Подробный гайд по оформлению карточки товара на маркетплейсах — Торговля на vc.ru
1653 просмотров
В условиях постоянно растущей конкуренции на маркетплейсах у селлеров есть инструмент, который позволяет выделиться на фоне других предложений. Каким должно быть оформление карточки товара, чтобы привлечь как можно больше покупателей и не попасть на блокировку, — рассказывает команда сервиса Saharok.
Как показывает практика, карточки товаров, оформленные с использованием инфографики, разнообразных шрифтов и стилей, напрямую влияют на продажи. В обсуждениях на одном из крупных форумов селлеры делятся наблюдениями: рейтинг кликов (CTR) по объявлениям и предложениям в грамотно оформленной карточке выше, чем при стандартном размещении информации. У многих онлайн-продавцов этот показатель превышает 100%, есть и те, у кого он достигает 200%. То есть карточка товара с инфографикой в сотни раз эффективнее обычной, даже самой «продающей» фотографии.
Заполнение товарных карточек вручную, особенно если селлер делает это для своей первой партии товаров или если товара много, часто провоцирует ошибки.
Как правильная инфографика и грамотное оформление карточки товара помогают повысить продажи на маркетплейсе?
Рекомендуем использовать гайд не только начинающим селлерам, но и всем, кто хочет, чтобы товарные карточки работали на максимум.
1. Наглядно подчеркивайте преимущества и функции товара
Можно рассказать обо всех качествах товара в описании, но лучше компактно и понятно изобразить их на карточке товара. Описание прочтут только самые замотивированные покупатели, а классную инфографику увидят все!
На главной фотографии советуем размещать товар «лицом» или в наиболее выигрышном ракурсе. Эту очевидную рекомендацию можно дополнить: на главном фото разрешена инфографика, и пусть она емко расскажет о преимуществах товара.
Пример: на карточку товара с изображением одежды для спорта или прогулок добавьте информацию о составе, способности отводить влагу или расскажите о том, сколько стирок способно выдержать изделие.
2. Используйте реальные фото товара в выгодном ракурсе
Маркетплейсы пристально следят за соблюдением авторских прав, и, если фотография в карточке используется без разрешения правообладателя, селлер может получить штраф, а в перспективе — блокировку.
Также на фотографиях должны отсутствовать водяные знаки и посторонние символы, товар должен быть виден целиком, а его цвет, размер и фактура — соответствовать реальности.
Кроме того, почти у каждого товара есть «продающая сторона» — наиболее выгодный ракурс. В карточке товара логичнее использовать именно его.
Пример: мебельный стеллаж на фотографии лучше разместить не в прямой проекции, а в диагональной. Так он целиком окажется в кадре, и покупатель сможет рассмотреть его две стороны и легко представить себе целое изделие.
Так он целиком окажется в кадре, и покупатель сможет рассмотреть его две стороны и легко представить себе целое изделие.
3. Заполняйте описание в карточке товара правильно
Ошибки в описании могут быть фактологическими — когда селлер неверно указывает материалы, из которых изготовлен товар, или неправильно формулирует назначение товара. Случается и так, что модель, артикул, ТМ или другие данные о товаре не соответствуют описанию в карточке или не совпадают с документами. За такие погрешности в описании карточки можно получить штраф от маркетплейса, если случайная ошибка или намеренный обман вскроются.
Еще одна категория ошибок — повторы в описании. Они также могут быть случайными или намеренными. Например, Wildberries за такими повторами следит и штрафует селлеров.
Пример: в описании словосочетание «платье женское хлопковое» стоит написать один раз, в названии товара. Повторять его в других графах, рассчитывая, что частота повторений повлияет на частоту показов, не стоит.
4. Налаживайте с покупателем диалог и вовлекайте его эмоционально
Качественно оформленную карточку хочется рассматривать, а обычную фотографию легко пропустить в потоке аналогичных предложений. «Касание» с карточкой становится дольше благодаря динамичным и анимированным элементам, необычным стилям оформления и фразам, стимулирующим покупку. Даже если до этого посетитель маркетплейса не задумывался о покупке вашего товара, сейчас это наверняка произойдет, особенно, если он эмоционально окажется с вашим предложением на одной волне.
Пример: среди двух карточек с изображением детских кубиков более выигрышной окажется не просто фотография с играющим ребенком, а инфографика, которая расскажет покупателю о многофункциональной игрушке. «Развивает мелкую моторику», «Отвлекает от гаджетов», «Дети играют сами и со взрослыми» — выглядит заманчиво!
5. Не переборщите с информацией: пусть карточка остается легкой для восприятия
Объем информации на карточке товара и легкость прочтения — это отражение заботы селлера о клиенте. Никто не оценит целые абзацы мелкого шрифта, поэтому краткость в оформлении инфографики — определенно сестра таланта.
Никто не оценит целые абзацы мелкого шрифта, поэтому краткость в оформлении инфографики — определенно сестра таланта.
А еще важно проверить, как текст и картинки будут смотреться на мобильных устройствах. Большинство покупателей приходят на маркетплейсы через смартфоны и планшеты: по статистике компании Ipsos, объем онлайн-заказов через смартфоны в 2021 году достиг 79%. А значит, карточки товара и вся ваша витрина должны комфортно восприниматься с гаджетов.
Пользователи сервиса Saharok, позволяющего быстро создавать продающий дизайн карточек товара, подтверждают: правильный микс фотографии, текста и стиля оформления работает на повышение продаж.
С 27 июня 2022 года селлеров ожидает новая версия сервиса Saharok 2.0, где появились новые стили и инструменты для работы, интерфейс стал проще и понятнее, а цена подписки доступна даже для новичков — от 490₽ в месяц.
Главная же новость: Saharok 2.0 теперь первое и единственное в России медиа о селлерах и маркетплейсах. Здесь собраны актуальные новости, еще больше гайдов, экспертные материалы и советы практиков, аналитика и тренды — все, чтобы продажи на маркетплейсах обеспечили селлерам настоящую dolce vita!
Как создать шаблон карточки товара
- 20 апреля 2022
- Создание сайтов
- 28.

- 8 мин.
Понравилось? Поделись!
Прочесть позже
Эффективная карточка товара — это «продавец-консультант» вашего интернет-магазина. Она содержит ответы на все ключевые вопросы клиента по товару и помогает совершить покупку.
Из-за высокой заполненности каталога и новых поступлений бывает так, что владельцы сайтов перестают придавать большое значение товарам на сайте и их наполнению, а зря. Наблюдая за общей конверсией на сайте, они не учитывают микро-конверсию карточки товара, которая берет на себя основную часть работ.
Стоит отметить, что у разных сфер бизнеса показатель «нормы» для конверсии будет отличаться, поэтому дополнительно нужно рассматривать показатель отказов. Но, как правило, здесь всё просто — чем меньше отказов, тем лучше.
Что в карточке товара ещё может повлиять на отказ пользователя от покупки и снижение конверсии?
- Обязательная регистрация на сайте, особенно если она предполагает множество обязательных полей для заполнения, а не быструю возможность входа через почтовый аккаунт или соцсеть.

- Долгая и неудобная доставка товара либо же отсутствие адреса пользователя в зонах доставки.
- Отдельно рассчитываемая и заранее неизвестная стоимость доставки либо же отсутствие условий по снижению цены, например покупка от какой-либо стоимости. Если цена доставки превышает стоимость товара, логично, что его не приобретут.
- Отсутствие условий доставки, оплаты и возврата либо их сложное расположение. Лучшее решение – сделать небольшой блок с этой информацией или ссылку с переходом на соответствующую страницу. Что еще важно учесть — информация должна быть понятной.
- Сюда же относим и сам факт возврата товара – возможно ли это вообще? При каких условиях? В течение какого времени? Что для этого нужно предпринять? И если сделать это будет сложно, то пользователь может передумать совершать покупку.
- Сложный и долгий процесс оформления заказа утомляет пользователя – продумайте интерфейс таким образом, чтобы максимально облегчить и упростить процесс.

Почему это актуально как никогда?
С начала пандемии и до момента выхода данной статьи онлайн-продажи выросли почти в 2 раза, поэтому правильно составленная карточка товара — гарант ведения бизнеса в настоящем времени, так как пользователи уже привыкли осуществлять покупки онлайн.
Какие цели выполняет карточка товара?
- Побуждает к покупке
- Привлекает внимание
- Дает максимально полную и точную информацию о товаре
- Закрывает вопросы покупателя и возможные возражения
Так что же необходимо сделать, чтобы карточка товара стала идеальной, а конверсия увеличилась? Рассказываем.
4 аспекта идеальной карточки товара
- SEO
Мы уже не раз рассказывали о различных этапах и сферах применения методов SEO-продвижения на сайте. Здесь данный аспект не будет исключением, наоборот — стоит уделить этому максимум внимания. Ниже перечислены пункты, которые должны быть соблюдены.
Наименование:
- Страница содержит тег h2, где указано наименование товара.
- Не забывайте о длинных и полных названиях и не бойтесь их.
- Лого бренда в карточке товара – это хорошо, но и текстовое название также не мешает добавить.
- Укажите краткую и одну из определяющих характеристик: если это крем, то он может быть увлажняющим или питательным, если телефон, необходимо указать объем памяти.
Фотографии:
- Помимо того, что фотографии должны быть высокого разрешения и отменного качества, не забудьте правильно их назвать и указать тег alt — имя изображения указывайте на латинице, alt прописывайте на русском.
- Если необходимо, чтобы обязательно стоял водяной знак, разместите его таким образом, чтобы он не мешал просмотру товара.
- Желательно добавление альтернативного текста для лучшего ранжирования поисковиками.
Краткое описание:
Важная для индексации часть текста в карточке товара или в категориях. Нужно указать наиболее значимые данные по товару.
Нужно указать наиболее значимые данные по товару.
Подробное описание:
- Пропишите максимально подробно всю необходимую информацию товара, можно частично взять данные из характеристик и добавить к описанию.
- Текст должен быть уникальным
- Добавьте заголовки h3
- Если произошло так, что текст повторяется, так как компания-поставщик предоставляет один текст-описание, добавьте либо дополнительную информацию, либо продублируйте описание товара.
Характеристики:
- Сгруппируйте данные в табличный вид
- Заголовки также необходимо проставить
- Соблюдайте удобство для пользователя: слева характеристика, а напротив значение
Стоимость:
- Указывайте актуальную стоимость товара
- Валюта должна указываться по местоположению пользователя
- Если товар под заказ и его стоимость зависит от характеристик, комплектации и так далее — пропишите цены от какой-то определенной суммы
Оптимизация:
- Микроразметка JSON-LD и Schema.
 org
org - Протокол Open Graph — собственно, это определение и внешний вид ссылок при расшаривании для соцсетей и мессенджеров, а также рекомендуем подправить непонятный текст и прописать для картинки анонс и читабельное название. О других видах семантической разметки написано тут.
Это лишь часть важных SEO-параметров – в карточку товара входит куда больше аспектов, но в остальном, все правила точно такие же, как и для всего сайта.
- Контент
Для карточки товара оптимизированный текст важен не меньше, чем текст, размещаемый на страницах сайта. Основные правила:
- Проведите подбор ключевых фраз для карточки товара
- Текст разрабатывается с учетом подобранных ключевых фраз.
- Текста должно быть достаточно. Но при этом не нужно писать научную диссертацию — это чревато санкциями от поисковых систем. Правда есть случаи, когда специфика товара обязывает писать много и подробно.
 В таком случае сделайте текст максимально полезным, лишенным воды и содержащим списки и/или таблицы.
В таком случае сделайте текст максимально полезным, лишенным воды и содержащим списки и/или таблицы. - Укажите title, description для карточки, название товара должно быть с тегом h2
Более подробно о составлении текстов для карточек товара с заботой о покупательских глазах и нервах мы написали здесь. Это стоит того, чтобы прочесть. 🙂
Подытожим: информация должна быть исчерпывающей, но не громоздкой, рассматривайте это как обращение продавца-консультанта к покупателю — всё должно быть чётко по делу.
- UX-прототипирование и Дизайн
Сначала немного цифр:
И вот еще одна очень занимательная инфографика:
Обязательные элементы карточки товара:
Об элементах и правильном оформлении карточки товара мы рассказывали вот тут, настоятельно рекомендую ознакомиться – очень полезная статья!
Но без наглядности вас оставить не можем, поэтому ловите еще одну инфографику. В ней мы перечислим те элементы, которые стали классикой и актуальны до сих пор:
В ней мы перечислим те элементы, которые стали классикой и актуальны до сих пор:
Собственно, эта та основа, которая применима ко всем карточкам товара, всё остальное уже зависит от специфики вашего бизнеса и идей реализации.
- Техническая работа элементов
От технической работы специалистов зависит, случится ли покупка и вернётся ли пользователь на сайт. Подсказки, кнопки целевого действия, возможность покупки товара в 1 клик, уведомления пользователя о том, что заказ совершен – все взаимодействия потенциального клиента должны иметь обратную связь. Что для этого нужно?
- Ховеры. Обязательно следите, чтобы все активные элементы подсвечивались или меняли свой цвет при наведении на них мышкой – это показатель возможности взаимодействия
- Уведомления о совершенных действиях. К примеру, если пользователь добавляет товар в список желаемого, должно всплыть уведомление, что товар был действительно добавлен – не оставляйте пользователя без информации
- Адаптивность карточки.
 Адаптивная вёрстка для всех популярных устройств и разрешений – настоящий must have, так как сейчас большая доля трафика приходится на мобильные устройства
Адаптивная вёрстка для всех популярных устройств и разрешений – настоящий must have, так как сейчас большая доля трафика приходится на мобильные устройства - Правильная работа модулей и виджетов – тщательно следите за тем, чтобы все установленные дополнения работали корректно. Это же относится и к платежным системам.
- Подсказки. Добавьте иконку с вопросиком в тех местах, где пользователю может понадобиться помощь. При наведении или клике должно всплывать сообщение с объяснениями, иначе если пользователю будет непонятно, он попросту уйдет.
- Фокусы на элементе. Они необходимы, чтобы пользователь мог взаимодействовать с сайтом с помощью клавиатуры
- Возможность переключения товаров с разными характеристиками. Иначе говоря, это объединение одинаковых групп товаров, которые отличаются друг от друга такими свойствами, как цвет или размер
- Увеличение изображения товара.
 Удобство для пользователя, возможность детального рассмотрения. Сюда относится как увеличение изображения из миниатюры, так и так называемая «лупа». Будет плюсом, если вы добавите обзор на 360 градусов.
Удобство для пользователя, возможность детального рассмотрения. Сюда относится как увеличение изображения из миниатюры, так и так называемая «лупа». Будет плюсом, если вы добавите обзор на 360 градусов. - Оптимизация изображений. Необходима для того, чтобы изображения товара отображались корректно, меньше весили, а значит, быстрее грузились. Также это благоприятно влияет не только на пользователей, но и на поисковые системы.
Следите за тем, чтобы всё работало, как часы – благодаря этому конверсия продаж увеличится.
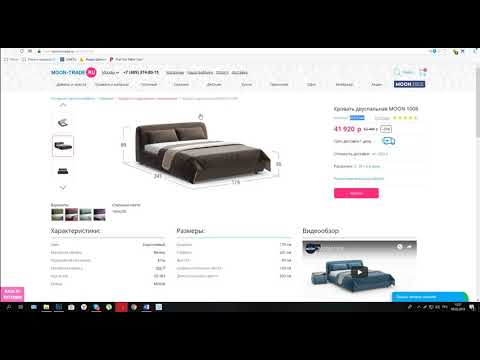
Пример идеальной карточки товара
Покажу вам интересную и яркую карточку товара, которая может послужить образцом:
В чем преимущества такой карточки товара?
- Удобная структура карточки товара и её минимализм — качественно выделены именно те элементы, на которые и следует обратить внимание, а все блоки логично расположены
- Отдельный плюс за версию для слабовидящих людей
- Блок доставки расположен сразу, но при этом не перетягивает внимание на себя — очень удобно и сразу же понятно, что есть разные способы доставки, а также фильтрация ассортимента по местоположению
- Безумно крутая боковая корзина (при желании ее можно скрыть), в которой можно посмотреть, что вы уже взяли, поэтому лишних действий и переходов с карточки товара не будет
- Блок с информацией о товаре: тут и удобная иконка о размере скидки на товар, и бонусные рубли, и выгодно выделяющаяся новая стоимость товара, все нужные кнопки под рукой, такие как корзина, избранное.
 Также есть информация о доставке конкретно этого товара.
Также есть информация о доставке конкретно этого товара. - Фотографии отменного качества, даже имеется инструкция по применению. Это крутое преимущество, если пользователь торопится, а вся нужная информация уже есть в первом экране
Вместо вывода
Карточка товара – это немой продавец, который будет куда говорливее многих менеджеров. 🙂 Из карточки товара пользователь должен получить максимум полезной информации, чтобы принять решение: покупать товар или нет.
Если вы хотите разработать функциональную и удобную карточку товара или решили апгрейдить ту, которая уже есть, напишите нам — мы будем рады помочь и сделать всё в лучшем виде 🙂
#интернет-магазины #создание сайта #карточка товара
10
0
0
0
1
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна
Чек-лист юзабилити карточки товара
Чек-лист поможет вам узнать, какие элементы должны присутствовать на любой карточке товара для того, чтобы она была уникальной и эффективной.
Получить чек-лист
Комментарии для сайта Cackle
Популярные статьи
- 265.3K
- 17 мин.
Сколько стоит создать сайт: сравниваем различные способы разработки#создание сайтаЖелаете создать сайт, но от ценника глаза лезут на лоб? Тогда эта статья для вас! Поможем понять принципы ценообразования разработки и определиться, к какому способу лежит душа и кошелек.
- 112.6K
- 12 мин.
ТОП-15 примеров сайтов-визиток для малого и среднего бизнеса#создание сайтаВ статье рассказываем, что такое сайт-визитка, кому он подходит, чем отличается от, например, лендинга или корпоративного сайта. Помимо этого, мы собрали для вас 15 примеров сайтов-визиток, а также дали свои небольшие комментарии о них.
- 52.8K
- 10 мин.

404 ошибка: 50 крутых примеров 404 страницы#дизайн#продвижение сайта#создание сайтаДаже самая незаметная страница на сайте играет важную роль в его структуре. Речь идет о той самой «404 page not found». Грамотно продуманная 404 поможет удержать пользователя на сайте и всегда даст подсказку, что делать дальше если «такой страницы не существует». Мы сделали для вас подборку самых разнообразных примеров страниц с 404 ошибкой и дали комментарий к каждой.
Все популярные статьи »
41 Карточки продуктов Bootstrap
Коллекция бесплатных карточек продуктов Bootstrap примеров кода. Обновление декабрьской коллекции 2020 года. 12 новых предметов.
- Карты начальной загрузки
- Карточки продуктов CSS
О коде
Раздел популярных товаров
Раздел популярных товаров с использованием HTML, CSS, Bootstrap.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
Версия начальной загрузки: 5.0.1
О коде
Список продуктов электронной коммерции Bootstrap 4 с фильтрами диапазона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Карточка продукта Bootstrap 5 для электронной коммерции
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 5.0.0
О коде
Карусель продуктов Bootstrap с несколькими элементами
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.5.0
О коде
Bootstrap 4 Шаблон окна сведений о продукте 4 Встроить
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
Версия начальной загрузки: 4.4.1
О коде
Bootstrap 4 Страница категории электронной коммерции продукта
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 4.3.1
О коде
Bootstrap 4 Счет-карта продукта
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 4.4.1
О коде
Шаблон сравнения продуктов Bootstrap 4
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 4.4.1
О коде
Bootstrap 4 Страница списка продуктов категории электронной коммерции
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
Версия начальной загрузки: 4.4.1
О коде
Bootstrap 4 Список продуктов электронной коммерции
Список продуктов электронной коммерции Bootstrap 4 с указанием количества и рейтинга.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 4.3.1
О коде
Bootstrap 4 Страница продукта электронной коммерции
Страница продукта электронной коммерции Bootstrap 4 с каруселью и настраиваемыми переключателями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 4.3.1
С код
Карточка просмотра сетки продуктов Bootstrap 4 для электронной коммерции
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
Версия начальной загрузки: 4.3.1
О коде
Bootstrap 4 Список товаров для электронной коммерции
Список продуктов электронной коммерции Bootstrap 4 с описанием и значками рейтинга.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 4.3.1
О коде
Карточка продукта Bootstrap 4 для быстрой покупки
Bootstrap 4 быстрая покупка продукта с рейтингами и информацией о карте.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 4.3.1
С код
Список карточек продуктов Bootstrap 4
Список продуктов Bootstrap 4 с опциями добавления в корзину и заказа.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
Версия начальной загрузки: 4.3.1
О коде
Bootstrap 4 Список продуктов с множественным выбором
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: jquery.js
Версия начальной загрузки: 4.3.1
О коде
Профиль продавца Bootstrap 4 с предварительным просмотром продуктов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 4.3.1
О коде
Карточка отдельного продукта Bootstrap 4 для электронной коммерции
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 4.3.1
О коде
Bootstrap 4 Корзина для одного продукта электронной коммерции
Bootstrap 4: отдельный продукт электронной коммерции с добавлением в корзину.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 4.3.1
О коде
Список продуктов Bootstrap
Создайте элегантный список продуктов Bootstrap, используя группу списков Bootstrap 4.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 4.3.1
О коде
Bootstrap 4 Страница продукта
Шаблон страницы продукта Bootstrap 4 с кнопкой «Купить сейчас».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 4.3.1
О коде
Bootstrap 4 Список продуктов
Список продуктов Bootstrap 4 с ценами и подробностями при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
Версия начальной загрузки: 4.3.1
О коде
Bootstrap 4 Список товаров для магазина
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 4.1.1
О коде
Слайдер продукта Bootstrap
Слайдер продукта Bootstrap. Один слайд за одним кликом, автовоспроизведение слайдов. Остановить автовоспроизведение при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.0.7
О коде
Список продуктов Bootstrap Shop
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 3.3.0.7
О коде
Список просмотра продуктов Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
Версия начальной загрузки: 3.3.0
О коде
Bootstrap Product Grid Style 199
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 3.3.0
О коде
Bootstrap Product Grid Style 196
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 3.3.0
О коде
Bootstrap Product Grid Style 193
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 3.3.0
О коде
Bootstrap Product Grid Style 175
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
Версия начальной загрузки: 3.3.0
О коде
Bootstrap Product Grid Style 157
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 3.3.0
О коде
Bootstrap Product Grid Style 156
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 3.3.0
О коде
Продукт в виде сетки 150
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 3.3.0
О коде
Тип сетки продукта 149
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 3. 3.0
3.0
О коде
Тип сетки продукта 143
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 3.3.0
О коде
Тип сетки продукта 142
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 3.3.0
О коде
Тип сетки продукта 137
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 3.3.0
О коде
Тип сетки продукта 114
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 3.3.0
О коде
Тип сетки продукта 83
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
Версия начальной загрузки: 3.3.0
О коде
Тип сетки продукта 57
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 3.3.0
О коде
Тип сетки продукта 43
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 3.3.0
22+ лучших бесплатных и премиальных тем для карточек продуктов Shopify CSS 2023 — блог AVADA Commerce
22+ лучших примера карточек продуктов CSS из сотен карточек продуктов CSS обзоров на рынке (Codepen.io), полученных из рейтинга Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны вручную экспертами Avada Commerce. Если ваши карточек продуктов CSS не включены в список, не стесняйтесь обращаться к нам. Лучшая css-коллекция карточек продуктов CSS оценивается по состоянию на 7 марта 2023 года. Вы также можете найти бесплатные примеры карточек продуктов CSS или альтернативы карточкам продуктов CSS.
Лучшая css-коллекция карточек продуктов CSS оценивается по состоянию на 7 марта 2023 года. Вы также можете найти бесплатные примеры карточек продуктов CSS или альтернативы карточкам продуктов CSS.
Avada SEO Suite
Avada Boost Sales
Avada Email Marketing
Карточка продукта by Клиенты полюбят ваш веб-сайт и станут вашими постоянными клиентами, если на вашем веб-сайте будет такая замечательная карточка продукта. Когда вы воспользуетесь этой карточкой товара, вы почувствуете, насколько это удобно. Его цель — просто отобразить изображение продукта наилучшим образом и свести информацию о продукте всего к двум предложениям. Это не только позволяет зрителям легче почувствовать красоту продукта, но и помогает вам сэкономить место на сайте. Интересно, что когда покупатели наводят курсор на изображение, появляется переход, который увеличивает карточку товара. Это способствует их удовольствию. Позвольте начать использовать эту карту продукта премиум-класса, получив ее мгновенно.
Демонстрация
Карточка товара Дизайн (Вид) наЭта карточка товара будет удобна, если вы хотите одновременно представить несколько товаров одной категории. Вы можете воспользоваться его замечательными утилитами, чтобы красиво показать свои предметы. Ваши продукты будут представлены очень креативно, если разместить изображение продукта немного за рамкой. Когда клиенты наводят курсор на изображение, оно хорошо вписывается в эту рамку. Переходы настолько плавные и быстрые, что клиенты становятся привлекательными и впечатляющими. Клиентам понравится то, как вы представляете свой продукт и взаимодействуете с вашим веб-сайтом. Попробуйте использовать эту карточку товара, чтобы увеличить количество ваших клиентов.
Демонстрация
Дизайн пользовательского интерфейса — карточка продукта by Если вы любите творчество и хотите, чтобы ваш веб-сайт оставался свежим, эта карточка фильма — отличный выбор. Когда вы воспользуетесь этой карточкой продукта, вы будете очень удивлены и удовлетворены преимуществами. Привлекательная и красочная красота привлечет внимание ваших посетителей и побудит их отметиться и совершить покупку. Сочетание цвета товара и фона является уникальной особенностью этой карточки товара. Кроме того, изображение продукта отображается в 3D, что позволяет зрителю почувствовать его реальность. Подводя итог, можно сказать, что эта карточка товара также имеет много других полезных функций, таких как возможность выбора клиентом подходящего размера и цвета. Не стесняйтесь получить его сейчас.
Привлекательная и красочная красота привлечет внимание ваших посетителей и побудит их отметиться и совершить покупку. Сочетание цвета товара и фона является уникальной особенностью этой карточки товара. Кроме того, изображение продукта отображается в 3D, что позволяет зрителю почувствовать его реальность. Подводя итог, можно сказать, что эта карточка товара также имеет много других полезных функций, таких как возможность выбора клиентом подходящего размера и цвета. Не стесняйтесь получить его сейчас.
Демонстрация
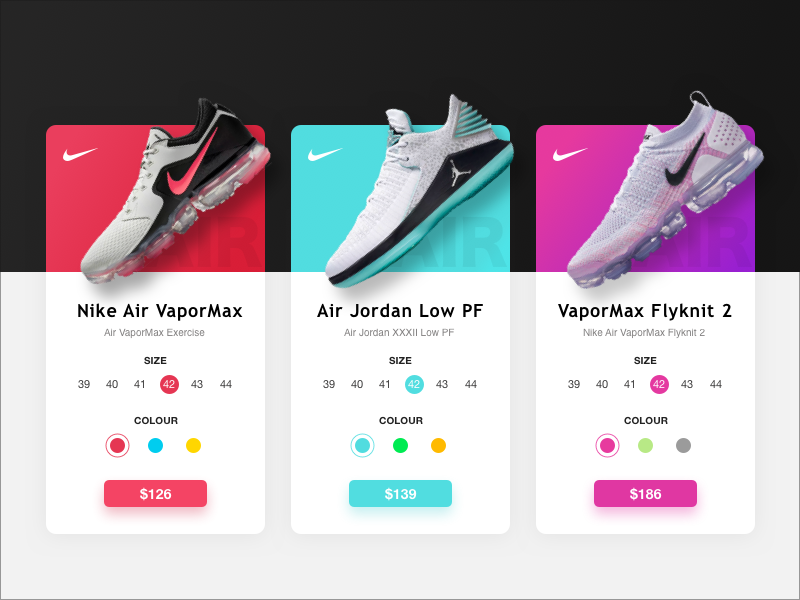
Ежедневный интерфейс #012 | Интернет-магазин (отдельный товар) на Эта карточка товара — одна из самых красивых карточек, которая может произвести большое впечатление на ваших клиентов. Благодаря преобладающему розовому цвету эта карточка товара выглядит молодежно и мило. Как визитная карточка обуви, она передает правильное значение и вдохновляет покупателей. Это заставляет их любить и побуждает их взаимодействовать с вашим сайтом. Розовый фон и некоторые строки текста чрезвычайно тон-в-тон с цветом обуви. Благодаря этому он имеет привлекательный внешний вид. Клиенты также могут выбрать размер обуви, который подходит их ноге. В частности, есть кнопка «Добавить в корзину», которая позволяет клиентам добавить этот удивительный товар на свою карту и купить его, когда они захотят. Каким бы особенным он ни был, он может увеличить количество клиентов и помочь вам увеличить продажи. Позвольте получить эту карточку продукта сейчас.
Благодаря этому он имеет привлекательный внешний вид. Клиенты также могут выбрать размер обуви, который подходит их ноге. В частности, есть кнопка «Добавить в корзину», которая позволяет клиентам добавить этот удивительный товар на свою карту и купить его, когда они захотят. Каким бы особенным он ни был, он может увеличить количество клиентов и помочь вам увеличить продажи. Позвольте получить эту карточку продукта сейчас.
Демонстрация
Продукт электронной коммерции (Вкусные яблоки) по Как владелец магазина, вы должны позаботиться об эффективном способе увеличения числа покупателей. Один из лучших способов, рекомендуемых вам, — добавить эту замечательную карточку продукта. С помощью этой карточки товара вы сможете ярко и свежо показать образ вашего товара. Поскольку на этой открытке изображено вкусное яблоко, яблоко выглядит очень вкусным и привлекательным. Цвет также чрезвычайно заметен и выглядит настоящим. В частности, эта карточка товара позволяет вашим покупателям выбрать тот сорт яблок, который им подходит. Как видите, есть 4 разных варианта. Благодаря этому клиенты найдут ваш магазин профессиональным и будут взаимодействовать с вашим сайтом. Давайте попробуем эту замечательную карточку продукта, потому что ее, несомненно, стоит попробовать.
Как видите, есть 4 разных варианта. Благодаря этому клиенты найдут ваш магазин профессиональным и будут взаимодействовать с вашим сайтом. Давайте попробуем эту замечательную карточку продукта, потому что ее, несомненно, стоит попробовать.
Демонстрация
Карточка товара by Привлекательная и впечатляющая карточка товара будет важным фактором при принятии решения покупателем о покупке товара. Следовательно, это настоятельно рекомендуется для вас. Эта карточка товара имеет очень логичную структуру. Он отображает как фотографии, так и информацию о продукте на видном месте. Слева изображения продуктов будут представлены наиболее реалистично. Это помогает клиентам быть более уверенными, когда они покупают в Интернете. Информация о продукте обобщается очень подробно, чтобы клиенты могли лучше понять продукт и решить, подходит ли он им. В частности, будет уведомление о наличии или отсутствии на складе. Также появится раздел отзывов клиентов. Не стесняйтесь попробовать эту замечательную карточку продукта прямо сейчас.
Демонстрация
Карточка хлебобулочных изделий byЗрители сочтут ваш веб-сайт профессиональным, если вы используете уникальную карточку продукта. Это может придать вашему сайту удивительный вид. Эта замечательная карточка продукта тщательно разработана, чтобы придать ей привлекательный и креативный вид. Он имеет преимущественно красную цветовую гамму, которая создает заманчивую и поразительную привлекательность. Гибкий цвет шрифта и стили шрифта делают эту карточку продукта чрезвычайно привлекательной. Это помогает сделать информацию о продукте четко видимой для клиентов. Вашим клиентам понравится эта корзина с товаром, потому что они могут видеть, что изображение продукта очень реальное. Не стесняйтесь попробовать эту замечательную карточку продукта, установив ее сейчас.
Демонстрационная версия
Минималистичная и элегантная карточка электронной коммерции by Эта карточка продукта идеально подойдет для вашего веб-сайта, если ему нужно что-то простое, но очень полезное. С этой замечательной карточкой товара ваш товар будет ярко представлен вашим покупателям. Другими словами, они могут чувствовать, что смотрят на настоящего. Эта карточка товара минимизирована для отображения изображений товара в качестве основной. Итак, вам просто нужно подготовить привлекательный и привлекающий внимание образ. Кроме того, крутое сообщение или цитата вдохновят ваших клиентов на покупку вашей продукции. Цена продукта также четко отображается для обеспечения прозрачности. Вашим клиентам понравится эта функция. Давайте перенесем эту замечательную карточку товара на ваш сайт прямо сейчас.
С этой замечательной карточкой товара ваш товар будет ярко представлен вашим покупателям. Другими словами, они могут чувствовать, что смотрят на настоящего. Эта карточка товара минимизирована для отображения изображений товара в качестве основной. Итак, вам просто нужно подготовить привлекательный и привлекающий внимание образ. Кроме того, крутое сообщение или цитата вдохновят ваших клиентов на покупку вашей продукции. Цена продукта также четко отображается для обеспечения прозрачности. Вашим клиентам понравится эта функция. Давайте перенесем эту замечательную карточку товара на ваш сайт прямо сейчас.
Демонстрационная версия
Карточка продукта by Если вы ищете простую, но элегантную карточку продукта, настоятельно рекомендуем эту. Эта удивительная карточка продукта может произвести большое впечатление на клиентов. Он имеет прекрасный внешний вид, который вдохновляет ваших клиентов на мгновенную покупку. Как видите, эта карточка товара минимизирована, чтобы скрыть строки информации. Чтобы просмотреть информацию о продукте, клиенты могут нажать кнопку информации в правом верхнем углу этой карточки продукта. Кроме того, заботятся о макете и изображениях, чтобы привлечь клиентов, в том числе самых требовательных клиентов. Интересно, что это позволяет клиентам добавлять товары в корзину, чтобы совершить покупку позже. Эта корзина продуктов наверняка порадует клиентов, потому что она оптимизирована и прозрачна. Пусть установить этот удивительный мгновенно.
Чтобы просмотреть информацию о продукте, клиенты могут нажать кнопку информации в правом верхнем углу этой карточки продукта. Кроме того, заботятся о макете и изображениях, чтобы привлечь клиентов, в том числе самых требовательных клиентов. Интересно, что это позволяет клиентам добавлять товары в корзину, чтобы совершить покупку позже. Эта корзина продуктов наверняка порадует клиентов, потому что она оптимизирована и прозрачна. Пусть установить этот удивительный мгновенно.
Демонстрационная версия
Карточка продукта TO Код по Если вы ожидаете получить идеальную карточку продукта, это должен быть один из разумных вариантов. Он не только разработан профессионально, но и впечатляет ваших клиентов. Общий вид супер привлекательный. Он отображает потрясающее изображение продукта на тон-в-тонном фоне. Это создает гармонию, которая производит впечатление на зрителя. Более того, они увидят профессионализм, когда вы представляете такие продукты. Благодаря этому они, как правило, взаимодействуют с вашим сайтом. Клиенты также могут свободно выбирать подходящий размер и любимые цвета для своей продукции. Увеличьте количество своих клиентов, чтобы увеличить продажи, установив эту замечательную карточку продукта.
Клиенты также могут свободно выбирать подходящий размер и любимые цвета для своей продукции. Увеличьте количество своих клиентов, чтобы увеличить продажи, установив эту замечательную карточку продукта.
Демонстрация
Карточка покупок UI byВаши клиенты будут привлечены, когда увидят эту замечательную карточку товара. Эта карточка товара оформлена современно, что создает ощущение фешенебельности. Сочетание двух основных и контрастных цветов, белого и черного, также способствует удовлетворению покупателей. Как видите, изображение двухцветное при размещении в этой карточке товара создает гармоничный и утонченный образ. Кроме того, такая информация, как название продукта, содержание и цена, также отображается на видном месте, чтобы помочь клиентам лучше понять продукт. В частности, они могут добавить товар в свою корзину, нажав кнопку «Добавить в корзину». Попробуйте эту карточку продукта, чтобы побудить своих клиентов купить ваш товар.
Демонстрация
Ежедневный интерфейс #1 | Карточка продукта на Ваши клиенты будут привлечены и впечатлены, когда они посетят ваш веб-сайт, если вы воспользуетесь этой карточкой продукта. Эта карта имеет чрезвычайно уникальный и интересный дизайн. Это приносит свежесть и вызывает волнение у зрителей. Как видите, цветовая гамма этой карточки товара очень гармоничная и изысканная. Если ваш продукт оранжевый, как и другой стул, фон будет таким же оранжевым, чтобы создать привлекательную тон-в-тон. Белый фон карты поможет сделать информацию о продукте более заметной. Зрители могут узнать о цене, которая прозрачна и понятна. Позвольте получить эту замечательную карточку продукта, чтобы поднять ваш сайт на новый уровень.
Эта карта имеет чрезвычайно уникальный и интересный дизайн. Это приносит свежесть и вызывает волнение у зрителей. Как видите, цветовая гамма этой карточки товара очень гармоничная и изысканная. Если ваш продукт оранжевый, как и другой стул, фон будет таким же оранжевым, чтобы создать привлекательную тон-в-тон. Белый фон карты поможет сделать информацию о продукте более заметной. Зрители могут узнать о цене, которая прозрачна и понятна. Позвольте получить эту замечательную карточку продукта, чтобы поднять ваш сайт на новый уровень.
Демонстрация
Карточка электронной коммерции by Если вам нужна простая, но привлекательная карточка продукта, она должна соответствовать вашим требованиям. Он имеет чрезвычайно элегантный и приятный вид. Прохладные тона зеленого и белого позволяют почувствовать как внешнюю красоту, так и дух продукта. Фото и информация о товаре представлены разумно и с умом. Шрифт очень легко читается, а фон очень четкий. Благодаря этому ваши клиенты будут привлечены и поощрены к совершению некоторых покупок. Позвольте превратить эту замечательную карточку товара в мощное оружие, которое поможет вам увеличить прибыль. Так что, получить это как можно скорее.
Позвольте превратить эту замечательную карточку товара в мощное оружие, которое поможет вам увеличить прибыль. Так что, получить это как можно скорее.
Демонстрация
Карточка товара byКак владельцу магазина, вам обязательно понадобится впечатляющая карточка товара, чтобы привлечь покупателей. Эта карточка товара может стать для вас идеальным предложением. Вы можете воспользоваться его красотой, чтобы привлечь внимание посетителей с первого раза, когда они заходят на ваш сайт. Кроме того, эта удивительная карточка товара имеет продуманный макет. Он отображает изображение продукта так ярко на правой половине. Кроме того, есть много полезной информации о товаре, такой как название, описание, цена, звездочка рейтинга и вдохновляющие слова «Купить сейчас», чтобы клиенты могли больше узнать о товаре и вызвать у них желание его купить. Давайте получим эту карточку продукта, чтобы мгновенно увеличить ваши продажи.
Демонстрационная версия
Дизайн карточки товара с интерактивностью и анимацией by Эта замечательная карточка товара наверняка понравится вам и вашим покупателям. С помощью этой карты ваш продукт может быть представлен привлекательно и уникально. Левая половина карточки товара — это изображение товара. Он представлен как привлекательный и впечатляющий. В частности, в правом верхнем углу изображения есть значок увеличительного стекла, который позволяет вашим клиентам увеличивать изображение для более детального просмотра. Правая половина — информация о продукте. Кроме того, покупатели могут свободно выбирать нужный размер и предпочитаемый цвет. Они также могут купить сразу, нажав на кнопку «Купить», или купить позже с помощью значка «Добавить в корзину». Эта карточка продукта настолько оптимальна, что настоятельно рекомендуется для вас. Пусть установить его прямо сейчас.
С помощью этой карты ваш продукт может быть представлен привлекательно и уникально. Левая половина карточки товара — это изображение товара. Он представлен как привлекательный и впечатляющий. В частности, в правом верхнем углу изображения есть значок увеличительного стекла, который позволяет вашим клиентам увеличивать изображение для более детального просмотра. Правая половина — информация о продукте. Кроме того, покупатели могут свободно выбирать нужный размер и предпочитаемый цвет. Они также могут купить сразу, нажав на кнопку «Купить», или купить позже с помощью значка «Добавить в корзину». Эта карточка продукта настолько оптимальна, что настоятельно рекомендуется для вас. Пусть установить его прямо сейчас.
Демонстрационная версия
Переверните карточку товара на Эта карточка товара считается одной из самых профессиональных. Он разработан таким образом, чтобы идеально соответствовать вашему веб-сайту. Классное название и размер продукта будут представлены. В частности, эта замечательная открытка выполнена в минималистском стиле, чтобы красиво и интересно показывать товары. Зрители смогут насладиться красотой продукта и популярностью бренда. Благодаря этому они будут взаимодействовать с продуктом, брендом и вашим сайтом. Когда зрители наводят курсор на изображение продукта, они увидят кнопку «Показать больше», чтобы отобразить дополнительную информацию о нем. Начните использовать эту удивительную карточку продукта, установив ее мгновенно.
В частности, эта замечательная открытка выполнена в минималистском стиле, чтобы красиво и интересно показывать товары. Зрители смогут насладиться красотой продукта и популярностью бренда. Благодаря этому они будут взаимодействовать с продуктом, брендом и вашим сайтом. Когда зрители наводят курсор на изображение продукта, они увидят кнопку «Показать больше», чтобы отобразить дополнительную информацию о нем. Начните использовать эту удивительную карточку продукта, установив ее мгновенно.
Демонстрационная версия
Карточка продукта by Если вам нужна креативная карточка продукта, которая отличается от других, то эта определенно для вас. Вместо горизонтального прямоугольника эта карточка товара выглядит как наклонная буква, что выглядит очень интересно и привлекательно. Карточка товара белого цвета на светло-фиолетовом фоне, что создает приятное ощущение. Привлекательное изображение продукта делает карточку продукта более заметной. В частности, информация представляет собой очень краткое изложение только для того, чтобы показать название и цену. Зрители будут заинтересованы и нажмут на кнопку «Купить», чтобы совершить покупку. Не пропустите такую замечательную карточку товара. Давайте попробуем использовать его сейчас.
Зрители будут заинтересованы и нажмут на кнопку «Купить», чтобы совершить покупку. Не пропустите такую замечательную карточку товара. Давайте попробуем использовать его сейчас.
Демонстрация
Карточка продукта byЭта карточка продукта может стать отличным подспорьем для вас, чтобы значительно увеличить ваши продажи. Он имеет современный и утонченный внешний вид. Благодаря тому, что основными цветами являются белый и серый, эта карточка продукта заставляет клиентов чувствовать себя профессионалами в том, как выражать и использовать цвета. Благодаря этому он не только украшает красоту изделия, но и производит впечатление на покупателя. Цена продукта представлена на видном месте в ромбовидной рамке в левом верхнем углу этой карточки. Если клиенты ожидают увидеть больше информации об элементе, они могут нажать кнопку «Подробнее». Превратите эту оптимизацию в свою силу, установив эту замечательную карточку продукта.
Демонстрация
Карточка продукта by Эта карточка продукта привнесет на ваш сайт профессионализм и оптимизацию, если вы будете использовать ее для отображения своего продукта. С помощью этой замечательной карточки товара ваши клиенты смогут увидеть удивительный макет, который умно и ярко отображает ваш товар. Мы позаботимся о том, чтобы фотографии продукта были привлекательными и яркими. У зрителей будет ощущение, что они смотрят на продукт в реальной жизни. Кроме того, название и цена выделены серым цветом, чтобы выделяться на белом фоне. Цвета идеально сочетаются друг с другом, создавая ощущение современности и изысканности. В частности, когда клиенты наводят курсор на продукт, карточка продукта увеличивается, чтобы отобразить новый раздел, позволяющий им выбрать количество и нажать кнопку «Добавить в корзину». Давайте установим этот, чтобы воспользоваться его замечательными утилитами.
С помощью этой замечательной карточки товара ваши клиенты смогут увидеть удивительный макет, который умно и ярко отображает ваш товар. Мы позаботимся о том, чтобы фотографии продукта были привлекательными и яркими. У зрителей будет ощущение, что они смотрят на продукт в реальной жизни. Кроме того, название и цена выделены серым цветом, чтобы выделяться на белом фоне. Цвета идеально сочетаются друг с другом, создавая ощущение современности и изысканности. В частности, когда клиенты наводят курсор на продукт, карточка продукта увеличивается, чтобы отобразить новый раздел, позволяющий им выбрать количество и нажать кнопку «Добавить в корзину». Давайте установим этот, чтобы воспользоваться его замечательными утилитами.
Демонстрационная версия
Карточка продукта UI / CSS by Как владелец магазина, вам наверняка понадобится впечатляющая карточка продукта, чтобы привлечь клиентов. Эта карточка товара может стать для вас идеальным предложением. Вы можете воспользоваться его красотой, чтобы привлечь внимание посетителей с первого раза, когда они заходят на ваш сайт. Кроме того, эта удивительная карточка товара имеет продуманный макет. Он отображает изображение продукта так ярко на правой половине. Кроме того, есть много полезной информации о товаре, такой как название, описание, цена, звездочка рейтинга и вдохновляющие слова «Купить сейчас», чтобы клиенты могли больше узнать о товаре и вызвать у них желание его купить. Давайте получим эту карточку продукта, чтобы мгновенно увеличить ваши продажи.
Кроме того, эта удивительная карточка товара имеет продуманный макет. Он отображает изображение продукта так ярко на правой половине. Кроме того, есть много полезной информации о товаре, такой как название, описание, цена, звездочка рейтинга и вдохновляющие слова «Купить сейчас», чтобы клиенты могли больше узнать о товаре и вызвать у них желание его купить. Давайте получим эту карточку продукта, чтобы мгновенно увеличить ваши продажи.
Демонстрация
Карточки товаров по Эти карточки товаров сразу же привлекут внимание ваших посетителей. Это поможет вам привлечь больше и больше клиентов на ваш сайт. Вы убедитесь в этом, как только попробуете их использовать. Эти карточки товаров оформлены одинаково и отличаются по цвету. Таким образом, вы можете выбрать тот, цвета которого подходят вашему сайту. С вдохновляющим предложением «Новый продукт здесь» ваши клиенты будут мотивированы покупать продукты, потому что им всегда нравятся новые вещи. Более того, в этих карточках товаров очень четко и прозрачно указаны их цены. Это помогает клиентам иметь возможность рассмотреть и принять соответствующие решения. Получите эти замечательные карточки продуктов, чтобы сделать свой веб-сайт более профессиональным и надежным.
Это помогает клиентам иметь возможность рассмотреть и принять соответствующие решения. Получите эти замечательные карточки продуктов, чтобы сделать свой веб-сайт более профессиональным и надежным.
Демонстрация
Простая карточка товара наЭта карточка товара настолько красива и элегантна, что ваши клиенты будут удивлены и очарованы. С этой замечательной картой ваш продукт будет представлен привлекательно. Это позволит максимально увеличить пространство, чтобы иметь возможность отображать изображение продукта наиболее четко. Клиентам это также понравится, потому что они не отвлекаются на слишком много информации и могут сосредоточиться на том, как выглядит продукт. Внизу будет название и цена товара. Наряду с этим есть две кнопки «Добавить в корзину» и «Подробнее». Клиенты могут получить больше информации, если они хотят. Попробуйте эту удивительную карточку продукта, чтобы улучшить качество обслуживания клиентов.
Демонстрация
Как AVADA Commerce ранжирует Список примеров карточек продуктов CSS
Эти 22 примера карточек продуктов CSS ранжируются на основе следующих критериев:
- Рейтинги примеров CSS
- Рейтинг CSS в поисковых системах
- Цены и функции
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
22+ лучших примера карточек продуктов CSS
Особая благодарность всем поставщикам, предоставившим 22 лучших примера карточек продуктов CSS.





 org
org В таком случае сделайте текст максимально полезным, лишенным воды и содержащим списки и/или таблицы.
В таком случае сделайте текст максимально полезным, лишенным воды и содержащим списки и/или таблицы. Адаптивная вёрстка для всех популярных устройств и разрешений – настоящий must have, так как сейчас большая доля трафика приходится на мобильные устройства
Адаптивная вёрстка для всех популярных устройств и разрешений – настоящий must have, так как сейчас большая доля трафика приходится на мобильные устройства Удобство для пользователя, возможность детального рассмотрения. Сюда относится как увеличение изображения из миниатюры, так и так называемая «лупа». Будет плюсом, если вы добавите обзор на 360 градусов.
Удобство для пользователя, возможность детального рассмотрения. Сюда относится как увеличение изображения из миниатюры, так и так называемая «лупа». Будет плюсом, если вы добавите обзор на 360 градусов. Также есть информация о доставке конкретно этого товара.
Также есть информация о доставке конкретно этого товара.