Как проверить нагрузку на сайт и снизить её?
Получение письма от хостинг-провайдера, информирующего о превышении допустимой нагрузки на сайт – не самое приятное событие для владельца сайта. В таком случае остаётся только 2 варианта избежать блокировки ресурса и других неприятных последствий – подключить более дорогой тариф или попытаться уменьшить нагрузку самостоятельно. Давайте же узнаем, как выполняется проверка нагрузки сайта и её снижение.
Содержание
Что такое нагрузка на сайт и зачем за ней следить?
Почему сайт начинает работать медленно?
Методы анализа нагрузки на сайт
Сервисы проверки
- WebWait
- Host-Tracker
- Webo
- SitePerf
- LoadImpact
- И другие…
Как снизить нагрузку на сайт?
- Ограничение для роботов поисковых систем
- Структурирование ресурса
- Оптимизация программного кода
- Кеширование данных
- Сжатие изображений
- Другие рекомендации
Вместо заключения
Что такое нагрузка на сайт и зачем за ней следить?
Нагрузка – параметр, который показывает уровень расхода ресурсов сервера при функционировании сайта. Для выполнения какой-либо функции сайта привлекаются свободные возможности сервера: задействуются его ОЗУ, место на дисковой системе, работает процессор. Собственно, значение нагрузки и показывает, сколько процентов ресурсов сервера расходуется сайтом.
Во время работы ресурса сервер постоянно отслеживает время выполнения задач. Поэтому, даже если вы не мониторите нагрузку, хостер уведомит вас о её превышении. После нескольких предупреждений хостер может без вашего ведома заблокировать доступ к сайту, чтобы тот не мешал нормальному функционированию других ресурсов, размещённых на сервере.
Помимо блокировки, превышение допустимой нагрузки чревато нестабильной работой вашего сайта. Это приводит к увеличению количества отказов клиентов – если страницы загружаются слишком медленно, многие пользователи просто покинут ваш сайт. В свою очередь, рост процента отказов ухудшает репутацию вашего сайта у поисковиков, из-за чего из них к вам приходит меньше клиентов.
Благодаря оптимизации нагрузки на сайт вы сможете и немного сэкономить, уменьшив расходы на хостинг.
Почему сайт начинает работать медленно?
Высокая нагрузка сайта на сервер может возникать, если вы подключены к неподходящему тарифу. Когда ресурс приобретает популярность, нагрузка на него возрастает из-за увеличения посещаемости. Заметив резкое увеличение объёма потребления ресурсов со стороны какого-либо сайта, хостинг-провайдер может временно ограничить доступ к нему. Рекомендуем постоянно следить за среднесуточной посещаемостью сайта и при необходимости переходить на более дорогой тариф (для смены тарифного плана достаточно связаться с хостером).

Помимо роста популярности, увеличение нагрузки ресурса на сервер наблюдается при неожиданном попадании в топ раздачи поисковых систем одного или нескольких частотных запросов. Часто к этому приводят внешние факторы – демонстрация по телевидению программы аналогичной тематики, размещение на сайте актуальных новостей и т.п. Активная гиперссылка на ваш ресурс, размещённая на крупной площадке, также может привести к стремительному росту посещаемости.
Отказоустойчивость веб-сайта уменьшается и в том случае, когда его страницы постоянно исследуются роботами. Устранить эту проблему нетрудно: достаточно создать разместить в корневой папке ресурса текстовый файл robots.txt. Он поможет сократить список адресов страниц, которые нужно индексировать.
Следующая возможная причина роста нагрузки – DDoS-атаки. Ещё 5 лет назад они были чем-то из ряда вон выходящим, сегодня же от DDoS-атак ежедневно страдают сотни сайтов. Причем при массированной хакерской атаке на сайт страдают и другие ресурсы, размещаемые на том самом сервере.

Специалисты советуют на время DDoS-атаки временно блокировать ресурс и не стараться «отбить» её собственными силами. Если же подобные угрозы возникают регулярно, придётся перенести веб-сайт на персональный сервер или обратиться к квалифицированным экспертам, способным защитить его.
Также рост нагрузки на ресурс может быть вызван использованием старых скриптов, например, неактуальным скриптом онлайн-магазина. Они часто не рассчитаны на обработку больших объёмов данных и работу с массивами, содержащими множество товаров, из-за чего оказывают чрезмерную нагрузку. Проблема решается обновлением скриптов.
Наконец, нагрузка на сайт увеличится, если программисты изменили исходный код ресурса, не оптимизировав его быстродействие. К счастью, квалифицированные специалисты исправят это упущение в кратчайшие сроки.
Методы исследования нагрузки на сайт
Существует, по меньшей мере, 3 способа проанализировать уровень нагрузки, оказываемой вашим веб-сайтом на сервер. Речь идёт об изучении логов, подробном аудите исходного кода и профилировании.
В процессе рассмотрения логов можно узнать, какие поисковые запросы чаще приводят пользователей на ваш сайт, какая категория посетителей обеспечивает наибольшую глубину просмотров и какие конкретно страницы пользуются спросом. Получить примерные статистические сводки по логам можно с помощью сервисов типа Webalizer. Однако чаще всего они рассчитаны на длительный сбор данных о посещаемости. Поэтому анализировать отдельные логи вам придётся вручную.
Рассмотрите информацию, доступную из панели управления, и проанализируйте, каковы отличия участков логов при минимальной и максимальной нагрузке. Как правило, уже на этом этапе можно сделать важные выводы. Возможно, нагрузка возрастает в момент прихода поисковых роботов, начинающих выкачивать ресурс. Или причина заключается в резком увеличении количества посетителей. Могут быть ошибки в самих логах. Наконец, нагрузка часто возрастает при активации ресурсоемкого скрипта.

Следующий метод исследования нагрузки – аудит кода. Он подразумевает подробный разбор работы отдельных скриптов, задействуемых для решения разных задач. Проще говоря, вы должны проанализировать код и выявить в нём неоптимальные, медленные участки. Может быть, в каких-то местах можно сократить код или упростить запросы к базам данных. Возможно, вы обнаружите и части, вообще не влияющие на загрузку страницы – например, старый код, который по ошибке не был удалён при обновлении.
Профилированием называют анализ времени выполнения отдельных частей кода, а также расчет числа вызовов функций. Профилирование выполняется для определения участков скрипта, которые нужно оптимизировать. Чтобы отследить время выполнения любой функции, в момент её вызова и после получения результата снимаются данные с таймера.
Если вы не в состоянии провести тестирование нагрузки на сайт, а хорошего программиста в штате нет, можете воспользоваться помощью онлайн-сервисов – их в Интернете хватает.
Сервисы проверки
Существуют десятки веб-сервисов, способных быстро проанализировать скорость загрузки вашего сайта. Среди них есть как простые – показывающие время загрузки конкретной страницы, так и весьма функциональные программы, в процессе проверки осуществляющие подключения из разных мест планеты и тестирующие каждый элемент страницы по отдельности.
1. WebWait

Webwait.com – один из самых быстрых сервисов. В специальное окно нужно вписать ссылку на страницу, которую вы желаете проверить (не обязательно главную). Через считанные секунды вы узнаете, за сколько времени она загружается.
В общей сложности Webwait загружает вашу страницу 5 раз подряд и выбирает минимальное время. Для загрузки используется ваш интернет, что в некоторых случаях не очень удобно. Например, если вы пользуетесь медленным интернетом, время загрузки в любом случае будет большим, если очень быстрым – страница загрузится быстрее, чем у большинства посетителей вашего сайта.
2. Host-Tracker

Host-Tracker – более функциональный сервис, работающий по отличному от Webwait принципу. Для проверки скорости загрузки ресурса используется уже не ваш интернет, а подключения осуществляются одновременно из 90 точек со всего мира. После этого из полученных для разных регионов значений выводится среднее арифметическое.
3. Webo
Webo – один из самых популярных в Рунете сервисов для проверки скорости работы сайта. Осуществляет глубокое тестирование сайта и выводит точное значение времени загрузки его разных страниц. Здесь же пользователи могут заказать оптимизацию загрузки для своего сайта. Конечно, не бесплатно.
4. SitePerf

SitePerf – программа с очень широким инструментарием. С её помощью вы можете узнать не только время запуска страницы в целом, но и скорость загрузки её отдельных элементов (в том числе таблиц, меню, изображений). Пользователь может самостоятельно выбирать сервер, с которого будет проверяться его ресурс, и задавать ряд дополнительных параметров тестирования.
5. LoadImpact

LoadImpact – сервис, метод проверки которого отличается от остальных. Он будто бы имитирует DDoS-атаку на ваш ресурс, производя до 50 одновременных подключений (большее количество – платно). С каждого из них открывается по 10-20 разных страниц. Другими словами, в считанные секунды LoadImpact загружает до 1000 страниц. Затем пользователю показывается результат в виде графика. Если на нём нет резких подъёмов или спадов – значит, всё отлично, сайт выдерживает большую нагрузку. В ином случае вам нужно выбрать более дорогой тарифный план или оптимизировать ресурс для ускорения его работы.
6. И другие…
Помимо вышеперечисленных сайтов, проверить нагрузку на сайт можно с помощью таких сервисов:
- Sitespeed.me – осуществляет быструю проверку сайта и показывает данные о его общей скорости работы, времени загрузки страницы и её размере. Плюс Sitespeed – этот ресурс русскоязычный.
- Webtoolhub.com — протестировав ваш сайт, сервис посоветует, стоит ли его оптимизировать. Положительный ответ вы получите в случае, если он загружается дольше 8 сек. Учитывайте, что в процессе проверки скорости работы не учитывается время загрузки картинок, видеозаписей, анимаций и прочей графики.
- Alertra.com — помогает протестировать доступность вашего ресурса из 10 различных регионов.
- Site24x7.com — сервис, практически идентичный Alertra. Единственное отличие – подключение осуществляется из 23 мест.
- Webpagetest.org — итоги проверки выводятся на экран в графическом виде. Вы можете увидеть расширенную разверстку по отдельным элементам страницы.
- Builtwith.com — функциональный ресурс, осуществляющий глубокое тестирование сайта.
- Onlinewebcheck.com — после тестирования этот сервис посоветует вам, как исправить ошибки, влекущие за собой снижение скорости работы ресурса.
- Tools.pingdom.com — определяет и выводит на экран время загрузки изображений, фреймов, флеш-элементов, Java-скриптов, RSS и CSS (всё это – по отдельности) для каждой проверяемой страницы.
- Pagescoring.com — также тестирует время открытия разных объектов страницы, определяет среднее значение.
- Rapid.searchmetrics.com — отображает результат в виде таблицы. Пользователь может оценить и общую скорость работы сайта, и скорость загрузки отдельных объектов (CSS, скриптов, изображений).
- Gtmetrix.com — подробная сводка по скорости загрузки вашего сайта из разных мест планеты.
В интернете регулярно появляются новые сервисы для анализа работы сайтов, порой их возможности приятно удивляют. Так что если вы нашли хороший проверочный сервис, не попавший в наш список – дерзайте! Благо, пользоваться подобными приложениями просто, даже если вы не сильны в английском.
Как снизить нагрузку на сайт?
Не торопитесь предпринимать какие-либо действия для оптимизации нагрузки сайта, если вы не провели глубокое тестирование и не выявили причины появления проблемы. Действовать вслепую – не лучший вариант в таком случае, ведь каждый метод увеличения отказоустойчивости ресурса имеет свои показания к применению.
1. Ограничения для роботов поисковых систем
На любом ресурсе есть разделы, которые не нуждаются в индексации «Яндексом», Google и другими поисковиками. Проанализируйте, какие материалы из разных разделов должны находиться в поисковой выдаче. К примеру, информация из гостевой книги или форума, о котором все давно забыли, вряд ли будет пользоваться высоким спросом пользователей, в отличие от тематических материалов, актуальных новостей и статей. Участки сайта, содержащие мало полезной информации, убирать из индексации можно и даже нужно, ведь благодаря этому ваш сайт будет работать быстрее. Если вы считаете, что даже на форуме есть полезные посты, просто переместите их в индексируемый раздел статей.

Задать разделы, которые должны индексироваться поисковыми системами, и закрыть от индексации ненужные разделы можно с помощью текстового файла robots.txt. Также вы сможете запретить поисковым роботам проверять нерелевантные страницы и даже выбрать ботов (поименно), которые не смогут получить доступ к обходу вашего ресурса.
2. Структурирование ресурса
Проанализируйте содержимое своего сайта и нарисуйте схему размещения находящейся на нём информации. Посмотрите, насколько оно удобно. Вероятно, вы сразу поймёте, что какие-то разделы можно переорганизовать, какие-то статьи – переместить в другую категорию или просто группировать. Обратите внимание на удобство навигации и ссылки на разные страницы: одинаково ли они генерируются?
Бывает, что доступ к одной и той же странице можно получить по различным ссылкам, и каждая из них применяется для навигации в разных участках кода. Подобные ссылки только расширяют объём сайта, а дублирование информации уменьшает среднюю уникальность одной страницы. В то же время поисковые системы и браузеры посетителей воспринимают дублирующиеся страницы, как разные и выкачивают их по отдельности, повышая оказываемую на ресурс нагрузку.
Если есть возможность оставить лишь одну рабочую ссылку на каждую страницу, сделайте это. Не бойтесь потерять посетителей, которые сохранили в браузере закладки с альтернативным адресом: просто оформите переадресацию на главную ссылку со всех используемых ранее.
3. Оптимизация программного кода
Когда движок пишется быстро, трудно включить в него идеальные алгоритмы. Какие-то функции сайта могут выполняться медленно, ибо программисты реализовали их первым попавшимся методом. Может быть, тот же алгоритм можно представить в более простом и «быстром» виде. Например, использовать одну мощную функцию для обработки большого количества данных за единственный вызов (вместо 3-4 вложенных циклов расчета 3-мерных массивов).

В случае, если движок писался давным-давно и с того времени неоднократно совершенствовался и обновлялся, в коде, наверняка, накопилось множество участков, несогласованных друг с другом. Даже если за последние 2 года программисты написали всего с десяток «заплаток» для разных участков, проанализируйте и улучшите эффективность взаимодействия скриптов либо проведите полный рефакторинг кода. Всё это обеспечит снижение нагрузки на сайт.
Исследуйте скрипты на наличие кода, который уже не используется. Может быть, там есть какие-то функции, пытающиеся рассчитать и использовать данные, которых уже нет на вашем сайте. Какие-то части скриптов могут постоянно генерировать данные, но за ненадобностью они больше не выводятся. Одним словом, каждая строка программного кода вашего ресурса должна быть полезной.
Может, к вашему ресурсу до сих пор привязан старенький форум, на который уже давно заходят только спамеры и роботы поисковых систем? Его можно спокойно удалить, заменив блогом. Даже если обновлять его лишь от случая к случаю, пользователи вашего сайта извлекут от него больше пользы, нежели от форума.
Отдельно отметим необходимость оптимизации запросов SQL и создания индексов в базе данных. SQL – весьма продуктивный язык для получения информации. Иногда всего один сложный SQL-запрос способен заменить участок из нескольких страниц РНР-кода, обрабатывающего полученные с помощью простых запросов данные. Использовав его, вы улучшите быстродействие сайта: SQL-сервер рассчитан на выполнение обработки табличных данных, в отличие от PHP.
4. Кеширование данных
К кешированию данных сегодня прибегают практически все веб-сайты. В чём суть кеширования? При повторном заходе на определенную страницу большая часть данных загружается не с сервера, а из памяти браузера. Благодаря этому открытие страницы происходит быстрее, расход ресурсов сервера снижается, а скорость работы сайта возрастает.
Рекомендуем рассмотреть возможность кеширования страниц вашего сайта, если он затрачивает много времени и ресурсов на генерацию открываемых страниц, однако их содержание имеет много общего. Если после однократной генерации страницы сохранять её в кеше (памяти браузера) пользователя, а при повторных обращениях брать большую часть данных из него, быстродействие сайта увеличится. Отметим, что помимо сохранения загружаемых страниц можно кешировать и результаты запросов к базе данных.
5. Сжатие изображений
Многие люди интересуются, как уменьшить нагрузку на сайт, не углубляясь в дебри программирования. Сделать это можно, например, с помощью оптимизации картинок. Сжимайте все графические файлы, которые вы загружаете на сайт (в новые статьи, на страницы товаров и т. д). Существуют десятки популярных приложений для сжатия картинок – среди них есть как онлайн-сервисы, так и программы, устанавливаемые на компьютер. Среди последних отлично себя зарекомендовала FastStone Image Viewer.

С помощью этой программы можно сжимать изображения фактически без утраты качества. При этом FastStone ещё и советует, какой формат лучше выбрать для той или иной картинки. Программа может оптимизировать графические файлы в пакетном режиме (все за раз), экономя массу вашего времени. Есть возможность нанесения водяных знаков, обрезки всех изображений до одинакового разрешения и много других приятных фишек.
В большинстве случаев с помощью FastStone можно сократить общий объём картинок на своем сайте в 1,5, 2, а иногда – и в 4 раза! Благодаря уменьшению размера изображений страницы будут загружаться быстрей, а нагрузка на сайт снизится.
6. Другие рекомендации
- Уменьшите скорость отдачи страниц. С помощью лимитирования скорости отдачи вы решите проблему «качалок», стремящихся в кратчайшее время обойти весь ваш ресурс и тем самым увеличивающих нагрузку на него.
- Проверьте программный код и выясните, нет ли в нём простых ошибок. Функция, которая перебирает несколько миллионов вариантов из-за ошибки в ограничении. Постоянный редирект mod_rewrite. Исправив подобные ошибки, вы оптимизируете нагрузку сайта. Рекомендуем проверить файл error_log – есть вероятность, что существующие проблемы там упомянуты.
- Если вы пользуетесь «тяжелой» СМS, стоит перейти на легкую современную систему.
- Уделите внимание редизайну сайта, оптимизируйте навигацию, структурируйте существующие разделы.
Вместо заключения
Безусловно, самый простой и наименее труднозатратный способ снизить нагрузку сайта на сервер и предотвратить его блокировку хостером – перейти на более дорогой тарифный план или выделенный сервер. Делать это необходимо лишь тогда, когда посещаемость вашего ресурса выросла в разы, вследствие чего он постоянно задействует большой объем ресурсов. В остальных же случаях рациональней воспользоваться приведенными в этой статье методами. Они значительно увеличат скорость работы вашего сайта, превратив его в быстрозагружаемый ресурс, минимизируют серверную нагрузку и избавят вас от лишних трат.
- Укажи при регистрации промокод: БЛОГ и получи 15 бесплатных лидов для теста.
- Расскажи мне о результате и я расскажу о твоей компании в нашем блоге и соцсетях!
Пиши нам в соцсетях:




С любовью,
Команда Callbackhunter
Вконтакте
Google+
callbackhunter.com
Откуда берется нагрузка на хостинг и сайт
К нам в “Ревизиум” часто обращаются владельцы сайтов, у которых возникает проблема с высокой нагрузкой. Ситуация, когда владелец получает от хостера “письмо счастья”, являющееся предвестником блокировки сайта, отнюдь не редкая, с ней может столкнуться абсолютно любой владелец сайта или веб-мастер, поэтому мы решили подробно рассмотреть причины возникновения и варианты решения данной проблемы.
Обычно о превышении нагрузки веб-мастера узнают от своих хостеров, которые строго регламентируют и контролируют процесс потребления процессорного времени и на уровне тарифного плана задают ту допустимую нагрузку, которую может создавать аккаунт (обычно она измеряется в % от некоторого разрешенного значения или в CP/процессорных минутах).

Хостер старается равномерно распределить ресурсы процессора среди всех клиентов сервера. Если чей-то аккаунт хостинга будет “съедать” 90% процессорных ресурсов, то остальным достанется только 10%. Поэтому в подобных случаях владельцу аккаунта, превышающего лимиты, придет предупреждение. А при систематических нарушениях аккаунт блокируется, чтобы не мешать работе других сайтов, расположенных на том же сервере. И это, отнюдь, не попытка “развести” клиента на более дорогой тариф, как думают некоторые веб-мастера, поскольку не хостер виноват в том, что сайту с некоторого времени потребовалось больше ресурсов.
Попробуем разобраться, с чем может быть связан рост нагрузки на хостинг и как можно решить эту проблему.
Важно отметить, что высокая нагрузка может быть обусловлена как внешними, так и внутренними по отношению к сайту и хостингу факторами.
Внешние факторы
Внешние факторы, создающие высокую нагрузку – это все то, что не зависит от настройки хостинга, работы скриптов и процесса администрирования сайта. Это результат внешних запросов к сайту различными сервисами, ботами или другими сайтами. Факторов достаточно много.
- Сканирование сайта на уязвимости, поиск «чувствительных файлов», поиск панели администратора.
Любой сайт, страницы которого проиндексированы в поисковой системе, может стать “мишенью” для хакеров и ботов, его ежедневно кто-то будет сканировать, искать “дыры”, пытаться взломать. Остановить этот процесс невозможно, но можно ему противодействовать.
Запросы к сайту, особенно если они выполняются интенсивно и методом POST, потребляют много процессорных ресурсов. Поэтому процесс сканирования сайта внешним сканером выражается в росте нагрузки. Если в результате сканирования злоумышленник обнаружит уязвимость или вариант взлома сайта, то вероятнее всего на сайт он загрузит вредоносный код или совершит какие-то деструктивные действия. Если никаких проблем безопасности в результате сканирования выявлены не будут, то сайт продолжит работать в штатном режиме, а нагрузка вернется к нормальному значению. До следующего сканирования… - Подбор пароля от админ-панели сайта (брутфорс-атака).
Одной из популярных атак, целью которой является получение административного доступа с помощью перебора популярных комбинаций логинов/паролей администратора, является атака вида «брутфорс». Хакерский бот использует специальный словарь с TOP1000 популярных комбинаций (admin/admin, admin/123456,…) и пробует зайти с ними в административную панель сайта. Сам процесс перебора повышает нагрузку, так как на страницу административной панели идут постоянные обращения, причем запросы выполняются ресурсоемким методом POST. - Массовая регистрация пользователей или массовая отправка спама через незащищенные формы обратной связи.
Часто на сайтах используются формы обратной связи или формы регистрации пользователей со слабыми механизмами защиты от ботов. Хорошо, если на форме установлена хоть какая-то “капча” из серии “докажи, что ты не бот”. Если сайт попал в базу спаммеров, а «капчи» или другого механизма защиты от “http флуда” нет, то начинается массовая регистрация пользователей со спам-профилями, отправка почты через форму и т.п. Все это создает нагрузку на хостинг, и кроме того, может провоцировать спам-рассылку, за которую хостинг-компания отключает почтовый сервис или блокирует сайт полностью.
Следует отметить, что в настоящий момент все простые защитные механизмы без труда обходятся современными ботами, поэтому необходимо сразу устанавливать что-то серьезное, например, Google Recaptcha2.
- Индексирование сайта поисковыми ботами.
Иногда при достаточно большом поисковом индексе (когда в поисковую базу Яндекса и Google попадает большое число страниц), процесс переиндексации может занимать длительное время и создавать большую нагрузку на сервере. Если на вашем сайте всего десяток страниц, вы также можете столкнуться с подобной проблемой, например, если сайт был взломан и на нем размещен дорвей на 50 000 страниц, которые попали в поисковую выдачу. Или поисковый индекс мог заспамить конкурент, который воспользовался ошибками в работе скриптов вашего сайта. Вариантов здесь масса.
- Граббинг и скраббинг контента.
Владельцам уникального контента стоит обеспокоиться проблемой скачивания контента с сайта (скраббинг и граббинг). Этим могут промышлять специальные боты, которые обходят страницы сайта и копируют тексты и картинки, размещенные на сайте, с целью создания клонов. Если процесс сканирования вашего сайта регулярный, а страниц у сайта — много, это может создавать внушительную нагрузку на хостинг.
- Импортирование данных (фиды, выгрузка товарных позиций).
Часто e-commerce ресурсы используют механизм обмена данными с внешними сервисами. Например, из интернет-магазинов может выгружаться список товарных позиций, в них могут загружаться данные из 1С, у новостных сайтов может происходить регулярный экспорт новостных фидов и пр. Если контент не статический, то каждый такой запрос будет создавать высокую нагрузку на сервер.
- Использование картинок или ссылок на ваш сайт.
Одним из неочевидных моментов, создающих нагрузку, может быть размещение ссылки на сайт или использование изображения с сайта на более посещаемом ресурсе. Один из источника проблемы – это так называемый “хабраэффект”, когда сайт не справляется с потоком посетителей с более популярного ресурса. Второй вариант – когда кто-то (или вы сами) разместили на посещаемом блоге (например, в комментариях) картинку со своего сайта, и она загружается у каждого посетителя и создает нагрузку на ваш хостинг. Особенно это может создавать серьезные проблемы в том случае, если картинка генерируется скриптами (например, масштабируется с помощью скриптов timthumb/phpthumb). - Атаки на другие сайты (например, уязвимость в xmlrpc.php).
Часто сайты, содержашие уязвимости, используются хакерами для проведения атак на другие ресурсы. Иногда для этого злоумышленнику даже не требуется взламывать сайт. Например, с этой проблемой могут столкнуться владельцы не самых свежих версий WordPress (атака через файл xmlrpc.php). Ваш сайт в данном случае будет выступать промежуточным звеном, а работа скриптов сайта создавать большую нагрузку на сервере.
- DDOS-атака
Если на сайт идет DDOS-атака, то без подключения специальных технических средств, проксирующих трафик (услуга хостинга или сервиса защиты от DDOS), справиться с ней не удастся. Не заметить DDOS достаточно сложно. Из-за того, что на сервер будет создаваться огромная нагрузка, хостер может поступить по-разному: предложить услугу защиты от DDOS, перенести сайт на другой сервере или полностью заблокировать (отключить) сайт. Поэтому для защиты от DDOS желательно иметь заранее заготовленное решение, чтобы при возникновении проблемы оперативно ее решить. - Рост посещаемости
Если трафик органический, то это самая позитивная причина роста нагрузки. Значит пришло время масштабировать сайт и задуматься об оптимизации скриптов, рассчитанных на более высокую посещаемость.
Для того чтобы найти причину нагрузки, создаваемую внешними факторами, нужно анализировать логи веб-сервера. Для этого можно использовать специальные приложения или комбинацию команд в консоли SSH.
В результатах анализа следует посмотреть TOP 20 запросов методом POST, TOP 20 запросов методом GET/HEAD, TOP 20 IP адресов по числу хитов, TOP 20 ссылающихся страниц по числу хитов. Все это позволит выявить источник и тип трафика, а также точки входа на сайт или скрипты, которые вызываются чаще всего. Скорее всего они и будут причиной высокой нагрузки.
Для снижения нагрузки при внешних атаках или интенсивных запросах в большинстве случаев достаточно включить защиту от http флуда (например, классический “куки на клиенте + редирект с проверкой”) или подключить сайт к сервисам проксирования трафика, которые будут блокировать опасные или особо активные запросы, а хорошие и легитимные — пропускать. Кроме того, статический контент (картинки, скрипты и стили) будут отдаваться не с вашего сайта, а с CDN-серверов, что также существенно снизит нагрузку.
Можно попробовать подключить кэширующий плагин в CMS или кэширующий сервис на хостинге, но в случае внешних факторов, влияющих на нагрузку, это может и не помочь.

Внутренние факторы
Ко внутренним факторам можно отнести все то, что влияет на производительность сайта на уровне скриптов и настроек. То есть то, что поддается контролю со стороны веб-мастера (владельца сайта).
- Неоптимизированные скрипты и разросшаяся база данных.
Из-за неграмотно спроектированной архитектуры веб-приложения или неэффективной реализации скриптов неопытными разработчиками возможен случай, когда простое открытие стартовой страницы или отображение результатов поиска на сайте может серьезно нагружать сервер. А рост объема базы данных (например, увеличение числа товарных позиций) с каждым обновлением сайта будет его все больше замедлять, увеличивая нагрузку на хостинг. Отдельные страницы сайта с большим числом информационных блоков могут отправлять по несколько десятков запросов к базе данных, многократно выполнять одни и те же операции с файлами, а иногда даже блокировать работу других элементов сайта. Мы часто сталкиваемся с подобной проблемой у интернет-магазинов, работающих на старой версии Joomla с плагином Virtuemart. В некоторых случаях при открытии страницы каталога выполняется более 100 запросов к базе данных. - Заражение сайта вирусами
Взлом и заражение сайта вредоносными скриптами является достаточно частой причиной роста нагрузки. Она увеличивается из-за вирусной активности, возникающей из-за внедрения вредоносных фрагментов в легитимные скрипты сайта, запуска и работы резидентных процессов, а также подключения скриптов к внешним ресурсам в момент открытия любой страницы сайта. - Внешние легитимные подключения к сторонним ресурсам
Мало кто принимает во внимание нагрузку, которую создают подключения к внешним источникам информации (виджеты, информеры погоды и курса валют, новостные фиды и пр). Часто данные, которые загружаются с других сайтов, не кэшируются локально и в момент открытия страницы каждый раз происходит подключение и загрузка контента с другого сервера. Если по какой-то причине внешний источник перестает быстро отвечать, это повлияет на нагрузку и скорость загрузки основного сайта. - Ошибки в работе скриптов
При работе скриптов могут возникать ошибки, которые не отображаются посетителям, но записываются в лог веб-сервера или лог php. Если сайт посещаемый или ошибок много, это также может увеличивать нагрузку на хостинг. Чаще всего ошибки начинают генерироваться в момент переключения сайта на более свежую версию PHP, с которой скрипты не совместимы. Или когда обновляются не все компоненты сайта, и возникают конфликты между новым ядром CMS и старыми версиями плагинов.
Для анализа проблемы высокой нагрузки, вызванной внутренними факторами, требуется выполнить проверку сайта на наличие вредоносного кода (например, проверить сайт бесплатным сканером AI-BOLIT), и, если вредоносного кода не обнаружено, то выполнить профилирование работы скриптов с помощью модулей xhprof или xdebug.
Для решения проблемы высокой нагрузки, вызванной деятельностью вредоносного кода, необходимо выполнять лечение сайта и установку защиты от повторного взлома. Будет лучше, если лечение сайта и защита будет выполнена специалистами по информационной безопасности, а не веб-разработчиками.
Если же причина проблем в архитектуре сайта или ошибках, то поможет оптимизация сайта силами опытного веб-разработчика. Как одно из запасных решений для второго случая – это установка кэширующего плагина, который в некоторых случаях может снизить потребление процессорных ресурсов (нагрузки на хостинг) и ускорить работу сайта.
Продолжительность
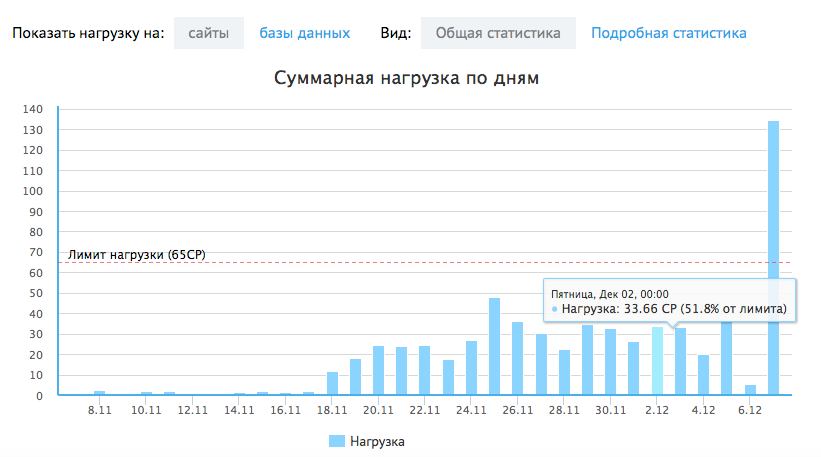
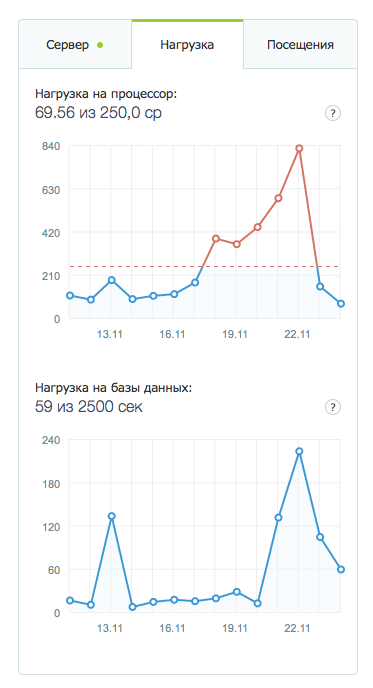
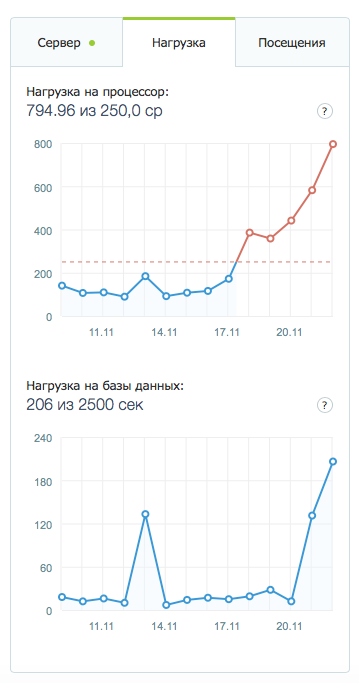
В завершении хотелось бы рассмотреть еще одно свойство процессорной нагрузки – это ее продолжительность. Она может быть как кратковременным всплеском на графике в течение суток, так и постоянным ростом в течение длительного времени.
Если на графике потребления процессорного времени вы видите разовый скачок, то не стоит волноваться. Он практически незаметен, не влияет на доступность сайта и не мешает “соседям” по хостингу. Хуже, если график длительное время ползет вверх или в течение нескольких дней показывает предельную (или превышающую лимит) загрузку процессора. Что делать в этом случае? Необходимо проводить аудит сайтов на аккаунте так, как это было описано выше, проверяя как внешние, так и внутренние факторы, вызывающие проблемы.
Обсуждаем и комментируем
revisium.com
Нагрузочное тестирование сайта — Хабр Q&A
Если хочется просто и быстро, то вполне сгодится Apache Benchmark идущий в комплекте с веб-сервером Apache. Как-то так:ab -n 1000 -c 10 "http://my.site.dot.com/url/path/"
Варьируя число одновременных соединений (-c 10) и общее количество запросов (-n 1000) можно примерно прикинуть когда сайт начнёт загибаться. Тестировать лучше с другой машины. Также стоит учесть, что если контент страницы меняется от запроса к запросу (динамика), то AB посчитает такие ответы сервера как Failed: www.celebrazio.net/tech/unix/apache_bench.html
Начать тестирование лучше с наиболее часто посещаемых страниц исходя из аналитики сайта, а также ориентируясь на своё понимание его структуры (если сайт самописный, то вы должны прекрасно представлять его слабые в плане производительности разделы).
Если захочется большего — смотрите более богатые по возможностям Apache JMeter или Tsung (первый графический, второй консольный). Оба умеют кластеризоваться и генерировать нагрузку с нескольких машин (для этого удобно арендовать инстансы в Amazon EC2), имеют встроенный прокси для записи пользовательских сессий и позволяют задать скорость клиентского соединения (актуально для имитации медленных клиентов и оценки влияния того же nginx).
В любом случае, перед тем как измерять производительность сайта, озаботьтесь мониторингом серверов на которых этот сайт крутится. Без этого смысла в бенчмарках очень мало — они дадут вам какие-то цифры, но дальнейшего плана действий у вас не будет. Как минимум — запустите на машинах утилиту top и смотрите загрузку CPU, потребление памяти и дисковую активность. Также после тестирования просматривайте логи на предмет появившихся ошибок (нехватку сокетов, памяти, ошибки веб-сервера или БД). Полезно включить логгирование медленных запросов в MySQL.
Дальше — устраняйте выявленные узкие места и повторяйте процесс заново, до тех пор пока не выйдете на приемлемый уровень производительности.
qna.habr.com
Проверяем отказоустойчивость сайта / Habr
Это очередной пост их уже традиционной предновогодней серии про проверку отказоустойчивости сайта и готовности его принять всех ваших посетителей, озадаченных выбором подарков или предновогодними скидками. В этом выпуске я рассмотрю создание тестов в расширенном режиме с использованием записи действий (Proxy recorder), что позволяет почти полностью эмулировать поведение реальных пользователей из реального браузера у вас на сайте. Также немного будет затронута тема анализа самих графиков по отказоустойчивости.Итак, поехали.
Речь пойдет об использовании сервиса Load Impact. Для начала нам нужно завести сам тест.
Создание теста
Большинство описываемых возможностей сервиса доступно только после регистрации, но если нужно просто проверить, как ведет себя сайт под нагрузкой, можно задать адрес сайта прямо на главной странице. И затем посмотреть, как можно интерпретировать графики (об этом в конце статьи). Если же интересует более детальная и точная оценка, то стоит все же зарегистрироваться.
Запись действий (Proxy recorder) доступна в Advanced mode -> Load script generation -> Record session. Здесь можно задать набор HTTP-запросов для эмуляции любых посещений вашего сайта и любого количества одновременных посетителей. Очень удобный инструмент. Для его использования нужно только задать соответствующие настройки в вашем браузере.
По поводу настроек.
При начале записи выдается подсказка по настройки прокси (видимо, с готовым скриншотом для текущего браузера). Это позволяет реально за минуту вбить все нужные параметры. Единственное, на что стоит обратить особое внимание, — это порт. Для каждого нового использования он создается отдельно, и отдельно же проверяется.
При использовании прокси становится возможным тестирование всех динамических и AJAX-запросов: входе посещения сайта они просто записываются, и затем становятся доступными в соответствующем поле при создании теста…
Но перед тем, как использовать прокси, стоит проверить, что все настроено верно. Иначе придется записывать весь тестируемый сценарий снова.
Наконец, последний этап в формировании теста — это выбор пределов по пользователям и шага возрастания нагрузки.
Для небольших сайтов, как я уже упоминал выше, достаточно 50 одновременных посещений. Уже на этих числах будет понятно, готов ли сайт к хоть какой-нибудь нагрузке или нет.
Для простого тестирования отказоустойчивости сайта можно задать предел в районе 500-1000 пользователей с шагом 100. Это даст вполне вменяемую картину поведения сайта под нагрузкой, но сильно сократит как время тестирования, так и лимиты по трафику.
В случаее необходимости детальной картины придется задать шаг в 10-20 пользователей. Это гарантирует, что тестирование пройдет максимально точно и что вы получите правдивую оценку мощности сайта.
После того как все параметры заданы, можно подтвердить тест (для пользователей меньше 500 — обычная формальная, потом будет необходимо наличие файла loadimpact.txt с вашим логином в корне сайта). Также при сохранении настроек производится пробный запуск, чтобы понять, все ли задано верно.
Запускаем тест
Теперь самое интересное. После того как мы потратили несколько (десятков) минут, чтобы настроить тест, пора его и запустить. Само тестирование может занять до нескольких часов (если много шагов), и вообще его лучше проводить в период наименьшей пользовательской активности (например, ночью). После окончания теста вы получите много сводных графиков, давайте на них посмотрим.
Основными графиками является время ответа сервера (user load time) и полное время загрузки (accumulated user time). Последний параметр может иметь мало отношения к реальному времени загрузки сайта под нагрузкой (поскольку основные сервера стоят в Швеции), но динамика будет показан абсолютно точно.
Время ответа сервера отражает серверные издержки на создание HTML-документа при соответствующем числе одновременных посещений сайта. Критической здесь будет точка в 10-15 секунд, когда до 80% пользователей начнут просто уходить с сайта, не дожидаясь его загрузки. Также при соответвующих настройках сервера могут начать выдаваться ошибки истечения времени ожидания (nginx, например).
Для хороших сайтов график отказоустойчивости напоминает экспоненту (как на примере выше), которая пересекает значение в 10 секунд в 3-5 раза дальше, чем текущая пиковая нагрузка. Это означает, что при резком увеличении числа посетителей, ваш сайт, в принципе, нагрузку выдержит.
Хуже обстоит дело, если график резко идет вверх даже при увеличении числа посетителей в 2 раза (или даже при текущем пиковом значении). В этом случае нужно предпринимать оптимизирующие действия, и срочно.
Но совсем хорошо, когда при любой (тестируемой) нагрузке график будет прямой (с небольшими отклонениями). Это значит, что запас по прочности у сайта очень и оень хороший.
Также в результатах тестирования можно сравнить несколько различных ресурсов (HTTP-запросов), чтобы отыскать наиболее узкие месте (иногда это могут быть даже динамические картинки, которые потребляют слишком много серверного времени). В этом случае даже при быстрой отдаче HTML-документа сайт будет загружаться медленно. Но почти всегда основные проблемы находятся в скорости создания HTML-страницы.
Резюме
Load Impact является уникальным инструментом для проведения нагрузочного тестирования, и при этом позволяет самостоятельно задавать любые сценарии пользовательского поведения и проверять, насколько сайт к ним готов. При этом большая часть информации доступна бесплатно при проведении теста до 50 пользователей.
Надеюсь, эта статья поможет подготовить ваши сайты к новогоднему буму 🙂
habr.com
7 бесплатных сервисов для проверки сайтов (о которых вы могли и не знать) / Habr
Мне достаточно часто приходится использовать различные онлайн-сервисы для проверки доступности сайтов и их поверхностных тестов и проверок.
Как показал краткий опрос коллег — почти у всех эти наборы сервисов отличаются. Я хочу показать вам свой, прошу в .
LoadImpact: http://loadimpact.com, сервис нагрузочного тестирования сайтов (за деньги — до 5к одновременных подключений) у которого есть бесплатный тест на 50 одновременных соединений. Если вы хоститесь у безжалостного и беспощадного отечественного хостера за $0,01/месяц и у вас всего тысяча сайтов на сервере — попробуйте проверить свой, с высокой вероятностью он даже 50 одновременных подключений не выдержит.
BrowserMob: http://browsermob.com, дополнительный простой, но симпатичный сервис, позволяющий проверить скорость загрузки целевого сайта из 4 разных мест и показывающий много подробных метрик загрузки для каждого из них. А основная задача BrowserMob — автоматическое кросс-браузерное тестирование сайтов.
Alertra: http://alertra.com, сервис мониторинга аптайма, на сайте которого можно бесплатно проверить доступность (и время ответа) сайта из 11 разных мест. Работает быстро и надежно, никаких капч и прочей дребедени.
site24x7: http://site24x7.com, похожий на Alertra сервис, который использует уже 23 географически распределеные точки проверки.
You get signal: http://www.yougetsignal.com, отличный сервис позволяющий проверить открытые порты на любом хосте/IP. Частенько помогает для проверки проброса портов через NAT-ы.
Теперь перейдем от проверок доступности к чуть более сложным вещам. Писать про w3c-шные продукты я не буду, надеюсь все и так их знают и используют.
CSE HTML Validator: http://www.onlinewebcheck.com альтернатива известнейшему validator.w3.org, построенная [судя по всему] на своем отдельном ядре анализа. Выгодно отличается очень подробными и понятными рекомендациями по исправлению ошибок и потенциальных проблем.
Built with: http://builtwith.com/ анализирует заданный сайт и выдает целое досье о нем: веб-сервер, CMS, какая служба статистики используется и так далее. Показателей очень много, для беглого анализа конкурентов вполне подходит. Также, интересно покопаться в trends.builtwith.com где владельцы сервиса выдают статистику по всем отслеживаемым параметрам. Например подавляющее большинство сайтов до сих пор использует старый блокирующий JS-код для Google Analytics.
А какие сервисы есть у вас в закладках?
habr.com
«Сайт заблокирован за превышение допустимой нагрузки на хостинг…» — CMS Magazine
К нам в «Ревизиум» часто обращаются владельцы сайтов, у которых возникает проблема с высокой нагрузкой. Ситуация, когда владелец получает от хостера «письмо счастья», являющееся предвестником блокировки сайта, отнюдь не редкая, с ней может столкнуться абсолютно любой владелец сайта или веб-мастер, поэтому мы решили подробно рассмотреть причины возникновения и варианты решения данной проблемы.
Обычно о превышении нагрузки веб-мастера узнают от своих хостеров, которые строго регламентируют и контролируют процесс потребления процессорного времени и на уровне тарифного плана задают ту допустимую нагрузку, которую может создавать аккаунт (обычно она измеряется в % от некоторого разрешенного значения или в CP/процессорных минутах).
Хостер старается равномерно распределить ресурсы процессора среди всех клиентов сервера. Если чей-то аккаунт хостинга будет «съедать» 90% процессорных ресурсов, то остальным достанется только 10%. Поэтому в подобных случаях владельцу аккаунта, превышающего лимиты, придет предупреждение. А при систематических нарушениях аккаунт блокируется, чтобы не мешать работе других сайтов, расположенных на том же сервере. И это, отнюдь, не попытка «развести» клиента на более дорогой тариф, как думают некоторые веб-мастера, поскольку не хостер виноват в том, что сайту с некоторого времени потребовалось больше ресурсов.
Попробуем разобраться, с чем может быть связан рост нагрузки на хостинг и как можно решить эту проблему.

Важно отметить, что высокая нагрузка может быть обусловлена как внешними, так и внутренними по отношению к сайту и хостингу факторами.
Необходим сайт, мобильное приложение, услуги по SEO или контекстной рекламе? Тендерная площадка WORKSPACE поможет выбрать оптимального исполнителя. База проекта насчитывает более 10 500 агентств. Сервис БЕСПЛАТЕН для заказчиков.Внешние факторы
Внешние факторы, создающие высокую нагрузку — это все то, что не зависит от настройки хостинга, работы скриптов и процесса администрирования сайта. Это результат внешних запросов к сайту различными сервисами, ботами или другими сайтами. Факторов достаточно много.
Сканирование сайта на уязвимости, поиск «чувствительных файлов», поиск панели администратора
Любой сайт, страницы которого проиндексированы в поисковой системе, может стать «мишенью» для хакеров и ботов, его ежедневно кто-то будет сканировать, искать «дыры», пытаться взломать. Остановить этот процесс невозможно, но можно ему противодействовать.
Запросы к сайту, особенно если они выполняются интенсивно и методом POST, потребляют много процессорных ресурсов. Поэтому процесс сканирования сайта внешним сканером выражается в росте нагрузки. Если в результате сканирования злоумышленник обнаружит уязвимость или вариант взлома сайта, то вероятнее всего на сайт он загрузит вредоносный код или совершит какие-то деструктивные действия. Если никаких проблем безопасности в результате сканирования выявлены не будут, то сайт продолжит работать в штатном режиме, а нагрузка вернется к нормальному значению. До следующего сканирования…
Подбор пароля от админ-панели сайта (брутфорс-атака)
Одной из популярных атак, целью которой является получение административного доступа с помощью перебора популярных комбинаций логинов/паролей администратора, является атака вида «брутфорс». Хакерский бот использует специальный словарь с TOP1000 популярных комбинаций (admin/admin, admin/123456,…) и пробует зайти с ними в административную панель сайта. Сам процесс перебора повышает нагрузку, так как на страницу административной панели идут постоянные обращения, причем запросы выполняются ресурсоемким методом POST.
Массовая регистрация пользователей или массовая отправка спама через незащищенные формы обратной связи
Часто на сайтах используются формы обратной связи или формы регистрации пользователей со слабыми механизмами защиты от ботов. Хорошо, если на форме установлена хоть какая-то «капча» из серии «докажи, что ты не бот». Если сайт попал в базу спаммеров, а «капчи» или другого механизма защиты от «http флуда» нет, то начинается массовая регистрация пользователей со спам-профилями, отправка почты через форму и т.п. Все это создает нагрузку на хостинг, и кроме того, может провоцировать спам-рассылку, за которую хостинг-компания отключает почтовый сервис или блокирует сайт полностью.
Следует отметить, что в настоящий момент все простые защитные механизмы без труда обходятся современными ботами, поэтому необходимо сразу устанавливать что-то серьезное, например, Google Recaptcha2.
Индексирование сайта поисковыми ботами
Иногда при достаточно большом поисковом индексе (когда в поисковую базу Яндекса и Google попадает большое число страниц), процесс переиндексации может занимать длительное время и создавать большую нагрузку на сервере. Если на вашем сайте всего десяток страниц, вы также можете столкнуться с подобной проблемой, например, если сайт был взломан и на нем размещен дорвей на 50 000 страниц, которые попали в поисковую выдачу. Или поисковый индекс мог заспамить конкурент, который воспользовался ошибками в работе скриптов вашего сайта. Вариантов здесь масса.
Граббинг и скраббинг контента
Владельцам уникального контента стоит обеспокоиться проблемой скачивания контента с сайта (скраббинг и граббинг). Этим могут промышлять специальные боты, которые обходят страницы сайта и копируют тексты и картинки, размещенные на сайте, с целью создания клонов. Если процесс сканирования вашего сайта регулярный, а страниц у сайта — много, это может создавать внушительную нагрузку на хостинг.
Импортирование данных (фиды, выгрузка товарных позиций)
Часто e-commerce ресурсы используют механизм обмена данными с внешними сервисами. Например, из интернет-магазинов может выгружаться список товарных позиций, в них могут загружаться данные из 1С, у новостных сайтов может происходить регулярный экспорт новостных фидов и пр. Если контент не статический, то каждый такой запрос будет создавать высокую нагрузку на сервер.
Использование картинок или ссылок на ваш сайт
Одним из неочевидных моментов, создающих нагрузку, может быть размещение ссылки на сайт или использование изображения с сайта на более посещаемом ресурсе. Один из источника проблемы — это так называемый «хабраэффект», когда сайт не справляется с потоком посетителей с более популярного ресурса. Второй вариант — когда кто-то (или вы сами) разместили на посещаемом блоге (например, в комментариях) картинку со своего сайта, и она загружается у каждого посетителя и создает нагрузку на ваш хостинг. Особенно это может создавать серьезные проблемы в том случае, если картинка генерируется скриптами (например, масштабируется с помощью скриптов timthumb/phpthumb).
Атаки на другие сайты (уязвимость в xmlrpc.php)
Часто сайты, содержашие уязвимости, используются хакерами для проведения атак на другие ресурсы. Иногда для этого злоумышленнику даже не требуется взламывать сайт. Например, с этой проблемой могут столкнуться владельцы не самых свежих версий WordPress (атака через файл xmlrpc.php). Ваш сайт в данном случае будет выступать промежуточным звеном, а работа скриптов сайта создавать большую нагрузку на сервере.
DDOS-атака
Если на сайт идет DDOS-атака, то без подключения специальных технических средств, проксирующих трафик (услуга хостинга или сервиса защиты от DDOS), справиться с ней не удастся. Не заметить DDOS достаточно сложно. Из-за того, что на сервер будет создаваться огромная нагрузка, хостер может поступить по-разному: предложить услугу защиты от DDOS, перенести сайт на другой сервере или полностью заблокировать (отключить) сайт. Поэтому для защиты от DDOS желательно иметь заранее заготовленное решение, чтобы при возникновении проблемы оперативно ее решить.
Рост посещаемости
Если трафик органический, то это самая позитивная причина роста нагрузки. Значит пришло время масштабировать сайт и задуматься об оптимизации скриптов, рассчитанных на более высокую посещаемость.
Для того чтобы найти причину нагрузки, создаваемую внешними факторами, нужно анализировать логи веб-сервера. Для этого можно использовать специальные приложения или комбинацию команд в консоли SSH.
В результатах анализа следует посмотреть TOP 20 запросов методом POST, TOP 20 запросов методом GET/HEAD, TOP 20 IP адресов по числу хитов, TOP 20 ссылающихся страниц по числу хитов. Все это позволит выявить источник и тип трафика, а также точки входа на сайт или скрипты, которые вызываются чаще всего. Скорее всего они и будут причиной высокой нагрузки.
Для снижения нагрузки при внешних атаках или интенсивных запросах в большинстве случаев достаточно включить защиту от http флуда (например, классический «куки на клиенте + редирект с проверкой») или подключить сайт к сервисам проксирования трафика, которые будут блокировать опасные или особо активные запросы, а хорошие и легитимные — пропускать. Кроме того, статический контент (картинки, скрипты и стили) будут отдаваться не с вашего сайта, а с CDN-серверов, что также существенно снизит нагрузку.
Можно попробовать подключить кэширующий плагин в CMS или кэширующий сервис на хостинге, но в случае внешних факторов, влияющих на нагрузку, это может и не помочь.
Внутренние факторы
Ко внутренним факторам можно отнести все то, что влияет на производительность сайта на уровне скриптов и настроек. То есть то, что поддается контролю со стороны веб-мастера (владельца сайта).
Неоптимизированные скрипты и разросшаяся база данных
Из-за неграмотно спроектированной архитектуры веб-приложения или неэффективной реализации скриптов неопытными разработчиками возможен случай, когда простое открытие стартовой страницы или отображение результатов поиска на сайте может серьезно нагружать сервер. А рост объема базы данных (например, увеличение числа товарных позиций) с каждым обновлением сайта будет его все больше замедлять, увеличивая нагрузку на хостинг. Отдельные страницы сайта с большим числом информационных блоков могут отправлять по несколько десятков запросов к базе данных, многократно выполнять одни и те же операции с файлами, а иногда даже блокировать работу других элементов сайта. Мы часто сталкиваемся с подобной проблемой у интернет-магазинов, работающих на старой версии Joomla с плагином Virtuemart. В некоторых случаях при открытии страницы каталога выполняется более 100 запросов к базе данных.
Заражение сайта вирусами
Взлом и заражение сайта вредоносными скриптами является достаточно частой причиной роста нагрузки. Она увеличивается из-за вирусной активности, возникающей из-за внедрения вредоносных фрагментов в легитимные скрипты сайта, запуска и работы резидентных процессов, а также подключения скриптов к внешним ресурсам в момент открытия любой страницы сайта.
Внешние легитимные подключения к сторонним ресурсам
Мало кто принимает во внимание нагрузку, которую создают подключения к внешним источникам информации (виджеты, информеры погоды и курса валют, новостные фиды и пр). Часто данные, которые загружаются с других сайтов, не кэшируются локально и в момент открытия страницы каждый раз происходит подключение и загрузка контента с другого сервера. Если по какой-то причине внешний источник перестает быстро отвечать, это повлияет на нагрузку и скорость загрузки основного сайта.
Ошибки в работе скриптов
При работе скриптов могут возникать ошибки, которые не отображаются посетителям, но записываются в лог веб-сервера или лог php. Если сайт посещаемый или ошибок много, это также может увеличивать нагрузку на хостинг. Чаще всего ошибки начинают генерироваться в момент переключения сайта на более свежую версию PHP, с которой скрипты не совместимы. Или когда обновляются не все компоненты сайта, и возникают конфликты между новым ядром CMS и старыми версиями плагинов.
Для анализа проблемы высокой нагрузки, вызванной внутренними факторами, требуется выполнить проверку сайта на наличие вредоносного кода (например, проверить сайт бесплатным сканером AI-BOLIT), и, если вредоносного кода не обнаружено, то выполнить профилирование работы скриптов с помощью модулей xhprof или xdebug.
Для решения проблемы высокой нагрузки, вызванной деятельностью вредоносного кода, необходимо выполнять лечение сайта и установку защиты от повторного взлома. Будет лучше, если лечение сайта и защита будет выполнена специалистами по информационной безопасности, а не веб-разработчиками.
Если же причина проблем в архитектуре сайта или ошибках, то поможет оптимизация сайта силами опытного веб-разработчика. Как одно из запасных решений для второго случая — это установка кэширующего плагина, который в некоторых случаях может снизить потребление процессорных ресурсов (нагрузки на хостинг) и ускорить работу сайта.
Продолжительность
В завершении хотелось бы рассмотреть еще одно свойство процессорной нагрузки — это ее продолжительность. Она может быть как кратковременным всплеском на графике в течение суток, так и постоянным ростом в течение длительного времени.


Если на графике потребления процессорного времени вы видите разовый скачок, то не стоит волноваться. Он практически незаметен, не влияет на доступность сайта и не мешает «соседям» по хостингу. Хуже, если график длительное время ползет вверх или в течение нескольких дней показывает предельную (или превышающую лимит) загрузку процессора. Что делать в этом случае? Необходимо проводить аудит сайтов на аккаунте так, как это было описано выше, проверяя как внешние, так и внутренние факторы, вызывающие проблемы.
cmsmagazine.ru
Сайт, способный выдержать высокую нагрузку (?) — Хабр Q&A
Начнем с того, что вам это вряд ли нужно для практических целей. В сутках 86400 секунд. Средний нормально написанный сайт (не друпал, не phpBB и прочий кривокод. Не Zend и не симфони) на PHP с использованием MySQL на среднем сферическом VPS в вакууме (с объемом памяти в 256 Мб) выдерживает 40-50 rps. Иногда даже он упирается не в процессор, а в ширину канала.40-50 rps * 86 400 = примерно 1-2 млн хитов в сутки (так как нагрузка неравномерна по времени суток). Это примерно 100-200 тыс. среднеактивных посетителей (или 20-50 тыс., если речь не о блоге а о соцсети). Вряд ли у вас столько будет.
От идеи генерировать статический HTML давайте откажемся сразу: любой функционал чуть сложнее набора неизменных страниц так не сгенерируешь. Сложность кода и число зависимостей кешей будет расти в геометрических прогрессиях. Идея вставлять динамические фрагменты страниц через SSI/AJAX бесперспективна — они все равно будут вызывать запуск PHP, возможно даже увеличивая нагрузку. Лучше написать масштабируемое приложение с хорошим кешированием данных.
Хорошей идеей мог бы быть отказ от PHP в пользу Java/C++/.NET/D. Но это усложнит разработку: на этих языках все сложнее и дольше пишется.
Даже если на ваш блог ринутся все читатели Хабра, tema и еще нескольких блогов. Имея грубо написанный самопис на кривоPHP, у нас есть возможность масштабироваться раз в 10 с ростом нагрузки: ставим более мощное железо, расширяем память с 256 Мб до 64 Гб, ставим нормальный 8-ядерный процессор, нормальные диски. Тюним объем кешей MySQL, добавляем APC, начинаем понемного кешировать страницы в мемкеш. Далее, если нагрузка все равно растет, разносим код на несколько фронтендов, и, возможно, делаем мастер-слейв на MySQL. Можно скомпилировать PHP через hiphop.
Многим проектам этого хватает.
Но это тупой подход. Сделать репликацию, поставить балансировщик и нарастить память — ума много не надо. Даже обезьяна с этим справится. Гораздо лучше (и интереснее) изначально делать приложение с учетом возможности масштабироваться (что уж там стесняться) неограниченно. И куда как приятнее осознавать, что твое приложение может расти не хуже вконтакта с его отличниками и победителями математических олимпиад.
Представим, что у нас растет нагрузка и нам надо увеличиться до 1000 нод. Что касается фронтендов (в вашем случае на PHP), если не хватает мощности одного сервера, их (серверов) мы легко можем поставить хоть 1000, хоть 10000 (единственное, надо отказаться от сохранения сессий в локальных файлах, иначе никто не сможет залогиниться. Возможно, стоит перейти на REST и вообще отказаться от сессий). Перед ними ставим N балансировщиков на nginx, настраеваем round-robin в DNS (чтобы запросы валились на них поочередно).
Как работает round-robin в DNS вы можете увидеть, набрав nslookup vk.com несколько раз.
Мемкеш также (вы должны использовать мемкеш в приложении) легко масштабируется на N серверов. Лишь бы памяти было много и минимум гигабитная локальная сеть.
Раздача статики (картинки, CSS, скрипты) тоже банальна — ставим nginx на N серверов и забываем об этой проблеме. Единственная сложность — это раздача видео. Погуглите, на Хабре есть статьи про организацию CDN для видео и сопутствующие проблемы.
А вот с БД мы получаем затык. Даже если мы настроим мастер-слейв с несколькими слейвами, объем данных на запись на мастер от 1000 PHP-ных фронтендов положит любой сервер. Несмотря на то, что MySQL в сферической конигрурации на среднем сервере в вакууме легко делает 1-5 тысяч выборок по PKEY в секунду, на запись она работает гораздо хуже. Потому, раз уж мы делаем хайлоад сервис, то база тоже должна масштабироваться. Во-первых, можно разнести разные таблицы на разные сервера. Это мало. во-вторых, можно порезать таблицы на куски и разнести на разные сервера. Это то, что надо. То есть, допустим, в соцсети юзеры с ид 1-10000 хранятся на первом сервере в таблице users_1, юзеры 10000-20000 на втором сервере в таблице user_2, и так далее. Распределение записей и таблиц по серверам должно быть не намертво вбитое, а конфигурируемое, чтобы можно было переносить пачки записей с одного сервера на другой, уравновешивая нагрузку. Для этого придется написать небольшое приложение, показывающее распределение нагрузки и позволяющее переконфигурировать шарды.
Из такой схемы построения БД вытекают очевидные правила: запросы к БД не должны использовать JOIN (так как это невозможно при разнесенных таблицах, и дждойны плохо работают), должны использовать выборку только по индексам, лучше всего по PKEY (так как без индексов слишком медленно) и должны быть как можно проще. Они должны иметь небольшой LIMIT. Также, стоит пользоваться денормализацией данных: например, чтобы получить список фотографий пользователя, мы берем сериализованный список id этих фото, затем выбираем фото по id, а НЕ используем выборку по полю user_id в таблице photos (так как такая выборка не шардится и не масштабируется).
В общем, запросы должны быть тупыми как пробка и сводиться к SELECT… WHERE id IN (1, 2, 3). Кстати, как дополнительный плюс, такие запросы легко кешировать и очищать такой кеш.
Для сервисов типа поиска пользователей (как вконтакте) при такой схеме придется писать отдельные приложения на C++, которые будут индексировать БД и хранить данные в памяти. Увы, PHP тут не справится.
Вы можете почитать про архитектуру высоконагруженных проектов тут: www.insight-it.ru/highload/
А да, все. что написано выше, лишь теоретические рассуждения. Подумайте 10 раз, прежде чем применять это на практике.
qna.habr.com


