5 проверенных способов ⋆ Inbenefit
У вас бывали ситуации, когда вы зашли на какой-то сайт, и вам он настолько понравился, что захотелось узнать, на базе каких веб-технологий он сделан? Вы еще не определились с платформой, и не разбираетесь в таких названиях, как WordPress, Joomla и Drupal, и уж тем более не знаете, какая из них лучше? Но если любимый вами сайт, создан, к примеру, на WordPress, вы ведь явно проникнитесь доверием к этой платформе, верно? Это могут быть не только любимые сайты, которыми вы вдохновляетесь, но и сайты конкурентов, например. У них могут быть определенные причины выбирать ту или иную платформу. А если у них все идет лучше некуда, то и платформа, которую они выбрали, явно должна быть качественной. Если вы узнаете, на какой платформе сделан сайт, это поможет вам самим наконец-то определиться с выбором идеальной площадки для сайта и начать воплощать в жизнь свои идеи.
Сегодня я кратко опишу несколько элементарных и более замороченных способов, которые помогут вам узнать, на каком движке создан сайт. Прежде всего обзор будет касаться так называемых CMS, то есть систем управления контентом. Эти платформы отличаются относительной простотой освоения и разработки. Большинство из них бесплатные, что тоже большой плюс. Поэтому, если вы захотите создавать сайт на базе одной из CMS, ваш бюджет будет относительно скромным.
Если вам интересно предметно узнать, какие преимущества и недостатки есть у каждой из платформ, прочтите нашу отдельную статью, где подробно сравниваются самые топовые решения: WordPress, Drupal и Joomla. Ну а для тех, кто хочет прямо сейчас узнать, на какой платформе сделан тот или иной сайт, предлагаю без лишних слов попробовать первые способы.
Как узнать на какой платформе сделать сайт: 5 проверенных способов


Сразу хочу предупредить, что разработчики сайтов чаще всего стараются скрыть информацию о платформе, на которой сделан сайт, ведь если ею воспользуются злоумышленники, им будет гораздо проще взломать такой сайт. Зачем им лишняя брешь в безопасности?
Тем не менее есть несколько проверенных методов, которые помогут вам ответить на вопрос: «Как узнать на какой платформе сделан сайт?». Если даже и не все, то хотя бы один из них обязательно сработает, а значит вы достигните желаемого результата и сможете определить платформу сайта вручную.
Как понять на какой платформе сделан сайт – Традиционные способы
Информация о странице или ее HTML-код
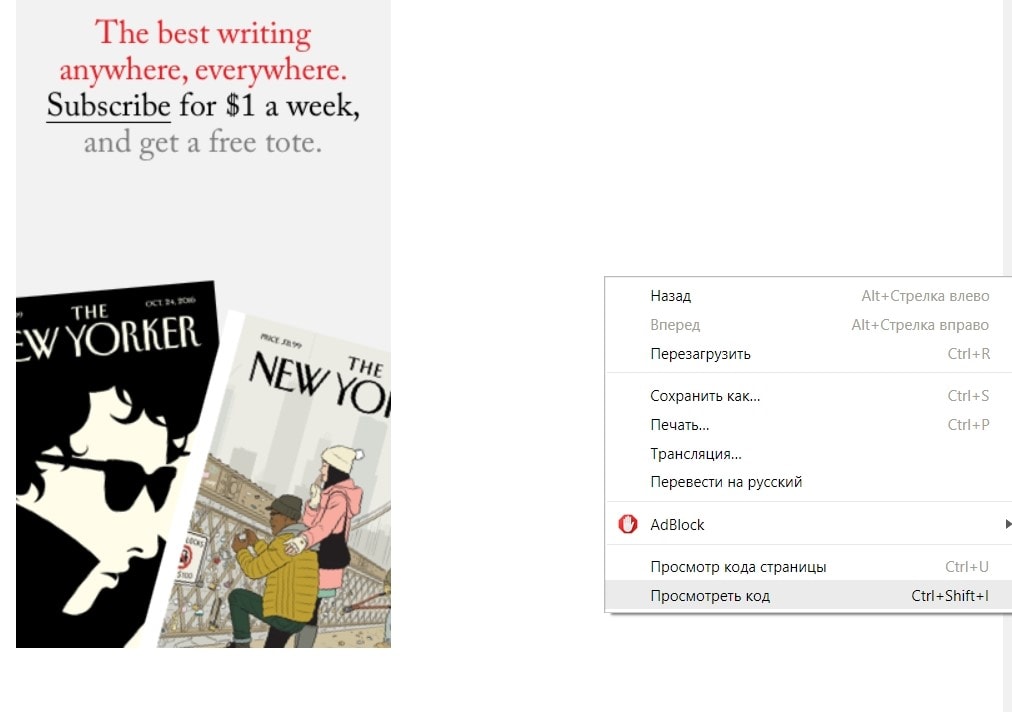
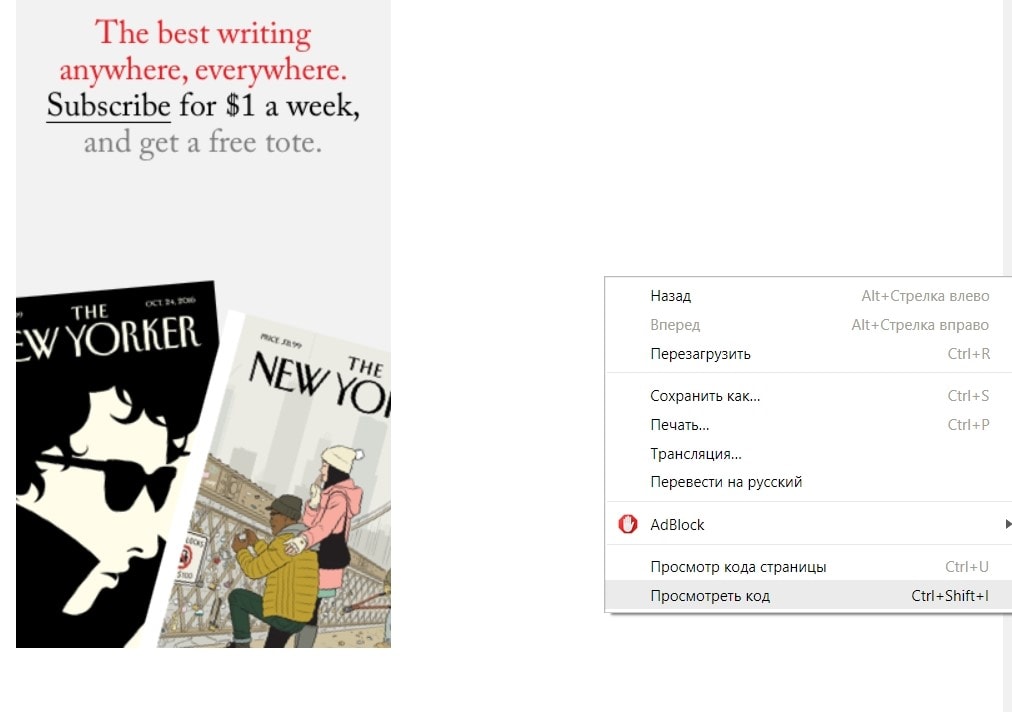
Этот способ определения движка сайта считается самым достоверным и надежным. Вам нужно на главной странице интересующего вас сайта вызвать контекстное меню и выбрать «Просмотр кода страницы» или аналогичную команду (зависит от вашего браузера). В браузере Firefox, к примеру, есть дополнительная возможность выбрать команду «Информация о странице».


После открытия кода или информации о странице нам нужно найти тег «generator». Чтобы не делать это вручную, нажмите «Ctrl+F», введите нужное слово и вуаля! Найденный фрагмент текста подскажет вам, на какой площадке создан тот или иной сайт. А строка с этим тегом будет выглядеть примерно так:
<meta name=»generator» content=»НАЗВАНИЕ ПЛАТФОРМЫ″ />
Адрес (ссылка) админ-панели
Второй верный способ узнать, какую CMS использует сайт – узнать какая админка у этого сайта. Точнее какой у нее адрес. Для этого введите в строку поиска адресвашегосайта.com и после значка слеша «/» попытайтесь ввести один из вариантов ссылки на админку. Для разных CMS они разные. К примеру, для Joomla это чаще всего /administrator, для Drupal – /admin, для WordPress – /wp-admin.
Вот список основных возможных адресов для различных платформ:
WordPress – /wp-admin
Битрикс – /bitrix/admin
Joomla – /administrator
Drupal (и многие другие) – /user или /admin
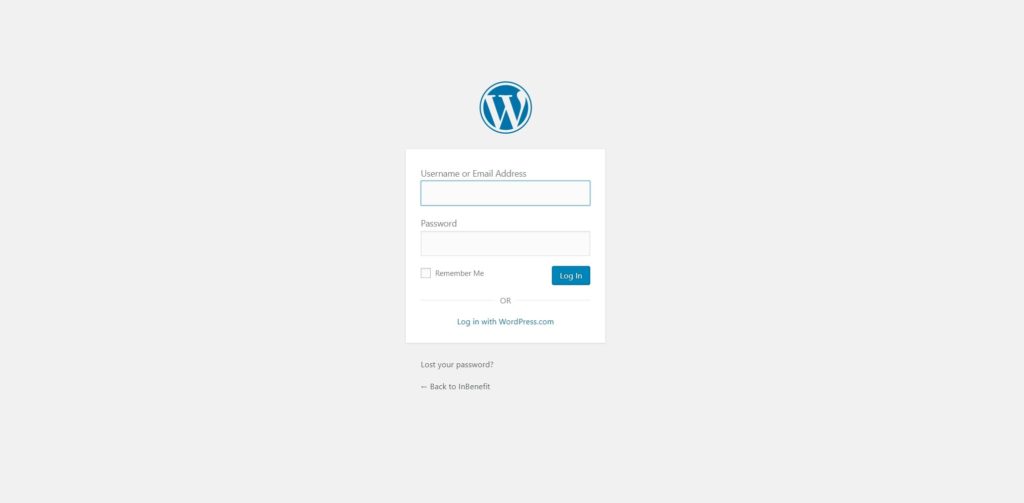
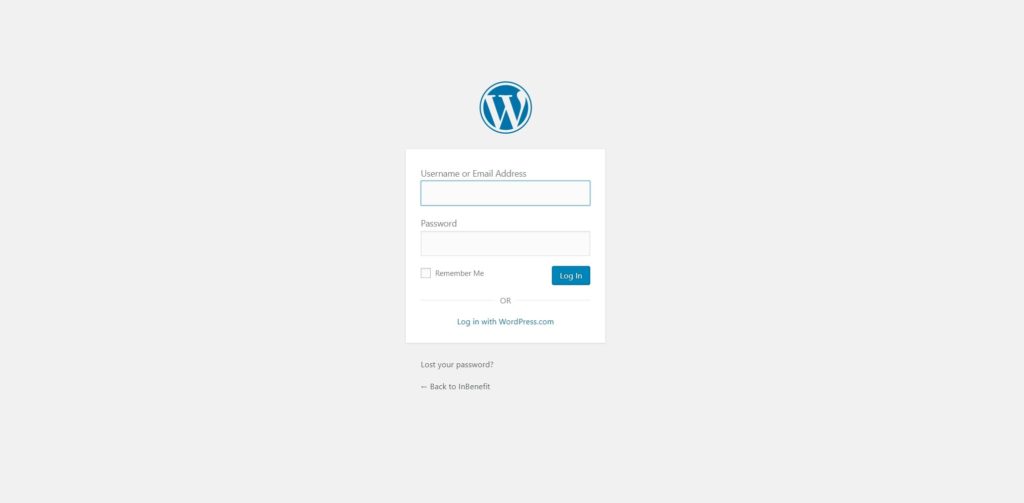
Как только ваша ссылка с необходимым словом заработает (загрузится страница входа в админ-панель), это и будет ответом на ваш вопрос – как посмотреть на какой платформе сделан сайт. В некоторых панелях при входе может даже отображаться логотип CMS. Кстати, у нас на сайте InBenefit для админки, если вас интересует, есть большое количество HTML-шаблонов, которые помогут прокачать вашу панель, сделав ее красивее, функциональнее и удобнее.
Смею заметить, что большинство профессиональных веб-разработчиков стараются защитить и админку, изменяя к ней путь или предоставляя доступ только по конкретным IP-адресам. Но попробовать этот способ все же не помешает.
Вот, к примеру, как выглядит страница входа в админ-панель на WordPress:


inbenefit.com
О выборе CMS платформы для сайта и видах платформ
Есть несколько способов создания сайта – заказ индивидуального проекта, самостоятельное написание кода, выбор из готовых платформ (CMS, или систем управления содержимым веб-сайта). Последний вариант достаточно простой, но подходит не всегда. Далее рассмотрено, какие существуют платформы на данный момент, в чем их достоинства и недостатки.

Разновидности CMS
Коммерческие платформы
На подобных платформах функционирует множество сайтов.
Преимущества:
- Универсальность: платформы имеют много функций, просто поддаются настройке, с ними удобно работать;
- Отсутствие зависимости от разработчика: платформы имеют мануалы по контролю и управлению;
- Работа с CMS не требует знания программирования;
- Много специалистов специализируются именно на доработках больших проектов.
Недостатки:
- Стоимость качественного набора возможностей высокая;
- Громоздкость, избыточность функций.
- Крупные сайты, порталы построить на платформах сложно, так как нередко появляются проблемы в производительности – для избавления от них необходимо обращаться за помощью к разработчикам.
К подобным платформам относятся NetCat, UMI.CMS, 1С-Битрикс. Они подходят для среднего/малого бизнеса.
Open-source CMS
Данные платформы также являются распространенными.
Преимущества:
- За пользование ими плата не взимается;
- Можно избавиться от любой недоработки, воспользовавшись помощью разработчиков или обычных пользователей, которые разбираются в системе;
- Наличие мануалов по использованию.
Недостатки:
- Защита бесплатных платформ ниже, чем платных, поэтому такие CMS уязвимы к различным атакам;
- Если готовое решение не устраивает, потребуется его доработать;
- Интерфейс системы сложен для освоения, техническая поддержка отсутствует.
К подобным платформам относятся WordPress, Drupal, Joomla. Они подходят для малого бизнеса.
Студийные платформы
Представляют собой разработки веб-студий.
Преимущества:
- Отличаются быстрой работой и загрузкой;
- Обладают такими же возможностями, как и коммерческие CMS;
- Разрабатываются под потребности клиента, общие ограничения отсутствуют.
Недостатки:
- Если потребуется переработать веб-сайт или внести изменения, придется обращаться исключительно к той студии, которая продала платформу;
- Обычно стоимость больше, чем на коммерческие CMS.
Подобные платформы подходят для крупного/среднего бизнеса.
Платформы для интернет-магазинов
Преимущество состоит в том, что данные CMS разработаны для электронной коммерции.
Недостаток вытекает из рассмотренного преимущества. Владелец интернет-магазина может решить создать блог, площадку для обсуждений, форум – для этих целей магазинные платформы не подойдут.
К подобным платформам относятся Insales, Ecwid, osCommerce, webAsyst (shopscript). Они подходят для представителей электронной коммерции.
Конструкторы сайтов
Преимущества:
- Предоставляются бесплатно;
- Создать такой сайт можно в кратчайшие сроки;
- Несложные в создании и управлении;
- Не придется обращаться за помощью к разработчикам;
- Есть самые важные типовые модули – новости, фотогалерея, каталог, интернет-магазин.
Недостаток состоит в том, что кастомизировать конструктор согласно своим требованиям и предпочтениям сложно. Поэтому важно на первоначальном этапе подобрать наиболее функциональный конструктор. Рекомендуем вам обратить своё внимание на возможности конструктора Fo.ru.
К подобным платформам относятся Берегхост, Setup.ru и сайт Fo.ru. Они подходят для предпринимателей-новичков, некоммерческих компаний, представителей микробизнеса.
На какой платформе создать сайт
Чтобы определиться с платформой, рассмотрите следующие вопросы.- Для каких целей создается сайт
Отраслевой портал и сайт-визитка отличаются друг от друга по сложности создания, тратам времени, цене. Крупные порталы нередко приходится создавать с нуля, а для сайта-визитки подойдет бесплатный конструктор.
- Планируется ли расширение возможностей
Если вы хотите создать простой сайт, но в дальнейшем его развить, заранее выберите подходящую CMS, чтобы впоследствии ее не менять.
- Как будут вноситься изменения
Есть два варианта: обратиться за помощью к разработчикам или разбираться в особенностях функционирования платформы самостоятельно. В первом случае потребуется выяснить, много ли разработчиков можно найти по выбранной платформе.
Итог
Чтобы создать сайт на платформе, потребуется определиться с целью создания сайта и необходимым функционалом. Перед началом работы ознакомьтесь с ограничениями в выбранной CMS.
fo.ru
Как создать сайт самостоятельно за 7 шагов и выйти на доход от 300$
У меня часто спрашивают, сложно ли создать сайт самостоятельно. Конечно же, нет, если стремиться к конкретному результату и усердно работать. В этой статье представлена общая информация по данной теме. Прочитав ее, вы поймете, что действительно ничего сложного в этом нет. По сути, это инструкция, следуя которой вы придете к постоянному самостоятельному заработку. Через некоторое время после создания и планомерного развития ресурса, вы можете выйти на стабильный доход. Возможно, скоро он будет таким, что вы даже сможете бросить свою работу. И быть полностью независимым человеком.
Содержание статьи:
1. Создать сайт самостоятельно: выбор платформы
Читайте так же: Как узнать на какой платформе сделан сайт. 5 простых способов
Инструкция, как создать сайт новичку начинается с выбора конкретной платформы, на которой будет работать проект. Подобных площадок существует великое множество. Сориентироваться среди них начинающему веб-мастеру относительно сложно. Поэтому я дам свои рекомендации.
Чтобы создать сайт с нуля новичку, настоятельно рекомендую выбирать систему управления контентом WordPress. Она лучшая в мире по многим параметрам. В частности, по разным оценкам, сегодня на этой платформе работают около 30% всех существующих сайтов.
Но это далеко не полный перечень преимуществ. Ниже аргументировано перечислю основные из них.
Не нужно ничего платить за ее использование
WordPress распространяется полностью бесплатно. Поэтому за его установку и последующее использование не нужно вносить никаких платежей – ни разовых, ни абонентских.
Большой выбор тем оформления и шаблонов
Главное, скачивать такие шаблоны с официального хранилища или проверенных ресурсов. В противном случае, вероятно, что шаблон будет некорректно работать, он окажется с вирусами или вредоносным кодом.
Хороший выбор для сайтов разного типа и размера
На WordPress можно создавать сайты различного типа, размера, масштаба. Изначально платформа создавалась для ведения блогов. Однако популярность площадки мотивировала разработчики добавить разные модули и расширения, благодаря чему теперь на платформе можно создавать проекты разного типа:
- сайты-визитки;
- корпоративные сайты;
- магазины;
- и т.д.
Сегодня на WordPress работают сайты таких известных компаний, как eBay, CNN, NASA и некоторых других.
Адаптивная верстка
У WordPress – адаптивная верстка. Это значит, что он корректно отображается на всех устройствах, независимо от размера экрана и типа браузера. Сегодня это очень важно. Поскольку более половины всего трафика на сайты идет с мобильных устройств. Если сайт не будет адаптивным, он потеряет примерно половину своей аудитории.
Адекватная служба поддержки
WordPress хорошо подходит для тех, кто задумывается, как создать сайт начинающим веб-мастерам. Ведь движок очень популярен среди пользователей. Поэтому не возникнет проблем с тем, чтобы найти ответ на интересующий вопрос. Например, на профильном форуме или на канале в Youtube.
Оптимальный вариант для новичков
Поэтому, если вы хотите создать сайт с нуля самостоятельно, выбирайте эту платформу – не пожалеете. Если у вас имеются базовые навыки по работе с компьютером, вы хотя бы изредка пользуетесь текстовым редактором Word, никаких проблем с публикацией статей на сайте у вас не возникнет.
Не будет особых сложностей и с тем, чтобы сделать проект функциональным, особенным, отличающимся от прочих ресурсов. Для этих целей на платформе предусмотрено огромное количество плагинов и расширений. Они устанавливаются буквально в один клик.
Если вы хотите получить больше практических знаний на тему, как создать сайт начинающим веб-мастерам, приглашаю на мой бесплатный онлайн тренинг как создать сайт своими руками. Он длится всего 4 дня. На нем представлен авторский метод быстрого конструирования сайта на WordPress.
Все задания построены на выполнении практических упражнений. По сути, вам нужно только повторять за мной. В результате – вы сделаете сайт своими руками. Если даже что-то не получится, служба технической поддержки поможет решить возникающие трудности. Чтобы принять участие в тренинге, оставьте адрес электронной почты.
2. Выбор хостинга
Следующий пункт инструкции, как создать сайт новичку расскажет о том, как подобрать хостинг. Это физическое место, на котором будет размещать вас сайт, дабы пользователи имели к нему доступ в режиме 24/7. Услуги по предоставлению места на своих серверах предоставляют профильные компании.
Я настоятельно рекомендую воспользоваться услугами хостинг-провайдера TimeWeb – это известная компания. Мои проекты расположены именно на этом хостинге. У него масса преимуществ, среди которых можно выделить:
- простоту установки движка на хостинг;
- отзывчивая служба технической поддержки;
- оптимальный уровень защиты от вирусов и хакерских атак;
- приемлемые цены;
- бесперебойная работа.
Совет! Не пользуйтесь слишком дешевыми или даже бесплатными хостингами. Это чревато проблемами в работе сайта. Или даже полной его потерей в результате взлома.
3. Создать сайт самостоятельно: выбор доменного имени
Доменное имя – это название сайта, прописываемое в адресной строке. Пожалуй, в процессе «Сайт с нуля самостоятельно» — это наиболее сложный этап. Потому что доменное имя должно:
- привлекать внимание пользователей;
- соответствовать (хотя бы косвенно) тематике проекта;
- отличаться от прочих уже существующих названий;
- легко запоминаться;
- легко набираться на латинице.
Чтобы моя инструкция, как создать сайт новичку была максимально полной, я подготовил для вас несколько советов по подбору доменного имени.
Обратите внимание! Если за использование платформы Вордпресс ничего платить не нужно, то доменное имя и хостинг обойдутся вам примерно в 3-5 долларов в месяц. Но не думаю, что это слишком большая сумма. Тем более что речь идет о создании долгосрочного проекта, способного в перспективе приносить солидный доход.
Подберите ключевые слова
Составьте список, в который будут включены 10 слов, максимально полно и точно описывающие особенность проекта. После этого смело приступайте к экспериментам:
- комбинируйте слова;
- разделяйте их;
- придумайте новые на основе ключевых;
- добавляйте приставки, суффиксы и т.д.
В итоге у вас получится огромный список для дальнейшей работы и подбора оптимального имени.
Уникальность
Имя обязано отличаться от уже существующих, быть уникальным. Дабы пользователи, потенциальная аудитория не путала ваш проект с другими сайтами. Не стоит давать ресурсу имя, которое являет собой лишь видоизмененное название другого известного сайта или бренда. Вы не получите должной популярности, вас не будут воспринимать, аудитория уйдет к проекту с оригинальным названием.
Правильное расширение
Расширение – то, что идет после точки. Например, хороший вариант — .com или местный домен.
com. — оптимальный выбор, если в планах развитие личного бренда. Также неплохо для этих целей подойдут домены:
Хорошим выбором станет региональный домен, то есть, привязанный к стране, в которой вы проживаете, работаете или планируете продвигать сайт:
- .ua – Украина;
- .kz – Казахстан;
- .by – Беларусь;
- .es – Испания.
- и т.д.
Простота запоминания и легкость написания
Подобранное вами имя должно легко запоминаться. Это упростит пользователям жизнь, им будет легче найти сайт, рекомендовать его своим друзьям, коллегам, просто назвав имя.
Помните! Даже самый классный, интересный сайт останется без посетителей, если люди не смогут запомнить его названия.
Кроме того, имя должно быть простым в написании. Чтобы у пользователей не возникало трудностей с его набором в поисковой системе Гугл или любой другой. Поэтому не стоит выбирать имя:
- слишком длинное;
- сложное в написании;
- со сложным сочетанием букв на латинице и т.п.
Лаконичность и короткость
Не нужно подбирать чрезмерно длинные слова. Их сложно запоминать, писать. Поэтому рекомендуется название, которое будет просто написать.
К тому же, короткие имена гармонично смотрятся не только в адресной строке, но и на странице поиска, в рекламных материалах.
Авторские права
Задумываясь о том, как создать сайт с нуля новичку, не забывайте на всех этапах разработки об авторских правах. Это касается имени проекта. Если вы нарушите авторские права, вероятно, что в скором будущем просто потеряете свой сайт.
Совет! Для проверки доступных имен используйте специализированные сервисы. Например, таковым является copyright.gov.
Исключайте цифры, тире
Не нужно добавлять в название цифры и тире. Такие символы усложняют написание, запоминание названия. Лучше отказаться от них изначально.
4. Установка WordPress
Перехожу к наиболее важному разделу, касающемуся технической части инструкции, как создать сайт самостоятельно. Хотя, если вы внимательно изучите всю представленную ниже информацию, сложностей не будет.
Поисковый запрос «как создать сайт новичку пошаговая инструкция» обязательно подразумевает получение информации о том, как правильно установить движок на хостинг.
В принципе, тут все просто. Для WordPress разработчиками предусмотрена функция установки в один клик. Которую реализовали большинство нормальных хостинг-провайдеров. Данная опция обычно находится в панели управления аккаунта на сайте хостинга.
Обратите внимание! Если возникают сложности с установкой, можете смело обратиться к специалистам технической поддержки. В их интересах помочь вам. Ведь они хотят, чтобы услугами хостинга пользовалось как можно больше веб-мастеров.
Примерная последовательность действий выглядит следующим образом:
- откройте свой аккаунт;
- выберите панель управления;
- найдите соответствующую иконку WordPress;
- укажите домен, на который вы хотите установить движок;
- кликните по кнопке установки.
Все, платформа установлена и готова к работе.
5. Выбор темы оформления
Создавая сайт с нуля самостоятельно, вы обязательно будете подбирать тему оформления своего проекта. Здесь также не должно быть проблем. Сам WordPress по умолчанию устанавливает стандартную тему. Она простая, в меру стильная и удобная. Однако каждый владелец ресурса желает придать своему проекту индивидуальность и соответствие выбранной тематике.
Чтобы подобрать подходящий шаблон, тему оформления, необходимо выполнить несколько простых действий.
Перейти в панель управления
Проблем с поиском панели управления практически не бывает. Но если вдруг вы растерялись и не знаете с чего начать, введите в адресную строку http://yoursite.ru/wp-admin. Вместо yoursite.ru – вставьте доменное имя вашего проекта.
После этого вы попадете в панель управления. Сначала вам может показаться, что это слишком сложно. На самом деле – это первое впечатление, которое быстро проходит, когда начнете разбираться в панели.
Изучите каталог тем
WordPress предлагает более полутора тысяч бесплатных шаблонов и тем оформления. Для поиска вам нужно пройти по следующему пути, кликнув в боковой панели администратора: Appearance (Вид) — Themes (Темы).
Если вы хотите получить что-то более уникальное, интересное, с особым набором функций, переходите к просмотру платных тем. Кстати, платные шаблоны имеют несколько положительных характеристик, позволяющих им выделяться среди бесплатных:
- более надежный код;
- оригинальная структура;
- более привлекательный внешний вид;
- обязательная оперативная техническая поддержка.
Однако не нужно сразу переходить к платным шаблонам. Досконально изучите бесплатные. Ведь там также присутствует достаточное количество достойных вариантов.
Совет! Чтобы упростить себе задачу, при поиске используйте ключевые слова и фильтры.
Конечно, вам придется потратить время, однако этот тот случай, когда не стоит его жалеть. Ведь вы делаете работу на годы вперед.
Будьте внимательны! Не все бесплатные темы – адаптированные под мобильные устройства. О важности адаптивности я писал выше. Чтобы отсеять не адаптированные, при поиске в списке ключевых слов следует вписать «responsive».
Установите тему
Выбрали один из вариантов? Для установки вам необходимо выполнить следующие действия:
- кликнуть на кнопку «Установить»;
- потом – «Активировать».
Привлекательная особенность WordPress заключается в том, что после смены темы оформления уже опубликованный контент никуда не пропадает. Поэтому можно смело менять тему, даже если вы занимались развитием сайта некоторое время.
6. Наполнение контентом
Предпоследний шаг в инструкции, как создать сайт с нуля новичку. Здесь я расскажу, как добавлять и редактировать страницы, наполнять их материалами.
Добавление или изменение существующей страницы
Откройте панель администратора и выберите:
- Страницы;
- Добавить новую.
После этого перед вами откроется страница, которая внешне весьма схожа с обычными текстовыми редакторами. Тут вы сможете создать новую страницу, добавив название, текст, картинки. Обязательно сохраняйте изменения.
Как добавить новую страницу в меню
Для этого нужно пошагово пройти следующий путь:
1. Кликнуть на кнопку «Обновить».
2. После выбрать – «Вид — Меню», находящиеся на боковой панели администратора.
3. В перечне найти созданную страницу и отметить галочкой пункт «Добавить в меню».
Как добавлять и редактировать записи
Чаще всего на WordPress создают личные, тематические блоги. Поэтому важно уметь работать с записями. Проблем с этим также не будет. В административной панели просто выберите соответствующий раздел. Откроется в основной части экрана окно, схожее с текстовым редактором. Добавьте статью, оформите ее. В правой части экрана будут настройки, в том числе – выбор категории для публикации.
Подготовив статью, сохраните и опубликуйте ее.
7. Повышение функциональности сайта
Вот так мы постепенно и подошли к концу материала, в котором я подробно рассказывал, как создать сайт с нуля новичку. Осталось совсем чуть-чуть – установить плагины и расширения для повышения функциональности сайта. Поскольку базовая комплектация шаблонов подразумевает наличие только основных функций. Зачастую их не хватает.
Обратите внимание! К выбору и количеству плагинов следует подходить внимательно. Слишком большое их число, установка расширений, которыми вы не будете пользоваться, приведет к дополнительной нагрузке. Что повлечет за собой проблему – страницы сайта будут долго открываться. Зачастую пользователи не любят слишком долго ждать и уходят с ресурса.
Плагин: что это такое
Это специализированные модули, расширения, посредством которых повышается функциональность сайта. Плагины дают возможность добавлять новые функции, которые делают проект более удобным не только для владельца, но и для посетителей. Все зависит от типа расширения и его предназначения.
Например, посредством таких модулей можно:
- создавать фото-галереи;
- создавать формы для онлайн-связи;
- добавлять расширения для интернет-торговли;
- активировать разнообразные сервисы оплаты.
Как установить плагин
Как и с добавлением темы, никаких сложностей не будет. Необходимо пройти по следующему пути:
В поиске ввести ключевые слова, дабы подобрать нужное расширение. Выбрав его, кликнуть на «Установить» и «Активировать».
Разнообразие плагинов
WordPress предлагает несколько десятков тысяч плагинов. Все их условно можно разделить на несколько категорий:
- полностью бесплатные – ими можно пользоваться без ограничений;
- частично платные – бесплатная версия открывает доступ к основным функциям, а для полноценного использования следует купить доступ;
- платные – ими пользоваться можно только после оплаты.
С высоты собственного опыта скажу, что зачастую хватает бесплатных плагинов. Они с лихвой покрывают все потребности начинающего веб-мастера.
Перечень основных плагинов
Чтобы вам было проще создать сайт самостоятельно, отобрал для вас три обязательных плагина, которые следует установить. Конечно, вы сами будете решать, нужны ли они вам. Я лишь рекомендую, но не принуждаю.
1. Contact form 7
Этот плагин позволит посетителям отправлять сообщение владельцу сайта. Веб-мастер же сможет читать и отвечать на них, не пользуясь электронной почтой.
2. Yoast SEO
Лучший плагин для продвижения и оптимизации сайта в поисковых системах. Без него не обойтись, если вы желаете достичь оптимального результата. Плагин – весьма функциональный. Но и простой. Интуитивно понятно, что и как нужно делать, дабы достичь нужного результата. В частности, посредством расширения доступно редактирование мета-тегов, описаний и т.д.. Все это делается прямо под публикуемой статьей, не нужно открывать дополнительные страницы. Плагин будет подсказывать, все ли правильно сделано, какие изменения необходимо внести.
3. Google Analytics
Этот плагин делает возможным отслеживание трафика, приходящего на сайт, выполняет оценивание поведения пользователей. Что также весьма важно. Собранная информация позволит внести изменения в стратегию продвижения. Даст возможность понять, какой контент наиболее важен для посетителей.
Среди прочих плагинов выделю:
- кнопки социальных сетей, чтобы пользователям было проще делиться понравившимся материалом;
- формирование человекопонятных URL на латинице;
- защита от спама.
Создать сайт самостоятельно: личный совет
Я представил вам подробную и пошаговую инструкцию, как создать сайт самостоятельно. Уверен, что у вас не будет особых проблем при конструировании базовой версии своего проекта. Как видите, все реально сделать собственными руками. Достаточно только строго следовать приведенной инструкции и прилежно выполнять рекомендации.
И напоминаю, если вы хотите получить практические навыки, своими глазами в режиме онлайн увидеть примеры создания сайта и задать вопросы, записывайтесь на мой онлайн-тренинг как создать сайт своими руками. Он полностью бесплатный. Длится всего 4 дня. После его завершения у вас будет собственный полностью работоспособный проект, с первыми статьям и первыми посетителями.
Для записи на тренинг просто оставьте свой адрес электронной почты. На него придет ссылка с доступом в кабинет трансляции и сообщение о дате и времени начала обучения.
ifish2.ru
На какой платформе создать сайт? Что выбрать новичку?
Когда я собрался сделать сайт, выбор платформы для меня стал очень важным вопросом. После прочтения всех обзоров и рейтингов все равно не знал на какой платформе создать сайт. Опытные люди много советуют, но ты боишься, ведь что именно нужно до сих пор не понятно. Ведь всегда хочется найти самое лучшее, чтобы оно было бесплатным. А еще простым и понятным для новичка. Именно поэтому хочу посоветовать начинающим очень хорошую платформу. О всех ее особенностях мы с вами сегодня и поговорим.

Чтобы мы не путались разберемся с понятиями. Платформы для сайтов, они же «движки» и они же CMS (Content Management System, по русски — Система Управления Контентом) – это программа, которая используется для управления сайтом или блогом. Другими словами это ваш личный кабинет как администратора сайта. Именно с его помощью вы будете добавлять на своем проекте новые страницы, статьи, элементы меню и так далее. Вообщем будете им управлять, менять внешний вид и так далее.

И очень важно именно для начинающего пользователя выбрать что нибудь простое, понятное и бесплатное. Ведь вы только разбираетесь как создать свой сайт. Так на какой платформе создать сайт, что лучше выбрать «чайнику»? Я сделал свой выбор много лет назад, и слава богу не ошибся. Работаю с этим движком не первый год и всем рекомендую только его. Кстати сайт, который вы сейчас читаете также сделан на этой платформе. Речь пойдет о движке WordPress.
Почему именно Wordpress подойдет новичку?

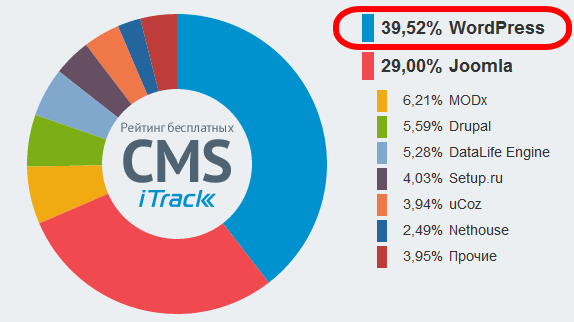
На сегодняшний день рейтинг этого движка очень высок. Его выбирают почти 40% пользователей интернета. А это тысячи людей. Он завоевал доверие не только начинающих сайтостроителей, но и опытных пользователей сети.
Недавно запущенный проект Birds Money умудрился пошатнуть уже устоявшийся рынок экономических игр с выводом денег, где уже долгое время лидируют 2-3 всем известных проекта. Разработчики предоставили игрокам широкие возможности в плане заработка – как с вложениями, так и без них, а также щедро раздали бонусы за регистрацию, первое пополнение счета и проявленную активность. Одно только создание аккаунта позволяет получить бесплатную птицу с базовой доходностью и выводить прибыль.

Как видите статистика говорит сама за себя, эту платформу выбирают многие и не случайно. Давайте поговорим о преимуществах CMS WordPress.
- Самый главный и жирный плюс — эта платформа является бесплатной. Каждый может без каких либо затрат и вложений сделать свой блог или сайт на этом движке.
- Установка и настройка занимает всего пару минут. Понятно, что новичку придется сразу во всем разобраться. Но панель управления проста и каждый сможет при желании ее освоить.
- Внешний вид сайта можно легко менять при помощи шаблонов (еще называют темы). Их можно скачивать и устанавливать прямо из админ панели. Все они совершенно бесплатные, просто выбираете понравившийся и ставите его на сайте. Также в интернете полно этих тем, на тот случай если вы не подобрали ее из админки. А вот в этом случае за некоторые шаблоны придется уже платить. Как установить шаблон на wordpress…
- Чтобы расширить возможности своего проекта можно дополнительно установить на движок WordPress плагины (специальные приложения). С их помощью у вашего сайта станет больше возможностей и увеличится его функциональность. Они естественно тоже бесплатные и устанавливаются как и темы из панели управления платформой. Необходимые плагины для wordpress, какие плагины нужны вашему сайту?
- Чтобы добавить новую страницу, статью или блок меню — достаточно нажать пару кнопок. Вы можете вставлять и редактировать изображения прямо в статьях, добавлять видео из youtube на свой сайт.
- Если вас не устраивает внешний вид шаблона или вы просто хотите внести в него небольшие изменения — это тоже возможно. Опять же заходим в админку и меняем то, что нам не нравится.
- Ответы на любые доп вопросы с легкостью можно найти в интернете. Так как многие пользуются этой платформой, имеют хороший опыт и пишут о ней, помогая новичкам.
Если вам нужны примеры сайтов на движке WordPress — то присмотритесь, ведь вы сейчас на одном из них. Как я уже говорил в начале статьи мой сайт работает именно на этой платформе. Меня все устраивает, установлены необходимые расширения (плагины) стоит бесплатный шаблон.
Начинающему пользователю, который делает свои первые шаги в интернете и пока не готов вкладывать денег, но хочет получить качественный движок стоит обратить свое внимание именно на Wordpress. Вы получите все нужные функции и возможности для ведения своего сайта.
Кто-то скажет что я забыл рассказать про минусы….Что же давайте вспомним и про них, чтобы мой рассказ был полным.
- Вам придется во всем разбираться самому, ведь у бесплатной платформы нет техподдержки, которая вам все разжует и положит в рот)))
- Некоторые расширения не совместимы друг с другом или работают с ошибками. Но эта проблема решается установкой другого похожего приложения.
- Некоторые пишут, что сайты на Wordpress медленно грузятся. Это бывает из-за того, что вы навешали кучу шаблонов и плагинов на свой проект. Поэтому помните все должно быть в меру.
На какой платформе создать сайт решать конечно же вам. Ну а я, как и тысячи других людей уже сделал свой выбор. Могу сказать только одно выбирайте движок Вордпресс точно не пожалеете!))
zarplatawmz.ru
Как пользоваться конструкторами сайтов, или Станут ли облачные платформы альтернативой CMS
Чтобы создать сайт с помощью движка, вам нужно установить программу на хостинг, настроить ее и постоянно заботиться об актуальности. Одним словом, вам придется думать о фронт-энде и бэк-энде сайта. Если вы не хотите тратить время на установку и настройку программ или CMS, воспользуйтесь конструкторами сайтов. В этом случае вы сможете заниматься только фронт-эндом сайта: его юзабилити, внешним видом и так далее. Заботу о бэк-энде возьмет на себя поставщик программного обеспечения по требованию.
Правда ли конструкторы сайтов или облачные платформы в ближайшие годы вытеснят с рынка традиционные CMS? Как пользоваться популярными SaaS-системами? Чем на практике отличаются конструкторы от систем управления контентом и фреймворков? Ответы на вопросы ниже.

Что такое конструктор сайта
Конструктор сайтов — это система управления контентом, которая функционирует по принципу SaaS или программа как услуга. С помощью конструктора пользователь без знаний веб-программирования, верстки, поисковой оптимизации может быстро создать функциональный сайт.
SaaS — от англ. Software as a Service или программа как услуга. Провайдер услуги отвечает за технические аспекты функционирования программы, включая хостинг, валидность кода, быстроту и корректность функционирования. Потребитель услуги работает только с пользовательским интерфейсом.
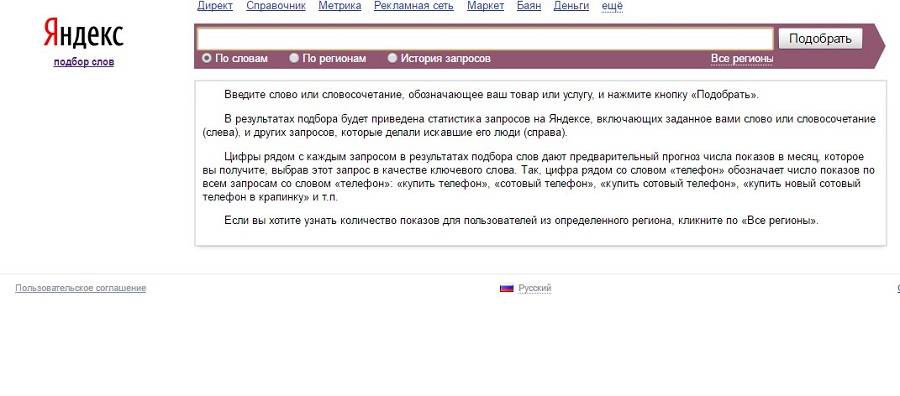
Простой пример обычной программы и SaaS — Key Collector и «Яндекс.Подбор слов» соответственно. Чтобы проверить частотность запросов с помощью Key Collector, вам придется скачать программу и установить ее на свой ПК. Перед этим нужно убедиться, что компьютер соответствует требованиям разработчиков Key Collector.
Например, у вас должно быть достаточно места на диске, а также вы должны пользоваться ОС Windows 7 или выше с .Net Framework не ниже 4.0. Чтобы воспользоваться сервисом «Подбор слов», достаточно подключиться к интернету и запустить браузер. Все остальное — забота поставщика услуги.

При использовании SaaS-платформы для создания сайтов вы можете сосредоточится на внешнем виде ресурса, его функциональности и информационной ценности. Провайдер конструктора берет на себя бэк-энд или все, что условно находится под капотом.
Выбор конструктора вместо обычной CMS избавит вас от таких забот:
- Выбор хостинга и установка движка на сервер.
- Русификация сайта. Это касается не всех сервисов.
- Обеспечение безопасности, включая защиту от взлома и резервное копирование.
- Адаптация ресурса к требованиям поисковых систем, включая создание XML-карты, ЧПУ, создание файла robots.txt.
- Обеспечение юзабилити ресурса, включая адаптивный дизайн, оптимизацию изображений, приемлемую скорость загрузки страниц.
Пользователь SaaS-платформы отвечает за выбор внешнего вида ресурса, конфигурацию контент-блоков и виджетов и публикацию контента.

Как пользоваться популярными конструкторами сайтов
В число наиболее популярных конструкторов входят Weebly, Wix, Jimdo, Squarespace, Shopify, MyWebsite, Yola, GoDaddy Website Builder и другие. С возможностями некоторых платформ можно ознакомиться ниже.
Weebly — главный конкурент WordPress
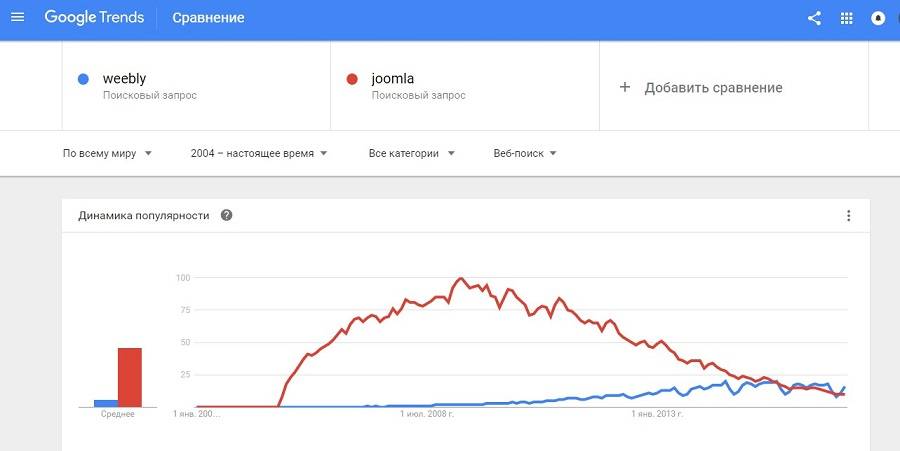
Тезис из подзаголовка можно считать авансом одному из наиболее популярных конструкторов сайтов. По состоянию на осень 2016 года Weebly сильно отстает от самой востребованной в мире CMS по популярности и функциональности. Зато SaaS-платформа уверенно приближается к уровню популярности других бесплатных движков. Пока речь идет не о количестве созданных сайтов, а о числе поисковых запросов. Но тенденция заслуживает внимания.

Weebly — онлайн-сервис, который включает конструктор сайтов и хостинг. Он доступен через браузеры. Пользователи могут конструировать веб-страницы из виджетов с помощью технологии drag-and-drop.
Как создать сайт с помощью конструктора Weebly
Зарегистрируйтесь на сайте, укажите название и категорию проекта и выберите дизайн-шаблон. После этого можно перейти к редактированию сайта. Представьте, что создаете сайт для молодой динамично развивающейся компании. На сайте должны быть статические страницы и блог.
Чтобы сделать сайт, выполните следующие действия:
- Настройте главную страницу.
- Создайте статические страницы.
- Кастомизируйте тему.
- Создайте блог.
- Уделите внимание общим настройкам и SEO.
- Подключите модуль электронной торговли.
- Опубликуйте сайт.

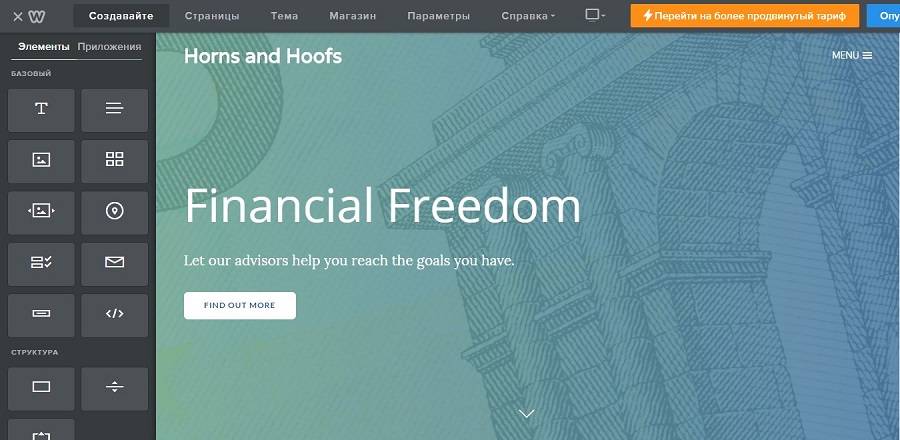
1. Настраиваем главную страницу
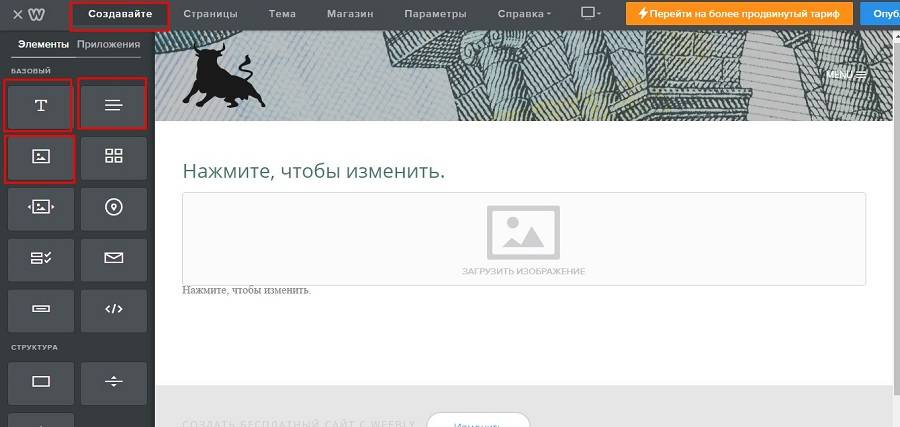
В редакторе отображается главная страница сайта. Слева в вертикальном меню представлены виджеты и приложения, которые можно добавить на страницу. В горизонтальном меню в верхней части экрана есть ссылки на разделы редактирования страниц, темы, создание магазина, настройки параметров.
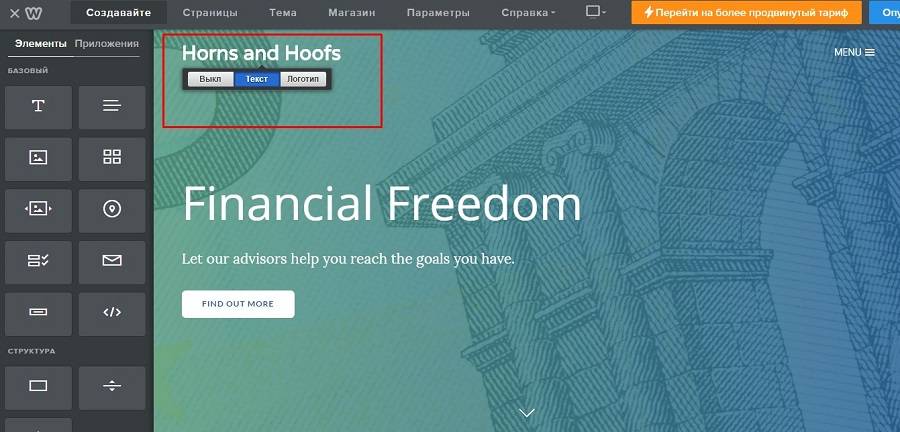
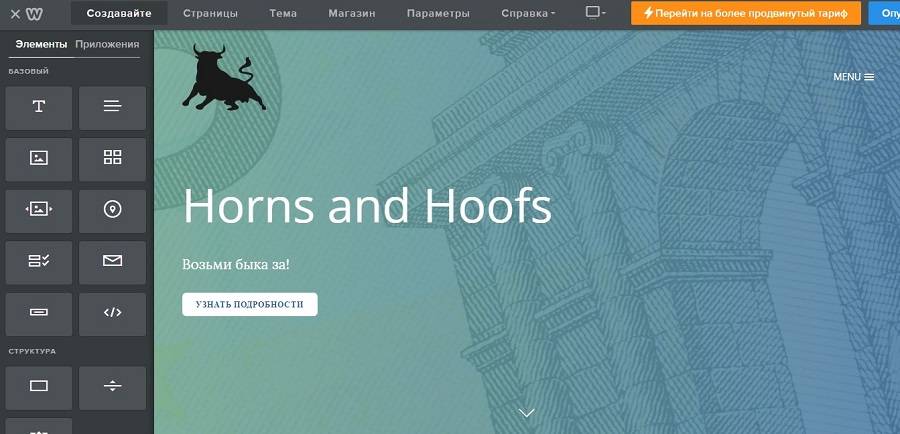
Чтобы отредактировать, переместить или удалить элементы главной страницы, наведите на них курсор и выполните желаемое действие. Например, вы можете заменить текст в названии сайта на логотип.

При необходимости измените или удалите слоган и кнопку с призывом к действию.

Если нужно заменить фоновое изображение главной страницы, наведите на него курсор и нажмите левую кнопку мыши.
Если в выбранной теме на главной странице есть другие элементы, при необходимости отредактируйте их. Замените ненужные с вашей точки зрения элементы на полезные. Например, вместо блока клиентских отзывов можно добавить форму обратной связи. Для этого наведите курсор на лишние элементы и удалите их. Потом перетащите из вертикального меню виджет обратной связи.

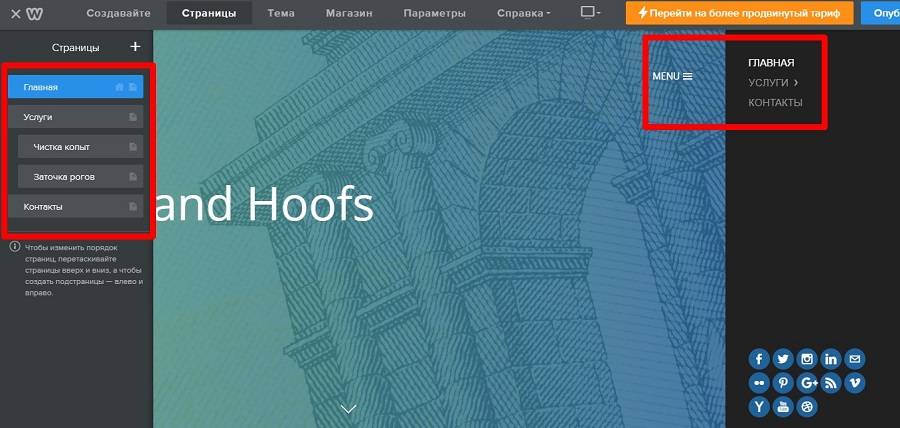
2. Создаем статические страницы и настраиваем меню
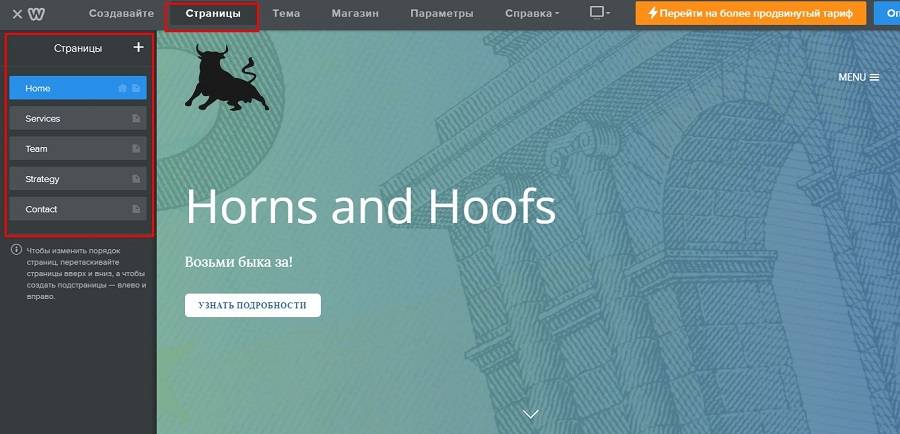
Выберите раздел «Страницы» в горизонтальном меню. В вертикальном меню вы увидите список страниц, которые есть в вашей теме по умолчанию.

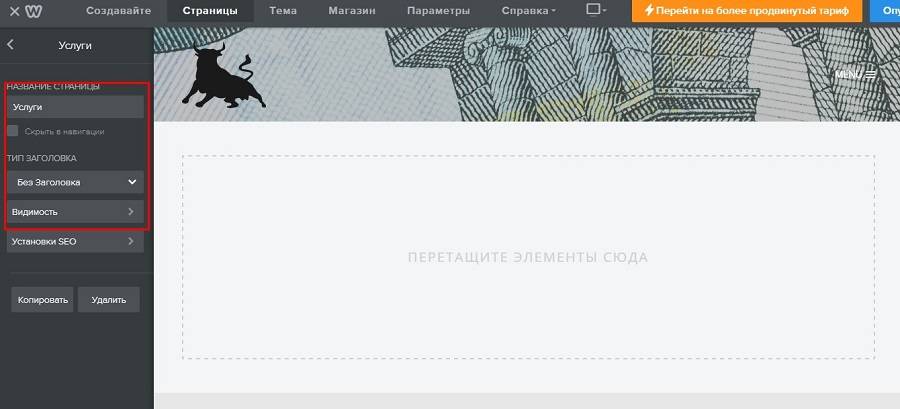
Настройте существующие страницы в соответствии с задачами сайта. Выберите страницу Services. Измените название, выберите тип заголовка и настройте видимость.

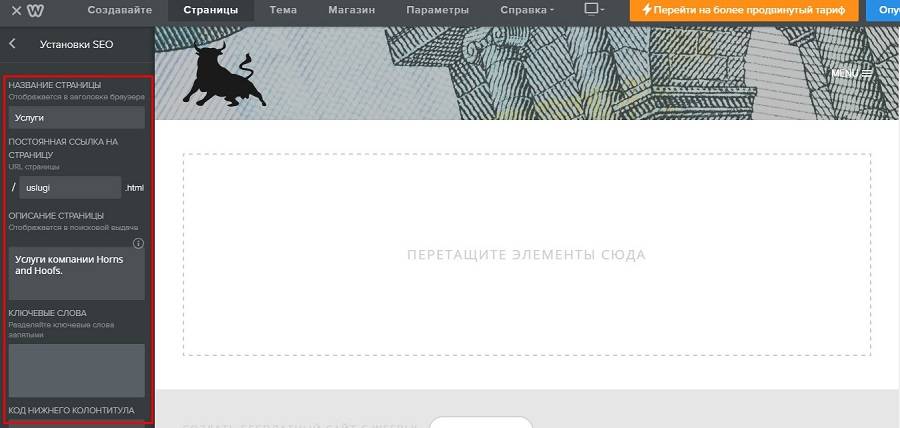
В подразделе меню «Установки SEO» укажите title, description, поисковые фразы. Добавьте URL страницы. Если нужно, добавьте коды колонтитулов и скройте страницу от поисковых систем.
Обратите внимание, поле «Ключевые слова» можно не заполнять. Поисковые системы не учитывают метатег keywords при ранжировании.

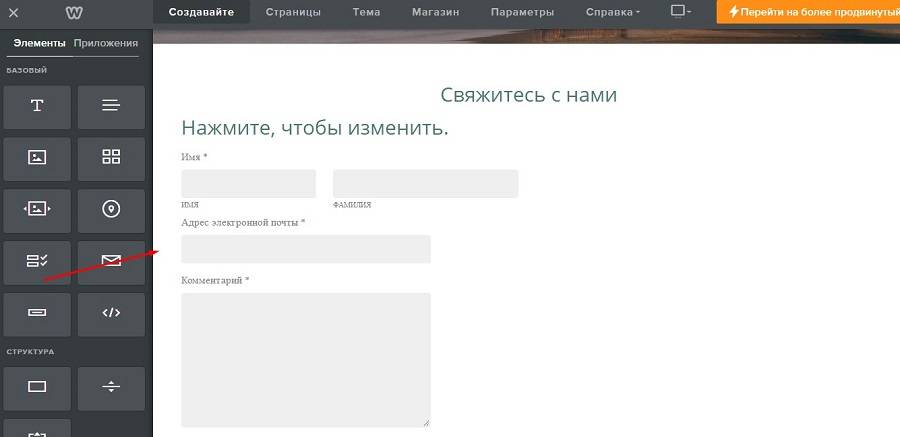
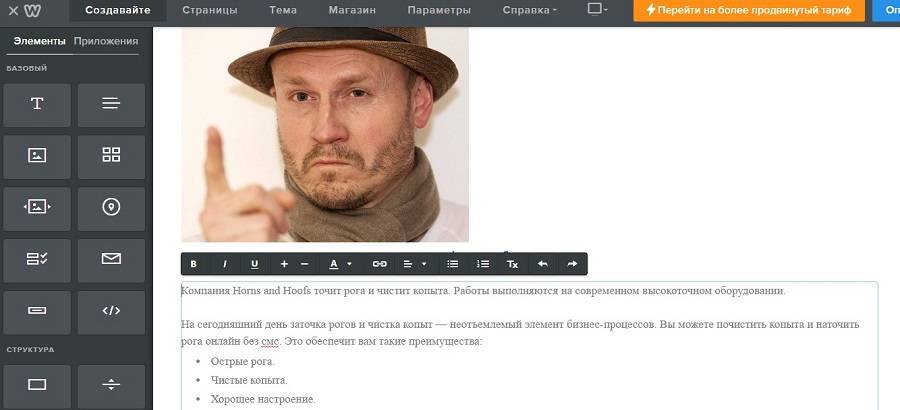
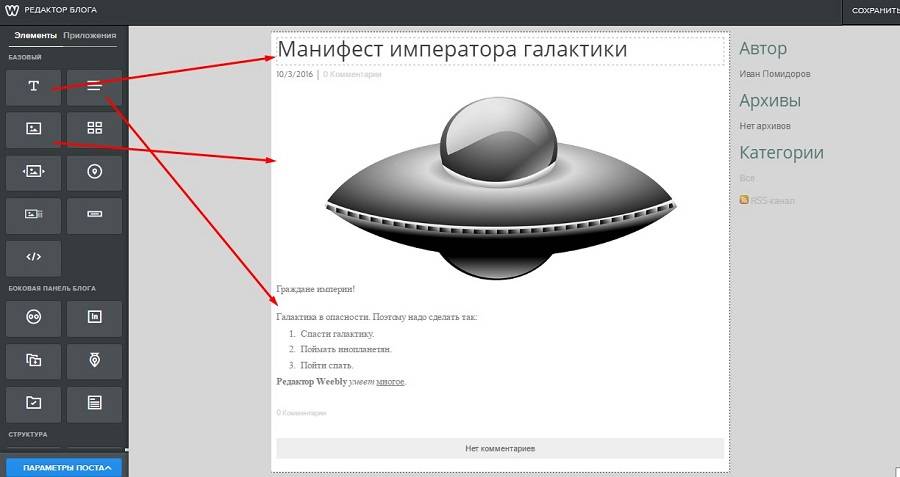
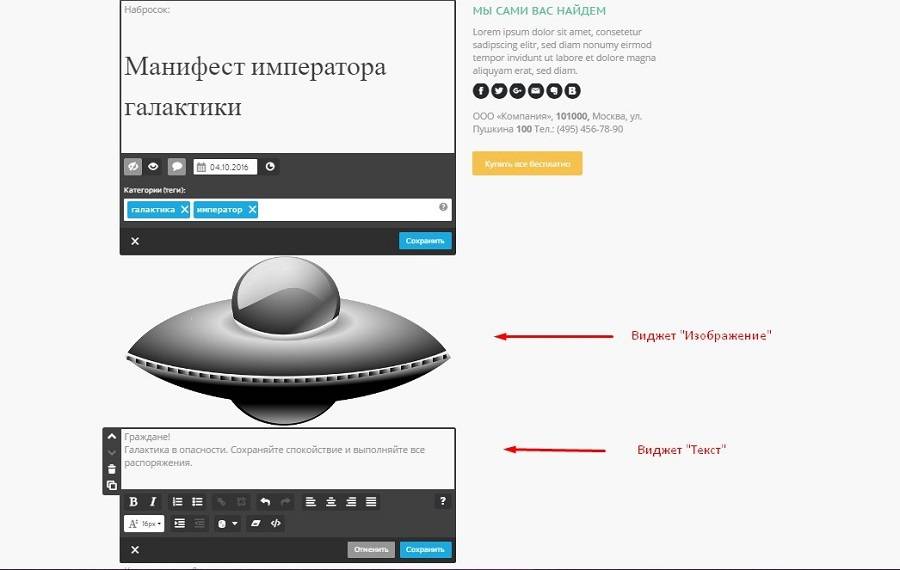
Добавьте на страницу необходимые виджеты. Для этого нажмите на ссылку «Создавайте» в горизонтальном меню. Перетащите на страницу блоки «Название», «Изображение» и «Текст».

Укажите название страницы, загрузите изображение и добавьте текст. Обратите внимание на возможности редактора.

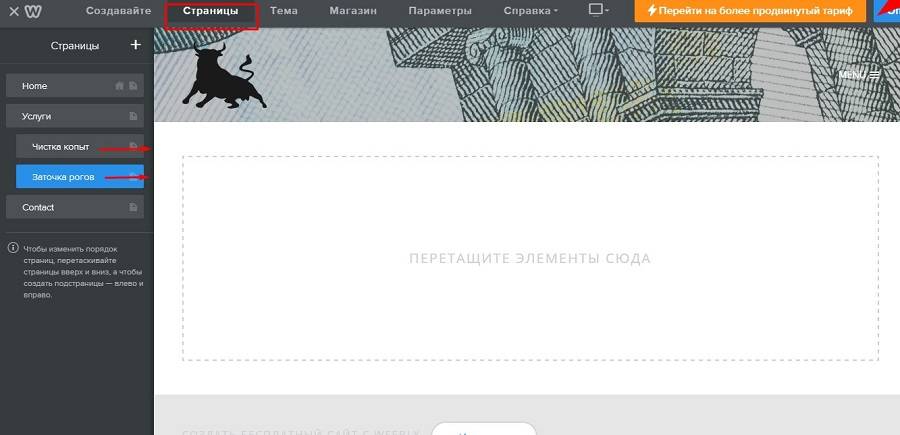
Создайте дочерние страницы. Для этого в разделе «Страницы» наведите курсор мыши на нужные ссылки в вертикальном меню и сдвиньте их на сантиметр вправо.

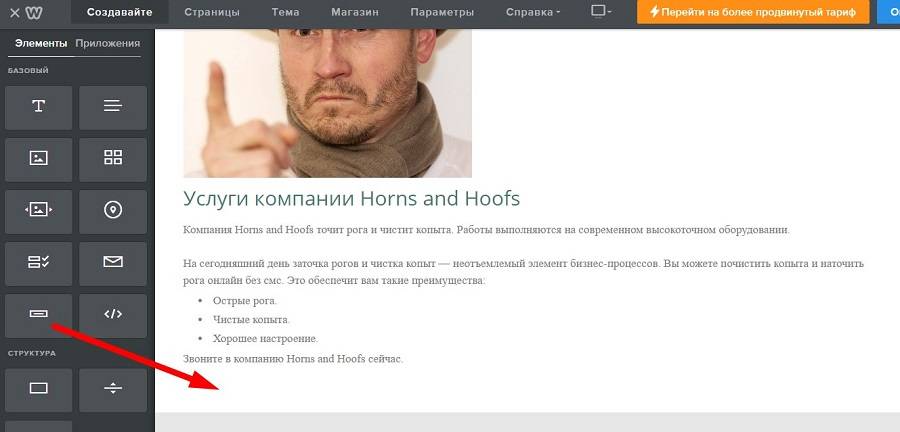
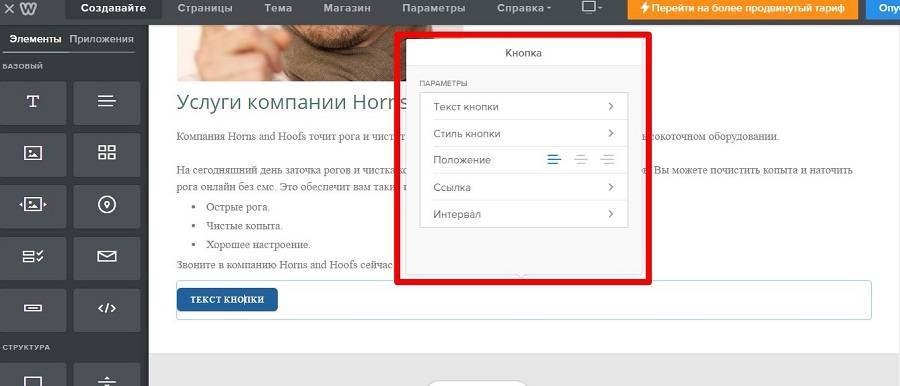
Теперь вы можете добавить на материнскую страницу «Услуги» конверсионные кнопки, с помощью которых пользователи попадут на дочерние страницы с описанием конкретных услуг. Чтобы добавить кнопку, вернитесь на страницу «Услуги» и перетащите на страницу виджет «Кнопка».

Чтобы настроить кнопку, наведите курсор мыши на виджет и нажмите левую кнопку мыши. На экране появится окно редактирования. Укажите текст, выберите стиль кнопки, настройте положение, интервал и ссылку.

Создайте и настройте все статические страницы, которые планируете опубликовать на сайте. Добавьте на них контент. Проверьте отображение созданных разделов сайта в меню.

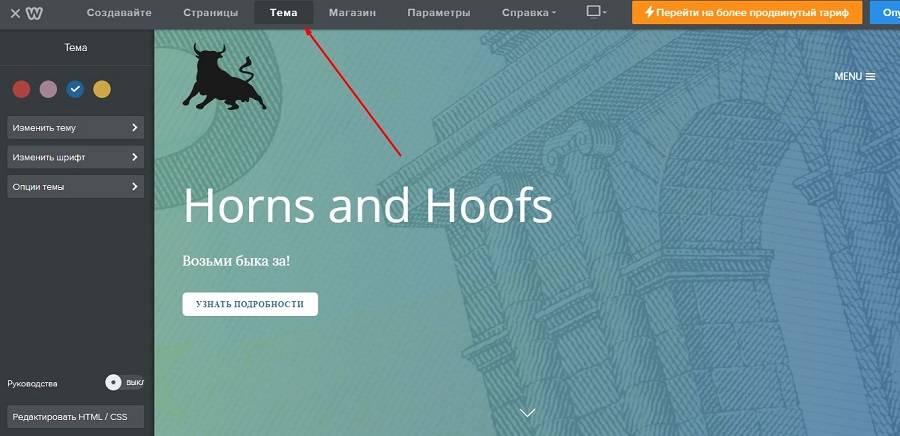
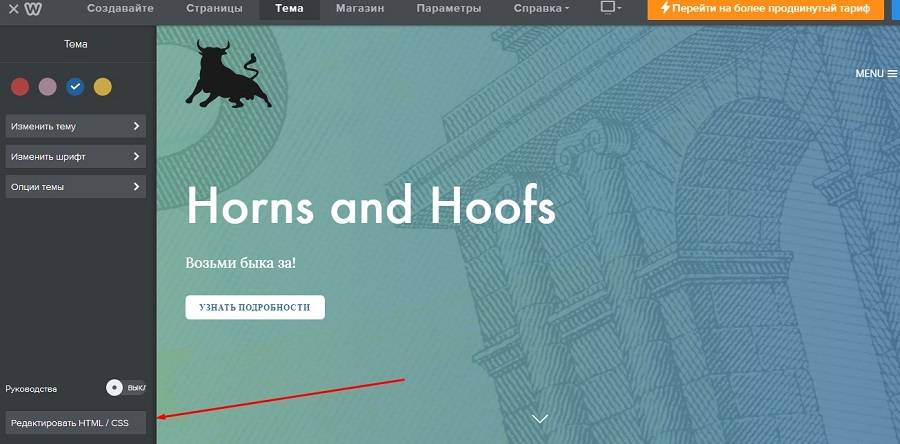
3. Настройте тему
Чтобы изменить или настроить тему, выберите соответствующий раздел в горизонтальном меню.

Чтобы попасть в каталог тем и изменить шаблон, выберите ссылку «Изменить тему» в вертикальном меню. С помощью остальных разделов можно настроить выбранный дизайн.
Чтобы поменять цвет фона и элементов сайта, установите галочку в подходящий цветной кружок над вертикальным меню.

Перейдите в раздел «Изменить шрифт», чтобы выбрать подходящие шрифты для заголовков, абзацев, подписей к фото и других элементов сайта. Например, в подразделе «Заголовок» можно поменять параметры отображения соответствующего элемента.

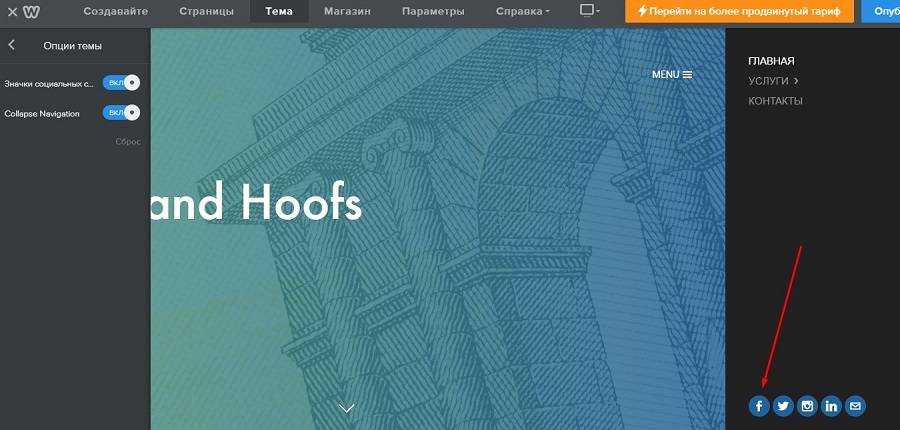
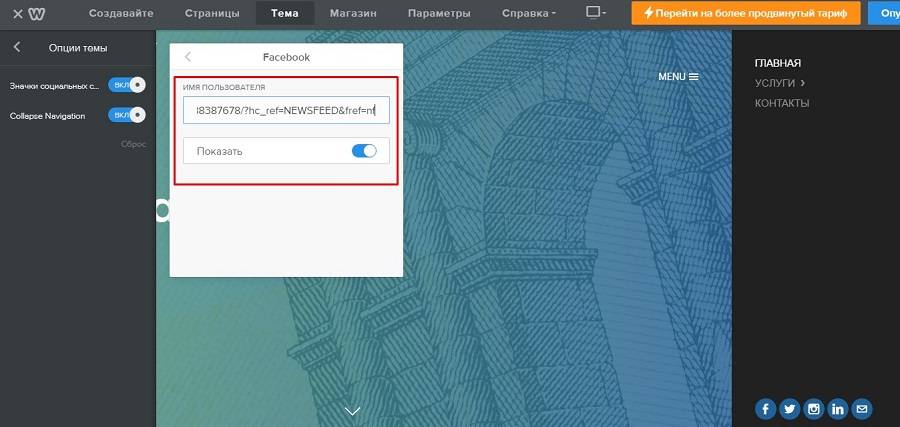
В разделе «Опции темы» настройте отображение меню и значков социальных сетей. Чтобы добавить ссылку на профиль или группу в социальной сети, нажмите на соответствующий значок.

В появившемся окне добавьте ссылку и включите отображение иконки.

Чтобы изменить HTML-код или стили CSS, воспользуйтесь соответствующей кнопкой в нижнем левом углу экрана.

4. Создайте блог
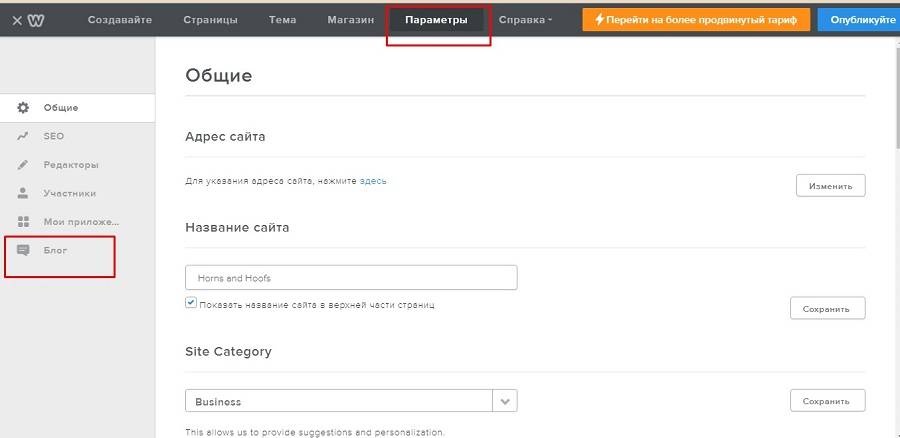
Выберите в горизонтальном меню раздел «Параметры». На открывшейся странице в вертикальном меню найдите опцию «Блог». Включите журнал. Теперь вы можете публиковать статьи и обзоры.

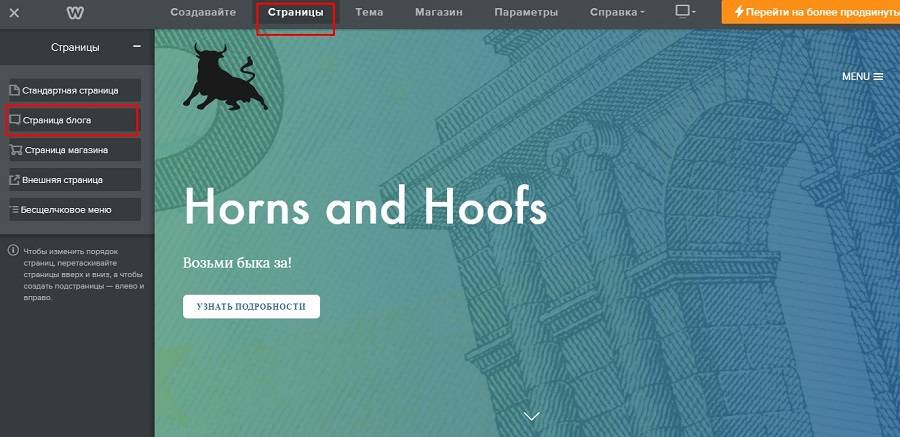
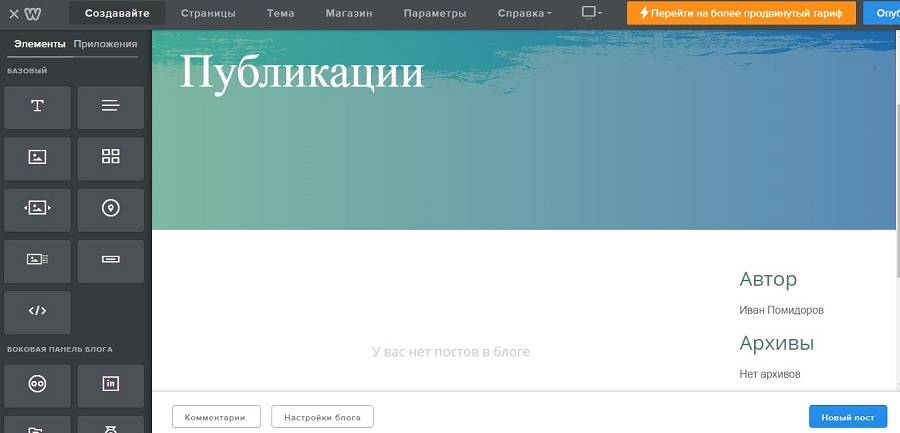
Чтобы опубликовать пост, перейдите в раздел «Страницы» и создайте страницу блога.

Настройте главную страницу блога. Укажите название, информацию об авторе, при необходимости добавьте виджеты.

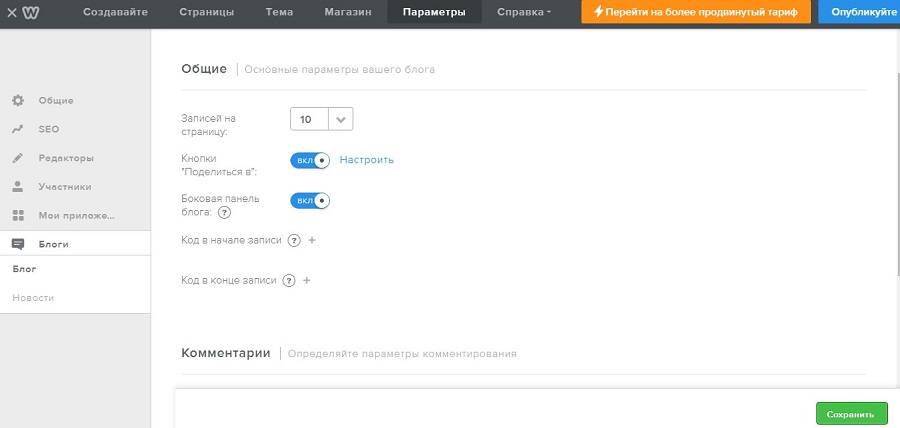
В нижней части экрана выберите меню «Настройки блога». Укажите подходящие общие настройки. При необходимости добавьте код в начало или в конец записей. Это может быть код счетчиков или других виджетов сторонних разработчиков.

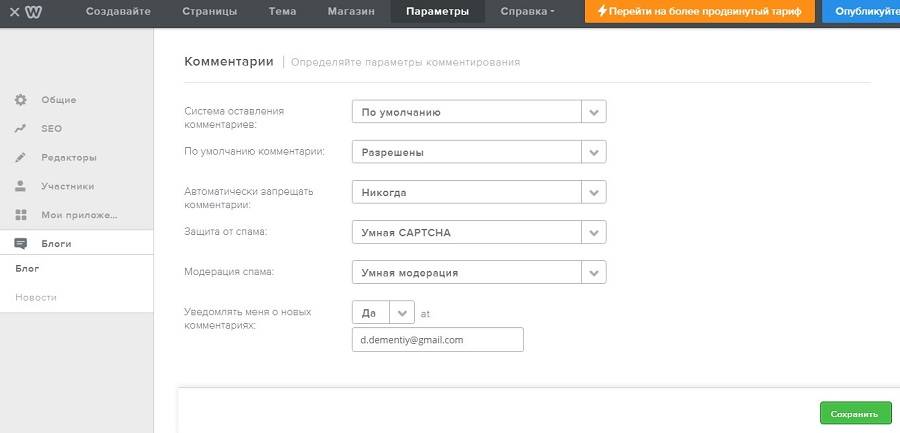
В настройках комментариев выберите предпочтительную систему комментирования. Доступны дефолтная система Weebly, комментарии Facebook и Disqus.
В зависимости от выбранного варианта укажите подходящие настройки. Если вы сохранили систему по умолчанию, выберите способ оповещения о комментариях, параметры модерирования и отображения CAPTCHA.

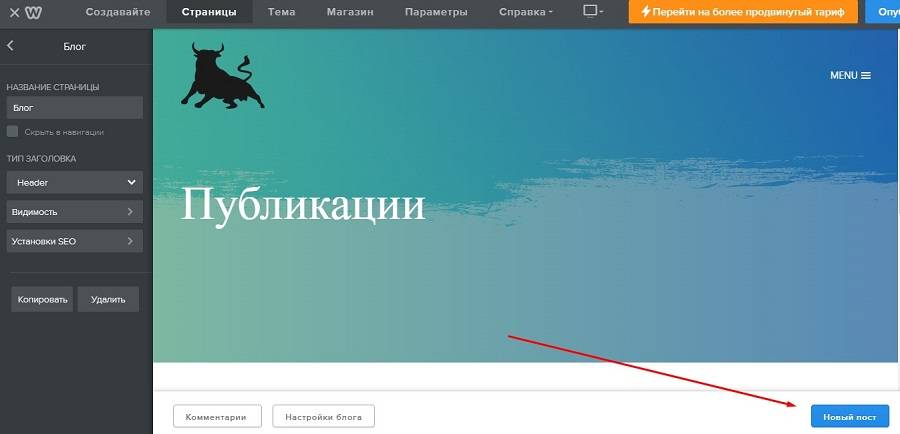
Чтобы опубликовать заметку, в меню «Страницы» выберите раздел «Блог». Нажмите на кнопку «Новый пост» в правом нижнем углу экрана.

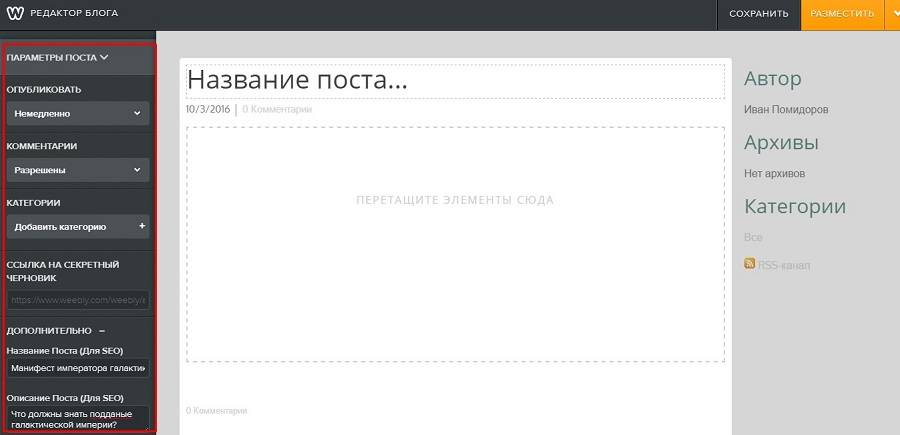
На странице редактирования нажмите кнопку «Параметры поста». Выберите существующую или создайте новую рубрику. Настройте параметры комментирования, добавьте мета-теги title и description.

Вернитесь на страницу редактирования заметки. Укажите название. Добавьте на страницу нужные виджеты, например, «Название», «Изображение», «Текст». С их помощью добавьте на страницу контент. После завершения редактирования опубликуйте пост с помощью кнопки «Разместить» в правом верхнем углу экрана. Также вы можете сохранить черновик публикации.

5. Настройте параметры сайта
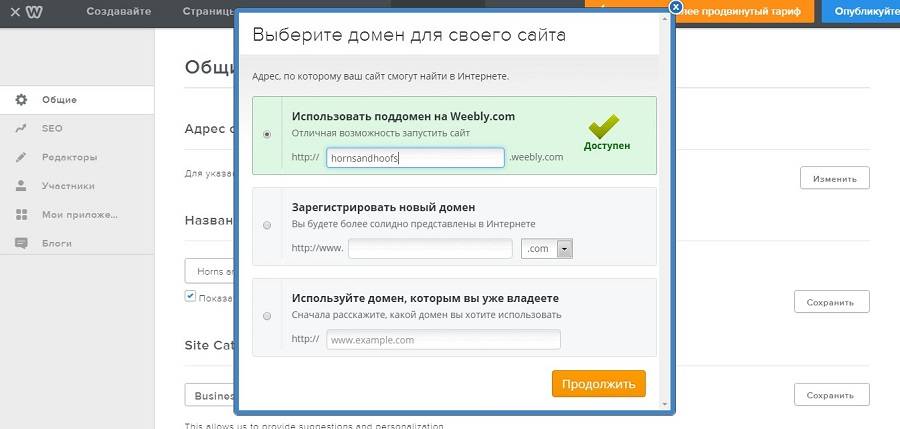
В горизонтальном меню выберите раздел «Параметры». На странице общих настроек укажите адрес сайта. Вы можете использовать поддомен на домене weebly.com, зарегистрировать новый или использовать уже принадлежащий вам домен.

Владельцы платных аккаунтов могут подключить SSL-сертификат и установить пользовательский фавикон. При необходимости вы можете настроить параметры автоматического анонсирования новых записей в Facebook, изменить формат отображения времени и даты, а также защитить паролем все или выбранные страницы сайта.
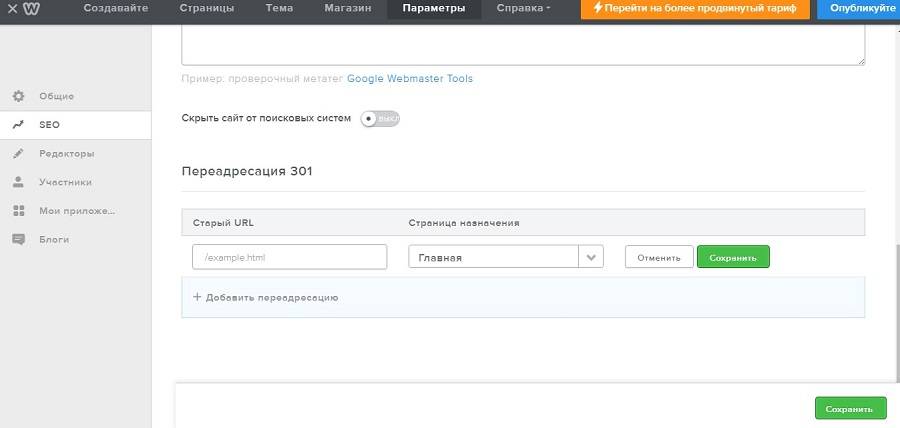
В разделе SEO укажите мета-описание главной страницы сайта. При необходимости добавьте коды в верхний и нижний колонтитулы. Также в разделе SEO можно настроить постоянные редиректы со страниц сайта.

В подразделе «Редакторы» вы можете добавить редакторов и администраторов сайта. В подразделе «Участники» можно выбрать параметры отображения формы регистрации и добавить новых пользователей.
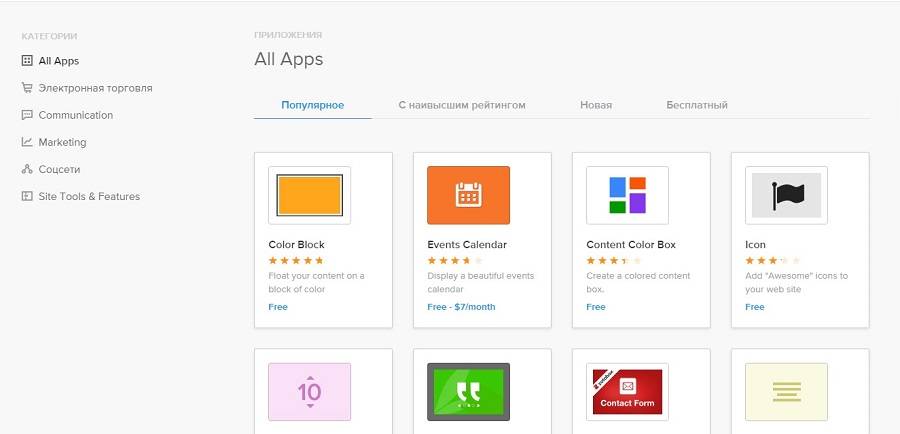
В меню «Мои приложения» можно установить приложения. В каталоге есть платные и бесплатные надстройки, с помощью которых можно расширить функциональность сайта. Например, с помощью приложений вы сможете добавить контактные формы, раздел сайта «ЧаВо», установить на главную страницу слайдер, настроить кнопки скроллинга.
Приложения в каталоге можно сортировать по тематикам, популярности, рейтингу и дате публикации.

6. Подключите модуль электронной торговли
В конструкторе Weebly есть ecommerce-модуль. Его можно подключить, если вы используете один из платных тарифов.
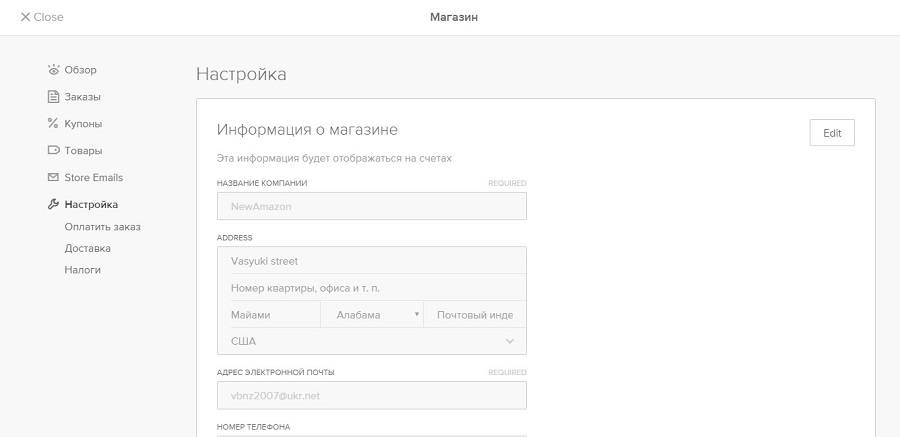
Чтобы включить модуль, в вертикальном меню выберите раздел «Магазин». На странице общих настроек укажите информацию о магазине, добавьте товары и выберите подходящие варианты приема платежей.
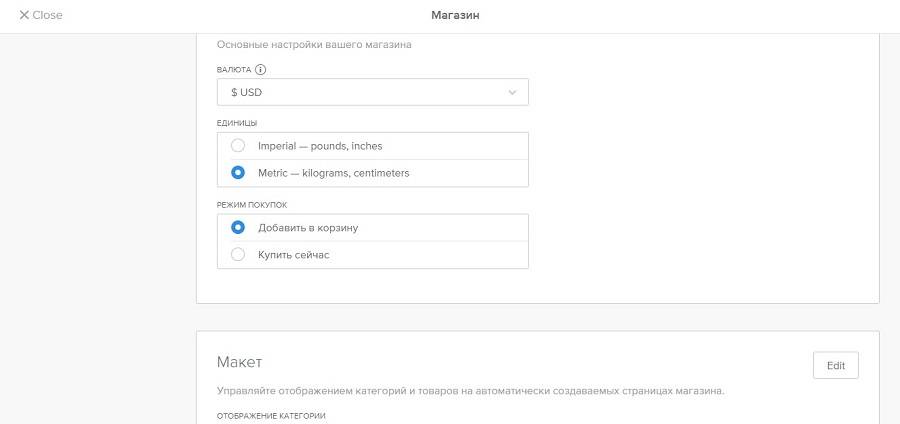
Укажите валюту, в которой вы принимаете платежи, выберите единицы измерения и режим оформления заказа.

В блоке настроек «Макет» укажите предпочтительные параметры отображения товаров на страницах категорий. В блоке «Отслеживание» добавьте идентификатор Google Analytics.
В меню «Заказы» можно отслеживать покупки и управлять их статусами. В разделе «Купоны» можно создать и опубликовать купоны со скидкой на товары. В разделе «Настройки» укажите варианты оплаты, доставки и налоговую информацию.

Вы создали и настроили сайт с помощью конструктора Weebly. Опубликуйте его с помощью соответствующей кнопки в правом верхнем углу экрана. Если вы выбрали бесплатный тариф, сайт будет доступен на поддомене домена weebly.com. Чтобы перенести сайт на собственный домен и подключить модуль электронной торговли, оплатите один из продвинутых тарифов.
Jimdo — простой и гибкий конструктор
Jimdo — популярный SaaS-конструктор, который сочетает простоту создания и управления сайтом с функциональностью и кастомизируемостью ресурсов на традиционных движках. Jimdo подойдет для любого проекта: можно создать интернет-магазинблог, корпоративный ресурс, или портал. Управлять созданными сайтами можно с помощью приложений для iOS и Android.
Как создать сайт на Jimdo
Если вы используете платный тариф, после авторизации на платформе Jimdo можно зарегистрировать новый или подключить принадлежащий вам домен. Если вы пользуетесь бесплатным тарифом, выберите поддомен на домене jimdo.com.
Выберите один из трех типов ресурсов: сайт, блог или магазин. После этого настройте ресурс:
- Выберите и кастомизируйте дизайн-шаблон.
- Создайте статические страницы и подключите блог.
- Уделите внимание общим настройкам и SEO.
- Опубликуйте сайт.
1. Как выбрать и настроить шаблон сайта на Jimdo
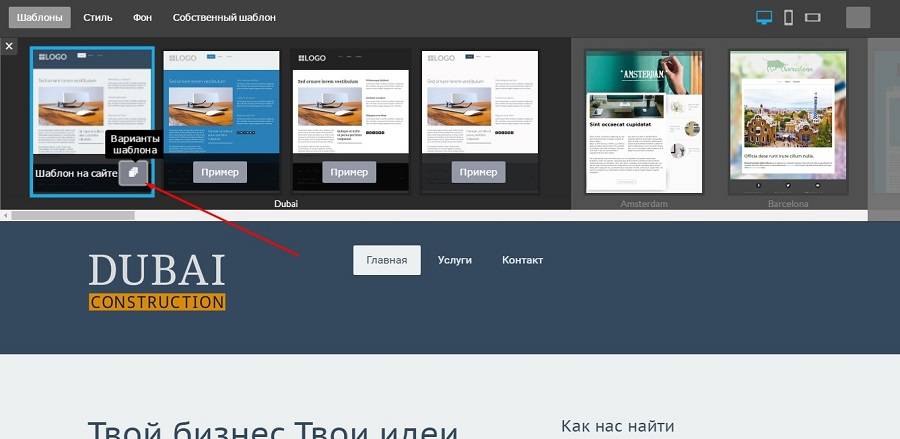
В вертикальном меню в правой части экрана выберите раздел «Шаблоны». Найдите и активируйте подходящую тему.

Вы можете выбрать разные варианты одной темы. Для этого наведите курсор на понравившийся шаблон и нажмите кнопку «Варианты шаблона».

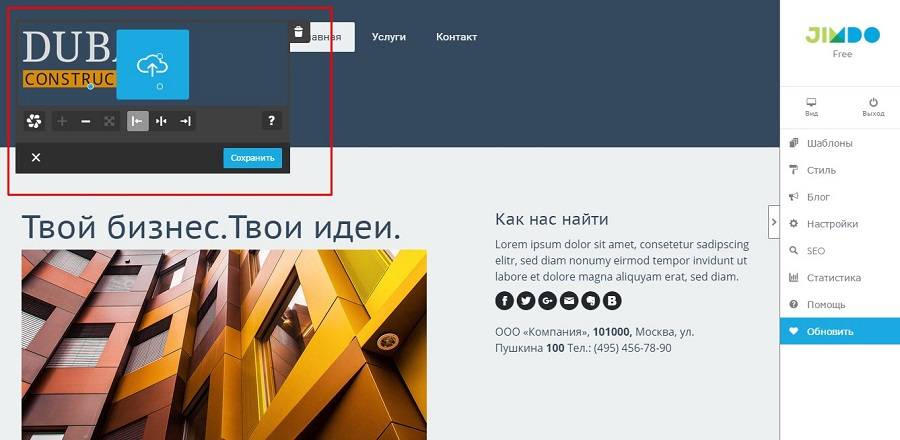
Контент страниц сайтов на Jimdo содержится в блоках или виджетах. Чтобы изменить, удалить или переместить блок, наведите на него курсор мыши и выполните желаемое действие. Например, замените логотип сайта. Наведите указатель на соответствующий виджет и нажмите кнопку загрузки.

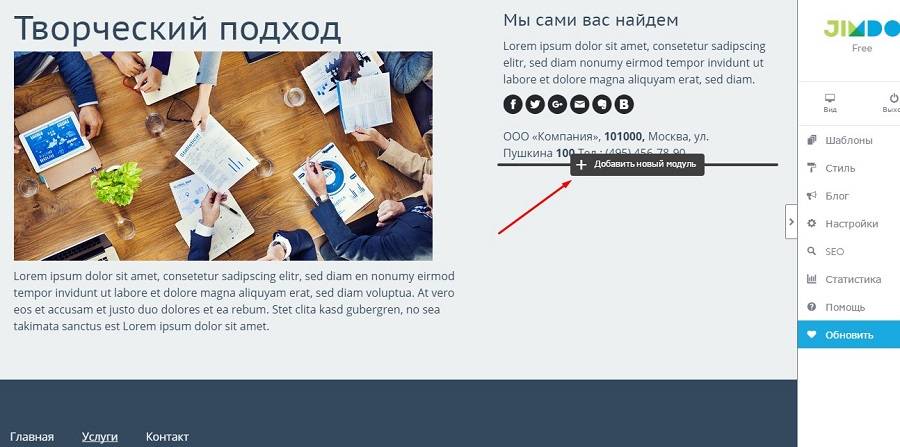
Чтобы добавить на страницу новый виджет, наведите курсор на область страницы выше или ниже существующего блока и нажмите кнопку «Добавить новый модуль». Выберите подходящий элемент, добавьте необходимую информацию и сохраните изменения.

2. Как создать страницы и подключить блог
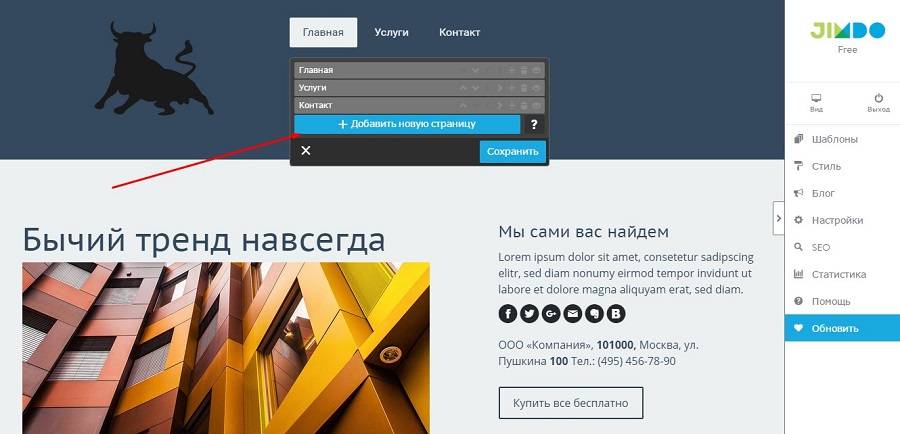
Чтобы создать новую страницу, наведите курсор мыши на меню и нажмите на кнопку «Редактировать навигационное меню». В появившемся меню нажмите кнопку «Добавить новую страницу».

Выберите шаблон страницы или создайте его самостоятельно с помощью виджетов.
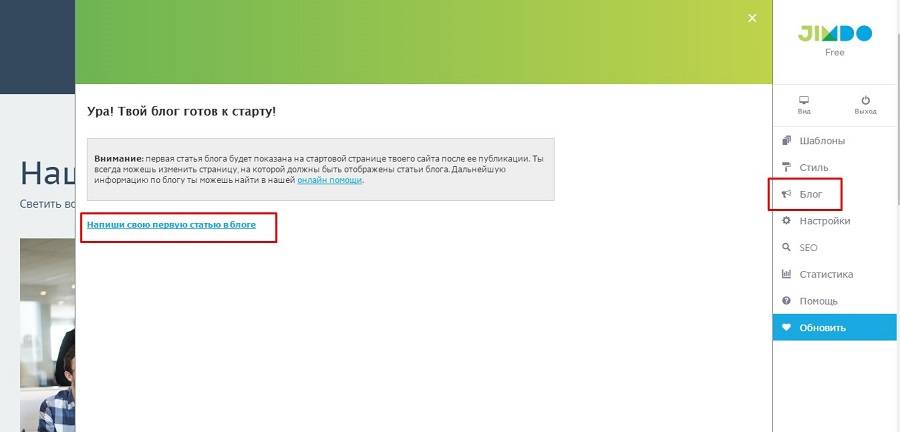
Чтобы подключить блог, выберите соответствующий раздел в меню администратора. Активируйте блог и перейдите по ссылке «Напиши свою первую статью».

Добавьте на страницу нужные виджеты, например, «Изображение» и «Текст». Добавьте в виджеты контент, сохраните изменения и опубликуйте пост.

С помощью функции «Добавить новый модуль» настройте отображение виджета с анонсами последних публикаций в блоге на статических страницах сайта. Для этого нужно выбрать элемент «Показать блог».
3. Как изменить настройки сайта
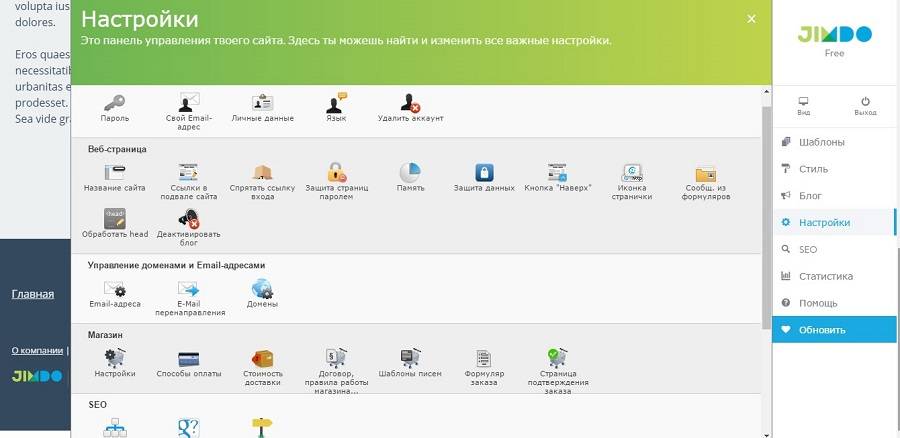
В административном меню выберите раздел «Настройки». На открывшейся странице можно при необходимости изменить параметры сайта. Обратите внимание на следующие возможности:
- В блоке настроек «Веб-страница» добавьте фавикон сайта. По желанию добавьте информацию об авторстве и отредактируйте название сайта. Также вы можете добавить код произвольный код в хедер сайта и скрыть панель авторизации.
- Если вы используете платный тариф, в блоке «Управление доменами и Email-адресами» можно подключить новый домен и до 20 электронных адресов.
- Если вы создаете интернет-магазин, укажите информацию об оплате, доставке и условиях обслуживания в соответствующем блоке настроек.
- Пользователям платных тарифов доступны базовые настройки SEO: автоматическая генерация XML-карты сайта и установки переадресаций.
- В блоке «Приложения» сайт на Jimdo можно интегрировать с Google Analytics и Twitter.
- В разделе Jimdo можно убрать информацию о платформе, на которой работает ресурс. Для этого нужно подключить платный тариф.
Настройки интуитивно понятны, поэтому для работы с ними специальные знания не нужны.

В разделе административного меню SEO владельцы бесплатного тарифа могут добавить мета-теги title и description для главной страницы сайта. Если у вас платный аккаунт, обратите внимание на возможность настроить файл robots.txt, редактировать URL страниц, создать XML-карту сайта. Также воспользуйтесь разделом «Статистика», с помощью которого можно следить за эффективностью сайта.
Ваш сайт будет доступен по выбранному при регистрации URL. Через административную панель вы можете в любой момент изменить настройки или опубликовать новую информацию.
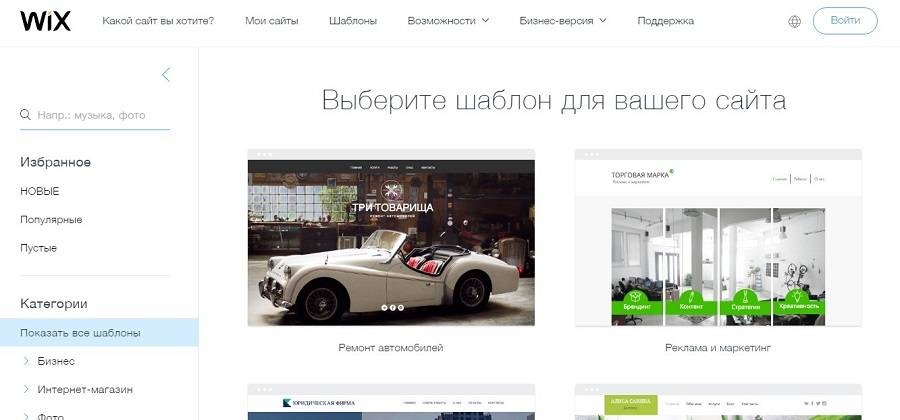
Wix — один из самых популярных конструкторов в рунете
Облачный конструктор сайтов Wix отличается широкой функциональностью и гибкостью настроек. Пользователям доступны сотни дизайн-шаблонов, приложения и плагины. Владельцы платных аккаунтов могут подключить модуль электронной торговли.
Как создать сайт на Wix
Чтобы сделать сайт на платформе Wix, выполните такие действия:
- Выберите и настройте тему.
- Подключите блог.
- Добавьте статические страницы.
- Настройте мобильную версию ресурса.
- Уделите внимание общим настройкам.
1. Как выбрать и настроить тему
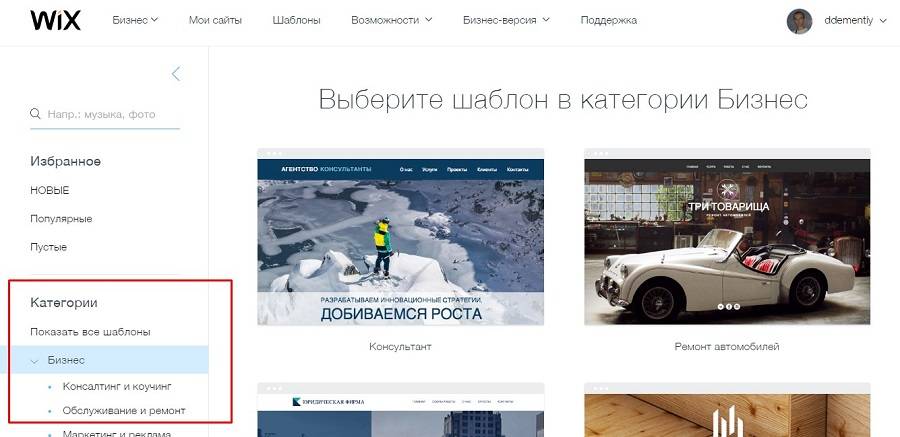
На сайте Wix выберите подходящий тип ресурса. В каталоге шаблонов выберите тему. Обратите внимание, подходящий шаблон можно быстро найти благодаря сортировке по категориям.

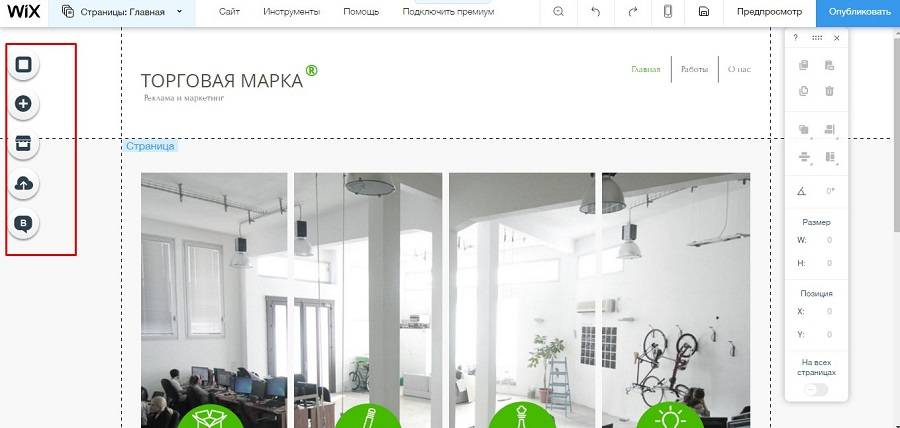
После выбора шаблона перейдите в редактор. Чтобы кастомизировать шаблон, воспользуйтесь вертикальным меню в левой части экрана. Вы можете изменить фон, добавить на страницы виджеты, установить приложения из App Market, загрузить пользовательские фото, видео, документы и шрифты, а также подключить блог.

2. Как подключить блог
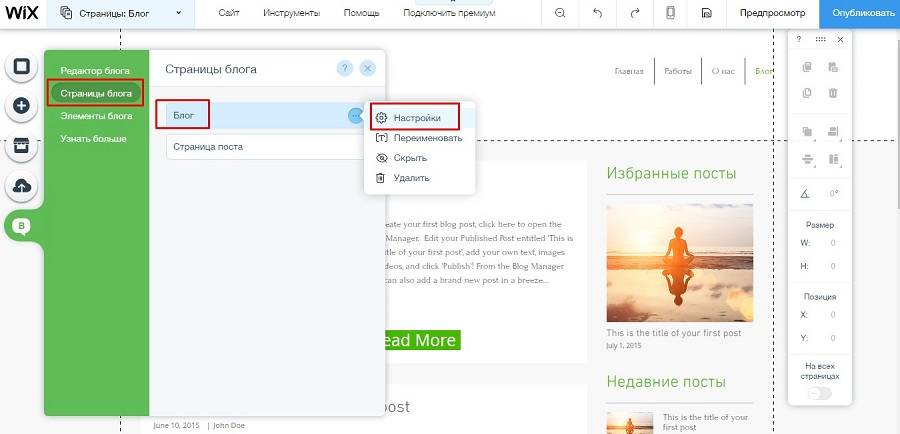
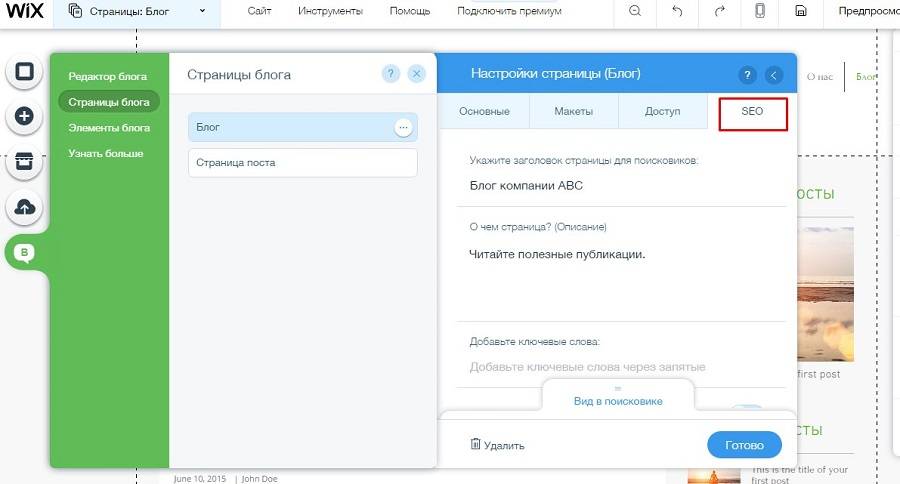
В меню настройки шаблона нажмите на иконку с буквой B и подключите журнал. После этого вы попадете в раздел редактирования блога. Перейдите в меню настроек страниц. Выберите раздел настроек страницы публикаций.

В окне настроек выберите вкладку SEO. Укажите title, description и пользовательский URL. При необходимости измените общие настройки, выберите подходящий макет и настройте доступ к публикациям. Таким же способом настройте страницы постов.

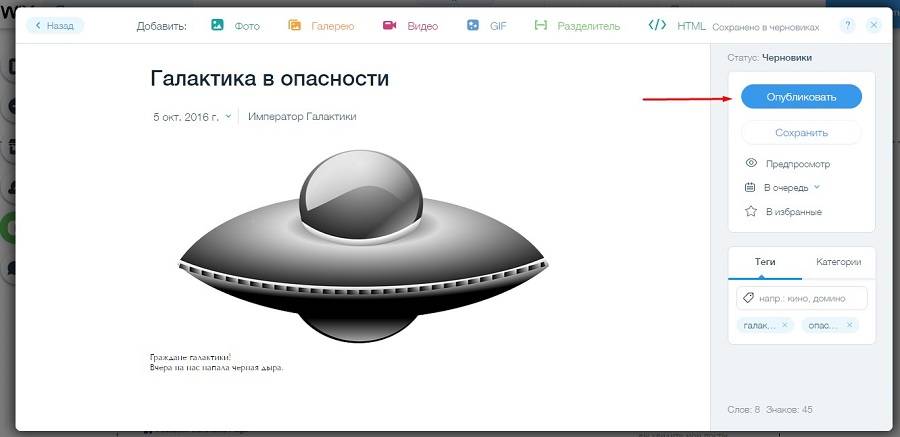
Чтобы опубликовать пост, выберите меню «Редактор блога – Добавить новый пост». Добавьте контент и опубликуйте заметку.

3. Как создать статические страницы
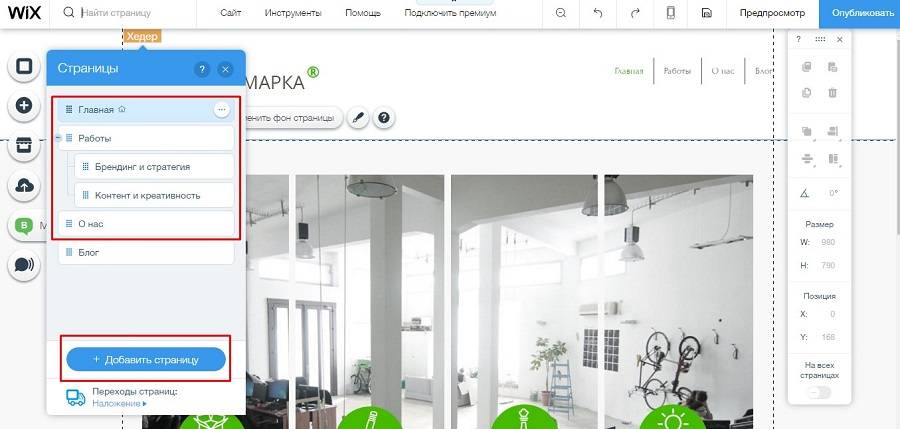
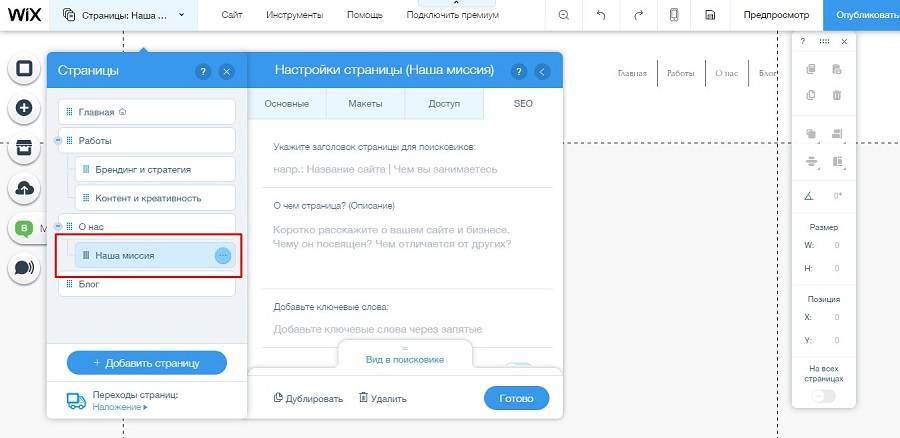
В меню страниц выберите опцию «Добавить страницу». Также вы можете изменить существующие шаблонные разделы.

В меню настроек укажите параметры страницы. Чтобы сделать раздел дочерним, расположите его в меню под материнской страницей и сдвиньте с помощью курсора мыши вправо.

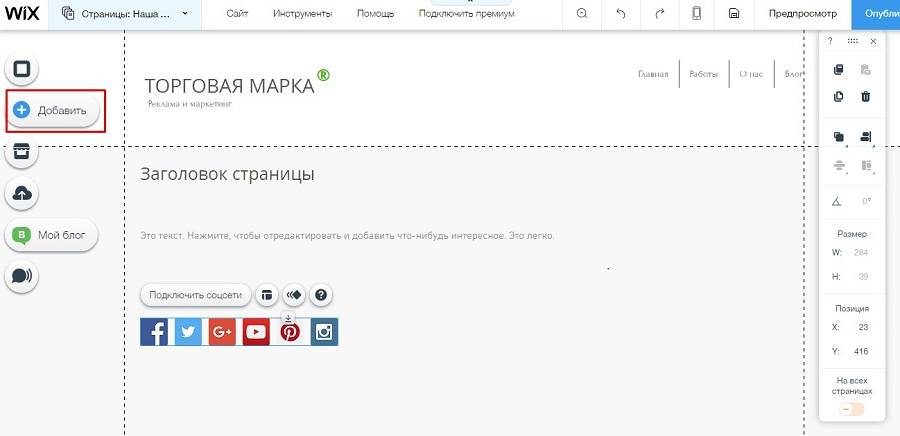
Перейдите на созданную страницу и с помощью меню кастомизации шаблона добавьте на нее виджеты, например, заголовок, текст, изображение, кнопки социальных сетей. С помощью виджетов опубликуйте на странице контент.

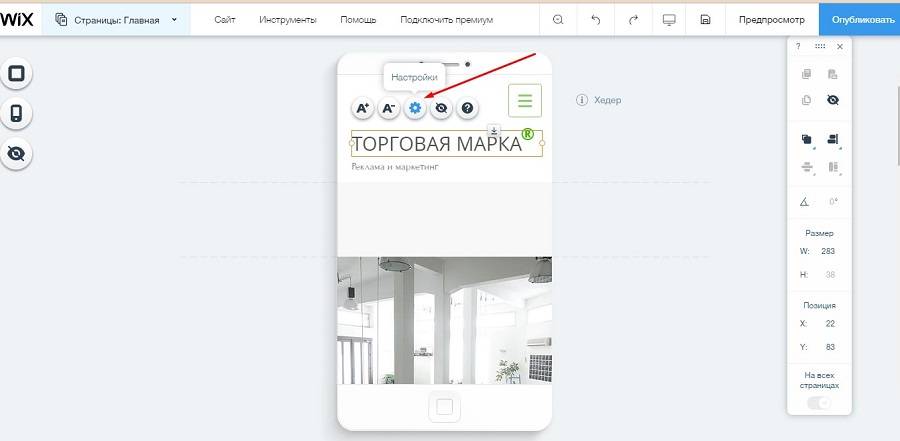
4. Как настроить мобильную версию сайта на Wix
В вертикальном меню выберите опцию «Сайт – Мобильная версия». Чтобы отредактировать или удалить какой-либо элемент, наведите на него курсор и нажмите левую кнопку мыши. Выберите иконку настроек в виде шестеренки.

Если вы скроете тот или иной элемент в мобильной версии сайта, он будет отображаться на страницах для десктопа. То есть с помощью конструктора Wix вы получаете не сайт с адаптивным дизайном, а два ресурса — для больших и маленьких экранов.
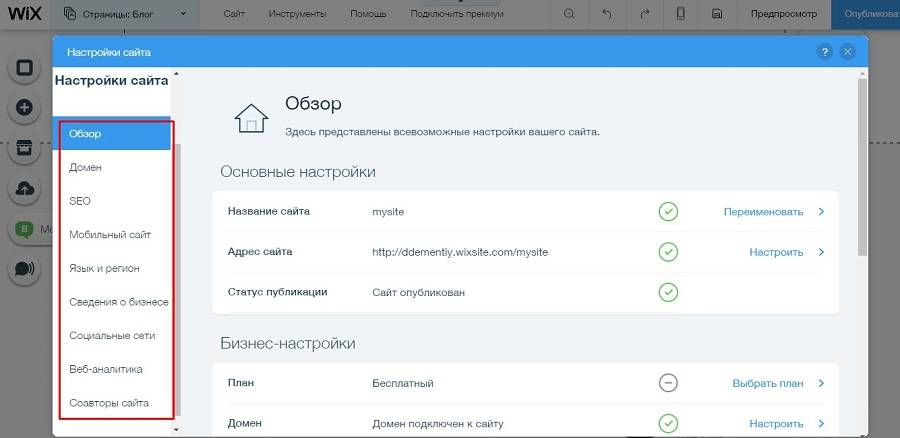
5. Как настроить сайт на Wix
В вертикальном меню выберите раздел «Сайт – Управление сайтом». В разделе «Обзор» указаны общие настройки ресурса. Выберите параметры, которые необходимо изменить.
Обратите внимание на следующие возможности:
- В разделе «Домен» можно подключить принадлежащий вам домен или отредактировать название поддомена на wixsite.com. Владельцы платных аккаунтов могут установить фавикон.
- В разделе SEO убедитесь, что сайт открыт для индексации. По умолчанию эта опцию включена. При необходимости настройте постоянные редиректы. Также в этом разделе можно добавить в хедер коды подтверждения сервисов для вебмастеров.
- В разделе «Социальные сети» можно загрузить фото, которое будет отображаться при публикации ссылок на ресурс в Facebook.
- В разделе «Веб-аналитика» владельцы премиум-аккаунтов могут подключить сайт к сервису Google Analytics.
- В разделе «Соавторы» можно добавить пользователей, которые получат право редактировать сайт.

После настройки сайта и добавления контента опубликуйте ресурс. Теперь его смогут просматривать пользователи.
Shopify — конструктор интернет-магазинов
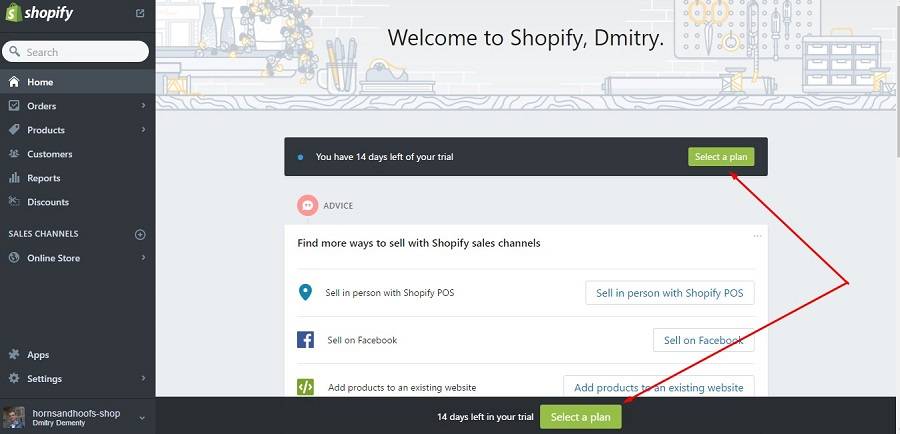
Shopify — облачный сервис для создания интернет-магазинов. Использование платформы платное, но всем пользователям доступен тестовый период 14 дней. Вы можете выбрать тариф и подключить пробный период после регистрации. Для этого воспользуйтесь Select a plan в разделе Home административной панели. Вам придется ввести данные банковской карты.

Как работать с Shopify
После выбора тарифа настройте магазин:
- Выберите и кастомизируйте тему.
- Создайте страницы и публикации в блоге.
- Добавьте товары.
- Укажите общие настройки, включая платежную информацию и сведения о доставке.
1. Как настроить внешний вид магазина на Shopify
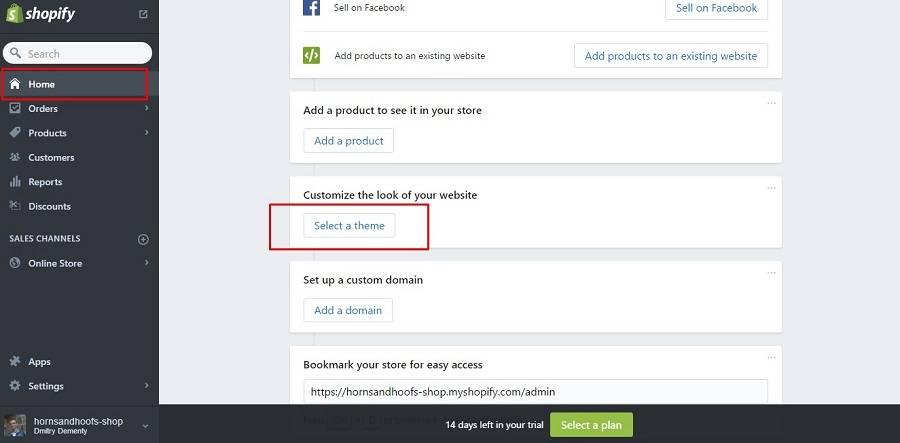
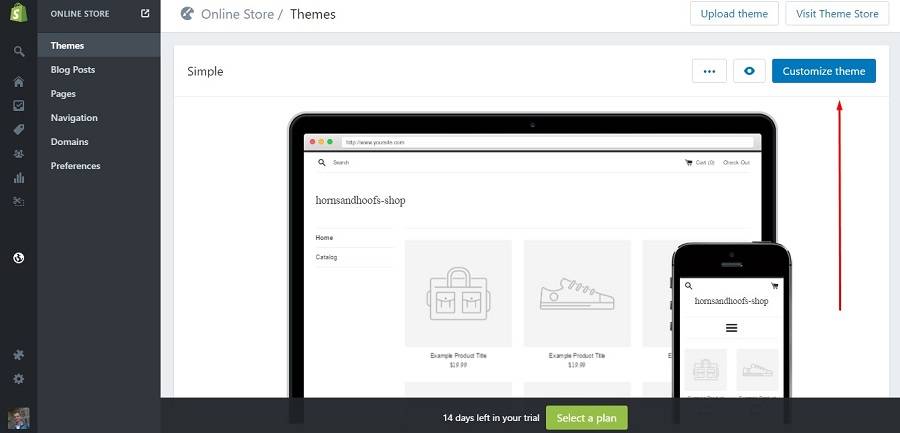
В разделе Home административной панели нажмите кнопку Select a theme. Вы попадете в раздел выбора и редактирования тем. Перейдите в магазин по ссылке Visit Theme Store.

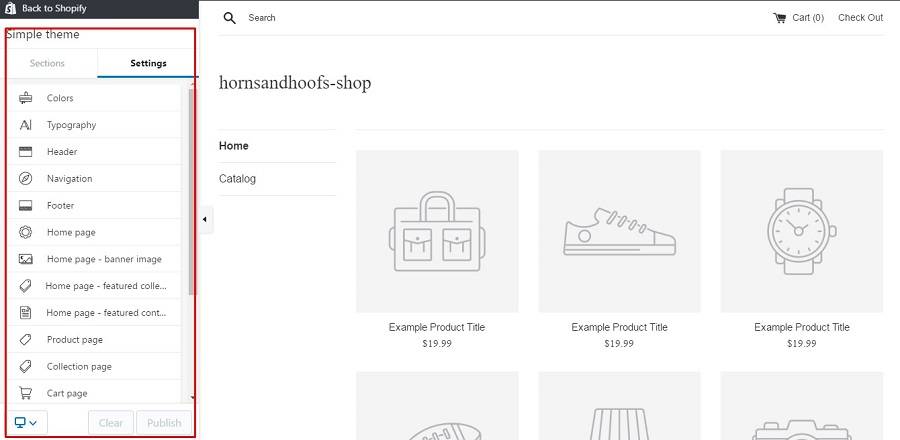
Для поиска подходящей темы в магазине воспользуйтесь фильтрами по цене и популярности. Также вы можете просмотреть только платные или только бесплатные темы. Установите и активируйте выбранный дизайн-шаблон. В административной панели нажмите кнопку Customize Theme.

Доступные настройки зависят от выбранной темы. Обратите внимание на возможность настроить элементы страниц сайта: добавить баннер или слайдер на главную, выбрать категории продуктов, которые отображаются по умолчанию.
Загрузите логотип и фавикон сайта, настройте отображение навигационного меню, добавьте ссылки на профили магазина в социальных сетях, при необходимости измените шрифты, цвет фона и ссылок.
Меню доступных настроек темы находится в левой части экрана.

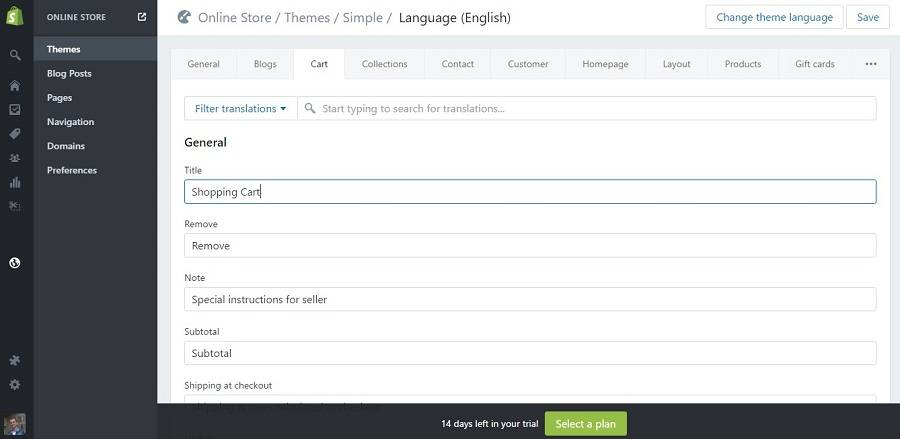
После настройки внешнего вида вернитесь в административную панель. В выпадающем меню выберите опцию Edit Language. Вручную русифицируйте установленную тему.

2. Как создать статические страницы и публикации в блоге
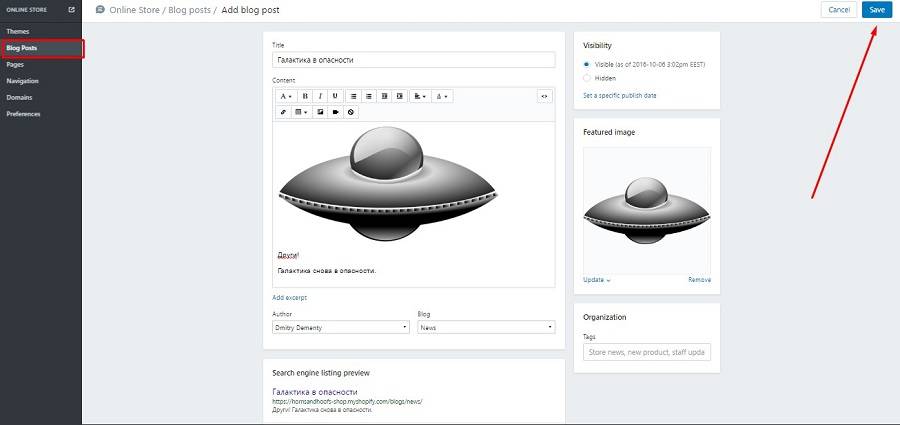
Выберите меню Blog Posts – Create Blog Post. С помощью визуального редактора добавьте контент. Выберите существующую или добавьте новую категорию. Укажите title, description и пользовательский URL. Нажмите кнопку Save, чтобы опубликовать пост в блоге.

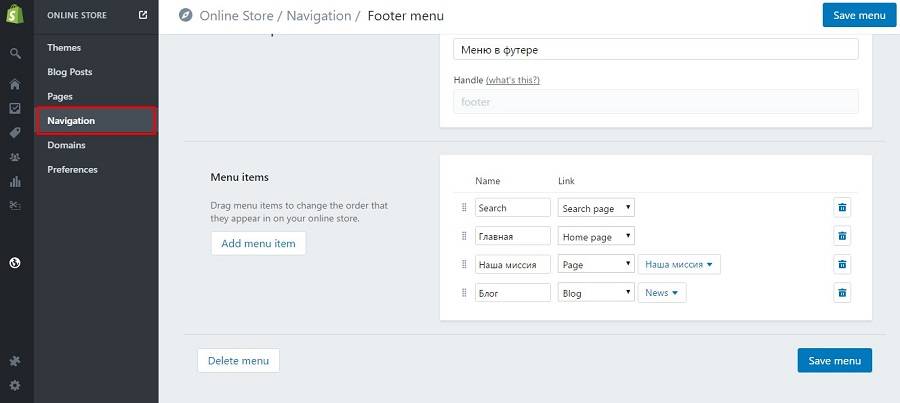
Чтобы добавить страницу, выберите меню Pages и нажмите кнопку Add Pages. Добавьте контент и опубликуйте страницу. Перейдите в меню Navigation, чтобы добавить ссылки на блог и статические страницы в навигационное меню.
Чтобы изменить существующие меню, воспользуйтесь кнопками Edit Menu. Добавьте в навигацию нужные страницы и сохраните изменения.

3. Как добавить товары
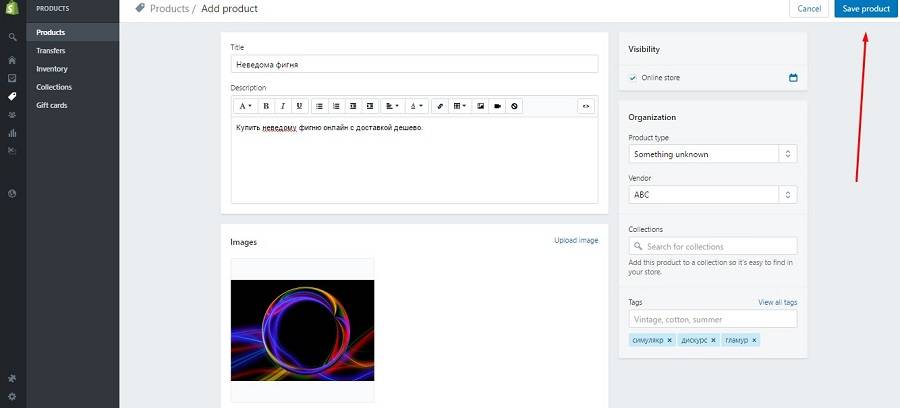
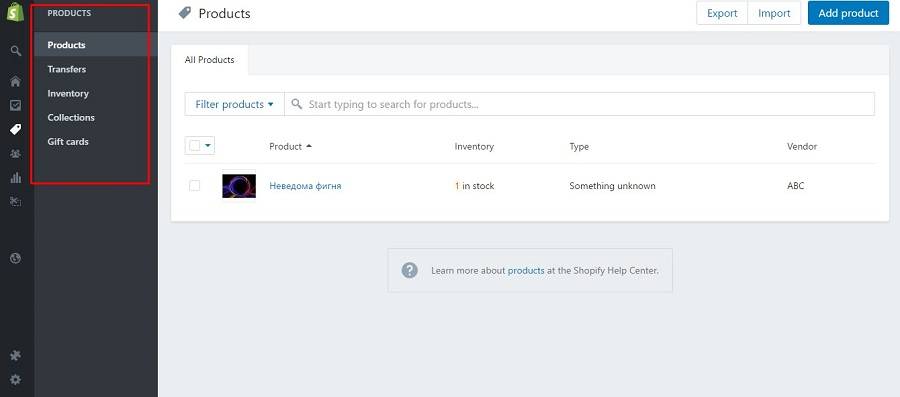
В административной панели выберите раздел Products. Перейдите по ссылке Import Products, чтобы импортировать товары из файла csv, а также с платформ Ebay и Magento. Нажмите кнопку Add product, чтобы добавить товар вручную.
На странице редактирования карточки товара добавьте название, описание, изображения. Укажите цену, вес, количество товара на складе и другие характеристики продукта. Отредактируйте title и description, при необходимости измените URL. Укажите категорию товара, производителя и метки. Нажмите кнопку Save Product, чтобы опубликовать карточку.

В разделе Products используйте подразделы Transfers, Inventory, Collections и Gift Cards. С их помощью вы можете фиксировать поступления на склад, оценивать запасы, систематизировать продукты в коллекции и предлагать покупателям подарочные карты соответственно.

4. Какие базовые настройки Shopify требуют внимания
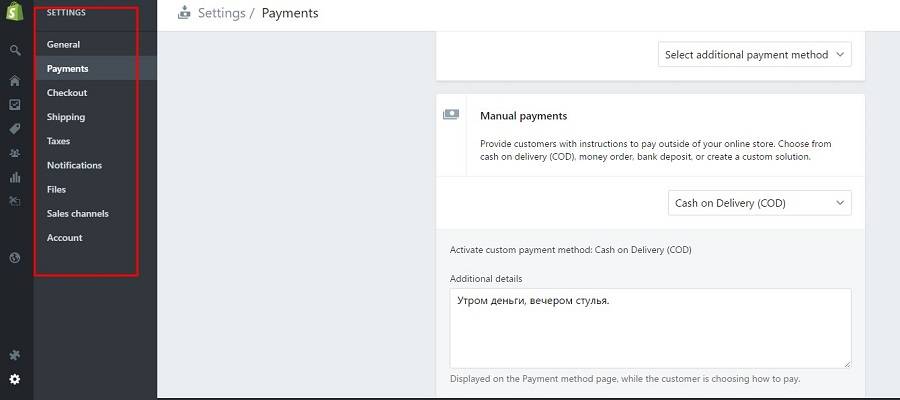
В разделе Online Store выберите подраздел Preferences. Здесь можно указать title и description для главной страницы, добавить код Google Analytics и пиксель ретаргетинга Facebook. В разделе Settings укажите платежные данные, информацию о доставке и другие необходимые сведения. Обратите внимание, в подразделе Payments можно подключить прием платежей с помощью банковской карты, а также оплату наличными при получении товара.

texterra.ru


 Недавно запущенный проект Birds Money умудрился пошатнуть уже устоявшийся рынок экономических игр с выводом денег, где уже долгое время лидируют 2-3 всем известных проекта. Разработчики предоставили игрокам широкие возможности в плане заработка – как с вложениями, так и без них, а также щедро раздали бонусы за регистрацию, первое пополнение счета и проявленную активность. Одно только создание аккаунта позволяет получить бесплатную птицу с базовой доходностью и выводить прибыль.
Недавно запущенный проект Birds Money умудрился пошатнуть уже устоявшийся рынок экономических игр с выводом денег, где уже долгое время лидируют 2-3 всем известных проекта. Разработчики предоставили игрокам широкие возможности в плане заработка – как с вложениями, так и без них, а также щедро раздали бонусы за регистрацию, первое пополнение счета и проявленную активность. Одно только создание аккаунта позволяет получить бесплатную птицу с базовой доходностью и выводить прибыль.