самое подробное руководство в рунете для группы или публичной страницы. Кейсы, отзывы клиентов
Чтобы паблик ВК произвёл на посетителя особое впечатление и подчеркнул атмосферу, создатели соцсети ввели полезное графическое дополнение — шапку. Она настраивается как фон или логотип, а можно пойти дальше и использовать это пространство с пользой для посетителя. Ведь встречают по одежке.
В этой статье:
Как сделать шапку для группы вк
Кроме того, это пространство может стать для вас местом воплощения полёта фантазии и самовыражения. Как холст для художника! Воспользуйтесь этим инструментом и передайте суть вашей группы творчески.
На основе простых пошаговых инструкций из этой статьи, вы узнаете, как сделать шапку для группы вк, с помощью популярных программ и сервисов. Включая настройку платных и бесплатных, интерактивных и минималистичных обложек.
Какой размер картинок и аватара в группе vk
Аватар. Размер аватарки должен быть не менее 200×200 px и не более 7000×7000 px. Опубликованная картинка сжимается до 200×500 px. Для сохранения высокого качества — разработчики подсказывают выбирать многопиксельный масштаб аватара.
Шапка. Минимальный размер обложки 795×200 px . Избежать низкокачественного изображения поможет рекомендация создателей — использовать 1590×400 px .
Размеры мобильной версии vk непохожи с ПК. Чтобы вы знали, «как и где» размещать важные элементы на шапке, нужно разобраться в тонкостях. Определим их:
- Сверху информационная панель телефона составляет 80 px.
- Слева и справа урезается по 195 px.
- Всплывающие доп. настройки занимают по 140 px.
Остаток видимой области составляет 920×320 px. Поэтому, именно в этом радиусе уместно размещать важную информацию.
Следуя советам разработчиков обложка вашего сообщества будет выглядеть красиво и общедоступно для узкоформатных и широкоформатных устройств пользователей.
Как сделать обложку группы в Paint 3D
Создать шапку для группы вк проще простого в Paint 3D который есть на каждом ПК.
Пункт 1. Запустите программу и «Создайте » проект.
Пункт 2. Перейдите во вкладку «Меню ». Кликните «Вставить ». Определите необходимое изображение.
Пункт 3. Выберите «Обрезать ». Готовьтесь к тому, что при добавлении картинки, Paint может без вас урежет её до удобных ему размеров.
Пункт 4. Оригинальный размер изображения был 5848×3899 px., что дает много места для творчества. Для обрезания потяните за белые точки, для выбора прямоугольной области. В Paint 3D размеры 3550×900 px. аналогичны 1590×400 px., поэтому выберите их и нажмите «Готово ».
Пункт 6. Перейдите в «Меню ». Выберите раздел «Сохранить как » и кликнете на «Изображение ». Как дадите название картинке, нажмите «Сохранить ».
Вуаля, шапка готова и можете ее заливать. Ещё Paint 3D обладает и другими возможностями — от банальных эффектов и наклеек, до двух- и трёхмерных фигур и 3D-моделей, которые будут хорошим дополнением.
Как сделать обложку группы в фотошопе
Если у вас есть фотошоп, то это один из лучших вариантов для создания оригинальной шапки. Так как именно он, при владении базовых навыков использования, поможет воплотить ваше воображение в творчество.
Шаг 1. После того как открыли программу, нажмите «Файл » и «Создать… ».
Шаг 2. После настройки файла нужного размера (1590×400 px.), нажмите «Ок ».
Шаг 3. Теперь нужно открыть изображение с которым хотим работать. «Файл » и «Поместить… ».
Шаг 4. Добавленное изображение вставьте в рабочую зону и растяните за кубики к необходимому виду. Во избежания искажения пропорции зажмите клавишу «Shift» и только потом растягивайте.
Шаг 5. У вас должно получится что-то вроде этого. А после подтвердите действие нажав на чек-бокс.
Шаг 6. Перейдите в «Файл », кликните «Сохранить для Web и устройств… » или сочетание клавиш Alt+Shift+Ctrl+S.
Если нужно, шапку можно модифицировать экстравагантными дополнениями.
Но что делать, если вы ценитель минимализма? Подойдя к подготовке обложки с особым вниманием, её можно оформить так, что она не будет нуждаться в эффектах и дополнениях, а всё скажет сама за себя, о чём группа или о чём призыв.
Как создать обложку для группы в вк онлайн
Чтобы создать изящную обложку, не всегда нужно скачивать всевозможные программы.
Есть удобный и многофункциональный онлайн-сервис canva.com . Его широкий ассортимент преимуществ помогает безболезненно за несколько минут сделать шапку для группы вк онлайн.
1. Сначала зарегистрируйтесь. Выберите 1 из 5 тематик регистрации. В зависимости от вашего выбора, сервис вам окажет актуальные шаблоны. Дальнейшая регистрация очень проста, и состоит из 3 вариантов:
2. Выбор шаблона и Добавление своей команды — можете пропустить так как это можно сделать и позже. А так как VK еще нет в шаблонах на странице «
3. Кликните «» и укажите уже знакомые размеры шапки ВК.
4. После перемещения во вкладку «загрузки », кликните «». Выберите нужную картинку.
5. После, кликните по загруженному изображению и оно окажется в сжатом виде на рабочем поле. С помощью чёрных точек растяните его до нужных размеров.
6. Наполнение. Canva предлагает большой набор «фишечек», которые добавят обложке особую изюминку:
- Элементы — это сборник ярких дополнений.
- Текст — это огромный выбор шрифтов, но на русскую клавиатуру работает не весь ассортимент.
- Фон — дает возможность не использовать свою картинку, выбрав один из предложенных фонов или залить цветом какой вам нравится.
После этих 7 шагов, бесплатно созданная онлайн-обложка для сообщества вк — уже подлежит публикации.
Канва содействует созданию красивой шапки для группы вк, где очень простой интерфейс. С ним разберётся даже ребёнок. А разобравшись во всех тонкостях и возможностях сервиса у вас может получится очень оригинальная и стильная шапка для вашей группы.
С ним разберётся даже ребёнок. А разобравшись во всех тонкостях и возможностях сервиса у вас может получится очень оригинальная и стильная шапка для вашей группы.
Как сделать интерактивную шапку в группе вк
Интерактивная обложка — воспроизведение разнообразной информации в реальном времени.
Благодаря широкому выбору существующих онлайн-конструкторов, создать такую обложку сущий пустяк. Они могут удовлетворить пользователя удобными и неожиданными опциями — от простейшего механизма погоды, до активности участников и курса валют, что безусловно уникализирует обложку.
Используют их в большинстве своём в окружении онлайн-продаж и услуг. Вот несколько примеров:
Помните, что подобный форс обложки подойдёт не для всех пабликов. У каждого свой контент, своя аудитория и соответственно будет свой оригинальный эталон гармоничности. Быть может, для вашего сообщества подойдёт лишь виджет погоды с датой и временем.
Создание интерактивной обложки для группы вк
Выберем один из лучших онлайн-конструкторов vkfiller.ru , на котором и настроим интерактивную обложку.
Этап 1. Кликните «Попробовать бесплатно».
Этап 2. Пройдите авторизацию, нажав «Войти с помощью ВКонтакте ». Если вы открыли сайт в том браузере что и контакт но вас просит авторизоваться вместо «Разрешить », проверьте адрес сайта что бы не попасть на фишинг и не слить свой аккаунт.
Этап 4. Перейдите в раздел «Динамическая обложка». Выберите группу в которой хотите настроить её. Нажмите слева от названия галочку, далее кликнув «Создать/изменить».
Этап 5. Перейдите в «Изменение фона». Готовую шапку можно сразу перетянуть в рабочую зону, но мы загрузим её через «Выберите файл». Выбрав предварительно подготовленную в Canva обложку.
Этап 6. Теперь непосредственно переходим к «Добавлению виджета».
Этап 7. Во время создания статьи, конструктор Vkfiller предлагает 17 разных виджетов на выбор. Остановимся на 3 самых простых, гармонично вписывающихся в наш вариант «дата и время» и «погода (иконка)». И еще курс валют, пусть будет.
Остановимся на 3 самых простых, гармонично вписывающихся в наш вариант «дата и время» и «погода (иконка)». И еще курс валют, пусть будет.
В разделе «Настройки виджета» его можно всячески видоизменять.
Этап 8. Немного ниже расположена настройка частоты обновления обложки.
Цена одного обновления = 0,003 р. Поставив частоту обновления на каждую минуту, за сутки выйдет = 4.32 р., а за 31 день = 133.92 р. Если такая внушительная сумма не ударит по вашему карману, то можете смело ставить.
Получилась вот такая незамысловатая красота. Хотя, как говорится: «на свой вкус».
Выбор виджетов и впрямь изобильный, но ищите золотую середину уместности тех или иных дополнений. Когда решитесь что-то вставить, задайте себе вопросы «Не испортит ли это дополнение элегантность обложки?» и «Есть ли вообще в нём необходимость?».
Как бесплатно создать обложку для группы вк онлайн
Бывает, что у автора нету времени на сервисы и программы и нужно просто обрезать готовое изображение, чтобы сразу опубликовать. В этом случае есть быстрое решение — создать обложку для сообщества вк можно в самой группе.
Это делается всего за 5 элементарных шагов.
Шаг 1. Перейдите в раздел «Управление ».
Шаг 2. Нажмите «Загрузить ».
Шаг 3. Нажмите «Выбрать файл ».
Шаг 4. Определите необходимую картинку, чтобы сумма её ширины и высоты составляла не больше 14 тис. px.
Шаг 5. Настройте предпочтительный ракурс и кликните «».
Такой вид обложки вполне достоин кисти художника.
Заключение
Если вы сомневаетесь, что сами справитесь с созданием обложки, то это решаемо. Можно заняться самообучением на бесплатных веб-курсах или просто спросить совета у веб-дизайнера. В целом же у вас получится сделать шапку для группы вк.
И помните: ваш выбор шапки должен зависеть от контента и аудитории, а не своих личных вкусовых предпочтений.
Всем привет, мои дороги друзья и гости моего блога. Вы наверное заметили, что в группах и пабликах вконтакте кроме обычных аватарок иногда ставят новые шапки, которые расположены вверху страницы горизонтально, а не вертикально. Но, как выяснилось, не все знают, как сделать шапку в группе в ВК во всю ширину. Именно этому и будет посвящена моя сегодняшняя статья. Не волнуйтесь. Ничего сложного здесь нет.
Подготовка
Для начала вы должны подобрать нужную картинку, либо же создать ее самому, например в том же фотошопе. Но самое главное, что вы должны учесть, так это размеры изображения. Картинка должна быть не менее 795 пикселей в ширину и 200 пикселей в высоту, но сам вконтакте рекомендует брать изображения в 2 раза больше, то бишь 1590*400.
Давайте ради примера я создам такую картинку в фотошопе, подогнав подо все размеры, чтобы вам было легче. Но если вам вдруг не интересны моменты создания и подгона изображений, то смело можете переходить к следующему разделу.
Кстати, на , который я прошел не так давно есть отдельный урок под эту тему. Разбираются все нюансы создания таких изображений. Там вы сможете сделать реально красивую шапку для сообщества.
Для этого нам нужно сделать следующее:
Теперь войдите на главную страницу вашего сообщества и посмотрите, как как смотрится наша новая горизонтальная обложка. Если вам что-то не понравится, вы в любой момент сможете заменить ее на другую.
Вроде с одной стороны не сложно загрузить обложку в группу, но чтобы создать ее с нуля, и причем качественно, нужны какие-то навыки. Так что если вы захотите, то вы сможете получить такие навыки в онлайн-марафоне по дизайну групп в вк .
Ну а на этом я с вами прощаюсь. Надеюсь, что сегодняшний урок был для вас полезен. Не забывайте подписываться на обновления моего блога, а также делиться материалами статьи в социальных сетях. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Внешний вид любого сервиса очень важен для создания положительного настроя, привлечения людей, удобства и т.д. К исключению также нельзя отнести и социальные сети. Несколько лет назад в группах ВК появились новые возможности оформления — обложки. Причем, некоторые разработчики предлагают создание динамических блоков вверху пабликов с курсами валют, временем, меняющимися данными, погодой и т.п. CRM и прочими модулями.
Многие пользователи задают вопросы: как сделать шапку вверху в группе ВКонтакте, какой должен быть ее размер, есть ли готовые шаблоны, можно ли найти их в PSD, как ее добавить (установить)? Давайте разбираться по порядку.
Некоторые администраторы до сих пор предпочитают старый вид вверху паблика — аватар с одной закрепленной записью. При использовании картинки максимального размера 200х500 размер изображения в закрепленной записи нужно делать 510х308 пикселей. Вместо картинки можно прикрепить видео, которое будет продолжать аватар стилистически.
Если же устанавливается отдельная шапка, то аватар станет миниатюрой (круглой картинкой, кадрированной с аватара).
- Шапка (обложка) должна иметь один из двух размеров — 795x200px или 1590×400 пикселей.
- Второй формат позволяет красиво оформить группу ВК для просмотра на больших мониторах.
- Верхняя часть создается в любом графическом редакторе, о которых мы расскажем чуть позднее.
- Чтобы картинка не искажалась, необходимо при ее сохранении в фотошопе воспользоваться инструментом “Сохранить для WEB”, где выбрать sRGB. Данная манипуляция позволит избавиться от ряби.
Как загружать готовую картинку
- Если вы зайдете в паблик под логином администратора, то при наведении мышью на верхнюю его часть появляются символы — стрелка вверх, клетка и урна. При выборе стрелки вы можете загрузить картинку, при клике на клетку — отредактировать ее, а на урну — удалить.
- В момент загрузки появляются рекомендации к размерам и форматам файла.
 Также загрузку изображения можно осуществить, пройдя в настройки. Под типом паблика находится ссылка на закачку главной картинки.
Также загрузку изображения можно осуществить, пройдя в настройки. Под типом паблика находится ссылка на закачку главной картинки.
- Следует учитывать, что для мобильных версий ключевые графические элементы не должны находиться на правом краю изображения, а также слева и сверху. Необходимо с боков отступить по 197 px, а сверху — 83.
Графические редакторы
Итак, как разрабатывать графический блок и какое ПО может пригодиться?
Прежде всего, это всем известный мощный Фотошоп. Выбираем “Создать файл” и устанавливаем требуемые размеры. Затем загружаем изображение из шаблона (для его редактирования) или рисуем новое. После окончания работы сохраняем для WEB.
Второй вариант — предустановленный в Windows редактор Paint.
Среди онлайн-сервисов известен Canva, как самый простой бесплатный инструмент для создания изображений.
Вы можете выбрать готовый шаблон. Затем указать на графику для соцсетей.
При работе необходимо изменять размеры, фоны, дополнять обложку текстами. Программа платная, ее пробный период — 30 дней.
Как выбрать (создать) привлекательную обложку
Шапка в ВК может относиться к одному из видов, в зависимости от отображения.
- Доносит сообщение о каком-либо мероприятии, акциях, новинках и т.п.
- Показывает спецпредложение или самый популярный товар.
- Меняется каждый месяц (неделю, квартал, к какому-то событию и т.п.).
- С известной личностью в коллаже.
- Отправляет посетителей на сайт или предлагает вступить в группу.
Требования к графике и текстам
- Картинки в шапке должны быть хорошего качества.
- Не должно быть нагромождения элементов.
- Обложка должна хорошо смотреться как на ПК, так и на телефонах.
- Она должна соответствовать дизайну паблика.
- Должна быть индивидуальной.
- Контрастировать с фоном ВКонтакте.
Какие изображения и тексты следует использовать
- Эмоциональные — любые чувства побуждают человека к действию.

- Актуальные — должны соответствовать интересам подписчиков.
- Приятные цвета — они увеличивают конверсию. Оранжевый и желтый — улучшают настроение, зеленый говорит о деньгах и экологии, синий – о надежности, красный — об акциях.
- Более 3 цветов использовать не рекомендуется, так как наступает цветовой бум.
- Правильный шрифт — доносит тематику паблика с первого взгляда.
- Слова — сообщают основную мысль аудитории.
- Лица и образы людей в коллаже (1-2 человека)- привлекают внимание, цепляют.
- Контактная информация.
- Призыв к действию.
- Люди всегда смотрят прямо по стрелке, поэтому смело нарисуйте ее и направьте на кнопку “Вступить”.
Шаблоны шапок
Скачать готовые обложки можно с разных сайтов (You-ps, Vk-oblozhki). В VK существуют паблики, предлагающие скачать PSD-шапки. Среди них Psdboxteam, Bankshab, Covertovk, Psdforvk.
Динамическая шапка
Мы все привыкли к статичным изображениям. Добавить обложке динамики очень просто. Есть специальные сервисы в Сети, которые позволяют это сделать за пару минут.
Например, LETSCOVER (платный). После регистрации пользователь попадает на свою страницу VK, нажимает “Создать обложку” и заходит в специальный редактор.
Загружает созданную ранее готовую шапку в редактор. Затем выбирает нужные виджеты.
Можно менять шрифты, аватарки, позиции виджетов и т.п. После настройки становится доступным предпросмотр реальной обложки. Затем следует сохранить изменения. Аналогичный сервис — Dycover и другие подобные.
Еще один способ — создать динамику посредством программного кода PHP. Например, Callback API от VK может предоставляет обширные возможности по подсчету пользователей, лайков, отображению курсов валют, пробок и т.д.
Надеемся, наши советы помогут вам создать посещаемую интересную группу, которая станет достойным пополнением известной социальной сети.
Если вы владелец группы во ВКонтакте, то определенно хотите видеть ее красивой и привлекательной, с большим числом активных подписчиков. Помочь в этом может красочная обложка. Несмотря на то, что ВК обеспечили возможность добавлять шапки группам уже давно, многие владельцы групп ими не пользуются до сих пор, и очень зря. В этой статье я расскажу, как в ВК сделать шапку в группе и какие нюансы стоит учесть.
Помочь в этом может красочная обложка. Несмотря на то, что ВК обеспечили возможность добавлять шапки группам уже давно, многие владельцы групп ими не пользуются до сих пор, и очень зря. В этой статье я расскажу, как в ВК сделать шапку в группе и какие нюансы стоит учесть.
Создание шапки
Для создания шапки лучше всего использовать графический редактор Photoshop, поскольку он умеет сохранять шаблоны изображений, что может пригодиться в дальнейшем. Открываем программу и в верхнем меню нажимаем «Файл» – «Создать» (а можно и просто нажать Ctrl+N, если вы нетерпеливы).
В открывшемся окне нужно указать размер создаваемого изображения. ВКонтакте требует размер с шириной 1590 и высотой 400 пикселей. Укажите его и убедитесь, что рядом в правом поле рядом с высотой и шириной выбрано «пикс», а не «см», иначе изображение не поместится и на трех мониторах. Нажимайте ОК.
Чистый холст готов, теперь в дело вступает ваше творчество. Каждый новый элемент изображения добавляйте в качестве разных слоев. По завершении сохраните шаблон шапки в psd, на случай, если в будущем вам понадобится отредактировать шапку. Для ВК сохраните шапку в формате jpg, png или gif.
Добавление шапки в группу
Чтобы установить созданную шапку, перейдите на главную страницу вашей группы. Справа, под аватаркой, нажмите на троеточие возле надписи «Действия». Откроется выпадающий список, в котором нас интересует пункт «Управление».
Вы окажетесь в настройках группы. Найдите пункт «Обложка группы» и нажмите «Загрузить».
Всплывет окно с рекомендациями от ВК насчет рекомендуемых размеров шапки, но мы это уже и так знаем, верно? Кликайте на «Выбрать файл» и выберите созданную картинку. ВК предложит выделить область рисунка для шапки, но если вы делали все согласно инструкции выше – выделение будет автоматическим, просто жмите «Сохранить и продолжить».
ВКонтакте должен автоматически перенаправить вас обратно в настройки и показать уведомление об успешной загрузке изображения. Но не спешите выходить из настроек, иначе ничего не сохранится! Чтобы все сохранить, нужно дополнительно нажать в самом низу страницы на кнопку «Сохранить». Это странное дизайнерское решение подпортило немало нервов владельцам сообществ, будьте внимательными.
Но не спешите выходить из настроек, иначе ничего не сохранится! Чтобы все сохранить, нужно дополнительно нажать в самом низу страницы на кнопку «Сохранить». Это странное дизайнерское решение подпортило немало нервов владельцам сообществ, будьте внимательными.
Перейдя на главную страницу своей группы, вы можете оценить свою шапку онлайн. Приглядитесь, насколько хорошо видны все элементы на шапке. «Поиграйте» с масштабом страницы по нажатию на Ctrl+ и Ctrl-. Обычно пользователи ставят не менее 70 и не более 120 процентов масштаба.
Хотите изменить или удалить шапку? Для этого уже не нужно лезть в настройки, достаточно навести курсор мышки на шапку, чтобы увидеть 3 скрытые кнопки справа. Первая отвечает за замену, вторая за изменение выделения, третья, с изображением мусорного бачка, за удаление. Если забудете какая и за что отвечает, то просто наведите на нужную кнопку курсор мышки и увидите подсказку.
Добавление шапки через официальный клиент на Андроид, практически ничем не отличается от вышеописанного способа. Единственное отличие – ленточный интерфейс приложения, в котором все отображается в виде вертикальной ленты. Соответственно, пункт «Управление сообществом» здесь расположен не справа, а по центру.
Как наличие шапки способствует успеху группы ВК?
Красивая и качественная шапка будет привлекать новых подписчиков в группу. Из-за своего расположения по центру и вверху, это первое, что видит пользователь, перешедший на страницу сообщества. На шапке можно (и нужно!) указать логотип вашей группы/бренда/продукта и контактные данные. Но с последним лучше не переусердствовать – маленький логотип, со всех сторон обвешан огромными номерами телефонов и адресами выглядит совсем непривлекательно. Также используйте гармоничное сочетание цвета. Голубой текст на красном фоне заставит потенциальных подписчиков не только закрыть страницу с группой, но и внести ее в черный список.
Возможные проблемы и их решения
Создание шапки может быть сопряжено некоторыми сложностями. Рассмотрим самые частые проблемы:
Рассмотрим самые частые проблемы:
- Шапка выглядит размытой. Проверьте разрешение изображения. Если оно меньше рекомендуемого, то ВК автоматически будет растягивать изображение, делая его «размытым».
- При попытке поставить шапку пишет «неверный формат». ВК принимает изображения только в формате jpg, png и gif. Если у вас изображение с расширением jpeg, то просто переименуйте файл в jpg. Это одно и то же, но ВК требует именно jpg.
Картинка загружается вертикально. Возможно, в мета-тегах изображения стоит вертикальное отображение. Но для его изменения не нужен Фотошоп – обратите внимание на стрелочки снизу загруженного изображения. Нажимая на них, вы можете поворачивать изображение на 90 градусов влево и вправо. Смотрите также, что лучше обложка или баннер в статье “
Обложка для групп ВКонтакте появилась ещё в 2016 году. Она стала альтернативой вертикальной аватарке. По словам представителей соцсети, обложки сообществ дают больше возможностей для творческих экспериментов. На них вы можете разместить не только привлекательные фотографии, но и надписи, логотип, дополнительные призывы к действию.
Благодаря этому материалу, вы научитесь делать красивые и запоминающиеся обложки для группы ВКонтакте. Вам не придётся осваивать тонкости графических редакторов, скачивать программное обеспечение и покупать лицензию. Яркий дизайн для сообщества ВКонтакте легко сделать с помощью бесплатных онлайн-инструментов.
Рекомендованный размер обложки для группы ВКонтакте — 1590×400 пикселей . Однако владельцы сообществ могут использовать графику и других размеров. Например, во время просмотра страницы паблика с компьютера обложка отображается в размере 795×200 пикселей. Для пользователей мобильных устройств «шапка» сообщества подстраивается под размер экрана.
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
Пользователи смартфонов видят «обрезанную» версию обложек сообществ — по бокам срезается по 190–200 пикселей. При создании графики для паблика ВКонтакте не забывайте об этой особенности, иначе призыв к действию или логотип будет обрезаны, а это негативно скажется как на бренде, так и на конверсии.
При создании графики для паблика ВКонтакте не забывайте об этой особенности, иначе призыв к действию или логотип будет обрезаны, а это негативно скажется как на бренде, так и на конверсии.
При создании обложки для своего сообщества ВКонтакте я не учла рекомендации соцсети, поэтому на смартфонах обложка обрезается.
Если вы сделали фотографию или нашли в фотобанке картинку, которая идеально описывает ваш бизнес, но не соответствует рекомендованным размерам ВКонтакте, не расстраивайтесь. Такую графику тоже можно поставить на обложку сообщества — просто укажите видимую область и обрежьте картинку во встроенном редакторе соцсети.
Что должно быть на обложке сообщества
Создавая «шапку» для группы ВКонтакте, помните о том, что на ней должна присутствовать только основная информация и ничего лишнего. Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и график работы филиалов. Если вы собираетесь продавать через паблик какие-либо товары, например, оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
Воспользуйтесь следующей памяткой, если не знаете, какие элементы разместить на обложке сообщества:
- Заголовок. Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть.
- Подзаголовок. С его помощью вы можете расшифровать или дополнить заголовок. Старайтесь быть лаконичными в формулировках.
- Логотип. Если у вашей компании есть красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысить узнаваемость вашего бренда.
- Контактные данные. Телефон или email тоже можно указать на обложке группы. Например, если вы занимаетесь доставкой еды на дом и у вашей компании есть единый телефон для приёма заказов, разместите его в «шапке».
- Фото ЦА. Ещё один способ донести до будущего подписчика, что ему будет полезна группа.
 Однако перед тем как разместить фотографию или картинку с ЦА, не забудьте провести анализ и составить портреты потенциальных клиентов.
Однако перед тем как разместить фотографию или картинку с ЦА, не забудьте провести анализ и составить портреты потенциальных клиентов. - Фото продукта. Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Чтобы вы лучше поняли, как правильно оформить обложку группы ВКонтакте, посмотрите на удачные и неудачные примеры.
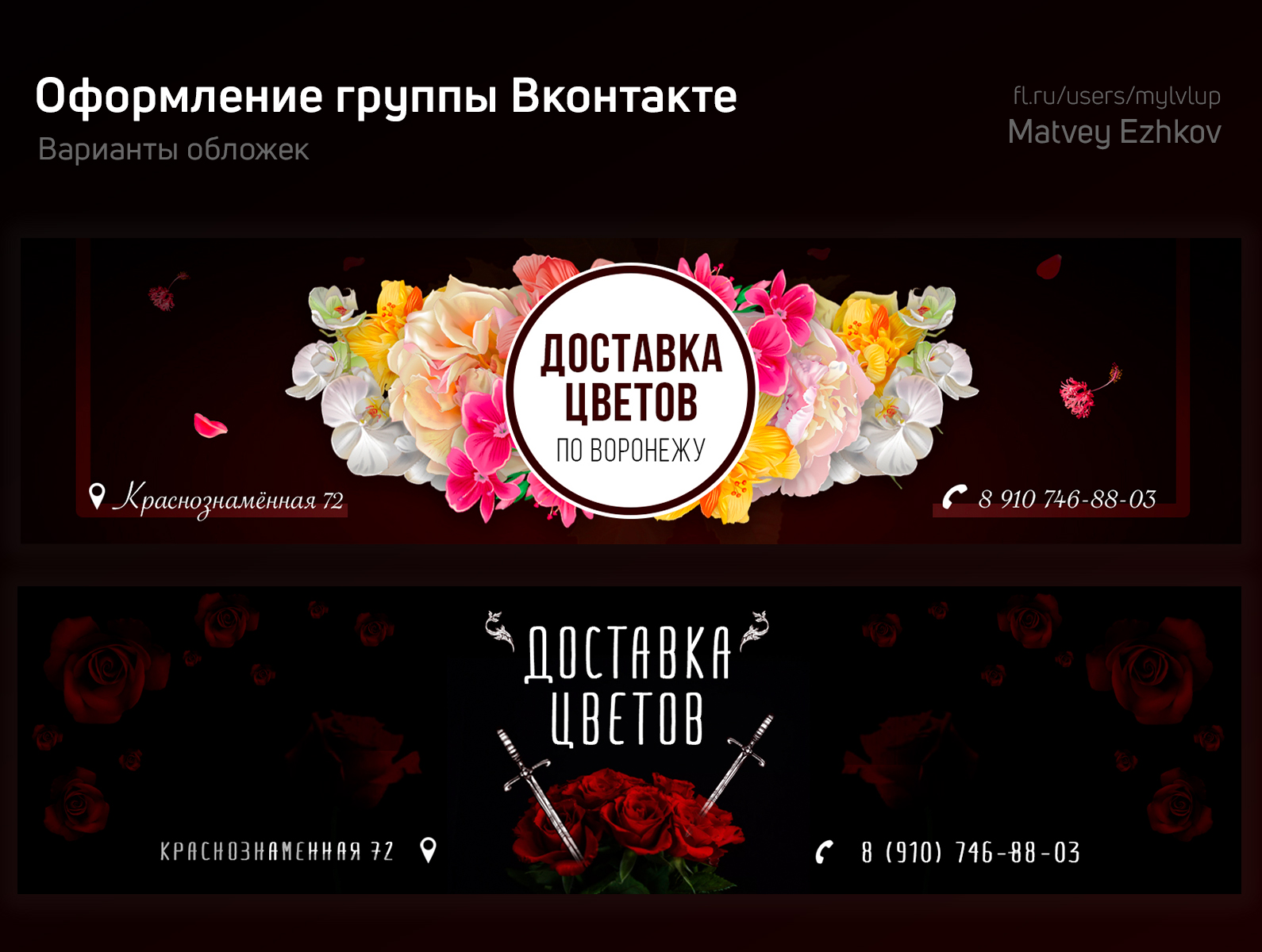
Примеры хороших и плохих обложек для шапки группы ВКонтакте
Начнём с удачных примеров. Владельцы этого паблика сделали графику на славу — на обложке присутствует заголовок, подзаголовок, логотип, контактные данные, и призыв к действию.
Ещё один пример удачной обложки. «Шапка» не перегружена информацией — на ней присутствует только заголовок, логотип и фотографии товара. Детальная информация о деятельности сообщества размещена в статусе.
Лаконично, просто и со вкусом. На обложке нет ничего лишнего. Все нужные данные — часы и график работы, адрес, контактные телефоны — указаны в информации сообщества.
Не совсем удачный пример обложки группы ВКонтакте. Да, в «шапке» есть контактные телефоны, заголовок и подзаголовок, логотип и УТП. Вот только не совсем понятно, в каких городах работает компания и какие услуги оказывает. Нет расшифровки и в статусе сообщества. Будущим подписчикам придётся читать текст в информации паблика, чтобы понять нужны ли им услуги компании или нет.
Ещё один пример неудачной обложки. Администратор сообщества решил уместить всю информацию в «шапку» и получил в итоге убийственную смесь. Более того, на смартфоне обложка обрезается по бокам — пользователь не увидит список с ассортиментом, контактные данные и часть логотипа.
Теперь, когда вы примерно поняли, как сделать обложку группы ВК и что на ней разместить, пора переходить к практике. А поможет вам в этом простой и бесплатный онлайн-редактор Canva.
Чтобы сделать обложку в , не нужно проходить долгую регистрацию и покупать лицензию. Для входа можно использовать Google-аккаунт или профиль на Facebook.
Для входа можно использовать Google-аккаунт или профиль на Facebook.
Шаг 1. После авторизации в Canva приступайте к созданию обложки. Сделать это можно двумя способами — вручную, указав размеры «шапки» . Когда вы нажмёте на кнопку «Создать обложку для группы ВК», Canva откроет новый шаблон с рекомендуемыми размерами — 1590×400 пикселей — и вариантами макетов.
Шаг 2. Если вы не знаете, что разместить на обложке, поэкспериментируйте с бесплатными макетами. Примерьте варианты обложек, попробуйте изменить цвет фона, положение надписей, рамок и логотипов.
Шаг 3. Чтобы поменять фон обложки, загрузите в редактор своё изображение, кликнув по иконке «Загрузки» и нажав на кнопку «Загрузить собственные изображения».
После заливки изображения в сервис, кликните по картинке. Она «упадёт» поверх дизайна. Чтобы сделать её фоном, зажмите левую кнопку мыши и потяните изображение вниз. Если вас не устраивает видимая область на обложке, кликните дважды по фону и переместите изображение так, как вам нужно. Нажмите на галочку сверху, чтобы сохранить изменения.
Шаг 4. Чтобы наложить текст на обложку, кликните по иконке «Текст» и ознакомьтесь с типами надписей и шрифтами.
Для любой надписи вы можете определить шрифт, кегль, цвет, межбуквенный и междустрочный интервал. Не бойтесь экспериментировать — все изменения легко удалить сочетанием клавиш Ctrl+Z.
Шаг 5. Когда обложка будет готова, сохраните изображение, кликнув по кнопке «Скачать» в верхней части меню.
Сервис предложит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.
Останется лишь кликнуть на кнопку «Скачать», и через несколько секунд готовая обложка окажется на вашем компьютере.
Размер обложки группы Вконтакте
Если вы подписаны на разные группы в ВК, то заметили,
что в некоторых из них появились новые вытянутые прямоугольные обложки. Теперь большинство сообществ напоминают мини-сайты. Чтобы сделать такой же
дизайн в своей группе, в первую очередь необходимо узнать, какой размер
обложки подойдет для группы ВК. В этом нам помогут настройки паблика.
На основной страничке паблика откройте пункт настроек. В старом дизайне
он находится прямо под авой рядом с кнопкой «вы подписаны». Там вы заметите иконку троеточия.
Кликните на нее и выберите «Управление ообществом».
Теперь большинство сообществ напоминают мини-сайты. Чтобы сделать такой же
дизайн в своей группе, в первую очередь необходимо узнать, какой размер
обложки подойдет для группы ВК. В этом нам помогут настройки паблика.
На основной страничке паблика откройте пункт настроек. В старом дизайне
он находится прямо под авой рядом с кнопкой «вы подписаны». Там вы заметите иконку троеточия.
Кликните на нее и выберите «Управление ообществом».
- В блоке основных данных под описанием можно заметить надпись «Обложка сообщества».
- Кликните по кнопке загрузки.
- Вы увидите, какие размеры нужны для новой обложки.
Размер обложки для группы ВК составляет 1590 пикс./400 пикс. Найти и сделать такое изображение помогут платные и бесплатные фотостоки, фотошоп или обычный редактор пейт. Если вы хотите качественную обложку, но сил и времени на создание у вас нет, закажите ее у веб-мастера. Чем красочнее и интереснее будет картинка, тем больше подписчиков захотят зайти посмотреть, что происходит в группе. Стоит отметить, что при загрузке вы не увидите место для стандартной авы. Вместо нее в группе появиться небольшой кружок, куда можно будет загрузить фотку. Для гармоничного дизайна лучше загружать тот же снимок который вы поместили на обложку.
Сделать обложку для группы Вконтакте онлайн
Что делать, если денег на дизайнера нет, с фотошопом дела не клеятся, но очень хочется получить красивую обложку для ВК? В этом нам помогут онлайн сервисы, для создания обложек для группы. Один из таких называется Канва. Перейти и воспользоваться им можно по ссылке https://www.canva.com/. Разберем, как он работает.
- Изначально, зарегистрируйтесь через аккаунт ФБ или почту.
- На странице, куда вас перенесет сайт, выберите вверху справа пункт «Спец. размеры».
Вбейте туда значения, как мы показали на рисунке.

- Перед вами появиться окно с шаблонами и дополнительными опциями.
Выберите тот шаблон, который вам больше всего нравится. Затем, нажмите на кнопку поиска в подменю с левой стороны. Вбейте тематику фото. Канва покажет, какие снимки доступны для выбора, среди них можно выбрать бесплатные или платные. При клике, изображение переместиться на ваш шаблон. Напишите на нем, как называется сообщество, с помощью вкладки «Текст». Добавьте графические элементы, если нужно.
Когда все готово, нажмите на кнопку для скачивания сверху. Картинка будет доступна для вставки в сообщество. Сделайте несколько коллажей и проведите опрос для подписчиков, чтобы узнать, какой из них круче. А чтобы группа эффективно развивалась, прочитайте наш пост о советах и секретах ведения сообществ.
Обложка для группы Вконтакте готовые
Если нет никакого желания ничего создавать, выберите обложку для группы в ВК из готовых вариантов. Давайте посмотрим основные ресурсы, которые помогут это сделать. К примеру, если вы ищете изображение на тему природы, моды, городов фантастики и минимализма посетите площадку https://vk-oblozhki.ru/.
Чем хорош этот сервис? Во-первых, все фотки тут бесплатные. Во-вторых, они удобно разделены на категории в шапке сайта. Еще один большой плюс в том, что можно выбрать обложку по цвету. Минус заключается в не очень большом выборе и отсутствии уникальности. Не факт, что такая же обложка как у вас не окажется еще у кого-то в группе. Если это не смущает, выбирайте и скачивайте картинки к себе на ПК. Для этого нужно нажать на кнопку «Подробнее». При переходе вы увидите, как будет выглядеть сообщество. Если привыкли к стандартному оформлению, читайте нашу https://soclike.ru/news/viki_razmetka_vkontakte_dlya_chaynikov.
Размер обложки группы Вконтакте
У пользователей ВК не так давно появилась возможность устанавливать обложку для группы Вконтакте. В этом посте мы расскажем, какой нужен оптимальный размер обложки группы Вконтакте для самого оптимального ее отображения на различных мониторах. Обложка – это, можно сказать, визитная карточка группы ВК. Она должна отображать тематику группы, то есть, любой пользователь сети, который зайдет на страницу, должен сразу же определить по внешнему виду, что это за сообщество. О размерах картинки для группы и для аватарки Вконтакте можно детально ознакомиться, перейдя по ссылке выше. Несмотря на это, мы все же напомним, что оптимальным вариантом размера картинки для обложки группы является рисунок шириной – 1590 пикселей и высотой – 400 пикселей (смотри картинку ниже).
В этом посте мы расскажем, какой нужен оптимальный размер обложки группы Вконтакте для самого оптимального ее отображения на различных мониторах. Обложка – это, можно сказать, визитная карточка группы ВК. Она должна отображать тематику группы, то есть, любой пользователь сети, который зайдет на страницу, должен сразу же определить по внешнему виду, что это за сообщество. О размерах картинки для группы и для аватарки Вконтакте можно детально ознакомиться, перейдя по ссылке выше. Несмотря на это, мы все же напомним, что оптимальным вариантом размера картинки для обложки группы является рисунок шириной – 1590 пикселей и высотой – 400 пикселей (смотри картинку ниже).
Вы, конечно же можете взять и любые другие размеры, но нет гарантии, что изображение обложки будет одинаково красиво выглядеть на всех без исключения экранах. По словам технической поддержки, 1590:400 пикселей – это лучший размер обложки группы. Даже при загрузке и установке картинки Вконтакте выдаст рекомендации относительно размера и формата загружаемого фото, как показано на скриншоте 3 внизу. Чтобы установить свою неповторимую обложку, вы должны зайти в меню действий, а конкретнее в управление своим сообществом (смотри рис.1 ниже). Этот раздел настроек находится справа под аватаркой (фотографией) группы. О том, как сделать аватарку для группы ВК, можно ознакомиться более детально здесь. После входа на страницу управления, найдите пункт, касающийся обложки, и нажмите на ссылку: «Загрузить» чуть правее, как показано на картинке 2 внизу. После этого откроется окно (3 – на картинке ниже), где вы можете выполнить непосредственно загрузку картинки.
Сделать обложку для группы Вконтакте онлайн
Те наши читатели, кто владеет азами Фотошоп или любого другого графического редактора смогут без особых проблем сделать качественную и красивую обложку нужных размеров. Но есть и такие, кто не владеет специальными графическими программами. Что делать им? Если вы хотите, чтобы дизайн вашей группы был неповторимым и, в то же время, эффективным, кликните по ссылке. Дальше мы все сделаем за вас. Ну и наконец, еще один вариант – это сделать обложку для группы Вконтакте онлайн при помощи специальных ресурсов. Этот вариант подойдет тем, у кого нет навыков работы с Photoshop, и для тех, кто не хочет тратить деньги на дизайнеров и профессионалов.
Дальше мы все сделаем за вас. Ну и наконец, еще один вариант – это сделать обложку для группы Вконтакте онлайн при помощи специальных ресурсов. Этот вариант подойдет тем, у кого нет навыков работы с Photoshop, и для тех, кто не хочет тратить деньги на дизайнеров и профессионалов.
Довольно популярный сайт, на котором вы сможете сделать макет обложки для сообщества Вконтакте – это «http://www.fotor.com» (смотрите картинку вверху). Сейчас многие пользователи жалуются на работоспособность этого сервиса, но мы в SocPRka его проверили и установили, что он работает корректно и без каких-либо сбоев. Если у вас проблемы с fotor, то попробуйте воспользоваться другим не менее популярным ресурсом – «https://www.canva.com». На его работу нет никаких нареканий от начинающих дизайнеров. Это довольно простой сайт, в котором каждый сможет разобраться за короткое время.
кликните по ссылке: «Использовать специальные размеры» (1 – на скриншоте вверху). После этого введите в поле ширины: «1590», а в поле высоты: «400». По умолчанию все значения на сайте в пикселях. Далее перед вами откроется конструктор картинки готового размера. В нем вы сможете выбрать фон, наложить любой текст и подогнанную под заданные размеры картинку, что значительно упрощает процесс онлайн-создания обложки ВК.
Обложка для группы Вконтакте готовые
Очень часто пользователи недооценивают значение обложки, как таковой. Они думают, что можно взять любую картинку, подходящую по тематике и просто загрузить готовую обложку для группы Вконтакте, но это не так. Все группы с десятками, сотнями тысяч и даже миллионами подписчиков обладают уникальным, запоминающимся, красивым и просто неповторимым дизайном, где обложка играет одну из ключевых ролей. Конечно, красота еще не значит, что к вам пойдут люди. Очень важен контент группы, который заинтересует и не отпустит подписчиков. Если вы только вначале этого пути, свяжитесь с нами для заказа любого количества участников в свое сообщество. А пока мы приводим к вам подписчиков, можете изучить сайт, который собрал в себе огромное множество готовых картинок нужного размера для обложек групп. Это сайт «http://vk-oblozhki.ru» (рисунок ниже).
А пока мы приводим к вам подписчиков, можете изучить сайт, который собрал в себе огромное множество готовых картинок нужного размера для обложек групп. Это сайт «http://vk-oblozhki.ru» (рисунок ниже).
Все обложки этого ресурса структурированы по категориям, поэтому вам будет легче найти подходящую картинку. Нашли? В таком случае кликайте по ней. Откроется страница (скрин внизу), на которой вы сможете посмотреть, как будет выглядеть данная обложка. Если все устраивает, кликайте по кнопке загрузки, чтобы установить ее на свою страничку.
Последний, кто присоединился к группе ВКонтакте на обложке. Динамическая обложка для группы ВКонтакте
Здравствуйте уважаемые читатели моего блога! Совсем недавно в социальной сети Вконтакте появилась такая замечательная функция — живая обложка ВКонтакте. Сегодня я хочу рассказать вам, как это сделать в живой обложке вашей группы Вконтакте. Сделать живую обложку Вконтакте может каждый пользователь социальной сети.
В этой статье я дам пошаговую инструкцию, как создать живую обложку Вконтакте и как правильно ее установить в группе Вконтакте.Устройтесь поудобнее, откройте свою группу Вконтакте и начните создавать свою живую обложку.
Увидеть такую живую обложку можно в моей группе Вконтакте (на мобильном устройстве).
Live VK cover — что это? ОбложкаLive VK — это динамические картинки (слайды), сменяющие друг друга при просмотре. Live VK cover — это 5 изображений или видео, которые добавляются в настройках обложки, которые можно просматривать только на мобильных устройствах.
С помощью этих 5 изображений или видео вы можете больше рассказать о своей группе и ее содержании.Вы даже можете создать целую историю о группе, что очень увлекательно для посетителя вашей группы.
Размер этих изображений должен быть 1080 * 1920 пикселей. А если это видеоформат, то MP4 и до 30 секунд, размер видео — до 30 Мб. Вы можете настроить отображение изображений в движении.
Вы можете настроить отображение изображений в движении.
Например, если у вас есть группа Вконтакте — интернет-магазин одежды, то вы можете загружать изображения или видеоролики с наиболее покупаемыми товарами, которые будут заменять друг друга. Я считаю, что это отличная возможность, которая увеличивает раскрутку группы ВКонтакте.
Как сделать лайв кавер в группе ВКЖивая обложка ВК добавляется в группу ВК абсолютно просто и легко нажатием нескольких кнопок. Но чтобы добавить его в группу, нужно создать его в графическом редакторе. Для этого воспользуемся моим любимым сервисом Canva (он абсолютно бесплатный).
Заходим на главную страницу Canva и в правом верхнем углу нажимаем на « Настраиваемые размеры », вводим размеры нашего изображения (1080 * 1920) и нажимаем кнопку « Создать дизайн »:
Появляется пустой шаблон, на который мы можем накладывать различные изображения, которые расположены слева на панели:
Чтобы добавить изображения в шаблон, мы нажимаем на любую понравившуюся картинку слева, и она сразу появляется в шаблоне:
Теперь мы можем редактировать этот шаблон, как захотим.Вы можете изменить или добавить текст, вы можете удалить ненужные символы и тексты, вы можете изменить цвета и добавить другие элементы в шаблон.
Чтобы узнать, как использовать Canva, просмотрите видеоурок ниже:
Итак, мы отредактировали шаблон так, как нам нужно, и теперь нам нужно скачать его на компьютер, чтобы в будущем добавить в нашу группу ВКонтакте. Для того, чтобы скачать готовый шаблон, нажимаем вверху справа на кнопку « Post » И сразу на кнопку « Download »:
Внизу слева у вас есть файл загрузки, вы нажимаете « Открыть в папке » и сохраняете это изображение в отдельной папке.
Чтобы добавить живую обложку, нам нужно создать 5 таких изображений. В том же окне, где вы создали первое изображение, вы можете создавать последующие изображения. Для этого вы просто удаляете ненужные элементы, добавляете другие или полностью переходите на другой шаблон.
Для этого вы просто удаляете ненужные элементы, добавляете другие или полностью переходите на другой шаблон.
Чтобы добавить живую обложку ВК, нужно зайти в свою группу Вконтакте и нажать кнопку справа « Control »:
У вас есть страничка, на которой нужно скачать основную и живые обложки.Если ваша основная обложка не загружена, то вы нажимаете кнопку « Добавить обложку » И загрузите свою основную обложку »:
Если не знаете как сделать основную обложку для группы Вконтакте, то заходите.
Сейчас мы начинаем добавлять живую обложку ВКонтакте. Живую обложку ВКонтакте добавить очень просто. После того, как вы загрузили основную обложку в сообщество ВК, чуть ниже вы увидите 5 пустых блоков, куда вам нужно загрузить все наши изображения, сделанные в сервисе Canva:
Чтобы загрузить первую обложку, нажмите кнопку « Добавить обложку » и выберите первую обложку, которую вы создали в Canva.
И таким же образом загрузите все 5 обложек. После того, как вы скачали все 5 обложек, вы должны увидеть что-то вроде этого:
После этого нажмите на пустое поле и нажмите кнопку « Сохранить »:
Как я уже говорил в начале статьи, live cover ВКонтакте виден только на мобильном устройстве. Поэтому подойдите к телефону и зайдите в свою группу ВКонтакте. И вы увидите свою живую обложку, которая заменена слайдами. У меня это выглядит так:
Ваша лайв-обложка ВКонтакте готова.Теперь вашу живую обложку могут увидеть на телефонах все посетители вашей группы, а также ее подписчики. С этой обложкой люди могут увидеть максимум информации о вашей группе, о ваших услугах или товарах.
Для лучшей конверсии вы можете сделать любой призыв к действию на последнем слайде живой обложки. Например, присоединиться к группе или загрузить подарок в группе.
ЗаключениеЕсли вас интересует тема заработка в группах Вконтакте, то советую посмотреть у опытного специалиста Андрея Цыганкова о создании собственной онлайн-школы Вконтакте и достижении первых 100000 рублей за 45 дней
Поздравляю вас, ваша live обложка ВКонтакте готова и теперь будет радовать ваш глаз и глаза ваших посетителей. Я создал свою живую обложку ВК вместе с вами. Надеюсь, эта статья была вам полезна, и вам удалось создать свою первую живую обложку.
Я создал свою живую обложку ВК вместе с вами. Надеюсь, эта статья была вам полезна, и вам удалось создать свою первую живую обложку.
Если у вас остались вопросы по созданию живой обложки ВКонтакте, обязательно задавайте вопросы в комментариях. Также, если вам понравилась эта статья, расскажите об этом в комментариях, чтобы я понял, что мои статьи вам помогают.
Обязательно подпишитесь на новости моего блога, чтобы не пропустить мои новые полезные статьи в моем блоге.
П.С. НЕ ЗАБУДЬТЕ скачать мой бесплатный pdf-бонус , где я рассказываю о тех удаленных профессиях, которые будут очень актуальны в нашем будущем и которые принесут наибольший доход.
Спасибо за внимание!
Желаю удачи и до встречи в моих следующих статьях!
Любовь, Вера Ангел
После введения обложек для групп Вконтакте на них перешло большинство сообществ. Тем не менее, этот формат позволяет передавать больше информации через изображение, тем самым увеличивая вероятность подписок пользователей.
Создание групп таким образом стало настолько популярным, что нашлись умы, которые решили пойти дальше. Был создан динамический скрипт обложки для групп Вконтакте, он позволяет автоматически менять изображение: отображать последние заезды, время, погоду, пробки и многое другое.
Какие данные может отображать динамическая обложка?
1. Покрытие последнего подписавшего. Любой пользователь Вконтакте, который присоединился к вашей группе последним, будет отображаться с аватаром, а также именем и фамилией в шапке сообщества.
2. Отображает лучшего комментатора, лайкера или репозитора, а также «комментарий дня». Увеличьте свою публичную активность, отображая на обложке самых активных подписчиков на основе различных действий. Несомненно, людям будут больше нравиться общедоступные сообщения, они будут оставлять комментарии и делиться публикациями.
3.
Обложка с отображением времени, даты и погоды. Эти функции часто используются городскими сообществами, показывая время в часовом поясе, в котором расположен город, и местную погоду. Это добавляет изюминки сообществу.
Эти функции часто используются городскими сообществами, показывая время в часовом поясе, в котором расположен город, и местную погоду. Это добавляет изюминки сообществу.
5. Вы можете отображать в обложке любой текст, в том числе случайный. Оставьте в шапке группы Вконтакте контактную информацию для других ваших социальных сетей, отобразите случайный текст, предварительно создав выборку. Нельзя отказывать себе в фантазии.
6.Обратный отсчет в динамической обложке. Если вы проводите рекламную акцию, вы можете поставить обратный отсчет в своей группе, чтобы пользователи знали, когда она закончится. Таким образом, вы побудите пользователей совершить покупку как можно скорее.
7. Отображение последних новостей из RSS-канала. Если у вас есть новостной сайт, возможно, просто блог со встроенным RSS-потоком, вы можете отображать последние новости в своей динамической обложке как заголовок статьи.
8. «Сегодняшний именинник». Повысьте уровень лояльности, отображая на обложке пользователей, у которых сегодня день рождения.Пользователи обязательно оценят такой жест.
10. Показать последние пожертвования. Если ваш проект так или иначе поддерживается благотворительностью от подписчиков, вы можете стимулировать количество пожертвований, отображая последние пожертвования на своей динамической обложке.
В дополнение к перечисленным выше пунктам вы можете отображать такие данные, как «комментарий дня», статистика группы, самый активный человек (который больше всего лайкнул и прокомментировал), продукты группы, лучший пост с фотографией и другие.
Вывод данных полностью автоматический. Имеется удобный визуальный редактор, вы можете расположить на нем динамические изображения и текст. Остается только ваше воображение.
В этом посте я расскажу, как сделать динамическую обложку для сообщества ВКонтакте. Будет бесплатный способ сделать это самостоятельно, бесплатный с помощью сервиса и платный с его помощью.
Итак, поехали. Если вы понимаете, что такое API, PHP, JSON и Cron, и хотите делать все самостоятельно и бесплатно, тогда вам сюда.Если вам нужен готовый скрипт для создания динамической обложки с готовой инструкцией по установке, то загляните сюда.
Если вы понимаете, что такое API, PHP, JSON и Cron, и хотите делать все самостоятельно и бесплатно, тогда вам сюда.Если вам нужен готовый скрипт для создания динамической обложки с готовой инструкцией по установке, то загляните сюда.
Если вы не хотите возиться со скриптами, серверами и другими техническими проблемами, то читайте дальше.
Сначала приготовьте укрытие. Закажите или нарисуйте сами, или даже сделайте любой снимок, потому что с помощью динамических компонентов вы можете сделать его крутым и уникальным.
Сделайте размер обложки 1590х400 пикселей. Можно взять шаблон разметки. Обязательно оставьте достаточно свободного места для динамических элементов.Заранее спланируйте, где они будут располагаться.
Подготовленный макет для динамической обложки
Услуга предлагает два тарифа: бесплатно за покрытие на группу и платный, в котором вы платите около 100 рублей. в месяц для каждой группы.
Если нужно сделать обложку только для одной группы, можно воспользоваться бесплатным тарифом, но все же настоятельно рекомендую не экономить 100 рублей в месяц и купить платный тариф, который откроет все возможности сервиса.
Конструктор динамического покрытия
Здесь все просто.Главное условие — вы должны быть админом или редактором группы, в которой хотите сделать обложку.
После авторизации в сервисе под своим аккаунтом ВКонтакте вы увидите список своих групп.
Выберите желаемую группу
Нажмите кнопку «Подключиться»
В меню слева выберите «Создать новую обложку»
У вас еще нет шаблонов. Здесь выберите «Пустой шаблон»
Нажмите «Управление фоном» и загрузите обложку
Вы можете изменить цвет, шрифт, размер, выравнивание и многие другие параметры.
Когда вы закончите с обложкой, сохраните ее и выйдите из редактора. Опубликуйте, а можете идти проверять в ВК.
Вот и все. На эту обложку я потратил около 10 минут, не считая времени на создание пустого дизайна. Мне кажется, проще некуда. Если есть вопросы, пишите в комментариях.
На эту обложку я потратил около 10 минут, не считая времени на создание пустого дизайна. Мне кажется, проще некуда. Если есть вопросы, пишите в комментариях.
Еще раз ссылка на сервис, чтобы не возвращаться в текст 🙂
Удачи в работе!
В продолжение статьи мы рассматриваем, как сделать динамическую обложку для группы в ВК.Мы понимаем принципы работы этого варианта, исследуем возможности и бесплатно создаем тестовую версию шапки страницы. Изучая представленные материалы, каждый может трансформировать свой паблик, привлечь новых подписчиков и мотивировать их к активности. И все это возможно при нулевом бюджете.
Принцип действия
Привычный классический дизайн представляет компанию в целом и рассчитан на широкую аудиторию. Новое решение от Вконтакте персонализирует контент и показывает пользователям самую актуальную информацию.От прогноза погоды до статистики из CRM и других баз данных. Есть два способа выполнить эту задачу.
VK динамические сценарии обложек
Эта опция подходит только для программистов. Вам нужно сделать специальный модуль через API. Используя Access Token, получите доступ к данным и подставьте необходимые значения в макет шапки сайта. Есть готовые универсальные решения для простых задач. Но создать что-то оригинальное можно, только прописав самостоятельно необходимый программный код.
Готовое приложение установлено на сервер. Это может быть сторонний хостинг или собственный компьютер. В первом случае вы должны заплатить хостеру абонентскую плату. В последнем случае всегда держите компьютер включенным. В противном случае «анимированное» изображение становится статичным.
Онлайн-сервисы
После нововведений Вконтакте начали появляться веб-ресурсы, автоматизирующие процесс регистрации. С помощью конструкторов динамической обложки в ВК можно бесплатно спроектировать сообщество без привлечения дорогостоящих специалистов.Достаточно перетащить мышкой в рабочее пространство нужные модули и настроить их. Благодаря интуитивно понятному интерфейсу с этой задачей справятся даже новички. И главное, цена такой автоматизации в десять раз ниже по сравнению с заказными скриптами программистов.
Благодаря интуитивно понятному интерфейсу с этой задачей справятся даже новички. И главное, цена такой автоматизации в десять раз ниже по сравнению с заказными скриптами программистов.
Сайты LetsCover и DyCover доказали свою простоту и надежность. Для работы с одним пабликом они бесплатно предоставляют базовые инструменты. При этом за символическую плату можно использовать весь функционал.
Зачем нужна динамическая крышка
Многие тематические группы создают живые декорации просто для украшения. Но коммерческая публика существует за счет рекламы и продажи товаров. Для них хорошо подобранные виджеты дают больше преимуществ:
- Лояльность подписчиков. Полезный модуль в шапке страницы информирует посетителя о скидках, акциях, новостях, наличии товаров и т. Д. Это решает проблему существующих клиентов и приводит новых.
- Увеличение конверсии.Плагин складских запасов и тикающий таймер провоцируют посетителей на быструю покупку.
- Уменьшение рекламного бюджета. Люди более активно лайкают и репостят. Это увеличивает органический рост и экономит рекламные расходы.
Популярные виджеты
Каждый элемент дизайна — это изменяющийся блок. Возможные значения:
- раз;
- активности участников;
- фоновых изображений; Статистика
- cRM;
- данные подачи rSS и т. Д.
Рассмотрим общие модули.
Подписчик
Пожалуй, самый популярный блок динамической обложки для группы Вконтакте. С его помощью можно транслировать любую активность. В шапке паблика появляются фотографии новых пользователей, лучших комментаторов, людей, набравших наибольшее количество лайков или репостов. Это отличный способ оживить вашу аудиторию, расширить базу подписок с помощью конкурсов и поднять свое сообщество выше в органических рейтингах.
Таймер
В коммерческой сфере нехватка времени побуждает потенциальных покупателей к целенаправленным действиям. Так покупатели узнают о распродаже или рекламной акции не только из поста на стене. А если добавить, что конкурс проводится только для участников группы, абонентская база растет вместе с продажами.
Так покупатели узнают о распродаже или рекламной акции не только из поста на стене. А если добавить, что конкурс проводится только для участников группы, абонентская база растет вместе с продажами.
Погода
Модуль передает погодные условия в заданном регионе. Эта динамичная обложка незаменима в сообществах ВКонтакте, посвященных туризму, путешествиям, рыбалке и городским событиям. Это не только приносит пользу абонентам, но и увеличивает посещаемость. Вместо перехода на сайт метеорологического центра пользователи возвращаются к общественности.
Курсы валют
Плагин актуален для банков, микрофинансовых организаций и брокерских контор. Позволяет посетителям получать информацию без перехода на сторонние ресурсы. Клиенты остаются с вами. Это не только экономит время, но и увеличивает конверсию.
Текст ссылки
Виджет отображает любую текстовую информацию из внешних источников. Это, пожалуй, самый мощный инструмент для персонализации вашей публики. Вы можете разместить одну линию или сгруппировать блок.Модуль подходит для отображения новостей в реальном времени, количества проданных или оставшихся товаров, количества подписчиков или репостов на странице.
Пример создания динамической обложки в ВК
Рассмотрим дизайн сообщества с помощью службы DyCover.
Классической регистрации на сайте нет. При нажатии кнопки «Войти» внутреннее приложение запрашивает разрешение на доступ к профилю Вконтакте.
Сразу после авторизации система отображает диалоговое окно для выбора страниц под вашим контролем.Если появится другое сообщение, перейдите на вкладку «открытый конструктор» и выберите паблик, к которому вы хотите подключиться.
Если вы только что создали группу и она не отображается в службе, нажмите «Обновить список». Все изменения вступят в силу.
Подтверждаем действие:
Последовательно выполняем следующие шаги:
- Щелкните «Создать».
- Выбираем «Пустой шаблон».
- Введите название проекта.
- Подтверждаем.
Загрузите фоновое изображение. Вы можете взять его со стоковой фотографии, заранее подготовить уникальный дизайн или воспользоваться внутренней библиотекой.
В предыдущей статье мы подробно обсуждали требования к изображениям: ориентация, поля, «слепые зоны» и т. Д. Напомню, что рекомендуемый размер — 1590 х 400 пикселей.
Вы можете подогнать фон под заданные параметры в любом графическом редакторе. Но если у вас нет такой возможности, просто воспользуйтесь встроенными инструментами.В этом случае вы можете использовать один статический фон или несколько, которые меняются с нужным интервалом времени.
А теперь разберемся, как сделать динамическую обложку Вконтакте «мобильной». Из панели управления добавляем нужные нам виджеты. Например, мы будем использовать «Самый активный» и «Последний подписчик». Так мы приветствуем новичка. При этом мы ставим его в пример отличившегося пользователя. Награда за активность тоже не лишняя!
Для корректного отображения общедоступного заголовка на всех устройствах установите флажок «Сетка для мобильных».Он показывает области, которые будут скрыты на телефоне.
Каждый модуль имеет гибкие, интуитивно понятные настройки. Поэтому мы не будем на них останавливаться. Вы можете изменить любой из используемых блоков, щелкнув по нему в области предварительного просмотра или в разделе «Слои».
Добавьте пару элементов дизайна и вставьте еще один простой, но очень мощный виджет — «текст по ссылке». Из представленных источников выберите таблицы Google — это инструмент отображения, доступный каждому.Подставленные там переменные автоматически появляются в заголовке паблика.
Не забудьте сохранить изменения, нажав соответствующую кнопку!
Вот и разобрались, как создать динамическую обложку для группы в ВК. За полчаса простыми действиями мы подготовили фон, который привлекает внимание новых подписчиков, подсчитывает бонусные баллы для существующих и рассказывает о достижениях компании.
Проверяем в превью, как картинка выглядит на разных устройствах.Оно должно быть высокого разрешения для вашего компьютера. И сохраните все информационные элементы на свой мобильный телефон.
Сегодня мы рассмотрели один из способов оживить ваше сообщество в социальных сетях. Вы научились бесплатно создавать динамическую обложку Вконтакте, привлекать подписчиков и увеличивать продажи. У нас появилась возможность выделиться из толпы. Это означает, что на меняющемся рынке конкуренты отстают от вас.
Здравствуйте дорогие друзья и гости блога сайта! В этой статье я расскажу, как сделать динамическую обложку в ВК двумя простыми способами. Первый Это специальный конструктор динамических обложек ВКонтакте. Второй — скрипт динамической обложки ВК. Оба метода доступны даже новичку и не доставят вам особых затруднений в создании динамической обложки для группы Вконтакте. Хорошо? Go…
Для начала разберемся, зачем вообще нужно делать динамические обложки Вконтакте? Может, тебе не стоит этим заморачиваться? Сразу отвечу на второй вопрос — оно того стоит! А теперь мы ответим вместе с вами на первый вопрос — Зачем делать динамичную обложку ВК?
Динамическая обложка Вконтакте или ее еще можно назвать живой обложкой ВК, чтобы ваши посетители группы ВК, как новые, так и уже подписанные на вас, сразу увидели необходимую информацию на этой обложке.Ведь на своей живой обложке вы можете отображать самые разные данные, которые заинтересуют и привлекут в вашу группу Вконтакте множество новых подписчиков и друзей.
Таким образом, динамическая обложка ВК увеличит конверсию вашей группы и увеличит количество ее активных подписчиков. Думаю, это хороший стимул для создания динамической обложки для группы Вконтакте ?! А теперь давайте узнаем …
Как сделать динамическую обложку в ВК первым способом — Конструктором динамических обложек ВК!
Есть замечательный сервис, который решит нашу задачу по созданию динамических обложек для групп Вконтакте.Сервис бесплатный и многофункциональный …
DynamicCover — это тот самый конструктор динамических обложек в ВК, который создаст обложку любой сложности и под ваши нужды. В нем вы можете бесплатно работать над созданием динамической обложки для своей группы Вконтакте. Если вам нужно создать несколько динамических обложек для ВК, то на это нужно будет раскошелиться, но цены там приемлемые и вас приятно удивят. Давайте посмотрим, как работает этот конструктор:
Так выглядит страница, на которую вы попадаете после нажатия на ссылку, которую я дал вам выше.
Тогда вам нужно зарегистрироваться на сервисе, а точнее, как будет сказано — авторизоваться под своим аккаунтом Вконтакте. После этого вы попадаете в личный кабинет, где вам уже предоставляется возможность создать свою первую динамическую обложку ВКонтакте. Для этого выберите «» в правом верхнем углу личного кабинета в сервисе. И нажмите « Создать новую обложку »:
Затем в поле «Пустой шаблон» щелкните левой кнопкой мыши и перед вами откроется страница, на которой вы введете название обложки.А затем нажмите на «»:
Теперь вы в самом конструкторе динамических обложек для групп Вконтакте. Здесь почти все как в фотошопе. Подобно работе в Photoshop, вы можете создавать все, что вам нравится. Сначала выберите фон, на котором затем разместите все, что дизайнер вам предоставляет в бесплатном режиме. Вот так это выглядит vkontakte дизайнер обложек :
Думаю, у вас не должно возникнуть особых трудностей в создании вашей первой динамической обложки, но если это произойдет внезапно… Тогда посмотрите видео-урок в конце статьи, где есть подробная инструкция по созданию динамической обложки для группы ВК.
как сделать меню и шапку. Меню с горизонтальными или многострочными позициями
Хотите украсить свою группу в ВК (Вконтакте) и создать для нее уникальный хедер (обложку)? В этой статье я расскажу о том, какого размера и формата он должен быть, как добавить шапку в ВК, также выложу PSD исходник (формат фотошопа) шаблона необходимого размера.
Что такое шапка в группе в ВК? Это просто картинка размером 1590 × 400 и форматом — JPG, GIF или PNG. Находится вверху в группе ВК, выглядит так:
Шаг 1. Создайте изображение нужного размера.Для начала нам нужно создать саму картинку, для этого я использовал фотошоп (вы можете скачать готовый шаблон в формате PSD). Откройте Photoshop, выберите «Файл» -> «Создать» («Файл» -> «Создать»).
Появится окошко, где нужно указать размеры изображения, наша ширина будет 1590 пикселей, высота 400.Цветовые режимы можно оставить по умолчанию. Нажимаем «ОК»
Хочу отметить, что изображение может быть большего размера, при добавлении изображения ВК я сам предлагаю обрезать его до нужного размера. Выше ширины 400 пикселей ничего добавлять не советую, ВК обрежет часть картинки.
В результате у нас получится чистый лист нужного нам размера. Затем рисуем в шапке то, что хотим видеть, и сохраняем наше творение. Мой шаблон выглядит так:
Шаг 2. Меняем шапку в группе ВК.Далее нам нужно загрузить наше изображение в группу ВКонтакте. Для этого заходим в нашу группу, в правом верхнем углу (под аватаром группы) нажимаем «три точки» (…), из выпадающего меню выбираем «Управление сообществом».
Появится окно с предложением загрузить изображение, нажимаем «Выбрать файл»
Выбираем наше изображение и появляется окно с возможностью обрезки изображения, так как все соответствует нужным размерам, нажимаем «Сохранить и продолжить»
В результате мы увидим сообщение об успешной загрузке обложки, после чего просто заходим в нашу группу и любуемся полученным эффектом.
Колпачок (крышку) можно менять сколько угодно раз.
Итак, мы создали свою шапку для группы в ВК.
Также можно взять один из предложенных в статье шаблонов:
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: как попасть в головы подписчиков и полюбить свой бренд».
Внешний вид сообществ в социальных сетях очень важен. Если дизайн не привлекает с первого взгляда, то посетители даже не обращают на него внимания.Поэтому иногда самый полезный контент не находит своей аудитории. Сегодня разбираемся, как сделать обложку для группы Вконтакте с помощью онлайн-сервисов или на компьютере. Используя эту информацию, вы не только трансформируете свой паблик, но и привлекаете новых подписчиков.
Параметры изображения
АдминистрацияВК постоянно улучшает внешний вид своих сервисов, делает его красивее и удобнее. Поэтому вертикальные аватары были заменены горизонтальными фоновыми изображениями в шапке сообщества.И теперь возможно не только классическое статическое отображение, но и использование динамических блоков с таймерами, курсами обмена, данными CRM и другими модулями.
Для двух вариантов размеры обложки группы в ВК совпадают. Минимальная ширина и высота — 795 х 200 пикселей. Но разработчики советуют увеличивать параметры исходного файла вдвое — до 1590 х 400 пикселей. Это позволяет публике одинаково хорошо выглядеть на телефоне и на широкоформатном мониторе ПК.
При разработке дизайна нужно учитывать расположение кнопок навигации.Расстояние от правого края — 66 пикселей, расстояние между ними — 10 пикселей, а размер каждого — 157 пикселей.
При поиске картинки соблюдать указанные пропорции необязательно. Важно, чтобы разрешение было не меньше указанного. А как настроить его на требуемые параметры, мы расскажем ниже.
Элементы навигации следует расположить так, чтобы они были видны не только на ПК, но и на телефоне. Поэтому рассмотрим, как сделать обложку в группе ВК для мобильной версии.Есть размерные особенности:
- 196 пикселей с каждой стороны просто скрывается из виду.
- Верхние 83 пикселя заняты значками служб, которые отображают часы работы, операторов сотовой связи и другую информацию.
- Всплывающие значки для меню и сообщений занимают 140 пикселей по бокам.
Остается нетронутой только область 918 x 317 пикселей. И на этом нужно сосредоточиться.
Точная компоновка всех элементов упрощает работу. Но перед утверждением финальной версии лучше опубликовать картинку и убедиться, что важные части не перекрываются всплывающими иконками и панелями.Это помогает сделать сообщество привлекательным для пользователей всех устройств.
Выбор фона для обложки группы ВК
Фоновая заставка вашей общедоступной страницы должна максимально соответствовать ее содержанию и вызывать доверие у посетителей. Авторские фотографии показывают хорошие результаты. Фотографии машин в производстве, тортов на вашей кухне или довольных клиентов в парикмахерской «приходят» лучше, чем заезженные картинки из поиска Яндекса. Если таких материалов нет, можно воспользоваться бесплатной базой стоковых фотографий, например, Unsplash.Сервис предлагает огромный выбор. Но ключевые запросы нужно вводить на английском языке. Хороший русскоязычный сток — Pixabay. Но количество файлов в свободном доступе ограничено.
Необязательно быть дизайнером, чтобы все делать самому. Вам просто нужно знать основные правила и приемы.
Не только полотно текста раскрывает тему. Подходящая иллюстрация делает это сама по себе. Достаточно выделить ключевое событие, событие или личность.
В узнаваемых нишах можно придерживаться стратегии минимализма.Бренд на первом месте. Обилие надписей, наоборот, может все испортить. Интересующийся логотипом фанат сам начинает изучать детали.
Людей также привлекают чувства и эмоции. Влюбленная пара на заднем плане создает спокойную атмосферу, а ярко-красный шрифт передает необходимую информацию.
Используя обложку для сообщества в ВК, можно стимулировать людей к целенаправленным действиям. Указатель меню побуждает посетителей исследовать определенные слои населения.А если рядом поставить интригующую подпись, они начнут искать загадочное решение и останутся с вами.
Стрелка, указывающая на кнопку подписки, помогает пользователям оставаться с вами. В этом случае не стоит ограничиваться только визуальным выделением. Уже на первом этапе знакомства с аудиторией вы можете заинтересовать ее преимуществом или бонусом. Хороший подарок, обещание решить проблему или броская фраза побуждают к действию.
В этом случае подходят не только прямые, но и косвенные рычаги воздействия на целевую аудиторию.Исследования, проведенные маркетологами по следам от глаз, показали, что мы склонны смотреть туда, куда смотрят другие. Это тоже может быть использовано в наших интересах, чтобы сосредоточиться на тех элементах, которые нам нужны. Несмотря на яркое, выразительное изображение персонажей, мы концентрируемся на тексте даже без прямой ссылки на него.
Последние нововведения ВКонтакте — динамические обложки для группы — помогают сделать страницу интерактивной. Заголовок сообщества содержит блоки, которые меняются со временем. Это могут быть нейтральные элементы: часы работы, курсы валют, погода в регионе.Но больше всего внимание привлекают фотографии друзей и знакомых. Встроенные модули «самый активный», «лучший комментатор» или «последний подписчик» показывают аватар выдающегося человека в шапке. Однако есть много возможностей. О них мы поговорим в отдельной статье.
Цветовые решения играют важную роль. Правильно подобранный ассортимент привлекает целевую аудиторию не хуже запоминающегося слогана. Этим активно пользуются маркетологи. Оранжевые и желтые тона характерны для веселых людей.Зеленый цвет ассоциируется со здоровьем, устойчивостью и деньгами. Синий — символизирует спокойствие и надежность. Желательно мужской половине участников. Оттенки красного отлично привлекают внимание. Незаменим при проведении акций и распродаж. Использование более трех цветов расфокусирует взгляд. Лучше применить цветовой резонанс, оттенки и полутона.
Актуальная картинка для обложки группы в ВК помогает попасть в тренды. Предстоящее событие всегда привлекает внимание.Объявляйте о соответствующих событиях, даже если вы ориентируетесь на более широкую тему.
Проектируем шапку сообщества
Профессиональные веб-дизайнеры работают в специализированных приложениях: Adobe Photoshop, Illustrator, Creative Cloud и других. Но для начинающих пользователей они довольно сложны. Несмотря на обилие функций и возможностей, новички ими пользуются редко. Часто востребованными остаются только функции обрезки и преобразования изображений, наложения текста и картинок поверх фонового слоя.Все равно легко сделать без установки ресурсоемких программ.
Рассмотрим, как создать обложку для группы ВК в графическом онлайн-редакторе canva. Для работы мы регистрируемся по электронной почте или с помощью кнопок социальных сетей.
После авторизации нажмите справа вверху «Использовать нестандартные размеры» и установите параметры 1590 х 400 пикселей. Выберите шаблон фона из галереи, представленной на сайте, или загрузите свою фотографию. При необходимости растяните его до необходимого размера, используя «ручки» по углам.Осталось добавить навигацию и надписи. Приложение является условно-бесплатным, поэтому все модули с соответствующей пометкой можно использовать без ограничений. Добавьте текст, логотип, указатели, стрелки и другие элементы, которые вам нравятся.
После окончательного форматирования каждой части сохраните результаты на жесткий диск, нажав кнопку «Загрузить». Большая часть работы сделана. Теперь давайте разберемся, как добавить обложку в группу ВК.
Установить шапку сообщества
В старой версии оформления пабликов используется аватарка.Он выполнен в виде вытянутого по вертикали блока, образующего правую боковую панель. При изменении дизайна это положение меняется на горизонтальное. Но в настройках нет соответствующих переключателей. Изменение происходит автоматически.
Через меню «действия» зайти в параметры. Заходим в соответствующий раздел и видим кнопку загрузки:
Указываем путь к фоновой картинке на жестком диске. Он занимает нужное нам положение в топе публики.
После прочтения статьи даже у новичков не возникает проблем с тем, как скачать обложку в группе ВК.В этом случае вы сами создаете фон. А знание маркетинговых приемов позволяет адаптировать его к сезонам, социальным событиям и мировым тенденциям, тем самым привлекая еще больше посетителей.
Графические элементы в дизайне сообщества Вконтакте привлекают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч подобных сообществ. Кроме того, графическое меню позволяет легко перемещаться по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет множество удачных примеров оформления групп Вконтакте, на которые можно опираться при выборе меню обложки для своего сообщества.
Используются следующие размеры оформления группы Вконтакте:
- Обложка страницы отображается вверху, на всю ширину паблика, размером 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200×500 пикселей (соотношение сторон 2: 5), показан вверху справа;
- В каждом сообщении группы отображается маленький аватар, круглое изображение размером 200×200 пикселей.
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большого аватара справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не отображается.
Как самому сделать шапку для группы Вконтакте
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть выполнены в едином стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки.При самостоятельной регистрации группы Вконтакте первым делом нужно подготовить фоновую картинку … Это может быть тематическая картинка из бесплатных фотобанков (например, pixabay.com).
Откройте картинку в графическом редакторе. Обрезать или масштабировать до размера: 1590 пикселей в длину, 400 пикселей в высоту.
Далее можно нанести необходимые надписи (название группы, слоган, призыв присоединиться к сообществу). Теперь вам нужно загрузить обложку в сообщество, для этого перейдите в пункт меню «Управление сообществом»:
Нажмите «Загрузить» в поле «Обложка сообщества».
В следующем окне выберите файл обложки, предварительно подготовленный на вашем компьютере, и нажмите «Сохранить и продолжить».
Теперь у вашей группы будет новая обложка. Имейте в виду, что в этом случае вертикальное изображение большого аватара справа больше не будет отображаться.
- Картинка или фотография должны иметь отношение к сообществу.
- Используйте изображения высокого качества.
- Не нарушайте чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество фотографий и иллюстраций).
- Не перегружайте крышку деталями.
- Если в шапку поставить фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение о действии, звонок).
- Используйте качественные шрифты и убедитесь, что этикетки читаются в любом масштабе.
Размер шапки в паблике Вконтакте в новом дизайне
После редизайна данной социальной сети появился новый элемент дизайна — обложка.Это большое пейзажное изображение размером 1590 на 400 пикселей. Шапка для группы Вконтакте — статичное изображение. Достаточно большой, чтобы разместить на нем яркую запоминающуюся фотографию или картинку и название публики, слоган компании, название сайта, график работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс создания группового меню Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества, или внешние сайты).
- Подготовка фонового рисунка.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включая вики-страницу.
- Загрузка графического меню и его форматирование с помощью вики-разметки.
Фоновое изображение должно иметь ширину 510 пикселей, а высота зависит от количества и расположения пунктов меню. Для работы с изображениями вам понадобится редактор растровой графики, ниже приведены примеры использования бесплатной и легкой Paint.Сеть.
Следует сразу же спланировать размещение пунктов меню, чтобы картинку можно было разрезать на части одинакового размера. Это важно для правильного масштабирования меню на экране смартфона или планшета.
Вертикальное меню сообщества ВК с пунктами в один столбец
Открыть картинку в редакторе. Используйте инструмент «Текстовый редактор», чтобы писать пункты меню поверх фона. Чтобы сделать метки меню видимыми, их можно выделить несколькими способами:
- Контур с рамкой;
- Изменить цвет фона под буквами;
- Добавьте тени к буквам.
Ниже на скриншоте каждый элемент выделен одним из способов.
Следующим шагом является нарезка изображения на части:
Процесс вырезания изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» перейдите в пункт «Разделы» и в пункте «Материалы» выберите «Запрещено» (это означает, что только администратор группы может создавать и редактировать страницы).
Нажмите «Сохранить» и перейдите в основную группу. Рядом с разделом с информацией о группе появился пункт «Свежие новости».
Зайдите в этот раздел и нажмите Edit. Измените заголовок на «Меню», а затем щелкните значок камеры, чтобы добавить изображение.
Щелкните добавленную картинку и в окне свойств укажите ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет ненужные теги. Чтобы это исправить, нужно перейти в режим редактирования разметки.
Каждый тег изображения начинается с «[[» и заканчивается на «]], состоит из трех частей, разделенных знаком« | «: идентификатор изображения, свойства и ссылка. Необходимо скорректировать размер изображений и вставить в их свойства тег» nopadding «. Свойства изображений указаны с помощью»; «.
После сохранения изменений, создание меню завершено
Меню с горизонтальными или многострочными пунктами
В этом случае подготовка изображений производится аналогично, но с обрезкой источника и по вертикали.Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное расположение прямоугольных фрагментов устанавливается с помощью разметки вики-таблицы в ВК. Каждый связанный тег изображения, описанный в предыдущем разделе, помещается в ячейку таблицы.
Правила оформления таблицы:
- Начало обозначается символом «(|», конец таблицы — «|)».
- Дополнительные свойства указываются после «| ~»
- Новая строка начинается с «| -«.
- Каждая ячейка разделена знаком «|».
Для исключения лишних пробелов необходимо указать в параметрах таблицы «fixed nopadding noborder». Макет для 2-колоночного, 2-строчного графического меню выглядит так:
А само меню в группе:
Размер аватара группы в новом дизайне для оформления паблика ВК
Вконтакте сообщества используют два аватара:
- Большой прямоугольный баннер 200 x 500 точек, показанный в правом верхнем углу, если обложка не загружена.
- Миниатюра 200×200 пикселей, отображается в сообщениях и обсуждениях в виде круга.
Многие владельцы сообществ хотят создать обложку для группы в ВК онлайн. В нашей статье мы постараемся разобраться во всех нюансах процедуры и дадим советы пользователям.
ВКонтакте — это сайт, который постоянно обновляется и улучшается. У администраторов групп теперь есть множество инструментов для настройки своего сообщества. Одно из них — создание обложки для группы ВК в сети.
Но что это? Это специальное изображение в шапке группы.Зачем тебе чехол?
- Позволяет улучшить конструкцию.
- Удается придать странице особый стиль.
- Новый дизайн вам понравится.
- Обложка может рассказать о теме сообщества.
- Группы с красивым дизайном вызывают наибольший интерес у пользователей.
- Люди будут охотнее подписываться на сообщество.
- Есть возможность адаптировать изображение для полной и мобильной версии сайта.
- Создать чехол достаточно просто, эта процедура не должна вызвать проблем.
Как сделать красивую обложку для группы в ВК?
Трудозатраты на создание зависят от ваших пожеланий. Как правило, у администраторов группы есть два варианта:
- Сделайте готовый снимок и наденьте его.
- Создайте неповторимый образ самостоятельно.
Конечно, второй способ намного сложнее. Чтобы создать уникальную обложку, вам понадобится фоторедактор. Для достижения желаемого результата необходимо иметь хотя бы минимальные навыки работы с такими программами, как Photoshop.
Крышка для группы ВК: размер
Размеры могут отличаться. Например, на ПК обложка отображается с разрешением 795 × 200 пикселей. На смартфонах он подстраивается под экран устройства.
Но не всегда удается найти картинку именно с таким разрешением! Не волнуйтесь, когда вы загрузите изображение, система предложит вам обрезать его. Выберите нужную деталь, края будут автоматически удалены.
Важно помнить, что отображение обложки на мобильных устройствах отличается от ПК.Он обрезан на 83 пикселя сверху, это пространство занято системными значками. Также на смартфонах с шириной экрана до 400 пикселей края обрезаются на 196 пикселей.
В результате небольшая территория будет невидима для мобильных пользователей. Лучше оставить его пустым, чтобы по краям был только фон изображения, тогда элементы не будут обрезаться.
Программа для создания обложки для группы в ВК
Доступные способы создания заголовка группы:
- Скачать готовую картинку для обложки.
- Сделайте это через онлайн-сервис.
- Заказ от специалистов.
- Используйте фоторедакторы и творите сами.
Интернет полон бесплатных изображений и шаблонов в формате PSD. Их можно адаптировать для вашей группы и разместить в шапке сообщества. Это самый простой вариант на сегодняшний день.
Можно использовать специальные программы — Adobe Photoshop, Pixelmator и т. Д. Но вы должны уметь работать с этими приложениями, для их освоения потребуется время.
Как сделать обложку для группы в ВК в фотошопе
Adobe Photoshop — самая популярная программа для редактирования изображений.В нем можно быстро создать обложку с определенными навыками. Главное преимущество этого метода — нам удается разработать уникальный дизайн.
Важно! За основу всегда выбирайте картинки больше рекомендованных размеров. Вам нужно будет изменить размер изображения до желаемого разрешения. Но в случае растяжения качество картинки существенно ухудшается, что недопустимо.
Откройте Photoshop. В меню выберите пункт для создания нового файла. Для его сохранения необходимо установить следующие параметры:
- Немедленно введите имя файла.
- Размер — 1590x
- Фон прозрачный.
- Цветовой режим — 8-битные цвета RGB.
- Разрешение 72 ppi.
Теперь найдите картинку в Интернете, скопируйте ее и вставьте в программу. Для подгонки размера вам понадобится:
- Перейдите в пункт «Редактирование».
- Затем в «Преображение».
- Теперь выберите раздел «Масштабирование».
- Удерживайте Shift.
- Захватите угол изображения левой кнопкой мыши.
- Отрегулируйте изображение по размеру границ.
- Нажмите Enter, чтобы подтвердить действие.
Вам нужно написать название сообщества. Для этого требуется:
- Выберите элемент, чтобы создать новый слой.
- Нажмите кнопку, чтобы добавить текст.
- Выберите область для его размещения.
- Выберите размер, цвет, шрифт.
- Введите название сообщества.
- Откройте панель стилей.
- Выберите подходящий, чтобы текст выглядел красиво.
У вас довольно простая обложка. Практически любой пользователь может сделать это по инструкции. Естественно, создание заголовка с большим количеством элементов займет намного больше времени.
- Открыть в меню «Файл».
- Выберите «Сохранить для Интернета».
- Укажите набор PNG-24.
- Сохраните изображение.
Как загрузить готовое изображение?
Для загрузки фотографии в группу вам потребуется:
- Зайдите в сообщество.
- Выберите в меню элемент для управления.
- Найдите вариант прикрытия от сообщества.
- Выберите объект для загрузки.
- Откроется форма для добавления.
- Вы можете выбрать изображение в проводнике или перетащить его в окно.
- Загрузите его на сайт.
- Подтвердите сохранение.
Зайдите на главную страницу сообщества и оцените результат. Если вы следовали рекомендациям по размерам, то картина поместится полностью.
Вы узнали, как создать обложку для группы в ВК.Процесс не так уж и сложен, достаточно учесть все предоставленные советы.
Крышка динамическая для группы ВК
Теперь можно создать динамическую обложку. Процесс его приготовления намного сложнее; вам придется потратить гораздо больше времени.
Чем отличается динамическая шапка от обычной? В нем можно обновлять изображения. Частота изменения настраивается отдельно при создании.
А зачем вам динамический заголовок? Вариантов его использования много:
- Вы можете отобразить свою CRM-систему.
- Удается создать таймер.
- Отображение дня недели, даты, времени.
- Показать имена последних участников.
- Укажите дополнительную информацию.
- Такие чехлы подходят для групп компаний.
В шапку можно помещать различную информацию, которую можно получить из ВКонтакте или с любого другого сайта. Варианты его использования зависят только от ваших потребностей.
Как это работает?
Принцип довольно прост:
- Готовится стандартный шаблон.
- Зоны для обновленных данных размещены в нужных местах.
- Для полноценной работы нужен специальный скрипт.
Зачем нужен скрипт?
Скрипт используется для извлечения данных и отображения их в определенных областях. То есть выгружает информацию из источника и передает ее на обложку, это связующий элемент.
Частота обновления настраивается в соответствии с вашими пожеланиями. Вы можете выбрать оптимальное значение, чтобы соответствующая информация отображалась в заголовке.
Создать динамическую обложку со сценарием сложнее, чем обычную. Потребуются гораздо больше знаний и специализированное программное обеспечение. Поэтому лучше доверить эту процедуру профессионалам. Тогда вы можете быть уверены в безупречном функционировании.
Как подключить скрипт?
После завершения проекта специалисты предоставят вам:
- Дизайн-макет.
- Исходники в формате PSD.
- Скрипт.
- Лицензионный ключ для переплета.
Профессионалы искусства сообщества берут на себя основные задачи. Благодаря этому можно сэкономить время и не вникать во все нюансы создания таких обложек.
Чтобы скрипт заработал, его нужно где-то установить. Есть несколько вариантов:
- На домашний компьютер.
- На сервер компании-разработчика.
- На удаленный сервер.
Скрипт можно поставить на свой компьютер. Но компьютер должен работать круглосуточно.Если устройство выключено, информация в шапке перестанет обновляться. Поэтому немногие владельцы сообществ используют этот метод.
Вы можете оплатить хостинг и установить скрипт на удаленный сервер. Стоимость услуги от 80 рублей в месяц. Но нужно выбирать надежные услуги хостинга, способные обеспечить бесперебойную работу.
Многие дизайнерские компании сообщества предлагают установить скрипт на свой сервер. Стоимость услуги невысокая, абонентская плата обычно не превышает 100 рублей в месяц.Также сотрудники компании поддержат работу скрипта.
Вконтакте намерен монетизировать музыку, которую люди там загружают и слушают
Российская социальная сеть«ВКонтакте» договорилась с тремя мейджорами и теперь думает, как отыграть легализацию возможности для своих пользователей слушать музыку бесплатно. Он мог делать платные варианты музыкальной части своего сервиса. То, как пользователи потребляют музыку, также будет «переосмыслено».
Пользователь будет слушать музыку бесплатно, но в услугу будут включены новые платные опции, такие как «добавление» музыки в личную библиотеку пользователя.«Если вам нравится исполнитель, вы должны его поддержать. Чтобы писать новые песни, музыканты должны зарабатывать деньги. Во «Вконтакте» это можно сделать ценой чашки кофе », — сказал Александр Блинов, генеральный директор Warner Music Group в России. Социальная сеть хочет продвигать музыку с помощью плейлистов. У музыкантов должны быть свои страницы с полным описанием и дискографией, как в Facebook или Apple.
«ВКонтакте — уникальное место в Интернете, где музыка очень тесно связана с социальным взаимодействием.Люди делятся плейлистами, пересылают песни друг другу. Но пока «приколоть» можно только десять песен, это примерно 30 минут прослушивания; он должен быть увеличен и чтобы можно было делать длинные полные плейлисты. Артисты должны иметь описание, все свои синглы, расположение по альбомам », — заявила Арина Дмитриевна, генеральный директор Sony Music Entertainment в России. Все новые заявленные функции должны быть доступны пользователям уже в этом году.
Но социальная сеть сохранит бесплатную трансляцию. Музыка будет бесплатной, но дополнительные опции должны приносить деньги за использование этой музыки.Вроде правообладатели сделали все, чтобы социальная сеть была счастлива и рада своему сотрудничеству, и сами этому сотрудничеству рады гораздо больше, чем социальная сеть. Как сказал руководитель одного из крупных предприятий, услуги будут «крутыми». Он предназначен для того, чтобы предлагать пользователям дополнительные возможности в музыкальных сервисах посредством модели подписки. Новые договоренности касаются также других социальных сетей «Одноклассники» и «Мой мир».
Российская социальная сеть «ВКонтакте» выиграла дело о защите авторских прав против музыкального лейбла
13:08 PDT 25.10.2013 от Владимир Козлов
Между тем компания планирует создать платный музыкальный сервис.
МОСКВА — Российская социальная сеть «ВКонтакте» выиграла судебный процесс против местного музыкального лейбла «Союз», приговор явно не соответствует последним тенденциям в области авторского права в России. Между тем сайт также объявил о планах по созданию платного музыкального сервиса.
Арбитражный суд Санкт-Петербурга постановил, что «ВКонтакте» не несет ответственности за загрузку пользователями более 60 треков, на которые «Союз» имеет права. Согласно опубликованному на сайте суда заявлению, никто из сотрудников ВКонтакте не имел непосредственного отношения к загрузке пользователями материалов, защищенных авторским правом.
Суд также постановил, что ВКонтакте не может отслеживать весь контент, загружаемый пользователями, и определять, имеет ли место нарушение авторских прав.
В прошлом местные суды часто выносили аналогичные вердикты, принимая заявление «ВКонтакте» о том, что он не контролирует пользовательский контент, но готов удалить любые материалы, защищенные авторским правом, по запросу правообладателя. Однако в последнее время, когда Россия ужесточила свою позицию в отношении интернет-пиратства, местные суды перестали проявлять такую снисходительность.Например, в прошлом году «ВКонтакте» проиграли почти идентичный иск другому местному лейблу, Gala Records, и многие полагали, что прецедент больше не позволит популярной социальной сети прикрываться заявлением о том, что она не может контролировать контент, загружаемый пользователями.
Однако некоторые участники рынка считают, что подтолкнуть Вконтакте к созданию легитимного музыкального сервиса было бы более продуктивно, чем пытаться бороться с ним в суде. И социальная сеть явно движется в этом направлении.
Российская газета RBK Daily процитировала слова заместителя генерального директора «ВКонтакте» Ильи Перекопского о том, что компания ведет переговоры с музыкальными лейблами о создании платного музыкального сервиса. Основатель социальной сети Павел Дуров сообщил в своем аккаунте в Twitter, что компания собирается монетизировать музыку и выплачивать гонорары лейблам «вроде Spotify».
Ранее на этой неделе появились сообщения о том, что «ВКонтакте» также ведет переговоры с несколькими местными онлайн-видеосервисами о замене видеоконтента, загружаемого пользователями, на легальные фильмы и сериалы.
Devino Telecom — международный оператор мобильного маркетинга
Что нужно знать о рассылке рассылок ВКонтакте
Любому бизнесу нужны точки роста, потому что они определяют траекторию развития компании. В последнее время такими точками стали социальные сети. Статистика показывает, что туристические агентства, интернет-магазины и салоны красоты успешно поддерживают интерес постоянных клиентов и находят новых, организовывая мессенджеры и отправляя сообщения через ВКонтакте.Главное требование — наличие личного кабинета и правильный подбор аудитории.
Самое главное — правильно организовать рассылку информационных бюллетеней, потому что ВКонтакте тщательно следит за соблюдением правил, одним из которых является абсолютный запрет на спам. В социальной сети официально запрещен спам, и это неудивительно: вторжения в свое личное пространство, в том числе в Интернете, никому не нравится. Спам беспокоит всех, вне зависимости от сферы интересов пользователей и согласия на получение рекламных сообщений.Единственный регламентированный и разрешенный способ доведения информации до клиента — информационные бюллетени, так как он учитывает специфику новостной ленты, что ограничивает видимость обновлений.
РассылкаVK подразумевает, что адресат заинтересован в получении сообщений, знает компанию и является участником вашей группы. Более того, их ждут новости, скидки и специальные предложения.
Преимущества информационных бюллетеней для бизнеса:
- Доступ к клиентам, которые много времени проводят в социальных сетях.
- Возможность создавать информативный контент, добавляя в текст фото и видео.
Главный недостаток такой коммуникации — отсутствие хорошей статистической системы. Чтобы справиться с этим, вы можете использовать аналитическую систему, встроенную в функционал нашего личного кабинета.
Размышляя о том, как сделать рассылку в ВК, нужно понимать, какие сообщения вы собираетесь отправлять. Это поможет вам наладить взаимодействие с аудиторией.
Во-первых, вы должны проинформировать и создать существующих подписчиков в группе и рассказать им о возможности получения информационных бюллетеней от группы. Обычно для этого на стене группы создается отдельный пост, в котором есть активная ссылка. Нажимая на нее, человек подтверждает согласие на получение информационных бюллетеней. Во-вторых, необходимо объяснить подписчикам преимущества рекламных сообщений и убедить их в пользе информационных бюллетеней. В-третьих, стоит поэкспериментировать с формой и содержанием текстов — только так вы узнаете, какой тип информационного бюллетеня представляет наибольший интерес для вашей аудитории и стимулирует покупки.
крупных лейблов подали в суд на российскую социальную сеть «ВКонтакте» за «масштабное» музыкальное пиратство | Piracy
Три крупных лейбла подали в суд на российскую социальную сеть «ВКонтакте», утверждая, что компания намеренно разжигает «крупномасштабное» музыкальное пиратство на своих сервисах.
Sony Music Russia, Universal Music Russia и Warner Music UK подали отдельные иски в Арбитражный суд Санкт-Петербурга и Ленинградской области, работая с местным отраслевым органом NFMI и международной организацией IFPI.
Лейблы утверждают, что «ВКонтакте», у которого 143 миллиона зарегистрированных пользователей по всему миру, в том числе 88 миллионов в России, хранит большой каталог музыки, загруженной их пользователями, и отказался заключать лицензионные соглашения с правообладателями.
«Музыкальный сервис ВКонтакте, в отличие от других сервисов в России, является нелицензированным сервисом обмена файлами, который разработан с целью нарушения авторских прав в крупных масштабах», — говорится в заявлении исполнительного директора IFPI Фрэнсис Мур.
«Мы неоднократно обращали внимание на эту проблему в течение длительного периода времени.Мы призвали VK прекратить нарушения и договориться с звукозаписывающими компаниями о предоставлении лицензионного сервиса. На сегодняшний день компания не предприняла никаких значимых шагов для решения этой проблемы, поэтому сегодня начинается судебное разбирательство ».
IFPI считает, что широкая доступность загружаемой музыки во« ВКонтакте »наносит ущерб лицензированным цифровым музыкальным сервисам в России, в том числе местным игрокам« Яндекс ». и Trava, а также глобальные сервисы iTunes и Deezer.
Согласно последним данным IFPI, выручка от записи музыки в России составляет всего 2 человека.2 млрд рублей (37,3 млн фунтов стерлингов) в 2013 году, что выводит его за пределы первой двадцатки стран в глобальном рейтинге организации.
ВКонтакте отказался комментировать иски, когда к нему обратился The Guardian, на том основании, что он еще не получил претензии, поданные лейблами.
ВКонтакте уже некоторое время является занозой в музыкальной индустрии. В ноябре 2011 года промышленный орган США, RIAA, назвал этот сайт «печально известным рынком» пиратства, который был «специально разработан для того, чтобы участники могли загружать музыкальные и видеофайлы, сотни тысяч из которых содержат нелицензированные произведения, защищенные авторским правом».
Однако судебные иски на этой неделе — не первый случай, когда vKontakte привлекается к суду за содействие нарушению авторских прав.
В феврале 2012 года компания проиграла дело, возбужденное российскими музыкальными фирмами SBA Publishing и SBA Production, и приговор российского апелляционного суда был оставлен в силе в мае того же года. Несколько месяцев спустя «ВКонтакте» был оштрафован по другому делу о нарушении авторских прав, но в ноябре 2012 года ему было отказано в разрешении на подачу апелляции.
«ВКонтакте» — это российский аналог Facebook.Фотография: PRIFPI утверждает, что vKontakte отказался решать проблему защищенной авторским правом музыки, хранящейся и распространяемой через ее социальную сеть, но в прошлом году компания заявила иное. В июне 2013 года местные новостные сайты сообщили, что ряд песен мировых исполнителей, в том числе Джастина Бибера, Rolling Stones и Адель, были удалены из ВКонтакте.
В декабре 2013 года основатель Павел Дуров заявил, что «ВКонтакте» были готовы удалить музыку в ответ на запросы лейблов.«Если некоторые музыкальные компании хотят, чтобы их контент был удален из ВКонтакте, мы, как всегда, готовы исполнить их желание», — сказал он TechCrunch.
«С другой стороны, мы также готовы искать взаимовыгодные способы монетизации их контента. В этом году нам удалось найти такое решение для видеоконтента, и мы также с оптимизмом смотрим на аудиораздел ВКонтакте».
В марте этого года в сообщениях говорилось, что vKontakte готовится ввести «идентификацию контента, которая будет использоваться для отслеживания и быстрого удаления опубликованного контента, защищенного авторским правом», хотя эти планы не отговорили крупные лейблы от возбуждения судебных исков.
Судебные иски поданы в деликатное для «ВКонтакте» время. Его основатель Павел Дуров ушел в отставку ранее на этой неделе, сославшись на давление со стороны связанных с Кремлем владельцев сайта, поскольку в 2013 году структура его собственности изменилась. В прошлом году Дуров отказался закрывать группы во «ВКонтакте», которые организовывали марши протеста против российского лидера Владимира Путина.
В апреле 2013 года в офисах ВКонтакте следователи провели обыск: фонд нефтяного магната Ильи Щербовича приобрел 48% компании.Затем, в январе 2014 года, Дуров продал свою долю в компании руководителю телекоммуникационного сектора Ивану Таврину, чья компания «МегаФон» контролируется российским бизнесменом Алишером Усмановым, который уже владеет 40% «ВКонтакте» и имеет тесные связи с Кремлем.
«Свобода действий исполнительного директора в управлении компанией значительно уменьшилась. Все труднее и труднее оставаться с теми принципами, на которых основана наша социальная сеть», — написал Дуров в заявлении, размещенном на его собственной странице в «ВКонтакте». ранее на этой неделе, когда он ушел в отставку.
Совсем недавно vKontakte был в новостях за то, что предложил работу информатору АНБ Эдварду Сноудену после того, как ему предоставили временное убежище в России, а также подвергся критике за размещение гомофобных групп, таких как Occupy Pedophilia, которые использовали свою социальную сеть для соблазнения геев мужчин в места, где они могут быть атакованы.
Теперь Дуров может сосредоточиться на Telegram, стартапе приложения для обмена зашифрованными сообщениями, которое он запустил вместе с братом Николаем и базируется в Берлине. Приложение недавно добавило 5 миллионов новых пользователей за один день после объявления о том, что Facebook покупает WhatsApp.
подробнейший гайд по Рунету для группы или паблика
С появлением социальной сети «ВКонтакте» предприниматели начали активно запускать бизнес в Интернете и искать новые источники дохода — группы и паблики стали инструментом заработка. Обложка группы ВКонтакте — это не просто красивая картинка — это визитная карточка ваших клиентов. Чем лучше вы соберете свое сообщество, тем больше шансов, что они сделают заказ у вас, а не у ваших конкурентов.
Обложка магазина одежды, разработанная нашей студией графического дизайна
Обложка группы ВКонтакте — это небольшая часть необходимого дизайна, и если вы только пробуете себя в роли интернет-бизнесмена, это самый дешевый вариант упаковки. В идеале в группе или паблике ВКонтакте должны быть: броский рекламный баннер (открывает меню), обложка, меню (навигация или вики-лендинг), красиво оформленные товары и обложки фотоальбомов, а также посты компании. Все это создает облик вашего бизнеса и влияет на то, как клиенты будут вас воспринимать.
Что разместить на обложке группы ВКонтакте:При оформлении обложки группы ВКонтакте учитывайте мобильную версию. Если дизайн сильно обрезан, важные моменты будут скрыты (контакты, услуги, логотип и т. Д.), Вы потеряете часть клиентов. На ПК и ноутбуках обложка отображается полностью, а на мобильных она обрезается слева и справа на 197 пикселей и затемняется на 83 пикселей сверху.
Где заказать дизайн обложки?Не перегружайте обложку группы информацией.Это должно быть легко, но информативно!
Заказать разработку обложки группы ВКонтакте у дизайнера можно на бирже фрилансеров, найти исполнителя в социальных сетях или поискать на сайте веб-студии в Интернете.
Каждый из этих методов имеет свои особенности. Вы можете сэкономить на обмене внештатными сотрудниками, но в большинстве случаев вам придет новый дизайнер или студент. В веб-студии работают опытные, отобранные дизайнеры, но и студия получает выгоду от заказа.Сделать заказ через группы ВКонтакте проще — сразу видишь работу дизайнера и сравниваешь цены нескольких художников.
На рынке услуг цены на оформление обложки ВКонтакте от 500 до 3500 руб. и дело не только в этом. Новички работают дешевле, но их уровень невысокий; Студии являются посредниками и работают за дополнительную плату; а успешные, популярные дизайнеры работают на себя.
Как установить обложку в группе?В вашей группе в правом верхнем углу экрана под «аватаркой» три точки »… », нажмите на них и в появившемся окне выберите раздел« Управление сообществом », в нем под информацией о группе вы увидите надпись:« Обложка сообщества »и действия« Скачать »и« Удалить ». обложку и вернитесь на главную страницу, чтобы посмотреть результат.
Когда крышка установлена, вы можете заменить ее в любое время, просто наведя на нее курсор мыши и выбрав действие «Загрузить, отредактировать или удалить обложку». Подробнее о том, как поставить обложку в группу, можно узнать из нашего видео:
Примеры нашей работы над дизайном групп «was-has-made»Главное, что изменилось, это очередная имитация Facebook как прикрытия сообщества.Обложки личных страниц пока нет, но думаю, что в ближайшее время. имитация конкурента лично.
VK Community Cover Размеры и новые возможности
Чтобы скачать обложку, перейдите на страницу управления сообществом и на первой странице нажмите «Скачать» напротив пункта «Community cover». Размер обложки — 795×200 пикселей или 1590×400 пикселей для экранов высокой четкости.
Кнопки, которые были на аватарке, удобно расположены под крышкой по всей ширине.Аватар сообщества в начале обложки тоже остался, но уже в виде небольшой миниатюры сообщества.
Вместо закрепленной записи теперь отображаются вкладки трех типов информации:
- закрепленная запись
- информация о сообществе
- меню сообщества (если выполнено)
Кстати, это довольно удобно. Раньше в шапке сообщества был один из трех, но теперь можно позволить пользователям видеть все три, переключаясь между вкладками.
Как и планировалось изначально, первая вкладка — это как раз закрепленная запись, а после нее приоритет отдается остальным.
Также из нововведений — немного изменен блок друзей, вошедших в сообщество.
Кстати, как и в случае с товарами на тот момент, это нововведение пока не работает на мобильных устройствах, но в будущем обещают доработать это упущение.
6 оценок
Многие владельцы сообществ хотят создать обложку для группы в ВК онлайн.В нашей статье мы постараемся разобраться во всех нюансах процедуры и дадим советы пользователям.
ВКонтакте — это сайт, который постоянно обновляется и улучшается. У администраторов групп теперь есть много инструментов для персонализации сообщества. Одно из них — создание обложки для группы ВК в сети.
Но какая она? Это специальное изображение, размещенное в шапке группы. Зачем тебе чехол?
- Позволяет улучшить конструкцию.
- Странице можно придать особый стиль.
- Новый дизайн вам понравится.
- Обложка может говорить на темы сообщества.
- Группы с красивым дизайном представляют наибольший интерес для пользователей.
- Люди будут охотнее подписываться на сообщество.
- Есть возможность адаптировать изображение под полную и мобильную версию сайта.
- Создать чехол довольно просто, эта процедура не должна вызвать проблем.
Как сделать красивую обложку для группы в ВК?
Усилия по созданию зависят от ваших пожеланий.В общем, у администраторов группы есть два варианта:
- Сделайте готовый снимок, чтобы поставить его.
- Создайте свой неповторимый образ.
Конечно, второй способ намного сложнее. Чтобы создать уникальную обложку, вам понадобится фоторедактор. Для достижения желаемого результата необходимо иметь хотя бы минимальные навыки работы с программами, такими как Photoshop.
Крышка для группы ВК: размер
Размеры могут отличаться. Например, на ПК обложка отображается с разрешением 795 × 200 пикселей.На смартфонах он подстраивается под экран устройства.
Но не всегда удается найти картинку именно с таким разрешением! Не волнуйтесь, при загрузке изображения система предложит обрезать его. Выберите нужную деталь, ребра будут автоматически удалены.
Важно помнить, что отображение крышки на мобильных устройствах отличается от экрана ПК. Он обрезан на 83 пикселя сверху, системные значки занимают это место. Кроме того, на смартфонах с шириной экрана до 400 пикселей края обрезаются до 196 пикселей.
В результате небольшая область будет невидима для пользователей мобильных устройств. Лучше оставить его пустым, чтобы по краям был только фон изображения, тогда элементы не будут обрезаться.
Программа для создания обложки для группы в ВК
Доступные способы создания шапки для группы:
- Скачать готовую картинку для обложки.
- Сделайте это через онлайн-сервис.
- Заказ от специалистов.
- Используйте фоторедакторы и творите сами.
В Интернете полно бесплатных картинок и шаблонов в формате psd. Их можно адаптировать к вашей группе и поместить в шапку сообщества. На сегодняшний день это самый простой вариант.
Можно использовать специальные программы — Adobe Photoshop, Pixelmator и др. Но вы должны уметь работать с этими приложениями, для их освоения потребуется время.
Как сделать обложку для группы в ВК в Photoshop
Adobe Photoshop — самая популярная программа для редактирования изображений. В нем можно быстро создать обложку с определенными навыками.Главное преимущество этого метода в том, что можно разработать уникальный дизайн.
Важно! В качестве основы всегда выбирайте изображения, размер которых превышает рекомендуемый. Вам нужно будет настроить изображение на желаемое разрешение. Но в случае растяжки качество картинки значительно ухудшается, что недопустимо.
Откройте Photoshop. В меню выберите пункт для создания нового файла. Для его сохранения необходимо установить следующие параметры:
- Сразу указать имя файла.
- Размер — 1590x
- Фон прозрачный.
- Цветовой режим — цвета RGB 8 бит.
- Разрешение — 72 пикселя на дюйм.
Теперь найдите картинку в Интернете, скопируйте ее и вставьте в программу. Для адаптации размера нужно:
- Перейдите в пункт «Редактировать».
- Затем преобразовать.
- Теперь выберите раздел «Масштабирование».
- Удерживайте Shift.
- Щелкните левой кнопкой мыши в углу изображения.
- Подгоните изображение под границы.
- Чтобы подтвердить действие, нажмите Enter.
Вам нужно написать название сообщества. Для этого необходимо:
- Выбрать элемент для создания нового слоя.
- Нажмите кнопку, чтобы добавить текст.
- Выберите зону для ее размещения.
- Выберите размер, цвет, шрифт.
- Введите имя сообщества.
- Откройте панель стилей.
- Выберите подходящий, чтобы текст выглядел красиво.
У вас довольно простая обложка.По инструкции это под силу практически любому пользователю. Естественно, создание заголовка с большим количеством элементов займет гораздо больше времени.
- Открыть в меню «Файл».
- Выберите «Сохранить для Интернета».
- Укажите набор PNG-24.
- Сохраните изображение.
Как загрузить готовое изображение?
Для загрузки изображения в группу вам потребуется:
- Войти в сообщество.
- Выберите пункт меню для управления.
- Найдите вариант прикрытия от сообщества.
- Выберите объект для загрузки.
- Откроется форма для добавления.
- Вы можете выбрать изображение в проводнике или перетащить его в окно.
- Загрузить на сайт.
- Подтвердите сохранение.
Зайдите на главную страницу сообщества и оцените результат. Если вы следовали рекомендациям по размеру, то картина поместится полностью.
Вы узнали, как создать обложку для группы в ВК. Процесс не такой уж и сложный, достаточно принять во внимание все предоставленные советы.
Динамическая обложка для группы ВК
Теперь есть возможность создать динамическую обложку. Процесс его приготовления намного сложнее, времени на него придется потратить гораздо больше.
Чем отличается динамический заголовок от обычного? В нем можно обновлять изображения. Частота смены настраивается отдельно при создании.
Но зачем нам динамический заголовок? Есть много вариантов его использования:
- Вы можете вывести свою CRM-систему.
- Удается создать таймер.
- Отображение дня недели, даты, времени.
- Показать имена последних введенных.
- Предоставьте дополнительную информацию.
- Такие чехлы подходят для групп компаний.
В шапку можно ставить различную информацию, которую можно получить из ВК или с любого другого сайта. Варианты его использования зависят только от ваших потребностей.
Как это работает?
Принцип довольно прост:
- Готовится стандартный шаблон.
- В нужных местах выделены зоны для обновленных данных.
- Для полноценной работы вам понадобится специальный скрипт.
Зачем мне нужен скрипт?
Скрипт используется для получения данных и отображения их в обозначенных областях. То есть он выгружает информацию из источника и передает ее на обложку, является связующим элементом.
Частота обновления настраивается в соответствии с вашими пожеланиями. Вы можете выбрать оптимальное значение, чтобы текущая информация отображалась в заголовке.
Создать динамическую обложку со сценарием сложнее, чем обычную. Потребуется гораздо больше знаний и специализированного программного обеспечения. Поэтому лучше доверить эту процедуру профессионалам. Тогда вы можете быть уверены в безупречном функционировании.
Как подключить скрипт?
После завершения проекта специалисты предоставят Вам:
- Верстка.
- Исходники в формате PSD.
- Скрипт.
- Лицензионный ключ для переплета.
Профессионалы общественного дизайна берут на себя основные задачи. Благодаря этому можно сэкономить время и не вникать во все нюансы создания таких обложек.
Чтобы скрипт заработал, его нужно где-то установить. Есть несколько вариантов:
- На домашний компьютер.
- На сервер компании, которая участвовала в разработке.
- На удаленный сервер.
Скрипт можно поставить на свой компьютер. Но компьютер должен работать круглосуточно.Если устройство выключено, информация в шапке больше не будет обновляться. Поэтому немногие владельцы сообществ используют этот метод.
Вы можете оплатить хостинг и установить скрипт на удаленный сервер. Стоимость услуги от 80 рублей в месяц. Но нужно выбирать надежный хостинг, способный обеспечить бесперебойную работу.
Многие проектные компании сообщества предлагают установить скрипт на свой сервер. Стоимость услуги небольшая, ежемесячная абонентская плата обычно не превышает 100 рублей в месяц.Также сотрудники компании поддержат работу скрипта.
- указывают тему и направление группы;
- экономия времени пользователей при изучении сообщества
- отображать контакты для связи;
- создают нужное настроение и тематическую атмосферу;
- мотивировать за комментарии и лайки;
- выполняет другие специальные функции.
В контакте с
В этой социальной сети вы можете использовать аватар, обложку, вики-меню, только вики-записи, значки продуктов и иллюстрации для сообщений, чтобы создать группу или общедоступную страницу.Если вы выберете неправильный размер, качество изображения может ухудшиться или стать слишком маленьким. В Интернете бытует мнение, что размер изображения влияет на рейтинг в смарт-ленте, поэтому он должен быть не менее 1024 пикселей. Мы обратились в службу поддержки и выяснили, что размер не влияет на основной контент.
Ответ службы поддержки о влиянии размера изображения на позицию в поисковой выдаче
Не очень понятно, как смарт-лента считывает содержимое иллюстрации. Если знаете, пишите в комментариях, будем благодарны.
Обложка
Размеры: 1590 × 400 пикселей, видимая область для мобильной версии 1196 × 400 пикселей.
Это вытянутая горизонтальная картинка в шапке сообщества, не кликабельна.
Обложка нашей группы vk.com/prcyru
Обложка является необязательной для сообщества, если вы не установите ее, аватар группы откроется в полном формате справа.
Без группы обложки
Чтобы качество обложки не ухудшилось, администрация Вконтакте советует загружать изображение размером 1590 × 400 пикселей.Но в мобильной версии вся обложка не умещается на экране, края справа и слева обрезаются до 197 пикселей, поэтому все данные, тексты и изображения, которые нельзя вырезать, должны быть помещены в видимую зону, это 1196 пикселей. × 400 пикселей. А сверху примерно 83 px полоска с индикаторами связи, уровня заряда и прочего.
Макет обложки макет
Надписи помещаются в видимой зоне, значок настроек перекрывает текст только администраторам сообщества
Обрезанная часть заголовка на обложке
Многие советуют делать стрелки на обложка, которая побуждает вас нажать на подписку или написать сообщение.
Стрелка указывает на кнопку приложения.
Стрелка указывает на кнопку сообщения.
Скриншот статистики группы PR-CY
Если аудитория часто смотрит группу с мобильного, то этот значок не имеет смысла, потому что в мобильном приложении он смещается и указывает миниатюру аватара, а не кнопку подписки или сообщения.
Стрелка указывает аватар.
Стрелка указывает на пустое поле.
Чтобы не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Не так давно Вконтакте представила функцию динамических обложек, что означает, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на ней можно отобразить практически все: городские порталы могут пригодиться по времени, курсам валют, пробкам или погоде, для групп, проводящих акции или организующих мероприятия, пригодится таймер обратного отсчета, а вывод наиболее активных аватарок пользователей можно поощрять оставлять комментарии или лайкать сообщения.
Пример с отображением аватарок активных участников на обложке
Новый аватар обложки подписчика
Для динамической обложки нужна обычная картинка, на которую будут прикреплены вставки с аватарками, погодой и прочим, скрипт со ссылкой на группу и хостинг с поддержкой CronTAB, куда будет установлен скрипт. Если вы ставите слишком часто обновление обложки, например каждую секунду, вам может понадобиться антикапча.
Петр Самохин рассказал, как написать скрипт на ХабраХабре.Если вы не хотите разбираться в этом самостоятельно, есть платные дизайнерские услуги, к которым вы можете подключить группу и настроить обложку с необходимыми приложениями за небольшую ежемесячную плату.
Функционал может быть разным, например, дизайн сообщества может полностью измениться после нажатия на подписку. Дополнительные функции разрабатываются отдельно, можно что-то написать самому, найти группы можно в поиске самого Вконтакте, где разрабатывают и продают такие приложения.
Аватар
Размеры: не менее 200×500 пикселей и не более 7000 пикселей, соотношение сторон от 2 до 5.
Если в группе установлена обложка, аватар будет представлен только в виде эскиза, полностью версию можно просмотреть, нажав. Если обложки нет, она будет отображаться полностью. Для сравнения, группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
С обложкой и аватаркой
Только с аватаркой
Размер аватара может быть любого размера нет. менее 200×500 пикселей и не более 7000 пикселей с каждой стороны, но максимальное соотношение сторон составляет 2: 5.То есть выставить очень вытянутую картинку не получится, мы пробовали:
Редактор не позволяет выделить более вытянутое поле.
Wiki-меню
Размеры: ширина внутренней страницы 607 пикселей, ширина обложки не менее 600 пикселей.
Формат вики Вконтакте — это страница с возможностью форматирования текста, составления списков и субтитров, вставки кликабельных изображений с переходами в разделы Вконтакте и сторонние сайты. В формате вики часто делают меню и закрепляют его в заголовке группы, чтобы упростить навигацию по сообществу и предоставить всю важную информацию в одном месте.
Для вики-меню вам понадобится обложка, которая будет иллюстрацией ссылки на страницу меню и внутренние разделы.
Обложка меню
Фрагмент разделов внутри меню
Ширина поля на вики-страницах составляет 607 пикселей. Картинки можно растягивать или уменьшать, указав размер в редакторе, который открывается при нажатии на изображение. Но при растяжении и уменьшении качество ухудшается. Картинки загружаются автоматически с высотой 400 пикселей.
Wiki Image Editor
В редакторе настраивается вики-страница с разделами меню. Подробно как сделать вики-меню в группе мы расскажем в отдельной статье. Далее ссылка на страницу вставляется в пост на стене, он не обязательно, но желательно изображение. Он выбран как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь страница вики откроется по нажатию на «Просмотр» или на иллюстрации.
Тестовый пост с вики-меню
Сообщения
Размеры: шириной не менее 600 пикселей для обычных сообщений, не менее 510×288 пикселей для статьи в редакторе.
Сообщения в ленте поддерживают любое изображение, но разные сообщения имеют свои ограничения.
Просто пост может иметь любой размер, но лучше не менее 600 пикселей в ширину, иначе картинка будет маленькой и некачественной. Например, мы сделали квадратное изображение, изображения в альбомной и портретной ориентации с шириной 1000 пикселей.
Вид рабочего стола
Мы видим, что изображения выровнены по ширине экрана, квадратное изображение занимает больше всего места, изображение выглядит в альбомной ориентации.В портретной ориентации в настольной версии он смещается вбок и не выравнивается по центру, а в мобильной ориентации — по центру, но по бокам образуются белые поля.
Мобильный просмотр
Есть еще один формат публикации — статья в редакторе. Обложка для него должна быть горизонтальной, картинка будет сжата до размера 510х288 пикселей. Любые изображения лучше размещать дальше от центра, заголовок также писать не нужно, он автоматически встанет посередине.Название написано белым шрифтом, но выделено тенью, чтобы темные иллюстрации выглядели лучше, но текст не терялся на свету.
Иллюстрация к статье на светлом фоне.
Иллюстрация к статье на темном фоне.
Товары
Размеры: не менее 600 пикселей.
Продукция обязательна для иллюстрации, без изображения она не будет опубликована. Вы можете загружать изображения в любой ориентации, но обязательно выберите квадрат в качестве миниатюры для линейки продуктов:
Редактор не позволяет растягивать область выбора миниатюр
Созданный квадрат будет показан в продукте линии, при нажатии открывается карточка товара с исходным изображением.
Миниатюра товара
Открытая карточка товара
Ряд товаров в группе PR-CY
Открытая карточка товара
Размер самого изображения должен быть не менее 400 и не более более 6000 пикселей с каждой стороны. И мы рекомендуем оформить изображения карточек товаров в едином стиле, чтобы они выгодно смотрелись в списке с плиткой.
Если вы хотите узнать больше об управлении группами в социальных сетях, вам могут быть интересны другие наши статьи из цикла SMM.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если общедоступная страница или группа спроектированы непрофессионально, ваши потенциальные клиенты могут логически заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не случилось, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная в использовании. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети ВКонтакте запустили новый дизайн.Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит размеры, актуальные на данный момент.
А теперь давайте более подробно остановимся на каждом элементе.
ВК аватар размер
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 на 500 пикселей.Но, в принципе, можно загружать изображения большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2: 5.
Я покажу вам пример.
У меня есть образ. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок нет. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как он обрезан в мобильном приложении:
Чтобы этого не произошло, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне Контакта ширина ленты новостей стала фиксированной.Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло свое место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому я покажу вам пример.
Допустим, у нас есть квадратное изображение со стороной 510 пикселей. Если мы прикрепим его к нашему посту, он будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот и горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Изображения для постов со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение берется из статьи.При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве объявления для своей статьи, составляет 537 на 240 пикселей. Однако вы также можете загружать изображения большего размера, если соблюдаются пропорции.
Изображение для статьи, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей.Лучше, если он будет темного цвета и более-менее однотонным, так как название статьи и сообщества теряется на светлом фоне.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фотографий 1080 на 1920 пикселей. Размер видео 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек Звук
- aAC.
В историях необходимо использовать фото и видео в вертикальном формате.
Обратите внимание: только крупные сообщества могут добавлять истории от имени сообществ, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. Это невозможно сделать с компьютера.
Обложка фотоальбома Размер
Размер изображения для видео
1280 на 720 пикселей.
Вики-страница
Ширина области содержимого на вики-странице составляет 607 пикселей.Если вы загрузите изображение большего размера, оно автоматически загрузится шириной 400 пикселей. Пример: у меня есть изображение размером 1366 на 768. Если я добавлю его на вики-страницу, произойдет следующее:
Чтобы изменить размер изображения, щелкните по нему и установите необходимые значения:
О том, как работать с вики, я подробно расскажу ниже. Поэтому мы не будем останавливаться на этом моменте.
Как сделать, чтобы картинки ВКонтакте не сжимались? Влияние фона и размера на качество изображения.
Если вы когда-либо пробовали загружать изображения ВКонтакте (неважно, аватар это или просто фотография из вашей поездки), вы, вероятно, уже знаете, что они могут уменьшаться. Особенно это заметно на темном (а особенно на красном) фоне и когда изображение не слишком большое. Пример:
Как сделать так, чтобы качество снимков не ухудшилось?
Чтобы изображение не сжималось (точнее сжималось, но в гораздо меньшей степени), необходимо сделать его в 2-3 раза больше желаемого размера.Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы сделаем снимок размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берите — 1020 на 800.
Изображение на темно-синем фоне, которое я цитировал чуть выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом.Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую схему. Например, сделайте фон белым, а текст синим:
Как сделать заголовок страницы
Заголовок вашей общедоступной страницы или группы — это первое, что видят вас посетители. В большинстве случаев в этом месте размещается навигационное меню на основе общедоступных материалов, интересных постов или важных анонсов.Давайте посмотрим на примеры того, как разные компании используют это пространство.
Крышка
Не так давно ВКонтакте представило обновление — теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Для этого зайдите в настройки и нажмите кнопку «Скачать».
На обложке можно разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Рекомендую обратить особое внимание на возможности динамического чехла.О том, как это работает, для каких целей можно использовать и с какими сервисами устанавливать, читайте в нашей статье.
Примеры динамических крышек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не фиксируют какие-либо посты в шапке, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание хештега
Некоторые компании добавляют к стандартному описанию страницы хэштеги, характеризующие его.Это делается для того, чтобы страница имела более четкую релевантность и чтобы она занимала более высокое место в поиске по релевантным запросам. Честно говоря, не знаю, работает этот метод или нет. Кейсов на эту тему не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, рассказывающее, о чем эта страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить к шапке вики-пост или статью в редакторе с яркой картинкой на объявлении, которая будет поощрять пользователи нажимают на нее.Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Групповое меню открыто
Открытое меню, я имею в виду меню, которое сразу показывает, из каких пунктов оно состоит. То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам пример.
Вот как выглядит закрепленное сообщение в заголовке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть картинка, на которой нет пунктов меню.Обычно на нем написано: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, стоит отметить, что это далеко не единственные варианты. Фактически, на этой картинке вы можете написать все, что захотите. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого его ждет. Пример:
Групповое меню
Объединенное меню — это когда изображение в объявлении вашего меню составляет одно изображение с аватаром.Ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно красиво выглядит.
GIF и аватар в одном изображении
А вот этот вариант дизайна шляпы меня очень впечатлил. Автоматически проигрываемый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что спасибо ему за находку 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такой функции).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой минус — не все пользователи осведомлены о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано вверху страницы.
Автоматическое воспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает воспроизводиться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и в то же время не раздражать тех, кто не любит, когда их контент навязывается, потому что видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку моей страницы?
Для этого должны быть выполнены три условия:
- Прикрепите видео к сообщению и закрепите это сообщение в верхней части сообщества.
- Кроме ролика к записи больше ничего не прикреплять.Только видео и текст по желанию.
- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Пост, получивший много репостов
Еще один способ эффективно использовать место в заголовке вашей страницы — это закрепить на нем один из ваших самых успешных постов — тот, который уже напечатан и продолжает набирать большое количество лайков и репостов. Зачем я это делаю, думаю, все понимают — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых видео, альбомов, событий
Презентация новых продуктов / услуг
Скидки и акции
Корпуса, отзывы покупателей
Реклама приложений
Розыгрыши
Принципы сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты дизайна шляпы. По сути, на обложке и в фиксированном посте можно разместить любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Включите воображение и используйте дизайн вашего сообщества для достижения своих целей.
Какой должен быть аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает своих целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с эскиза.
Аватар эскиза
- Текст на эскизе аватара должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за пределы эскиза.
- Пользователям должно быть понятно, что изображено на аватаре.
- По возможности лучше не использовать стоковые изображения, потому что они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком блеклым и скучным, иначе он будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньше текста, теней, градиентов и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и точным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователей и выделиться среди других аватарок в ленте, вам придется включить фантазию.Подумайте, на что вы сами обращаете внимание при поиске интересных сообществ? Например, здесь меня в очередной раз привлекают аватары с горящим светом, который обычно означает, что пришло новое сообщение. Это очень старый трюк, но он почему-то до сих пор влияет на меня — когда я увижу такой свет, я обязательно взгляну на него.
Я не говорю, что этот трюк сработает с вашей страницей. Идея, которую я хочу донести, заключается в том, что есть много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества.Вот, например, еще одна интересная идея, о которой я сам вряд ли бы подумал:
Аватар представляет собой черный круг: большой и маленький. Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, такие аватары привлекают внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Хотя эскиз аватара очень маленький, вы можете (и должны) использовать его для привлечения подписчиков в свое сообщество.Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Компания / Сервис / Страница Преимущества
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто к названию группы добавляют еще и информацию о том, что компания предоставляет бесплатную доставку, чтобы пользователи точно обратили на нее внимание.
Акции
Конкурсы
вакансий
Каким должен быть сам аватар?
Я изучил, какой должна быть миниатюра аватара и какой текст можно на ней разместить. Теперь перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел.Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу коротко — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: он должен иметь одинаковую цветовую схему, иметь одинаковые шрифты, элементы и т. Д.Благодаря этому заголовок вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и его миниатюра могут отличаться. Например, вы можете нарисовать круг на аватаре, расположить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один предназначен для миниатюры, а второй — для остальной части аватара.
Какую информацию можно разместить на аватаре?
На самом деле вы можете разместить на своем аватаре все, что угодно. В отличие от миниатюр здесь действительно есть где погулять. Главное не злоупотреблять 🙂
Домен сайта
Телефон / Адрес / Часы работы
Конкурсы / Акции
Самые покупаемые товары / Новые товары
информация о доставке
Реклама в мобильных приложениях
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Похвастается
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел лишь несколько идей, чтобы вы могли увидеть, что делают другие, и вдохновиться их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создавать объединенные аватары и меню
Для того, чтобы объединить аватар и меню, вам понадобится программа Adobe Photoshop или ее аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Скачайте шаблон для Photoshop, который я специально подготовил для этой статьи.В обычном размере (меню — шириной 510 пикселей, аватар — 200) или увеличенном (меню — шириной 1020 пикселей, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве, которое составляет 50 пикселей), сдвиньте его вправо, как показано на следующем гифке:
- Выберите инструмент «Вложение» и нажмите кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (щелкните правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните пустое место — возьмите желаемую область и растяните ее до желаемого размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили изображения (рабочий стол или какую-то конкретную директорию), и найдите там папку под названием «Изображения».Здесь будут ваши изображения. Теперь осталось только заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице Wiki Layout:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. Используя их, пользователь может: разместить заказ, подписаться на вашу рассылку новостей, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
Как расположить изображения для постов
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (кстати, я тоже к ним не отношусь).Поэтому давайте подробно разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все же решили это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент будет на нем, а изображение потеряет свою привлекательность.
Где взять хорошие изображения?
У нас есть хорошая статья в блоге на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли для себя ничего подходящего, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно такой запрос выходит с качественными изображениями. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или других графических редакторах) и еще не готовы выделить время на его разработку, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны изображений для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставляем его в шаблон, выделяем левой кнопкой мыши, выбираем команду «Слой» (значок сэндвича) и нажимаем «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
2. Canva.com
Еще одна услуга, которая поможет красиво оформить ваш образ. Он работает по тому же принципу, что и предыдущий. Регистрируемся в сервисе (вы можете использовать свой аккаунт Google+ или электронную почту).
Выбираем сферу деятельности. Мы пропускаем шаг, на котором вас просят пригласить друзей. Мы попадаем в главное меню, где выбираем сообщение Facebook, если нам нужна прямоугольная фотография, или публикация Instagram, если квадратная.
Выберите шаблон (если он помечен как «БЕСПЛАТНО», значит он бесплатный), измените текст.
При необходимости загрузите свое изображение, отрегулируйте размер, измените текст, шрифт и расположение надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как форматировать статьи в редакторе
С недавних пор ВКонтакте можно делать статьи в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей есть люди, не знающие, что такое вики-разметка, и вообще впервые слышат этот термин.Поэтому специально для вас дам определение, которое дает сам «Контакт».
РазметкаWiki — это язык разметки, который используется для стилизации текста на веб-сайтах (обычно относится к классу вики-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте вики-страницы являются хорошей альтернативой обычным сообщениям и текстовой навигации. Если вам нужно создать большую статью с различным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику, или просто создать красочное меню навигации для вашего сообщества — вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, «Контакт» имеет собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями.


 Также загрузку изображения можно осуществить, пройдя в настройки. Под типом паблика находится ссылка на закачку главной картинки.
Также загрузку изображения можно осуществить, пройдя в настройки. Под типом паблика находится ссылка на закачку главной картинки.
 Однако перед тем как разместить фотографию или картинку с ЦА, не забудьте провести анализ и составить портреты потенциальных клиентов.
Однако перед тем как разместить фотографию или картинку с ЦА, не забудьте провести анализ и составить портреты потенциальных клиентов.