как настроить и зачем она нужна
29369 52 1
| How-to | – Читать 6 минут |
Прочитать позже
АУДИТ САЙТА — РАЗМЕТКА
Инструкцию одобрила
SEO-специалист в CF.Digital
Елена Жгутова
Микроразметка Schema.org позволяет передать поисковикам основную информацию со страницы в структурированном виде. Код микроразметки создает расширенный сниппет, который привлекает внимание пользователей в выдаче.
Что такое микроразметка Schema.org?
Это стандарт подачи структуры сайта, важных данных с его страниц поисковикам для формирования информативного сниппета в выдаче и продвижения в топ. Кликабельность такого сниппета намного выше по сравнению с обычным, так как в расширенном виде превью страницы выглядит более привлекательно.
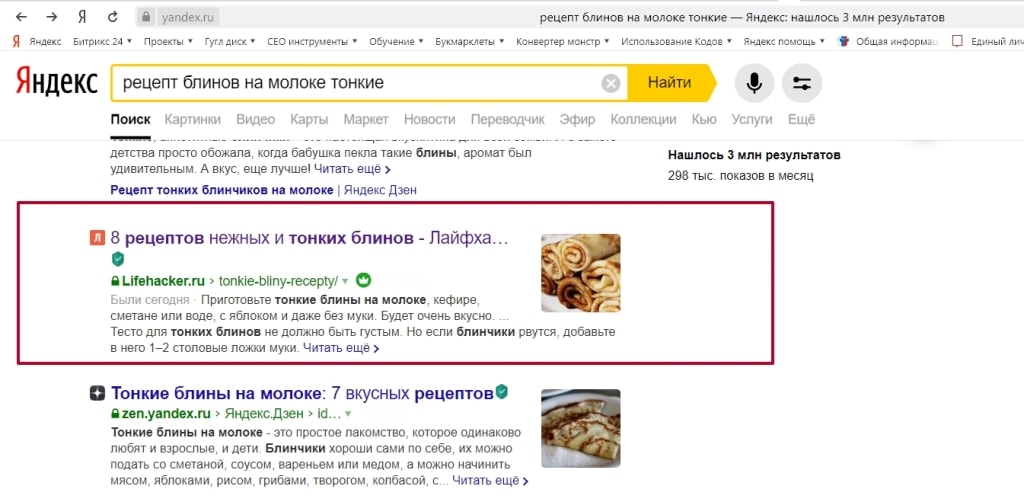
Словарь Schema.org официально подтвержден поисковыми гигантами: Google, Яндекс, Bing и Yahoo. Вот так выглядит в выдаче страница с прописанной микроразметкой:
Вот так выглядит в выдаче страница с прописанной микроразметкой:
В этом случае использовано описание объекта, показан его рейтинг и «хлебные крошки». Если человек введет в поиск фразу «фильм титаник», скорее всего он выберет этот сайт среди других благодаря информативности и удобству подачи информации. А поисковая система быстрее распознает тип объекта, его свойства и прочие характеристики.
Использование Schema.org на практике
Страницы с микроразметкой выглядят более привлекательно в поисковой выдаче и лучше индексируются поисковыми системами. На сегодняшний день Schema.org считается наиболее обширным семантическим словарем микроразметки. Он насчитывает несколько сотен объектов. Каждый из них описывает предмет, услугу, товар, видео и т.д.
Этот список постепенно расширяется. Над ним работают представители самых популярных поисковых систем.
Как внедрить Schema.org на сайте?
Описание одного объекта с помощью микроразметки состоит из тегов и атрибутов. Неизменной константой в каждом случае считаются три атрибута:
Неизменной константой в каждом случае считаются три атрибута:
- itemscope — показывает роботу, что на этой странице описывается объект;
- itemtype — тип объекта из официального словарного списка;
- itemprop — свойства объекта для его описания.
На деле это выглядит так:
Этот код передает поисковику сведения о летчике-космонавте Юрие Гагарине, а именно: его фотографию, национальность, дату рождения, статус, имя коллеги, дату смерти, награду, источник данных, адрес сайта.
Словарь объектов на сайте представлен в виде структуры:
В «Thing-Вещь» входит «Action-Действие», которое включает «AchieveAction-Достижение», «IgnoreAction-Игнорирование» и так далее. Для описания этих объектов в схеме микроразметки используются метатеги с указанием объекта и его свойств.
Вот еще один пример подачи информации о видео:
Этот код описывает видео с конкретным названием, продолжительностью, скриншотом фрагмента, ссылкой на полное видео, датой загрузки, разрешением экрана, описанием.
В коде использованы метатеги:
- <div></div> — открывает и закрывает все описание;
- <span></span> — описывает свойства с помощью слов;
- <link>, включающий атрибут href — ссылка с атрибутом canonical, не видна пользователю;
- <time></time> с атрибутом date time — указывает дату, время в заданном формате «год-месяц-день», «часы-минуты», «часы-минуты-секунды»;
- <a></a> — указывает ссылку, которая видна пользователям;
- <meta> — используется с текстом, который скрыт от пользователей.
Чтобы сгенерировать код, нужно подобрать точный объект из списка, потом собрать его свойства. После создания кода его можно проверить с помощью валидаторов Google и Yandex. Если один из них показывает правильность настройки, второй может выдать ошибки.
Наиболее продолжительный этап в создании микроразметки заключается в настройке ее параметров для обоих поисковиков. Чтобы Yandex и Google верно считывали информацию, ошибок не должно быть в обоих сервисах.
Данные микроразметки необходимо вставлять в код каждой страницы, где планируется внедрить семантический словарь. Чтобы автоматизировать микроразметку на страницах сайта, можно использовать встроенные плагины.
Например, для WordPress доступен плагин Schema, который создает автоматическую микроразметку. Но в этом случае свойства кода подбирает система. Если вы желаете указать поисковику или пользователю конкретные сущности объекта, создайте код разметки вручную.
Использование Schema.org предусматривает такие варианты описаний:
Микроразметка товаров, услуг, данных.
Хлебные крошки Schema.org. В сниппете такая микроразметка демонстрирует структуру сайта, раздела или страницы.
Отзывы покупателей, пользователей.
Контактные данные компании или конкретного человека.
Микроразметка рейтинга Schema.org. Указывает рейтинг товара, услуги или другого объекта с помощью звезд.
Локализация компании, продавца, определенного места.
Официальный сайт Schema.org был переведен на русский язык добровольцами — ruschema.org. На данный момент вся информация англоязычной версии силами добровольцев переведена на русский язык, включая объекты микроразметки. В дальнейшей работе над сайтом может принять участие каждый желающий.
Заключение
Микроразметка Schema.org используется для создания информативных сниппетов и указания поисковым системам конкретных данных, использованных на странице. Такой метод подачи информации облегчает ранжирование и повышает доверие со стороны потенциальных посетителей. Внедрять описание с метатегами и атрибутами необходимо на каждой странице.
Дополнительно можно настроить хлебные крошки Schema. org, микроразметку рейтинга, контактов, отзывов и других свойств, описывающих продукт или компанию.
org, микроразметку рейтинга, контактов, отзывов и других свойств, описывающих продукт или компанию.
Чтобы проверить правильность созданной микроразметки, используйте валидаторы Google и Yandex. С их помощью можно проверить код готовой или созданной вручную разметки. При обнаруженной ошибке поисковик не выявит нужные данные, которые были указаны в коде.
Аудит всего сайта или отдельной страницы в один клик. Полный список ошибок, отсортированный по критичности, пути их устранения и рекомендации. Любая периодичность проверки и автоматическая рассылка отчетов на почту.
| Запустить аудит сайта |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.36 из 5 на основе 38 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Как обнаружить конфликты атрибутов hreflang в коде страницы и устранить их
How-to
Denys Kondak
Как добавить атрибуты lang и hreflang в код страницы
How-to
Denys Kondak
Как настроить 301 редирект с http на https-версию сайта
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
schema.org
- Популярные
- Последние
- Без ответа
-
Столкнулся с тем что в google.
 webmaster у меня вот такая проблема, как на скриншотах.
http://rghost.ru/52478186/image.png
http://rghost.ru/52478191/image.png
Вопрос как проставить рейтинг «aggregateRating», или как убрать ошибку? Как…
webmaster у меня вот такая проблема, как на скриншотах.
http://rghost.ru/52478186/image.png
http://rghost.ru/52478191/image.png
Вопрос как проставить рейтинг «aggregateRating», или как убрать ошибку? Как… -
Ругается валидатор разметки Google (хотя не должен)
Всем привет. Есть сайт rem52.ru, он на движке ShopScript, тема MegaShop 2.0. Тема по умолчанию предусматривает наличие микроразметки для поисковых систем, но Google ругается на эту разметку в своем валидаторе.
 Пример товара:…
Пример товара:… -
Добрый день!1.Требуется устранение ошибок YML-файлов для турбо страниц яндекс.Проверить разметку Schema.org для картинокПроверить, формируются ли сниппеты для интернет-магазинаПодготовьте товарный фид в формате YML через плагин «Яндекс…
- org/Question»>
description schema.org
Есть вот такая строка, задающая description для микро разметки в list-thumbs.html {if $microsheme}<meta itemprop=»description» content=»{if…
-
+1Перекрестные продажи, schema.

Здравствуйте! В теме дизайна «Дефолт 3.0» 3.3.16 (default) если включить перекрестные продажи (Cross-selling), то google ругается на микроразметку schema.org но не на сам товар, а на рекомендуемые товары у них в разметке отсутствует поле…
- org/Question»>
Google Search Box (Schema)
Получается у кого-нить настроить разметку для поиска в гугле? <div itemscope itemtype=»https://schema.org/WebSite»> <meta itemprop=»url» content=»https://sport-dealer.ru/»/> <form…
-
Schema Есть решение
Попытался сделать разметку для категории, не подскажите как лишние нули убрать.
<div itemscope itemtype=»http://schema.org/Product»> <meta itemprop=»name»…
-
Описание товара
Как сделать, если у товара нет описания товара, но нужно передать описание из мета в разметку schema.org?Сейчас так:<!— Описание —> {if $product.description} <span itemprop=»description»…
- org/Question»>
Исправить ошибки в микроразметке schema.org
В микроразметке есть много ошибок (а именно на карточке товара) — https://search.google.com/structured-data/testing-…Нужно сделать:исправить ошибки;настроить правильную работу микроразметки для интернет-магазина (цена, наличие, рейтинг, картинка).Жду…
-
schema разметка характеристик товаров
Здравствуйте.
 Гугл ругает мою микроразметку…Если характеристика не подпадает под значения schema.org — пишет ошибкуНапример: http://duduka.ru/product/lego-ninjago-70608-nindzyago-bitva-garmadona-i-mastera-vu/Возможно как то этим характеристикам…
Гугл ругает мою микроразметку…Если характеристика не подпадает под значения schema.org — пишет ошибкуНапример: http://duduka.ru/product/lego-ninjago-70608-nindzyago-bitva-garmadona-i-mastera-vu/Возможно как то этим характеристикам… -
Настроить корректно Микроразметку по стандарту schema.org/Product Есть решение
Исправить ошибки на сайте согласно https://webmaster.
 yandex.ru/tools/microtest/ и https://www.w3.org
yandex.ru/tools/microtest/ и https://www.w3.org -
Ошибка при проверке микроразметки от Google
Друзья!При проверке структурированных данных нашего сайта comcopy.ru Google`ом возникает 1 ошибка imageНеобходимо указать значение для поля image.и 1 ПредупреждениеwarningpriceRangeРекомендуется заполнять поле priceRange. Укажите значение, если оно…
- org/Question»>
Микроразметка schema.org и цена Есть решение
Всем привет!Гугл ругается на микроразметку цены соответствующим образом:замечу, что вполне обоснованная ругань.Собственно, проставляется разметка так:<meta itemprop=»price» content=»{shop_currency($sku.price,…
- org/Question»>
Разметка схема орг
Помогите пожалуйста с разметкой главной страницы — хочу сделать разметку schema.org для главной страницы — на сайте стоит вывод последних 6 постов из блога. Нужно к ним прикрепить разметку «BlogPosting «. С датами и названиями я уже…
- org/Article»>
+1Ошибка микроразметки Schema.org
Тема дизайна: Default 3.0 (возможно, в других тоже самое).В файле присутствует строка<div itemscope itemtype=»http://schema.org/{if $action ==…
-
11 ошибок про проверке микроразметки.
 Это нормально?
Есть решение
Это нормально?
Есть решение
Проверял карточку товара в сервисе Гугл. Тема дефолт 3.0.Стоит ли на эти красные ошибки обращать внимание? или можно характеристики товаров как-то скорректировать согласно микроразметке?
Что такое разметка схемы? Как использовать его для SEO
Михал Пеканек
Маркетолог и автор контента в Ahrefs. Зависимость от SEO, авиации, ароматов, суши и тако.
Показывает, сколько разных веб-сайтов ссылаются на этот фрагмент контента. Как правило, чем больше веб-сайтов ссылаются на вас, тем выше ваш рейтинг в Google.
Показывает приблизительный месячный поисковый трафик к этой статье по данным Ahrefs. Фактический поисковый трафик (по данным Google Analytics) обычно в 3-5 раз больше.
Сколько раз этой статьей поделились в Твиттере.
Поделитесь этой статьей
Подпишитесь на еженедельные обновления
Подписка по электронной почте
Подпишитесь
Содержание
- Почему важна разметка схемы
- Как подойти к разметке схемы
- Как внедрить разметку схемы
- Как отслеживать разметку схемы
- Google понимает его намного лучше, чем обычный текст.
- Пользователи получают более релевантные результаты поиска.
- Владельцы веб-сайтов получают расширенные фрагменты и могут стать объектом в сети знаний.
- Ваши страницы уже имеют хорошие рейтинги, а их контент подходит для расширенных результатов (подробнее об этом позже).
- У вас уже есть сильное присутствие бренда, которое может помочь утвердить вашу сущность в сети знаний.

Разметка Schema — это код, который помогает поисковым системам понимать ваш контент и лучше представлять его в результатах поиска.
Вы, вероятно, уже сталкивались с размеченным контентом в виде расширенных фрагментов:
Но разметка схемы может сделать больше, чем это, и помочь вашему SEO другими способами.
В этом руководстве вы узнаете:
2 9
Разметка Schema поддерживает расширенные фрагменты, которые часто имеют более высокий рейтинг кликов, чем «обычные» результаты поиска. Это означает больше трафика на ваш сайт.
Однако основная функция разметки — помочь поисковым системам лучше понять ваш контент.
Неслучайно schema.org, сообщество разработчиков разметки, было создано за год до того, как Google Knowledge Graph — база знаний о сущностях и отношениях между ними — воплотилась в жизнь.
Как вы уже догадались, одним из основных источников этих данных является микроразметка.
Все ребра, соединяющие узлы выше, представляют реальные свойства разметки схемы.
Здесь мы подходим к сути дела.
Предоставление легко читаемой информации и соединение точек о вас, вашей компании, продуктах и контенте приносит пользу всем участникам:
Включение в Knowledge Graph открывает отличные возможности для брендинга в поисковой выдаче.
Во-первых, вы можете получить панель знаний, когда люди ищут ваш бренд:
Во-вторых, ваш бренд может отображаться как подходящее решение для некоторых запросов, не связанных с брендом:
В целом, разметка схемы – важнейшая часть структурированных данных , которая делает возможным семантический веб и поиск. С точки зрения непрофессионала, это позволяет URL-адресам передавать фактическое значение своего контента таким машинам, как Googlebot.
Как подходить к разметке схемы
Скажу вам прямо: если вы новичок в поисковой оптимизации, забудьте о схеме. Бесчисленное множество других SEO-задач будут гораздо более эффективными.
Вам нужно рассматривать схему, только если одно или оба из этих условий верны:
Если это вы, вот как начать знакомство со схемой:
Знакомство с schema.org
Schema.org — ваш ориентир здесь. Это может быть немного запутанным и сложным, если вы новичок в этом, поэтому позвольте мне упростить, как это работает.
Схема состоит из двухуровневой иерархической системы. Наверху у вас есть типы, и каждый тип имеет набор определенных свойств.
Типы позволяют классифицировать размечаемый блок контента. Затем его свойства описывают содержимое.
Например, вот очень простая разметка обо мне, которая поместится на моей авторской странице:


 webmaster у меня вот такая проблема, как на скриншотах.
http://rghost.ru/52478186/image.png
http://rghost.ru/52478191/image.png
Вопрос как проставить рейтинг «aggregateRating», или как убрать ошибку? Как…
webmaster у меня вот такая проблема, как на скриншотах.
http://rghost.ru/52478186/image.png
http://rghost.ru/52478191/image.png
Вопрос как проставить рейтинг «aggregateRating», или как убрать ошибку? Как… Пример товара:…
Пример товара:…

 Гугл ругает мою микроразметку…Если характеристика не подпадает под значения schema.org — пишет ошибкуНапример: http://duduka.ru/product/lego-ninjago-70608-nindzyago-bitva-garmadona-i-mastera-vu/Возможно как то этим характеристикам…
Гугл ругает мою микроразметку…Если характеристика не подпадает под значения schema.org — пишет ошибкуНапример: http://duduka.ru/product/lego-ninjago-70608-nindzyago-bitva-garmadona-i-mastera-vu/Возможно как то этим характеристикам… yandex.ru/tools/microtest/ и https://www.w3.org
yandex.ru/tools/microtest/ и https://www.w3.org Это нормально?
Есть решение
Это нормально?
Есть решение
