Общие настройки — Поддержка
В общих настройках вы можете управлять настройками заголовков, ключевых фраз, языка и многих других функций.
Содержание
Чтобы изменить общие настройки сайта, перейдите на страницу Общие настройки в разделе Мои сайты→ Настройки.
Мои сайты -> НастройкиИзменение названия сайта, ключевой фразы, логотипа и значка сайта
Первая настройка, которую вы увидите, — Название сайта. Название сайта отображается в заголовке браузера и отображается большинством тем в заголовке сайта. Название вашего сайта также отображается в следующих областях.
- Раздел Мои сайты в консоли WordPress.com
- Имя отправителя при получении уведомлений вашими подписчиками
Названием сайта может быть любое удобное описание вашего сайта. Оно может не совпадать с URL-адресом сайта или именем пользователя. Вы можете использовать очищенную версию своего URL (например, МоЙмЕгАсАйТ07 может стать Мой мегасайт) или изменить его на любой другой, который лучше всего отражает индивидуальность и тематику вашего сайта.
Оно может не совпадать с URL-адресом сайта или именем пользователя. Вы можете использовать очищенную версию своего URL (например, МоЙмЕгАсАйТ07 может стать Мой мегасайт) или изменить его на любой другой, который лучше всего отражает индивидуальность и тематику вашего сайта.
Примечание. Изменение названия сайта не влияет на адрес сайта или домен.
Ключевая фраза — это краткое описание или броская фраза, характеризующие тематику сайта. В некоторых темах ключевая фраза находится в заголовке или на боковой панели.
Значок сайта используется для обозначения вашего сайта в браузерах и приложениях. Это крошечное изображение, которое отображается рядом с названием сайта на вкладке браузера:
Значок сайта отображается на вкладке браузераЧтобы изменить значок сайта, загрузите квадратное изображение размером не менее 512 × 512 пикселей:
Адрес сайта позволяет выбрать пользовательский домен, который можно использовать на вашем сайте. Вы можете использовать уже принадлежащий вам домен (подключив его), зарегистрировать новый домен или передать нам уже принадлежащий вам домен. Вы также можете выполнить переадресацию сайта.
Вы можете использовать уже принадлежащий вам домен (подключив его), зарегистрировать новый домен или передать нам уже принадлежащий вам домен. Вы также можете выполнить переадресацию сайта.
Язык
Параметр Язык позволяет выбрать язык для текста темы, который видят посетители вашего сайта. Если выбрать язык с письмом справа налево (например, иврит), то макет темы будет отображаться зеркально, чтобы текст правильно читался.
Часовой пояс
В качестве часового пояса сайта по умолчанию установлено Всемирное координированное время (UTC) (Лондон, Великобритания). Если вы живёте в другой части света, вам, вероятно, потребуется изменить это значение. Текущее время UTC указано справа, что упрощает определение смещения вашего часового пояса. Например, если летнее время не действует, то часовым поясом для Бостона (Массачусетс) будет UTC-5. Часовые пояса для многих городов можно найти здесь: http://www.timeanddate.com/worldclock.
Приватность
Настройки Политики конфиденциальности определяют, кто может посещать ваш сайт.
Более подробную информацию об этих настройках можно найти на странице поддержки «Настройки конфиденциальности».
Информация об авторах в футере
Вы можете изменить информацию об авторах в футере страницы своего сайта. Узнайте больше о вариантах показа информации об авторах в футере сайта.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Установка и первичная настройка сайта на WordPress
Плюс 7 проблем, которые решает первоначальная настройка сайта на WordPress
Первоначальная настройка сайта на WordPress, если ее произвести правильно, позволяет решить несколько проблем, которые впоследствии могут стать полной опой. Так что давайте разберемся, что за что отвечает и какие проблемы это помогает избежать.
Так что давайте разберемся, что за что отвечает и какие проблемы это помогает избежать.
Сверху вы видите оглавление для быстрого перехода по каждому пункту статьи. Так что если вас интересует что-то определенное, то просто кликайте на нужный пункт.
Установка CMS WordPress на хостинг
Перефразируя слова Дяди Федора из Простоквашино: Перед тем, как что-то настраивать, нам надо это что-то установить, а у нас денег нет.
Сама по себе установка вордпресс на хостинг достаточно проста и делается автоматически силами самого хостинга. Всё, что требуется от нас — это выбрать в списке доступных систем управления сайтом WordPress и привязать его к нужному домену.
Покажу как это делается на примере хостинга Timeweb, которым я пользуюсь сам и который рекомендую другим.
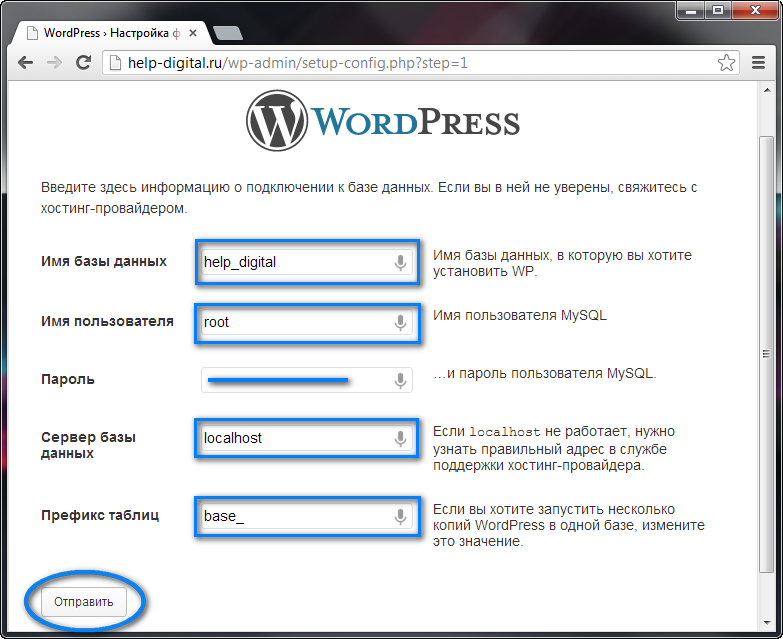
Итак, для установки надо зайти в личный кабинет хостинга. Адрес, логин и пароль высылаются на электронную почту после покупки домена или регистрации (как это делается смотрите в статье «Как купить домен и хостинг«) и сделать 5 кликов:
- Найти в колонке слева пункт “Каталог CMS” и щелкнуть по нему.

- Кликнуть в открывшемся каталоге по значку “Wordpress”
- В новом окне нажать кнопку “Установить приложение”
- Выбрать в появившемся окне домен, на который надо установить вордпресс.
- Нажать кнопку “Начать установку”
Всё. Остальное система сделает сама за несколько секунд. После установки появится еще одно окно, в котором будет адрес админки сайта с логином и паролем от нее. Также эта информация придет к вам на почту, чтобы всегда иметь доступ к ней.
Какая проблема решается этим
Главная проблема, которую решает установка вордпресс сайта на хостинг — это экономия нашего времени. Плюс это позволяет создать сайт в 5 кликов, без необходимости изучения внутреннего процесса. Хотя у WordPress и есть знаменитая установка за 5 минут, но всё-таки она требует некоторых знаний и хотя бы небольшого опыта в установке веб-приложений. А нам, как начинающим копирайтерам, это сейчас не нужно.
Настройка сайта на WordPress
Теперь мы можем настроить сайт на вордпресс.
Как зайти в админку сайта на WordPress
Чтобы зайти в админку вордпресс, надо к основному адресу сайта дописать:
- /wp-admin/ — адрес админской части (админки) сайта на вордпресс по умолчанию;
- /wp-login.php — страница ввода логина и пароля для всех пользователей по умолчанию.
Эти адреса можно, и даже нужно, изменить. Но об этом мы поговорим в одной из следующих статей, когда будем разбирать безопасность сайта на вордпресс.
Итак, после того, как мы дописали нужный адрес и нажали Enter, перед нами открывается страница входа. Здесь введите логин и пароль, которые получили в письме, после установки самой вордпресс.
Если всё ввести правильно, то перед нами откроется стартовая страница админки. Выглядеть она должна как-то так:
Настройка сайта на Вордпресс находится в меню “Настройки”. Неожиданно, правда? Сам был в шоке первое время. Сильнее этого шока было только впечатление после фильма “Заводной апельсин” Стэнли Кубрика.
Общие настройки
Первой у нас открывается вкладка “Общие настройки”. С нее и начнем, чего выёживаться? Мы же не подростки, чтобы делать всё только по-своему, лишь бы наперекор родителям и обществу.
На скриншоте выше вы видите настройки демо — сайта вымышленного копирайтера Романа Андреева. Сейчас расскажу, что за что отвечает.
Название сайта
Здесь мы сразу объясняем о чем сайт.
В нашем случае, сайт будет называться “Копирайтер Роман Андреев”. По нему сразу понятно, что это сайт копирайтера Романа Андреева, а значит здесь можно заказать тексты.
Сейчас же вы находитесь на сайте “Копирайтер Андрей Рочев”, на котором я рассказываю о некоторых основах и нюансах копирайтинга, что и написано в настройках сайта.
Название сайта — это самое главное название. По умолчанию, оно пишется в шапке сайта, а также в конце заголовка title каждой страницы (кроме главной, на ней оно пишется в начале).
Краткое описание
Здесь мы очень кратко раскрываем основной вид деятельности (если сайт коммерческий) или основную тему сайта (если это блог).
Мой сайт не относится ни к тому, ни к тому. Поэтому я сразу напишу, что это демонстрационный сайт, чтобы не вводить людей в заблуждение.
Адрес WordPress (URL) и Адрес сайта (URL)
Здесь прописывается URL адрес нашего сайта и URL адрес системных файлов WordPress. По сути, это одно и то же. Хотя в справке написано, что это сделано для тех, кто хочет разделить системные файлы вордпресса с самим сайтом. Зачем это делать я так и не понял. Напишите в комментариях, если вы знаете зачем.
Адрес E-mail
В этом поле надо указать почту для уведомлений с сайта. Например, о том, что кто-то оставил комментарий, кто-то зарегистрировался, что сайт был упомянут на другом сайте или о том, что автоматически обновлен сам WordPress. В общем, чем популярнее сайт, тем больше этих уведомлений, так что я советую завести отдельный почтовый ящик для них.
Тем более, что можно организовать почту на базе своего домена и сделать отдельные почтовые ящики для администратора, менеджера, службы поддержки, почты директора и так далее. Как это сделать я расскажу в одной из следующих статей (когда это произойдет, тут появится ссылка на нее).
Как это сделать я расскажу в одной из следующих статей (когда это произойдет, тут появится ссылка на нее).
Членство
Если вы хотите, чтобы любой человек мог зарегистрироваться на сайте, то установите галочку. Если нет, то не ставьте. Всё просто.
Я не ставлю, потому что это моё царство и пошли все лесом, потому что сейчас все, кроме верящих в слежку ФСБ, зарегистрированы в социальных сетях. А через них можно зарегистрироваться на любом сайте за 5 секунд. Как это сделать — также в одной из следующих статей.
Роль нового пользователя
Если же Вы разрешили регистрироваться любому человеку, то для них надо выбрать роль по умолчанию. Выбрать можно из 5 типов с разными правами доступа:
- Подписчик. Только комментирует статьи на сайте.
- Участник. Добавляет записи, но не может их публиковать. Это похоже на функцию Вконтакте “Предложить новость”, когда предлагают какую-то новость или статью, а размещать ли её на стене — решаете только Вы.

- Автор. Создает и публикуеи записи, но не имеет права создавать страницы. Например, для сайта новостей — это журналисты.
- Редактор. Может делать всё что угодно с контентом на сайте, но у него нет доступа к коду сайта. Так что ничего сломать, по идее, он не может. Похоже на роль редактора в газетах или журналах.
- Администратор. Имеет полный доступ к сайту и этим всё сказано.
Язык сайта
Укажите основной язык сайта, на котором происходит общение. Это позволит перевести админку сайта, а также подгружать нужные переводы для различных тем и плагинов, которые будут использоваться в дальнейшем.
Часовой пояс
Указываете свой часовой пояс, по которому будет определяться время на сайте.
Формат даты
Определяете, как будет отображаться дата в информации у статьи или в комментариях. На примерах всё показано хорошо, так что нет смысла повторяться.
Формат времени
Аналогично предыдущему пункту, только указываете вид отображения времени на сайте.
Первый день недели
Укажите, с какого дня начинается неделя. Тем, кто из России или СНГ, нужно указать понедельник. Если вы из США, Канады, Китая, Японии, то указываете воскресенье. Ну а если же вы организовали свою страну и издали в ней указ, что неделя начинается с другого дня, то указываете первый день согласно указу.
Не забываем нажать “Сохранить”, иначе любые изменение не сохранятся и придется всё делать заново. Это же касается и каждой следующей вкладки.
Какая проблема решается этим
После всех этих манипуляций мы получаем сайт с четким позиционированием и понятной политикой, благодаря чему снимаем главный вопрос новых посетителей: «Ну и куда я попал?»
Написание
Во вкладке “Написание” мы делаем настройки публикации записей на сайте. Тут нам важны только первые 2 пункта.
Основная рубрика
Здесь мы указываем, к какой рубрике будут прикрепляться все новые записи по умолчанию. Так как сайт я только создал, то рубрик у меня нет. Есть только созданная самим WordPress под названием “Без рубрики”. Пока пусть она и будет. В дальнейшем, если понадобится, я это изменю. Хотя указать рубрику (и не одну) можно для каждой отдельной статьи при ее создании или редактировании. Но если вы, допустим, пишите только новости, то логично будет создать такую рубрику и сделать её основной.
Так как сайт я только создал, то рубрик у меня нет. Есть только созданная самим WordPress под названием “Без рубрики”. Пока пусть она и будет. В дальнейшем, если понадобится, я это изменю. Хотя указать рубрику (и не одну) можно для каждой отдельной статьи при ее создании или редактировании. Но если вы, допустим, пишите только новости, то логично будет создать такую рубрику и сделать её основной.
Основной формат записей
С версии 3.1. WordPress начал поддерживать различные форматы записей, каждому из которых можно настраивать отдельный внешний вид. На момент написания статьи доступно 10 таких форматов.
- Стандартный. Обычная статья.
- Заметка. Что-то типа статуса в Facebook.
- Чат. Диалог. Или монолог, если человека игнорят. Или если у человека раздвоение личности и он пишет сам себе под разными никами. Хотя Билли Миллиган поспорил бы, монолог это или диалог.
- Галерея. Несколько изображений.

- Ссылка. Ссылка на интересную публикацию в сети или просто реклама другого сайта.
- Изображение. 1 фотография, рисунок или еще какое-то изображение.
- Цитата. Короткая выдержка из статьи, либо цитата известного и не очень человека.
- Статус. Что-то типа записи в Твиттер. Тоже до 140 символов.
- Видео. Любое видео из интернета, либо загруженное с компьютера на сервер (не рекомендую этого делать, тк места по тарифу ограничено).
- Аудио. Песня, подкаст, запись выступления. В общем, всё, что слышно, но не видно.
Выбирайте тот формат, который больше всего подходит под задачи вашего сайта.
Публикация через E-mail
Разбирать эти настройки я не буду, так как они используются оооооооочень редко. Этот способ публикации подходит тем, кто много путешествует и хочет делиться своими впечатлениями с другими. Для этого создается отдельный почтовый ящик, который будет знать только его владелец, и на него отправляется всё, что захочется. Ящик обязательно должен быть новый и сложный, так как на сайте будет публиковаться всё, что на него приходит. Даже спам, личные письма и так далее.
Ящик обязательно должен быть новый и сложный, так как на сайте будет публиковаться всё, что на него приходит. Даже спам, личные письма и так далее.
К тому же, сейчас много популярных сервисов, типа instagram, twitter, facebook и так далее, где можно делиться своими эмоциями и впечатлениями, и необязательно использовать для этого свой сайт. Причем аудитория этих сервисов значительно больше любого личного сайта, а значит больше шансов передать свои впечатления и быть услышанным.
Жамкаем “Сохранить изменения”
Какая проблема решается этим
Этими настройками мы облегчаем себе жизнь при публикации новых записей на вашем сайте. Каждую из этих настроек можно изменить на странице редактирования каждой конкретной записи. Но если на сайте работает несколько авторов, которые умеют только писать и не хотят разбираться в настройках, то этим мы автоматизируем рутинную работу редактора.
Чтение
В этой вкладке мы настроим то, как будут читаться записи на нашем сайте.
На главной странице отображать
Здесь нам надо выбрать, что выводить на главной странице сайта. Так как сайт новый и на нем еще ничего нет, то оставим пока что точку на “Ваши последние записи”. Также этот пункт надо выбирать, если у вас блоговая тема сайта и вы ведете блог.
У нас же сайт коммерческий, поэтому нам надо будет выбрать “Статическая страница”. Выберу я её тогда, когда эта самая страница вообще появится и если это будет необходимо для правильной работы шаблона сайта, который мы будем выбирать и настраивать не следующих шагах.
На страницах блога отображать не более
Указываем, сколько записей отображать на 1 странице с записями. Количество зависит от темы оформления, так как есть такие, в которых записи отображаются только картинкой, а есть, где выводится некоторое количество текста. В первом случае можно и все 20 записей выводить на 1 странице, тогда как во втором лучше не больше 7.
Я, обычно, ставлю 5, чтобы не увеличивать длину страницы и при этом выводить небольшое описание самой статьи. Но, повторюсь, всё это зависит от темы, которая установлена на сайте. В той, что сейчас стоит у меня в блоге, все статьи на главной разбиты по блокам, что позволяет дать максимум информации для каждого, кто зашел на мой сайт.
Но, повторюсь, всё это зависит от темы, которая установлена на сайте. В той, что сейчас стоит у меня в блоге, все статьи на главной разбиты по блокам, что позволяет дать максимум информации для каждого, кто зашел на мой сайт.
В RSS-лентах отображать последние
У любого сайта на вордпресс rss лента есть по умолчанию и расположена она по адресу вашсайт.ру/feed/ . В ней все записи сайта выходят как в блоге, только их можно читать в любой rss читалке. И вот именно для этой rss ленты мы указываем количество выводимых статей.
Я эту ленту не использую, так как о новых статьях я сообщаю всем своим подписчикам вручную. Если и вы хотите получать мои письма, то подписаться можете в самом низу страницы.
Видимость для поисковых систем
Если вы не хотите, чтобы ваш сайт могли найти через поиск (ну кто знает, вдруг вы захотите создать сайт, на который могут попасть только избранные и только по паролю), то установите тут галочку.
Поисковики, словно гопники, спрашивающие в темной подворотне: «А если найду?», не факт, что послушают вас, но шанс такой всё-равно есть.
Сохраняем.
Какая проблема решается этим
Эти настройки помогают выглядеть сайту максимально привлекательно и читабельно, чтобы новый посетитель на закрыл сайт сразу же, а захотел его изучить. При условии полезного материала, естественно.
Обсуждение
В этой вкладке мы настроим всё, что касается комментирования записей на сайте.
Настройки записей по умолчанию
Пытаться оповестить блоги, упоминаемые в статье
Допустим, вы пишите статью и в ней ссылаетесь на какой-то сайт. Так вот, если поставить галочку, то WordPress попробует сообщить об этом владельца другого сайта.
Обычно оповещение происходит через автоматическое комментирование той статьи, на которую вы ссылаетесь. Текст комментария примерно такой (вольный пересказ):
“Э-ге-гей, Братиш! У тебя такой крутой сайт, а эта статья вообще агонь, так что я сослался (не обоссался от крутизны твоей статьи, как тебе могло послышаться, а, сейчас в словаре гляну, упомянул, во!) на нее в своей новой статье.
Надеюсь, ты не против? Если что, напиши, поправлю или удалю. Вот ссылка <ссылка> (не ссы в трусы в две струи, она не заразна, я вчера только проверялся)”.
Оповестить блог не получится, если это запрещено в настройках, либо если отключено комментирование статьи, на которую вы ссылаетесь.
Разрешить оповещения с других блогов (уведомления и обратные ссылки) на новые статьи
Аналогично предыдущему пункту, только работает в обратном направлении. Если галочка стоит, то вы будете получать уведомления от “чотких пацыков, выразивших свое уважение” к статье на вашем сайте.
Но нужно быть аккуратным и поставить модерацию отдельных комментариев, чтобы защитить свой сайт от спама. Об этом чуть ниже.
Разрешить оставлять комментарии на новые статьи
Эта настройка включает или отключает комментирование на сайте. Причем, если комментарии включены в этой настройке, но у каких-то отдельных записей вы захотите их отключить, то сделать это можно в настройках каждой конкретной записи.
Другие настройки комментариев
Автор комментария должен указать имя и email
Незарегистрированные пользователи, которые хотят оставить комментарий, должны заполнить вот такую форму
Так вот эта настройка отвечает за то, чтобы поля “Имя” и “E-mail” были обязательны для заполнения (это показывается звездочками). Если же галочку убрать, то звездочки уберутся и комментировать статьи смогут абсолютно все. Я эту настройку отключать не буду, так как это можно считать неким барьером от комментариев вида “Гавно!”, “Первыйнах” и так далее. Эдакая проверка на наличие мозга.
Пользователи должны быть зарегистрированы и авторизованы для комментирования
Если включить эту настройку, то чтобы прокомментировать что-то на сайте, надо предварительно зарегистрироваться и авторизоваться. Это подходит для создания форумов, закрытых блогов и сайтов по мотивации (Если ты не можешь заставить себя зарегистрироваться и авторизоваться на сайте, чтобы поделиться своим мнением, то что ты тогда вообще можешь?!)
Автоматически закрывать обсуждение статей старше [X] дней
Если вы хотите, чтобы комментирование было возможно только ограниченное количество дней, то установите тут галочку и укажите количество дней. В большинстве случаев это не надо, так как нафига? Комментарии это благо, ведь они увеличивают поводы для общения. И, как следствие, люди будут чаще заходить на сайт и больше проводить время на нем. А это, в свою очередь, положительно скажется на позициях сайта в поиске.
В большинстве случаев это не надо, так как нафига? Комментарии это благо, ведь они увеличивают поводы для общения. И, как следствие, люди будут чаще заходить на сайт и больше проводить время на нем. А это, в свою очередь, положительно скажется на позициях сайта в поиске.
Но эта настройка помогает тем, у кого новостной сайт и комментирование устаревших новостей просто не нужно. Либо если сайт с курсами или мотивационный и надо отписаться под записью до какого-то определенного момента.
Разрешить древовидные (вложенные) комментарии глубиной [2-10] уровней
Разрешаете или запрещаете отвечать на комментарии к вашим статьям. Если разрешаете, то укажите глубину этих ответов. Глубже 10 уровня не надо, потому что дальше может начаться драка.
Разбивать комментарии верхнего уровня на страницы по [Y] штук, по умолчанию отображается [последняя / первая] страница
Если ваш сайт очень популярный и к статьям оставляют много комментариев, тогда есть смысл разбивать их на несколько страниц. Например, если к записи оставлено 146 (привет выборам депутатов 2011 года) комментариев и в этой настройке у нас указана цифра 50, то будет 3 страницы комментариев с навигацией по ним. Причем первыми будут показываться первые 50 или последние 50 комментариев, в зависимости от того первая или последняя страница выбрана в этой настройке.
Например, если к записи оставлено 146 (привет выборам депутатов 2011 года) комментариев и в этой настройке у нас указана цифра 50, то будет 3 страницы комментариев с навигацией по ним. Причем первыми будут показываться первые 50 или последние 50 комментариев, в зависимости от того первая или последняя страница выбрана в этой настройке.
Строка “Сверху каждой страницы должны располагаться [ранние / поздние] комментарии” отвечает за то, какие комментарии будут вверху: которые появились первыми или последними. Мне кажется, логичнее там располагать ранние, так как в комментариях могут происходить свои беседы, за которыми тоже интересно следить.
Отправить мне письмо, когда
- Кто-нибудь оставил комментарий — не важно, могут ли комментарии размещаться сразу или сначала их надо утвердить вручную. В любом случае, вам на почту, указанную во вкладке “Общие”, будут приходить письма о том, что кто-то прокомментировал вашу запись.
- Комментарий ожидает проверки — аналогично пункту выше, только приходят уведомления о подозрительных комментариях, в которым много ссылок и мало смысла.

Перед появлением комментария
- Комментарий должен быть одобрен вручную — ставите галочку, если хотите быть диктатором на своем сайте и разрешать только те комментарии, которые вас устраивают. Инакомыслящие не пройдут!
- Автор должен иметь ранее одобренные комментарии — Ставите галочку, если комментатор заслужил доверие своими предыдущими изречениями и поэтому теперь может говорить всё, что посчитает нужным, так как думает он идеологически правильно!
Модерация комментариев
В этих полях указываем ключевые слова, которые WordPress будет искать в каждом новом комментарии. Каждое слово пишем с отдельной строки. То есть написали слово или словосочетание, нажали Enter и пишем следующее.
Если Вордпресс найдет слова, которые написаны в первом поле, то отправит комментарий на утверждение, даже если убрать галочку с ручного одобрения.
Если найдет слова, написанные во поле «Черный список», то комментарий сразу уйдет в корзину, либо в папку “Спам”, а комментатор отправится в БАНю, где из него выпарят всю эту грязь.
Аватары
Тут внешне много полей, но всего 3 настройки.
- Отображение аватаров — включение / отключение отображения аватаров у комментаторов. У меня всегда включено, так как с ними и комментарии лучше выглядят, и вообще легче понять, что за человек пишет. Не в плане характера, а в плане идентификации его личности.
- Максимальный рейтинг — тут указываете рейтинг аватаров, которые можно отображать на сайте. Например, если материалы на Вашем сайте провоцируют на секс с человеком, рукой или мозгом, то выбирайте “Для взрослой аудитории” и тогда все зарегистрированные пользователи могут ставить на аватарку хоть что. А если Ваш сайт про детей или для них, то укажите рейтинг ниже, чтобы никакой пользователь не мог поставить на авку то, что детям видеть еще рано.
- Аватар по умолчанию — Выбираете, какой аватар будет у людей. Я выбираю Gravatar, так как с помощью этого сервиса можно привязать любую аватарку к своему адресу почты.
 И если при комментировании Вы укажите эту же самую почту, то вордпресс автоматом подгрузит авку из этого сервиса. Остальные варианты аватарок различаются лишь цветом.
И если при комментировании Вы укажите эту же самую почту, то вордпресс автоматом подгрузит авку из этого сервиса. Остальные варианты аватарок различаются лишь цветом.
Сохраняем и валим наконец-то из этого большого раздела.
Какая проблема решается этим
Вот так, на одной странице можно настроить всю политику в отношении высказывания своих мнений посетителями. Почувствуй себя Главой своей собственной страны.
Медиафайлы
В этой вкладке можно изменить основные настройки для загружаемых на сайт видео, аудио и изображений. Но так как загружать на свой сайт мы будем только изображения, то настройки касаются только их.
Видео и аудио загружайте на бесплатные сервисы. Youtube, Vimeo, Rutube для видео, ПростоПлеер для музыки и PodFM для подкастов. На них формируете “Код для вставки”, копируете и вставляете его в нужное место на своей странице. В итоге, у вас останется много места на хостинге и не надо выбирать более дорогой тариф для увеличения места. Да и нагрузка на сервер будет меньше, что тоже очень важно.
Да и нагрузка на сервер будет меньше, что тоже очень важно.
Размеры изображений
Так как разные изображения мы будем использовать для разных целей, то автоматизировать можно только их размеры. Давайте этим и займемся.
Итак, у нас есть 3 размера: Миниатюра, Средний и Крупный. Чтобы понять, какие размеры тут выставлять, давайте разберемся за что они вообще отвечают.
Эти 3 размера уменьшают размеры исходного изображения, чтобы загрузка страниц сайта происходило максимально быстро и ела как можно меньше трафика. Сейчас, когда скорости интернета большие, а тарифы сплошь безлимитные, это не так критично, но еще совсем недавно было всё иначе.
Миниатюра — это маленькое изображение у статьи, которое отображается в списке всех записей. Средний и крупный размеры создаются для ускорение загрузки самой страницы со статьей.
А теперь давайте рассмотрим на примере как это выглядит.
Допустим, вы загружаете на сайт картинку с котом или кошкой (на этой картинке не видно), которая очень яркая, передает все детали, но весит при этом 5 мегабайт. Это очень много, так как нормальная скорость загрузки сайта порядка 3 секунд. Всё, что больше, уже долго. У пользователей нет столько времени ждать. И вот чтобы сократить время загрузки сайта и были придуманы эти размеры.
Это очень много, так как нормальная скорость загрузки сайта порядка 3 секунд. Всё, что больше, уже долго. У пользователей нет столько времени ждать. И вот чтобы сократить время загрузки сайта и были придуманы эти размеры.
Наглядно это выглядит так:
Я в этой настройке ничего не меняю, так как все изображения растягиваю на всю страницу, задавая им ширину в 100 процентов. Это позволяет отображать изображения одинаково на любых мониторах. А для миниатюр записей это нормальные размеры.
Загрузка файлов
Если тут поставить галочку, то все файлы будут загружаться в папки по месяцам. Это значит, что сначала будет создаваться папка с годом (2019, 2020 и так далее), а в ней будут создаваться папки по месяцам (01, 02 и так до 12).
Какая проблема решается этим
Здесь мы можем автоматизировать обрезку и масштабирование всех загружаемых на сайт фотографий. Это экономит очень много времени в дальнейшем, а также ускоряет загрузку страниц сайта без сильной потери качества изображений.
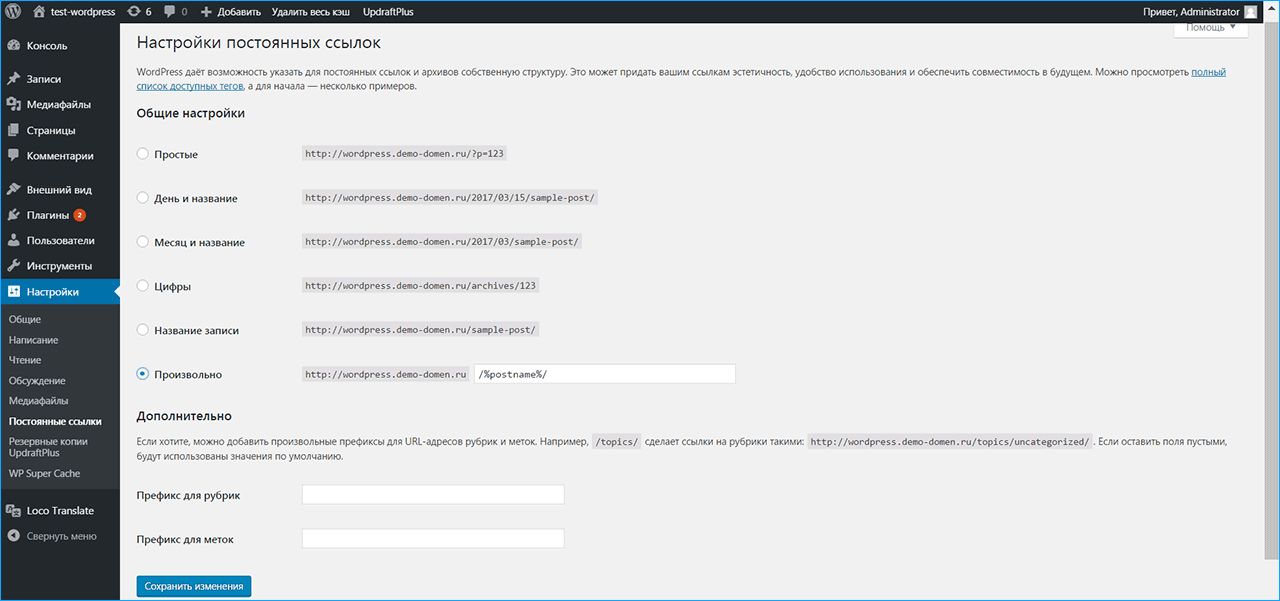
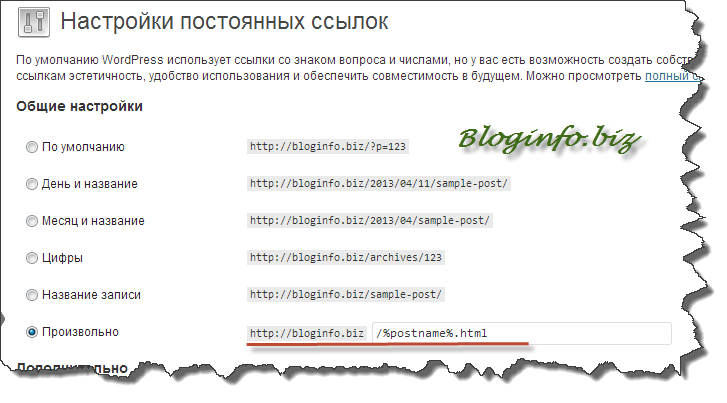
Постоянные ссылки
В этой вкладке мы настроим шаблон, по которому будут автоматически создаваться ссылки на все записи и страницы.
Общие настройки
- Простые. Ссылка будет состоять из уникального номера (ID) записи после идентификатора ?p=. P здесь сокращение от Post (Запись).
- День и название. В ссылке будет указан год, месяц и дата, когда опубликована запись, после чего будет идти название самой записи.
- Месяц и название. Аналогично пункту выше, только без указания дня опубликования записи.
- Цифры. Аналогично первому пункту, только ID записи будет идти после произвольной категории или текста.
- Название записи. После домена идет сразу название записи
- Произвольно. По умолчанию тут стоит шаблон, который перед названием записи выводит название рубрики, в которой эта запись находится. Но это по умолчанию.
 Вы же можете настроить формат по своему усмотрению. Все доступные теги указаны тут же.
Вы же можете настроить формат по своему усмотрению. Все доступные теги указаны тут же.
Каждый из пунктов подходит для каких-то своих задач, но я рекомендую использовать “Название записи”. Это поможет в SEO продвижении, так как:
- В ссылке будут ключевые слова.
- Чем ближе запись к корню сайта, тем лучше. так как это говорит поисковикам, что статья важная.
Дополнительно
В этих двух полях вы можете написать любое слово, по которому будет понятно, к чему относятся записи. Например, если у вас сайт компании или интернет — магазин и записи вы делаете только в блог, то можно в поле “Префикс для рубрик” написать blog. Тогда все записи будут находиться по адресу: Ваш-сайт.ру/blog/название-записи
Какая проблема решается этим
Эти настройки снимают головную боль по тому, какой адрес задавать каждой из страниц. Ведь он должен быть понятным и для посетителей, и для поисковиков. Причем лучше определиться с видом в самом начале. И уж тем более не менять ничего после написания некоторого количества статей. Иначе придется вручную править все внутренние ссылки, которые вы проставили в своих уже написанных статьях. А это тот еще геморрой. По себе знаю.
Иначе придется вручную править все внутренние ссылки, которые вы проставили в своих уже написанных статьях. А это тот еще геморрой. По себе знаю.
В заключение
Уф! Всё! Первоначальная настройка сайта на WordPress закончена! Сохраняем и идем отдыхать. Вы сегодня молодцы!
Советую выпить чай или кофе. Можно коньячка. А можно сделать отжимания, приседания или планку. А еще можно выгулять наконец-то пса, у которого давно уже в голове образы ручьев и водопадов. Но обязательно встаньте и разомнитесь, прежде чем делать дальше. Иначе всё быстро надоест и станет рутиной, а работы у нас еще много впереди.
На следующем шаге мы подберем внешний вид, его еще называют темой или шаблоном, для своего сайта.
До встречи!
P.S. Вкладку «Конфиденциальность» я разбирать не буду, так как там всё достаточно подробно описано. Просто надо создать страницу с политикой конфиденциальности и указать её здесь. Текст для такой страницы можно создать либо с помощью плагинов, либо с помощью сторонних сервисов, либо просто скопировав с сайта конкурентов.
25 лучших бесплатных бизнес-тем для WordPress 2023 года
Вы ищете лучшие бесплатные бизнес-темы для WordPress?
В репозитории WordPress есть тысячи бесплатных тем для всех видов бизнеса. Однако с таким большим выбором найти идеальную тему может стать довольно сложно.
Для большинства бизнес-сайтов нужна тема, которая хорошо выглядит, легко настраивается и помогает развивать бизнес.
В этой статье мы поделимся с вами некоторыми из лучших бесплатных бизнес-тем WordPress на ваш выбор. Все эти темы оптимизированы для производительности и удобны для мобильных устройств.
Создание бизнес-сайта с помощью WordPress
WordPress — самый популярный конструктор веб-сайтов для создания бизнес-сайтов.
Существует два вида WordPress. WordPress.com — это платформа хостинга с ограниченным доступом, а WordPress.org — популярная платформа WordPress с собственным хостингом.
Связанный: Разница между WordPress.com и WordPress. org (полное сравнение)
org (полное сравнение)
Мы рекомендуем использовать собственный WordPress.org для вашего веб-сайта. Он дает вам доступ ко всем функциям и функциям WordPress прямо из коробки.
Чтобы создать веб-сайт, вам необходимо получить доменное имя и веб-хостинг. Доменное имя — это адрес вашего сайта в Интернете, например wpbeginner.com или google.com . Веб-хостинг — это хранилище для всех файлов вашего сайта.
Мы рекомендуем использовать Bluehost в качестве веб-хостинга. Это одна из крупнейших хостинговых компаний в мире и официально рекомендуемый хостинг-провайдер WordPress.
Bluehost предлагает читателям WPBeginner огромную скидку на хостинг, а также бесплатное доменное имя и бесплатный SSL-сертификат.
Дополнительные рекомендации см. в нашем руководстве о том, как выбрать лучший хостинг для WordPress.
После покупки веб-хостинга вы можете следовать нашему руководству о том, как создать бизнес-сайт, чтобы получить пошаговые инструкции по настройке.
При этом давайте рассмотрим некоторые из лучших бесплатных бизнес-тем WordPress, которые вы можете использовать.
1. Astra
Astra — популярная многоцелевая тема WordPress. Он поставляется с десятками стартовых сайтов, включая несколько демо для бизнес-сайтов.
Astra полностью настраивается, что позволяет очень легко изменять цвета, фон, шрифты и другие параметры. Astra отлично работает с любым из лучших конструкторов страниц, поэтому вы можете создавать свои собственные макеты.
2. SeedProd
SeedProd — популярный и современный плагин для создания тем WordPress. Хотя это не традиционная тема, она попала в наш список, потому что SeedProd дает вам полный и бесплатный контроль над дизайном страниц для вашего сайта WordPress без написания кода.
Вы также получаете несколько готовых макетов для недвижимости, газет, партнерского маркетинга и других веб-сайтов. Эти макеты легко импортировать и быстро запустить ваш сайт.
Бесплатная облегченная версия SeedProd доступна в репозитории WordPress. Тем не менее, мы рекомендуем премиум-плагин SeedProd, чтобы получить все функции и разработать собственную тему WordPress как профессионал. Вы можете использовать наш эксклюзивный код купона SeedProd, чтобы получить 50% скидку на премиум-версию.
Тем не менее, мы рекомендуем премиум-плагин SeedProd, чтобы получить все функции и разработать собственную тему WordPress как профессионал. Вы можете использовать наш эксклюзивный код купона SeedProd, чтобы получить 50% скидку на премиум-версию.
3. OceanWP
OceanWP — бесплатная бизнес-тема WordPress, предназначенная для создания веб-сайтов любого типа. Он поставляется с несколькими готовыми демонстрационными версиями, которые вы можете использовать для быстрого запуска своего бизнес-сайта.
Тема электронной коммерции, готовая к запуску интернет-магазина в несколько кликов. Он имеет самое быстрое время загрузки страницы и встроенные функции SEO (поисковая оптимизация) для увеличения посещаемости вашего сайта.
4. Neve
Neve — это легкая многоцелевая тема WordPress, подходящая для веб-сайтов малого бизнеса и магазинов электронной коммерции.
Он имеет минималистский макет с красивыми цветами и продвинутой типографикой. Он интегрируется с популярными компоновщиками страниц, такими как Beaver Builder, для легкой настройки.
5. Тема Guten
Тема Guten — это тема WordPress с поддержкой Gutenberg, которую вы можете использовать для создания своего бизнес-сайта. Он поддерживает дополнительные блоки Гутенберга, которые вы можете использовать для создания красивых макетов для своего сайта.
Он также хорошо работает с конструкторами страниц с перетаскиванием, что дает вам еще больше возможностей для настройки. Он оптимизирован для скорости и производительности.
6. Sydney
Sydney — мощная бизнес-тема WordPress. Он поставляется с полноразмерным слайдером изображений, собственным логотипом, неограниченными вариантами цвета и доступом ко всем шрифтам Google.
Другие примечательные функции темы включают липкое меню навигации, изображение заголовка и прокрутку параллакса.
7. Mesmerize
Mesmerize — супергибкая многоцелевая тема WordPress, созданная для бизнес-сайтов. Он удобен для начинающих и поставляется с множеством опций, которые позволяют вам создать веб-сайт без написания кода или CSS.
Домашняя страница имеет дизайн бизнес-сайта, который включает в себя пять стилей заголовков и более дюжины готовых к использованию разделов контента. Mesmerize также поддерживает видеофоны, слайд-шоу, типы содержимого заголовков, градиентные наложения и многое другое.
8. Ultra
Ultra — это высококачественная тема WordPress, разработанная с профессиональным макетом для бизнес-сайтов. Он имеет прокрутку параллакса, настраиваемые фоны, мегаменю и импорт демо-контента одним щелчком мыши для немедленного запуска.
Тема Ultra также совместима со всеми популярными компоновщиками страниц, что позволяет легко создавать собственные шаблоны страниц.
9. Hestia
Hestia — бесплатная тема WordPress, идеально подходящая для бизнес-сайтов. Он поставляется с сопутствующим плагином, который добавляет отзывы клиентов и раздел услуг на главную страницу.
Он совместим с популярными плагинами для создания страниц и предлагает готовую поддержку WooCommerce. Hestia легко настроить с помощью настройщика живой темы.
Hestia легко настроить с помощью настройщика живой темы.
10. Богатый
Богатый — бесплатная тема WordPress, хорошо подходящая для корпоративных и бизнес-сайтов. С минимальным и профессиональным макетом он имеет настраиваемые типы сообщений, слайдер домашней страницы, блоки контента и ротатор отзывов.
Affluent интегрируется с популярными плагинами WordPress, такими как All in One SEO, WooCommerce и WPML, для расширения функциональности.
11. Foodica
Foodica — отличная бесплатная тема WordPress для любого бизнеса, связанного с продуктами питания. Он предлагает просторный макет с белым фоном, который выделяет ваш контент и изображения.
Эта тема имеет несколько навигационных меню, слайдер изображений, значки социальных сетей и раздел избранного контента на главной странице. Его легко настроить с помощью живого настройщика WordPress.
12. Avant
Avant — это бесплатная и современная бизнес-тема WordPress для быстрого создания профессиональных веб-сайтов. Это дает вам полный контроль над выбором макетов для ваших страниц и блога.
Это дает вам полный контроль над выбором макетов для ваших страниц и блога.
Вы также можете настроить параметры макета, чтобы отрегулировать интервалы в области верхнего и нижнего колонтитула и виджета. Avant готов к многоязычию и поддерживает WooCommere из коробки.
13. Total
Total — красивая и бесплатная тема WordPress для бизнес-сайтов. Он поставляется с гибким макетом домашней страницы с различными областями для добавления слайдера, контактной формы, индикатора выполнения, портфолио, раздела команды, отзывов и раздела блога.
Он включает в себя несколько готовых областей для виджетов и полную поддержку настройки для изменения настроек темы. Тема Total полностью совместима с WooCommerce и может использоваться для создания многоязычного веб-сайта с помощью WPML.
14. Hueman
Hueman — бесплатная многоцелевая бизнес-тема WordPress. Он легко настраивается и поставляется с простой в использовании панелью параметров темы.
У Hueman есть несколько вариантов макета, включая макеты с одним, двумя или тремя столбцами. Он предлагает два места меню навигации и меню социальных сетей, встроенное прямо в тему.
Он предлагает два места меню навигации и меню социальных сетей, встроенное прямо в тему.
15. Poseidon
Poseidon — минималистичная тема WordPress с красивым просторным макетом. Его можно использовать как простую тему блога, бизнес-сайта и даже онлайн-журнала.
Poseidon позволяет создавать макет домашней страницы с помощью пользовательских виджетов. Вы можете использовать настройщик тем WordPress, чтобы изменить цвета, шрифты и фон.
16. Customizr
Customizr — одна из самых популярных и легко настраиваемых бизнес-тем WordPress. Он полностью адаптивен и удобен для мобильных устройств. Он поставляется с избранным слайдером, несколькими шаблонами страниц, вариантами макета и цветами.
Эта тема имеет привлекательное пользовательское фоновое изображение во всю ширину, чтобы произвести на посетителей потрясающее первое впечатление.
17. Make
Make — отличная тема WordPress, поддерживающая конструкторы страниц и функции перетаскивания, что позволяет быстро создать бизнес-сайт. Он поставляется с несколькими вариантами макета и полностью адаптивным дизайном.
Он поставляется с несколькими вариантами макета и полностью адаптивным дизайном.
Make также включает полноразмерные баннеры и галереи изображений для демонстрации вашего бизнес-портфолио.
18. Vantage
Vantage — бесплатная и гибкая бизнес-тема WordPress, которую можно использовать практически для любого веб-сайта. Он легко настраивается с помощью плагинов для конструктора страниц. Вы можете использовать функцию перетаскивания, чтобы быстро настроить макет.
Vantage оптимизирован для скорости и производительности, а также готов к работе с сетчаткой, чтобы отлично выглядеть на всех устройствах. Кроме того, его можно использовать для создания веб-сайтов электронной коммерции или веб-сайтов портфолио.
19. Go
Go — это бесплатная и минималистичная тема WordPress, разработанная специально для лайф-коучей, бизнес-консультантов и владельцев малого бизнеса. Он фокусируется на привлечении новых потенциальных клиентов с помощью кнопок призыва к действию в верхней части.
Тема полностью настраивается с помощью конструкторов страниц с перетаскиванием и конструктора веб-сайтов GoDaddy. Вы можете сделать сайт без написания кода.
20. Pinnacle
Pinnacle — смелая тема WordPress с плоским дизайном и полностью адаптивным макетом. Он имеет полноразмерное фоновое изображение заголовка с пользовательским логотипом и меню навигации.
Pinnacle также поддерживает WooCommerce, чтобы превратить ваш бизнес-сайт в магазин электронной коммерции.
21. Spacious
Spacious — бесплатная бизнес-тема WordPress с минималистичным макетом. Он поставляется со слайдером изображений, пользовательскими виджетами и разделами главной страницы для рекомендуемого контента.
Он также включает варианты макетов в штучной упаковке и широкий, шаблон страницы блога и несколько других макетов страниц. Вы можете выбирать между более светлыми или более темными цветовыми схемами для веб-сайта и использовать их с любым плагином для конструктора страниц.
22. Moesia
Moesia — адаптивная бизнес-тема WordPress с полной поддержкой параллакса. Он поставляется с предопределенными блоками, которые вы можете использовать для создания своей домашней страницы.
Каждый блок может иметь свой собственный фон параллакса, что создает прекрасный опыт для ваших пользователей.
23. Engrave Lite
Engrave Lite — мощная бизнес-тема WordPress. Он демонстрирует полноразмерный слайдер изображений и настраиваемые разделы на главной странице.
Он имеет несколько навигационных меню, области для виджетов, поддержку плагинов электронной коммерции и простые параметры настройки. Это быстро настроить, не борясь со слишком большим количеством опций.
24. GeneratePress
GeneratePress — легкая и бесплатная тема WordPress, созданная для малого бизнеса и стартапов. Он без проблем работает с редактором блоков WordPress и компоновщиками страниц, позволяя вам создать бизнес-сайт.
Тема готова к переводу и предлагает множество вариантов настройки, включая выбор цвета, красивые шрифты, меню навигации, макеты боковой панели и области виджетов.
25. Minamaze
Minamaze — минималистичная бизнес-тема WordPress. Он имеет красивое сочетание черного и белого цветов для фона, шрифтов и границ. Тема имеет полноразмерный слайдер, два навигационных меню и собственный логотип.
Minamaze оптимизирован для SEO, чтобы увеличить посещаемость вашего сайта.
Мы надеемся, что эта статья помогла вам найти лучшую бесплатную бизнес-тему WordPress для вашего сайта. Вы также можете ознакомиться с нашим экспертным выбором лучших маркетинговых услуг по электронной почте и лучших служб телефонной связи для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш YouTube-канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Начало работы с WordPress – Документация WordPress.org
Если вы новичок в WordPress, вот пошаговый план для начала работы. Если вам нужна помощь на этом пути, в этой статье перечислено множество вариантов помощи. Добро пожаловать в захватывающий мир WordPress!
WordPress — отличный продукт. Он прост в использовании, мощен и гибок. Создание веб-сайта и поддержка веб-сайта — это наука и искусство, которые быстро развивались. Для того, чтобы в полной мере оценить это, важно быть хорошо начитанным по этому вопросу. Одна важная вещь, которую нужно иметь в виду, это ваши инвестиции времени. Наличие знаний, без сомнения, сэкономит вам много времени в долгосрочной перспективе. Имея это в виду, прежде чем вкладывать свое драгоценное время и энергию в установку WordPress, вам необходимо прочитать некоторые документы, которые помогут вам начать работу.
Он прост в использовании, мощен и гибок. Создание веб-сайта и поддержка веб-сайта — это наука и искусство, которые быстро развивались. Для того, чтобы в полной мере оценить это, важно быть хорошо начитанным по этому вопросу. Одна важная вещь, которую нужно иметь в виду, это ваши инвестиции времени. Наличие знаний, без сомнения, сэкономит вам много времени в долгосрочной перспективе. Имея это в виду, прежде чем вкладывать свое драгоценное время и энергию в установку WordPress, вам необходимо прочитать некоторые документы, которые помогут вам начать работу.
Рекомендуемая литература включает,
- Введение в блоги
- Возможности WordPress
- Перед установкой WordPress
Основываясь на информации, которую вы только что прочитали, включая инструкции по установке WordPress, у вас должен быть список того, что вам нужно и что нужно сделать. Если нет, составьте этот список сейчас. Убедитесь, что он включает следующую информацию:
- Требования к окружающей среде
- Имя пользователя и пароль для вашего веб-сайта
- Программное обеспечение для текстового редактора
- Программное обеспечение FTP-клиента
- Ваш любимый веб-браузер
Следующие документы помогут вам лучше понять, как работает WordPress и как составить план для вашего сайта WordPress:
- Терминология WordPress
- Первые шаги с WordPress
- Уроки WordPress
Важно составить план того, как вы хотите использовать WordPress на своем сайте. Вот несколько вопросов, которые следует задать себе.
Вот несколько вопросов, которые следует задать себе.
- Будете ли вы устанавливать WordPress в корневой каталог, подкаталог, или вы просто хотите создать тестовый сайт, чтобы убедиться, что вы хотите его использовать?
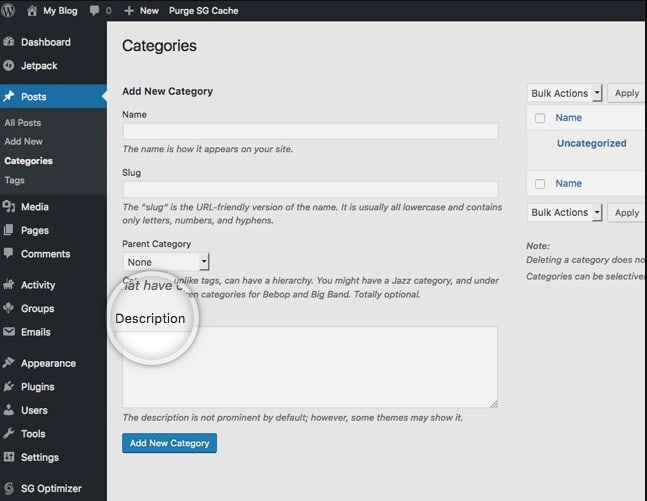
- Вы составили список категорий своего сайта, чтобы упорядочить содержимое по группам?
- Вы составили список страниц, которые хотите добавить на свой сайт, например О , Контакты или События ?
- Вы думали о том, что хотите видеть в шапке сайта?
- Разработали ли вы стратегию содержания и список тем, которые помогут начать вести блог?
- Думали ли вы о том, как интегрировать социальные сети в свой сайт и рабочий процесс WordPress?
С этой информацией и вашим планом пришло время установить WordPress.
- Перед установкой WordPress
- Установка WordPress
- Редактирование файла
wp-config.php - Часто задаваемые вопросы об установке WordPress
- Использование FTP-клиентов и программного обеспечения
- Изменение прав доступа к файлам
- Обновление WordPress
- Общие проблемы установки
- Проблема: я не могу войти в систему
После завершения установки пришло время настроить WordPress, чтобы он работал так, как вы хотите.
Чтобы помочь вам понять, как работают все различные функции и экраны на экранах администрирования WordPress, ознакомьтесь с подробным пошаговым руководством по экранам администрирования.
Для получения справки по созданию информации о вашем профиле пользователя, некоторые или все из которых могут отображаться в вашей теме WordPress, см. раздел Пользователи > Ваш профиль.
Чтобы задать имя сайта и другую информацию, выберите Администрирование > Настройки > Общие на панели управления.
После публикации нескольких сообщений вы можете поэкспериментировать с функциями полного или быстрого редактирования на экране «Администрирование» > «Сообщения» > «Сообщения».
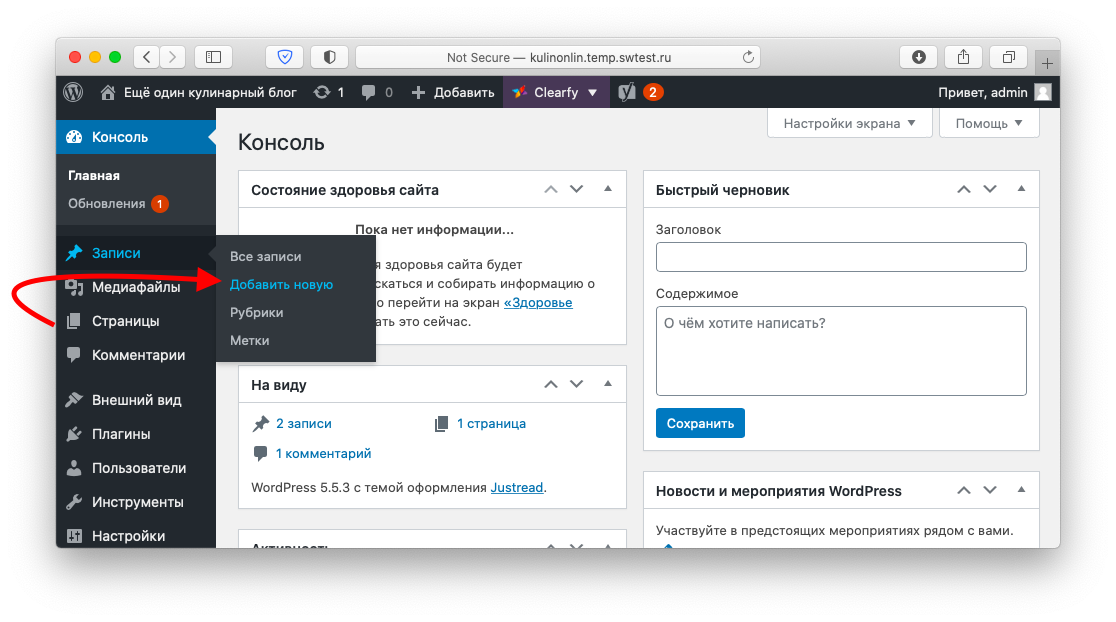
Добавьте страницы «О нас», «Контакты» и другие информационные страницы, выбрав «Администрирование» > «Страницы» > «Добавить новую».
Хотите изменить внешний вид вашего сайта WordPress? Перейдите в Администрирование > Внешний вид > Темы.
Вы найдете полезную информацию, прочитав уроки WordPress и эти полезные документы:
- Изучите WordPress для WordPress.
 com и начните самостоятельно размещать учебные пособия и руководства по WordPress.
com и начните самостоятельно размещать учебные пособия и руководства по WordPress. - Модерация комментариев
- Введение в работу со спамом в комментариях
Внешний вид и темы
Изменить внешний вид вашего веб-сайта WordPress легко всего за несколько кликов.
- Использование тем WordPress Введение
- Каталог тем WordPress содержит тысячи тем WordPress
- Виджеты WordPress могут быстро добавить дополнительную информацию и контент в вашу тему.
Если вы хотите создать новую тему WordPress с нуля, провести капитальный ремонт или даже разработать темы WordPress для публичного выпуска, вам следует посетить Справочник разработчика тем WordPress.
Если вам нужна тема WordPress, созданная специально для вас опытными веб-дизайнерами, рекомендуется поискать квалифицированных веб-дизайнеров в Интернете или в местном сообществе.
Добавление плагинов WordPress
Существует множество «дополнительных» скриптов и программ для WordPress, называемых плагинами, которые добавляют дополнительные возможности, выбор и опции на ваш сайт WordPress. Плагины WordPress делают много вещей, включая настройку результатов информации о вашем сайте, добавление отчетов о погоде, добавление возможности проверки орфографии и представление настраиваемых списков сообщений и акронимов. Чтобы узнать больше о том, как работать с плагинами и где найти плагины WordPress для вашего сайта:
Плагины WordPress делают много вещей, включая настройку результатов информации о вашем сайте, добавление отчетов о погоде, добавление возможности проверки орфографии и представление настраиваемых списков сообщений и акронимов. Чтобы узнать больше о том, как работать с плагинами и где найти плагины WordPress для вашего сайта:
- Управление плагинами WordPress
- Плагины WordPress
- Каталог плагинов WordPress
Как и в случае с темой, вы можете создать новый плагин WordPress с нуля или провести капитальный ремонт. Подробнее см. в Руководстве разработчика плагинов WordPress .
Теперь, когда вы знакомы с основными возможностями и функциями работы WordPress, возможно, пришло время глубже погрузиться в мощь WordPress.:
- Ресурсы для разработчиков WordPress
- Учебники
- Использование постоянных ссылок
Как просто и легко использовать WordPress, если возникают проблемы, если что-то сбивает с толку, если что-то не работает, не отчаивайтесь, потому что помощь доступна! Несмотря на то, что WordPress бесплатен и имеет открытый исходный код, буквально сотни добровольцев готовы вам помочь.





 И если при комментировании Вы укажите эту же самую почту, то вордпресс автоматом подгрузит авку из этого сервиса. Остальные варианты аватарок различаются лишь цветом.
И если при комментировании Вы укажите эту же самую почту, то вордпресс автоматом подгрузит авку из этого сервиса. Остальные варианты аватарок различаются лишь цветом. Вы же можете настроить формат по своему усмотрению. Все доступные теги указаны тут же.
Вы же можете настроить формат по своему усмотрению. Все доступные теги указаны тут же. com и начните самостоятельно размещать учебные пособия и руководства по WordPress.
com и начните самостоятельно размещать учебные пособия и руководства по WordPress.