«Как сделать хлебные крошки на сайте?» — Яндекс Кью
Популярное
Сообщества
SeoИнтернет-маркетинг+2
Анонимный вопрос
·
4,6 K
ОтветитьУточнитьЕвгений Юдин
Маркетинг
372
Seo-оптимизатор · 21 сент 2018 · rotgar.ru
1- Важно, чтобы ссылки из цепочки навигации вели на продвигаемые разделы с вхождением в них слов из продвигаемых фраз. Если ставка при продвижении проекта делается на товарные (теговые и прочие НЧ-запросы)
2- Используя передачу структурированных данных можно несколько улучшить представление сайта в результатах выдачи Google. Поисковая система Яндекс пока не поддерживает данный вид разметки, но часто и самостоятельно, без дополнительных усилий со стороны SEO-специалиста, формирует наглядную цепочку навигации для результата в SERP.
Google поддерживает три формата передачи структурированных данных — JSON-LD, Microdata, RDFa [3]. Для оформления хлебных крошек рекомендуется использовать Microdata и RDFa [4]. Пример оформления кода в формате Microdata для данных типа BreadcrumbList представлен ниже (сама цепочка: SEO > Трафик > Заказ).
После внедрение микроразметки на сайт, важно произвести проверку правильности использования структурированных данных с помощью валидатора от Google. Доступна как проверка URL, так и фрагмента кода.
Контролировать правильность обработки и отображение структурированных данных можно с помощью соответствующей вкладки в Search Console от Google, путь: Вид в поиске > Структурированные данные.
Рекомендации
- Включение текущий страницы с отсутствием ссылки на неё в конце дублирующей навигации — является хорошим тоном.
Скажем: SEO > Тарифы > Трафик > Онлайн-заказ. - Не стоит злоупотреблять вхождением ключевых фраз в цепочке — это повышает плотность их вхождений и увеличивает вероятность применения текстовых пост-фильтров.
 1–2 вхождений для слова будет достаточно.
1–2 вхождений для слова будет достаточно. - Наличие хлебных крошек не является строго обязательным требованием и её использование всегда остается на усмотрение администраторов ресурса. Тем не менее, внедрение цепочки часто позволяет улучшить удобство навигации.
Комментировать ответ…Комментировать…
Otzyvmarketing.ru
8,9 K
Сервисы для маркетологов. 2000+ инструментов, 20000+ отзывов экспертов, кейсы и рейтинги… · 26 нояб 2019 · otzyvmarketing.ru
Отвечает
Анастасия Кузнецова
 И не факт, что всё получится.
Ведь каждый движок, на котором строится… Читать далее
И не факт, что всё получится.
Ведь каждый движок, на котором строится… Читать далееОтзывы о сервисах для бизнеса мы собираем тут.
Перейти на otzyvmarketing.ruКомментировать ответ…Комментировать…
Альбина В.
6,3 K
Микробиолог. Разбираюсь в вопросах биологии, физиологии человека, медицины. Люблю путешест… · 20 июл 2018
Смотря какой у вас сайт. Хлебные крошки или «breadcrumbs» уже встроены во многие популярные CMS и фреймворки, и чтобы отобразить их на сайте достаточно активировать плагин и подправить его с помощью CSS. Также плагин «хлебные крошки» можно просто скачать.
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
1 ответ скрыт(Почему?)
«Каким образом хлебные крошки влияют на seo оптимизацию?» — Яндекс Кью
Популярное
Сообщества
Seo продвижениеSeo оптимизацияМеханизмы seo
Данияр Мустафин
028Z»>4 сентября 2020 ·
521
ОтветитьУточнить58
Разработка корпоративных сайтов под ключ. Оптимизация и продвижение веб-сайтов · 8 сент 2020 · webpage-profy.ru
Отвечает
Дмитрий Данилов
Хлебные крошки (в простонародье путь по сайту) удивительный элемент, влияющий на много факторов, имеющих ключевое значение и сказывающихся как на продвижении, так и конверсии. Итак, по порядку:
- Хлебные крошки отвечают за навигацию на сайте. Чем лучше навигация у веб-сайта, то тем выше показатель поведенческие факторов, одного из самых важных факторов в SEO. Видя при помощи крошек всю структуру разделов пользователь проводит больше времени на сайте, больше открывает страниц. При помощи хлебных крошек. можно в 1 клик вернутся в любую часть своего пути по разделу, это особенно полезно на больших сайтах, где много подразделов.

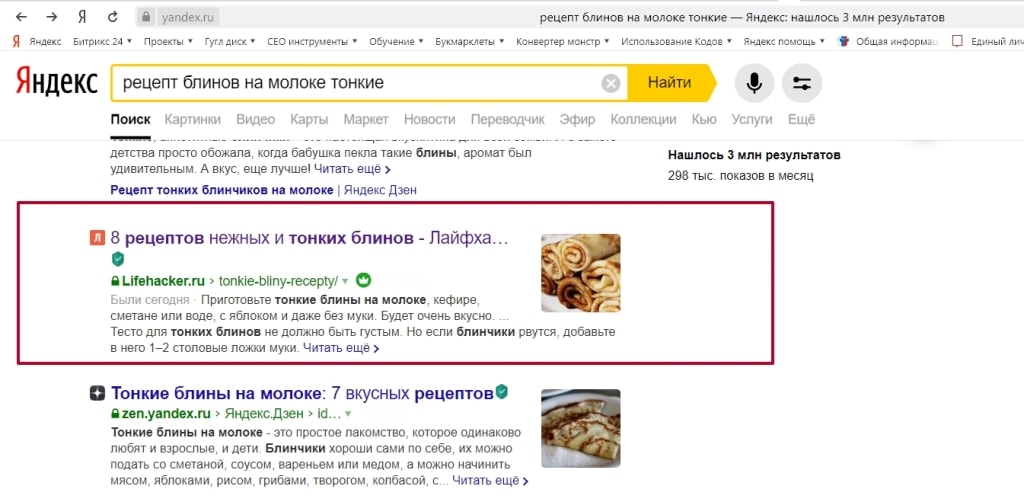
- Хлебные крошки улучшают привлекательность сниппета, выводя под заголовком путь. За счет этого сниппет становиться больше и снова улучшается показатель поведенческих факторов.
- За счет хлебных крошек страницы сайта быстрее индексируются. Поскольку крошки есть на каждой странице и каждый «шаг» в пути является ссылкой, поисковой робот быстрее индексирует страницу и за один обход охватывает больше разделов сайта
- Хлебные крошки это и часть оптимизации сайта, а именно внетекстовой перелинковки. Большое количество гиперссылок может расцениваться поисковиком как спам, поэтому наличие хлебных крошек решает эту проблему. За счет крошек распределение веса страницы происходит равномерно
Комментировать ответ…Комментировать…
Лучший
Вереск
5
«Вереск» предлагает этичное и экологичное продвижение сайтов. Аудит, оптимизация, подбор. .. · 5 сент 2020 · veresk.top
.. · 5 сент 2020 · veresk.top
Отвечает
Daria Nikolaeva
1. Хлебные крошки улучшают юзабилити сайта. Пользователю легче ориентироваться. За счет этого улучшаются пользовательские факторы (глубина просмотра, время на сайте), что положительно влияет и на SEO. 2. Хлебные крошки участвуют в перелинковке сайта. Распределяют вес ссылок и уровень вложенности страниц. 3. При правильной настройке микроразметки хлебные крошки могут… Читать далее
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
Навигация в хлебных крошках Magento 2 — Блог GoMage
Похоже, в вашем браузере отключен JavaScript.
Для использования функций этого веб-сайта в вашем браузере должен быть включен JavaScript.
Смета проекта
«Хлебные крошки» — это необычное название навигационной цепочки, которая может быть представлена на веб-сайте для повышения удобства использования. ) и страницы более высокого уровня.
Быстрый возврат на предыдущие страницы — одна из основных задач навигации в Breadcrumbs. Иногда посетитель веб-сайта, изучая контент, хочет перечитать некоторые другие тексты на этом веб-сайте — навигация по хлебным крошкам — лучший способ сделать это.
Как это происходит и какие привилегии у пользователей — рассмотрим в этой статье. Столь любопытное название для этого вида плавания было позаимствовано из сказки о Гензеле и Гретель братьев Гримм. По сюжету сказки Гензель бросал маленькие кусочки хлеба на лесную тропинку и сходил со следа Хлебных крошек, чтобы найти дорогу домой.
Существует множество различных инструментов, связанных с навигацией по сайту. Их цель — помочь пользователям перемещаться по веб-сайту и находить определенные страницы, закладки, контент. Навигация по хлебным крошкам — это форма, с помощью которой пользователь может отслеживать свое текущее местоположение на вашем сайте. SEO Breadcrumbs также применимы к позиционированию веб-сайта, поскольку они помогают определить структуру ресурса.
Их цель — помочь пользователям перемещаться по веб-сайту и находить определенные страницы, закладки, контент. Навигация по хлебным крошкам — это форма, с помощью которой пользователь может отслеживать свое текущее местоположение на вашем сайте. SEO Breadcrumbs также применимы к позиционированию веб-сайта, поскольку они помогают определить структуру ресурса.
Хлебные крошки в SEO имеют тот же смысл, что и в сказке, и помогают пользователям найти путь назад на предыдущую страницу сайта. Если «хлебные крошки» отсутствуют на странице продукта, у посетителей могут возникнуть проблемы с поиском различных элементов, поскольку они не могут сделать ни шаг назад в иерархии или вернуться на предыдущую страницу результатов поиска.
С точки зрения SEO-оптимизации, Breadcrumbs — многофункциональный инструмент. Причин тому несколько:
- во-первых, повышается удобство использования сайта и улучшаются поведенческие факторы;
- во-вторых, хлебные крошки являются частью общей сети внутренних ссылок, которые помогают поисковым системам лучше индексировать страницы сайта;
- навигация такого типа иногда формируется в сниппете сайта в поисковой выдаче, что позволяет пользователям сразу перейти в нужный раздел без поиска нужного сайта.

Естественно, навигация по хлебным крошкам не требуется на веб-сайтах, состоящих всего из нескольких страниц. А вот на многостраничных порталах с разветвленной структурой разделов хлебные крошки — обязательный атрибут удобства пользователя. Из-за этого пользователям приходится совершать различные манипуляции, такие как выбор категории верхнего уровня или запуск поиска заново.
Прежде всего, вы должны подумать, действительно ли навигация помогает пользователям перемещаться по сайту. Хорошим примером здесь являются интернет-магазины, где перемещение между разными категориями товаров может быть затруднено, а использование «хлебных крошек» для навигации поможет организовать и даст возможность быстро перемещаться по сайту.
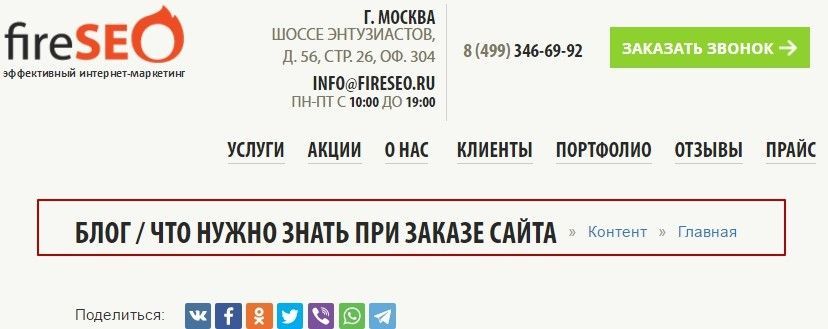
Как правило, хлебные крошки видны вверху страницы. Следует помнить, что навигация была доступной, но не обязательно центральным и самым важным элементом на сайте. Это должен быть ненавязчивый помощник. Последовательность важна — если вы вводите этот тип навигации на одну страницу, вы должны использовать его на всем своем сайте. Навигация по хлебным крошкам очень полезна, но она не может заменить основную навигацию на сайте!
Это должен быть ненавязчивый помощник. Последовательность важна — если вы вводите этот тип навигации на одну страницу, вы должны использовать его на всем своем сайте. Навигация по хлебным крошкам очень полезна, но она не может заменить основную навигацию на сайте!
Внедряя навигацию Breadcrumbs, необходимо убедиться, что все ее элементы связаны и логически хорошо структурированы. Правильное использование Breadcrumbs SEO сделает навигацию полезной и побудит пользователей перейти к тем областям веб-сайта, которые важны для вашего сайта. Эта навигация является ключевой для Google в структуре веб-сайта и может способствовать эффективности усилий SEO.
Breadcrumb Navigation Best Practices Существует мнение, что интернет-магазины должны предлагать своим посетителям одновременно два типа Breadcrumbs. Но на самом деле мы можем найти много интернет-магазинов, которые предлагают только один тип хлебных крошек, и он основан на иерархии.
Для лучшего понимания выделим такие виды навигации по хлебным крошкам:
- Линейная. Построен маршрут всех пользователей с главной страницы на текущую. Навигация включена в описание, чтобы структуру сайта можно было понять даже со страницы выдачи. Это самый простой и популярный вид крошки, который видят все. Линейные крошки особенно полезны в тех случаях, когда пользователь нажимает карточку товара из результатов поиска и хочет перейти к более общим категориям, продолжая поиск на сайте. Такой подход помогает не терять потенциальных клиентов и поддерживать глубину просмотра сайта. Все эти преимущества приводят к улучшению поведенческих факторов и более высоким позициям в выдаче.
- Обратный. Вместо полного маршрута на страницу добавлена кнопка «Назад». По сути, он дублирует аналогичную функцию браузера, но делает его более удобным и разнообразным. Кнопка подходит в первую очередь для интернет-магазинов и других сайтов с разнообразными фильтрами.
 При нажатии «Назад» в браузере фильтры обычно сбрасываются, а это значит, что пользователям необходимо заново их настроить — или перейти на более удобный сайт. Функция «Назад» решает эту проблему, возвращая на предыдущую страницу со всеми выбранными настройками навигации и поиска.
При нажатии «Назад» в браузере фильтры обычно сбрасываются, а это значит, что пользователям необходимо заново их настроить — или перейти на более удобный сайт. Функция «Назад» решает эту проблему, возвращая на предыдущую страницу со всеми выбранными настройками навигации и поиска. - Атрибут. Хлебные крошки формируются путем группировки тегов, категорий и подразделов, к которым принадлежит страница. Подходит для интернет-магазинов с большим количеством товаров (можно выбрать все смартфоны определенной марки, цвета или размера) или информационных сайтов (можно посмотреть все новости о конкретном человеке, категории или стране).
- Комбинированный. Для повышения удобства сайта и поведенческих факторов пользователей интернет-магазинов стоит задуматься об использовании как минимум двух видов хлебных крошек. Комбинированная навигация по хлебным крошкам полезна в первую очередь тем, что каждый их вид имеет свои специфические задачи. Один отвечает за структуру сайта, другой — за историю просмотров.
 Собрав все вместе, мы получаем более удобную навигацию и более счастливого пользователя, а значит, более высокие позиции в рейтинге и увеличение продаж.
Собрав все вместе, мы получаем более удобную навигацию и более счастливого пользователя, а значит, более высокие позиции в рейтинге и увеличение продаж. - Создан на основе истории перехода. Навигация воспроизводит всю историю навигации пользователя по сайту. Это может быть удобно при длительном серфинге в рамках одного ресурса (список просмотренных страниц сохранится в исходном порядке), но неудобно при переходе на конкретную страницу из поисковика (отсутствует история)
«Хлебные крошки» на основе местоположения или иерархии позволяют пользователям достигать основной категории (веб-страницы более высокого уровня) относительно страницы, на которой они находятся. Представим покупателя, который ищет «смартфоны Samsung 2019 г.” в Google и попадание на определенную страницу товара в интернет-магазине. Если пользователю не нравятся элементы на странице и он хочет видеть другие варианты, как ему найти страницу основной категории, например «Мобильные устройства», или подкатегорию, например «Смартфоны»?
Некоторые интернет-магазины используют хлебные крошки, основанные только на пути навигации пользователя (истории просмотров). С помощью таких хлебных крошек пользователь переходит на предыдущую страницу, которая не должна быть просто списком категорий. Например, пользователь мог использовать фильтр на предыдущей странице или попасть на страницу по запросам в Google или через рекламу.
С помощью таких хлебных крошек пользователь переходит на предыдущую страницу, которая не должна быть просто списком категорий. Например, пользователь мог использовать фильтр на предыдущей странице или попасть на страницу по запросам в Google или через рекламу.
Таким образом, эти хлебные крошки фактически работают как кнопка «Назад», но этот факт ограничивает возможность пользователя увидеть весь ассортимент товаров, представленных на сайте. Но, честно говоря, этот тип навигации полностью дублирует функциональность кнопки «Назад». Более того, поскольку этот тип навигации основан на истории просмотров пользователя, боты поисковых систем никогда не будут его учитывать, поэтому в SEO нет никаких преимуществ.
Навигация и Google Поиск Google учитывает разметку Breadcrumbs в коде страницы для сортировки и классификации текстовой информации с определенной страницы в результатах поиска. Практически пользователи могут попасть на страницу с помощью различных поисковых запросов. Если результаты поиска могут предоставить одну и ту же страницу, то навигация по хлебным крошкам может классифицировать информацию во фрагменте Google.
Если результаты поиска могут предоставить одну и ту же страницу, то навигация по хлебным крошкам может классифицировать информацию во фрагменте Google.
Полезный совет: Если у вас в интернет-магазине есть специальная разметка и Breadcrumbs
не отображаются в результатах поиска Google, посмотрите это видео, чтобы найти решения.
В апреле 2015 года Google анонсировала несколько нововведений для мобильных устройств. Структура URL в виде пути Breadcrumbs начала отображаться в поисковой выдаче. Вы можете увидеть это при поиске на мобильных устройствах.
Как работает навигация по цепочкам: особенности, которые необходимо знать горизонтальная полоса, расположенная вверху страницы. Возможны и вертикальные вариации, но они используются гораздо реже.
Напоминаем, что в Magento 2 доступна иерархическая навигация Breadcrumbs, которую очень легко настроить.
В заключение важно отметить, что хлебные крошки не являются обязательным компонентом сайта, но могут повысить его удобство. Повышение уровня юзабилити всегда положительно влияет на поведенческие факторы и способствует продвижению сайта. Хлебные крошки практически незаменимы, если в их структуре более трех уровней вложенности.
Благодаря микроразметке панель навигации также встроена в вывод Google. В Яндексе такой функции нет, но поисковик может самостоятельно подстроить структуру вашего сайта под шаблон микроразметки.
Несколько важных советов для вашей практики:
- используйте линейные и обратные панировочные сухари
- органично встроить панель навигации в дизайн веб-сайта
- оставить название текущей страницы в виде текста вместо ссылки
- не размещать хлебные крошки на главной странице.
Надеюсь, наши советы были вам полезны.
Связаться с нами
Заполните данные, используя учетные записи социальных сетей
Спасибо!
Мы свяжемся с вами в ближайшее время
Настройте свой магазин на рост во время экономического кризиса
Часто задаваемые вопросы
Что такое навигация по хлебным крошкам?
Хлебные крошки — это навигационная цепочка, которая часто располагается в верхней части веб-страницы. Этот элемент показывает пользователям, где они находятся на веб-сайте, что улучшает общее взаимодействие с пользователем.
Этот элемент показывает пользователям, где они находятся на веб-сайте, что улучшает общее взаимодействие с пользователем.
Как работает навигация по хлебным крошкам?
Навигация по хлебным крошкам может быть настроена из административной панели любой CMS системы. Он выглядит как цепочка слов, разделенных знаком >, и помогает пользователям определить свой путь на сайте.
Как вы используете навигационную цепочку?
Вы должны вставить навигационную цепочку в верхней части веб-страницы. Где-то под заголовком страницы находится хорошее место для навигации.
Важна ли навигация по хлебным крошкам для SEO?
Да, хлебные крошки показывают путь навигации пользователя для поисковых систем. Если пользователи проводят больше времени на вашем сайте, это хороший знак для поисковых систем, что ваш контент полезен и актуален.
Как добавить навигацию по хлебным крошкам в Magento 2?
Нажмите «Магазины» в панели администратора Magento. Затем в настройках выберите «Конфигурация». Вы увидите панель слева с полем «Интернет» под общими. Наконец, разверните раздел «Страницы по умолчанию» и установите «Показать навигационные крошки для страниц CMS» на «Да». По завершении нажмите «Сохранить конфигурацию».
Затем в настройках выберите «Конфигурация». Вы увидите панель слева с полем «Интернет» под общими. Наконец, разверните раздел «Страницы по умолчанию» и установите «Показать навигационные крошки для страниц CMS» на «Да». По завершении нажмите «Сохранить конфигурацию».
Yuriy Kuzminov
Соучредитель
Популярные посты
Присоединяйтесь к 5 246 считываемым читателям в нашем списке почтовой почты
, что является Mikrorazmetka
Micro -маркетинговая марка. Его представили Google, Bing и Yahoo летом 2011 года. Осенью того же года стало известно о поддержке стандарта поисковиком Яндекс. Микроразметка позволяет роботам точнее определять и структурировать информацию на страницах сайта.
Микроразметка выполняется путем добавления в HTML-код специальных тегов или атрибутов, в которых размещается различная полезная информация.
Существуют такие виды микроразметки:
- микроформаты;
- микроданные;
- РДФа.

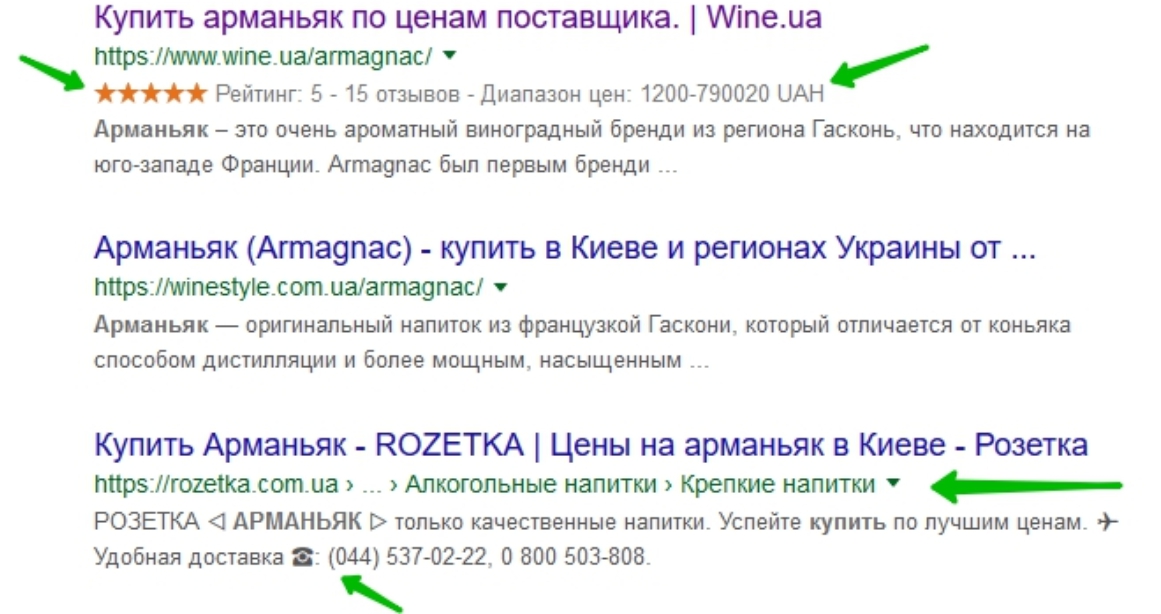
В первую очередь наличие микроформата или микроразметки на странице отражается в сниппете (описании), который сопровождает ссылку на сайт в результатах поиска. Фрагмент содержит более полное описание страницы, основные разделы сайта, ценовой диапазон товаров, фотографии адреса, телефоны и так далее. Кроме того, он указывает поисковым роботам информацию, которую необходимо обработать. Это позволяет повысить релевантность страницы для поисковых роботов и пользователей.
По опыту сайтов нашего портфолио, микроразметка чаще всего используется в формате Schema.org или JSON+LD
В этой статье мы подробно рассмотрим микроразметку Schema.
Schema.org — сайт, на котором публикуются схемы микроразметки, признанные крупнейшими мировыми поисковыми системами, включая Яндекс и Google. Схемы — это теги и атрибуты HTML. С их помощью поисковые системы распознают смысл и структуру информации, опубликованной на сайте. Это повышает качество поиска и улучшает результаты поиска.
Что прописать для микроразметки?
Есть 3 основных атрибута, каждый из которых обязательно участвует в описании элемента:
Itemscope нужен только для того, чтобы показать поисковику, что на странице описывается конкретный объект.
itemtype всегда идет рядом с itemscope и нужен для того, чтобы показать тип объекта поисковому боту
itemprop — описывает свойства выбранного объекта.
Основные принципы разметки
- Оборачивание объявления типа в контейнер с дальнейшим указанием схемы разметки.
- Маркировка отдельных свойств с указанием каждого конкретного свойства схемы.
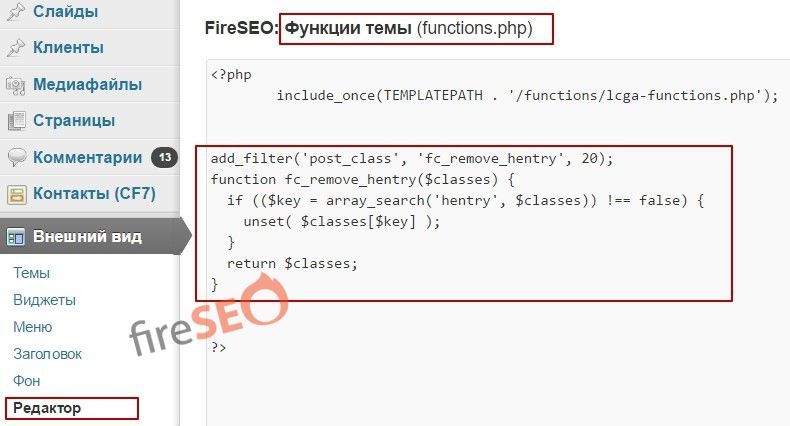
Проанализируем микроразметку Schema.org на примере кода, который использовался в OkayCMS
Название продукта Артикул
Это базовый код, которого достаточно для микроразметки товара вашего магазина.
Как видите, всегда есть контейнер, который включает в себя несколько различных типов сущностей.
В нашем случае самым важным контейнером является
org/Product»> внутри него будет вся наша микроразметка.Далее мы сталкиваемся с другим контейнером:
Показывает роботу, что внутри него будут идти данные для конкретной наценки товарного предложения.
Важно! Следует помнить, что некоторые элементы микроразметки являются обязательными, поэтому неполное заполнение информации о товаре может привести к ошибкам микроразметки.
Самая распространенная проблема — отсутствие описания товара, в результате чего валидатор будет выдавать ошибку в микроразметке.
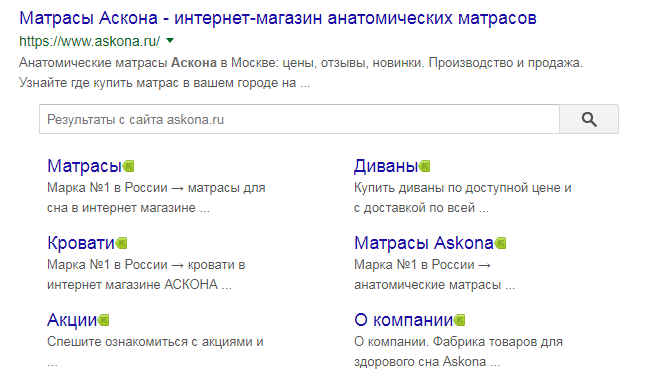
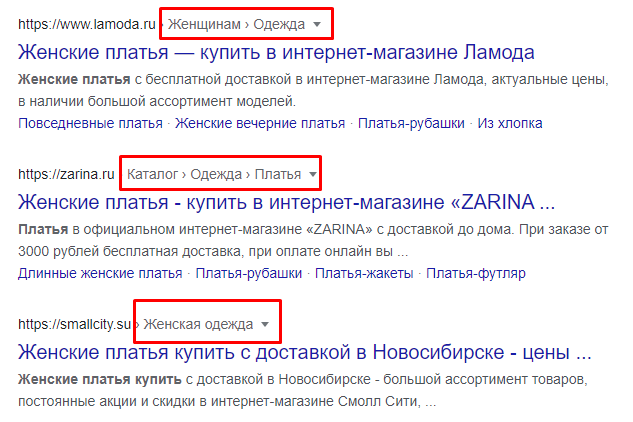
Пример сниппетов с микроданными о товарах можно увидеть ниже:
Если при поиске сайта вы видите такие ссылки (на русском языке, не настоящий url)
Это означает, что хлебные крошки сайта промаркированы правильно, и это позволяет роботу формировать более красивый фрагмент.
Пример кода микроразметки для хлебных крошек на реальном продукте:
org/Breadcrumb"> Главная
Вот так выглядит наша микроразметка на примере реального товара. Важно ! Последняя точка хлебных крошек не должна быть ссылкой на себя, это плохо для SEO и создает циклические ссылки на странице.
И последнее, что мы сегодня разберем, это микроразметка контактов на schema.org
Код микроразметки контактов может выглядеть примерно так
Адрес: улица Енотовича 33 100500 Днепр,Телефон: + 8 066 99 99 999 , Факс: + 8 097 99 99 999 , Электронная почта: info@okay-cms.com Пн-Сб с 10:00 до 20:00.
А теперь то, что вам обязательно понадобится при проведении работ по внедрению микроразметки — услуги.
Услуги по работе с микроразметкой
- 1. Средство тестирования структурированных данных. Особенность сервиса в том, что посмотреть, как выполняется микроразметка, можно на примерах.
- 2. Разделы «Структурированные данные» и «Маркер» в Search Console от Google, которые позволят настроить микроразметку
- 3. Валидатор микроразметки от «Яндекс»
- 4. Яндекс.Справочник. Добавьте информацию о своей организации и в результатах поиска Яндекса появится адрес, телефон и график работы
Вывод:
Микроданные могут помочь роботу сформировать более привлекательный сниппет.


 1–2 вхождений для слова будет достаточно.
1–2 вхождений для слова будет достаточно.

 При нажатии «Назад» в браузере фильтры обычно сбрасываются, а это значит, что пользователям необходимо заново их настроить — или перейти на более удобный сайт. Функция «Назад» решает эту проблему, возвращая на предыдущую страницу со всеми выбранными настройками навигации и поиска.
При нажатии «Назад» в браузере фильтры обычно сбрасываются, а это значит, что пользователям необходимо заново их настроить — или перейти на более удобный сайт. Функция «Назад» решает эту проблему, возвращая на предыдущую страницу со всеми выбранными настройками навигации и поиска. Собрав все вместе, мы получаем более удобную навигацию и более счастливого пользователя, а значит, более высокие позиции в рейтинге и увеличение продаж.
Собрав все вместе, мы получаем более удобную навигацию и более счастливого пользователя, а значит, более высокие позиции в рейтинге и увеличение продаж.

 com
com