Как правильно оформить главную страницу сайта?

Автор LANCIO Рубрика Блог Дата 31 октября, 2016
Главная страница вашего сайта – это важная часть, которую видит пользователь при попадании на интернет-ресурс. Если она не вызовет доверие пользователя или удобство ее использования будет желать лучшего, то он наверняка уйдет с сайта. Сегодня мы расскажем как этого избежать и поговорим о главных аспектах оформления главной страницы сайта: какой она должна быть и что не стоит применять в ее оформлении, разъясним из чего состоит классическая структура сайта и как не допустить нелепых ошибок.
Каким должно быть оформление главной страницы сайта?
Любой интернет-маркетолог скажет, что оно должно быть информативным, полезным, с удобной навигацией и интересным дизайном. Но в этом предложении нет конкретного ответа на наш вопрос. Рассмотрим основные факторы грамотного формирования главной страницы подробнее.
Главная страница – это страница обо всем, но с максимально удобной подачей. Даже при попадании нового пользователя из поиска на посадочную страницу, он с большой вероятностью перейдет на главную, где ему нужно кратко и ёмко рассказать о вашей компании, предложить основные услуги и/или товары.
На главной стоит обязательно указать:
- что вы за кампания и род вашей деятельности;
- постоянные и специальные предложения;
- описать особенности и преимущества.
А затем все это просто (только просто, а не примитивно) красиво оформить. Если Ваш сайт морально и технически устарел, то вы не только создаете неудобства пользователям, но и сами вставляете себе палки в колеса. Аналогичная ситуация и с удобством использования. Пользователю должно быть понятно куда нажимать, чтобы как минимум не вызывать у него раздражение. Вы должны выполнить оформление главной страницы очевидно и просто, но подойти к исполнению со вкусом.
Как оформить главную страницу сайта: пошаговая инструкция
Я не буду говорить о возможных вариантах структуры сайта, так как приводить примеры лучше на классической и привычной схеме, которая включает в себя шапку (header) с основным меню (навигацией), подвал (footer), несколько информационных блоков и панельки призыва к действию. Теперь подробно поговорим о каждом элементе этой структуры.
Шапка сайта и главное меню
В данном элементе структуры главной страницы все просто: небольшой логотип (одновременно являющийся ссылкой на главную) и основное меню со ссылками на страницы сайта. Не надо ничего изобретать, классическое вертикальное или горизонтальное расположение максимально эффективно и удобно для пользователя. При использовании меню с иконками, позаботьтесь о кратком текстовом описании его пунктов. Раздел «Контакты» стоит размещать либо справа, либо снизу, в зависимости от расположения типа меню.
Верхушка (top bar – располагается над header или является его составным элементом) должна содержать основную контактную информацию: телефон, почту и при необходимости адрес.
Информационные блоки
Кратко и доступно донесите пользователю о вашей основной деятельности в 2-3 блоках информации. Расскажите о ваших услугах, товарах и конкурентных преимуществах.
Особое внимание уделите вашим последним, сделав их отдельным блоком с собственным заголовком. Клиент должен мотивировать себя сделать выбор в пользу вашей компании. Только не распыляйтесь в этом блоке – изложите свои мысли сжато и дайте ответ на вопрос: почему именно вы?
Текст должен быть максимально структурирован: заголовки, блоки, абзацы и другие элементы верстки. Если вы удовлетворите первичные условия выбора пользователя, то с большой вероятностью он станет вашим клиентом.
Призыв к действию (CTA)
Главная страница сайта должна решать две основные задачи: задерживать пользователя на сайте и аккуратно подводить его к совершению заказа или звонку. Пользователя необходимо подтолкнуть к этому решению, поэтому рекомендуем использовать блок «Call-to-acton» – «призыв к действию».
Оформить его можно различными способами. Если вы предоставляете лишь одну услугу, то потенциального клиента следует добиваться грамотно размещенной кнопкой.
При наличии нескольких услуг следует разместить их по разным страницам разделов, а на главной сосредоточить внимание на одной или комплексно описать их.
Подвал страницы
Его также называют футер (footer). В некоторых вариантах дизайна он может не присутствовать, но, как правило, в классической структуре он имеет место. Зачастую в подвале размещают контактную информацию, ссылки на соцсети и второстепенные страницы сайта. В футере рекомендуется разместить дополнительный блок с контактной информацией или добавить кнопку призыва к действию, чтобы пользователь, досмотрев страницу до конца, не возвращался наверх.
6 советов по оформлению главной страницы
1. Не размещайте слишком много информации
Избавляйтесь от большого количества текста на главной странице, так как это лишь увеличит показатель отказов. При необходимости размещения внушительного блока текста для поисковиков, обязательно структурируйте его: каждая основная мысль или описание услуги должна обладать заголовком, а абзацы не должны быть слишком растянутыми.
2. Делайте акцент на спецпредложения
Если у Вас есть скидки или выгодные условия приобретения товаров и услуг, то размещайте информацию о них ближе к шапке. Это позволит гостю сразу оценить выгоду и невольно задуматься о приобретении.
3. Используйте иконки, инфографику и изображения
Помните, что визуальный контент проще воспринимать. Существует масса примеров психологической «игры» с изображениями счастливых обладателей какого-либо товара или услуги.
4. Не преувеличивайте
Не стоит лгать и вводить в заблуждение, достаточно грамотно описать свои преимущества и услуги без лишних эпитетов.
5. Ищите варианты, не стойте на месте
Применяйте новые варианты оформления страницы, различные способы подачи контента, всевозможные формы призывов к действию и изменение структуры. Можно руководствоваться множеством правил и советов, но никогда не узнаешь, что сработает на самом деле. Тестируйте, экспериментируйте и следите за эффективностью страницы. Изменяйте главную страницу поступательно и не совершайте необдуманных поступков. Для начала сместите кнопку с призывом в другое место, «поиграйте» со структурой шапки сайта, разработайте несколько вариантов компоновки карточки товара – любая на первый взгляд незначительная манипуляция с оформлением или контентом может дать серьезный эффект.
6. Как оформить главную страницу сайта при SEO оптимизации?
Основное требование – лаконично и гармонично используйте ключевые слова, аккуратно вписывая их в заголовки, руководствуясь здравым смыслом. Ваш копирайтер должен работать над текстом так, чтобы он получился полезным для пользователя, а не для поисковой машины. Делайте текст продающим изначально.
Вывод
Оформление главной страницы сайта – это важнейший этап в формировании поведенческих факторов на сайте. Если главная страница неопрятно выглядит или неудобна для пользователя, то с большой вероятностью он покинет веб-ресурс и не станет ничего покупать. Найдите золотую середину между использованием привычных элементов оформления и экспериментальным подходом. Привычная и понятная структура главной страницы в сочетании с полезной информацией и изюминкой от Вас – вот универсальный рецепт для создания по-настоящему правильной главной страницы.
Как оформить главную страницу сайта, чтобы влюбить в себя всех
Главная страница – это одежка, по которой встречают сайт. Если она не вызывает доверия у пользователя или просто неудобна в использовании, вы наверняка получите еще одного «отказника». Поэтому сегодня говорим об оформлении главной страницы сайта: каким оно должно быть и чего стоит избегать, выясним, из чего состоит классическая структура ресурса и как сделать все правильно.
Каким должно быть оформление главной страницы сайта?
Информативным, полезным, удобным и приятным глазу. Это если вкратце. Разберем подробнее.
Главная страница – это всегда точка входа. Даже если новый пользователь перешел из поиска и попал на специально созданную посадочную страницу, он все равно перейдет на главную. Человек захочет узнать, что вы за компания, какие услуги и товары у вас есть. И ваша задача – помочь ему в этом.
На главной стоит обязательно указать:
- Кто вы и чем занимаетесь.
- Что вы предлагаете.
- Почему стоит выбрать вас, а не любую другую компанию.
Помимо этого нужно позаботиться о привлекательной визуальной составляющей и простоте использования. Сайт, который выглядит как пришелец из 2004 года, не вызовет доверия, потому что обратных примеров вокруг пруд пруди. Зачем покупать старую машину, если при прочих равных можно купить новую?
Похожая ситуация с удобством использования. Если человеку сходу непонятно, куда тут жать, это как минимум вызовет раздражение. Все должно быть максимально очевидно и просто, но со вкусом.
Как оформить главную страницу сайта: разбираем подробно
Возьмем за пример классическую структуру сайта. В общем случае страница состоит из шапки с навигацией, парочки информационных блоков и призыва к действию. Разберемся с каждым элементом подробно.
Шапка и навигация
Здесь все просто: тут размещается логотип (он же ссылка на главную), меню со ссылками на страницы. Здесь не стоит оригинальничать, потому что отступив от классической вертикальной или горизонтальной планировки вы рискуете запутать пользователя. Если делаете меню с иконками, снабдите их текстовым пояснением. «Контакты» размещайте либо справа, либо снизу, зависимость от типа меню.
В шапке стоит указать основную контактную информацию: телефон, адрес и почту. Так будет проще всем: пользователю не придется идти на страницу контактов, чтобы позвонить и задать вопрос о товаре или услуге.

Хороший пример оформления шапки главной страницы сайта – «Сбербанка». Все просто и правильно – под каждую услугу отдельный блок, контакты интегрированы в шапку.
Блоки с информацией
Если вы не «Газпром», стоит сообщить пользователю о том, чем вы вообще занимаетесь – это будет первый информационный блок. В нем стоит кратко рассказать о ваших услугах, товарах и преимуществах.
Следующий пункт – ваши преимущества. Обязательно вынесите его в отдельный пункт с собственным заголовком. Для потенциального клиента важно понять, почему он должен выбрать именно вас, а не любую другую компанию. Постарайтесь ответить на этот вопрос и сделать это максимально сжато.
Структурируйте текст так, чтобы читателю было удобно: используйте заголовки, дробите текст на небольшие абзацы и так далее. Если пользователю интересны условия и стоимость доставки, он сразу найдет нужную информацию. Если хочет еще раз почитать о ваших преимуществах, то проблем тоже не возникнет.
Призыв к действию
Оформление главной страницы сайта должно решает две задачи: привлекает внимание пользователя к нужным вещам и плавно подводит его к покупке. Поэтому важно в подходящий момент подтолкнуть пользователя к нужному решению. С этим всегда справлялся грамотный «Call-to-acton» – «призыв к действию».
Он может быть разным. Если у вас всего одна услуга, то все очевидно – вам нужно подвести потенциального клиента к ее покупке, а потом «дожать» грамотно размещенной кнопкой.
Если услуг несколько, разведите их по разным страницам. На главной оставьте самую важную – чем больше у покупателя вариантов, тем вероятнее он запутается и вообще не станет ничего выбирать.

Пример – сайт «Семантики». Призыв к действию один для всех услуг, поэтому внимание пользователя не рассеивается.
Подвал
Или футер. Его может не быть, если на главной включена бесконечная прокрутка, но в классической структуре он есть обязательно. Там размещаются все контакты, ссылки на соцсети, страницы с вакансиями, реквизитами и другими вещами не первой важности. В футере можно разместить дополнительный блок с контактами, а чуть выше сделать еще одну копку призыва к действию – на случай, если пользователь решил изучить предложение очень подробно и домотал страницу до конца.
Советы
Не перегружайте
Не размещайте на главной слишком много текста, это отпугнет посетителей. Если без «портянки» на 10 тысяч символов не обойтись, грамотно структурируйте текст: на каждую мысль или описание услуги должно приходиться по заголовку, а абзацы не должны быть слишком большими.
Выделяйте выгодные предложения
Если делаете скидку на услугу или товар, разместите информацию о ней ближе к шапке. Так пользователь сразу оценит выгоду и задумается о покупке, даже если не планировал ее делать.

Так сделал «Связной» – акция на виду и привлекает внимание.
Используйте изображения
Иногда, правильно подобранная картинка стоит тысячи слов, потому что визуальный контент проще воспринимать. Примеров полно: сколько раз вы видели стоковые фото со счастливыми людьми, подкрепленные краткими и лаконичными описаниями услуг? Мозг сразу связывает изображение и текста, даже если человек понимает, что это все заигрывание и обман.
Не перехваливайте себя
Избегайте фальши, люди не идиоты и прекрасно понимают, когда вы слишком много на себя берете. Никому не нужны тексты в стиле магазина на диване, просто опишите свои преимущества и услуги как есть.
Постоянно редактируйте страницу
Тестируйте новые варианты текстов, призывов к действию и структуры. Правила и советы – это прекрасно, но никогда не знаешь, что сработает на самом деле. Кейсов, когда противоречащие логике действия приводили к увеличению конверсии, полно. К примеру, я читал про сайт, который увеличил продажи, убрав описания товаров из карточек. Тестируйте, экспериментируйте и следите за эффективностью страницы. Главное, делать все аккуратно и не делать резких движений. Переместите кнопку заказа в другое место, поменяйте структуру шапки ресурса, измените компоновку карточки товара – что-нибудь простое и незначительное может дать очень серьезный эффект.
Как оформить главную страницу сайта с точки зрения SEO-оптимизации
Нужно органично использовать ключевые слова. Самый простой вариант – вписывать их в заголовки. Но так сделать можно не всегда, потому что запросы пользователей бывают совершенно дикими. В этом случае копирайтеру придется постараться и сделать так, чтобы текст получился для людей, а не для поисковых роботов.
Итоги
Оформление главной страницы сайта – это важно. Если она плохо выглядит или неудобна для пользователя, он не станет задерживаться на ресурсе и тем более не станет ничего покупать. Поэтому не стоит изобретать велосипед – иногда привычные вещи работают лучше всего. Шаблонный сайт делать тоже не стоит, но с экспериментами нужно быть аккуратнее. Сделайте привычную пользователю структуру, наполните страницу полезной информацией и добавьте что-то от себя – рецепт универсален и оставляет много места для творчества.
Источник
Настройка главной страницы, чтобы оформление веб-сайта
Главные страницы обеспечивают внешний вид всех страниц на сайте. Изменение стилей или содержимое главной страницы, можно быстро изменить внешний вид ко всему сайту.
В этой статье показано, как создавать и изменять копии существующего основной главной страницей и нажмите Применить ко всем страницам веб-узла, вложенные в основной образец новый или измененный главную страницу.
Дополнительные сведения о главных страницах см. в статье Введение в главные страницы SharePoint.
Примечание: Следуйте инструкциям в этом разделе, требуются соответствующие разрешения. По умолчанию должен быть является членом группы владельцев сайта, группа «Конструктор» или администратора семейства веб-сайтов откройте сайт SharePoint с помощью SharePoint Designer 2010 и настройку главных страниц. Если вы входите в одной из этих групп, но не удается просмотреть параметры, упоминаемые в этом разделе, реализация SharePoint могут настроить так, чтобы ограничить кто может использовать SharePoint Designer. Обратитесь к администратору сайта, чтобы узнать.
Обзор: главные страницы как определение разметки страницы
Основной главной страницы отображает постоянные элементы, которые отображаются при переходе на страницу на сайте, например логотип компании, заголовок, меню навигации, поле поиска и цвета или рисунки, связанные с компании или организации .
Другие типичные постоянные элементы включают ссылку входа, в меню Действия сайта и командами ленты в том же месте на каждом дочерний сайт.
Эти элементы хранятся в основной главной страницей.Отдельные страницы на сайте SharePoint — на домашнюю страницу, вики-страницы, представления списка — обрабатываются как страниц контента сайта. При просмотре этих страниц в браузере, они объединяются с главной страницей для получения одного непрерывного веб-страницы.
Главная страница отображает постоянные элементы и макет, а страницы контента — уникальный контент.
Просмотр основной главной страницы
-
Откройте сайт в SharePoint Designer и выберите в области навигации пункт
-
Нажмите кнопку v4.master, чтобы просмотреть сводные сведения в коллекции главных страниц.
-
Выберите на ленте команду Изменить файл, чтобы открыть главную страницу.
Главная страница откроется в полноэкранном редакторе страниц SharePoint Designer 2010.
В нем можно изменить страницу в представлении «Конструктор», комбинированном режиме или представлении кода. Благодаря поддержке отображения во время разработки можно просмотреть, как будет выглядеть главная страница, по мере ее настройки. Кроме того, доступны средства настройки тегов, стилей, сценариев и областей контента, как показано ниже.

Aряд функций упростить создание и настройку главных страниц в SharePoint Designer 2010, чем это было в прошлом:
-
Меню навигации включает категорию Главные страницы, которая предоставляет прямой доступ к коллекции главных страниц.
-
При изменении главных страниц можно использовать средства редактирования для вставки слоев и управления ими, а также настройки положения тегов DIV; слои и другие элементы можно быстро найти с помощью параметра Щелчок булавки, который служит для навигации по перекрывающимся слоям.
-
Создаваемые сайты и страницы веб-частей автоматически связываются с основной главной страницей, благодаря чему не нужно каждый раз сопоставлять их вручную.
Настройка или начало с нуля?
Чтобы использовать настраиваемые основной главной страницей в список сайтов SharePoint 2010, вы можете:
-
Настроить копию основной главной страницы по умолчанию (v4.master ) или
-
Создать новую настраиваемую главную страницу с нуля и сделать его основной главной страницей веб-сайтов.
В этой статье рассматривается первый подход: Настройка копии основной главной страницей по умолчанию.
Оба подхода имеют достоинства и недостатки.
При настройке копии v4.master, вы с использованием существующего SharePoint внешний вид, с его возможности, марки и элементы оформления и настроить ее в соответствии с потребностями. Во время его может сложной задачей при попытке понять, как все работает на странице v4.master, этот подход полезен для минимальной фирменной символики или мероприятиях настройки, такие как изменение заголовка страницы SharePoint.
При создании пустой пользовательские главные страницы и разрабатывать собственные starter главной страницы в качестве основы страницу, вы создаете структуру с нуля. Хотя этот подход может оказаться сложной задачей, потому что вам нужно знать, как внедрить макета в SharePoint, он же — более гибкой, когда вы знаете, конструктор вы пытаетесь создать, и вы работаете отключить существующие планы и прототипы. В основном пустую страницу выступает полотно для вас для первого построения макета, а затем добавьте необходимые компоненты SharePoint.
На странице v4.master является основной главной страницы по умолчанию в SharePoint 2010. Он предоставляет внешний вид и функции SharePoint 2010, интерфейса и функций, таких как лента — новый интерфейс с меню, кнопки и команды так же приложения Microsoft Office. Основной главной страницей используется для страниц и страниц приложений в SharePoint 2010.
Ниже приведены все главные страницы, которые поставляются вместе с SharePoint 2010.
Имя и имя файла по умолчанию | Описание | Использование на сайте SharePoint |
|---|---|---|
|
Основная главная страница v4.master |
Применяется для страниц контента и администрирования. Предоставляет интерфейс и макет для SharePoint 2010. |
Домашняя страница сайта группы, страницы списков и библиотек, страница параметров сайта. |
|
Минимальная главная страница minimal.master |
Содержит минимальный контент SharePoint, используется для полноэкранных функций или внедренных приложений. |
Домашняя страница и страницы результатов поиска центра поиска, страницы, на которых размещены веб-приложения Word или Excel. |
|
Главная страница публикации nightandday.master |
Используется для страниц на сайте SharePoint Server с поддержкой публикации. |
Домашняя страница, страница сведений о компании или пресс-релизов на сайте интрасети, экстрасети или доступном из Интернета сайте, поддерживающем публикацию. |
|
Главная страница по умолчанию 2007 default.master |
Используется для поддержки устаревших сайтов SharePoint, для которых не было выполнено визуальное обновление до SharePoint 2010. |
Домашняя страница, страницы сайта и страницы списков сайта SharePoint 2007, для которых не было выполнено визуальное обновление. |
Примечание: Существует еще одна главная страница, simplev4.master, которая используется для экранов SharePoint, например Login.aspx, Error.aspx и Confirmation.aspx. Она находится на сервере, и ее нельзя настроить в SharePoint Designer 2010.
Совет: В дополнение к этим главным страницам можно загрузить начальную главную страницу с сайта MSDN. Она содержит компоненты, сценарии заполнители, минимально необходимые для отрисовки страницы в SharePoint. Ее можно применять для создания полностью нового оформления с нуля. Ее назначение аналогично функции страницы «minimal.master», которая была доступна в SharePoint 2007.
К началу страницы
Настройка основной главной страницы
Для настройки главных страниц в приложении SharePoint Designer 2010 нужно сначала открыть его с самого сайта или из меню Пуск. Открыв сайт в SharePoint Designer 2010, выберите в области навигации пункт Главные страницы.
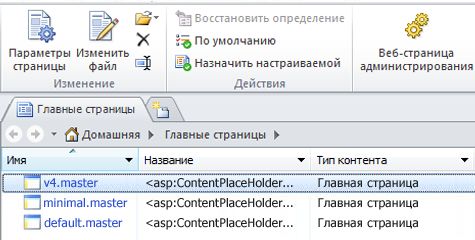
Для большинства сайтов в коллекции главных страниц выводятся три главные страницы: v4.master, minimal.master и default.master.

Создание копии основной главной страницей
-
Откройте сайт в SharePoint Designer и выберите в области навигации пункт Главные страницы.
-
Щелкните правой кнопкой мыши v4.master и нажмите клавиши Ctrl + P, чтобы вставить ее копию в коллекции главных страниц.
-
Нажмите кнопку v4_copy (1) .master Чтобы просмотреть сводные сведения в коллекции главных страниц.
-
Выберите на ленте команду Изменить файл, чтобы отобразить главную страницу.
Главная страница откроется в полноэкранном редакторе страниц SharePoint Designer 2010, где ее можно изменить в представлении «Конструктор», комбинированном режиме или представлении кода. Благодаря поддержке отображения во время разработки можно просмотреть, как будет выглядеть главная страница, по мере ее настройки. Кроме того, доступны средства навигации и настройки тегов, стилей, сценариев и областей контента, как показано здесь.
Работа с элементами управления заполнителями контента
Главные страницы и страницы контента взаимодействуют посредством набора заменяемых областей, или элементов управления заполнителями контента. Каждый заполнитель контента (который указывается в коде страницы как ContentPlaceHolder) представляет контент главной страницы, который можно переопределить. Любая страница сайта может заменить данные заполнителя, предоставив соответствующий элемент управления контентом. Этот элемент управления контентом может быть даже пустым: в этом случае элемент будет полностью удален из преобразованной для просмотра страницы.
Важно: При настройке главные страницы, не удаляйте прототипов содержимого. Это может быть нарушена некоторые страницы и даже сайтов, связанных с главной страницей. Рекомендуется просто скрыть вместо удалить эти элементы управления.
Для поиска всех элементов управления заполнителями контента на странице можно использовать функцию Управление областями контента. Элементы управления можно просматривать как в представлении кода, так и в редакторе WYSIWYG.
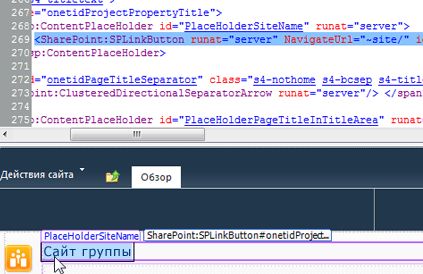
Здесь вы видите элемента управления PlaceHolderSiteName, который используется для отображения имени сайта.

Другим важным заполнителем контента является PlaceHolderMain. Он заменяется страницей контента при ее просмотре в веб-браузере.
Макет контента на сайте SharePoint можно изменить, переместив элементы управления заполнителями контента.
Дополнительные сведения о работе с заполнителями контента см. в статье Работа с элементами управления заполнителями контента.
Элемент управления заполнителем контента — это часть кода на главную страницу, которая работает вместе с элемент управления содержимым на страницу содержимого. Элемент заполнителя содержимого отображает содержимого (которого может иметь без содержимого, если элемент управления не пустым) по умолчанию для этой области на странице, но можно переопределяться уникальный контент из элемента управления содержимым на страницу содержимого.

Обнаружение и изменение элемента управления заполнителем контента
Выполните указанные ниже действия, чтобы найти элемент управления заполнителем контента PlaceHolderSiteName на основной главной страницы SharePoint 2010.
-
Откройте сайт в SharePoint Designer 2010 и выберите в области навигации пункт Главные страницы.
Примечание: Если пункт Главные страницы не отображается в области навигации, возможно, он отключен в SharePoint. Обратитесь за подробностями к администратору сайта. Дополнительные сведения см. в статье Управление SharePoint Designer 2010.
-
В коллекции главных страниц щелкните v4.master.
-
На странице сводки главной страницы выберите команду Изменить файл.
-
Если будет предложено извлечь файл, нажмите кнопку Да.
-
Если страница отображается в режиме конструктора, можно просто щелкнуть область на ней, чтобы увидеть элемент управления заполнителем контента, который предоставляет контент.
-
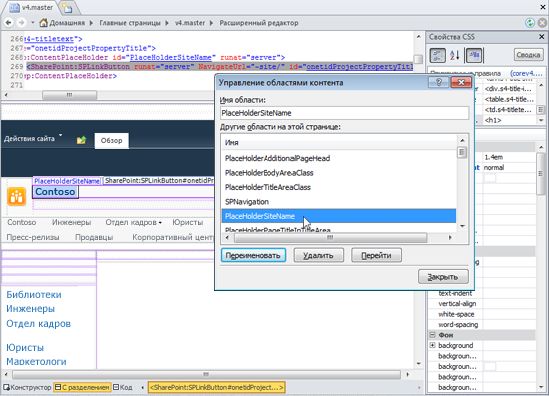
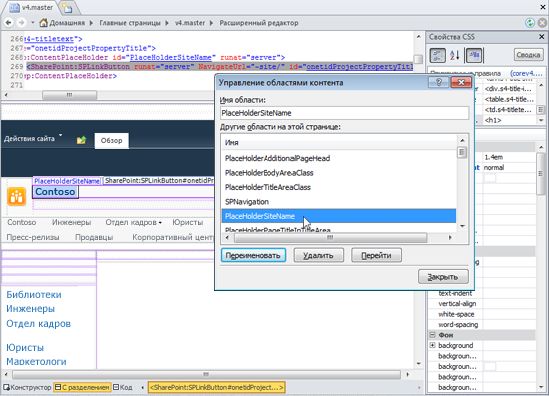
Кроме того можно просматривать элементы управления доступными заполнитель, перейдя на вкладку стиль и в группе главной страницы нажмите кнопку Управление областями содержимого. Использование этой функции можно легко и быстро найти элементами управления заполнителями контента на главной странице.
-
В списке области содержимого выберите PlaceHolderSiteName и нажмите кнопку Перейти. Нажмите кнопку Закрыть. Элемент управления заполнителем контента выбрано на странице следующим образом.

-
Здесь можно изменить параметры элемента, настроить его положение, применить разные стили и т. д. Завершив настройку, сохраните главную страницу.
-
В ответ на предупреждение, что для страницы будет изменено ее определение сайта, нажмите кнопку Да.
Примечание: По умолчанию страницы SharePoint связаны с файлами определения сайта. После настройки главной страницы в SharePoint Designer 2010 она больше не связана с определением сайта. Это может потребовать дополнительных административных усилий после обновлений SharePoint в будущем, поэтому и отображается данное сообщение. При необходимости для главной страницы всегда можно восстановить ее определение сайта.
Внесенные изменения появятся на всех страницах, связанных с главной страницей, если они не были настроены непосредственным образом.
Работа со стилями
Наиболее простой и быстрый способ изменения стилей главной страницы — применить к ней готовую тему. Просмотреть и применить доступные темы можно, щелкнув ссылку Изменить тему сайта в разделе Настройка на вкладке Параметры сайта в SharePoint Designer.
Если нужно настроить цвета, изображения, форматирование текста и другие атрибуты в соответствии с корпоративным стилем, можно создать пользовательские стили и добавить их непосредственно на главную страницу или поместить их во внешние каскадные таблицы стилей (CSS), связываемые с главной страницей.
Оптимизация работы с каскадными таблицами стилей с помощью тегов DIV
Основной главной страницы по умолчанию в SharePoint 2010 использует тегов DIV для определения строки блока элементов и разделы на странице. Тегов DIV предоставляют ряд преимуществ по сравнению с тегов таблицы, которые использовались в более ранних версиях. С помощью тегов DIV есть:
-
дополнительная гибкость при настройке стиля страницы с помощью каскадной таблицы стилей;
-
меньше разметки;
-
более быстрая загрузка;
-
Улучшенная оптимизация поисковой системы,
-
Улучшенная поддержка специальных возможностей и
-
Улучшенная поддержка браузеров.
HTML-таблицы все еще используются, например при вставке веб-частей и другого контента SharePoint на страницу. Однако при настройке главных страниц для структурирования контента можно использовать преимущественно теги DIV.
Изменение стилей на главной странице и создание настраиваемой каскадной таблицы стилей
Для изменения стилей щелкните меню Стиль, а затем выберите нужный параметр работы с каскадной таблицей стилей.
С помощью команд на ленте можно создать и применить новые стили или присоединить таблицу стилей. Используйте команду Управление стилями для систематизации стилей по элементу, порядку или типу, для отображения только тех стилей, которые используются на странице или в элементе, и для предварительного просмотра стилей.
Настройка новой главной страницы в качестве основной главной страницей
Создав новую главную страницу в SharePoint Designer 2010, вы можете быстро сделать новую главную страницу основной главной страницы для всего сайта.
Примечание: При задании новую главную страницу как основной главной страницей, все страницы, которые присоединяются к основной главной страницы по умолчанию, включая страницы, которые уже существуют на сайте и всех новых страниц, присоединенных к новой главной страницы.
-
Откройте SharePoint Designer 2010 и сайт SharePoint.
-
В разделе Объекты сайта в области навигации пункт Главные страницы.
-
В списке Главных страниц в области навигации щелкните правой кнопкой мыши главную страницу, вы хотите использовать по умолчанию главного основного и выберите команду Задать по умолчанию главные страницы.
-
Вернуться на сайт SharePoint и обратите внимание, что изменилось главной страницы по умолчанию основной.
Как оформить главную страницу сайта
Здравствуйте, уважаемые читатели блога веб-студии «Три Дабл Ю»! Как вы считаете, что является «лицом» любого сайта? Думаю, многие из вас ответят верно – главная страница. Она потому и носит гордое название «Главная», так как определяет тематику веб-сайта, выделяет самую важную информацию и формирует общее впечатление о ресурсе.
Именно поэтому к вопросу о том, как оформить главную страницу сайта, стоит подойти со всей ответственностью. Это касается не только дизайна, но и структуры.

Какой должна быть главная страница?
Предлагаю вам «погулять» по Интернету и посмотреть оформление заглавных страниц различных сайтов. К счастью, качественных и продуманных проектов становится всё больше, но всё же часто вам будут попадаться странички, оформленные без всякого вкуса и логики. Видно, что создатели походили к вопросу разработки спустя рукава. Это – примеры того, как делать не надо!
Попадутся и добротные ресурсы с приятным дизайном и чёткой структурой. При этом главные страницы будут различаться в зависимости от типа сайта. В интернет-магазинах на ней разместятся баннеры с акциями и горячими предложениями, а также подборка самых популярных и продаваемых товаров. На сайтах компаний будет текст с преимуществами, перечислением видов деятельности, какая-то инфографика, фотографии и т.п. На блогах – список последних публикаций.
Вы увидите много примеров оформления «Главных», и, возможно, захотите позаимствовать что-то для своего проекта. В черпании свежих идей нет ничего зазорного, главное – чтобы это не превращалось в бездумное копирование, а дополняло бы собственные мысли и идеи.
Многие заказчики, обращаясь к нам в веб-студию, не имеют никаких идей касательно структуры и оформления будущего сайта. Это вполне нормальная ситуация, поэтому все заботы по поводу продумывания структуры и дизайна мы берём на себя. Мы предлагаем вам решение (прототип, макет) и, при необходимости, дорабатываем его вместе с вами.
Как же правильно оформить главную страницу так, чтобы сделать сайт более эффективным в плане взаимодействия с посетителями (другими словами – сделать его более «продающим»)? Уверен, что этот вопрос приходит к вам в голову, если вы активно участвуете в создании будущего веб-сайта. Далее вы найдёте несколько советов, которые, вполне возможно, вам пригодятся.
Предлагаю разобрать варианты оформления для разных типов ресурсов.
Сайт-визитка
Самый простой проект, содержащий, помимо главной, ещё 4-6 страниц. Формат сайта-визитки не позволяет дать развернутое представление обо всех товарах и услугах компании, поэтому приходится излагать всё кратко, но ёмко.
Что же лучше разместить здесь на главной? Вы можете пойти путём большинства и поместить туда какой-то текст (который мало кто будет читать). А можете сделать главную страничку более интересной, превратив её в настоящий Landing Page, содержащий несколько блоков и форму заявки.

В чём преимущество такого подхода? Как показывает практика, landing page (посадочные страницы) имеют гораздо большую конверсию посетителей в покупателей (клиентов).
Совсем не обязательно делать этот лендинг слишком длинным – порой достаточно нескольких блоков, чтобы дать представление о деятельности фирмы и её преимуществах. Более подробно о структуре продающего landing page написано ЗДЕСЬ.
Корпоративный сайт
При оформлении заглавной страницы корпоративного ресурса можно пойти тем же путём, что был описан выше – то есть оформить «Главную» в виде лендинга. Это поможет заинтересовать пользователя при попадании на сайт, а также мотивирует совершить целевое действие, предусмотренное на лендинге (оставление заявки, скачивание файла и т.п.).
Размещая на главной «сухой» текст и делая слишком простое оформление, вы вряд ли кого-то заинтересуете…
Кстати, в виде лендингов можно сделать и внутренние страницы. Подробнее об этом написано в ЭТОЙ статье.
Блог
Главные страницы блогов обычно оформляются примерно одинаково и включают в себя:
- Список последних опубликованных статей.
- Подборку самых интересных и обсуждаемых публикаций.
- Список всех рубрик.
- Различные виджеты с полезной информацией.
Что стоит размещать на блоге, а что нет – решать автору. Но главный совет здесь один – не нужно перегружать главную страницу излишней информацией (виджетами, яркими баннерами, рекламой). Всё это портит впечатление о блоге и сильно отвлекает.
Если вам необходимо сделать блог на WordPress, мы готовы предложить свои услуги. Подробности ТУТ.
Интернет-магазин
Что самое главное в любом интернет-магазине? Это – товар. Его и надо показывать на главной, забыв об отвлекающей и ненужной мишуре. Поэтому здесь в приоритете:
- Блоки с рекомендованными и популярными товарами.
- Блоки со спецпредложениями и скидками.
- Отзывы от реальных покупателей (желательно с фото).
- Понятный и удобный список всех категорий.
- Прочая информация, которая поможет привлечь новых покупателей (к примеру, подарки, беспроцентная рассрочка, продлённая гарантия и т.п.).
Создавая и оформляя интернет-магазин, рекомендую ознакомиться с сайтами крупнейших ритейлеров, в команде которых работают опытные маркетологи – почерпнёте немало интересных идей.

Подходить к оформлению главной страницы любого сайта всегда нужно с умом, учитывая цели и задачи проекта. Поэтому универсального решения, которое подойдёт всем, тут быть не может – всё индивидуально.
Если вы хотите задать какие-то вопросы по теме статьи или получить консультацию, пишите мне в комментариях или на электронную почту, указанную в контактах. Постараюсь ответить максимально быстро.
С уважением, Сергей Чесноков

