Яндекс Вебмастер сообщает об ошибке в файлах Sitemap (.gz) — oleksite.ru

Не первый раз в Яндекс Вебмастере сообщается об ошибке карты сайта (sitemap), связанной с расширением .gz. Так и пишут, что на сайте обнаружена ошибка – как только Яндекс найдет, какие карты сайта надо индексировать.
Наконец, решил обратить внимание на эту проблему и [решительно] от нее избавиться на своих сайтах! Не вникая в подробности, сделал следующее: указал яндекс-ботам (да и всем остальным), что карту сайта sitemap.xml.gz не нужно учитывать, потому что ее в действительности не существует.
Ошибка с картой сайта sitemap.xml.gz
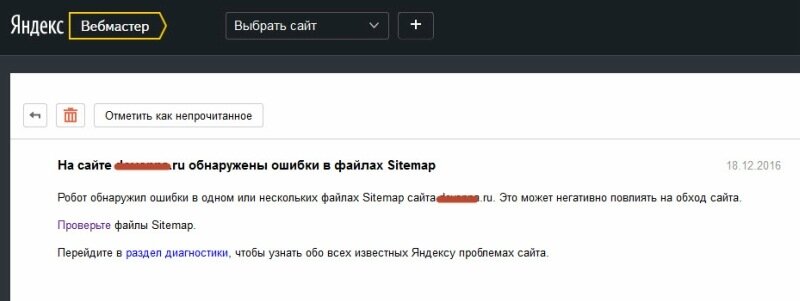
Вот примерное содержание письма в Яндекс Вебмастере:

«На сайте … обнаружены ошибки в файлах Sitemap. Робот обнаружил ошибки в одном или нескольких файлах Sitemap сайта … Это может негативно повлиять на обход сайта. Проверьте файлы Sitemap. Перейдите в раздел диагностики, чтобы узнать обо всех известных Яндексу проблемах сайта».
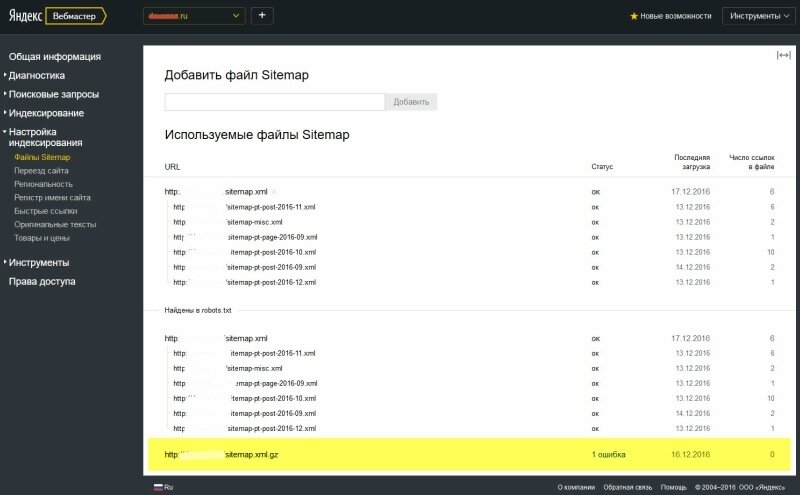
Нажимаем на «Проверьте» и видим страницу с используемыми файлами Sitemap:

В самом низу указан файл, который и вызывает ошибку:

Обращаем внимание, что этот файл находится в блоке «Найдены в robots.txt».
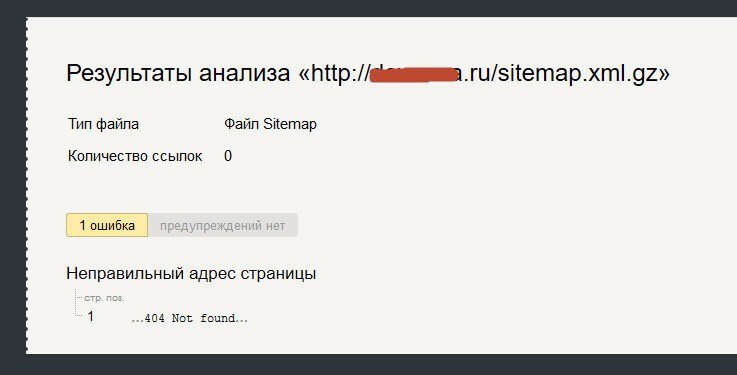
Если нажать на ссылку «1 ошибка», то можно увидеть ее подробности: «Неправильный адрес страницы» (404 Not found).

Попробуем перейти по адресу этого файла в браузере – файл sitemap.xml.gz действительно отсутствует.

Этот файл якобы создает плагин, которым я пользуюсь для создания карты сайта – Google XML Sitemap (Настройки > XML-Sitemap). Его установили более миллиона раз, но последнее обновление было 8 месяцев назад, да и автор Arne Brachhold давно перестал отвечать на жалобные вопросы пользователей на сайте WordPress.

Есть, конечно, и другие подобные плагины. Например, по запросу XML Sitemap в панели управления (добавления) плагинов можно увидеть XML Sitemap & Google News feeds от автора RavanH и некоторые другие, если нас интересуют часто устанавливаемые и недавно обновленные.

Но проблема в том, что Яндекс будет всё равно искать несуществующий файл карты сайта с расширением .gz. Поэтому надо уничтожить любые упоминания о нем!

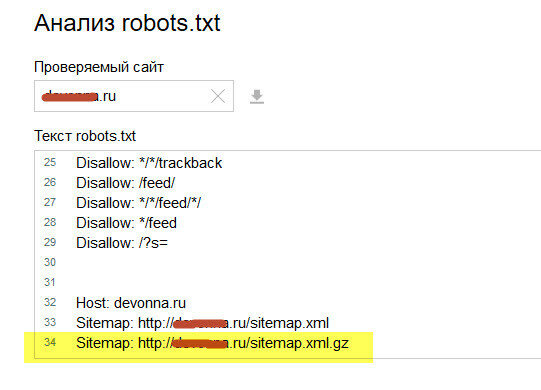
Убедимся, что он есть в файле robots.txt: это можно сделать в самом Яндекс Вебмастере, если перейти в меню к «Инструментам» > Анализ robots.txt.

Вижу, что у меня в нижней строке указан этот устаревший формат карты сайта, который не создается плагином давным-давно, вызывая ошибку 404 («не найдено»).
Поэтому удалю эту строку – но не в Яндекс Вебмастере, конечно, а в самом файле robots.txt на хостинге сайта. После этого Яндекс не будет искать несуществующий файл sitemap.

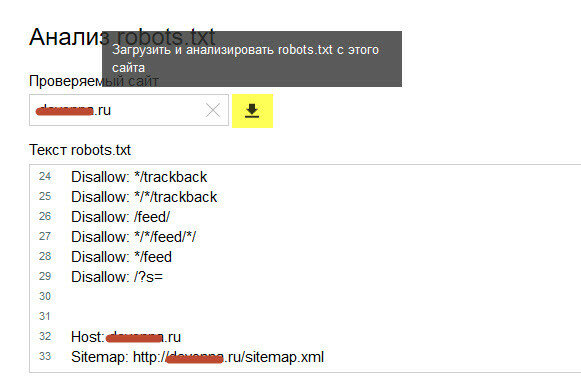
В конце можно еще раз пойти в Инструменты Вебмастера и проверить robots.txt – нажать черную стрелочку рядом с названием сайта. Должен загрузиться новый файл, который можно проверить, нажав желтую кнопку «Проверить».

Как убрать ошибку неизвестный тег image:image в Яндекс Вебмастер?
Рассказываю о том, как без правки кода убрать предупреждение «Неизвестный тег image:image» в файлах Sitemap в панели Яндекс Вебмастер. Решение актуально только для движка WordPress.
Сразу поясню, что это не ошибка, просто все то, что Яндекс не может прочитать он выставляет как ошибку. Очень удобная жизненная позиция.
Как это выглядит ↓
(нажимайте на картинки для увеличения)

Обнаружены ошибки в файлах Sitemap


Неизвестный тег image:image
Альтернативный вариант
Всем советую делать именно этот вариант, так как на момент написания статьи он был еще не доступен.
Итак, проще и быстрее — вы можете оставить как есть, только вместо замены карты нужно просто установить плагин Clearfy. Начиная с версии 1.0.5 в его функционале присутствует эта функция:

Нажмите для увеличения
Которая решает нашу проблему.
Заодно плагин исправляет еще пару десятков косяков движка WordPress. Обзор этого плагина я делал на этой странице — https://lucky-seo.com/wp/plugins/clearfy
Старый вариант ↓
Вот и все, если все сделали правильно, в следующую проверку предупреждение об ошибке исчезнет.
Название плагина: Google XML Sitemaps
Не забудьте заметить адрес в файле robots.txt

Все о файлах sitemap.xml, типичные ошибки, разбор документации от технарей
Карта сайта в формате XML должна быть на любом сайте, это как минимум правило хорошего тона для вебмастера. Кроме этого, sitemap помогает поисковым машинам в индексации сайта, потому как время от времени поисковики карту сайта обходят.
Технически реализовать карту сайта не сложно, в популярных CMS есть для этого плагины. Однако с настройкой sitemap нужно быть осторожным. Если в карту сайта попадет мусор (изображения, PDF файлы, технические страницы, несуществующие страницы) — они все будут проиндексированы. А так как большинство таких страниц недостаточно качественные — они не будут участвовать в результатах поиска, но поисковая машина будет о них знать, что понизит общий рейтинг сайта.
Содержание:
Формат карты сайта. Есть ли альтернативы?
Смущает формат XML? Меня тоже интересовал этот вопрос. Объясняю.
Яндекс, к примеру, допускает использование фалов sitemap в формате txt. Почитайте сами.
Google тоже допускает использование формата txt, а также использование фидов (на последнее ругается Яндекс). Довольно подробно здесь.
XML рекомендованный, но не единственный
Яндекс об этом заявляет прямо — использование XML рекомендуется. Google говорит нам о том, что использование txt формата возможно только для указания адреса страницы. Но обычно нам важно передать как можно больше информации поисковой системе, а формат XML как раз позволяет нам это сделать. Об этом слегка позже.
Какие бывают карты сайта
Помимо обычной карты сайта протокол позволяет реализовать еще следующие виды sitemap
Sitemap для изображений
Первым, как и практические всё в интернете, карту сайта для графического контента начал использовать Google. Это создавало некоторые проблемы
отечественным веб мастерам, поскольку валидацию в Яндексе такая карта сайта не проходила, а популярные плагины (например YoastSEO для wordpress) генерировали карту сайта для изображений внутри основной карты сайта (что допустимо было раньше для Google, если вникнуть в документацию Google и что допустимо сейчас для обоих ПС). Так как Яндекс не поддерживал пространство имен sitemap image, то в Веб Мастере вылазили ошибки.
Сейчас Яндекс поддерживает пространство имен, разработанное Google для sitemapimage.
Sitemap для видео контента
Эта история поддерживается только Google, технологии индексации видео контента Яндекса пока не связаны с файлами sitemap. Документация по этому файлу от Google лежит здесь
Еще один инструмент, рекомендуемый Google для улучшения рейтингов в выдаче видео контента — использование микроразметки.
Пространство имен для Sitemap Video также создано Google.
Sitemap для новостей
Из названия понятно, что это для новостей и, конечно, только для Google новостей. Яндекс ходит мимо и будет ругаться на такую карту сайта. Подходит для новостных порталов и сайтов с большим потоком новостей или другого текстового контента. Согласно рекомендациям в sitemap news не должно быть записей старше двух дней.
Index Sitemap
Не то, чтобы это отдельный вид карты сайта. Дело в том, что файл sitemap имеет вполне физические ограничения — не более 50000 урлов, вес не более 50Мб. Понятно, что есть сайты с гораздо большим количеством урлов и для этого создатели протокола sitemap придумали индексные карты сайта. SitemapIndex по сути представляет из себя карту сайта с картами сайта. Выглядит это так:
 Так выглядит индекс карты сайта в Битрикс CMS
Так выглядит индекс карты сайта в Битрикс CMSМногие CMS имеют встроенные инструменты генерации sitemap и многие же из них делают по умолчанию индекс, вне зависимости от размера сайта. Так делает BitrixCMS, практически все плагины для WordPress. Это удобно в том понимании, что веб мастеру не нужно создавать индекс, когда это «вдруг» потребуется, но с файлами будет сложнее работать.
Где располагается файл с картой сайта?
Обычно карта сайта располагается по адресу https://site.ru/sitemap.xml, но это вовсе не обязательно. Карту сайта можно расположить на любом адресе. При этом, есть несколько способов указать поисковым машинам на адрес расположения карты сайта:
В файле robots.txt
В этом файле можно указать на адрес карты сайта, его постоянно просматривают роботы, где для них содержатся инструкции по сканированию сайта.
 адрес карты сайта в файле robots.txt
адрес карты сайта в файле robots.txtВ панелях для веб мастеров
Яндекс Вебмастер
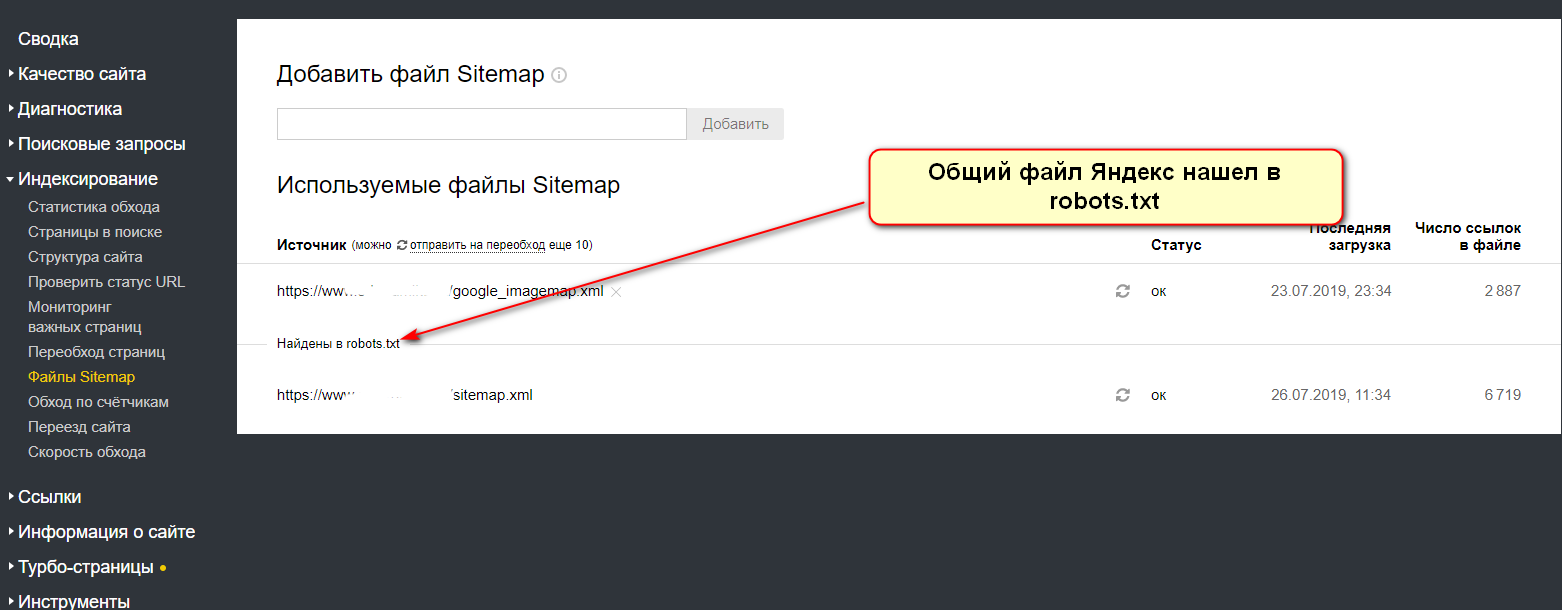
В яндекс веб мастере это раздел индексирование -> файлы sitemap
 Как добавить sitemap в ЯндексВебмастер
Как добавить sitemap в ЯндексВебмастерПеред добавлением ссылки на файл последний можно проверить теми же сервисами Яндекса, здесь для не авторизованных пользователей, для авторизованных в ВебМастере можно проверить как указано на картинке.
 Где проверять карту сайта в Яндекс Веб мастере
Где проверять карту сайта в Яндекс Веб мастереОбратите внимание на то, что проверить карту сайта можно тремя способами — проверить файл, проверить сам код (или его кусок), либо проверить URL. В большинстве случаев достаточно проверить URL, поскольку сам файл формируется инструментами CMS, а на его содержимое можно влиять лишь в контексте попадания или не попадания конкретной страницы в файл sitemap.
Однако, если Вы разрабатываете свой собственный модуль для формирования карты сайта, у Вас самописная CMS, или к карте сайта есть определенные технические требования (например совместить карту сайта страниц и карту сайта для изображений), то тогда есть смысл проверять на валидность как сам файл, так и отдельные его куски.
На всякий случай, если Вы еще не видели документацию по протоколу Sitemap — она здесь https://www.sitemaps.org/ru/protocol.html.
Google Search Console
В SearchConsole, разумеется, тоже можно добавить файлы sitemap и в некотором смысле Google дает нам больше инструментов для управления индексированием через sitemap. Добавить можно как указано на изображении ниже
 Где добавлять карту сайта в Google Search Console
Где добавлять карту сайта в Google Search ConsoleСпособы организации файлов Sitemap
Часто у веб мастеров возникают вопросы об организации файлов sitemap в случае, если используются несколько видов файлов на одном сайте. Но начнем с простого
Один обычный sitemap.xml
Проще всего разместить файл в директории «по умолчанию» site.ru/sitemap.xml. Далее следует указать адрес карты сайта в файле robots.txt и панелях веб мастеров. Все будет ок, только периодически надо проверять, обновляется ли сам файл.
Одновременно используются sitemap.xml и sitemap image
Сейчас, когда Яндекс стал поддерживать пространство имен, разработанное Google вариантов стало несколько.
Сделать и страницы и изображения в одном файле
Выглядеть это будет примерно так:
[php]
xmlns:image=»http://www.google.com/schemas/sitemap-image/1.1″>
http://site.ru/page/
http://site.ru/kartinka.jpg
http://site.ru/photo.jpg
Работа в Париже
Париж, Франция
[/php]В этой карте размещена одна ссылка на страницу и адреса с файлами изображений.
Соответственно, мы можем помимо адреса самой страницы передавать поисковику и информацию об изображениях, размещенных на этой странице.
Это корректный способ использоватения по сути двух видов файла в одном. Однако он не самый оптимальный, поскольку управлять измнеениями в такой реализации будет сложно. На наш взгляд оптимальный следующий способ:
Сделать отдельные файлы
Понятно, что можно генерировать два файла, один для изображений, другой для страниц. Более того, возможно и допустимо генерировать разные файлы для разных роботов, если для продвижения используются сложные схемы управления индексированием и этот процесс разделяется для Яндекса и Гугла.
В этом случае нужно не указывать на файл sitemap в файле robots.txt, а в панелях для веб мастеров указать адреса сайтмапов для той или иной поисковой системы.
Вот как это выглядит
 Указание на общий sitemap в robots
Указание на общий sitemap в robots В SearchConsole добавлена карта сайта для изображений
В SearchConsole добавлена карта сайта для изображений Карта сайта добавлена в панели веб мастера Яндекса
Карта сайта добавлена в панели веб мастера ЯндексаКонкретно здесь такая реализация из-за того, что Яндекс некоторое время назад еще не поддерживал пространство имен для Sitemap image, поэтому мы и не добавили эту карту сразу в robots, а добавили только в GSC. Когда Яндекс стал поддерживать этот формат мы добавили карту через ЯВМ, ибо так быстрее.
Сейчас можно в файл robots.txt добавлять несколько ссылок на файлы карты сайта и поисковые системы обойдут их все.
В файле robots.txt
Обычный файл robots для обычного сайта выглядит стандартно. Как правило в таком обычном файле директивы используются для всех Usar-agent, в том числе ссылка на карты сайта для всех роботов одна.
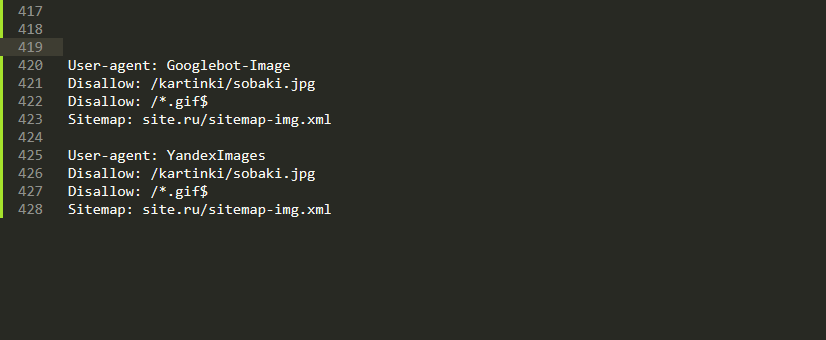
При этом надо понимать, что сканированием графического контента на сайте занимаются специальные роботы — Googlebot-Image и YandexImages. Для этих агентов можно прописать свои директивы и свои карты сайта.
 еще так можно управлять индексацией картинок
еще так можно управлять индексацией картинокИндекс и много файлов
Индекс сам по себе предполагает несколько файлов внутри. Однако по нашему мнению не стоит в индекс вкладывать ссылки на файлы sitemap для изображений, видео и новостей, а расположить их отдельными файлами и добавить в панелях веб мастеров.
Вот так выглядит индекс карты сайта в Веб мастере
 Так видит яндекс индексный файл карты сайта
Так видит яндекс индексный файл карты сайтаА вот так в GoogleSearchConsole
 Так индексный файл смотрится из панели GSC
Так индексный файл смотрится из панели GSCФайлы внутри индекса технически не считаются как отдельные карты сайта, поэтому Яндекс предлагает к индексному файлу добавить еще 10 ссылок на файлы sitemap
 Яндекс позволяет добавить еще 10 файлов, несмотря на то, что в индексном файле их уже 6
Яндекс позволяет добавить еще 10 файлов, несмотря на то, что в индексном файле их уже 6Так что индекс — хорошо, но для специфичного контента лучше делать свои отдельные файлы, не входящие в основной индекс. Кроме того, ничто не мешает веб мастеру делать индексы для разных типов карт сайта, если он имеет дело с очень большим количеством контента.
Как и для чего исследовать sitemap.xml
Первое, что я делаю, когда делаю технический аудит сайта — открываю его sitemap и рассматриваю его пару минут. Жестянка сразу бросается в опытный глаз.
Но ищем сейчас мы вовсе не жестянку, а исследуем сайт на потенциальные проблемы с индексированием, а учитывая общий уровень веб мастеров в России, да и за рубежом, честно говоря, эти проблемы касаются каждого второго сайта. Считаем количество URL в карте сайта и в индексе. Если разница большая (а большая она может быть в любую сторону) — надо выявлять проблему дальше, возможно она напрямую и не связана с sitemap. Тут уже следует смотреть взаимосвязи, потому как Вы помните что SEO? SEO — это явно рефлексивный процесс.
Использование sitemap — серьезный инструмент по управлению индексированием страниц сайта. Если у Вас большой сайт с регулярным добавлением нового контента в значительной объеме — этот инструмент едва ли не самый главный в работе веб мастера
Естественно, что файл sitemap должен состоять только из тех страниц, которые должны быть проиндексированы поисковыми системами. Но так получается не всегда. Сейчас мы разберем наиболее частые ошибки, которые встречаются при работе с sitemap.xml
Протокол, зеркало
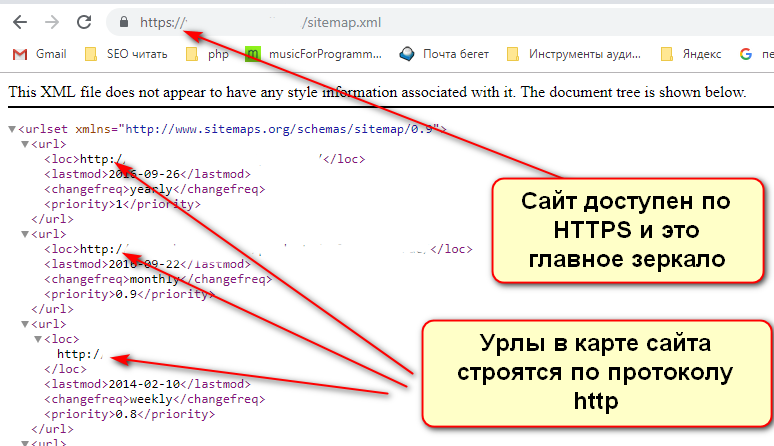
Довольно часто встречается история, когда сайт доступен по протоколу https, а URL в карте сайта строятся по протоколу http
 Ошибка в sitemap.xml
Ошибка в sitemap.xmlВ данному случае проблема в скрипте. Разработчик указал протокол вручную и когда сайт переехал на https никто не обратил внимание на файл sitemap. То же самое касается и другого зеркала — сайта с www или без www.
В общем, при исследовании Вашего sitemap обратите внимание на то, чтобы был корректный адрес страниц.
Лишние страницы, технические страницы, заброшенные страницы
Часто в карте сайта, которому не повезло попасть в руки нормальных SEOшников встречаются встречаются страницы, которых там не должно быть. Причин на это может быть множество:
- Особенности работы CMS
- Особенности работы скрипта
- Наличие на сайте брошенных, старых страниц, страниц, созданных для тестов и т.д.
Вне зависимости от природы этих ошибок результат всегда один — попадание в sitemap того, что не должно быть там. Только что попросили сделать аудит одного сайта и тут есть что показать Вам. Давайте смотреть картинки.
 Ненужная страница в карте сайта
Ненужная страница в карте сайтаВидим, что есть некая страница с URL /404. Идем по адресу и…
 Так выглядит страница 404 из sitemap
Так выглядит страница 404 из sitemapЕсть даже некая ирония в том, что страница 404 возвращает код ответа 200 (а должна 404, если что). Дело в том, что таких страниц на этом сайте, непонятных, которые в принципе не нужны ни пользователю, ни поиску, ни кому другому несколько. Все они явно недостаточно качественные для индексации, все они не должны ранжироваться и это понимает поисковая система. Если таких страниц у нас 2-3 — ничего страшного, а если 200?
Верный код ответа сервера
Что такое код ответа сервера? Читайте, Екатерина старалась. Прочитали? Или и так знаете?
Подробно обсуждать коды ответов сервера мы здесь не будем. Если коротко, то все все страницы, входящие в sitemap должны возвращать код ответа сервера 200. Проверить код ответа сервера можно при помощи сервиса Яндекса здесь
Если сайт создан давно, то есть смысл исследовать страницы из карты сайта на предмет кода ответа, потому что запросто может быть как 404 (страница фактически удалена, но почему-то застряла в карте), так и 301 (поменяла адрес по разным причинам). Это самые популярные альтернативы 200-му ответу, но может быть вообще все что угодно. За это мы и любим веб технологии, — здесь полно сюрпризов и всякой жести порой. И это классно.
Страницы так или иначе скрытые от индексации
В файле robots можно закрывать от индексации как отдельные страницы, так и целые папки. Но надо быть последовательным и исключить их из карты сайта. Потому что робот приходит сначала в robots, а потом идет в sitemap и видит закрытые от индексации страницы… То же самое касается, если Вы управляете индексированием с помощью мета тега robots, или заголовков X-Robot tag. То, что лежит в карте сайта по умолчанию предназначено для сканирования и индексирования. Поэтому надо внимательно относиться к тому, что генерируют Ваши скрипты.
Файл sitemap не обновляется
Скрипт перестал писать в файл новые страницы. Такое случается довольно часто, и чем сложнее архитектура приложения, тем чаще такое происходит. Это не большая проблема, если не записана одна страница, а если их сотник, то будут проблемы с индексацией сотни этих страниц, поскольку вручную на переобход их не отправить.
Точно так же стоит обратить внимание на атрибут файла lastmod, если он не обновляется, а страница обновляется — поисковый робот может и не переобойти страницу, обратившись к атрибуту lastmod и вычислив, что страница не изменена.
Ошибки валидации
Из панели веб мастера Яндекс или Google могут Вам сообщать о том, что карта сайта сгенерирована с нарушениями и проч. Здесь трудно что-то разобрать на примерах, потому как на наших сайтах таких ошибок не бывает, да и вообще они довольно редкие. Такое если происходит, то вследствие ошибок при разработке, когда неверно применена или понята документация протокола. 99% сайтмапов сгенерированы CMS и если и содержат ошибки, то содержательные.
Как создать sitemap.xml
Сегодня с этим нет проблем совершенно. Большая часть сайтов работает на коммерческих CMS, которые из коробки имеют функционал по созданию sitemap. Конечно, когда Вам нужно сделать sitemap для видео, картинок, новостей, а плагины CMS этого решения не предлагают — нужно заниматься самостоятельной разработкой такого функционала, либо искать готовые решения и внедрять их в свой проект.
Если говорить об общих требованиях к карте сайта, то важными для SEO специалиста представляются следующие инструменты работы с sitemap:
- Возможность исключать из sitemap отдельную страницу в админке
- Возможность исключать из sitemap целые папки (/katalog/ например)
- Возможность выставление приоритета сканирования страниц как для конкретных страниц, так и для папок
При выполнении таких требований с sitemap работать будет удобно, такой подход реализован во многих плагинах и CMS.
Все ли это?
Конечно, нет. Есть еще сотни технических и не только деталей, связанных с особенностями работы тех или иных роботов, восприятия директив, вычисления дат изменений, технической документацией протокола, индексом sitemap, пространством имен.
Эта информация будет уже мало кому интересна. Часть будет разобрана в других статьях нашего блога, посвященных работе поисковых роботов.
Ну и конечно, если Вы желаете заказать самый большой технический аудит сайта — пишите svetsov@svettsova.com.
Если хотите сделать сами — мы подготовили Вам лучший чек-лист для технического аудита, пользуйтесь.
Полезные ссылки
Проблемы с тегом image:image в картах сайтов. Обход непонимания валидатора Яндекс / Habr
Карта сайта — важный инструмент в настройке сайтов, которым не рискнет пренебречь ни один раскрутчик или веб-мастер. Естественно, что даже весьма незначительные и малочисленные замечания от поисковиков должны не только оперативно исправляться, но и не появляться в принципе. В данной статье будет разобрана популярная ошибка с тегом image:image и варианты ее решения.
О проблеме
Большинство начинающих веб-мастеров и продвинутых пользователей используют для генерации карты сайта специальное по — всевозможные настройки и плагины. Согласны, это удобно и быстро, но алгоритмы подобного софта никогда не смогут заменить живого вебмастера, поэтому нередко на свет появляются баги, неточности и просто ошибки, которые могут сильно «подпортить» индексацию и продвижение ресурса. Говоря о лидерах SEO-плагинов для WordPress (Yoast SEO и All In One SEO Pack), то ситуация точно такая же — при использовании встроенных генераторов карт «возмущения» валидатора Яндекс (а иногда и Google) неизбежны.Самой распространенной ошибкой, с которой сталкивались и наши клиенты (многие из них приходят с других агентств и от фрилансеров) это непринятие валидатором Яндекс тегов для изображений, а именно предупреждение о теге image:image. С одной стороны, великий и могучий Платон Щукин уверяет, что если тег не используется Яндексом, то он просто пропускается. С другой — непонятно, почему же тогда выдается предупреждение, и почему оно появляется не у всех пользователей с аналогичным тегированием карт. Более того — сеть полна слезливых историй пользователей и даже начинающих веб-мастеров, которые приписывают данной ошибке все, что можно — от пессимизации в поиске до полного вылета из оного.
Варианты решения и профилактики
Естественно, подобные истории — не более чем некорректные выводы новичков, но проблема есть и решать ее нужно.Сам тег создан для обозначения изображений. Google его прекрасно воспринимает, а вот Яндекс через раз — многие карты с этим текстом не вызывают у валидатора вопросов, некоторые получают предупреждение о неизвестном теге. Решений проблемы, на самом деле, несколько:
- Удалить изображения из файла sitemap.xml. Для этого необходимо написать карту вручную (что долго, неудобно, но олдскульно). Настройки вышеупомянутых плагинов особого результата не дадут — вся информация по изображением просто переместиться в подкарту (во всяком случае такова ситуация на конец 2016 года).
- Самый оптимальный и не трудозатратный способ решения проблемы — деактивация автогенерации карт в плагинах, которые вы используете (Yoast SEO, All In One SEO Pack и другие). Для генерации «правильной» карты используйте «правильные» плагины и надстройки, которые ориентированы на русскоязычный сегмент, например Google XML Sitemaps. Как не странно, но именно плагин для Google идеально подходит валидатору Яндекс.
Вместо итога
Пофиксит ли Платон Щукин данную проблему — неизвестно. Пока можно советовать вообще отказаться от информации по изображениям в своей карте, если они не являются главным контентом на сайте. Ни для кого не секрет, что боты и без карт отлично справляются с индексированием графики.Если же подобная информация в приоритете, то используйте рекомендованный плагин Google. Его настройка не вызовет проблем даже у ребенка.
Ошибок в файле sitemap | WordPress.org Русский
Модератор
Yui(@fierevere)
ゆい
яндекс не воспринимает <image:image>
так что или игнорируйте его возмущения или генерируйте карту чем-нибудь, что эти теги не вставляет
all in one? странно, обычно на это жаловались пользователи Yoast
O(@perdyllo)
3 года уже стоит плагин All in Seo pack и плагин XML sitemap
Надеюсь карта сайта генерируется только одним из них? Или исходя из принципа «кашу маслом не испортишь» обоими плагинами генерируете карту сайта? Этого делать нельзя!
Неизвестный тег image:image
Есть весьма неплохой плагин, который исправляет это и многие другие недоразумения в WordPress https://ru.wordpress.org/plugins/clearfy/
https://prnt.sc/hbw82r
- Ответ изменён 2 года, 2 месяца назад пользователем O.
Надеюсь карта сайта генерируется только одним из них? Или исходя из принципа «кашу маслом не испортишь» обоими плагинами генерируете карту сайта? Этого делать нельзя!
Я так понимаю, ТС просто неправильно выразилась. У плагина All in one есть дополнение, которое называется XML-sitemaps
Данная ошибка, хоть и не критична, но для перфекционистов, легко исправляется в настройках плагина. Заходите в разделы All in one > XML sitemap и нижеставите галочку напротив «Исключить изображения». Перегенерируете карту и отправляете на проверку в вебмастере. Надеюсь помог.
O(@perdyllo)
Я так понимаю, ТС просто неправильно выразилась. У плагина All in one есть дополнение, которое называется XML-sitemaps
B Аll in seo…. есть раздел XML карты и плагин есть точно такой https://ru.wordpress.org/plugins/xml-sitemaps/
Это я к тому, что разбираясь на одном из сайтов, где тоже были проблемы с XML картой, обнаружил, что она генерируется и Yoast seo и Google site maps XML и еще, как говорится «до кучи», включена опция создания карты в Джетпаке…..
- Ответ изменён 2 года, 2 месяца назад пользователем O.
- Ответ изменён 2 года, 2 месяца назад пользователем O.
- Ответ изменён 2 года, 2 месяца назад пользователем O.
- Ответ изменён 2 года, 2 месяца назад пользователем O.
Спасибо большое всем вам за ответы, правильно ли я поняла, что нажать на кнопочку обновить карту сайта и сгенерировать заново ее — это одно и тоже, после того, как я поставила галочку исключить изображения в All in Seo pack. ? А что эта галочка значит, что картинки не будут в карте и в поиске?
А что лучше рекомендованный плагин поставить и снять галочку в All in Seo pack или оставить галочку, как я уже сделала. Или и то и другое. ..
и вообще интересно почему эта ерунда случилась, потому что яндекс поменял что-то , как же надоели эти дубли картинок, хоть бы Лучшие умы вордпресса избавили от этих нарезок — я их половину поудаляла, но не все. Простите за крик души
Мой сайт victotravel.ru
правильно ли я поняла, что нажать на кнопочку обновить карту сайта и сгенерировать заново ее — это одно и тоже
Да
И не забудьте еще снова поставить на проверку карту сайта в вебмастере.
А что лучше рекомендованный плагин поставить и снять галочку в All in Seo pack или оставить галочку, как я уже сделала. Или и то и другое. ..
и вообще интересно почему эта ерунда случилась, потому что яндекс поменял что-то , как же надоели эти дубли картинок, хоть бы Лучшие умы вордпресса избавили от этих нарезок — я их половину поудаляла, но не все. Простите за крик души
тег не совсем стандартный (язык XML предпологает возможность расширения синтаксиса) и консервативный бот Яндекс не воспринимает его как валидный, хотя он вполне валидный и Google его нормально воспринимает, поэтому авторы плагина не используя Яндекс (в их стране Яндекс не популярен) не видят проблемы в этом и ничего не исправляют. Также Яндекс не пессимизирует сайты за image:image.
Как поступить это по вашему желанию
Спасибо БОЛЬШОЕ))) на проверку отправила
Исправляем ошибки sitemap.xml в сервисе Labrika
Sitemap.xml — это карта сайта для поисковых роботов, которая находится в корне сайта и содержит рекомендации того, какие страницы необходимо обходить в первую очередь и с какой частотой. Это ускоряет и упрощает процесс индексации. Создание sitemap.xml не является обязательным правилом. Такая карта должна быть на сайтах, которые имеют большое количество страниц, и в тех случаях, когда контент на страницах часто обновляется.
Ошибки в sitemap.xml существенно снижают скорость переиндексации сайта и затрудняют работу поисковых роботов Яндекс и Google. Поэтому их необходимо вовремя находить и устранять. Однако, если на вашем сайте большое количество страниц, найти неисправности в sitemap вручную будет непросто из-за большого объема данных. На помощь приходит сервис Labrika, в котором есть полезный инструмент для работы с sitemap.xml. Он поможет вам своевременно обнаружить все ошибки и исправить их автоматически, в один клик.
Находится этот инструмент в разделе «Технический аудит» левого бокового меню:

Рассмотрим подробнее, как пользоваться этим подразделом и какие данные можно в нем увидеть:

- Здесь представлены данные о страницах, которые есть в sitemap.xml, но которых нет на сайте. Эти страницы перечислены ниже, в виде списка. Возможно, они были удалены с сайта и отдают ошибку 404, но в sitemap информацию о них не убрали.
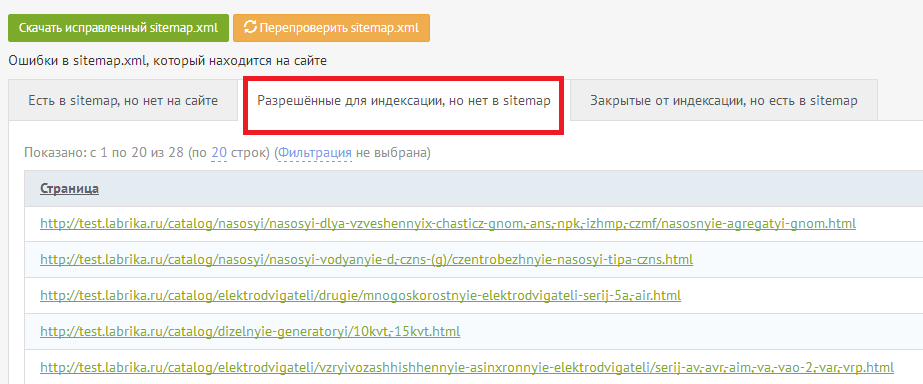
- Далее мы можем видеть страницы, которые доступны для индексации поисковых роботов, но отсутствуют в sitemap. Чтобы роботы своевременно посещали эти страницы, их необходимо добавить в sitemap.xml.
- И наконец, страницы, которые есть в sitemap, но при этом закрыты от индексации. Вероятно, такие страницы были добавлены в карту сайта, но потом их закрыли от индексации в robots.txt.
Продемонстрируем данные, которые выводятся во вкладках, описанных во втором и третьем пунктах, на следующих скриншотах:


- При нажатии на клавишу «Перепроверить sitemap.xml» Лабрика проанализирует карту сайта и выдаст информацию об ошибках, описанных в первых трех пунктах.
- После нажатия кнопки «Скачать исправленный sitemap.xml» Лабрика самостоятельно исправит все обнаруженные ошибки и сохранит правильную обновленную версию sitemap.xml на ваш компьютер. Вам останется только выгрузить ее на сайт взамен старого файла.
Yoast SEO Неизвестный тег image:image в яндекс вебмастере
У замечательного плагина для WordPress он называется SEO by Yoast или даже иногда WordPress-seo плагин, хороший самый известный и стал уже стандартом де факто в своей нише. Но как обычно у него нашелся один фатальный недостаток (известная шутка) но проблема связана не с плагином, а с Яндексом об этом далее и пойдет речь.
Сут поста описать следующем образом, зарегистрировавшись в сервисе для вебмастеров от яндекса — webmaster.yandex.ru появился один интересный инструмент который призван показать возможные проблемы в индексации сайта, он проверяет многие аспекты в том числе SitemapXML сайта и если у вас карта сайта создается при помощи плагина Yoast SEO то панель яндекс вебмастер в разделе «Возможные проблемы» выдаст что то типо это
«В одном или нескольких файлах Sitemap обнаружены ошибки, которые могут повлиять на обработку файлов индексирующим роботом.»
Если посмотреть подробности выяснится что краулер Яндекса на способен распознать тег xml
строка с ошибкой выглядит как то так
...image:image...
Конечно тег не совсем стандартный (язык XML п
отечественным веб мастерам, поскольку валидацию в Яндексе такая карта сайта не проходила, а популярные плагины (например YoastSEO для wordpress) генерировали карту сайта для изображений внутри основной карты сайта (что допустимо было раньше для Google, если вникнуть в документацию Google и что допустимо сейчас для обоих ПС). Так как Яндекс не поддерживал пространство имен sitemap image, то в Веб Мастере вылазили ошибки.
так что или игнорируйте его возмущения или генерируйте карту чем-нибудь, что эти теги не вставляет
3 года уже стоит плагин All in Seo pack и плагин XML sitemap
Неизвестный тег image:image
Надеюсь карта сайта генерируется только одним из них? Или исходя из принципа «кашу маслом не испортишь» обоими плагинами генерируете карту сайта? Этого делать нельзя!
Я так понимаю, ТС просто неправильно выразилась. У плагина All in one есть дополнение, которое называется XML-sitemaps
Это я к тому, что разбираясь на одном из сайтов, где тоже были проблемы с XML картой, обнаружил, что она генерируется и Yoast seo и Google site maps XML и еще, как говорится «до кучи», включена опция создания карты в Джетпаке…..
А что лучше рекомендованный плагин поставить и снять галочку в All in Seo pack или оставить галочку, как я уже сделала. Или и то и другое. ..
и вообще интересно почему эта ерунда случилась, потому что яндекс поменял что-то , как же надоели эти дубли картинок, хоть бы Лучшие умы вордпресса избавили от этих нарезок — я их половину поудаляла, но не все. Простите за крик души
Мой сайт victotravel.ru
правильно ли я поняла, что нажать на кнопочку обновить карту сайта и сгенерировать заново ее — это одно и тоже
И не забудьте еще снова поставить на проверку карту сайта в вебмастере.
А что лучше рекомендованный плагин поставить и снять галочку в All in Seo pack или оставить галочку, как я уже сделала. Или и то и другое. ..
и вообще интересно почему эта ерунда случилась, потому что яндекс поменял что-то , как же надоели эти дубли картинок, хоть бы Лучшие умы вордпресса избавили от этих нарезок — я их половину поудаляла, но не все. Простите за крик души


Продемонстрируем данные, которые выводятся во вкладках, описанных во втором и третьем пунктах, на следующих скриншотах:


строка с ошибкой выглядит как то так


 Так выглядит индекс карты сайта в Битрикс CMS
Так выглядит индекс карты сайта в Битрикс CMS адрес карты сайта в файле robots.txt
адрес карты сайта в файле robots.txt Как добавить sitemap в ЯндексВебмастер
Как добавить sitemap в ЯндексВебмастер Где проверять карту сайта в Яндекс Веб мастере
Где проверять карту сайта в Яндекс Веб мастере Где добавлять карту сайта в Google Search Console
Где добавлять карту сайта в Google Search Console Указание на общий sitemap в robots
Указание на общий sitemap в robots В SearchConsole добавлена карта сайта для изображений
В SearchConsole добавлена карта сайта для изображений Карта сайта добавлена в панели веб мастера Яндекса
Карта сайта добавлена в панели веб мастера Яндекса еще так можно управлять индексацией картинок
еще так можно управлять индексацией картинок Так видит яндекс индексный файл карты сайта
Так видит яндекс индексный файл карты сайта Так индексный файл смотрится из панели GSC
Так индексный файл смотрится из панели GSC Яндекс позволяет добавить еще 10 файлов, несмотря на то, что в индексном файле их уже 6
Яндекс позволяет добавить еще 10 файлов, несмотря на то, что в индексном файле их уже 6 Ошибка в sitemap.xml
Ошибка в sitemap.xml Ненужная страница в карте сайта
Ненужная страница в карте сайта Так выглядит страница 404 из sitemap
Так выглядит страница 404 из sitemap