Нарисовать карту: Как рисовать карту своего мира? Перевод статьи
Приветствую. В видео о картах я обещал перевести статью, как только мы наберём 150 лайков. Это случилось за 3,5 часа… Пришлось поспешить и выполнить обещание. Ниже – полный перевод статьи, по которой я сам рисовал мир книги ТБВГ.
Видео по теме смотрим здесь: https://www.youtube.com/watch?v=56KrrYUwank
Создание мира по карте (Как нарисовать карту)
Изначально эта статья была написана для тех, кто строит собственные миры для книг, но в целом процесс полезен для всех, кто хочет создать мир и нарисовать карту.
Давайте обозначим одну вещь с самого начала.
Карта не должна быть симпатичной.
Я понимаю о чём вы думаете – эти плакаты Средиземья великолепны. Конечно, карта должна быть красивой. Однако с точки зрения создания миров симпатичная карта – это Очень Плохая Вещь. Красивые вещи кажутся драгоценными и мы стремимся к тому, чтобы оставить драгоценности нетронутыми. Когда мы строим миры нам необходимо что-то ломать, причём часто. Поэтому, забудьте о том, что мы делаем красивую карту. Мы делаем функциональную карту. На самом деле мы сделаем много карт, одну за другой. Примерно, как заметки и идеи не являются готовой рукописью, карта не является итоговым отображением мира. Это визуальный блокнот и нам придётся зачёркивать, стирать и перестраивать всё с самого начала.
Поэтому сегодня нам не нужен Photoshop. Нам нужны кипа бумаги и карандаш.
Давайте создадим свой мир
В первую очередь подумайте о том «мире», который вам необходимо построить. В большинстве случаев это определённая территория, которая сильно меньше, чем планета, на которой происходят события. Очень мало историй действительно простираются по всему земному шару, поэтому начнём с выделения той зоны, на которой происходят события истории. Это позволит нам сфокусироваться, а также это значит, что всегда будет некая неизведанная и далёкая земля для исследований в будущем.
В вашей истории будут нации, города-государства или иные формы центров силы. Начните с того, чтобы кратко обрисовать отношения между ними. Воют ли они? Или ведут себя отчуждённо? Бодаются за ресурсы или близкие союзники? Подумайте о том, что делает их особенными. Они известны за свои богатые пшеничные поля? За железо? За флот? Я уверен, что вы видите здесь смысл. Нации определяются географией, на которой они проживают, точно также, как и мы определяем географию по нации. Нации с большим флотом нужен широкий доступ к морю, но она должна быть защищена горными грядами, что позволит ей снизить зависимость от других войск относительно флота. Две воющих стороны должны быть близко и должны иметь возможность нападать друг на друга.
Обратите внимание на основные типы местности на этом этапе – длину береговых линий и горы. Сделайте заметки о других видах местности, которые приходят в голову – это всё пригодиться нам чуть позже.
- Грубые формы – здесь 6 связанных между собой наций
Вот теперь время начать нашу карту. Берём карандаш и рисуем круги в месте расположения ваших наций. Нации, которые состоят в союзе или воюют между собой должны быть рядом. Те, что редко взаимодействуют, находятся подальше, или между ними сложно преодолимые естественные препятствия. Нарисовать кружочки – звучит просто, однако этап может потребовать несколько попыток, чтобы выстроить отношения между нациями верно.
- Береговая линия. Избегайте прямых линий, рисуйте ломанную случайную линию
Как вы понимаете, кружки – не есть карта. Пришло время нарисовать береговую линию. Подумайте, каким нациям требуется протяжённая береговая линия и какие будут чисто сухопутными. После чего позвольте вашей ручке болтаться. В прямом смысле – избегайте прямых линий. Берега – это обычно дёрганные, ломанные линии. Если ваша линия не выглядит нарисованной пьяным муравьём, значит вы что-то делаете не так.
- Горы не должны быть красивыми. Перевёрнутые треугольники отлично справятся с этой работой
Теперь добавим горы. Горы стремятся формировать хребты. Избегайте желания заполнить целый блок земли горами. Вместо этого располагайте их волнистыми линиями. Зачастую они повторяют береговую линию (вспомните Анды). С точки зрения истории, они формируют препятствия для героев и создают естественные барьеры между нациями или между нациями и Великим Неизведанным. Горы также служат границей между климатами. Поэтому, если вам нужна пустыня в одном месте и джунгли в другом, то лучше поместить между ними горную гряду, которая остановит дожди из джунглей на пути к пустыне.
- По мере того, как реки текут к берегу, они только соединяются, но никогда не ветвятся
Следующие на очереди реки. Дожди идут в горах и сбегают вниз к морю. Реки всегда текут к самой низкой точке – и всегда есть эта самая низкая точка. Это означает, что реки по мере движения к морю не распадаются, а только соединяются. Поэтому нет рек, которые текут от одного берега к другому, поскольку в какой-то момент это потребует реке течь вверх. Поэтому нет озёр, из которых вытекают две реки и впадают в море – всегда есть только одна точка с наименьшей высотой. Представьте, что река это дерево. Существует лишь один ствол, который впадает в море и множество ветвей, которые касаются гор.
Реки – это также стратегически важный элемент. Практически невозможно найти устье реки без города и практически все великие города построены на реке. Если вы знаете, где должен стоять город, то проведите через него реку достаточного размера. Также реки обеспечивают отличную защиту. Достаточно сложно построить стену по всей границе страны, однако почти также тяжело перевести войска через хорошо укреплённую реку.
- Холмы и леса – добавляйте их там, где они кажутся уместными. Их легко убрать
Добавьте холмов рядом с горными грядами. Разместите леса и оцените, как это смотрится. Помните: это не должно быть чудесно и прекрасно. Если что-то не нравится – берём новый лист бумаги и начинаем сначала. Набросайте другую береговую линию. Переверните кверху тормашками.
Разместите леса и оцените, как это смотрится. Помните: это не должно быть чудесно и прекрасно. Если что-то не нравится – берём новый лист бумаги и начинаем сначала. Набросайте другую береговую линию. Переверните кверху тормашками.
Когда нарисованная территория вас удовлетворит, обведите нужные линии ручкой, сотрите лишний карандаш – включая границы государств. Сосканируйте или сфотографируйте карту. Оторвитесь на время от работы и хорошенько перекусите.
После того, как вернётесь назад, попробуйте следующий эксперимент. Забудьте о ранее выдуманных нациях и расах. Посмотрите на нетронутый мир незамутнённым взглядом. Если бы вы основывали страну в этом мире, где бы вы начали? Где находятся самые крутые стратегичесие точки? Посмотрите на мир так, будто играете в Цивилизацию (Civilization). Где ресурсы, которые необходимо защищать, какие земли вы попробовали бы захватить? Используйте цветные карандаши, чтобы сделать наброски различных государств и их границ. Переделайте реки, если необходимо, подвигайте другие элементы. У вас есть много копий карты – экспериментируйте!
После того, как общее расположение вас устроит, добавим города.
Города появляются по определённым причинам. Они не могут взять о возникнуть просто так посреди пустоты. Населению необходимы еда, вода, торговля и безопасность. Реки могут обеспечить всем этим, и это причина почему городки и города всегда росли недалеко от устья рек. Расположите столицы в тех местах, которые легко защищать и которые хорошо связаны транспортными сетями с другими частями страны. Расположите небольшие города в ключевых позициях, будь то сердце шахтёрского региона в горах, стратегическая переправа через реку или торговый городок в центре пастбищ для крупного скота. Также отметьте основные укрепления.
- Разместите города, посёлки и укрепления
Со всеми указанными элементами размещение дорог становится простой задачей. Они соединят крупные города с регионами, что производят ресурсы и иными важными торговыми путями.
Теперь у вас есть отлично функционирующая карта! Но помните: это не окончательный вариант, вы можете его менять. Каждый раз прогоняя себе через этот процесс, вы будете делать карту лучше. Каждый раз делая наброски, вы получите новые идеи. По мере того, как вы будете писать о своём мире, карту ждут неизбежные изменения. Например, между двумя странами должна оказаться дикая пустошь. Перерисуйте карту – она здесь именно для этого. Создание текста и прорисовка мира помогут наладить отношения между историей и картой.
И когда ваша рукопись будет готова перейти из черновика в итоговую версию, ваша карта будет готова превратиться из наброска в иллюстрацию. Но это уже тема для другого материала.
Источник: fatnasticmaps.com
Понравилась статья? Поделись с друзьями и напиши комментарий ниже!
Как нарисовать карту вашего мира? | Редактура или жизнь
Как ни крути, а без карты эпическое фэнтези — хуже золотой рыбки без невода. То есть вроде как события грандиозные — а как оценить их размах совершенно непонятно (не только читателю, но и автору). Недаром самая частая жалоба к бумажным изданиям эпиков — отсутствие карт на форзаце.
Сегодня расскажу о разных способах нарисовать карту, почти все из них я опробовала.
1. Карандашом на бумаге
Не смейтесь — этот способ все еще очень актуален и заходит на ура. У меня выходила всякая корявая фигня, пока я по чистой случайности не нашла сайт Джонатана Робертса — и вам это имя ничего не скажет, пока я не добавлю, что это автор того самого атласа карт к миру Песни льда и пламени (http://www.fantasticmaps.com/category/tips-and-tricks/). У него на сайте помимо великолепных работ выложены совершенно бесплатные очень простые туториалы по самым основам — рисованию гор, рек, городов и других деталей. Стоило мне порыться в этой кладези знаний, как результат существенно улучшился.
И хочу сказать, рисовать карандашом достаточно удобно и быстро. Никаких затрат, никаких ресурсов кроме бумаги, грифеля и ластика. Но если вы захотите раскрасить карту, лучше сделать много копий сразу — исправить косяк уже не получится.
Но если вы захотите раскрасить карту, лучше сделать много копий сразу — исправить косяк уже не получится.
2. Phоtоshop (и аналоги)
На самом деле когда-то я начинала именно с фотошопа. Инструкций в интернете великое множество — хоть видео, хоть в картинках. Фотошоп — огромный ресурс, и — для тех, кто умеет им пользоваться — источник поистине безграничных возможностей. Но я им пользоваться умею мягко сказать посредственно… а карта мне нужна #вотпрямщас. А еще он стоит денег, вполне кстати подъемных на мое удивление — но по подписке, будь она неладна. Так что это идеальный вариант для тех, кто никуда не спешит.
Как нарисовать карту вашего мира?3. Campaign Cartographer 3.0 (и подобные, но их мало, например Wonderdraft).
Программа, которую вы устанавливаете себе на компьютер: https://www.profantasy.com/products/cc3.asp
Мощнейшая вещь, ориентированная в первую очередь на геймдизайнеров. Помимо самого СС3, в арсенале британского продукта большое количество всевозможных аддонов, ежемесячные сборники дополнительных фишек, туториалы и хорошая техподдержка. Программа не очень сложная, но довольно дорогая — цена зависит от пакета, который ты выбираешь, и хотя чем больше пакет, тем покупка выгоднее, на деле может оказаться, что ты купил 10 программ за кучу денег, а пользуешься в результате одной. Я тем не менее попользовалась в свое время довольно интенсивно, и если бы не требовательность к ресурсам компьютера, скорее всего, продолжала бы пользоваться именно ей. Своих денег она точно стоит, и если вам принципиальна компьютерная карта, а вариант ниже не устраивает — то это, возможно, то что нужно.
Как нарисовать карту вашего мира?4. Inkarnate
https://inkarnate.com
Онлайн-сервис по рисованию карт, в котором ВСЕ базовые функции совершенно бесплатны. Плата за расширенный функционал относительно смешна — 5 долларов в месяц, за нее дают большее расширение картинки при скачивании и всякие дополнительные красивости.
Именно эту прогу я сейчас использую, потому что это:
— Быстро;
— Удобно;
— Компьютер не подвисает, даже когда я вставляю 100500 горных массивов разом;
— Я могу копировать карту сколько угодно раз и пробовать миллион вариантов;
Интерфейс прост до безобразия, интуитивно понятен (все пиктограммами, минимум текста), приноровившись получается очень даже.
Как нарисовать карту вашего мира?5. Генераторы карт
Когда-то они были пиксельными и примитивными, сейчас все намного лучше. Пока не пользовалась, но даю ссылки сразу на три штуки, где вам сгенерируется карта и вы сможете ее редактировать под свои нужды:
https://azgaar.github.io/Fantasy-Map-Generator/
https://rollforfantasy.com/tools/map-creator.php
https://watabou.itch.io/medieval-fantasy-city-generator (генератор городов, незаменимая вещь, точно буду сама использовать, как дойду до этой стадии).
Надеюсь, было полезно))
Как нарисовать карту из изображений?
Я хочу написать приложение-навигатор, которое рисует карты по изображениям. Карты должны быть нарисованы динамически, на основе навигации пользователя. Моя идея состоит в том, чтобы загрузить 9 изображений в память, а затем создать представление, чтобы показать необходимую карту:
текст http://img526.imageshack.us/img526/2574/screento.png
Когда пользователь перемещается, представление перемещается. При необходимости изображения, которые больше не видны, будут уничтожены, и будут загружены новые.
Моя первая проблема заключается в том, что я не могу заставить его работать. Моя вторая проблема заключается в том, что она кажется слишком сложной и расточительной. Кроме того, его трудно масштабировать в случае изменения размера экрана.
Не могли бы вы показать мне эффективный алгоритм рисования карт? Демо-код в C# очень поможет. Библиотека с открытым исходным кодом будет очень признательна. 🙂
Спасибо.
Поделиться Источник Quan Mai 01 июня 2010 в 15:46
3 ответа
- Как нарисовать и сохранить кнопку карты из текущего местоположения на карту? Windows телефон
Я начал использовать карты в телефонном приложении Windows и понял, как получить текущие координаты, но я не уверен, как нарисовать их в виде кнопки на карте. Это то, что у меня есть до сих пор, которое вызывает метод GetCoordinates и переходит к карте по щелчку кнопки. Кто-нибудь знает, как я мог…
- Совет как создать карту из изображений
Я должен создать и автономную карту, используя около 20 изображений (фрагментов карты), Я должен собрать изображения вместе, чтобы создать общую карту, Мне нужно иметь возможность увеличивать и уменьшать масштаб и добавить MARKERS на карту. Какой подход я мог бы принять, чтобы получить желаемый…
3
На самом деле мы используем это как вопрос для интервью. Я согласен с jk, вы должны использовать стороннюю библиотеку, но я дам вам идею
Во-первых, хранение этих данных в виде изображения-неправильный подход. Мы фактически формулируем наш вопрос, чтобы немедленно направить людей прочь от этого подхода. Вы действительно хотите сохранить отдельные дороги или объекты в виде ряда точек (предпочтительно с помощью сплайнов, чтобы можно было эффективно представлять кривые), а затем визуализировать правильные дороги. Теперь, поскольку вы используете векторные (а не растровые) данные, ваши проблемы масштабирования и поворота решены.
Вы шли по правильному пути, когда обсуждали разбиение его на меньшие квадраты. Каждый квадрат должен содержать данные обо всех дорогах, проходящих через него. Если дорога пересекает край, разбейте ее на две части, по одной в каждом квадрате.
Поиск квадратов, которые вам нужно нарисовать, может быть немного болезненным, но не хуже, чем вам пришлось решать с помощью изображений. Лично я бы сохранил кучу структур данных в двоичном файле с индексом в начале, перечисляя, где начинается каждый квадрат в файле и как долго он длится. Таким образом, вы можете довольно эффективно считывать данные для квадрата (перейти к правильному положению в TOC, прочитать данные TOC, перейти к началу квадрата, прочитать квадратные данные). Вы даже можете оптимизировать пустые квадраты, разделяющие пространство.
Наконец, вы, вероятно, захотите сделать разные уровни масштабирования. Лично я бы хранил совершенно отдельный набор блоков на нескольких разных уровнях масштабирования. Таким образом, вы можете изменять размер блока по мере необходимости.
Опять же, чтобы повторить, используйте продукт с полки, но нет никаких проблем с использованием этого в качестве мысленного эксперимента.
Поделиться Hounshell 01 июня 2010 в 20:46
3
в зависимости от того, что вы хотите сделать, это может быть довольно сложной проблемой. например, геопривязка, проекция, GCS, вы не хотите сворачивать свой собственный
существует ряд инструментов gis, которые уже делают такие вещи, для c# и с открытым исходным кодом есть SharpMap или, возможно, google maps/earth
существуют также различные коммерческие библиотеки, например ESRI или Luciad
Поделиться
1
OSMTracker сделан в VB.NET использует OpenStreetMap плитки (изображения) в качестве карты и dos, что вы хотите. источник доступен.
если вам не нравится VB, то вы можете искать OpenStreetMap на codeplex. com для аналогичных проектов, сделанных в c#
com для аналогичных проектов, сделанных в c#
Поделиться LiFo 11 июля 2010 в 13:02
- QT как нарисовать карту из пикселя и создать всплывающую подсказку
Я хочу нарисовать карту Например, размер карты 1000×1000 , но не исключено, что может быть и больше. Но я не хочу, чтобы размер окна был больше 600×600 . Я хочу поставить pixel размер 2×2 (чтобы быть более заметным) (пиксель может иметь один из 3 цветов, но я называю его pixel bcoz, потому что он…
- Leaflet.js-как нарисовать только смежные 48 состояний?
Я использую Leaflet, чтобы нарисовать карту US (и ничего больше). Я хочу нарисовать только 48 смежных Штатов-ни Аляски, ни Гавайев, ни Канады, ни Мексики и т. д. Моя цель состоит в том, чтобы в конечном итоге получить интерактивную карту, которая выглядит следующим образом: Я знаю, как сделать…
Похожие вопросы:
ASP.Net: как нарисовать карту
ПРИВЕТ, Мне поручено разработать модуль для уже существующего веб-приложения или поискать какой-нибудь сторонний плагин. Веб-приложение разработано с использованием ASP.net и C# в рамках .Net…
Как нарисовать карту неба?
Как нарисовать такую звездную карту ? У меня есть: Звездная база данных с координатами (прямое восхождение и склонение) Координаты наблюдателя (широта, долгота) Время наблюдения Мне нужна формула,…
Я хочу создать изометрическую карту. Карта состоит из изометрических прямоугольников, как на изображении: Я хочу представить каждый прямоугольник как прямоугольник 2d с шириной и высотой. Поэтому,…
Как нарисовать и сохранить кнопку карты из текущего местоположения на карту? Windows телефон
Я начал использовать карты в телефонном приложении Windows и понял, как получить текущие координаты, но я не уверен, как нарисовать их в виде кнопки на карте. Это то, что у меня есть до сих пор,…
Это то, что у меня есть до сих пор,…
Совет как создать карту из изображений
Я должен создать и автономную карту, используя около 20 изображений (фрагментов карты), Я должен собрать изображения вместе, чтобы создать общую карту, Мне нужно иметь возможность увеличивать и…
QT как нарисовать карту из пикселя и создать всплывающую подсказку Я хочу нарисовать карту Например, размер карты 1000×1000 , но не исключено, что может быть и больше. Но я не хочу, чтобы размер окна был больше 600×600 . Я хочу поставить pixel размер 2×2 (чтобы…
Leaflet.js-как нарисовать только смежные 48 состояний?
Я использую Leaflet, чтобы нарисовать карту US (и ничего больше). Я хочу нарисовать только 48 смежных Штатов-ни Аляски, ни Гавайев, ни Канады, ни Мексики и т. д. Моя цель состоит в том, чтобы в…
Как нарисовать круговую тепловую карту внутри прямоугольника в Python
Скажем, у меня есть изображение, и у меня есть ограничивающая рамка на части изображения. Как я могу нарисовать круговую тепловую карту внутри этого прямоугольника?
Как нарисовать карту UK?
У меня есть база данных, одна из таблиц содержит список клиентов с адресами+почтовый индекс Великобритании. Я хотел бы нарисовать карту UK и отобразить диаграмму с количеством клиентов в каждом…
Как можно нарисовать карту по тычиночным картам
Я хочу нарисовать карту, подобную приведенной ниже картинке безымянного штата, и показать центр всего штата красочным кругом. Есть google map API, который можно использовать в R. Но, похоже, он…
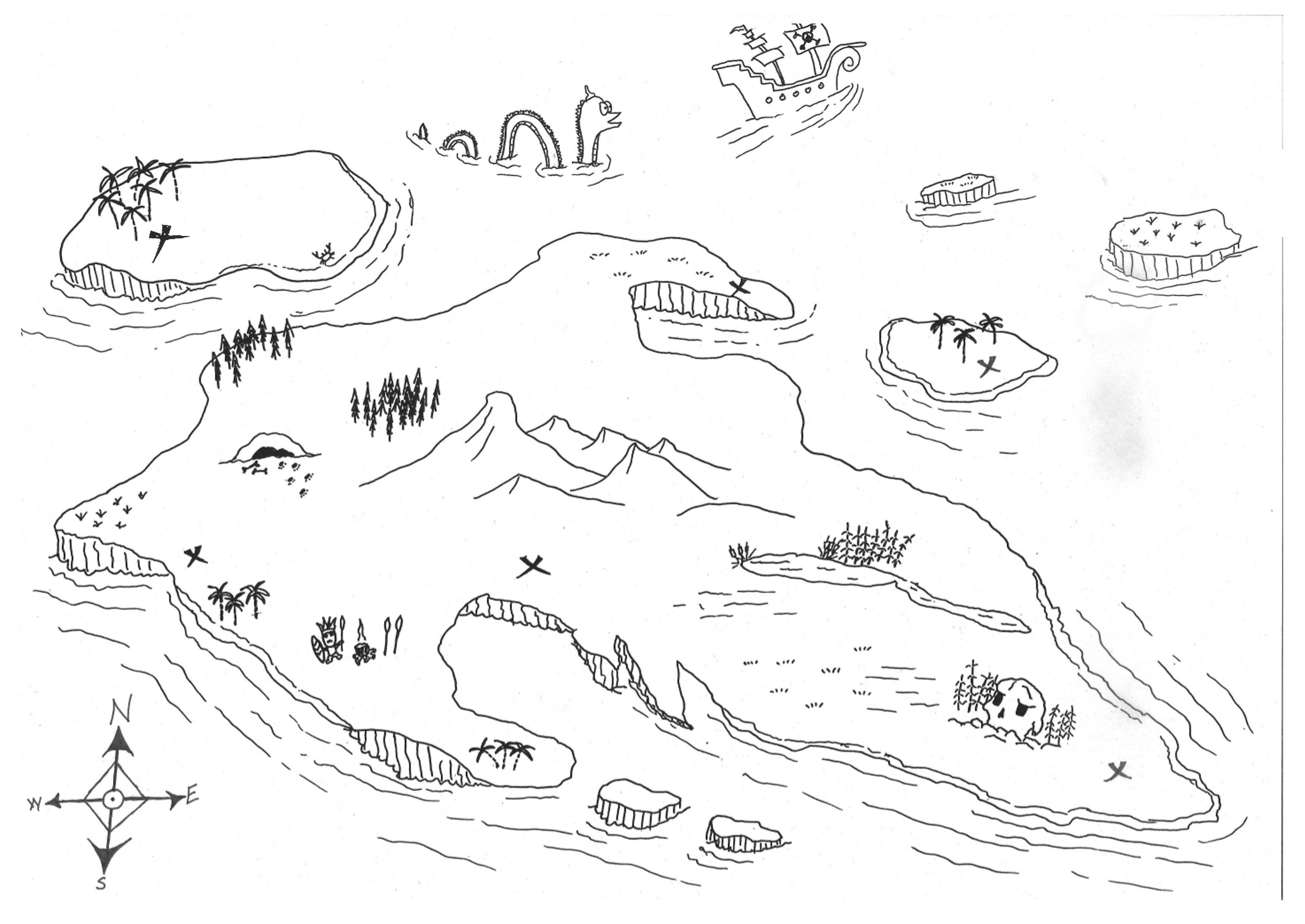
Как рисовать карту сокровищ по шагам • Makusha
“Хо-хо-хо и бутылка рома!” Именно это Вы должны сейчас напеть себе, если Вы собираетесь попытаться порисовать по уроку, который покажет Вам как рисовать карту сокровищ пиратов. Агр-рррх!
Это было настолько забавным и удивительным занятием, готовить для вас этот урок, что мне пришлось пересмотреть два мультфильма на эту тему – советский “Остров сокровищ”, в котором заразительно смеется доктор Ливси и отлично танцуют живые актеры в вставках и американский “Планета сокровищ” с шикарной анимацией.
Поэтому я хорошо провел время и теперь я знаю, что Вы также это не упустите и вместе со мной порисуете настоящую карту сокровищ пиратов. Мы знаем как пираты выглядят, какой у них попугай, на чем плавают, как выглядят сокровища и знакомы с самым известным пиратом и его черепом. И сейчас мы придадим всему их существованию смысл и нарисуем карту, которая должна привести нас к настоящему богатству и независимости от денежных хлопот!
Теперь вы сможете нарисовать действительно красочную настенную фреску, которая осветит любую комнату.
Если Вы будете искать забавную тему для рисунка, чтобы порадовать себя, брата, сестру или друга. Так что, вам действительно понравится и пригодится рисунок пиратской карты. Карта заполнена небольшими островами, гигантским кальмаром, парочкой тропических деревьев и, конечно же, точкой “X”, которая и будет манить нас все время и не давать спать по ночам. Главный остров, на который Вы должны будете поплыть будет в форме черепа (мы их много раз рисовали), и на нем будут все препятствия для настоящего путешествия с приключениями – горы, бухты и водопады, забавные места и формы, который позволят неплохо развлечься, рисуя по шагам урока. Удачного вам приключения!
Как рисовать карту сокровищ по шагам
Шаг 1.
[yandex]Вы начнете рисунок карты пиратов, рисуя идеальный квадрат, а затем две вспомогательные линии на нем.
Как рисовать карту сокровищ по шагам
Шаг 2.
Теперь вы начнете обрисовывать неровную окантовку карты. Чтобы карту искателей сокровищ сделать настоящей, надо показать, что она старая и затертая с оборванными и неровными краями. Как только это будет сделано, добавим линию обводки по контуру для защитной рамки, а затем нарисуем три формы круга – большой по центру и пару по краям.
Как рисовать карту сокровищ по шагам
Шаг 3.

Следующее, что вы будете делать, это набрасывать форму острова в виде черепа. Контур черепа должен быть скалистым и рисовать волнистыми линиями. Рисуем ему также отверстия для глаз, а затем добавим несколько зубов, скалистую гряду, о которую будут разбиваться корабли в шторм. Добавим трещины на верхней части головы, а затем начнем набрасывать окружающие острова по сторонам острова. Вам также необходимо будет нарисовать силуэт пиратского корабля, после чего добавить форму головы и щупалец гигантского кальмара. Рисуем формы мелких островов и идем дальше.
Как рисовать карту сокровищ по шагам
Шаг 4.
[yandex]Вы почти закончили с этим рисунком, и как вы можете видеть, все, что вам нужно нарисовать, это набросать линии для текстуры и мелких деталей карты. Можете заметить, что надо добавить для воды рябь, которые разбросана по всей карте, а затем формы гор на черепе острова, а также отверстия для носа черепа. Нарисуем пальмы на островах (их пять!) и, конечно же, не забудьте добавить точку X, которая отмечает цель и место!
Как рисовать карту сокровищ по шагам
Шаг 5.
Для вашего шага рисунка, все, что вам нужно сделать, это слегка добавить пунктирные линии, чтобы заставить нашу карту выглядеть как карту и проложить маршрут следования к цели. Перед тем, как добавить эти светлые пунктирные линии, вам нужно будет стереть все ненужное и формы с первого шага.
Как рисовать карту сокровищ по шагам
Шаг 6.
В конце концов, вы должны получить свою карту и порадовать новому рисунку! Раскрасьте его, и вы все сделали. Я надеюсь, вам понравился урок рисования карты пиратов и у вас все легко получилось. Удачи вам, друзья!
Как рисовать карту сокровищ по шагам
Как нарисовать карту сокровищ карандашом поэтапно
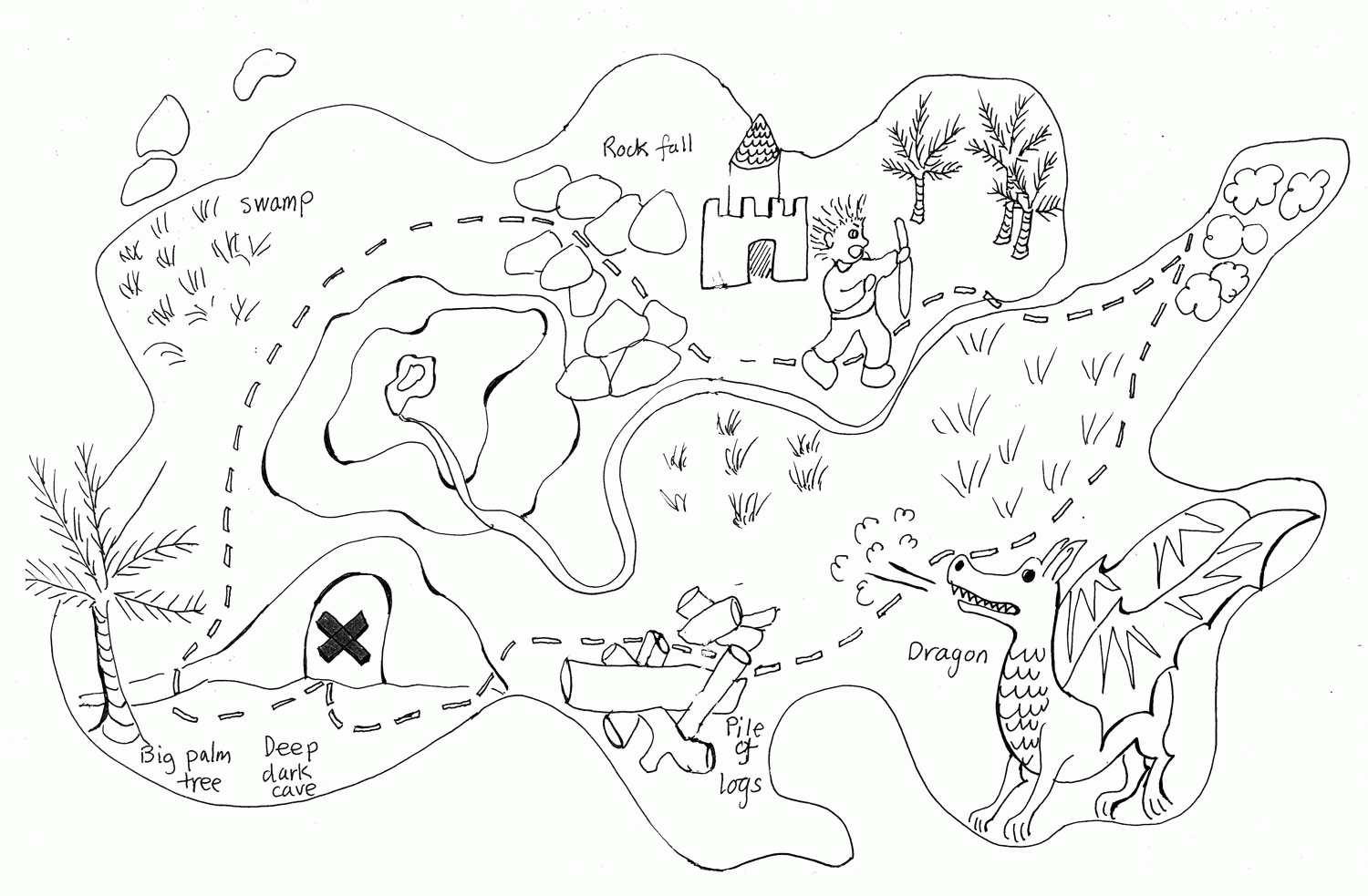
Мы уже столько информации усвоили о пиратах, на всю жизнь хватит. Но есть еще одна деталь, и называется она картой сокровищ. Все вспомнили, и абордажи, и литры рома, даже попугая, но забыли то, что манило всех стать пиратом – сокровища. И сегодня у нас есть шанс спрятать личные сокровища и узнать как рисовать карту для их поиска.
Все вспомнили, и абордажи, и литры рома, даже попугая, но забыли то, что манило всех стать пиратом – сокровища. И сегодня у нас есть шанс спрятать личные сокровища и узнать как рисовать карту для их поиска.Почему пираты хоронили богатства и рисовали карту – остается приятной загадкой. Первая мысль, которая пришла – ром настолько укоротил их память, что приходилось рисовать путь туда и обратно. Наверное, тот же ром каким то магическим образом влиял на желание закапывать что-то в землю. Но не тут-то было. Не все же кругом с белкой водятся. Поразмыслив немного, пришла вторая мысль – не так уж легко возить с собой тонны награбленного золота на одном корабле. А ведь с пиратским кораблем не так легко в порт зайти – сразу на праздничное развешивание тел. Поэтому пираты закапывали сокровища на ближайших берегах, ну а карта служила википедией для путешественника. Но разногласие жило среди пиратов, не доверяли они друг другу. Чем больше людей знало о сокровище – тем меньше людей начало знать о сокровище. Именно поэтому считают, что пират пирату друг только на палубе корабля, на суше же – враги, и это чистая правда, по сколько на сушу снисходили лишь с одной целью. Но сокровища бывали и такие, за которые убить несколько законченных пиратов было честью и долгом, а не преступлением. Например, такие:
- Недавно, на территории Ирландии, был найдем кораблик, затонувший весьма в недалеком 1941-ом году, с борта которого везунчики подняли 48 тонн серебра. Счастья их не было меры, но Ирландцы народ суровый, не раздал монеты бедным и нуждающимся, а закинул их в развитие мореплавательной индустрии. Вдруг еще что найдут.
- Мел Фишер – легенда среди охотников за сокровищами. Именно он в 1985 году нашел корабль Атача, который затонул, только подумайте, еще в 1622. Коротко о ценах. С корабля подняли более 200 золотых и 1100 серебряных слитков, и всяческие украшения для дам. Это же сколько бабла? Да ну её, роботу, стану охотником за сокровищами.
- Но самая крупная добыча выпала на честь 2007 году, когда компания Одиссей (как символично то назвали) нашла торговое судно Merchant Royal, на борту которого был поднят груз общей стоимостью 500 миллионов баксов.
 Это вам не козявки с носа есть. Компания получит 90% от общей сумы. А мне бы хоть одну монетку золотую.
Это вам не козявки с носа есть. Компания получит 90% от общей сумы. А мне бы хоть одну монетку золотую.
Шаг первый.
Шаг второй.
Шаг третий.
Шаг четвертый.
Шаг пятый.
Если карта уже нарисована, но никто не может найти клад, и даже вы забыли, где он – не расстраивайтесь, конец света скоро, поэтому можете еще что-то нарисовать.
простые инструменты для создания онлайн-карт
Как самостоятельно создать онлайн-карту? Участник проекта OpenStreetMap, карты мира с открытой лицензией, один из разработчиков MAPS.ME Илья Зверев выбрал для Теплицы пять онлайн-сервисов, с помощью которых вы сможете проложить маршрут, загружать свои данные и создавать карты.
uMap
Интерфейс сервиса uMap. Изображение с сайта umap.openstreetmap.frОдин из самых функциональных сервисов. С его помощью можно создавать карты, основанные на данных OpenStreetMap и встраивать на сайт. Для работы необходимо зарегистрироваться. Данные можно импортировать или выгружать.
Меню для редактирования находится справа, удобное и понятное. Можно выбрать слои, цвета, добавлять точки и адреса, выбирать лицензию. На сервисе есть возможность настроить разные функции для карты. Есть режим истории, когда нужно нажимать «далее» для перехода к следующей точке.
Можно поделиться секретной ссылкой на карту и дать права для редактирования коллеге, что очень удобно. Еще из плюсов: интерфейс на русском языке.
uMap представляет собой открытое программное обеспечение.
Сайт uMap.
Еще по теме: Илона Журавлева: Чиновникам стало проблематичнее лгать про вырубки и пожары благодаря картам
Интерфейс сервиса MapBBCode Share.
 Изображение с сайта: share.mapbbcode.org
Изображение с сайта: share.mapbbcode.orgЭто сервис, разработанный Ильей Зверевым. В целом функционала немного. Но из плюсов – не нужно регистрироваться, а для создания стоит знать лишь несколько кнопок: экспорт и импорт данных, редактирование, отметить точки, полигоны или нарисовать линии c маркерами, а также «сохранить». После сохранения вы получаете ссылку на карту.
Сервис быстрый и крайне простой в использовании. Сайт анонимен.
Сайт Share.mapbbcode.
FacilMap
Интерфейс сервиса Facilmap. Изображение с сайта facilmap.orgОдин из новых сервисов. Для начала работы нужно нажать на кнопку в правом верхнем углу Start collaborative map. Перед созданием карты нужно заполнить подробное описание. Меню несложное.
На установленной метке можно добавить подробное описание: заголовок и детали. Можно добавить маркер или линию, стиль карты (акцентировать внимание, например, на рельефе, маршрутах для велосипедистов или для общественного транспорта). Есть функция экспорта данных в разных форматах, история редактирования.
Сайт Facilmap.
Еще по теме: Космоснимки: что это такое и как их использовать
Nakarte
Интерфейс сервиса Nakarte. Изображение с сайта nakarte.tkСервис онлайн-карт, который позволяет рисовать маршрут, подходит для ориентирования. Интерфейс вполне понятный, разобраться с ним можно самостоятельно. В правом верхнем углу вы можете выбрать карту, которая будет отображаться.
В первой половине сервисы базового слоя (Яндекс и Google maps, OpenStreetMaps), во второй половине слои сервисов с фиксированной информацией, например, топографическая карта, их можно включить несколько. Панель для создания маршрутов находится справа внизу.
Еще карту можно распечатать. Даже есть функция отображения магнитных меридиан на распечатанной карте для желающих ориентироваться по компасу. Соответствующая кнопка находится в левом нижнем углу. Карта отображает ваше текущее местоположение.
Сайт Nakarte.
Gpsies
Интерфейс сервиса Gpsies. Изображение с сайта www.gpsies.comЭто полноценный каталог треков с мобильным приложением. Треком называют файл в формате «.gpx», который содержит координаты всех точек маршрута. Это может быть трек, зафиксированный навигатором на месте, то есть такой трек можно загрузить на навигатор и пройти такой же маршрут.
Сервис особенно известен среди велосипедистов. По функционалу «тяжелее» вышеперечисленных инструментов. Для работы в нем нужно зарегистрироваться, затем открыть редактор треков.
Создавать треки можно разными способами: с помощью поиска найти необходимую местность, редактировать треки или создавать их с нуля (отметить точку на карте, указать параметры трека).
Главное отличие от проприетарных (несвободных) сайтов и схожесть с другими в списке в том, что можно любой маршрут скачать в любом удобном формате. Интерфейс не такой простой, придется поразбираться.
Также ресурс – это база маршрутов, к которым пользователи открыли общий доступ.
Сайт Gpsies.
Приложение на iOS и на Android.
Как нарисовать карту на Word — Вокруг-Дом
Microsoft Word может быть идеальным выбором программного обеспечения для ввода направлений или описаний нового места, но несколько скрытые инструменты рисования программы также дают вам возможность предложить наглядную иллюстрацию. Рисование карт в Word может быть громоздкой и не совсем сложной задачей, но все инструменты, необходимые для создания линий и слов карты, присутствуют. Соберите свой собственный образ поиска сокровищ и начните работу в новом направлении.
Нарисуйте направления, используя Microsoft Word.Шаг 1
Откройте Microsoft Word. Нажмите вкладку «Вставить». Нажмите кнопку «Фигуры». Нажмите на инструмент «Scribble» в разделе «Линии»; инструмент выглядит как волнистая линия. Курсор изменится на знак плюс со значком карандаша.
Шаг 2
Нарисуйте первую линию карты — выберите самый длинный маршрут. Word окружает линию рамкой и открывает вкладку «Инструменты рисования». Нажмите кнопку «Форма контура» и выберите новый цвет для линии, например, обозначение основных магистралей синим цветом и проселочных дорог черным.
Шаг 3
Повторите процесс «Scribble» для остальных линий на карте. Чтобы нарисовать прямые линии, нажмите и удерживайте клавишу «Shift» при использовании инструмента «Scribble». Измените цвета линий карты по желанию.
Шаг 4
Нажмите кнопку «Текстовое поле» на ленте вкладки «Вставить». Выберите «Простое текстовое поле». Как только Word добавит его в рабочую область, щелкните внутри текстового поля и введите название города, ориентира, улицы или другой заметки на карте. Нажмите на границу текстового поля. Нажмите кнопку «Заполнить текстовое поле» на ленте и нажмите «Не заполнять». Нажмите кнопку «Структура текстового поля» на ленте и выберите «Нет структуры». Перетащите текстовое поле на место на карте.
Шаг 5
Щелкните правой кнопкой мыши текстовое поле и выберите «Копировать». Щелкните правой кнопкой мыши в любом месте карты и выберите «Вставить». Щелкните внутри текстового поля, выделите слово (слова) и введите текст поверх них для нового текста карты. Перетащите текстовое поле на место.
Шаг 6
Добавьте на карту дополнительные функции, такие как звезда «Вы находитесь», щелкнув вкладку «Вставка», нажав кнопку «Фигуры», выбрав фигуру и нарисовав ее на карте.
Шаг 7
Придайте карте фоновый цвет, например желтый или синий, перейдя на вкладку «Макет страницы». Нажмите кнопку «Цвет страницы». Нажмите на один из маленьких квадратов для цвета страницы — выберите тот, который контрастирует с цветами линий карты вместо того же цвета, чтобы линии не исчезали на фоне. Это необязательно.
Шаг 8
Нажмите на вкладку «Файл». Нажмите «Сохранить как». Дайте файлу карты название и нажмите кнопку «Сохранить».
Нажмите «Сохранить как». Дайте файлу карты название и нажмите кнопку «Сохранить».
Рисование фигур на карте: каракули карты
Существует три типа фигур, которые можно настроить и вставить в ScribbleMap: прямоугольник, круг и многоугольник.
Прямоугольник
Чтобы вставить прямоугольник в ScribbleMap:
1. Выберите инструмент «Прямоугольник» в верхней строке меню.
2. Выберите цвет заливки и контура, щелкнув по кнопке выбора цвета для каждого из них.
3. Выберите желаемую ширину границы и стиль линии, щелкнув один раз на каждой опции.
4. Щелкните и перетащите, чтобы нарисовать прямоугольник.
Круг
Чтобы вставить круг в ScribbleMap:
1. Выберите инструмент «Круг» в верхней строке меню.
2. Выберите цвет заливки и контура, щелкнув по кнопке выбора цвета для каждого из них.
3. Выберите желаемую ширину и стиль границы, щелкнув каждый раз по одному разу.
4. Щелкните и перетащите, чтобы нарисовать круг.
Многоугольник
Чтобы вставить многоугольник в Scribble Maps:
1.Выберите инструмент Многоугольник в верхней строке меню.
2. Выберите цвет заливки и контура, щелкнув по кнопке выбора цвета для каждого из них.
3. Выберите желаемую ширину и стиль границы, щелкнув каждый раз по одному разу.
4. Щелкните и перетащите, чтобы нарисовать одну сторону многоугольника.
Щелкните и перетащите, чтобы нарисовать одну сторону многоугольника.
5. Продолжайте перетаскивать, затем щелкните, чтобы нарисовать каждую сторону многоугольника.
6. Дважды щелкните, чтобы закончить рисование многоугольника.
Переместить фигуру
Чтобы переместить фигуру:
1. Нажмите кнопку «Редактировать наложения».
2.Щелкните и перетащите фигуру в нужное место.
Изменить форму
1. Нажмите кнопку «Редактировать наложения».
2. Выберите ручку на контуре фигуры, чтобы изменять ее по одной стороне за раз.
3. Чтобы создать дополнительные ручки, щелкните стержни ручек со знаком +.
Удалить фигуру (заливку и / или границу)
Для удаления формы (заливки и / или границы)
1.Выберите кнопку «Ластик» в верхнем меню.
2. Поскольку форма состоит из двух частей (заливки и границы), каждая часть может / должна быть удалена отдельно, щелкнув один раз в области, которую нужно удалить.
Как нарисовать карту
Этот урок охватывает весь мой процесс рисования карты — от начала до конца.В этом случае я показываю простую карту города, но действия применимы к любой карте.
Инструменты и программное обеспечение
Я использовал Photoshop для этой карты, но все это можно сделать в GIMP (бесплатно). Еще я использую графический планшет. Планшеты отлично подходят для этой работы, и если вы думаете о создании цифровых карт, я бы порекомендовал взять их в руки. Я использую Wacom Intuous, но я начал с Wacom Bamboo (намного дешевле и почти с той же функциональностью). Вы также можете следовать инструкциям, используя ручку и бумагу, сканер и мышь.
Вы также можете следовать инструкциям, используя ручку и бумагу, сканер и мышь.
Я загрузил полный файл фотошопа, если вы хотите просмотреть окончательный файл и посмотреть, как была сделана колбаса. Окончательная карта в полном размере находится здесь. Не стесняйтесь использовать его в личных целях.
Схема рисования карты
Мои шаги по рисованию карты довольно последовательны:
- набросок контура
- тушь по контурам
- добавить линии детализации
- блок в темных областях
- добавить общий свет и тень
- базовые цвета
- добавить детализацию света и тени
- этикетка
- final polish — бордюр, балансировка цвета, балансировка тона
Я выполню каждый из этих шагов по порядку.
Настройка
Для начала давайте откроем новый документ. Здесь я начал с небольшого документа, поскольку он является полностью цифровым. Это 1200 пикселей на 900 пикселей (я обрезал его в конце). Этого достаточно, чтобы заполнить большинство экранов компьютеров. Если бы это было для печати, я бы создал документ размером 3600 на 2700 пикселей. Это связано с тем, что для печати требуется разрешение 300 точек на дюйм, а экраны обычно ближе к 100 точкам на дюйм. Так что для печати вам нужно увеличить разрешение в 3 раза.
Я взял одну из своих текстур пергамента и установил ее в качестве фона.Это я построил сам, но есть множество старых бумажных текстур, которые можно использовать. CGTextures имеет массу текстур старой бумаги.
Пока что это неинтересно, но это хорошая основа для начала.
Нарисуйте основу для вашей карты
Первым шагом на любой карте является создание эскиза. Это когда основная работа по проектированию сделана. Этот шаг может занять несколько дней или может быть быстрым процессом изложения идеи, которую вы уже полностью сформировали.
Здесь я хочу выложить город, какой-нибудь лес и скалу. Проектирование города может быть сложным процессом — я написал полное руководство о том, как создать карту города, поэтому здесь я не буду вдаваться в подробности этого процесса.
Проектирование города может быть сложным процессом — я написал полное руководство о том, как создать карту города, поэтому здесь я не буду вдаваться в подробности этого процесса.
Для наброска создайте новый слой и используйте жесткую круглую кисть. Я использую круглую кисть 5 пикселей с размером чувствительного к давлению. Я быстро выделяю большие очертания леса, линию обрыва и дороги, определяющие город.
На этом этапе — вы хотите увидеть, имеет ли карта смысл. Умещается ли она на странице? Вы ограничиваете детали в некоторых регионах? Если это карта битвы — как она будет играть в бою? Если это карта города — есть ли там источники пищи, воды, торговли и защиты? Эти вопросы означают, что основы карты имеют смысл и гарантируют, что окончательная карта будет держаться вместе.Его проще изменить сейчас, прежде чем мы начнем добавлять детали.
Набросайте контуры
Когда у вас есть общий дизайн, самое время проработать подробные линии. Начните с создания нового слоя и снижения непрозрачности слоя эскиза до 30% (вы можете просто увидеть эскиз на карте ниже). Если вы используете карандаш, ручку и бумагу, сейчас самое время перейти к ручке.
Эти линии будут определять очертания основных элементов карты. Начните с определения приоритета тех элементов, которые определяют край большого объекта — береговую линию, опушку леса, реку, дороги, скалы.Это самые важные детали карты — это информация.
Здесь я использовал стиль линии, чтобы продать функцию, которую она представляет. Опушка леса почти как край цветной капусты или детский рисунок облака. Множество маленьких кривых, соединенных вместе, образуют более крупные изогнутые формы. Не беспокойтесь о том, чтобы края были полностью смежными — это может быть беспорядочно.
Что касается утеса, то на самом деле вы видите все его края, вплоть до самого низа.Каждый край представляет собой выступ на обрыве, и из-за резкого обрыва эти линии сгруппированы близко друг к другу. Там, где линии расходятся дальше, глаз, естественно, расценивает это как более плавный спуск. Итак — мы проиллюстрировали наш обрыв и передали полезную информацию о соответствующей крутизне на разных участках обрыва. Чтобы узнать больше о том, как рисовать скалы в разных стилях, ознакомьтесь с этим уроком.
Там, где линии расходятся дальше, глаз, естественно, расценивает это как более плавный спуск. Итак — мы проиллюстрировали наш обрыв и передали полезную информацию о соответствующей крутизне на разных участках обрыва. Чтобы узнать больше о том, как рисовать скалы в разных стилях, ознакомьтесь с этим уроком.
Что касается зданий, я сделал все очень просто. Рисование здания в более крупном масштабе может занять некоторое время, и существует множество уловок и советов по быстрой укладке большого количества зданий.В этом я использовал простой набор прямых линий, локтей и окружностей, чтобы внести разнообразие. Я поставил несколько больших построек ближе к центру и пошел по дорогам. Слева в лесу есть строение необычной формы (оно будет башней), и я решил разместить два фланговых сооружения вокруг дорог на юго-запад и восток. В городе нет стены, но для защиты может быть пара придорожных смотровых вышек.
Примечание — на данный момент у нас есть исправная карта.С этого момента все (за исключением маркировки) должно быть красивым.
Добавить линии детализации
Наброски — это только начало истории — нам нужно добавить некоторые детали.
Как и раньше, создайте новый слой. Мы по-прежнему используем жесткую круглую кисть 5 пикселей с размером чувствительности к давлению.
Подробные линии помогают продать карту. Некоторые люди делают ошибку, пропуская этот этап. Детали здесь на самом деле довольно быстрые, и это значительно облегчает жизнь в будущем.Линии — очень эффективный способ передачи деталей.
Для леса я использую короткие изогнутые черточки. Я слежу за опушкой леса, за исключением тех случаев, когда контур переходит в большую часть леса. В этих выемках в контуре я помещаю детали в середину леса. Это позволяет мне определять объемные формы леса внутри контура. Вы можете увидеть группы деревьев, которые разбивают массу леса. Однако учтите, что я нигде не рисую отдельные деревья (кроме тех случаев, когда есть несколько деревьев отдельно).
Утес уже детализирован, так что я оставлю это в покое. Однако я решил, что городу нужна река. В конце концов, людям нужно пить — а скала выглядит так, будто ее высекла река. Итак, я добавляю новый слой, рисую контур реки и перемещаю соответствующие здания в сторону.
Для дороги я использую ту же кисть, создаю новый слой и устанавливаю режим наложения на Overlay (и непрозрачность на 30%). Затем я прорисовываю плавные линии дороги. Это позволяет отделить его от строк, но при этом сделать его очень четким и легко читаемым.Если вам нужен более красивый вариант дорог с чистыми очертаниями, есть более длинный способ.
Если вы используете для этого ручку и бумагу, сейчас самое время стереть карандашные линии. На самом деле довольно легко превратить вашу перо и чернильную карту в состаренную бумажную карту, подобную приведенной выше (а остальную часть этого руководства можно выполнить с помощью мыши). Вот краткий обзор того, как превратить вашу бумажную карту в цифровую штриховую графику. Это поможет вам сделать следующие шаги.
Блок в массивных тенях
Не все элементы карты находятся в одном и том же тональном диапазоне.Под этим я подразумеваю, что светлые части дерева темнее, чем светлые части на участке травы. Глубокие тени леса темнее теней на дороге. Итак, для начала мы блокируем общий диапазон тонов нашей карты. Сделайте более темные области темными, а если есть особенно светлые, сделайте их светлее.
Для этого — создайте новый слой и установите режим наложения на оверлей. Затем я выбираю жесткую круглую кисть размером около 20-30 пикселей и чувствительностью к давлению непрозрачностью.Это означает, что при легком нажатии получается почти прозрачная линия, при сильном нажатии — глубокий непрозрачный черный цвет. О, и установите цвет кисти на черный.
Затем я работаю в лесу с почти непрозрачным черным. Поскольку режим наложения является наложенным, все это создает более темный тон бумаги — и мы сохраняем эти красивые текстуры бумаги. Режимы наложения очень полезны — если вы впервые слышите о них, прочтите это краткое описание того, что такое режимы наложения и как их использовать.
Режимы наложения очень полезны — если вы впервые слышите о них, прочтите это краткое описание того, что такое режимы наложения и как их использовать.
После блокировки в лесу я лежал в тени под правым нижним краем леса.Я собираюсь поработать со светом и тенью, как если бы свет исходил из верхнего левого угла экрана, чтобы лес отбрасывал тень в нижнем правом углу. Тень не такая темная, как сам лес, но помогает придать лесу какое-то измерение.
Добавить общий свет и тень
Леса — это не просто плоская тень. Итак, нам нужно придать карте некое тело. Здесь мы добавим на нашу карту приятное ощущение трехмерности. Начните с добавления еще одного слоя наложения. Выберите очень светло-желтый цвет для светлых участков (почти белый — что-то вроде # f8f8e6) и темно-синий для теней (что-то вроде # 04050a).
А теперь поговорим немного о кистях. До сих пор мы использовали жесткие круглые кисти для всей этой карты. Это по-прежнему работает для наложения теней на реке и домах (обратите внимание на четкие чистые края этих теней), но органический свет и тень редко бывают чистыми и резкими (обратите внимание на блики в лесу). Если вы будете использовать жесткие кисти для всего, вы получите карту, которая выглядит пластичной. Здесь я использую жесткие круглые кисти (с чувствительностью к давлению) для реки и домов. Для остальных теней я использую гранжевую кисть.Их много, но эта кисть настолько полезна, что я создал учебник по созданию кисти в стиле гранж как в Photoshop, так и в GIMP. Это кисть, которую я использую для большинства светотени.
Начнем со скал. Я использую кисть среднего размера с низкой непрозрачностью (около 30-40 пикселей и около 20% непрозрачности — помните, что чувствительность к давлению также установлена на непрозрачность). Я медленно наращиваю тени на скалах за несколько проходов.Скалы обычно самые крутые наверху, поэтому я аккуратно прорабатываю верхний край (уменьшая размер кисти, чтобы получить там острый край). Я лежал в легкой тени по всей земле под обрывом. Это слегка отодвигает нижнюю часть земли на задний план и позволяет читателю легко определить, что она ниже, чем земля наверху. По мере того, как обрыв сужается с обоих концов, тени становятся менее интенсивными, но на каждом краю утеса есть тень.
Я лежал в легкой тени по всей земле под обрывом. Это слегка отодвигает нижнюю часть земли на задний план и позволяет читателю легко определить, что она ниже, чем земля наверху. По мере того, как обрыв сужается с обоих концов, тени становятся менее интенсивными, но на каждом краю утеса есть тень.
Теперь о деревьях.Здесь я использую гранжевую кисть среднего размера, чтобы углубить тени на краях групп деревьев вдали от источника света (то есть на нижних правых краях). Помните те группы, которые мы определили в теле леса? Теперь мы придаем им форму. Наложив дополнительную тень, я переключаюсь на цвет подсветки и набрасываю некоторые светлые участки поверх этих групп деревьев. Это неточно и неточно. Леса грязные. Но там, где есть линия, рядом с ней должен быть свет или тень, чтобы показать, находится ли эта сторона выше или ниже.Следуйте этому, и вы не ошибетесь.
Как я уже упоминал, река и дома получают легкую быструю тень — река вся темнее, дома отбрасывают чистую единственную отбрасываемую тень. Мы все? Нет! Лугам тоже нужен свет и тень. Здесь я уменьшаю непрозрачность до 10% и увеличиваю размер кисти до 50-100 пикселей. Я кладу очень легкую тень на луг, чтобы придать ему некоторую форму. И так же свет проходит с цветом подсветки. Он добавляет некоторую утонченную форму и детали на неинтересный в остальном участок земли.
Нанесите базовые цвета
Пока все хорошо, но этот коричневый цвет меня немного расстраивает. Пора добавить цвет и посмотреть, где мы находимся.
Начните с создания нового слоя и установите режим наложения на цветной. Это означает, что все, что вы рисуете на этом слое, не повлияет на основной тон (светлый и темный) вашего произведения, но установит оттенок и насыщенность. Так что мы можем сохранить всю проделанную нами работу по затенению и добавить цвет поверх (опять же, вот руководство по режимам наложения для освежения)
Я обнаружил, что при использовании цветных слоев лучше всего начинать с кисти с очень низкой непрозрачностью (10% или меньше) и никогда не использовать очень насыщенные цвета. В противном случае вы получите неоновые линии на вашей карте, и это очень быстро будет выглядеть очень плохо.
В противном случае вы получите неоновые линии на вашей карте, и это очень быстро будет выглядеть очень плохо.
Очевидно, что основной цвет здесь — зеленый. Сначала я начну с самых больших площадей. Я выбираю средний зеленый для переднего плана и другой средний зеленый для цвета фона. Затем я снова беру свою гранжевую кисть и в настройках кисти устанавливаю дрожание цвета. Это означает, что цвет будет меняться по мере рисования. Это ключевой момент — никогда не бывает, что вы получите один цвет равномерно по всей естественной области. Это означает, что вам не нужно менять цвет сотни раз, Photoshop (или GIMP) добавит вам цветовую вариацию.
Вот настройки, которые я использую — обратите внимание на два зеленых цвета в палитре цвета переднего плана / фона. Клянусь, они разные. В зеленом переднем плане больше желтого.
100% дрожание фона переднего плана означает, что кисть может быть полностью цвета переднего плана, полностью цвета фона или любого другого цвета между ними. Колебания насыщенности и яркости позволяют цвету кисти отличаться от цветов переднего плана и фона. Это дает приличный диапазон цветов, не уходя слишком далеко от ваших основных цветов.
Теперь установите довольно большой размер кисти (50-100 пикселей +), низкую непрозрачность и блокировку цветов по всей карте. На первом проходе это сильно изменится. Затем медленно наращивайте. Заметьте, здесь я на самом деле кладу зелень равномерно по всему — деревьям, скалам, траве, домам, реке.
Когда базовый зеленый цвет готов, я перемещаю зеленый и задний план ближе к синему, немного уменьшаю насыщенность и добавляю больше цвета лесам. Они должны быть другого зеленого цвета и немного более насыщенными, чем луг.
Это идет, но у нас все еще есть зеленые скалы и зеленая река. На скалах я использую ластик, чтобы удалить часть зелени. Я использую жесткий круглый ластик с чувствительностью к давлению, установленной на непрозрачность. Это означает, что я могу удалить немного зелени, но не всю. Благодаря этому карта будет держаться вместе по цвету. Затем я переключаю цвета переднего плана и фона на серый и создаю серый цвет вдоль обрыва. Теперь я знаю, что скалы на самом деле не серые, это визуальный образ, который легко прочитать.
Благодаря этому карта будет держаться вместе по цвету. Затем я переключаю цвета переднего плана и фона на серый и создаю серый цвет вдоль обрыва. Теперь я знаю, что скалы на самом деле не серые, это визуальный образ, который легко прочитать.
Наконец, река. Я делаю это в последнюю очередь, потому что это единственная особенность с твердым преимуществом. Это означает, что, делая это последним, мне не нужно беспокоиться о том, чтобы все испортить при работе с другими элементами. Я выбираю среднюю серо-голубую кисть и кисть с жесткими краями. Затем аккуратно наношу цвет. Теперь наша карта выглядит намного лучше.
Добавить детализацию света и тени
Мы можем оставить все как есть. Но я хочу немного более интенсивно использовать свет и тень. Этот этап полностью зависит от вашего вкуса.В этом случае я хотел получить более глубокие тени и несколько красивых ярких светов. Итак, я создал два новых слоя — нормальный слой (где то, что вы рисуете, то и видите) и еще один слой наложения. На наложенном слое я использую свою гранжевую кисть с темно-синим цветом и прохожу по всей карте, чтобы затемнить тон и сделать тени более глубокими.
На нормальном слое я беру темно-синий с очень низкой непрозрачностью и накладываю тени на опушку леса и вдоль кромки скал. Это затемняет тени, но также добавляет более холодный цвет.
Наконец, после увеличения глубины теней, я возвращаюсь к новому слою наложения, выбираю красивый яркий свет и небольшую кисть. Я лежал в ярких бликах по краю обрыва, по самой светлой опушке леса и по краю водопада. Там много белой струящейся воды, поэтому нам нужны яркие края, чтобы это показать. Я также добавила несколько ярких штрихов вдоль линий обрыва, чтобы показать, где выступ отражает солнце.
Ярлыки места
То, что у нас есть, представляет собой действительно красивую картинку, но на самом деле это не карта.Вы не можете использовать это, чтобы передать что-либо, кроме того, что есть утес, какой-то лес и город. Следующим шагом будет добавление текста на карту, чтобы сказать, что где находится. Чтобы получить более подробное руководство по этой части процесса, вот полное руководство о том, как пометить карту.
Следующим шагом будет добавление текста на карту, чтобы сказать, что где находится. Чтобы получить более подробное руководство по этой части процесса, вот полное руководство о том, как пометить карту.
В данном случае я выбираю Baskerville — но любой чистый шрифт работает. Я также выбираю темно-коричневый. Чистый черный текст немного раздражает. Я избегаю сильно стилизованных шрифтов для маркировки — поэтому никаких готических шрифтов, скриптовых шрифтов и определенно никакого папируса (если только вы на самом деле не составляете карту могилы пирамиды).Используйте инструмент «Шрифт», чтобы наложить числовые метки. При размещении этикеток старайтесь не размещать этикетку над линией. Будет очень трудно читать. Вместо этого сместите метку относительно объекта, на который она ссылается, на ближайшее свободное пространство.
После того, как числа расставлены, найдите открытый участок карты, чтобы разместить легенду. Здесь у меня есть верхний правый и нижний левый луга для выбора. Разложите одно текстовое поле и напишите легенду. Размер шрифта легенды должен быть меньше, чем размер отдельных числовых меток.
Для надписей вдоль дорог я использую отличный трюк в Photoshop. Возьмите инструмент «Перо», щелкните, чтобы установить опорную точку, затем переместитесь вдоль линии, по которой вы следуете (в моем случае это дорога), щелкните еще раз и немного потяните. Вы увидите, что между первой и второй привязками появится линия, и при перетаскивании форма этой линии изменится. Снова пройдите немного дальше и щелкните, чтобы закончить линию. Это путь.
Переключитесь на инструмент набора текста и щелкните в начале пути. Вы заметите, что курсор на самом деле находится на пути, и по мере ввода текста текст следует по пути.Это отличный способ заставить метки плавно перемещаться по объектам.
Когда весь текст на месте, выберите все текстовые слои, щелкните правой кнопкой мыши, дублируйте слои, чтобы получить вторую копию. Выделите все скопированные слои, щелкните правой кнопкой мыши «объединить слои», чтобы получить один слой со всем текстом как единое изображение. Теперь скройте текстовые слои.
Выделите все скопированные слои, щелкните правой кнопкой мыши «объединить слои», чтобы получить один слой со всем текстом как единое изображение. Теперь скройте текстовые слои.
Причина такой довольно загадочной последовательности действий — сам по себе текст теряется на карте. Нам нужно сделать это тонким светом. Для этого воспользуемся стилями слоев.Дважды щелкните текстовый слой. Откроется диалоговое окно стиля слоя. Обведите текст легкими штрихами. Вот настройки, которые я использовал:
Добавляет легкий легкий контур вокруг текста. Однако у этого есть резкий край, который выглядит немного странно на нарисованной от руки карте. Так что мы также собираемся добавить внешнее свечение. Вот настройки для этой части:
Это выглядит намного лучше — теперь мы можем видеть наши текстовые метки даже в самых темных частях карты.
Добавить финальную полировку
Последний этап — добавление любых дополнительных деталей, которые вам нравятся.Здесь я решил наложить черный контур, чтобы все выглядело так, как будто у карты был рваный край бумаги (вы можете проверить файл фотошопа, чтобы увидеть, как это было сделано), добавил подпись в правом нижнем углу. С этими последними настройками карта готова! Сохраните карту как tiff или как несжатый jpg.
Небольшое примечание — на этом этапе стоит уйти от карты и вернуться на день или около того. Вы увидите то, что хотите изменить.
Надеюсь, вы нашли это полезным.Это мой основной процесс для всех карт. На картах подземелий, картах встреч и картах регионов / мира есть свои хитрости, но основной рабочий процесс тот же. Позже я напишу еще несколько сообщений о том, как нарисовать карту для этих стилей.
Не стесняйтесь отмечать меня в Google+, Twitter или Facebook на любых картах, которые вы рисуете, и я заскочу и посмотрю их. Если у вас есть вопросы по этому руководству, задавайте их в комментариях, и я отвечу на них.
Инструмент рисования карт | Нарисуйте на Google Maps
Какие типы инструментов для рисования предлагает Maptive?
Вам доступен широкий спектр инструментов и опций для рисования, которые можно полностью настроить.
Вот все инструменты и принципы их работы:
Ручной инструмент
Используйте ручной инструмент, чтобы изменить вид карты. Перемещайте его влево и вправо, вверх и вниз, перетаскивая руку в желаемом направлении.
Выноска
Создавайте текстовые пузыри, которые можно использовать, чтобы оставлять заметки на карте. Выберите, хотите ли вы, чтобы они масштабировались при увеличении и уменьшении масштаба карты или оставались фиксированного размера.
Стрелка
Размещайте стрелки на карте, чтобы указывать на различные места или достопримечательности.Отрегулируйте размер и используйте доступные параметры, чтобы настроить их по своему усмотрению.
Номерной ящик
Разместите числа в любом месте карты, чтобы создать ключ карты или просто нумеровать важные точки. Начните с любого числа, которое вам нравится, и измените любую из функций чисел.
Многоугольник Illustrator
Выберите инструмент «Многоугольник», чтобы обозначить определенную область в любом месте карты.
Создатель кругов
Нарисуйте идеальные круги в любом месте карты, чтобы выделить важные места или особенности.
Создатель ломаной линии
Проведите линии между любыми двумя точками на карте. Просто выберите инструмент и щелкните в любом месте карты, чтобы начать рисование.
Конструктор прямоугольников
Щелкните и перетащите мышь, чтобы нарисовать квадраты или прямоугольники. При необходимости отрегулируйте размер и цвет.
Устройство записи этикеток
Размещайте метки на карте для помощи в навигации или для обозначения ключевых точек презентаций.
Инструмент для рисования текста
Напишите текст на карте от руки с помощью мыши.
Значок инструмента
Добавьте на карту значки из нашей обширной библиотеки, чтобы указать, где можно найти определенные услуги, транспорт или местоположения.
Программа загрузки изображений
Загрузите изображения со своего компьютера или выберите ранее загруженные изображения из своей библиотеки и вставьте их в свою карту. После того, как вы выбрали изображение, просто нажмите на то место на карте, где вы хотите его разместить.
Каждый инструмент можно модифицировать различными способами, в том числе:- Радиус границы
- Непрозрачность мазка
- Непрозрачность заливки
- Ходовой вес
- Размер шрифта
- Цвет
- и более
Рисунок на карте | Maps JavaScript API | Разработчики Google
Вы можете добавлять объекты на карту для обозначения точек, линий, областей или коллекции предметов.API Карт JavaScript называет эти объекты накладки . Оверлеи привязаны к широте / долготе координаты, поэтому они перемещаются при перетаскивании или масштабировании карты.
Библиотека чертежей: Если вы хотите разрешить пользователям рисовать на карте, см. Библиотека чертежей документация. С помощью инструментов, доступных в Библиотеке чертежей, вы можете предоставить графический интерфейс, который позволяет людям рисовать полилинии, полигоны и маркеры на карте. Геокодирование: Получение широты и долготы для места или почтового адреса легко сделать с помощью запроса геокодирования.Он вернет список ответы, каждый из которых включает LatLng .Типы накладок
В Maps JavaScript API есть несколько типов наложений, которые можно добавлять программно:
- Отдельные местоположения на карте отображаются с помощью маркеры . Маркеры иногда могут отображать настраиваемые изображения значков, и в этом случае их обычно называют как «иконки». Видеть Маркеры.
- Информационное окно — это особый вид наложения для
отображение содержимого (обычно текста или изображений) во всплывающем окне
в заданном месте на карте.
 Видеть
Информационные окна.
Видеть
Информационные окна. - линий на карте отображаются в виде полилинии представляющий упорядоченную последовательность местоположений. Видеть Формы.
- Области произвольной формы на карте отображаются с помощью полигонов . Как полилинии, многоугольники — это упорядоченная последовательность локации. В отличие от полилиний, многоугольники определяют область, которую они приложить. Видеть Формы.
- Вы также можете определить круги и прямоугольники на карте.
- Используйте символ , чтобы настроить значок на маркере или добавить изображения в полилинию. Символ — это векторное изображение, определяемое путем, используя обозначение пути SVG. API также предоставляет параметры для управления тем, как отобразится символ. Видеть Символы.
- Если вы хотите разместить изображение на карте, вы можете использовать наложение на землю . Видеть Наземные перекрытия.
- Вы также можете реализовать свои собственные пользовательские наложения ,
реализация интерфейса
OverlayView.Видеть Пользовательские наложения. - Слои карты могут отображаться с использованием наложенных типов карт . Ты можете создать свой собственный набор плиток, создав пользовательские типы карт, которые либо заменить наборы листов базовой карты, либо появиться поверх существующих плитка базовой карты устанавливается как наложения. Видеть Пользовательские типы карт.
Узнайте, как нарисовать карту с помощью Spotzi | Справочный центр
Справочный центр Студия Spotzi Нарисуйте карту
5 МИН НАЧИНАЮЩИЙ КАРТА, НАРИСОВАТЬ КАРТУ, СОЗДАТЬ КАРТУ ИЗ ЦЕПИ, СОЗДАТЬ КАРТУ ИЗ ФАЙЛА
Создавать карты легко с помощью Spotzi Dashboards. Вы можете нарисовать простую точку на карте, но вы также можете создать карту точек из файла Excel с адресной информацией. Также можно создавать карты, импортируя файлы с геометрией, такие как шейп-файлы или KML (Google Maps). Прочтите приведенные ниже инструкции и узнайте, как превратить свои данные в информативные информационные панели.
Вы можете нарисовать простую точку на карте, но вы также можете создать карту точек из файла Excel с адресной информацией. Также можно создавать карты, импортируя файлы с геометрией, такие как шейп-файлы или KML (Google Maps). Прочтите приведенные ниже инструкции и узнайте, как превратить свои данные в информативные информационные панели.
Подсказка! Начните с Spotzi Dashboards
Знаете ли вы, что Spotzi Studio уже включает много данных премиум-класса, которые вы можете использовать напрямую? Просто взгляните на наши планы и откройте для себя возможности.
Пошаговое объяснение
1. Войдите в свою учетную запись Mapbuilder.
2. Откройте Мои карты и нажмите кнопку СОЗДАТЬ КАРТУ.
3. Здесь вы можете выбрать один из трех вариантов:
Создать карту с нуля
1. Если вы хотите создать карту с нуля и самостоятельно нарисовать точку, линию или многоугольник. Выберите опцию FROM SCRATCH и нажмите NEXT STEP для подтверждения.
2. Назовите новую карту и набор данных. Нажмите СОЗДАТЬ КАРТУ для подтверждения.
3. Через несколько секунд будут созданы ваша новая карта и набор данных. Вы получите подтверждение. Нажмите кнопку ОТКРЫТЬ КАРТУ, чтобы начать добавление точки, линии или многоугольника.
4. Вы создали свою собственную карту. Мы создали для вас новый слой карты, на котором теперь вы можете добавить точку, линию или многоугольник. Имейте в виду, что у вас может быть только один тип на слой, поэтому, если вы нарисовали точку, вам нужно создать другой слой для рисования многоугольника.
5. Теперь вы создали новую карту.Пришло время добавить объект карты на вашу карту (точку, линию или многоугольник). Открыв карту, щелкните новый слой. Ваша карта еще не содержит геометрии. Вот почему Spotzi Mapbuilder даст вам уведомление о добавлении точки, линии или многоугольника на вашу карту. Щелкните объект карты, который хотите добавить.
6. Теперь щелкните место на карте.
7. После того, как вы щелкнули определенное место на карте, вы можете подтвердить свое местоположение, нажав кнопку СОХРАНИТЬ. Не полностью удовлетворены? В этом случае вы можете перетащить свою точку, линию или многоугольник в любимое место.
8. Теперь вы успешно добавили карту на свою карту. Теперь вы можете добавить на карту дополнительные элементы карты или добавить на карту дополнительные данные.
Важно!
Имейте в виду, что вы можете выбрать только один тип объекта на слой . Это означает, что если вы создали новый слой карты с точками, вы можете добавлять только дополнительные точки к этому слою. Если вы хотите добавить линии или многоугольники, вам нужно создать еще один слой.
Я рисую карты
Иллюстрированная карта поля для гольфа Лос-Анджелеса Нейта Падавика Иллюстрированная карта поля для гольфа Лос-Анджелеса Нейта Падавика
Иллюстрированная карта Доминики Карибского бассейна Нейта Падавика Иллюстрированная карта Доминики Карибского моря Нейта Падавика
Иллюстрированная карта велосипедной дорожки Brooklyn Greenway, автор Нейт Падавик Иллюстрированная карта велосипедной дорожки Brooklyn Greenway, автор Nate Padavick
Иллюстрированная инфографика устойчивого обновления водных ресурсов Нейта Падавика Университет Эмори
The New York Times — Иллюстрированная карта Манхэттена Нейта Падавика
Иллюстрированная карта района Metro9, жилого комплекса недалеко от Бостона, Массачусетс
Иллюстрированная карта офисного кампуса Кремниевой долины, автор Нейт Падавик Иллюстрированная карта офисного кампуса Кремниевой долины, созданная Нейтом Падавиком
Иллюстрированная карта Провинстауна, Массачусетс, составленная Нейтом Падавиком American Ways Magazine
Иллюстрированная карта проезда на юго-западе США от Нейта Падавика The Wall Street Journal
Иллюстрированная карта Detroit Distilleries от Нейта Падавика Иллюстрированная карта Detroit Distilleries, созданная Нейтом Падавиком для журнала SEEN
Иллюстрированная карта Безумного горного ранчо Нейта Падавика Иллюстрированная карта Безумного горного ранчо Нейта Падавика
Иллюстрированная карта Чарльстонского колледжа Нейта Падавика Иллюстрированная карта Чарльстонского колледжа Нейта Падавика
Иллюстрированная карта Чарльстона Нейта Падавика Иллюстрированная карта Чарльстона Нейта Падавика
Иллюстрированная карта офисного кампуса Кремниевой долины, автор Нейт Падавик Иллюстрированная карта офисного кампуса Кремниевой долины, созданная Нейтом Падавиком
Иллюстрированная карта офисного кампуса Кремниевой долины, автор Нейт Падавик Иллюстрированная карта офисного кампуса Кремниевой долины, созданная Нейтом Падавиком
Bristol Motor Speedway Иллюстрированная карта кемпинга от Нейта Падавика
Stroly, Inc. Иллюстрированная карта кофеен и пляжей в районе залива Сан-Франциско, выполненная Нейтом Падавиком
Иллюстрированная карта кофеен и пляжей в районе залива Сан-Франциско, выполненная Нейтом Падавиком
Yankee Magazine Иллюстрированная карта округа Беркшир Нейта Падавика
Иллюстрированная карта Сан-Франциско REI
HAMAQOM Иллюстрированная карта еврейских организаций области залива Сан-Франциско
Университет Западного Мичигана Иллюстрированная карта кампуса
Иллюстрированная карта Лос-Анджелеса из фильма «Однажды в Голливуде» Sony Pictures
Иллюстрированная карта Великих озер Country magazine
Иллюстрированная карта США, посвященная спорту и приключениям на свежем воздухе, автор Нейт Пэдэвик Компания True South Puzzle
Российская речная торговая палата Карта винодельни Калифорнии
Иллюстрированная карта Филадельфии Личный предмет
Распутица Весенняя классика Иллюстрированная карта ежегодной велогонки в Вермонте Нейта Падавика
SOFI 64 Иллюстрированная карта Англета, Франция Нейта Падавика
Университет Тафтса Иллюстрированная карта кампуса Нейта Падавика
Dietz & Watson Иллюстрированная карта гастрономов Филадельфии Нейта Падавика
LA Weekly Иллюстрированная карта гурмана Лос-Анджелеса от Нейта Падавика
DOW Chemical Иллюстрированный план этажа с размещением продукта
Campus Center Иллюстрированная карта Милпитаса, Калифорния, составленная Нейтом Падавиком
Face Haus Иллюстрированная карта торговых точек США, выполненная Нейтом Падавиком
Посетите Балтимор Иллюстрированная карта Балтимора, Мэриленд
Посетите Балтимор Иллюстрированная карта центра города Балтимор, Мэриленд
Jetstar Airlines — Карта путешествия по Сингапуру
Шашлык из соленой слизи Иллюстрированная карта Нейта Падавика
Парки округа Милуоки Иллюстрированная карта Нейта Падавика
LA Weekly Иллюстрированная карта Лос-Анджелеса Нейта Падавика
Свадебная карта Иллюстрированная карта Бостона Нейта Падавика
CHICAGO Magazine Иллюстрированная карта Чикагского марафона 2018 года Нейта Падавика
Национальный фонд охраны памятников старины Иллюстрированная карта маршрута 66 Нейта Падавика
Национальный фонд сохранения исторического наследия Автомобильная пленка Route 66, автор Нейт Падавик
The Daily Telegraph Иллюстрированная карта Барбадоса
Иллюстрированная карта фестивалей США The Daily Telegraph, Великобритания
Компас Иллюстрированная карта Бруклина, Массачусетс
True South Puzzle Co. Иллюстрированная карта Аппалачской тропы
Иллюстрированная карта Аппалачской тропы
Boston Magazine Иллюстрированная карта марафонов Массачусетта
Компас Иллюстрированная карта Ньютона, Массачусетс
True South Puzzle Co. Иллюстрированная карта тропы континентального водораздела
True South Puzzle Co. Иллюстрированная карта Pacific Crest Trail
Иллюстрированная карта колледжей MA Hampshire College
Иллюстрированная карта Доминики Secret Bay Hotel
Ithaca College Иллюстрированная карта кампуса
Ithaca College Иллюстрированная карта кампуса
Иллюстрированная карта Мюнстера, Германия Личная вещь
Из моего альбома для рисования Инвернесс, Калифорния
AmazonFresh Иллюстрированная карта Лондона
Olson Homes Иллюстрированная карта Лондона
Иллюстрированная карта Венецианского Лидо Личная вещь
Иллюстрированная карта летних мероприятий Супермаркеты Hannaford
Иллюстрированная свадебная карта
Иллюстрированная карта собственности отеля Loew’s Santa Monica
Иллюстрированная карта миссии Sketchbook Skool
Иллюстрированная карта Доминики The Wall Street Journal
Иллюстрированная карта центра искусств Al Quoz Alserkal Avenue, Дубай
Иллюстрированная карта района залива Университет Санта-Клары
Иллюстрированная карта кампуса Университет Санта-Клары
Иллюстрированная карта района залива Университет Санта-Клары
Иллюстрация карты обложки Купите эту книгу на Amazon!
Иллюстрированная карта продавцов Smith Brothers Farms
Фреска с иллюстрированной картой штаб-квартиры корпорации American Greetings
Dallas Design District Иллюстрированная карта Нейта Падавика D Magazine
Иллюстрированная карта магазина от Нейта Падавика Yankee Candle
Иллюстрированная карта пивоварни Нейта Падавика Boston Magazine
Иллюстрированная карта винных регионов Калифорнии, автор Нейт Падавик
Иллюстрированная карта беговых маршрутов Венис-Бич от Нейта Падавика Marriot International
Иллюстрированная карта национальных парков США, выполненная Нейтом Падавиком
Иллюстрированная карта побережья Нью-Гэмпшира Нейта Падавика Yankee Magazine
True South Puzzle Company Иллюстрированная карта Атланты, штат Джорджия, для создания головоломки-зигзага
True South Puzzle Company Иллюстрированная карта Чарльстона, Южная Каролина, для головоломки-зигзага
True South Puzzle Company Иллюстрированная карта Саванны, штат Джорджия, для создания головоломки-зигзага
AAA Magazine Иллюстрированная карта Монреаля
Clearly Kombucha Фотообои 8 x 20 футов
Citroën Иллюстрированная карта приключений Швейцарии
Пазлы True South Иллюстрированная карта Эшвилла, Северная Каролина, для создания мозаики
Endless Vacation Magazine Иллюстрированная карта центра Денвера
Журнал Going Places Иллюстрированная карта Сан-Франциско
Somerville First Карта местных предприятий.
Telegraph UK Canada
Тихоокеанский университет Иллюстрация обложки журнала
Bellevue, WA Иллюстрированная карта для путеводителя
Общественное радио Невады Иллюстрированная карта Лас-Вегаса для обложки журнала
NY Observer Иллюстрированная карта Верхнего Ист-Сайда Нью-Йорка
AAA Magazine Иллюстрированная карта Гавайского шоссе Hana Highway
AAA Magazine Иллюстрированная карта для содержания
AAA Magazine Иллюстрированная карта Юго-Западной Аризоны
American Girl Magazine Зимний карнавал
Журнал Going Places Иллюстрированная карта Дубая
Книга! Я разработал и отредактировал этот сборник карт! Узнать больше.
Going Places Magazine иллюстрированная карта Утрехта.
Quilt Sampler Magazine Обложка обложки
Going Places Magazine иллюстрированная карта Аделаиды.
IBM + US Open серия иллюстрированных карт теннисных кортов Нью-Йорка
IBM + US Open серия иллюстрированных карт теннисных кортов Нью-Йорка
Журнал Going Places Иллюстрированная карта Пенанга
Wall Street Journal Карта окрестностей Сиэтла
Somerville, MA Государственные школы Карта летних занятий
American Greetings Открытка ко дню святого Валентина
Brooklyn, NY Журнал Going Places
Quilt Sampler Обложка журнала к 20-летнему выпуску.
Big Sur карта для гостевого дома AirBnB
Джайпур, Индия Журнал Going Places.
Shaker Heights, Огайо карта района
Журнал Going Places 12 часов в Осло
Журнал Going Places 12 часов в Шанхае
Clearly Kombucha Иллюстрированная карта настенной росписи Сан-Франциско
AAA Journey Magazine 48 часов в Портленде
Yankee Magazine Карта залива Наррагансетт.
Журнал Going Places Иллюстрированная карта для бортового журнала малазийской авиакомпании.
The Daily Telegraph иллюстрированная карта Австралии
Hammond Real Estate Карта района
NY Loft Hostel Фотообои за стойкой администратора.
Yankee Magazine Иллюстрированная карта классических горнолыжных курортов Северо-Востока
Журнал Going Places Иллюстрированная карта для бортового журнала малазийской авиакомпании.
BOA Technology 1 из 12 панелей, выставленных в международном аэропорту Денвера.
BOA Technology 1 из 12 панелей, выставленных в международном аэропорту Денвера.
BOA Technology 1 из 12 панелей, выставленных в международном аэропорту Денвера.
A4 Pizza Иллюстрированный обзор ресторана.
BOA Technology 1 из 12 панелей, выставленных в международном аэропорту Денвера.
Coppa Иллюстрированный обзор ресторана
The Roost Иллюстрированный обзор ресторана
The Daily Telegraph Карта всех 59 национальных парков США
Hampshire College Иллюстрированная карта кампуса
Hightide, Inc. Настенный календарь на тканевой основе, созданный для линейки продуктов Hightide 2015 года.
Настенный календарь на тканевой основе, созданный для линейки продуктов Hightide 2015 года.
Haagen Dazs Настенная роспись шириной 12 футов и высотой 7 футов, установленная в магазине Haagen-Dazs в городе Джексон, штат Вайоминг.
Хэмпширский колледж Карта фермы Хэмпширского колледжа в Беркшире штата Массачусетс.
Waitrose Magazine Редакционная карта для рассказа о хорошем вине и еде Калифорнии.
Waitrose Magazine Редакционная карта для рассказа о хорошем вине и еде Калифорнии.
Схоластики Образовательная карта, используемая для ознакомления детей с исчезающей дикой природой Мадагаскара.
Waitrose Magazine Редакционная карта с указанием некоторых отличных ресторанов Сан-Франциско.
Yankee Magazine Редакционная карта для рассказа с указанием городов и достопримечательностей в районе Верхней долины в Вермонте и Нью-Гэмпшире.
Провинстаун Отель у Габриэля Карта расположения исторического гостиничного комплекса в самом центре Провинстауна, Массачусетс.
The Wall Street Journal Редакционная карта для статьи в разделе «Особняки» Wall Street Journal о роскошной недвижимости в Сент-Эндрюсе, Шотландия.
The Wall Street Journal Редакционная карта для статьи в разделе «Особняки» Wall Street Journal о новых роскошных резиденциях в центре Лос-Анджелеса.
The Wall Street Journal Редакционная карта для статьи в разделе «Особняки» Wall Street Journal о новых роскошных резиденциях в Филадельфии.
The Wall Street Journal Редакционная карта для статьи в разделе «Особняки» Wall Street Journal о новых роскошных кварталах в Сеуле, Южная Корея.
Moosehead Brewery Памятная карта, напечатанная на банках Moosehead по случаю празднования Дня Канады в 2013 году.
Urlaubtipp Magazine Редакционная карта для рассказа об отдыхе в Монте-Карло для немецкого журнала Urlaubtipp.
Smith Brother’s Farms Рекламная карта Smith Brother’s Farms, службы доставки молочных продуктов в Сиэтле, на которой представлены все продавцы, входящие в их семейство продуктов.
Bicycle Times Magazine Велосипедная карта Детройта, штат Мичиган.
Bicycle Times Magazine Велосипедная карта Питтсбурга, штат Пенсильвания.
Jacksonville Magazine Редакционная карта всех мест и достопримечательностей на острове Амелия во Флориде.
Jacksonville Magazine Редакционная карта всех мест и достопримечательностей Сент-Огастина, Флорида.
Школа Уиллистона Нортгемптона Карта кампуса (перерисованная с оригинальной архитектурной визуализации) частной школы в Нортгемптоне, Массачусетс.
Yankee Magazine Редакционная карта для рассказа о подглядывании за листьями в Коннектикуте.
Chronicle Books Набор инструментов для портфолио, созданный мной и моей сестрой Салли Суинделл.
Персональный проект Карта вегетарианской еды Берлина, Германия.
Остин Округ афроамериканского культурного наследия в Остине Туристическая карта в Остине, штат Техас.
American Greetings Карта для поздравительной открытки в стиле парней.
American Greetings Карта для поздравительной открытки на тему папы.
Yankee Magazine Редакционная карта для рассказа о подглядывании за листьями Вермонта.
Yankee Magazine Редакционная карта для рассказа о подглядывании за листьями Массачусетса.
American Greetings Карта свадебной тематики для поздравительной открытки.
American Greetings Карта для поздравительной открытки на пляжную тематику.
American Greetings Карта на тему принцесс для поздравительной открытки.
Чарльз Черный, риэлтор Карта района для местного агента по недвижимости.
American Greetings Карта для поздравительной открытки на тему района.
Brownsword Hotels Карта собственности со всеми отелями из коллекции Brownsword.
Чарльз Черный, риэлтор Карта района для местного агента по недвижимости.
Jackson Hole Magazine Карта со всеми ледовыми катками в Джексоне, штат Вайоминг.
Посетите Данию Туристическая карта для датского туристического агентства.
Entertainment Weekly Карта фильмов со всеми локациями главных триллеров 2013 года.
Volvo Карта 6 популярных маршрутов для вождения в Великобритании.
Pfizer Редакционная карта Грузии.
Pfizer Редакционная карта Висконсина.
Pfizer Редакционная карта Северной Каролины.
Хэмпширский колледж Карта кампуса 5 колледжей в Беркшире в Западном Массачусетсе.
Обустройство дома Лоу Карта района для приложения для iPad.
Обустройство дома Лоу Карта садоводства для приложения для iPad.
Jackson Hole Magazine Карта мероприятий по продвижению зимнего туризма в Джексон-Хоул, штат Вайоминг.
Jackson Hole Magazine Карта мероприятий по продвижению летнего туризма в Джексон-Хоул, штат Вайоминг.
The Telegraph, UK Редакционная карта для продвижения туризма в Новом Южном Уэльсе, Австралия.
Университет Теннесси Рекламная карта с изображением региона вокруг Ноксвилла, штат Теннесси.
Story Worldwide Magazine Карта мероприятий, продвигающих зимний туризм в Вермонте.
Они рисуют и путешествуют Карта, на которой я отдыхал на острове Парос, Греция.
Uppercase Magazine Редакционная карта о том, что вдохновляет мою сестру Салли и меня.
Они рисуют и путешествуют Карта, на которой я отдыхал в Лидо, Италия.
The Telegraph, UK Редакционная карта для продвижения туризма в Виктории и Северной территории, Австралия.
Университет Висконсина Карта со всеми региональными кампусами по всему штату.
The Telegraph, UK Туристическая карта с указанием 8 автомобильных поездок по США для открытия Америки.
The Telegraph, UK Редакционная карта с указанием деятельности и мест в США для Discover America.
Серия рисованных карт (9 книг)
Примеры страниц
- Изображение галереи: Нарисуйте мир Кристин Дж.Draeger, стр. 12
- Изображение галереи: Нарисуйте мир, Кристин Дж. Дрегер, стр. 21
- Изображение галереи: Нарисуйте мир, Кристин Дж. Дрегер, стр. 38
- Изображение галереи: Нарисуйте США, Кристин Дж. Дрегер, стр. 4
- Изображение галереи: Нарисуйте США, Кристин Дж. Дрегер, стр. 27
- Изображение галереи: Нарисуйте США, Кристин Дж. Дрегер, стр. 61
- Изображение галереи: Нарисуйте Европу, Кристин Дрегер, стр. 6
- Изображение галереи: Нарисуйте Европу, Кристин Дрегер, стр. 23
- Изображение галереи: Нарисуйте Европу, Кристин Дрегер, стр. 68
- Изображение галереи: Нарисуйте Африку Кристин Дж.Draeger Страница 4
- Изображение галереи: Нарисуйте Африку Кристин Дж. Дрегер Страница 20
- Изображение галереи: Нарисуйте Африку, Кристин Дж. Дрегер Страница 61
- Изображение галереи: Нарисуйте Канду и Гренландию — стр.
 7
7 - Изображение галереи: Нарисуйте Канду и Гренландию — стр. 37
- Изображение галереи: Нарисуйте Канду и Гренландию — стр. 81
- Изображение галереи: Нарисуйте Азию, том I, стр. 6
- Изображение галереи: Нарисуйте Азию, том I, стр. 36
- Изображение галереи: Нарисуйте Азию, том I, стр. 81
- Изображение галереи: Рисуем Азию, Том II Кристин Дрегер, стр. 8
- Изображение галереи: Рисуем Азию, Том II Кристин Дрегер, стр. 28
- Изображение галереи: Рисуем Азию, Том II Кристин Дрегер, стр. 62
- Изображение галереи: Нарисуйте Мексику, Центральную и Южную Америку, страница 15, Кристин Дрегер
- Изображение галереи: Нарисуйте Мексику, Центральную и Южную Америку, стр. 38, Кристин Дрегер
- Изображение галереи: Нарисуйте Мексику, Центральную и Южную Америку, страница 70, Кристин Дрегер
- Изображение галереи: Нарисуйте Океанию, Кристин Дж.Дрегер, стр. 23
- Изображение галереи: Нарисуйте Океанию, Кристин Дж. Дрегер, стр. 65
- Изображение галереи: Нарисуйте Океанию, Кристин Дж. Дрегер, стр. 71
География Введение: вот почему
Рисование карты, такое как чтение или алгебра, — трудный навык для освоения, и если кто-то устанавливает 8-летнего ребенка с картой США и говорит «нарисуйте это», ребенок будет так потрясен, как если бы он столкнулся с чтением Шекспира, прежде чем он смог прочитать Кот в шляпе , и быстро бросит это.


 Это вам не козявки с носа есть. Компания получит 90% от общей сумы. А мне бы хоть одну монетку золотую.
Это вам не козявки с носа есть. Компания получит 90% от общей сумы. А мне бы хоть одну монетку золотую. Видеть
Информационные окна.
Видеть
Информационные окна.