как настроить и зачем она нужна
31572 52 1
| How-to | – Читать 6 минут |
Прочитать позже
АУДИТ САЙТА — РАЗМЕТКА
Инструкцию одобрила
SEO-специалист в CF.Digital
Елена Жгутова
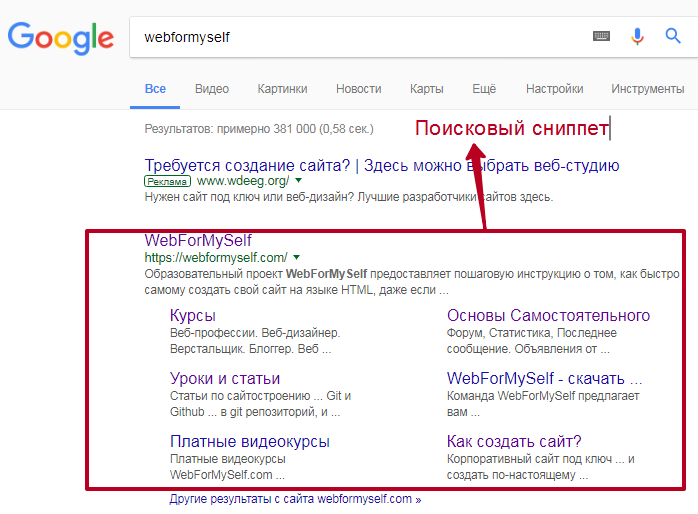
Микроразметка Schema.org позволяет передать поисковикам основную информацию со страницы в структурированном виде. Код микроразметки создает расширенный сниппет, который привлекает внимание пользователей в выдаче.
Что такое микроразметка Schema.org?
Это стандарт подачи структуры сайта, важных данных с его страниц поисковикам для формирования информативного сниппета в выдаче и продвижения в топ. Кликабельность такого сниппета намного выше по сравнению с обычным, так как в расширенном виде превью страницы выглядит более привлекательно.
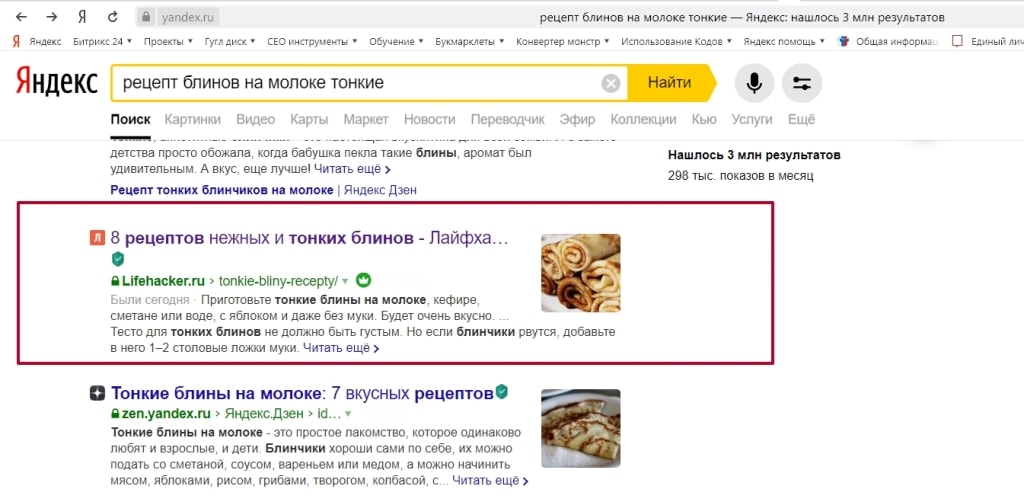
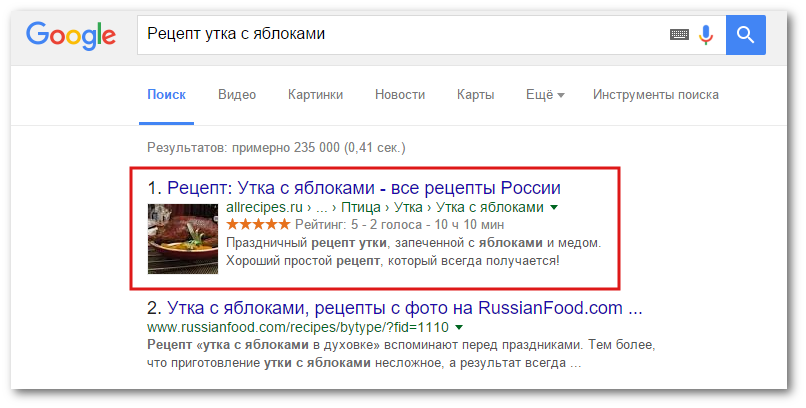
Словарь Schema.org официально подтвержден поисковыми гигантами: Google, Яндекс, Bing и Yahoo. Вот так выглядит в выдаче страница с прописанной микроразметкой:
Вот так выглядит в выдаче страница с прописанной микроразметкой:
В этом случае использовано описание объекта, показан его рейтинг и «хлебные крошки». Если человек введет в поиск фразу «фильм титаник», скорее всего он выберет этот сайт среди других благодаря информативности и удобству подачи информации. А поисковая система быстрее распознает тип объекта, его свойства и прочие характеристики.
Использование Schema.org на практике
Страницы с микроразметкой выглядят более привлекательно в поисковой выдаче и лучше индексируются поисковыми системами. На сегодняшний день Schema.org считается наиболее обширным семантическим словарем микроразметки. Он насчитывает несколько сотен объектов. Каждый из них описывает предмет, услугу, товар, видео и т.д.
Этот список постепенно расширяется. Над ним работают представители самых популярных поисковых систем.
Как внедрить Schema.org на сайте?
Описание одного объекта с помощью микроразметки состоит из тегов и атрибутов. Неизменной константой в каждом случае считаются три атрибута:
Неизменной константой в каждом случае считаются три атрибута:
- itemscope — показывает роботу, что на этой странице описывается объект;
- itemtype — тип объекта из официального словарного списка;
- itemprop — свойства объекта для его описания.
На деле это выглядит так:
Этот код передает поисковику сведения о летчике-космонавте Юрие Гагарине, а именно: его фотографию, национальность, дату рождения, статус, имя коллеги, дату смерти, награду, источник данных, адрес сайта.
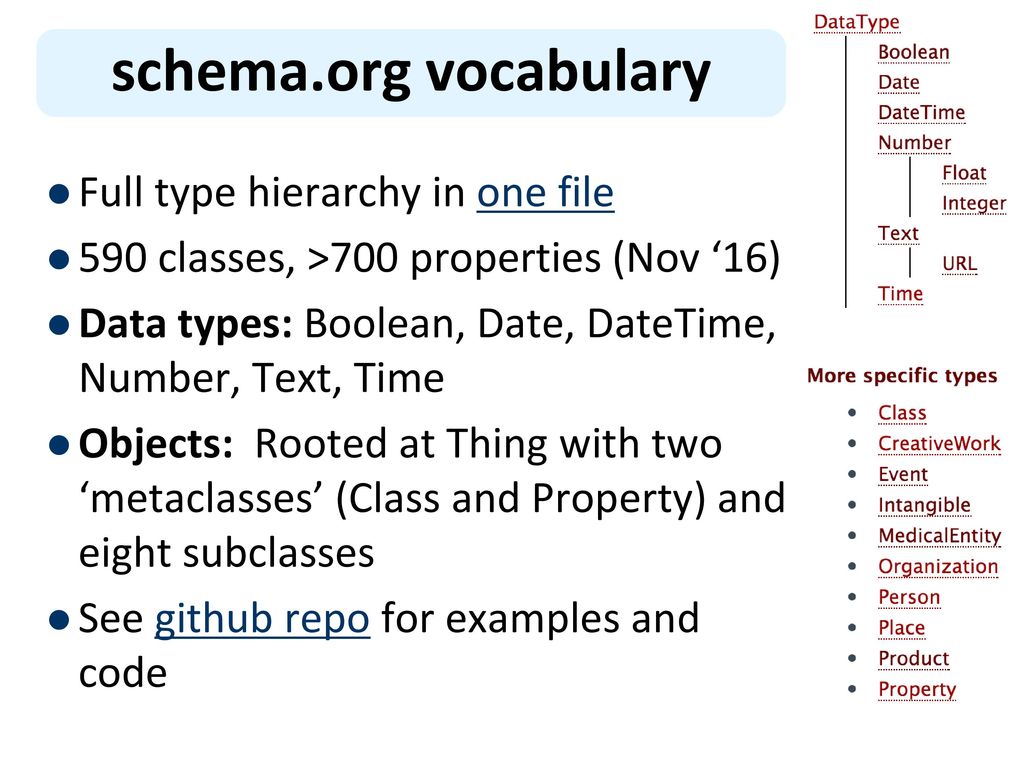
Словарь объектов на сайте представлен в виде структуры:
В «Thing-Вещь» входит «Action-Действие», которое включает «AchieveAction-Достижение», «IgnoreAction-Игнорирование» и так далее. Для описания этих объектов в схеме микроразметки используются метатеги с указанием объекта и его свойств.
Вот еще один пример подачи информации о видео:
Этот код описывает видео с конкретным названием, продолжительностью, скриншотом фрагмента, ссылкой на полное видео, датой загрузки, разрешением экрана, описанием.
В коде использованы метатеги:
- <div></div> — открывает и закрывает все описание;
- <span></span> — описывает свойства с помощью слов;
- <link>, включающий атрибут href — ссылка с атрибутом canonical, не видна пользователю;
- <time></time> с атрибутом date time — указывает дату, время в заданном формате «год-месяц-день», «часы-минуты», «часы-минуты-секунды»;
- <a></a> — указывает ссылку, которая видна пользователям;
- <meta> — используется с текстом, который скрыт от пользователей.
Чтобы сгенерировать код, нужно подобрать точный объект из списка, потом собрать его свойства. После создания кода его можно проверить с помощью валидаторов Google и Yandex. Если один из них показывает правильность настройки, второй может выдать ошибки.
Наиболее продолжительный этап в создании микроразметки заключается в настройке ее параметров для обоих поисковиков. Чтобы Yandex и Google верно считывали информацию, ошибок не должно быть в обоих сервисах.
Данные микроразметки необходимо вставлять в код каждой страницы, где планируется внедрить семантический словарь. Чтобы автоматизировать микроразметку на страницах сайта, можно использовать встроенные плагины.
Например, для WordPress доступен плагин Schema, который создает автоматическую микроразметку. Но в этом случае свойства кода подбирает система. Если вы желаете указать поисковику или пользователю конкретные сущности объекта, создайте код разметки вручную.
Использование Schema.org предусматривает такие варианты описаний:
Микроразметка товаров, услуг, данных.
Хлебные крошки Schema.org. В сниппете такая микроразметка демонстрирует структуру сайта, раздела или страницы.
Отзывы покупателей, пользователей.
Контактные данные компании или конкретного человека.
Микроразметка рейтинга Schema.org. Указывает рейтинг товара, услуги или другого объекта с помощью звезд.
Локализация компании, продавца, определенного места.
Официальный сайт Schema.org был переведен на русский язык добровольцами — ruschema.org. На данный момент вся информация англоязычной версии силами добровольцев переведена на русский язык, включая объекты микроразметки. В дальнейшей работе над сайтом может принять участие каждый желающий.
Заключение
Микроразметка Schema.org используется для создания информативных сниппетов и указания поисковым системам конкретных данных, использованных на странице. Такой метод подачи информации облегчает ранжирование и повышает доверие со стороны потенциальных посетителей. Внедрять описание с метатегами и атрибутами необходимо на каждой странице.
Дополнительно можно настроить хлебные крошки Schema. org, микроразметку рейтинга, контактов, отзывов и других свойств, описывающих продукт или компанию.
org, микроразметку рейтинга, контактов, отзывов и других свойств, описывающих продукт или компанию.
Чтобы проверить правильность созданной микроразметки, используйте валидаторы Google и Yandex. С их помощью можно проверить код готовой или созданной вручную разметки. При обнаруженной ошибке поисковик не выявит нужные данные, которые были указаны в коде.
Аудит всего сайта или отдельной страницы в один клик. Полный список ошибок, отсортированный по критичности, пути их устранения и рекомендации. Любая периодичность проверки и автоматическая рассылка отчетов на почту.
| Запустить аудит сайта |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Получить бесплатный доступ на 7 дней
Оцените статью по 5-бальной шкале
4. 36 из 5 на основе 38 оценок
36 из 5 на основе 38 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Как обнаружить конфликты атрибутов hreflang в коде страницы и устранить их
How-to
Denys Kondak
Как добавить атрибуты lang и hreflang в код страницы
How-to
Denys Kondak
Как настроить 301 редирект с http на https-версию сайта
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Микроразметка | HTML | CodeBasics
- Schema.org
- Микроразметка контактов
Говоря о семантике, был затронут такой формат разметки, как микроразметка, используемая поисковыми роботами для анализа информации на странице. Правильная разметка страницы с помощью микроразметки помогает выводить в результатах поискового запроса не только ссылку на сайт и описание, но и дополнительную информацию:
- Название организации
- Время работы
- Адрес
- Номер телефона
Микроразметка — инструмент, который реализуется с помощью дополнительных атрибутов HTML-тегов.
Schema.org
Разработчики создали несколько вариантов микроразметки, наиболее распространённым из которых является Schema.org с широким выбором «словарей» для описания информации на странице.
Словарь — это набор правил, по которым описываются блоки на странице. Сеансы фильмов в кинотеатре, информация отдела продаж, цены на товары, отзывы о статье — всё это представлено в небольших словарях.
Действия для создания микроразметки:
- Выбор словаря. Узнать о поддержке тех или иных словарей поисковой системой можно с помощью документации. Для поисковой системы Яндекс доступные словари указаны здесь
- Определение блока, который будет размечаться. Это может быть не только блок, а вся страница сайта
- Выделение информации. На примере разметки контактной информации это: название организации, телефон, email, адрес
- Указание атрибутов в зависимости от типа информации и словаря
Полную инструкцию по микроразметке дать в одном уроке невозможно. Это большая тема, со множеством различных нюансов. По мере получения опыта вы научитесь быстро определять необходимую информацию и размечать её. При простой схеме работы, микроразметка даёт огромные возможности — как в плане визуальной выдачи информации в поисковой системе, так и для поискового продвижения.
Микроразметка контактов
Для примера возьмём контактные данные вымышленной компании «Прауд», и разметим контакты, используя Schema.org. Изначально блок с контактами выглядит следующим образом:
<section> <h2>Компания «Прауд»</h2> <p>Адрес: г.Мотино, улица Строителей, дом 6</p> <p>Телефон: 8 (8765) 333-00-00</p> <p>Email: [email protected]</p> </section>
Первое, нужно выбрать словарь. Поисковая система Яндекс для этого предлагает несколько вариантов. Возьмём словарь Organization. Полное описание этого словаря можно найти на сайте https://schema.org/.
В уроке не ставится цель научить полностью размечать данные. Цель урока — показать пример микроразметки
Для того чтобы подсказать поисковой системе, что данные размечены словарём, указывается два атрибута:
itemscope— указатель на то, что блок — единая сущность, и данные в нем связаны. Указывается только у главного блока и не имеет своего значения
Указывается только у главного блока и не имеет своего значенияitemtype— указывает на то, какой словарь будет использоваться. Например, для описания контактов выбран словарь Organization. Полный вид атрибута:itemtype="http://schema.org/Organization"
<section itemscope itemtype="http://schema.org/Organization"> <h2>Компания «Прауд»</h2> <p>Адрес: г.Мотино, улица Строителей, дом 6</p> <p>Телефон: 8 (8765) 333-00-00</p> <p>Email: [email protected]</p> </section>
Теперь поисковая система будет знать, что внутри этого блока информация об организации. Приступим к разметке адреса. Schema.org позволяет отдельно указывать улицу, дом, строение и так далее, но мы обобщим это и используем только одно значение itemprop="address", чтобы обозначить адрес предприятия. Обратите внимание, что элементы разметки указываются с помощью атрибута itemprop.
<section itemscope itemtype="http://schema.org/Organization"> <h2>Компания «Прауд»</h2> <p>Адрес: <span itemprop="address">г.Мотино, улица Строителей, дом 6</span></p> <p>Телефон: 8 (8765) 333-00-00</p> <p>Email: [email protected]</p> </section>
По аналогии с адресом разметим остальные данные: название, телефон, email. Для каждого из них есть своё значение атрибута itemprop. Обратите внимание, что размечаются только данные, оставляя за «бортом» название поля. Для этого нужные данные оборачивают в
<section itemscope itemtype="http://schema.org/Organization"> <h2 itemprop="name">Компания «Прауд»</h2> <p>Адрес: <span itemprop="address">г.Мотино, улица Строителей, дом 6</span></p> <p>Телефон: <span itemprop="telephone">8 (8765) 333-00-00</span></p> <p>Email: <span itemprop="email">info@proud-company.test</span></p> </section>
Для проверки корректности микроразметки можно пользоваться инструментами популярных поисковых систем:
- Yandex
Попробуйте вставить тестовый пример в эти инструменты и взгляните на результат. Можете попробовать «сломать» микроразметку и посмотреть на вывод ошибок.
Задание
Создайте разметку организации, в которой укажите:
- Название организации
- Email организации
Теги используются на своё усмотрение. Вся семантика строится на уровне микроразметки. В качестве словаря используйте http://schema.org/Organization
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.

Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
←Предыдущий
Следующий→Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Что такое разметка схемы? Как использовать его для SEO
Михал Пеканек
Преподаватель по SEO и маркетингу в Ahrefs. Михал — маркетолог, ориентированный на SEO, с более чем 6-летним опытом работы и консультирования для компаний B2B SaaS.
СТАТИСТВА СТАТИКА
Ежемесячный трафик 1 001
Связывание веб -сайтов 283
Данные из Content Explorer
Показы Как правило, чем больше веб-сайтов ссылаются на вас, тем выше ваш рейтинг в Google.
Показывает расчетный месячный поисковый трафик этой статьи по данным Ahrefs. Фактический поисковый трафик (по данным Google Analytics) обычно в 3-5 раз больше.
Сколько раз этой статьей поделились в Твиттере.
Поделитесь этой статьей
Получите лучший маркетинговый контент недели
Подписка по электронной почте
Подписка
Содержание
Разметка Schema — это код, который помогает поисковым системам понимать ваш контент и лучше представлять его в результатах поиска.
Вы, вероятно, уже сталкивались с размеченным контентом в виде расширенных фрагментов:
Но разметка схемы может сделать больше, чем это, и помочь вашему SEO другими способами.
В этом руководстве вы узнаете:
- Почему важна разметка схемы
- Как использовать разметку схемы
- Как внедрить разметку схемы
- Как контролировать разметку схемы
02
02
Разметка Schema поддерживает расширенные фрагменты, которые часто имеют более высокий рейтинг кликов, чем «обычные» результаты поиска. Это означает больше трафика на ваш сайт.
Это означает больше трафика на ваш сайт.
Однако основная функция разметки — помочь поисковым системам лучше понять ваш контент.
Неслучайно schema.org, сообщество разработчиков разметки, было создано за год до того, как Google Knowledge Graph — база знаний о сущностях и отношениях между ними — воплотилась в жизнь.
Как вы уже догадались, одним из основных источников этих данных является микроразметка.
Все ребра, соединяющие узлы выше, представляют реальные свойства разметки схемы.
Здесь мы подходим к сути дела.
Предоставление удобной для чтения информации и соединение точек о вас, вашей компании, продуктах и контенте выгодно всем участникам:
- Google понимает ее намного лучше , чем обычный текст.
- Пользователи получают более релевантные результаты поиска.
- Владельцы веб-сайтов получают расширенные фрагменты и могут стать объектами сети знаний.
Включение в сеть знаний открывает отличные возможности для брендинга в поисковой выдаче.
Во-первых, вы можете получить панель знаний, когда люди ищут ваш бренд:
Во-вторых, ваш бренд может отображаться как подходящее решение для некоторых запросов, не связанных с брендом:
ключевая часть структурированных данных, которая делает возможным семантический веб и поиск. С точки зрения непрофессионала, это позволяет URL-адресам передавать фактическое значение своего контента таким машинам, как Googlebot.
Как подойти к разметке схемы
Скажу прямо: если вы новичок в поисковой оптимизации, забудьте о схеме. Бесчисленное множество других SEO-задач будут гораздо более эффективными.
Вам нужно учитывать схему только в том случае, если одно или оба из следующих условий верны:
- Ваши страницы уже имеют хорошие позиции, а их контент подходит для расширенных результатов (подробнее об этом позже).
- У вас уже есть сильное присутствие бренда, которое может помочь заявить о себе в сети знаний.

Если это вы, вот как начать работу со схемой:
Ознакомьтесь со schema.org
Schema.org – ваш ориентир здесь. Это может быть немного запутанным и сложным, если вы новичок в этом, поэтому позвольте мне упростить, как это работает.
Схема состоит из двухуровневой иерархической системы. Наверху у вас есть типы, и каждый тип имеет набор определенных свойств.
Типы позволяют классифицировать размечаемый блок контента. Затем его свойства описывают содержимое.
Например, вот очень простая разметка обо мне, которая поместилась бы на моей авторской странице:
<скрипт type="application/ld+json">
{
"@контекст": "https://schema.org/",
"@type": "Человек",
"name": "Михал Пеканек",
"url": "https://ahrefs.com/blog/author/michal-pecanek/",
"изображение": "https://ahrefs.com/blog/wp-content/themes/Ahrefs-4/images/authors/MichalPecanek.jpg",
"такой же как": [
"https://twitter.com/michalpecanek",
"https://www.linkedin.com/in/michalpecanek/",
],
"jobTitle": "Контент-маркетолог",
"работает на": {
"@type": "Организация",
"имя": "Арефс"
}
}
Таким образом, информация, уже содержащаяся на моей авторской странице, будет доставлена в Google на блюдечке с голубой каемочкой.
Две важные вещи, которые следует отметить в этом коде:
- Вы можете объявить несколько типов одновременно. Несмотря на то, что основным типом здесь является «Лицо», мы также можем использовать тип «Организация» для свойства «worksFor» для передачи информации о моем работодателе.
- Множество свойств можно использовать для нескольких типов. В приведенном выше примере свойство «имя» используется как для «Лица» (Михал Пеканек), так и для «Организации» (Ahrefs).
Вот список схем для начала. Выберите наиболее распространенные типы и проверьте их свойства, внешний вид, все параметры и т. д.
Вы обнаружите, что существует множество взаимосвязанных вещей. Например, если Ahrefs купит Alphabet, мы сможем объявить его своей дочерней организацией:
. Alphabet может использовать обратное свойство и указать Ahrefs как «parentOrganization» на своем веб-сайте.
Выберите разметку, которая оказывает наибольшее влияние
Не волнуйтесь, нет необходимости проверять сотни типов и свойств. Я просто хотел, чтобы вы ознакомились с веб-сайтом schema.org.
Я просто хотел, чтобы вы ознакомились с веб-сайтом schema.org.
Как мы уже говорили, разметка расширенных сниппетов оказывает наиболее значительное влияние в кратчайшие сроки, но только в том случае, если ваш контент уже ранжируется на первой странице. Вдобавок ко всему, только несколько типов схемы и свойств могут помочь вам получить расширенные сниппеты.
Google перечисляет их и предоставляет необходимую документацию, но вы можете не искать их. Мы в Ahrefs не используем схему для расширенных сниппетов, потому что мы мало что можем и хотим размечать для этой цели.
К наиболее распространенным типам содержимого расширенного описания относятся:
- разметка «Как сделать»
- разметка типа продукта
- разметка отзывов
- разметка программного обеспечения
- разметка часто задаваемых вопросов
веб-сайте, проверьте наш специальный пост о том, как получить расширенные сниппеты. А пока мы перейдем к долгосрочному аспекту разметки — сущности сети знаний.
Вас почти наверняка заинтересуют типы схем Organization и Person, но остальное зависит от вашего бизнеса и веб-сайта.
Я уже показывал вам базовую разметку Person, поэтому давайте теперь переключим внимание на организацию. Это схема нашей организации:


 Указывается только у главного блока и не имеет своего значения
Указывается только у главного блока и не имеет своего значения test</span></p>
</section>
test</span></p>
</section>