Атрибут rel | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.50+ | 4.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Атрибут rel определяет отношения между текущим документом и документом, на который ведет ссылка, заданная атрибутом href. Несмотря на то, что браузеры в большинстве своем не поддерживают атрибут rel, на сайтах часто можно встретить код rel=»nofollow», предназначенный для поисковых систем Google и Яндекс. Ссылки, помеченные таким образом, не передают PageRank и ТИЦ.
Синтаксис
<a rel="строка">...</a>
Обязательный атрибут
Нет.
Значения
Некоторые возможные значения перечислены ниже.
- answer
- Ответ на вопрос.
- chapter
- Раздел или глава текущего документа.
- co-worker
- Ссылка на страницу коллеги по работе.
- colleague
- Ссылка на страницу коллеги (не по работе).
- contact
- Ссылка на страницу с контактной информацией.
- details
- Ссылка на страницу с подробностями.
- edit
- Редактируемая версия текущего документа.
- friend
- Ссылка на страницу друга.
- question
- Вопрос.
Весь список значений можно посмотреть по адресу http://wiki.whatwg.org/wiki/RelExtensions
В HTML5 поддерживается следующие значения.
- archives
- Ссылка на архив сайта.
- author
- Ссылка на страницу об авторе на том же домене.
- bookmark
- Постоянная ссылка на раздел или запись.
- first
- Ссылка на первую страницу.
- help
- Ссылка на документ со справкой.
- index
- Ссылка на содержание.
- last
- Ссылка на последнюю страницу.
- license
- Ссылка на страницу с лицензионным соглашением или авторскими правами.
- me
- Ссылка на страницу автора на другом домене.
- next
- Ссылка на следующую страницу или раздел.
- nofollow
- Не передавать по ссылке ТИЦ и PR.
- noreferrer
- Не передавать по ссылке HTTP-заголовки.
- prefetch
- Указывает, что надо заранее кэшировать указанный ресурс.
- prev
- Ссылка на предыдущую страницу или раздел.
- search
- Ссылка на поиск.
- sidebar
- Добавить ссылку в избранное браузера.
- tag
- Указывает, что метка (тег) имеет отношение к текущему документу.
- up
- Ссылка на родительскую страницу.
Значение по умолчанию
Нет.
Пример 1
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег А, атрибут rel</title>
</head>
<body>
<p><a href="http://ya.ru" rel="nofollow">Наш ответ Яндексу</a></p>
</body>
</html>
Пример 2
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Добавить в избранное</title>
</head>
<body>
<p><a href="http://htmlbook.ru" rel="sidebar">Добавить в избранное</a></p>
</body>
</html> Браузеры
Firefox поддерживает значение prefetch и sidebar. Opera поддерживает значение sidebar.
htmlbook.ru
Что такое Nofollow ссылки и как их добавить в WordPress
Мы все время создаем ссылки на контент по ряду веских причин: они дают отсылку на факты или цитаты, которые мы используем, направляют контент на сайт, помогая поисковикам определять область специализации сайта. Мы используем ссылки на авторитетные сайты для увеличения доверия к нашему бренду. И для многих других причин.
Но бывают случаи, когда вы не хотите повышать поисковый рейтинг сайта, указанного в вашей ссылке на вашем сайте. Именно для этих целей нужны Nofollow ссылки.






Смотрите также:
Nofollow — это значение атрибута rel для HTML-тега «a» (rel=»nofollow»). Значение предназначено для поисковых систем: оно указывает им на то, что гиперссылка, задаваемая «a», не передает свой вес той странице, на которую ссылается. Таким же образом должны помечаться рекламные ссылки. В среде SEO считается, что прописывание данного атрибута говорит поисковикам, что по данной ссылке не следует никаким образом передавать ТиЦ и PR.
В сегодняшнем уроке мы расскажем, как добавить Nofollow ссылки в WordPress, а также покажем необходимые инструменты для автоматизации и оптимизации этого процесса.
Почему нужно использовать Nofollow ссылки?
Прежде, чем приступить к функции добавления nofollow ссылок в WordPress контент, давайте быстро рассмотрим, зачем нужен атрибут nofollow.
- Чтобы уменьшить спам в комментариях: на основании этого WordPress автоматически помечает все ссылки, представленные в комментариях, как «nofollow.
- Чтобы предотвратить махинации в построении ссылок: если кто-то использует возможность публикации контента на вашем сайте в рамках рекламы и самопиара, вы можете пометить его как nofollow, так что источник не сможет получить преимущества от поискового ранжирования.
- Чтобы защитить ваш сайт от пользовательского контента: если вы публикуете не проверенный контент и не хотите разбираться с последствиями потенциально опасных ссылок в нем, можно автоматически пометить все ссылки как nofollow.
- Чтобы сохранить ваше ранжирование: если вложенный вами контент (например, инфографика) появляется на сайтах, не заслуживающих доверия, вы не захотите, чтобы в результате поисковые системы корректировали ваш поисковый рейтинг.
- Чтобы сообщить поисковикам, когда вся страница нерелевантна или не должна быть представлена в рейтинге: это редко бывает, но у вас могут быть для этого причины.
Как добавить Nofollow ссылки на WordPress
Теперь давайте рассмотрим, как вы можете добавлять nofollow атрибуты в ссылки.
Вариант 1: Править HTML вручную
Вот как выглядит текст со ссылкой в текстовом редакторе WordPress:


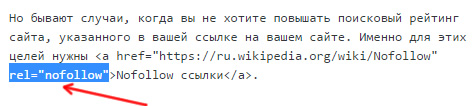
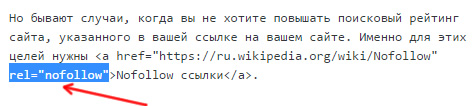
А вот как выглядит HTML код этой ссылки:


И наконец, вот как HTML должен выглядеть, если вы хотите пометить ссылку как Nofollow:


Другими словами, просто добавьте: rel=»nofollow» сразу после URL ссылки. Все это должны видеть поисковые системы.
Вариант 2: Использовать плагины
Если вы не хотите каждый раз вручную править HTML, чтобы добавить rel=»nofollow», вы можете использовать бесплатные плагины.
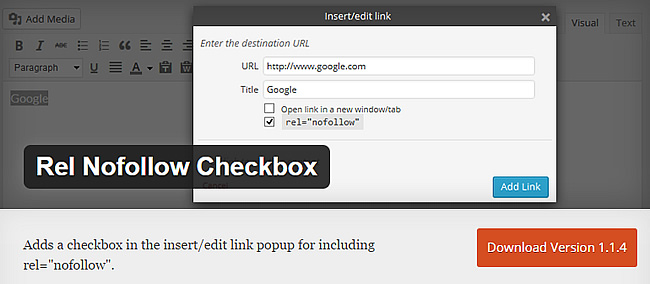
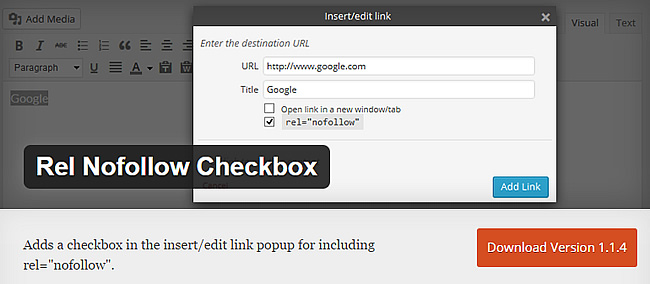
Rel Nofollow Checkbox


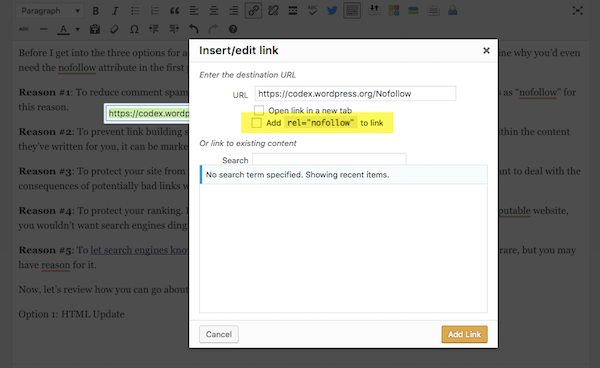
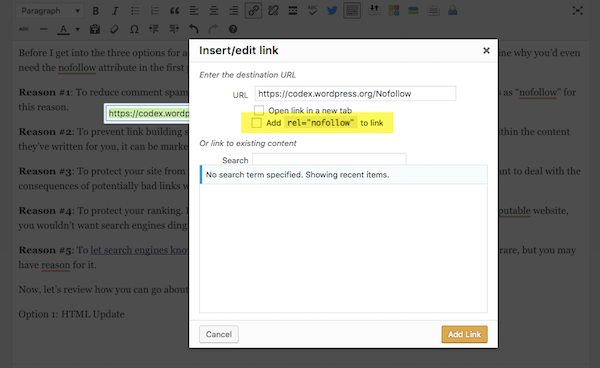
Теперь при вставке ссылки в редакторе WordPress, если вы откроете окно настройки ссылки, вы увидите новый флажок с опцией добавить rel=»nofollow» к вашей ссылке:


WP External Links


Для большего контроля над вашими ссылками, WP External Links — хороший выбор. Хотя у этого плагина нет опции включить флажок для вставки rel=»nofollow» в окне правки каждой ссылки, но он обеспечивает глобальный контроль над настройками всех ссылок, а именно:
- Настройка действий по умолчанию для открытия ссылок (например, в пределах одной вкладки, открытие в новом окне и т.д.)
- Автоматически устанавливает все внешние ссылки, как «nofollow». Можно также включить и для всех внутренних.
- Добавить значок для каждой ссылки, чтобы визуально выделить их.
Итоги
Добавлять или нет rel=»nofollow» для ваших ссылок — это ваше право. Здесь нет четких правил и требований. Но у вас может быть для этого определенная мотивация, мы указали некоторые причины в начале этой статьи.


Это минимальное и простое изменение для WordPress контента, которое в результате может оказать серьезное влияние на поисковый рейтинг вашего сайта.


Смотрите также:
hostenko.com
Ссылки nofollow/dofollow: важно понимать разницу!
Когда разговор идет об оптимизации сайтов под поисковые системы, то мы вы обязательно столкнетесь с терминами nofollow и dofollow, которые всегда являлись важнейшими аспектами SEO. Наверняка вы когда-либо уже слышали о блогах с возможность публиковать индексируемые ссылки, а может даже встречали перечни сайтов и блогов, на которых ссылки обозначаются параметром dofollow?
Многие из читателей вероятно даже не знают, что такое nofollow и dofollow, а некоторые могут не до конца понимать их предназначение. Сегодня я постараюсь пояснить новичкам, что же значат nofollow и dofollow для SEO-оптимизации.
Ссылки nofollow/dofollow: в чем разница?Movie A Dog’s Purpose (2017)
Поисковые системы используют ссылки для перехода по сайтам в интернете. Роботы Google и Яндекса посещают ваш блог и полностью его сканируют. Ваш контент, ключевые слова, ссылки и так далее. Итак, говоря о ссылках, роботы сканируют ваш сайт и ищут различные ссылки на ваших страницах. И ссылки эти могут быть двух типов: либо nofollow, либо dofollow, где оба термина, по сути, являются антонимами.
- Nofollow – это HTML-атрибут тега rel, который сообщает роботам поисковой системы о том, что по этой ссылке переходить не нужно. Он помогает нам закрыть ссылки от индексации поисковыми системами.
В WordPress по умолчанию все комментарии обозначаются атрибутом nofollow, но это ограничение можно без труда убрать при помощи плагинов, и при этом даже старые комментарии нужно будет просканировать заново, так как эта настройка отключается тег во всех комментариях. Даже в платформе blogger по умолчанию все комментарии обозначаются Nofollow, но это можно исправить, исключив тег rel=”nofollow” из секции HTML.
В случае, когда на вашем блоге включен атрибут dofollow, робот поисковой системы, при обнаружении ссылки, переходит по ней и начинает сканировать другую страницу. То есть, когда вы используете атрибут dofollow, бот может покинуть ваш сайт, и поэтому многие владельцы сайтов предпочитают использовать nofollow на тех ссылках, которые ведут на внешние ресурсы, чтобы не прерывать процесс сканирования и не терять ссылочный вес.
Итак, мы завершаем вступительную часть изучения атрибутов nofollow и dofollow, и я надеюсь, что вы продолжите следить за новостями, чтобы не упустить последующие части этого руководства.
Алексей Повловский
web-profy.com
открывать или закрывать ссылки на сайте?
Posted by:webmaster on24 ноября, 2014
Известно, что ссылки на сайте играют важную роль в SEO продвижении сайта.

В этой статье я расскажу в деталях, что это за теги, как их использовать, и почему они важны.
Что означают dofollow и nofollow теги?
Nofollow и Dofollow: открывать или закрывать ссылки на сайте?
Термины «nofollow» и «dofollow» означает «не следуйте по ссылке» и «следуйте по ссылке». Они используются в качестве атрибутов для HTML ссылки, эти ссылки указывают на другие страницы вашего сайта (перелинковка) или на другие сайты (исходящие ссылки).
Эти атрибуты используются для роботов поисковых систем, таких как Google, чтобы ссылаться на страницы сайта.
Действительно, популярность и, следовательно, релевантность сайта (среди прочих), а также по:
Количеству ссылок, указывающих на Ваш сайт (так называемые входящие ссылки или обратные ссылки)
Что значит исходящие ссылки (например, когда вы упоминаете другой сайт в одной из своих статей).
Когда робот поисковик находится на Вашем сайте — он посещает все ссылки сайта? (хотя возможно он переходит по ним), поисковик Google запоминает все ссылки, с которыми он сталкивается.
Чтобы дать Вам пример, скажу о своем сайте:
На Главной странице, у меня есть меню, которое связывает с моими 8 секциями, на каждой странице, у меня есть несколько ссылок, которые ссылаются на статьи в данном разделе, в каждой из статей у меня есть ссылки, которые относятся либо к предыдущим статьям или ведут на внешние сайты.
Это делает дерево сайта и обычно может достигать всех страниц. Если страница не доступна по ссылкам, она не будет индексироваться Google.
В моем примере выше, необходимо, чтобы на Главную страницу пришли по ссылке с другого сайта (обратные или входящие ссылки), например, из какого-либо каталога или известного сайта.

Теги, nofollow и dofollow позволяют рассказать поисковому роботу Google переходить по ссылке или не ссылаться на эту страницу.
Почему это важно для SEO?
Чем больше сайтов, которые ссылаются на Ваш сайт, поисковик Google считает, что ваш сайт Интересен для многих людей, говорящих о Вас. А если в дополнение эти ссылки с популярных известных сайтов, это повышает еще больше Вашу актуальность.
В противном случае, если на Вас ссылаются сайты, которые были наказаны Google, это может оказать негативное влияние на SEO.
Известно, что количество исходящих ссылок также оказывает влияние на SEO. На следующей картинке Вы видите, что страница сайта будет передавать свою актуальность для всех ссылок, которые находятся на этой странице. На этой странице Вы также даете внутренние ссылки (перелинковка, например, связать свой логотип на главной странице), то будет PR этой страницы будет распределяться на внутренние страницы сайта.

Как применять nofollow и dofollow?
В своем сайте:
Для внутренних ссылок: необходимо, чтобы все ссылки с Вашего сайта на Ваши страницы и элементы, должны быть dofollow, что как правило, делается автоматически, так что ничего специально делать не надо.
Важно, чтобы создать то, что называется внутренней сетью ссылок, которые указывают на различные страницы Вашего сайта. Но не нужно при этом переусердствовать, две — три ссылки перелинковки на статью вполне достаточно.
Есть еще некоторые случаи, когда мы просим Google отслеживать внутренние ссылки, но не индексировать их: тег noindex, например, когда это относится к архивам, что может привести к появлению дублей страниц.
Исходящие ссылки:
Когда Вы говорите о продукте с другого сайта, и Вы поставили ссылку на него, если вы делаете dofollow ссылку (dofollow нормальная ссылка по умолчанию), это пойдет на пользу SEO Вашего сайта. Google считает, важным, если сайт на который Вы даете ссылку актуален, это добавляет актуальности Вашему сайту в этой же теме.
Но в последние время важным критерием стало «заспамленность сайта ссылками», особенно это актуально для партнерских и реферальных ссылок, Google ненавидит ссылки на продающие сайты, поэтому важно в данном случае закрыть такие ссылки тегом nofollow.
Все о балансе между ссылками dofollow и nofollow, вам нужно два типа внешних ссылок.
Некоторые вебмастера говорят, что лучше поставить dofollow чтобы поощрять своих читателей комментировать, потому что это будет способствовать их SEO, но я предпочитаю получать качественные комментарии, а не «ссылки на сайт комментатора» вместо его имени!
Кроме того, если мы говорим о dofollow ссылки на сайты спамеры, которые оставляют комментарии на Вашем сайте, вы рискуете быть оштрафованным на Google. (для защиты, Вы можете использовать плагин Akismet против спамеров.)
Как использовать nofollow и dofollow теги
Dofollow и NoFollow атрибуты используются в HTML ссылках. Ознакомиться с базовым курсом по HTML Вы можете в статье «Базовый Видеокурс HTML» Таким образом, вы можете редактировать вашу статью в режиме HTML.

Темно-зеленый: веб-адрес, на который Вы хотите дать ссылку.
Розовый: метка, которая указывает, открыть ссылку в новой вкладке. Если вы хотите, чтобы открыть ссылку на той же самой странице, просто напишите так:

Красный: это известный nofollow. Чтобы связать Dofollow, просто удалите REL = «NoFollow », потому что ссылка DoFollow по умолчанию.
Светло-зеленый: это так называемый «анкор», то есть, текст, который является ссылкой.
Важно правильно выбрать текст анкора, если написать «совет как стать богатым«, то страница, на которую указывает ссылка будет актуальна, если пользователь ищет это ключевое слово. Если написать «читать эту статью«, результат будет обратным, страница станет менее актуальной.
Вы можете изменить значения тегов в тексте (для WordPress, перейдите на вкладку «Текст» в правом верхнем углу редактора статьи) или скачать и установить плагин, Nofollow for external link, если для вас это проще (просто нажмите на NoFollow, когда вы создаете ссылку).

Как проверить, что ссылка dofollow или nofollow?
Это важно знать, какие ссылки Dofollow или NOFOLLOW, на Вашем сайте. Можно воспользоваться расширением для браузера: например, я использую SEO Quake для Chrome. Есть также для Firefox, Opera и Safari.
После загрузки плагина, появляется кнопка справа от адресной строки, щелкните ее, чтобы активировать. После этого, когда вы посещаете веб-сайт, вы увидите, что все NoFollow ссылки будут зачеркнуты.
В заключении я хочу сделать резюме, потому что статья немного длинная (но я старался подробнее объяснить, почему и как).
Со своей стороны, я использую для DoFollow ссылки: автоматически на моих меню, для моих внутренних ссылок на другие статьи моего сайта, в исходящих ссылках на другие сайты, я использую NoFollow для следующих ссылок:
- Для своих профилей в социальных сетях;
- в моих статьях, для большинства сайтов, на которые я ссылаюсь;
- в комментариях моих статей.
А Вы, используете атрибут NOFOLLOW для Ваших ссылок? Вы разрешаете DoFollow ссылки для обратной связи с вашими читателями? Поделитесь с нами в комментариях своей стратегией работы со ссылками на своем сайте!
1web-seonet.eu
nofollow — это… Что такое nofollow?
- Для политики Википедии относительно nofollow см. meta:Nofollow
nofollow — это значение атрибута rel тега «a» языка гипертекстовой разметки веб-страниц HTML (rel=»nofollow»). Значение предназначено для поисковых систем: оно указывает им на то, что гиперссылку, задаваемую «a», не следует никаким образом учитывать при индексировании данной страницы.
Наиболее популярные поисковые системы, соблюдающие стандарты Консорциума Всемирной паутины, не учитывают ссылки с таким атрибутом при расчёте индекса цитирования веб-сайтов.[1]
Мета-тег nofollow
Существует также мета-тег nofollow с тем же именем и с похожим предназначением. Отличается областью действия (на всю страницу).
Пример атрибута nofollow :
<body> ... <a href="http://www.example.com" rel="nofollow">Попытка рекламы</a>
Пример мета-тега nofollow:
<html> <head> <meta name="robots" content="nofollow" /> <title>Don't index this page</title> </head>
nofollow и Википедия
Атрибут nofollow специальным соглашением с 2005 года был постепенно введён в разных разделах Википедии. Это было сделано для уменьшения объёмов заспамливания вики-статей внешними ссылками, которые постоянно добавляются «поисковыми оптимизаторами» и владельцами некоторых сайтов для собственной «раскрутки», поднимая таким образом показатель PageRank и посещаемость своих проектов.
nofollow и Яндекс
С мая 2010-го года Яндекс перестал учитывать ссылки, имеющие атрибут rel=nofollow[2] и теперь его поведение в этом отношении аналогично Google, Yahoo и Bing.[3][4]
Ссылки с nofollow в панели управления сайтом
Из-за того, что процесс индексации идёт отдельно от расчёта «веса» страницы (и ссылок на ней), что будет учтено при последующем ранжировании — в панели управления сайтом могут отображаться обратные ссылки, которые при этом имеют атрибут rel=»nofollow».
Например, ссылки в панели управления сайтом у Yahoo — включают в себя все найденные его роботами (то есть и с атрибутом nofollow и без), в то время как при расчёте веса каждой из них, имеющие атрибут nofollow не будут учитываться.
Аналогичная ситуация и в панели вебмастеров Google — обратные ссылки с тегом nofollow отображаются и не очищаются. Как правило, в список обратных ссылок c атрибутом nofollow попадают сайты с тематических и трастовых ресурсов. Значение в ранжировании обратных ссылок с тегом nofollow гораздо меньше чем у прямой ссылки.
«Быстроробот» поисковой системы Яндекс также может индексировать подобные ссылки («закрытые» атрибутом nofollow), в результате чего такие ссылки будут в списке внешних ссылок на сайт, однако при очередном обновлении имеющие атрибут nofollow ссылки будут постепенно вычищаться.
Примечания
dic.academic.ru

