как настроить и зачем она нужна
Что такое Schema.org?
Микроразметка Schema (или т.н. структурированные данные) – язык поисковых систем со своим особым семантическим словарем. Это код, с помощью которого поисковика легче «понять» содержание вашего сайта – а это, в свою очередь, помогает создавать более красивые и точные расширенные сниппеты вверху страницы выдачи. В результате, и поисковые системы, и пользователи, и владельцы сайтов остаются в выигрыше.
Случалось ли вам слышать словечки вроде «Schema.org, «микроразметка Schema, «структурированные данные в рабочих разговорах? Вы до сих пор слабо понимаете, о чем говорят ваши сотрудники (особенно веб-разработчики)?
Тогда мы идем к вам! В этой статье мы рассмотрим этот вид микроразметки и объясним, зачем он необходим (и как пережить эти техно-беседы).
Поехали.
Что такое микроразметка Schema?
Поисковики тяжко трудятся, чтобы понять содержание страницы. Здесь-то и нужна микроразметки Schema.
Райан МакКеллер в своей инфографике «Мои шесть пожеланий для поиска в 2018», на наш взгляд, дал лучшее определение Schema, краткое и по делу:
«Вне зависимости от того, насколько умным нам кажется Гугл, ему все равно сложно понять, о чем написано на странице. Вот зачем нужна Schema. Это разновидность метаданных, которую добавляют на сайт, чтобы она могла рассказать поисковику о том, что есть на странице и как это классифицировать. В декабре 2017-го, в Google даже запустили особый алгоритм, который дает санкции сайтам без микроразметки.»
Другими словами, микроразметка Schema, также известная как структурированные данные – это язык поисковых систем с уникальным семантическим словарем. В TopSpot SEM отлично объяснили, что такое семантический словарь:
«По сути, семантический словарь – просто способность разбить предложение (на любом языке) на его части. Например, человек может понять фразу «моейсобакенужнавода» как «моей собаке нужна вода», а вот компьютер, как правило, не может. Точно так же Schema использует семантический словарь, чтобы «разобрать на части» язык компьютера. Понятно, что язык компьютера – код.»
Точно так же Schema использует семантический словарь, чтобы «разобрать на части» язык компьютера. Понятно, что язык компьютера – код.»
Это код, с помощью которого поисковика легче «понять» содержание вашего сайта – а это, в свою очередь, помогает создавать более красивые и точные расширенные сниппеты вверху страницы выдачи.
Некоторые типы разметки, с которыми вы наверняка знакомы и даже не подозреваете об этом – рейтинг/отзыв, продукт/услуга (показывает цену или время работы) и новости, которые появляются непосредственно в поиске при вводе определенных запросов.
В зависимости от платформы, на которой построен ваш сайт, существует несколько способов добавить микроразметку. Например, для WordPress есть специальные плагины.
Для других CMS, в зависимости от типа языка, она либо добавляется вручную в верхней части страницы, либо встроена в HTML.
Микроразметка настолько необходима, что сайт Schema schema.org – результат сотрудничества между Google, Bing и Yahoo! Если три заклятых конкурента собрались вместе, видимо, это ОЧЕНЬ важно.
Но мне-то микроразметка зачем?
Пользователи быстрее находят необходимую информацию, если сайт использует микроразметку. Юзер может просмотреть детали вашей страницы и сразу понять, стоит ли ему кликнуть по вашей ссылке или искать дальше.
Также эта информация помогает сайтам ранжироваться лучше для самых разных типов контента и, соответственно, собирать больше кликов.
Имейте в виду, что это не SEO-шный «хак», это полноценная функция, которая помогает поисковым системам находить и отображать ваш контент.
Единственный недостаток микроразметки – это если ваши конкуренты её используют, а вы до сих пор нет. Согласно исследованию Search Engine Land, после её внедрения показатель CTR может вырасти вплоть до 30%.
В нашем блоге мы также используем микроразметку, включая заголовок, изображения, автора, дату публикации и т.д.
Какие существуют типы микроразметки Schema?
Учитывая огромное количество вопросов, с которыми люди обращаются к поисковым системам, существуют сотни различных типов микроразметки,
Еще можно спросить, есть ли такие типы Schema, которые работают только для одного конкретного поисковика? Поскольку в создании Schema участвовали все крупные поисковые системы (Google, Bing и Yahoo!), то нет – они все ищут и считывают одну и ту же информацию.
Вот отрывок из FAQ Schema.org на эту тему:
В: Почему Google, Bing, Yandex и Yahoo! сотрудничают вместе? Разве вы не конкуренты?
В настоящее время существует множество стандартов и схем для микроразметки различных типов информации на веб-страницах. В результате веб-мастерам сложно выбрать наиболее подходящие и поддерживаемые стандарты. Создание стандарта, поддерживаемого всеми основными поисковыми системами, облегчает веб-мастерам добавление разметки, что облегчает поисковым системам создание расширенных функций поиска для пользователей.
Перечислим 10 самых ходовых типов микроразметки Schema:
1. Организация (Organization)
Этот тип разметки представляет вашу компанию, включая официальный логотип, контактную информацию, местоположение и профили в соцсетях. Он помогает по-быстрому разобраться в компании без необходимости копаться на официальном сайте. Еще он помогает людям найти необходимую информацию, если им нужно сразу связаться с вами.
2. Персоналия (Person)
Здесь отображается информация о какой-либо личности, включая имя, дату рождения, адрес, образование и членов семьи.
Гугл предполагает, что если вы запрашиваете чье-то имя, вы ищете базовую информацию об этом человеке. Поэтому эта разметка дает нужные ответы без необходимости кликать по ссылкам.
3. Местная компания (Local Business)
Данный тип отлично подходит для местных организаций или местного филиала компании. Он помогает клиентам найти местоположение компании и другую информацию, такую как адрес, часы работы, контактные данные и т.д.
Здесь речь идет о конкретном физическом бизнесе или отдельном представительстве организации, например, ресторанах, филиалах банка, боулинг-клубах, медицинских учреждениях и др.
4. Товар/Предложение (Product & Offer)
Микроразметка используется для продажи определенного товара или услуги, предлагая информацию о продукте, такую как цена и статус, но для разметки «Предложение» также требуются данные о валюте и цене, а для разметки «Продукт» требуется указать только название продукта.
Это помогает вашему продукту или услуге выделиться среди остальных и позволяет пользователям сравнивать ваше предложение с конкурентами.
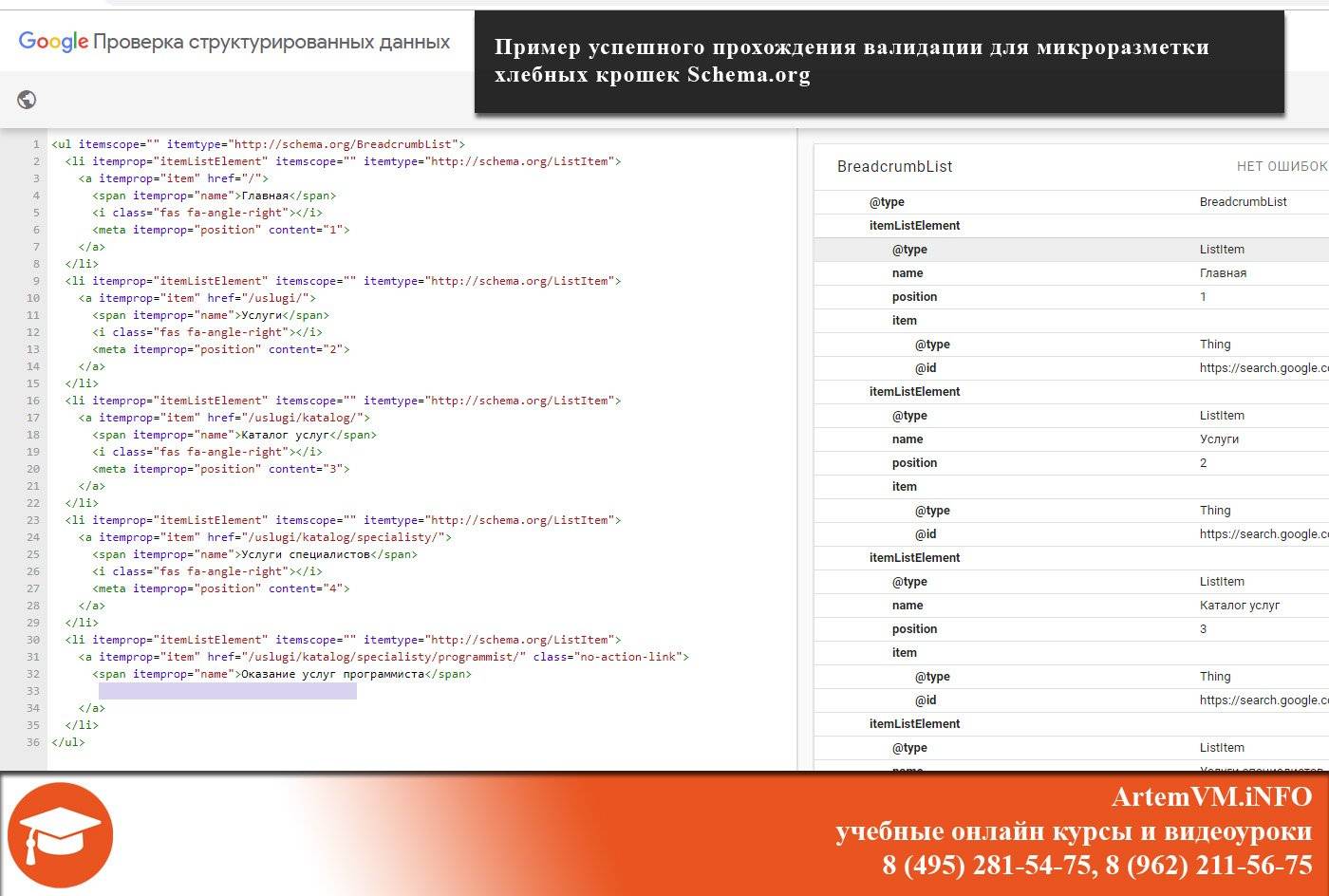
5. Хлебные крошки (навигационная цепочка, Breadcrumbs)
Показывает путь, который ведет от главной страницы к текущей. Разметка помогает пользователям ориентироваться на сайте и снизить показатель отказа.
6. Статья (Article)
Чаще всего используется для новостей и статей в блоге. Этот тип микроразметки облегчает поисковым системам понимание заголовка, даты публикации, а иногда даже видео. Существуют разные типы Schema для разных типов статей, таких как пост в блоге, новостная статья и научная статья.
7. Видео
Видео-Микроразметка – хороший способ помочь Гуглу сканировать и индексировать видео на вашем сайте. Думаю, все понимают, насколько сложно поисковым системам это делать.
Немаловажно, что ваше видео может появиться в результатах поиска по видео, наряду с материалами с YouTube.
8. Мероприятие (Event)
Эта разметка предоставляет дополнительную информацию о запланированных мероприятиях (вебинары, концерты, лекции и т. д.), например дату, место и цену.
С такой разметкой проще привлечь людей посетить то или иное мероприятие и дает им основную информацию, необходимую для совершения покупки.
9. Рецепт (Recipe)
Разметка «Рецепт предназначена для сайтов с рецептами и отображается в виде особого расширенного сниппета.
Помимо чувства голода, такие сниппеты дают пользователю возможность увидеть, как будет выглядеть готовое блюдо.
10. Рейтинг/Отзыв (Rating/Review)
Кто не читает отзывы прежде чем что-то купить? Эта микроразметка выводит лучшие результаты прямо на страницу выдачи.
В результате, пользователи сразу получают полезную информацию о продукте, без лишних кликов.
Виды синтаксиса Schema
Существует всего три вида синтаксиса Schema: JSON-LD, микроданные и RFDa. Маркетологи должны понимать, что RDFa и микроданные – довольно устаревшие типы микроразметки. Они предполагают внедрение кода прямо в HTML, а этом может принести определенные трудности вроде неправильного синтаксиса HTML и проблем с загрузкой страницы.
Маркетологи должны понимать, что RDFa и микроданные – довольно устаревшие типы микроразметки. Они предполагают внедрение кода прямо в HTML, а этом может принести определенные трудности вроде неправильного синтаксиса HTML и проблем с загрузкой страницы.
JSON-LD – наиболее предпочтительный метод введения структурированных данных на сайт, потому что он легкий для понимания и его несложно внедрить в код ресурса. Еще совсем недавно не все браузеры поддерживали этот формат, так что приходилось использовать другие методы.
RDFa – это форма кода, которую можно добавить в любой документ на основе HTML, XHTML и XML. В сущности, они все действуют примерно одинаково, единственное отличие состоит в том, как они внедрены в ваш сайт.
Атрибуты RDFa включают в себя:
about — для выражения ресурса, описанного метаданными (?)
rel и rev — для выражения отношений с другим ресурсом
class = «lazy» data-src, href и resource — для выражения ресурса-партнера
content — переопределить содержимое элемента при использовании атрибута свойства
datatype — чтобы указать тип данных текста, указанный для использования с атрибутом свойства
typeof — указать тип RDF субъекта или ресурса-партнера.
Реализация микроданных аналогична RDFa, и ее атрибуты включают следующее:
itemscope — создать элемент и указать, что остальная часть элемента содержит информацию о нем
itemtype — для описания элемента и свойств с помощью действующего URL-адреса словаря (например, «https://schema.org»)
ite — чтобы указать, что содержащий тег имеет значение указанного свойства элемента (например, itemprop = ”name”)
itemid — указывать уникальный идентификатор элемента
itemref — для ссылки на свойства элемента, которые не содержатся в itemscope. Это обеспечивает список идентификаторов элементов с дополнительными свойствами в других местах документа.
JSON-LD расшифровывается как Javascript Object Notation for Linked Objects (объектная нотация JavaScript для связанных данных). Этот стиль аннотации может реализовывать микроразметку путем вставки непосредственно в тег <head> или <body> веб-документа. В нотации используются атрибуты «
В нотации используются атрибуты «@context» и «@type» для определения словаря (schema.org).
Для более технического определения каждого типа (может, для ваших разработчиков), у Google есть отличные описания.
Как внедрить Schema.org на моем сайте?
Сейчас вы наверное подумали: «Отлично, еще один язык программирования, который надо учить (или еще один программист, которому мне придется платить), чтобы внедрить все это на мой сайт».
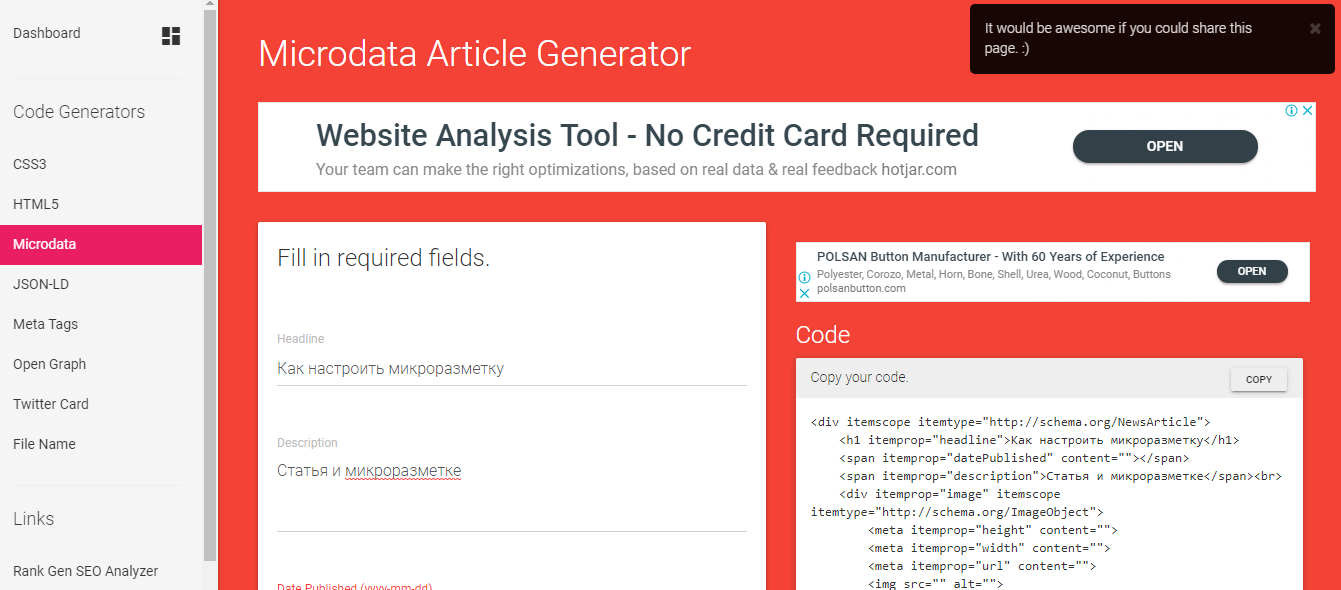
Отнюдь! Учить ничего не надо. Можно просто воспользоваться нашим гайдом и сгенерировать микроразметку с помощью сервиса от Google:
1. Откройте Мастер разметки структурированных данных от Google (Structure Data Markup Helper)
2. Выберите тип данных, которые вам необходимо разметить.
3. Вставьте URL-адрес страницы или статьи, которую вы хотите разметить.
4. Выделите и выберите тип элементов для разметки.
5. Продолжайте добавлять элементы разметки.
Используйте список элементов данных в качестве руководства и продолжайте выделять другие элементы в своей статье, чтобы добавить их в список разметки. Не беспокойтесь, если вы не можете отметить каждый элемент. Но имейте в виду: чем больше, тем лучше.
Не беспокойтесь, если вы не можете отметить каждый элемент. Но имейте в виду: чем больше, тем лучше.
6. Нажмите «Создать HTML.
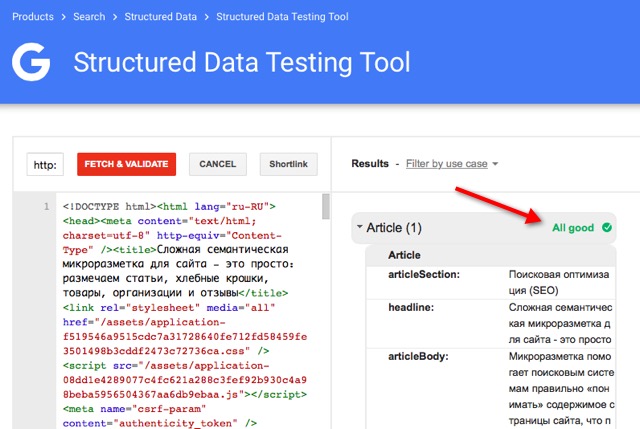
7. Используйте Инструмент проверки структурированных данных (Structured Data Testing Tool), чтобы проверить, как будет выглядеть ваша страница с микроразметкой.
8. Добавьте сгенерированную микроразметку на веб-страницу.
Существует множество других инструментов, которые помогут вам создать Schema-разметку и даже проверить её.
Вот некоторые из них.
Генераторы:
- Google Data Highlighter
- Google Structured Data Markup Helper
- JSON-LD Schema Generator by Merkle
Инструменты проверки:
- Yandex Structured data markup
- Yandex Structured data validator API
- Structured Data Testing Tool
- Google Search Console Rich Cards
- Google Rich Results Tester
- Bing Webmaster Tools Markup Validator
Для фанатов WordPress, есть плагины:
- Yoast SEO Local
- Yoast SEO
Что такое микроразметка Shema.
 org, OpenGraph, Microdata и зачем она нужна Яндексу и Google
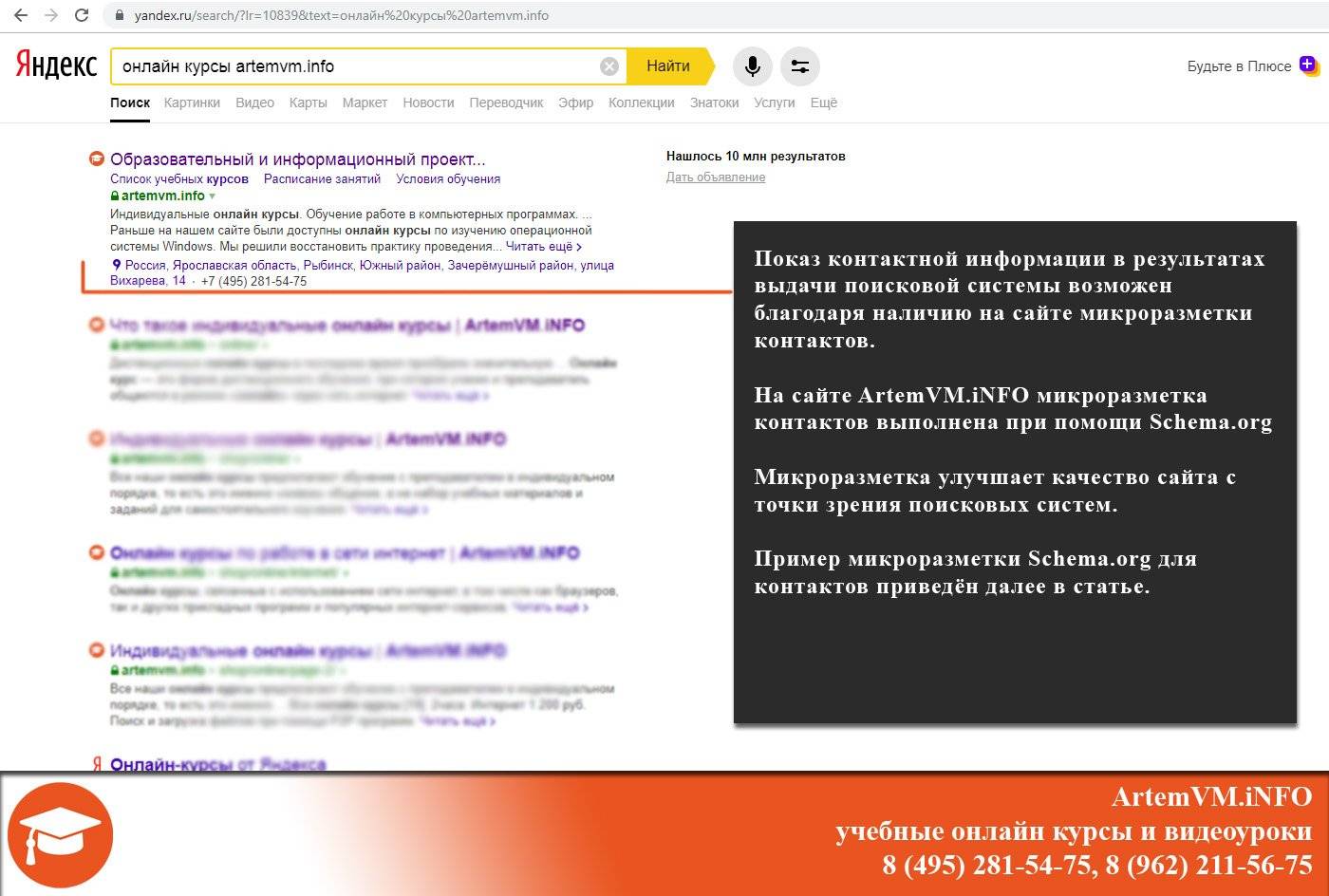
org, OpenGraph, Microdata и зачем она нужна Яндексу и GoogleПолучив в поисковой выдаче список результатов, пользователь не кликает всё подряд, а сначала бегло просматривает информацию, показанную в сниппете. Это понятие означает часть текста, краткое описание сайта, призванное заинтересовать и побудить к переходу по ссылке. Фрагмент формируется благодаря такому инструменту, как микроразметка. Контент помечается специальными тегами, чтобы система показывала определенные данные, иначе она будет делать это на свое усмотрение.
Что такое микроразметка
Чтобы понять, что такое микроразметка сайта, достаточно представить себе, как может выглядеть неудачный сниппет, сформированный по случайному алгоритму в ответ на запрос “Купить велосипед Москва”:
“Велосипед горный, городской, подростковый…купить с доставкой…лучший транспорт для Москвы….велик вашей мечты…семейный отдых в выходные заряжает энергией на целую неделю…
скидка 30% до 20 апреля”
При том, что на дворе июнь. И для сравнения описание, которое создала микроразметка страниц:
“Здесь вы сможете купить велосипед под ваши параметры, по Москве и области мы сами доставим его до ваших дверей. У нас постоянно действуют скидки на определенные модели”
И далее в действии микроразметка контактов и полезных разделов:
- ссылки на адрес магазина,
- условия приобретения,
- каталог,
- акции.
Необходима ли микроразметка?
На работу сайта и его место в выдаче она не влияет, но дает массу других преимуществ:
- Хороший сниппет вызывает доверие пользователей, растет количество заходов и, соответственно, повышается популярность ресурса;
- Есть возможность выделить самые яркие элементы, например, микроразметка изображений выносит в результаты поиска яркие фотографии;
- Поисковики “любят” структурированность и негласно отдают предпочтение таким страницам.

Как проверить?
Посмотреть наличие разметки можно как по своему сайту, так и по любому другому, вводя URL либо фрагмент html в строку специальных сервисов:
- Проверка микроразметки Structured Data Testing Tool. Показываются данные в контексте всей страницы, выделяются ошибки и предупреждения с указанием типа.
- Валидатор микроразметки. Предъявляет более строгие требования и часто находит больше ошибочных элементов. Сообщает примерное время вступления разметки в силу.
Работая по одинаковой схеме, эти два инструмента поддерживают разный перечень типа данных. Нередко происходит так, что микроразметка в Гугл получает положительную оценку, а другие сервисы находят ошибки. Либо микроразметка инструментами yandex не идентифицируется, но распознается другими поисковиками. Поэтому необходимо использовать как минимум эти два основных средства тестирования.
Виды микроразметки
Есть несколько универсальных языков семантической разметки, понимаемых роботами:
- микроразметка schema.
 org. Основной стандарт для удобного отображения информации в ведущих поисковиках и некоторых других системах, официально внедренный в 2011 году. Встраивается в html-структуру сайта. Работу с ним значительно облегчает плагин Schema Creator.
org. Основной стандарт для удобного отображения информации в ведущих поисковиках и некоторых других системах, официально внедренный в 2011 году. Встраивается в html-структуру сайта. Работу с ним значительно облегчает плагин Schema Creator. - микроразметка OpenGraph. Созданный на платформе Фейсбук, инструмент был взят в работу другими соцсетями для корректного отображения веб-страницы с верхней картинкой в ленте. Он же участвует в создании сниппета Яндекс.видео. По сути это микроразметка видео любой категории, отображаемой в данном поисковике, она способна распознать также номер серии сериала, возрастные ограничения. Для описания одного объекта требуется отдельная страница.
- микроразметка json-ld. Отличается “теговостью”. Атрибуты
<skript>не нужно встраивать в код страницы, достаточно проставить отдельно, с чем справится человек, далекий от программирования. Применяется в основном эта микроразметка в Яндекс почте и часто игнорируется поисковыми роботами.
- микроразметка RDFa. История создания уходит в 2004 год, разрабатывалась она для описания “всего на свете”. Достаточно сложный стандарт, может рассказать о человеке, внешности, образе в целом.
Микроформаты
Это выделение определенных данных, кратких выдержек из текста, помечается тегом <klass>. Вся информация страницы делится на блоки, что облегчает работу поисковых ботов и помогает пользователям в быстром поиске.
Например:
- Микроразметка товаров сообщает тип, цвет, цену, производителя, страну выпуска. Другими словами, составляется карточка объекта: книги, актера, музея, города и др.
- Микроразметка, передающая рецепты, выделяет название блюда, ингредиенты, время готовки, количество порций.
Важно помечать актуальную информацию, иначе сайт будет отброшен системой ранжирования на нижние позиции. Самые распространенные микроформаты — hCard, hRecipe, hReview, предназначенные для считывания определенных тематических данных. В целом, микроразметка microdata — это то, что вычленит из текста важную информацию, ради которой пользователь вводит в систему запрос.
В целом, микроразметка microdata — это то, что вычленит из текста важную информацию, ради которой пользователь вводит в систему запрос.
Хлебные крошки
Попадая на какую-либо страницу через браузер, посетители не всегда могут найти “выход” на ступень выше, не понимают, в каком разделе находятся. Несмотря на то, что далеко не многие обращают внимание на такое неудобство, микроразметка хлебных крошек значительно улучшила юзабилити ресурсов.
Цепочка навигации выглядит примерно так:
“название сайта” > форум > частые неполадки > артефакты на мониторе
В поисковой выдаче отражается сверху сниппета под строкой с названием ресурса, а на страницах сайта ее часто располагают в левом верхнем углу либо внизу — там, где она не будут мешать основному контенту.
Навигационная схема реализуется с помощью стандартов:
- Open Graph,
- RDF,
- Schema.org,
- Microdata,
Каждая ссылка заключается в теги <span>. Такая микроразметка оценивается google достаточно высоко. С добавлением ключевых слов это отличный способ улучшения индексации.
Такая микроразметка оценивается google достаточно высоко. С добавлением ключевых слов это отличный способ улучшения индексации.
Использование микроданных
Необходимо знать, какие мета-теги и куда вписывать. Сделать это можно вручную. Есть платные инструменты, помогающие автоматизировать процесс без изучения словаря плюс различные движки, расширения для определенных веб-платформ: WordPress, Joomlah или самописных, например, на языке Javascript.
В Shema.org используются три атрибута:
- itemscope. Сообщает роботу о наличии объекта, отмечается тегом
<div>; - itemtype. Находится рядом, определят тип. Например, микроразметка фильмов — Movie.
- itemprop. Непосредственно помечает данные: название, страна, студия, киножанр, год выхода, режиссер, ведущие актеры, длительность и т.д.
Примеры
Сайт Schema.org содержит удобные схемы, помогающие подобрать атрибутику к конкретным данным, которые можно разделить на подтипы: персона, продукт, творческие работы, мероприятия, обзор и ряд других.
Ниже приведены примеры для конкретных типов, в алфавитном порядке на английском языке:
- Микроразметка “вопросы и ответы” передает информацию об авторе вопроса, количестве ответов и опрошенных, лучшем ответе;
- Микроразметка статей отражает тело, номер страницы, раздел, в котором находится документ (Здоровье, спорт, политика…), количество слов;
- Микроразметка, размечающая рефераты, дипломные, контрольные работы, сочинения, научные исследования и т.д., содержит такие сведения, как вид, жанр, год создания, автор, описание работы, скачивания;
- Микроразметка адреса и организации может размещать торговую марку, контакты людей, основателя компании, номер телефона, факса, e-mail, адресные данные, географическое положение, реквизиты, рейтинг, события, множество другой информации, имеющей отношение к объекту;
- Микроразметка отзывы об организациях, товарах, обзоры представляет текст или его часть, оценку в виде цифр, звезд, других символов.
 Эти факторы действительно влияют на конверсию;
Эти факторы действительно влияют на конверсию; - Микроразметка программы — это сведения о ее типе (игра, антивирус, русификатор, архиватор), размере, операционной системе, числе скачиваний.
Необходимо следить за актуальностью информации, обновлять ее, чтобы в сниппете не было устаревшего адреса, нерабочего номера телефона, завершенной акции и несуществующего товара. На обновления требуется от недели и дольше с момента внедрения разметки.
Что такое разметка схемы и как ее добавить для повышения SEO
Слышали ли вы слова Schema.org, разметка схемы, структурные данные, которые мелькают в разговоре? Они заставили вас почесать голову, задаваясь вопросом, о чем, черт возьми, говорили ваши товарищи по команде (особенно веб-разработчики)?
Что ж, тебе повезло! Мы рассеиваем туман, чтобы вы точно знали, что это такое и почему они важны (и вы можете извлечь больше пользы из всех этих технических разговоров).
Поехали.
Что такое разметка схемы?
Поисковые системы усердно работают, чтобы понять содержание страницы. Именно здесь в игру вступает разметка Schema .
Именно здесь в игру вступает разметка Schema .
Райан МакКеллер в своей инфографике «Шесть моих поисковых решений на 2018 год» дал лучшее, на мой взгляд, краткое и узкое определение схемы:
«Независимо от того, насколько умным мы считаем Google, он все еще изо всех сил пытается понять, о чем на самом деле веб-страница. чтобы классифицировать его. В декабре 2017 года Google даже запустил обновление алгоритма, которое наказывало сайты без него».
Другими словами, разметка схемы , также известная как структурированные данные, является языком поисковых систем, использующим уникальный семантический словарь. TopSpot SEM отлично справляется с разбивкой семантической лексики.
«В своей основе семантическая лексика — это просто способность разбивать предложение (на любом языке) на его различные части. Например, хотя вы можете интерпретировать «mydogneedswater» как «моей собаке нужна вода», компьютер, как правило, не может.
Точно так же разметка схемы использует семантический словарь, чтобы разбить язык компьютера. В этом случае язык компьютера будет его кодом».
Этот код используется для более четкого предоставления информации поисковым системам для понимания вашего контента. В свою очередь, это помогает предоставлять пользователям более качественную и точную информацию в расширенных фрагментах, отображаемых под заголовком страницы.
(Пример поисковой выдачи с различными типами схем)
Некоторые схемы, с которыми вы можете быть знакомы, но даже не осознавать, что это рейтинг/обзор, продукт/услуга (показывая цену или то, что она находится в стопе), и новостные статьи, которые появляются непосредственно в Google при вводе определенных запросов.
В зависимости от того, на какой платформе построен ваш сайт, существует несколько способов реализации схемы. Например, для WordPress есть плагины, которые вы можете установить.
Для других CMS, в зависимости от типа языка, либо вручную в шапке страницы, либо встроено в HTML.
Это так важно для поисковых систем, что schema.org, веб-сайт для разметки схемы, на самом деле является результатом сотрудничества между Google, Bing и Yahoo!. Что-то должно иметь решающее значение, если это так объединяет конкурентов!
Почему для меня так важно внедрение схемы разметки?
Результаты поиска с примененной схемой информируют пользователя быстрее.
Пользователь может с первого взгляда увидеть детали вашей страницы, что поможет ему решить, щелкнуть или перейти к более релевантной странице.
Эта информация также помогает вашему веб-сайту лучше ранжироваться для всех типов контента, быть найденным и, в свою очередь, получать больше кликов.
Недавно я занимался исследованием нового осушителя воздуха для своего подвала, и до того, как я начал писать эту статью, я никогда не обращал внимания на все детали поисковой выдачи.
Узнав больше о схемах, я стал больше обращать на них внимание. Вот результаты моего поиска осушителя Frigidaire 70 Pint.
Я смог быстро увидеть все рейтинги осушителя, и если мне повезет с ценой, это обойдется мне дорого. Затем я хотел пойти дальше, чтобы узнать, что люди говорят об осушителе. Тут же было много отзывов!
Имейте в виду, что это не SEO-хак, это основной элемент, который помогает поисковым системам находить и отображать ваш контент.
Схема может навредить вам только в том случае, если ее использует ваш конкурент, а вы нет.
По данным Search Engine Land, внедрив схему, вы можете увеличить рейтинг кликов на 30%.
В IMPACT мы реализуем очень простую схему, чтобы помочь с профилем вашей компании, таким как логотип, URL-адрес веб-сайта, номер телефона и профили в социальных сетях.
В блогах мы также применяем разметку схемы статьи, которая включает заголовок, избранное изображение, автора, дату публикации и т. д.
Какие типы разметки схемы существуют?
Существуют сотни различных типов разметки, потому что существует множество разных вопросов, ответы на которые люди обращаются к поисковым системам.
Вы можете спросить себя, а есть ли какая-то схема, которая работает только в определенных поисковых системах? Поскольку крупные поисковые системы (Google, Bing, Yandex и Yahoo!) являются совместными, как мы уже упоминали, ответ — нет. Все они ищут и читают одну и ту же информацию.
Вот FAQ от Schema.org для дальнейшего объяснения:
В: Почему Google, Bing, Yandex и Yahoo! сотрудничество? Вы не конкуренты?
В настоящее время существует множество стандартов и схем для разметки различных типов информации на веб-страницах. В результате веб-мастерам сложно выбрать наиболее подходящие и поддерживаемые стандарты разметки для использования. Создание схемы, поддерживаемой всеми основными поисковыми системами, облегчает веб-мастерам добавление разметки, что облегчает поисковым системам создание расширенных функций поиска для пользователей.
Вот 10 наиболее распространенных микроразметок, которые используются.
1. Разметка схемы организации
Разметка схемы организации поясняет представление вашей компании, включая официальный логотип, контактную информацию, местоположение и профили в социальных сетях. Это поможет вам сразу же получить краткое и тощее представление о компании без необходимости копаться в поисках основ. Это также облегчает людям поиск информации, необходимой им для немедленной связи с вами.
2. Разметка схемы рынка персон
Схема рынка персон показывает информацию о человеке, такую как имя, день рождения, адрес, образование и члены семьи.
Google предполагает, что если вы ищете кого-то по имени, вы, вероятно, ищете некоторую основную информацию.
Таким образом, эта схема нацелена на то, чтобы предоставить ответ, который вы ищете, без необходимости переходить на другой веб-сайт.
3. Разметка Local Business Schema
Разметка Local Business Schema отлично подходит для местных компаний или местного отделения организации. Это помогает потребителям найти местонахождение компании и другую информацию, такую как адрес, часы работы, контактную информацию и т. д. боулинг, медицинский кабинет и т. д.
Это помогает потребителям найти местонахождение компании и другую информацию, такую как адрес, часы работы, контактную информацию и т. д. боулинг, медицинский кабинет и т. д.
4. Наценка схемы продукта и предложения
Наценки продукта и предложения используются для продажи определенного товара или услуги.
Оба позволяют доставлять информацию о продукте, такую как цена и статус, но для разметки Offer также требуются свойства цены и валюты цены, а для разметки Product требуется только свойство name.
Это поможет вашему продукту/услуге выделиться среди остальных, если конкуренты не используют их, или позволит пользователям легко сравнить вас с другими конкурентами, если они продают тот же продукт/услугу, что и вы.
5. Разметка «хлебных крошек»
Разметка «хлебных крошек» содержит ссылки на пути, ведущие на текущую страницу. Это помогает пользователям видеть свое местоположение и помогает снизить показатель отказов.
6.
 Разметка статьи Schema
Разметка статьи SchemaРазметка статьи Schema чаще всего используется для новостей и сообщений в блогах.
Это облегчает поисковым системам понимание содержимого заголовка, времени его публикации, избранного изображения, а иногда даже видео. Однако существуют разные типы разметки схемы статей для разных типов статей, таких как сообщение в блоге, новостная статья и научная статья.
7. Разметка схемы видео
Разметка схемы видео — это хороший способ помочь Google сканировать и индексировать видео на вашем веб-сайте, поскольку все мы знаем, что поисковым системам это сложно сделать.
Это также помогает вашему видео появляться в поиске видео Google, наряду с видео на YouTube.
8. Разметка схемы события
Разметка схемы события предоставляет дополнительную информацию о запланированных мероприятиях (например, вебинарах, концертах, лекциях и т. д.), такую как дата, место и цена.
Это помогает привлечь людей к конкретным событиям, которые они ищут, и предоставить им основную информацию, необходимую для совершения покупки.
9. Разметка схемы рецепта
Разметка схемы рецепта предназначена для отображения страниц веб-сайта с рецептами в виде расширенного фрагмента.
Помимо того, что поисковые запросы становятся голодными, это помогает им оценить готовый продукт до того, как они перейдут по ссылке.
10. Разметка схемы рейтинга/обзора
Кто не просматривает отзывы перед покупкой услуги или продукта? Rating Schema Markup генерирует ваши лучшие результаты прямо на страницах поисковой выдачи.
Это поможет сразу получить полезную информацию о покупателе, и пользователю не придется копать глубже.
Полный список элементов, которые может определять разметка схемы, можно найти здесь.
Типы кодирования схемы
Существует всего три различных типа кодирования разметки схемы: JSON-LD, Microdata, RFDa. SEMRush отлично справляется со своей задачей, чтобы средний маркетолог мог его понять.
Маркетологу важно понимать, что RDFa и микроданные — это старый способ написания схемы.
Эти типы языка предполагают реализацию кода прямо в HTML, что может усложнить работу и повысить вероятность возникновения проблем на вашей странице, таких как неправильный синтаксис HTML и неправильная загрузка страницы.
JSON-LD является предпочтительным методом добавления структурированных данных на ваш веб-сайт, поскольку его проще всего понять, а также внедрить в код вашего сайта. Просто до недавнего времени не все поисковые системы принимали этот тип языка, поэтому вам приходилось использовать другие.
RDFa расшифровывается как Структура описания ресурсов в атрибутах. Это форма кода, которую можно добавить в любой документ на основе HTML, XHTML и XML.
В конце концов, все они делают одно и то же для размещения вашей схемы в поисковых системах, единственная разница заключается в том, как они реализованы на вашем сайте.
Атрибуты RDFa включают:
- около — для указания ресурса метаданные около
- rel и rev — для указания связи и обратной связи с другим ресурсом
- src , href и ресурс — для указания партнерского ресурса
- content — переопределить содержимое элемента при использовании атрибута свойства
- тип данных — указать тип данных текста, указанный для использования с атрибутом свойства
- typeof — для указания типа RDF субъекта или партнерского ресурса
Реализация микроданных аналогична RDFa, и ее атрибуты включают следующее:
- itemscope — для создания элемента и указания, что остальная часть элемента содержит информацию о нем
- itemtype — для описания элемента и свойств с допустимым URL-адресом словаря (например, «https://schema.
 org»)
org») - itemprop — чтобы указать, что содержащий тег имеет значение указанного свойства элемента (например, itemprop=»name»)
- itemid — для указания уникального идентификатора товара
- itemref — для ссылки на свойства элемента, которые не содержатся в itemscope. Это предоставляет список идентификаторов элементов с дополнительными свойствами в другом месте документа
JSON-LD означает нотацию объектов Javascript для связанных объектов. Этот стиль аннотации может реализовать схему путем вставки непосредственно в тег
или веб-документа. Нотация использует атрибуты «@context» и «@type» для указания словаря (schema.org).Ищу более техническое определение каждого (возможно, для ваших разработчиков) В Google есть отличное определение каждого.
Как реализовать разметку схемы на своем сайте?
Теперь вы, наверное, сказали себе: отлично, еще один язык программирования, который мне нужно выучить, или больше денег, которые я должен потратить на разработчика, чтобы реализовать его на моем сайте.
Это не так!
Вам не нужно изучать новые навыки программирования!
Вот несколько шагов, которые вы можете предпринять, используя некоторые инструменты Google, чтобы сгенерировать разметку схемы.
1. Перейдите к Помощнику по разметке структурных данных Google.
2. Выберите тип данных, которые вы планируете размечать.
3. Вставьте URL-адрес страницы или статьи, которую вы хотите разметить.
4. Выделите и выберите тип элементов для разметки.
5. Продолжайте добавлять элементы разметки.
Используйте список элементов данных в качестве руководства и продолжайте выделять другие элементы в своей статье, чтобы добавить их в список разметки. Не волнуйтесь, если вы не можете пометить каждый элемент, просто возьмите те, которые необходимы. Но имейте в виду, чем больше, тем лучше.
6. Создайте HTML-код.
7. Используйте инструмент проверки структурированных данных, чтобы узнать, как будет выглядеть ваша страница с добавленной разметкой.
8. Добавьте сгенерированную разметку схемы на свою веб-страницу. Если вы хотите, вы также можете добавить перед тестированием.
Существует множество других инструментов, которые помогут вам создать разметку схемы и даже проверить ее.
Вот лишь некоторые из них.
Генераторы
- Маркер данных Google
- Помощник по разметке структурированных данных Google
- Генератор схем JSON-LD от Merkle
Валидаторы и средства тестирования
- Яндекс Разметка структурированных данных
- API валидатора структурированных данных Яндекса
- Средство тестирования структурированных данных
- Расширенные карточки Google Search Console
- Тестер расширенных результатов Google
- Средство проверки разметки инструментов Bing для веб-мастеров
Для тех, кто любит WordPress, вот пара плагинов.
Плагины WordPress
- Yoast SEO Local
- Йоаст SEO
Запрыгивай на подножку схемы!
В 2017 году Bing и Catalyst провели исследование, и было сообщено, что только 17% людей используют разметку схемы. Если вы не являетесь сторонником схемной разметки, самое время прыгнуть и внедрить ее как можно скорее. С ним у вас больше шансов опередить своих конкурентов и получить признание бренда.
Нужна помощь в начале работы с микроразметкой? Поговорите с ВОЗДЕЙСТВИЕМ!
Разметка схемы — ЕДИНСТВЕННОЕ руководство, которое вам нужно прочитать в 2023 году
89 / 100Powered by Rank Math SEO
Скорее всего, вы недавно сталкивались с контентом, который использует Schema Markup в виде расширенных фрагментов — возможно, даже не так давно, как ваш последний поиск в Google.
Выше приведен пример того, как может выглядеть расширенный сниппет в поисковой выдаче.
С помощью Rank Math веб-сайты, такие как ваш, могут начать использовать его сегодня, чтобы улучшить рейтинг кликов ваших сообщений и страниц. И это действительно только начало, когда дело доходит до того, что возможно со структурированными данными…
И это действительно только начало, когда дело доходит до того, что возможно со структурированными данными…
В этом руководстве мы углубимся в
В этом руководстве по разметке схемы мы рассмотрим:
- Что такое разметка схемы и расширенные сниппеты?
- Как разметка схемы помогает и почему это важно?
- Как добавить разметку Schema на ваш сайт
- Добавление схемы на веб-сайты, отличные от WordPress (внимание)
- Знаете, как использовать схему с помощью ваших конкурентов?
- Создание повторно используемых шаблонов пользовательских схем
- Проверка схемы — действительно ли она работает?
- Почему разметка схемы не всегда приносит вам расширенный сниппет?
- Как отслеживать эффективность типов разметки схемы вашего веб-сайта?
- Для автоматизированных и расширенных компоновщиков схем
- Разметка схемы: часто задаваемые вопросы
- Резюме: Rank Math + WordPress = электростанция схемы
1 Что такое разметка схемы и расширенные сниппеты?
Проще говоря, Разметка схемы (от Schema. org) представляет собой стандартизированный словарь , которые вы можете добавить в HTML-код вашего сайта, до помочь поисковым системам понять, о чем ваш контент и потенциально отразить это в поисковой выдаче (страницы результатов поисковой системы).
org) представляет собой стандартизированный словарь , которые вы можете добавить в HTML-код вашего сайта, до помочь поисковым системам понять, о чем ваш контент и потенциально отразить это в поисковой выдаче (страницы результатов поисковой системы).
И это подводит нас к следующему вопросу — что такое расширенные сниппеты ? Rich snippets — это функции SERP , которые являются результатом того, что веб-сайты используют и размечают веб-страницы с использованием структурированных данных (схема, как показано выше).
Вот пример расширенного сниппета, который вы можете получить, используя FAQ Schema :
На сегодняшний день более 10 миллионов веб-сайтов используют Schema.org для разметки своих веб-страниц — , первоначально созданная Google, Microsoft, Yahoo и Yandex – усилия теперь возглавляются открытым процессом сообщества.
Подводя итог: расширенные фрагменты кода — одно из наиболее заметных преимуществ использования разметки Schema на вашем веб-сайте, поскольку доказано, что они привлекают больше трафика на веб-сайты , но мы вернемся к этому позже. 📈
📈
2 Чем полезна разметка Schema и почему она важна
Как уже упоминалось выше, разметка Schema — это то, что приводит в действие расширенные сниппеты — специальные функции SERP, — которые часто имеют более высокий рейтинг кликов, чем обычных результатов поиска.
Конечный результат: вы получаете больше трафика .
Это по словам самих Google и подтверждено рядом тематических исследований, в том числе Rakuten — одной из крупнейших ИТ-компаний Японии, которая добилась значительных улучшений.
Алан Блейвейс также делится (показанной выше) своей историей успеха со сравнением трафика до Schema, которое показывает резкое увеличение трафика добавлением Schema для его клиентов. И еще одна примечательная статья — статья Search Engine Journal, посвященная различным историям успеха Schema.
Итак, стоит ли внедрять схему? Мы думаем, что ответ довольно ясен — да .
Разметка ваших веб-страниц таким образом, чтобы поисковые системы могли понять информацию о вас, о том, как она связана с вашей компанией, продуктами и контентом, приносит пользу всем участникам.
Еще одно преимущество, особенно с точки зрения подготовки ваших веб-сайтов к будущему поиску, заключается в том, что использование Schema позволяет вашим веб-сайтам быть включенными в результаты голосового поиска (Alexa, Google Assistant, Siri и т. д.). Это особенно заметно в последние годы, и я уверен, что все мы хотим, чтобы наши веб-сайты были источником информации для Siri или Alexa, когда люди задают вопрос в нашей отрасли, потому что, например, мы использовали схему часто задаваемых вопросов.
Короче говоря, это не только приводит к тому, что владельцы веб-сайтов зарабатывают расширенный сниппет, но также помогает Google и другим поисковым системам предоставлять своим пользователям более релевантные результаты поиска.
3 Как добавить разметку схемы на ваш веб-сайт
- 3.1 Убедитесь, что модуль схемы Rank Math включен
- 3.2 Выберите тип схемы по умолчанию для вашего веб-сайта
- 3.3 Добавление схемы к сообщениям и страницам
- 3.
 4 Разметка схемы на практике — получение «звездных рейтингов» в поисковой выдаче
4 Разметка схемы на практике — получение «звездных рейтингов» в поисковой выдаче
Давайте не будем ходить вокруг да около. WordPress – это (безусловно) лучшая доступная система управления контентом. Ему доверяют всемирно известные компании, включая CNN и Bloomberg.
К счастью, если вы используете WordPress (что мы настоятельно рекомендуем), установка и активация Rank Math автоматически активирует модуль Schema, который, безусловно, является самым простым способом добавить Schema на любой веб-сайт WordPress.
3.1 Убедитесь, что модуль схемы Rank Math включен
Прежде чем продолжить, подтвердите, что модуль схемы полностью активирован, выбрав Rank Math > Dashboard, как показано ниже:
Если он еще не активирован, просто сделайте это. с помощью переключателя в правом нижнем углу — и все, он активен!
3.2 Выберите тип схемы по умолчанию для вашего веб-сайта
После того, как вы установили Rank Math, вы можете перейти к Rank Math > Titles & Meta > и выбрать предпочтительный тип схемы , который вы хотите использовать по умолчанию для всех веб-сайтов. пользовательские типы сообщений и таксономии.
пользовательские типы сообщений и таксономии.
3.3 Добавление схемы к сообщениям и страницам
Помимо этого, когда вы редактируете отдельные сообщения или страницы в редакторе блоков WordPress (Gutenberg), просто откройте параметры схемы, как показано ниже:
Для отдельных сообщений или страниц вы можете либо выбрать тип из одного из доступных вариантов, а затем просто заполнить каждое из обязательных полей — вот как: Ранг Мат.
Как правило, схема статей лучше всего подходит для статей. Для статей, в которых вы просматриваете продукт или пишете о рецепте, лучше всего, например, выбрать оба типа схемы продукта и рецепта.
Кроме того, вы можете создать собственную расширенную пользовательскую схему.
Ручное создание расширенной схемы с помощью Rank Math помогает двумя способами: гарантирует, что вы сможете избежать любых рекомендуемых предупреждений в полях или воспользоваться менее распространенной реализацией схемы, которая имеет смысл для вашего конкретного случая использования.
С помощью встроенного генератора схем вы также можете добавить несколько типов схем на страницу — и это по-прежнему очень просто — достаточно просто вставить URL-адрес другой страницы (возможно, конкурента), которая использует определенные структурированные данные. на своих страницах, а затем переходите к изменению всех значений поля, чтобы они соответствовали содержимому вашей страницы.
При добавлении нескольких типов схемы вы сможете выбрать тот, который вы хотите считать основным типом схемы (как это было сделано для схемы статьи в приведенном выше примере).
Примечание: Важно отметить, что вы должны отображать все данные, видимые в коде схемы, во внешнем интерфейсе, поскольку это одно из требований, которые Google указал, которые вы должны соблюдать, если хотите иметь право на расширенные фрагменты как в результате разметки вашей веб-страницы. Подробнее о правилах здесь.
Подробнее о правилах здесь.
3.4 Разметка схемы на практике — получение «звездных рейтингов» в поисковой выдаче
Следующие типы схемы (все они доступны в Rank Math) поддерживают параметры «рейтинга»:
Это означает, что при правильном использовании вы все равно можете заработать Фрагмент отзыва , который обычно также называют звездным рейтингом в поисковой выдаче.
Несмотря на то, что после официального объявления Google в сентябре 2019 года процесс немного изменился, получение этого расширенного фрагмента по-прежнему вполне достижимо .
До изменения можно было добавить автономный тип схемы, известный как схема «Обзор», к вашим сообщениям / страницам и по-прежнему получать расширенный результат (в некоторых случаях), но из-за злоупотреблений и людей, использующих это для рейтинги самообслуживания , теперь он должен использоваться в сочетании с одним из типов схемы, упомянутых выше.
Это изменение на самом деле очень логично, потому что в каждом сценарии, в котором должен появиться этот расширенный фрагмент, это результат того, что контент на самом деле является обзором книги, программного обеспечения и т. д.
Выше приведен прекрасный пример, все следующие результаты, которые появляются в поисковой выдаче для поисковых фраз, таких как «Обзор ConvertKit», являются обзорами ConvertKit. ConvertKit — это поставщик услуг электронного маркетинга, что означает, что они подпадают под категорию 9.0021 Программное приложение Тип схемы.
К счастью, сайт, который еще не имеет , но (на момент создания снимка экрана выше), получает расширенный фрагмент обзора со звездой за свою высокорейтинговую публикацию, уже использует Rank Math — они просто не добавили никакой схемы. Разметки на той странице еще нет.
Вот как они добавили его менее чем за минуту с помощью Rank Math:
Перейдите на вкладку Rank Math Schema на боковой панели Gutenberg, как показано ниже.
Затем просто нажмите Генератор схем.
Это откроет следующие параметры, где вы просто ищете тип схемы Software среди широкого спектра встроенных шаблонов схемы.
Затем нажмите Использовать . Затем Rank Math проведет вас через/предложит ввести все поля, доступные для этого типа схемы (обязательные отмечены красной звездочкой)…
Выше приведены некоторые примеры значений, которые вы можете ввести для справки, очевидно, это должно соответствовать содержанию вашего отзыва . В данном случае этот обзор ConvertKit был очень положительным, поэтому он получил заслуженные 5/5.
И, как и ожидалось, поскольку большая часть тяжелой работы была проделана Rank Math, когда мы проверяем, являются ли структурированные данные, которые были добавлены, действительными, с помощью инструмента Google Rich Results Testing Tool, мы рады видеть, что это действительно так. !
Но помимо этого остается вопрос — сработало?
Что ж, взгляните сами — в нашем тестировании, всего два дня спустя, страница, использованная в качестве примера выше, теперь получает расширенный фрагмент отзыва/звездного рейтинга:
4 Добавление схемы на веб-сайты, отличные от WordPress (предупреждение)
Самый простой способ добавить разметку схемы на веб-сайты, отличные от WordPress, — установить WordPress локально. Сделав это, вы можете легко использовать Rank Math для создания пользовательской схемы, которую затем можно скопировать с вкладки «Проверка кода», чтобы вы могли добавить ее на свой реальный веб-сайт, отредактировав исходный код HTML (или используя тег Google). Manager)…
Сделав это, вы можете легко использовать Rank Math для создания пользовательской схемы, которую затем можно скопировать с вкладки «Проверка кода», чтобы вы могли добавить ее на свой реальный веб-сайт, отредактировав исходный код HTML (или используя тег Google). Manager)…
5 Как использовать схему с помощью конкурентов?
Мы не предлагаем вам подражать своим конкурентам — как компания, мы всегда следовали менталитету , одержимого клиентами и заботящегося о конкуренции, . И если вы новичок в использовании Schema, есть отличный способ применить то, что другие люди в вашей отрасли уже делают и имеют некоторый уровень успеха, на своем собственном веб-сайте для тестирования, адаптации и улучшения с течением времени.
Также нет ничего исключительного для конкретной реализации схемы, что означало бы, что ни одна другая компания не может сделать что-то подобное. Так мы создали Rank Math, чтобы сделать тяжелую работу, чтобы каждый мог использовать и наслаждаться преимуществами Schema .
Посмотрите, что происходит на страницах результатов поисковой системы по поисковым запросам, по которым вы пытаетесь ранжироваться, и обратите внимание на следующее:
- Как выглядят результаты поиска других сайтов, становятся ли они расширенными фрагментами ?
- Какие фактические типы разметки Schema они используют? Применяются ли они к той части контента, которую вы публикуете?
Анализ SERP является важной частью SEO и необходим для понимания целей поиска, что помогает гарантировать, что контент, который вы создаете, действительно соответствует тому, что ищут пользователи . Так что теперь просто следите за несколькими дополнительными вещами — например, как выглядят результаты поиска и можете ли вы обнаружить расширенные фрагменты. И используйте это, чтобы сообщить/решить, можете ли вы применять какие-либо определенные типы разметки схемы к своим сообщениям и страницам с помощью Rank Math.
6 Создание многократно используемых шаблонов пользовательских схем
Импорт схемы с других веб-страниц, пользовательского кода HTML или JSON-LD
Rank Math позволяет автоматически импортировать код схемы и превращать его в редактируемые поля либо с помощью URL-адреса, либо путем простой вставки в исходный код HTML вашего любимого веб-сайта, который уже есть реализация Schema, которую вы хотели бы использовать…
Вот как это работает – сначала просмотрите исходный код конкретной страницы на рассматриваемом веб-сайте:
Скопируйте HTML-код всей страницы и вставьте его ниже :
После того, как вы это сделаете, как в приведенном ниже примере, мы импортировали разметку Schema с нашей собственной домашней страницы (rankmath. com) — теперь все, что вам нужно сделать, это отредактировать отдельные поля, чтобы убедиться, что они подходят. для вашей организации:
com) — теперь все, что вам нужно сделать, это отредактировать отдельные поля, чтобы убедиться, что они подходят. для вашей организации:
Для получения дополнительной информации о том, как использовать Rank Math и все настраиваемые переменные, которые вы можете использовать, посетите нашу статью базы знаний здесь.
Если вам интересно, как на самом деле идентифицировать URL-адреса или страницы, чтобы использовать их в качестве вдохновения для реализации схемы для вашей собственной страницы, вот один простой способ сделать это.
- Погуглите ваше основное целевое ключевое слово, чтобы узнать, получил ли какой-либо веб-сайт расширенный фрагмент в поисковой выдаче по ключевому слову, по которому вы пытаетесь получить рейтинг.
- Откройте веб-сайт и скопируйте их HTML-код на вкладку импорта Rank Math (или используйте параметр импорта URL-адреса, который автоматически проанализирует разметку Schema, которую они использовали, чтобы сделать его редактируемым)
- Измените все значения в импортированных полях, чтобы они соответствовали данным на вашей странице (опять же, обратите внимание, что данные, введенные в код, должны присутствовать на вашей странице с использованием шорткода, указанного на вкладке «Схема Rank Math»)
7 Проверка схемы — работает ли она?
Любые, казалось бы, небольшие несоответствия могут привести к тому, что ваша веб-страница не сможет выиграть расширенный фрагмент, к которому вы стремитесь.
Таким образом, чтобы упростить рабочий процесс, после добавления схемы на свой веб-сайт вы можете просто перейти на вкладку «Проверка кода» в конструкторе схем Rank Math, где вы можете легко просмотреть вывод JSON-LD, скопировать его, чтобы вы могли щелкнуть Протестируйте с Google, и используйте инструмент тестирования расширенных результатов Google.
При переходе к инструменту тестирования расширенных результатов Google из Rank Math будет автоматически передан код JSON-LD, который вы добавили на свою страницу, поэтому тестирование для ряда сообщений будет быстрее и проще, чем когда-либо.
Примечание: Несмотря на то, что использование плагина, такого как Rank Math, значительно снижает вероятность этого, поскольку он действительно устраняет догадки из всего процесса — проверка ваших структурированных данных, как описано в этом разделе, по-прежнему является важным шагом.
8 Почему разметка схемы не всегда приносит вам расширенный сниппет?
Теперь, когда поисковые системы проводят бесчисленные тесты каждый божий день, выдвигая новые обновления, которые мы даже не можем отслеживать — это может сбивать с толку (или даже разочаровывать), когда ваша реализация Schema работает правильно, но просто не отображается в результаты поиска, но делает для других веб-сайтов.
Если предположить, что ваша реализация соответствует , технически это . Вот две другие основные причины, по которым ваш веб-сайт не получает расширенный сниппет:
Расширенные фрагменты просто не могут быть гарантированы
Удивительно, как много людей полагают, что только после того, как они добавили код на свой веб-сайт, Google автоматически начнет показывать расширенные фрагменты для своего веб-сайта. Это очень далеко от реальности — Алгоритм Google неизбежно принимает окончательное решение о том, достойна ли ваша веб-страница расширенного фрагмента .
Кроме того, Google поддерживает только определенные виды структурированных данных, которые могут отображаться в расширенных результатах поиска.
Ваши структурированные данные не соответствуют стандартам качества
Еще одна причина, по которой ваш сайт может не получать расширенные фрагменты, заключается в том, что ваши структурированные данные и/или другой контент на странице не соответствуют рекомендациям Google по качеству.
Как сказали сами Google:
Нет никакой гарантии, что ваша страница появится в результатах поиска с указанной функцией. Это связано с тем, что функции поиска зависят от многих факторов, в том числе от типа поискового устройства, местоположения и того, считает ли Google Search, что эта функция обеспечит наилучший поиск для пользователя. [источник]
Для справки, некоторые рекомендации включают следующее:
- Предоставление актуальной (актуальной) информации.
- Предоставление оригинального контента, созданного вами или вашими пользователями.
- Не пропагандировать незаконную деятельность или что-либо, что способствует причинению серьезного вреда другим.
Еще 8 причин, по которым ваши структурированные данные не отображаются в поиске, Ондыр составил отличный список.
9 Как отслеживать эффективность типов разметки схемы вашего веб-сайта?
Теперь давайте взглянем на инструменты, которые есть в вашем распоряжении в Google Search Console, чтобы отслеживать эффективность расширенных сниппетов.
Первый и наиболее распространенный способ проверки — использование раздела Enhancements с вкладками, характерными для различных типов структурированных данных.
Однако на самом деле это показывает только страницу, на которую вы добавили разметку схемы, и не дает никакой информации о том, как эта страница работает (т.е. количество показов и кликов).
Итак, для этого нам нужно перейти к отчету Performance > Search Results в Google Search Console:
В этом отчете вы сможете увидеть различные показатели, включая Total Клики, показы, средний CTR и позиция. А если вы прокрутите дальше вниз, вы увидите раздел с различными вкладками:
Результаты Web Light (связанные с мобильными устройствами), а также, например, Видео .
Затем, если вы нажмете на любую из записей отчета, вы сможете перейти к более подробной информации, чтобы сосредоточиться на показателях производительности, особенно для страниц, которые имеют определенную функцию отображения в поиске. Это отличный способ увидеть, как производительность поста/страницы изменилась с течением времени…
Это отличный способ увидеть, как производительность поста/страницы изменилась с течением времени…
10 Для автоматизированных и продвинутых разработчиков схем
Rank Math PRO также включает возможность создавать, сохранять и повторно использовать собственные шаблоны схем.
Короче говоря, как следует из названия, это еще один способ, с помощью которого Rank Math оптимизирует весь ваш рабочий процесс SEO. В предыдущем примере из реальной жизни мы добавили Schema, подходящую для обзора программного обеспечения ConvertKit для автоматизации маркетинга по электронной почте.
Теперь самым простым примером может быть то, что вы легко сможете повторно использовать сохраненный шаблон всякий раз, когда вы пишете и публикуете обзор аналогичного продукта (просто изменяя поля по мере необходимости).
Но это только начало того, что стало возможным благодаря Advanced Schema Generator от Rank Math. С Display Rules вы можете выйти на совершенно новый уровень. А в сочетании с пользовательской переменной для определенных типов сообщений это позволяет вам автоматически добавляет схему , предварительно заполненную правильными значениями, к сообщениям и страницам, что позволяет практически мгновенно добавлять схему на тысячи страниц.
А в сочетании с пользовательской переменной для определенных типов сообщений это позволяет вам автоматически добавляет схему , предварительно заполненную правильными значениями, к сообщениям и страницам, что позволяет практически мгновенно добавлять схему на тысячи страниц.
Узнайте больше о том, как использовать генератор схем Rank Math, здесь:
Разметка схемы — часто задаваемые вопросы
Как добавить схему дополнительных ссылок?Существует очень распространенное заблуждение между схемой поиска дополнительных ссылок и тем, что отображается в результатах поиска как «дополнительные ссылки».
Дополнительные ссылки Google не являются чем-то, что мы можем включить, активировать или выбрать. Google сам решает, включать ли их для веб-сайта, который, по их мнению, является достаточно авторитетным для данного запроса. Таким образом, нет никаких специальных настроек или разметки структурированных данных, которые вы должны использовать, чтобы Google отображал дополнительные ссылки для вашего веб-сайта. Однако, чтобы это стало возможным, вам будет приятно узнать, что Rank Math добавляет необходимую схему для дополнительных ссылок и поля поиска дополнительных ссылок — вы можете просмотреть источник своего веб-сайта и найти SearchAction в исходном коде вашего сайта…
Однако, чтобы это стало возможным, вам будет приятно узнать, что Rank Math добавляет необходимую схему для дополнительных ссылок и поля поиска дополнительных ссылок — вы можете просмотреть источник своего веб-сайта и найти SearchAction в исходном коде вашего сайта…
Сами Google заявили, что нет никакой гарантии, что ваша страница появится в результатах поиска, даже если вы используете правильную реализацию структурированных данных и ваша страница отображается в поиске. Это может быть вызвано целым рядом причин — к счастью, Ондыр собрал 8 причин, на которые стоит обратить внимание, если вы хотите узнать, сможете ли вы получить этот расширенный фрагмент для своего сайта…
Какую схему сделать основной? Настройка первичной схемы — это указание Google (и другим поисковым системам), что вы сами считаете и что вы хотите, чтобы Google рассматривал этот фрагмент контента. Например, скажем, сообщение может иметь схему статьи, обзора и рецепта. Издатель (владелец веб-сайта) решает, хотите ли вы, чтобы поисковые системы распознавали его контент как рецепт и, следовательно, с большей вероятностью отображали схему рецепта в поиске. результатов, где отображается ваша страница.
Например, скажем, сообщение может иметь схему статьи, обзора и рецепта. Издатель (владелец веб-сайта) решает, хотите ли вы, чтобы поисковые системы распознавали его контент как рецепт и, следовательно, с большей вероятностью отображали схему рецепта в поиске. результатов, где отображается ваша страница.
Да, существует ряд рекомендаций, которым необходимо следовать, чтобы ваши структурированные данные не нарушали рекомендации Google и действительно отображались в результатах поиска (если это тип структурированных данных, который подходит для богатый результат).
Дополнительную информацию о правилах Google в отношении содержания структурированных данных можно найти здесь.
Могу ли я использовать несколько типов схем в публикации?
Да, вы можете добавить более одного типа схемы к одному сообщению или странице на вашем веб-сайте с помощью SEO-плагина Rank Math для WordPress.


 скидка 30% до 20 апреля”
скидка 30% до 20 апреля”
 org. Основной стандарт для удобного отображения информации в ведущих поисковиках и некоторых других системах, официально внедренный в 2011 году. Встраивается в html-структуру сайта. Работу с ним значительно облегчает плагин Schema Creator.
org. Основной стандарт для удобного отображения информации в ведущих поисковиках и некоторых других системах, официально внедренный в 2011 году. Встраивается в html-структуру сайта. Работу с ним значительно облегчает плагин Schema Creator..png)
 Эти факторы действительно влияют на конверсию;
Эти факторы действительно влияют на конверсию;
 org»)
org») 4 Разметка схемы на практике — получение «звездных рейтингов» в поисковой выдаче
4 Разметка схемы на практике — получение «звездных рейтингов» в поисковой выдаче