Html (хтмл) для чайников — Веб технологии будущего
Ступенька 1-ая. Порядок прежде всего, поэтому перед началом работы мы создадим на нашем компьютере отдельную папку для будущей страницы. D:\первые шаги\ У себя на компьютере я создала такую папку на диске D, и назвала ее Первые Шаги. Вы, естественно, можете создать вашу папку, где угодно, и назвать ее, как угодно. Теперь откроем блокнот – notepad (start – programs – accessories – notepad или пуск – программы – стандартные – блокнот) и скопируем туда следующий текст: Занимаетесь IT бизнесом — рекомендуем ознакомиться заказать сайт — web-it .
Сохраним этот документ, присвоив ему имя *. D:\первые шаги\index.html Многие читатели спотыкаются на фразе: «А теперь сохраним этот документ, присвоив ему имя *.html«, они пишут письма, о том, что у них получается сохранить, только как текстовой документ *.txt, а вот как *.html — никак. Чтобы в дальнейшем избежать этого глупого недоразумения, я и пишу это примечание. Полезные статьи, для тех кто интересуется создать интернет магазин — телефон 500 5069 . Если вы сохраняете документ, через Файл -> Сохранить (File -> Save), то, естественно, что он сохраняется как *.txt. Надо сохранять ваш документ следующим образом: — Файл -> Сохранить Как (File -> Save as) Вот и все. Надеюсь, теперь у всех все будет в порядке. Теперь откроем броузер, допустим, Internet Explorer (не закрывайте блокнот, он нам еще пригодится), и откроем в броузере наш документ. Файл — Открыть — кнопка Обзор — Наш документ (index.html) Если мы чего-то изменим в нашем *.html документе (в блокноте), то, чтобы посмотреть, как это выглядит в нашем броузере, надо не забывать нажимать в броузере кнопку ОБНОВИТЬ. Если изменений не видно, то это значит, что вы где-то что-то неправильно написали, или забыли сохранить документ. Посмотрим теперь, что у нас получилось, и разберемся, как оно так получилось 🙂 Полезные статьи, для тех кто интересуется выполнить продвижение сайта в поисковых системах успешно .
<head> <title>Мой первый шаг </title> </head> <body> Здравствуйте, это моя первая страница. <br> Добро пожаловать! 🙂 </body> </html> Первое, что нам нужно усвоить: хтмл (html) — это то, что мы сейчас
изучаем. Пример тэга: <br> (перенос текста на другую строку). Попробуйте вставить еще несколько тэгов <br> в нашем документе перед «добро пожаловать!». Сохраните. Посмотрите в вашем броузере, что получилось. Итак, все, что находится между < и > — это тэг. Текст, не
находящийся между такими скобками < > — весь виден при просмотре
в броузере. Как мы видим на нашем примере: тэгов много, и они разные :). Обратите
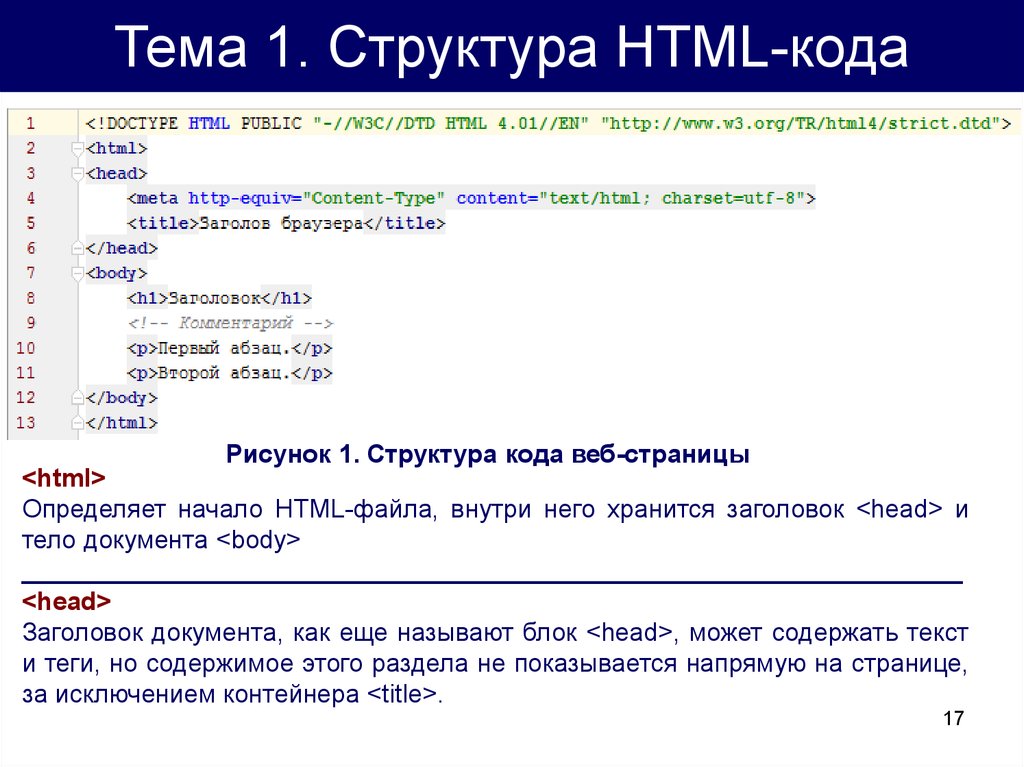
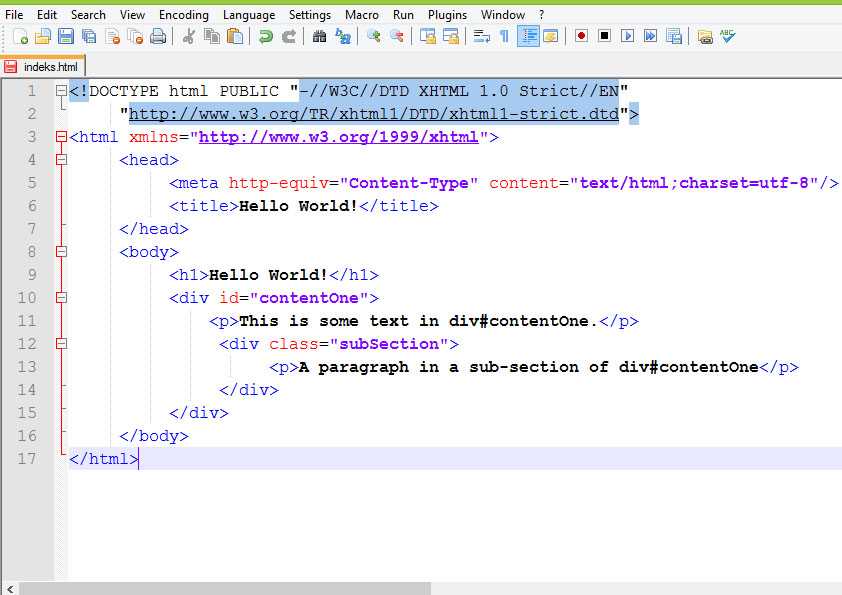
внимание на картинку, она тут не просто так, она показывает нам обязательные тэги. <html> Этот тэг должен открывать документ. Если есть открывающий тэг, то должен быть и закрывающий: </html> Некоторые тэги, вроде <br>, не требуют закрывающего тэга. Итак, вернемся, к нашему документу и рисунку. |
Как создать свой первый сайт
Как создать сайт
Сайты бывают разные. Самый простой вариант — это сайт-визитка. С него мы и начнем.
Сайт-визитка — это небольшой сайт, как правило, состоящий из одной или нескольких веб-страниц, и содержащий основную информацию об организации, частном лице, о товарах или услугах. Обычно содержит контактные данные, краткое описаниие товаров, прайс-листы и прочее.
Сайт-визитка (далее просто сайт) может нести как статическую информацию так и динамическую (изменяющуюся). На его страницах кроме текстовой информации можно разместить графику (фото, картинки) анимацию в виде flash-роликов, всякие другие излишества.
На его страницах кроме текстовой информации можно разместить графику (фото, картинки) анимацию в виде flash-роликов, всякие другие излишества.
Собираем материалы
Вначале определитесь с темой сайта и наличием у Вас достаточной информации. Подберите тексты по теме (лучше написать самому или хотябы видоизменить чужие), фото, картинки.
Создаем папку специально для файлов своего сайта. Ее можно назвать, на пример, «site»(название может быть другим, но желательно в латинице и короткое).
Создаем простую html-страничку
Страницы сайта могут быть созданы в любом текстовом редакторе при помощи языка разметки документа HTML. Откроем блокнот notepad и напишем:
<html>Это мой первый сайт. </html>
В тексте нашей первой html-страницы в угловых скобках заключен ярлык (или
тег) языка HTML. Это тэг <html> и он указывает на то, что в данном файле
используется язык HTML. То есть все, что расположено между тегами <html>
и </html> — написано на языке HTML. Большинство современных броузеров
могут опознать документ и не содержащий тэгов <html> и </html>,
но все же их употребление крайне желательно.
Это тэг <html> и он указывает на то, что в данном файле
используется язык HTML. То есть все, что расположено между тегами <html>
и </html> — написано на языке HTML. Большинство современных броузеров
могут опознать документ и не содержащий тэгов <html> и </html>,
но все же их употребление крайне желательно.
Теперь запомним файл под именем index.html в новой папке, которую вы создали.
Откроем файл index.html с помощью броузера (на пример, Microsoft Internet
Explorer). Мы увидим такую картинку:
Рис. 1. Наша первая страница.
В HTML существует множество других ярлыков (тэгов). В ярлыках можно использовать
как строчные, так и прописные буквы.
Тэги бывают открывающие и закрывающие (с косой чертой «/»). На пример,
тег </html> — закрывающий.
Для некоторых тегов наличие парного закрывающего тега не обязательно.
Как правило в html-страницах используется несколько обязательных тегов. Среди
них ярлык <head> (и закрывающий </head>) для описания заголовка
html-страницы. Здесь можно указать название страницы. Название должно быть
помещено между тегами <title> и </title>. На пример:
Среди
них ярлык <head> (и закрывающий </head>) для описания заголовка
html-страницы. Здесь можно указать название страницы. Название должно быть
помещено между тегами <title> и </title>. На пример:
<title>Личная страница дизайнера Николаенко</title>
В стандартных броузерах заголовок будет показан в верхней части главной рамки
основного окна, как на рис. 1.
Поскольку тэг <title> располагается в самом начале html-файла, то при
загрузке страницы в первую очередь загружается именно заголовок документа.
Далее броузер загружает основное содержание страницы, что может занять некоторое
время. Таким образом, некоторое время название страницы будет единственной
информацией о ней, видимой посетителю сайта.
После заголовка мы используем другую пару тэгов: <body> и </body>,
между которыми располагается основной текст документа.
<html>
<head>
<title>Личная страница дизайнера Николаенко</title>
</head>
<body>
Это мой первый сайт.
</body>
</html>
Форматирование текста
Для примера мы скопировали первый попавшийся текст на новостном портале и вставили этот текст в наш файл после тегов <body>. В окне броузера мы видим сплошной неформатированный текст.
Рис. 2 — Неформатированный текст.
Текст гораздо лучше смотрится, если он разбит на абзацы. В html-документах
для этого существует тэг <p> (и парный к нему </p>).
Тэг <p> может задаваться с параметром горизонтального выравнивания align,
который может иметь следующие значения:

center — выравнивание по центру окна броузера.
right — выравнивание по правой границе окна броузера.
justify — выравнивание по ширине (растягивание по двум сторонам окна броузера).
Если параметр align не указан, текст выравнивается по левому краю.
Еще для форматирования текста чаще всего применяются парные тэги:
<b> и </b> — отображает текст полужирным шрифтом.
<strong> и </strong> — используется для выделения важных фрагментов
(н.п. заголовков) текста. Броузеры обычно отображают текст между тэгами полужирным
шрифтом.
…
После форматирования текста наша страничка будет выглядеть вот так:
Рис. 3 — Форматированный текст.
В текст можно вставить также картинку(и). Отберите картинки или фотографии,
которые планируете выложить на свой сайт, уменьшите их до желаемого размера
в любом графическом редакторе и поместите уменьшенные картинки в папку site
(можно даже создать для картинок сайта подпапку img или image).
Для того, чтобы вставить в текст картинку, существует тэг <img>.
На странице с текстом вставьте там, где хотите, чтобы была картинка, следующую
строчку:
<img src=»картинка1.jpg»>
Рис. 4 — Картинка в тексте.
Если вы хотите, чтобы картинка находилась справа или слева от текста, то
для этого у тэга <img> существует параметр <align> со следующими
значениями:
left — изображение прижимается к левому полю окна, текст обтекает изображение
с правой стороны
right — изображение прижимается к правому полю окна, текст обтекает изображение
с левой стороны
Если вы планируете разместить много фотографий (на пример, фото с отпуска или примеры своих работ) предлагаем сделать это с помощью готовых программ. Как это сделать описано здесь…
Связь между страницами
В предыдущем абзаце в тексте встречалась ссылка (линк) на другой сайт. Для этого используется парный тэг <a> и </a>.
Для этого используется парный тэг <a> и </a>.
На пример, так: <a href=»http://ho.com.ua/photo/»>здесь…</a>
Активная ссылка в тексте выделяется другим цветом и часто подчеркиванием.
С помощью тэга <a> можно также ссылаться не только на другие сайты,
но и на страницы своего сайта.
На пример, создадим вторую страницу и назовем ее photo.html. Создавать новые
страницы можно просто копированием уже существующего файла, но с другим именем.
Главное — аккуратно изменить не только текст новой страницы, но и ее заголовок
(заключенный между тэгами <head> и </head>).
Разместим на новой странице какие-то картинки. Это можно сделать вручную
или с помощью программ, описанных здесь…
А на первой (главной) странице поставим ссылку на вторую страницу, для
этого добавим такую строчку:
<a href=»photo.html»>Мои работы можно посмотреть здесь. ..</a>.
..</a>.
Вот что получится:
Рис. 5. Ссылка в тексте.
Здесь стоит отметить, что на сайте только одна страница может называться index.html — главная. Когда посетитель придет на ваш сайт, она загрузится первой.
Если вы, на пример, создали фотогалерею с помощью какой-то программы, то нужно проверить названия страниц и в случае необходимости переименовать их. Важно: изменяя имена html-файлов, нужно менять и ссылки на них в других страницах.
Как выложить свой сайт в Интернет
Теперь, когда работа над страницами будущего сайта закончена, и все файлы лежат в папке site, можно выложить их в Интернет. Для этого нужно подыскать для своего сайта место, т.е. хостинг (от англ. hosting — размещение web-сайта клиента на сервере Интернет-провайдера). Подробнее о хостинге для начинающих
Разумно разместить свой сайт-визитку на бесплатном хостинге
ho. ua, для этого нужно зарегистрироваться. Как это сделать,
можно прочитать в нашем FAQ-е (от англ. ответы на часто задаваемые вопросы):
ua, для этого нужно зарегистрироваться. Как это сделать,
можно прочитать в нашем FAQ-е (от англ. ответы на часто задаваемые вопросы):
Заказ
хостинга (заполнение формы заявки) — помощь пользователю.
Как быстро можно приступать
к работе после заказа хостинга?
После того, как ваша учетная запись на хостинге будет активирована, можно заливать файлы на сервер, используя ftp-соединение. Сделать это проще всего с помощью броузера, н.п. Internet Explorer’а. Ввведите в адресной строке броузера один из следующих адресов:
ftp://[email protected],
где LOGIN — ваш логин, а sN.ho.ua (s1.ho.ua, s2.ho.ua и т.п.) — имя сервера
хостинга, на котором расположен ваш сайт.
После этого в браузере появится окно, котрое запросит ваш пароль к FTP — введите его и вы получите доступ к вашей домашней директории на сервере.
Рис. 6. Доступ по ftp с помощью броузера.
Копировать файлы своего сайта нужно в папку htdocs. Но перед этим рекомендуем
прочитать раздел FAQ «Редактирование и настройка сайта».
Но перед этим рекомендуем
прочитать раздел FAQ «Редактирование и настройка сайта».
HTML: как создать свою первую HTML-страницу
Обзор
Теперь, когда мы рассмотрели, что такое HTML, что он означает и его основные элементы или теги, пришло время создать свою первую HTML-страницу!
Прежде чем создавать свою первую HTML-страницу, убедитесь, что вы посетили следующие сообщения:
- Введение в HTML
- Что такое теги HTML и как их использовать
Следуйте нашему пошаговому руководству ниже, чтобы создать свой первая страница.
Шаг 1. Установите или откройте редактор HTML
На этом шаге вы можете использовать два варианта:
- Редактор простого текста : Вы можете использовать текстовый редактор вашего компьютера, который уже должен быть установлен.
2. Установить Notepad++ : Вы также можете установить Notepad++, бесплатный редактор текста и исходного кода, доступный для пользователей Microsoft Windows. Этот бесплатный программный редактор хорош тем, что позволяет вам открывать несколько вкладок для работы, в то время как простой текстовый редактор/блокнот на компьютере позволяет открывать только одно окно.
Этот бесплатный программный редактор хорош тем, что позволяет вам открывать несколько вкладок для работы, в то время как простой текстовый редактор/блокнот на компьютере позволяет открывать только одно окно.
Щелкните здесь, чтобы загрузить программное обеспечение.
Шаг 2: Добавьте основной код HTML
Введите код ниже. Убедитесь, что вы поместили каждый элемент в отдельную строку, как показано ниже.
Привет, мир!
Это моя первая HTML-страница.
Примечание
Хотя включен в остальные элементы HTML, на самом деле это не код HTML, а объявление типа документа. Он сообщает веб-браузеру, что загруженный документ является документом HTML5.
Убедитесь, что вы вводите его как DOCTYPE, а не doctype, так как он чувствителен к регистру.
+ </b></p><p> Если вы читали наши предыдущие статьи вверху, то уже знаете, что элемент head позволяет хранить информацию о документе, например заголовок документа и т. д.</p><p> <b><body> </b></p><p> Элемент body содержит фактическое содержимое, такое как абзацы, изображения и т. д.</p><p><h3> Шаг 3: Сохраните файл</h3></p><p> При сохранении файла обязательно добавьте «.html» в конце.</p><p><h5> Пример</h5></p><p> «myfirsthtmlpage.html»</p><p> Без «.html» ваш документ будет сохранен как обычный текст или файл «.txt».</p><p> В Notepad++ у вас есть возможность сделать файл HTML-файлом. Просто перейдите к «Язык» в меню, перейдите к «H», затем выберите «HTML». См. ниже.</p><p><h3> Шаг 4. Откройте файл</h3></p><p> После сохранения файла перейдите туда, где он хранится на вашем компьютере, и дважды щелкните по нему. Он будет открыт в вашем веб-браузере по умолчанию.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/tmpromotop.ru/pics/prakticheskaya-sozdanie-sayta.jpg' /><noscript><img loading='lazy' src='/800/600/http/tmpromotop.ru/pics/prakticheskaya-sozdanie-sayta.jpg' /></noscript></p><p> В Notepad++ просто перейдите к «Вид» в меню, «Просмотр текущего файла в» и выберите свой веб-браузер.</p><p><h3> Другие редакторы HTML</h3></p><p> Если вы не заинтересованы в использовании текстового редактора по умолчанию на вашем компьютере или Notepad ++, согласно Template Toaster, вот лучшие бесплатные редакторы HTML в 2020 году:</p><ol><li> Notepad++ (только для Windows)</li><li> Adobe Dreamweaver CC</li><li> CoffeeCup</li><li> Aptana Studio 3</li><li> NetBeans</li><li> Bluefish</li><li> Sublime Text</li><li> Phase 5 HTML editor (Windows only)</li></ol><ol><li> NoteTab (Windows + Linux)</li><li> Atom</li><li> BareBonesEdit (Mac only)</li><li> CotEditor (Mac only)</li><li> Brackets</li><li> Komodo Edit</li><li> TextMate (только Mac)</li><li> UltraEdit</li></ol><p> К настоящему моменту вы узнали, что такое HTML, что такое элементы или теги, атрибуты и т. д. и как создать свою первую HTML-страницу.</p><p> Добавьте нашу страницу блога в закладки, чтобы быть в курсе наших статей в формате HTML и продолжать изучать этот замечательный язык.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i1.wp.com/koskomp.ru/wp-content/uploads/2016/06/Screenshot_10-1.jpg' /><noscript><img loading='lazy' src='/800/600/http/i1.wp.com/koskomp.ru/wp-content/uploads/2016/06/Screenshot_10-1.jpg' /></noscript></p><p><h3> Если вам это понравилось, вам понравятся эти…</h3></p><p> Разработка программного обеспечения</p><h4> Серия HTML: как создать базовую HTML-форму</h4><p> Изучив HTML, что такое теги и как добавить ссылки на сайт, чтобы сделать его динамичным, давайте посмотрим, как создать простую форму в HTML.</p><p> 3 июня 2020 г.</p><p> Разработка программного обеспечения</p><h4> Серия HTML: как создавать ссылки в HTML</h4><p> Ранее мы показали вам, как создать свою первую HTML-страницу, теперь мы хотим показать вам, как создавать ссылки для навигации между страницами.</p><p> 22 мая 2020 г.</p><p> Разработка программного обеспечения</p><h4> Серия HTML: что такое HTML-теги и как их использовать</h4><p> На прошлой неделе во введении в HTML мы говорили о языке разметки и некоторых его элементах, таких как теги. Давайте подробно рассмотрим теги HTML. <br/></p><p> 28 апреля 2020 г.</p><h4> Соответствие Trend Micro Cloud</h4><p> Trend Micro Cloud OneConformity Платформа Cloud Conformity для обеспечения безопасности и управления обеспечивает постоянную уверенность в том, что ваша инфраструктура соответствует требованиям, защищена и оптимизирована.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/romanchueshov.ru/wp-content/uploads/bfi_thumb/sait-na-html-p44czu9jw4wo16hwmo0urqh77i6rz4fv0a6ar3yism.jpg' /><noscript><img loading='lazy' src='/800/600/http/romanchueshov.ru/wp-content/uploads/bfi_thumb/sait-na-html-p44czu9jw4wo16hwmo0urqh77i6rz4fv0a6ar3yism.jpg' /></noscript> Вы можете получить мгновенные отчеты о соответствии для основных,</p><p> 15 июня 2020 г.</p><p> Безопасность</p><h4> Безопасность рабочей нагрузки Trend Micro</h4><p> Trend Micro Workload Security Trend Micro Workload Security — это комплексный пакет безопасности и облачной защиты, который легко масштабируется и помогает поддерживать постоянное соответствие требованиям. Workload Security защищает ваши рабочие нагрузки AWS от угроз, вредоносных программ и уязвимостей с помощью IPS/IDS, контроля приложений,</p><p> 10 июня 2020 г.</p><p> Мимекаст</p><h4> 6 ключевых преимуществ использования электронной почты Mimecast Cloud</h4><p> Рассматриваете возможность перехода с внутренней электронной почты на облачную? Тогда вы можете рассмотреть возможность использования..</p><p> 10 марта 2017 г.</p><p> Мы используем файлы cookie для отслеживания посетителей, измерения рекламы, эффективности рекламных кампаний и анализа посещаемости сайта. Мы также можем передавать информацию об использовании вами нашего сайта третьим лицам.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/informatikaexpert.ru/wp-content/uploads/2018/12/html25-1.png' /><noscript><img loading='lazy' src='/800/600/http/informatikaexpert.ru/wp-content/uploads/2018/12/html25-1.png' /></noscript> Для получения дополнительной информации ознакомьтесь с нашей Политикой в отношении файлов cookie и нашим Уведомлением о конфиденциальности. Нажимая «Принять все», вы соглашаетесь на сохранение всех файлов cookie на вашем устройстве. Если вы не выберете один из этих вариантов и не воспользуетесь нашим веб-сайтом, мы будем считать, что вы приняли все файлы cookie.</p><p> Принять все</p><p> Мы используем файлы cookie для отслеживания посетителей, измерения рекламы, эффективности рекламных кампаний и анализа посещаемости сайта. Мы также можем передавать информацию об использовании вами нашего сайта третьим лицам. Для получения дополнительной информации ознакомьтесь с нашей Политикой в отношении файлов cookie и нашим Уведомлением о конфиденциальности. Нажимая «Принять все», вы соглашаетесь на сохранение всех файлов cookie на вашем устройстве. Если вы не выберете один из этих вариантов и не воспользуетесь нашим веб-сайтом, мы будем считать, что вы приняли все файлы cookie.</p><p> Принять все</p><h2><span class="ez-toc-section" id="_HTML-_HTML_HTML_-_HTML5_DOCTYPE_doctype_head_body_3_html_myfirsthtmlpagehtml_html_txt_Notepad_HTML-_H_HTML_4_-_Notepad_-_HTML_Notepad_Template_Toaster_HTML_2020_Notepad_Windows_Adobe_Dreamweaver_CC_CoffeeCup_Aptana_Studio_3_NetBeans_Bluefish_Sublime_Text_Phase_5_HTML_editor_Windows_only_NoteTab_Windows_Linux_Atom_BareBonesEdit_Mac_only_CotEditor_Mac_only_Brackets_Komodo_Edit_TextMate_Mac_UltraEdit_HTML_HTML-_HTML_HTML_HTML-_HTML_HTML_3_2020_HTML_HTML_HTML-_22_2020_HTML_HTML-_HTML_HTML_28_2020_Trend_Micro_Cloud_Trend_Micro_Cloud_OneConformity_Cloud_Conformity_15_2020_Trend_Micro_Trend_Micro_Workload_Security_Trend_Micro_Workload_Security_Workload_Security_AWS_IPSIDS_10_2020_6_Mimecast_Cloud_10_2017_cookie_cookie_cookie_-_cookie_cookie_cookie_cookie_-_cookie_-_Mark_Down"> Как запустить веб-страницу из Блокнота — что такое Mark Down </span></h2><p> Блокнот — это простой текстовый редактор, входящий в состав Microsoft Windows.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/host-base.ru/wp-content/uploads/9/1/3/9132409b6dec2253f44259bac6e417db.jpeg' /><noscript><img loading='lazy' src='/800/600/http/host-base.ru/wp-content/uploads/9/1/3/9132409b6dec2253f44259bac6e417db.jpeg' /></noscript> Его можно использовать для создания документов, веб-сайтов и других файлов. Чтобы запустить веб-страницу из Блокнота, вам нужно будет открыть программу и создать новый файл. В новом файле вам нужно будет ввести код базовой веб-страницы. Этот код включает теги HTML, которые используются для структурирования веб-страницы. После того, как вы ввели код, вам нужно будет сохранить файл как файл .html. Для этого вам нужно будет выбрать «Все файлы» в раскрывающемся меню «Сохранить как тип». После того, как вы сохранили файл, вы можете запустить его в веб-браузере, дважды щелкнув по нему.</p><p> В этой статье показано, как создать <strong> простую веб-страницу </strong> с помощью Блокнота. Первый тег, который вы должны включить, указывает остальной части документа использовать HTML. Как только этот заголовок появляется на вкладке браузера, имя веб-сайта определяется. После ввода тега<html> введите тег<head>, а затем введите >/head>. Это точка, в которой вы можете добавлять в документ элементы страницы, такие как абзацы и заголовки.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/architecture-and-design.ru/wp-content/uploads/1/e/0/1e0702a397e190c1aa4d14623cc2a66c.jpeg' /><noscript><img loading='lazy' src='/800/600/http/architecture-and-design.ru/wp-content/uploads/1/e/0/1e0702a397e190c1aa4d14623cc2a66c.jpeg' /></noscript> Все элементы на вашей веб-странице будут в тегах body и header. Можно использовать жирный шрифт, курсив и подчеркивание (наряду с надстрочным и нижним индексом) между абзацами любого текста, независимо от того, находится ли он между абзацами текста или между абзацами текста.</p><p> Блокнот — это бесплатное приложение, которое можно использовать для создания HTML-документа, отображающего самую последнюю версию вашей веб-страницы при ее открытии. Все веб-браузеры могут читать <strong> HTML-документов </strong> , поэтому щелкните один из них, чтобы начать просмотр документа. Если ваша веб-страница работает нормально, вы можете сразу же закрыть Блокнот.</p><h3><span class="ez-toc-section" id="i-9"> Как открыть веб-страницу в Блокноте? </span></h3> <small> Кредит: www.awdsgn.com </small><p> Есть несколько способов открыть веб-страницу в Блокноте. Один из способов — просто щелкнуть правой кнопкой мыши на <strong> файл веб-страницы </strong> и выберите «Открыть с помощью». В раскрывающемся меню выберите «Блокнот». Другой способ — сначала открыть Блокнот, а затем перейти в «Файл» и «Открыть».<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/developer73.ru/pics/663514.jpg' /><noscript><img loading='lazy' src='/800/600/http/developer73.ru/pics/663514.jpg' /></noscript> В диалоговом окне «Открыть» выберите файл веб-страницы, который вы хотите открыть.</p><p> Теги HTML Блокнота позволяют форматировать страницу с помощью файлов HTML. Блокнот позволяет вводить текст, добавлять теги HTML для разметки, сохранять файл, а затем запускать Internet Explorer или другой веб-браузер для его просмотра. Насколько я могу судить, что вы видите, когда просматриваете свои <strong> HTML-код </strong> в IE будет тем, что вы увидите при просмотре той же веб-страницы в другом браузере. Меню «Формат» Блокнота можно использовать для изменения способа отображения текста на экране, а также для применения параметров, специфичных для текста. Вы также можете изменить шрифт и сделать текст полужирным, курсивным или без линий. Если вы откроете файл Блокнота на другом компьютере, он будет отображаться так, как если бы это была та же версия, что и у вас, с шрифтом, стилем шрифта и размером.</p><h4><span class="ez-toc-section" id="i-10"> Как создавать ссылки в Блокноте </span></h4><p> В Блокноте введите текст, который вы хотите использовать в качестве ссылки, через двоеточие (:), а затем текст, в котором должна быть записана ссылка.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/umi.ru/images/cms/content/sozdanie_sajtov_cherez_bloknot13.jpg' /><noscript><img loading='lazy' src='/800/600/http/umi.ru/images/cms/content/sozdanie_sajtov_cherez_bloknot13.jpg' /></noscript> Если хотите, введите следующее: для ссылки на главную страницу вашего сайта. <br/> Ваш веб-сайт можно найти по адресу http://www.yourwebsite.com/8080/br>. Если вы хотите сделать ссылку на определенную страницу на своем веб-сайте, введите номер страницы и название страницы. Например, если вы хотите сделать ссылку на определенную страницу своего веб-сайта, введите: <br/> 8080/2 URL-адрес: http://www.yourwebsite.com.br/. На вашем компьютере используйте путь к файлу в качестве имени файла, за которым следует имя файла. Для этого введите: для ссылки на файл на рабочем столе, который содержит текст myfile.txt. <br/> Расширение файла см. в следующем: 8080/myfile.txt.</p><h3><span class="ez-toc-section" id="_HTML"> Как открыть HTML-файл в блокноте? </span></h3> <small> Кредит: htmldoctor.info </small><p> Блокнот — это то, что вам нужно. Индекс является выбором по умолчанию. Пожалуйста, дважды щелкните файл html перед использованием браузера по умолчанию, потому что он будет открыт вашим браузером по умолчанию. Если Блокнот не отображается, выберите другое приложение, выберите «Другие приложения», а затем нажмите «Выбрать другое приложение».<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/koskomp.ru/wp-content/uploads/2016/06/Screenshot_5-13.jpg' /><noscript><img loading='lazy' src='/800/600/http/koskomp.ru/wp-content/uploads/2016/06/Screenshot_5-13.jpg' /></noscript> Блокнот будет отображаться в этих приложениях.</p><p> Блокнот используется для создания, сохранения и открытия файлов HTML. Текстовый редактор Блокнота предустановлен в Windows еще до его установки. Блокнот можно использовать бесплатно на компьютере с Windows. Другое <strong> HTML-редакторы </strong> можно использовать для открытия, редактирования и сохранения процесса, который вам нужен в этом приложении. В этом руководстве объясняется, как использовать текстовый редактор Notepad для открытия, создания и сохранения HTML-файлов. Если у вас уже есть файл HTML в текстовом редакторе, просто дважды щелкните параметр «Файл» в меню «Редакторы», в котором вы создали файл HTML. Однако, если вы хотите создать целую веб-страницу HTML с помощью Блокнота, вы должны сначала ознакомиться с HTML-тегами, абзацами, заголовками, изображениями, Div, CSS и другими неэффективными элементами HTML.</p><p> HTML нельзя запустить напрямую из текстового редактора Блокнота. Прежде чем вы сможете запустить программу, вы должны сначала сохранить файл HTML.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/levsha-service.com/images/1/sozdanie-sayta-html-59AE09.jpg' /><noscript><img loading='lazy' src='/800/600/http/levsha-service.com/images/1/sozdanie-sayta-html-59AE09.jpg' /></noscript> HTML-файл можно сохранить, перейдя на сохраненную <strong> HTML-страницу </strong>. Доступ к меню файлов можно получить, щелкнув меню «Файл». В опции «Сохранить» выберите «Сохранить сейчас». После того, как вы выбрали путь (где вы хотите сохранить файл HTML), нажмите «Сохранить». Назовите файл в следующем порядке: затем следует расширение html (например, myfile.html).</p><p> После того, как вы нажали кнопку сохранения, все готово. Перейдите в меню «Файл» (расположено в верхнем левом углу экрана). Вы можете перейти к опции Сохранить. Создайте файл с именем myfile.html с расширением (например, myfile.html). Теперь, когда вы создали свой HTML-файл, нажмите кнопку «Сохранить». Дважды щелкните сохраненный файл HTML, если вы хотите открыть его в своем любимом веб-браузере.</p><p> Если щелкнуть правой кнопкой мыши документ в браузере Chrome и выбрать «Расширения», вы увидите список всех расширений, установленных на вашем компьютере. Затем внизу страницы выберите расширение <strong> HTML </strong> и нажмите «Параметры».<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/samsebewebmaster.ru/wp-content/uploads/2015/12/%D0%A4%D1%80%D0%B0%D0%B3%D0%BC%D0%B5%D0%BD%D1%82-%D0%BA%D0%BE%D0%B4%D0%B0-%D1%81%D0%B0%D0%B9%D1%82%D0%B0.jpg' /><noscript><img loading='lazy' src='/800/600/http/samsebewebmaster.ru/wp-content/uploads/2015/12/%D0%A4%D1%80%D0%B0%D0%B3%D0%BC%D0%B5%D0%BD%D1%82-%D0%BA%D0%BE%D0%B4%D0%B0-%D1%81%D0%B0%D0%B9%D1%82%D0%B0.jpg' /></noscript> Вы также увидите меню, в котором есть возможность открыть программу в новой вкладке.</p><h4><span class="ez-toc-section" id="i-11"> Как кодировать веб-сайты вручную </span></h4><p> Файлы HTML можно редактировать в обычном текстовом редакторе, таком как Блокнот (Windows) или TextEdit (MacOS), например, если вы предпочитаете кодировать веб-сайты вручную. Если вы хотите открыть HTML-файл в Блокноте, сначала запустите <strong> Программа «Блокнот» </strong> . Если вы хотите сделать это, перейдите на верхнюю панель навигации и нажмите кнопку «ЗАПУСТИТЬ», затем выберите оттуда любой Bowser. Если ваш браузер не работает, выберите кнопку «Выполнить» или нажмите клавишу F5 на клавиатуре, чтобы открыть браузер. После этого нажмите маленькую кнопку, которая появляется после кнопки ввода.</p> <iframe src="https://www.youtube.com/embed/BNIphWDbai4"/> </iframe><h3><span class="ez-toc-section" id="_HTML-2"> Как сделать ссылку на HTML-страницу в Блокноте? </span></h3><p> Связать HTML-страницу в Блокноте очень просто. Сначала откройте HTML-страницу, которую вы хотите связать, в Блокноте. Далее нажмите «Файл», а затем «Сохранить как».<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/koskomp.ru/wp-content/uploads/2016/06/Screenshot_5-4.jpg' /><noscript><img loading='lazy' src='/800/600/http/koskomp.ru/wp-content/uploads/2016/06/Screenshot_5-4.jpg' /></noscript> В диалоговом окне «Сохранить как» введите имя файла, который вы хотите сохранить, обязательно указав расширение «.html». Теперь откройте страницу, на которую вы хотите связать HTML-страницу, в Блокноте. на странице введите следующий код: Текст ссылки, где «<strong> имя файла.html </strong> » — это имя страницы HTML, на которую вы хотите сослаться, а «Текст ссылки» — это текст, который вы хотите отобразить, который будет ссылаться на страницу HTML. Наконец, сохраните страницу, которую вы только что отредактировали, и все готово!</p><p> В результате помогает переходу одной страницы с одной на другую по ссылке. URL-адрес, который на самом деле перескакивает, представляет собой HTML-ссылку, использующую атрибут пути, который является атрибутом href. Мы также можем создать новое окно, используя синтаксис для открытия пустого окна браузера или веб-страницы. Мы можем ссылаться на документы, используя HTML, и мы также можем загружать их, используя ссылки в HTML. Определенный раздел также можно открыть непосредственно с другой страницы, используя атрибут href тега привязки и указав URL-адрес страницы.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/image1.slideserve.com/3556115/slide7-l.jpg' /><noscript><img loading='lazy' src='/800/600/http/image1.slideserve.com/3556115/slide7-l.jpg' /></noscript> Еще одна особенность HTML-ссылки заключается в том, что она рассматривает изображение как ссылку в HTML-документе. В HTML HTML-ссылку можно создать с помощью тега >a> с атрибутом href. В результате всякий раз, когда происходит событие клика, будет отображаться связанная страница. Вы можете использовать этот элемент для различных целей, включая создание закладки, открытие документа на целевой пустой вкладке или ссылку на него.</p><p> Текст можно найти здесь: http://www.google.com/search?f=search?f=search&f= <br/> Ссылка на определенный абзац в документе должна включать тег абзаца. <br/> Это один абзац. <br/> Можно указать ссылку на графику или изображение, если указано имя файла, и оно будет отображаться в новом окне браузера при нажатии. <br/> Выберите изображение из меню встраивания. <br/> Тег столбца можно использовать для ссылки на определенный столбец в таблице. <br/> Таблица cellpadding=10 <br/> Столбец 1 можно найти в следующем тексте. <br/> Столбец 2 — второй столбец.</p><p> Вы также можете связать URL-адреса с синтаксисом.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/starper55plys.ru/wp-content/uploads/2013/07/51.png' /><noscript><img loading='lazy' src='/800/600/http/starper55plys.ru/wp-content/uploads/2013/07/51.png' /></noscript> <br/> URL-адрес https://www. Google указан ниже.</p><h4><span class="ez-toc-section" id="_HTML-3"> Как создавать ссылки в формате HTML </span></h4><p> Чтобы создать ссылку в документе HTML, используйте теги *a и */a. Существует тег, указывающий, где ссылка начинается и заканчивается, а также тег, указывающий, где она заканчивается. Ссылка появится в текстовом поле после тега *a>. Он находится в теге href=»»> в URL-адресе ссылки.</p><h3><span class="ez-toc-section" id="_-_HTML"> Как создать веб-сайт с помощью HTML в Блокноте </span></h3><p> Предположим, вам нужны советы о том, как создать веб-сайт с помощью HTML в Блокноте: <br/> 1. Откройте Блокнот на своем компьютере. <br/> 2. Выберите «Файл» > «Сохранить как». В раскрывающемся меню «Тип файла» выберите «Все файлы». <br/> 3. Назовите файл «index.html» и сохраните его в нужном месте. <br/> 4. В документе введите следующий код: <br/> <br/></p> <br/> Мой первый сайт<p> 5. Сохраните документ. <br/> 6. Чтобы просмотреть свой веб-сайт, откройте файл index.html в веб-браузере.</p><p> Использование HTML в текстовом редакторе «Блокнот» — лучший способ создать веб-сайт, поэтому этот учебник проведет вас через весь процесс.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/seitostroenie.ru/wp-content/uploads/2017/02/sdelat-sajt-html-v-bloknote-1.jpg' /><noscript><img loading='lazy' src='/800/600/http/seitostroenie.ru/wp-content/uploads/2017/02/sdelat-sajt-html-v-bloknote-1.jpg' /></noscript> Чтобы добавить фоновое изображение на веб-страницу, мы должны включить атрибут фона HTML в начальный тег body. Когда мы добавим аудиофайл в наш HTML-файл, мы получим некоторые элементы управления для управления аудиофайлом. Вы должны включить стили в свой HTML-код. CSS используется для стилизации HTML-элементов. <strong> Веб-страницы HTML </strong> содержат как минимум CSS. Тег стиля должен быть создан внутри тегов заголовка для HTML.</p><h4><span class="ez-toc-section" id="i-12"> Как создать свой первый веб-сайт </span></h4><p> Чтобы создать веб-страницу, перейдите к файлу, который вы хотите создать. Вставьте следующий HTML-код в Блокнот. Вы должны ввести html в поле DOCT. Динамически генерируется следующий URL-адрес: [<strong> html lang </strong> =en]br[/html] br>heading meta charset=utf-8″> br> Мой первый веб-сайт (название) В нижней части страницы есть ссылка. br>body Мой первый сайт (h2a) Вот этот мой первый сайт. *br*/*/body *.html или *br*. Рекомендуется сохранить файл как myfirstwebsite.html. Введите следующий HTML-код в редактор «Блокнот», чтобы отобразить его в документе.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/b/f/f/bff383eb0886795eeddefb00d23a1365.png' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/b/f/f/bff383eb0886795eeddefb00d23a1365.png' /></noscript> Стиль:бр. Это. Чтобы использовать шрифт, введите его длиной не более 25 символов. P.*br> — это сочетание букв. Этот шрифт имеет разрешение экрана 12X12 дюймов. Style = «br» + «style» Используйте файл myfirstwebsite.js для вашего первого сайта.br. HTML br>, если вы хотите ввести URL-адрес, продолжайте. Для этой страницы есть ссылка: http://html lang.html/en *br> Metacharset = ‘utf-8’ My First Website: URL моего первого сайта. br> *тело*br* тело. Мой первый сайт br>. Это моя первая попытка сделать сайт. Вы сейчас просматриваете /home/body/ Если [html]br.html[/html], то [html]br.html[/html]. После сохранения файла переименуйте его в myfirstwebsite.html, myfirstwebsite.html или myfirstwebsite.js.</p><h3><span class="ez-toc-section" id="_HTML-_Chrome"> Как открыть HTML-блокнот в Chrome </span></h3><p> Чтобы открыть HTML-документ в Блокноте, сначала откройте веб-браузер и найдите HTML-файл, который хотите открыть. Щелкните файл правой кнопкой мыши и выберите «Открыть с помощью». Выберите «Блокнот» из списка программ. Если Блокнота нет в списке, нажмите «Обзор» и найдите программу.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/koskomp.ru/wp-content/uploads/2016/06/Screenshot_9.jpg' /><noscript><img loading='lazy' src='/800/600/http/koskomp.ru/wp-content/uploads/2016/06/Screenshot_9.jpg' /></noscript></div><footer class="entry-footer"> <span><i class="fa fa-folder"></i> <a href="https://russia-dropshipping.ru/category/raznoe" rel="category tag">Разное</a></span><span><i class="fa fa-link"></i><a href="https://russia-dropshipping.ru/raznoe/moj-pervyj-sajt-html-v-bloknote-sozdayom-svoj-pervyj-sajt-na-html-kak-sozdat-sajt.html" rel="bookmark"> permalink</a></span></footer></article><nav class="navigation post-navigation clearfix" role="navigation"><h1 class="screen-reader-text">Post navigation</h1><div class="nav-links"><div class="nav-previous"><a href="https://russia-dropshipping.ru/raznoe/kak-nabrat-podpischikov-v-gruppe-v-vkontakte-kak-nabrat-podpischikov-v-gruppe-vk-top-10-sposobov.html" rel="prev"><i class="fa fa-long-arrow-left"></i> Как набрать подписчиков в группе в вконтакте: Как набрать подписчиков в группе ВК: ТОП-10 способов</a></div><div class="nav-next"><a href="https://russia-dropshipping.ru/raznoe/reklamnyj-speczialist-eto-menedzher-po-reklame-speczialist-po-reklame.html" rel="next">Рекламный специалист это: Менеджер по рекламе, специалист по рекламе <i class="fa fa-long-arrow-right"></i></a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/moj-pervyj-sajt-html-v-bloknote-sozdayom-svoj-pervyj-sajt-na-html-kak-sozdat-sajt.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://russia-dropshipping.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='65629' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><div id="secondary" class="widget-area" role="complementary"><aside id="search-2" class="widget widget_search"><form role="search" method="get" class="search-form" action="https://russia-dropshipping.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></aside><aside id="categories-3" class="widget widget_categories"><h3 class="widget-title">Рубрики</h3><ul><li class="cat-item cat-item-7"><a href="https://russia-dropshipping.ru/category/seo">Seo</a></li><li class="cat-item cat-item-15"><a href="https://russia-dropshipping.ru/category/instrument-2">Инструмент</a></li><li class="cat-item cat-item-9"><a href="https://russia-dropshipping.ru/category/instrument">Инструменты</a></li><li class="cat-item cat-item-16"><a href="https://russia-dropshipping.ru/category/program-2">Програм</a></li><li class="cat-item cat-item-4"><a href="https://russia-dropshipping.ru/category/program">Программы</a></li><li class="cat-item cat-item-14"><a href="https://russia-dropshipping.ru/category/prodvizh-2">Продвиж</a></li><li class="cat-item cat-item-5"><a href="https://russia-dropshipping.ru/category/prodvizh">Продвижение</a></li><li class="cat-item cat-item-3"><a href="https://russia-dropshipping.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-13"><a href="https://russia-dropshipping.ru/category/semant-2">Семант</a></li><li class="cat-item cat-item-8"><a href="https://russia-dropshipping.ru/category/semant">Семантика</a></li><li class="cat-item cat-item-17"><a href="https://russia-dropshipping.ru/category/sovet-2">Совет</a></li><li class="cat-item cat-item-11"><a href="https://russia-dropshipping.ru/category/sovet">Советы</a></li><li class="cat-item cat-item-12"><a href="https://russia-dropshipping.ru/category/sozdan-2">Создан</a></li><li class="cat-item cat-item-6"><a href="https://russia-dropshipping.ru/category/sozdan">Создание</a></li><li class="cat-item cat-item-18"><a href="https://russia-dropshipping.ru/category/sxem-2">Схем</a></li><li class="cat-item cat-item-10"><a href="https://russia-dropshipping.ru/category/sxem">Схемы</a></li></ul></aside></div></div><div id="sidebar-footer" class="footer-widget-area clearfix" role="complementary"><div class="container"></div></div><footer id="colophon" class="site-footer" role="contentinfo"><div class="site-info"><div class="container"> Copyright © 2025 <font style="text-align:left;font-size:15px;"><br> Дропшиппинг в России.<br> Сообщество поставщиков дропшипперов и интернет предпринимателей.<br>Все права защищены.<br>ИП Калмыков Семен Алексеевич. ОГРНИП: 313695209500032.<br>Адрес: ООО «Борец», г. Москва, ул. Складочная 6 к.4.<br>E-mail: mail@russia-dropshipping.ru. <span class="phone-none">Телефон: +7 (499) 348-21-17</span></font></div></div></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://russia-dropshipping.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize -->
<style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script>
<!-- /noptimize --></body></html>





 Второе, что нам нужно усвоить: html не является языком
программирования, он предназначен для разметки текстовых документов
(т.е. с помощью него мы размечаем текст, таблицы, картинки и т.д. на
нашей странице). То, как будут выглядеть картинки, текст и другие
элементы на вашей странице, и как они будут располагаться относительно
друг друга, определяют метки (tags или тэги).
Второе, что нам нужно усвоить: html не является языком
программирования, он предназначен для разметки текстовых документов
(т.е. с помощью него мы размечаем текст, таблицы, картинки и т.д. на
нашей странице). То, как будут выглядеть картинки, текст и другие
элементы на вашей странице, и как они будут располагаться относительно
друг друга, определяют метки (tags или тэги).  Обязательные теги, это такие теги, которые вы всегда должны прописывать
для каждой своей страницы, даже не смотря на бури, ураганы и другие
стихийные бедствия.
Обязательные теги, это такие теги, которые вы всегда должны прописывать
для каждой своей страницы, даже не смотря на бури, ураганы и другие
стихийные бедствия.