что это такое, из каких видов элементов состоит
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Навигация сайта – это возможность перехода между его страницами. Чем проще и понятнее навигационная система, тем лучше для посетителей, поскольку она позволяет находить требуемую информацию и быстро ориентироваться в разделах сайта.
Как сделать современную и удобную навигацию на сайте: основные требования
- Простота – все элементы меню или пользовательского интерфейса должны быть хорошо видимыми и интуитивно понятными для любого пользователя. В идеале, чтобы пройти к любой странице или разделу сайта, пользователю должно понадобиться не более 3 кликов.
- Доступность на любой странице сайта – качественно проработанные элементы навигации должны присутствовать на каждой из страниц сайта, чтобы у пользователя была возможность перейти из любого раздела в необходимый.
- Графическое оформление – элементы навигация должна быть контрастны фону и отличаться от основного текста, но при этом гармонировать с общим дизайном ресурса.
От соблюдения данных параметров, при создании сайта во многом зависит его дальнейшая судьба, так как проект с неудобной навигацией не будет привлекать пользователей. Удобная навигация по сайту является частью работы над юзабилити – удобством использования сайта по ряду основных признаков.
Основные виды навигации сайта
Не обязательно размещать на своей площадки все представленные ниже элементы. Из них вы можете выбрать те виды навигации, которые будут полезны именно вашему ресурсу:
- Языковая – используется на сайтах, потенциальная аудитория которых мультиязычна. Пользователю предлагается выбрать наиболее удобный язык, на котором будет отображаться информация. В большинстве своем такой тип навигации внедряется на сайтах различных международных организаций. Использование языковой навигации позволяет избежать необходимости создания нескольких одинаковых сайтов с контентным наполнением на различных языках.
- Основная – ссылки на наиболее важные разделы сайта, размещаются обычно в меню. Большинство ресурсов ограничиваются только ей, поскольку она подходит для небольших проектов в несколько десятков страниц.
- Глобальная – это те ссылки, которые должны быть видны с любой страницы сайта, к примеру ссылки на главную страницу.
- Рекламная навигация – к ней относятся ссылки, расположенные для привлечения клиентов на другие ресурсы или страницы с предложением услуг или продукции. Такая навигация может быть, как текстовой, так и графической, в зависимости от замысла дизайнера.
- Тематическая – к такому типу навигации относятся ссылки на близкие по тематике разделы. К примеру, похожие публикации на новостных сайтах. Также это могут быть ссылки под одной статьей с возможностью перехода к следующей или к предыдущей. Наглядно демонстрирует пример тематической навигации фотогалереи, в большинстве из которых под каждым фото будут ссылки, по которым можно просмотреть предыдущее или следующее по порядку фото.
- Навигация в контенте – в основном используется для внутренней перелинковки страниц сайта с целью лучшей поисковой оптимизации. Выглядит как ссылка в тексте страницы, направляющая на другой ресурс или другой раздел.
- Указательная – показывает пользователю, в какой части сайта он находится на данный момент. Удобна для крупных порталов и сайтов с множеством разделов. Такой вид навигации позволяет пользователю легко ориентироваться в большом объеме информации.
- Географическая – применяется в основном для крупных сайтов или туристических порталов, которым требуется наглядно указать страну, город или регион, к которому относится раздел, в котором пользователь находится. Такой вид навигации обычно компонуется со ссылками на полезные материалы о стране или туристической достопримечательности.
- Поисковая навигация – в этом случае можно ввести интересующую информацию в поисковую строку (слово или фразу), и система найдет на сайте материалы, где встречается это буквосочетание. Некоторые порталы не ограничиваются поиском только по своей площадке, а попутно выдают пользователя информацию из поисковых систем по интересующему вопросу.
В зависимости от тематики, позиционирования сайта, а также от объема информации на нем, выбирается тот или иной вид навигации. В некоторых случаях варианты компонуются при необходимости, но обычно владельцы ограничиваются 1-2 видами из перечисленных. Необходимость использования того или иного типа навигации диктуется в основном удобством для посетителя при поиске нужной информации.
По типу реализации всю навигацию можно разделить на 4 вида:
- Текстовая – ссылки на разделы сайта или на внешние ресурсы оформлены просто в виде текста.
- Графическая – позволяет представить навигацию в более привлекательном формате. Для создания используются прорисованные элементы меню и кнопки.
- HTML –при помощи разнообразных форм можно спрятать громоздкое меню так, чтобы оно показывалось только при наведении курсора на корневую папку. Применение такой навигации, позволяет существенно сэкономить место на странице.
- Java и Flash технологии – такой тип меню можно сделать более интерактивным и запрограммировать определенные эффекты при наведении курсора или нажатии на ссылку. Это наиболее сложный в реализации вид, но вместе с тем наиболее эффектно выглядящий.
В зависимости от типа разрабатываемого проекта выбирается наиболее соответствующий целям и задачам тип навигации по сайту, позволяющий добиться максимального удобства для конечного пользователя или же подтолкнуть его к необходимым действиям.
Удобная навигация сайта – одно из условий высокой конверсии
Для того чтобы получить от пользователя нужное действие или мотивировать его зайти на требуемую страницу, производится общая оценка юзабилити сайта. Учитываются все моменты, начиная от подбора цветов и заканчивая размерами шрифтов. Немалую роль здесь играет правильно сформированная навигация.
Уже доказанным фактом является то, что от ее удобства зависит, сколько людей посетивших сайт, останутся на нем, вернутся на него снова и добавят ссылку в закладки. Продуманная система навигации позволяет удержать и заинтересовать пользователя, а также превратить его в постоянного посетителя сайта или клиента.
semantica.in
Навигация в веб-дизайне: элементы навигации, эффективные примеры
Навигация на сайте — один из важнейших инструментов управления поведением пользователя. Чем понятнее и удобнее навигация, тем выше вероятность того, что посетитель найдет нужную информацию, совершит целевое действие и впоследствии вернется на ресурс. В этой статье мы расскажем об основных задачах дизайнера, элементах навигации и примерах ее эффективного использования.
Задачи дизайнера по созданию навигации
Какую навигацию можно назвать хорошей? В первую очередь, если посетитель интуитивно чувствует, куда нужно нажать, чтобы сделать следующий шаг и пользуется ссылками «на автомате». Поговорим об основных задачах, которые должен решить дизайнер, чтобы клиент пользовался навигацией без особых затруднений.
Задача 1. Понимание местонахождения
Некоторые разработчики забывают, что клиенты приходят на сайт не сразу на главную страницу, а через поиск по ключевым словам, по ссылке от знакомого и прочее. Поэтому важно облегчить для пользователя определение его местоположения на сайте — находится он в блоге, на главной странице или в каталоге товаров.
Задача 2. Облегчение входа в «личное пространство»
Если на сайте нужно зарегистрироваться, чтобы пользоваться полным функционалом, нужно облегчить для клиента эту проблему. Это относится ко входу в личный кабинет или регистрации для входа в корзину покупок.
Задача 3. Облегчение поиска информации
Чтобы ваш клиент нашел нужную информацию, необходимо обеспечить ему зону для поиска или организовать структурированные разделы сайта.
Задача 4. Обеспечение доступа к актуальной информации
Практически все компании, занимающиеся продажей товаров или услуг, имеют ряд условий, например, режим работы, способы доставки и оплаты, актуальные акции и скидки и прочее. Чтобы клиент получил доступ к этой информации, дизайнер должен правильно оформить структуру сайта и позаботится о подходящей информации
Задача 5. Помощь в оформлении заказа
Конечная цель пользователя продающего сайта или интернет-магазина — купить товар или услугу. Дизайнер должен сделать весь процесс доступным для клиента, помочь в оформлении заказа и уведомить о положительном результате. Для информационных сайтов целевое действие — подписаться на рассылку, включить уведомления и прочее.
Все задачи дизайнер может решить с помощью основных элементов навигации. Рассмотрим каждый из них подробнее.
Элементы навигации сайта
Основная задача каждого элемента — помочь пользователю перейти на нужную страницу и получить информацию. Какие элементы можно и нужно использовать для организации навигации по сайту?
Меню
Главный элемент при создании навигации — меню сайта. Это панель, на которой расположены ссылки на основные разделы ресурса. Меню может быть представлено в нескольких видах.
1. Горизонтальное меню
Самый распространенный вариант. Обычно располагается в шапке сайта, состоит из кнопок и ссылок, которые ведут на соответствующие веб-страницы. Если на панели не помещаются все разделы, делают выпадающее меню со всеми категориями.

2. Вертикальное меню
В левой или правой части экрана располагается список основных разделов сайта, каталог товаров и прочее.

3. Меню-гамбургер
Еще один распространенный прием. Категории скрывают с помощью специального значка, представляющего собой три горизонтальные черты. Это представление меню перешло из мобильной разработки, чаще всего используют для тех сайтов, где важно сэкономить место на главном экране.

При создании дизайна меню некоторые разработчики допускают несколько ошибок:
- нечитаемые шрифты и непонятные названия категорий. Пользователь должен сразу понять, что владельцы ресурса хотят ему предложить. Если одна из категорий непонятно обозначена (например, указана аббревиатура или слишком абстрактное понятие), есть вероятность, что клиент может не получить нужную информацию об условиях компании;
- неверная индикация. Необходимо обозначить тот раздел, где находится посетитель. Обычно активную категорию выделяют с помощью другого цвета, подчеркивания или добавления графического изображения;
- неудобство в использовании. Данная ошибка касается выпадающих меню и громоздкой структуры сайта в целом. Сократите количество категорий, если это возможно. Выпадающий список должен полностью располагаться на одном экране, чтобы пользователю не пришлось прокручивать страницу для полного просмотра.
Дизайн меню нужно согласовывать с общим стилем сайта, выделять значимые разделы и активную категорию, для удобства восприятия можно использовать иконки.
Есть еще одно разделение меню по видам — главное и второстепенное. Второстепенное меню добавляется на сайт, если на ресурсе много разделов или разбивка по категориям осуществляется внутри одной страницы.
Логотип и другие обозначения главной страницы
Распространенная практика — добавить на логотип компании ссылку на главную страницу сайта. Например, при нажатии на логотип нашей студии вы сразу попадаете на главную.

Этот прием уже привычен для пользователя. Также на сайтах для перехода на главную применяется значок дома, реже — раздел «Главная» в меню.
Иконки
Для облегчения восприятия клиентом информации на страницу добавляют не текстовые ссылки, а иконки. Самые распространенные иконки для навигации — лупа (поиск), дом (главная страница), сердце (избранное) и корзина (страница, где можно оформить заказ). Такие иконки разрабатываются в одном стиле и помещаются в шапку сайта.

Также иконки используются для обозначения категорий товаров в интернет-магазинах. При нажатии на изображение клиент переходит в соответствующую категорию или в карточку товара. Иконки иногда добавляют в меню сайта.
Текстовые ссылки
Еще один элемент навигации — ссылки на страницы, встроенные в контент. Например, в наших статьях мы оставляем ссылки на другие материалы блога:

Как правильно оформлять гиперссылки:
- все ссылки должны выделяться среди остального текста. Стандартный прием — выделение ссылки цветом и подчеркиванием;
- цвет ссылок в активном состоянии, при наведении и нажатии должен различаться;
- если ссылка предназначена для неожиданного для клиента действия (переход на другой сайт, скачивание файла и прочее), он должен быть предупрежден;
- лучше оформлять ссылку не как прямой URL, а скрывать ее в понятном для клиента тексте (как в нашем примере, ссылка https://idbi.ru/blogs/blog/tipografika-v-veb-dizayne скрывается за текстом «читайте здесь»).
Ссылки встраиваются в контент и помогают не только выстроить навигацию, но и задержаться клиенту на сайте. Больше об элементах, вызывающих доверие и привлекающих внимание пользователей можно прочитать в этой статье.
«Хлебные крошки»
«Хлебные крошки» — вспомогательная навигация для пользователей, которая представляет собой путь от главной страницы для текущего раздела. К примеру, до данной статьи путь выглядит так:
Главная > Уютный блог о дизайне > Навигация в дизайне сайта: основные правила и примеры использования
Все части данной строки, кроме текущей страницы — кликабельны и ведут на соответствующий раздел сайта. Иногда текущую страницу опускают и остаются только предыдущие разделы. Такой способ помогает пользователю понять, где он находится и как вернуться назад.
Футер
Футер или подвал сайта — область в самом конце страницы, на которой размещены ссылки на разделы сайта, контакты организации, а также ссылки на документы и правила использования ресурса. С помощью футера можно найти любую категорию на сайте. Футер оформляется отдельно, в некоторых случаях вразрез с общей стилистикой сайта.

Кнопка для возврата
При скроллинге возникает проблема — как пользователю быстро вернутся к началу страницы не прокручивая ее заново? Для решения этой задачи делают специальные кнопки для возврата в виде стрелок в положении «вверх». Этот прием отлично подходит для информационных сайтов, длинных лендингов, сайтов с бесконечной лентой.

Призывы к действию
Данные элементы также можно считать полноценным элементом навигации. После нажатия на кнопку или заполнения формы пользователь перенаправляется на страницу для заказа или покупки. После завершения целевого действия необходимо обеспечить доступ клиента к главной странице, каталогу товаров или других подходящих страниц.

Страница 404
Если пользователь попал на страницу, которой не существует, нужно плавно перенаправить клиента на главную страницу или другие разделы сайта для целевого действия. Для этого оформляют страницы ошибки с ссылками на данные части сайта.

Владельцам крупных ресурсов рекомендуется использовать несколько элементов навигации на странице одновременно. Чтобы клиенты не ушли с сайта, создайте четкую структуру и направляйте пользователя до совершения целевого действия.
Несколько советов для улучшения навигации на сайте:
- скрывайте часть контента. Просматривать одинаковые элементы (карточки товаров, фотографии, примеры работ) для клиента может быть утомительно. Чтобы сделать контент более разнообразным, скройте часть таких элементов за кнопкой «показать еще»;
- зафиксируйте меню. Для улучшения навигации меню делают фиксированным при прокручивании пользователем страницы, чтобы клиенту всегда был доступен переход с одного раздела на другой;
- акцентируйте внимание клиента на важных элементах и разделах сайта. Например, призывах к действию или баннерах с важной информацией. Клиенту проще ориентироваться на сайте, если есть «направляющие». Акценты можно сделать с помощью цвета, размеров, увеличения белого пространства между значимыми блоками;
- помещайте в конец страницы призыв к действию или ссылку на другой раздел сайта. Так пользователь, дошедший до самого конца, совершит целевое действие или просто не покинет сайт.
Навигация на сайте — еще один способ удержать внимание посетителя сайта, побудить его к целевым действиям и тем самым повысить конверсию. Правильно рассчитав предполагаемые действия пользователя, можно научиться управлять поведением клиента и добиться высоких результатов в онлайн-продажах.
Примеры нестандартной навигации на сайте
Некоторые разработчики предпочитают креативность юзабилити. Вместо привычных иконок и горизонтального меню дизайнеры полностью меняют представление о навигации и презентуют интернет-сообществу необычные решения.
Горизонтальный скроллинг
Вместо обычного прокручивания страницы сверху вниз страницы меняются слева направо. Такой подход до сих пор считается необычным и, возможно, не слишком удобным для пользователей.

На сайте о природе данный прием гармонично вписывается в стилистику сайта. Мы как будто смотрим презентацию и листаем слайды.
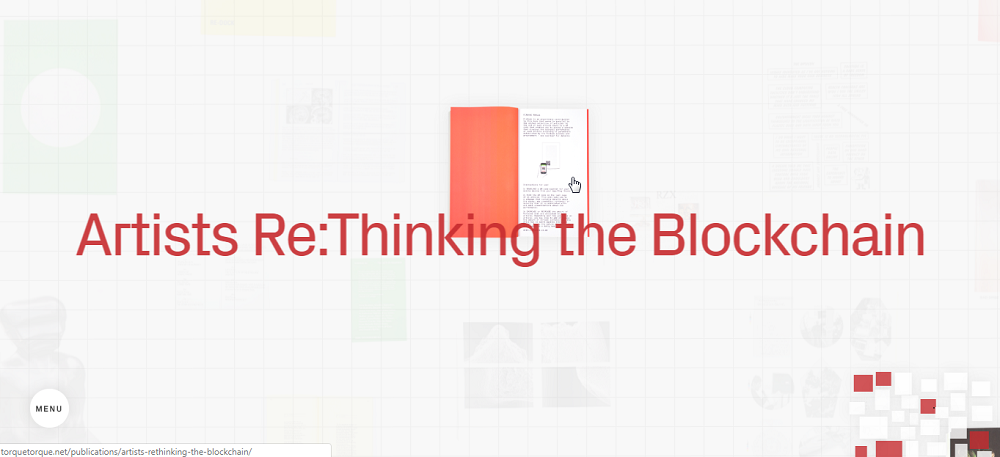
Элементы навигации на главном экране
Вместо текстовых ссылок и кнопок элементами навигации выступают различные изображения. Нажимая на каждое из них, пользователь переходит на отдельную страницу.

3D карта
На сайте изображен город — объемное анимационное 3D-изображение. На некоторых зданиях есть активные элементы, нажав на которые можно получить информацию о производстве на территории.

Навигация 360 градусов
Такое чувство, что вы стоите где-то на природе и поворачиваетесь вокруг своей оси. Можно выбирать «окошки», которые открывают новую информацию в виде отдельных блоков.

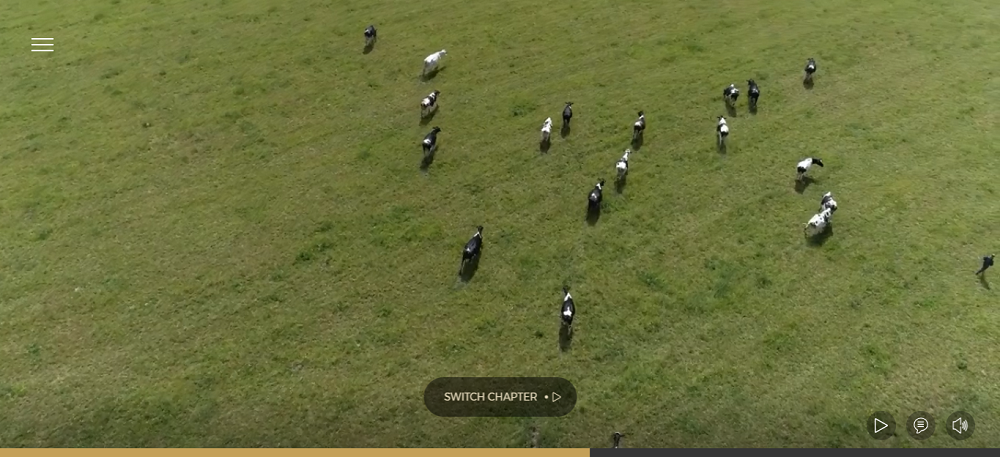
Видеофильм
Еще один интересный прием — навигация в виде фильма. На фоне — видео, которое в любой момент можно остановить или переключиться на следующее. Сайт рассказывает о французских фермерах и показывает их повседневную жизнь шаг за шагом.

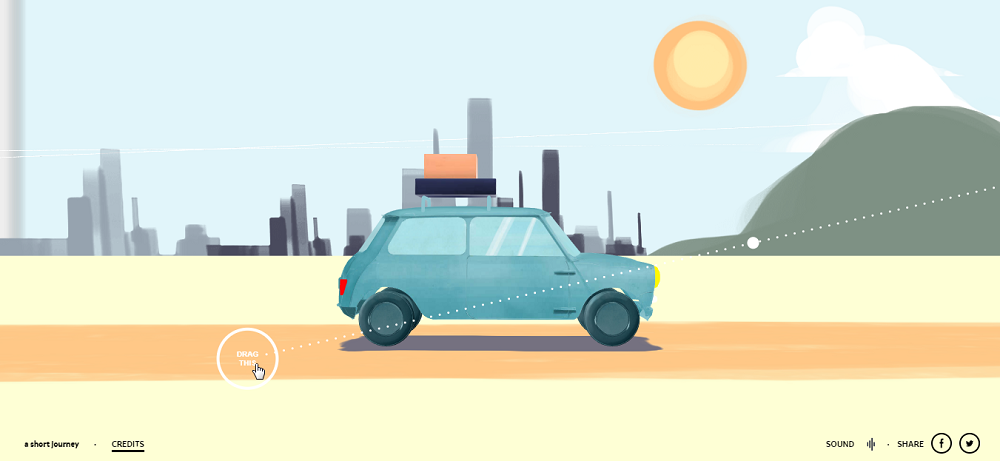
Интерактивные истории
Сайт словно погружает посетителя в анимационный иллюстрированный мультфильм, который оживает при скроллинге или нажатии пользователя на определенные кнопки.

Нестандартная навигация — способ запомниться пользователю и выделиться среди сайтов аналогичной тематики. Однако, с точки зрения юзабилити и конверсии такие сайты проигрывают распространенным и понятным пользователям приемам — горизонтальному меню, вертикальному скроллингу и прочим элементам.
Студия дизайна IDBI занимается разработкой как креативных сайтов с необычными деталями, так и продающих сайтов с нацеленностью на повышение конверсии. Мы тщательно подходим к созданию понятной структуры и стремимся сделать ресурсы не только прибыльными для владельца, но и удобными для пользователей.
idbi.ru
Что это такое навигация сайта: как её правильно сделать
В этой статье мы разберём, что такое навигация сайта и как её правильно сделать, не совершая типичных ошибок. Навигация является очень важным элементом любого сайта.
Допустим, Ваш сайт посвящён рекламе и продвижению, но если навигация на нём будет непонятна и не удобна, то курсы SEO-продвижения у Вас попросту никто не найдёт и не закажет. Поэтому навигации нужно уделять достаточно внимания, от этого зависит, появятся у Вас клиенты или нет.
Что такое навигация сайта
Рассмотрим подробнее, что такое навигация сайта и для чего она нужна. Так вот, навигация – это система, с помощью которой появляется возможность переходить между страницами интернет-ресурса.
Существует несколько основных видов навигации, при проектировании сайта не обязательно использовать их все, можно выбрать несколько, наиболее подходящих именно для Вашего ресурса. Первый вид – это основная навигация, в ней самые важные ссылки располагаются в самом меню. Если сайт небольшой, то зачастую используется только эта навигация.
Второй вид – это языковая навигация, используемая в случаях многоязычной аудитории, с выбором наиболее удобного языка для прочтения информации. Третий – глобальная, включающая в себя те ссылки, которые будут видны с каждой страницы ресурса.
Четвёртая навигация – рекламная. Это ссылки, направляющие пользователей на другие страницы с какими-либо услугами. Вот, например: «цены на СЕО-продвижение», нажмите сюда, и Вы перейдёте на услугу СЕО-продвижения. Пятый вид – указательная навигация, с помощью неё Вы можете видеть в какой части сайта находитесь.
Так же существует разделение навигации по типу реализации на четыре вида. Первый – текстовый, ссылки оформляются в текстовом формате. Второй вид – графическая навигация. Переход осуществляется при нажатии на какие-либо прорисованные элементы меню или кнопки.
Третий вид – Java и Flash инструменты, с их помощью создаются различные эффекты при наведении курсора или нажатии на какую-либо ссылку. Реализовать качественную навигацию, при помощи таких технологий довольно сложно, но результат того стоит. Четвёртый вид – это навигация HTML, она служит для создания компактного меню.
Выбор вида навигации позволяет перейти к максимально удобному использованию ресурса, ещё он происходит в зависимости от самого проекта, который находится в разработке.
Как сделать навигацию по сайту
Для того чтобы знать, как сделать навигацию по сайту нужно придерживаться определённых критериев качества. Первый критерий заключается в том, чтобы навигация была простой и удобной. Вот, например, чтобы узнать стоимость создания сайта-визитки, Вам всего лишь требуется сделать одно нажатие мышкой. Вся совокупность элементов меню должна быть понятна и видна любому пользователю.
Во-вторых, качественные и проработанные навигационные элементы должны быть доступны на каждой странице Вашего ресурса, чтобы без затруднений переходить к нужному разделу. Третий критерий говорит о визуальном графическом оформлении, всё должно быть гармонично, контрастно и не раздражать глаза.
Для того чтобы Ваш ресурс не посещался клиентами в пустую, нужно знать, что такое конверсия сайта и как её увеличить, ведь разработка навигации по сайту является важнейшим условием высокой конверсии. Если продумать систему навигации и сделать её максимально удобной, то удержать пользователя на Вашем ресурсе и заинтересовать его будет намного проще.
pro-promotion.ru
Система навигации по сайту и ее виды

Навигация по сайту должна быть удобной, и с этим не поспоришь. Любой пользователь, «заблудившись» на сайте или не сумев найти необходимую информацию из-за запутанных переходов, просто уйдет к конкурентам. Именно поэтому грамотная навигация – основной критерий для удобства сайта.
Система навигации на сайте– это набор гиперссылок, созданный для переходов по разделам сайта для поиска конкретной информации. Ссылки могут быть двух типов: текстовыми и графическими. Отдельно выделяют ссылки-ролловеры, которые при нажатии или наведении курсора изменяют вид (размер шрифта, цвет).
Что представляет собой дружественная к пользователю система навигации?
Ссылки в тексте должны быть заметными, поэтому принято выделять их с помощью подчеркивания и другого цвета. На активной ссылке при наведении курсора он принимает вид руки. Для пользователя это подсказка о том, что текст является гиперссылкой.
С точки зрения юзабилити, удобная навигация по сайту должна конкретно отвечать на 3 главных вопроса:
- На какой сейчас странице находится посетитель?
- Какие страницы он уже посетил?
- Какие еще страницы ему доступны?
Для ответа на них также существует несколько правил. Ссылки на страницы, которые пользователь уже видел, отличаются по цвету от тех, по которым он еще не переходил.
Многих интересует вопрос: а сколько же ссылок должно быть на сайте? Здесь однозначно ответить нельзя, так как это во многом зависит от количества страниц сайта. А нужное количество определяется лишь опытным путем. Главное правило: их должно быть столько, сколько будет удобно для пользователя. В то же время система навигации не должна занимать слишком много пространства сайта. В среднем ее площадь это 5-15% всего пространства ресурса.
Разработка системы навигации и ее структуры
Работа над гиперссылками и навигацией начинается лишь после того, как определены все задачи сайта и объем контента (текста и графики). В противном случае материалы могут просто не вписаться в разработанную структуру. Если же страница вскоре будет удалена, то и ссылки, связывающие ее с остальными, необходимо будет изменять.

О видах навигации
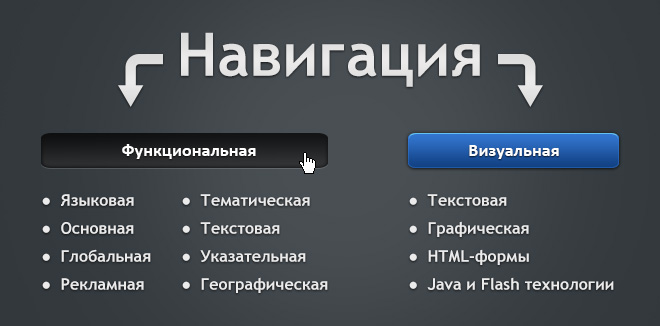
Виды навигации можно выделять исходя из двух критериев: функционального и визуального.

По своим функциям система навигации делится на следующие виды:
- Языковая – навигация, отвечающая за языковой интерфейс и отображение контента на выбранном пользователем языке.
- Основная – это наиболее важные разделы сайта, как правило меню.
- Глобальная – это те ссылки, которые должны быть видны с любой страницы сайта, например ссылка на главную.
- Рекламная – ссылки для привлечения посетителей на рекламные страницы сайта с расположением товаров и услуг.
- Тематическая – навигация по страницам сайта одной определенной тематики (рубрики).
- Текстовая – гиперссылки из текста на странице. С точки зрения юзабилити, они нужны для направления пользователя к упомянутому в тексте материалу. С точки зрения оптимизации – это грамотная перелинковка сайта.
- Указательная – по-другому, справочная. Гиперссылка указывает, в какой области сайта сейчас находится посетитель.
- Географическая – используется на сайтах, где имеются разделы, посвященные разным странам.
По визуальному оформлению выделяют следующие виды навигации:
- Текстовая – совпадает с определением текстовой в функциональном плане. Это, пожалуй, самый древний вид навигации.
- Графическая – сейчас наиболее популярный вид навигации с графическим отображением, применяется для всех видов функциональной навигации.
- HTML-формы – помогают в экономии места с помощью выпадающих или открывающихся элементов.
- Java и Flash технологии – с помощью них можно организовать определенную реакцию на действия при наведении курсора, нажатии кнопок мыши или клавиатуры.
Удобная навигация достаточно сложная вещь и организовать ее с первого раза не всегда удается. Разрабатывается она еще на этапе дизайна. При заказе разработки сайта в нашей веб-студии вы получите эффективный сайт приводящий целевых посетителей.
Вернуться назадСтатьи по теме:
www.kasper.by
Проектирование навигационной системы сайта
Частая ошибка юзабилити сайта – это сложная или запутанная навигация, которая отталкивает клиентов. Запомните простое правило: чем проще ориентироваться на вашем сайте, тем быстрее пользователь найдет необходимую информацию и, возможно, сделает заказ.
Основной принцип удобной навигации сайта: сделать так, чтобы потенциальный клиент всегда понимал в каком разделе/на какой странице он находится, откуда он перешел сюда и куда может перейти дальше. Давайте разберемся, какие элементы навигации необходимо добавить на сайт, чтобы пользователь не «заблудился» в недрах вашего ресурса.
Создание навигации сайта: основные элементы
Нижеперечисленные элементы на то и основные, что должны присутствовать на всех страницах сайта и быть в едином стиле. Их отсутствие дезориентирует пользователя.
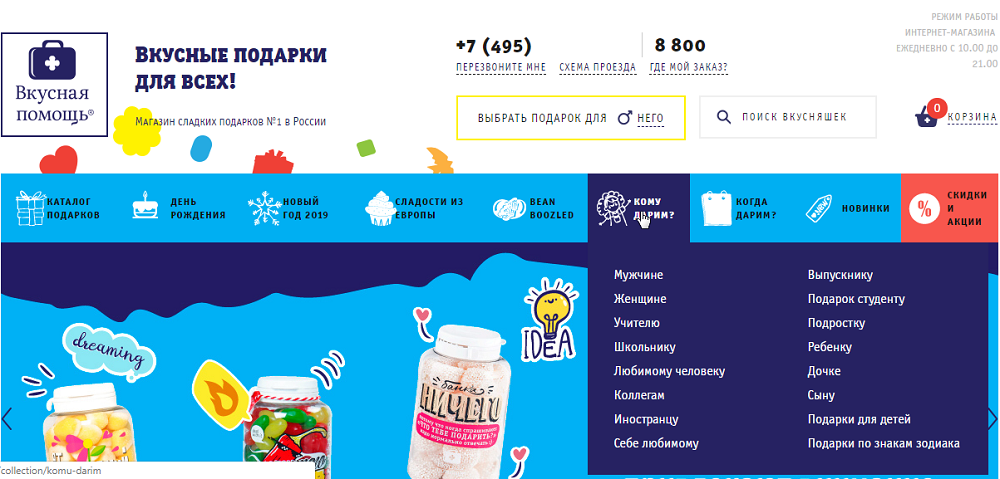
Шапка сайта. Должна быть визуально отделена от других элементов страницы и содержать следующие элементы:
- Логотип, который лучше расположить в левом верхнем углу, так как такой вариант привычнее для пользователей.
- Название компании и краткое описание деятельности – теглайн (если эта информация не указана в логотипе). Дополнительно можете указать ваше УТП (подробнее о том, что это и как правильно выбрать, читайте здесь).
- Регионы работы, доставки товаров. Не нужно перечислять весь список, укажите данную информацию кратко.
- Контактная информация. Если у вас несколько офисов или магазинов, то в шапке сайта стоит указать важные сведения только для главного, чтобы не перегружать шапку.
- Рядом с номером телефона обязательно добавляем режим работы, чтобы пользователи видели, в какое время можно позвонить в компанию.
- Ссылка на страницу корзины, если у вас интернет-магазин.
- Форма заказа обратного звонка. Добавляйте только в том случае, если у ваших специалистов есть время оперативно обрабатывать с нее заявки. Нужна для тех пользователей, которые по каким-либо причинам не могут сами позвонить в компанию.
Пример информативной шапки сайта:

Ссылки на соцсети лучше не размещать в шапке, чтобы не уводить пользователей с сайта сразу. Расскажите о ваших аккаунтах в соцсетях в основной части страницы и/или в подвале сайта.
Главное меню. Лучше всего данные ссылки расположить горизонтально под шапкой сайта. При выборе названий для разделов не забываем про семантическое проектирование. Основные разделы, которые должны быть в главном меню:
- Каталог услуг или товаров (выпадающий пункт меню).
- Страница о компании.
- Способы оплаты и доставки (для интернет-магазинов).
- Гарантии и возврат (для интернет-магазинов).
- Портфолио (если есть, что показать).
- Акции и скидки.
- Отзывы (для сайтов услуг).
- Блог (если есть).
- Контакты.
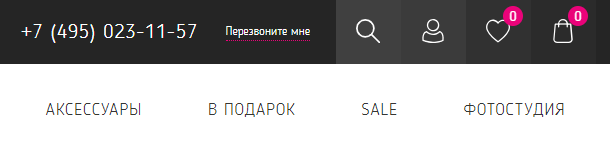
Список для каждого сайта индивидуален, но для легкого восприятия не рекомендуем размещать в меню более 5-7 ссылок. Если же их получается больше, над шапкой сайта можно выделить второе меню со ссылками на вспомогательные разделы – так называемое «сервисное» меню. Пример шапки сайта с двумя меню:

Также ссылки на дополнительные разделы, например, на вакансии компании, можно показать только в подвале сайта.
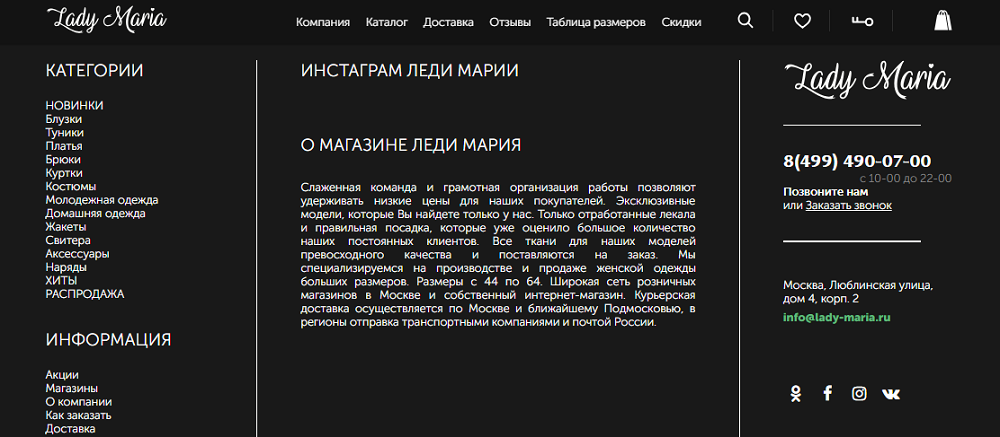
Визуально выделяйте активный раздел меню, чтобы пользователь видел, в каком разделе он находится. Пример выделения раздела меню:

Форма поиска. Маст-хэв для больших сайтов, в особенности для интернет-магазинов и информационных порталов. О том, какой она должна быть и где лучше расположить ее на сайте, мы обсуждали здесь.
Подвал сайта. Многие сайты игнорируют данный блок, а ведь он помогает пользователю после просмотра страницы быстрее перейти в другой раздел или найти дополнительные ссылки, которых нет в основном меню. В подвале должны содержаться:
- Ссылки на все разделы сайта. На все без исключения. Продублируйте ссылки из основного меню и укажите дополнительные разделы. Размещайте их столбцами и делите на логические подгруппы, чтобы было легче в них ориентироваться.
- Контактная информация. Лучше указать подробнее, чем в шапке сайта, добавив адрес и реквизиты компании.
- Ссылки на соцсети. Здесь они не помешают.
- Форма заказа обратного звонка (только если добавили ее в шапке сайта.)
Логотип и название компании размещать в подвале сайта не обязательно, особенно, если у вас много ссылок на разделы. Пример удобного подвала сайта:

Дополнительные элементы навигации
Также помогают пользователю разобраться в структуре сайта, но подходят не для всех ресурсов.
Хлебные крошки или локальная навигация. Показывают путь, пройдённый пользователем, или местонахождение страницы в иерархии сайта. Стоит добавить, если у вас многоуровневый сайт (вложенность более 2 уровней). Рекомендации по оформлению:
- Должны находиться на всех страницах сайта, кроме Главной.
- Следует расположить хлебные крошки слева под главным меню и в одном месте на всех страницах.
- Использовать небольшой размер шрифта.
- Все элементы, кроме последнего, должны быть ссылками на соответствующие страницы сайта.
- Последний элемент должен совпадать с названием страницы и быть выделенным (лучше жирным начертанием).
Пример понятных хлебных крошек:

Не нужно добавлять на сайт ссылки типа «Вперед», «Назад», «Обратно в раздел» и т.д., которые только путают пользователей. Достаточно добавить хлебные крошки.
Боковое меню. Если какой-то раздел сайта делится на подразделы, то стоит вывести их в боковое меню. Располагать меню лучше слева от основной части страницы.
Не нужно дублировать данное меню на всех страницах сайта, размещайте его только в том разделе, к которому оно относится. Антипример, когда на страницах блога или контактов видишь меню категорий товаров:

В боковом меню также следует выделять выбранный раздел.
Фильтры и сортировка товаров. Необходимы в основном для интернет-магазинов. О том, каким должен быть поиск по каталогу, читайте здесь.
Кнопка «Вверх». Помогает пользователям быстро вернуться в начало страницы. Располагать лучше в правом нижнем углу. Пример визуального оформления данной кнопки:

Но и это еще не все
Есть еще пара элементов, о которых хотелось бы также сказать в рамках данной темы.
URL-адрес страницы. Создавайте простые и понятные для понимания обычному пользователю адреса ссылок. Желательно, чтобы весь адрес страницы был на латинице.
Хороший пример: https://site.ru/company/portfolio/
Плохой пример: https://site.ru/site/28787343/
Ссылки в основной части страницы. Выделяйте их цветом и подчеркиванием, чтобы пользователь всегда мог отличить их от некликабельного текста. Подробнее о том, какими должны быть ссылки на сайте.
Заключение
Все рекомендации проверены практикой, поэтому можно смело добавлять перечисленные элементы на сайт. Удобная навигация сайта – реальная цель, которую можно достичь. Поэтому не теряйте время и ставьте в план нужные доработки. Желаем успехов!
Если вы хотите проверить, насколько понятна и рациональна навигация на вашем сайте, то можете обратиться к нам за аудитом. Также мы проводим юзабилити-тестирования, которые быстро выявляют и наглядно показывают проблемы в навигации.
1ps.ru
Эффективное упрощение навигации, часть 2: Навигационные системы / Habr
Как сделать навигацию как можно проще и предсказуемей? Как было показано в части 1, во-первых, нужно структурировать контент так, чтобы он естественным образом сужал навигационные варианты выбора, во-вторых, пояснить все варианты выбора так, чтобы минимизировать умственную нагрузку на пользователей. Тем не менее, необходимо два дополнительных шага – выбрать правильный тип навигационного меню, а затем сделать для него подходящий дизайн. Вторая часть этой серии рассказывает о третьем шаге и рассматривает какие типы навигационного меню лучше всего подходят к какому контенту.
Навигационное меню – это любая область интерфейса, на которой представлены навигационные опции, которые позволяют пользователям находить контент на веб-сайте. Здесь исключаются, например, статьи и страницы товаров, которые могут содержать гиперссылки, но чья главная цель – потребление, а не навигация.
Основное различие в навигационных моделях состоит в разнице между первичными, традиционными навигационными системами и вторичными, альтернативными. Хотя, на самом деле, определить это различие между ними сложно. Можно сказать, что традиционная навигация главным образом требует от пользователя клик или наведение курсора для выбора или просмотра категорий мета-данных, в то время как в альтернативной навигации нет по крайней мере одно из этих аспектов.
Существует 5 традиционных типов навигационных меню или виджетов, которые можно отсортировать от наиболее простых до наиболее сложных:
1. Строка меню
2. Обычное выпадающее меню
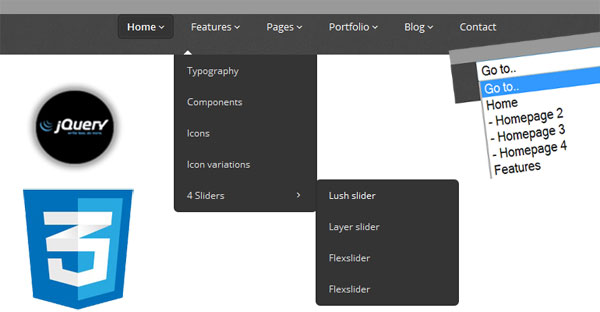
3. Мега-меню
4. Отдельная страница
5. Динамические фильтры
Также возможны и существуют гибридные варианты, тем не менее их можно разбить на пять типов меню выше. Естественно возникает вопрос, когда использовать какой из типов меню.
Как было описано в части 1, дизайнеры применяют три метода для обозначения навигационных опций: названия, названия и изображения, названия, изображения и описания. Для минимизации умственной нагрузки на пользователя, дизайнеры должны использовать необходимое и достаточное количество информации, которое нужно целевой аудитории, чтобы понять возможные опции.
Имея это ввиду, следующее практическое правило может помочь решить, когда использовать какой из типов навигационных меню: чем меньше возможных опций и чем меньше необходимой информации для их пояснения, тем проще должен быть тип навигации.
Для лучшего понимания почему определённые виджеты проще в использовании и когда именно выбрать один, а не другой, давайте поближе рассмотрим каждый из пяти типов меню.
Почти на каждом сайте есть постоянная горизонтальная или вертикальная строка, которая включает в себя категории первого порядка.
Первый и самый базовый навигационный якорь – горизонтальная или вертикальная строка ссылок.
Рекомендация
Самые важные или наиболее часто используемые элементы или категории должны располагаться в навигационной строке меню.
Пояснение
Строка меню – самый простой тип навигации. Элементы или категории в навигационной строке являются глобальными, они видимы и доступны сразу. В отличие от этого, в выпадающем меню пользователи должны навести мышку или подождать загрузки отдельной страницы, для того чтобы получить доступ к содержащимся опциям.
Проблемы
Как только навигационная строка меню (будь она горизонтальной или вертикальной) берёт на себя больше, чем просто небольшой перечень элементов, и зависит от ширины экрана и его ориентации, то она может занять пространство, которое может быть использовано более эффективно для презентации основного контента.
На скриншоте ниже, заметьте, что горизонтальная навигация хорошо работает пока она занимает только одну строку. Чтобы разместить её на небольшом экране, дизайнеры решили разместить элементы навигации в ряды, что, однако, толкает основной контент вниз, требуя от пользователей больше прокручивать.
Несколько рядов навигации затрудняет доступ к содержимому.
На широком экране, вертикальное навигационное меню позволяет разместить больше элементов, однако, оно также имеет свой недостаток. Оно занимает горизонтальное пространство, которое может быть более эффективно использовано для презентации основного контента, будь то статья, видео или информация о продукте. На изображении ниже, представлены два варианта для сравнения эффекта.
Вертикальная навигация может помешать презентации контента на широких экранах.
По этой причине выпадающие и всплывающие меню часто лучше всего подходят при большом количестве элементов. В них показываются дополнительные элементы только по запросу, таким образом ставя содержание страницы в центре внимания.
Выпадающее или всплывающее меню при срабатывании появляется поверх контента. Его элементы укладываются вертикально в один столбец и состоят либо только из слов, либо из слов и иконок.
Элементы в выпадающем меню вертикально укладываются в один столбец.
Рекомендация
Если элементы лучше всего объясняются словами и меню не слишком длинное, тогда обычное выпадающее меню – самое простое и эффективное решение.
Пояснение
В сравнении с мега-меню, обычное выпадающее меню имеет следующие преимущества:
- Загружается быстрее;
- Дополнительное пространство и визуальный потенциал мега-меню не будут иметь преимущества над несколькими текстовыми элементами. Более того мега-меню может смутить пользователей или, в лучшем случае, замедлить их, так как пользователям сперва придётся понять компоновочную схему элементов. Напротив, короткий вертикальный перечень легко сканируем и понятен каждому.
Проблемы
При длинном меню всё может быть сложнее. Длинный вертикальный выпадающий перечень может быть обрезан окном браузера, что заставит пользователя постоянно скролить. Есть два способа решения этой проблемы.
Первый – разбить перечень на подкатегории. Несмотря на то, что это хорошее решение, навигация из подменю в подменю может быть раздражающей, если взаимодействие не продумано соответствующим образом. К этому вопросу мы вернёмся в части 3 этой серии статей.
Второй способ – применить мега-меню, которое лучше всего подходит к ориентации экрана, например, горизонтальное мега-меню для альбомной ориентации экрана.
Если места на экране мало, то подстройка меню под ориентацию экрана – хорошее решение.
Особый тип выпадающего меню – это так называемые мега-меню. Мега-меню – это выпадающее или всплывающее меню, которое не просто располагает свои элементы в одну колонку, а использует изображения, типографическую иерархию и различные разметки для визуализации опций.
Мега-меню больше и сложнее обычного выпадающего меню.
Рекомендация
Если опции требуют как названия, так и картинки, то мега-меню – лучший выбор.
Пояснение
В обычном выпадающем меню не предполагается большого пространства и визуализации опций. И будь то обычное выпадающее или мега-меню, оба имеют следующие преимущества над отдельной страницей с навигацией:
- Они загружаются быстрее;
- Умственная нагрузка на пользователей ниже. С отдельной страницей пользователю нужно больше подумать. «Что из этого реклама?» «Где само содержание?» «Где навигация?». Выпадающее меню показывает только навигацию, и оно появляется ближе к курсору или пальцу пользователя.
Проблемы
Даже мега-меню ограничено в пространстве. Если количество элементов слишком велико, тогда отдельная страница становится неизбежной.
Четвёртый способ отображения элементов или категорий – расположить их на отдельной странице.
На отдельной странице подкатегории размещаются свободно.
Рекомендация
Если в меню предполагаются названия, изображения и описания, то отдельная страница лучше всего подойдёт.
Пояснение
Расположение подобного типа навигации в мега-меню возможно, но только если описания состоят лишь из пары строк.
Проблемы
Отправлять пользователей на отдельную страницу только для просмотра навигации, а не для показа содержания – не самое элегантное решение. Кроме того, пользователи будут оторваны от содержания текущей страницы. Однако, если мега-меню будет слишком громоздким при размещении огромного количества элементов, тогда отдельная страница может стать самым комфортным решением.
Наконец, динамические фильтры – сложный, но мощный способ навигации по содержимому, с их помощью пользователи выбирают набор желаемого контента на ходу.
Сложные, но мощные динамические фильтры позволяют пользователям выбирать желаемый контент на ходу.
В то время как большинство сайтов имеет только один из первых трёх типов меню, динамические фильтры почти никогда не появляются сами по себе. Вместо этого, они обычно добавляются к основной навигации в качестве опции.
Kmart (на изображении ниже) начинает процесс навигации с выпадающих меню, как с обычных, так и с мега-меню. На следующем уровне отдельная страница показывает категории продуктов. Наконец, после того как пользователи зашли в раздел, они находят динамические фильтры для уточнения их выбора.
Динамические фильтры часто добавляются к традиционной навигации.
Рекомендация
В соответствии с обсуждением категорий мета-данных в части 1, мы можем сказать, что если первые три типа навигации лучше всего подходят основным и взаимоисключающим категориям, то динамические фильтры лучше всего подходят для дополнительных категорий, которые можно объединить.
Пояснение
Преимущество динамических фильтров заключается в том, что они позволяют пользователям выбирать и изменять значения на ходу. Вместо того, чтобы ходить взад и вперед между навигационными уровнями, пользователи могут оставаться на том же уровне и динамически комбинировать значения до тех пор, пока результаты не будут соответствовать их критериям.
Факт, что динамические фильтры чаще всего представлены в вертикальном виде, не является недостатком, так как отфильтрованные результаты не являются контентом сами по себе. Они всё ещё часть навигации. Более того, динамические взаимосвязи между выбранными значениями слева и результатами справа дают пользователям немедленную обратную связь о том, как много и какие предметы подошли под их критерии.
Проблемы
Динамические фильтры наиболее мощное, но и наиболее сложное решение. Они занимают больше пространства и требуют больше времени для загрузки, чем любой другой тип навигации. Пользователям необходимо работать с различными элементами, включая фильтры, результаты, виджеты сортировки и режимы просмотра, что усложняет задачу расположения всех элементов на рабочем пространстве экрана, не говоря уже о телефонах. Так что, какими бы полезными они не были, избегайте их, если более простой тип навигации сделает ту же работу так же хорошо.
Почти все веб-сайты используют один из традиционных типов навигации как основной. Тем не менее, многие дополняют их альтернативными навигационными системами. Следовательно, оценка наиболее популярных из них также важна.
Ниже представлены четыре наиболее распространённых типа альтернативной навигации:
1. Поиск
2. Карта сайта
3. Указатель от А до Я
4. Тэги
Поиск избавляет пользователей от необходимости прохождения через множество уровней навигации и доставляет их непосредственно к желаемому пункту. Разница в том, что раздел страницы, содержащей желаемые результаты, был установлен пользователем вручную.
Поиск – это прямой путь к желаемому контенту в сложной многоуровневой системе навигации.
Дизайнер должен применить систему тэгов и ключевых слов ко всем страницам сайта с учётом возможного недопонимания между пользователем и поисковой системой, вроде опечаток, синонимов и различных концептуальных моделей содержимого. Другими словами, поисковая система должна догадаться, что пользователь имеет ввиду в своём запросе.
Рекомендация
Представьте поиск в качестве дополнения к традиционной навигации, а не в качестве равноценного или прямого средства навигации.
Пояснение
Различные исследования пришли к различным выводам о том, предпочитают ли пользователи в большинстве своём пользоваться поиском. Конечно предпочтение поиска может зависеть от дизайна самого поиска и того, как он представлен, предыдущий опыт с плохим дизайном навигации может увеличить предпочтение поиска. В любом случае, не выдвигайте поиск в качестве основного метода навигации.
Несмотря на те усилия, которые прикладывают разработчики, чтобы избежать ошибок, успешность поисковых запросов остаётся низкой. Причина в том, что каждый сайт как правило имеет свои собственные категории, схемы классификаций и наименования. Пользователи обычно не знают всей специфики и поэтому часто вводят свои запросы наугад, что может быть обременительным и неопределённым процессом, ведущим к тому, что большинство введёт запрос единожды, может дважды, прежде чем сдаться. Это особенно актуально на мобильных устройствах, где введение запросов менее комфортно.
Другая проблема заключается в том, что даже если все результаты будут подходящими, пользователи могут задаться вопросом насколько они полные. «Упустил ли поисковик что-либо, неправильно поняв мой запрос?» «Упустил ли я что-либо, неправильно сформулировав мой запрос?». Традиционная навигация, наоборот, определяет и показывает все категории, а также показывает полный перечень всех соответствующих записей, давая пользователю уверенность, что он ничего не упустит.
Второй феномен, который часто обсуждается состоит в том, что поиск имеет бόльшую конверсию, чем навигационное меню. Это, тем не менее, может быть объяснено разницей между просмотром и поиском. Пользователи, которые просто просматривают информацию с меньшей решимостью что-то купить обычно используют меню, в то время как пользователи, которые знают, что им нужно купить, обычно просто вводят это в поисковое поле.
Как бы то ни было, даже если поиск более эффективен в нахождении определённых товаров, он не столь популярен среди пользователей. Пользователи предпочитают традиционную навигацию поиску, даже при поиске определённого продукта. Одна из проблем поиска заключается в том, что со всеми специфическими и часто региональными различиями в названиях продуктов, воспроизвести точное название не всегда просто («Было ли это GS-50 или G-150?»). С помощью динамических фильтров, пользователи могут точно указать характеристики товара, который они ищут, вместо того, чтобы вспоминать модель, тип или номер версии.
Другая проблема состоит в том, что поиск может препятствовать обнаружению сопутствующих товаров. Если пользователь найдёт то, что он искал через поиск, то это может быть единственным предметом, который он увидит. При помощи динамических фильтров пользователь увидит не только желаемый товар, но также схожие товары, включая те, что имеют дополнительные характеристики или более низкую стоимость.
Естественно, добавление динамических фильтров к поиску возможно, что по сути позволит объединить преимущества обеих навигационных моделей в одном интерфейсе.
В целом, поисковая система, особенно с продвинутыми функциями и алгоритмами, может дать хорошие результаты, но она всё равно уступает хорошо продуманному традиционному меню из-за присущих ей проблем. Именно поэтому поиск лучше всего подходит в качестве дополнительного метода навигации, если меню не удовлетворяет пользователя, но не в качестве основного или единственного средства навигации.
Наконец, имейте ввиду, что поиск лучше работает там, где много сгенерированного пользователями контента, так как пользователи знают, как они назвали или пометили свой собственный контент.
Указатель от А до Я полностью или почти полностью перечисляет элементы доступные на сайте в алфавитном порядке:
Указатель от А до Я сортирует весь контент на сайте в алфавитном порядке.
Рекомендация
Не делайте А-Я указатель приоритетнее традиционного меню. Более того, перечень только страниц с категориями часто более эффективен, чем полный список тысяч отдельных страниц.
Пояснение
А-Я указатель легко использовать, потому что все знают, как ориентироваться в алфавитном перечне. Однако, алфавитному списку присущи три проблемы.
Во-первых, А-Я указатель обычно хорошо работает с названиями, но редко когда с изображениями и описаниями, которые часто бывают нужны.
Во-вторых, привести терминологию в соответствии с ожиданиями пользователя не всегда просто. С региональной, устаревшей или концептуально отличной терминологией пользователи могут оказаться в совершенно другом разделе указателя. Единственный способ решения проблемы –включить синонимы, несмотря на то, что это запутывает информационную архитектуру. В традиционной навигации, синонимы не являются такой большой проблемой, так как в идеале пользователи будут двигаться от небольшого количества опций к небольшому количеству опций.
В-третьих, А-Я указатель, как и поиск, может препятствовать просмотру сопутствующих товаров. Если пользователь ищет «яйца и фасоль» в указателе, то он и получит только яйца и фасоль и ничего больше. В традиционной навигации пользователи смогут увидеть другие рецепты завтрака пока ищут «яйца и фасоль» через категорию «Завтрак», причём без замедления (если, конечно, категория «Завтрак» отсортирована в алфавитном порядке), что хорошо и для пользователей, и для сайта.
Карта сайта отображает навигационную структуру сайта, обычно с заголовками и подзаголовками.
Карта сайта наглядно показывает навигационную структуру сайта.
Рекомендация
Сканируемый sitemap.xml файл помогает поисковым роботам проиндексировать сайт. Но из-за интерактивного представления, на карте сайта не должен ставится акцент в качестве основного средства навигации.
Пояснение
Карта сайта обычно состоит только из текста. А пользователям часто необходимы иконки, фотографии и описания, чтобы понять все опции. Конечно, включение этих элементов в карту сайта возможно, однако, это только усугубит вторую проблему, которая заключается в том, что на карте сайта обычно отображаются все элементы сразу без возможности пропустить или скрыть нежелательные элементы, что создаёт проблемы для пользователя, который пытается просматривать и взаимодействовать с информацией, особенно когда контента много.
Тэги, по умолчанию, можно описать как ключевые слова без родительских или дочерних категорий. Обычно они появляются в конце статей.
Тэги с пометкой «Больше о».
Рекомендация
Система тэгов требует дополнительных мер для хорошей работы. Но даже тогда, она по-прежнему будет уступать традиционной системе, основанной на категориях.
Пояснение
Из всех способов альтернативной навигации, тэги ближе всего к традиционной навигации. В конце концов, расстановка тэгов (которая по сути представляет собой процесс создания мета-данных) – это первый шаг к надлежащей информационной архитектуре, основе традиционной навигации. Тем не менее, даже при небольшом количестве тэгов для одной статьи, вы можете столкнуться с сотнями и тысячами тэгов в скором времени.
Именно поэтому необходима категоризация тэгов. С помощью разделения тэгов на родительские и дочерние категории, дизайнеры могут структурировать большое количество тэгов в небольшие наборы с соответствующей информацией. Традиционная навигация, которая включает эти категории, позволит пользователю пропустить нежелательные наборы и посмотреть только те, которые его интересуют.
Хотя многие сайты с упором на контент (content-based websites) заменяют сложные традиционные меню гибридной навигацией. Они, в лучшем случае, широко категорируют тэги, изначально опираясь на другие навигационные модели, вроде внешних и внутренних поисковых систем, лент событий и ссылок социальных медиа. Этот тип системы позволяет пользователям быстро находить нужные статьи, но у пользователей возникают сложности с идентификацией интересующей его статьи среди других. В качестве компенсации некоторые дизайнеры просто заканчивают статью перечнем ключевых слов, например, «Барак Обама», «Демократы», «Республиканцы», «здравоохранение», «прекращение работы». В таком случае пользователи получают доступ к тегу и могут посмотреть связанные интересующие их статьи.
В традиционной навигации пользователь будет идти через категории, которые содержат и согласовываются с ключевыми словами, в которых он заинтересован, например, Новости → Политика → США → Внутренняя политика → Здравоохранение. В таком случае пользователь будет заинтересован в данной статье, потому что она обсуждает здравоохранение США, не обязательно потому что в ней упоминается Барак Обама, Демократы, Республиканцы или прекращение работы. Чтобы увидеть связанные статьи пользователям достаточно будет перейти на родительскую категорию.
Традиционное основанное на уровнях меню – наиболее точный метод навигации.
Система, основанная на тэгах наиболее эффективна, если она дополняется сильным сопровождением в виде социальных медиа и хорошим поисковиком. Но она остаётся достаточно размытым способом навигации более похожей на точечный, нежели целенаправленный поиск. Более того, пользователи не должны полагаться на поиск и внешние ссылки для перемещения по сайту. Наоборот, у них должна быть возможность найти любую информацию прямо с Главной страницы, а продуманное традиционное меню всё ещё остаётся наиболее эффективным способом это сделать.
Когда приходит время выбрать правильный тип навигации, суть проста: чем меньше возможных опций и чем меньше необходимой информации для их пояснения, тем проще должен быть тип навигации.
Более сложный вопрос – стоит ли и как реализовать альтернативные навигационные модели в дополнение к традиционным.
Альтернативные решения могут быть недорогими и простыми в реализации. Но все они имеют естественные препятствия, которые мешают им выступать в качестве основных или единственных систем навигации. Более того, пользователи обычно не ищут этих альтернатив пока традиционная навигация может им помочь.
Поэтому, вместо того, чтобы вкладывать множество усилий в развитие или улучшение этих второстепенных решений, вложитесь в реализацию основной навигации должным образом, тогда, в большинстве случаев, второстепенные решения будут не нужны.
Рекомендации в этой статье кратко изложены ниже.
- Вертикальная панель навигации не менее полезна, чем горизонтальная, но она может отвлечь внимание от основного контента, появившись на одном уровне с контентом. Горизонтальная строка меню эффективная для категорий первого уровня до тех пор, пока она представляет собой одну строку. Если единственная строка невозможна, тогда используйте выпадающее меню или отдельную страницу, нежели фиксированное вертикальное меню.
- Если нескольких слов достаточно, чтобы объяснить опции, тогда примените обычное выпадающее меню. Разложите длинный список на подкатегории или примените мега-меню, подходящее под ориентацию экрана.
- Если необходимы названия и изображения, тогда используйте мега-меню.
- Если необходимы названия, изображения и описания, тогда используйте отдельную страницу.
- Все решения выше хорошо работают для естественных взаимоисключающих категорий. Если категории могут быть объединены, тогда добавьте динамические фильтры к традиционному меню.
- Поиск или указатель от А до Я хорошо работает, если пользователь знает точное название продукта, который он ищет. Тем не менее, обе системы склонны к неясности и зачастую затрудняют процесс нахождения связанных продуктов. Не делайте акцент на них вместо традиционной навигации.
- Навигация, основанная на тэгах, может быть хорошей альтернативной системой, если категоризация контента окажется слишком дорогой или слишком сложной. Так или иначе, она должна быть дополнена сильной поисковой системой и интеграцией социальных медиа.
Знание, какой из навигационных типов лучше всего подходит, много стоит. Но четвёртый шаг всё ещё необходим, а именно, как сконструировать навигацию, чтобы она была как можно более простой, предсказуемой и комфортной. Мы обсудим это в части 3.
habr.com
Типы навигации на сайте
Ни один современный сайт не сможет существовать без хорошо налаженной навигационной системы. Наличие системы навигации дает возможность посетителям визуально и быстро определить ценность информации, и оперативно ее найти, где бы она ни располагалась. Задачей для создателей сайтов, является построение их таким образом, чтобы, даже случайно зашедший на страницу посетитель, остановил свое внимание на присутствующей информации. Более того, заинтересовался представленным материалом, и используя простую и ненавязчивую навигационную систему, более детально ознакомился с другими страницами.
Для создания успешно функционирующего сайта, необходимо построить его внутреннюю навигацию таким образом, чтобы посетители, совершив всего 3-4 клика, могли найти нужную для себя информацию. Это позволит увеличить количество посетителей сайта, и задержать их внимание на легкодоступных страницах. Чтобы выполнить такую задачу, создается главное меню, которое содержит внутреннее меню и меню направлений, сужающее путь поиска нужной информации, и позволяющее быстрее достичь искомого материала.

Чтобы сделать более удобным возврат в главное меню используются стандартные иконки, расположенные на видном месте сайта. Для сайта продаж (интернет магазин) имеет смысл применить графические баннеры, предлагающие скидки и акции. Это будет акцидентная навигация, баннеры которой лучше всего притягивают к себе внимание, находясь с левой стороны страницы сверху вниз. Навигация включает в себя всевозможные графические и текстовые блоки, позволяющие обозначить основные разделы сайта или привлечь внимание к очередной акции и новым поступлениям продукта.
Если внутреннее меню сайта отсутствует или не предусматривает переход на раздел выше, большую пользу приносит строка пути. С ее помощью легко понять, откуда вы пришли к данной цели, и каким путем вернуться назад. Строка пути простая в использовании, и очень удобная для посетителей.

Хорошо организованная внутренняя навигация, дает возможность более легкого продвижения сайта в поисковых системах и позволяет быстро индексировать все его страницы. Крупные сайты снабжены разветвленной внутренней навигацией, основными типами которой являются:
- иерархическая (древовидная) – чаще всего используемый тип навигации. Содержит разделы, подразделы и т.д.;
- поисковая навигация – существенно облегчает поиск в случаях, когда много внутренних элементов. В таком случае лучше всего ввести категорию товара или информации в поиск;
- фасетная навигация – при этом виде навигации, содержимое раздела классифицируется по определенным признакам, категориям, названиям, моделям. С каждым кликом поиск сужается, и легче ориентироваться.
- Многие сайты с успехом применяют вид навигации, использующий определенные алгоритмы поиска. Это класс рубрикаторов, представляющий собой навигационные элементы, применяемые при большом количестве материала.
Страничный рубрикатор – присутствует там, где объекты не помещаются на странице.
Алфавитный рубрикатор – способствует выбору из списков людей, музыки, кинофильмов, фирм, компаний и т.д.
Типовой (классовый) рубрикатор – часто применяется при выдаче результатов поиска.
Параметрический рубрикатор – сужает поиск, с введением определенных параметров товара, продукта, услуги.
Тэговый рубрикатор – позволяет с введением тэгов, которыми обозначены страницы, быстро найти нужный материал.
Календарный рубрикатор – применяется на новостных сайтах, где присутствует, постоянно обновляющаяся информация, содержащая даты.

blog-kopilka.ru

