Как создавать приложения — Создавать приложения
Как сделать приложение за 3 простых шага?
Выполните следующие действия, чтобы создать собственное приложение:
1. Введите имя вашего приложения
Выберите категорию и цветовую схему
2. Добавьте функции
Создайте приложение без программирования
3. Опубликуйте приложение
Запустите свой любимый магазин приложений
Если вы хотите знать, как создавать приложения, конструктор мобильных приложений Appy Pie уникален и любим разработчиками по следующим причинам:
- Мобильные приложения можно делать бесплатно.
- Создавайте приложения за считанные минуты.
- Навыки кодирования не требуются.
- Ваше мобильное приложение можно опубликовать и поделиться им в Google Play Store или iTunes Store.
- Приложения можно легко монетизировать с помощью рекламы, зарабатывайте на своих приложениях, пока вы спите.
- Получайте аналитику приложений в режиме реального времени, вносите изменения, чтобы улучшить взаимодействие с приложением для ваших пользователей.

Создавайте приложения для Android и iPhone
У вас есть идея для приложения, но вы не знаете, как кодировать? Теперь вы можете создавать приложения, не написав ни строчки кода. Наше программное обеспечение для создания приложений Appy Pie позволяет легко создавать приложения с помощью перетаскивания. Имейте все, что вам нужно, чтобы создать свое приложение уникальным способом. Эта платформа для создания приложений позволяет создавать и публиковать собственные приложения за считанные минуты. Превратите приложение своей мечты в реальность. Создайте заявку сейчас!.
создайте свое приложениеСоздайте свое приложение без написания кода. Начните бесплатную пробную версию сегодня!
Создавайте приложения для Android и iPhone
Лучшие функции для вашего мобильного приложения с лучшим бесплатным приложением для Android и iPhone Конструктор приложений
Если вам интересно, как сделать приложение? Более миллиона приложений уже стали реальностью благодаря создателю приложений Appy Pie. Разместите свой бизнес на мобильной торговой площадке и принимайте заказы онлайн. Подключите свои социальные сети, опубликуйте меню вашего ресторана или продукты и услуги. Вы также можете отображать календарь событий, последние новости спорта, продвигать свой тренажерный зал и т. д. Возможности для ваших приложений и творчества безграничны.
Разместите свой бизнес на мобильной торговой площадке и принимайте заказы онлайн. Подключите свои социальные сети, опубликуйте меню вашего ресторана или продукты и услуги. Вы также можете отображать календарь событий, последние новости спорта, продвигать свой тренажерный зал и т. д. Возможности для ваших приложений и творчества безграничны.
создайте свое приложение
Создавайте приложения для Android и iOS
Создайте свое бизнес-приложение уникальным и профессиональным способом Appy Pie Конструктор приложений.
У нас есть все, что вам нужно для создания собственного бизнес-приложения: большой выбор шаблонов, инновационные и привлекательные функции и возможности, новейшие разработки, оптимальная совместимость страниц приложений и многое другое…
создайте свое приложение
Основные функции Appy Pie, которые помогут вам воплотить свои идеи в жизнь
Платформа Appy Pie для создания мобильных приложений предлагает несколько функций для настройки вашего приложения. Ниже вы увидите основные функции, которые вы можете использовать, чтобы узнать, как программировать мобильное приложение.
Ниже вы увидите основные функции, которые вы можете использовать, чтобы узнать, как программировать мобильное приложение.
Конструктор форм
С помощью функции конструктора форм вы можете добавить несколько форм, таких как встреча, запрос и т. д. в вашем мобильном приложении, позволяя пользователям планировать встречи и отправлять запросы всего за несколько нажатий.
Контакт
Функция контакта позволяет легко связаться с вашими клиентами. Вы можете указать все свои контактные данные, такие как номер телефона, адрес электронной почты, URL-адрес веб-сайта, физический адрес и т. д. Использование этой функции.
Всплывающее уведомление
Push-уведомления — это мгновенный и простой способ уведомить ваших пользователей. С помощью push-уведомлений вы можете связаться со своей аудиторией в любое время и в любом месте и мгновенно привлечь их внимание.
Фото
С помощью функции фото вы можете впечатляюще продемонстрировать свой бренд, делясь фотографиями довольных клиентов, рекламных мероприятий и т.
 д. и создайте положительный имидж среди ваших клиентов.
д. и создайте положительный имидж среди ваших клиентов.Социальная сеть
Одной из самых популярных функций конструктора приложений Appy Pie является социальная сеть, которая позволяет вам создавать свои собственные социальные каналы, где вы можете легко общаться со своими сотрудниками и клиентами.
Анализ приложений
Аналитика приложений — очень полезная функция, которая позволяет отслеживать поведение пользователей, упрощает обновление приложений в зависимости от пользовательских предпочтений и предлагает отличный опыт.
создайте свое приложение
Appy Pie Бесплатный конструктор приложений для мобильных приложений Android и iOS
Сегодня существует множество разработчиков приложений. Если вы хотите создавать приложения, у Appy Pie есть уникальный подход, который помогает малым предприятиям создавать приложения без кода и улучшать их результаты, а также знать, как создавать свои собственные приложения. Будучи малым бизнесом, ваш бюджет ограничен, как и ваше время, поэтому Appy Pie предлагает быстрое, доступное и простое в использовании решение в виде конструктора приложений без кода. Как владелец малого бизнеса, потенциал конструктора мобильных приложений без кода имеет первостепенное значение. Знаете ли вы, что вы можете создавать приложения без программирования с помощью бесплатного конструктора приложений?
Как владелец малого бизнеса, потенциал конструктора мобильных приложений без кода имеет первостепенное значение. Знаете ли вы, что вы можете создавать приложения без программирования с помощью бесплатного конструктора приложений?
Наш конструктор приложений можно использовать для создания приложений для Android и iOS. Это гарантирует, что вы сможете создавать приложения для нужных вам платформ. Чтобы малым предприятиям было проще размещать свои новые приложения в App Store, мы помогаем с процессом публикации, от тестирования до окончательной загрузки вашего приложения в Apple App Store и Google Play Store.
На нашей платформе для создания мобильных приложений вы увидите, как легко создавать приложения в Интернете, выполнив несколько простых шагов, и в кратчайшие сроки вы узнаете, как программировать мобильное приложение, продолжайте читать, если вы хотите знать, как сделать мобильное приложение. приложение бесплатно.
Как владелец малого бизнеса, только начинающий работать с мобильными приложениями и планирующий создать собственное приложение, естественно испытывать страх. Поэтому лучший способ сделать это — разрабатывать приложения без программирования. Есть много аргументов в пользу разработки нативных приложений для предприятий и множество аргументов, говорящих о преимуществах использования конструктора приложений без кода. Существуют различные конструкторы приложений без программирования, которые позволяют создавать приложения для iOS и Android без программирования. Appy Pie сегодня считается лучшим конструктором приложений без программирования в отрасли. Давайте посмотрим на явные преимущества, которые предлагает этот конструктор мобильных приложений без шаблонов кода.
Поэтому лучший способ сделать это — разрабатывать приложения без программирования. Есть много аргументов в пользу разработки нативных приложений для предприятий и множество аргументов, говорящих о преимуществах использования конструктора приложений без кода. Существуют различные конструкторы приложений без программирования, которые позволяют создавать приложения для iOS и Android без программирования. Appy Pie сегодня считается лучшим конструктором приложений без программирования в отрасли. Давайте посмотрим на явные преимущества, которые предлагает этот конструктор мобильных приложений без шаблонов кода.
создайте свое приложение
Преимущества создания мобильного приложения с помощьюКонструктор приложений Appy Pie
Создать мобильное приложение с помощью конструктора приложений Appy Pie очень просто. Для создания красивых и профессиональных мобильных приложений для Android и iOS не требуются навыки программирования или технические знания. Выбрав Appy Pie в качестве мобильного партнера, вы сможете создавать самые передовые мобильные приложения для Android и iOS за считанные минуты, не написав ни единой строчки кода. Вот несколько замечательных преимуществ создания мобильных приложений с помощью конструктора приложений Appy Pie:
Вот несколько замечательных преимуществ создания мобильных приложений с помощью конструктора приложений Appy Pie:
Быстрое и оригинальное приложение
Приложения, созданные на основе Appy Pie, легкие, быстрые и предлагают нативные приложения. Будь то высокоскоростное подключение к Интернету или мобильное устройство 3G, пользователи могут легко получить доступ и использовать свои приложения без каких-либо хлопот.
Возможность работы в автономном режиме
Одним из основных преимуществ создания мобильных приложений с помощью программного обеспечения для создания приложений без кода является то, что пользователи могут получить доступ к некоторому контенту в мобильном приложении даже при отсутствии подключения к Интернету.
Безопасно и комфортно
Все приложения, созданные с помощью этого облачного конструктора приложений, соответствуют стандартам GDPR и размещаются в облаке AWS, имеющем самые высокие уровни соответствия, включая HIPAA, PCI и SOC.

Обновления в реальном времени
Самое лучшее в этой самодельной платформе для разработки приложений заключается в том, что все изменения, которые вы вносите в свои мобильные приложения для Android и iOS, мгновенно отражаются на вашем мобильном устройстве.
Легко использовать
Конструктор приложений Appy Pie довольно прост в использовании. Просто введите название своего приложения, выберите категорию, цветовую схему и тестовое устройство, добавьте функции и создайте собственное приложение за считанные минуты. Навыки кодирования не требуются.
Опубликовать в App Store
Помимо помощи в создании собственных приложений без программирования, мы также помогаем без проблем публиковать ваши мобильные приложения для Android и iOS в Google Play Store и Apple App Store.
создайте свое приложение
Appy Pie Конструктор приложений с функцией перетаскивания для создания приложений без написания кода.
Мобильное приложение — это то, что нужно большинству компаний для достижения успеха. Однако создание мобильных приложений сегодня не так сложно, как вы думаете, особенно с помощью простого в использовании и доступного конструктора приложений Appy Pie. С помощью этого уникального конструктора приложений вы можете создавать приложения, не написав ни единой строки кода. Воплотить идею вашего приложения в жизнь очень просто, приступайте к созданию своего приложения прямо сейчас!
Однако создание мобильных приложений сегодня не так сложно, как вы думаете, особенно с помощью простого в использовании и доступного конструктора приложений Appy Pie. С помощью этого уникального конструктора приложений вы можете создавать приложения, не написав ни единой строки кода. Воплотить идею вашего приложения в жизнь очень просто, приступайте к созданию своего приложения прямо сейчас!
Если вы ищете программу для создания приложений, Appy Pie – это то, что вам нужно, здесь вы узнаете, как создавать приложения с нужными вам функциями, и вы узнаете, как легко создавать приложения, у вас также будет поддержка 24/7. развеять все ваши сомнения по поводу того, как сделать мобильное приложение
Используйте конструктор приложений Appy Pie для создания профессиональных и надежных нативных мобильных приложений. Любой, независимо от навыков кодирования, может настроить макет и добавить удивительные функции, такие как чат-боты, искусственный интеллект, дополненная реальность, виртуальная реальность, интернет вещей, гиперлокальность. Это означает, что любой может создать приложение и заработать деньги, выполнив всего несколько простых шагов.
Это означает, что любой может создать приложение и заработать деньги, выполнив всего несколько простых шагов.
Платформа Appy Pie предоставляет вам доступ к широкому спектру функций, которые можно легко добавить в ваше приложение. У нас есть серия видеоуроков, которые помогут вам освоить базовые навыки, необходимые для создания собственных приложений и начала работы. Учебное пособие даст вам обзор того, как вы можете разработать свое приложение без какого-либо кодирования. Кроме того, у нас есть обширный раздел часто задаваемых вопросов, который служит отличной платформой для обучения, а также курсы начального уровня с учебными материалами, подробной документацией, официальными документами и многими другими формами информации и ресурсов. Кроме того, у нас также есть форум, на котором можно ответить на любые ваши вопросы и, таким образом, расширить свои знания о разработке приложений.
Наша платформа разработки приложений также предлагает новые учебные курсы, предназначенные для начинающих. С помощью этого курса вы сможете изучить интерфейс перетаскивания нашего конструктора приложений и стать экспертом в области создания приложений. Бесплатный курс по созданию приложений для всех, кто хочет стать создателем приложений. Вы можете найти их на нашей учебной платформе Academia.
С помощью этого курса вы сможете изучить интерфейс перетаскивания нашего конструктора приложений и стать экспертом в области создания приложений. Бесплатный курс по созданию приложений для всех, кто хочет стать создателем приложений. Вы можете найти их на нашей учебной платформе Academia.
Что делают разработчики приложений, когда у них появляется блестящая идея для приложения? Усердно работайте, чтобы как можно скорее воплотить идеи приложений в жизнь. Хотя конструктор приложений Appy Pie разработан таким образом, чтобы люди, не обладающие знаниями в области программирования, могли создавать свои приложения, многие опытные разработчики обратились к этой платформе из-за простоты использования, которую она предлагает для создания мощных приложений, быстро сокращающих время разработки. коммерциализация. Нет необходимости идти и записываться на какие-то курсы кодирования или специальные занятия, чтобы использовать платформу Appy Pie. Без необходимости писать ни строчки кода или изучать программирование, вы можете создавать приложения для своего малого бизнеса и разрабатывать приложения с помощью конструктора приложений Appy Pie. И так, чего же ты ждешь? Начните и создайте мобильное приложение прямо сейчас!
И так, чего же ты ждешь? Начните и создайте мобильное приложение прямо сейчас!
Appy Pie, бесплатный конструктор приложений №1
создайте свое приложениеШаблоны приложений и модели для каждой категории.
Бизнес
Компания должна заявить о себе, чтобы привлечь больше клиентов. Создайте собственное приложение, если вы управляете какими-либо бизнес-продуктами или услугами. Распространяйте информацию о своем приложении, рассказывайте большему количеству людей и пользуйтесь вашими продуктами и услугами. Общаться с потенциальными клиентами еще никогда не было так просто. Если вы хотите загрузить приложение для создания приложения, вы находитесь в нужном месте, у нас есть не только постоянно обновляемый веб-сайт, вы также можете найти нас в Google Play и App Store, чтобы узнать, как чтобы сделать заявку, вы можете связаться с нами, и мы будем рады решить ваши сомнения.
Образование
Создавайте приложения для колледжей или университетов, чтобы повысить осведомленность о курсах, объектах, факультетах и успеваемости.
 Взаимодействуйте со студентами, обмениваясь уроками, заметками и справочниками. Делитесь ссылками на аудио- и видеофайлы конференций, создавайте календари событий и делайте многое другое через приложение. Если вы хотите знать, как создать мобильное приложение, и не знаете, какой конструктор приложений выбрать, Appy Pie — это решение, действуйте и создавайте свое приложение прямо сейчас.
Взаимодействуйте со студентами, обмениваясь уроками, заметками и справочниками. Делитесь ссылками на аудио- и видеофайлы конференций, создавайте календари событий и делайте многое другое через приложение. Если вы хотите знать, как создать мобильное приложение, и не знаете, какой конструктор приложений выбрать, Appy Pie — это решение, действуйте и создавайте свое приложение прямо сейчас.Режим
У вас есть компания по производству одежды или продавец одной из лучших линий одежды? Или вам нравится следить за последними тенденциями моды? Если да, то это приложение идеально подходит для вашего бизнеса. Это поможет вам информировать своих пользователей о последних тенденциях моды, продвигать свои коллекции, создавать онлайн-брошюры или каталоги, помогать людям делать покупки в Интернете и предлагать купоны на скидку. Если вы хотите узнать, как сделать пошаговое приложение для своего магазина одежды, вы попали по адресу.
Подрядчик
Вы предлагаете услуги электрика, сантехника, кровли, пола или кондиционера? Создайте приложение и рекламируйте свой бизнес всем в вашем районе и соседних городах.
 Это приложение не только поможет вам продвигать свои услуги, но и поможет людям следить за вами и оценивать ваши услуги. Это простой способ связать вас с людьми вокруг вас, которые ищут ваши услуги. Здесь вы можете создать онлайн-приложение, следуя простым шагам, и вы можете создать бесплатное мобильное приложение.
Это приложение не только поможет вам продвигать свои услуги, но и поможет людям следить за вами и оценивать ваши услуги. Это простой способ связать вас с людьми вокруг вас, которые ищут ваши услуги. Здесь вы можете создать онлайн-приложение, следуя простым шагам, и вы можете создать бесплатное мобильное приложение.Спорт
Если вы связаны со спортом, сообщайте своим поклонникам и подписчикам о датах команд, списках или других мероприятиях, запланированных для ваших спортивных команд/клубов, через это приложение. С Appy Pie вы можете создавать спортивные приложения онлайн, здесь мы покажем вам, как разрабатывать приложения за несколько простых шагов.
Амаль
Создайте приложение для своей благотворительной организации и позвольте большему количеству людей участвовать в нем. Это приложение поможет все большему количеству людей обратить внимание на свою благотворительную деятельность. Это приложение является благом для сборщиков средств, помогая им продвигать благотворительные функции и привлекать больше пожертвований.
 С нашим программным обеспечением для создания приложений вы можете создать приложение, которое вы хотите, это подходящее место, чтобы упростить создание приложений.
С нашим программным обеспечением для создания приложений вы можете создать приложение, которое вы хотите, это подходящее место, чтобы упростить создание приложений.Юридическая фирма
Если вы юрист или владелец юридической фирмы, вы можете использовать приложение в качестве мгновенной связи с пользователями. Подключайтесь в экстренной ситуации. Будьте в курсе всевозможных юридических вопросов ваших клиентов и позволяйте им связываться с вами в случае необходимости. Чтобы создать приложение с помощью редактора, достаточно открыть браузер и перейти на страницу Appy Pie, где вы можете разрабатывать приложения. Если вы юрист и хотите знать, как создать собственное приложение, вы находитесь в нужное место. место.
Свадьба
Создайте приложение для планирования свадьбы. Эти приложения могут помочь вам разрабатывать и отправлять приглашения, создавать торговые площадки или каталоги, создавать календари событий, создавать интернет-магазины, помогать создавать хранилища фотографий и многое другое.
 С помощью конструктора приложений Appy Pie вы можете создать приложение для своей свадьбы.
С помощью конструктора приложений Appy Pie вы можете создать приложение для своей свадьбы.
создайте свое приложение
Часто задаваемые вопросы
Приложения Appy Pie можно создавать для любого бизнеса. Вы можете редактировать и адаптировать его к вашим конкретным потребностям. Каждый модуль был тщательно разработан нами вместе с нашими клиентами и партнерами по сбыту, стремясь обеспечить большую ценность для вашей компании, в дополнение к нашему огромному росту на рынках Мексики, Испании, Колумбии, Перу, Аргентины; Мы убедились, что многие клиенты остались довольны нашими услугами, это ваш момент, не позволяйте вашей компании выжить с течением времени.
Смартфоны стали важной частью повседневной жизни. Для местного и среднего бизнеса важно предлагать своим клиентам мобильное присутствие. Это позволяет вам связаться с ними напрямую. Им нравится возможность быстрого и легкого контакта, заказа или покупки в любое время и в любом месте. Предоставление специальных предложений и новостей. Всего этого можно добиться с помощью простого приложения. Таким образом, приложения — это идеальный способ связаться с вашей компанией и продвигать ее.
Всего этого можно добиться с помощью простого приложения. Таким образом, приложения — это идеальный способ связаться с вашей компанией и продвигать ее.
Приложение — это имя приложения. Они созданы для многих целей: игр, книг, ресторанных меню, новостей и других целей. С помощью программного обеспечения Appy Pie Creator вы можете создавать приложения для различных целей и делиться ими с друзьями. Лучше всего то, что это бесплатно и не требует каких-либо предварительных знаний в области кодирования.
Чтобы создать собственное приложение без написания кода, выполните следующие простые шаги:
- Перейдите в Appy Pie Конструктор приложений и нажмите «Создать бесплатное приложение».
- Введите название приложения
- Выберите категорию, цветовую схему и тестовое устройство
- Настройте приложение и нажмите «Сохранить и далее».
- Войдите или зарегистрируйтесь в Appy Pie, чтобы продолжить
- Приложение строится. Когда приложение будет готово, отсканируйте QR-код или электронное письмо или SMS со ссылкой на установку приложения на свое устройство и попробуйте демо-приложение.

- Перейдите в «Мои приложения» и нажмите «Изменить».
- Вам будет показан основной план. Вы можете выбрать вариант «Попробовать сейчас» или «Купить сейчас». Опция «Попробовать сейчас» включает 2-дневную пробную версию, чтобы убедиться, что вы полностью удовлетворены приложением перед покупкой.
- Обратите внимание, какой бы вариант вы ни выбрали, вам потребуется предоставить данные кредитной карты. Мы используем данные кредитной карты для проверки подлинности пользователя. Не волнуйтесь, мы не будем взимать плату после окончания процесса без вашего подтверждения.
- Добавьте нужные функции
- Нажмите «Сохранить» и «Далее», чтобы завершить создание приложения.
Какие языки используют при создании сайтов
Какие языки используют при создании сайтов | WADLINE НаписатьВход / Регистрация
Лучшие веб-разработчики и веб-студии
Технологии и платформы
Сайты и онлайн-сервисыРазработчики мобильных приложений
Технологии и платформы
Разработчики программного обеспечения
Технологии и платформы
Рекламные и digital агентства
Направления
Веб-студии
Технологии и платформы
Разработчики мобильных приложений
Технологии и платформы
Разработчики ПО
Технологии и платформы
- Все
- Технологии
- Ликбез
- Места
- HowTo
- Стартапы
- Новости
- Сервисы
- Приложения
- #Технологии
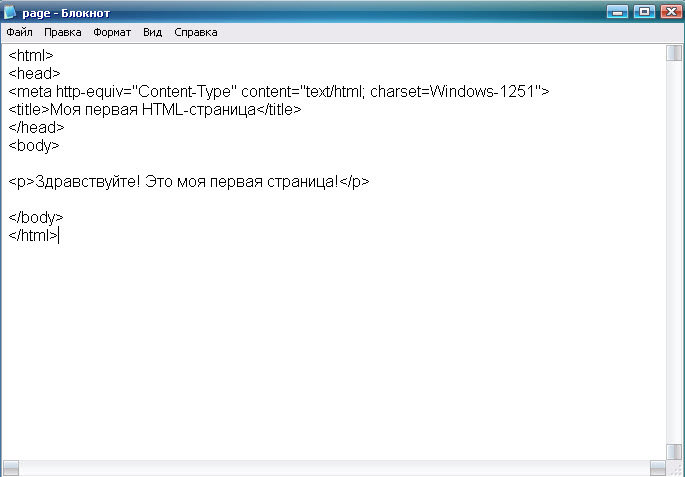
Принцип создания сайтов появился в процессе разработки языка HTML, позволяющего представлять страницу в виде гипертекста, считываемого HTML или веб-браузером.
Прикладные протоколы, веб-браузер и гипертекст – что это такое
Прикладные API-протоколы HTTP или HTTPS являются более ранней и более поздней разработкой соответственно. Отличаются уровнем защиты соединения. HTTPS – это шифрованная версия, она позволяет снизить риски несанкционированного получения данных во время серфинга пользователя в Интернет, но полностью их не исключает.
Эти виды программных приложений представляют собой программно-организованный способ передачи данных, используя возможности стека OSI и основного и стандартизированного протокола TCP/IP. Такие программы пишутся на языке С# и Eclipse. Эклипс – это интегрированная (кроссплатформенная) среда для создания сетевых приложений, которые будут работать на всех типах платформ, например, на IBM/PC, Apple, Android и других. Для обычного пользователя написание прикладного протокола для работы сайта в сети не только не требуется, но и окажется непосильной задачей.
Эклипс – это интегрированная (кроссплатформенная) среда для создания сетевых приложений, которые будут работать на всех типах платформ, например, на IBM/PC, Apple, Android и других. Для обычного пользователя написание прикладного протокола для работы сайта в сети не только не требуется, но и окажется непосильной задачей.
Пользовательский уровень задач работает уже с готовым протоколом передачи данных, который в свою очередь встроен или интегрирован в веб-браузер. Последний представляет весьма специфичное программное приложение высокого уровня.
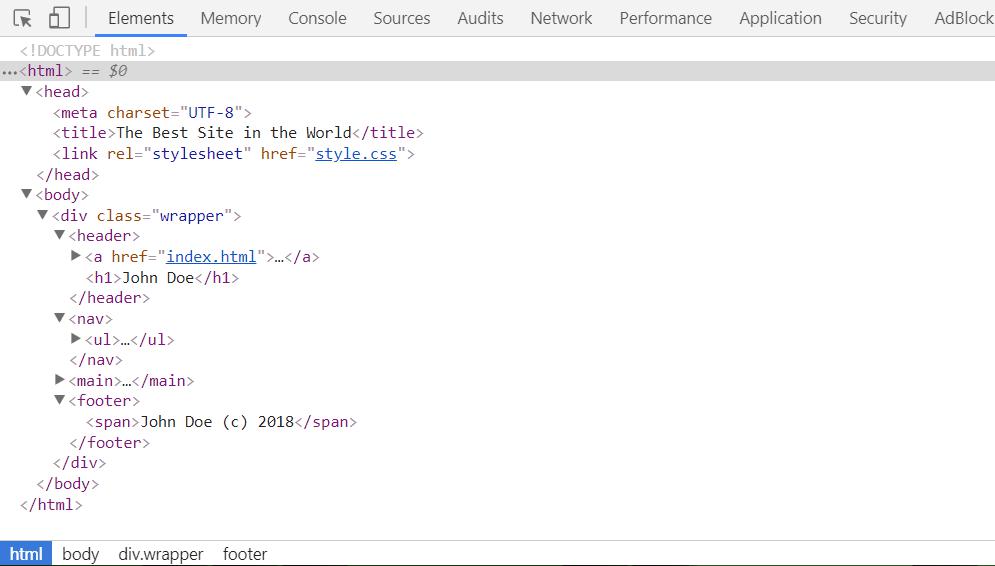
В упрощенном понимании функции браузера состоят в том, чтобы воспроизводить на экране страницы сайтов, представленных в гипертекстовом виде, то есть в HTML. Все языки программирования, на которых пишутся сайты тем или иным образом представляют функциональные модули. Их результат работы выводится на экран пользователя в гипертекстовом виде.
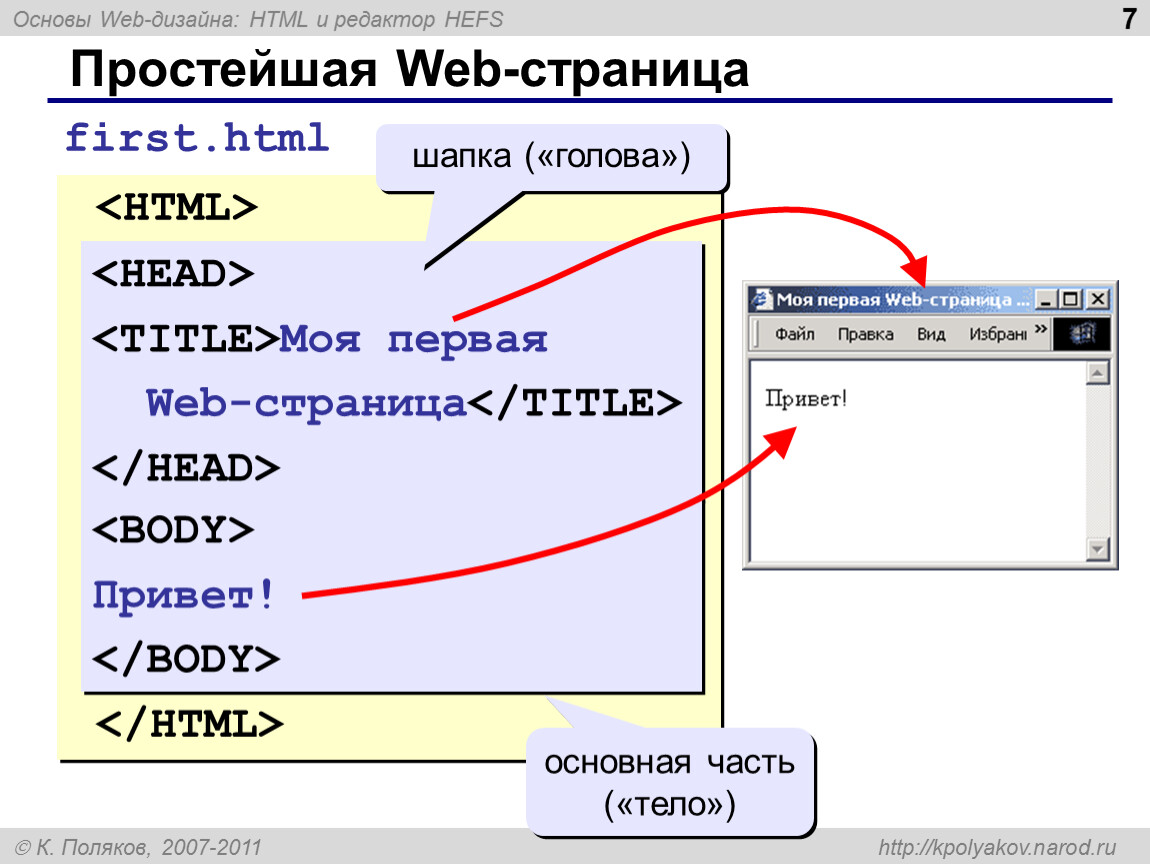
HTML
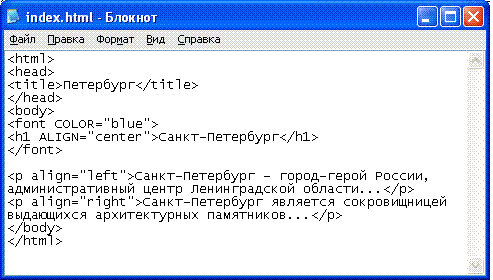
Язык гипертекстовой разметки Hyper Text Markup Language является стандартом разметки текстов для их воспроизведения в браузерах, разработанных разными производителями. Страницы в основном представлены в HTML или более новой XHTML-версии. Синтаксис довольно прост, текст помещается в определенные стандартные теги, с помощью которых браузер «понимает», как выводить ему эту часть веб-страницы.
Страницы в основном представлены в HTML или более новой XHTML-версии. Синтаксис довольно прост, текст помещается в определенные стандартные теги, с помощью которых браузер «понимает», как выводить ему эту часть веб-страницы.
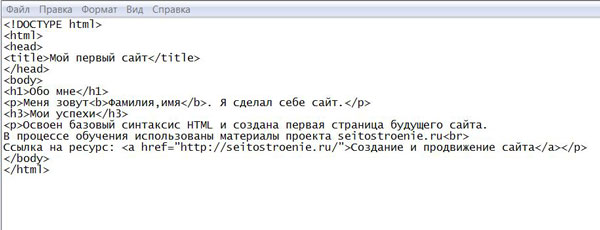
Примеры тегов:
<p>text</p> – абзац текста;
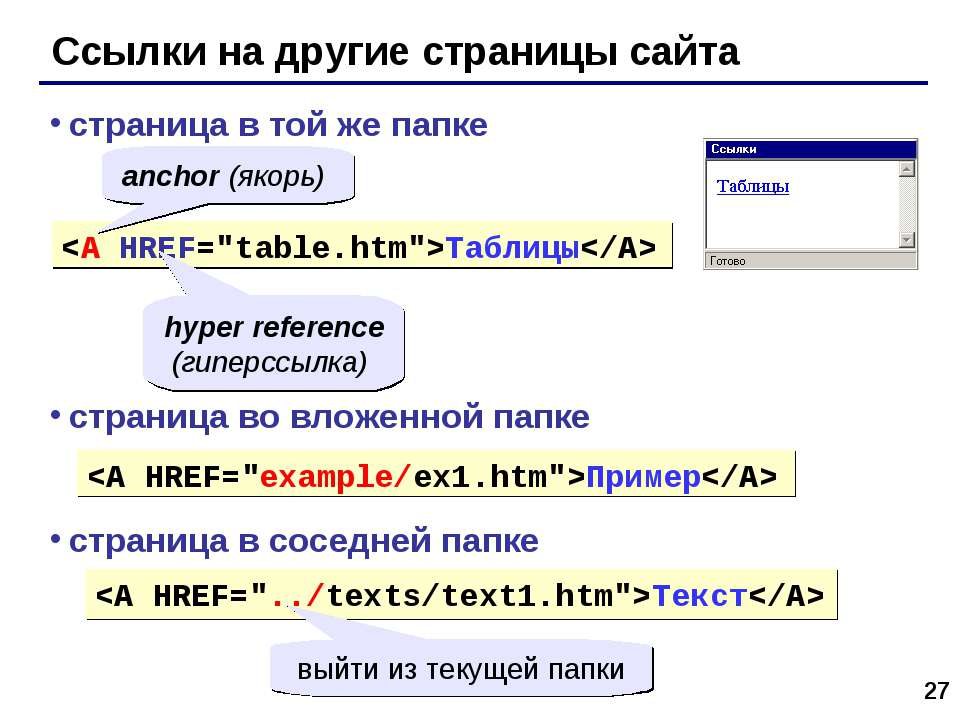
<a>text</a> – ссылка в тексте;
<b>text</b> – выделить жирным;
<h2>text</h2> – заголовок первого уровня.
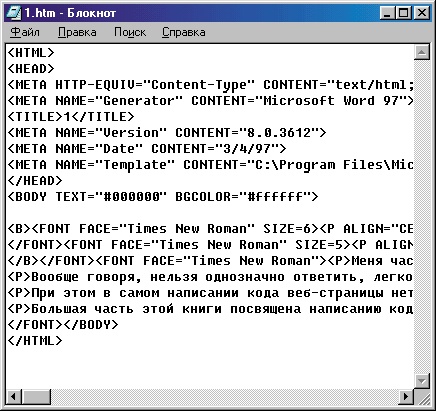
Соответственно, вся гипертекстовая страница выделяется тегами <html></html>. Сейчас новые, более прогрессивные сайты используют версию HTML5. Но для обычного пользователя, желающего иметь хороший функциональный веб-ресурс, это может быть избыточно.
В сети можно встретить целый ряд простых html-редакторов, в которых можно создать небольшие функциональные сайты. Это можно сделать и самостоятельно, освоив простейший синтаксис языка гипертекста.
Еще одной интересной гипертекстовой конструкцией являются каскадные стили CSS. Они задаются в html-тегах и отвечают за форматирование текста, то есть задают его размеры, расположение, шрифт и другие параметры. Описывая в подключенном CSS-файле один стиль, его можно применить по отношению к любым текстовым вставкам документа.
Описывая в подключенном CSS-файле один стиль, его можно применить по отношению к любым текстовым вставкам документа.
PHP – самый распространенный в мире язык программирования сайтов
Сайты пишутся в готовых интегрированных средах, которые используют для создания пользовательских шаблонов язык PHP. Это довольно простая и самая распространенная среда для создания веб-приложений различной функциональности. Для обычного пользователя не имеет смысла писать интегрированную среду «с нуля», а стоит воспользоваться готовой cms-системой (системой управления сайтами), позволяющей написать собственную адаптацию сайта на выбранном «движке». Этого достаточно и для создания сайтов на русском языке.
Самой распространенной средой для сайтов является WordPress, Joomla, более простой – Wordstat и другие. Каждая из этих систем поддерживает написание шаблонов в HTML, PHP, Java, C++ и на других языках (указаны по степени популярности в прикладных средах).
Особенностью современных языков программирования является использование высокоинтегрированныхсред для создания приложений. То есть программисты обычно не пишут код, как говорится, руками. Им даже достаточно составить UML-сценарии, а среда их преобразует в конечный результат на выбранном языке.
То есть программисты обычно не пишут код, как говорится, руками. Им даже достаточно составить UML-сценарии, а среда их преобразует в конечный результат на выбранном языке.
По этому принципу работают и интегрированные среды систем управления сайтами. WordPressпозволяет создавать и переделывать сайты в удобных редакторах. И только некоторую функциональность пользователь может добавить путем внесения изменений в исходный код (таблица CSS-стилей и пользовательский Function.php). Опять же из среды можно получить доступ к этому разделу и написать короткое дополнение или функцию. Важным замечанием является тот факт, что PHPработает на стороне сервера, то есть не требует установки приложений на стороне клиента.
Языки для создания сайтов и высоконагруженных проектов
Как выяснили, задача языка программирования для сайта состоит в том, чтобы создавать тем или иным способом описание страницы. Язык гипетекста достаточно простой, к сайтам добавляется графика, функции и возможности, это делается с помощью специализированных языков программирования:
- JavaScript – мощный язык для программирования ярких динамических сред с разнообразными визуальными эффектами, работающих с сетевыми приложениями.
 Все красивые сайты с появляющимися объектами, анимацией сделаны на Java, хотя некоторые эффекты подобного плана могут быть реализованы с помощью CSS и PHP. Важной особенностью является кроссплатформенностьи адаптивность по отношению к любым типам устройств;
Все красивые сайты с появляющимися объектами, анимацией сделаны на Java, хотя некоторые эффекты подобного плана могут быть реализованы с помощью CSS и PHP. Важной особенностью является кроссплатформенностьи адаптивность по отношению к любым типам устройств; - Java – это уже кроссплатформенный язык программирования, который используется для создания апплетов, интегрируемых в веб-сайты;
- Python – высокоуровневая среда программирования уникальных веб-порталов с собственной системой управления сайтов, работает на стороне клиента. Среда поддерживает функциональное и структурированное программирование (отличающееся от объектного в PHP и событийного в WordPress) и используется в тех случаях, когда разрабатываются проекты с архитектурой, требующей применения этих принципов разработки.
- Ruby – объектно-ориентированный язык, сопряженный с событийно-ориентированным программированием. Язык используется для порталов, нуждающихся в поддержке разных устройств, аппаратных функций и принципов функциональной разработки.

- Perl – интерпретатор и язык сценариев, довольно часто используемая программная среда для веб-разработки. Особенно для высоконагруженных проектов, так как имеет встроенные инструменты системного программирования, позволяющие избежать сбоев.
- C# – наиболее развитая программная среда для разработки программных приложений, в том числе, работающих на разных уровнях стека OSI. Применяется для специализированных проектов, создания браузеров и CMS.
- SQL, PLPGSQL – высокоуровневые языки программирования для работы с базами данных сайтов типа MySQL и других.
Из приведенного списка видно, что языки программирования ориентированы на разные запросы пользователей и разработчиков, пытающихся создать сайт. Профессиональные среды подразумевают создание уникальных веб-сервисов с широкой функциональностью. Это избыточно для обычного пользователя, планирующего написать свой сайт.
Какой язык выбрать для сайта?
Для создания собственного веб-сайта нужно подобрать систему управления сайтами CMS. Адаптация своего ресурса предполагает доработку готового шаблона. В WordPress шаблоны называются темами. Для этих целей потребуется разработать собственные функции. Чтобы создавать сайт, достаточно двух языков программирования PHP и JavaScript. Для оформления текстов, конечно, необходимо знать синтаксис HTML&CSS.
Адаптация своего ресурса предполагает доработку готового шаблона. В WordPress шаблоны называются темами. Для этих целей потребуется разработать собственные функции. Чтобы создавать сайт, достаточно двух языков программирования PHP и JavaScript. Для оформления текстов, конечно, необходимо знать синтаксис HTML&CSS.
- #Технологии
Бизнес
Ошибки панели вебмастера ЯндексПродвижение
Как не слить бюджет на маркетинг 2021: Топ 7 ошибок.Будущее
Почему не стоит участвовать в Giveaway, или Как убить свой инстаграм-аккаунт?Сервисы
Инструменты развития стартапов в социальных сетях: Fanpage Later и QuuuСервисы
Стартап дня: TasmanСервисы
Photolemur 2.2 SpectreПриложения
Какие языки используют при создании сайтовТехнологии
Вам будет интересно
Продолжая использовать сайт, вы соглашаетесь с политикой конфиденциальности и условиями использования сайта.
WADLINE
О насРеклама ! Лимитированные пакетыЛоготипы / бэджиМедиа-партнерствоAwards 2023Проекты участниковПубликация в журналеМетодологияКонтактыКОМПАНИИ И РЕЙТИНГИ
Веб-разработчикиМобильные разработчикиРазработчики ПОДизайн и digital агентстваSEO компанииSMM компанииСЕРВИСЫ И ПО
CRM СистемыУправление проектамиERP системыТайм трекерыУправление репутациейМониторинг сайтаЗащита контентаHR-системыСервисы видеоинтервьюОнлайн-чатыБухгалтерское ПО и сервисыДиаграммы ГантаSEO сервисыE-CommerceПО для маркетингаПОЛЕЗНЫЕ СЕРВИСЫ
ЖурналКалендарь событийВакансии в ITЗарплаты в ITКурсы в ITКаталог ПОКо-воркингиИнвесторыБлокчейн и крипто0.0215 s DB
31 NDB
0.1605 s PHP
0.1820 s TOT
cache SRC
32 mb CACHE
Написание веб-приложений — язык программирования Go
- Документация
- /док/статьи/
- Написание веб-приложений
Введение
В этом уроке рассматриваются:
- Создание структуры данных с методами загрузки и сохранения
- Использование пакета
net/httpдля создания веб-приложений - Использование пакета
html/templateдля обработки шаблонов HTML - Использование пакета
regexpдля проверки ввода пользователя - Использование затворов
Предполагаемые знания:
- Опыт программирования
- Понимание основных веб-технологий (HTTP, HTML)
- Некоторые знания командной строки UNIX/DOS
Начало работы
В настоящее время для запуска Go вам потребуется компьютер с FreeBSD, Linux, macOS или Windows. Мы будем использовать
Мы будем использовать $ для представления командной строки.
Установите Go (см. Инструкцию по установке).
Создайте новый каталог для этого руководства внутри вашего GOPATH и перейдите к нему:
$ mkdir говики $ cd говики
Создайте файл с именем wiki.go , откройте его в своем любимом редакторе и
добавьте следующие строки:
основной пакет
Импортировать (
"ФМТ"
"Операционные системы"
)
Мы импортируем пакеты fmt и os из Go
стандартная библиотека. Позже, по мере реализации дополнительных функций, мы
добавить больше пакетов к этому импорт декларация.
Структуры данных
Начнем с определения структур данных. Вики состоит из серии
взаимосвязанные страницы, каждая из которых имеет заголовок и тело (содержимое страницы).
Здесь мы определяем Страница как структуру с двумя полями, представляющими
название и тело.
тип Структура страницы {
Строка заголовка
Тело []байт
}
Тип []byte означает «срез байт ».
(См. Срезы: использование и
внутренности для получения дополнительной информации о ломтиках.) Элемент Body представляет собой []byte , а не строка , потому что это тип, ожидаемый io библиотеки, которые мы будем использовать, как вы увидите ниже.
Структура Page
сохранить метод на странице : func (p *Page) save() error {
имя файла := p.Title + ".txt"
вернуть os.WriteFile (имя файла, p.Body, 0600)
}
Сигнатура этого метода гласит: «Это метод с именем , за исключением , который
принимает в качестве получателя p , указатель на Page . Занимает
без параметров и возвращает значение типа
Занимает
без параметров и возвращает значение типа error ».
Этот метод сохранит Page Body в текст
файл. Для простоты мы будем использовать заголовок в качестве имени файла.
Метод save возвращает значение ошибки , потому что
это возвращаемый тип WriteFile (стандартная библиотечная функция
который записывает байтовый фрагмент в файл). Метод save возвращает
значение ошибки, чтобы приложение могло обработать его, если что-то пойдет не так во время
запись файла. Если все пойдет хорошо, Page.save() вернет nil (нулевое значение для указателей, интерфейсов и некоторых других
виды).
Восьмеричный целочисленный литерал 0600 , переданный в качестве третьего параметра в WriteFile указывает, что файл должен быть создан с
права чтения-записи только для текущего пользователя. (См. справочную страницу Unix открыть(2) для подробностей. )
)
В дополнение к сохранению страниц, мы также хотим загружать страницы:
функция loadPage (строка заголовка) *Page {
имя файла := название + ".txt"
тело, _ := os.ReadFile(имя файла)
return &Page{Название: заголовок, Тело: тело}
}
Функция loadPage строит имя файла из заголовка
параметр, считывает содержимое файла в новую переменную body и
возвращает указатель на литерал Page , построенный с правильным
значения title и body.
Функции могут возвращать несколько значений. Стандартная библиотечная функция os.ReadFile возвращает []byte и ошибку .
В loadPage ошибка еще не обрабатывается; «пустой идентификатор»
представленный символом подчеркивания ( _ ), используется для выбрасывания
возвращаемое значение ошибки (по сути, присваивание значения ничему).
Но что произойдет, если ReadFile обнаружит ошибку? Например,
файл может не существовать. Мы не должны игнорировать такие ошибки. Давайте изменим
функция для возврата
Мы не должны игнорировать такие ошибки. Давайте изменим
функция для возврата *Страница и ошибка .
func loadPage (строка заголовка) (*Страница, ошибка) {
имя файла := название + ".txt"
тело, ошибка: = os.ReadFile (имя файла)
если ошибка != ноль {
вернуть ноль, ошибиться
}
return &Page{Title: title, Body: body}, nil
}
Вызывающие эту функцию теперь могут проверять второй параметр; если это nil значит страница успешно загружена. Если нет, то это будет ошибка , которая может быть обработана вызывающей стороной (см.
спецификацию языка для получения подробной информации).
На данный момент у нас есть простая структура данных и возможность сохранять и
загрузить из файла. Давайте напишем основную функцию , чтобы проверить, что у нас есть.
написано:
функция main () {
p1 := &Page{Title: "TestPage", Body: []byte("Это образец страницы")}
p1. сохранить()
p2, _ := loadPage("Тестовая страница")
fmt.Println(строка(p2.Body))
}
сохранить()
p2, _ := loadPage("Тестовая страница")
fmt.Println(строка(p2.Body))
}
После компиляции и выполнения этого кода файл с именем TestPage.txt будет создан, содержащий содержимое р1 . Файл будет
затем читайте в структуру p2 и ее элемент Body напечатаны на экране.
Вы можете скомпилировать и запустить программу следующим образом:
$ постройте wiki.go $ ./вики Это пример страницы.
(Если вы используете Windows, вы должны ввести « wiki » без
» ./ » для запуска программы.)
Нажмите здесь, чтобы просмотреть код, который мы написали на данный момент.
Представляем
net/http 9Пакет 0019 (интермедия) Вот полный рабочий пример простого веб-сервера:
// идти: игнорировать сборку
основной пакет
Импортировать (
"ФМТ"
"бревно"
"сеть/http"
)
func handler(w http.ResponseWriter, r *http.Request) {
fmt. Fprintf(w, "Привет, я люблю %s!", r.URL.Path[1:])
}
основная функция () {
http.HandleFunc("/", обработчик)
log.Fatal(http.ListenAndServe(":8080", ноль))
}
Fprintf(w, "Привет, я люблю %s!", r.URL.Path[1:])
}
основная функция () {
http.HandleFunc("/", обработчик)
log.Fatal(http.ListenAndServe(":8080", ноль))
}
Основная функция начинается с вызова http.HandleFunc , который указывает пакету http на
обрабатывать все запросы к корневому веб-узлу ( "/" ) с помощью обработчик .
Затем он вызывает http.ListenAndServe , указывая, что он должен
прослушивать порт 8080 на любом интерфейсе ( ":8080" ). (Не
беспокойтесь о его втором параметре, nil , пока.)
Эта функция будет заблокирована до тех пор, пока программа не будет завершена.
ListenAndServe всегда возвращает ошибку, поскольку возвращается только при
возникает непредвиденная ошибка.
Чтобы зарегистрировать эту ошибку, мы оборачиваем вызов функции в лог. Фатальный .
Обработчик функции имеет тип http. HandlerFunc
HandlerFunc .
Он принимает http.ResponseWriter и http.Request как
его аргументы.
Значение http.ResponseWriter собирает ответ HTTP-сервера; написав
к нему мы отправляем данные HTTP-клиенту.
http.Request — это структура данных, представляющая клиент.
HTTP-запрос. r.URL.Path — компонент пути
URL запроса. Завершающий [1:] означает
«создать подсрез пути от 1-го символа до конца».
Это удаляет начальный «/» из имени пути.
Если вы запустите эту программу и получите доступ к URL-адресу:
http://локальный:8080/обезьяны
программа представит страницу, содержащую:
Привет, я люблю обезьян!
Использование
net/http для обслуживания вики-страниц Чтобы использовать пакет net/http , его необходимо импортировать:
Импортировать (
"ФМТ"
"Операционные системы"
"бревно"
"сеть/http"
)
Давайте создадим обработчик viewHandler , который позволит пользователям
просмотреть вики-страницу. Он будет обрабатывать URL-адреса с префиксом «/view/».
Он будет обрабатывать URL-адреса с префиксом «/view/».
func viewHandler(w http.ResponseWriter, r *http.Request) {
title := r.URL.Path[len("/view/"):]
p, _ := loadPage(название)
fmt.Fprintf(w, " %s
%s", p.Title, p.Body)
}
Опять же, обратите внимание на использование _ , чтобы игнорировать ошибку возвращаемое значение из loadPage . Это сделано здесь для простоты
и обычно считается плохой практикой. Мы займемся этим позже.
Во-первых, эта функция извлекает заголовок страницы из r.URL.Path ,
компонент пути URL-адреса запроса.
Путь повторно нарезается с помощью [len("/view/"):] для удаления
ведущий "/view/" компонент пути запроса.
Это потому, что путь всегда будет начинаться с "/вид/" ,
который не является частью заголовка страницы.
Затем функция загружает данные страницы, форматирует страницу строкой простых
HTML и записывает его в w , http. ResponseWriter
ResponseWriter .
Чтобы использовать этот обработчик, мы перепишем нашу основную функцию на
инициализировать http , используя viewHandler для обработки
любые запросы по пути /view/ .
функция main () {
http.HandleFunc("/view/", viewHandler)
log.Fatal(http.ListenAndServe(":8080", ноль))
}
Нажмите здесь, чтобы просмотреть код, который мы написали на данный момент.
Давайте создадим некоторые данные страницы (как test.txt ), скомпилируем наш код и
попробуйте обслуживать вики-страницу.
Откройте файл test.txt в вашем редакторе и сохраните строку «Hello world» (без кавычек).
в этом.
$ постройте wiki.go
$ ./вики
(Если вы используете Windows, вы должны ввести « wiki » без
" ./ " для запуска программы.)
При работающем веб-сервере посещение http://локальный:8080/просмотр/тест должна показывать страницу под названием «тест», содержащую слова «Hello world».
Редактирование страниц
Вики — это не вики без возможности редактирования страниц. Создадим два новых
обработчики: один с именем editHandler для отображения формы «страницы редактирования»,
и другой с именем saveHandler для сохранения данных, введенных через
форма.
Сначала мы добавляем их в main() :
функция main () {
http.HandleFunc("/view/", viewHandler)
http.HandleFunc("/edit/", editHandler)
http.HandleFunc("/save/", saveHandler)
log.Fatal(http.ListenAndServe(":8080", ноль))
}
Функция editHandler загружает страницу
(или, если он не существует, создайте пустую структуру Page ),
и отображает HTML-форму.
func editHandler(w http.ResponseWriter, r *http.Request) {
title := r.URL.Path[len("/edit/"):]
p, ошибка: = loadPage (название)
если ошибка != ноль {
p = &Страница{Название: название}
}
fmt.Fprintf(w, " Редактирование %s
"+
", отличного от нуля , а в противном случае возвращает значение *Шаблон без изменений. Здесь уместна паника; если шаблоны
не может быть загружен, единственное, что разумно сделать, это выйти из программы. Функция ParseFiles принимает любое количество строковых аргументов,
идентифицировать наши файлы шаблонов и разбирает эти файлы на шаблоны, которые
названный по имени базового файла. Если бы мы добавили больше шаблонов в наш
программы, мы бы добавили их имена к вызову ParseFiles аргументы.
Затем мы модифицируем функцию renderTemplate для вызова templates.ExecuteTemplate метод с именем соответствующего
шаблон:
func renderTemplate(w http.ResponseWriter, tmpl string, p *Page) {
ошибка := templates.ExecuteTemplate(w, tmpl+".html", p)
если ошибка != ноль {
http.Error(w, err.Error(), http.StatusInternalServerError)
}
}
Обратите внимание, что имя шаблона — это имя файла шаблона, поэтому мы должны
добавьте ".html" к аргументу tmpl .
Валидация
Как вы, возможно, заметили, эта программа имеет серьезную уязвимость:
может указать произвольный путь для чтения/записи на сервере. Чтобы смягчить
это, мы можем написать функцию для проверки заголовка с регулярным выражением.
Сначала добавьте "regexp" в список import .
Затем мы можем создать глобальную переменную для хранения нашей проверки.
выражение:
9/(редактировать|сохранить|просмотреть)/([a-zA-Z0-9]+)$")
Функция regexp. MustCompile
MustCompile будет анализировать и компилировать
регулярное выражение и вернуть regexp.Regexp . MustCompile отличается от Compile тем, что
паниковать, если компиляция выражения не удалась, а Compile возвращает
ошибка в качестве второго параметра.
Теперь давайте напишем функцию, которая использует validPath выражение для проверки пути и извлечения заголовка страницы:
func getTitle(w http.ResponseWriter, r *http.Request) (строка, ошибка) {
m := validPath.FindStringSubmatch(r.URL.Path)
если м == ноль {
http.NotFound(ш, г)
вернуть "", error.New ("недопустимый заголовок страницы")
}
return m[2], nil // Заголовок является вторым подвыражением.
}
Если заголовок действителен, он будет возвращен вместе с nil .
значение ошибки. Если заголовок недействителен, функция напишет
Ошибка «404 Not Found» для HTTP-соединения и вернуть ошибку в
обработчик. Чтобы создать новую ошибку, мы должны импортировать
Чтобы создать новую ошибку, мы должны импортировать ошибки упаковка.
Поместим вызов getTitle в каждый из обработчиков:
func viewHandler(w http.ResponseWriter, r *http.Request) {
заголовок, ошибка := getTitle(w, r)
если ошибка != ноль {
возвращаться
}
p, ошибка: = loadPage (название)
если ошибка != ноль {
http.Redirect(w, r, "/edit/"+title, http.StatusFound)
возвращаться
}
renderTemplate(w, "представление", p)
}
func editHandler(w http.ResponseWriter, r *http.Request) {
заголовок, ошибка := getTitle(w, r)
если ошибка != ноль {
возвращаться
}
p, ошибка: = loadPage (название)
если ошибка != ноль {
p = &Страница{Название: название}
}
renderTemplate(w, "редактировать", p)
}
функция saveHandler(w http.ResponseWriter, r *http.Request) {
заголовок, ошибка := getTitle(w, r)
если ошибка != ноль {
возвращаться
}
тело := r. FormValue("тело")
p := &Page{Название: заголовок, Тело: []байт(тело)}
ошибка = p.save()
если ошибка != ноль {
http.Error(w, err.Error(), http.StatusInternalServerError)
возвращаться
}
http.Redirect(w, r, "/view/"+title, http.StatusFound)
}
FormValue("тело")
p := &Page{Название: заголовок, Тело: []байт(тело)}
ошибка = p.save()
если ошибка != ноль {
http.Error(w, err.Error(), http.StatusInternalServerError)
возвращаться
}
http.Redirect(w, r, "/view/"+title, http.StatusFound)
}
Знакомство с функциональными литералами и замыканиями
Перехват состояния ошибки в каждом обработчике приводит к повторению большого количества кода.
Что, если бы мы могли обернуть каждый из обработчиков в функцию, которая делает это?
проверка и проверка ошибок? Го
функция
литералы предоставляют мощные средства абстрагирования функциональности
что может помочь нам здесь.
Во-первых, мы переписываем определение функции каждого из обработчиков, чтобы оно принимало
строка заголовка:
func viewHandler(w http.ResponseWriter, r *http.Request, строка заголовка)
func editHandler(w http.ResponseWriter, r *http.Request, строка заголовка)
func saveHandler(w http.ResponseWriter, r *http. Request, строка заголовка)
Request, строка заголовка)
Теперь давайте определим функцию-оболочку, которая принимает функцию выше
введите и возвращает функцию типа http.HandlerFunc (подходит для передачи в функцию http.HandleFunc ):
func makeHandler(fn func(http.ResponseWriter, *http.Request, string)) http.HandlerFunc {
return func(w http.ResponseWriter, r *http.Request) {
// Здесь мы будем извлекать заголовок страницы из запроса,
// и вызываем предоставленный обработчик 'fn'
}
}
Возвращаемая функция называется замыканием, потому что она заключает в себе значения, определенные
вне его. В этом случае переменная fn (единственный аргумент
to makeHandler ) заключен в закрытие. Переменная fn будет одним из наших обработчиков сохранения, редактирования или просмотра.
Теперь мы можем взять код из getTitle и использовать его здесь.
(с небольшими изменениями):
func makeHandler(fn func(http. ResponseWriter, *http.Request, string)) http.HandlerFunc {
return func(w http.ResponseWriter, r *http.Request) {
m := validPath.FindStringSubmatch(r.URL.Path)
если м == ноль {
http.NotFound(ш, г)
возвращаться
}
fn(w,r,m[2])
}
}
ResponseWriter, *http.Request, string)) http.HandlerFunc {
return func(w http.ResponseWriter, r *http.Request) {
m := validPath.FindStringSubmatch(r.URL.Path)
если м == ноль {
http.NotFound(ш, г)
возвращаться
}
fn(w,r,m[2])
}
}
Замыкание, возвращаемое makeHandler , представляет собой функцию, которая принимает http.ResponseWriter и http.Request (в других
слов, http.HandlerFunc ).
Закрытие извлекает заголовок из пути запроса и
проверяет его с помощью регулярного выражения validPath . Если заголовок недействителен, ошибка будет записана в ResponseWriter с использованием функции http.NotFound .
Если заголовок действителен, вложенная функция обработчика fn будет вызываться с ResponseWriter , Request и title в качестве аргументов.
Теперь мы можем обернуть функции обработчика с помощью makeHandler в main , прежде чем они будут зарегистрированы на http упаковка:
функция main () {
http.HandleFunc("/view/", makeHandler(viewHandler))
http.HandleFunc("/edit/", makeHandler(editHandler))
http.HandleFunc("/save/", makeHandler(saveHandler))
log.Fatal(http.ListenAndServe(":8080", ноль))
}
Наконец, мы удаляем вызовы getTitle из функций обработчика,
сделать их намного проще:
func viewHandler(w http.ResponseWriter, r *http.Request, строка заголовка) {
p, ошибка: = loadPage (название)
если ошибка != ноль {
http.Redirect(w, r, "/edit/"+title, http.StatusFound)
возвращаться
}
renderTemplate(w, "представление", p)
}
func editHandler(w http.ResponseWriter, r *http.Request, строка заголовка) {
p, ошибка: = loadPage (название)
если ошибка != ноль {
p = &Страница{Название: название}
}
renderTemplate(w, "редактировать", p)
}
func saveHandler(w http. ResponseWriter, r *http.Request, строка заголовка) {
тело := r.FormValue("тело")
p := &Page{Название: заголовок, Тело: []байт(тело)}
ошибка := p.save()
если ошибка != ноль {
http.Error(w, err.Error(), http.StatusInternalServerError)
возвращаться
}
http.Redirect(w, r, "/view/"+title, http.StatusFound)
}
ResponseWriter, r *http.Request, строка заголовка) {
тело := r.FormValue("тело")
p := &Page{Название: заголовок, Тело: []байт(тело)}
ошибка := p.save()
если ошибка != ноль {
http.Error(w, err.Error(), http.StatusInternalServerError)
возвращаться
}
http.Redirect(w, r, "/view/"+title, http.StatusFound)
}
Попробуйте!
Щелкните здесь, чтобы просмотреть окончательный список кодов.
Перекомпилируйте код и запустите приложение:
$ постройте wiki.go
$ ./вики
Посещение http://localhost:8080/view/ANewPage
должен представить вам форму редактирования страницы. Затем вы должны быть в состоянии
введите текст, нажмите «Сохранить» и будете перенаправлены на вновь созданную страницу.
Прочие задачи
Вот несколько простых задач, которые вы, возможно, захотите решить самостоятельно:
- Хранить шаблоны в
tmpl/ и данные страницы в data/. - Добавьте обработчик для перенаправления корня веб-сайта на
/просмотр/FrontPage .
- Украсьте шаблоны страниц, сделав их действительными HTML и добавив некоторые
Правила CSS.
- Реализовать межстраничное связывание путем преобразования экземпляров
[Имя страницы] -
Имя страницы .
(подсказка: для этого можно использовать regexp.ReplaceAllFunc )
404: Страница не найдена
Страница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы извиняемся за любые неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
Поиск- Узнайте последние новости.
- Наша домашняя страница содержит самую свежую информацию о Java-разработке.
- Наша страница «О нас» содержит дополнительную информацию о сайте, на котором вы находитесь, TheServerSide.
 com.
com. - Если вам нужно, свяжитесь с нами, мы будем рады услышать от вас.
Поиск по категории
Архитектура приложения- 4 навыка корпоративного архитектора, которые никогда не следует упускать из виду
Несмотря на то, что для того, чтобы стать корпоративным архитектором, безусловно, нужно многое, какие навыки абсолютно необходимы, чтобы остаться на нем...
- Falcor против GraphQL: важные различия
Хотя оба по существу представляют собой два подхода к одинаковой конечной цели, между GraphQL и Falcor есть некоторые ключевые различия ...
- Краткий обзор языка программирования Carbon
Carbon — это экспериментальный язык программирования, созданный на базе C++, но с новым взглядом на безопасность памяти,...
Качество программного обеспечения- Как постепенно внедрять ИИ в тестирование ПО
В то время как некоторые команды разработчиков программного обеспечения могут опасаться вплетать ИИ в свои процедуры тестирования программного обеспечения, постепенное внедрение . ..
..
- Google дразнит расширение генеративного ИИ в собственном облаке
Новые генеративные функции искусственного интеллекта Google, включая помощника по кодированию, были тесно связаны с GCP в предварительных демонстрациях на этой неделе, в то время как ...
- Лучше ли ChatGPT для кодирования, чем платформы с низким кодом?
ChatGPT может писать код, но не может интегрировать код или генерировать дизайнерские идеи. Кроме того, это создает риски безопасности и лицензирования. Пока...
Облачные вычисления- 3 правила адаптации политик управления изменениями в облаке
Наличие политики управления изменениями может свести к минимуму риск, когда дело доходит до внесения изменений. Следуйте этим правилам, чтобы адаптироваться к изменениям в облаке...
- Как создать виртуальную машину Google Cloud Spot
Виртуальная машина Google Cloud Spot может помочь вам воспользоваться скидками, но вы должны быть осторожны, чтобы не запускать на ней определенные приложения. Узнать...
Узнать...
- Google удваивает генеративный ИИ
На Google I/O 2023 Пол Нашавати из Enterprise Strategy Group комментирует улучшения ИИ в поиске Google, фотографиях, картах и ...
Безопасность- Блюдо «получило подтверждение», что украденные данные удалены бандой вымогателей
Строка в уведомлении о взломе Dish Network, отправленном пострадавшим сотрудникам на этой неделе, предполагает, что провайдер спутникового телевидения заплатил ...
- Потенциальная опасность нового домена верхнего уровня Google .zip
Насколько средний конечный пользователь должен быть обеспокоен новыми доменами верхнего уровня .zip и .mov? Они не так плохи, как некоторые их представляют...
- Acronis добавляет EDR к безопасности конечных точек
Acronis EDR использует технологию обнаружения угроз Intel для обнаружения изощренных атак, таких как бесфайловые вредоносные программы, но также должен.



 д. и создайте положительный имидж среди ваших клиентов.
д. и создайте положительный имидж среди ваших клиентов.
 Взаимодействуйте со студентами, обмениваясь уроками, заметками и справочниками. Делитесь ссылками на аудио- и видеофайлы конференций, создавайте календари событий и делайте многое другое через приложение. Если вы хотите знать, как создать мобильное приложение, и не знаете, какой конструктор приложений выбрать, Appy Pie — это решение, действуйте и создавайте свое приложение прямо сейчас.
Взаимодействуйте со студентами, обмениваясь уроками, заметками и справочниками. Делитесь ссылками на аудио- и видеофайлы конференций, создавайте календари событий и делайте многое другое через приложение. Если вы хотите знать, как создать мобильное приложение, и не знаете, какой конструктор приложений выбрать, Appy Pie — это решение, действуйте и создавайте свое приложение прямо сейчас. Это приложение не только поможет вам продвигать свои услуги, но и поможет людям следить за вами и оценивать ваши услуги. Это простой способ связать вас с людьми вокруг вас, которые ищут ваши услуги. Здесь вы можете создать онлайн-приложение, следуя простым шагам, и вы можете создать бесплатное мобильное приложение.
Это приложение не только поможет вам продвигать свои услуги, но и поможет людям следить за вами и оценивать ваши услуги. Это простой способ связать вас с людьми вокруг вас, которые ищут ваши услуги. Здесь вы можете создать онлайн-приложение, следуя простым шагам, и вы можете создать бесплатное мобильное приложение. С нашим программным обеспечением для создания приложений вы можете создать приложение, которое вы хотите, это подходящее место, чтобы упростить создание приложений.
С нашим программным обеспечением для создания приложений вы можете создать приложение, которое вы хотите, это подходящее место, чтобы упростить создание приложений. С помощью конструктора приложений Appy Pie вы можете создать приложение для своей свадьбы.
С помощью конструктора приложений Appy Pie вы можете создать приложение для своей свадьбы.
 Все красивые сайты с появляющимися объектами, анимацией сделаны на Java, хотя некоторые эффекты подобного плана могут быть реализованы с помощью CSS и PHP. Важной особенностью является кроссплатформенностьи адаптивность по отношению к любым типам устройств;
Все красивые сайты с появляющимися объектами, анимацией сделаны на Java, хотя некоторые эффекты подобного плана могут быть реализованы с помощью CSS и PHP. Важной особенностью является кроссплатформенностьи адаптивность по отношению к любым типам устройств;
 сохранить()
p2, _ := loadPage("Тестовая страница")
fmt.Println(строка(p2.Body))
}
сохранить()
p2, _ := loadPage("Тестовая страница")
fmt.Println(строка(p2.Body))
}
 Fprintf(w, "Привет, я люблю %s!", r.URL.Path[1:])
}
основная функция () {
http.HandleFunc("/", обработчик)
log.Fatal(http.ListenAndServe(":8080", ноль))
}
Fprintf(w, "Привет, я люблю %s!", r.URL.Path[1:])
}
основная функция () {
http.HandleFunc("/", обработчик)
log.Fatal(http.ListenAndServe(":8080", ноль))
}
 HandlerFunc
HandlerFunc  Он будет обрабатывать URL-адреса с префиксом «/view/».
Он будет обрабатывать URL-адреса с префиксом «/view/». ResponseWriter
ResponseWriter 

 MustCompile
MustCompile  Чтобы создать новую ошибку, мы должны импортировать
Чтобы создать новую ошибку, мы должны импортировать  FormValue("тело")
p := &Page{Название: заголовок, Тело: []байт(тело)}
ошибка = p.save()
если ошибка != ноль {
http.Error(w, err.Error(), http.StatusInternalServerError)
возвращаться
}
http.Redirect(w, r, "/view/"+title, http.StatusFound)
}
FormValue("тело")
p := &Page{Название: заголовок, Тело: []байт(тело)}
ошибка = p.save()
если ошибка != ноль {
http.Error(w, err.Error(), http.StatusInternalServerError)
возвращаться
}
http.Redirect(w, r, "/view/"+title, http.StatusFound)
}
 Request, строка заголовка)
Request, строка заголовка)
 ResponseWriter, *http.Request, string)) http.HandlerFunc {
return func(w http.ResponseWriter, r *http.Request) {
m := validPath.FindStringSubmatch(r.URL.Path)
если м == ноль {
http.NotFound(ш, г)
возвращаться
}
fn(w,r,m[2])
}
}
ResponseWriter, *http.Request, string)) http.HandlerFunc {
return func(w http.ResponseWriter, r *http.Request) {
m := validPath.FindStringSubmatch(r.URL.Path)
если м == ноль {
http.NotFound(ш, г)
возвращаться
}
fn(w,r,m[2])
}
}

 ResponseWriter, r *http.Request, строка заголовка) {
тело := r.FormValue("тело")
p := &Page{Название: заголовок, Тело: []байт(тело)}
ошибка := p.save()
если ошибка != ноль {
http.Error(w, err.Error(), http.StatusInternalServerError)
возвращаться
}
http.Redirect(w, r, "/view/"+title, http.StatusFound)
}
ResponseWriter, r *http.Request, строка заголовка) {
тело := r.FormValue("тело")
p := &Page{Название: заголовок, Тело: []байт(тело)}
ошибка := p.save()
если ошибка != ноль {
http.Error(w, err.Error(), http.StatusInternalServerError)
возвращаться
}
http.Redirect(w, r, "/view/"+title, http.StatusFound)
}

 com.
com. ..
.. Узнать...
Узнать...