Клуб Фоток
Если вы заходили сегодня на сервис, то знаете, что мы готовимся к переезду. 27 апреля мы начнём переносить контент сервиса на Яндекс.Диск, где ваши фотографии будут в полной сохранности. Вы сможете их редактировать, составлять из них альбомы и делиться ими с другими людьми. Ссылки на снимки, размещённые на Яндекс.Фотках, а также все коды для вставки фотографий на сайт или блоги, будут работать по-прежнему.
Яндекс.Фотки были запущены в 2007 году, больше десяти лет назад. С тех пор появились новые сервисы и технологии. Сейчас люди делятся снимками в основном в соцсетях и предпочитают хранить их в облаке — это удобнее и проще. Скажем, на Диск можно автоматически загружать снимки со смартфона, а на Фотки нет. Люди постепенно стали всё реже пользоваться сервисом. За последние полгода на Фотки заходили только пять процентов тех, у кого есть аккаунт. На Диск сейчас загружают в сто раз больше снимков, чем на Фотки. Поэтому мы решили перенести в облако весь фотоархив.
Переместить свои снимки на Диск можно уже сейчас, не дожидаясь 27 апреля. Для этого достаточно нажать кнопку «Переехать на Яндекс.Диск». С этого момента уже нельзя будет добавлять на Фотки новые снимки или редактировать старые. Переезд займёт какое-то время. Как только он завершится, мы сообщим вам об этом на Яндекс.Фотках.
Ваши снимки (а также комментарии к ним и просмотры) будут храниться на Яндекс.Диске в специальной папке, которая не будет занимать места в вашем облаке. Фотографии в этой папке можно просматривать и редактировать, но некоторые возможности Диска в ней недоступны. Поэтому мы бесплатно выдали вам ещё столько же места в облаке, сколько у вас было занято на Фотках. Вы можете переложить туда свои снимки из специальной папки или использовать это место для чего-то ещё.
Что касается альбомов, то они сразу переедут в папку с альбомами, причём все настройки сохранятся. Например, если альбом был приватным, он останется таковым и на Яндекс.Диске.
Наверняка кто-то из вас участвовал в конкурсах или следил за ними как зритель. С сегодняшнего дня они будут проходить в Яндекс.Коллекциях. Там же можно найти архив конкурсов и посмотреть Фото дня — в том числе за прошлые годы. Ваши собственные фотографии, побеждавшие в конкурсах, тоже будут ждать вас в Яндекс.Коллекциях.
Обновлено 28 апреля: Мы начали переносить все снимки и альбомы на Яндекс.Диск. Переезд займёт какое-то время, после его завершения на Фотках появится ссылка на ваш фотоархив.
Подробнее о том, что будет с фотографиями и альбомами после переезда на Яндекс.Диск читайте в помощи
Уникальные фотографии (20 фото)
Николай Сотсков фотограф, его уникальные снимки становились Фото дня на Яндекс.Фотках уже 20 раз, это рекордное количество. Вот что об этом рассказывает автор…
«В те дни, когда я начал фотографировать на цифровую «мыльницу», я столкнулся с проблемой размещения фотографий. Все куда-то выкладывают свои фотографии, делятся ими… Кто-то подсказал создать аккаунт на «Яндекс.Фотках», что и было сделано.
В какой-то момент некоторые фотографии стали попадать в раздел «Популярные фотографии». Затем в «Фото дня».
Помню, как удивился, когда впервые мой пес попал на главную страницу Яндекса.
Я сфотографировал его в то жаркое лето 2010 года, когда он, измотанный невыносимой жарой, радостно купался в пруду.
Его довольная морда и освежающие брызги в кадре оказались как нельзя более актуальными для уставших от зноя пользователей, и фотография была выбрана в «Фото дня».
Людям, по всей видимости, пришлись по нраву мои забавные фотозарисовки животных.
Потом были еще популярные фотографии, выигранные конкурсы на Яндекс.Фотках, очередные фото дня…
И, когда этих фото дня накопилась штук 10, на меня обратила внимание администрация сервиса «Яндекс.Фотки».
Меня пригласили в гости, чтобы лично вручить мне приз за очередную победу в фотоконкурсе.
Я с радостью согласился, а когда приехал, оказалось, что я — единственный пользователь сервиса, чьи фотографии сумели попасть на главную страницу Яндекса так много раз.
Помню, когда я предстал перед командой сервиса и его разработчиками, меня удивленно спросили: «Каааак!?».
Они не понимали, как я умудрился.
Я мог только развести руками, а вернувшись, загрузить пачку фотографий на сервис и… попасть в фото дня.
Надо сказать, что из-за этого я примелькался, и на сервисе это не всем нравилось.
Многие ошибочно предполагали, что мне помогает команда Яндекса, некоторые полагали, что я «все купил». Было и много других нелепых слухов, которые не стоит и описывать.
Тем не менее, мои фотографии продолжали становиться популярными.
Наверное, потому, что это всего лишь обычные бытовые зарисовки, это жизнь, добрые эмоции, которых нам не хватает в повседневной суете.
Иногда ведь так хочется остановить мгновение, в котором промелькнут нотки тепла и любви.
Но нет, мы сосредоточенно бежим дальше, насупившись, увлеченные повседневной суетой.
Эта подборка из 20-ти фотографий, ставшими «фото дня» на Яндекс.Фотках. Пусть это не идеальные с художественной точки зрения снимки, но в них есть эмоции, они — часть окружающей нас жизни».
Как и где подобрать стоковое фото для главной страницы сайта
Как не нарушить закон при выборе изображения
При выборе изображения в интернете всегда уточняйте, по какой лицензии оно распространяется. Если информация недоступна — изображение лучше не использовать.
Ищите изображения либо в поисковиках, либо в фотобанках.
Чтобы не нарушить закон:
— При поиске изображений в гугле или любом другом поисковике используйте фильтр «с лицензией на использование», если он доступен;
— Покупайте и скачивайте изображения в фотобанках, где весь контент лицензионный.
Преимущества фотобанков
Гугл — отличный поисковик, но крайне неудобный инструмент поиска качественных тематических фотографий для бизнеса. Фотобанки же объединяют в себе гибкий поиск и релевантную выдачу.
Гибкий поиск:
— Указывайте при поиске, нужны ли на фотографии модели;
— Выбирайте их пол, возраст или национальность;
— Указывайте часть фотографии, которая должна быть свободна от объектов;
— Выбирайте вертикальную или горизонтальную ориентацию.
Релевантная выдача:
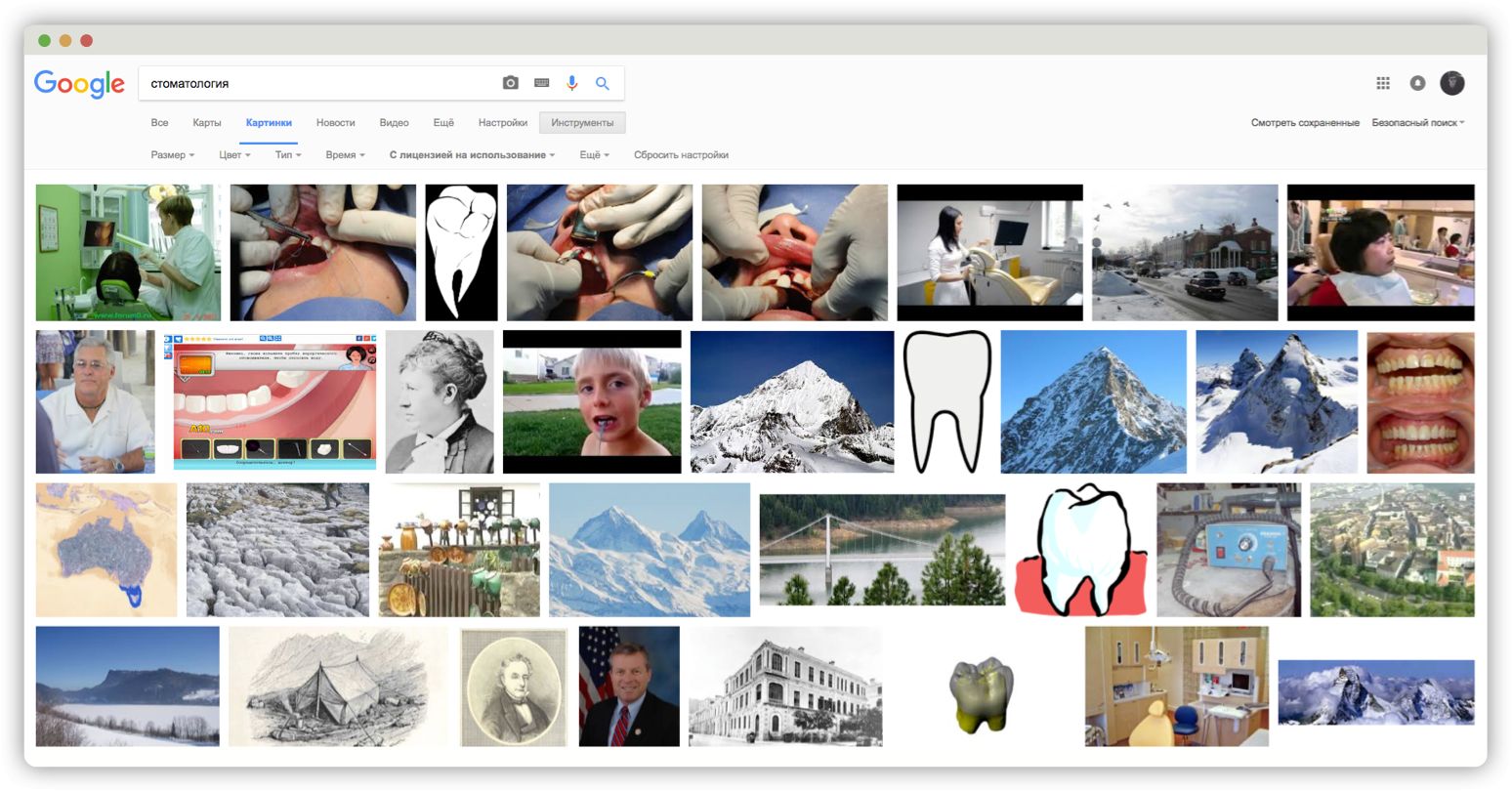
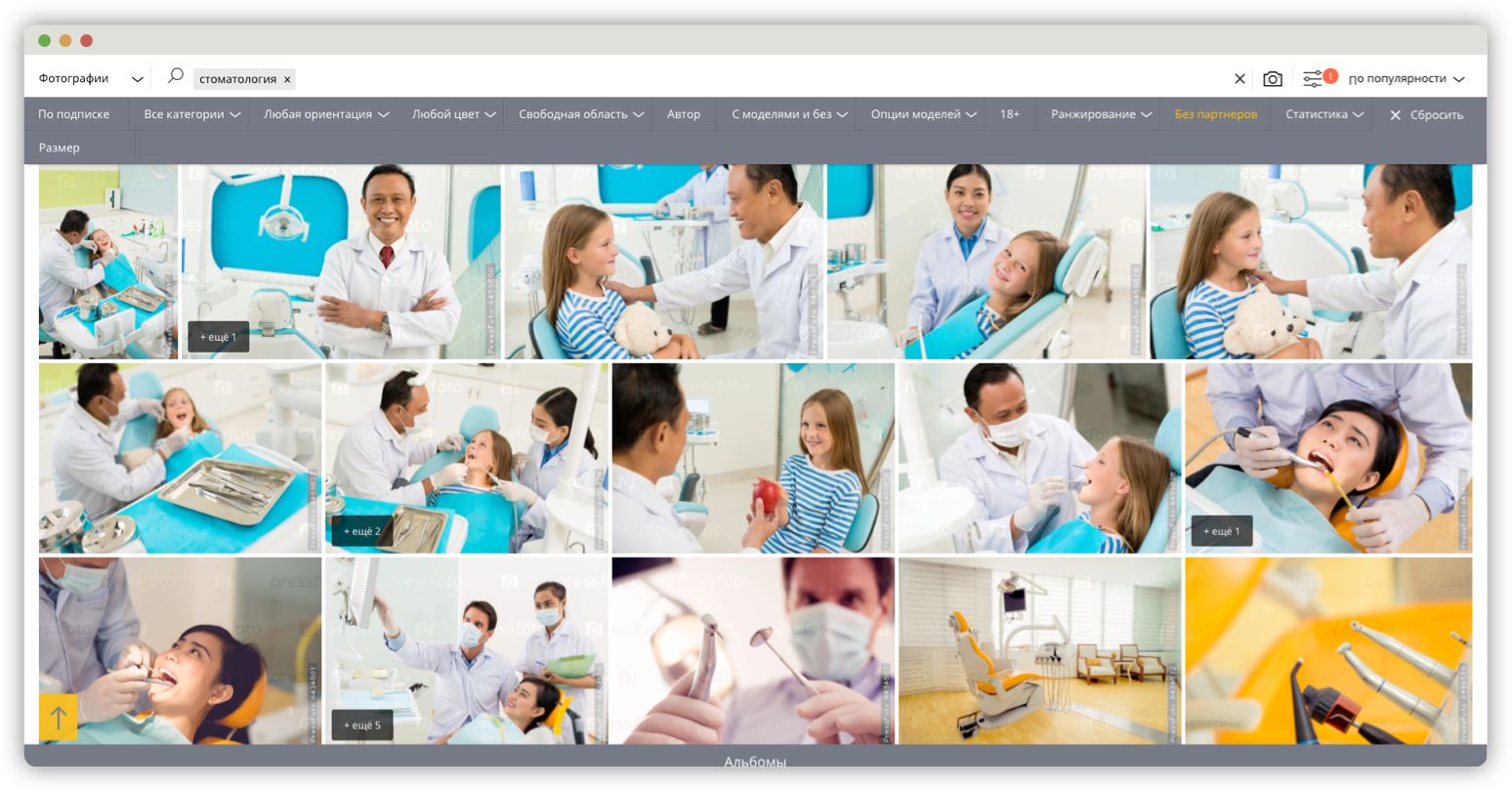
Релевантность экономит время. Сравните выдачу по запросу «стоматология» в гугле (применен фильтр «с лицензией на использование») и фотобанке.


Недостатки бесплатных фотобанков
1. Отсутствие коммерческой ценности
Фото на бесплатных стоках качественные, но не несут коммерческой ценности и не позволят оформить сайт для бизнеса специфической направленности.
2. Общедоступность
Бесплатного контента мало, и он доступен для всех без ограничений. Это значит, что он уже используется другими бизнесами или, что еще хуже, конкурентами.
3. Ограниченный выбор
Главная проблема бесплатных фотобанков — небольшой выбор изображений в целом и по узким тематикам в особенности.
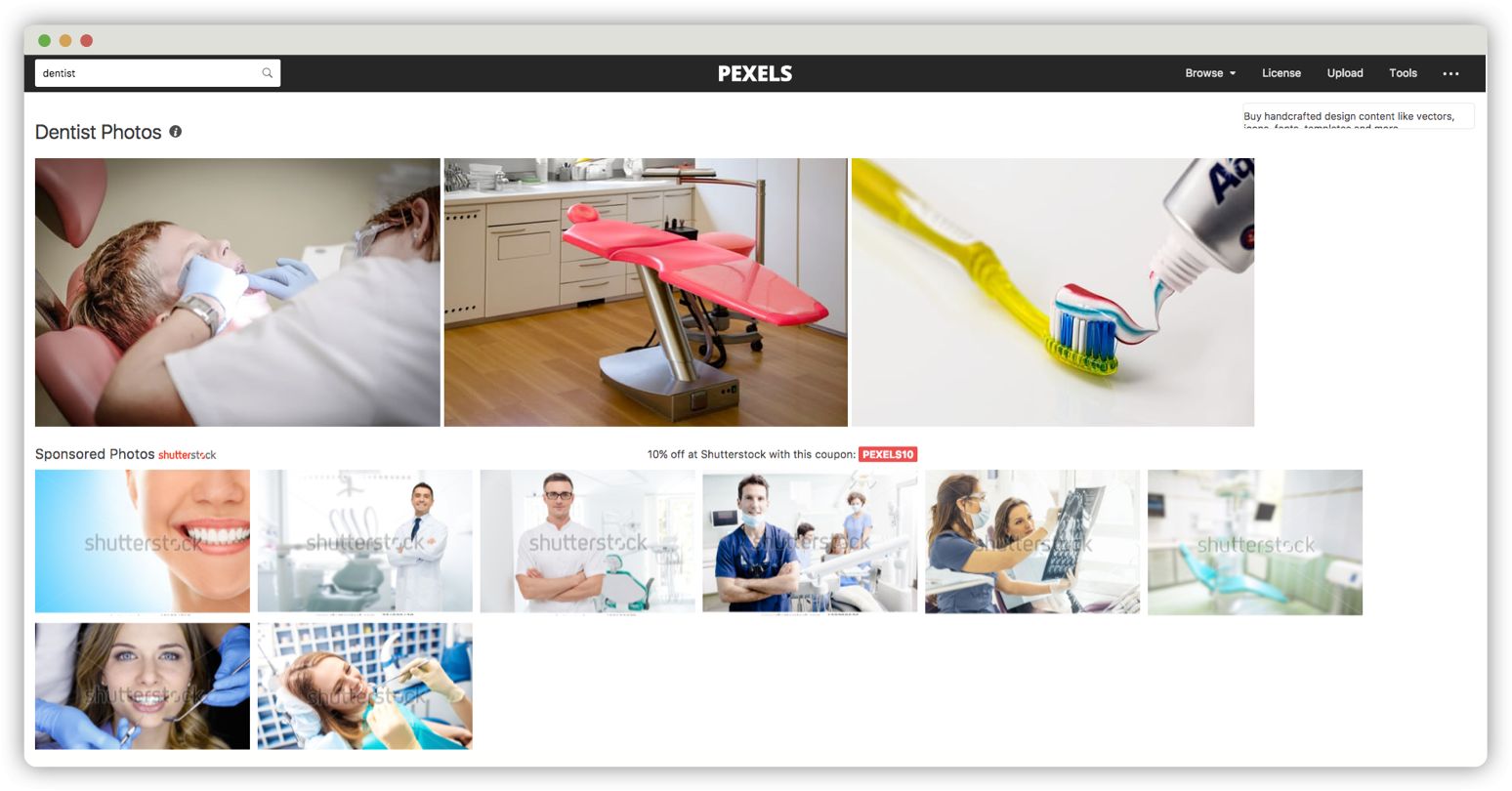
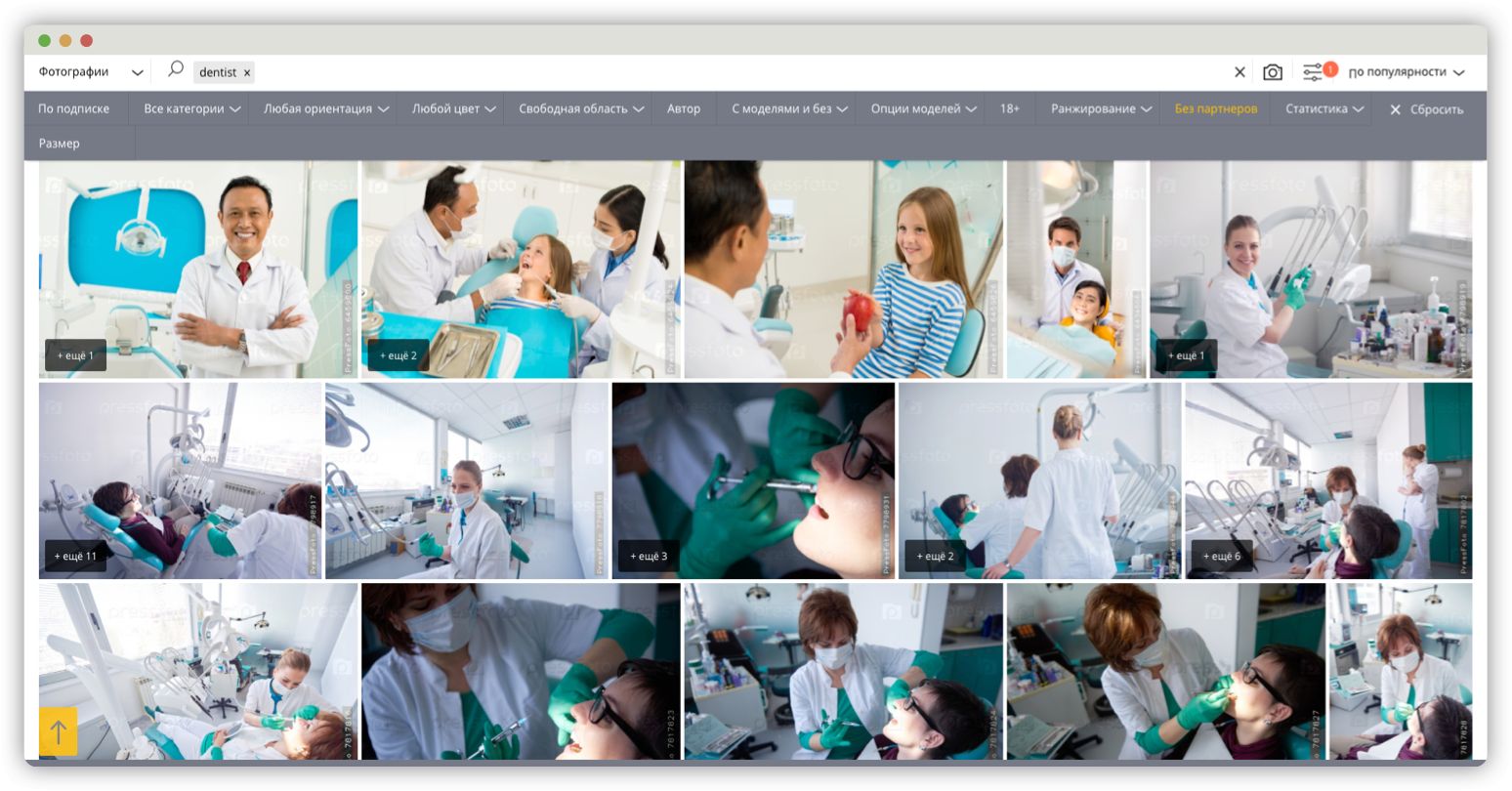
Сравните выдачу по запросу «Dentist» агрегатора бесплатных стоковых изображений Pexels и фотобанка.


Советы по поиску и использованию изображений
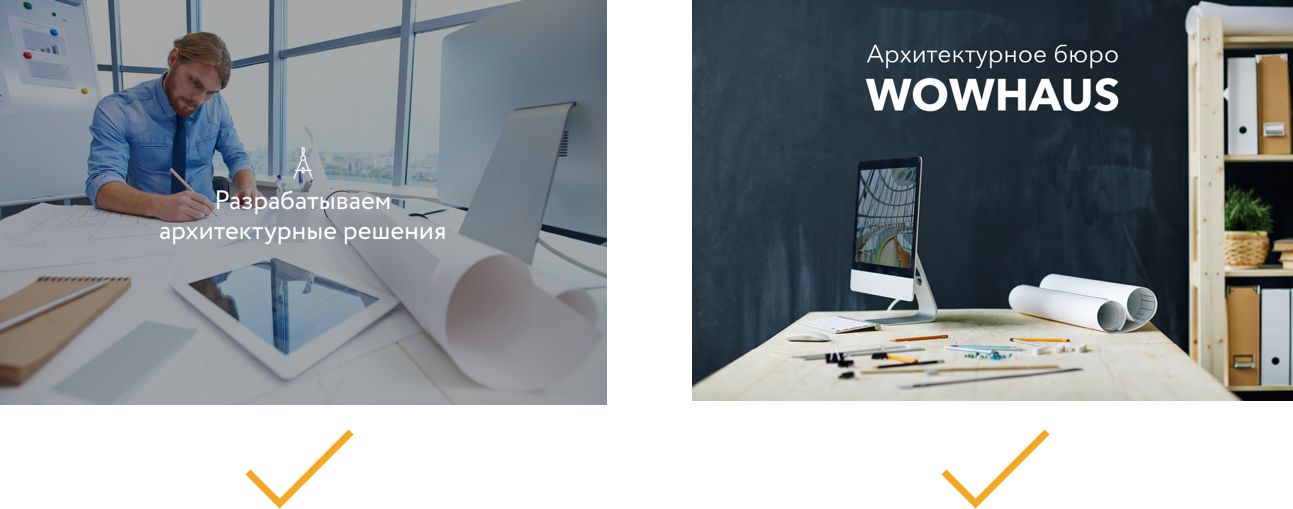
1. Используйте ассоциации, связанные с вашей деятельностью
На фото не обязательно должны быть переодетые модели, изображающие из себя экспертов в требуемой области. Такие снимки выглядят постановочно и не красят ваш бизнес. Используйте символы и ассоциации, которые отражают то, чем вы занимаетесь.

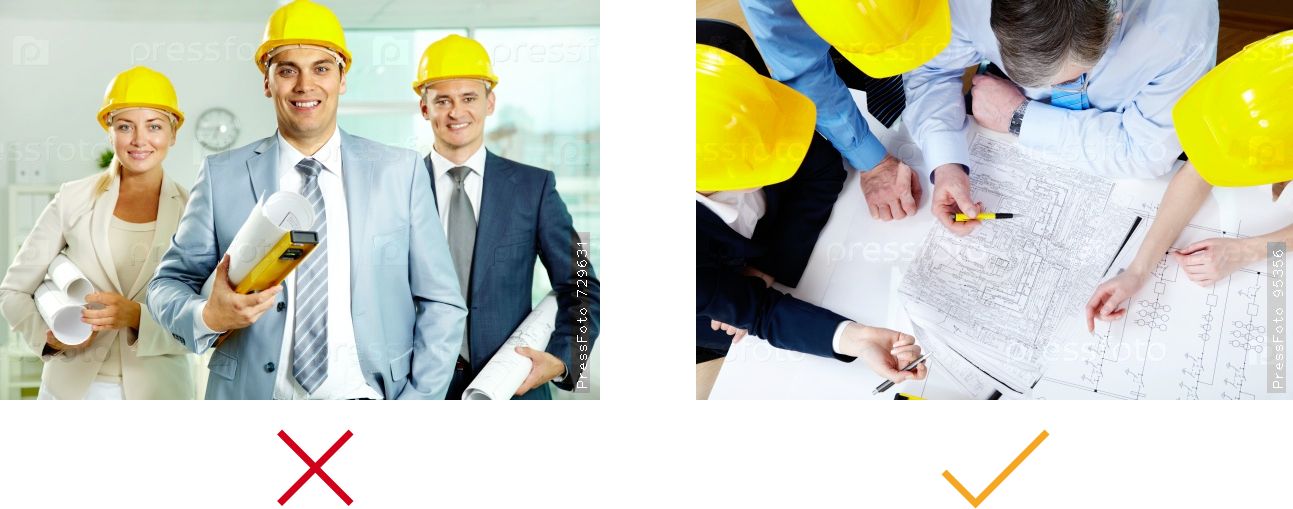
2. Акцент не на моделях, а на сути бизнеса
Если без моделей не обойтись, используйте фотографии, где они заняты делом в рамках тематики съемки, а не просто смотрят в камеру и улыбаются. Главным объектом съемки должны быть не они, а профессиональная деятельность, то есть суть вашего бизнеса.

3. Если планируете помещать поверх изображения текст
Выбирайте более темные изображения или накладывайте на них полупрозрачный темный слой, чтобы сохранился контраст, а текст легко читался.
Размещайте текст на свободных областях изображения, чтобы он хорошо читался без дополнительных манипуляций. Некоторые фотобанки позволяют указывать нужные области при поиске.

Примеры неудачных изображений
Типичные стоковые фото

Постановочные и неестественные фото

Клипарт

Удачные примеры использования
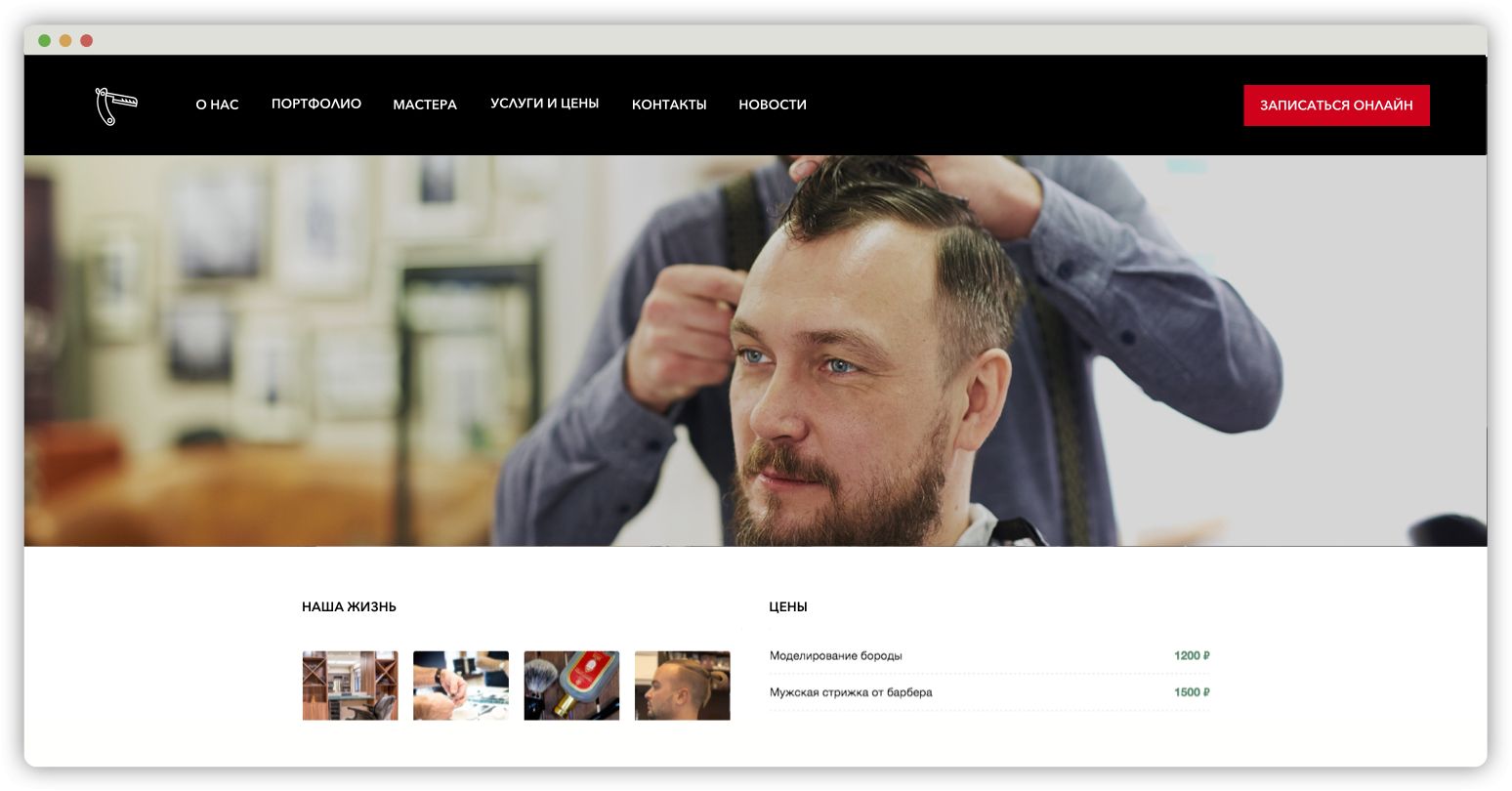
Мужская парикмахерская

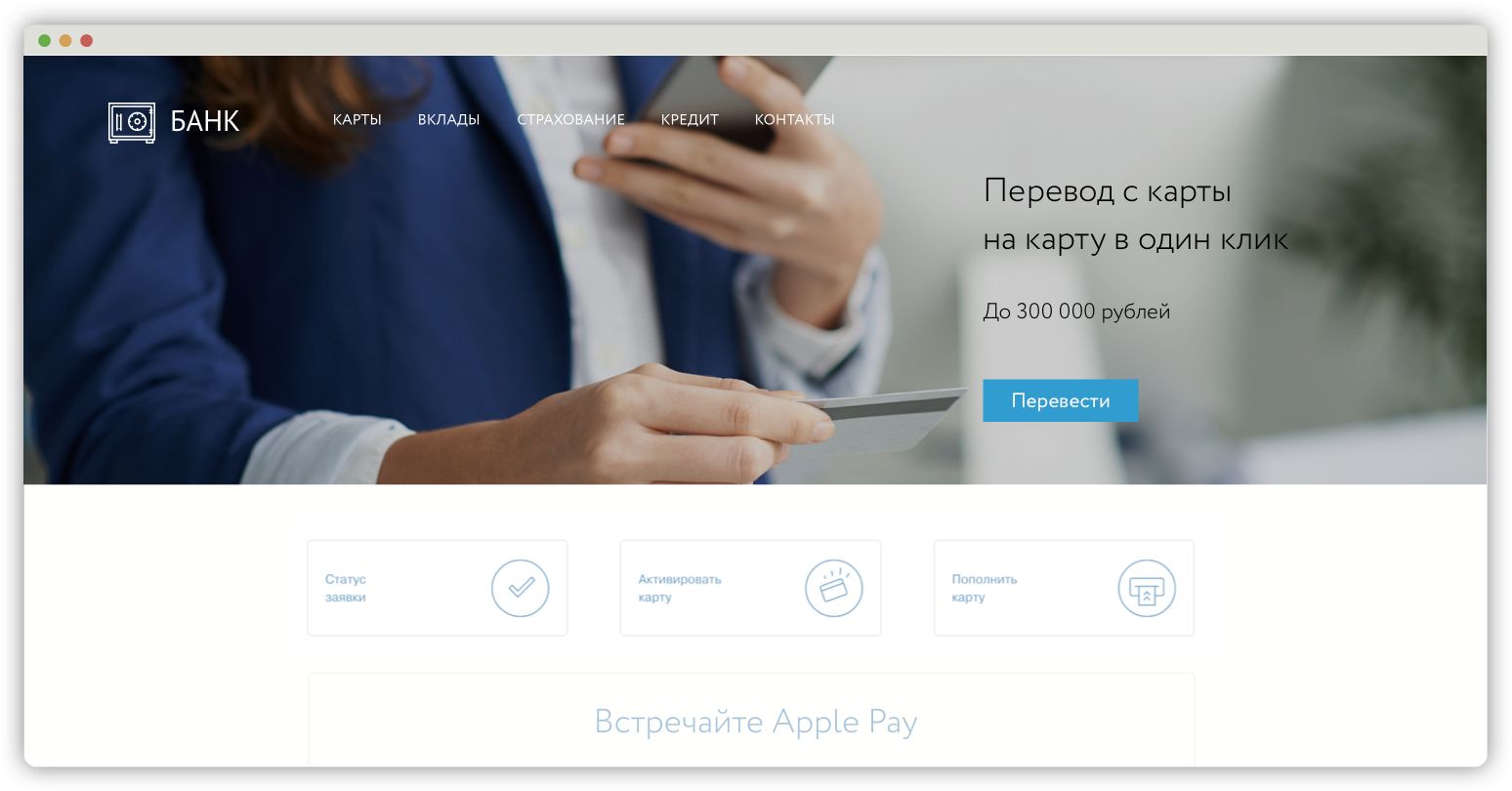
Банк

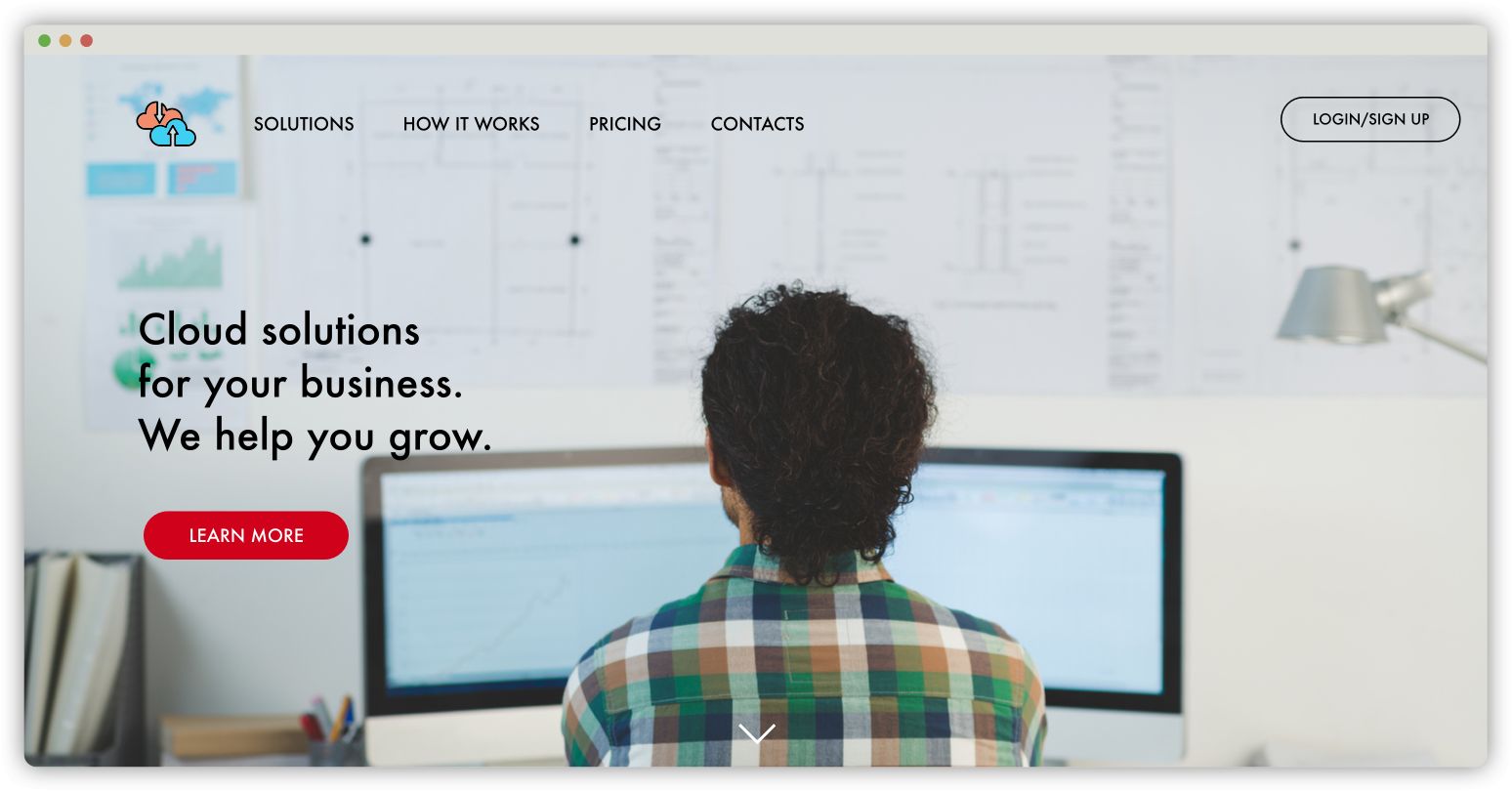
IT-компания

Основные выводы
— Уточняйте лицензию, по которой распространяется найденное изображение;
— Фотобанки экономят ваше время и предоставляют более широкий выбор;
— Используйте изображения, которые передают суть вашего бизнеса;
— Используйте изображения, на которые можно наложить текст.
— Не используйте типичные стоковые и постановочные фото, а также клипарт.
Как сменить главное фото в Одноклассниках
Важно! В качестве основной фотографии на странице лучше использовать изображение хорошего качества, где будет видно ваше лицо. Так друзья смогут быстрее найти вас в поиске.
Как сменить главное фото в Одноклассниках с компьютера
Чтобы изменить фото профиля с компьютера, понадобится выполнить следующие действия:
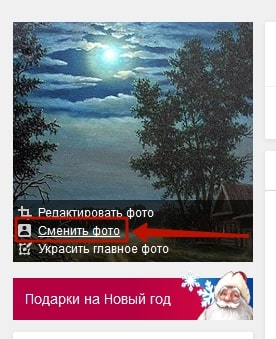
Наведите курсор на основное фото.
При появлении всплывающего меню нажмите опцию «Сменить фото».
Если все выполнено верно, на главной странице появится новое фото.
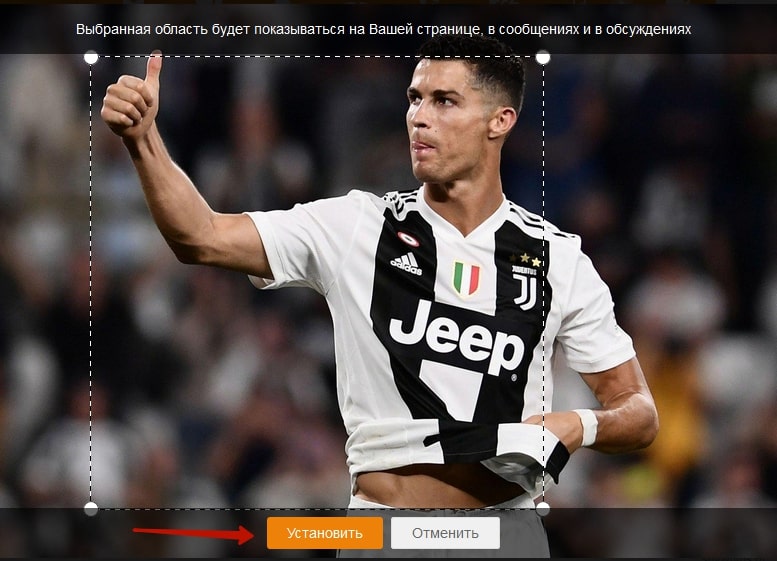
Справка. Для изменения размера изображения используйте штрихпунктирную рамку на этапе загрузки аватара.
Как сменить главное фото в Одноклассниках в мобильной версии
Для смены фото с помощью мобильной версии сайта следуйте инструкции:
Зайдите на мобильную версию сайта m.ok.ru, введите логин и пароль своего аккаунта.
Вызовите главное меню, проведя пальцем слева направо до центра экрана.
Выберите строку «Фото».
Если нужная фотография уже загружена в профиль, выберите ее и нажмите ярлык «Другие действия» вверху слева.
В открывшемся меню появится пункт «Установить в профиль». Необходимо выбрать его и подтвердить нажатием кнопки «Установить».
Если изображение отсутствует в альбомах профиля, нужно загрузить его из галереи и повторить действия, указанные в пунктах 3-5.
Для изменения основного фото аккаунта также можно использовать мобильное приложение.
Как сменить главное фото в одноклассниках на планшете
Если для общения в социальной сети вы используете планшет, то есть два способа обновить фотографию на вашей страничке в одноклассниках:
через браузер (мобильную или полную версию),
с помощью приложения.
Порядок действий при смене основного изображения описан выше. Для изменения фотографии в полной версии браузера следуйте инструкции по загрузке нового аватара для компьютера. Если же используется мобильная версия или приложение — обратите внимание на описание порядка действий по смене изображения со смартфона.
Справка. Оптимальный размер фотографии для профиля в социальных сетях — 1024 на 512 пикселей. Не следует выбирать слишком маленькое изображение — оно будет размытым и плохо различимым. Фото слишком большого размера не загрузится на сайт. Если хочется установить в качестве аватара профессиональную фотографию, следует предварительно немного уменьшить ее в графическом редакторе (подойдет даже Paint).
Заключение
Социальные сети открывают много возможностей для общения. Чтобы знакомым и друзьям было легче отыскать вас в Одноклассниках, используйте в качестве основного изображения свое настоящее фото, на котором хорошо различимо лицо. Лучше выбрать снимок среднего размера, не слишком маленький, но и не чересчур большой. Изменить фотографию профиля можно с любого из устройств: через браузер или с помощью мобильного приложения для смартфона или планшета.
Как убрать фото в Одноклассниках с главной страницы
Фото на главной странице профиля в Одноклассниках называется аватарка. Сюда следует выкладывать снимок, который позволит легко узнать владельца аккаунта. Поскольку это первая фотография, которую видят гости профиля, то зачастую ее стараются как можно чаще менять, демонстрируя тем самым свою активную жизнь. В текущей статье разберемся, как убрать фото в Одноклассниках с главной страницы. Вместо старого изображения можно установить новое или оставить место пустым. Оба варианта будут детально описаны ниже.
Последовательность действий удаления аватарки, зависит от конечной цели. Так убрать главное фото может потребоваться для его замены на новое. В некоторых случаях пользователь желает оставить эту часть профиля пустой. Рассмотрим каждый вариант подробнее.
Смена аватарки
Чтобы сменить главное фото потребуется выполнить следующие действия:
- Открыть сайт Одноклассников.
- Навести курсор на главное фото. Во всплывающем меню кликнуть на строку «Сменить фото».


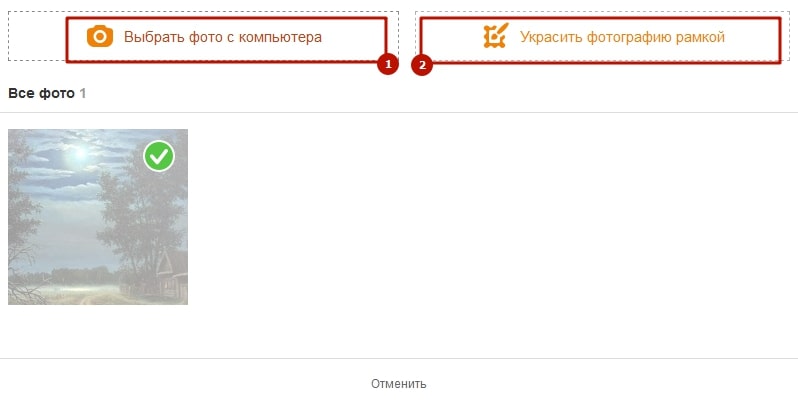
- Загрузить снимок, выбрав один из двух вариантов:
- Загрузка фотографии с памяти компьютера. Потребуется нажать на блок «Выбрать фото с компьютера», отыскать файл на диске, нажать «Открыть».
- Установка изображения, которое уже имеется в одном из альбомов профиля.


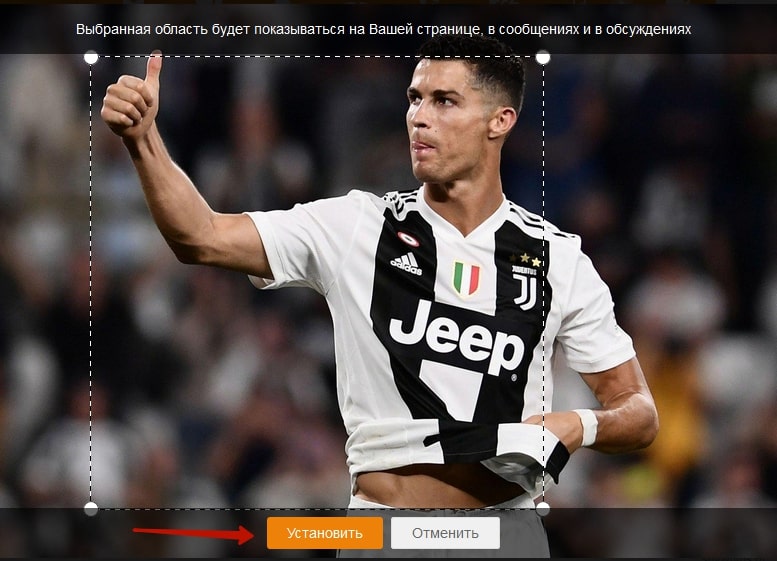
- Определиться с областью, которая будет отображена на снимке. Затем кликнуть «Установить».


На месте старой аватарки появится новая.
Удаление аватарки
Убрать текущую аватарку с аккаунта можно следующим образом:
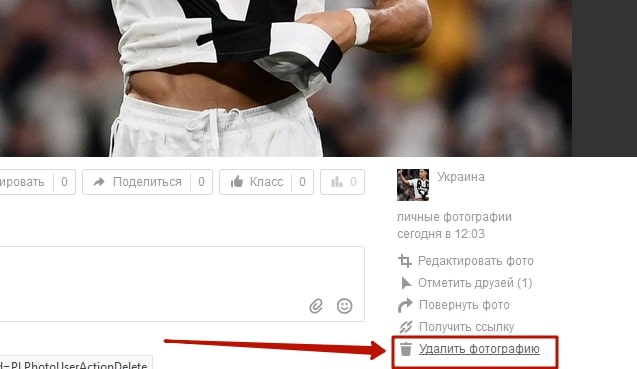
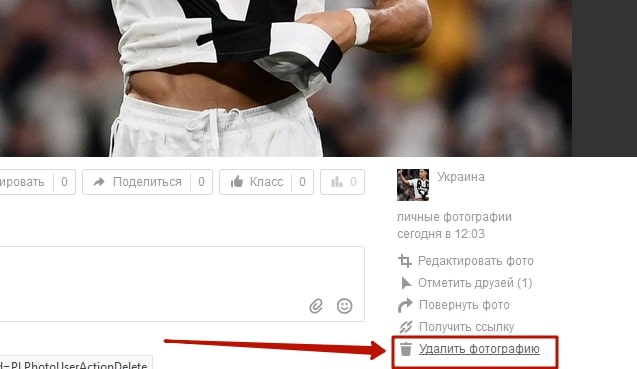
- Открыть главную страницу профиля.
- Нажать на аватарку.
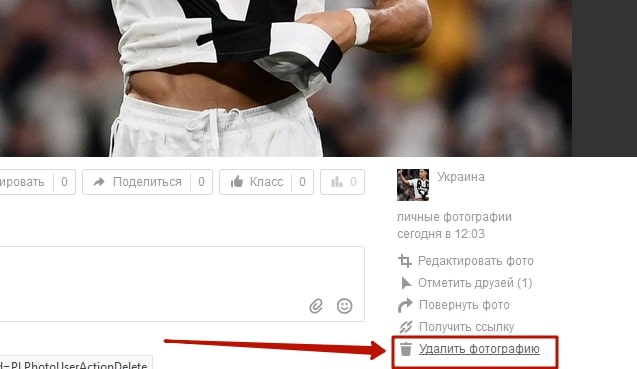
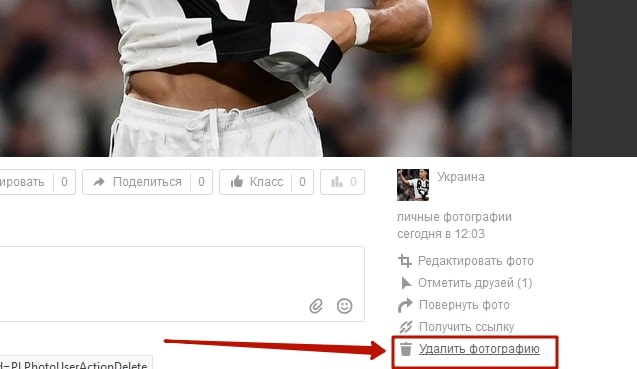
- Когда снимок открыт на весь экран, в меню справа нажать «Удалить фотографию».


Справка. Если решение было слишком спонтанным, то изображение можно восстановить, воспользовавшись соответствующей ссылкой. После перезагрузки страницы такая возможность пропадет.
Как можно заметить текущая аватарка была убрана, но ее место заняла другая фотография из альбома «Личные». Так будет происходить до тех пор, пока в альбоме находятся другие картинки. Чтобы оставить место аватарки пустым, необходимо:
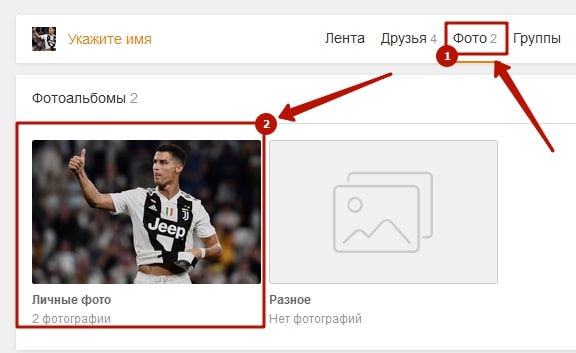
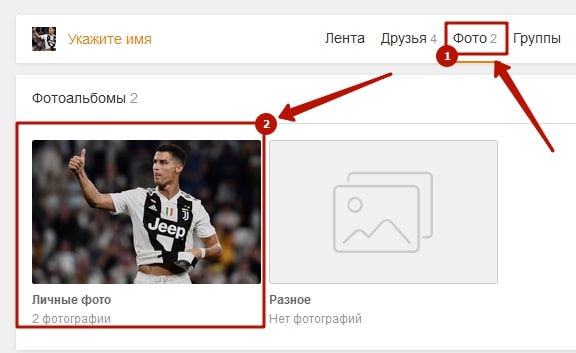
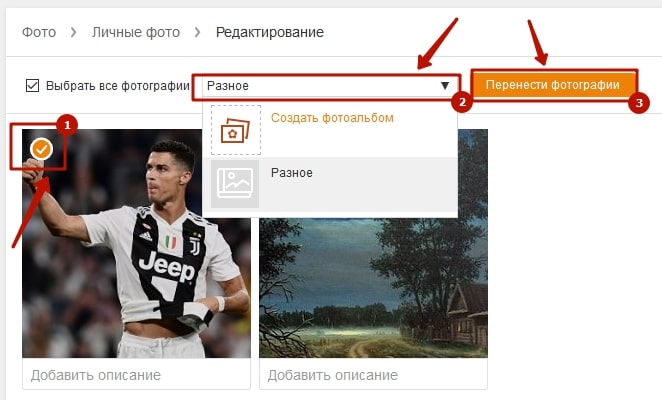
- Открыть раздел «Фото».
- Посетить альбом «Личные фото».


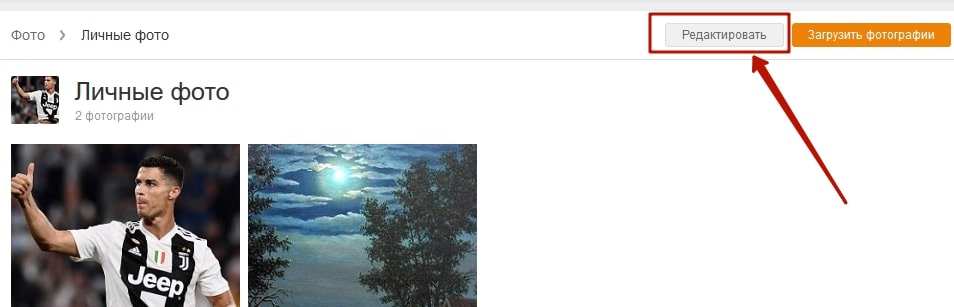
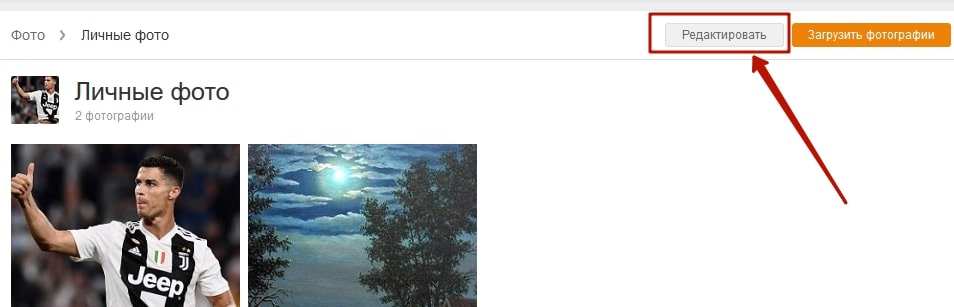
- Нажать кнопку «Редактировать».


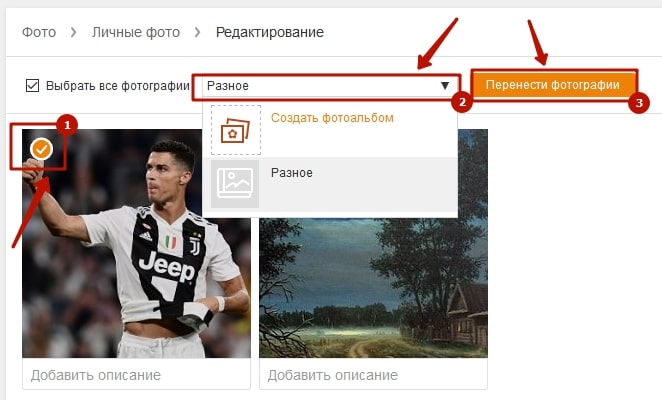
- Выбрать все снимки.
- Указать альбом для перемещения, затем кликнуть кнопку «Перенести фотографии».
- Сохранить изменения.


- Повторить процедуру по удалению главного фото.


Задача выполнена, на месте аватарки будет стоять стандартная «заглушка» в виде человечка с телефоном, который делает селфи.
Прежде чем приступать к конкретным действиям, следует определиться с целью. Смена главного фото выполняется по одному сценарию, а чтобы оставить поле с аватаркой пустым, необходимо поступить немного иначе.
Настройки модуля «Фотоальбомы» — База знаний uCoz
Настройки модуля «Фотоальбомы»
В панели управления сайтом в списке модулей выберите «Фотоальбомы» и на открывшейся странице в меню слева нажмите на пункт «Настройки»:
Откроется страница настроек модуля, которая содержит следующие разделы:
- Основные
- Материалы
- Фильтры
- Внешний вид
- Изображения
- Удалить модуль
Основные
Название модуля
Название модуля выводится в меню панели управления и заголовках страниц с помощью переменной $MODULE_NAME$.
SEO-Настройки
Если у вас на сайте оплачен пакет платных услуг от Оптимального и выше на выбор, у вас активируется PRO версия Seo-модуля. Если в «Премиум настройках» подключить пункты (Уникальные Title, Description, Keywords и URL модулей, категорий и материалов задаются вручную), у вас в настройках модуля активируются соответствующие seo поля для заполнения.
При включенной настройке «Уведомлять о новых комментариях по e-mail» на почту администратору будут приходить уведомления.
При выключенном социальном комментировании (как выключить?) появляются настройки отображения комментариев.
Можно отключить комментарии, задать количество комментариев на странице и порядок их вывода.
Альбомы
Настройка позволяет отметить альбомы, в которые пользователи могут добавлять свои фотографии.
Разработчикам
- uAPI для модуля. Подробнее о том, что такое uAPI, вы можете узнать на странице http://api.ucoz.net
- Выбирать дату добавления материала. Датой добавления изображения (в том числе неактивного) считается дата его создания. Чтобы изменять это вручную, включите опцию. После включения опции можно отключить вывод изображений, дата добавления которых больше текущей даты.
- Материал всегда сверху. Опция значительно увеличивает занятое дисковое пространство. Используйте опцию, когда это действительно необходимо. При включении настройки появляется опция «Материал всегда сверху» работает только в категориях, которая указывает системе учитывать флаг «Всегда сверху» только в категориях.
- Возможность поиска материалов пользователя. Включать данную опцию нужно только тогда, когда модуль содержит много (более 500) изображений, добавленных разными пользователями. Изображения можно найти на странице пользователя, где доступны для использования переменные $_PHOTO_ACTIVITY_URL$ (ссылка на страницу с перечнем добавленных файлов) и $_PHOTO_ENTRIES$ (количество добавленных файлов).
Материалы
Основное
- Информировать админа о добавлении новой фотографии по e-mail. На e-mail администратору высылается уведомление каждый раз, когда пользователь добавляет изображение в фотоальбом.
- Использовать функцию «LightBox» в категориях. При выключенной настройке клик по изображению будет вести на страницу с фото. Включенная настройка отображает фотографии во всплывающих окнах без перехода на страницу самой фотографии. При этом появляются дополнительные настройки:
- Вид галереи. «Старый» вид использует для оформления uwnd-окна. «Новый» — библиотеку fancybox.
- Показывать страницу фото в лайтбоксе для нового вида галереи.
Количество отображаемых материалов
Данная настройка позволяет указать количество изображений, выводимых на одной странице. Материалы, не попадающие в указанное количество записей, можно посмотреть на других страницах с помощью переключателя страниц.
В данном разделе можно установить количество изображений для главной, раздела, категории, RSS-ленты, страниц рейтингов, кода $NEAR_PHOTOS$. Код $NEAR_PHOTOS$ действует на странице фотографии и комментариев к нему.
Поля в форме добавления
В данном разделе указываются поля, которые отображаются при добавлении изображения.
Чтобы добавить поле в форму, нажмите на иконку «+»:
И выберите поле из списка:
После добавления поле можно удалить или вернуть:
Примечание: Изменить сортировку (порядок) полей на странице добавления материала, можно лишь напрямую с формы добавления и редактирования материалов в разделе Дизайн — Редактор — Фотоальбомы — Форма добавления/редактирования фотографии.
Краткое описание
- Максимальная длина описания фотографии. Ограничивает размер текста, который пользователи вводят при добавлении фотографии.
Пользовательские дополнительные поля
Когда пяти дополнительных полей недостаточно, можно подключить больше:
Укажите количество дополнительных полей, и они появятся в списке пункта «Поля в форме добавления»:
Максимальное количество полей определяется тарифом:
- Для сайтов, которые не имеют оплаченных пакетов услуг, — до 3-х дополнительных полей
- Для сайтов, которые имеют оплаченные пакеты услуг, — до 10-ти дополнительных полей
- Для сайтов, работающих по тарифу VIP, — до 30-ти дополнительных полей
Сортировка по умолчанию
Сортировка по умолчанию позволяет задать порядок вывода материалов на страницах модуля. Материалы могут быть отсортированы по следующим параметрам:
- пользовательская сортировка
- дата добавления
- название
- рейтинг фотографии
- количество комментариев
- в случайном порядке
- количество просмотров
- дата изменения
Для следующих страниц может быть задан индивидуальный порядок сортировки:
- на главной странице
- в разделе
- в категории
- на странице со списком материалов пользователя
После включения для одной из страниц пользовательской сортировки на странице добавления изображения появится поле «Порядок вывода», в котором нужно указать число от 0 до 255. Чем меньше число, тем выше изображение будет в списке.
Фильтры
Фильтры помогут посетителям быстрее находить интересующие их фотографии. Фильтры являются дополнительной возможностью, поэтому, если они вам не нужны, можете их не использовать.
Для модуля «Фотоальбомы» может быть задано два фильтра.
Подробнее о том, как создавать и использовать фильтры, читайте в этой инструкции.
Внешний вид
Разделы и категории
В данном разделе доступны следующие настройки:
- Рейтинг. Опция включает возможность просмотра и изменения рейтинга фотографии со страницы категории или раздела.
- Количество материалов в категории. Опция включает отображение количества добавленных в категорию изображений.
- Описание разделов в меню. Эта настройка влияет на меню разделов, которое выводится с помощью переменной $CATEGORIES$ на главной странице модуля.
- Описание категорий в меню. Эта настройка влияет на меню категорий, которое выводится с помощью переменной $CATEGORIES$ на страницах разделов модуля.
- Количество колонок в меню категорий. Если категорий много и нужно разместить их компактно, данная опция позволит разместить категории в несколько колонок (таблицей). Максимальное количество колонок — 4.
- Количество колонок для материалов. Чтобы компактнее представить большое количество фотографий в категории, можно увеличить количество колонок. Допустимы значения от 1 до 10 колонок. Если задать 0, то количество колонок будет выбрано автоматически в зависимости от размеров изображения.
Раздел позволяет настроить отображение меню сортировки на страницах категорий. Чтобы меню отображалось на сайте, включите настройку «Показывать меню сортировки материалов». Ниже укажите поля, по которым пользователи смогут сортировать материалы модуля.
За отображение меню в шаблоне категории и раздела отвечает переменная $SORTING_MENU$.
Тип масштабирования изображений слайдшоу
Используется для кодов $SLIDESHOW_BUTTON$ и $SLIDESHOW$. Позволяет настроить размеры фото в слайдшоу двумя способами (вписывать или обрезать).
- Настройка «Вписывать«, будет сжимать фото по заданным размерам в настройках модуля в разделе «Изображения».
- Настройка «Обрезать«, будет обрезать все лишнее, что выходит за пределы заданных размеров для изображений в настройках модуля фотоальбомы в разделе «Изображения».
Изображения
Загрузка изображений
- Тип загрузчика по умолчанию. «Мультизагрузчик» или «Стандартный». Каждый из них имеет свою страницу добавления изображения. Познакомиться со способами добавления изображений в фотоальбом можно в инструкции.
- Тип уменьшения изображений при создании демо-картинки. Выберите, каким образом будет уменьшаться изображение, превышающее максимально допустимые размеры, — за счет обрезки или сжатия.
- Настройка Максимальное количество фотографий в мультизагрузчике позволяет указать количество добавляемых за одну загрузку изображений. Допустимые значения — от 1 до 100.
Размеры
Все изображения после добавления на сайт имеют уменьшенные копии. Данные настройки устанавливают размеры уменьшенных копий и максимальные размеры полных изображений. Все изображения, которые больше указанного размера, будут уменьшены в соответствии с настройкой Тип уменьшения изображений при создании демо-картинки.
- Ширина и высота превью в пикселях может быть от 50 до 300 пикселей.
- Ширина и высота уменьшенного изображения в пикселях — от 100 до 800. Уменьшенные копии служат для вывода анонсов файлов в списке. Уменьшение копий позволит пользователям загружать страницы со списком файлов быстрее и сэкономит дисковое пространство сайта.
- Максимальные размеры полного изображения — от 0 до 4000 (если заданы значения 0x0, сохранятся оригинальные размеры). Все изображения, которые больше указанного размера, будут уменьшены.
Ограничения
- Максимальный размер фотографии. Данная настройка позволяет ограничить размер прикрепляемых к файлу изображений. Допустимые значения — от 250 до 3072 килобайт. Если размер изображения превысит указанное значение, оно не будет добавлено на сайт, а пользователю будет показано предупреждение.
- Качество сжатия JPG-изображений. Данная настройка позволяет уменьшить вес изображения и сэкономить дисковое пространство. Допустимое значение от 0 до 100 (100% — максимально лучшее качество). При указании значения «0» — система попытается определить качество изображения на основании данных в изображении.
- Сохранять оригинальный размер фотографии. Указывает необходимость сохранять оригинальную фотографию, если она превышает установленные значения (500x500px).
Удалить модуль
Удаление модуля влечет за собой удаление всей информации, каким-либо образом связанной с данным модулем: баз данных, настроек, шаблонов и т.д.
Для удаления модуля потребуется ввести ответ на секретный вопрос:
Если вы делали резервное копирование сайта, модуль может быть восстановлен со всеми данными, которые были добавлены на момент создания резервной копии.
Настройки модуля «Фотоальбомы»
Как в Одноклассниках сменить главное фото: инструкция
Красивая фотография — визитная карточка вашего профиля. Именно по ней вас находят друзья и знакомые, поэтому всем пользователям важно знать, как в Одноклассниках сменить главное фото. Этот процесс совсем не сложный и не потребует много время, так что давайте скорее разбираться, как именно это сделать.
На компьютере
Для начала узнаем, как сменить фото в Одноклассниках быстро и просто на компьютере.
Сразу отметим, что по сложности нет наиболее простого варианта, оба метода, что на телефоне, что на компьютере, займут у вас пару минут!
- Открываем сайт социальной сети, главную страницу;
- Наводим курсор на свой аватар и в появившемся меню выбираем «Сменить фото»;

- Перед вами откроется окно, где вы должны выбрать фото, которое хотите установить на свой аватар. Оно может быть загружено с компьютера, или из существующего на сайте альбомах.

Хорошо подумайте над тем, какое фото в Одноклассники на главную страницу подойдет именно вам, это может быть ваш кадр с отпуска или просто красивое селфи, но также это может быть изображение любимого персонажа, природа или что-то другое. Выбирать вам!
- После того, как выбор сделан, нажмите «Установить».

Существует еще один метод, с помощью которого вопрос, как сменить фото в Одноклассниках на главную, будет быстро решен. Он займет немного больше времени.
- Нажмите на изображение профиля;
- Перед вами на весь экран откроется ваша аватарка, прокрутив страничку немного вниз вы можете видеть меню, в котором есть разделы «Редактировать» или «Удалить». Выберите «Редактировать», если вы хотите изменить размеры или же «Удалить», если вы хотите поменять изображение.

- После удаления, вы сможете установить в профиле что-то новое.
Вот мы и разобрались, как поменять фото в Одноклассниках. Осталось лишь выяснить, можно ли это сделать в мобильной версии.
На телефоне
Рассмотрим инструкцию о том, как сменить фото в Одноклассниках с телефона:
- Откройте приложение и авторизуйтесь;
- Далее вам нужно будет открыть главную страницу профиля и нажать на значок камеры;
- После только останется выбрать фото для Одноклассников на главную страницу.


Теперь вы знаете как поменять главное фото в Одноклассниках на главную. Как видите инструкция очень простая и не потребует больших усилий. Если у вас есть вопросы, задавайте их в комментариях, мы с радостью ответим на них.
А еще, советуем вам посмотреть видео инструкцию, где весь процесс замены вы увидите более наглядно:

