Вопросы и ответы
Вопрос. Что такое WordPress?
WordPress – это инструмент для ведения блогов и система управления контентом (CMS) с открытым исходным кодом, которая основана на PHP и MySQL и используется для ресурсов разного уровня, от личных блогов до веб-сайтов с большими объемами трафика.
Вопрос. Зачем размещать WordPress на AWS?
Первая версия WordPress вышла в 2003 году, она не задумывалась как среда для современных эластичных и масштабируемых облачных инфраструктур. Благодаря усилиям сообщества и выходу разнообразных модулей WordPress возможности данного CMS-решения постоянно растут. Сегодня уже можно создать архитектуру WordPress, которой будут доступны многочисленные преимущества платформы AWS. AWS – это надежная, масштабируемая, безопасная и эффективная инфраструктура для самых требовательных приложений.
Вопрос. Как быстро стек выходит на номинальный режим работы?
Запуск среды Elastic Beanstalk обычно занимает менее 5 минут. При запуске большого количества инстансов или включении в очередь инстанса БД это время может увеличиться. Инстанс БД запускается приблизительно 10 минут.
При запуске большого количества инстансов или включении в очередь инстанса БД это время может увеличиться. Инстанс БД запускается приблизительно 10 минут.
Вопрос. Можно ли изменить настройки приложения после размещения на AWS?
Большинство настроек в среде Elastic Beanstalk можно изменить после запуска. Имя приложения, имя среды, платформу и связанное облако VPC изменить нельзя.
Вопрос. Каковы преимущества размещения приложения на AWS и Elastic Beanstalk?
Elastic Beanstalk обеспечивает инструменты для мониторинга, управление ресурсами и удобные варианты конфигурации для упрощения работы со средами. Просто загрузите код, а Elastic Beanstalk автоматически выполнит развертывание: выделит ресурсы, займется балансировкой нагрузки, автомасштабированием и мониторингом работоспособности приложения. При этом пользователь сохраняет полный контроль над ресурсами AWS, используемыми для приложения, и в любое время может получить к ним доступ.
Вопрос. Будут ли ресурсы в стеке принадлежать мне?
Все ресурсы среды, кроме записи CNAME, связанной с балансировщиком нагрузки, запускаются в аккаунте пользователя. Чтобы избежать возникновения несоответствий, рекомендуется управлять ресурсами с помощью функциональных возможностей Elastic Beanstalk.
Чтобы избежать возникновения несоответствий, рекомендуется управлять ресурсами с помощью функциональных возможностей Elastic Beanstalk.
Вопрос. Как изменить конфигурацию среды после ее создания?
Изменить настройки работающей среды или сохранить текущую конфигурацию среды и применить ее к другой можно через консоль управления или интерфейс командной строки Elastic Beanstalk. Файлы конфигураций для настройки и расширения ресурсов среды также можно использовать в исходном коде приложения.
Вопрос. Как масштабировать приложение при росте трафика?
Настройте группу Auto Scaling для среды таким образом, чтобы она автоматически запускала новые инстансы, когда объем трафика достигает определенного порогового значения.
Вопрос. Как обновить приложение?
Выполните развертывание исходного кода новой версии приложения в работающей среде через консоль управления или интерфейс командной строки Elastic Beanstalk.
Вопрос. Где можно узнать подробнее о безопасности на AWS и получить соответствующие рекомендации?
Подробную информацию по этому вопросу см. в Центре безопасности AWS.
в Центре безопасности AWS.
Создание веб‑сайта на WordPress
Главная
Используемые сервисы и цены
Вопросы и ответы
В этом проекте вы научитесь развертывать и размещать WordPress, инструмент для ведения блога и систему управления контентом (CMS) с открытым исходным кодом на базе PHP и MySQL. Проект поможет реализовать архитектуру размещения WordPress для рабочих нагрузок с минимальными требованиями к управлению. При выполнении проекта будут использованы сервисы AWS Elastic Beanstalk и Amazon Relational Database Service (RDS). После загрузки файлов WordPress в систему сервис Elastic Beanstalk автоматически выполнит развертывание: выделит ресурсы, обеспечит балансировку нагрузки, автоматическое масштабирование и мониторинг работоспособности приложения. Amazon RDS предоставляет экономичные и масштабируемые ресурсы и берет на себя трудоемкие задачи по управлению базами данных.
Вы научитесь следующему:
Запуск веб-стека для размещения приложения WordPress с помощью AWS Elastic Beanstalk и Amazon Relational Database Service (RDS).
Развертывание WordPress с помощью AWS Elastic Beanstalk. Пользователь загружает свой код в Elastic Beanstalk, а сервис обеспечивает его развертывание.
Что потребуется для работы:
Аккаунт AWS. Чтобы начать выделение ресурсов для размещения WordPress, нужен аккаунт AWS. Регистрация в AWS.
Уровень квалификации. Для выполнения проекта необходим опыт работы с WordPress.
Опыт работы с AWS. Рекомендуется иметь опыт работы с платформой и сервисами AWS.
Оценка ежемесячной стоимости использования.
Общая стоимость создания сайта WordPress может отличаться в зависимости от объемов использования и типов инстансов, используемых для веб-сайта и базы данных. При использовании конфигурации по умолчанию, рекомендованной в данном руководстве, ежемесячная стоимость размещения веб-сайта WordPress составит около 450 USD.
Центр ресурсов для начала работы
Требуется больше ресурсов, чтобы начать работу с AWS? Подробнее о них см. на странице центра ресурсов для начала работы.
Техническое описание: «Развертывание WordPress с помощью AWS Elastic Beanstalk»
В данном техническом описании приведен подробный разбор процесса развертывания WordPress с помощью AWS Elastic Beanstalk. В него входят инструкции по настройке CDN и кэширования в памяти для развертывания WordPress с помощью Amazon CloudFront и Amazon ElastiCache.
Поиск заранее настроенных образов с WordPress на AWS Marketplace и их запуск.
Веб-сайты на платформе WordPress на Amazon Lightsail
Ускорьте работу веб-сайта на WordPress с помощью сервиса Lightsail. Он предоставляет все необходимое для быстрого запуска веб-сайта на AWS: вычислительные мощности, хранилище данных, сетевые ресурсы – и все это по низкой, предсказуемой цене.
Вход в Консоль
Подробнее об AWS
- Что такое AWS?
- Что такое облачные вычисления?
- Многообразие, равенство и инклюзивность AWS
- Что такое DevOps?
- Что такое контейнер?
- Что такое озеро данных?
- Безопасность облака AWS
- Новые возможности
- Блоги
- Пресс‑релизы
Ресурсы для работы с AWS
- Начало работы
- Обучение и сертификация
- Библиотека решений AWS
- Центр архитектуры
- Вопросы и ответы по продуктам и техническим темам
- Аналитические отчеты
- Партнеры AWS
Разработчики на AWS
- Центр разработчика
- Пакеты SDK и инструментарий
- .
 NET на AWS
NET на AWS - Python на AWS
- Java на AWS
- PHP на AWS
- JavaScript на AWS
Поддержка
- Свяжитесь с нами
- Обратиться в службу поддержки
- Центр знаний
- AWS re:Post
- Обзор AWS Support
- Юридическая информация
- Работа в AWS
Amazon.com – работодатель равных возможностей. Мы предоставляем равные права представителям меньшинств, женщинам, лицам с ограниченными возможностями, ветеранам боевых действий и представителям любых гендерных групп любой сексуальной ориентации независимо от их возраста.
Поддержка AWS для Internet Explorer заканчивается 07/31/2022. Поддерживаемые браузеры: Chrome, Firefox, Edge и Safari. Подробнее »
Разработка WordPress для начинающих: начало работы
Логотип WPMU DEVРазработка WordPress для начинающих: начало работы
Даниэль Патаки
Даниэль Патаки – 11 марта 2022 г.
31 Комментарии
Заинтересованы в изучении PHP и создании собственных тем и плагинов для WordPress? Или просто иметь возможность кодировать свои собственные потрясающие настройки для своих веб-сайтов?
Обучение разработке WordPress может показаться сложной задачей, но все сводится к началу работы. Поэтому мы составили эту бесплатную серию, чтобы помочь вам начать.
В течение пяти недель вы изучите PHP и начнете создавать собственные темы и плагины с нуля.
Это первая публикация в нашей серии из пяти частей для начинающих, в которой рассказывается об основных концепциях разработки WordPress, чтобы вы могли совершить прыжок от мастера к разработчику.
Примечание. Для этой серии важно, чтобы вы уже хорошо разбирались в HTML и CSS, поскольку оба эти языка являются важными строительными блоками при работе с WordPress.
- Как работает WordPress
- направления развития
- Темы
- Плагины
- REST API
- Ядро
- Разработка WordPress: что вам нужно изучить
- HTML и CSS
- PHP
- Javascript
- MySQL
- Расширенные инструменты
- WordPress — это наркотик
- Дополнительное чтение и изучение
- Пропустили урок из нашей серии?
Как работает WordPress
Чтобы понять, что и как мы можем разработать для WordPress, мы начнем с краткого обзора того, как работает WordPress.
Есть три основных компонента: ядро, темы и плагины.
Код ядра содержит все функции по умолчанию, составляющие систему управления контентом WordPress. Это включает в себя все, от бэкэнда администратора до таких функций, как планирование публикаций, проверка надежности пароля, разрешение на создание пользователей и так далее.
В то время как ядро отвечает за внутреннюю часть веб-сайта и его работу, тем отвечают за внешний вид и внешний вид веб-сайтов. Мы используем администратора WordPress для создания сообщений, страниц и другого контента сайта, но то, как именно наши сообщения и страницы отображаются для посетителей, зависит от темы. Это дает вам значительную власть над вашим сайтом. Возможно, вы захотите установить и активировать готовые темы или полностью отказаться от стандартных тем и пойти своим путем с индивидуальным дизайном.
Самый простой способ описать плагинов — это то, что они предоставляют дополнительные функции для WordPress. Чтобы это произошло, плагин может модифицировать бэкэнд и/или интерфейс веб-сайта. Хорошим примером является плагин, который добавляет кнопку Tweet для Twitter. Это, вероятно, создаст новую страницу настроек в меню администратора бэкэнда, где вы сможете установить некоторые параметры по умолчанию для твита пользователя; он также добавлялся бы во внешний интерфейс веб-сайта, скорее всего, отображаясь под публикацией.
Чтобы это произошло, плагин может модифицировать бэкэнд и/или интерфейс веб-сайта. Хорошим примером является плагин, который добавляет кнопку Tweet для Twitter. Это, вероятно, создаст новую страницу настроек в меню администратора бэкэнда, где вы сможете установить некоторые параметры по умолчанию для твита пользователя; он также добавлялся бы во внешний интерфейс веб-сайта, скорее всего, отображаясь под публикацией.
Области развития
Что касается разработки WordPress, вы можете разрабатывать любой из трех основных компонентов, указанных выше, в дополнение к автономным приложениям—с помощью нового REST API—но об этом чуть позже.
Независимо от того, что вы хотите делать с WordPress, я бы порекомендовал следовать установленному пути в учебе. Следующий список поможет вам ознакомиться с системами, которые вам необходимо знать, прежде чем больше узнать о выбранной вами области:
- Темы
- Плагины
- REST API
- Ядро
Темы
Изучение того, как работают темы и как их развивать, позволит вам создавать веб-сайты и создавать одностраничные сайты, динамические веб-сайты с большим содержанием и все, что между ними. Это также позволит вам лучше/больше работать с клиентами (если вы заинтересованы в этом) или даже заняться бизнесом по продаже тем.
Это также позволит вам лучше/больше работать с клиентами (если вы заинтересованы в этом) или даже заняться бизнесом по продаже тем.
Есть много успешных авторов тем на таких торговых площадках, как Themeforest и Mojo Marketplace, среди прочих.
На момент написания этой статьи самая популярная тема на Themeforest была продана 784 998 раз и была бестселлером № 1 в течение девяти лет. (Если вам интересно, этим суперпопулярным обладателем титула является Avada.) Текущая цена составляет 60 долларов, что является неожиданной удачей для разработчиков.
ThemeForest на сегодняшний день является самым популярным рынком тем WordPress с более чем 45 000 элементов темы и более 10 000 тем.Хотя не все разработчики тем зарабатывают столько денег, и вы можете не создать темы для создания богатства за одну ночь, вы все равно можете хорошо зарабатывать, если делаете это правильно.
Если вы хотите увидеть несколько отличных примеров тем, взгляните на торговые площадки, о которых я упоминал выше, или загляните в каталог тем WordPress, где все бесплатно. Многие начинающие разработчики тем также размещают свои работы в этом каталоге.
Многие начинающие разработчики тем также размещают свои работы в этом каталоге.
Плагины
В некотором смысле, плагины являются источником жизненной силы WordPress, превращая его во все, от форума до социальной сети, платформы электронной коммерции и многого другого одним нажатием кнопки. Плагины дают вам полный контроль над всеми аспектами системы WordPress, позволяя вам изменять все, что вы хотите. Это может очень помочь в создании белой этикетки WordPress для клиентов, добавлении одной маленькой функции, которая вам всегда нужна, и, по сути, в создании собственного WordPress.
Торговые площадки плагинов также существуют и, как правило, принадлежат тем же компаниям, которые также управляют торговыми площадками тем. CodeCanyon на сегодняшний день является крупнейшим с более чем 900 плагинов, доступных для покупки. Продажи, как правило, ниже, чем с темами, но если вы найдете правильную нишу, это все равно может быть очень прибыльным.
В WordPress также есть бесплатный каталог плагинов, в котором количество плагинов быстро увеличивается до 60 000. Это отличный источник инструментов, вдохновения и примеров отличного кода (и, к сожалению, также и плохого).
Это отличный источник инструментов, вдохновения и примеров отличного кода (и, к сожалению, также и плохого).
REST API
Использование REST API появится немного позже в вашей карьере, когда вы освоите темы и разработку плагинов, хотя теоретически вы сможете использовать его, если достаточно хорошо знаете другой язык, например Java или Ruby.
REST API является относительно новым и позволяет создавать настоящие приложения на основе WordPress. Сюда входят приложения для iPhone и Android и даже такие приложения, как ТВ-приложения, если вы знаете другие языки программирования.
Лучший способ объяснить эту функцию — сравнить ее с чем-то вроде Twitter или Instagram. Без сомнения, вы видели чью-то ленту в Твиттере, отображаемую на их веб-сайте. Чтобы добавить эту функцию на свой сайт, вам не нужно знать, как работает основной код Twitter, все, что вам нужно, это немного кода, который говорит: «Пожалуйста, получите мои последние пять твитов». Твиттер обрабатывает фактический поиск, выдавая данные пяти запрошенных вами твитов. Затем вы можете использовать HTML и CSS для отображения этих данных.
Затем вы можете использовать HTML и CSS для отображения этих данных.
Это именно то, что REST API делает для WordPress. Вы можете подключиться к любому веб-сайту и запросить последние пять сообщений. Но вы можете сделать гораздо больше: вы можете удалять пользователей, создавать пользователей, редактировать категории и многое другое (все это, конечно, требует вашей аутентификации). Это означает, что вы можете использовать WordPress в качестве хранилища информации и создавать интерфейс и/или серверную часть, используя другую систему.
Core
WordPress разрабатывается сообществом тысяч добровольцев по всему миру. В дополнение к внутренней команде WordPress, предоставленной Мэттом Малленвегом, последняя стабильная версия WordPress, 5.9, также отражает тяжелую работу 624 щедрых добровольцев. Это даже не включает многих других, кто работал над другими аспектами WordPress, от переводов и мобильных приложений до доступности и поддержки.
Если вам интересно, вы можете в любое время принять участие. Хотя вам нужно немало опыта, чтобы внести код в ядро WordPress, вы можете отправлять идеи или работать в любом количестве других ключевых областей — дизайн, поддержка, доступность, перевод и многое другое — через раздел WordPress «Принять участие».
Хотя вам нужно немало опыта, чтобы внести код в ядро WordPress, вы можете отправлять идеи или работать в любом количестве других ключевых областей — дизайн, поддержка, доступность, перевод и многое другое — через раздел WordPress «Принять участие».
Разработка WordPress: что вам нужно изучить
Существует четко определенный набор инструментов, с которыми вам необходимо ознакомиться, чтобы начать разработку WordPress и веб-дизайн WordPress.
Однако для любого хорошего разработчика процесс обучения никогда не заканчивается. Я выложу для вас стартовый пакет прямо здесь, а также расскажу о некоторых более продвинутых инструментах, с которыми вы, возможно, столкнетесь, когда узнаете больше.
Абсолютный минимум, который вам нужно знать, это HTML, CSS и PHP. В дополнение к этим языкам в какой-то момент вы захотите изучить JavaScript и MySQL. Когда вы хорошо разберетесь в этих языках, вы сможете перейти к таким вещам, как LESS/SASS, Coffeescript, XML, JSON и так далее. Ни один из этих языков не является необходимым для разработки WordPress, но их знание расширит ваш кругозор и/или сделает вашу жизнь как разработчика намного проще.
Ни один из этих языков не является необходимым для разработки WordPress, но их знание расширит ваш кругозор и/или сделает вашу жизнь как разработчика намного проще.
HTML и CSS
Первые два языка, которые вы должны выучить, это HTML и CSS. Независимо от того, какой код вы пишете, какой язык вы используете, все это в конечном итоге сводится к HTML при отправке веб-страниц пользователю, и, скорее всего, эта страница оформлена с помощью CSS.
HTML отвечает за структуру веб-сайтов. На базовом уровне это означает, что вы будете решать, какой текст должен быть заголовком, какой должен быть списком, что находится на боковой панели, а что в верхнем и нижнем колонтитулах. На более глубоком уровне вы фактически принимаете важные решения по SEO и оптимизации. Однако пока не беспокойтесь об этом, поскольку наиболее важно разобраться с синтаксисом.
CSS используется для применения стилей к вашей структуре HTML. Вы определите цвет текста, ссылок, расстояние между абзацами, выравнивание изображения, цвета границ, свойства плавающих элементов, толщину границы и другие элементы с помощью кода CSS. CSS чрезвычайно прост в изучении, но очень сложен в освоении.
CSS чрезвычайно прост в изучении, но очень сложен в освоении.
Сайт веб-разработчиков W3Schools предоставляет великолепные учебные пособия по использованию HTML и CSS.
PHP
PHP — чрезвычайно популярный серверный язык сценариев, который, согласно исследованию веб-технологий W3Techs, используется в 77.9% всех веб-сайтов, на которых известен язык. PHP — это язык, на котором построен WordPress (и большинство других систем управления контентом), поэтому для разработки WordPress необходимо доскональное знание PHP.
Зная PHP, вы получите больше, чем просто знания для написания кода для WordPress. Изучение любого серверного языка даст вам представление о том, как работает программирование, и наделит вас особой логикой, которую вы сможете использовать для решения всевозможных проблем как в онлайне, так и в автономном режиме.
Серверный язык отличается от клиентского языка, например HTML, тем, что он сначала обрабатывается на сервере. В HTML вы можете написать код для Good Morning , и этот HTML будет затем отправлен в браузер как есть, где ваши посетители увидят отображаемое «Доброе утро».
На серверном языке вы можете написать код для чего-то вроде good [time_of_day] и прежде чем эта команда будет отправлена пользователю, сервер обработает ее и решит, что поставить вместо [время_дня] . В зависимости от того, в какое время суток вы заходите на сайт, вы можете увидеть «Доброе утро» или «Добрый вечер». Обратите внимание, что данные, которые получает ваш браузер, все еще находятся в простом старом HTML, но они были заранее обработаны на сервере. Также обратите внимание, что приведенный выше код не является реальным кодом PHP, это просто пример, показывающий вам логику.
W3Schools также предоставляет фантастический учебник по PHP. Мы рассмотрим основы программирования на PHP во втором учебнике этой серии, но стоит освежить свои навыки, чтобы стать профессионалом.
Как и в случае со всеми языками программирования, практика поможет вам усвоить материал и стать лучше. Вы можете выучить почти весь PHP за пару дней, но все равно не будете понимать, что делаете — нужно пробовать, накосячить, не понимать, что происходит. В общем, держитесь! Как говорится, практика делает совершенным.
В общем, держитесь! Как говорится, практика делает совершенным.
JavaScript
Роль JavaScript в Интернете постоянно возрастает, особенно с появлением инструментов на основе JavaScript, таких как Node и Angular.
JavaScript обычно используется для добавления динамических функций веб-сайтам и для асинхронной загрузки.
Позвольте мне привести вам пример обоих.
Если вы хотите, чтобы форма была полностью скрыта, но исчезала внутри лайтбокса, когда пользователь нажимает кнопку, вы можете использовать JavaScript, так как он может обрабатывать анимацию и, возможно, другие функции, такие как проверка правильности заполнения формы перед отправляются вместе.
Асинхронная загрузка выполняется с помощью механизма, называемого AJAX. AJAX можно использовать для получения информации с сервера и последующего ее отображения без перезагрузки страницы. Хорошим примером является бесконечная прокрутка, когда загружаются первые 10 сообщений, а когда вы приближаетесь к нижней части страницы, извлекаются следующие 10 сообщений и добавляются к текущему набору.
В ноябре 2015 года Automattic запустила Calypso, настольное приложение, которое позволяет пользователям управлять сайтами WordPress.com и Jetpack. Написанный исключительно на JavaScript и использующий такие библиотеки, как Node и React, Calypso сигнализирует о потенциальном отказе от зависимости WordPress от PHP. Таким образом, соучредитель WordPress Мэтт Малленвег призвал разработчиков (цитирую)… «глубоко изучать JavaScript».
Хорошим местом для начала изучения JavaScript, опять же, являются W3Schools. Мы не будем изучать Javascript в этой серии для начинающих, но его стоит изучить, так как знание этого языка станет необходимым для разработчиков WordPress в ближайшие годы.
Многие разработчики сначала изучают JavaScript с помощью чрезвычайно популярной среды jQuery. Он широко используется в WordPress и в миллионах проектов в Интернете. Хотя это нормально, имейте в виду, что JavaScript — это больше, чем просто jQuery, и изучение JavaScript само по себе также является хорошей идеей.
MySQL
MySQL — это язык, используемый для доступа и работы с данными в базе данных. WordPress активно использует его для извлечения всех своих данных, но как разработчикам он не понадобится слишком много, потому что WordPress имеет собственный набор вспомогательных функций. В некоторых особых случаях вам может понадобиться написать свой собственный запрос к базе данных или вы можете захотеть оптимизировать что-то для своего собственного сайта, поэтому полезно иметь базовые знания MySQL.
Работать с базами данных довольно просто. Таблица в базе данных очень похожа на электронную таблицу Microsoft Excel. Каждый столбец имеет заголовок, а данные хранятся в строках. MySQL используется для добавления, удаления, изменения и извлечения данных. Возможно, вы захотите написать запрос MySQL, который возвращает все сообщения, в которых есть слово «круто» и более восьми комментариев. Вы также можете найти всех пользователей с именем «Дэниел». Вы также можете использовать MySQL для подсчета суммы всех ваших рекламных просмотров или, например, для поиска самой популярной рекламы в вашей сети.
Опять же, написание необработанного кода MySQL в WordPress редко, но это все же случается, и понимание того, как работает язык, поможет вам писать более качественный код в целом. Отправляйтесь в W3Schools для их учебника по SQL.
W3Schools — отличный бесплатный ресурс для изучения HTML, CSS, PHP, SQL и многих других языков программирования.Расширенные инструменты
После того, как вы познакомитесь хотя бы с тремя основными языками — HTML, CSS и PHP — вы сможете приступить к изучению различных вспомогательных инструментов. Одна из первых вещей, которую люди склонны усваивать, это МЕНЬШЕ и/или SASS . Оба являются надмножествами CSS, что означает, что весь допустимый код CSS является допустимым кодом LESS и SASS. Что добавляют оба языка, так это возможность использовать переменные, функции и другие конструкции в CSS, что невозможно по умолчанию.
Инструменты сборки — это то, что вы тоже когда-нибудь захотите изучить. Лучшие из них — Gulp и Grunt. Они могут отслеживать изменения файлов и запускать различные задачи, когда требования выполняются. Например, каждый раз, когда вы изменяете файл SASS, вы можете автоматически скомпилировать его в CSS и сохранить в определенном файле. С помощью этих инструментов можно оптимизировать изображения, объединять файлы, загружать внешние пакеты и выполнять множество других полезных задач.
Лучшие из них — Gulp и Grunt. Они могут отслеживать изменения файлов и запускать различные задачи, когда требования выполняются. Например, каждый раз, когда вы изменяете файл SASS, вы можете автоматически скомпилировать его в CSS и сохранить в определенном файле. С помощью этих инструментов можно оптимизировать изображения, объединять файлы, загружать внешние пакеты и выполнять множество других полезных задач.
Вы также должны обратить внимание на командную строку или терминал . Да, использование командной строки может показаться пугающим, но на самом деле это не так — ввод нескольких команд может сэкономить вам много времени. Простой скрипт и инструмент под названием WP-CLI могут установить WordPress за несколько секунд, включая установку тем, плагинов и тестового контента, в то время как выполнение этого вручную занимает гораздо больше времени и требует гораздо больше усилий.
Контроль версий — еще один чрезвычайно полезный инструмент, о необходимости которого вы не подозреваете, пока не попробуете его. Первоначально он был разработан для работы над одним и тем же кодом в группах, но может использоваться как решение для управления проектами, ошибками и резервным копированием данных одновременно. SVN и Git — самые популярные претенденты. Git выигрывает у меня в этом раунде благодаря немного лучшему рабочему процессу и Github, который предоставляет веб-службу хостинга репозитория Git.
Первоначально он был разработан для работы над одним и тем же кодом в группах, но может использоваться как решение для управления проектами, ошибками и резервным копированием данных одновременно. SVN и Git — самые популярные претенденты. Git выигрывает у меня в этом раунде благодаря немного лучшему рабочему процессу и Github, который предоставляет веб-службу хостинга репозитория Git.
WordPress — это наркотик
Самое замечательное в WordPress то, что он может стать воротами для изучения других навыков веб-разработки и языков.
У меня лично был такой опыт: сначала я изучал объектно-ориентированный PHP, а затем начал изучать Laravel, такие отдаленные области, как инструменты сборки, LESS/SASS, инструменты командной строки и тому подобное. Я также рискнул выйти на территорию нативных приложений с C# и другими языками.
Как только вы поймете, как все работает, вы узнаете все больше и больше, создавая новые и более крупные проекты, и все становится проще. После объектно-ориентированного PHP изучение C# не составило большого труда, потому что ваш мозг привыкает к его логике. Это похоже на то, как если бы вы взяли в руки гавайскую гитару после того, как поиграли на гитаре, или научились водить грузовик после того, как попрактиковались в вождении автомобиля. Есть много различий, но как только вы усвоите основы, движение вперед не будет таким уж большим скачком.
Это похоже на то, как если бы вы взяли в руки гавайскую гитару после того, как поиграли на гитаре, или научились водить грузовик после того, как попрактиковались в вождении автомобиля. Есть много различий, но как только вы усвоите основы, движение вперед не будет таким уж большим скачком.
Дальнейшее чтение и изучение
Теперь, когда вы знаете, что нужно для начала разработки WordPress, вы можете почувствовать себя перегруженным. Не волнуйтесь, это нормально чувствовать себя так в начале!
Я не могу не подчеркнуть, как важно не отчаиваться. Все кодеры должны с чего-то начинать. Большинство из них ужасны в кодировании, когда они начинают, борются с пониманием концепций и разочаровываются. Но преуспевают те, кто справляются, не сдаются и всегда заставляют себя учиться — и эта решимость отличает хороших программистов от плохих.
Пропустили урок из нашей серии?
Вы можете ознакомиться со всеми пятью сообщениями о разработке WordPress для начинающих здесь:
- Разработка WordPress для начинающих: начало работы
- Разработка WordPress для начинающих: изучение PHP
- Разработка WordPress для начинающих: создание тем
- Разработка WordPress для начинающих: виджеты и меню
- Разработка WordPress для начинающих: создание плагинов
А пока вот что вам нужно сделать перед тем, как приступить к разработке WordPress для начинающих: Изучение PHP:
- Освежите свои знания HTML и CSS.
 Как я упоминал выше, W3Schools — это фантастический ресурс для изучения HTML и CSS. Если вам нужен более практический подход, на Codecademy есть отличный курс HTML и CSS для начинающих, который включает в себя множество практических примеров.
Как я упоминал выше, W3Schools — это фантастический ресурс для изучения HTML и CSS. Если вам нужен более практический подход, на Codecademy есть отличный курс HTML и CSS для начинающих, который включает в себя множество практических примеров. - Настройте локальную среду на своем компьютере. Работа с WordPress на локальном хосте не только быстрее, но и безопаснее. Если вы не знаете, как настроить WordPress на своем компьютере, ознакомьтесь с нашей статьей о том, как настроить его в Windows, а также о том, как настроить его на Mac.
- Скачайте хороший текстовый редактор. Я использую Atom, у которого отличный набор функций. Я буду использовать его на протяжении всей серии, но на самом деле не имеет значения, что вы используете, если вам это удобно.
Примечание редактора: Этот пост был обновлен для обеспечения точности и актуальности.
[Первоначально опубликовано: ноябрь 2015 г. / Пересмотрено: март 2022 г.]
Теги:
- новички
- развитие
Поделитесь этой статьей
Получайте свежие обновления WP прямо на свой почтовый ящик.
 Введите ваше имя…
Введите ваше имя…Введите адрес электронной почты…
Нажимая «Подписаться», я даю согласие на получение новостей WP от WPMU DEV.
(Вы можете отказаться от подписки в любое время.)
Начало работы с WP Engine
Центр поддержки
Последнее обновление: 1 сентября 2022 г.
environmentsloginPluginssite
Создание нового сайта может показаться сложной задачей. В этой статье мы рассмотрим простые шаги по созданию и запуску нового сайта на платформе WP Engine.
Добавить сайт
«Сайт» относится к группе из 3 «сред»; производство, постановка и разработка. Каждая среда представляет собой полностью независимую установку WordPress. Копирование между этими средами также легко осуществляется через пользовательский портал и с использованием нашей системы резервного копирования.
- Войдите на портал пользователя
- Нажмите Добавить сайт
- Выберите, как будет использоваться этот сайт:
- (наиболее распространенный) Этот сайт мой; это будет учитываться в моем разрешении на использование сайта.

- Этот сайт может передаваться; Вы будете передавать сайт клиенту или сотруднику.
- (наиболее распространенный) Этот сайт мой; это будет учитываться в моем разрешении на использование сайта.
- Выберите вариант создания сайта или шаблон:
- Начните с пустого сайта Новая установка WordPress по умолчанию с установленной темой Genesis Pro
- Скопируйте существующую среду на новый сайт Сделайте копию существующей среды вашей учетной записи в новую среду на этом сайте
- Переместить существующую среду на новый сайт Пере перемещает среду с другого сайта на этот новый сайт
- Нажмите Следующее
- Заполните Название сайта
- ЭТОГО ИМЯ МОЖЕТ НАЗНАЧЕНИЕ
- на заполнение в .
- Это первая среда, которая будет создана с новым сайтом. Имя должно быть уникальным и не могло использоваться ранее.
- Выберите тип среды Для этой новой среды
- Производство — предназначено для того, чтобы быть вживую на пользовательском домене
- Постановка — предназначенная для тестирования обновлений или ошибок отладки
- .
 (Необязательно) Автоматическое обновление подключаемых модулей . Этот раздел позволяет вам установить Smart Plugin Manager на веб-сайт, если вы приобрели это дополнение.
(Необязательно) Автоматическое обновление подключаемых модулей . Этот раздел позволяет вам установить Smart Plugin Manager на веб-сайт, если вы приобрели это дополнение.
- (Необязательно) Добавить сайт в группу . Только в организационных целях сайт может быть сгруппирован с аналогичными сайтами в вашей учетной записи. Информацию о группах можно найти здесь.
- Нажмите Добавить сайт
Вход в новую среду
После создания среды вы получите электронное письмо для завершения настройки вашего пользователя уровня администратора WordPress. Этому пользователю WordPress назначается адрес электронной почты владельца плана WP Engine. Первый пользователь-администратор имеет то же имя, что и среда.
EX : Если вы назвали свою новую среду «jerrysapples», то ваше первое имя администратора также будет «jerrysapples».
ПРИМЕЧАНИЕ
Если вы создали сайт как копию, пользователи будут перенесены как есть из выбранной точки резервного копирования.
Если вы не получили электронное письмо для настройки пользователя-администратора, есть несколько вариантов:
- Сбросить ваш логин с помощью формы сброса пароля в новой среде
- Сбросить ваш логин из базы данных
- Добавить нового пользователя в базу данных
Выбрать тему
Если вы создали новый веб-сайт с пустым шаблоном веб-сайта, когда вы войдете на свой веб-сайт, вы увидите, что используете тему Genesis Pro. Эти темы разработаны, чтобы быть быстрыми и оптимизированными, а также красивыми и настраиваемыми. Вот где ваше творчество может проявить себя по-настоящему!
В WP Engine мы бесплатно предлагаем мощный Genesis Framework и 10 премиальных тем StudioPress прямо на вашем пользовательском портале. Узнайте больше о темах StudioPress в нашем руководстве.
Нужна дополнительная помощь в разработке веб-сайта? Наши многочисленные партнерские агентства будут рады помочь вам. Ознакомьтесь со списком наших агентств-партнеров.
Добавить контент
После того, как вы определились с общим видом вашего веб-сайта, пришло время добавить немного содержания.
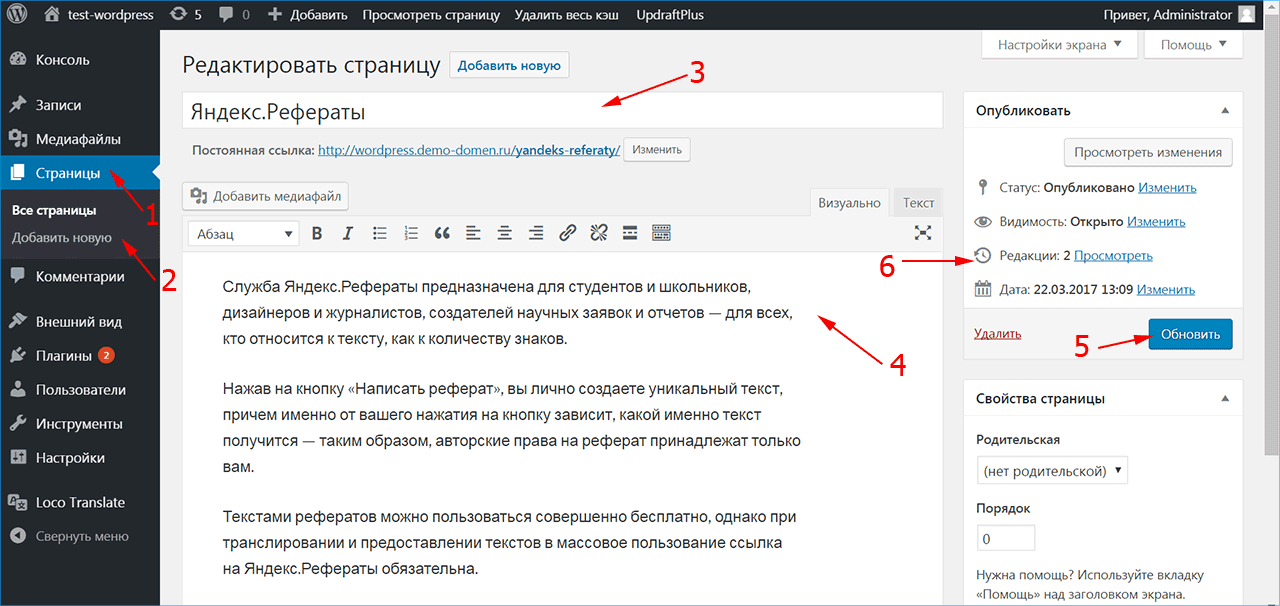
- В меню панели администратора wp выберите Страницы или Сообщения
- Страницы — Контент, который будет всегда актуальным и должен быть в меню навигации вашего веб-сайта, например, О нас, Цены, Страницы меню
- Сообщения — Более актуальный и актуальный контент, например объявление о новом ресторане или рецепт
- Выберите Добавить новый
- Добавьте заголовок, контент, мультимедиа и все, что вы хотите отобразить
- Нажмите Опубликовать
Добавить плагины или социальные значки), изменить функциональность WordPress по умолчанию (добавить настраиваемые типы сообщений или специальные роли пользователей) или изменить внешний вид (добавить дополнительные поля меню или добавить настраиваемые поля на страницу редактора).

Существуют тысячи доступных плагинов, которые помогут вам выполнить работу, и мы настоятельно рекомендуем прочитать отзывы и рейтинги, чтобы убедиться, что выбранный вами плагин хорошего качества.
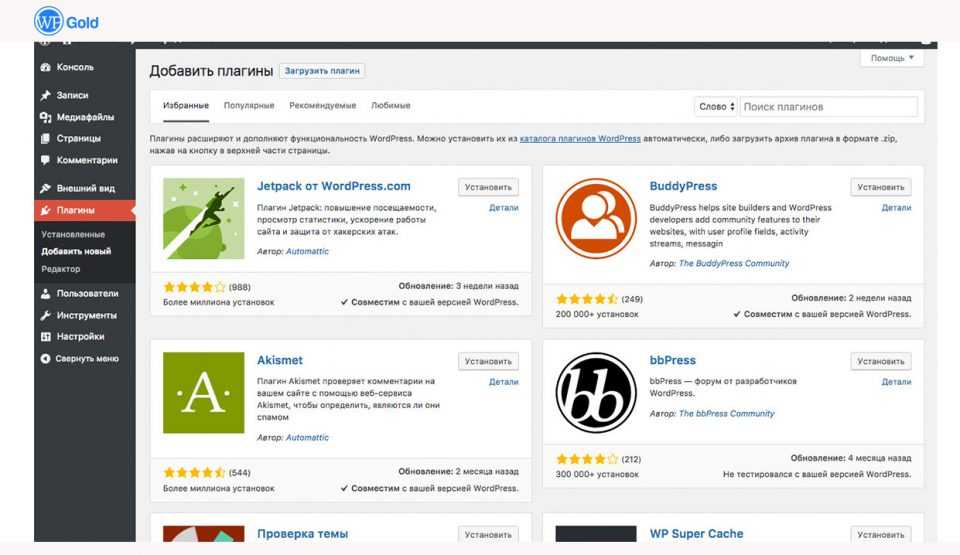
, чтобы добавить плагины:
- С вашей панели администратора WP, нажмите Плагины
- Нажмите Добавить новый
- Поиск для плагинов, которые вы хотели бы добавить
- Нажмите Установка
- 3.
Некоторые из самых популярных плагинов включают (ссылки открываются извне):
- HubSpot All-in-One Marketing — привлечение потенциальных клиентов с помощью таких инструментов HubSpot, как формы, всплывающие окна и чат в реальном времени, созданных на основе бесплатной платформы управления контактами (CRM)
- WordPress SEO by Yoast — добавление метаописаний и повысить читабельность ваших сообщений
- Контактная форма 7 — создание контактных форм на вашем внешнем интерфейсе
- Jetpack от WordPress.
 com — подключиться к WordPress.com для получения статистики, обмена в социальных сетях и многого другого
com — подключиться к WordPress.com для получения статистики, обмена в социальных сетях и многого другого - WooCommerce — создание возможностей электронной коммерции для веб-сайтов WordPress
- Дополнительные настраиваемые поля — создание настраиваемых редактируемых полей на страницах вашего редактора
- Mailgun или Sendgrid — безопасная отправка электронной почты через API с помощью WordPress Центр решений WP Engine.
Имейте в виду, что некоторые подключаемые модули запрещены, поскольку они вызывают высокую нагрузку или являются избыточными по отношению к уже существующим службам. Просмотрите наш список запрещенных плагинов.
ПРИМЕЧАНИЕ : Своевременное обновление плагинов обеспечивает безопасность вашего сайта. Прочтите о менеджере смарт-плагинов WP Engine.
Начало работы
После того, как вы закончите создание веб-сайта, отвечающего всем вашим потребностям, вы, вероятно, захотите запустить веб-сайт «вживую» и начать использовать свой собственный домен.

Есть три шага, чтобы запустить ваш веб-сайт:- Добавить домен на пользовательский портал
- Обновить настройки URL-адреса WordPress
- Настройка DNS
Наше полное руководство по началу работы проведет вас через каждый шаг, включая указание DNS. Как только эти шаги будут выполнены, вы закончите создание и запуск своего веб-сайта на платформе WP Engine!
Дополнительные дополнительные шаги
Теперь, когда ваш сайт запущен, есть несколько дополнительных опций для его дальнейшей доработки.
Добавить SSL
Добавление SSL с гарантией, что весь трафик на вашем сайте зашифрован сервером. Это особенно важно, когда посетителям необходимо войти в систему или ввести данные кредитной карты. Лучше всего — SSL бесплатно!
Узнайте, как добавить SSL и защитить все страницы с помощью HTTPS.
Возможно, добавление SSL может раскрыть содержимое, которое ранее не было должным образом защищено с помощью SSL.



 NET на AWS
NET на AWS Как я упоминал выше, W3Schools — это фантастический ресурс для изучения HTML и CSS. Если вам нужен более практический подход, на Codecademy есть отличный курс HTML и CSS для начинающих, который включает в себя множество практических примеров.
Как я упоминал выше, W3Schools — это фантастический ресурс для изучения HTML и CSS. Если вам нужен более практический подход, на Codecademy есть отличный курс HTML и CSS для начинающих, который включает в себя множество практических примеров.
 (Необязательно) Автоматическое обновление подключаемых модулей . Этот раздел позволяет вам установить Smart Plugin Manager на веб-сайт, если вы приобрели это дополнение.
(Необязательно) Автоматическое обновление подключаемых модулей . Этот раздел позволяет вам установить Smart Plugin Manager на веб-сайт, если вы приобрели это дополнение. com — подключиться к WordPress.com для получения статистики, обмена в социальных сетях и многого другого
com — подключиться к WordPress.com для получения статистики, обмена в социальных сетях и многого другого
