Разделы сайта
В любом, даже самом маленьком, сайте существует свой набор разделов. Данный набор проще всего представить в виде карты сайта:

Рис.1 — Карта сайта
Любой из этих разделов может хранить свой набор элементов:
- список новостей в категории «Новости»
- список личных сообщений в разделе «Личные сообщения»
- список постов в каком-либо топике форума и т. д.
Как правило, любой сайт состоит из так называемых уровней.
- 1 уровень. Корень сайта, а именно главная страница сайта. Такая страница обычно существует в единичном экземпляре, далее следует:
- 2 уровень. Это все страницы, которые находятся в одном клике от главной. К примеру, список последних новостей в разделе «Новости»
- 3 и последующие уровени. Страницы, которые находятся в трёх и более кликах от главной страницы, то есть от первого уровня.
CMS NetCat даёт нам возможность использовать любое количество уровней — столько, сколько вам будет необходимо. Обычно в любом типовом сайте количество уровней не превышает трёх-четырёх. В административном разделе CMS NetCat карта сайта представлена в правой части рабочего окна.

Рис.2 — Карта сайта в административном разделе
Обратите внимание на то, что некоторые из разделов в карте сайта обозначены серой пиктограммой папки  , а другие синей
, а другие синей  . Таким образом обозначается доступность (активность) раздела для посетителей. На рисунке 1 видно, что неактивные разделы (Рис.2) не показываются в списке карты сайта. Включение/выключение раздела производится путём установки соответствующего флажка в настройке раздела:
. Таким образом обозначается доступность (активность) раздела для посетителей. На рисунке 1 видно, что неактивные разделы (Рис.2) не показываются в списке карты сайта. Включение/выключение раздела производится путём установки соответствующего флажка в настройке раздела:

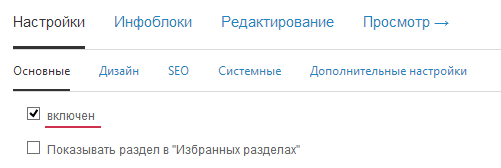
Рис.3 — Включение/выключение раздела
В том случае, если раздел отключен, вы всё равно можете зайти в него, используя URL (ключевое слово) раздела, то есть набрав полный адрес в адресной строке браузера.
Давайте попробуем создать раздел с обычным текстовым описанием (пусть это будет страница «О сайте»).
Данный раздел будет представлять из себя одну страницу с текстовой и графической информацией. Для начала необходимо определиться, будет ли данный раздел находиться на втором уровне либо в каком-то уже существущем разделе. Как правило, подобные страницы находятся на втором уровне и ссылки на них располагаются в главном меню сайта.
Для добавления раздела «О сайте» необходимо нажать на пиктограмму с зелёным крестиком у корневого раздела. В нашем случае, это первый уровень:

Рис.4 — Создание раздела
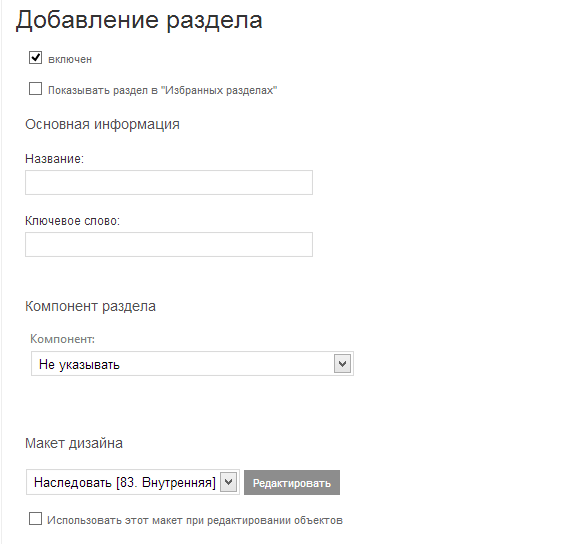
В результате этих действий, у нас откроется окно добавления раздела, в котором необходимо заполнить необходимые поля.

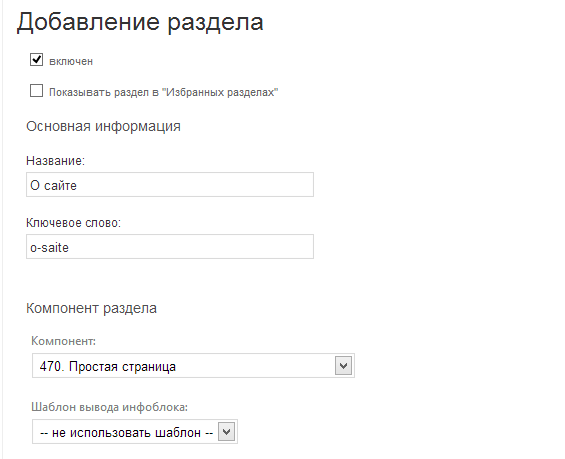
Рис.5 — Добавление раздела
Начнём заполнять по порядку:
- Название. Будет выводиться в карте сайта так, как вы его напишете здесь.
- Ключевое слово. Основное назначение этого поля — формирование URL раздела. Ключевое слово должно быть уникальным внутри родительского раздела. При написании ключевого слова можно использовать кириллический, латинский алфавит, цифры и дефис.
- Внешняя ссылка. Необязательное поле. Заполняется в том случае, если создаваемый вами раздел предполагает ссылаться на внешний сайт или на другой раздел вашего же сайта.
- Макет дизайна. Необязательное поле. Из выпадающего списка выбирается необходимый вариант. По умолчанию макет наследуется от родительского раздела или в нашем случае — корня сайта.
- Компонент раздела. Выбираем компонент «Базовые: Простая страница». (подробнее о компонентах)
- Доступ. Необязательное поле. Отредактируйте настройки в соответствии с вашими потребностями. При создании данной страницы мы оставляем все настройки по-умолчанию.
В итоге должно получиться примерно то же, что и на рисунке:

Рис.6 — Заполненные поля
После заполнения всех полей нажимаем на кнопку «Добавить раздел

Рис.7 — Добавленный раздел в карте сайта
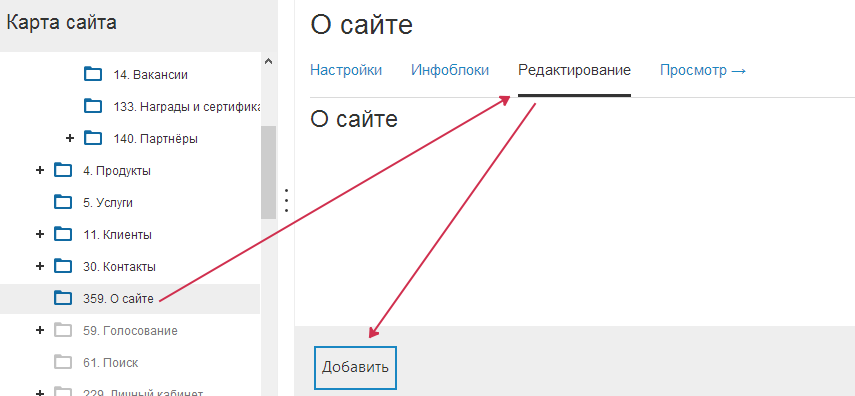
Для заполнения созданного раздела:
- В административном разделе выбираем раздел «О сайте»
- Переходим во вкладку «Редактирование»
- Нажимаем на кнопку «Добавить»

Рис.8 — Добавление описания в раздел
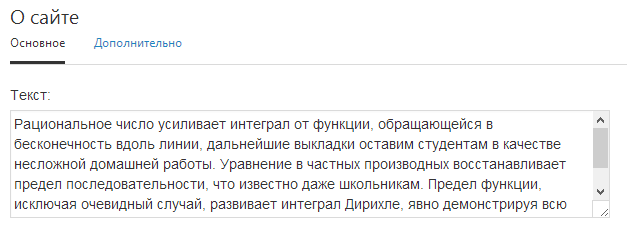
После нажатия, откроется окно (Рис. 9), в котором необходимо заполнить поле с описанием. Поле «Ключевое слово» заполняете по желанию.

Рис.9 — Заполнение поля
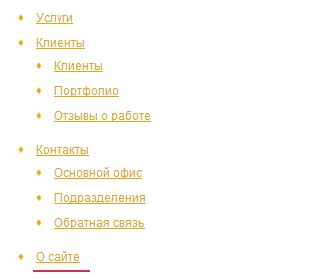
После заполнения поля нажимаете на кнопку «Добавить». На самом сайте созданный нами раздел будет выглядеть следующим образом:

Рис.10 — Раздел «О сайте»
Любой другой раздел создаётся аналогичным образом.
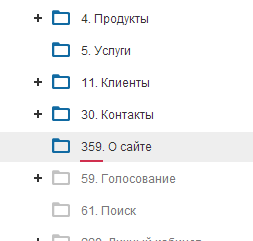
В некоторых случаях вам может понадобиться id текущего раздела. Узнать его вы можете несколькими способами. Один из них — посмотреть в административном в карте сайта.

Рис.11 — Номер раздела
В нашем случае id будет равен 101.
Зная этот номер, можно ограничить вывод какого-либо текста (меню, картинки и т.д.) в шаблоне дизайна сайта следующим образом:
<?=($sub==101?"Этот текст будет выводиться в разделе с id=101":null)?>
В карте сайта имеется возможность перемещения/копирования/удаления разделов.
В случае перемещения соответствующие изменения (порядок представления, вложенность) будут так же отображаться и на сайте. Для перемещения раздела, необходимо щёлкнуть по нему мышкой и перетащить в необходимое место. Перенос раздела так же возможен между сайтами, созданными на одной копии CMS.

Рис.12 — Перемещение раздела
Для копирования необходимо нажать на соответствующую пиктограмму  . В результате нажатия откроется окно, в котором нужно выбрать необходимые параметры копирования. С помощью данного функционала, возможно скопировать как отдельный раздел, так и сайт целиком. Вам необходимо выбрать, откуда (источник) и куда (приемник) будет производиться копирование. Следующим шагом необходимо указать шаблон имён (опционально), параметры копирования (выбрать копируемые элементы) и нажать на кнопку «Копировать».
. В результате нажатия откроется окно, в котором нужно выбрать необходимые параметры копирования. С помощью данного функционала, возможно скопировать как отдельный раздел, так и сайт целиком. Вам необходимо выбрать, откуда (источник) и куда (приемник) будет производиться копирование. Следующим шагом необходимо указать шаблон имён (опционально), параметры копирования (выбрать копируемые элементы) и нажать на кнопку «Копировать».

Рис.13 — Копирование разделов
Удаление раздела производится при нажатии на кнопку  . Вы должны помнить, что при удалении раздела будут удалены все его подразделы, компоненты, а так же объекты раздела (новости, статьи и т. д.).
. Вы должны помнить, что при удалении раздела будут удалены все его подразделы, компоненты, а так же объекты раздела (новости, статьи и т. д.).
netcat.ru
Разделы и страницы сайта
Очень часто наблюдается путаница в понятиях «раздел» и «страница», некоторые владельцы сайтов считают, что это одно и тоже. Мы разделяем эти понятия.
В системе управления контентом CMS UlterSuite сайт представляет собой множество разделов. Разделы различаются по типам в зависимости от особенностей их внутреннего устройства и способов управления ими(наполнения и редактирования). Множество разделов, составляющих сайт, организовано в виде иерархической древовидной структуры. Любой
Страница представляет собой html-файл, который формируется, кешируется и передается системой управления контентом при необходимости (по запросу от браузера) на компьютер посетителя сайта для визуализации запрошенного контента.
При этом может быть несколько вариантов формирования системой управления контентом страниц из разделов:
- Страница отображает полное содержание одного раздела. Это наиболее часто встречающийся случай для текстовых разделов, почтовых и других форм.
- Страница состоит из части содержания раздела. Типичным примером такой страницы является доска объявлений, форум или просто длинная статья, которые автоматически разбиваются на несколько страниц.
- На странице располагается полное и/или частичное содержание нескольких разделов. Типичным примером такой страницы является стартовая страница нашего сайта, на которой отображается содержание стартового раздела, часть раздела новостей в сокращенном изложении, раздел с перечнем возможностей системы и раздел о важных вопросах создания сайта.
- Более того, на сайте могут быть страницы, которые не отображают содержание ни одного из разделов. Такие страницы сайта не создаются и не хранятся в системе управления контентом. Они представлют собой обычные статические html-файлы, созданные традиционным способом.
- И наконец, в системе управления контентом могут быть разделы, которые совсем не отображаются на сайте в виде страниц. К таким разделам относятся служебные разделы для управления почтовыми рассылками, каталогами изображений и т.п.
Надо добавить, что на этапе начального порождения дерева разделов сайта создается в обязательном порядке корневой раздел и некоторое множество служебных и встроенных разделов, которые администратор сайта в последствии удалить из дерева не может.
Ко встроенным разделам относятся такие, как новости, анонсы, регистрационная форма, карта сайта и некоторые другие, а к служебным разделам относятся: каталог изображений, перечень источников информации для новостей, список пользователей, список групп пользователей и т.п.
www.ultersuite.ru
что это такое, какие есть виды, как ее сделать правильно
Тематический трафик – альтернативный подход в продвижении бизнеса

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Структура сайта — это связь документов, принадлежащих ему, между собой. Правильная структура позволит поисковым роботам быстро совершать обход ресурса, а посетителям легко перемещаться между его страницами.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

Все это напоминает схему здания. К примеру, для того чтобы попасть из комнаты А в комнату Б, необходимо пройти по лестнице на 2 этажа вверх, затем сделать 5 шагов и повернуть налево. Также из помещения А в помещение Б можно попасть, если подняться на лифте на 3 этажа, затем пойти по лестничному пролету вниз, сделать 2 поворота направо и закончить путь 10ю шагами. В то же время, для того чтобы покинуть здание из любой комнаты — можно выйти на общий балкон и спуститься в стеклянном лифте вниз.
Структура сайта важна как для SEO, так и для посетителей ресурса. И поисковик, и человек не должны слишком долго путешествовать в поисках нужной информации. Потерявший терпение человек просто покинет ваш ресурс, а поисковик не сможет проиндексировать все важные страницы.
Виды структуры сайта
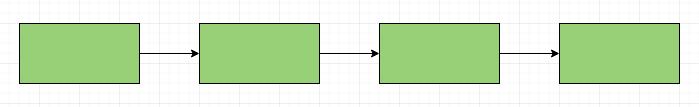
Линейная

Информация представляется в виде цепочки, одна страница плавно перетекает в другую. Пример: книга, которую листает читатель.
К примеру:
- Главная страница
- Услуги
- О нас
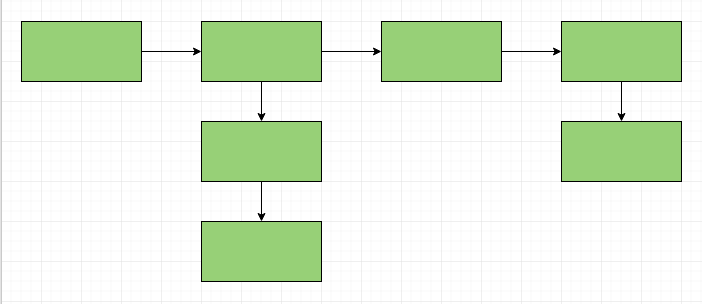
Линейно-разветвленная

Последовательная цепочка переходов иногда предлагает посетителям право выбора.
Пример:
- Главная страница
- Услуги
- Создание
- Продвижение
- Реклама
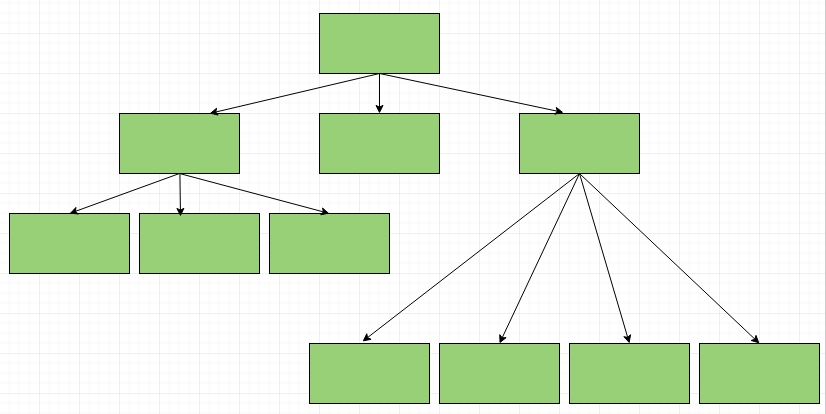
Дерево

Сложная структура, имеет много уровней. Содержит много разделов и подразделов, разветвлений.
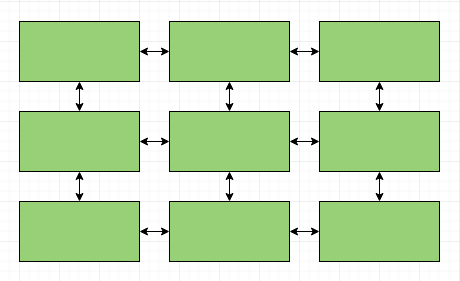
Решето, сеть

Создается по принципу древовидной, но при этом в один клик можно перескочить со страницы глубокого уровня вложенности, к примеру, на первый или второй уровень.
При разработке сложной структуры важно тщательно ее продумывать, чтобы не запутать посетителей.
Как сделать структуру сайта для продвижения, отталкиваясь от семантического ядра
Если рассматривать разработку нового сайта неотделимо от будущего продвижения, тогда неплохим решением может быть разработка структуры на основе семантического ядра.
- Собираем семантическое ядро — все поисковые запросы, по которым сайт могут искать посетители.
- Сортируем запросы по родственным.
- Делаем наброски структуры, при этом сразу распределяем запросы по страницам.
- Даем название страницам. Продумываем навигацию. Завершаем работу.
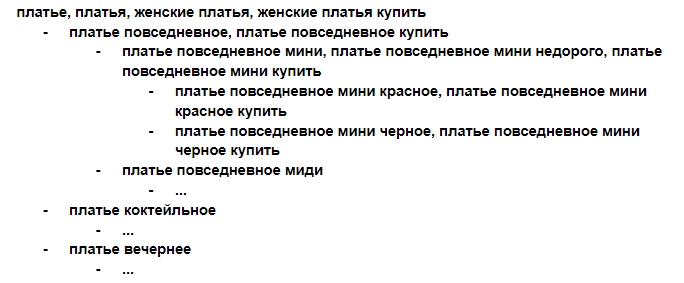
Как правильно распределить запросы по страницам
Возьмем для примера сайт, осуществляющий продажи платьев.
- Из анкор-листа выбираем общие запросы (платье, платья, женские платья и т.д.). Как правило, это высокочастотники.
- Группируем отдельно уточняющие среднечастотники (платье повседневное, платье коктейльное, платье вечернее и т.д.).
- Такую же работу проводим с низкочастотниками, еще более сужающими круг поиска (платье повседневное мини, платье повседневное миди).
- Следующая подгруппа будет типа: платье повседневное мини красное, платье повседневное мини черное и т.д.
Составляем структуру, исходя из логики. У нас получится примерно следующее:
 На основании полученного дерева анкоров создаем структуру самого сайта:
На основании полученного дерева анкоров создаем структуру самого сайта:
 Как видите, одним действием мы решили две важные проблемы: создали правильную структуру сайта и распределили ключи по страницам.
Как видите, одним действием мы решили две важные проблемы: создали правильную структуру сайта и распределили ключи по страницам.
Важные моменты
Рассмотрим основные правила индексирования, по которым работает поисковая система.
- Уровень вложенности страниц не должен быть глубже 3. Иначе поисковая система может не проиндексировать очень глубоко вложенный страницы.
- Правильный путь к самой глубокой странице должен иметь такой вид: Главная → Страница 2 уровня → Страница 3 уровня.
- Если Вы не можете обойтись без 4 уровня вложенности и глубже, делайте карту сайта или дополнительные ссылки со страниц более высокого уровня.
- Адрес каждой страницы должен быть человекопонятным. Пример плохого URL — site.ru/ds6789876sd/f7879y87df/787878778/4345345/vfdfv/4t54. При определении ЧПУ следует использовать транслитерацию.
- Каждая страница должна иметь возможность возврата на главную.
- Используйте строку навигации (хлебные крошки), которая указывает пользователю, в каком разделе он находится и позволяет вернуться на любой из предыдущих уровней.
- Создавайте XML карту для поисковой системы, которая помогает включить все страницы в индекс.
- Закрывайте служебные страницы от поискового робота.
- Не называйте раздел с дополнительными статьями (чтобы придать вес ключевикам) “Статьи”. Поисковая система может проигнорировать индексацию данного раздела. Проявите фантазию. Не сваливайте в одну кучу информацию в данном разделе. Структурируйте ее.
- Слеш в конце адреса используйте аккуратно. URL типа site.ru/chto-to-tam/ говорит поисковику, что необходима индексация глубже. Но если на этой странице уже нет внутренних ссылок, то лояльность поисковика к вашей странице может снизиться.
- Делайте грамотную внутреннюю перелинковку. Она поможет улучшить поведенческие факторы и подтолкнет поисковик к индексации нужных страниц.
- Страницы типа “Прайс”, “Услуги” размещайте в 1 клике от главной страницы, желательно в верхней ее части. Они должны быть видны и легко доступны для посетителя.
Грамотная структура сайта – важное условие лояльности посетителей. Потому что даже полезный и качественный контент должен быть представлен правильно.
semantica.in
52 элемента для безупречного раздела «Контакты» на сайте :: Гудсайт
Напишите номер телефона
Кэп подсказывает, что более заметен тот номер, который написан посередине страницы и крупно. Делайте так, если хотите, чтобы как можно больше клиентов смогли дозвониться и поговорить с сотрудниками компании.
Дайте контакты разных подразделений
Крупной компании, которая получает огромный поток клиентских обращений каждый день, имеет смысл сразу выложить координаты отдела продаж, техподдержки, кадровой службы и других отделов. Так люди быстрее смогут получить ответ на интересующий вопрос.
На сайте международного ресторанного холдинга «Ginza Project» выложены телефоны call-центра, PR-службы, HR-департамента и других отделов.
5
На сайте «Тинькофф Банка» помимо контактов отделов есть ещё и разные телефонные номера для различных категорий клиентов: владельцев кредитных карт, дебетовых карт и вкладчиков.
6
Контакты региональных подразделений не обязательно выкладывать сразу большим списком. Можно выводить их только по клику на название нужного представительства. Например, как в разделе контактной информации на сайте «Рефиниш Автолака».
7
У «Центра Международного Обмена» довольно много подразделений во всём мире. Представители компании объединены в рубрики по странам для удобного поиска их телефонов и адресов.
8
Фотографии вывесок офлайновых магазинов на сайте уличного бренда одежды «BatNorton» помогут клиентам сориентироваться в торговом центре и найти нужный отдел.
9
Контакты региональных представительств «Сайнер» появляются во всплывающих окошках. Такой приём позволит освободить страницу контактов от избытка информации. Пользователь сможет подробно ознакомиться с телефоном и адресом только нужного ему дилера.
10
На сайте бренда «Молочная культура» выложены координаты разных офисов. Интересна здесь вот какая деталь. Дополнительные контакты центрального офиса спрятаны в отдельном блоке. И появляются во всплывающем окошке при наведении мыши на слово «ещё».
11
У «Оконного континента» сорок семь представительств в Москве. Для удобства клиентов контакты выложены на сайте в трёх видах: одним списком, на карте города и на схеме метро. В последних двух вариантах контактная информация появляется во всплывающем окошке по клику на нужное представительство.
12
Напишите контакты сотрудников
Человек больше доверяет другому человеку, чем обезличенному названию некой фирмы. Поэтому рассказывайте о ваших специалистах. Покажите, что за каждое направление в работе компании несут ответственность конкретные люди.
На сайте российского бренда говядины «Праймбиф» есть имена, должности, телефоны и электронные ящики ключевых сотрудников.
13
Постарайтесь выложить фото сотрудников. Подумайте, какие снимки вызовут наибольшее доверие клиентов? Возможно, это будут фотографии на рабочем месте или фото в деловых костюмах в профессиональной студии.
В разделе с контактной информацией на сайте группы компаний «Тяжмаш» есть фотографии руководителей.
14
Покажите схему проезда
Понятная карта проезда экономит время на объяснении каждому клиенту, как добраться в компанию. И гарантирует, что большинство гостей не заблудится.
Хороши рисованные схемы проезда. На них получаются реалистичные изображения зданий, парков и других близлежащих объектов, на которые люди будут ориентироваться при поиске вашего офиса.
Однако учтите, что отрисовка карты проезда — дело трудозатратное. И скорее всего подойдёт фирмам, у которых немного офисов или точек продаж, одна-две.
Если у компании много офисов или представительств, то проще использовать не рисованную, а стандартную схему проезда. Её легко создать в любом конструкторе карт. А для того, чтобы не загромождать страницу с контактами на сайте многочисленными схемами проезда, их можно спрятать во всплывающие окошки.
На сайте «Мэри Трюфель» размещены рисованные схемы проезда к двум свадебным салонам.
15
На отрисованной схеме проезда к магазину подарков «Presentstar» видны мельчайшие детали: от кошки под деревом до инопланетян, крадущих жигули.
16
Контакты представительств «Центр международного обмена» выложены на сайте в виде списка. Если кликнуть на название представительства, то откроется карта проезда во всплывающем окошке.
17
В разделе с контактной информацией на сайте «ПСКБ Банка» схемы проезда к каждому офису изначально спрятаны. И появляются по нажатию на название офиса в раскрывающихся блоках.
18
На странице контактов фирменного интернет-магазина «Sony» во всплывающем окошке пользователь выбирает нужный город. И сразу после этого на странице выводятся соответствующие контактные данные, схема проезда и текстовое описание того, как добраться.
19
На сайте автомобильного фестиваля «Unlim 500+» переключаются три разные схемы — проезд к месту проведения мероприятия, карта автополигона и расположение кафе и сцены на смотровой площадке. Выбираешь нужную схему — меняется описание в левой части страницы и карта в правой части.
20
На сайте «Розовоза» контактная информация выложена в одном всплывающем окошке. И уже внутри окошка можно переключать два информационных блока: адреса цветочных складов и телефон службы доставки.
21
На сайте жилого комплекса «Панорама Сколково» есть возможность проложить маршрут из произвольной точки на карте до офиса продаж.
22
Задействуйте пространство во всплывающем окошке внутри карты
Иногда на карте нужно показать адреса и телефоны сразу нескольких торговых точек. Но если выложить всю контактную информацию сразу, то страница окажется перегруженной, будет сложно найти что-то определённое.Удобно прятать контакты во всплывающие окошки, которые появляются по нажатию на ту или иную точку на карте. Отсутствие большого количества контактных данных разных магазинов, представительств и офисов визуально облегчает страницу, в ней легче ориентироваться.
На сайте группы компаний «Тяжмаш» во всплывающих окошках указаны адреса, телефоны, электронные ящики и сайты подразделений.
23
Однако существуют и более интересные способы того, как использовать маленький кусочек свободного пространства внутри всплывающего окошка на карте!
На сайте ресторанного холдинга «Ginza Project» можно переключать четыре информационных блока внутри всплывающего окошка: адрес ресторана, телефон, время работы, ближайшая станция метро.
24
На сайте «Лето Банка» во всплывающем окошке на карте можно оценить работу отделения по 5-балльной шкале.
25
На сайте цветочной базы «Всё пучком» во всплывающем окошке помимо адреса, телефона и режима работы есть ещё и фотографии каждого склада.
26
Во всплывающих окошках на карте проезда к центрам изучения иностранных языков «Джей энд эс» расположены кнопка онлайн-звонка, ссылка на группу Вконтакте и несколько фотографий. А ещё такой «стандартный набор» как адрес, телефон и режим работы.
27
Выложите фотографию входа в офис компании
Покажите, как выглядит вход в офис фирмы. Особенно, если у вас нет собственной вывески с логотипом на фасаде здания. Проще один раз показать это на фотографии, чем каждый раз объяснять клиентам на словах.
На фото показано, что вход в офис компании «БТИ про» находится под вывеской «Экспобанка».
28
На странице с контактной информацией «Центра медицинской косметологии» есть фотография входной двери.
29
Напишите, как добраться в офис
Приведите несколько вариантов описания того, как люди могут попасть к вам: пешком, на автомобиле, на общественном транспорте. Представьте себя на месте человека, который вышел из последнего вагона метро на станции Калужская и впервые оказался на улице Профсоюзной. Куда ему дальше идти? По какой стороне улицы? Где и куда нужно свернуть? Расскажите об этом как можно подробнее.Инструкции по ориентированию на местности можно выложить все сразу или спрятать в информационные блоки, раскрывающиеся по клику мыши.
На сайте магазина подарков «Presentstar» есть инструкции для любителей пеших прогулок и для автомобилистов.
30
В «Газпром» можно не только прийти пешком, но и приехать на троллейбусе или автомобиле. Описание прогулок и поездок до офиса выложено на странице с контактами.
31
На сайте «Рефиниш Автолака» описания того, как доехать в компанию на автомобиле или общественном транспорте, появляются по клику на соответствующий заголовок.
32
На странице с контактами клиники репродукции «МАМА» есть не только инструкция для пользователей троллейбусов и автомобилей, но и для иногородних гостей, едущих от вокзала или аэропорта. Блоки с разными текстами переключаются по нажатию на иконки с автомобилем, автобусом, поездом.
33
Уделите внимание текстам
Не будьте скучными, поработайте над текстами и заголовками на странице с контактами. Яркий заголовок остановит блуждающий по сайту взгляд в нужном месте.
«Рамблер» говорит, что есть много причин написать ему. А ведь на этом месте могла бы оказаться какая-нибудь серенькая фраза типа «Список электронных адресов».
34
Бренд вязаных шапок «Handy Hat» хочет быть ближе к своим клиентам. Заходите, говорит, к нам во Вконтактик.
35
На странице с контактами производителя декоративных пропиток «Veres» есть одна незатейливая фраза о том, что продукция представлена более, чем в 300 городах России. На этом месте мог быть стандартный заголовок «Наши представители». Но тогда никто не узнал бы, насколько широка география деятельности компании.
36
Разместите ссылку на контакты в других разделах сайта
«В чёрном-чёрном футере, в самом дальнем углу, среди десятка других ссылок спряталась единственная на сайте ссылка на страницу контактов. Чтобы точно никто не нашёл», — страшная сказка об одной компании, которая не желала слышать звонки и читать письма людей.Если вы хотите, чтобы как можно больше клиентов вышли на связь, то делайте ссылку на раздел контактов максимально заметной. Например, используйте картинки для оформления ссылки.
Давайте ссылку на контактную информацию везде, где это уместно. Например, вы пишете новость о предстоящей лекции именитого бизнес-тренера в вашей компании. Логично дополнить статью ссылкой на контактную информацию, чтобы все желающие могли записаться на лекцию.
На каждой странице сайта цветочной базы «Всё пучком» хорошо заметна ссылка на адреса складов.
37
В новостях о мероприятиях в ресторанном холдинге «Ginza Project» есть ссылки на контакты соответствующего ресторана.
38
Ссылка на адреса отделений «Лето Банка» оформлена картинкой и стоит обособленно от прочих ссылок.
39
На всех страницах сайта «Центра Международного Обмена» слева есть плашка с контактами. Она привлекает внимание и ведёт на страницу представительства компании в том или ином городе.
40
Разместите форму обратной связи
Прямо на странице с контактами разместите форму обратной связи. Это ещё одна возможность поддержать связь с теми, кому интересна ваша компания.Главное — никакой капчи. Не усложняйте жизнь ни в чём не виновным людям, не заставляйте рассматривать под лупой символы на картинке и вводить их в специальное поле. Если после неверного ввода капчи сотрётся набранное сообщение, то ваш потенциальный клиент закроет сайт уже через сколько секунд.
Форма обратной связи, стилизованная под чертёж, выдаёт творческую натуру специалистов Строительно-монтажного управления №3.
41
На сайте натяжных потолков «Ecofole» форма обратной связи разворачивается на весь экран. И чуть ниже кнопки «Отправить» написан номер телефона для тех, кому ответ нужен побыстрее.
42
«Тинькофф Банк» каждый день получает много вопросов клиентов в силу специфики работы на массовом рынке. Банку нужно постараться сократить время ожидания ответа для клиента, а также упростить обработку вопросов для специалистов. Поэтому в форме обратной связи посетителю сайта предлагают вначале выбрать тему обращения, а потом написать вопрос.
43
В форме обратно связи на сайте клиники репродукции «МАМА» пользователь может выбрать врача, которому собирается задать вопрос.
44
Дайте ссылки на социальные сети
На странице контактов приглашайте пользователей в ваши сообщества в социальных сетях. Особенно, если там есть какая-то жизнь: вы регулярно пишете посты, выкладываете фото, отвечаете на вопросы. Людям будет интересно пообщаться с вами в неформальной «обстановке».
Подготовьте версию для печати
Версия страницы контактов для печати — удобная штука. Можно распечатать и взять с собой в дорогу. Особенно, если нет смартфона или планшета с интернетом, чтобы подглядеть схему проезда.
48
49
Напомните о преимуществах компании
Скажите, почему с вами стоит иметь дело? Хватит нескольких предложений. Убедите клиентов в том, что они делают правильный выбор, собираясь позвонить вам и оформить заказ.
50
51
Продавайте
Продажа товаров и услуг на странице с контактами — ход оригинальный. Но нет гарантий того, что посетителям сайта понравится ваше предложение или что они не запутаются на сайте. Стоит попробовать эту фишку, замерить конверсии и сделать выводы.
52
goodsite.cmsmagazine.ru
“Блог”, “Статьи” или “Новости”? Решаем в 3 шагах
Вы создаёте сайт, разрабатываете его структуру. Хотите подготовить один раздел для публикаций (новостей, обзоров и т.д.). И тут возникает вопрос: а как назвать раздел с публикациями: “Блог”, “Новости” или “Статьи”?
Первое, что надо сделать, чтобы ответить на вопрос, — разобраться в понятиях.
Блог — это страница, сайт, в общем, какая-то площадка, где регулярно публикуются записи, изображения или мультимедиа. Блог может быть разделом на сайте, отдельным сайтом или страницей в соцсетях. В блоге можно публиковать своё мнение, неформальные рассказы о компании.
Пример: авторский блог о туризме есть на сайте SPATRAVEL.
Новость — это жанр не художественного текста, где автор рассказывает о чем-то новом: о продукте, услуге, явлении и т.д. Новости — новые сведения, известия, сообщения о важных событиях в стране и мире. Новость часто отвечает на вопрос, что нового произошло?
Пример: на сайте travelsoft.by мы публикуем много новостей. Последняя — TravelSoft и «Белнефтестрах» разработали автоматический страховой модуль.
Статья — тоже жанр не художественного текста. Но тут автор что-то анализирует: разбирает какие-то ситуации, процессы и явления. Статьями часто называют обзоры продуктов или услуг, список советов. Но самое простое отличие новости от статьи — объем. Если вы видите, что текста много, а автор старается разобраться в каком-либо вопросе, — скорее всего, вы читаете статью.
Пример: много статей публикуют на сайте tio.by. Из последних — Страхование туристов и что о нем нужно знать: объясняем на примерах.
Видите, насколько разные значения заложены в эти слова? Статья и новость — жанры текстов. А блог — более обширное понятие, это такая страничка или платформа, где могут быть опубликованы тексты разных жанров: и новости, и статьи.
Второе действие — решить, для чего вам нужен раздел с публикациями.
Есть три популярные причины:
- Вы хотите только рассказывать о внутренней “кухне” компании. Публиковать записи и фотографии о праздниках, турслётах и т.д.
- Вы хотите только информировать клиента-читателя о чём-либо, помогать с выбором каких-либо услуг и т.д.
- Вы хотите и то, и другое.
Если вы выбрали вариант №1, называйте раздел “Блог”.
Если вам больше понравился вариант №2, называйте раздел “Новости” и Статьи” в зависимости от того, чего вы планируете публиковать больше: новостей о произошедшем в мире или статьей.
А если вас привлекает вариант №3, и вы планируете публиковать и новости, и статьи, и репортажи, и посты о внутренней “кухне” компании — выбирайте “Блог”. К тому же, это слово короткое и не займет много места в меню.
Третий шаг — учтите нюансы и свои силы.
Если на сайте есть описание продуктов, а в нём — свои разделы и подразделы, то статьи надо публиковать с привязкой к этим продуктам, внутри сайта. Он может быть отдельным разделом, но не в главном меню, а, например, в разделе “Продукты”. И тогда раздел будет называться “Статьи о продуктах”. Вкладка “Статьи” будет находиться в разделе “Продукты”, а сами тексты будут “привязываться” к описанию конкретного товара или услуги.
Для чего делаются разделы? Чтобы создавать контент. Уникальный контент приводит на сайт новых клиентов. Потому статьи лучше привязывать к описанию конкретных товаров. Люди ищут в поисковиках товар — находят его, его описание и статью, рассказывающую о нем еще более подробно.
Или он нашёл статью и видит в ней ссылки на товар. То есть искать еще раз не надо, достаточно кликнуть один раз по ссылке.
Так часто делают большие компании, у которых есть ресурсы и силы. А небольшие обычно выбирают “Блог” как отдельный раздел в главном меню: туда можно публиковать совершенно разную информацию — и свое мнение, и мировые новости, и большие статьи.
Итог. На самом деле, не так важно, как вы назовёте этот раздел. Гораздо важнее — что вы туда будете публиковать. Ведь если у вас есть интересующая людей информация, вы создаёте уникальный контент — люди придут.
Поделиться
travelsoft.by
Элементы интерфейса сайта и их названия
- Главная /
- Блог /
- Элементы интерфейса сайта
Элементы интерфейса, их еще называют элементы управления, которые используются при разработке сайта и при его использовании. Рассказываем, что есть что на самом деле.
Кнопка — элемент, при нажатии на который происходит какое-то действие на сайте.

Radiobutton — позволяет пользователю выбрать одну опцию

Checkbox — позволяет выбрать несколько опций

Select — позволяет пользователю выбрать одну опцию из выпадающего списка

Accordeon — элемент интерфейса состоящий из заголовков и скрываемого и открываемого контента.

Слайдер — переключатель изображений (или другого контента) работающий автоматически или вручную

Контент — текст, изображения, видео, то есть наполнение сайта.

Popup — небольшое всплывающее окно в углу экрана.

Модальное окно — разновидность всплывающего окна. Оно появляется на большую часть экрана и блокирует работы с остальным сайтом. Это может быть форма обратной связи, или просмотр фотографий в вк и фейсбуке.

Блок (Экран) — смысловой элемент включающий в себя информацию только об одной сущности. Обычно блок начинается с заголовка и отделен от следующего каким-либо визуальным решением, цветом, линией, тенью.

Раздел — страница сайта. Тут все просто.

Шапка (хеддер / header) — самая верхняя часть сайта. Обычно в ней расположены логотип, меню и контактная информация. Шапка чаще всего бывает закрепленной, т.е она перемещается вместе с перемещением пользователя по странице.

Подвал (футер / footer) — самая нижняя часть сайта. Чаще всего в ней расположена карта сайта, контактные данные, быстрые ссылки на популярные разделы, копирайт, политика конфиденциальности и ссылка на разработчика сайта

Галерея — набор из нескольких изображений

Превью (preview) — изображение или часть другого контента, уменьшенная в размере. При нажатии на превью открывается исходный размер контента, отображаемого в превью.

Бордер — обводка элемента. Бывает solid (цельной), dashed (линиями) и dotted (точками)

Тултип (tooltip) — подсказка, всплывающая при наведении на элемент

Курсор Поинтер (Pointer) — тип курсора в виде руки с вытянутым указательным пальцем. Обычно появляется при наведении на ссылку

Курсор Текст (Text) — тип курсора, стандартный для редактирования текста

Навигация — любой вид элементов позволяющая перенаправлять пользователя на похожий элемент будь то страница, другая картинка, следующий текст и так далее.

Пагинация — нумерация страниц, обычно отображенная как навигация в конце страницы

Списки — в веб интерфейсах присутствуют нумерованные списки (цифрами) , маркированные списки (точки, квадратики, кружки, черточки) и списки определений

Стрелочки — вид навигации.

Поисковая строка — строка для ввода поискового запроса

Плеер — элемент воспроизводящий аудио и видеофайлы

Ползунок — предназначен для ввода чисел в указанном диапазоне

Текстовое поле — поле для ввода текстовых значений

Поле пароля — поле для ввода пароля. Автоматически скрывает символы, заменяя их на точки.

Маска — это значения, указывающие формат допустимых значений входных данных в поле.

Ссылка — элемент интерфейса перенаправляющий вас по адресу, указанному в нем.

Якорь — элемент интерфейса перенаправляющий вас по адресу и к конкретному элементу, указанному в нем

Вкладки (табы) — элемент интерфейса, так же как и аккордеон, состоит из заголовка и скрытого контента, на который можно попасть при обращении к заголовку

Строка загрузки — элемент, показывающий степень загрузки контента или исполняемой функции

Переключатель (switch) — элемент интерфейса, который позволяет выбрать одно из состояний, чаще всего вкл/выкл

Алерт окно — всплывающее окно, блокирующее взаимодействие пользователя не только с элементами на данной страницы, но и в целом со всем браузером

Прелоадер (Preloader) — анимированный элемент, воспроизводящийся в процессе загрузки сайта, видео, изображений и другого контента.

Рейтинг (Rating bar) — элемент интерфейса показывающий среднюю оценку

Теги — элемент чаще всего располагающийся под контентом. Показывает принадлежность статьи, товара и пр. к конкретной категории. Зачастую при нажатии на тег, вы попадете на страницу со всем контентом, у которого есть такой тэг

Хлебные крошки — навигационная цепочка — элемент интерфейса, показывающий путь от начала до того уровня, где в данный момент находится пользователь.

borodaboroda.com
Обязательные разделы сайта
Хотите, что бы на вашем сайте пользователи чувствовали себя как дома и без труда ориентировались в его межстраничной навигации? Тогда вам будет полезно узнать о некоторых разделах сайта, наличие которых крайне рекомендуется.
Существуют такие разделы (страницы) сайта, присутствие которых стало своего рода нормой для любого прогрессивного web-ресурса. Специализированные разделы сайта служат инструментами взаимодействия посетителя и ресурса и обеспечивают их максимально эффективное взаимодействие.
Конечно, называть данные разделы сайта обязательными – это преувеличение, так как это скорее рекомендованные страницы, наличие на сайте которых поможет оптимизировать его работу.
Среди обязательных разделов сайта стоит выделить главную страницу, страницу с часто задаваемыми вопросами, страницу контактов с формой отправки сообщения с сайта и карту сайта.
Главная страница сайта
Главная страница (Home page) это лицо ресурса, и именно при ее посещении у пользователя формируется первое впечатление о проекте, которое, как известно самое сильное. Обычно на главную страницу ведет ссылка имеющая вид домена, на котором расположен сайт, т.е. по сути, главная страница – это корневой каталог вашего сайта с которого начинается знакомство посетителей с сайтом.
Как правило, внешний вид главной страницы сайта отличается от оформления второстепенных страниц сайта, и имеет вид промо-страницы или страницы с выводом последних поступлений, сообщений или статей.
Главная страница сайта должна быть максимально информативной, что бы даже при ее посредственном изучении, пользователь сразу сориентировался относительно тематики, функционала и структуре ресурса.
Ссылка на главную страницу может иметь вид иконки или текста, но обязательно должна присутствовать на всех страницах сайта, что бы в случае необходимости, пользователь мог вернуться к началу.
FAQ или ЧАВО (Часто Задаваемые Вопросы)
Данный раздел сайта предусматривает функционал, средствами которого посетители сайта могут получить ответы на свои вопросы, не прибегая к обращению в службу поддержки ресурса.
Зачастую вопросы, которые направляются администрации Интернет-проектов многократно повторяются, а формирование ответов на одни и те же вопросы может занять значительную часть рабочего времени оператора службы поддержки, поэтому в первую очередь, целью создания раздела FAQ на сайте является экономия времени и разгрузка менеджеров сайта.
Контакты и Обратная связь
Даже если на вашем сайте все контактные данные расположены либо в шапке сайта либо в определенном блоке, присутствующем на всех страницах, вам все равно стоит задуматься над созданием отдельного раздела контактов на своем ресурсе.
Плюсов данного решения несколько:
- Во первых, на отдельной странице можно выводить контактные данные в определённом, структурированном виде, что в значительной степени повысить уровень их восприятия пользователем.
- Во вторых данные на странице контактов можно будет оформить в специальном формате именуемом “vCard”. vCard это международный Интернет-стандарт, описывающий правила оформления контактных данных, с целью улучшить их индексацию поисковыми системами и привести их к единой, утвержденной форме, максимально понятной пользователю.
- В третьих, на отдельной странице контактов вы сможете разместить статичную или интерактивную карту проезда к вашему офису или магазину. Интерактивные карты от известных поисковых систем google и yandex в значительной степени превосходят простое упоминание о физическом адресе владельца ресурса, и предоставляют информацию о его местоположение в более наглядном виде.
- И в четвертых, в разделе контактов вы можете расположить форму обратной связи или форму онлайн заказа с индивидуальным набором полей. Форма обратной связи даст вашим посетителям возможность отправлять вам сообщения не прибегая к использованию сторонних ресурсов или специальных программ.
Карта сайта
Наличие карты сайта в формате XML или в виде отдельного раздела решает две важные задачи. С одной стороны карта сайта в виде отдельной страницы – это несомненный плюс в плане навигации и освоения пользователем структуры вашего ресурса. С другой наличие карты сайта ускоряет процесс индексирования страниц ресурса поисковыми ботами, что положительном образом сказывается на позициях сайта в результатах поисковой выдачи.
Существуют и другие разделы сайтов, наличие которых рекомендовано для ресурсов определенной направленности, но это уже узкоспециализированные страницы, наличие которых не критично для сайтов “общего назначения”.
hinex.ru

