Лучшие настройки экспорта для Instagram: Lightroom и Photoshop
Фотографии
Fomenko Alexander
• 3 min read
У вас наверно бывали случаи, когда вы от души редактировали фотографии в Photoshop или Lightroom, а Instagram превращал ваши великолепные фотографии в зернистую, обесцвеченную, блеклую кашу. И вот, вопрос: почему Инстаграм портит качество, и делает фотографии, отредактированные в Photoshop/Lightroom тусклыми (и чуть ли не черно-белыми)?
Instagram стал ведущей платформой для обмена фотографиями на планете. Естественно, огромная база пользователей привлекла профессиональных фотографов, которые публикуют свои профессиональные снимки, отполированные в Lightroom или Photoshop, через iPhone. Что, конечно же, является искажением первоначального замысла приложения.
Instagram задумывался как мобильная платформа для обмена фотографиями, поэтому вполне логично, что он искажает фотографии, снятые на зеркальные камеры. Для них выгодно уменьшить размер файлов на своих серверах, чтобы хранить больше фотографий за меньшие деньги, и поэтому они написали алгоритм уменьшения изображения, который отдаёт приоритет меньшему размеру файла, а не сохранению исходного качества изображения пользователя.
Очевидно, что цель алгоритма — сохранить высокое качество при низком размере фотографий, насколько это возможно. Потому, следуя некоторым правилам экспорта фотографий в Lightroom/Photoshop, уменьшающие визуальную информацию и размер файла, можно добиться результата, при котором Instagram не будет искажать цвета вашей фотографии.
Хотя алгоритм уменьшения, который использует Instagram, является их собственной разработкой, фотографам удалось найти идеальные настройки экспорта в Lightroom и Photoshop для Instagram.
И из теории это всё, что необходимо было знать.
Какое максимальное разрешение фотографии для Instagram?
На Retina-устройствах Instagram обрабатывает изображения двумя разными способами:
- максимальная длина по самой длинной стороне отображается до 1200px на портретных изображениях
- а максимальная длина по самой длинной стороне отображается до 1080px на пейзажных изображениях.
Некоторые утверждают, что Instagram на самом деле отображает портретные изображения на экранах Retina в размере 1350px, но есть и противоречивые сообщения.
Загружая портретное фотографии размером более 1200px, вы рискуете попасть под действие алгоритма — поэтому, длина изображения портретной ориентации по вертикали не должна превышать 1200px.
Точно так же, если ваша фотография является пейзажной, длина по горизонтали не должна превышать 1080 пикселей
В Lightroom стоит установить флажок «Не увеличивать (Don’t Enlarge)» при экспорте. Если ваше изображение меньше 1200/1080 пикселей на самой длинной стороне, это предотвратит любые проблемы с масштабированием, которые могут снизить качество.
Если ваше изображение меньше 1200/1080 пикселей на самой длинной стороне, это предотвратит любые проблемы с масштабированием, которые могут снизить качество.
Так что забудьте про эти белые рамки. В Instagram теперь есть 4 возможных соотношения сторон:
- Квадрат — 1:1 (максимальная длина 1200 пикселей)
- Пейзаж — 1.91:1 (максимальная длина 1080 пикселей)
- Портрет — 4:5 (максимальная длина (1200 пикселей)
- Универсальный — 4:3/3:4 (максимальная длина 1200 пикселей в портретной ориентации, 1080 пикселей в пейзажной)
«Универсальное» соотношение сторон можно использовать как в портретной, так и в пейзажной ориентации.
Большинство этих соотношений сторон встроены в функцию кадрирования Lightroom, но конкретно соотношение 1.91:1, соответствующее рекомендованному Facebook размеру предварительного просмотра изображения в рекламе Facebook, необходимо задавать вручную.
Для этого просто щелкните по раскрывающемуся списку элемента управления «Crop Overlay» в Lightroom, выберите опцию «Enter Custom» и введите 1.91 и 1.
Какое цветовое пространство (Color Space) использовать для Instagram?
Возможно, вы не знакомы с цветовыми пространствами, но их правильная настройка позволяет создать ощутимый эффект в сторону идеальной, неискаженной загрузкой в Instagram. При их правильной настройки можно избавиться от окрашивания в зеленый цвет, либо отускнением фотки алгоритмом Инстаграма.
Цветовое пространство является спектром цветов, которые могут быть представлены в изображении. Теория намного глубже, на самом деле. Возможно, вы думали, что эти вещи важны только для печати, но для правильной передачи изображений в интернете также требуется базовое понимание цветового пространства. Не погружаясь слишком глубоко, вот что вам 
Когда вы экспортируете изображение в Lightroom или Photoshop, доступно несколько различных цветовых пространств. Однако браузеры и приложения для обмена изображениями, такие как Instagram, обычно отображают изображения в цветовом пространстве sRGB по умолчанию. Это означает, что если экспортировать изображение в AdobeRGB или ProPhotoRGB, то цветовые параметры фотографии будут смещены, в результате чего она окажется тонированной и искаженной.
Небольшая разница в цвете, которую вы можете увидеть на экране ноутбука и телефона, связана скорее с калибровкой цвета, чем с цветовым пространством при экспорте — и это не то, что вы можете реально исправить. Но вот что вы можете контролировать: при публикации в Интернете — десктопном или мобильном — убедитесь, что ваше изображение экспортируется с цветовым пространством sRGB.
О том, как в Photoshop конвертировать цветовой профиль в sRGB мы уже добавили статью.
Теперь, объединим всё это вместе. ..
..
Лучшие настройки экспорта Instagram/Lightroom для Instagram
- Во-первых, убедитесь, что ваш кроп соответствует одному из 4 соотношений сторон (1:1, 1.91:1, 4:5, 4:3/3:4).
- Ползунок Quality в Lightroom должен быть установлен на 76% — алгоритмически оптимальное соотношение между размером файла и качеством изображения.
- ИЛИ, вы можете ограничить размер файла до 1600 кб
- Ваш формат изображения должен быть JPEG.
- Ваше цветовое пространство должно быть sRGB.
- Ваша резкость (sharpening) зависит от вашего вкуса, но мы видим лучшие результаты на уровне High (высокий).
В этой статье я рассказал о причине того, почему Instagram сжимает качество фотографий, или делает фотографии тусклыми, и автоматически применят фильтр на них. А так же какие должны быть идеальные настройки сохранения фотографий, чтобы качество и вид фотографий при загрузке в Instagram не искажались.
А так же какие должны быть идеальные настройки сохранения фотографий, чтобы качество и вид фотографий при загрузке в Instagram не искажались.
✍Как создать шаблон для Инстаграм в Фотошопе с нуля
Отрисовка красивого шаблона и построение сетки постов в Инстаграм вопрос востребованный, судя по нашей предыдущей статье “Топ-9: дизайн-приемы для сетки постов в Instagram.
Друзья, сегодня я расскажу, как создать шаблон для Инстаграм в Фотошопе с нуля. После инструкции благодаря шаблону вы сможете сделать свою сетку постов в Инстаграм гармоничнее и уникальнее. Мы научимся рисовать простой макет, который будет под силу даже новичку.
Инструмент работы — Photoshop. Он предлагает массу графических инструментов для улучшения фото. Поняв основные простые методы, вы сможете осваивать и более сложные дизайнерские приемы. Когда вы создаете изображения в Photoshop, ваш бренд выглядит профессионально, креативно и уникально.
Коммерческим страницам тема оформления аккаунта особенно актуальна, т. к. визуал профиля — это онлайн-витрина магазина. Это первое, что видит пользователь, когда переходит в аккаунт и решает, оформить заказ в магазине, или нет.
к. визуал профиля — это онлайн-витрина магазина. Это первое, что видит пользователь, когда переходит в аккаунт и решает, оформить заказ в магазине, или нет.
Любая кампания по продвижению в Instagram невозможна без досконально оформленного графического контента, если вы ожидаете от нее действенной отдачи. Каждый пост, который вы создаете, должен наследовать стилистику и идею предыдущего, чтоб создавалась т. н. “сетка” Instagram.
2.4 Добавляем текст
Я выполняю цветовое оформление макета в фирменных цветах компании (поскольку у меня такие данные есть). Это цвет с кодировкой #1bbeaa.
Если же у вас данных о цветосхеме нет, подбирайте самостоятельно гармоничные сочетания к изображению. В инете широкий выбор подбора цветов (цветовые круги, цветовые палитры с https://color.romanuke.com/, https://www.design-seeds.com/, и пр..).
Все эти инструменты интуитивно просты и понятны.
Можно «поиграть» с цветовыми тонами и выбрать самую красивую цветовую палитру или комбинацию комплементарных цветов, которые усилят друг друга. Или оформить пост в одной цветовой гамме — тогда разные оттенки одного и того же цвета дополнят эффект за счет идеальной сочетаемости.
Или оформить пост в одной цветовой гамме — тогда разные оттенки одного и того же цвета дополнят эффект за счет идеальной сочетаемости.
Рис. 16 — Цветосхема
С цветом определились. Вернемся к панели инструментов и привычным способом установим основной цвет.
Рис. 17 — Выбор основного цвета
Там же ищем инструмент «Фигуры» — «Прямоугольник».
В панели параметров отображается цвет заливки фигуры и ее обводка. Это основные параметры, которые мы можем менять для того, чтоб получить нужный результат.
В примере мы используем просто заливку, без обводки.
Рис. 18 — Выбор фигуры
Рисуем прямоугольник поверх всего холста. Он перекрыл все мои наработки!
Без паники. Я ведь уже делала акцент на панель “Слои”. Иду туда.
Рис. 19 — Слой с текстом
Рис. 20 — Слой “Прямоугольник”
В панели “Слои” прямоугольник отображается как отдельный слой.
Т. е., я могу проводить с ним любые манипуляции — мне нужно передвинуть его под все слои, но не ниже фонового слоя (да и в принципе Photoshop не позволит это сделать, пока фоновый слой заблокирован).
Мышкой перетаскиваю фигуру.
Рис. 21 — Перестановка слоев
Т. о., цветовой слой оказался и под изображением, и под текстом — закрыл те участки, которые надо было скрыть.
Дальше вы можете менять его так, как желает того ваша фантазия.
Конечно, можно было пойти и другим путем — сразу создать фоновый слой нужного цвета (вместо стандартного белого).
Но в таком случае мы бы не получили столько возможностей для манипуляций слоем.
Вообще, одно из преимуществ Photoshop — наличие множества вариантов решения одной и той же задачи. Можно пойти разными путями, но достичь одного результата. Каждый дизайнер выбирает свой путь.
Рис. 22 — Цветовой слой над изображением
Далее располагаем текст и картинку в зависимости от идеи.
Я центрирую текст при помощи вспомогательных появляющихся линий-линеек.
Просто мышкой передвигаю текст по рабочей области. Если зажать кнопку Ctrl, расстояние между выбранным и другими элементами становится видимым.
Рис. 23 — Центрирование текста
Совет: всегда уделяйте время выравниванию элементов дизайна — это придаст эстетичный вид и гармоничность графике.
2.7 Обрабатываем изображение
Последний штрих, который можно внести в дизайн поста, не обязателен.
Но мы уже умеем обрабатывать изображения и хотим довести до идеала свой пост, поэтому воспользуемся этим приёмом.
Переходим на слой изображения, находим на панели значок «Корректирующий слой» (внизу справа). В выпадающем меню видны варианты коррекции изображения.
Рис. 27 — Корректировка изображения
Выбираем один из вариантов, так в слоях появится новый слой поверх изображения. Именно с этим корректирующим слоем и будем дальше работать.
Большое преимущество Photoshop при работе с такими слоями в том, что всегда можно перейти к оригиналу изображения, который редактируете, просто удалив корректирующий слой из панели «Слои». Также к нему можно вернуться в любое время и поменять настройки. Это ли не чудо)
Это ли не чудо)
Рис. 28 — Корректирующие слои
Но существует один нюанс, который необходимо учесть — после наложения корректирующего слоя надо создать обтравочную маску (это делается для того, чтобы настройки слоя влияли только на определенное изображение в слоях).
Итак, щелкаем правой мышкой по корректировочному слою и выбираем «Создать обтравочную маску».
Рис. 29 — Обтравочная маска
Теперь видно, что этот слой включен в слой с изображением — так мы можем вносить любые нужные настройки. При этом изменения отобразятся на холсте моментально.
Совет: Тут главное не переборщить с настройками. Если вы не уверены в своих знаниях по обработке фото, лучше оставляйте картинку в оригинале, но главное — в хорошем качестве!
Рис. 30 — Создание обтравочной маски
Таким образом можно накладывать разные настройки поверх друг друга для достижения нужного результата.
Рис. 31 — Настройка обтравочной
Вот что получилось в итоге (было/стало):
Рис. 32 — Пример “Было — стало” изображения
32 — Пример “Было — стало” изображения
Цвет изображения внутри повторяет цвет рамки. Согласитесь, с использованием такого приема сетка постов выглядит стильнее. Единая цветовая гамма добавляет гармонии профилю бренда в Инстаграм.
3. Добавляем новую фотографию в готовый шаблон
Как это легко сделать?
1) Открываем сохраненный файл PSD. Переходим к изображению в слоях, кликаем правой кнопкой и выбираем «Преобразовать в смарт-объект».
Рис. 35 — Преобразование в смарт-объект
2) Теперь, кликая двойным щелчком по слою-изображению, он откроется в отдельной вкладке Photoshop.
Рис. 36 — Создание нового поста в готовом шаблоне
3) Перетаскиваем новое изображение поверх «старого», масштабируем его до нужных размеров.
Рис. 37 — Добавление нового фото в шаблон
4) «Старое» изображение в слоях удаляем.
Рис. 38 — Удаление старого изображения
5) Сохраняем файл и закрываем вкладку.
Рис. 39 — Сохранение нового шаблона
39 — Сохранение нового шаблона
6) Видим, что изображение поста заменилось на новое, и на него действуют все те же корректирующие слои, которые я создала ранее.
Рис. 40 — Новый шаблон изображения
7) Заменяем текст, доводим изображение до идеала с помощью движков на корректирующих слоях, и получаем новый пост той же стилистической направленности.
Рис. 41 — Корректировка слоев
Как это выглядит в итоге, смотрите ниже:
Рис. 42 — Результат корректировки
Вы можете использовать один и тот же шаблон и получать одинаковые посты, в которых будет меняться только содержание и фото.
А можете рисовать новые шаблоны и чередовать их, создавая разнообразие в профиле Instagram.
Пример такой визуальной сетки для Инстаграм в Фотошопе:
Рис. 43 — Лента Instagram
Здесь общая стилистика соблюдена — цветовая схема и геометрические фигуры в макете. Визуал ленты Инстаграм целостен и гармоничен — один пост перетекает в другой.
Надеюсь, что моя инструкция для отрисовки макета для постов в Instagram была понятной и пригодится вам в работе. И в личном профиле, и с клиентскими проектами. И теперь ваш Инстаграм привлечет больше заказчиков и вы оформите еще больше продаж 🙂 как это получилось у нашего клиента в рамках заказа услуги «SMM-продвижение».
Удачи в отрисовке!
Как изменить размер и подготовить фотографии для публикации в Instagram в Photoshop 2022
1
ПОДЕЛИТЬСЯ
В этом руководстве вы узнаете, как лучше всего настроить фотографии для Instagram. Узнайте идеальный размер и форму, а также как изменить размер изображений, как обрезать изображения и лучшие настройки для публикации в Instagram. Даже если вы не используете Instagram, это относится ко всем изображениям, которые вы будете публиковать в социальных сетях и в Интернете.
Сразу же, идеальный размер для ленты Instagram составляет 1080 x 1350 пикселей. Это соотношение сторон 4X5 и высокий. (Обратите внимание, если вы публикуете в историях, это 1080×1920)
Это соотношение сторон 4X5 и высокий. (Обратите внимание, если вы публикуете в историях, это 1080×1920)
Хотя вы можете создавать квадратные изображения 1×1 с разрешением 1080 x 1080, которые работают хорошо, есть вариант получше.
Когда вы используете соотношение сторон 4×5, ваше изображение будет выглядеть больше в ленте Instagram.
Забавный факт: на некоторых больших страницах будут изображения только с таким соотношением сторон.
Как изменить размер фотографий в Photoshop для Instagram
Давайте рассмотрим 2 варианта подготовки изображений: кадрирование и растяжение.
Обрезка изображения до нужного размера
Для этой иллюстрации мы начнем с квадратного изображения. Но на самом деле это не имеет значения, ведь эти движения одинаковы для любого размера и формы.
Выберите инструмент «Кадрирование»
Выберите Ш x В x Разрешение (Ширина x Высота)
Введите 1080 пикселей и 1350 пикселей (не забудьте пиксель, это говорит Photoshop, что вы работаете с пикселями). Поскольку мы работаем с пикселями, не имеет значения, что вы укажете в поле разрешения. Узнайте о разрешении изображения здесь.
Поскольку мы работаем с пикселями, не имеет значения, что вы укажете в поле разрешения. Узнайте о разрешении изображения здесь.
Когда вы сейчас добавите инструмент кадрирования на страницу, он всегда будет иметь правильную форму. Когда вы применяете обрезку, размер изображения внутри этого поля будет изменен до 1080 x 1350. Посмотрите, как работает изменение размера изображений здесь.
При желании вы можете обрезать наиболее интересную часть фотографии.
Нажмите Enter, чтобы применить обрезку.
Здесь вы можете увидеть нужный нам размер.
Растягивание изображения по размеру в Photoshop
Второй вариант — добавить к размеру картинки до заполнения размера без обрезки.
Возьмите инструмент кадрирования с указанными выше настройками, чтобы соответствовать размеру 1080×1350
Перетащите инструмент кадрирования за пределы области изображения, чтобы увеличить изображение.
Нажмите Enter, чтобы применить.
Теперь у нас есть нужный размер, но он прозрачный сверху. Нам нужно сделать изображение выше, чтобы оно соответствовало размеру.
Вы можете нажать Ctrl+T (Windows) или Cmd+T (Mac) и перетащить вверх. Но это растягивает людей и выглядит очень плохо.
Решение состоит в использовании Content Aware Scale.
Выберите «Правка» > «Масштаб с учетом содержимого».
Перетаскивая изображение вверх, обратите внимание, что небо и песок растягиваются, а не люди.
Вы можете добиться абсолютного совершенства, указав Contentware Scale, что растягивать в этом простом руководстве.
Экспорт фото из социальных сетей из Photoshop
Как только вы довольны изображением, давайте экспортируем его.
Выберите «Файл»> «Экспорт»> «Сохранить для Интернета»
Убедитесь, что вы выбрали jpg, так как это формат файла, который вам нужен для Instagram.
Установите качество на 75
Включите Преобразование в sRGB (Чтобы цвета были одинаковыми на большинстве экранов).
Если вы обрезали правильно, размер будет 1080 x 1350 пикселей
Для Twitter: 1600 x 1900
Facebook рекомендует: 1200 x 630 (1200×1200 для карусели)
9 0002 Linkedin 1200 x 627Оформить заказ нашу учетную запись Instagram и подписывайтесь на меня, чтобы получать советы и учебные пособия, а также вдохновение.
Я надеюсь, что этот урок был вам полезен. Как всегда, посмотрите короткое видео сверху, чтобы посмотреть видео этого урока.
Как всегда, приятно видеть вас в КАФЕ!
Колин
У меня есть целая сумка вкусностей, которые вы можете получить бесплатно в Убежище. Получите здесь бесплатные вкусности, в том числе кисти Photoshop, экшены, пресеты, изображения неба, электронные книги и многое другое.
Рассмотрите возможность присоединиться к нашему списку рассылки, чтобы не пропустить ни одного из моих руководств.
Чтобы узнать больше, следите за нами в социальных сетях
- Youtube.

Не пропустите эти шаги, если редактируете фотографии Instagram в Photoshop.
Я уверен, что вы все сталкивались с перечисленными ниже проблемами при публикации фотографий в Instagram.
1. Проблема: Изменение цвета на фотографииПосле завершения редактирования эффекта фильтра в Photoshop вы с нетерпением ждете публикации фотографии в Instagram.
Но вы заметили, что после сохранения изображения из Photoshop цвет изображения немного изменился.
Короче говоря, цвет на выходе отличается от того, что вы редактировали в Photoshop.
Теперь вы расстроены и думаете, как решить эту проблему? 1. Решение: Изменение цвета на фотографии Перейдите -> Редактировать -> Преобразовать в профиль -> Выберите параметр sRGB IEC61966-2.1 в пункте назначения Космос 9раздел 0150.
Ваш профиль изменится с Adobe RGB на sRGB.
Позвольте мне объяснить, почему я изменил его на sRGB.
Цветовое пространство sRGB гарантирует, что ваше изображение будет выглядеть одинаково на разных платформах, таких как веб-сайты, экраны и устройства.
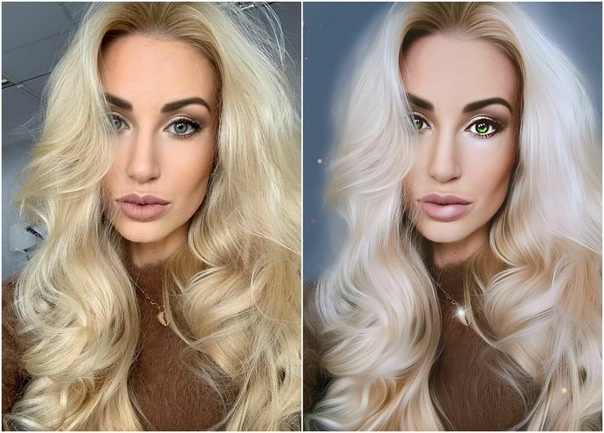
Посмотрите пример ниже. Вы можете увидеть изображение, которое вы отредактировали в Photoshop, оно показывает нужные вам цвета, но когда вы загружаете его в Instagram без формата sRGB, цвет этого изображения отличается от желаемых отредактированных цветов в Photoshop.
Следовательно, для получения точного цветового вывода необходимо преобразовать профиль в формат sRGB.
сравнение цветов – скриншоты Photoshop и Instagram Проблема 2: Когда вы планируете изображение портретного размера в Facebook Creator Studio или на других веб-сайтах планировщика, оно автоматически публикует изображение квадратного размера в Instagram Решение 2: Всегда адаптируйте изображение к размеру Instagram перед публикацией в Instagram.
Всегда убедитесь, что вы обрезаете изображение до нужного размера.Размер холста 0149 и размер изображения в Adobe Photoshop.
Instagram принимает только два фиксированных размера. Если ваше изображение не соответствует размеру холста Instagram, оно автоматически обрезает размер изображения при публикации в Instagram, из-за чего иногда важные элементы также обрезаются Instagram.
Размер холста для портрета в Instagram: 4:5 (8:10)
Размер холста для Instagram: 1:1 (квадрат)
Нажмите C, чтобы изменить размер холста в Photoshop .После кадрирования изображения с правильным размером холста. Теперь убедитесь, что ширина вашего изображения всегда должна быть 1080 пикселей , согласно Instagram.
Перейдите к изображению в верхнем меню -> размер изображения -> появится диалоговое окно, как на изображении ниже.
Разрешение всегда должно быть 72 пикселя/дюйм
Скриншот размера изображения в Adobe PhotoshopСкриншот сайта InstagramЗачем сохранять белый цвет?
Белый цвет — это цвет фона Instagram, он поможет вам судить, будет ли эффект фильтра на изображении сочетаться с белым фоном или нет.
Щелкните правой кнопкой мыши рабочую область Photoshop и выберите пользовательский параметр -> выберите белый цвет и нажмите кнопку ОК.
Скриншот Adobe Photoshop – выбор цвета фона рабочей областиКогда выбирать цвет RGB -> Когда вы хотите загрузить изображение на цифровую платформу.
Когда выбирать цвет CMYK -> Когда вы хотите напечатать изображение.
Для редактирования фильтра достаточно 8 бит/канал. Он содержит 256 оттенков цветов. Это уменьшит размер вашего выходного результата, всегда сохраняйте размер файла менее 1 МБ.
Например: если вы загружаете более тяжелые файлы онлайн, изображение будет открываться медленно или в соответствии с высоким качеством Интернета. Таким образом, всегда лучше загружать файлы меньшего размера, чтобы они быстро открывались за доли секунды.
16 бит/канал используется при интенсивном редактировании фотографических изображений.
32 бита на канал используется для создания изображений HDR (High Dynamic Range).
Думаю, приведенного выше объяснения вам достаточно. Вам не нужно так много размышлять об этом.
Скриншоты Photoshop: выберите цветовой режим RGB и 8 бит/канал.Если вы выполнили указанные выше настройки в Photoshop, то сохраняйте отредактированные изображения только этим способом.
Перейдите к Файл в верхнем меню -> Экспорт -> Экспортировать как -> появится диалоговое окно, подобное изображенному ниже.
Вы можете поиграть с качеством изображения, если хотите уменьшить его размер. Всегда следите за тем, чтобы изображение не становилось пиксельным, если вы снижаете качество изображения
Всегда выбирайте формат JPG, потому что формат PNG делает размер файла больше, чем JPG.


