проверка разметки в гугл и яндекс, schema org
Семантическая микроразметка важна для поискового продвижения. Поэтому особенно обидно, когда разметку на сайте разместили, а она работает с ошибками. Рассмотрим, как проверить микроразметку, какие инструменты для этого лучше использовать.
Что такое микроразметка и как ее проверить?
Микроразметка – это специальная маркировка страниц сайта метками, которые не видят люди, но хорошо понимают поисковые системы. Правильно размеченная страница позволяет поисковику сформировать привлекательный сниппет, а социальной сети внятный анонс. Это приводит к увеличению количества целевых посетителей сайта. Как же убедиться, что страницы сайта размечены правильно?
Чтобы проверить разметку сайта нужно использовать специальные сервисы. Прежде всего, такой инструментарий предоставляют две самые популярные поисковые системы Google и Яндекс. У этих поисковиков могут возникнуть разные претензии к разметке. Поэтому желательно провериться в обоих сервисах. Гугл, как правило, менее придирчив и выдает не такое большое количество ошибок. Есть и другие сервисы проверки микроразметки, которые ниже будут приведены.
Проверка микроразметки в Google
Сразу приведем URL валидатора – https://search.google.com/structured-data/testing-tool

Валидатор микроразметки Гугл понимает следующие форматы:
- schema.org;
- микроданные;
- RDFa;
- JSON-LD.
С его помощью страницу можно проверить двумя способами:
- скопировать в формате HTML;
- указать ссылку на страницу.
Если разработка сайта происходит на локальном компьютере или нужно протестировать какие-то варианты, то нужно воспользоваться первым способом. Второй подходит уже для окончательной проверки готовой разметки. Также здесь можно проверить страницы сайта при использовании готовых шаблонов CMS. Они могут содержать микроразметку, иногда с ошибками.
После копирования HTML кода или URL адреса следует нажать кнопку «Запустить тест». После этого на экране появится результат проверки. Слева будет HTML код, а справа микроразметка и ошибки, если они будут найдены. Все просто.
Гугл позволяет найти ошибки и в микроразметке хлебных крошек. Следует проверить все виды страниц сайта.
Проверка микроразметки в Yandex
Валидатор Яндекса находится по следующему адресу – https://webmaster.yandex.ru/tools/microtest/

Yandex поддерживает микроразметку следующих форматов:
- schema.org;
- Open Graph;
- микроформаты;
- микроданные;
- RDFa.
В Яндексе все устроено так же, как и у Гугла. Те же два варианта проверки. Результат выдается несколько в ином виде. Ошибки показываются прямо рядом с текстом кода. Валидатор может обнаружить следующие ошибки:
- Страница не может быть загружена – дана неправильная ссылка;
- Микроразметка не обнаружена – разметки нет или есть ошибка в корневых элементах;
- Поле отсутствует или пусто – не найдено обязательное поле;
- Невозможно определить принадлежность полей – поля неправильно размещены или имеется лишний атрибут;
- В свойстве content тега meta не может содержаться ссылка – для использования ссылки следует применять тег link, а не meta;
- Не выполнено обязательное условие для продуктовых сниппетов.
Кроме ошибок, можно получить предупреждения:
- Некорректное значение поля – несоответствие значения стандарту, например, неправильный формат даты;
- Неправильный тип данных – тип не соответствует стандарту;
- Не указана дополнительная разметка, используемая в связке с основной – в этом случае Яндекс не сможет корректно использовать передаваемые данные.
Если все корректно, то на основе полученных данных Яндекс сформирует новый сниппет в течение двух недель.
Проверка микроразметки другими сервисами
Если Google и Яндекс позволяют провести проверку без всякой регистрации, то Bing требует зарегистрироватьсяhttps://www.bing.com/toolbox/markup-validator
Существуют и другие валидаторы: Validator.nu, Structured Data Linter.
Анализ разметки Open Graph удобно провести с помощью отладчика Facebook
https://developers.facebook.com/tools/debug/
Здесь также вводится URL страницы, которую нужно проверить. Отладчик покажет, как будет выглядеть сниппет в соцсетях. Если что-то пошло не так, то это сразу видно, и ошибки можно устранить.
При поиске ошибок в OG и их исправлении нужно помнить об одной особенности. При получении ссылки на сайт, социальные сети сразу формируют сниппет и сохраняют его у себя в кэше. Больше они этот анонс не меняют. Поэтому после внесения или исправления разметки кэш нужно самостоятельно средствами самой соцсети.
delaemsait.info
Как проверить микроразметку на сайте
Друзья, сегодня я постараюсь выполнить свои обещания и расскажу о тех сервисах и инструментах, благодаря которым осуществляется проверка микроразметки данных на страницах сайта.

Для этого я рассмотрю два онлайн-сервиса:
- Google Structured Data Testing Tool
- Валидатор микроразметки от Яндекса
Страницы с разметкой помогают поисковым системам лучше индексировать контент и представлять его более заметным в результатах поиска. Поэтому очень важно, чтобы разметка не содержала ошибок, а поисковые роботы успешно извлекали данные.
Structured Data Testing Tool — проверка микроразметки в Google
В начале 2015 года Google обновила свой инструмент Structured Data Testing Tool, который в наглядном виде представляет размеченные данные, анализирует и выводит на экран результаты проверки.

Инструмент обладает большим количеством готовых примеров разметки. Перечислю наиболее значимые, на мой взгляд, типы данных:
- логотипы и контактные данные компаний;
- ссылки на профили в социальных сетях;
- расширенные описания веб-страниц в результатах поиска;
- элементы навигации («хлебные крошки»).
И многое другое! Берете готовый пример, вставляете свои данные и готово! Останется только разместить полученный код на странице.
Для начала работы с инструментом вставьте HTML-код или укажите адрес страницы для проверки. После нажатия кнопки Проверить в правой колонке Вы увидите результаты:

В левой колонке приведен исходный код страницы, где удобным образом выделены строки, связанные с предупреждениями и ошибками:

Для моего блога Google показывает у некоторых секций предупреждения, указывающие на отсутствие вложенных элементов, и предлагает удалить пустые узлы. Я продолжаю изучение доступных свойств и атрибутов Schema.org, поэтому в скором времени планирую дополнить страницы необходимыми элементами разметки.
Валидатор микроразметки структурированных данных в Яндексе
Это второй инструмент, который я рассмотрю в рамках данного обзора. Валидатор микроразметки позволяет проверить семантику структурированных данных и увидеть какие метаданные обрабатывают поисковые роботы Яндекса.

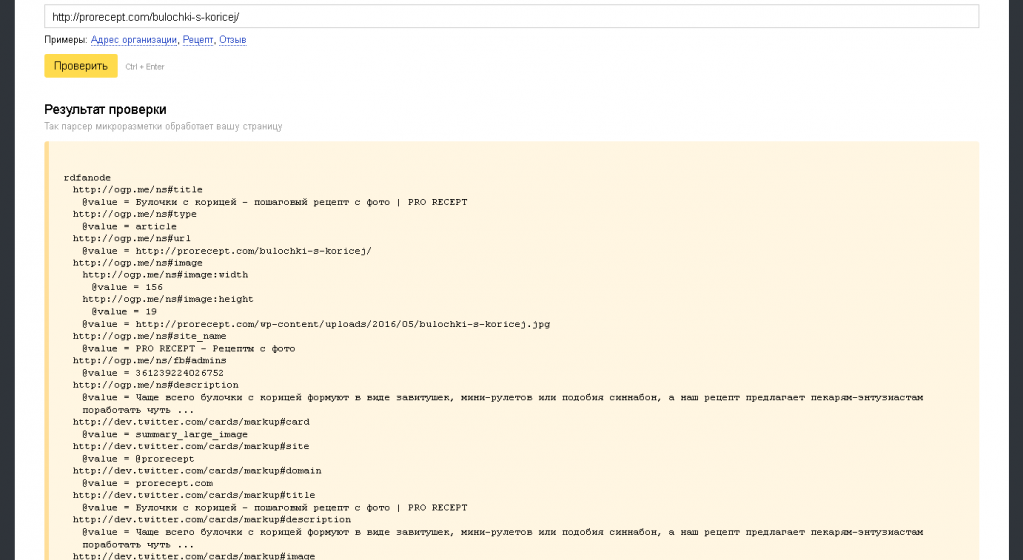
После нажатия кнопки Проверить парсер обработает страницу и покажет результаты проверки:

В случае обнаружения ошибок и предупреждений Вы увидите их причину, например, несоответствие полей текущей спецификации стандарта:

Яндекс также приводит примеры разметки для рецептов, отзывов и адресов организаций, но они не столь информативны по сравнению с Google. А все потому, что они не содержат абстрактных данных, которые можно применить в своей практике, а всего лишь являются результатом проверки иных сайтов.
Подробные примеры изложены в разделах справки сервиса Яндекс Вебмастер.
webliberty.ru
Проверка правильности микроразметки (валидатор Яндекса, Google и Facebook)
После того, как вы все сделали, надо проверять правильность данных.
Проверяйте микроразметку в разных валидаторах
Я рекомендую проверять разметку не в одном каком-то валидаторе, а в нескольких. Почему? Потому что разные валидаторы проверяют разные вещи. Очевидно, что валидатор Яндекса проверяет валидность систематической разметки не только в принципе, но еще и на соответствие своим партнерским программам.
Google поступает ровно так же, причем вы можете еще замечать различия, потому что Google иногда более мягко относится к небольшим ошибкам и не покажет их вам. А валидатор Facebook покажет вам, правильно ли вы разметили, чтобы получить красивые ссылки в соцсетях.
Это он. Вы можете видеть такую выдачу:

Ogp.me – это значит, что на странице есть разметка OpenGraph, значит, что на этой странице отсутствует картинка, что, кажется, не очень хорошо и стоило бы ее добавить. И имеет смысл смотреть, что именно находится в каком теге, и здесь можно посмотреть, что, например, в дескрипшине довольно мало информации и кажется, что она будет не слишком хорошо смотреться в ссылках и может не быть использована поисковыми системами даже там, где потенциально могла бы.
У Google имеется целых два валидатора.

Есть общий инструмент проверки структурированных данных – это тоже валидатор, и есть инструмент проверки разметки в письмах. Это два разных инструмента. Если вы хотите получить красивое превью в Inbox, то имеет смысл проверять именно специализированным валидатором.

Как будет выглядеть проверка странички в Google?
Примерно так. Вы не увидите здесь OpenGraph, Google его не умеет проверять, но вы увидите здесь обобщенную информацию об ошибках или отсутствии таковых.
Валидатор Facebook выглядит примерно так:

Здесь есть информация о том, когда эта страница была создана в Facebook, то есть, если после этого были изменения, то тут есть кнопочка «Fetch new scrape information», она заставит Facebook принудительно еще раз собрать информацию со страницы, иначе он будет помнить о том, как он первый раз ее собрал со страницы.
Это очень важно, потому что, если вы там что-то поменяли, у Facebook про это может не быть данных, и он будет показывать предыдущую картинку. И понятно, что здесь он показывает вещи, которые должны быть исправлены, например, на страничке, которую я проверяла, отсутствует свойство «og:url».
Топ-5 ошибок в микроразметке
Выделяют 5 ошибок в микроразметке:
- В RDFa (в том числе Open Graph) не указан префикс, не являющийся префиксом по умолчанию. Например, article, его нужно явно указывать в HTML, в атрибуте «префикс».
- В микроданных itemprop указаны за границами тега, содержащего itemscopе, или атрибут itemscopе не указан. Часто бывает так, что dev, а в этом dev’е написано: «itemscope itemtype, например, product», dev закрылся, а дальше идут какие-то itemprop’ы, которые должны относиться к предыдущему product’у. Такие атрибуты ни одна поисковая система, никто их не поймет, как относящиеся к product’y, который был в dev’е, потому что они лежат не в том элементе.
- Пропущены обязательные для получения результата поля. Это такая общая формулировка. Вообще здесь очень много ошибок, например, в Яндексе мы требуем в sxem.org для товарных предложений указывать валюту, в которой эта цена, потому что мы сами не умеем угадывать, может быть это в китайских юанях. Ее нужно указывать обязательно, об этом валидатор обязательно сообщит.
- Неверный формат даты (не ISO 8601). Еще одна частая ошибка, когда дата размещается в человекочитаемом формате, но не подходящем для машин.
- Использование неверного типа данных.
Не всякая разметка одинаково полезна
Иногда микроразметка бывает вредной, а не полезной.

На этом сайте с помощью скрипта сгенерированная разметка сообщает всем желающим, что у него «title», «описание», «url» – пустые строки, и картинка тоже. Что он в итоге получает?

Если замазать адрес сайта, то он получает, примерно, такую ссылку в соц. сетях.
Проверяйте микроразметку регулярно
Кроме того, что разметку нужно проверять, ее хорошо бы проверять регулярно. Если вы меняете верстку сайта, при этом хорошо бы проверить еще раз, не полетело ли у вас что-нибудь. У нас для этого есть API валидатора микроразметки, либо вы можете вручную каждую страничку каждый раз проверять ходить.
Проверяйте XML-фиды
Что нужно знать про проверку XML-фидов? Для этого тоже есть валидатор у Яндекса и, наверняка, у других систем, которые принимают XML-фиды, тоже они есть. Его тоже можно найти в Вебмастере прямо рядом с валидатором микроразметки.
Если вам повезет, то вы увидите строчку, что XML соответствует схеме.

Если не повезет, будет информация о строке и столбце, в которых обнаружена ошибка.
Источник (видео): Проверка правильности микроразметки – Юлия Тихоход
o-es.ru
Валидатор микроразметки Schema.org от Яндекс: как проверить микроразметку Schema Yandex
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

В предыдущей статье — Микроразметка Schema.org были разъяснены базовые понятия одной из популярных семантических разметок Schema.org. Этот стандарт семантической разметки поддерживают такие крупнейшие поисковые системы, как Bing, Google, Yahoo! и Яндекс. Как мы помним, микроразметка помогает структурировано предоставить контент страницы для поискового робота и влияет на сниппет в поисковой выдачи.
Schema.org имеет в своем арсенале множество схем микроразметки различных типов данных. Поисковые системы, на данный момент, поддерживают их не все. С нашей стороны необходимо валидно, без ошибок, предоставить размеченную страницу как минимум для двух поисковых систем Google и Yandex, по понятным причинам.
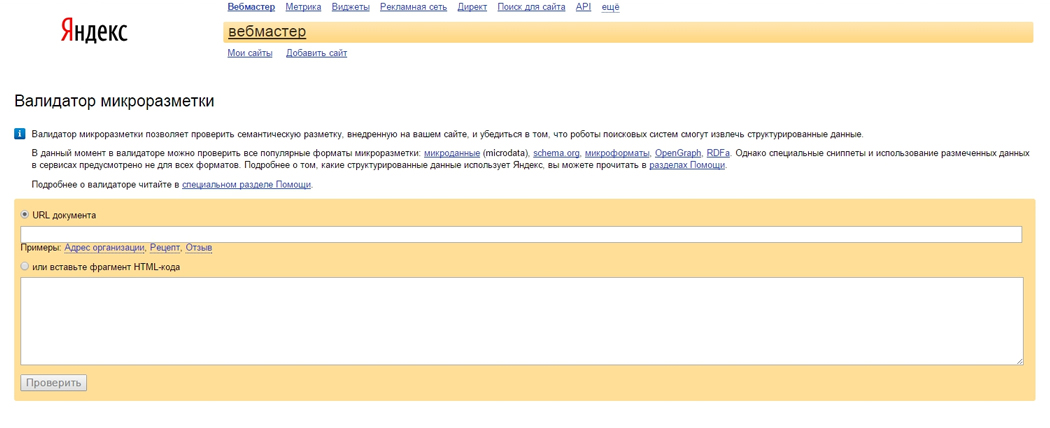
В арсенале Яндекс Вебмастера, даже без авторизации, представлен валидатор микроразметки Schema.org Yandex, именно о нем и пойдет речь в данной статье.
Проверять ли микроразметку валидатором Яндекса?
Ответ на этот вопрос однозначно- Да! Почему?
- Валидатор микроразметки Яндекс позволяет проверить код страницы на корректность распознавания метаданных микроразметки;
- Также валидатор проверяет код на соответствие требованиям сервисов Яндекса.
О валидаторе микроразметки Yandex

Валидатор поддерживает следующие виды семантической микроразметки и словари:
- микроформаты;
- Schema.org;
- микроданные HTML;
- RDF;
- Open Graph.
По микроразметке Schema.org Яндекс на данный момент поддерживаются следующие схемы:
- товары и цены;
- адреса и организации;
- словарные статьи;
- отзывы об организациях;
- отзывы об автомобилях;
- тест-драйвы;
- картинки;
- видео;
- рецепты;
- описания фильмов;
- аккорды;
- другие творческие работы.
Способы проверки микроразметки Валидатором Яндекса
В валидаторе доступно два способа проверки мироразметки:
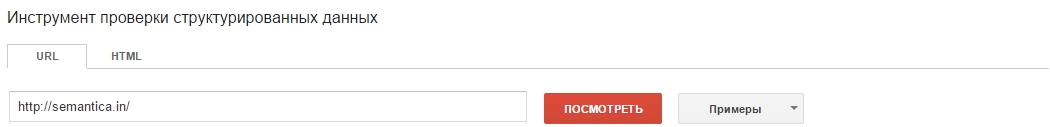
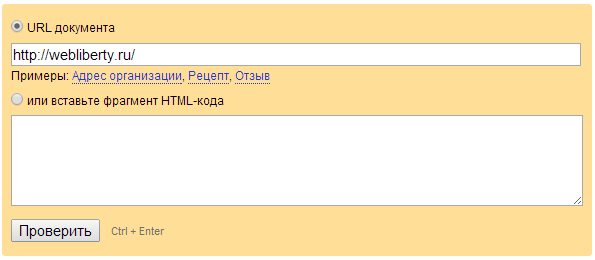
1. По URL-у документа: способ удобен, если ресурс находится в сети. Необходимо в представленное поле ввести адрес сайта.

2. По фрагменту HTML — способ удобен, если ресурс не имеет адреса в сети (например: находится на локальном сервере вашего компьютера). Необходимо скопировать часть кода со страницы и вставить в соответствующее поле.

После того как вы определились со способом проверки, достаточно нажать кнопку Проверить. После этого в нижней часть страницы отобразится результат проверки. Алгоритм проверки достаточно простой. Валидатор может сообщить:
- о следующих ошибках:
- Страница не может быть загружена;
- Микроразметка не обнаружена =(
- Поле отсутствует или пусто
- о следующих предупреждениях:
- поле не определено в спецификации
- поле не является корректным значением
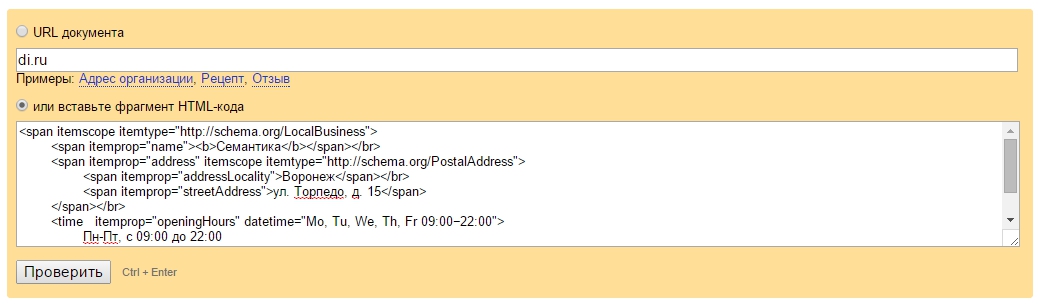
А теперь рассмотрим пример: имеется произвольный код со страницы «Контакты» :
<span itemscope itemtype="http://schema.org/LocalBusiness"> <b>Семантика</b></br> <span itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> <span itemprop="address">Воронеж</span></br> <span itemprop="streetAddress">ул. Торпедо, д. 15</span> </span></br> <time itemprop="openingHours" datetime="Mo, Tu, We, Th, Fr 09:00−22:00"> Пн-Пт, с 09:00 до 22:00 </time></br> <span itemprop="telephone">+7 (473) 279-96-26</span> </span>
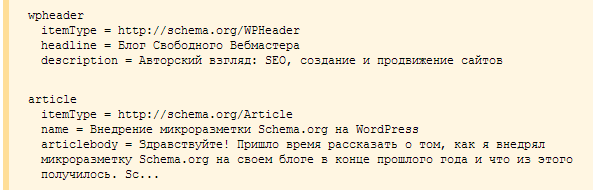
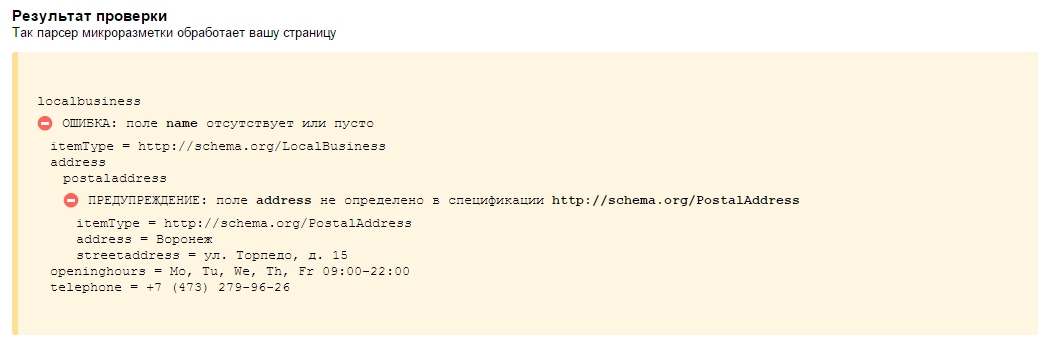
Проверим в валидаторе Яндекса:

Валидатор показал что у нас имеется ошибка и предупреждение. Информация об ошибках достаточно подробна. Приведем к валидности разметку.
- Ошибка: поле name отсутствует или пусто — name относится к сущности Organization, и валидатор Яндекса настаивает, чтобы мы присвоили соответствующий атрибут к тегу с названием организации. Название организации у нас имеется — Семантика. Нам необходимо сделать следующие правки:
... <span itemprop="name"><b>Семантика</b></span></br> ...
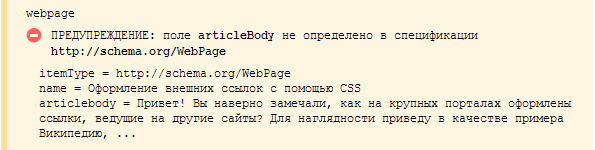
- Предупреждение: поле address не определено в спецификации. Предупреждение сообщает, что у сущности PostalAddressнет в спецификации свойства address. В чем же мы ошиблись? Зайдем на официальный сайт Schema.org, найдем данную сущность и выясним.

Действительно, данного свойства у сущности не имеется. Валидатор указал на нашу ошибку. Верное свойство называется addressLocality. Нам необходимо сделать следующие правки:
... <span itemprop="addressLocality">Воронеж</span></br> ...
Проверим код с выполненными правками и посмотрим на результат парсера:

Валидатор не обнаружил ошибок и предупреждений. Теперь мы смело можем применить данную микроразметку. Поисковая система Яндекс заново проиндексирует размеченные страницы, распознает и обработает нашу микроразметку. Процесс будет длиться около двух недель.
semantica.in
Микроразметка в Яндексе — как внедрить и проверить
Размеченный сниппет со структурированной информацией притягивает внимание и повышает количество переходов на сайт со страницы поиска. Валидатор микроразметки определяет правильность прописания тегов в коде.
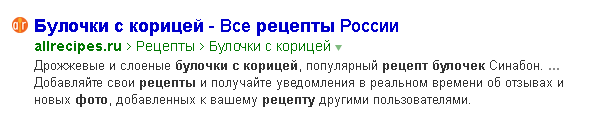
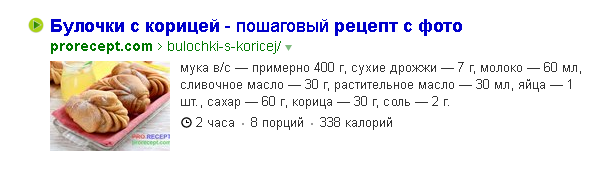
Сниппет с микроразметкой
Отображение сниппета с микроразметкой кардинально отличается. Это будет полноценное описание с указанием адреса, телефона, часов работы, цены. Для рецептов будут отображаться фотографии. Вид сниппета зависит от типа контента.
Простой сниппет


Есть типы контента, для которых микроразметка обязательна:
Стандарты микроразметки
Яндекс рекомендует микроразметку Schema.org. Это стандарт семантической разметки, принятый в 2011 г. корпорациями Google, Yahoo и Bing для улучшения структурированности информации на сайте, передачи ее смысла поисковым роботам.
Он использует микроданные для семантической разметки документа.
Микроданные — теги, употребляемые в языке HTML5.
Имеет множество сущностей, список которых пополняется. Необходимо применять специальные сущности для разных типов страниц и информации.
Соответствие контента и сущностей
|
Товары |
Product |
|
Отзывы |
Review |
|
Мероприятие |
Event |
|
Организация |
Organization |
|
Место |
Place |
|
Товарное предложение |
Offer |
|
Несколько товаров |
AggregateOffer |
|
Сводный рейтинг |
AggregateRating |
|
Рецепт |
Recipe |
|
Книга |
Book |
|
Фильм |
Movie |
|
Ресторан |
Restaurant |
|
Аудио |
AudioObject |
|
Видео |
VideoObject |
|
Картинки |
ImageObject |
|
Программы |
SoftwareApplication |
|
Мобильные приложения |
MobileApplication |
|
Интернет-программы |
WebApplication |
|
Игры |
VideoGame |
|
Вопросы и ответы |
Question и Answer |
Как делают микроразметку
Прописывают ее прямо в html-коде. Используют три основных атрибута:
-
Itemscope – указывает роботу о присутствии микроразметки.
-
Itemtype — описывает тип сущности.
-
Itemprop — указывает свойства сущности.
Первые два атрибута применяются совместно. Для itemprop прописывают значения разных полей. Стандартные: name, description, image, url. Другие поля — специальные и зависят от сущности контента.
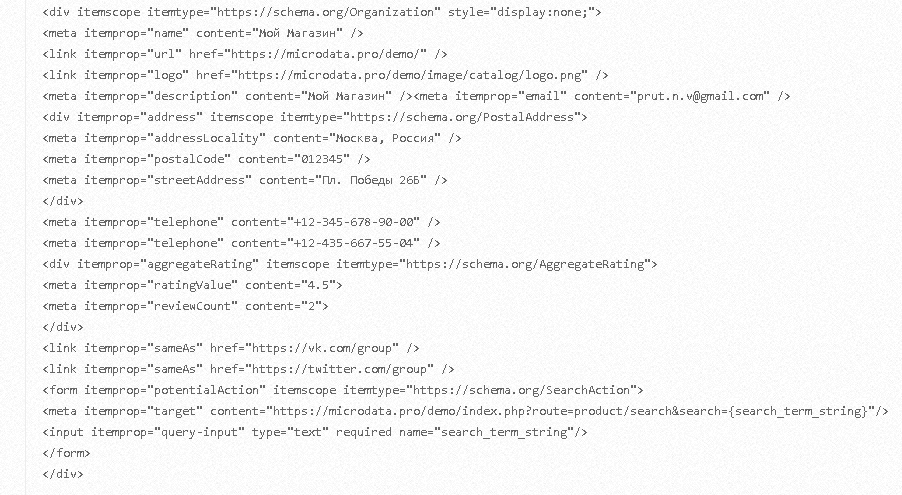
Пример кода с разметкой для организации.

Проверяем корректность микроразметки в Яндексе
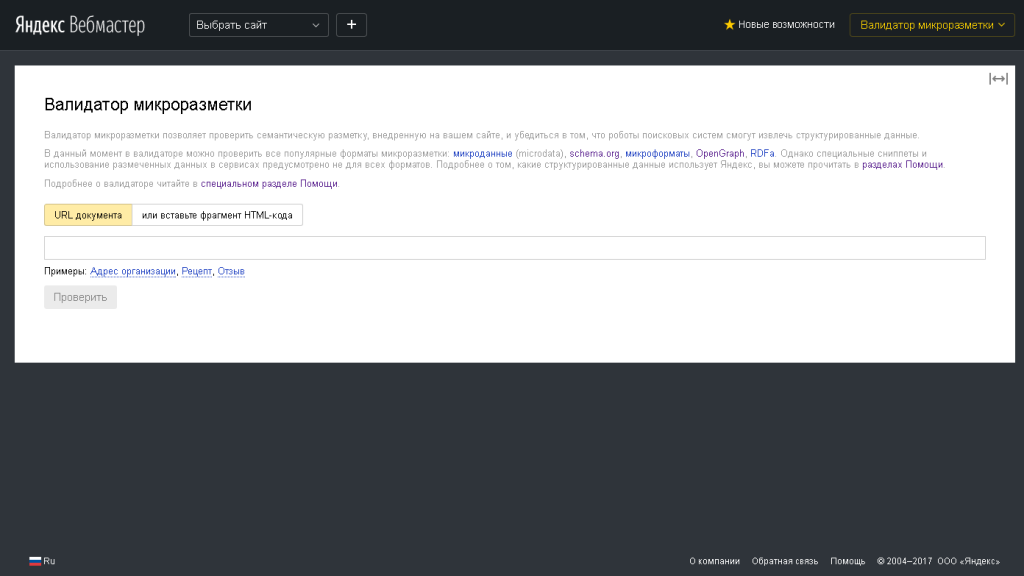
Еще в 2012 г. Яндекс запустил инструмент, с помощью которого можно проверить микроразметку. Валидатор доступен в «Яндекс.Вебмастер».
Нужно скопировать адрес страницы или вставить часть кода, если сайт еще не запущен.

После проверки валидатором доступен перечень несоответствий, которые делятся на ошибки и предупреждения. Яндекс публикует расшифровку результатов. Валидатор микроразметки от Яндекса — не единственный. Также можно проверить с помощью validator.ru и Structured Data Linter. Однако Яндекс поддерживает микроформаты, микроданные, RDFa, OpenGraph и рекомендуемую schema.org, а также проверяет на соответствие требованиям своих сервисов и партнерской программы.
Материал подготовила Светлана Сирвида-Льорентэ.
www.ashmanov.com
5 лучших способов составления и валидации


Taras
28 мар., 2019
Для владельцев бизнеса и веб-мастеров ключевую роль в продвижении сайта имеет не только позиции по ключевым словам, но и конверсия в SERP. Так, согласно исследованиям средний CTR в поисковой выдаче составляет порядка 30% для 1 позиции, для 2 — 15%, для 3 — почти 10% и т.д.

Особое значение при составлении кликабельного CTR имеет микроразметка сайта.
Что такое микроразметка сайта и зачем она нужна? Как правильно составить разметку? Как проверить правильность её составления с помощью валидатора микроразметки Гугл? Далее мы постараемся ответить на эти вопросы.
Что такое микроразметка сайта?
Микроразметка сайта — это единая схема, предназначенная для разметки семантики сайта в HTML5.
Основная цель микроразметки — создание качественных метаданных, которые улучшат в конечном итоге качество поиска и легкость навигации пользователей в поисковой системе.
Иными словами, это вывод дополнительной информации в сниппете. Например, рейтинг товара, автор статьи, дата публикации и т.д.
Как выглядит микроразметка?
Вы наверняка видели микроразметку при работе с поисковой системой. Она может выглядеть так:



Существуют десятки других разметок, однако вышеперечисленные — самые распространенные, с которыми сталкиваются пользователи.
Зачем нужна микроразметка?
Микроразметка сайта повышает кликабельность сниппета в поиске. Пример:

Какой сайт будет более привлекательный для пользователей? Очевидно, что для юзера более привлекательным будет 1 вариант (выше), поскольку он дает больше информации.
Кроме того, микроразметка улучшает взаимодействие пользователя с поисковой системой, что положительно оценивается Google и, как следствие, наличие микроразметки является косвенным фактором ранжирования.
Виды (языки) микроразметки сайта
Как правило, в 90% случаев под микроразметкой понимают Schema.org, запущенную в 2011 году создателями Google, Yahoo и Microsoft, которая использует в качестве формата разметки микроданные. Вместе с этим, микроразметка сайта включает в себя и другие словари и синтаксисы.

Среди всех словарей наибольшей популярностью пользуются Schema Markup и Open Graph — микроразметка для социальных сетей. Однако, поскольку в рамках данной статьи мы рассматриваем разметку веб-страницы, нашим объектом будет именно микроразметка schema.org.
Как составить микроразметку сайта: 5 способов
Итак, вы определились с тем, что вам нужна микроразметка на сайте. Как составить её? Сделать это можно несколькими способами — рассмотрим каждый из них детальнее.
1. Микроразметка Schema для WordPress

Проверьте позиции своего сайта прямо сейчас!
Самый простой способ установки микроразметки на сайт с CMS WordPress — использование плагинов. Для того, чтобы разметка появилась и на ваших страницах сайта, вы можете использовать следующие плагины:
- All in One Schema.org Rich Snippets.
- Schema Creator by Raven.
- WP Rich Snippets.
- Schema App Structured Data.
- Rich Snippets WordPress Plugin.
Для того, чтобы ваш сайт отображался в поиске с рейтингом и другими микроданными, вам необходимо установить любой из вышеперечисленных плагинов и выбрать подходящую тему для разметки, будь-то рецепт, статья, событие, отзыв, адрес организации и т.д.
2. Schema Markup Generator
Если ваш сайт не на WordPress (или вы не хотите устанавливать сторонние плагины), вы можете воспользоваться инструментом Schema Markup Generator.
На сайте вы можете выбрать подходящий вид разметки для веб-страницы и её тип представления — в виде микроданных или JSON-LD. Далее вам необходимо заполнить поля и сгенерировать код для размещения на странице.

3. Google’s Structured Data Helper & Data Highlighter

Выберите тип данных, вставьте необходимый URL и начинайте делать микроразметку Google сразу у себя на сайте.
4. Schema App’s JSON-LD Generator

Данный инструмент работает по принципу маркап-генератора, о котором мы написали выше. По своей сути представляет собой конструктор кода, который после ввода необходимых данных может быть сгенерирован и интегрирован в страницу.
5. SEO Chat Schema Generator
Среди всех вышеперечисленных Schema.org Tools являются едва ли не лучшими инструментами для создания разметки. Вы можете выбрать несколько разновидностей разметки и создать максимально развернутый код, который затем можно легко интегрировать на нужную страницу.

6. Бонус-способ!
Если вам не подошел ни один из вышеперечисленных способов — используйте ручной способ составления разметки. Займет он чуть больше времени, однако его качество, при должном внимании к деталям, будет ничуть не хуже сгенерированных кодов. Сделать это очень просто.
Возьмите из выдачи статью конкурента, на которой есть разметка. Далее перейдите в валидатор микроразметки Гугл и запустите тест:

Вы увидите микроразметку, которая используется на сайте. Теперь с помощью наведения курсора на правую половину экрана посмотрите, какие элементы соответствуют коду в левой половине:

Валидатор микроразметки: проверяем качество
Насколько хорошо вы справились с составлением микроразметки? Чтобы проверить это, воспользуйтесь валидатором мироразметки Google, как в примере выше — с единственным отличием, что вначале теста вводите не URL, а код, который вы хотите проверить:
Если вы все составили правильно, у вас будет похожий результат:

Если же у вас есть ошибки…

Валидатор обязательно сообщит вам об этом.
Понравилась ли вам наша статья? Остались ли вопросы? Пишите в комментариях и мы постараемся максимально подробно ответить на них!
Понравилась статья? Поделитесь с друзьями
comments powered by HyperComments
Похожие статьи

Микроразметка Schema.org: как использовать для SEO-продвижения
Anastasia 20 дек., 2019
Schema.org — это стандарт семантической разметки (микроразметки) данных на сайтах в сети Интернет. В этой статье мы рассмотрим, что из себя представляет микроразметка, как она позволяет передавать поисковикам основную информацию со страницы, а также в чем её польза для SEO-оптимизации.
spyserp.com
Валидатор микроразметки Schema.org от Google
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Продолжаем исследовать микроразметку Schema.org и все что с ней связано (в последних статьях мы уже говорили об основных понятиях Schema.org).
Перед тем как с головой окунуться в этот текст, советуем ознакомиться со статьей о валидаторе от Яндекс, так как в некоторых ситуациях, будем ссылаться на нее.
В данной статье мы рассмотрим не менее важный инструмент от популярной поисковой системы Google — инструмент проверки структурированных данных.
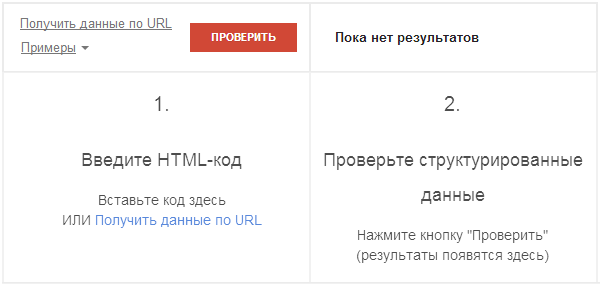
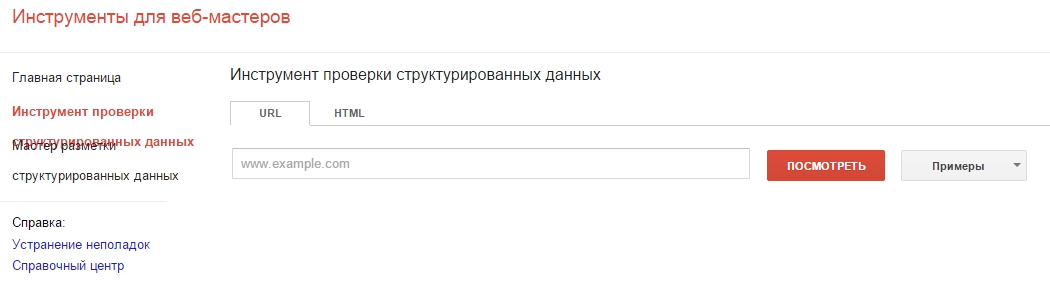
Проверить микроразметку сайта просто необходимо, это делается для того, чтобы быть уверенными, что микроразметка выполнена по всем правилам, а поисковая система корректно ее считывает и отображает. Интерфейс иструмента проверки структурированных данных выглядит следующим образом:

Google поддерживает следующие разметки данных:
- микроданные;
- микроформаты;
- RDF.
Микроразметкой можно описать следующие типы контента, которые поддерживает Google:
- отзывы;
- люди;
- товары;
- компании и организации;
- рецепты;
- мероприятия;
- музыка.
Способы проверки микроразметки валидатором от Google
По функционалу проверки микроразметки, поисковые системы Google и Яндекс схожи.
В валидаторе доступно две вкладки, соответственно два способа проверки микроразметки:
- по URL-у — способ удобен, если страница размещена в Интернете, необходимо просто скопировать адрес страницы и вставить в соответствующую строку

- по HTML- коду- способ удобен, если страница не опубликована в сети, необходимо скопировать фрагмент кода и вставить в соответствующее поле

После выбора способа разметки достаточно нажать кнопку Посмотреть. Результат проверки будет отображен в нижней части страницы.
Сравнение результатов валидаторов от Google и Яндекса.
А теперь подходим к самому интересному, сравнив результаты работы валидаторов от Google и от Яндекса.
Для большей наглядности, используем тот же фрагмент HTML-кода, что и при проверке микроразметки в валидаторе Яндекса.
<span itemscope itemtype="http://<a href="https://semantica.in/blog/kak-vnedrit-mikrorazmetku-schema-org-na-sajt-chast-1.html">schema.org</a>/LocalBusiness"> <b>Семантика</b></br> <span itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> <span itemprop="address">Воронеж</span></br> <span itemprop="streetAddress">ул. Торпедо, д. 15</span> </span></br> <time itemprop="openingHours" datetime="Mo, Tu, We, Th, Fr 09:00−22:00"> Пн-Пт, с 09:00 до 22:00 </time></br> <span itemprop="telephone">+7 (473) 279-96-26</span> </span>
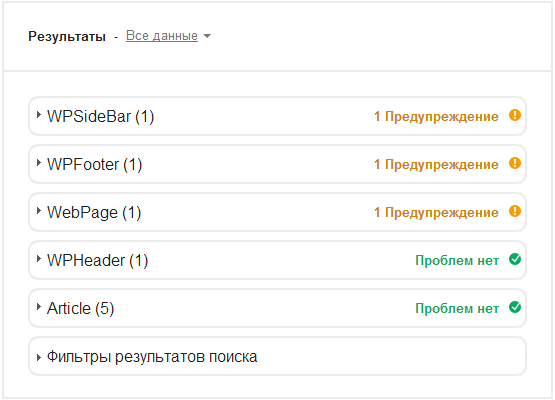
Напомним, что при проверке данного фрагмента HTML-кода валидатор Яндекса показал одну ошибку и одно предупреждение. Рассмотрим результат инструмента от Google:

Как мы видим, валидатор от Google, в отличии от валидатора Яндекса, указал всего лишь на одну ошибку- о несоответствие свойства у данной сущности. Как исправить помеченную ошибку мы уже знаем.
Подведем итог
Данный пример показал, несмотря на то что поисковые системы поддерживают один и тот же стандарт микроразметки Schema.org, требования к нему у них разные. Поэтому при разметке сайта необходимо обязательно проверить микроданные как в валидаторе Яндекса, так и в инструменте проверки структурных данных от Google.
В отличие от поисковой системы Яндекс, Google не сообщает об интервале времени, в течение которого микроразметка сайта вступит в силу.
Кстати, в наших статьях всегда мало воды и много практических советов с историей многолетнего опыта. Мы думали над тем, чтобы наладить рассылку, но пока не успеваем. Так что удобней всего подписаться на группу, куда мы сразу расшариваем новые статьи, как только они появляются в блоге.
semantica.in