Чем легче работать с сайтом, тем больше вероятность повторного использования, заказа товара, заполнения формы и совершения пользователем других полезных действий. Так повелось, что большинство сайтов имеют уникальное оформление и структуру. Это приводит к тому, что новым пользователям приходится каждый раз изучать принцип устройства навигации, чтобы добраться до нужной информации или совершить задуманное. Задача дизайнера и проектировщика — максимально сократить время, которое тратит новый посетитель на подобное обучение и сделать так, чтобы информация стала максимально доступной. Ключ к успеху в решении этой задачи — построение правильной навигационной системы. Хорошая навигация соответствует следующему набору принципов. 1. Простая и логичная структура данныхВ основе удобного интерфейса лежит правильная организация данных. Прежде чем браться за оформление, имеет смысл детально продумать информационную архитектуру проекта. Данные должны быть распределены по страницам или экранам таким образом, чтобы новый посетитель, не зная полной картины, мог быстро оценить, как добраться до искомой информации. Для этого в первую очередь необходимо построить логичную иерархическую структуру из того набора данных, который был предусмотрен на проекте.
| См. также Peter Morville, Louis Rosenfeld. Information Architecture for the World Wide Web: Designing Large-Scale Web Sites. | Страницы должны быть спроектированы таким образом, чтобы пользователь всегда мог быстро оценить их положение в общей иерархической структуре проекта и при желании подняться на один или несколько уровней выше. Один из действенных способов добиться этого — показать, какой путь должен быть пройден с главной страницы до текущей. | См. также § 49. Дублирующая навигация | Если меню содержит набор ссылок на страницы, одна из которых открыта в данный момент, соответствующий элемент навигации должен быть неактивным и обладать отличительным признаком. 4. ПредсказуемостьРазработчик знает свой продукт от и до, а новый посетитель видит его впервые. В таких условиях перед создателями системы возникает важная задача: сделать интерфейс предсказуемым настолько, чтобы пользователь сам всегда мог приблизительно оценить, чего ожидать от того или иного действия. Следует позаботиться об отсутствии элементов навигации, значение и функции которых могут быть непонятны или истолкованы неоднозначно. Для этого необходимо обеспечить соответствие внешнего вида функциональных элементов привычным сценариям поведения. | Такая навигационная строка получила название «Хлебные крошки» (breadcrumbs) в честь метода навигации, описанного в сказке Братьев Гримм «Гензель и Греттель». |
Если сценарий предполагает последовательный переход по заданному набору страниц или состояний, например пошаговое заполнение объемной анкеты, имеет смысл давать пользователю оценить прогресс и показывать, какие шаги еще предстоит пройти. 5. МасштабируемостьПосле запуска сайты начинают расти и изменяться. Необходимо, чтобы система выдерживала появление новых элементов и при этом сохраняла свою работоспособность Для этого уже на этапе проектирования имеет смысл закладываться на двукратное увеличение либо сокращение первоначального объема информации. 6. КонтрастХорошая навигация помогает реализовывать основные пользовательские сценарии и позволяет пользователю в любой момент времени знать ответ на вопрос «Что делать дальше?». Дизайнер должен спроектировать систему таким образом, чтобы пользователь мог легко пройти по нужному маршруту до совершения ключевого действия. В интернет-магазине это заказ товара, на новостном сайте — чтение большого количества новостей, на сайте компьютерной программы — скачивание файла и так далее. Чтобы добиться этого, наиболее важные в данном контексте элементы навигации следует делать контрастными и легкодоступными.
| Набор привычных сценариев поведения определяется интерфейсом системы, в которой работает пользователь. См., например, OS X Human Interface Guidelines. |
Система навигации сайта: творческий подход
Эффективность веб-проекта, возможность получения дохода или прибыли от сайта, прямо пропорционально зависит от системы навигации на нем. Навигация сайта входит в основу восприятия целостного веб-дизайна наряду с компоновкой сайта и его структурой. Какую бы навигацию для проекта вы не выбрали, немного любви и творчества не навредит, а скорее оставит только приятные эмоции от путешествия по сайту. Сегодня мы рассмотрим различные примеры навигации.
Наиболее популярными и все еще актуальными «путеводителями» по сайтам являются ролловеры (от англ. rollover). Они могут быть обыграны графикой, либо просто представлять собой текстовую гиперссылку. Ролловеры, как правило, помогают ответить пользователю на вопрос «Где я уже был?».
Навигация на сайте может быть вертикальная, горизонтальная и комбинированная. Вне зависимости от выбора типа навигации, если в ней присутствует основное — логика, можно побудить посетителей просматривать те страницы сайта, которые сам владелец считает приоритетными. Грамотно составленная система навигации позволяет пользователю перемещаться по сайту не задумываясь о своих действиях.
Удобная навигация это:
- возможность попасть на наиболее важные страницы сайта всего за один клик;
- максимум три клика, чтобы перейти от исходной до нужной страницы на сайте;
- использование стандартных и общепринятых элементов навигации;
- визуальное выделение и эффектность элементов навигации;
- возможность пользователю попасть на нужную ему страницу несколькими способами (дублирование элементов навигации).
Какую бы навигацию для проекта вы не выбрали, немного любви и творчества не навредит, а скорее оставит только приятные эмоции от путешествия по сайту. Онлайн-портфолио фотографа в виде книги. Разноцветные квадратные кнопки служат переходом к страницам сайта, а листает странички вентилятор. Это один из немногих случаев, когда ждать загрузку страниц совсем не скучно.
Веб-дизайн из Украины. Наслаждаться рабочим столом с элементами навигации можно бесконечно долго.
Сайт актрисы Сары Хайленд (Sarah Hyland) является истинным отражением ее личности. Эскизы, использованные в качестве меню, подходят для этой странички идеально!
Необязательно понимать испанский язык, чтобы оценить эстетическую сторону рисованного меню этого сайта. Симпатичная «небрежность» придает проекту экстравагантности.
Креативное агентство оригинально во всем. Навигационное меню в виде шкалы измерений.
Яркий сайт бюро путешествий с не менее красочным и запоминающимся меню.
Необычный сайт человека с необычным увлечением. Веб-проект картографа-любителя.
Пункты меню вроде как нарисованы от руки, правда?
Недаром пункты меню обозначены пиктограммами, ведь этот проект как раз и посвящен иконкам для сайтов.
Интернет-проект для размещения портфолио. При клике на любой из пунктов меню картинка «утапливается».
Еще одно оригинальное представление меню.
Все гениальное — просто.
Не меню, а сплошная мозаика. Необычно и практично.
Каждая фигурка на странице что-то, да таит в себе.
Сайт готовых проектов домов и коттеджей с наглядными материалами, доступ к которым осуществляется в один клик.
Самое оригинальное hand-made ателье.
Cайт с использованием 3D:
Ресурс с удобной галереей:
Портфолио онлайн:
Креативный сайт для бизнеса:
Большая фотокнига:
Сайт студии пирсинга и татуажа:
Автор: МотоДизайнБлог
Эффективная навигация по сайту
Любой пользователь, взаимодействующий с меню, ожидает от этого опыта только одного, а именно – возможности как можно быстрее попасть в нужный раздел или на необходимую страницу. Дизайнеры, работающие над навигацией по сайту, часто стремятся создать максимально комфортный и интуитивный опыт, стараясь в тоже время внедрять в дизайн свежие и новаторские решения.
Однако между новаторством и интуитивностью существует конфликт – в пользовательском опыте есть множество моментов, связанных с устоявшимися представлениями о взаимодействии с различными навигационными элементами.
Внедряя нечто новое (пускай и эффективное), мы всегда рискуем сделать пользовательский опыт менее предсказуемым. Чтобы этого не случилось, давайте рассмотрим четыре важных момента, которыми следует руководствоваться при разработке меню.
Символы
Посещая какой-либо сайт и пытаясь разобраться с принципами работы меню, пользователи в первую очередь обращают внимание на различные символы, которые, как ожидается, должны сообщать о функциональном назначении того или иного элемента. Особенно такие визуальные подсказки важны в тех случаях, когда сайт оснащен выпадающим меню.
Треугольник
Из всех способов обозначения выпадающего меню, треугольник является одним из наиболее узнаваемых и интуитивных символов – мы встречаем его буквально повсюду и давно привыкли к тому, что он обозначает выпадающие элементы. Необходимо учитывать важную особенность значка треугольника – пользователь всегда ожидает, что этот символ указывает то направление, в котором открывается меню.
 Качественная навигация по сайту, пример: Меню разворачивается в соответствии с направлением, указанным значком треугольника, а пространство на странице используется эффективно.
Качественная навигация по сайту, пример: Меню разворачивается в соответствии с направлением, указанным значком треугольника, а пространство на странице используется эффективно.+ (Плюс)
Пожалуй, на втором месте по распространенности после значка треугольника находится символ «+». В отличие от треугольника, он не имеет настолько же однозначной трактовки, так как нередко используется для обозначения таких функции как «добавить». Тем не менее, в определенном контексте он может указывать на раскрывающееся меню.
 На сайте Nike используются сразу два навигационных символа – значок треугольника и «+». При этом треугольник указывает направление раскрытия для основного меню, в то время как «+» используется сугубо в динамическом меню.
На сайте Nike используются сразу два навигационных символа – значок треугольника и «+». При этом треугольник указывает направление раскрытия для основного меню, в то время как «+» используется сугубо в динамическом меню.В ряде случаев можно вполне эффективно сочетать разные символы в рамках одного интерфейса. На сайте Nike они не противоречат друг другу, а скорее дополняют и разграничивают основное и динамическое меню. Уместность использования двух символов зависит от многих факторов, однако, в случае, если на сайте присутствует функция добавления контента, обозначенная традиционным «+», то следует избегать дублирования этого символа для какой-либо другой функции.
Гамбургер
Несмотря на то, что в дизайне интерфейсов этот символ используется не настолько давно (в отличие от треугольника), он становится все более узнаваемым. Тем не менее, у некоторых пользователей теоретически могут быть трудности с его идентификацией, поэтому во многих случаях целесообразно сопровождать его соответствующей надписью «Меню».
Кроме того, «гамбургер» подразумевает, что меню будет раскрываться вертикально – этот момент также необходимо учитывать. В этом отношении треугольник или «+» являются более гибкими символами.

Последовательность в использовании символов
Важен не только выбор символов как таковых, но и их использование в контексте дизайна конкретного сайта. Различные символы, используемые вместе, должны обеспечивать последовательный и непротиворечивый опыт. Давайте разберем пример страницы, которая не обеспечивает последовательного UX в использовании символов:
На этой странице мы можем видеть одновременное использование иконки-гамбургера, треугольника и символа «+». Если иконка-гамбургер в правом верхнем углу сама по себе является стандартным и приемлемым решением, то ниже мы видим дублирование этого символа для ссылок «Показать фото» и «Показать информацию о питании». Эта непоследовательность усугубляется использованием треугольника в поле выбора страны, а также значков «+» для разделов «Напитки» и «Еда».
Также важно избегать использования треугольника или стрелки в качестве обозначения какой-либо другой функции, кроме выпадающего меню. Этот символ устойчиво ассоциируется у пользователей с раскрывающимися элементами навигации, и они ожидают предсказуемого отклика на свои действия со стороны сайта. Будьте особенно внимательны при использовании нескольких подобных символов в контексте одного сайта.
 Вы тоже полагаете, что стрелки на этом сайте отвечают за выпадающие подразделы меню? Как ни странно, но в данном случае они ведут пользователя на новые страницы, что никак не соответствует ожиданиям большинства посетителей.
Вы тоже полагаете, что стрелки на этом сайте отвечают за выпадающие подразделы меню? Как ни странно, но в данном случае они ведут пользователя на новые страницы, что никак не соответствует ожиданиям большинства посетителей.Целевые области
Целевая область представляет собой ту часть интерфейса навигации по сайту, в которой сосредоточены кликабельные ссылки на различные разделы и страницы. Здесь особенно важно обеспечить качественный и последовательный пользовательский опыт, делая ссылки крупными, читаемыми и расположенными предсказуемым образом.
Читаемость текста
Текст ссылки в целевой области должен быть хорошо различимым, заметным и легким для визуального восприятия. Его не стоит делать мелким – это совсем нерационально и приводит к низкой эффективности меню в целом. Кроме того, учитывая сегодняшние реалии и невероятную популярность различных мобильных гаджетов, не лишним будет проверка читаемости кликабельных ссылок при плохом освещении – они должны легко и быстро восприниматься в любых условиях и на любом устройстве.
 При хорошей читаемости и высоком контрасте надписей, расположенных в центре страницы («Laptops», «Desktops» и другие), ссылки в меню не отличаются столь же хорошей читаемостью. Это можно считать существенным недостатком, снижающим эффективность всей навигации сайта.
При хорошей читаемости и высоком контрасте надписей, расположенных в центре страницы («Laptops», «Desktops» и другие), ссылки в меню не отличаются столь же хорошей читаемостью. Это можно считать существенным недостатком, снижающим эффективность всей навигации сайта.Размер
Кроме эффективного во всех отношениях текста, не менее важную роль играет размер целевой области. Примечательно, что в наше время большая, яркая и заметная целевая область свидетельствует о том, что компания уделяет много внимания созданию максимально комфортного пользовательского опыта. Кликабельная область должна быть тщательно проработанной для того, чтобы пользователь без лишних усилий и раздумий кликал по интересующей его ссылке.
 Примеры реализации целевой области. Слева – не слишком удачный вариант: целевая область мала и не слишком заметна, в то время как справа вы видим пример эффективного использования целевой области.
Примеры реализации целевой области. Слева – не слишком удачный вариант: целевая область мала и не слишком заметна, в то время как справа вы видим пример эффективного использования целевой области.Однако не следует забывать, что целевая область большого размера может занимать слишком много пространства на экране, нарушая визуальный баланс. Кроме того, после увеличения целевых областей (равно как и других элементов) до определенного значения, удобство их использования перестает напрямую зависеть от размера, и дальнейшее увеличение элементов становится бессмысленным.
 Если вы попробуете увеличить небольшую целевую область на 10%, то сможете существенно повысить эффективность этого элемента. Но в случае, если вы начнете увеличивать элемент, который уже является крупным, то, скорее всего, ничего не изменится (по крайне мере, в лучшую сторону).
Если вы попробуете увеличить небольшую целевую область на 10%, то сможете существенно повысить эффективность этого элемента. Но в случае, если вы начнете увеличивать элемент, который уже является крупным, то, скорее всего, ничего не изменится (по крайне мере, в лучшую сторону).Последовательное расположение
Навигация по сайту — важно, чтобы навигационные элементы были расположены последовательным образом. Один из примеров не самого удачного расположения целевых областей – это вложенное меню подобного типа:
 Рассогласование целевых областей при использовании вложенного меню
Рассогласование целевых областей при использовании вложенного менюЕсли вам необходимо создать навигацию со множеством разделов и подразделов, то лучше обратить внимание на такие способы реализации как раскрывающиеся меню. При этом также важно помнить, что кнопка вызова и скрытия меню всегда должна находиться в одном и том же месте, чтобы у пользователей не возникало никаких проблем с выходом из меню. Кроме того, меню обязательно должно закрываться в том случае, если пользователь кликает по любой области страницы, находящейся за пределами меню.
 В данном случае кнопка, выполняющая функцию открытия и скрытия меню, каждый раз меняет свое положение при нажатии по ней, что разрушает последовательность пользовательского опыта.
В данном случае кнопка, выполняющая функцию открытия и скрытия меню, каждый раз меняет свое положение при нажатии по ней, что разрушает последовательность пользовательского опыта. Пример правильного размещения кнопки меню – независимо от того, открыто меню или нет, кнопка остается в одном и том же месте.
Пример правильного размещения кнопки меню – независимо от того, открыто меню или нет, кнопка остается в одном и том же месте.Взаимодействие пользователя с интерфейсом меню
Взаимодействие пользователя с интерфейсом состоит из нескольких действий, которые включают в себя перемещение курсора, клики и скроллинг. Рассмотрим особенности и нюансы каждого из этих способов взаимодействия.
Курсор
Перемещение курсора и наведение его на целевые области – один из самых распространенных и часто используемых способов взаимодействия пользователя и меню. С ним, кроме всего прочего, связаны известные недостатки. К примеру, когда курсор покидает целевую область, меню закрывается. Очень часто это связано с неосторожным движением мышью. Эта проблема решается по-разному, и один из способов ее решения – установка определенной задержки, благодаря которой меню закрывается не мгновенно (сразу после того, как курсор покинул целевую область), а спустя какое-то время, когда становится понятно, что пользователь целенаправленно покинул целевую область меню.
При этом не существует какого-либо оптимального значения подобной задержки, все зависит сугубо от индивидуальной реакции конкретного пользователя, а так же от степени его усталости и/или уровня знакомства с интерфейсом данного сайта.
 Пример задержки, при которой открытое меню не закрывается сразу же после того, как курсор покидает границы целевой области.
Пример задержки, при которой открытое меню не закрывается сразу же после того, как курсор покидает границы целевой области.На некоторых сайтах проблема случайного закрытия меню при неточном наведении курсора решается с помощью создания скрытых целевых зон, которые позволяют пользователю перейти к одному из подразделов без риска случайно открыть соседний пункт меню. Такой метод используется, в частности, на сайте Amazon.
 Скрытая зона на сайте Amazon
Скрытая зона на сайте AmazonЕще один способ облегчить взаимодействие пользователя с интерфейсом посредством курсора – это создание всплывающих подсказок, которые сообщают пользователю о том, что его ждет в конкретном разделе. Тем не менее, в случае меню такой метод может ухудшить пользовательский опыт, так как он связан с довольно очевидными недостатками:
- Пользователь не знает о том, что для его удобства на сайте есть подсказки. Он видит их только после наведения курсора.
- Почти всегда всплывающие подсказки в той или иной степени закрывают соседние элементы, которые пользователь мог хотеть видеть.
- Необходимо точно подбирать время демонстрации подсказки. Как и в случае с курсором, покидающим целевую область, мы сталкиваемся с дилеммой – если подсказка быстро исчезает, то пользователь может не успеть ознакомиться с ней, а если подсказка демонстрируется слишком долго, то пользователю придется потратить массу времени на то, чтобы изучить каждый элемент меню.
- Затрудняется сравнение различных пунктов меню.
- Этот метод бессмыслен, если пользователь просматривает сайт с помощью сенсорного устройства.
- Всплывающие подсказки на сайте Mini.
Клики
Клик, пожалуй, является наиболее предпочтительным способом взаимодействия пользователя с навигационным меню. В отличие от наведения и перемещения курсора, клик как таковой обеспечивает быстрое и точное взаимодействие с минимумом ошибок, легкое переключение между разделами, а также беспроблемное управление меню в случае использования сенсорного экрана. В последнее время навигационное меню, взаимодействие с которым осуществляется с помощью кликов, стало трендом.

Скроллинг
В зависимости от контекста, скроллинг может быть довольно удобным методом просмотра меню. Как правило, он применим в тех случаях, когда меню представлено на отдельной странице сайта, как это бывает, например, в случае с сайтами, чьим основным контентом являются сериалы и разнообразные шоу:

К сожалению, недостатком подобной реализации меню является то, что пользователь вынужден просмотреть массу ненужных ему категорий в процессе поиска нужного раздела. В случае сайтов, наполненных различным мультимедийным контентом, предпочтительнее размещать меню в верхней части страницы:

Уровни
Количество уровней навигационного меню при разработке навигации по сайту и способы их размещения – это один из самых сложных вопросов в деле обеспечения последовательного и комфортного пользовательского опыта.
Общая тенденция последнего времени – сокращение уровней в навигационных меню. Во многом, это происходит из-за роста популярности мобильных устройств, на которых комфортное взаимодействие с меню возможно только при ограниченном количестве уровней. Тем не менее, ограничение количества уровней меню неизбежно приводит к тому, что раскрывающийся список с подразделами становится слишком длинным, как в случае с мобильной версии сайта Microsoft:
 На этом изображении видна лишь часть огромного списка продуктов, который раскрывается при нажатии на пункт «Products».
На этом изображении видна лишь часть огромного списка продуктов, который раскрывается при нажатии на пункт «Products».Однако наличие множества вложенных подразделов позволило сделать меню, ориентированные на мобильные устройства, в целом более лаконичными и компактными:

Еще один способ реализации навигационного меню для мобильных устройств – это демонстрация пользователю отдельного экрана при нажатии по определенному пункту меню, с возможностью вернуться назад к другим пунктам:
 На сайте Sony Pictures при нажатии по каждому из пунктов демонстрируется отдельный экран с соответствующим контентом.
На сайте Sony Pictures при нажатии по каждому из пунктов демонстрируется отдельный экран с соответствующим контентом.Мега-меню
Многие UX-дизайнеры и оптимизаторы решают проблему размещения множества уровней, используя концепцию так называемого мега-меню. Однако следует учитывать, что злоупотреблять возможностями мега-меню, перегружая каждый пункт сразу несколькими категориями – не стоит. Пользователь, как правило, сосредоточен на поисках вполне конкретной, одной категории, поэтому их множество негативно сказывается на UX.
 Пример мега-меню, перегруженного категориями.
Пример мега-меню, перегруженного категориями.В этом отношении более предпочтительно «прятать» категории в отдельные вкладки – в таком случае мега-меню становится гораздо более удобным и удачным с точки зрения UX:

Динамические фильтры
Фильтры играют важную роль на сайтах онлайн-магазинов, которые, как правило, включают в себя большое разнообразие всевозможных товаров. Фильтры помогают ориентироваться в этом разнообразии, облегчая поиск интересующего товара по заданным параметрам.
Существуют два варианта реализации блока динамических фильтров. Первый по принципу своей работы напоминает обычное вложенное меню, с присущим ему характерным недостатком, а именно – сдвигом пунктов вниз при разворачивании пункта, расположенного выше. Таким образом, пользователю приходится проматывать страницу для того, чтобы воспользоваться всеми интересующими его параметрами:
 Расположенные сбоку фильтры работают по принципу вложенного меню, расходуя значительное пространство страницы.
Расположенные сбоку фильтры работают по принципу вложенного меню, расходуя значительное пространство страницы.Второй вариант может показаться более предпочтительным – это выпадающее меню, которое эффективно использует пространство страницы и не вынуждает пользователя прокручивать ее. Конечно, пользователю придется открывать его всякий раз, когда он захочет изменить параметры, однако большая компактность такого способа размещения фильтров нивелирует прочие недостатки.
При таком размещении динамических фильтров следует также уделять внимание их расположению на странице. В примере выше они расположены в верхней части страницы, что приемлемо в случае, если сайт просматривается в вертикально-ориентированном положении. Если же мы имеем дело с широким экраном, то такое горизонтально размещение будет «съедать» слишком большое пространство страницы, равно как и сильно отвлекать от товаров, расположенных ниже. В таком случае предпочтительно будет вертикальное размещение в левой части страницы:

Размещение фильтров на мобильных версиях сайтов
Так как мобильные сайты обладают своей спецификой, то следует обдумать, какой из способов размещения динамических фильтров будет наиболее рациональным. В обычном случае динамические фильтры вынесены на отдельную страницу и пользователю приходится каждый раз переключаться между страницей с фильтрами и страницей со списком товаров:

Некоторые UX-дизайнеры предпочитают использовать для демонстрации фильтров поп-апы, которые позволяют пользователю оставаться на одной и той же странице:

Этот метод может быть удобным и предпочтительным в том случае, если список фильтров не слишком длинный и пользователю не нужно скроллить страницу вниз для того, чтобы воспользоваться всеми опциями.
Мега-сайты и их особенности
Навигация по сайту — в контексте обсуждения навигации было бы ошибкой не упомянуть о таком явлении, как мега-сайты. Как правило, мы сталкиваемся с ними, когда посещаем ресурсы крупных корпораций и учреждений. Такие сайты отличаются тем, что они располагают не просто разными категориями и подразделами, но фактически целыми отдельными мини-сайтами, каждый из которых посвящен какому-то одному подразделению компании или дочернему бренду.
В определенной степени, это независимые сайты, объединенные в рамках одного портала, но, тем не менее, качественный UX предполагает последовательность и цельность в навигационном отношении. В следующем примере вы можете увидеть хороший и продуманный баланс между индивидуальностью каждого из мини-сайтов и общей UX-концепцией мега-сайта:

Одним словом, при всей визуальной оригинальности, пользовательский опыт на каждом мини-сайте должен быть последовательным и соответствовать стандартам главного сайта. К сожалению, зачастую мини-сайты отличаются не только визуально, но и имеют совершенно разный UX-дизайн, функционируя по принципам, которые никак не пересекаются между собой:

Источник: rusability.ru
О навигации на сайтах / Habr
Решил рассмотреть понятие навигации применительно к информационной архитектуре сайта.И вот, что получилось
Сначала об определениях. Под информационной архитектурой понимается следующее:
Информационная архитектура занимается принципами систематизации информации и навигации по ней с целью помочь людям более успешно находить и обрабатывать нужные им данные.
Определение из интервью Луи Розенфельда. Полный текст интервью
Википедия дает следующее определение:
Информационная архитектура (часто сокращается до «ИА») — совокупность методов и приёмов структурирования информации (знаний или данных). Чаще всего термин «информационная архитектура» (далее ИА) применяется в вебразработке, но иногда он может быть применён, например, в контексте программирования.
Но даже эти определения не окончательные. В книге Information Architecture for the World Wide Web первая глава полностью посвящена проблеме определения понятия ИА.
По поводу определения навигация, относительно информационной архитектуры сайта также все размыто.
Википедия дает только определение понятию навигация, есть ссылка на статью под названием информационная навигация, но статья еще не создана.
Под навигацией понимается следующее:
Навигация (лат. navigatio, от лат. navigo — плыву на судне):
1. Мореплавание, судоходство
2. Период времени в году, когда по местным климатическим условиям возможно судоходство
3. Основной раздел судовождения, в котором разрабатываются теоретические обоснования и практические приёмы вождения судов
Есть определение понятия информационная навигация — процесс вождения пользователя по логически связанным данным, но расшифровки понятия нет.
Побродив по ресурсам и порывшись в книгах, я нашел некоторые материалы, посвященные теме навигации на сайте.
Вот, что пока нашел
Есть встроенная навигация на сайте, она бывает трех типов
— глобальная навигация
— локальная навигация
— контекстная навигация
Глобальная навигация — всегда поможет ответить на вопрос «Где я?».
Локальная навигация — подскажет «Что есть еще рядом?».
Контекстная навигация — поможет найти «Что еще можно узнать имеющее отношении к информации на странице?».
Рисунок иллюстрирует, где находятся эти зоны навигации (проект для обсуждения)
Данный материал взят с http://community.livejournal.com/ru_ipm/
Также прочитал статью Кондратия Ермолина (компания Анима) в журнале «Рекламный штурман»
В статье приводится следующая классификация
Виды навигации по сайту
— меню
— строка пути
— вспомогательная навигация (стандартные иконки)
— акцидентная навигация
— контекстная навигация
— межтекстовая навигация (гипертекст)
Типы внутренней навигации
— иерархическая
— поисковая навигация
— фасетная навигация
Рубрикаторы
— страничный
— алфавитный рубрикатор
— типовой или классовый рубрикатор
— параметрический рубрикатор
— тэговый рубрикатор
После прочтения этой статьи и предложенной в ней схемы, возникло множество вопросов.
Получается, что навигация на сайте приравнивается к классификации информации на сайте, также почему-то поиск на сайте также является навигационным элементом, хотя может мои замечания не совсем правильны, просто всегда считал, что поиск – это отдельный элемент на сайте, выполняющий не только функцию навигации.
Может кто-то находил более развернутые определения навигации на сайте или классификации, а также материалы на эту тему? Поделитесь.
Как формируется навигация на сайте
Интернет – среда высококонкурентная. На практически любой запрос, кроме совсем уж специфичных, поисковая система ответит выдачей сотен тысяч результатов. Да, далеко не все из них будут идеально точно соответствовать тому, что нужно было пользователю, но факт есть факт.
Конкурировать с ними, естественно, очень сложно, но возможно. Ключевое условие – комплексный подход, чтобы не упустить ни одной мелочи. В частности, сегодня рассмотрим детальнее такой важный момент, как навигация.

Главное меню
Какой элемент сайта можно считать основным с точки зрения навигации? Естественно, главное меню. Оно встречает пользователя сразу же на первой странице, позволяя быстро сориентироваться, куда ему двигаться дальше и какой раздел выбирать. Традиционно меню размещают горизонтально непосредственно под/над шапкой сайта. Оно должно включать в себя ссылки на все основные страницы ресурса. Каких-то жестких ограничений в этом плане нет – все зависит от тематики сайта и т.д. К примеру, для интернет-магазина в главном меню в обязательном порядке обычно присутствует ссылка на:
- каталог предлагаемых товаров;
- особенности оплаты и доставки;
- информацию о компании;
- форму обратной связи.
Также могут быть включены ссылки на другие важные страницы, к примеру, блог, скидки и т.д. Оптимальное количество пунктов в главном меню – в пределах 5-7. Резонно добавлять подпункты, что положительно скажется на удобстве навигации. Для привлечения внимания посетителя к определенным страницам используется выделение с помощью шрифта или цвета. Таким образом, к примеру, можно оформить пункт «Акции».
Встроенный поиск
На небольшом сайте наличие формы поиска не особо критично. Желательно, да, но ее отсутствие радикальным образом на навигации и функциональности не скажется, ведь искать, по факту, особо и нечего – все и так на виду. Резонно располагать форму поиска где-то поблизости от главного меню или же встроить ее непосредственно в оное.
Подвал
Находится внизу страницы и обычно туда никто не смотрит. Примерно так думают некоторые веб-дизайнеры, по факту игнорируя данное пространство. Да, какая-то информация в нем обычно содержится, но ее практическая ценность для посетителя ресурса стремится к абсолютному нулю. Подобный подход в корне неверен. Предположим, пользователь пролистал страницу до конца, остался доволен увиденным и хочет перейти к тому или иному разделу сайта. Ему придется возвращаться наверх, к главному меню, что не совсем удобно. Намного практичнее если в подвале представлены ссылки на ключевые страницы ресурса, эдакий аналог главного меню, но скромнее по оформлению и т.д. Попутно в подвал можно «запихнуть» контактные данные, ссылки на аккаунты компании в соцсетях, фирменный логотип, чтобы повышать узнаваемость, и еще много чего полезного.
Хлебные крошки
В известной сказке «Гензель и Гретель» герои отмечали хлебными крошками пройденный путь, чтобы отыскать дорогу домой. В веб-дизайне задача данного элемента идентична, ведь он является цепочкой ссылок, которые ведут на главную страницу с любой другой. Следовательно, куда бы не завело пользователя любопытство – он легко может вернуться к началу пути. Обычно хлебные крошки размещают в левом верхнем углу. Каждый пункт – кликабельная ссылка на соответствующую страницу, исключая самый нижний, так как его имя идентично текущей странице.
В оформлении хлебных крошек резонно использовать шрифт, который бы оставался заметен, но не бросался в глаза на фоне основного содержимого. Это сугубо навигационный компонент, перехватывать внимание пользователя, он не должен.
Кнопка возврата
На первый взгляд может показаться необязательным элементом, без которого вполне допустимо обойтись. В реальности же экономит много времени, так как с помощью соответствующей кнопки пользователь может в один клик вернуться к шапке сайта, избавив себя от необходимости прокручивания страницы вверх. Забывать о такой мелочи, как добавление кнопки возврата однозначно не стоит.
Боковое меню
Еще один элемент, позволяющий в разы улучшить ситуацию с навигацией. Особенно актуален для крупных сайтов со сложной структурой. К примеру, в боковом меню можно отображать перечень подразделов. Использовать его на всех страницах не нужно – достаточно, чтобы оно появлялось в разделах, подразделы их которых смотрит пользователь в текущий момент.
Карта сайта
Здесь сразу же напрашивается аналогия с книгами, ведь по факту карта сайта очень сильно напоминает типичное оглавление. Разве что вместо номера страницы сразу проставлена ссылка, да и листать ничего не нужно – достаточно один раз кликнуть и пользователь переносится на интересующую его страницу. Удобно и практично, что тут еще добавить?
Грамотное использование вышеуказанных элементов – залог организации эффективной навигации на сайте. Оценят это не только пользователи, а и поисковые системы, что в итоге позволит улучшить позиции ресурса в сравнении с конкурентами.
Зачем нужна навигация по сайту?
Для удобства перемещения по страницам необходима продуманная навигация по сайту. Это система средств, которые помогают искать нужную информацию. Задача вебмастера — сделать так, чтобы посетитель добрался до страницы за 2–3 клика, но это возможно не всегда. Продуманная система навигации важна для сайта, так как от удобства зависит лояльность людей.
Навигационные элементы
Переход осуществляется при помощи гиперссылок — текстовых и графических. На сайтах используются следующие элементы навигации:
- Меню на главной. С его помощью гость должен за один клик попасть в новости, каталог, портфолио, контакты. Если разделов много, их группируют. Так, банки делят разделы на две группы — для физических и юридических лиц.
- Строка пути, которую называют хлебными крошками. Она упрощает навигацию по страницам сайта. Пользователь видит, где находится, и понимает, как вернуться.
- Межтекстовая навигация сайта — вид, который используется для перемещения между разделами. По ссылкам пользователь переходит к новым статьям или позициям каталога.
- Дополнительные элементы. Важно присутствие на веб-страницах иконки, при нажатии на которую пользователь возвращается на главную. Возможно разместить иконки отдельных разделов.
Чтобы разработать навигацию на сайте, важно представлять структуру, чтобы обеспечить удобный доступ посетителей. Поскольку гости переходят из поисковика не на главную страницу, а к товару или услуге в каталоге, важно предусмотреть удобное перемещение.
Полезные рекомендации
При разработке навигации рекомендуется размещать на сайте единообразную систему элементов для каждой веб-страницы. Так проще разобраться в системе ссылок. Меню дублируется вверху и внизу, при создании навигации сайта нежелательно перегружать главную громоздким списком. В процессе тестирования получится заметить ошибки и оперативно их исправить. Свяжитесь с работниками агентства «Паньшин Групп», чтобы получить компетентную консультацию!
Читайте также:
 Loading…
Loading…Подписка на новости
Мы делимся полезными статьями о поисковом продвижении сайтов и интернет-маркетинге.
Подпишитесь сейчас и получайте уникальную информацию и скидки, недоступные читателям блога!
Спасибо за подписку!
7 лучших практик на примере сайта Kohl’s — CMS Magazine
В 2017 году Baymard Institute начал публиковать результаты нового юзабилити-исследования, благодаря которому мы можем сравнить сайты лидеров e-commerce не только между собой, но и с их собственными сайтами пятилетней давности. Представляем вашему вниманию перевод статьи об особенностях навигации интернет-магазина Kohl’s, занявшем 5 место в обновлённом рейтинге Baymard Institute.

Протестировав юзабилити 19 самых прибыльных интернет-магазинов, дважды (с промежутком в 4 года) изучив главные страницы и страницы категорий ещё 50 крупных онлайн-ритейлеров и, наконец, усилиями команды проставив более 7 900 оценок различным элементам UX из нашей базы, мы сделали следующие выводы:
-
Качество опыта взаимодействия с главной страницей и страницами категорий среднестатистического интернет-магазина можно оценить как хорошее. С 2013 года этот показатель вырос на 39%.
-
Пусть в целом навигация в интернет-магазинах стала удобнее — стоит приглядеться к отдельным элементам, как становится очевидно, что многие сайты могли бы продавать больше и лучше. Например, 54% интернет-магазинов используют в качестве категорий и подкатегорий слишком узкие группы товаров. Это серьёзный промах: исследование показало, что такая ситуация сильно затрудняет пользователям поиск нужной категории.
-
Ещё одно серьёзное упущение, наблюдаемое на 22% сайтов: отсутствуют промежуточные страницы для категорий верхнего уровня. Между тем, мы раз за разом наблюдаем, как страницы такого типа помогают пользователям увереннее ориентироваться в каталоге.
При том что хорошие сайты — далеко не редкость, лишь немногие из них могут похвастаться исключительно высоким качеством пользовательского опыта, в частности, в трёх упомянутых областях. Один из таких сайтов — интернет-магазин Kohl’s, занявший 5 место по данным исследования UX главных страниц и страниц категорий.
Данная диаграмма рассеяния позволяет сравнить UX в Kohl’s и 49 других крупнейших интернет-магазинах по 7 пунктам: главная страница (Homepage), структура каталога (Category Taxonomy), основная навигация (Main Navigation), промежуточные страницы категорий (Intermediary Category Pages), списки товаров (Product Lists), макет сайта в целом (Site-Wide Layout), навигация через сопутствующие товары и их продажа (Cross-Navigation & Selling). Каждая отметка — это сумма баллов в соответствующем разделе юзабилити. Баллы проставлялись сотрудниками Baymard вручную, всего было проставлено 3 950 оценок. (Диаграмма доступна также в интерактивной версии).
Очевидно, что достигнутый Kohl’s результат — следствие тщательной работы над сайтом, который хорош почти во всём, что касается навигации. В отличие от большинства интернет-магазинов, у Kohl’s есть только одно слабое место: перекрёстные продажи и перекрёстная навигация (об этом подробнее в конце материала).
В данной статье мы рассмотрим 7 принципов хорошей навигации, реализованных на сайте Kohl’s. Эти принципы помогают не только Kohl’s — они подтвердили свой статус лучших практик, доступных любому интернет-магазину, и потому могут служить примером для большинства представителей отрасли.
На примере Kohl’s мы расскажем о результатах тестирования главных страниц и страниц категорий и объясним:
-
Почему мы настоятельно рекомендуем создавать к каждому товару список продуктов, которые с ним сочетаются
-
Как избежать переизбытка категорий
-
Почему полезно продвигать популярные фильтры в одном ряду с категориями
-
Как должны выглядеть акционные предложения на главной странице
-
Как сделать так, чтобы дочерние категории в главном меню не подменили родительские
-
Почему для навигации по категориям так важны промежуточные страницы категорий
-
Зачем на промежуточных страницах категорий ссылки на подразделы нижнего уровня
На странице товара должны присутствовать списки продуктов, которые с ним сочетаются (в 30% исследованных интернет-магазинов их нет).
«Ну нет… я пас. Не на сайте с такой запутанной навигацией. Я просто пойду в магазин с фотоаппаратом и выберу сумку подходящего размера. Я не стану изучать все эти варианты (253 позиции — ред.)» — сказал респондент, когда понял, что отфильтровать сумки по размеру нельзя. Затем он конкретизировал ответ: «Мне бы пришлось смотреть то на камеру, то на экран, и сверять размеры. А ведь сумка должна ещё хорошо выглядеть…»

Когда посетитель ищет товар, работающий только в комплекте с определённым «родительским» товаром, совместимость оказывается важнее любых других факторов (цены, отзывов, характеристик и т.д.).
Когда участники тестирования искали товары под нечто, купленное ранее (например, объектив для зеркального фотоаппарата, чехол для смартфона), им очень помогала оптимизированная под такой поиск навигация. Во-первых, она позволяла определить местоположение нужного товара, и, во-вторых, давала необходимую для покупки уверенность в том, что товар подходит.
На товарных страницах Kohl’s пользователям предлагают сценарий поиска сочетающихся товаров. Наличие подобных сценариев — важное условие качественного UX.

Однако во время тестирования 19 крупнейших интернет-магазинов 65% респондентов не смогли найти подходящий аксессуар либо (что хуже) купили не ту вещь, будучи уверены, что она подходит. Ситуация оказалась характерна даже для таких простых задач, как покупка сумки для фотоаппарата или запасной зарядки для ноутбука.
Последнее исследование 50 крупнейших интернет-магазинов показало, что на сайтах с большим числом товаров, связанных по принципу совместимости, соответствующая навигация отсутствует в 30% случаев. (К счастью, с конца 2013 года ситуация сильно изменилась: тогда сочетающиеся товары отсутствовали у 60% магазинов.)
В ходе тестирования мы выявили два главных инструмента для поиска сочетающихся товаров: фильтры на страницах со списками и подбор аксессуаров на товарной странице.
Всегда когда это возможно, товарная страница Kohl’s содержит ссылку на список совместимых товаров. Благодаря ей пользователи могут быстро найти аксессуары и не сомневаться в их сочетаемости с интересующим их изделием.


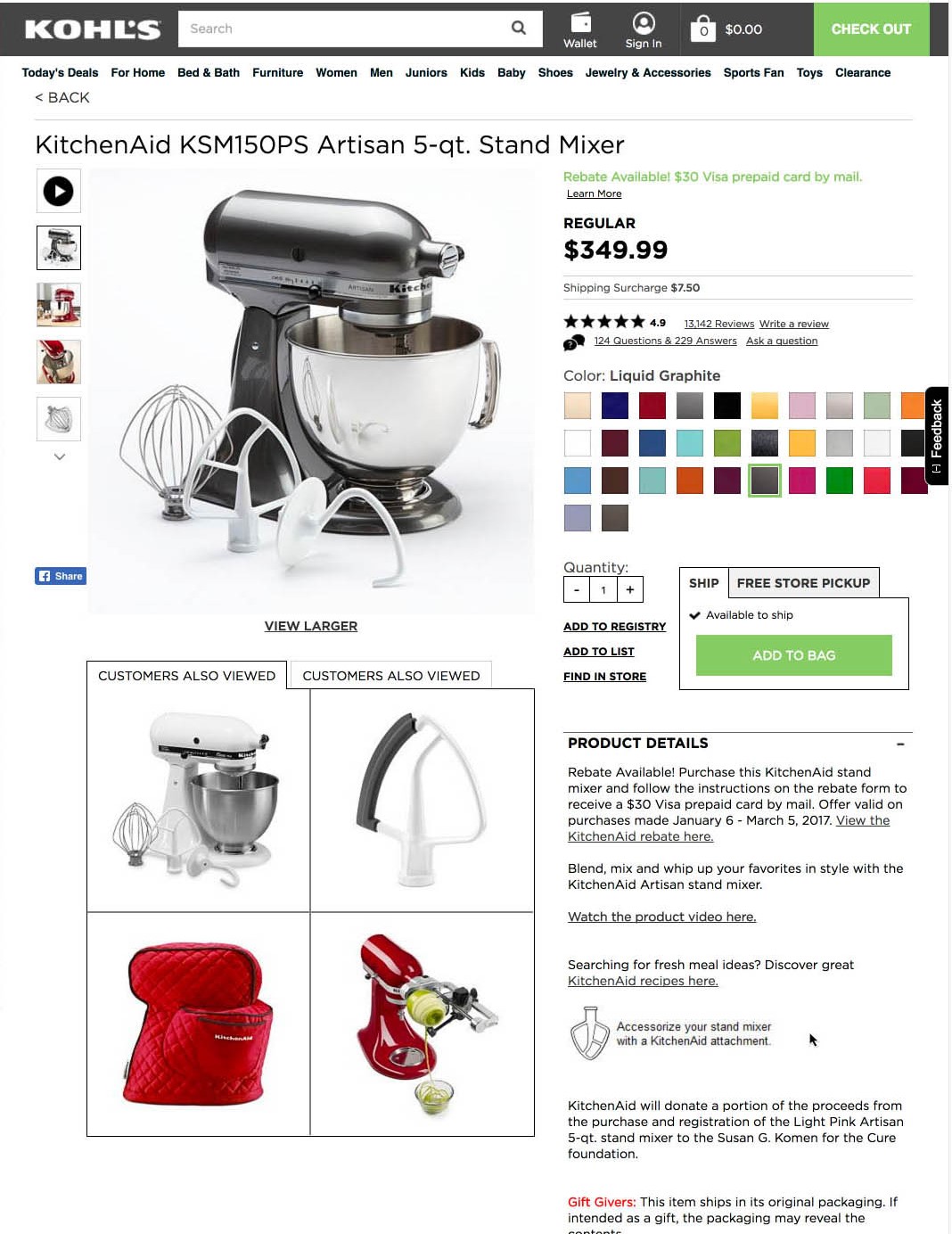
Например, на странице любого миксера KitchenAid описание товара содержит сильный призыв к действию — покупке подходящих аксессуаров. Этот сценарий ведёт пользователей в категорию аксессуаров с длинным списком заранее проставленных галочек, которые легко удаляются, если пользователь хочет сузить круг поиска.
Подробнее о поиске совместимых товаров в статье «6 примеров использования баз данных по совместимости товаров в интернет-магазинах» — 6 Use Cases for Compatibility Databases on E-Commerce Sites.
Не допускайте переизбытка мелких категорий и подкатегорий (ошибка характерна для 54% интернет-магазинов).
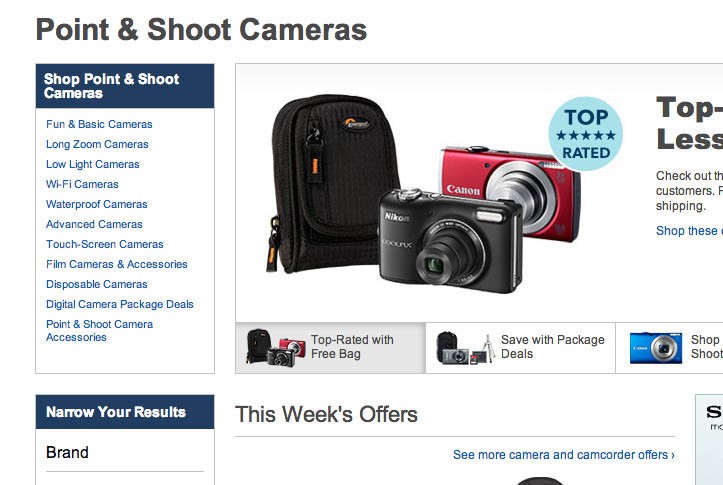
На сайте Best Buy категория компактных цифровых фотоаппаратов (Point & Shoot Camera) некорректно разбита на несколько подкатегорий: универсальные камеры, длиннофокусные объективы, объективы для съёмки в условиях слабого освещения, камеры с Wi-Fi и т.д. В результате такого деления получить полный список фотоаппаратов стало невозможно. Пользователи вынуждены выбирать слишком узкую подкатегорию. Задача усложняется ещё и тем, что подкатегории часто пересекаются. Назначение устройства важно для покупателей, тем не менее, его следует реализовать как фильтр в рамках общей категории «Компактные цифровые фотоаппараты».
Самая большая проблема навигации — это измельчание категорий и подкатегорий. Обычно оно возникает, когда категории подменяют собой фильтры. Например, в качестве категорий пользователям предлагают различные виды фотоаппаратов (компактные цифровые фотоаппараты, беззеркальные камеры и бридж-камеры), которые должны быть опциями фильтра.
Несмотря на то что разница между категорией и фильтром может быть едва заметной, мы не раз наблюдали, как переизбыток категорий дезориентировал пользователей. Настолько, что они предпочитали покинуть сайт.
Принципиально важное различие между категорией и фильтром по типу товара состоит в том, что категории являются взаимоисключающими. Это значит, что пользователь должен выбрать либо одну категорию, либо другую, а поиск внутри сочетания категорий невозможен. В этой ситуации пользователи не могли отсеивать лишние варианты, с трудом составляли сложные комбинации фильтров для больших товарных категорий, если это вообще у них получалось. Напротив, фильтр по типу товара не ограничивает пользователей одной опцией, но допускает выбор нескольких значений одновременно.
В частности, мы наблюдали, что переизбыток мелких категорий приводит к следующим серьёзным проблемам с навигацией:
-
Пользователей загоняют в рамки слишком узкой группы товаров
-
Интересные покупателям товары из более широкой категории могут остаться без внимания
-
Пользователи не могут искать то, что точно соответствует их предпочтениям, среди товаров сразу нескольких типов
Правильная реализация категории «Матрацы» на сайте Kohl’s: в неё попадают несколько разных типов матрацев, представленных 3 опциями фильтра: матрацы, воздушные матрацы, хлопчатобумажные матрацы. Наряду с ними мы видим фильтры по размеру и бренду — не категории. Пользователей не подталкивают к преждевременному решению о типе товара, но предлагают подобрать такую комбинацию фильтров, которая удовлетворит всем их требованиям.

Несмотря на явный ущерб, описанную ошибку совершают 54% интернет-магазинов (хотя в 2013 году этот показатель был ещё выше: 64%). В Kohl’s же очень активно используют фильтры по типу товара.
Подробнее об этой теме читайте в статье «Измельчание категорий: старайтесь не использовать товары разных типов в качестве категорий (ошибка характерна для 54% интернет-магазинов)» — Over-Categorization: Avoid Implementing Product Types as Categories (54% Get It Wrong).
Продвигайте популярные фильтры на уровне категорий (80% этого не делают).
У большинства сайтов с грамотным делением на категории и корректным использованием фильтров можно наблюдать следующее: некоторым значениям фильтра (как правило это фильтр по типу товара и бренду) соответствуют товары, ради которых большинство и приходит в магазин. Например, в магазине спортивной одежды, в категории «Обувь» многие пользователи ищут обувь для бега Nike. Таким образом, опция «беговая обувь» и опция «Nike» приобретают в данном контексте особое значение. Но если эти фильтры будут располагаться только в сайдбаре на странице со списком товаров, у некоторых пользователей поиск вызовет трудности — чекбоксы в сайдбаре появляются позднее в поисковом сценарии, и нужные опции могут легко затеряться среди других. А кто-то и вовсе не заметит нужные фильтры. И это при том, как популярны эти товары!
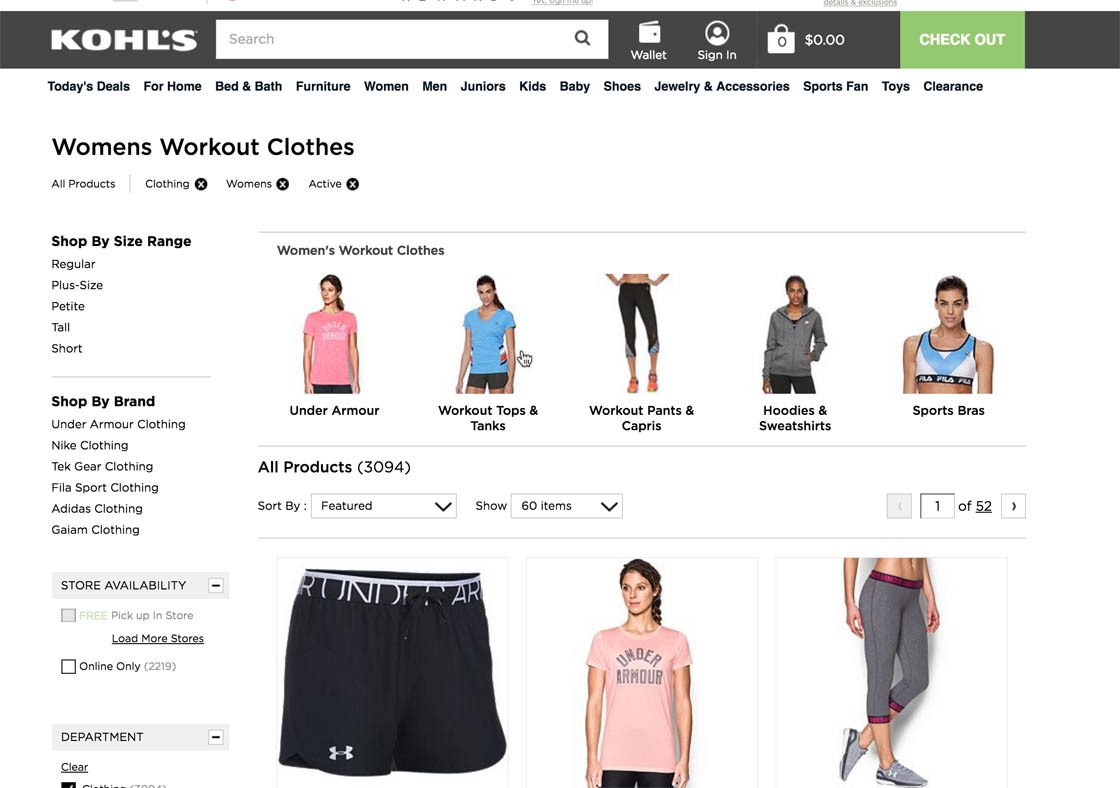
На сайте Kohl’s популярный «тип товара» — спортивная одежда — продвигается на странице категории «Женщины» наряду с обычными категориями (скриншот слева). Обратите внимание, что после клика по ней появляется страница со списком товаров и галочкой в пункте «Спортивная одежда» (и кастомным заголовком для SEO). Эта страница в свою очередь продвигает новый набор популярных опций, таких как топы для тренировок и бренд Under Armour.


В ходе тестирования мы выявили эффективное решение проблемы: продвигать самые популярные фильтры на одном уровне с категориями. Их можно размещать в главном выпадающем меню и на промежуточных страницах категории, а также наверху любого списка товаров. На сайте Kohl’s используются все три приёма.
Изучая навигацию в интернет-магазинах, мы обнаружили, что пользователи в массе воспринимают категории (представленные отдельными контент-блоками) как некий неизбежный выбор. Напротив, опции в традиционном сайдбаре с фильтрами воспринимаются большинством как нечто, что можно проигнорировать. Поэтому к популярным сценариям пользователей нужно «подталкивать». Во избежание путаницы между фильтрами и категориями (смотрите пункт 2), популярный сценарий должен вести на на список товаров с проставленными галочками в чекбоксах. (Разумеется, ссылка может вести на сочетание фильтров: например, упомянутая ранее беговая обувь Nike — это популярный сценарий в рамках категории «Обувь», а по сути страница с опциями: бренд Nike, назначение: бег).
Продвижение фильтров наряду с категориями даёт нам больше возможностей, чем кажется на первый взгляд. Делая аудит клиентских сайтов, мы часто обнаруживаем, что инициаторами создания слишком узких категорий являются руководители товарных направлений, которым нужно продвигать популярные сценарии («беговая обувь Nike»). Лишённые возможности продвигать сочетание фильтров, они продвигают категорию.
Для лучшего понимания этой идеи рекомендуем изучить статью «Продвигайте популярные фильтры (80% сайтов этого не делают)» — Consider ‘Promoting’ Important Product Filters (80% Don’t).
Старайтесь не размещать на главной странице акционные предложения (ошибка 60% сайтов).
Мы заметили, что для создания успешной главной страницы, которая способствует удобной навигации по сайту, нужно:
-
Визуально представить достаточно отличающиеся категории. Это поможет пользователям сделать правильные выводы о характере сайта, на который они попали (важно для десктопных версий и ещё важнее для мобильных).
-
Помогать пользователям в выборе конкретной категории, обычно путём определённых рамок, обычно благодаря демонстрации популярных категорий и сценариев прямо на главной странице
Последнее — размещение популярных сценариев на главной странице на практике часто порождает проблемы с юзабилити. И дело не в том, что сайты плохо справляются с продвижением востребованных сценариев — а в том, что эти сценарии часто оказываются акционными предложениями. Например — «распродажа придиванных столиков».
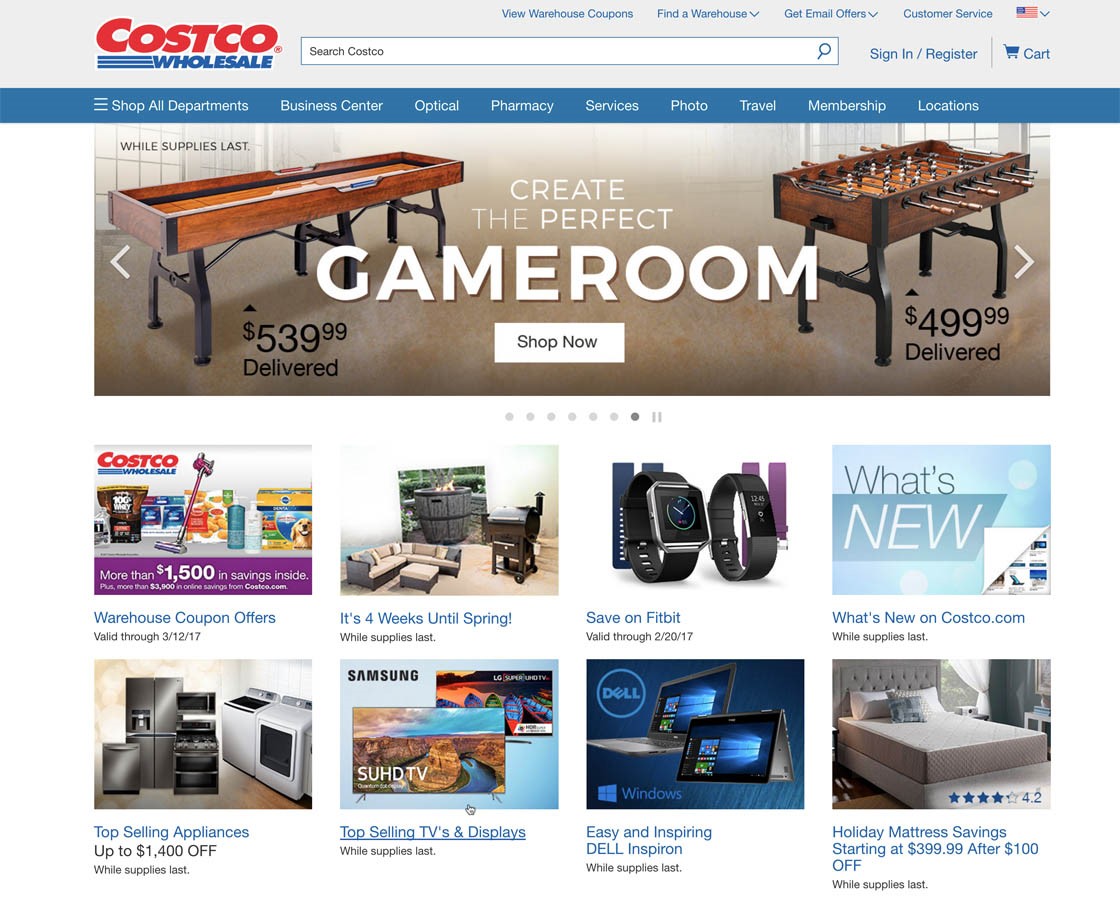
Пользователей, оказавшихся на сайте Costco в поисках телевизора, вероятно, заинтересует изображение двух телевизоров (скриншот слева). Это, конечно, не проблема. Проблема появится, если посетитель не обратит внимание на мелкий текст: «Телевизоры — лидеры продаж». Скорее всего, он будет разочарован ассортиментом из 22 штук, которые предложит следующая страница (изображение справа). Не имея ни малейшего указания или ссылки на полный ассортимент телевизоров в Costco’s (а их здесь 46), этот пользователь, вероятно, решит, что 22 телевизора — это всё, что может предложить магазин.

Во время тестирований акционные сценарии неизменно приводили к плохому результату, в частности, когда участники полагали, что находятся в правильной категории, и приходили к выводу, что нужных товаров на сайте просто нет (логичное, но зачастую ошибочное заключение). Например, пользователь, который ищет ноутбук, пробежит глазами главную Costco’s, увидит небольшую картинку с несколькими ноутбуками и кликнет по ней, уверенный, что предложенная впоследствии страница содержит весь список ноутбуков. Он не заметит, что кликнул по блоку с акционным предложением (а именно, «Ноутбуки со скидкой»).
На сайте Kohl’s акционные сценарии также продвигаются на главной странице — но обратите внимание, куда они ведут: к списку товаров с выбранной опцией «Распродажа». Во время тестирования такой подход показал себя гораздо лучше, чем демонстрация посадочной страницы с товарами по акции. Во-первых, пользователям дают понять, что перед ними только товары со скидкой. Что ещё важнее, им предлагают простой способ посмотреть все доступные товары — надо лишь убрать галочку в чекбоксе «Распродажа».


Итак, два способа решить проблему с акционными предложениями:
-
ННаправлять пользователей на страницу категории с активным фильтром «Распродажа»
-
Выносить на главную только категории, и уже на страницах этих категорий выделять товары со скидкой
Согласно исследованию, 60% интернет-магазинов не используют ни один из описанных подходов. На сайте Kohl’s используется фильтр «Распродажа».
В большом выпадающем меню кликабельными должны быть родительские категории (14% интернет-магазинов совершают ошибку).
В основной навигации Hayneedle кликабельными родительскими категориями являются узкие группы товаров, а не реальные категории сайта. Для пользователей, которым нужно больше информации или нечто менее конкретное, навигация оказывается затруднена.
Группирование подкатегорий в выпадающем меню упрощает управление сайтом и делает его более наглядным для пользователей. Логично, что почти все сайты с большим числом подкатегорий в выпадающем меню собрали их в группы. Однако у 14% интернет-магазинов ссылками служили узкие группы товаров, а не родительские категории. Такое решение входило в противоречие с ожиданиями пользователей: последние предполагали, что кликабельными будут заголовки. Большинство респондентов нажимали на них несмотря на то что курсор показывал отсутствие ссылки. Участники хотели сужать круг поиска в надежде увидеть промежуточную страницу категории (пункт 6) с рекомендациями, которые помогут им выбрать дальнейший путь.
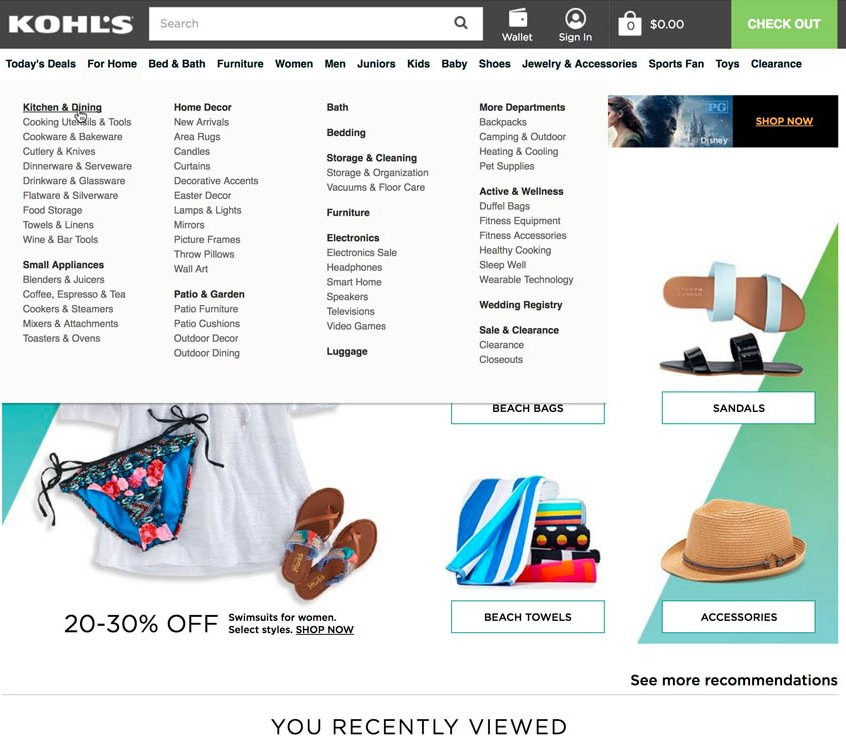
На сайте Kohl’s кликабельны именно родительские категории. Благодаря этому пользователи могут начать поиск с широкого круга товаров, например, с категории «Кухня и столовая», прежде чем выбрать более узкую товарную группу.

На сайтах, где ссылками служили названия товарных групп и у категорий верхнего уровня были свои страницы, участники тестов нередко использовали их как источник ценной информации обо всей группе. Эта информация помогала им принять более осознанное решение о том, куда идти дальше.
Для каждой категории товаров нужна отдельная страница с подкатегориями (отсутствуют на 22% сайтов).
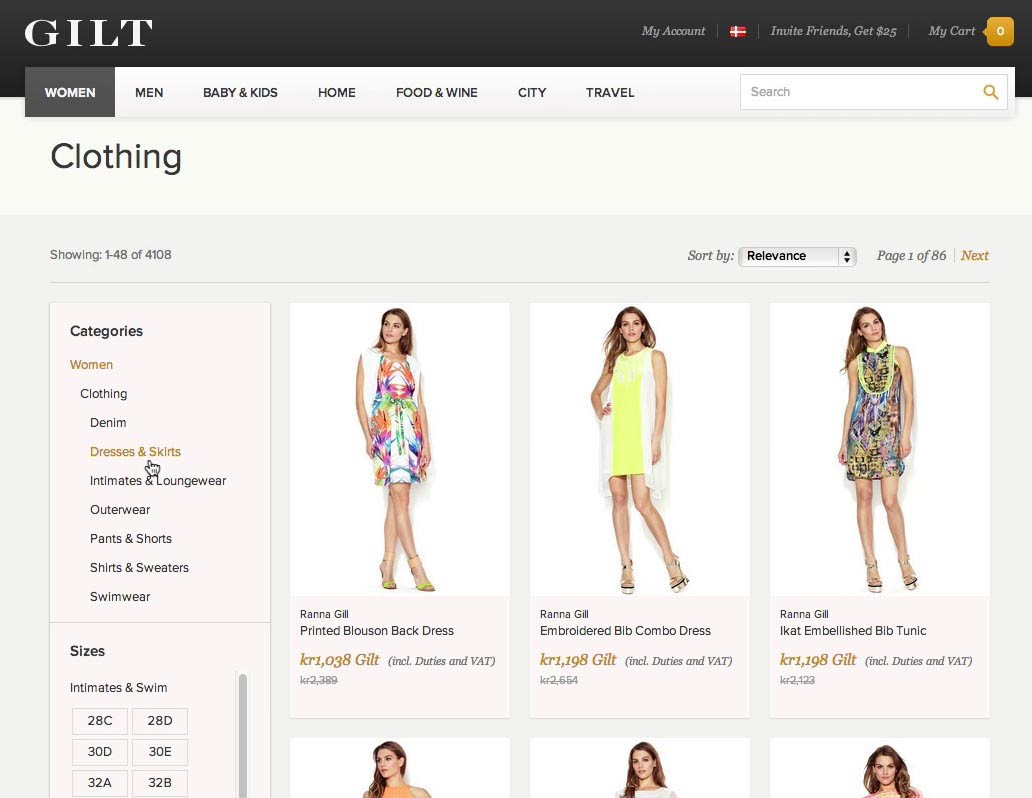
Страница со списком товаров для категории «Одежда» не имеет смысла — обычно пользователи ищут что-то конкретное. Во время тестирования интернет-магазина Gilt участница не могла найти категорию «Жакеты», так как та называлась «Верхняя одежда» — то есть не содержала ключевых слов, которые женщина искала взглядом. Если бы страница категории «Одежда» содержала список подкатегорий, а не товаров, вероятность обнаружить подкатегорию «Верхняя одежда» была бы гораздо выше.

Промежуточными страницами категорий мы называем страницы, для первого, второго и третьего сверху уровней сайта (число уровней зависит от размера каталога), которые не содержат списка товаров, но напротив, содержат подкатегории, каждая из которых проиллюстрирована небольшим изображением.
Если на сайте существуют промежуточные страницы категорий, пользователи могут начать поиск с очень широкого круга товаров: например, мебели для гостиной. Если таких страниц нет, ещё не успев осмотреться, они будут вынуждены выбирать между кожаными диванами и креслами.
Будучи важнейшим фактором, определяющим удобство навигации по категориям, промежуточные страницы категорий отсутствуют на сайтах 22% крупнейших онлайн-ритейлеров (по крайней мере, страницы категорий первого уровня).
Когда пользователи сайта Kohl’s ищут что-то не слишком конкретное, например, «Товары для дома» (For Home), они попадают на промежуточную страницу категории, которая предлагает им варианты подкатегорий с наглядными изображениями.

Обратите внимание: страницы категорий не могут заменить собой основную выпадающую навигацию. И пусть они создают дополнительный шаг на пути к товару, они, тем не менее, полезны. Пользователи, которые сомневаются в направлении поисков или хотят не спеша побродить по сайту, могут предпочесть пошаговое руководство, в то время как постоянные клиенты, хорошо знакомые с сайтом, могут пропускать их, выбирая подкатегорию в большом меню.
Наблюдение показало, что именно список с наглядными иллюстрациями помогает пользователям понять разницу между подкатегориями и таким образом определить нужное направление движения.
Кроме того, страницы категорий оказались мощным инструментом для привлечения внимания к контенту, который сложно предложить ненавязчиво, но явно, например:
-
Вдохновляющий контент: галереи изображений, стайл-гайды, руководства для покупателей, посты в блоге, видео-каналы и т.д.
-
Рекомендации, которые могут показаться покупателям особенно привлекательными (например, очень популярные товары, товары, зависимые от времени, сезонные, эксклюзивные или уценённые товары)
-
Рекомендации, генерируемые в соответствии с различными алгоритмами
Подробнее о результатах исследования и о том, как использовать последнюю рекомендацию, читайте в статье «Страницы первого- или второго уровня в интернет-магазине должны быть промежуточными страницами категорий» — Implement the First 1-2 Levels of the E-Commerce Hierarchy as Intermediary Category Pages.
Размещайте на промежуточных страницах категорий ссылки на подразделы нижнего уровня (отсутствуют у 52% интернет-магазинов).
Если на крупном сайте с разветвлённым каталогом на страницах категорий присутствуют только подкатегории — налицо упущенные возможности. К сожалению, таких магазинов 52%.
Исследование Baymard Institute показало, что страницы категорий, которые содержат не только подкатегории (например, Сервировка стола — Set & Serve,), но и группы товаров уровнем ниже (например, Столовые приборы — Flatware, Для бара и вин — Bar & Wine Tools) гораздо полезнее — как для новичков, так и для постоянных покупателей.

Тестируя промежуточные страницы категорий, мы обнаружили, что размещение ссылок на группы уровнем ниже — как на сайте Kohl’s — сильно повышает качество страницы в целом. Использование этого приёма оправдано как с точки зрения новичков, так и с точки зрения постоянных покупателей:
-
Новым посетителям ссылки на подгруппы товаров помогали даже в том случае, если они на них не нажимали: выбирая категорию, пользователи опирались на пункты внутри. Например, заметив, что родительская подкатегория «Готовим» (Prep & Cook) содержит такие подгруппы как «Мелкая бытовая техника» (Small Appliances) и «Хранение продуктов» (Food Storage) пользователи могли определиться, подходит ли она им.
-
Постоянные клиенты используют ссылки на подгруппы для быстрого доступа к нужным товарам: например, так можно перейти от «Товаров для дома» к товарам «Для бара и вин», минуя подкатегорию «Сервировка стола».
Подробнее о том, в каких случаях уместен этот приём, читайте в статье «Ссылки на подгруппы товаров: крайне важная функция в навигации интернет-магазина» — Sub-Sub-Category Links: a Vital Feature in E-Commerce Navigation.
Улучшаем навигацию в интернет-магазине
Навигацию по категориям на сайте Kohl’s можно назвать превосходной. В этом вопросе Kohl’s служит отличным примером для других онлайн-ритейлеров. На сайте Kohl’s:
-
Товарные страницы содержат ссылки на списки совместимых товаров (на 30% исследованных сайтов их нет)
-
Грамотное деление на категории (у 54% товары поделены на слишком мелкие группы)
-
Популярные фильтры столь же заметны, как и сами категории (у 80% — нет)
-
Акционные предложения на главной нельзя спутать с категориями товаров (60% интернет-магазинов вводят пользователей в заблуждение)
-
В основном меню кликабельны не дочерние категории, а родительские (у 14% всё наоборот)
-
Есть промежуточные страницы категорий (у 22% сайтов их нет)
-
На промежуточных страницах категорий присутствуют ссылки на подкатегории и подгруппы (52% их опускают)
Несмотря на перечисленные достижения, навигация на сайте Kohl’s неидеальна. Например, кросс-навигацию на сайте можно оценить как удовлетворительную. Главный недостаток — отсутствие хлебных крошек и неравномерное включение отдельных cross-sell разделов как для альтернативных, так и для сопутствующих товаров на страницах с характеристиками товара. Тестирование показало, что упомянутые элементы интерфейса являются определяющими факторами качества кросс-навигации.
Если вас интересует более детальный анализ навигации и пользовательского опыта на сайте Kohl’s, а также произошедшие с 2013 года перемены, посмотрите обзор сайта Kohl’s (Kohl’s Site Review) или одного из других 49 интернет-магазинов в нашем архиве.
Переводчик: Екатерина Заволокина.
Оригинал: https://baymard.com/blog/kohls-category-navigation-ux

