що таке rel-nofollow і як він працює
Кожен SEO-фахівець знайомий з поняттям «атрибут nofollow». На думку деяких новачків-сеошників, якщо посилання не передають контрольну вагу і не впливають безпосередньо на збільшення трафіку, використовувати їх необов’язково. Але це помилкове переконання. Nofollow — не менш важливий елемент HTML-коду, як і dofollow, що робить істотний вплив на ефективність просування сайту.
Розберімося, для чого потрібен цей атрибут і як його використовувати в зовнішніх і внутрішніх посиланнях.
Що таке атрибут nofollow, ugc і sponsored
Атрибут rel = «nofollow» Google додав у 2005 році для захисту від заспамлювання сайтів зовнішніми джерелами. Використовується він досі. З 2010 року за посиланнями, що містять цей атрибут, перестав переходити пошуковий робот Яндекса (докладніше читайте у довідці ). На відміну від dofollow, який завжди зчитується під час ранжирування сторінок, nofollow закриває посилання від пошукачів, даючи команду не передавати контрольну вагу цій сторінці. У вихідному коді він розташовується після адреси посилання.
У вихідному коді він розташовується після адреси посилання.
Щоб заборонити перехід пошуковому роботу за посиланням на сторінці, вводять рядок:
Для конкретного гіперпосилання:
текст посилання з атрибутом nofollow
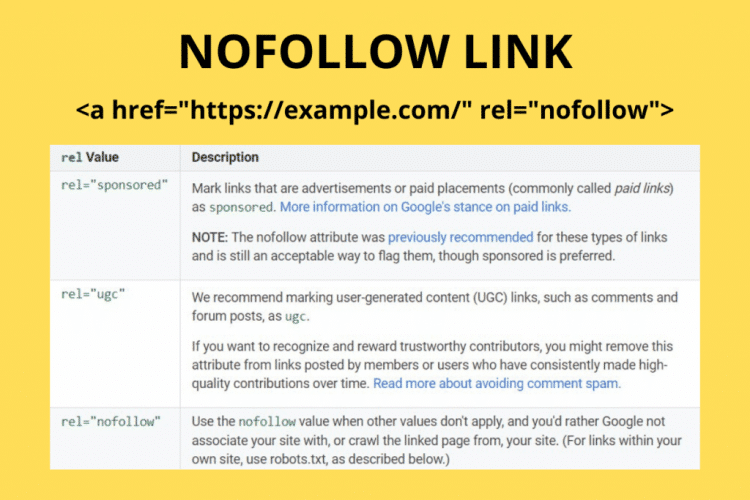
- Для розміщення партнерських і рекламних посилань Google рекомендує закривати комерційні та призначені для користувача посилання атрибутом rel = «sponsored» strong>.
- Для посилань, опублікованих користувачами, наприклад, в коментарі або записи на форумі, рекомендується використовувати атрибут rel = «ugc» strong>.
Деталі можна дізнатися в телеграм-каналі керівника відділу SEO Inweb Владислава Наумова (і не забудьте підписатися).
В яких ситуаціях слід використовувати атрибут nofollow
Багато хто вказує атрибут nofollow для внутрішніх посилань, сподіваючись, що вони не проіндексируються. Це помилкова думка. Google все одно знайде ці сторінки й проіндексує, але не буде далі переходити за закритими nofollow посиланнями. Один з методів, як закрити сторінки від індексації ми описали в статті «Як закрити сторінку від індексації через Google Tag Manager» у нас на блозі. Пропонуємо ознайомитися.
Один з методів, як закрити сторінки від індексації ми описали в статті «Як закрити сторінку від індексації через Google Tag Manager» у нас на блозі. Пропонуємо ознайомитися.
Використовувати атрибут потрібно в таких випадках:
- Щоб закрити ті, які не потребують передачі ваги посилання в коментарях.
- Щоб зберегти контрольну вагу, не передаючи її із зовнішніх сайтів із сумнівним змістом. Посилаючись на низькоякісний, що не відповідає темі або потенційно небезпечний сайт, ми ризикуємо знизити рейтинг нашого сайту.
- Для перерозподілу ваги між внутрішніми сторінками і розділами. Атрибут додають на непріоритетні сторінки, наприклад реєстрації та авторизації, за якими не відбувається залучення трафіку. Якщо цього не зробити, пошуковики будуть регулярно сканувати їх на предмет оновлень. Більш докладно можна прочитати тут.
Основне призначення nofollow — показувати пошуковим системам, що ми не довіряємо сайту, на який посилаємося, і не хочемо збільшувати його контрольну вагу. Найчастіше це стосується випадків, коли доводиться посилатися на сайт з поганою репутацією або рекламою, або захищатися від спамних повідомлень в коментарях.
Найчастіше це стосується випадків, коли доводиться посилатися на сайт з поганою репутацією або рекламою, або захищатися від спамних повідомлень в коментарях.
Коли не варто додавати атрибут nofollow
Яким би корисним не був цей атрибут, бувають ситуації, коли вводити його не варто. У вихідному коді не рекомендується прописувати nofollow, якщо посилання:
- Використовуються для перелінкування всередині сайту і призначені для розподілу посилальної ваги. Розташування атрибута в коді уповільнює краулінг сторінок роботами й веде до зниження позицій сайту у видачі.
- Ведуть зі стороннього сайту на основний і оплачуються для його просування. Чи не передаючи контрольну вагу головному ресурсу, вони не сприятимуть підвищенню його рейтингу.
Хоча велика кількість nofollow не знижує цінність сторінки, заради збереження PR не варто зловживати атрибутом. Розподіл посилань в першу чергу повинен бути природним.
Як визначити наявність атрибута nofollow в коді
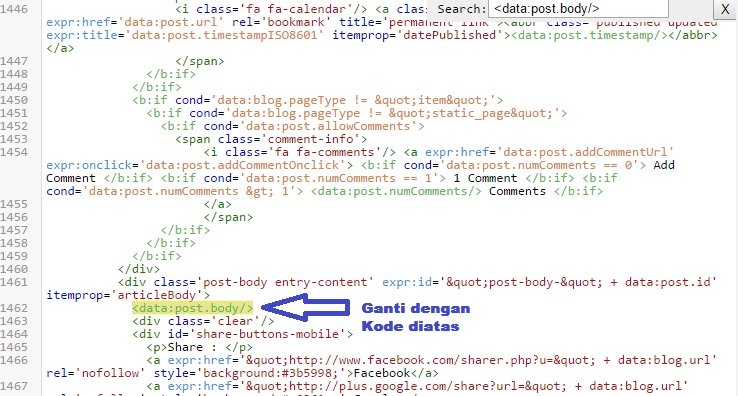
Щоб дізнатися, є посилання відкритими або закритими, потрібно переглянути код сторінки в браузері. Для цього необхідно клікнути на сторінку правою кнопкою миші та вибрати «Переглянути джерело сторінки» або скористатися комбінацією клавіш CTRL + U:
Для цього необхідно клікнути на сторінку правою кнопкою миші та вибрати «Переглянути джерело сторінки» або скористатися комбінацією клавіш CTRL + U:
Далі, на сторінці, за допомогою комбінації CTRL + F знайти атрибут rel = «nofollow». Тут ми й побачимо всі посилання на сторінку, у яких він є:
Щоб визначити наявність атрибута і підрахувати, скільки nofollow і скільки dofollow присутньо на сайті або на одній сторінці зокрема, не обов’язково перевіряти вихідний код вручну. Можна здійснити перегляд автоматично, скориставшись плагінами та розширеннями браузера. Такі інструменти виділяють необхідні посилання прямо на сторінці. Наприклад:
- NoFollow . Найпростіший плагін для пошуку атрибутів, який виділяє їх червоною рамкою.
- SEOquake . Зручний інструмент Google Chrome, який надає основні дані пошукової оптимізації. Щоб з його допомогою перевірити елементи потрібної сторінки, слід клікнути на розділи «внутрішні» і «зовнішні». У яких з’явився поле відіб’ється число всіх посилань nofollow і dofollow.

- RDS Bar . Ще одне корисне розширення для аналізу сайту. Воно покаже шукані атрибути, просто закресливши все закриті для роботів посилання.
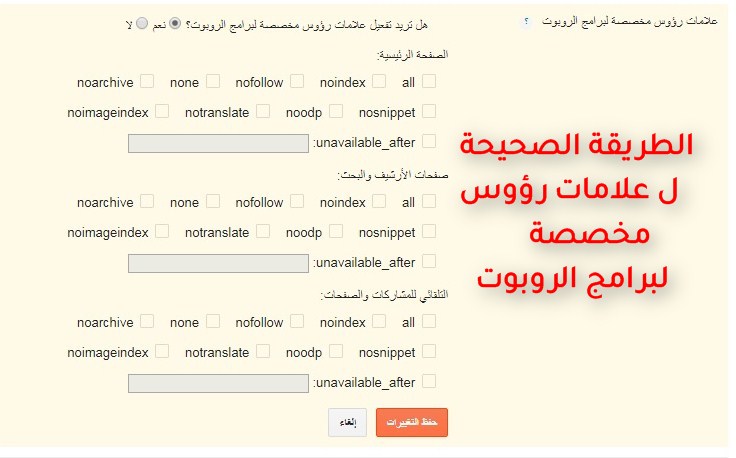
Також слід визначати наявність атрибута в документі Robots.
Висновки h3>
Ми навели достатньо аргументів, щоб показати, чому атрибут nofollow можна і потрібно використовувати в роботі. Пройдемося ними ще раз:
- Наявність елемента nofollow сприяє формуванню лояльного ставлення пошукових систем до сайту.
- Не можна прописувати атрибут в тих посиланнях, які переносять із допоміжного сайту на основний і служать його просуванню, інакше позиція головного ресурсу не зміниться.
- Nofollow обов’язково потрібно додавати в зовнішні посилання для збереження посилальної ваги й посилення довіри з боку Яндекс, Google та інших пошукових систем, за винятком посилань, що ведуть на соцмережі.
- Атрибут не варто використовувати під час перелінкування.
Атрибут nofollow — невід’ємна частина сфери оптимізації сайтів, без якої неможливо поліпшити свої позиції в результатах пошуку. Він підвищує якість посилальної маси та значно впливає на ранжування ресурсу у видачі пошукових систем Google і Яндекс.
Він підвищує якість посилальної маси та значно впливає на ранжування ресурсу у видачі пошукових систем Google і Яндекс.
Как добавить Nofollow к ссылкам в редакторе WordPress Gutenberg?
Зачем вам нужна ценность Nofollow в ссылках?
Добавить атрибут Nofollow в редакторе Гутенберга
Добавление Nofollow в ссылки на изображения
Добавление нескольких ссылок Nofollow
Использование настраиваемого элемента HTML
Добавление атрибута Nofollow в классический редактор
Добавление Nofollow в изображения с помощью классического редактора
WordPress представил редактор Гутенберга с выпуском версии 5.0. Хотя идея заключалась в том, чтобы улучшить опыт редактирования, это не сработало. Некоторые вещи в Gutenberg либо изменились, либо стали сложнее по сравнению с предыдущим классическим редактором.
По теме: ознакомьтесь с более чем 200 бесплатными учебными статьями по WordPress.
Зачем вам нужна ценность Nofollow в ссылках?
Есть много ситуаций, когда вы хотите связать внешнюю веб-страницу с вашим контентом. Добавление ссылок на известные и надежные веб-сайты – хороший способ сделать ваш контент привлекательным для ваших читателей. Например, когда вы хотите упомянуть плагин, вы можете указать ссылку на страницу плагина в репозитории плагинов WordPress.
Поисковые системы, такие как Google, будут учитывать количество внешних ссылок (обратных ссылок ), чтобы оценить популярность веб-страницы. Однако вы можете использовать nofollow в ссылках, чтобы сообщить Google не учитывать ссылку при вычислении результатов поиска. Ниже приведены некоторые веские причины, по которым вы хотите добавить значение nofollow к гиперссылкам:
- Платные ссылки – когда вы получаете деньги за публикацию ссылки на свой контент, обязательно добавьте к ней nofollow.

- Ненадежная веб-страница – вы хотели указать ссылку на ненадежную веб-страницу.
- Страницы входа / регистрации – вы можете добавить значения nofollow или noindex для входа в систему / регистрации / корзины покупок / оформления заказа и других веб-страниц, связанных с учетной записью пользователя.
Посетите страницу поддержки веб-мастеров Google, чтобы получить более подробную информацию об использовании ссылки nofollow.
Добавить атрибут Nofollow в редакторе Гутенберга
Следуйте приведенным ниже инструкциям, чтобы добавить значение nofollow к гиперссылкам в редакторе WordPress Gutenberg.
- Когда вы находитесь в редакторе публикации или страницы, щелкните внутри блока и выделите текст, на который хотите добавить ссылку.
Добавить ссылки в текст
- После добавления ссылки нажмите кнопку со стрелкой ⮐, чтобы применить ссылку к выбранному контенту.
 Мы также рекомендуем вам настроить ссылку nofollow, чтобы она открывалась в новой вкладке. Вы можете сделать это, нажав кнопку с тремя точками на элементе ссылки и включив опцию «Открыть в новой вкладке».
Мы также рекомендуем вам настроить ссылку nofollow, чтобы она открывалась в новой вкладке. Вы можете сделать это, нажав кнопку с тремя точками на элементе ссылки и включив опцию «Открыть в новой вкладке».
Добавить ссылки к тексту с помощью кнопки «Открыть в новой вкладке»
- Теперь нажмите кнопку настройки трех точек для блока, как показано на рисунке ниже.
Редактирование элементов блока как HTML
- Выберите вариант «Редактировать как HTML». Теперь блок покажет содержимое HTML и найдет тег привязки (тег HTML a).
- Вы увидите атрибут rel со значениями noreferrer и noopener. Просто добавьте значения nofollow к тому же атрибуту rel.
Добавить Nofollow к текстовым ссылкам в редакторе Гутенберга
- Вы не увидите атрибут rel, если не разрешили открывать ссылку в новой вкладке. В таком случае вы можете вручную добавить атрибут rel = «nofollow” к тегу привязки.
- После добавления nofollow нажмите кнопку с тремя точками и выберите опцию «Редактировать визуально», чтобы вернуться к обычному виду редактора.

Перейти к визуальному редактированию
Добавление Nofollow в ссылки на изображения
Вы можете выполнить аналогичный процесс, чтобы добавить значение nofollow к ссылкам на изображения. Однако у Гутенберга есть возможность легко добавить nofollow для ссылок на изображения.
- Нажмите на изображение и выберите ссылку под опцией «Ссылка на» в настройках ссылки блока.
- Вы можете выбрать страницу вложения, медиафайл или настраиваемый URL-адрес для ссылки на изображение.
- Введите URL-адрес, если вы выбрали вариант «Пользовательский URL-адрес».
- В текстовом поле «Ссылка на ссылку» введите «nofollow».
- Теперь вы должны добавить значение nofollow к ссылке на изображение в Gutenberg.
Добавление Nofollow к ссылкам на изображения в Gutenberg
Предложение SEO: оптимизируйте свой сайт с помощью специальной 14-дневной бесплатной пробной версии Semrush Pro.
Добавление нескольких ссылок Nofollow
Если вы хотите добавить несколько ссылок nofollow в одну статью с другим блоком, мы предлагаем сделать это из редактора кода.
- Нажмите кнопку настроек с тремя точками, доступную в правом верхнем углу редактора (чуть ниже изображения вашего профиля).
- Выберите вариант «Редактор кода», чтобы изменить представление на редактор кода.
Переключить редактор кода в Гутенберге
- Теперь добавьте атрибуты rel = “nofollow” к нужным ссылкам.
- После добавления ссылок нажмите на ту же кнопку с тремя точками и выберите опцию «Визуальный редактор», чтобы изменить режим редактора. Или нажмите кнопку «Выйти из редактора кода», чтобы вернуться в визуальный режим.
Использование настраиваемого элемента HTML
Другой вариант для вставки значения nofollow в гиперссылки – использовать блок «Пользовательский HTML ».
- Выберите новый блок и добавьте блок «Пользовательский HTML» под блоками «Форматирование ».
Пользовательский блок HTML в WordPress
- Введите или вставьте свой код со ссылкой nofollow, как показано ниже. Таким образом, вы можете подготовить контент вне редактора и легко вставить его, не переключая режимы редактора.

Добавить ссылку Nofollow с помощью настраиваемого HTML
Добавление атрибута Nofollow в классический редактор
Хотя Gutenberg является частью ядра WordPress, существует более 4 миллионов активных установок плагина Classic Editor. Это явный признак того, что люди на самом деле не готовы переходить к Гутенбергу. Если вы все еще используете старый классический редактор, вот как вставить nofollow в ссылки.
- Сначала установите и активируйте плагин «Классический редактор», если его не было на вашем сайте.
Плагин классического редактора
- Перейдите в «Настройки»> «Написание» и выберите «Да» для «Разрешить пользователям переключать редакторов». Выберите «Редакторы по умолчанию для всех пользователей» как «Классический редактор».
Включить классический редактор в WordPress
- Прокрутите вниз и нажмите кнопку «Сохранить изменения».
- Теперь перейдите в «Сообщения> Все сообщения», вы увидите два варианта для каждого сообщения, чтобы отредактировать один с помощью классического редактора, а другой – с помощью редактора Гутенберга.

Выберите редактор для редактирования
- Откройте сообщение или страницу, которые хотите отредактировать, с помощью классического редактора. Или создайте новый пост в классическом редакторе.
- Добавьте гиперссылку к выделенному тексту или изображению.
- Щелкните опцию редактора «Текст» и добавьте атрибут rel = «follow», как описано выше.
- После добавления атрибута верните редактор в режим «Визуальный».
Добавление Nofollow в текстовый редактор
Изучите WordPress: просмотрите более 400 бесплатных руководств по WordPress.
Добавление Nofollow в изображения с помощью классического редактора
Следуйте приведенным ниже инструкциям, если вы хотите добавить значение nofollow к ссылке изображения в классическом редакторе.
- Нажмите на изображение и выберите кнопку карандаша, обозначенную как «Редактировать».
- На всплывающем экране введите nofollow в текстовое поле «Link Rel».
- Нажмите кнопку «Обновить», чтобы сохранить изменения.

Добавить атрибут Nofollow Rel к изображениям
Источник записи: www.webnots.com
Как добавить ссылки nofollow в WordPress (Руководство для начинающих)
Вам интересно, как добавить ссылки nofollow в WordPress?
Возможно, вы слышали о ссылках nofollow, но не знаете, что это такое и зачем их использовать.
В этой статье мы покажем вам, как легко добавлять ссылки nofollow в WordPress. Мы также расскажем, что такое ссылки nofollow и почему они важны.
Вот краткий обзор того, что мы рассмотрим в этой статье. Просто нажмите на эти быстрые ссылки, чтобы сразу перейти к различным разделам.
- Что такое ссылка Nofollow?
- Как проверить, является ли ссылка NoFollow?
- Когда следует добавлять ссылки nofollow?
- Как добавить ссылки Nofollow в WordPress с помощью All-in-One SEO (рекомендуется)
- Как добавить ссылки nofollow в редактор блоков WordPress (Gutenberg)
- Как добавить ссылки Nofollow в классический редактор WordPress
- Как вручную добавить ссылки nofollow в WordPress
- Как использовать ссылки nofollow в меню WordPress?
- Как автоматически сделать все внешние ссылки Nofollow?
Что такое ссылка Nofollow?
Ссылка nofollow — это тип ссылки, которая сообщает поисковым системам, что они не должны передавать какие-либо полномочия ссылки с вашей страницы на другой веб-сайт, на который вы ссылаетесь. Вы можете превратить любую ссылку в ссылку nofollow, добавив атрибут ссылки rel=»nofollow».
Вы можете превратить любую ссылку в ссылку nofollow, добавив атрибут ссылки rel=»nofollow».
Ссылки или обратные ссылки являются важным фактором ранжирования в поисковых системах.
Когда вы ссылаетесь на внешний веб-сайт, поисковые системы рассматривают это как сигнал ранжирования и передают небольшую часть вашего авторитета (ссылочный вес) другому веб-сайту.
Некоторые эксперты по поисковой оптимизации считают, что использование nofollow для внешних ссылок может повысить рейтинг вашего сайта. Однако это не доказано.
Примечание. Ранее в этом году Google объявил, что их алгоритм поиска теперь использует nofollow в качестве подсказки, а не директивы для сканирования и индексации.
Как проверить, является ли ссылка Nofollow?
Все ссылки nofollow содержат HTML-атрибут rel="nofollow" .
Вот HTML-код примера ссылки nofollow:
Чтобы проверить, добавлен ли атрибут nofollow к ссылке на веб-сайте, наведите указатель мыши на эту ссылку, щелкните ее правой кнопкой мыши и выберите Проверить в браузере.
Теперь окно вашего браузера разделено на две части.
На панели проверки вы сможете увидеть исходный HTML-код ссылки вместе с атрибутом nofollow.
В качестве альтернативы вы можете использовать расширение Chrome, например Strike Out Nofollow Links. Это позволяет сразу увидеть, какие ссылки имеют атрибут nofollow.
Когда следует добавлять ссылки nofollow?
В качестве общей рекомендации по поисковой оптимизации вам следует добавить nofollow на все внешние веб-сайты, которым вы не доверяете.
Вполне допустимо и рекомендуется размещать ссылки на авторитетные веб-сайты, такие как Wikipedia, WPBeginner, New York Times и т. д., без атрибута nofollow. Ссылки на авторитетные сайты помогают повысить доверие к вашему собственному сайту.
Тем не менее, мы рекомендуем использовать nofollow-ссылки на менее заслуживающие доверия веб-сайты.
Вот некоторые случаи, когда вы всегда должны добавлять к ссылкам атрибуты nofollow:
1. Партнерские и рекламные ссылки
Партнерские и рекламные ссылки
Многие блоггеры зарабатывают деньги в Интернете с помощью партнерского маркетинга.
Партнерские ссылки — это ссылки для отслеживания продуктов и услуг, которые вы рекомендуете. Вы получаете реферальную комиссию, если кто-то совершает покупку после перехода по вашей ссылке.
Всегда добавляйте атрибут nofollow к партнерским ссылкам. Это применимо независимо от того, используете ли вы прямую партнерскую ссылку или маскируете ее с помощью Pretty Links.
Еще один популярный способ заработка блоггерами — добавление рекламных ссылок. Вы всегда должны использовать nofollow рекламные ссылки. В противном случае поисковые системы могут счесть ваш сайт продающим ссылки или спамом. Это может привести к тому, что вас оштрафуют в результатах поисковой системы.
Совет: В 2019 году Google ввел некоторые дополнительные атрибуты ссылок. Вы можете использовать спонсируемый вместо nofollow для партнерских и спонсируемых ссылок, если хотите. Для наших целей это имеет тот же эффект.
Для наших целей это имеет тот же эффект.
2. Внешние ссылки
Иногда вы можете ссылаться на внешние источники в качестве ссылок. Поскольку вы не контролируете контент на этих веб-сайтах, вам следует рассмотреть возможность добавления к ним nofollow.
Проще говоря, вы сообщаете поисковым системам, что ссылаетесь на источник, но не можете за это поручиться.
Примечание: Вам не нужно использовать nofollow ссылки на авторитетные веб-сайты.
3. Ссылки на боковой панели
Некоторые блоггеры добавляют список внешних или партнерских ссылок на боковую панель своего блога WordPress. Эти внешние ссылки могут быть с авторитетных сайтов или сайтов, которым они доверяют.
Проблема заключается в том, что каждый раз, когда на вашем сайте создается новая страница, вы также создаете новую обратную ссылку для этих сайтов на боковой панели этой страницы.
Важно сделать эти ссылки nofollow. Таким образом, вы не будете передавать сок SEO с каждой страницы на определенные ссылки.
Таким образом, вы не будете передавать сок SEO с каждой страницы на определенные ссылки.
Как добавить ссылки nofollow в WordPress с помощью All-in-One SEO (Easy)
Самый простой способ добавить ссылки nofollow на свой сайт — использовать плагин All-in-One SEO (AIOSEO) для WordPress. Это позволяет добавить атрибут nofollow без необходимости редактирования HTML-кода.
Вы можете использовать бесплатную или расширенную версию плагина AIOSEO.
Сначала установите и активируйте плагин All in One SEO. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание. Вот ссылка на бесплатную версию AIOSEO.
После активации создайте новую страницу или запись и добавьте якорный текст для своей ссылки. Затем выберите якорный текст и щелкните значок ссылки.
Это откроет окно для вашей ссылки с несколькими параметрами, которые вы можете включать или выключать. Мы рекомендуем включить опцию «Открыть в новой вкладке», а также опцию «Добавить «nofollow» к ссылке».
Совет: Многие блоггеры устанавливают флажок «Открыть ссылку в новой вкладке» при добавлении внешней ссылки. Это отличный способ повысить вовлеченность и удержать посетителей от ухода с вашего сайта.
После этого просто нажмите кнопку со стрелкой ↵ или нажмите Enter на клавиатуре. Это мгновенно добавит ссылку nofollow на вашу страницу или сообщение.
Использование All-in-One SEO для добавления ссылки Nofollow в классический редактор
Хотя мы рекомендуем использовать редактор блоков, некоторые пользователи по-прежнему предпочитают использовать классический редактор для написания сообщений и создания страниц.
AIOSEO также позволяет легко добавлять ссылки nofollow в классический редактор. Просто откройте запись или страницу, которую хотите отредактировать.
Затем добавьте якорный текст для ссылки, затем выделите его и нажмите кнопку ссылки. Затем введите свою ссылку.
Теперь щелкните значок шестеренки, чтобы открыть настройки ссылки. После этого установите флажок Добавить rel=»nofollow» к ссылке. Вы также можете настроить свою ссылку так, чтобы она открывалась в новой вкладке. Когда вы закончите, нажмите кнопку «Добавить ссылку».
После этого установите флажок Добавить rel=»nofollow» к ссылке. Вы также можете настроить свою ссылку так, чтобы она открывалась в новой вкладке. Когда вы закончите, нажмите кнопку «Добавить ссылку».
Ваша ссылка nofollow будет добавлена в ваш пост WordPress.
Как вручную добавить ссылки nofollow в редакторе блоков WordPress (Gutenberg)
Если вы не хотите использовать плагин AIOSEO, вам придется вручную добавить ссылки nofollow в редакторе блоков WordPress.
Давайте рассмотрим пошаговый процесс добавления ссылок nofollow в сообщения или страницы WordPress с помощью редактора блоков.
Сначала перейдите к сообщениям » Добавить новый , чтобы создать новую страницу.
Как и раньше, выберите якорный текст для вашей ссылки и щелкните значок ссылки. Заходи и вводи свою ссылку. Если вы хотите, чтобы ссылка открывалась в новой вкладке, просто включите эту опцию.
После этого просто нажмите кнопку со стрелкой ↵ или нажмите Enter на клавиатуре, чтобы добавить ссылку.
Чтобы добавить атрибут nofollow к вашей ссылке, вам нужно выбрать блок, содержащий вашу ссылку, а затем щелкнуть значок с тремя вертикальными точками на верхней панели.
Это откроет раскрывающееся меню, в котором вам нужно нажать на Edit as HTML вариант.
Теперь вы увидите HTML-код вашей ссылки. Идите вперед и добавьте rel="nofollow" атрибут элемента ссылки.
Если вы видите атрибут rel="noopener noreferrer" в HTML-коде, просто добавьте nofollow в кавычках.
Сделав это, снова нажмите на значок с тремя точками, затем выберите «Редактировать визуально», чтобы вернуться к стандартному визуальному формату.
Это преобразует вашу обычную ссылку в ссылку nofollow. Вы можете выполнить тот же процесс для добавления атрибута nofollow ко всем другим внешним ссылкам.
Как вручную добавить ссылки nofollow в классическом редакторе WordPress
Несмотря на то, что AIOSEO — это самый простой способ добавления ссылок nofollow, вы также можете добавлять ссылки вручную, если используете классический редактор.
Сначала перейдите к Pages » Add New , чтобы создать новую страницу. Добавьте якорный текст для своей ссылки, затем выделите его и нажмите кнопку ссылки. Затем введите свою ссылку.
Если вы хотите, чтобы ваша ссылка открывалась в новой вкладке, просто щелкните значок шестеренки и установите флажок «Открыть ссылку в новой вкладке». Затем нажмите кнопку «Добавить ссылку».
Теперь перейдите на вкладку «Текст» в классическом редакторе. Вам просто нужно добавить rel="nofollow" к ссылке здесь. Если rel="noopener" уже присутствует, просто добавьте nofollow .
Как вручную добавить множество ссылок nofollow в WordPress
Вы уже узнали, как вручную добавлять отдельные ссылки nofollow в редакторе Gutenberg. Однако этот метод лучше всего подходит, если вы планируете добавить только несколько ссылок nofollow.
Если в вашем посте много внешних и партнерских ссылок, вам следует переключиться на Редактор кода. Это позволяет быстрее добавить атрибут nofollow.
Это позволяет быстрее добавить атрибут nofollow.
На экране редактирования поста или страницы щелкните значок с тремя вертикальными точками в правом верхнем углу. Это откроет выпадающее меню. Просто выберите опцию Code Editor .
Теперь вы увидите HTML-код вашей страницы. Найдите все свои внешние ссылки и добавьте к каждой из них атрибут nofollow.
После этого вам нужно выбрать параметр «Визуальный редактор», чтобы переключиться обратно.
Добавить атрибут nofollow к ссылкам меню WordPress очень просто, но эта опция не очень заметна. Вот почему многие пользователи WordPress даже не подозревают об этом.
Давайте посмотрим, как добавить ссылки nofollow в меню навигации WordPress.
Во-первых, вам нужно перейти на страницу Appearance » Menus в панели администратора WordPress.
Далее выберите меню, в которое вы хотите добавить внешнюю ссылку. Идите вперед и нажмите кнопку «Выбрать», чтобы открыть его.
После этого вам нужно щелкнуть вкладку «Пользовательские ссылки», чтобы добавить текст ссылки и URL-адрес внешней ссылки. После этого нажмите кнопку «Добавить в меню», чтобы создать новый пункт меню.
Внешняя ссылка теперь появится в столбце Структура меню вместе с другими пунктами меню.
Затем нажмите кнопку «Параметры экрана» в правом верхнем углу страницы. Вам просто нужно выбрать параметры Link Relationship (XFN) и Link Target .
Теперь прокрутите вниз и щелкните значок со стрелкой вниз нового пункта меню, чтобы развернуть его.
Чтобы добавить атрибут nofollow, просто введите nofollow в текстовом поле Link Relationship (XFN). Вы также можете установить флажок «Открыть ссылку в новой вкладке», если хотите.
Не забудьте нажать кнопку «Сохранить меню», чтобы сохранить изменения.
Как автоматически сделать все внешние ссылки Nofollow?
Некоторые пользователи WordPress хотят автоматически добавлять атрибут nofollow ко всем внешним ссылкам на своем сайте.
Большинство решений, которые предлагают это, сделаны с помощью JavaScript. Это бесполезно для Google или для SEO вашего сайта. Вместо этого вы должны вручную использовать nofollow ссылки, используя описанные выше методы.
Некоторые блоггеры беспокоятся о ссылках в комментариях. Хорошей новостью является то, что WordPress по умолчанию добавляет атрибут nofollow ко всем ссылкам комментариев.
Если вы все еще ищете решение для автоматического nofollow всех внешних ссылок, вы можете использовать плагин WP External Links.
Добавляет атрибут nofollow ко всем внешним ссылкам в ваших сообщениях, страницах, меню навигации и боковой панели.
Во-первых, вам необходимо установить и активировать плагин WP External Links. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации перейдите на новую страницу «Внешние ссылки» в панели инструментов WordPress.
Здесь вам нужно изменить раскрывающийся список «Установить подписку или nofollow» на «nofollow».
Выше этого у вас есть возможность настроить ссылки для открытия в новой вкладке с помощью раскрывающегося списка «Открыть внешние ссылки».
Не забудьте нажать кнопку «Сохранить изменения», когда закончите. Этот плагин теперь автоматически превращает все внешние ссылки на вашем сайте в ссылки nofollow.
Мы надеемся, что это руководство помогло вам научиться добавлять ссылки nofollow в WordPress. Вы также можете ознакомиться с нашим руководством для начинающих по поисковой оптимизации изображений и нашим сравнением лучших плагинов WordPress LMS для создания курсов.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Обратные ссылки Dofollow и обратные ссылки Nofollow
Когда веб-сайт ссылается на другой веб-сайт, существует два способа ссылки на веб-сайт. Первый способ — это dofollow-ссылка, а второй — nofollow-ссылка. Хотя оба типа ссылок достигают одной и той же цели — ссылки с исходного сайта на целевой, они сообщают поисковой системе две разные вещи.
Хотя оба типа ссылок достигают одной и той же цели — ссылки с исходного сайта на целевой, они сообщают поисковой системе две разные вещи.
Давайте обсудим различия и варианты использования обратных ссылок dofollow и nofollow.
Ссылка dofollow — это ссылка, которая помогает с точки зрения SEO, передавая авторитет исходного сайта целевому сайту. Эта передача власти называется «ссылочным соком». Получение обратных ссылок dofollow поможет повысить авторитет домена веб-сайта или рейтинг домена, что, в свою очередь, поможет улучшить рейтинг ключевых слов.
По умолчанию ссылки являются dofollow, поэтому нет необходимости использовать rel=”dofollow” при ссылке на веб-сайт.
Что такое обратная ссылка Nofollow?Ссылка nofollow или обратная ссылка — это ссылка, которая не передает полномочия веб-сайту, на который она ведет. Эти ссылки не помогают с точки зрения SEO.
Чтобы сделать ссылку nofollow, добавьте rel=»nofollow» в код при ссылке на веб-сайт.
Обратная ссылка nofollow должна использоваться, когда вы не хотите передавать ссылочный вес или поддерживать связанный веб-сайт.
Например, обратные ссылки nofollow были впервые распознаны поисковыми системами в 2005 году, когда спам в комментариях стал проблемой. Веб-мастера могли делать ссылки в полях комментариев nofollow, чтобы веб-сайт не получал выгоды от спама комментариев со ссылками.
Другие ситуации, когда вы можете захотеть использовать ссылку nofollow, — это рекламные ссылки, партнерские ссылки или контент, созданный пользователями.
Ссылки Nofollow — это плохо? Нет! Получение ссылок nofollow не является чем-то плохим. Хотя вы не получаете всех преимуществ SEO от ссылки dofollow, ссылки nofollow могут генерировать трафик на ваш сайт, а также диверсифицировать ваш портфель обратных ссылок. Естественный профиль обратных ссылок состоит из распределения как обратных ссылок dofollow, так и nofollow.
Чтобы проверить, является ли ссылка dofollow или nofollow, вы можете просто просмотреть ссылку в браузере и проверить HTML-код.
Для этого щелкните ссылку правой кнопкой мыши в браузере и выберите «Проверить». Это вызовет HTML-код, связанный с этой ссылкой. Если вы видите rel=»nofollow», значит ссылка является ссылкой nofollow. Если вы не видите rel=»nofollow», значит ссылка является ссылкой dofollow.
В дополнение к использованию инструмента проверки вы можете использовать инструмент анализа обратных ссылок, такой как Ahrefs или Moz.
Подводя итогОбратные ссылки Dofollow и Обратные ссылки nofollow — это два способа идентификации ссылки и указания Google, как связать веб-сайт, на который вы ссылаетесь, с вашим веб-сайтом. Ссылки Dofollow — это способ передать авторитет веб-сайту, в то время как ссылка nofollow не передает ссылочный вес.
Если у вас есть вопрос, на который вы не ответили выше, или вы хотите поговорить с нашей командой SEO, не стесняйтесь обращаться к нам, заполнив форму бесплатной консультации.



 Мы также рекомендуем вам настроить ссылку nofollow, чтобы она открывалась в новой вкладке. Вы можете сделать это, нажав кнопку с тремя точками на элементе ссылки и включив опцию «Открыть в новой вкладке».
Мы также рекомендуем вам настроить ссылку nofollow, чтобы она открывалась в новой вкладке. Вы можете сделать это, нажав кнопку с тремя точками на элементе ссылки и включив опцию «Открыть в новой вкладке».