях поощрения инноваций и поддержания свежести дизайна для участников каждого нового года требования к дизайну и цели производительности будут обновляться для каждого нового года конкурса. Изменения предоставят новые требования к дизайну и возможности, при этом позволяя применять технологии, разработанные командами предыдущих лет.
2023 Спонсоры
Подробнее о наших спонсорах
Создание графического элемента SmartArt с нуля
Создайте графический элемент SmartArt, чтобы быстро и легко создать визуальное представление вашей информации.
 Вы можете выбрать один из множества различных макетов, чтобы эффективно передать свое сообщение или идею. Графику SmartArt можно создавать в Excel, Outlook, PowerPoint и Word, и их можно использовать в Office.
Вы можете выбрать один из множества различных макетов, чтобы эффективно передать свое сообщение или идею. Графику SmartArt можно создавать в Excel, Outlook, PowerPoint и Word, и их можно использовать в Office.Обзор графических элементов SmartArt, включая рекомендации по выбору лучшего графического элемента и типа макета для отображения данных или передачи концепции, см. в разделе Выбор графического элемента SmartArt.
Вставка графического элемента SmartArt и добавление к нему текста
На вкладке Вставка в группе Иллюстрации щелкните SmartArt .
org/ListItem">
В выберите графику SmartArt выберите нужный тип и макет.
Введите текст, выполнив одно из следующих действий:
Нажмите [Текст] на панели «Текст» и введите текст.
Скопируйте текст из другого места или программы, нажмите [Текст] на панели «Текст», а затем вставьте свой текст.
Примечания:
Если область текста не отображается, щелкните элемент управления со стрелкой в левой части графического элемента SmartArt.

Чтобы добавить текст, например заголовок, в произвольное положение рядом с графическим элементом SmartArt или поверх него, на Вкладка Вставка , в группе Текст щелкните Текстовое поле , чтобы вставить текстовое поле. Если вы хотите, чтобы отображался только текст в текстовом поле, щелкните текстовое поле правой кнопкой мыши, выберите Format Shape или Format Text Box , а затем задайте для текстового поля отсутствие цвета фона и рамки.
Щелкните поле графического элемента SmartArt и введите текст. Для достижения наилучших результатов используйте этот параметр после добавления всех нужных полей.

Щелкните графический элемент SmartArt, к которому вы хотите добавить другую фигуру.
Щелкните существующую фигуру, расположенную ближе всего к тому месту, куда вы хотите добавить новую фигуру.
В разделе Инструменты SmartArt на вкладке Дизайн в группе Создать графику щелкните стрелку рядом с Добавить фигуру .

Если вы не видите вкладки Инструменты SmartArt или Дизайн , убедитесь, что вы выбрали графику SmartArt. Возможно, вам придется дважды щелкнуть графический элемент SmartArt, чтобы открыть вкладку Design .
Выполните одно из следующих действий:
Чтобы вставить фигуру после выбранной фигуры, нажмите Добавить фигуру после .
Чтобы вставить фигуру перед выбранной фигурой, нажмите Добавить фигуру перед .

Чтобы добавить фигуру из области текста, щелкните существующую фигуру, переместите курсор до или после текста в то место, где вы хотите добавить фигуру, а затем нажмите клавишу ВВОД.
Чтобы удалить фигуру из рисунка SmartArt, щелкните фигуру, которую хотите удалить, и нажмите клавишу DELETE. Чтобы удалить весь рисунок SmartArt, щелкните границу рисунка SmartArt и нажмите клавишу DELETE.
Чтобы добавить фигуру, например выноску или линию, см.
 раздел Добавление фигур.
раздел Добавление фигур.Щелкните рисунок SmartArt.
В разделе Инструменты SmartArt на вкладке Дизайн в группе Стили SmartArt нажмите Изменить цвета .
Если вы не видите вкладки Инструменты SmartArt или Дизайн , убедитесь, что вы выбрали рисунок SmartArt.
 Возможно, вам придется дважды щелкнуть графический элемент SmartArt, чтобы открыть вкладку Design .
Возможно, вам придется дважды щелкнуть графический элемент SmartArt, чтобы открыть вкладку Design .Выберите нужный вариант цвета.
Щелкните рисунок SmartArt.
org/ListItem">- Какую версию Office вы используете?
- Новые версии
- Офис 2011
В появившемся меню типов укажите нужный тип и выберите макет.
Введите текст, выполнив одно из следующих действий:
Нажмите [Текст] на панели «Текст» и введите текст.
org/ListItem">Если область текста не отображается, щелкните элемент управления со стрелкой в левой части графического элемента SmartArt.
Чтобы добавить текст, например заголовок, в произвольное положение рядом с графическим элементом SmartArt или поверх него, на вкладке Вставка в окне Текст , нажмите Текстовое поле , чтобы вставить текстовое поле. Если вы хотите, чтобы отображался только текст в текстовом поле, щелкните текстовое поле правой кнопкой мыши, выберите Format Shape или Format Text Box , а затем задайте для текстового поля отсутствие цвета фона и рамки.

Скопируйте текст из другого места или из другой программы, нажмите [Текст] на панели «Текст», а затем вставьте текст.
Примечания:
Щелкните поле графического элемента SmartArt и введите текст. Для достижения наилучших результатов используйте этот параметр после добавления всех нужных полей.
Добавление или удаление фигур в графическом элементе SmartArt
Примечания:
Изменение цветов всего графического элемента SmartArt
Вы можете применять цветовые вариации, производные от цветов темы, к фигурам в графическом элементе SmartArt.
Применение стиля SmartArt к графическому элементу SmartArt
Стиль SmartArt — это сочетание различных эффектов, таких как стиль линии, скос или объемность, которые можно применять к фигурам в графическом элементе SmartArt для создания уникального и профессионально разработанного вида.
В разделе Инструменты SmartArt на вкладке Дизайн в группе Стили SmartArt щелкните нужный стиль SmartArt.
Чтобы просмотреть другие стили SmartArt, нажмите кнопку «Дополнительно» .
Новые версии
Вставка графического элемента SmartArt и добавление к нему текста
- org/ListItem">
На вкладке Вставка в Иллюстрации 9Группа 1871, нажмите SmartArt .
Добавление или удаление фигур в графическом элементе SmartArt
Щелкните графический элемент SmartArt, к которому вы хотите добавить другую фигуру.
org/ListItem">На вкладке SmartArt Design в группе Создать графику щелкните стрелку рядом с Добавить фигуру .
Если вы не видите вкладку SmartArt Design , убедитесь, что вы выбрали графику SmartArt. Возможно, вам придется дважды щелкнуть графический элемент SmartArt, чтобы открыть вкладку SmartArt Design .
Выполните одно из следующих действий:
- org/ListItem">
Чтобы вставить фигуру после выбранной фигуры, нажмите Добавить фигуру после .
Чтобы вставить фигуру перед выбранной фигурой, нажмите Добавить фигуру перед .
Щелкните существующую фигуру, расположенную ближе всего к тому месту, куда вы хотите добавить новую фигуру.
Примечания:
Чтобы добавить фигуру при использовании панели «Текст», щелкните существующую фигуру, переместите курсор до или после текста в том месте, где вы хотите добавить фигуру, а затем нажмите клавишу ВВОД.
org/ListItem">Чтобы добавить фигуру, например выноску или линию, см. раздел Добавление фигур.
Чтобы удалить фигуру из рисунка SmartArt, щелкните фигуру, которую хотите удалить, и нажмите клавишу DELETE. Чтобы удалить весь рисунок SmartArt, щелкните границу рисунка SmartArt и нажмите клавишу DELETE.
Изменение цветов всего графического элемента SmartArt
Вы можете применять цветовые вариации, производные от цветов темы, к фигурам в графическом элементе SmartArt.
Щелкните рисунок SmartArt.
На вкладке Дизайн SmartArt в группе Стили SmartArt щелкните Изменить цвета .
Если вы не видите вкладку SmartArt Design , убедитесь, что вы выбрали графику SmartArt. Возможно, вам придется дважды щелкнуть графический элемент SmartArt, чтобы открыть вкладку SmartArt Design .
Выберите нужный вариант цвета.
Применение стиля SmartArt к графическому элементу SmartArt
Стиль SmartArt — это сочетание различных эффектов, таких как стиль линии, скос или объемность, которые можно применять к фигурам в графическом элементе SmartArt для создания уникального и профессионально разработанного вида.
Щелкните рисунок SmartArt.
На вкладке Дизайн SmartArt в группе Стили SmartArt щелкните нужный стиль SmartArt.
Чтобы увидеть больше стилей SmartArt, нажмите кнопку «Дополнительно» .

Вставка графического элемента SmartArt и добавление к нему текста
В меню Вставить выберите Графический элемент SmartArt .
На вкладке ленты SmartArt в группе Вставить рисунок SmartArt выберите нужный тип рисунка ( Список , Процесс и т. д.), а затем выберите макет.
Введите текст, выполнив одно из следующих действий:
- org/ListItem">
Нажмите [Текст] на панели «Текст» и введите текст.
Скопируйте текст из другого места или из другой программы, нажмите [Текст] на панели «Текст», а затем вставьте текст.
Примечания:
Если область текста не отображается, щелкните элемент управления редактором в левой части графического элемента SmartArt.
Чтобы добавить текст, например заголовок, в произвольное положение рядом с графическим элементом SmartArt или поверх него, на вкладке Вставка в окне Текст , нажмите Текстовое поле , чтобы вставить текстовое поле.
 Если вы хотите, чтобы отображался только текст в текстовом поле, щелкните текстовое поле правой кнопкой мыши, выберите Format Shape или Format Text Box , а затем задайте для текстового поля отсутствие цвета фона и рамки.
Если вы хотите, чтобы отображался только текст в текстовом поле, щелкните текстовое поле правой кнопкой мыши, выберите Format Shape или Format Text Box , а затем задайте для текстового поля отсутствие цвета фона и рамки.
Щелкните поле графического элемента SmartArt и введите текст. Для достижения наилучших результатов используйте этот параметр после добавления всех нужных полей.
Добавление или удаление фигур в графическом элементе SmartArt
- org/ListItem">
Щелкните существующую фигуру, расположенную ближе всего к тому месту, где вы хотите добавить новую фигуру, удерживая клавишу Control.
В контекстном меню выберите Добавить фигуру , а затем выберите нужный вариант вставки:
Чтобы вставить фигуру после выбранной фигуры, нажмите Добавить фигуру после .
org/ListItem">
Чтобы вставить фигуру перед выбранной фигурой, нажмите Добавить фигуру перед .
Чтобы добавить фигуру при использовании панели «Текст», щелкните существующую фигуру, переместите курсор до или после текста в то место, где вы хотите добавить фигуру, а затем нажмите клавишу ВВОД.
Чтобы удалить фигуру из рисунка SmartArt, щелкните фигуру, которую хотите удалить, и нажмите клавишу DELETE. Чтобы удалить весь рисунок SmartArt, щелкните границу рисунка SmartArt и нажмите клавишу DELETE.
org/ListItem">
Щелкните графический элемент SmartArt, к которому вы хотите добавить другую фигуру.
Примечания:
Чтобы добавить фигуру, например выноску или линию, см. раздел Добавление фигур.
Изменение цвета всего графического элемента SmartArt
Вы можете применять цветовые вариации, производные от цветов темы, к фигурам в графическом элементе SmartArt.
Щелкните рисунок SmartArt.
На вкладке SmartArt в группе Стили графики SmartArt щелкните Цвета .

Выберите нужный вариант цвета.
Применение стиля SmartArt к графическому элементу SmartArt
Стиль SmartArt — это сочетание различных эффектов, таких как стиль линии, скос или объемность, которые можно применять к фигурам в графическом элементе SmartArt для создания уникального и профессионально разработанного вида.
Щелкните рисунок SmartArt.
org/ListItem">
На вкладке SmartArt в группе Стили графики SmartArt щелкните нужный стиль SmartArt.
Чтобы увидеть больше стилей SmartArt, нажмите кнопку «Дополнительно» .
В веб-приложении PowerPoint можно добавлять и редактировать рисунки SmartArt.
Вставьте графический элемент SmartArt и добавьте к нему текст
На вкладке Вставка выберите SmartArt .
В раскрывающемся меню выберите нужный макет.

Графика вставлена на слайд. Слева от рисунка появится текстовый редактор. Каждый элемент маркера в редакторе соответствует одному элементу на графике.
Чтобы ввести текст, щелкните рядом с маркером в текстовом редакторе, а затем введите текст или вставьте текст, скопированный из другого места.
Добавление и удаление фигур в графическом элементе SmartArt
Вы добавляете фигуры в текстовом редакторе, нажимая клавишу Enter, чтобы добавить еще один элемент маркера.
Вы удаляете фигуры в текстовом редакторе, возвращая пробел к элементу маркера, который хотите удалить.
Изменение цветов всего графического элемента SmartArt
Вы можете применить цветовые вариации (полученные из цветов темы презентации) к фигурам в графическом элементе SmartArt.
Щелкните рисунок SmartArt.
На ленте в разделе Инструменты SmartArt выберите Изменить цвета .
В появившемся меню выберите нужный вариант цвета.
Применение стиля SmartArt к графике
Стиль SmartArt — это комбинация эффектов, таких как стиль линии, скос или объемность, которые можно применить к фигурам в графическом элементе SmartArt, чтобы придать им профессиональный вид.
Щелкните рисунок SmartArt.
На ленте в разделе Инструменты SmartArt выберите Стили .
В появившемся меню выберите нужный стиль.
Наведите указатель мыши на любую опцию, чтобы увидеть название опции.
Обратный порядок фигур на графике
По умолчанию фигуры на графике располагаются слева направо (или по часовой стрелке, если графика круглая).



 com/topic-176307581_39164350]] |- | [[photo-176307581_456239028|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] | [[photo-176307581_456239029|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] |- | [[photo-176307581_456239030|300x100px;nopadding;nolink| ]] | [[photo-176307581_456239031|300x100px;nopadding;nolink| ]] |}
com/topic-176307581_39164350]] |- | [[photo-176307581_456239028|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] | [[photo-176307581_456239029|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] |- | [[photo-176307581_456239030|300x100px;nopadding;nolink| ]] | [[photo-176307581_456239031|300x100px;nopadding;nolink| ]] |}  ru/novoe-menu-vkontakte/
ru/novoe-menu-vkontakte/ Включение может включать:
Включение может включать:
 Ожидайте, что черновик сильно изменится на этом этапе.
Ожидайте, что черновик сильно изменится на этом этапе.


 , торговое обновление Covid-19 и первого квартала 2021 г.
, торговое обновление Covid-19 и первого квартала 2021 г.