что это, как отобразить и посмотреть на ней все клики, и что делать, если она не работает
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Тепловая карта Метрики – это инструмент, который иллюстрирует активность посетителей разных страниц сайта.
Этим общим термином принято называть все карты сервиса: кликов, ссылок, скроллинга. Часто сюда же относят записи посещений Вебвизора, хотя у них есть различия в содержании данных, которые отправляют в систему и методах сбора аналитики.
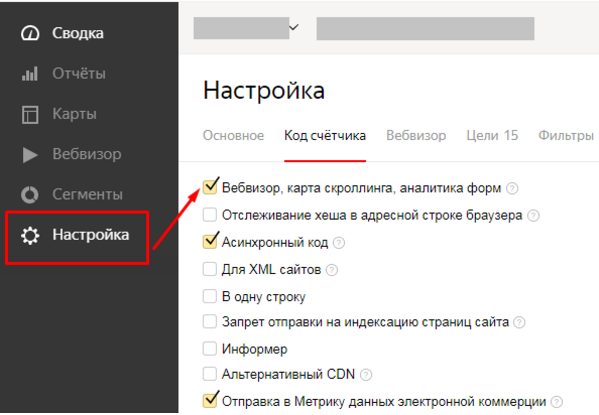
Чтобы параметры попадали в счетчик, необходимо предварительно отметить это галочкой в разделе «Настройки».

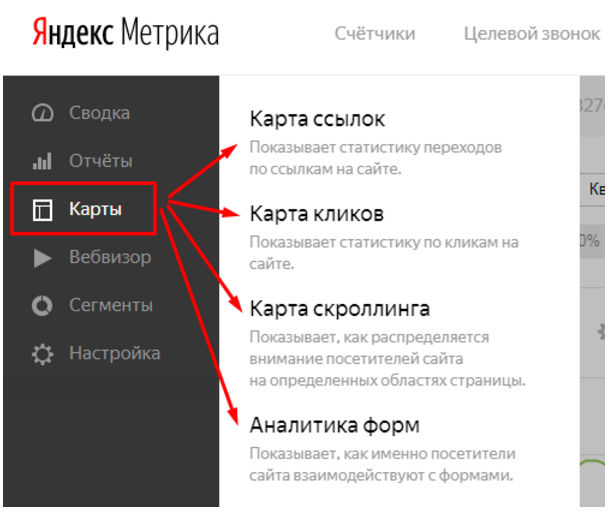
Что же такое карты Метрики
Помимо сбора числовой статистической информации в Яндекс Метрике есть набор инструментов для отслеживания поведения посетителей веб-сайта, интенсивности, предпочтений.
Рассмотрим возможности каждого подробнее.
Чтобы открыть эти опции для работы, необходимо на основной панели слева выбрать пункт «Карты» и далее нужный подпункт.

Карта кликов
Позволяет подсчитать количество кликов, которые сделали посетители вашего сайта.
Статистика собирается по всем кликабельным элементам. Это могут быть ссылки, кнопки, изображения, иконки соцсетей и т.д.
Зоны выделены разными оттенками. Цвета зависят от частоты: чем теплее цвет (ближе к красному), тем частота выше.
Как пользоваться тепловой картой?
Для начала нужно настроить параметры для анализа:
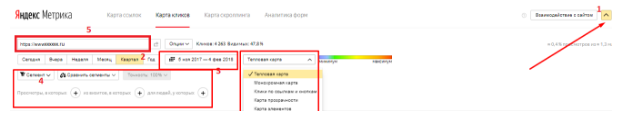
- Как на предыдущем изображении выбрали в подменю «Карта кликов».
- Нажимаем на значок в правом верхнем углу (1), откроется окно настроек.
- Здесь можно задать период (2) или дату (3), сегменты аудитории (4).
- Адрес страницы. (5)

Варианты:
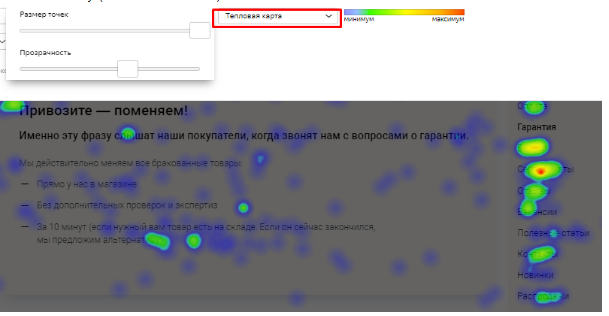
- Тепловая карта. Спектр цветов, как в радуге: от красного (часто кликают) к синему (активность ниже).

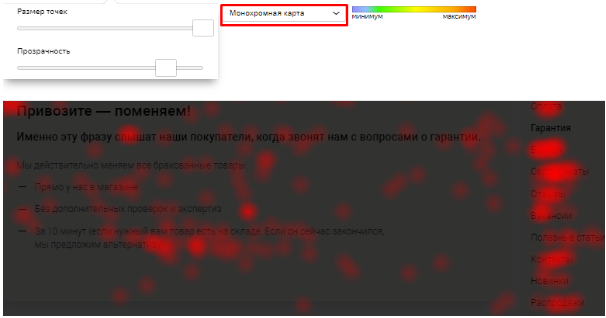
- Монохромная карта. Чем насыщеннее цвет, тем чаще кликают в заданном месте.

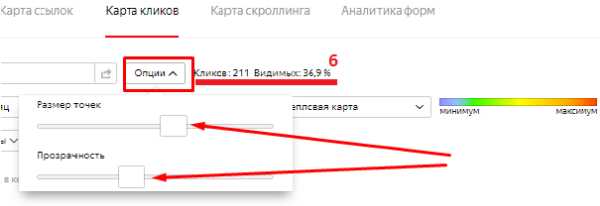
При работе с этим отчетом рекомендуем в опциях выставить бегунком минимальное значение «Прозрачность», это позволит увеличить контрастность цветам, определяющим интенсивность кликов.
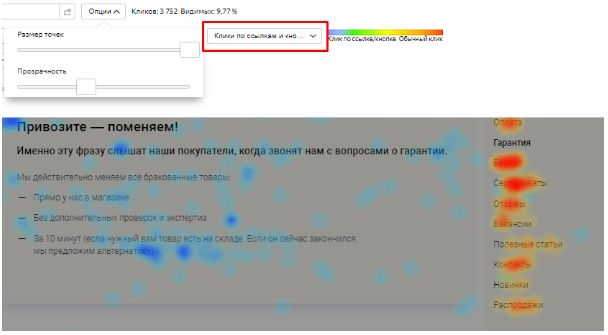
- Клики по ссылкам и кнопкам. Собирает только переходы по элементам, содержащим гиперссылку. Если посетитель просто ткнул мышью в некликабельную область, клик не засчитают.

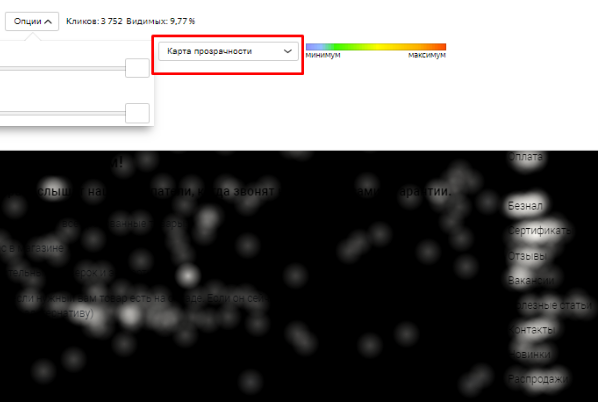
- Карта прозрачности. Те элементы, на которые кликают чаще — белее, они четче видны на темном фоне.

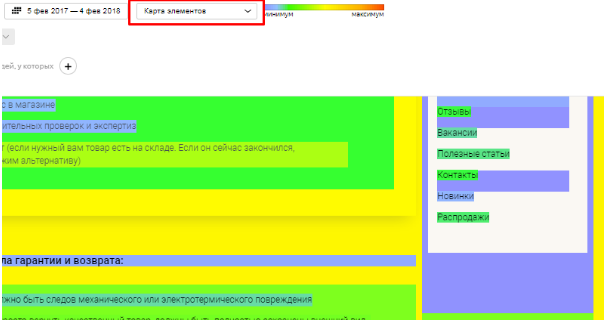
- Карта элементов. Отображает все блоки, каждый элемент веб-страницы отдельно.

Можно потестировать разные настройки, чтобы определить, какие более удобны и информативны для вас.
Как трактовать числовое значение:
- «Кликов» — это все клики по указанному URL или по нескольким.
- «Видимых» — процент попавших в выбранную область.

Инструмент позволяет не просто оценить активность в рамках одной страницы. Можно настроить и выгрузить статистику по группе URL, например по конкретному разделу каталога товаров.
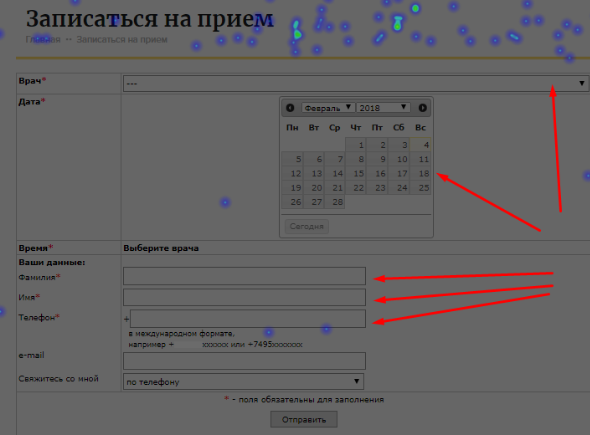
Изучение тепловой карты кликов веб-страниц вашего ресурса позволяет вам посмотреть на них глазами посетителей, сделать соответствующие выводы для донастройки юзабилити сайта. На ней четко видно, на какие ссылки и элементы интерфейса люди кликали чаще всего, на какие некликабельные элементы хотелось нажать. Впоследствии есть смысл вставить в них гиперссылки, либо более наглядно обозначить другие точки контакта.
Например, на форме электронной записи на прием наблюдается крайне низкая активность пользователей. На ключевых полях, необходимых для формирования запроса на запись, следов нет совсем.

Какие можно сделать выводы:
- Посетители недостаточно знают про такую опцию, информацию об этом необходимо вынести на главную либо на наиболее посещаемые страницы. Можно дополнительно настроить рекламную кампанию с информацией о новой услуге, прописать возможность онлайн-бронирования в расширениях и уточнениях для контекстных объявлений. Наконец, разместить рекламу в оффлайн СМИ.
- Нужно анализировать комплексно. На главной сайта на видном месте есть информация про онлайн-запись. Причем тепловая карта сайта показывает, что это достаточно активная область. Получается, люди переходят на форму, а потом ее не заполняют.
С чем могут быть связаны проблемы:
- в этой тематике удобнее воспользоваться другими способами записи, например, по телефону;
- клиенты не понимают, как пользоваться сервисом и как заполнять.
В этом случае можно посмотреть отчет по отправке форм. Если процент заполнения этой формы очень низкий даже на этапе первого поля, значит, причина не техническая.
Также есть смысл оценить, какой процент пользователей заинтересовался страницей онлайн-записи в сравнении со всей аудиторией. Это также даст подсказку о востребованности опции электронной записи.
Карта скроллинга
Помогает оценить, каким частям страниц сайта люди уделяли больше внимания, выводит усредненное время и количество просмотров области, на которую наведен указатель.

На основании этого анализа можно подобрать ту длину страниц, которая максимально удержит внимание большей части аудитории.
Чтобы воспользоваться этим инструментом, в меню выбираем «Карта скроллинга», в правом углу открываем расширенные настройки. Задаем нужный URL (группу), сегментацию аудитории.
Варианты отображения результатов:
- Тепловая карта. Время просмотра определяется цветом по шкале: минимум —синим, максимум — красным.
- Карта прозрачности. Светлые части более посещаемы.

Карта ссылок
Позволяет получить статистику количества переходов по всем ссылкам на интернет-ресурсе.

Дополнительные настройки вверху: URL, сегменты ЦА, интервал дат.
Параметр «Точность» позволяет выставить либо значение, при котором подсчет производится быстро с допуском на погрешность. Либо 100%, тогда обработка отчета и пересчет значений потребует времени.
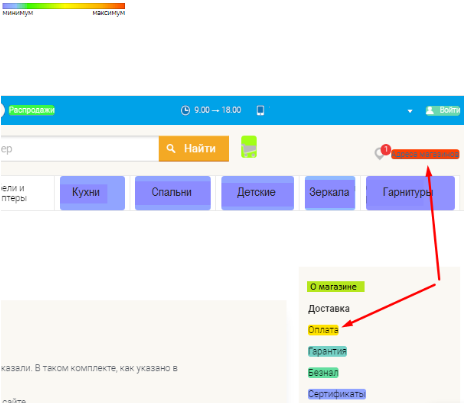
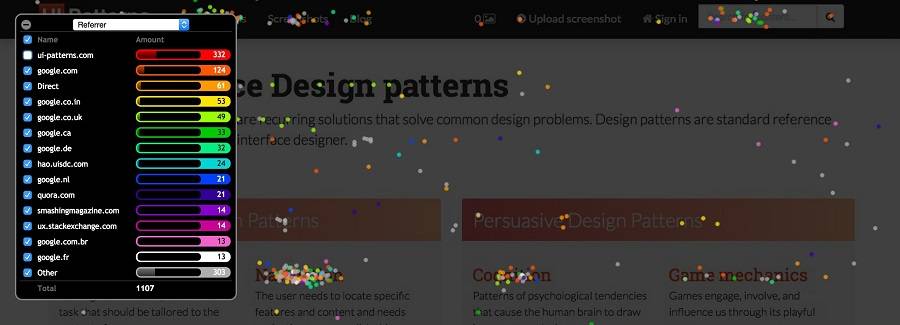
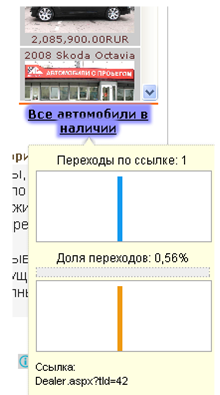
Ссылки подсвечиваются разными цветами в зависимости от их популярности.
На скриншоте видно, что на данной странице пользователей больше всего интересовала информация по адресам магазинов и оплате.

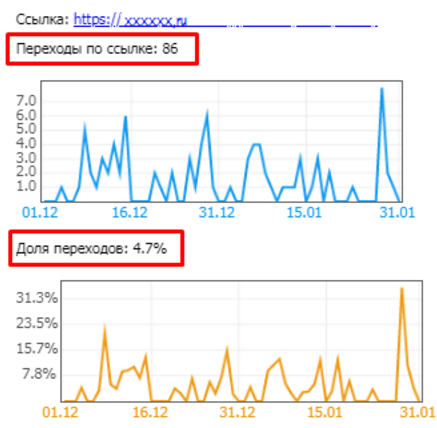
Если кликнуть на любую гиперссылку, откроется окно с двумя графиками и статистикой. Первый график содержит сведения, сколько раз пользователи нажали переход за настроенный в опциях период. Второй иллюстрирует, какой это процент по отношению к другим линкам на той же веб-странице.
Отчет «Аналитика форм»
Это не совсем карты, хотя также дают представление об активности людей при заполнении полей форм обратной связи.

Часто используют, чтобы оценить, насколько удобно и понятно реализована форма. Есть возможность посмотреть, сколько людей дошли до заполнения каждого этапа на вкладке.

Статистика с форм может быть вспомогательной для разностороннего анализа веб-сайта при помощи тепловых карт Яндекс Метрики.
Технические ограничения и настройки
- Карты можно построить только для тех URL, где установлен счетчик Метрики и сайт поддерживает кодировку UTF-8.
- Для Internet Explorer 8 и ниже сервис карт не доступен.
- Данные в отчетах скроллинга доступны всего за 15 дней.
- Чтобы получать статистику по нескольким страницам, нужно применять следующий синтаксис: с помощью оператора «*» можно настроить сбор параметров со всех web-страниц, адреса которых начинается с указанного значения, например http://хххххххх.ru/catalog/*. Значок «~» учитывает данные веб-страниц, адреса которых удовлетворяют указанным условиям, например, ~http://хххххххх.ru/.*
В Яндекс Метрике тепловая карта — это серьезный инструмент, который поможет проработать вопросы дизайна и юзабилити вашего сайта, собрать дополнительную статистику, уточнить портрет посетителя и его предпочтения.
semantica.in
Все про карту кликов «Яндекс.Метрики» – semantica.in
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Тепловая карта кликов в «Метрике» «Яндекса» – это полезный, и удобный инструмент анализа поведения пользователей на сайте. Если хотите знать, какие элементы страницы отвлекают внимание от заветных кнопок «купить» и «оставить заявку», что ищут на сайте московские женщины и как ведут себя пользователи, перешедшие из соц.сетей, то вам сюда. В статье: базовые понятия, краткий обзор функций и сценариев применения сервиса. 10-ти приемов для повышение конверсии, кочующих из статьи в статью здесь не будет.
В статьях про карту кликов «Яндекса» в основном перечисляют режимы ее работы, дают пару скриншотов и на этом закругляются. Как ее применять вообще не объясняют, видимо думают, что все рождаются веб-аналитиками и все и так знают. Я не буду так делать, а вместо этого приведу пару примеров того, как с помощью этого инструмента анализировать поведение пользователей и совершенствовать сайта. Но обо всем по порядку, поэтому начнем с базы.
Что это такое?
Тепловая карта кликов – это визуализация статистики по самым закликиваемым элементам на сайте. Она помогает понять, на что пользователи обращают больше всего внимания и какие фрагменты дизайна принимают за кнопки и активные ссылки. Карта кликов сайта доступна в «Яндекс.Метрике» и в большинстве платных сервисов веб-аналитики. Выбирать можно любую, но мы расскажем об инструменте «Яндекса», потому что свое, родное и любимое.
![35208bcde6[1]](/800/600/https/semantica.in/wp-content/uploads/2016/09/35208bcde61.jpg)
Как работает карта кликов «Яндекса»?
В «Метрике» есть четыре варианта визуализации отчетов:
- Тепловая карта кликов – вариант по умолчанию. В этом случае элементы страницы, по которым кликают относительно часто, подсвечиваются теплыми цветами (красный, оранжевый, желтый), а менее популярные – холодными (зеленый, синий, фиолетовый).
- Монохромная. То же самое, только используется единственный красный цвет. Чем ярче область, тем больше по ней кликают, а чем тусклее, тем меньше.
- Карта кликов по ссылкам и кнопкам. В этом случае все взаимодействия пользователей с сайтом делятся на два вида: клики по ссылкам и кнопка и обычные. Первые отмечаются красным или ранжевым, а вторые – синим.
- Прозрачная. Здесь работает все тот же принцип, единственное отличие в способе визуализации. Чем чаще нажимают на элемент, тем прозрачней в его области темная «маска», наложенная на сайт. Сразу понятно, на что смотрят посетители.
- Карта элементов. В этом режиме подсвечиваются не конкретные области, а элементы целиком. Этот режим можно включать просто чтобы доставить себе эстетическое удовольствие (вы поймете, о чем я).
Что умеет карта кликов «Яндекса»?
![62781b7824[1]](/800/600/https/semantica.in/wp-content/uploads/2016/09/62781b78241-1024x158.jpg)
Настраивать сегмент аудитории, о котором вы хотите получить информацию. Разбираем по пунктам.
- Настройка параметров просмотра. Можно учитывать только те, в которых посетитель заходил определенный URL, кликал по какому-либо заголовку и так далее.
- Настройка параметров визита. Здесь можно отфильтровать пользователей по географии, типу устройства, поведению, источнику перехода и истории посещений.
- Дополнительная настройка профиля пользователя. Можно отфильтровать по полу, возрасту, географии и другим параметрам.
- Выбор периода. Здесь все просто: от одного дня до года.
- Сравнение двух сегментов. Если хотите сравнить поведение пользователей в этом и предыдущем месяце или двух разных сегментов аудитории, выбирайте этот пункт.
В качестве примера я выбрал пришедших из поиска мужчин, которые переходили по ссылке на блог. Количество кликов не покажу.
Как применять тепловую карту кликов в «Яндекс.Метрике»?
Банально, но для тестов и аналитики. В самом простом сценарии можно посмотреть, что интересно посетителю сайта: каталог товаров, описание услуг, страница контактов или блог. Исходя из этой информации можно скорректировать путь пользователя на сайте, чтобы ему жилось проще и веселее. Например, запихнуть популярную ссылку на блог повыше и полевее. Для этого подойдет режим тепловой карты кликов, стоящий по умолчанию.
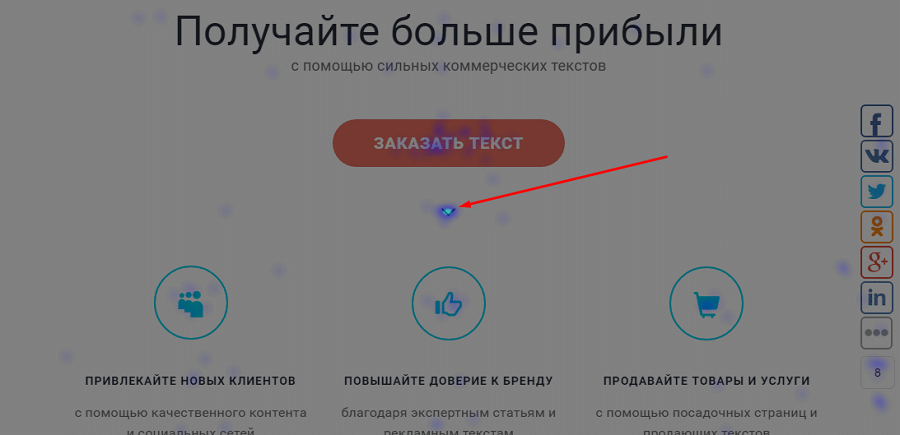
Второй вариант – посмотреть, какие элементы дизайна люди ошибочно принимают за кнопки и активные ссылки. Это поможет очистить страницу от вещей, которые перетягивают на себя внимание. Допустим, у вас на главной есть какая-то плашка, очень похожая на форму для заполнения. Причем вы об этом и не подозреваете, потому что ни разу не открывали карту кликов. А люди кликают по плашке но их постигает разочарование, потому что ничего не происходит. Не надо быть специалистом по UX, чтобы понять, что это плохо. Такие ложно-активные элементы отвлекают внимание пользователя от настоящих кнопок, заставляют его тратить больше времени на навигацию и снижают удобство сайта. Чтобы их найти, проще всего включить карту кликов по кнопкам и ссылкам.
![ef00049342[1]](/800/600/https/semantica.in/wp-content/uploads/2016/09/ef000493421.jpg)
Третий вариант – оценить, как работает перелинковка на странице или какие пункты меню чаще всего выбирают люди. Здесь поможет карта кликов по элементам. Вообще, это очень полезный режим, потому что он нагляднее, чем режим по умолчанию и никогда не вводит в заблуждение, как режим с активными ссылками. Поясню. НА предыдущем скриншоте несколько областей выглядят почти одинаково оранжево, поэтому понять, какая ссылка популярней, довольно сложно. С помощью карты кликов по элементам мы избавляемся от проблемы легко и изящно – все цвета получаются максимально разными.
![56e7e7f8c7[1]](/800/600/https/semantica.in/wp-content/uploads/2016/09/56e7e7f8c71.jpg)
Наконец, можно посмотреть, куда чаще всего клацает какой-то конкретный сегмент аудитории. Например, люди пришедшие из соцсетей или поиска, жители Казани или школьники с айфонами (нет). Для этого нужно воспользоваться панелькой, о которой я рассказывал выше.
Резюмируем
Тепловая карта кликов помогает улучшать юзабилити сайтов, выстраивать для клиента оптимальный путь к целевому действию и анализировать поведение разных групп пользователей.
Что делать, если карта кликов в «Метрике» не работает?
Такое бывает, если сайт защищен от показа в iframe или вы используете nginx. Подробную инструкцию, как действовать в этом случае дал сам «Яндекс», но на всякий случай повторим.
Если у вас стоит iframe, нужно добавить в исключения домен «Вебвизора» (webvisor.com), его поддомены и ваш собственный домен. Сделать это можно через регулярное выражение:
^https?:\/\/([^\/]+\.)?(yourdomain\.com|webvisor\.com)\/
В случае с nginx, дополнительный код с исключениями выглядит вот так:
location / {
set $frame_options »;
if ($http_referer !~ ‘^https?:\/\/([^\/]+\.)?(yourdomain\.com|webvisor\.com)\/’){
set $frame_options ‘SAMEORIGIN’;
}
add_header X-Frame-Options $frame_options;
…
}
А есть другие инструменты?
Да, тепловых карт кликов много, некоторые предлагаются в составе других инструментов веб-аналитики, а некоторые отдельно или в виде плагина для CMS. В принципе, все они делают примерно одно и то же, отличаются только детализацией данных. Примеры:
- ClickHeat:
- Mouseflow:
- CrazyEgg:
- OpenWebAnalytics.
Первые три – платные сервисы, а OWA можно скачать просто так.
Что в итоге?
Карта кликов «Яндекса» помогает следить за поведением пользователя, оптимизировать его путь до целевого действия, оценивать эффективность разных элементов страницы и получать еще кучу полезной информации. Если делать все правильно и учитывать данные, которые дает эта метрика, можно ненароком увеличить конверсию и повысить удобство сайта. Если это вас не пугает, то вперед, делайте.
semantica.in
15 сервисов для создания тепловых карт
Тепловая карта позволяет отслеживать активность пользователей на сайте. Каждый клик любого посетителя немного повышает «температуру» области. Если область горячая (красная), значит по ней часто кликают. Если холодная (синяя) — на нее не обращают внимания.

В этой статье вы найдете обзоры 15 сервисов, с помощью которых можно создать тепловые карты. А в конце — руководство-объяснение: какая от этих карт польза, какие выводы можно из них извлечь, и зачем вообще стоит этим всем заниматься. Поехали!
«Яндекс Метрика»
Вебсайт: https://metrika.yandex.ru/
Общие впечатления: единственный русскоязычный сервис в списке. К тому же совершенно бесплатный. Содержит много инструментов для аналитики, включая тепловые карты кликов и скроллинга. Удобный интерфейс, масса гайдов на русском языка, онлайн-техподдержка. Можно выбрать 2 периода и сравнить активность пользователей в разное время.

Недавно «Яндекс» выпустили приложение, которые позволяет работать с «Метрикой» на мобильных устройствах.
Как подключить: вставить скрипт на свой сайт.
Стоимость: полностью бесплатный сервис.
Клиенты: неизвестно.
Heat-map.co
Вебсайт: http://heat-map.co/
Общие впечатления: сервис радикально отличается от остальных. Его не нужно подключать к сайту — следовательно, он не собирает статистику кликов. Heat-map сканирует страницу по ссылке и на основании своих алгоритмов показывает карту.
Очевидно, что это просто предположение. Раз нет сбора статистики, то и карта ненастоящая. Например, я сканировал свой сайт «Яндекс Метрикой» в течение 5 месяцев. И ее тепловая карта даже близко не похожа на ту, что выдал Heat-map.

Работает медленно, страницы долго загружаются. Устаревший дизайн наталкивает на мысли о непопулярности проекта.
Как подключить: указать ссылку на свой сайт.
Бесплатный тариф: можно работать с двумя страницами сайта. Ограничений по времени нет.
Стоимость: 29-79$ в месяц.
Клиенты: неизвестно.
Crazyegg
Вебсайт: https://www.crazyegg.com/
Общие впечатления: можно составлять карты кликов и скроллинга. У сервиса есть очень крутой инструмент — Confetti. Он позволяет сегментировать посетителей и просматривать результаты по выбранным сегментам. Например, вы можете увидеть, куда нажимают люди, которые пришли с поиска, а куда — подписчики из соцсетей.
При регистрации нужно указать данные своей карты Visa или Mastercard. Это гарантирует, что вы не будете заводить новый аккаунт, когда пробный период подойдет к концу, Ну а если карты у вас нет, даже попробовать сервис не получится.

Как подключить: скопировать скрипт в код сайта или установить плагин. Можно указать контакты своего веб-разработчика, и ему на почту отправят письмо с инструкциями.
Бесплатный тариф: первые 30 дней, доступны все функции.
Стоимость: 9-99$ в месяц.
Клиенты: Yahoo!, Dell
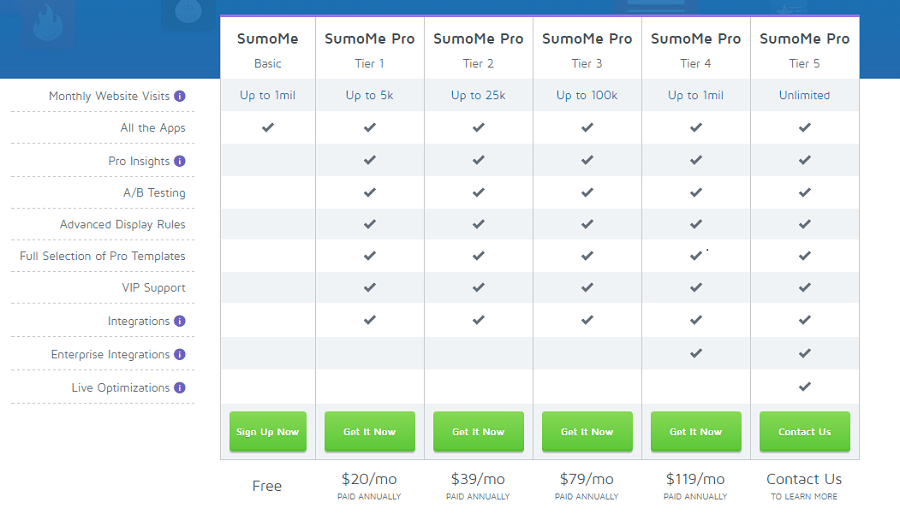
SumoMe
Вебсайт: https://sumome.com/
Общие впечатления: плагин, который устанавливается на сайт и добавляет много разных функций: от сервисов для аналитики (включая тепловые карты) до создания форм подписки и социальных кнопок. Можно смотреть статистику прямо на своем сайте, не нужно открывать сторонние ресурсы.
При создании карт кликов сервис учитывает поведения владельца сайта. Отключить это нельзя.

Как подключить: скопировать скрипт в код сайта или установить плагин.
Бесплатный тариф: все приложения работают, но с ограниченным функционалом. Тепловые карты можно создавать бесплатно.
Стоимость: 0-119$ в месяц.
Клиенты: Airbnb, the Chive, 24JG.
Inspectlet
Вебсайт: https://www.inspectlet.com/
Общие впечатления: интерфейс красивый, но не самый удобный. Сводки статистики нет, приходится постоянно открывать новые вкладки.
Как подключить: скопировать скрипт в код сайта.
Бесплатный тариф: до 100 записанных сессий и до 1000 просмотров в месяц, данные хранятся 1 месяц.
Стоимость: 39-299$ в месяц.

Клиенты: Ebay, WordPress, Cisco.
Mouseflow
Вебсайт: https://mouseflow.com/
Общие впечатления: сервис все-в-одном. Сводка статистики по каждой странице сайта, удобный интерфейс, наглядная демонстрация работы некоторых инструментов. Можно анализировать поведение пользователей при заполнении форм и считать конверсию.

Как подключить: скопировать скрипт в код сайта.
Бесплатный тариф: до 100 записанных сессий в месяц, данные хранятся 1 месяц.
Стоимость: 24-299€ в месяц.
Клиенты: Microsoft, NBC, Philips.
HotJar
Вебсайт: https://www.hotjar.com/
Общие впечатления: красивый и удобный интерфейс, много инструментов для аналитики. Можно настроить обратную связь с посетителями сайта — спросить у них, что они бы хотели изменить на сайте. Обширная база руководств по работе с сервисом (на английском языке).

Как подключить: скопировать скрипт в код сайта.
Бесплатный тариф: до 2000 просмотров в месяц, данные хранятся 3 месяца. 15 дней пробной версии с полным функционалом.
Стоимость: 29-89€ в месяц.
Клиенты: Microsoft, Nintendo, Ikea.
Zarget
Вебсайт: https://www.zarget.com/
Общие впечатления: удобный современный интерфейс, подробные подсказки по работе с каждым инструментом. Есть расширения для браузера, которое позволяет настраивать A/B тестирование и просматривать тепловые карты, не открывая лишних вкладок. Можно задать дату и время окончания сбора статистики, чтобы сгенерировать карту кликов только за нужный период.

Как подключить: вставить скрипт на свой сайт.
Бесплатный тариф: неограниченный функционал на первые 30 дней.
Стоимость: 15-995$ в месяц.
Клиенты: Dotvnp, Biztalk360, Freshdesk.
Monkeytracker
Вебсайт: https://www.monkeytracker.cz
Общие впечатления: не самый удобный, хотя и красивый, интерфейс. Тяжело найти нужные инструменты. Могут возникнуть проблемы при подключении сервиса к своему сайту. Страницы медленно загружаются.

Как подключить: вставить скрипт на свой сайт.
Бесплатный тариф: учитывает только 30 000 кликов в месяц, статистика хранится 1 месяц. Ограничений по времени нет.
Стоимость: 10-50$ в месяц.
Клиенты: E ON, KB, Skupina Cez.
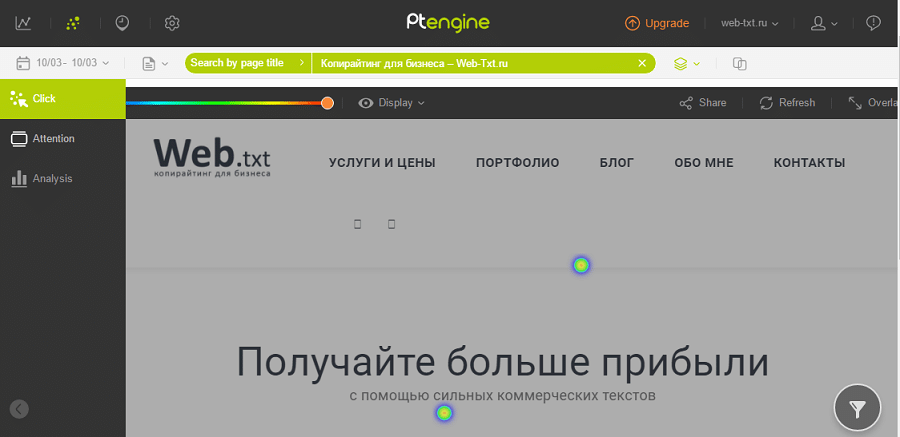
Ptengine
Вебсайт: https://www.ptengine.com
Общие впечатления: сервис для веб-аналитики. Рисует тепловые карты, показывает статистику, помогает посчитать конверсию. Дизайн красивый, но верстка не «резиновая» — на небольших экранах работать неудобно.
Довольно быстро обновляет информацию о поведении посетителей. Но сами страницы загружаются медленно. При активной работе с сервисом это начинает раздражать. Почему-то учитывает только 1 клик от каждого пользователя.

Как подключить: вставить скрипт на свой сайт или установить плагин для WordPress.
Бесплатный тариф: 2 недели без ограничений. Затем: только 1 карта кликов, только 1 домен, до 1000 посетителей в месяц.
Стоимость: 7.2-599$ в месяц.
Клиенты: Yamaha, ShutterShock, DJI, Unbounce
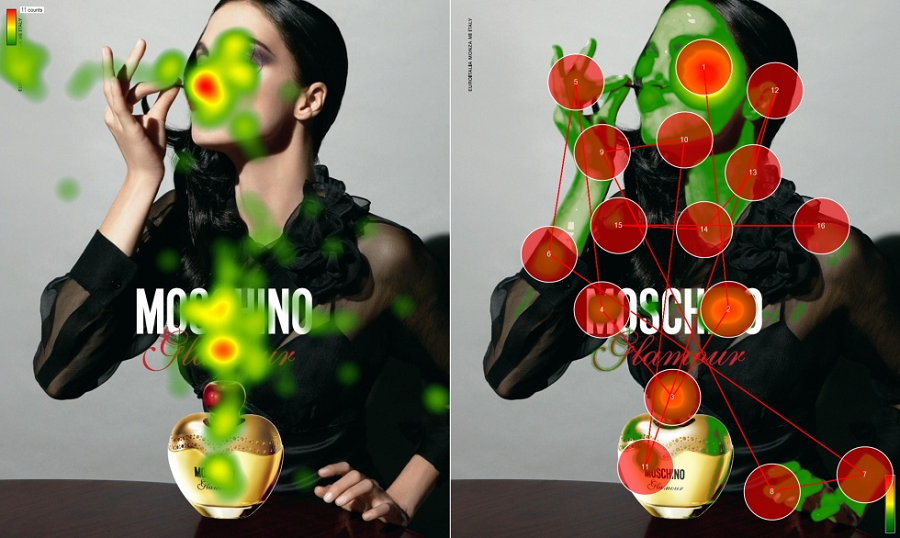
Feng-GUI
Вебсайт: https://www.feng-gui.com/
Общие впечатления: нестандартный сервис. Он не исследует поведение пользователей и не собирает статистику. Вместо этого ваш сайт или загруженное изображение (например, макет) просмотрит робот. Затем он составит предполагаемую карту кликов и покажет, на какие элементы люди будут смотреть в первую очередь.
Интересный инструмент для веб-дизайнеров. Вы можете загрузить макет сайта, протестировать его и внести правки на основании результатов.
На сайте можно почитать про исследования, на основании которых разрабатывался алгоритм.

Как подключить: загрузить изображение или указать ссылку на страницу.
Бесплатный тариф: пробного периода нет. Но есть демоверсия, которая просканирует только часть изображения или страницы сайта.
Стоимость: 25-1250$ в месяц.
Клиенты: WSI. Razorfish, HeadScape.
Heatmap.me
Вебсайт: https://heatmap.me/
Общие впечатления: не очень удобный интерфейс на самом сайте. Но для работы с тепловыми картами на него не надо заходить. Просто нажимаете Alt+Shift+H, когда находитесь на своем сайте, — и открывается панель инструментов сервиса. Нужно указывать много информации при регистрации.

Как подключить: установить плагин для WordPress или скопировать код на сайт.
Бесплатный тариф: только 1 сайт, не больше 5 страниц и не больше миллиона просмотров в месяц. Ограничений по времени нет.
Стоимость: 100-200$ в месяц.
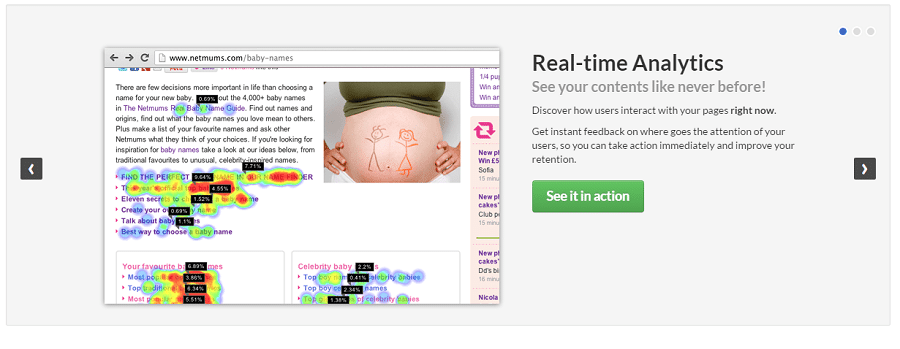
Клиенты: Peugeot, Quiksilver, Netmums.
Simpleheatmaps
Вебсайт: https://www.simpleheatmaps.com/
Общие впечатления: неудобный интерфейс, сервис работает медленно. Долго загружаются страницы и долго обрабатываются данные. Из возможностей — только карты кликов, внимания и скроллинга. За полчаса использования сайт дважды завис.

Как подключить: скопировать код скрипта на сайт.
Бесплатный тариф: пробный период на 30 дней. Доступны все функции сервиса, но стоит ограничение на 100 000 просмотров в месяц.
Стоимость: 19-149$ в месяц.
Клиенты: неизвестно.
Seevolution
Вебсайт: http://www.seevolution.com/
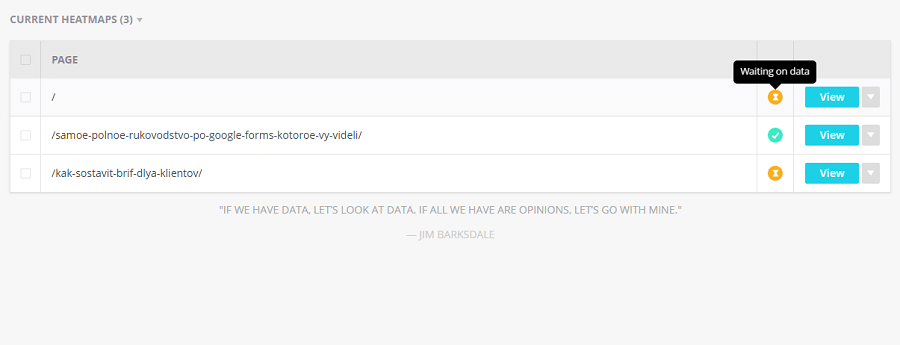
Общие впечатления: устанавливает панель инструментов на ваш сайт. Чтобы открыть ее, нужно добавить «/?seevolution» к адресу страницы. То есть статистику и тепловые карты можно посмотреть, не заходя на сторонние ресурсы.
Даже на платных тарифах статистика хранится всего 30 дней — это мало по сравнению с конкурентами. Зато количество исследуемых страниц не ограничено даже при бесплатном использовании.

Как подключить: скопировать код скрипта на сайт, установить плагин на WordPress.
Бесплатный тариф: пробный период с неограниченными возможностями на 14 дней. Тариф Light — только 1 сайт, не более 3000 посетителей в месяц.
Стоимость: 49-299$ в месяц.
Клиенты: MGM Grand. Capsule, Mlife.
Stat24
Вебсайт: http://www.stat24.com/
Общие впечатления: большая часть страниц сайта — на польском языке. Тестового периода нет, за использование карт кликов нужно платить. Ни про какие ограничения по количеству доменов, страниц и посетителей на сайте не написано.

Как подключить: скопировать код скрипта на сайт
Бесплатный тариф: неограничен по времени, но карт кликов на бесплатном тарифе нет.
Стоимость: 60zt (15,6$) в месяц.
Клиенты: 1ps.ru. Ogicom, JMS.
Зачем нужны тепловые карты
Для наблюдения за поведением пользователей: куда чаще всего нажимают, какую часть контента осиливают. Если правильно пользоваться этой информацией, можно сделать сайт удобнее для посетителей и добиться более высокой конверсии.
Есть 3 вида тепловых карт:
- Карта кликов — показывает области и элементы, на которые кликают чаще всего.
- Карта активности мыши — показывает элементы, на которые наводят курсор.
- Карта скроллинга — показывает, как далеко посетители листают страницы сайта.
Ценность карт активности мыши под сомнением. В описаниях подобных сервисов сказано, что человек наводит курсор туда, куда он смотрит. И вы якобы можете отслеживать взгляды посетителей. На деле же большинство людей двигает курсором только чтобы кликнуть куда-то или прочитать подсказку. Вот исследование от сотрудника Google на эту тему.
А вот карта кликов вам точно пригодится. Во-первых, вы можете узнать, какие элементы сайта пользуются популярностью, а какие — нет. Если кнопка остается без внимания — нужно что-то менять. Переместить ее в другое место, изменить цвет и размер, написать сильный призыв к действию.

Во-вторых, увидите, если пользователи считают, что ссылка должна быть там, где ее нет. Например, у вас есть блог. В ленте отображается список постов — заголовок-ссылка и некликабельная миниатюра.
Вы смотрите на тепловую карту, и видите, что по картинкам кликают гораздо чаще, чем по тексту. Люди считают, что там должна быть ссылка. А у вас ее нет. Небольшое изменение — а юзабилити вырастет.

Или наоборот: у вас есть активный элемент, но по нему не кликают. Возможно, стоит добавить подсказки для посетителей: «Нажмите сюда, чтобы произошло чудо».
С помощью карты скроллинга вы можете узнать, на каком этапе люди теряют интерес к вашей страницы. Это полезно на лендингах — вы узнаете, сколько экранов прокручивают пользователи и стараетесь уместить на них все самое важное.

Заодно можете посмотреть, насколько людям интересен контент на сайте. Если статью никто не дочитал даже до половины — это тревожный звоночек. Либо контент не соответствует ожиданиям пользователей (хотел почитать про Бетмена, а попал на страницу про Утиные истории), либо он просто скучный.
Так что же выбрать?
Начните с «Яндекс.Метрики». Там есть не только тепловые карты, но и много других инструментов для анализа сайта. А еще сервис бесплатный, на русском языке и с русскоязычной техподдержкой и гайдами.
Второй на очереди — Crazyegg. В нем нет ничего, кроме тепловых карт, зато они проработаны идеально. Особенно мне понравился инструмент конфетти, который позволяет следить за поведением отдельных сегментов аудитории. Такой фишки ни у кого больше нет.
Feng-GUI может пригодиться на этапе разработки. Нарисовали макет — сразу же потестировали его. Если все окей — можно верстать. Если будут явные ошибки, вы их увидите и сможете быстро поправить.
Остальные сервисы или проигрывают по удобству, или сильно похожи друг на друга (и на бесплатную «Яндекс Метрику»).
hot-or-not-15-servisov-dlya-sozdaniya-teplovykh-karttexterra.ru
Карты Яндекс Метрики для анализа поведения посетителей на сайте
Карты и Вебвизор в Метрике – зачем нужны и как настроить
Метрика собирает подробную статистику по сайту и позволяет изучать не только поведенческие факторы, но и алгоритмы поведения/действий пользователей на страницах сайта. Чтобы иметь возможность отслеживать их действия и находить ошибки юзабилити, в настройках счетчика на вкладке «Код счетчика» важно включить пункт «Вебвизор, карта скроллинга, аналитика форм»:

После включения этого пункта в настройках нужно скопировать измененный код счетчика и обновить на всех страницах сайта. В противном случае данные по поведению собираться не будут.

Технология Вебвизор позволяет просматривать записи отдельных визитов: увидеть, что посетители делают на каждой странице сайта, как осуществляют навигацию, насколько быстро скроллят и передвигают курсор мыши, куда кликают, что выделяют в тексте. Сейчас Метрика записывает 120 000 визитов в сутки. Это позволяет даже сайтам с большими объемами трафика записывать все визиты. Но данные в Вебвизоре доступны только за последние 15 дней, более ранние не хранятся. На данных Вебвизора работают Аналитика форм и Карта скроллинга. Соответственно данные в этих отчетах доступны за последние 15 дней.
Записи Вебвизора нужно сегментировать, всё смотреть бессмысленно. При просмотре нескольких десятков записей из одного и того же сегмента, с различной активностью, можно выявить отдельные проблемы дизайна и навигации, интересные и неинтересные материалы на сайте. Но закономерности поведения и взаимодействия с помощью Вебвизора выявить довольно сложно, так как приходится анализировать отдельные записи. Вебвизор хорошо выявляет отдельные проблемы юзабилити, возникающие при взаимодействии со страницами сайта.
Вместе с записями обычно оценивают Карты, так как они содержат агрегированную информацию по всем визитам из Вебвизора. Карты больше подходят для выявления закономерностей в действиях посетителей сайта и крупных ошибок юзабилити.
Эти инструменты стали еще полезнее для выявления закономерностей поведения посетителей, так как во всех Картах появилась сегментация и возможность строить Карты по группе страниц (например, для группы страниц – карточек товара). Сегментация в Картах типовая, как и в других отчетах, поэтому у нее тот же принцип использования.
Карты накладываются поверх страниц сайта. В Метрике есть следующие Карты:

Далее рассмотрим подробно назначение и интерпретацию каждой Карты.
Карта ссылок
Карта ссылок в Метрике позволяет подсчитать количество и доли переходов по ссылкам на сайте. Все ссылки на Карте подсвечиваются разными цветами в зависимости от числа кликов по ним. Ссылки, по которым было минимум кликов, подсвечиваются холодными цветами – зеленым и фиолетовым. Ссылки с максимальным числом кликов подсвечиваются теплыми цветами – желтым, красным и оранжевым.
Практический смысл Карты: хорошо подходит для оценки ссылок, включая ссылки в элементах навигации по сайту. Покажет популярность ссылок и поможет понять, заметны ли они, удобно ли расположены и нужны ли вообще.
На основе анализа Карты ссылок можно корректировать состав и порядок пунктов главного меню и меню каталога. Например, узнав какие разделы в меню каталога пользуются спросом, можно поднять их выше, чтобы их проще было найти, и они обязательно были видны в первом экране (до прокрутки):

Данные в Карте ссылок можно сегментировать. Например, можно оценить популярность ссылок не для всех посетителей, а только для тех, кто пришел с рекламы Директа. Для этого открываем настройки Карты вверху (по умолчанию они свернуты) и применяем «Сегментировать → Источники → Первый источник → Рекламная система → Яндекс: Директ».


Получаем Карту ссылок для посетителей, пришедших из Яндекс.Директа:

На основе Карты ссылок можно понять, какие ссылки совсем не используются посетителями, не интересны. Например, ссылки на определенные товары могут вовсе не вызывать интереса у посетителей:

Карта ссылок позволит обнаружить нужные, а также бесполезные ссылки на сайте, улучшить навигацию.
Карта кликов
На Карте кликов в Метрике показываются данные по всем кликам, совершенным пользователями на странице сайта.
Практический смысл Карты: покажет, в каких областях страниц есть клики. Позволяет определить, где пользователь интуитивно хочет видеть ссылку, а где, наоборот, не замечает ссылок. Также по Карте кликов видно, какие элементы заинтересовывают.
На основе анализа Карты кликов можно управлять фокусом внимания посетителей: корректировать оформление кликабельных элементов, делать важные элементы более заметными, а неважные – менее заметными.
В Карте кликов есть несколько режимов отображения:

- Тепловая карта – теплые цвета соответствуют частым кликам, холодные – редким. Этот режим отображения установлен по умолчанию и наиболее наглядный.
- «Монохромная карта» – плотность цвета соответствует частоте кликов в данной точке.
- «Клики по ссылкам и кнопкам» – на карте не отображаются клики по элементам, не являющимся ссылками или кнопками.
- «Карта прозрачности» – карта кликов отображается как «туманная маска»: наиболее кликабельные элементы более четко проступают сквозь «туман».
- «Карта элементов» – на карте отображаются все элементы страницы сайта.
Всё это – визуальные способы отображения одного и того же – кликов.
Данные в Карте кликов можно сегментировать. Например, можно оценить, куда кликают те, кто пришел из поисковых систем: какие товары им наиболее интересны, какие функции они используют (поиск, сортировка, фильтры и прочее). Для этого открываем настройки Карты кликов вверху и применяем «Сегментировать → Источники → Первый источник → Тип источника → Переходы из поисковых систем».


Получаем Карту кликов для посетителей, пришедших из поисковых систем:

Видно, что посетители из поиска активно используют сортировку и увеличивают число элементов на странице, почти не переключают способ отображения товаров. Наиболее популярные значения фильтров в каталоге: виниловые и фотообои.
Карта кликов позволит обнаружить популярные и непопулярные функции в интерфейсе, понять, какие значения фильтров пользуются спросом у посетителей.
Карта скроллинга
Карта скроллинга в Метрике показывает, сколько времени посетители просматривают различные области на странице сайта.
Практический смысл Карты: покажет среднее время и количество просмотров определенного участка (при наведении на него курсора). С её помощью можно анализировать, как распределяется внимание пользователей на странице, особенно если она длинная. Карта скроллинга поможет подобрать оптимальную длину и разместить важную информацию в правильном месте для каждой страницы.
На основе анализа Карты скроллинга можно корректировать компоновку страниц: изменить расположение элементов, их порядок.
В Карте скроллинга есть два режима отображения:

- «Тепловая карта» – изменение времени просмотра страницы выделено зонами разного цвета. Этот режим отображения установлен по умолчанию и наиболее наглядный.
- «Карта прозрачности» – области страницы, которые пользователь просматривал меньшее время, затемнены, области, которые просматривались большее время, – более прозрачные.
Данные в Карте скроллинга можно сегментировать. Например, можно оценить, какие части страницы просматривают те, кто достиг цели. Для этого открываем настройки Карты скроллинга вверху и применяем «Сегментировать → Поведение → Достижение цели → «Кнопка купить».

Получаем Карту скроллинга для посетителей, достигших цели:

Видно, что те, кто совершил конверсии, просматривал только первые два экрана Главной.
Аналитика форм
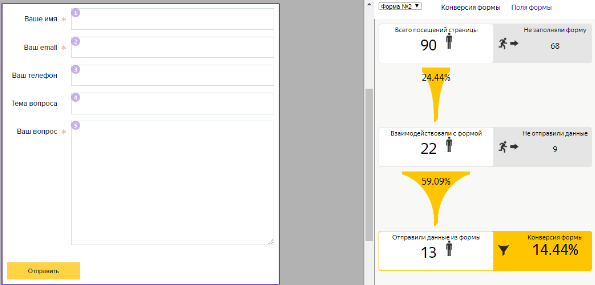
Аналитика форм показывает воронку заполнения формы: сколько человек вступило во взаимодействие с формой и сколько заполнило её до конца.
Практический смысл Аналитики форм: покажет количество взаимодействий с формами и количество успешно отправленных данных; поля, на которых перестали заполнять форму. На основе анализа Аналитики форм можно улучшить любую форму на сайте, повысить её конверсию.
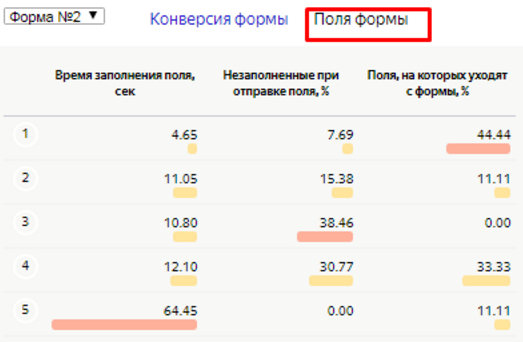
В Аналитике форм доступно два способа отображения данных: Конверсия формы и Поля формы. Если на странице находится несколько форм, можно переключаться между ними через список форм.
Благодаря Аналитике форм можно понять, какие формы не работают и нуждаются в упрощении. Например, форма регистрации в интернет-магазине.

Регистрация в интернет магазине это крайне спорное решение, особенно если в форме 10 полей. В данном случае ни один посетитель не пробился через нее. Количество полей сильно влияет на конверсию формы. Лучше не спрашивать ничего лишнего у пользователя, особенно во время регистрации на сайте. Можно спросить эту информацию позже, уже в личном кабинете.
Аналитика форм поможет понять, пользуются ли поиском на сайте. Поиск – это тоже форма, просто с одним полем. Чтобы увидеть, как часто используют поиск в интернет-магазине, нужно перейти в Аналитику форм и выбрать форму поиска среди прочих.

На лендингах часто делают формы целевых действий, и Аналитика форм покажет конверсию по ним. Но настройки целей это не заменит, потому что данные в Аналитике форм хранятся 15 дней.

Аналитика форм полезна для оценки форм процесса заказа в интернет-магазине. Чтобы посмотреть Аналитику форм по Корзине, нужно что-нибудь туда положить. Тогда станет видно, сколько посетителей посещало страницу Корзины и сколькие из них перешли к оформлению заказа.

Аналитика форм работает только для тех форм, данные с которых отправляются с помощью события «submit». Формы, где отправка данных происходит с помощью других событий, не доступны для анализа в Аналитике форм. Поэтому если там нет данных, то причина может быть не в том, что нет конверсий, а в том, что Метрика не распознает формы на сайте.
Карты в руки
Для анализа поведения пользователей на сайте Карты и Аналитика форм – незаменимые инструменты. Они очень хорошо работают в паре с Вебвизором. Анализ Карты ссылок позволяет разработать эффективную и удобную навигацию, улучшить перелинковку. Карта кликов показывает, где посетители хотят видеть ссылку, а где и вовсе не замечают ссылки. С помощь Карты скроллинга можно улучшить компоновку страниц, подобрать их длину. Аналитика форм применяется для повышения конверсии форм на сайте.
В Картах и в Аналитике форм появилась возможность сегментации данных. Сегментированные карты обычно сильно отличаются от несегментированных, четче отражают поведение именно для конкретного сегмента аудитории. Поэтому всегда лучше применять сегмент, который интересует. Очень полезно сегментировать по источникам трафика и по достижениям цели.
В аудитах юзабилити мы всегда анализируем не только поведенческие факторы, но и Карты кликов, ссылок и скроллинга, а также смотрим Аналитику форм. Карты помогают выявлять проблемы в поведении посетителей и строить гипотезы по улучшению сайта.
1ps.ru
Как использовать отчеты тепловой карты кликов Яндекс Метрики
Анализируем поведение пользователей на сайте с инструментами карты кликов от Яндекс Метрика. Аналитика юзабилити, популярности веб-страниц и источников трафика.
Мы уже научились устанавливать счетчик Яндекс метрики на любой сайт в прошлой статье. Сегодня рассмотрим возможности анализа с помощью тепловой карты кликов и ссылок, а также пути передвижения пользователя по сайту.
Яндекс метрика дает вебмастеру всю собранную статистику по поведению пользователя по следующим картам: карта путей по сайту, ссылок, кликов и скроллинга. Также увидеть, как себя ведут на сайте ваши посетители можно с помощью инструментов: вебвизор и аналитика форм.

В анализе сайта будет очень полезно использовать данные карты кликов. Главное отличие от карты ссылок в том, что увидите все популярные элементы сайта вне зависимости от того, что являются ли они ссылками или нет.
Карта ссылок в Яндекс метрике
По карте ссылок вы узнаете, какими темами больше всего интересуется посетитель. Всегда есть смысл писать на самые популярные темы, привлекая максимальное число пользователей. Если же никому неинтересно, то не стоит и силы тратить на эти разделы.

Ссылки будут подсвечены так же, как и на тепловой карте, цветами в зависимости от количества переходов. Максимальные значения теплым цветом, минимальные – холодным цветом. Для каждой ссылке можно посмотреть и конкретное количество переходов.

По умолчанию редиректы и javasсript ссылки не поддерживаются в этом отчете.
Тепловая карта кликов яндекс метрики
Карту кликов Яндекс Метрики используют для выбора оптимального места для рекламы. При анализе юзабилити сайта она тоже используется. Можно обнаружить неработающие элементы сайта. Например, кликов много, а конверсия нулевая может означать на сайте нерабочую форму для заполнения данных. Также обнаружить, где посетитель запутался, приняв некликабельный элемент за ссылку.

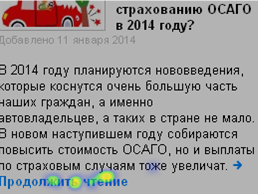
Так, при анализе сайта по тепловой карте кликов ясно видно, что люди нажимают привычное «читать далее», а не на сам заголовок, как делают часто веб-мастера.

Отсюда логично будет не делать кликабельными заголовки. Тем более, что заголовок находится в теге <h2> или <h3>. А ссылка в этом случае будет относиться к переспаму. Но, вполне возможно, что для другого сайта картинка будет другая, и люди будут чаще нажимать на заголовок статьи. К каждому сайту нужно подходить индивидуально.
Карта скроллинга
Отчет по этой карте можно увидеть благодаря технологии вебвизора. Он должен быть включен для создания отчета.
По этой карте будет видно, как далеко вниз посетитель прокручивает веб-страницу. При анализе сайта нам нужно обратить внимание на число просмотров, время нахождения в данной области страницы и на то, каким образом распределяется теплота цвета. Чем краснее, тем лучше; чем синее, тем хуже.
Благодаря информации по скроллингу мы с вами разрешим свое сомнение по длине веб-страницы. Все знают, что оптимальной длиной является первый экран, т.е. страница без прокрутки. Но не для каждого ресурса это возможно.
Можно даже перечислить виды сайтов с короткой страницей. Это визитки, лендинг страницы, только услуги с номером телефона. Остальные же, с большим количеством контента, такой укороченный вариант не подойдет. Яндекс метрика помогает убедиться, что у вас с этим все в порядке и посетитель двигается вниз по тексту.
Пример скроллинга в верхней части блога (первый экран) от ярко-красного цвета до ярко-оранжевого:

Пример карты скроллинга в районе подвала блога от зелено-желтых цветов до синих, что говорит о том, что в самом низу страницы реклама будет неэффективной. И важную информацию там не следует размещать. Не докрутят читатели.

Внизу под картой показано количество и время просмотров в данном месте страницы.
Верх веб-страницы красный:

Ближе к низу веб-страницы зеленый цвет:

Из этих данных можно сделать вывод, что люди не только реже спускаются вниз по странице, но находятся там меньше времени.
Настройка тепловой карты яндекса
Для того, чтобы собиралась статистика карты кликов, нужно на вкладке «Код счетчика» выбрать галку «Карта кликов». По умолчанию она включена.
Для карт яндекс метрики существует быстрый способ для быстрого доступа. Просто нужно зайти в панель инструментов, и нажав, перетащить ссылку «Быстрый доступ» на панель закладок. Или добавить в закладки браузера букмарклет, по этой ссылке карта включится.
О том, как добавить карты ссылок, кликов, скроллинга в разные браузеры, можно прочитать в помощи яндекс метрики: help.yandex.ru/metrika/qanda/reports-qanda.xml
Карта путей яндекс метрики

Ее масштаб можно настроить ползунком в сторону минуса или плюса.
Сколько данных вы хотите увидеть, т.е. масштабность охвата — ползунком «детализация». Соответственно, ненужные галки можно убрать.

Какую ж информацию можно извлечь из карт путей по сайту? Здесь видно, на какие страницы и откуда заходят чаще. Какие темы интересуют пользователя на внутренних страницах сайта.
Пути разбиты на типы переходов: рекламные, внешние и внутренние, с поисковиков, с соц. сетей, рассылок и т.д. У каждого типа свой цвет. Поэтому, несмотря на кажущуюся запутанность стрелок, легко отследить источники трафика. Тем более, в любое время можно отключить ненужный тип перехода и график станет проще и понятнее.
Схема работы с отчетом карты путей по сайту.
- Идем в «отчет» — «поведение» — «карта путей по сайту».
- Выбираем период для показа.
- С помощью ползунка ставим на максимум значения «детализация» и «количество путей».
 Нажимаем на полноэкранный показ. Карту еще можно перемещать в любую сторону без изменения масштаба.
Нажимаем на полноэкранный показ. Карту еще можно перемещать в любую сторону без изменения масштаба.- Смотрим, какие самые популярные страницы и источники трафика.
Внизу отчетной веб-страницы легко переключиться на любую карту метрики и задать необходимые параметры.
Для анализа поведения пользователей и юзабилити интернет ресурса карты яндекс метрики являются лучшим русскоязычным инструментом.
Для этих же целей служит технология «Вебвизор» и «Аналитика форм». Как их настраивать и пользоваться рассмотрим в следующий раз.
www.master-live.ru
что это, зачем нужна и как её использовать
Приветствуем читателей на блоге SpySerp! Знаете ли вы, что такое тепловая карта сайта?
Вы можете увидеть тепловую карту повсюду — в научных исследованиях, кейсах и т.д. Почему?
Потому что тепловая карта — это отличный способ посмотреть на текущие тренды через аналитические данные, проверить качество оптимизации лендинга и определить, что следует делать далее.
Сегодня тепловые карты используются для представления комплексных статистических данных. Инженеры, маркетологи, социологи и исследователи — все они используют тепловые карты для того, чтобы предоставить комплексные данные в сравнительной характеристике.
Сегодня мы расскажем, зачем нужно использовать тепловую карту сайта, а также расскажем, какие инструменты можно использовать для ее создания.
Что такое тепловая карта сайта?
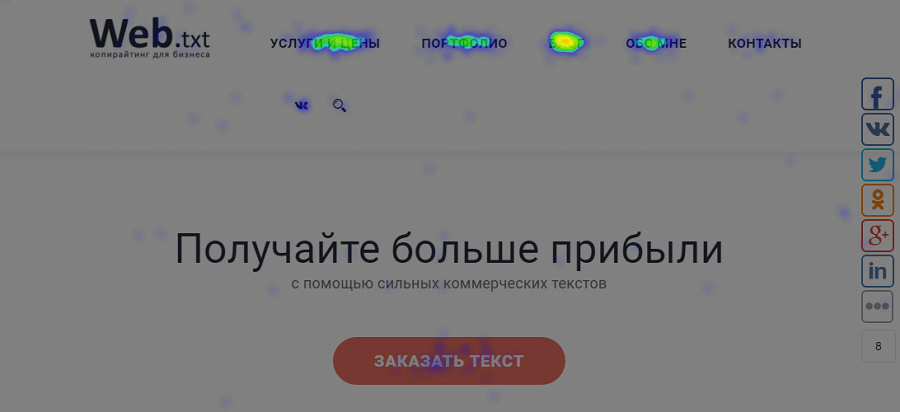
Тепловая карта сайта — это инструмент, который использует цветовую палитру для визуализации данных на графике. Например, если вы смотрите на веб-страницу и хотите знать, какие элементы привлекают больше всего внимания, тепловая карта покажет эту информацию на основании пользовательских данных посетителей этой страницы.
Что показывает тепловая карта?
Тепловая карта использует цветовой спектр от теплых до холодных тонов для демонстрации участков страницы сайта, которые привлекают внимание пользователей (теплые тона — привлекают больше всего внимания, холодные — менее всего).
Данная тепловая карта показывает, насколько глубоко пользователь просматривает страницу, используя прокрутку:
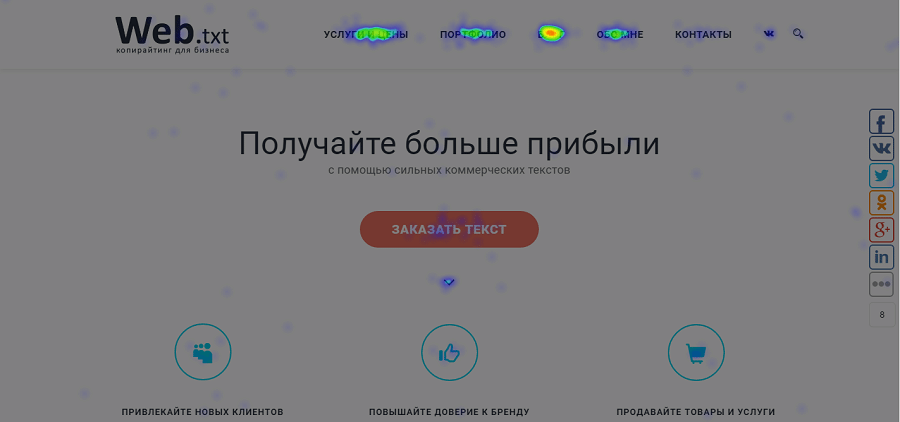
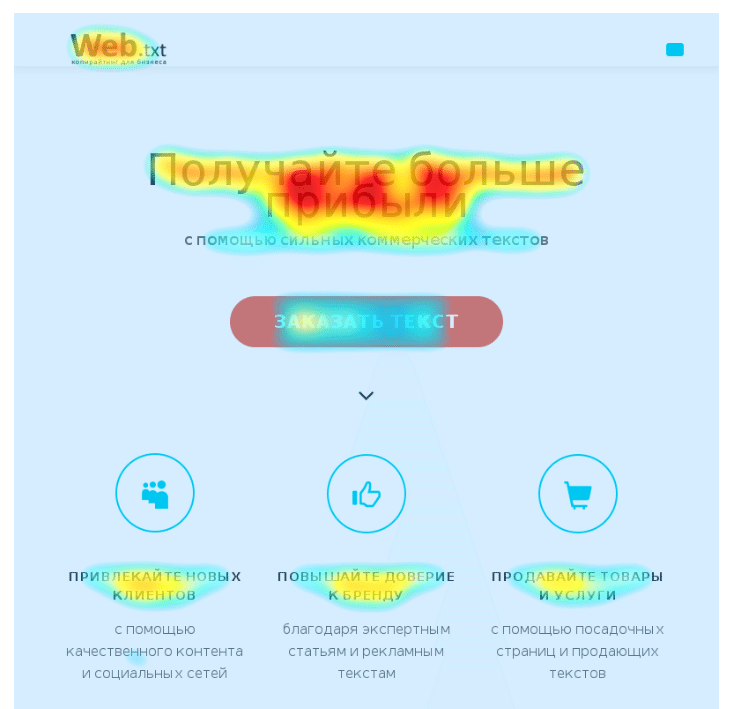
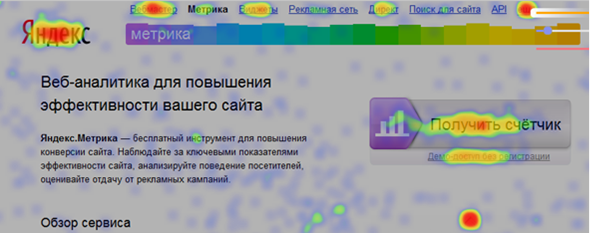
Эта тепловая карта показывает, какие элементы страницы привлекают больше всего внимания посетителей:
Таким образом, тепловая карта сайта — это отличный инструмент для визуализации аналитических данных и веб-активности пользователей.
Как работает тепловая карта?
Программное обеспечение работает на основании данных, получаемых с веб-страницы.
Приведем пример работы на одном из западных инструментов.
В первую очередь, при изучении веб-страницы сервис делает статистический срез URL-страницы, которую вы хотите проверить. Когда HTML страницы загрузится, загруженная версия передается на сервер веб-сервиса, благодаря участку JavaScript на вашем сайте:
После этого сервис создает карту всех элементов на вашей странице, с которыми может взаимодействовать пользователь.
После этого сервис начинает собирать информацию об активности пользователей. Каждый раз, когда посетитель взаимодействует со страницей, информация передается на тепловую карту.
Виды тепловых карт сайта
Существует несколько разновидностей тепловых карт, в зависимости от функционала сервиса, который предоставляет данные. Рассмотрим наиболее распространенные из них.
Тепловая карта
Классический вариант. С помощью теплового градиента показывает участки страницы, которые привлекают больше всего внимания.
Какая длина у вашего контента? Читают ли пользователи всё, что вы пишете? Где лучше всего разместить СТА-кнопку? Стоит ли использовать лонгриды? Использовать ли бесконечную прокрутку или добавить пагинацию? На все эти вопросы можно получить ответ с помощью скролл-карты.
Довольно специфическая версия классической тепловой карты. На карте отображаются участки с кликами пользователей, которые варьируются в зависимости от цвета, типа действия и т.д.
Тепловые карты: когда их использовать?
Если вы занимаетесь маркетингом, контент-маркетингом или вас интересует информация о действиях пользователей на сайте, мы рекомендуем использовать тепловую карту. Вот несколько сценариев, когда она может быть полезной:
- Редизайн сайта. Редизайн сайта может быть финансово- и трудозатратным процессом. Последнее, что вы хотели бы видеть — это то, что новый дизайн не работает лучше старого. Именно для этого стоит использовать тепловую карту, отслеживая поведение пользователей на каждом этапе изменений.
- А/В-тестирование. Нужно протестировать несколько вариантов лендинга и выбрать лучших из них? Нужно узнать, где лучше всего разместить СТА-кнопку? Проверить, насколько хорошо расположены элементы на странице среди нескольких вариантов? Тепловая карта — неотъемлемый инструмент при А/В-тестировании.
- Контент-маркетинг. Мы рассматривали несколько примеров выше при описании скролл-карты. Если вам нужно знать оптимальную длину контента или узнать лучшие места в тесте для размещения СТА-кнопок — используйте для этого тепловые карты.
ТОП-5 сервисов для создания тепловых карт
Мы рекомендуем использовать следующие 5 сервисов для составления тепловых карт для своего сайта:
- Яндекс Метрика. Полностью бесплатный русскоязычный сервис. Среди прочих инструментов имеется и инструмент для создания тепловых карт. Для работы сервиса необходимо установить скрипт на сайт.
- Heat-Map.co. Отличительная особенность инструмента — отсутствие необходимости подключения к сайту. Тепловая карта составляется не на основании аналитики кликов, а на основании собственного алгоритма сервиса. Есть бесплатный тариф.
- CrazyEgg. Один из самых популярных ресурсов на Западе. Для работы сервиса нужно установить скрипт на сайт и бесплатно использовать его возможности в течение 30 дней. Далее вы можете использовать функционал за 9-99$ в месяц.
- MouseFlow. Сервис, который используют Microsoft, Philips и NBC. Стоимость — от 24 и до 299 евро в месяц. Комплексный инструмент, позволяющий получить статистическую сводку по всем страницам сайта, очень удобный и понятный интерфейс. Для подключения необходимо использовать скрипт в коде сайта.
- HotJar. Популярный инструмент среди отечественных и западных маркетологов. Принцип работы — аналогичный с предыдущими, есть бесплатный тариф (до 2000 просмотров в месяц), платный тариф — от 29 евро в месяц.
Напоследок отметим, что существуют и другие сервисы для создания тепловых карт сайта. Используете ли вы их? Пиши в комментариях, мы будем рады принять участие в обсуждении!
spyserp.com


 Нажимаем на полноэкранный показ. Карту еще можно перемещать в любую сторону без изменения масштаба.
Нажимаем на полноэкранный показ. Карту еще можно перемещать в любую сторону без изменения масштаба.