Как установить код Яндекс.Метрики на сайт, настройка счетчика
Яндекс.Метрика — это бесплатный сервис веб-аналитики, который собирает в отчеты данные о посещаемости, поведении пользователей и помогает повысить эффективность рекламы. В этой статье мы разберем, с чего начать работу с Яндекс.Метрикой и как установить ее на сайт.
Для авторизации в Яндекс.Метрике нужно использовать аккаунт, зарегистрированный в системе Яндекс. Лучше выбрать логин, под которым вы работаете в Яндекс.Директ.
Этап 1. Создание счетчика
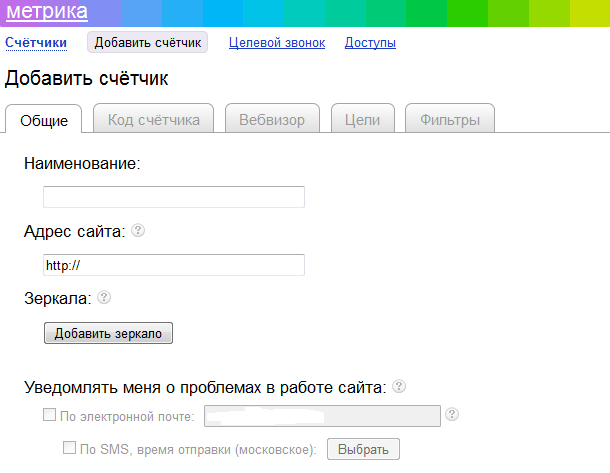
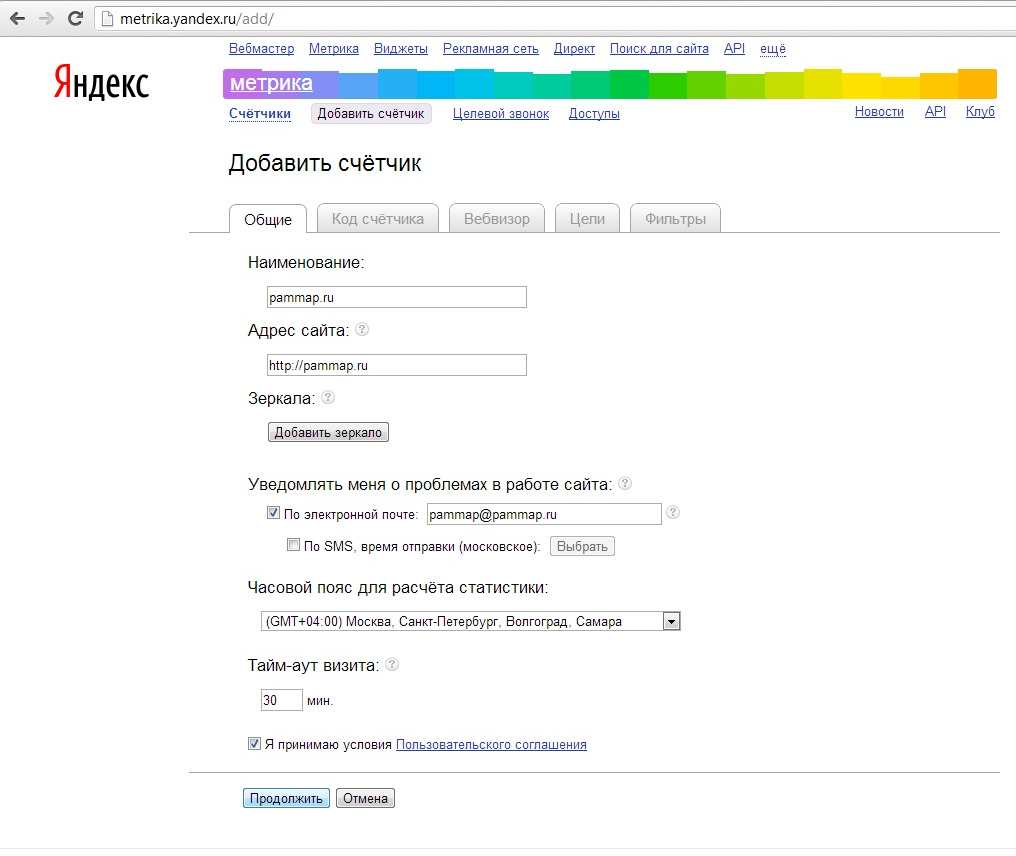
1. Чтобы начать, на сайте metrika.yandex.ru нажмите «Добавить счетчик»:
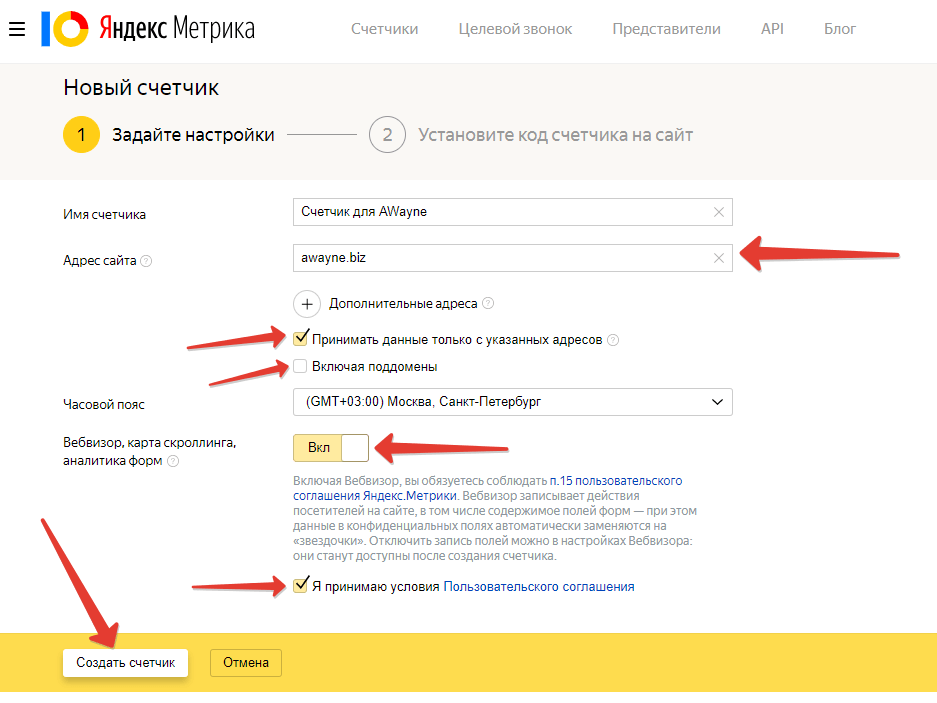
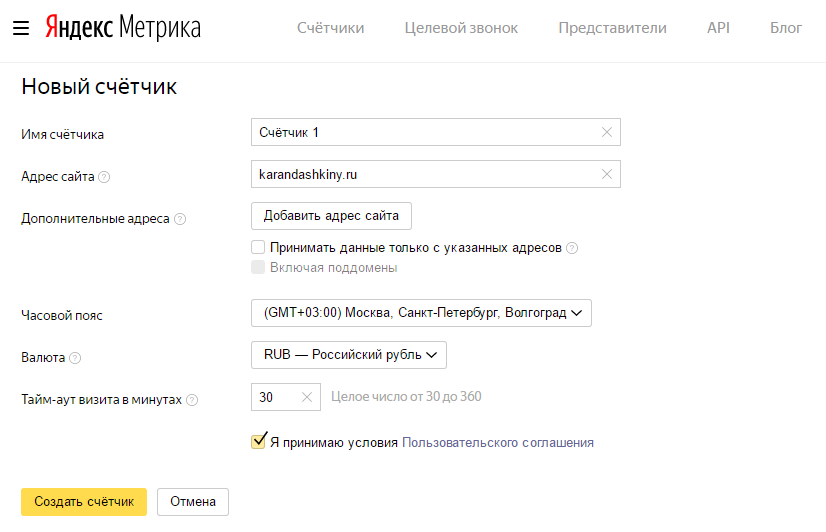
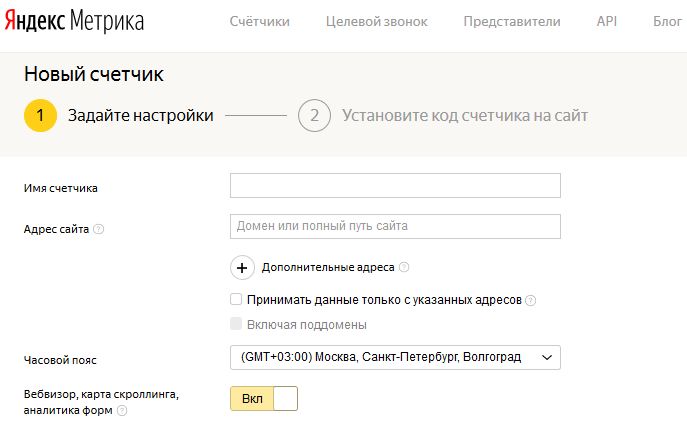
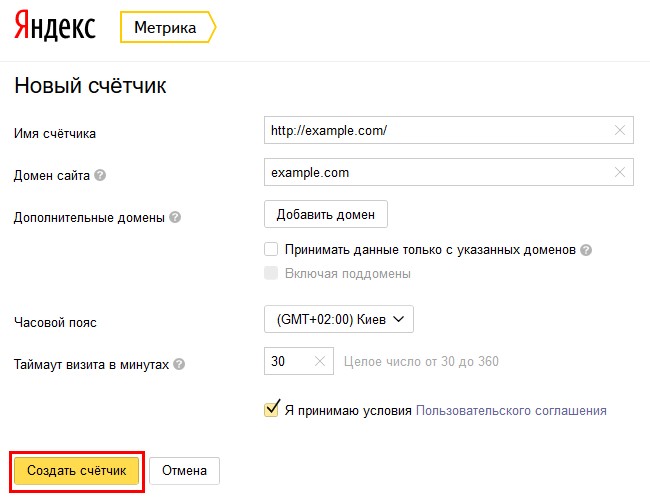
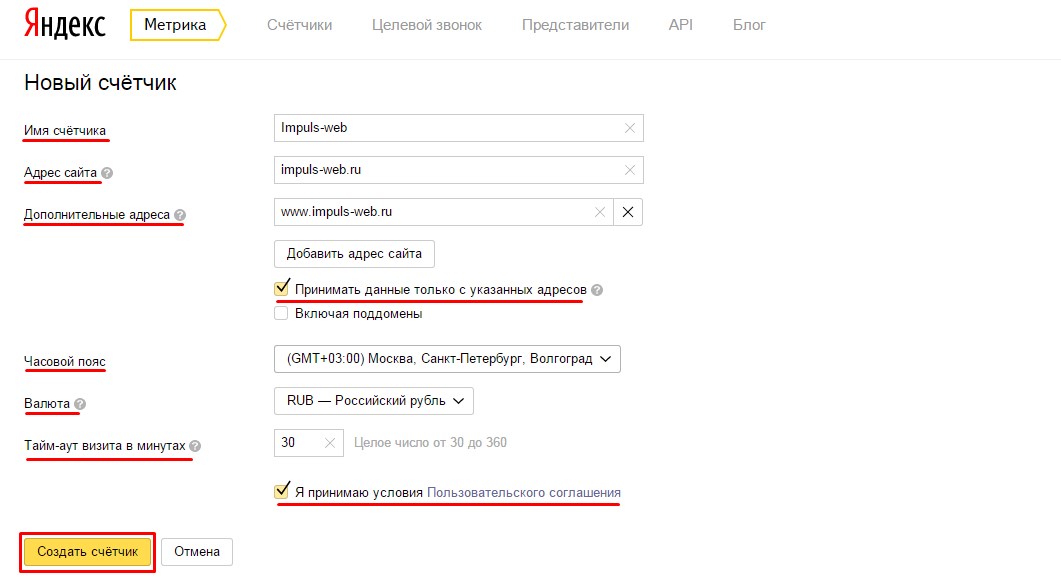
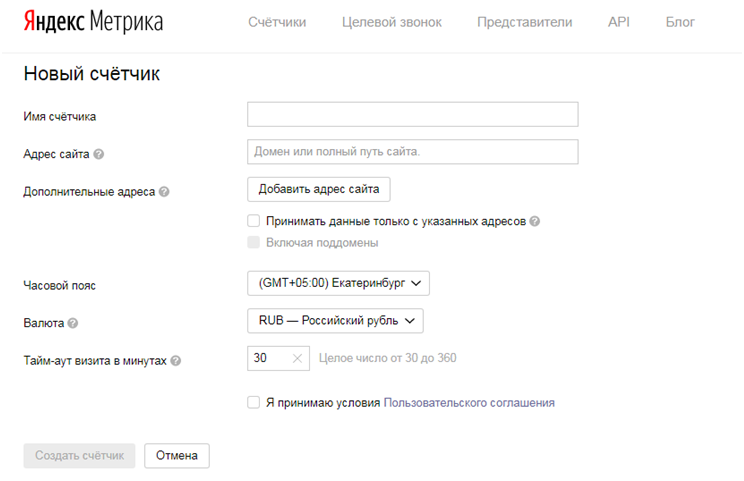
2. Откроется страница «Новый счетчик», где нужно заполнить поля информацией.
Имя счетчика — это название будет использоваться для внутренней работы со счетчиками в системе. Для удобства лучше использовать название сайта. Если оно не заполнено, имя подтянется из поля Адрес сайта.
Адрес сайта — основной домен сайта без префикса протокола http:// или путь сайта до элемента <path>/.
Дополнительные адреса — поле заполняется в следующих случаях:
- если один и тот же сайт открывается по разным адресам. Например, ваш сайт находится на двух доменах (ru и com, например). Так как это один и тот же сайт, создается общий счетчик, а англоязычный домен прописывается как дополнительный.
- если с помощью одного счетчика вы планируете отслеживать информацию по нескольким разным сайтам, например, если есть поддомены (website.ru и spb.website.ru). Чтобы учитывался трафик с поддоменов основного и дополнительных сайтов отметьте опцию Включая поддомены.
Принимать данные только с указанных адресов — эту опцию необходимо выбрать, если в отчетах вы заметили данные о посещении страниц с посторонних сайтов.
Совет: опции Включая поддомены и Принимать данные только с указанных адресов можно активизировать при создании счетчика, даже если нет дополнительных адресов. В будущем у сайта могут появиться поддомены, или это пригодится для профилактики реферального спама.
В будущем у сайта могут появиться поддомены, или это пригодится для профилактики реферального спама.
Часовой пояс — в данном поле нужно указать часовой пояс, в котором живет ваша целевая аудитория, а не рекламодатель. Если вы не уверены, то часовой пояс можно будет изменить после запуска счетчика. В отчете Посетители → География можно проверить, в каком регионе находятся ваши основные посетители.
Валюта — используется для обозначения ценности цели, а также для данных по доходу Директа и электронной коммерции. Для удобства используйте ту же валюту, что и в Директе.
Тайм-аут визита в минутах — время бездействия на сайте (от 30 до 360). После истечения выбранного времени визит считается завершенным. Оптимальная длина определяется в зависимости от контента. Если на сайте размещают объемные материалы или длинные видеоролики, тайм-аут стоит увеличить.
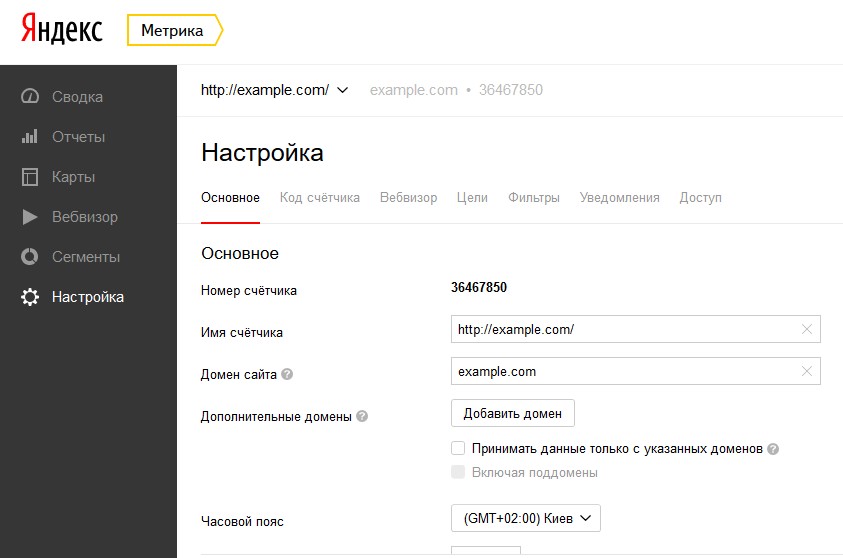
Счетчик создан. После сохранения система присвоит ему уникальный номер.
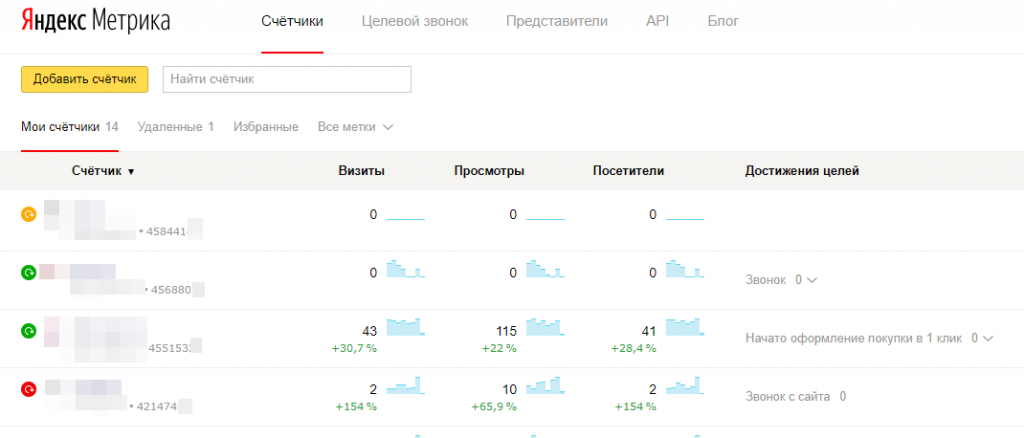
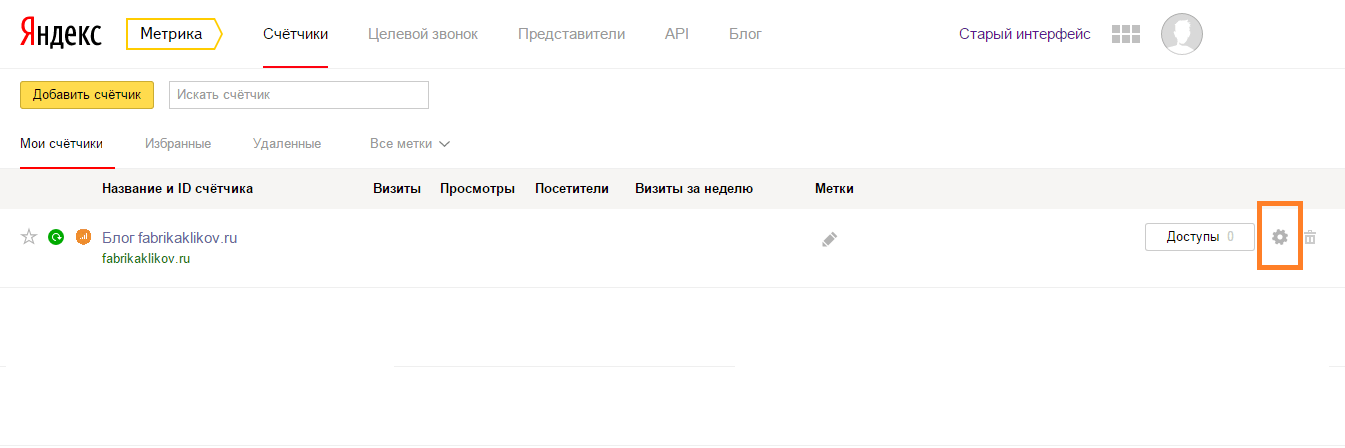
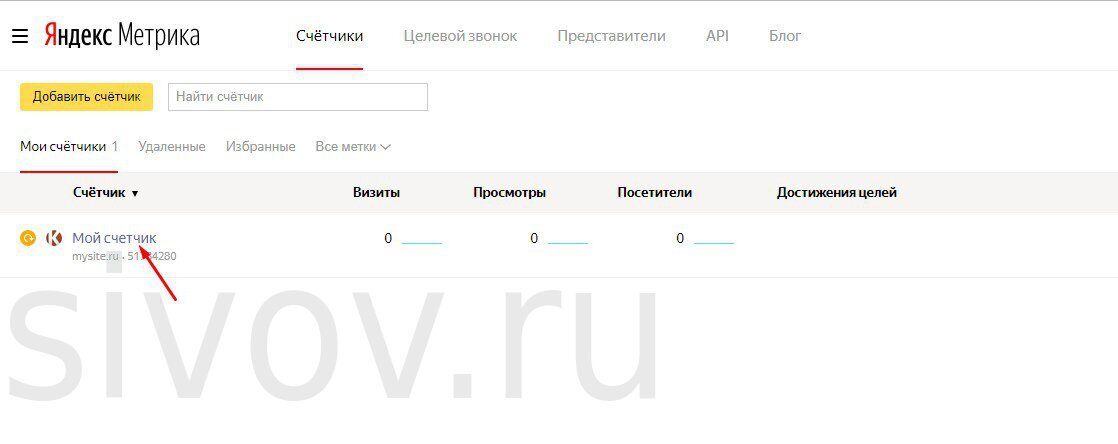
3. Новый счетчик будет показываться на странице Счетчики.
Этап 2. Настройка счетчика
Прежде чем устанавливать код Метрики на сайт, необходимо сделать еще несколько настроек. После сохранения система направит вас на страницу настройки счетчика. К ним можно также перейти из списка счетчиков с помощью значка шестеренки.
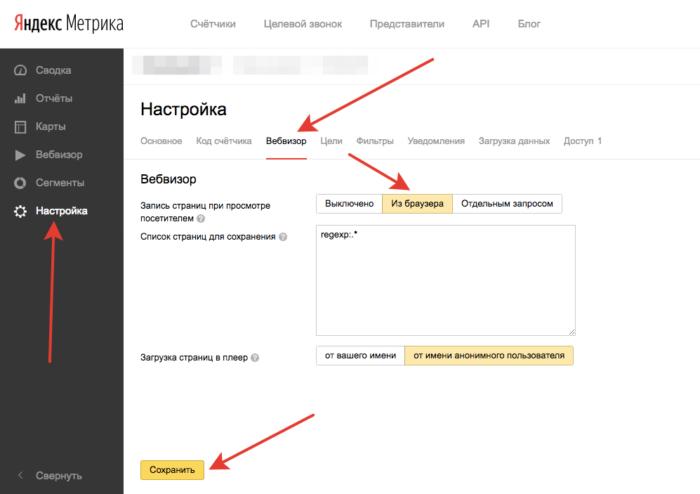
Вебвизор
Вебвизор — это инструмент, который записывает действия посетителей сайта.
На странице Вебвизор доступны следующие настройки:
1. С опцией Запись страниц при просмотре посетителем Метрика будет сохранять не только действия посетителя, но и содержание страниц, с которыми он взаимодействовал. Во время воспроизведения действия будут показываться вместе с содержанием страницы во время просмотра, а не ее текущей версии. Инструмент может получить содержание двумя способами:
- запись из браузера — содержимое страницы будет передано из браузера пользователя, и она будет выглядеть так, как ее видел пользователь.

- отдельным запросом — во время просмотра счетчик загружает содержимое сайта и отправляет копию в Метрику. Этот способ исключает искажения, возможные при записи из браузера.
Эту настройку нужно включать только в том случае, если вы часто обновляете страницы сайта. Если вы работаете с одной постоянной версией, опцию включать не обязательно. Запись содержания может увеличить время загрузки сайта, что отразится на поведении пользователей. Они могут закрыть страницу, не дождавшись загрузки.
В открывшемся поле Список страниц для сохранения нужно указать шаблоны адресов, которым должны соответствовать страницы. Можно использовать неполный адрес или регулярное выражение:
2. Загрузка страниц в плеер. Есть два способа:
- от вашего имени — при воспроизведении вы увидите текущую страницу сайта, а не ту, которую видел пользователь. Так при авторизации будет отображаться ваш логин.

- от имени анонимного пользователя — будет показана страница, которую видит неавторизованный пользователь.
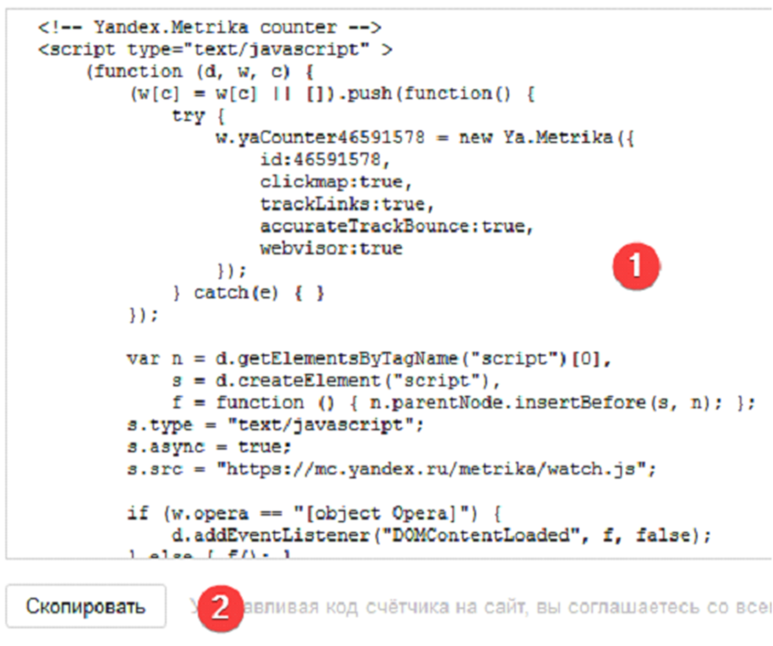
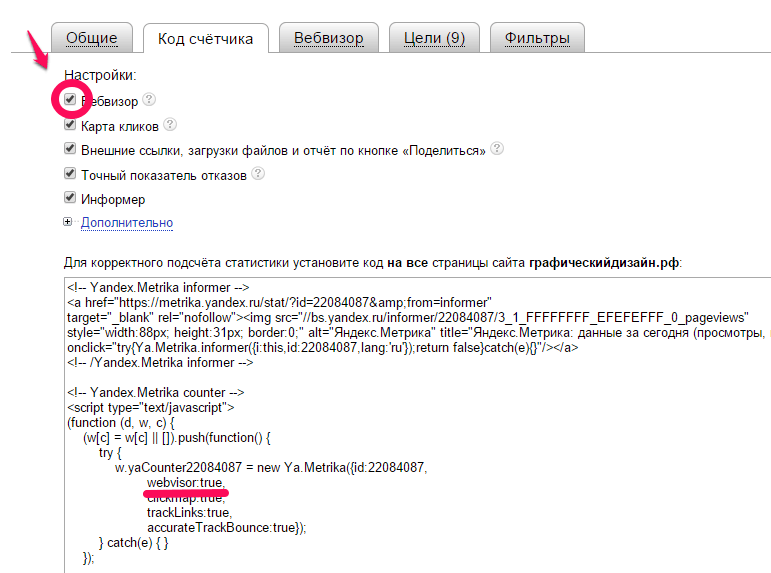
Код счетчика
На этой странице формируется код, который нужно установить на сайт. Код изменится в зависимости от выбранных настроек, поэтому сначала проверьте все параметры и потом переходите к установке счетчика Яндекс.Метрики на сайт. Если вы уже установили его, а потом внесли изменения в настройки, код придется обновить на всех страницах сайта.
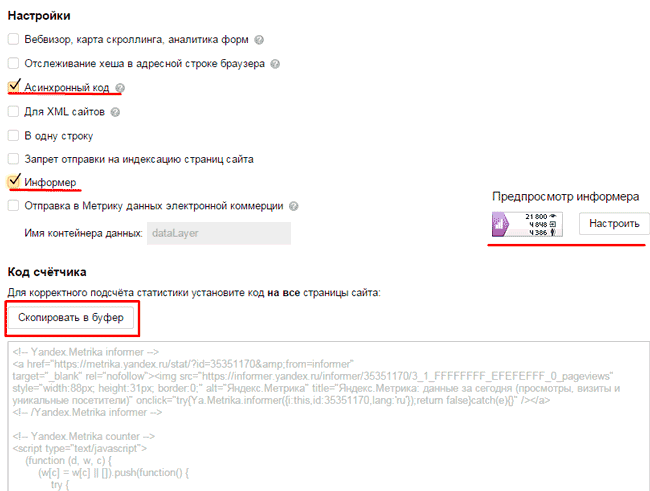
Здесь несколько важных настроек:
- Вебвизор, карта скроллинга, аналитика форм. Карта скроллинга фиксирует распределение внимания посетителей и их вертикальные и горизонтальные перемещения, а Аналитика форм анализирует поведение во время заполнения форм.
- Асинхронный код — загружает счетчик вместе с сайтом, помогает улучшить скорость загрузки.
- Отправка в Метрику данных электронной коммерции — подключение через интерфейс опции Ecommerce, которая отвечает за сбор данных из области электронной торговли.

Этап 3. Установка кода на сайт
Последний этап добавления счетчика Яндекс.Метрики на сайт — установка кода. Правильный код будет доступен после сохранения всех настроек:
Разместить код можно двумя способами:
- Вставить в исходный код сайта. Для этого нужно обратиться к разработчикам, которые занимаются поддержкой сайта.
- Через Google Tag Manager. С этой задачей могут справиться веб-аналитики и специалисты, работающие с GTM.
После установки кода данные сразу начнут синхронизироваться. Их можно посмотреть на странице Мои Счетчики.
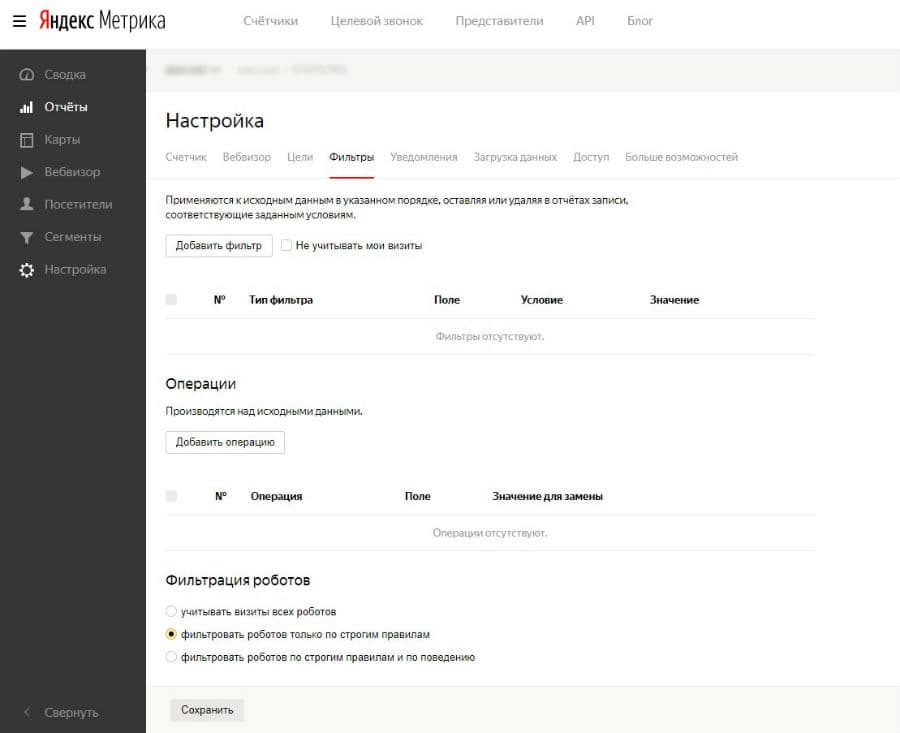
На этом установка счетчика Яндекс.Метрики на сайт завершена. Следует перейти к настройке целей, фильтров и операций, чтобы определить релевантные действия и типы данных.
Создание кода счетчика Яндекс.
 Метрики за три минуты В работе по продвижению сайтов наших клиентов мы рекомендуем устанавливать Яндекс.Метрику на сайте. Этот инструмент позволяет анализировать поведение посетителей вашего сайта, в том числе пользователей, которые переходят с объявлений Яндекс.Директ. Это очень важно для анализа эффективности работы вашей контекстной рекламы и ее дальнейшей оптимизации.
Метрики за три минуты В работе по продвижению сайтов наших клиентов мы рекомендуем устанавливать Яндекс.Метрику на сайте. Этот инструмент позволяет анализировать поведение посетителей вашего сайта, в том числе пользователей, которые переходят с объявлений Яндекс.Директ. Это очень важно для анализа эффективности работы вашей контекстной рекламы и ее дальнейшей оптимизации.
В этой статье хочу рассказать вам, как можно самостоятельно создать и установить код Яндекс.Метрики на сайте.
Напомню, что новая версия Метрики 2.0 начала работать с июня 2015 года. Сегодня создаем счетчик в новой Метрике 2.0.
Для создания Метрики у вас должен быть аккаунт (проще говоря, почтовый ящик) в Яндекс, а также доступ к исходному коду сайта.
Заходим по ссылке https://metrika.yandex.ru/list, нажимаем на желтую кнопку «Добавить счетчик».
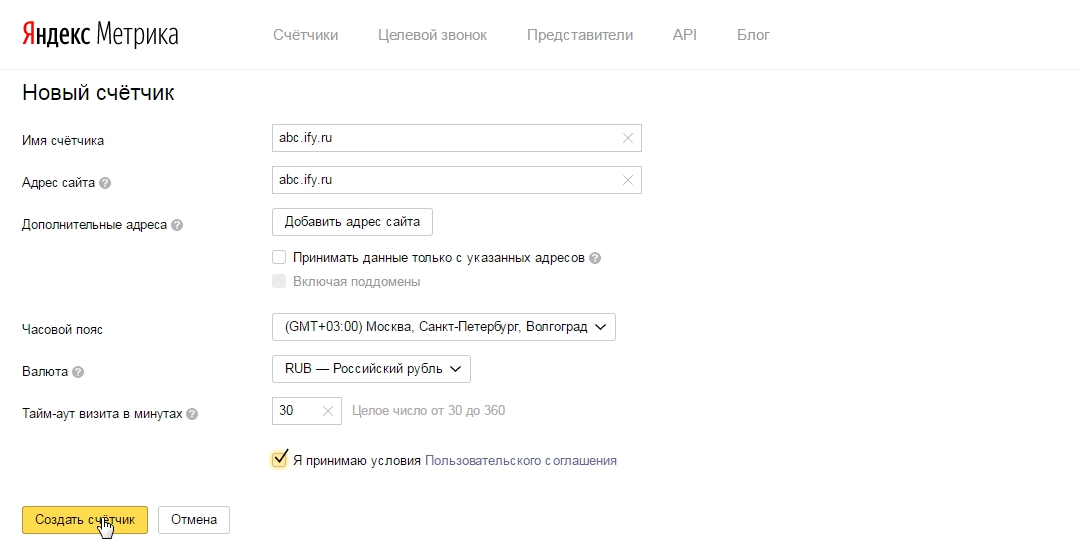
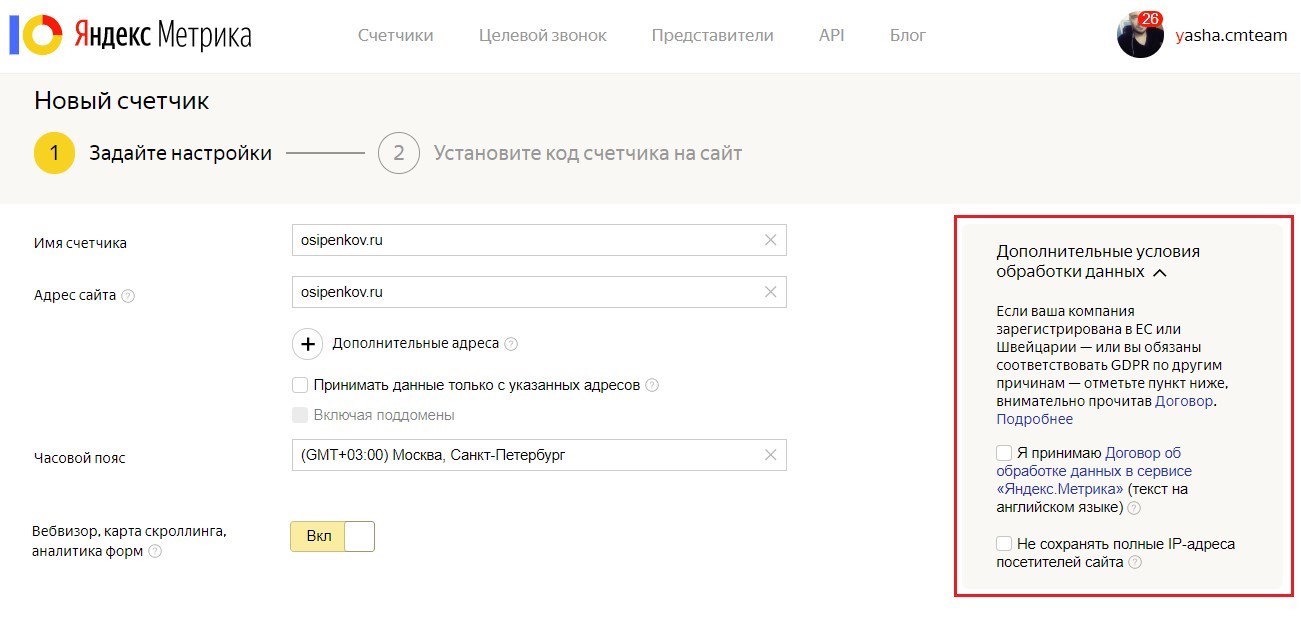
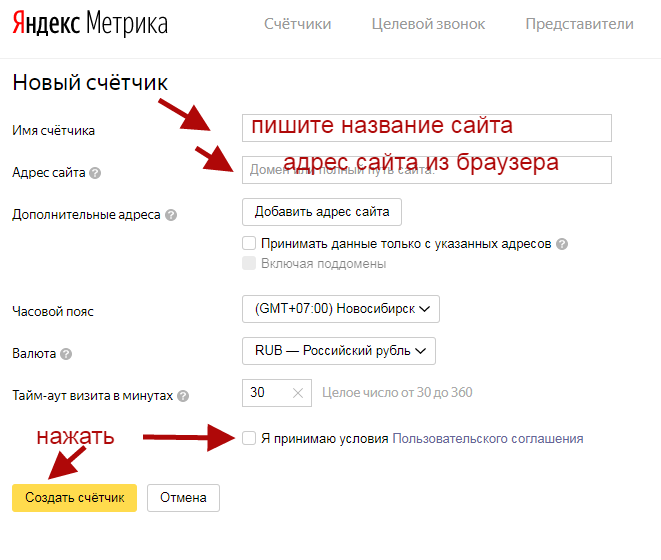
Перед нами открывается страница, в которой нужно внести данные вашего сайта:
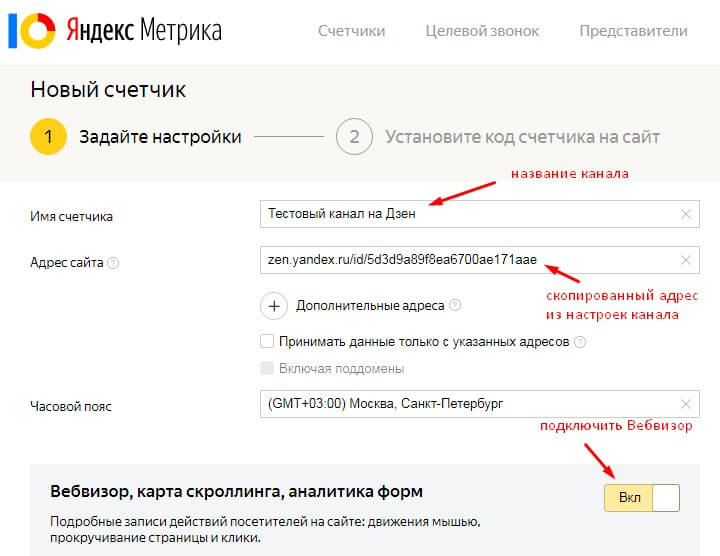
 Вводим имя счетчика, например, это может быть название вашей компании;
Вводим имя счетчика, например, это может быть название вашей компании;2. Вводим домен сайта;
3. Согласитесь с условиями Пользовательского соглашения;
4. Если у вас есть дополнительные домены, введите их в специальное поле;
5. Рекомендую настроить мониторинг доступности сайта. Для этого заполняете данные для настройки автоматического оповещения на электронный ящик и телефон, если возникнут проблемы в работе сайта.
6. Настройте часовой пояс при необходимости;
7. Нажимаем кнопку «Создать».
Новый аккаунт в Яндекс.Метрика готов, теперь нам нужно получить код для установки его на сайте.
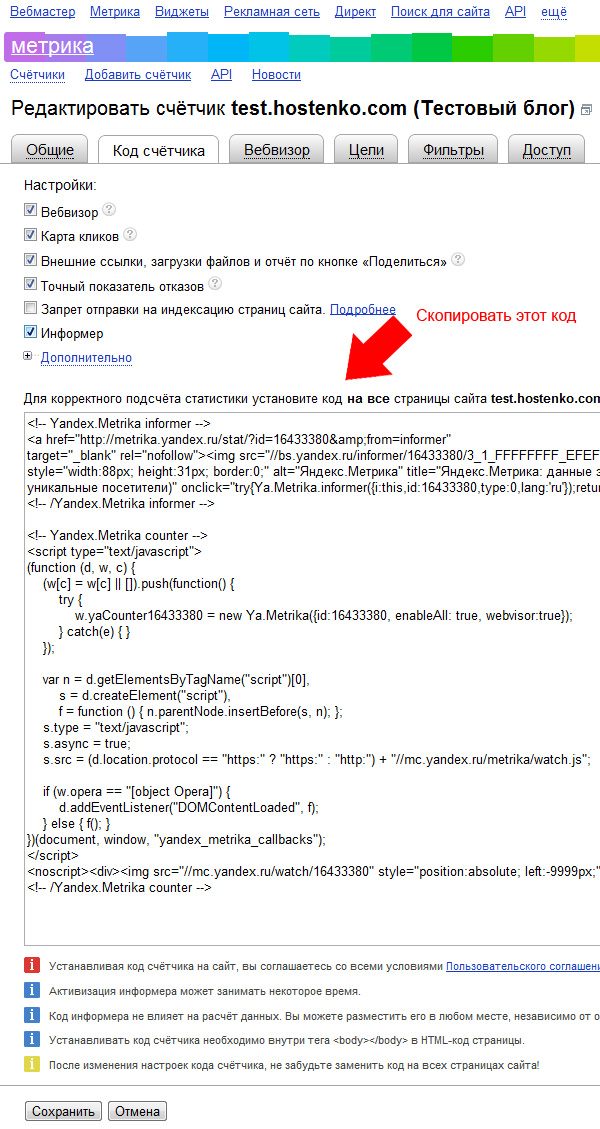
Переходим на вкладку «Код счетчика».
Подробнее опишу опции:
Рекомендуем подключить опцию Вебвизор. Для этого ставим галочку на строке «Вебвизор, карта скроллинга, аналитика форм». Далее опции выбираете в зависимости от ситуации:

2. Опцию «Запрет отправки на индексацию страниц» включаем, если не хотим чтобы поисковой робот Яндекса индексировал сайт.
3. Информер позволяет выбрать режим отображения счетчика с информером (это кнопка, на которой отображается статистика по посещаемости сайта за последние 24 часа).
Далее сохраняем свои изменения. После этого уже можно скопировать готовый код в буфер.
В настройках Вебвизора вы можете выбрать оптимальные для вас варианты сохранения страниц, которые просматривают пользователи. Подробнее здесь >>>
Где установить код на сайте, можно прочитать в статье здесь. Важно, чтобы код был установлен на каждой странице сайта, иначе Ваши данные будут собираться некорректно.
Надеюсь, статья поможет вам правильно создать и настроить код Метрики.
Если же у вас остались вопросы, вы можете задать их нам по телефону 8 (843) 240-35-67. С удовольствием ответим!
С удовольствием ответим!
4 способа установки Яндекс Метрики на WordPress
Пусть вас не смущает, что в видео я рассказываю только про два способа, просто я решил, что в 99% случаев подойдут вам именно два первых способа установки метрики, а 3й и 4й тут скорее для полноты, я сам их даже никогда не использовал, но мало ли, вдруг кому-то нужны именно они.
Способ 1. Без использования плагинов
Обратите внимание, что этот способ подойдет вам только в том случае, если вы используете тему, которая у вас не обновляется, лучше всего – чтобы она была написана непосредственно для вашего сайта.
Если ваша тема обновляется, то рекомендую сразу перейти ко второму способу, потому что если вы используете первый, то после каждого обновления темы, ваш код Яндекс Метрики будет слетать. Можно конечно попробовать отключить эти обновления, но в этих делах я вас не поддерживаю.
Можно конечно попробовать отключить эти обновления, но в этих делах я вас не поддерживаю.
Итак, вот что нужно сделать пошагово:
- Копируем код Яндекс Метрики
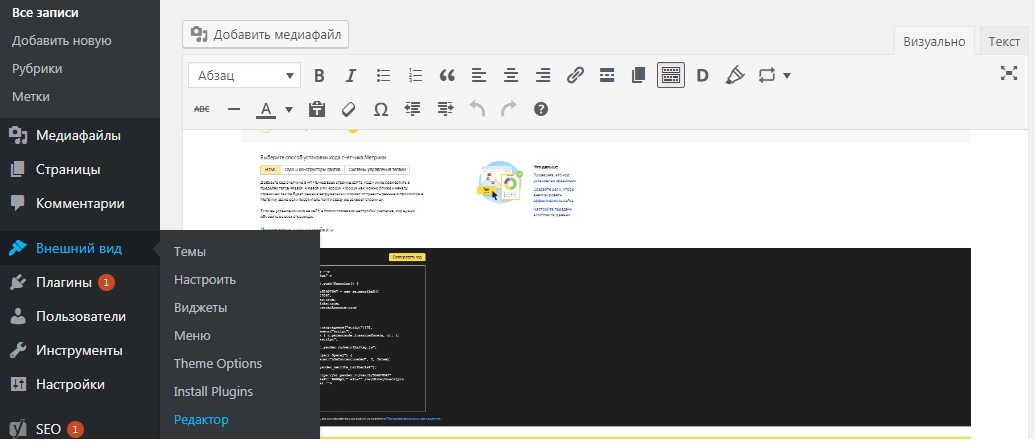
- В админке WordPress переходим во Внешний вид > Редактор, (если у вас нет такого пункта меню, то рекомендую обратиться к человеку, который разрабатывал вам сайт и попросить его решить эту проблему, так как я предполагаю, что у вас просто нет прав администратора).
- В редакторе нам нужно выбрать файл вашей темы
header.php(он ещё называется «Заголовок»). У вас также может быть несколько файлов, видаheader-ЧТО-ТО-ТАМ.php, тогда нужно смотреть по ситуации, возможно нужно вставить в каждый файл, а возможно только в некоторые. Если у вас вообще нет такого файла, то я рекомендую сразу переходить ко второму способу.
Способ 2. C использованием плагина, на все случаи жизни
Тут всё супер-просто. И в принципе, если не уверены, то можете использовать этот способ в любой ситуации 🎉 Переходим в Плагины > Добавить новый, и ищем там что-нибудь типо «яндекс метрика». Из всего, что найдёте нам нужен вот этот плагин:
Из всего, что найдёте нам нужен вот этот плагин:
Пусть вас не особо беспокоит то, что он обновлялся два года назад и не тестировался с вашей версией WordPress – я знаю этого разработчика и смотрел код этого плагина – там всё окей! Можете спокойно использовать его на сайте.
После того, как вы установите и активируете этот плагин, всё, что вам остаётся сделать, это перейти в админке в Настройки > Яндекс Метрика и просто вставить туда свой код счетчика.
Способ 3. С использованием дочерней темы
Процесс создания дочерних тем я уже подробно описывал тут.
После того, как вы создадите вашу дочернюю тему, всё, что вам нужно будет сделать, это скопировать следующий код в ваш functions.php дочерней темы.
<?php
add_action( 'wp_head', 'misha_metrika' );
function misha_metrika(){
?>
тут разместите ваш код Яндекс Метрики
<?php
}Если вам интересно, как конкретно работает этот код, то я уже писал про хук wp_head().
Я не рекомендую этот способ, потому что на мой взгляд, слишком много действий нужно совершить лишь для установки вашей метрики. Кроме того, что вы будете делать в том случае, если на вашем сайте уже активна дочерняя тема? Например от Divi или Storefront? Ммм?
Способ 4. С использованием собственного плагина
Способ очень похож на предыдущий, там где мы использовали дочернюю тему. Итак, для начала вам нужно создать плагин. Это делается за 5 минут при помощи этого урока.
Содержимое вашего плагина может быть примерно следующим:
<?php
/*
* Plugin name: Моя собственная Яндекс.Метрика
* Version: 1.0
*/
add_action( 'wp_head', 'misha_metrika' );
function misha_metrika(){
?>
тут разместите ваш код Яндекс Метрики
<?php
}Этот способ я тоже не рекомендую, потому что какой смысл создавать плагин для метрики? Плагин должен подразумевать собой возможность использования на нескольких сайтах и code reuse. Понятно, что если вы влепите плагин с метрикой одного сайта на другой, то ничего работать не будет. Особенно это будет заметно при использовании внутри сети WordPress Multisite.
Особенно это будет заметно при использовании внутри сети WordPress Multisite.
Если вдруг вы используете способ 3 или способ 4, то для того, чтобы переместить код из шапки сайта, в подвал всё, что вам нужно, это поменять wp_head на wp_footer (можете кстати почитать про то, как работает wp_footer()).
Некоторые делают это, считая, что это даёт прирост к производительности сайта. Прежде всего хочу напомнить вам один момент – код метрики асинхронный, а это значит, что даже если мы размещаем его в шапке, то он не будет блокировать загрузку других ресурсов. Так что – не парьтесь.
Итак, есть вопросы? Или хотите сказать «Спасибо»? Можете сделать это в комментариях под видео на YouTube.
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Яндекс.Метрика – Центр поддержки
Вы можете подключить ваш магазин к бесплатному сервису Яндекс.Метрика, чтобы проанализировать:
- аудиторию сайта и поведение посетителей
- выручку и конверсию сайта
- эффективность интернет- и оффлайн-рекламы
- источники трафика
- доступность сайта и скорость его работы.
В этой статье:
Подключение Яндекс.Метрики
Чтобы подключить Яндекс Метрику к вашему Эквид-магазину:
- Установите бесплатное приложение Яндекс.Метрика в панели управления магазина.
- Создайте счетчик для сайта с вашим магазином. Для этого зайдите в аккаунт Яндекс.
 Метрики и в левом верхнем углу нажмите Добавить Счетчик.
Метрики и в левом верхнем углу нажмите Добавить Счетчик. - Задайте имя счетчика.
- Введите адрес вашего сайта.
- Включите опцию Вебвизор, карта скроллинга, аналитика форм:
- Поставьте галочку напротив «Я принимаю условия Пользовательского соглашения» и нажмите Создать счетчик.
- На новой странице включите опцию Электронная коммерция.
- Нажмите на Дополнительные настройки и включите опцию Отслеживание хеша в адресной строке браузера:
Нажмите Скопировать код и вставьте код в поле на странице настроек приложения в панели управления Эквида → Настройки → Яндекс.Метрика:
- Нажмите Сохранить.
- Если вы используете наш Стартовый сайт, вставьте также код счётчика Яндекс.Метрики в блок Мета-теги для верификации сайта в панели управления Эквида, на странице Сайт, и нажмите Сохранить.

- Нажмите Начать пользоваться в Яндекс.Метрике, чтобы завершить настройку счетчика:
Готово! Данные о посещениях и заказах начнут поступать в ваш аккаунт Метрики через несколько часов. Вы их увидите во вкладке «Отчеты → Стандартные отчеты → Электронная коммерция».
Если ваш Эквид-магазин добавлен на сайт, и счетчик Яндекс.Метрики встроен в сайт, приложение видит его и отправляет данные ему. Если вы меняете параметры счетчика, обновите код в Эквиде и на сайте. Код должен быть одинаковым на сайте и в приложении в Эквиде.
Работа вебвизора
С помощью вебвизора можно посмотреть, что делал на сайте покупатель — движение мыши, клики, скроллинг, заполнение форм и т. д.
Вебвизор Яндекс.Метрики не всегда правильно воспроизводит действия покупателей. Яндекс дорабатывает этот сервис.
Примеры настройки целей
Для каждого счетчика Яндекс.Метрики можно создавать цели. Цели помогают отслеживать действия посетителей на сайте — просмотр страницы, нажатие кнопки и т. д.
д.
Вот несколько примеров настройки целей в Яндекс.Метрике (они реализованы в коде приложения):
Рецепт 1. Настройте отслеживание добавлений товаров в корзину:
- Зайдите в ваш Яндекс.Метрика аккаунт → Настройки.
- Откройте вкладку Цели.
- Нажмите Добавить цель.
- В поле Название введите понятное название цели (например, Товар добавили в корзину).
- Из типов условия выберите JavaScript-cобытие.
- В поле Идентификатор цели вставьте ECWID_ADD_TO_CART_EVENT
- Нажмите Добавить цель.
Рецепт 2. Для отслеживания удаленных товаров из корзины следуйте этим шагам:
- Зайдите в ваш Яндекс.Метрика аккаунт → Настройки.
- Откройте вкладку Цели.
- Нажмите Добавить цель.
- В поле Название введите понятное название цели (например, Удаление товара из корзины).

- Из типов условия выберите JavaScript-cобытие.
- В поле Идентификатор цели вставьте ECWID_REMOVED_FROM_CART_EVENT
- Нажмите Добавить цель.
Следить за результатами можно в Яндекс.Метрике → Отчёты → Конверсии (они появляются там с задержкой в несколько минут):
Вопросы-ответы
Почему Метрика показывает, что счетчик не найден, хотя данные поступают?Из-за особенности интеграции Эквида с Метрикой, при нормальной работе у счётчика в Метрике может быть красный индикатор, который при наведении сообщает, что счётчик не найден. Это происходит из-за того, что в Эквиде Метрика динамически загружается скриптом через приложение и в изначальном статичном коде сайта кода счетчика нет, он подгружается чуть позже. Согласно Яндексу, статус счётчика не влияет на его работу, если код счётчика установлен верно.
Чтобы проверить, передаются ли данные из магазина в Метрику, оформите тестовый заказ у себя в магазине и потом посмотрите в Яндекс. Метрику — там должна появиться информация о визите и о размещённом заказе. Если информация появилась, значит счётчик работает верно.
Метрику — там должна появиться информация о визите и о размещённом заказе. Если информация появилась, значит счётчик работает верно.
Чтобы проверить, что настроенная цель работает, можно проверить логи консоли в вашем браузере.
Например, вы настроили цель Товар добавили в корзину. Чтобы проверить передаются ли её данные в Метрику, нужно в адресной строке браузера добавить ?_ym_debug=1 к адресу сайта (например, https://surfparadise.ecwid.com/?_ym_debug=1), открыть консоль в браузере и пройти нужный путь в магазине —добавить товар в корзину. Если цель передаётся в Метрику, в консоли появится строка Reach goal с id цели:
Вот тут можно больше почитать про проверку цели.
Читайте также
Статистика и отчёты в Эквид-магазине
Выгрузка товаров в Яндекс.Маркет
Работа с Яндекс.Вебмастером
Была ли эта статья полезной?
Приятно! Спасибо за ваш отзыв.
Спасибо за ваш отзыв.
Простите за это! Что было не так?
Отправить отзыв Пользователи, считающие этот материал полезным: 37 из 59Как установить Яндекс Метрику на сайт: пошаговая инструкция
Кому и зачем требуется подключение Яндекс Метрики
Для того, чтобы бизнес развивался, а размер прибыли, если и не рос, то как минимум не падал, требуется постоянно работать над его улучшением. Необходимость непрерывного развития в полной мере относится и к веб-сайту. На чём опытные специалисты основывают свои решения, работая над изменением ресурса? Конечно, на анализе статистических данных, которые раскрывают информацию об особенностях характера и поведения посетителей сайта.
Яндекс.Метрика — доступный, простой и очень полезный сервис, с помощью которого можно провести оценку посещаемости веб-сайта. Установка счётчика Яндекс Метрики позволяет получать статистические данные о посетителях, их действиях, количестве и источниках трафика для дальнейшего анализа в автоматическом режиме. Кроме того, сервис предлагает широкий функционал для всестороннего изучения информации, группировки и сортировки пользователей, заглянувших на сайт.
Всё это позволяет максимально точно понять потребности своей целевой аудитории и подстроить ресурс и его возможности под неё с целью мотивации совершить определённые действия, за которые в конкурентной борьбе борются маркетологи, SEO-специалисты и владельцы сайтов.
В этой статье мы расскажем о том, как подключить Метрику от Яндекс на свой сайт и уже сегодня начать сбор данных о визитах на вашем сайте.
Инструкция как добавить Яндекс Метрику на сайт
- Регистрация в системе.

Работать с сервисом могут только пользователи, зарегистрированные в Яндексе. Если ранее у вас не было аккаунта, самое время его завести. Если вы уже пользуетесь инструментами Яндекса, для подключения к функционалу Метрики просто откройте страницу Метрики и пройдите авторизацию.
- Добавление счётчика.
Для добавления счётчика достаточно нажать на соответствующую кнопку в левом верхнем углу экрана.
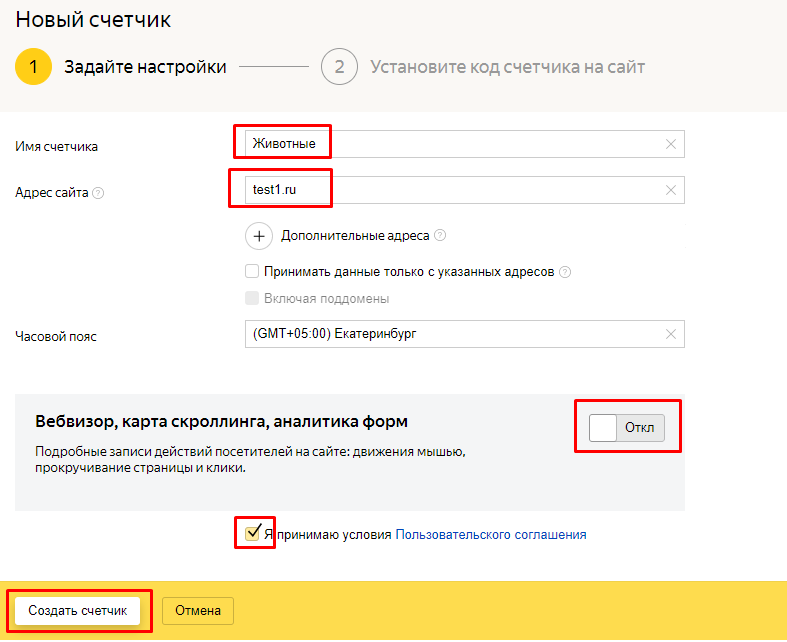
Теперь заполняем данные, а именно:
- Задаём имя проекта.
Это необязательно должен быть адрес сайта или его доменное имя. Особенно, если вы планируете отслеживать данные по нескольким сайтам, лучше задать произвольное название, которое будет отражать характер основной деятельности проекта. Например, интернет-магазин + название, блог + название и т. д.
- Указываем адрес сайта.

Теперь речь идёт именно о домене.
- Задаём дополнительные адреса.
Яндекс предоставляет возможность указать дополнительные адреса, чтобы вы могли получать точную и достоверную информацию о посещаемости всего проекта (как основного сайта, так и дополнительных ресурсов, привязанных к нему) и внутренних переходах между собственными сайтами.Система предлагает настроить учёт данных только на указанных (собственных) сайтах, не включая в статистику сторонних ресурсов, что может повлиять на точность статистики. Для этого необходимо поставить галочку в соответствующей строке. Также при необходимости можно настроить учёт данных поддоментов.
- Устанавливаем часовой пояс.
Этот шаг необходим, чтобы система могла ориентироваться во времени активности вашей целевой аудитории по времени.
- Подключение функции Вебвизора, карты скроллинга и аналитики форм.

Очень полезная и информативная функция, которая позволяет просматривать действия, совершённые на сайте каждым отдельным пользователем. С её помощью вы будете точно знать, какие поля формы и как он заполнил, до какого места страницы продолжил просмотр, в каком месте сайта произвёл клик и т. д. Анализ этих действий может очень пригодиться маркетологам, контент-менеджерам, SEO- и другим специалистам, работающим над сайтом, например, для определения оптимального объёма текста, лишних полей формы, наиболее удобного места для размещения кнопки и т.д.
- Принимаем условия пользовательского соглашения.
Текст пользовательского соглашения доступен по ссылке, а также при переходе в нужный раздел в нижнем левом углу страницы.
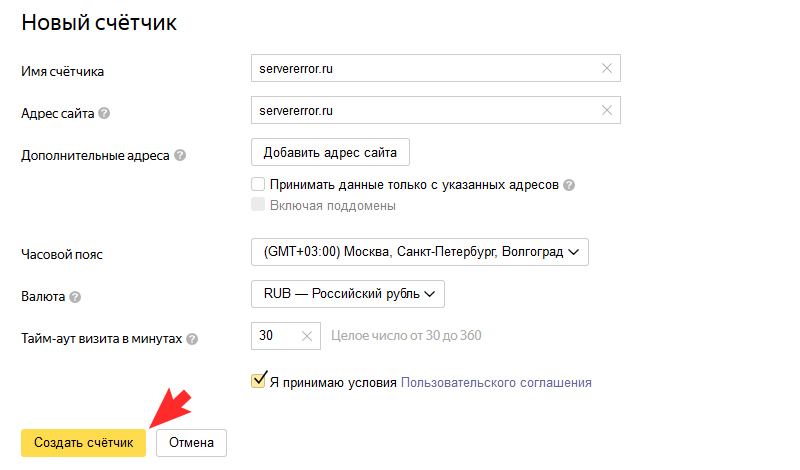
- Нажимаем «Создать счётчик».
Счётчик создан. Переходим к дополнительным возможностям учёта данных, которые можно задать на следующем этапе — установке кода счётчика.
Как установить код счетчика Яндекс Метрика на сайт
Обновлённая версия Яндекс Метрики стала ещё более удобной и простой. Счётчику присваивается уникальный код, который просто надо вставить в определённое место на сайте, в CMS или диспетчер тегов.
- Выбор варианта установки кода счётчика.
На открывшейся странице мы видим три вкладки, выбрав соответствующую, необходимо просто следовать подсказкам системы, которые рассказывают, как добавить код счетчика Яндекс Метрики в вашем случае.
- Установка кода счётчика Яндекс на сайт требует добавления кода счётчика в HTML-код каждой страницы ресурса. Скопированный набор символов желательно размещать как можно выше, чтобы при открытии страницы посетителем счётчик активизировался в первые секунды.
- Порядок установки счётчика Яндекс.Метрики через настройки CMS зависит от особенностей системы управления.
 В ряде случаев можно воспользоваться специальными плагинами, которые после указания кода счётчика в автоматическом режиме прописывают его для каждой страницы сайта. Если для вашего движка не существует готового плагина установки кода счётчика, необходимо самостоятельно скопировать его в файл, отвечающий за генерацию заголовков страниц ресурса.
В ряде случаев можно воспользоваться специальными плагинами, которые после указания кода счётчика в автоматическом режиме прописывают его для каждой страницы сайта. Если для вашего движка не существует готового плагина установки кода счётчика, необходимо самостоятельно скопировать его в файл, отвечающий за генерацию заголовков страниц ресурса. - Привязать счётчик Яндекс Метрики к сайту можно через диспетчер тегов. Этот вариант подойдёт поклонникам продуктов Google. Создаёте новый тег на основе шаблона Custom HTML в Google Tag manager и вставляете сюда код счётчика Яндекс. Чтобы код был прописан на всех страницах сайта, необходимо поставить галочку в поле All pages в окне настройки триггеров (его можно открыть, щёлкнув на нижнюю часть окна под кодом счётчика).
Вне зависимости от выбора способа установки кода необходимо помнить, что после внесения каких-либо изменений в настройки счётчика Метрики требуется обновить код на страницах вашего сайта. В противном случае он не будет работать корректно.

- Опции «Электронная коммерция» и «Контентная аналитика».
Подключите эти опции, если ваш сайт является интернет-магазином или информационным ресурсом соответственно. Сервис поможет оценить отношение посетителей к товару и контенту, размещённому на сайте.
- Дополнительные настройки
- указание валюты, используемой на сайте в качестве основной, в ней же будут рассчитаны цели и показатели дохода в электронной коммерции и Директе;
- установка тайм-аута посещения, по истечении которого визит будет считаться завершённым;
- выбор установок в зависимости от типа сайта и дополнительных возможностей, которые не обязательны и очень индивидуальны.
Все настройки заданы, осталось только активировать счётчик Яндекс Метрики, для чего нажимаем на кнопку «Начать пользоваться».
Всё, счётчик считает визиты и фиксирует эту информацию в вашем личном кабинете. Информация доступна в разделе «Счётчики» Яндекс.Метрики.
Информация доступна в разделе «Счётчики» Яндекс.Метрики.
Проверка корректности работы счётчика Яндекс. Метрики
Чтобы убедиться в том, что всё было сделано, как надо и счётчик работает корректно, необходимо зайти на интересующую страницу сайта, к URL добавить ?_ym_debug=1. На клавиатуре нажимаем Enter, чтобы обновить страницу, и набираем комбинацию клавиш Ctrl + Shift + J для вызова консоли браузера. В правой части экрана должно появиться окно с данными о счётчике. Если вы видите фразу “PageView. Counter” и номер своего счётчика, то всё работает, как надо.
Причинами отсутствия этих данных могут быть:
- ошибки, допущенные при настройке счётчика;
- блокировка со стороны других скриптов или расширений;
- блокировка Яндекса операционной системой.
Выводы
Инструменты Яндекс Метрики — незаменимый помощник для сеошников, маркетологов и владельцев веб-ресурсов, без которого говорить об эффективном продвижении не приходится. Простой, понятный, полезный и абсолютно бесплатный сервис в удобной для восприятия и обработки форме раскрывает данные для аналитики, которые могут служить основой принятия решений по модернизации сайта.
Простой, понятный, полезный и абсолютно бесплатный сервис в удобной для восприятия и обработки форме раскрывает данные для аналитики, которые могут служить основой принятия решений по модернизации сайта.
Приятно видеть, что Яндекс не только улучшает свои сервисы, но и упрощает работу с ними. Сейчас достаточно редко возникают проблемы с тем, как поставить счетчик Яндекс Метрики на сайт. Кроме того, наша пошаговая инструкция позволит избежать любых ошибок в этом процессе.
На основе каких данных вы формируете решения о том, что требуется изменить на сайте, чтобы увеличить конверсию?
Подключение статистики Яндекc.Метрика – Справочный центр Vigbo
Для оценки посещаемости сайта, анализа поведения пользователей и отслеживания источников трафика вы можете подключить на сайт любой сервис статистики. Рассмотрим подключение Яндекс.Метрики.
Рассмотрим подключение Яндекс.Метрики.
1. Для использования Яндекс.Метрики вам потребуется создать аккаунт в Яндекс.Почте. Завести его можно по ссылке. Если почта уже есть, то переходите ко второму шагу.
2. Войдите в Яндекс.Метрику под логином и паролем от почты Яндекс.
3. Нажмите на кнопку Добавить счетчик.
4. Введите адрес сайта в формате domain.ru, поставьте отметку в пункте Принимать данные только с указанных адресов и примите условия «Пользовательского соглашения». По желанию включите Вебвизор. Технология Вебвизор позволяет проанализировать поведение посетителей на вашем сайте. С ее помощью вы можете воспроизвести действия посетителей в формате видео и узнать, что они делают на каждой странице, как передвигают курсор мыши, кликают по ссылкам.
Нажмите на кнопку Создать счетчик.
5. На следующем шаге выберите вариант размещения счетчика через HTML-код.
ВАЖНО: при получении кода счетчика в дополнительных настройка вы можете выбрать счетчик с информером и настроить его вид.Если убрать галочку «Информер», счетчик на сайте не будет отображаться, статистика будет доступна только в вашем аккаунте Яндекс Метрики.
6. Скопируйте полученный код счетчика и не закрывайте окно Яндекс.Метрики.
7. Перейдите в систему управления сайтом в раздел Статистика и разместите полученный код. Нажмите на кнопку Сохранить.
8. Вернитесь на страницу Яндекс.Метрики и нажмите кнопку Начать пользоваться.
ВАЖНО:
- Увидеть информацию о посещаемости сайта на основе статистики от Яндекс.Метрики вы сможете в вашем аккаунте.
- Если вы изменили какие-либо настройки кода счетчика, не забудьте заменить код в разделе Статистика в системе управления сайтом.
- При возникновении вопросов или проблем, связанных с работой Яндекс.Метрики, обращайтесь в техническую поддержку данного сервиса.
Новый код счётчика Яндекс Метрики
Добро пожаловать! В январе 2020 года Яндекс объявил о запуске бета-тестирования нового кода счётчика Метрики. Удивительно, прошёл практически целый год с того момента, но до сих пор не просочилось какой-либо информации о ходе тестирования и отсутствуют отзывы инсайдеров.
Удивительно, прошёл практически целый год с того момента, но до сих пор не просочилось какой-либо информации о ходе тестирования и отсутствуют отзывы инсайдеров.
Большинство вебмастеров, включая меня, остаются недовольны громоздким кодом Метрики и скоростью загрузки счётчика, даже если используется асинхронный код. Сервис Google PageSpeed Insights, анализирующий скорость загрузки страниц сайта, постоянно «ругается» на Метрику.
Что можно сделать в этой ситуации? Ждать завершения тестирования, тогда новый код станет доступным всем пользователям! Основной упор в разработке, тестировании и отладке кода нацелен на облегчение и сокращение его влияния на скорость загрузки страниц сайта с подключённой системой аналитики.
Для принятия участия в тестировании требовалось соответствовать минимальным критериям, а именно:
- иметь большой трафик — от 10000 посетителей в неделю;
- передавать расширенные данные — ecommerce-события, данные контентной аналитики, параметры визитов и посетителей.

Согласитесь, не каждый сайт подходит под эти требования, а значит в тестировании не принимали участие небольшие сайты, где в большинстве случаев используется недорогой хостинг с малыми мощностями и требования к скорости загрузки сайта наиболее актуальны.
Что сейчас известно о новом счётчике Метрики
Первые упоминания о том, что разработка и тестирование активно продолжаются, прозвучали в ноябре 2020 года на крупнейшей конференции по маркетинговой аналитике в России под названием «МатеМаркетинг».
В рамках этой конференции Ксения Аникеева (ведущий менеджер Яндекс.Метрики) выступила с открывающим докладом «No code Метрика» и рассказала как заново придумывают Метрику, в каком направлении будет развиваться сервис и какие новые возможности появятся уже совсем скоро.
Второе значимое событие произошло в декабре, когда Яндекс подводил итоги уходящего 2020 года для Метрики и AppMetrica. Подборка самых полезных инструментов и новые возможности доступны по ссылке.
На промо-странице опубликована информация о тестировании новой версии кода Метрики, которая почти не будет сказываться на быстродействии даже самых сложных и «тяжёлых» сайтов.
45% — на столько мы сократили размер нового кода — даже со всеми подключенными возможностями.
Когда станет доступен новый счётчик Метрики
Точного ответа на этот вопрос нет, но всё указывает на то, что тестирование скоро завершится и он станет доступен для всех пользователей в первом квартале 2021 года. Напомню, с начала бета-теста прошёл целый год — этого достаточно, чтобы отладить работу новой Яндекс Метрики и выпустить в релиз.
Я задавал вопрос официальному аккаунту Яндекс.Метрики в Twitter (на тот момент мой аккаунт в Твиттере ещё был активен, а сейчас действие учётной записи приостановлено) и получил многообещающий ответ: «самое интересное уже не за горами». Ждём! 😉
Пошаговая инструкция по установке Яндекс Метрики на WIX. Установка на WIX. Что это
Может быть, вы уже слышали (а может, еще нет) — в любом случае у нас есть отличные новости для русскоязычной аудитории WIX. Сегодня мы безумно рады сообщить вам, что функционал редактора WIX пополнился очередным важным обновлением. Прошу любить и жаловаться — Яндекс.Метрика!
Сегодня мы безумно рады сообщить вам, что функционал редактора WIX пополнился очередным важным обновлением. Прошу любить и жаловаться — Яндекс.Метрика!
В последнее время мы активно работали над совместным проектом с основным игроком Рунета.Но это был не единственный случай, когда мы запустили сервис, рассчитанный на русскоязычных пользователей. Последние пару лет специалисты нашей лаборатории, не отвлекаясь, работают над оптимизацией платформы WIX для использования на русском языке. Набор кириллических шрифтов, более 500 дизайнеров, кнопки ВКонтакте, дополнительные способы оплаты в интернет-магазине и множество других обновлений были реализованы благодаря вашим отзывам и пожеланиям. Для этого мы создали специальный список, в котором каждый может проголосовать за необходимые функции.
Что такое метрика и как она поможет в продвижении вашего сайта? Официальное определение гласит, что Яндекс.Метрика — это бесплатный инструмент для увеличения конверсии сайта. Помимо отслеживания статистики посещений, использование метрики позволит вам следить за ключевыми показателями эффективности сайта, анализировать поведение посетителей и оценивать отдачу от рекламных кампаний.
Как это работает? Метрика работает по традиционному принципу интернет-счетчиков: код, установленный на страницах вашего сайта, регистрирует каждое посещение, собирая данные о нем.Статистические данные могут быть отфильтрованы для выбора за период времени, просмотра посещений (просмотр, посещения или посетители), а также групповых данных и других параметров. В центре помощи Яндекс вы найдете всю необходимую информацию для эффективной работы с этим инструментом. Мы, в свою очередь, обязательно поделимся полезными советами в дополнительной статье, а также (скажем по секрету) посвятим последующие семинары в России исключительно этой цели.
Теперь каждый пользователь платформы WIX сможет установить метрику на своем сайте в двух аккаунтах.Надеемся, что вы уже знакомы с магазином приложений Wix. РЫНОК приложений (если нет, обязательно прочтите это!) — Здесь собраны все приложения, благодаря которым сторонние сервисы легко интегрируются с сайтами, созданными на WIX. Откройте, введите слово «яндекс» в строку поиска или просто пройдите через это и нажмите «Добавить». Все, почти готово!
Откройте, введите слово «яндекс» в строку поиска или просто пройдите через это и нажмите «Добавить». Все, почти готово!
Теперь осталось выполнить несколько простых шагов для активации счетчика:
В открывшемся окне нажмите Подключить учетную запись .
Введите логин и пароль, затем нажмите Чтобы зайти .
Щелкните Разрешить , чтобы получить доступ к собранным данным.
Теперь все данные будут доступны в Панели управления сайтом. После подключения метрики вы увидите значок Яндекса внизу бокового меню. Установка ждет вас, как всегда, в нашем центре поддержки.
Зачем нужна Яндекс Метрика
Аналитическая система Yandex Metric Analyst показывает владельцу сайта полную информацию о статусе ресурса, посетителях, скорости загрузки страниц, конверсиях и многом другом.Используя эту систему, аналитики могут полностью контролировать сайт и понимать наиболее важные текущие показатели. Поэтому всем рекомендую установить на сайт счетчик Яндекс Метрики (как это сделать, расскажу дальше). Более того, система полностью бесплатна!
Поэтому всем рекомендую установить на сайт счетчик Яндекс Метрики (как это сделать, расскажу дальше). Более того, система полностью бесплатна!
Начальная настройка счетчика
Для начала настройки счетчика нам понадобится аккаунт на Яндекс. Предположим, что он у нас уже есть. Заходим на страницу https://metrika.yandex.ru и подключаемся к системе.
После подключения к системе вы увидите интерфейс для добавления счетчика.
Добавьте свой первый счетчик прямо сейчас!
Нажмите «Добавить счетчик» и перейдите к самому важному процессу — первичной настройке счетчика метрики Яндекса для вашего сайта.
На этом шаге появляются некоторые важные моменты:
- Имя домена прописано без протокола (HTTP или HTTPS)
- Время ожидания посещения можно попробовать изменить на меньшее значение. Этот параметр влияет на количество посещений. Если вы поставите меньшее значение, вы получите немного больше посещений.Влияет ли это на поведенческие факторы сайта — пока неясно, но эта тема заслуживает эксперимента
- Необходимо согласиться с условиями предоставления услуг
- Поставьте птичку в пункт «Веб-дамп, прокрутка карты»;
- В одну строку;
Не ставьте птичку на «Информер» (я расскажу почему)
Внизу страницы будет сформирован код, который нужно вставить на сайт.
Код метрики для вставки на сайт
Установка Яндекс Метрики на сайт
Установить счетчик на сайт очень просто.В рекомендациях сказано, что счетчик лучше располагать ближе к верху страницы. Ставлю после тега
Рекомендация «Установить выше» имеет вполне очевидный плюс: данные счетчика начинают приходить раньше, несмотря на асинхронную загрузку. И чем раньше начнутся данные — тем лучше.Установка Яндекс Метрики на WordPress
На WordPress выставить счетчик несколькими способами:
- с помощью плагина (среднестатистический метод), для новичка подходит
- прямо в код шаблона (подходит для опытные пользователи)
Плагин можно скачать прямо из репозитория WordPress (воспользуйтесь строкой поиска в депозите плагина — «Добавить новый» прямо в админке вашего сайта).По запросу «Яндекс Метрика» вы легко найдете подходящий плагин. Стандарт установки. В настройках нужно будет указать либо числовой номер (он пишется в метрике рядом с доменом счетчика), либо весь сгенерированный код.
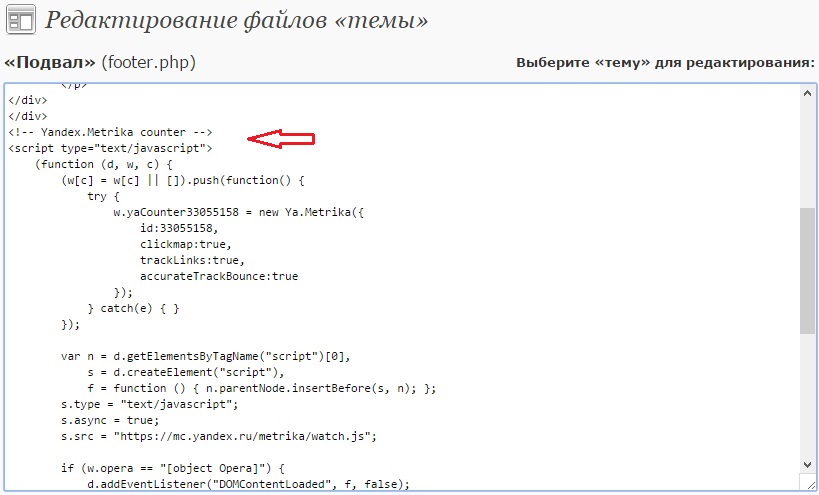
При ручной настройке кода метрики нам понадобится файл header.php активной темы. В нем находим тег
И сразу после него ставим сгенерированный код.Как установить метрику на joomla
Для Jumla ситуация аналогичная.Вы можете выбрать плагин (который немного самодействующий) и произвести установку вручную. Для этого вам понадобится файл index.php текущего шаблона. Нужно найти в нем метку
И сразу вставить код, сгенерированный метрикой.Ставим Яндекс Метрику в 1С Битрикс
Часто абоненты спрашивают, как добавить код метрики в Битрикс. По сути, установка в 1С-Битрикс аналогична. Единственное отличие состоит в том, что нужный вам файл header.php может не находиться в одном месте (в зависимости от того, насколько разработчик следует правилам разработки на битмиксе).Если сайт разработан в соответствии с внутренними стандартами 1С-Битрикс, то вам нужно проверить только 2 места:
- локальные / Templates / Your_slock
- bitrix / Templates / Your_slock
В файле header. php ищем тег
php ищем тег
Установка метрики на MODX
С системой MODX ситуация несколько иная. Для правильной установки необходимо сначала создать соответствующий канал для размещения кода метрики.
Создать Chang Яндекс Метрику в MODX
Тогда этот чанк уже отображается на сайте. В данном примере — в подвале страниц (файл Footer.php)
Изменение метрики в MODX
После этого метрика начнет сбор данных.
Как установить метрику на OpenCart?
Метрический счетчик в OpenCart очень прост. Заходим в каталог / View / Theme / Default / Template / COMMON, (если шаблон стандартный) и там находим заголовок файла.tpl и вставить в него сгенерированный код метрики после тега
. Установка завершена!Установите счетчик метрики Яндекс на Wix
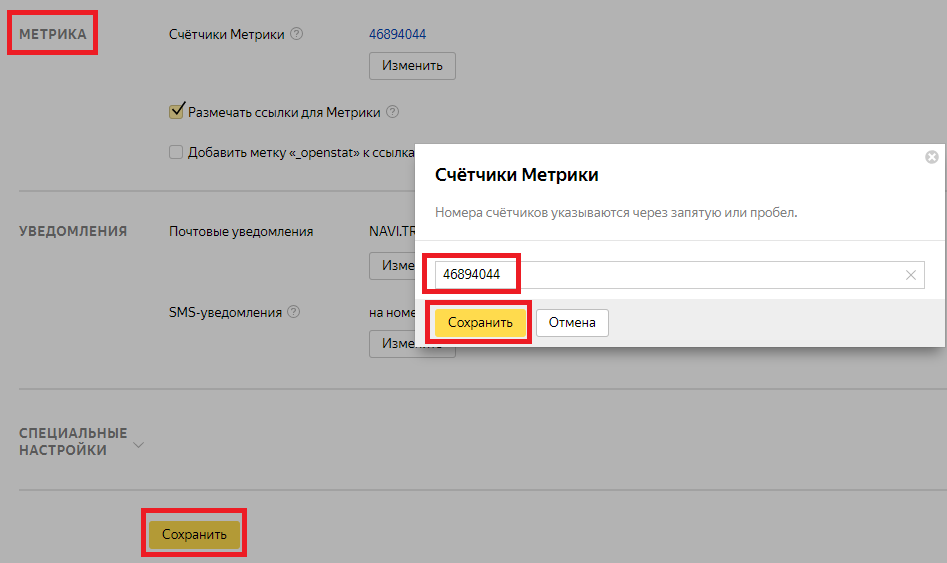
Установить систему аналитики на WIX очень просто. Вам нужно выбрать домен в аккаунте, для которого мы будем устанавливать метрику, затем раздел «Веб-аналитика», вставить номер номер, вставив номер и сохранить изменения. Все!
Все!
После этого аналитика действий начнет сбор данных вашего сайта.
Ответ на вопрос
Q: Как проверить, соответствуют ли данные?
A: В списке счетчиков значок должен стать зеленым
Q: Я установил счетчик, но данные не приходят
A: Скорее всего, ваш сайт кеширует страницы. Очистите кеш сайта, одновременно очистив кеш браузера (Ctrl + F5). Тоже будет нечет
Q: Как настроить виджеты в Яндекс Метрике?
A: У нас будет отличная статья по этой теме.
Q: Какие отчеты в Яндекс Метрике самые важные?
A: Следите за сайтом, статья на эту тему уже написана!
Добро пожаловать на мой блог.Сегодня мы поговорим о том, как добавить Яндекс Метрику на сайт WIX. . Каждый владелец собственного блога хотел бы анализировать поведение посетителей и повышать конверсию. Как это сделать? Здесь на помощь придет Яндекс Метрика. Рассмотрим этот вопрос подробнее.
Что это такое
Яндекс Метрика — бесплатный сервис для просмотра статистики и анализа поведения людей на проекте. Если все просто — это счетчик, который создан для анализа, с каких страниц и с каких чаще всего приходят люди.
Если все просто — это счетчик, который создан для анализа, с каких страниц и с каких чаще всего приходят люди.
Как это работает
Принцип действия следующий. После регистрации в системе генерируется код, который добавляется на сайт. Прописанный в коде специальный скрипт регистрирует посещения людей и собирает информацию о них, которая фильтруется по разным показателям.
Для чего используется
Поможет правильная работа с Яндекс Метрикой:
- Анализируйте трафик из разных источников. Кстати, вы можете узнать в моем блоге;
- Сформировать отчет на основе собранной информации;
- Анализировать поведение людей в интернет-проекте;
- Оценить эффективность используемой рекламы;
Аналитика от Яндекса поможет грамотно продвинуть блог и оптимизировать затраты на рекламу.
Установка
Перейти по адресу metrika.yandex.ru. , и заполните такие данные:
- Имя счетчика;
- Адрес блога;
- Если у вас несколько проектов — прописываем зеркала;
- Часовой пояс;
- Время ожидания посещений, стандартное значение которого составляет 30 минут.
 Увеличьте его, если идет длинное видео.
Увеличьте его, если идет длинное видео.
Внизу формы система сгенерирует код.Его пост между HEAD или подвалом сайта.
Отдельно хотелось бы обратить внимание на товар «Веббиз». Это полезный инструмент, который визуально отслеживает поведение людей на страницах. По умолчанию отключено. Включите, поставив галочку.
Есть еще вопросы? Тогда посмотрите это видео
Установка на Wix.
Созданный выше код подключен к сайту. Для этого выполните следующие действия:
- Зайдите на аккаунт Яндекс Метрики ;
- Нажмите «Добавить»;
- В поле «Имя» напишите имя;
- В поле «Домен сайта» укажите тот, по которому вы будете получать статистику;
- Нажмите на кнопку «Создать» и скопируйте номер;
- Он предписан Б.WIX .. Для этого зайдите на аккаунт Wix. ;
- Зажимаем мышкой по логину и справа вверху нажимаем на «домены»;
- Выбираем где будем получать статистику;
- Нажмите на веб-аналитику;
- Вставьте ранее полученный номер;
Важно! Пройдет несколько часов, прежде чем появится возможность получить статистику.
Как установить на бесплатные скаунты Vix
В поле «Counter Name» пишем ваш онлайн-проект.Например, Name.wix.com/Name. Далее в поле «домен сайта» пишем адрес, но без имени, например name.wix.com
Установка для премиум пользователей
Для подключения аналитики, как и для бесплатного аккаунта, напишите название счетчика и добавьте адрес созданного Интернет-проекта в поле Домен.
Важно! После установки состояние счетчика будет отображаться серым или красным цветом. Это связано с техническими особенностями его интеграции в Wix.
Некоторые вопросы по работе
Если вы внесли изменения в интерфейс метрики — редактируйте код на всех страницах, где он установлен. Считается, что код размещен только вверху страницы. На самом деле это прописано в любых тегах. Если вставить его в начало страницы, то загрузка будет происходить быстрее.
Если читаешь эту статью значит хочешь. Молодец, это лучше, чем вообще ничего не делать. Дизайнер Wix. Поможет создать блог самостоятельно, даже если у вас нет знаний HTML и.Но, несмотря на все свои достоинства, у этого конструктора есть недостатки, о которых необходимо знать:
Поможет создать блог самостоятельно, даже если у вас нет знаний HTML и.Но, несмотря на все свои достоинства, у этого конструктора есть недостатки, о которых необходимо знать:
- Веб-сайт, созданный для Vix, можно только арендовать;
- Может быть заблокирован;
- Если система перестанет работать или обанкротится, сайт исчезнет.
- При переходе на другой хостинг, например, можно перенести только домен, а дизайн придется создавать заново.
Кроме Vix есть еще хороший конструктор Тильда. .Тильда удобна и проста в работе. Поэтому рекомендую обратить на это внимание. В нем, приобретя премиальный тариф, вы можете перейти на другой хостинг, сохранив дизайн и ссылки.
Создать онлайн-проект несложно, особенно если использовать хорошие обучающие материалы. В этом вам поможет курс «Русакова Михаила» WordPress 4: Пример создания блога ».
Выход
Итак, что бы вы создали интернет-проект, чтобы использовать Яндекс Метрику, нужно обязательно. Только созданный таким образом блог принесет максимальную пользу, так как на нем можно анализировать поведение людей. В результате прибыль будет расти.
Только созданный таким образом блог принесет максимальную пользу, так как на нем можно анализировать поведение людей. В результате прибыль будет расти.
Использование сервиса Поможет не только эффективно продвигать созданный блог, но и оптимизировать расходы на рекламу. Подписаться на мой канал ВКонтакте где вы найдете много полезной информации.
Секрет успешного продвижения любой онлайн-платформы — это постоянное развитие и совершенствование на основе анализа полученных данных .Именно поэтому мы рекомендуем установить Яндекс.Метрику на сайт прямо сейчас!
Для полноценного управления ресурсом необходимо не более 15 минут, включая время на чтение этой полезной статьи. Сегодня вас ждёт вся необходимая информация о настройке информера от Яндекса, особенностях и возможностях этого сервиса. Из материала вы также узнаете, как добавить код счетчика в разные CMS.
Итак, приступим.
Зачем нужна установка Яндекс.Метрики?
Эта бесплатная веб-аналитика для сайта позволяет получить верную информацию о количестве трафика и его источниках. С его помощью легко определить эффективность рекламной кампании, проанализировать поведение посетителей.
С его помощью легко определить эффективность рекламной кампании, проанализировать поведение посетителей.
Начните пользоваться сервисом — и вы откроете для себя новые возможности в аудите юзабилити и контента для своевременных редакторов. Отслеживание статистики — лишь вершина айсберга. Решаем добавить код счетчика Яндекс. Метрика на сайт, вы не только будете следить за прогрессом, но и управлять им.
Например, внося какие-либо изменения на сайте, владелец будет видеть, насколько улучшились или ухудшились показатели. Кроме того, опираясь на полученные данные, удастся удалить ненужные функции и устаревшие материалы, из-за чего процент отказов растет.
Вторая причина для добавления счетчика — использовать метрики данных для индексации новых страниц и назначений. поведенческие факторы для сайта.
Важно! Перед установкой этой палочки для еды для веб-мастеров убедитесь, что у вас есть доступ к исходному коду ресурса.То есть вы должны иметь возможность менять сайт через административную панель CMS или на FTP — иначе ничего не получится.
Пошаговый алгоритм подключения метрики
1. Авторизация
Если у вас нет аккаунта в Яндексе, зарегистрируйтесь в системе. Тем, у кого есть аккаунт, достаточно зайти на https://metrika.yandex.ru/ и нажать на желтую кнопку, расположенную посередине экрана.
2. Создание информера
Выберите раздел «Добавить счетчик» и введите соответствующие данные:
- Имя счетчика — это имя вашего анализатора, которое будет отображаться на странице «Мои счетчики».
- Адрес сайта — должен быть полный путь к блогу или его домену без протокола.
- Дополнительные адреса сайтов — это информация для мониторинга доступности проекта и проверки количества внутренних переходов. Если в отчетах вы видите статистику чужих сайтов, установите флажок «получать данные только с указанных адресов».
- Часовой пояс.
- Валюта — денежный эквивалент, по умолчанию будет использоваться для целей электронной коммерции.

- Тайм-аут посещения в минутах — после указанного значения (от 30 до 360 минут) визит посетителя считается завершенным.
После этого нужно заключить индивидуальное соглашение и нажать на кнопку «Создать счетчик».
3. Первичная настройка
В следующем окне предусмотрено формирование кода веб-аналитики с учетом заданных параметров:
SEO-pro рекомендуется установить этот полезный инструмент, воспроизводящий все действия посетителей.Благодаря ему вы можете в любой момент посмотреть видеозапись и проанализировать поведение посетителей.
Представленная функция предназначена для сайтов AJAX, в частности, для сбора статистики по страницам, которые обновляются без перезагрузки.
Активируйте опцию, и тогда установка Яндекс.Метрики не замедлит загрузку ресурса. Это особенно верно, когда веб-сайт не размещен на слишком мощном сервере — в этом случае система отслеживания загружается в самом конце, а не вместе с блогом.
Отметьте этот элемент, если на портале есть массивы данных, которые регулярно обрабатываются соответствующими приложениями.
Функция на любителя: уменьшает размер, но делает код нечитаемым (в одну строку, без разбивки на теги).
- Запрет индексации
Почему-то не хотите, чтобы страницы попадали в индекс Яндекса. Поиск? Смело ставьте галочку напротив этого пункта.
Нужен для демонстрации количества просмотров всем посетителям сайта, обычно вставляется в нижний колонтитул.После выбора этой опции сбоку будет доступен предварительный просмотр информера, можно будет настроить его размер, цвет и тип. Это важно, каждый сможет увидеть точную посещаемость вашего ресурса.
Представленная функция способна негативно повлиять на скорость загрузки, но позволяет правильно рассчитывать статистику из регионов с ограниченным доступом к Яндексу (например, Украина).
Совет! Сразу зайдите во вкладку «Фильтры» и поставьте галочку напротив пункта «Не учитывать мои посещения» — Таким образом, рабочие визиты не повлияют на корректность данных. В разделе «Уведомления» настройте приоритетный способ получения проблем неисправностей. Вы также можете добавить пользователей с разными правами доступа и установить до 200 целей для каждого сайта.
В разделе «Уведомления» настройте приоритетный способ получения проблем неисправностей. Вы также можете добавить пользователей с разными правами доступа и установить до 200 целей для каждого сайта.
Теперь пора сохранить настройки и перейти непосредственно к месту расположения кода!
Особенности использования Яндекс.Метрики в Украине
В мае 2017 года сервис попал под запрещенные санкции со стороны Украины. Однако специально для веб-мастеров из этой страны Яндекс сместил метрику в облако Amazon.
Чтобы получать отчеты, как и раньше, воспользуйтесь одним из следующих способов:
Второй шаг — это обход блокировки Кода Яндекс.Метрики. Для этого его нужно обновить, заменив строку
s.SRC = «https://mc.yandex.ru/metrika/watch.js»;
s.src = «https://d31j93rd8oukbv.cloudfront.net/metrika/watch_ua.js»;
Так что вы можете полноценно работать с веб-аналитикой — она будет учитывать всех посетителей, в том числе украинских.
Как установить Яндекс.Счетчик метрик на сайт?
Приступить к сбору данных можно только после размещения HTML кода на сайте. Откройте вкладку «Код счетчика» и нажмите Копировать.
Чтобы получить статистику без искажений, вставьте код между тегами всех страниц онлайн-блокнота. Желательно поставить ближе к верху страницы — это гарантия правильного и полного анализа.
Принимаем во внимание! На популярных движках нет необходимости добавлять код на все страницы сайта.Достаточно установить скрипт в файл шаблона или в тот, который отвечает за Footer (подвал) или Header (заголовок).
Как добавить код на сайт?
Есть несколько способов справиться с такой задачей — выберите тот, который вам больше всего подходит.
1. Вручную по FTP
Откройте сервер через FTP-доступ, найдите файл с именем header.php в корневой папке нужного сайта. Поместите в него код счетчика внутри тега…., затем сохраните изменения. Важный! Имя файла основано на CMS WordPress, если вы используете другую CMS, имена файлов могут отличаться.
2. Использование плагинов
Как проверить, что счетчик работает?
- Укажите в адресной строке браузера ссылку на интересующую вас страницу, добавьте к ней _ym_debug = 1 и нажмите «ENTER» (например,).
- Используйте комбинацию клавиш CTRL + SHIFT + J. Если все сделано правильно, то после этого действия вы увидите номер счетчика и отправленные на него данные.
- Отсутствие необходимой информации может означать, что код не был добавлен на сайт или установлен неверно. Кроме того, счетчик может блокировать работу других скриптов.
Внимание! Действия посетителей отображаются в Яндекс.Метрике с задержкой до пяти минут. Минимальный показатель — 30 секунд.
Подведем итоги
Яндекс.Метрика — важная информация по посещаемости, конверсии, а также доле реферального, прямого и поискового трафика.Этот многофункциональный бизнес-инструмент просто обязан быть в арсенале каждого веб-мастера. Тем более что в установке сервиса нет ничего сложного, а его настройка занимает несколько минут.
Нами разработана подробная инструкция по установке счетчика метрик на сайте для всех самых популярных систем управления.
В статье «Посещаемость сайта» мы подробно рассказали о способах отслеживания посетителей на собственном и чужом сайте.В этой статье мы подробно расскажем о способах подключения счетчика Яндекс Метрики.
Яндекс Метрика — современный инструмент для отслеживания посещаемости ресурсов. Для составления статистики необходимо установить код счетчика.
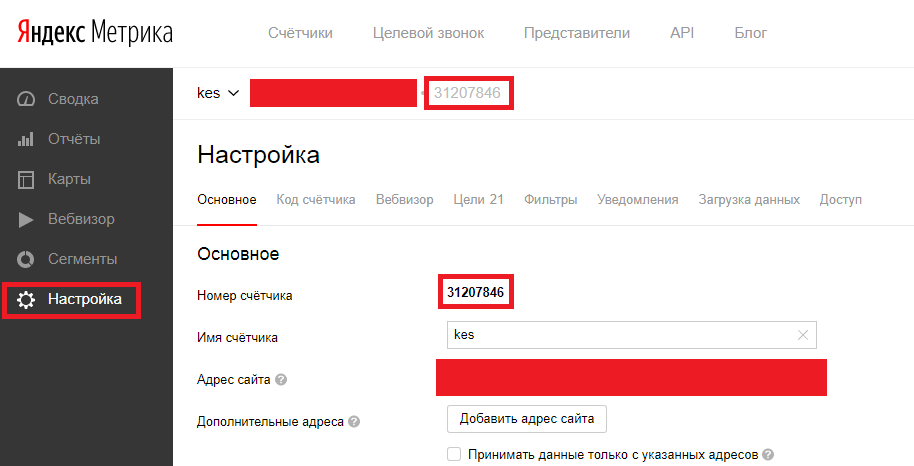
Как получить счетчик в Яндекс Метрике
Для того, чтобы добавить сайт в Яндекс Метрику, необходимо перейти в консоль управления по ссылке и нажать кнопку «Добавить счетчик».
Необходимо помнить, что вы должны быть авторизованы в аккаунте Яндекс.Если у вас нет почты, то снимите ее — она вам все равно пригодится.
На следующем шаге введите все необходимые данные:
- counter name — название сайта;
- адрес сайта — URL вашего сайта;
- часовой пояс — выберите часовой пояс своего региона;
- weblor, прокрутка карты, аналитика форм — включите возможности этих сервисов, они будут очень полезны при анализе поведенческих факторов.

Нажав на кнопку «Создать счетчик», вы попадете на второй этап установки.
Здесь мы предлагаем выбрать один из вариантов установки кода.
Сервис предлагает несколько способов установки:
- HTML код — нужно добавить код счетчика на все страницы сайта;
- CMS конструкторов сайтов — метод зависит от системы управления, где-то устанавливаются плагины, где-то через специальные блоки;
- Система управления тегами — если вы используете Диспетчер тегов Google, создайте новый тег с помощью шаблона Custom HTML и вставьте в него код метрического счетчика.
Где поставить метрический счетчик
Если на сайте нет CMS, то добавить код в HTML код всех страниц сайта. Код должен быть помещен в теги
или Как можно ближе к верху страницы, чтобы он был загружен раньше и мог отправлять данные о просмотре в метрику, даже если посетитель почти сразу открывает страницу. При добавлении счетчика необходимо помнить, что при установке в шапку сайта (Header) счетчик загрузится раньше и быстрее отправит данные в метрику, но может существенно замедлить работу сайта. Поэтому рекомендуем установить код счетчика в нижний колонтитул (Footer), это не повлияет на его скорость. Куда тебя вставить.
Поэтому рекомендуем установить код счетчика в нижний колонтитул (Footer), это не повлияет на его скорость. Куда тебя вставить.
Теперь инструкция по добавлению метрики в разные CMS.
WordPress — бесплатная система управления. Он довольно популярен благодаря тому, что очень прост в использовании в качестве пломбировочного сайта и имеет большое количество встроенных бесплатных шаблонов. Именно блогерам мы расскажем, как установить счетчик метрик.
Итак, чтобы добавить код метрики в WordPress, вам необходимо:
- Заходим в административную панель и выбираем пункт «Внешний вид» — «Редактор».
- Справа выберите файлы текущей темы и найдите там footer.php.
- Найдите тег и вставьте перед ним код.
на WordPress (WordPress). Теперь вы можете посмотреть статистику посещений.
1С-Битрикс — самая распространенная система управления интернет-магазинами и корпоративными сайтами. При разработке сайтов рекомендуем использовать его. В рамках генерального директора по продвижению мы сами устанавливаем метрики и прописываем цели метрики.Для всех остальных мы предлагаем инструкции ниже.
При разработке сайтов рекомендуем использовать его. В рамках генерального директора по продвижению мы сами устанавливаем метрики и прописываем цели метрики.Для всех остальных мы предлагаем инструкции ниже.
Для сайтов на CMS Bitrix существует несколько способов установки метрики. Один из них — поставить плагин и вместе с ним добавить счетчик. Мы расскажем, как это сделать в административной части без установки плагинов.
Таким образом, вы можете добавить в Битрикс счетчик метрик. С его помощью вы можете собирать статистику посещений и посещений сайта для 1С Битрикс.
Joomla — бесплатная система управления. Мы не используем его при создании и разработке сайтов, но многие до сих пор его используют.Для них мы расскажем, как установить метрический счетчик на Joomla (Jumla).
- Создайте модуль типа «HTML код», введите содержимое кода.
- Выберите положение модуля.
- Отключить отображение заголовка.
- Включить отображение на всех страницах.

Если вы все сделаете правильно, то сможете отслеживать статистику посещений на сайте Joomla.
WIX (Vix) — это условно бесплатная система управления, которая позволяет создавать сайты блогов и интернет-магазины.Это довольно распространенное явление в России.
Для добавления счетчика показателей на сайты Wix необходимо:
Готово! Подключен счетчик отслеживания посетителей через Яндекс Метрику для сайтов Wix.
Тильда (Tilda) — бесплатный дизайнер, который отлично подходит для блогов и магазинов, не заточен под CEO Promotion. Подключить счетчик на сайтах Тильды очень просто. Для этого вам необходимо:
Счетчик статистики Посещение пользователями Яндекс Метрики для сайтов на Тильде Добавлен.
MODX — это бесплатная система управления.Чтобы установить счетчик метрик на Сайтах на MODX, необходимо:
Все! Подключен метрический счетчик для сайтов на MODX.
OpenCart (OpenCart) — еще одна бесплатная система управления. В нем нет редактора кода шаблона, поэтому для добавления счетчика на сайт вам необходимо перейти на сайт файлового менеджера через FTP-соединение. После подключения:
В нем нет редактора кода шаблона, поэтому для добавления счетчика на сайт вам необходимо перейти на сайт файлового менеджера через FTP-соединение. После подключения:
Таким образом, код метрического счетчика будет установлен на всех страницах сайта в OpenCart.
Как узнать код метрики на сайте называется
Важно помнить, что статистика сайта начинает учитываться только в тот момент, когда на сайте установлен код счетчика.Данные о старой записи не учитываются. В связи с этим, если код счетчика уже установлен на сайте, лучше запросить доступ к этому счетчику у его владельца, а не делать новый. Таким образом можно будет сохранить данные о старых посещениях.
Таким образом, можно найти метрический счетчик.
Как убрать метрический сайт
Для того, чтобы удалить или изменить счетчик метрики на сайте, вы можете использовать приведенные выше инструкции по добавлению счетчиков.
Яндекс.Metrica Analytics — Плагины электронной торговли для интернет-магазинов — Shopify App Store
Особенности
- Повторы сеанса
- Ссылающиеся домены
- Данные в тот же день
- Аналитика каналов трафика
- Аналитика аудитории
- Поведенческая аналитика
- Аналитика производительности веб-сайтов
- Технологическая аналитика
- Настраиваемые и расширенные отчеты
- Специальная отчетность и мощная сегментация
- Бесплатно навсегда
- Без ограничений
Что такое Яндекс.
 Метрика Аналитика?
Метрика Аналитика?Это приложение, позволяющее легко подключить магазин Shopify к сервису Яндекс.Метрики без изменения HTML.
Яндекс.Метрика — бесплатный сервис аналитики посещаемости сайтов. Это похоже на Google Analytics с несколькими дополнительными уникальными функциями. Яндекс.Метрика — второй по величине сервис веб-аналитики в Европе. Он полностью соответствует GDPR.
Зачем нужно подключаться к Яндекс.Метрика Аналитика?
Посмотрите, как люди взаимодействуют с вашим сайтом — щелчки, прокрутка, движения мыши и нажатия клавиш записываются в видео.Выявите препятствия на пути к покупке, узнайте цель кликов и узнайте, как улучшить взаимодействие с пользователем.
Узнайте, какие домены отправляют трафик в ваш магазин, в два клика. Яндекс.Метрика позволяет определить точный URL, по которому переходят посетители на ваш сайт. Вам не нужно платить за дополнительные услуги SEO, чтобы найти свои обратные ссылки.
Опередите своих конкурентов. Отчеты обновляются каждые 5 минут. Вам не нужно ждать сутки, чтобы получить информацию о вашем трафике.Это позволяет вам анализировать, принимать решения и быстрее реагировать.
Отчеты обновляются каждые 5 минут. Вам не нужно ждать сутки, чтобы получить информацию о вашем трафике.Это позволяет вам анализировать, принимать решения и быстрее реагировать.
Сервис позволяет добавлять любые доступные поля в отчет и сравнивать метрики. Любые данные, которые вам нужны, в любой комбинации параметра и показателя. Настройте отчеты и добавьте их в закладки. Получите сводную статистику по нескольким сайтам. Создавайте узко определенные сегменты с таким количеством критериев, которое вы хотите использовать. Сохраняйте, экспортируйте или планируйте отчеты.
Анализируйте данные о продажах в различных измерениях — выясните, какая категория продукта, торговая марка или модель работает лучше всего.Откройте для себя самые прибыльные регионы, аудитории или источники трафика. Если у вас уже настроено отслеживание электронной торговли в Google Analytics (Enhanced Ecommerce), вы можете включить отправку аналогичных данных в Яндекс.Метрику в один клик.
Обратите внимание! Приложение Яндекс. Метрика Analytics для Shopify не является официальным продуктом Яндекс.Метрики и было создано Simtech Development для упрощения процесса связи между магазинами Яндекс.Метрики и Shopify.
Метрика Analytics для Shopify не является официальным продуктом Яндекс.Метрики и было создано Simtech Development для упрощения процесса связи между магазинами Яндекс.Метрики и Shopify.
Куда лучше вставить код Яндекс Метрики и зачем? Где разместить Код счетчика Яндекс Метрики.
Секрет успешного продвижения любой онлайн-платформы — это постоянное развитие и совершенствование на основе анализа полученных данных . Именно поэтому мы рекомендуем установить Яндекс.Метрику на сайт прямо сейчас!
Для полноценного управления ресурсом необходимо не более 15 минут, включая время на чтение этой полезной статьи. Сегодня вас ждёт вся необходимая информация о настройке информера от Яндекса, особенностях и возможностях этого сервиса.Из материала вы также узнаете, как добавить код счетчика в разные CMS.
Итак, приступим.
Зачем нужна установка Яндекс.Метрики?
Эта бесплатная веб-аналитика для сайта позволяет получить верную информацию о количестве трафика и его источниках. С его помощью легко определить эффективность рекламной кампании, проанализировать поведение посетителей.
С его помощью легко определить эффективность рекламной кампании, проанализировать поведение посетителей.
Начните пользоваться сервисом — и вы откроете для себя новые возможности в аудите юзабилити и контента для своевременных редакторов.Отслеживание статистики — лишь вершина айсберга. Решаем добавить код счетчика Яндекс. Метрика на сайт, вы не только будете следить за прогрессом, но и управлять им.
Например, внося какие-либо изменения на сайте, владелец будет видеть, насколько улучшились или ухудшились показатели. Кроме того, опираясь на полученные данные, удастся удалить ненужные функции и устаревшие материалы, из-за чего процент отказов растет.
Вторая причина для добавления счетчика — использование данных метрики для индексации новых страниц и определения поведенческих факторов для сайта.
Важно! Перед установкой этой палочки для еды для веб-мастеров убедитесь, что у вас есть доступ к исходному коду ресурса. То есть вы должны иметь возможность менять сайт через административную панель CMS или на FTP — иначе ничего не получится.
Пошаговый алгоритм подключения метрики
1. Авторизация
Если у вас нет аккаунта в Яндексе, зарегистрируйтесь в системе. Тем, у кого есть аккаунт, достаточно зайти на https: // metrika.yandex.ru/ и нажмите на желтую кнопку, расположенную посередине экрана.
2. Создание информера
Выберите раздел «Добавить счетчик» и введите соответствующие данные:
- Имя счетчика — это имя вашего анализатора, которое будет отображаться на странице «Мои счетчики».
- Адрес сайта — должен быть полный путь к блогу или его домену без протокола.
- Дополнительные адреса сайтов — это информация для мониторинга доступности проекта и проверки количества внутренних переходов.Если в отчетах вы видите статистику чужих сайтов, установите флажок «получать данные только с указанных адресов».
- Часовой пояс.
- Валюта — денежный эквивалент, по умолчанию будет использоваться для целей электронной коммерции.

- Тайм-аут посещения в минутах — после указанного значения (от 30 до 360 минут) визит посетителя считается завершенным.
После этого нужно заключить индивидуальное соглашение и нажать на кнопку «Создать счетчик».
3. Первичная настройка
В следующем окне предусмотрено формирование кода веб-аналитики с учетом заданных параметров:
SEO-pro рекомендуется установить этот полезный инструмент, воспроизводящий все действия посетителей. Благодаря ему вы можете в любой момент посмотреть видеозапись и проанализировать поведение посетителей.
Представленная функция предназначена для сайтов AJAX, в частности, для сбора статистики по страницам, которые обновляются без перезагрузки.
Активируйте опцию, и тогда установка Яндекс.Метрики не замедлит загрузку ресурса. Это особенно верно, когда веб-сайт не размещен на слишком мощном сервере — в этом случае система отслеживания загружается в самом конце, а не вместе с блогом.
Отметьте этот элемент, если на портале есть массивы данных, которые регулярно обрабатываются соответствующими приложениями.
Функция на любителя: уменьшает размер, но делает код нечитаемым (в одну строку, без разбивки на теги).
- Запрет индексации
Почему-то не хотите, чтобы страницы попадали в индекс Яндекса. Поиск? Смело ставьте галочку напротив этого пункта.
Нужен для демонстрации количества просмотров всем посетителям сайта, обычно вставляется в нижний колонтитул. После выбора этой опции сбоку будет доступен предварительный просмотр информера, можно будет настроить его размер, цвет и тип. Это важно, каждый сможет увидеть точную посещаемость вашего ресурса.
Представленная функция способна негативно повлиять на скорость загрузки, но позволяет корректно рассчитывать статистику из регионов с ограниченным доступом к Яндексу (например, Украина).
Совет! Сразу зайдите во вкладку «Фильтры» и поставьте галочку напротив пункта «Не учитывать мои посещения» — Таким образом, рабочие визиты не повлияют на корректность данных. В разделе «Уведомления» настройте приоритетный способ получения проблем неисправностей. Вы также можете добавить пользователей с разными правами доступа и установить до 200 целей для каждого сайта.
В разделе «Уведомления» настройте приоритетный способ получения проблем неисправностей. Вы также можете добавить пользователей с разными правами доступа и установить до 200 целей для каждого сайта.
Теперь пора сохранить настройки и перейти непосредственно к месту расположения кода!
Особенности использования Яндекс.Метрики в Украине
В мае 2017 года сервис попал под запрещенные санкции со стороны Украины. Однако специально для веб-мастеров из этой страны Яндекс сместил метрику в облако Amazon.
Чтобы получать отчеты, как и раньше, воспользуйтесь одним из следующих способов:
- установить на ПК последнюю версию Яндекс.Браузер;
- используют сервис VPN;
- выберите расширение для вашего браузера (например, FRIGATE CDN подходит для Mozilla Firefox, Google Chrome и Opera).
Второй шаг — обход блокировки Кода Яндекс.Метрики. Для этого его нужно обновить, заменив строку
s.SRC = «https://mc. yandex.ru/metrika/watch.js»;
yandex.ru/metrika/watch.js»;
s.src = «https://d31j93rd8oukbv.cloudfront.net/metrika/watch_ua.js»;
Так что вы можете полноценно работать с веб-аналитикой — она будет учитывать всех посетителей, в том числе украинских.
Как установить счетчик Яндекс.Метрики на сайт?
Приступить к сбору данных можно только после размещения HTML кода на сайте. Откройте вкладку «Код счетчика» и нажмите Копировать.
Чтобы получить статистику без искажений, вставьте код между тегами всех страниц онлайн-блокнота. Желательно поставить ближе к верху страницы — это гарантия правильного и полного анализа.
Принимаем во внимание! На популярных движках нет необходимости добавлять код на все страницы сайта.Достаточно установить скрипт в файл шаблона или в тот, который отвечает за Footer (подвал) или Header (заголовок).
Как добавить код на сайт?
Есть несколько способов справиться с такой задачей — выберите тот, который вам больше всего подходит.
1. Вручную по FTP
Откройте сервер через FTP-доступ, найдите файл с именем header.php в корневой папке нужного сайта. Поместите в него код счетчика внутри тега…., затем сохраните изменения. Важный! Имя файла основано на CMS WordPress, если вы используете другую CMS, имена файлов могут отличаться.
2. Использование плагинов
Как проверить, что счетчик работает?
- Укажите в адресной строке браузера ссылку на интересующую вас страницу, добавьте к ней _ym_debug = 1 и нажмите «ENTER» (например,).
- Используйте комбинацию клавиш CTRL + SHIFT + J. Если все сделано правильно, то после этого действия вы увидите номер счетчика и отправленные на него данные.
- Отсутствие необходимой информации может означать, что код не был добавлен на сайт или установлен неверно. Кроме того, счетчик может блокировать работу других скриптов.
Внимание! Действия посетителей отображаются в Яндекс. Метрике с задержкой до пяти минут. Минимальный показатель — 30 секунд.
Метрике с задержкой до пяти минут. Минимальный показатель — 30 секунд.
Подведем итоги
Яндекс.Метрика — это кладезь важной информации о посещаемости, конверсии, а также о доле реферального, прямого и поискового трафика.Этот многофункциональный бизнес-инструмент просто обязан быть в арсенале каждого веб-мастера. Тем более что в установке сервиса нет ничего сложного, а его настройка занимает несколько минут.
Ежедневно в Интернете появляются тысячи новых сайтов самых разных направлений и тематик, но конечная цель каждого из них — информировать аудиторию о товарах, услугах, компаниях, мировых новостях и многом другом.
Яндекс.Метрика — бесплатный инструмент для оценки поведения аудитории на сайте и анализа источников трафика, который демонстрирует информацию в красочных отчетах, диаграммах, диаграммах и наглядно показывает все, что пользователи сделали на сайте.Да, в Яндекс.Метрике есть видеовходы на ваш сайт! Они позволяют нам не только оценить, какие области страницы пользователь провел больше всего времени, где он был нажат и на какую страницу он перешел дальше, но и оценить, как сайт отображался на устройстве этого конкретного пользователя.
Базовые данные, содержащие отчеты Яндекс.метрики
- Источники трафика — Откуда пришла аудитория: поиск, реклама, соцсети, рассылки и т. Д.
- Аудитория — демографические, географические данные, показатели вовлеченности и лояльности.
- Отчет по конверсии — Сколько покупок, отправок форм на сайте, переходов, посещали посетители сайта, какая аудитория и из какого источника.
- Технологии — Данные об устройствах пользователей (ПК, смартфоны, планшеты), ОС, разрешении экрана, с которого было совершено посещение.
- Данные мониторинга — Загрузка на сайте, время загрузки страницы, результаты проверки здоровья.
- Данные электронной торговли (для интернет-магазинов) — сводка заказов, покупок, популярных товаров и др.
В противном случае владельцы сайтов, на которых нет счетчиков веб-аналитики, не смогут получить информацию о том, откуда к ним приходит аудитория, в каком количестве какого качества и, что важно, не смогут определить, какие канал самый рентабельный.
Регистрация и настройка счетчика
Установка и настройка счетчика Яндекс.Метрика не занимает много времени. Ниже мы увидим, как зарегистрировать, установить и настроить систему веб-аналитики для сайта.
Далее нужно создать счетчик. Для этого нажмите желтую кнопку «Добавить счетчик» и попадете на страницу регистрации нового счетчика.
63,64 КБ.
В поле Адрес сайта Вводим домен сайта без http / https. Например site.ru или site.ru/category/ — если вы хотите установить отдельный счетчик для раздела или страницы сайта.
Также можно указать дополнительные адреса сайтов, если вы планируете создать единый счетчик для нескольких сайтов, или установить «Принимать данные только с указанных адресов» — чтобы информация отображалась только на вашем сайте:
25.53 Кб.
Выбирайте часовой пояс в соответствии с местонахождением компании — для достоверности данных в отчетах о дате и времени посещений.
Далее активируйте сбор информации для отчетов в веб-мастере, прокрутку карточек, кликов и аналитику форм — в этих отчетах ведутся подробные записи действий посетителей на сайте: перемещение, перемещение страницы и клики.
Ставим галочку в чекбоксе «Я принимаю условия Пользовательского соглашения» и нажимаем в левом нижнем углу кнопку «Создать счетчик».
После этого появится экран с дополнительными настройками и кодом счетчика, который вы хотите установить на всех страницах своего сайта (или в конкретный раздел, если вы создаете отдельный счетчик для определенного раздела).
Расширенные настройки счетчика
При нажатии на подзаголовок «Дополнительные настройки» появляется список, в котором вы можете установить дополнительные настройки:
- Отслеживание хеша в адресной строке браузера. Опция применима для сайтов AJAX.Эта технология используется редко, и в большинстве случаев флажок остается пустым.
- Асинхронный код. Этот параметр активен по умолчанию и отвечает за то, что код счетчика не влияет на скорость загрузки вашего сайта и не блокирует его.
Асинхронный код выглядит так:
Когда опция выключена, код будет иметь следующий вид:
Код отключен опции «Асинхронный код»
- Для xml сайтов К коду счетчика предъявляются отдельные требования, поэтому для таких сайтов необходимо установить галочку в соответствующем чекбоксе, что позволит убрать теги из кода счетчика.
 В одной строке «Отвечает за появление кода счетчика. При включении опции код будет выглядеть так:
В одной строке «Отвечает за появление кода счетчика. При включении опции код будет выглядеть так: - Запрет отправки на индексацию страниц сайта . Эта настройка необходима, если вы не хотите, чтобы страницы вашего сайта попадали в индекс поисковой системы. Настройка аналогична запрету на индексацию через файл Robots.txt. Полезно в том случае, когда сайт еще не готов к публикации и содержит тестовые или пустые разделы.Когда вы позже отключите этот параметр, вам нужно будет скопировать новый код счетчика из поля с этой страницы и обновить код на сайте.
- Информатор . Если вы включите эту настройку, в нижнем колонтитуле (нижней части) сайта будет отображаться значок с информацией о посещаемости вашего сайта. В настройках дополнительной информации вы можете выбрать размер значка, цвет и тип данных, которые будут выводиться. Данные будут доступны всем, кто зашел на ваш сайт и прокрутил страницу до нижнего колонтитула.

- Альтернативный CDN. . Опция позволяет корректно учитывать посещения из регионов, в которых доступ к Яндекс.Метрике ограничен. Опция позволяет снизить скорость счетчика кода счетчика, но даже при включенном «Альтернативном CDN» код счетчика может отправить предварительный запрос на MC.Yandex.ru для экономии трафика.
- Отправка данных в электронную торговлю . Важная конфигурация, если у вас интернет-магазин. Опция позволяет подключать электронную коммерцию через интерфейс и собирать данные о количестве заказов, сумме покупок и т. Д.Если опция включена, массиву JavaScript по умолчанию присваивается имя DataLayer. Вы можете изменить его в поле Data Container Name . Подробнее о подключении интернет-магазина к Яндекс.Метрике. Читайте на странице Яндекс.Помощи.
- Валюта. Настройка отвечает за то, какая валюта будет отображаться при стоимости заказа и среднем чеке в отчетах по электронной торговле. Выберите вариант, который используется на вашем сайте — если стоимость товара указана в рублях — выберите российский рубль.

- Тайм-аут посещения в минутах . Время простоя пользователя на вашем сайте, после которого посещение считается завершенным. По умолчанию время ожидания составляет 30 минут. Но если вы размещаете на сайте длинные ролики, которые пользователи будут смотреть, не совершая никаких действий мышкой, то для корректного сбора информации о тайм-ауте рекомендуется увеличить (насколько необходимо исходить из продолжительность размещения видеоматериалов на вашем сайте). Максимальное время установки — 360 минут.
Настройка« Одна строка »уменьшает появление кода
На этом дополнительные настройки заканчиваются. В большинстве случаев в этом разделе будет активна только опция асинхронного кода и, если счетчик настроен для интернет-магазина — последний элемент, отвечающий за отправку данных электронной коммерции.
Важный момент! Если вы внесли какие-либо изменения в «Расширенные настройки» после установки счетчика на сайт, вам необходимо обновить код на странице сайта, т.к. каждый параметр добавляет или удаляет строки и символы в коде счетчика.
Таким образом, код счетчика на странице настроек отображается внизу под всеми настройками. Он находится в черном контейнере.
Нажмите на желтую кнопку Скопируйте код И для удобства сохраните его в текстовом файле TXT.
На странице с настройками прокрутите вниз и нажмите кнопку «Начать использование».
Но прежде, чем отчеты начнут собирать данные, код счетчика должен быть установлен на вашем сайте.
Установка кода на сайт
Возможны несколько вариантов установки:
- добавить в HTML код,
- установить через виджеты CMS и конструкторы сайтов,
- через системы управления тегами.
HTML-код
Откройте код шаблона на сайте и добавьте счетчик в теги
или Как можно ближе к верху страницы: чтобы он загружался раньше и мог отправлять данные по метрике, даже если посетитель закроет страницу почти сразу. Если на сайте используется несколько шаблонов — добавьте к каждому из них код счетчика.
Затем откройте сайт в браузере и проверьте, присутствует ли код на страницах. Для этого комбинацией клавиш Ctrl + U открывается код сайта, пролистывается страница и ищется код счетчика.Или введите строку поиска на странице комбинации клавиш Ctrl + F, введите латынь Метрика, нажмите ENTER и посмотрите результат — если счетчик добавлен успешно, вы увидите его в коде:
Виджеты CMS и конструкторы сайтов
Вариант 1. Для некоторых систем есть готовые плагины. Обычно в плагине указывается только номер вашего счетчика, в нашем случае — 497. Его можно найти рядом с названием в общем списке счетчиков.
Вариант 2. Если плагина нет, то код счетчика необходимо вставить в поле для произвольного блока HTML. Подробнее о настройке кода счетчика через CMS или конструктор сайта, читайте справку.
Системы управления тегами
Диспетчер тегов Google: Создайте новый тег с помощью шаблона Custom HTML, вставьте в него код метрического счетчика. Не забудьте добавить триггер всех страниц, чтобы код счетчика загружался с любой страницы сайта.
Не забудьте добавить триггер всех страниц, чтобы код счетчика загружался с любой страницы сайта.
В других системах управления тегами предусмотрено аналогичное поле для вставки произвольного HTML-кода.А в Tealium, интегрированном с метрикой, достаточно указать номер вашего счетчика в соответствующем поле.
После того, как вы успешно установили код на свой сайт, в списке счетчиков Яндекс.Метрики рядом с названием вашего счетчика значок изменится с желтого на зеленый.
Если вы уже создали свой сайт и он открыт для индексации поисковыми системами, то вскоре вы захотите получать информацию о статистике посещаемости, источниках трафика и т. Д.Для этого вам нужно будет установить счетчик посещаемости на всех страницах ресурса. Попробуем разобраться, как и где устанавливать такие счетчики.
Яндекс.Метрика
Существо
Чтобы создать счетчик Яндекс.метрический, перейдите по ссылке, войдя в свою учетную запись, и нажмите кнопку «Добавить счетчик»:
Затем вам необходимо заполнить поля названия поля и адреса сайта, выбрать часовой пояс, принять условия Пользовательского соглашения и нажать «Создать счетчик»:
После этого вы сразу попадете в панель настроек счетчика, где сможете выбрать определенные параметры его работы, например, включить вебмобиль, отслеживать хеш (для AJAX-сайтов) или установить информер:
Как показано на скриншоте, код счетчика со всеми его настройками представлен в поле внизу. Теперь осталось только скопировать код и разместить его на сайте.
Теперь осталось только скопировать код и разместить его на сайте.
Установка
Установка счетчиков лучше всего подходит для всех страниц ресурсов, поэтому необходимо разместить код в общем шаблоне.
В целом это будет выглядеть так:
В этом случае информер не обязательно размещать вместе с основным кодом счетчика, например, его можно убрать в подвал страницы, перед закрывающим тегом
Яндекс Метрика Certification Answers — Desamark
Ответы на сертификацию Яндекс Метрика
Сертификация Яндекс метрики проверяет ваши знания веб-аналитики.Он предназначен для специалистов, умеющих анализировать маркетинговую эффективность веб-сайта.
На экзамене гораздо больше возможных вопросов, чем вы получите во время сертификации. Однако наше руководство в формате PDF содержит все возможные вопросы с правильными ответами.
Сертификация Яндекс.Метрики доступна в Центре сертификации Яндекс.
Сдать экзамен БЕСПЛАТНО.
Indice del contenido
- 1 Сохраняется ли статистика после передачи счетчика на другое имя пользователя?
- 2 Какое имя пользователя и с каким уровнем доступа может предоставлять гостевой доступ к счетчику?
- 3 Можно ли предоставить доступ ко всем счетчикам, установленным для одного имени пользователя?
- 4 Пожалуйста, выберите правильный следующий шаг.После изменения кода счетчика в настройках Яндекс.Метрики:
- 5 Как я могу получать уведомления о доступности моего сайта?
- 6 Могу ли я настроить поддержку желаемого расширения файла для отчета «Загрузки файлов»?
- 7 На сайте есть страницы с адресами http://site.com/?order=by_size, http://site.com/?sort=by_price. Как с помощью действий объединить эти страницы в один URL-адрес (http://site.com)?
- 8 Какие блоки кода счетчика достаточно установить на сайте, чтобы Яндекс.Может Метрика правильно собирать и отображать информацию о посещаемости сайта в информере?
- 9 На этом снимке экрана показана цель с несколькими условиями.
 В каком случае будет конвертация?
В каком случае будет конвертация? - 10 Что делает метод .reachGoal ()?
- 11 Какое максимальное количество шагов вы можете установить для многоступенчатой цели?
- 12 Что можно поставить в Яндекс.Метрике для целей типа «Просмотр страницы»?
- 13 Какой тип цели вы должны использовать для отслеживания кликов по кнопкам сайта?
- 14 Что нужно указать в поле «Goal ID» при создании цели типа события JavaScript?
- 15 Владельцы каких сайтов могут настроить отчет «Электронная торговля»?
- 16 Что такое «новые пользователи» в Яндекс.Метрика?
- 17 Для какого источника трафика необходимо всегда использовать теги, чтобы информация отображалась в отчете «Источники — сводка»?
- 18 Собирает ли Яндекс.Метрика информацию о файлах, загруженных пользователями, и их переходах на внешние сайты?
- 19 Пользователь просматривает страницу сайта, а затем покидает свой компьютер на 40 минут. В это время пользователь не закрывает окно своего браузера.
 По возвращении пользователь продолжает просмотр. Счетчик Яндекс.Метрики фиксирует два сеанса для этого пользователя.Какой будет источник трафика для второй сессии?
По возвращении пользователь продолжает просмотр. Счетчик Яндекс.Метрики фиксирует два сеанса для этого пользователя.Какой будет источник трафика для второй сессии? - 20 Какую информацию о целях нужно отправлять в параметре goal_id в действии «Покупка» при настройке электронной коммерции, чтобы информация о сумме покупки передавалась в Яндекс.Директ?
- 21 Как правильно добавить тег from = yandex к ссылке http://mysite.com?
- 22 Что такое «Внутренний трафик»?
- 23 Пользователь заходит на ваш сайт из закладки браузера, содержащей тег utm_source = google.К какому источнику трафика будет отнесен этот клик?
- 24 Какая информация о заказах собирается в отчете «Электронная коммерция — Содержание заказов»?
- 25 Пользователь заходит на сайт через поисковую систему Яндекса, а затем сразу закрывает страницу. После этого пользователь вводит адрес сайта в свой браузер и переходит прямо на этот сайт. Каков источник трафика этого сеанса?
- 26 Посмотрите отчет «Карта ссылок» на скриншоте.
 По какой ссылке было меньше всего переходов за выбранный период?
По какой ссылке было меньше всего переходов за выбранный период? - 27 Какую информацию Webvisor записывает по умолчанию?
- 28 Записывает ли Webvisor пароли, введенные пользователем сайта?
- 29 Как называется отчет, в котором владельцы сайтов могут просматривать записи о действиях пользователей?
- 30 Счетчик сайта зарегистрировал 1500 сеансов в день.Сколько сеансов будет доступно для просмотра в Webvisor?
- 31 В каком из следующих отчетов вы можете увидеть информацию о ключевых словах, которые привлекли пользователей из Яндекс.Директа?
- 32 В каком стандартном отчете можно увидеть информацию только по действующим переходам от Яндекс.Директа?
- 33 В каком стандартном отчете Яндекс.Метрики можно увидеть данные о стоимости клика от Яндекс.Директа?
- 34 Какие отчеты может видеть любой пользователь Яндекса, если счетчику предоставлен публичный доступ к статистике?
- 35 Можно ли перенести счетчик с одного логина Яндекса на другой логин Яндекса?
- 36 Какой логин может удалить Яндекс.
 Счетчики метрики?
Счетчики метрики? - 37 В течение какого времени информер будет отображать информацию о сайте?
- 38 Когда начнется сбор информации после установки счетчика на сайте?
- 39 Будут ли собираться данные, если счетчик был установлен на сайте, но удален в интерфейсе Яндекс.Метрики?
- 40 Что можно сделать, добавив информер Яндекс.Метрики?
- 41 Какой тип цели из этого списка можно использовать для отслеживания трафика по внешним ссылкам?
- 42 В Яндекс.В Метрике есть многоэтапная цель, состоящая из трех шагов. При каких условиях многоступенчатая цель приведет к конверсии?
- 43 Какой тип цели вы должны использовать, чтобы узнать количество пользователей для определенной глубины страницы?
- 44 В каком случае многоступенчатая цель будет работать неправильно?
- 45 Пользователь находит сайт через поисковую систему Яндекса по одному ключевому слову. Через 10 минут пользователь возвращается на сайт через поисковую систему Яндекса, но находит его по другому ключевому слову.
 Какое ключевое слово будет учитывать Яндекс.Метрика при сеансе пользователя?
Какое ключевое слово будет учитывать Яндекс.Метрика при сеансе пользователя? - 46 Какую информацию нужно передать в действии «Купить» при настройке электронной коммерции, чтобы информация о сумме покупки передавалась в Яндекс.Директ?
- 47 Что такое «пользователь» в Яндекс.Метрике?
- 48 Можно ли узнать в Яндекс.Метрике, с какой модели телефона заходят на сайты?
- 49 Поставлена цель зайти в «Контакты» на сайте. В 12:00 пользователь заходит на сайт, переходит на страницы контактов, добавляет их в свои закладки, а затем закрывает сайт.В 12:05 пользователь открывает сайт через свои закладки. Как Яндекс.Метрика будет записывать эту информацию о цели?
- 50 Можно ли передавать в Яндекс.Метрику дополнительную информацию о сессиях пользователей?
- 51 В каком отчете можно получить полную информацию об IP-адресе пользователя?
- 52 На сайте site.com и в домене третьего уровня shop.site.com установлены разные счетчики Яндекс.Метрики. Пользователь попадает на site.
 com из поисковой системы, затем щелкает ссылку для покупки.site.com. Какой источник трафика для сеанса будет в счетчике shop.site.com?
com из поисковой системы, затем щелкает ссылку для покупки.site.com. Какой источник трафика для сеанса будет в счетчике shop.site.com? - 53 В каком стандартном отчете вы можете увидеть информацию о роботах, пришедших на ваш сайт?
- 54 Как отобразить все клики на карте кликов для группы страниц «http://www.site.com/cat/»?
- 55 Что нужно сделать, чтобы Webvisor не записывал нажатия клавиш в определенные поля ввода данных?
- 56 В стандартном отчете «Яндекс.Директ — сводка» вы увидите термин «Внешние кампании».Что нужно сделать, чтобы просмотреть подробную статистику по этим кампаниям?
- 57 Какое имя пользователя не может редактировать настройки счетчика?
- 58 Как сделать счетчик, который не отправляет попадание при инициализации?
- 59 Что нужно сделать после регистрации нового счетчика Яндекс.Метрики, чтобы данные сайта собирались?
- 60 Можно ли исключить из отчетов Яндекс.Метрики трафик с определенного диапазона IP-адресов?
- 61 Какое условие нельзя применить к цели «Просмотр страницы» в Яндекс.
 Метрика?
Метрика? - 62 Каковы источники трафика для сеансов из закладок и сеансов для пользователей, которые вручную вводят адрес в свой браузер?
- 63 Какая модель атрибуции используется в Яндекс.Метрике по умолчанию?
- 64 Пользователь №1 заходит на ваш сайт один раз в день в течение 7 дней. Пользователь №2 заходит на ваш сайт два раза в день в течение семи дней. Сколько пользователей будет отображаться в еженедельном отчете?
- 65 Какие страницы проверяет на доступность робот-мониторинг сайтов Яндекс.Метрики?
- 66 Что означает «трафик кэшированной страницы»?
- 67 За один день на вашем сайте было зарегистрировано 100 сеансов, 30 пользователей, 15 конверсионных сеансов и 20 достигнутых целей. Какой будет коэффициент конверсии в Яндекс.Отчеты Метрики?
- 68 Откуда берется информация для отчета «Заголовки страниц»?
- 69 Увеличивается ли использование данных для пользователей сайта при включении Webvisor?
- 70 В каком стандартном отчете можно оценить эффективность ключевого слова в рекламной кампании Яндекс.
 Директа?
Директа? - 71 Что можно настроить с помощью параметра «Время ожидания посещения»?
- 72 Какой метод можно использовать для отправки информации о том, что сеанс пользователя не является отказом?
- 73 В каком случае статистика голов станет недоступной?
- 74 Какой тип цели вы должны использовать для отслеживания последовательности событий на сайте?
- 75 Трафик из рекламной сети ВКонтакте попал в отчет «Источник трафика — сайты».Что нужно сделать, чтобы рекламный трафик попадал в отчет «Рекламные системы»?
- 76 Была настроена цель для просмотра страницы «Контакты». Пользователь заходит на главную страницу сайта, затем переходит на страницу контактов, после чего обновляет страницу контактов и завершает сеанс. Как эта информация появится в отчетах Яндекс.Метрики?
- 77 Пользователь заходит на главную страницу сайта в 17:00. В 17:15 пользователь переходит на страницу продукта и, не закрывая браузер, покидает свой компьютер.Вернувшись в 17:40, пользователь открывает главную страницу и в 17:45 закрывает сайт.
 Что будет записано в Яндекс.Метрике?
Что будет записано в Яндекс.Метрике? - 78 Что означает «Число» в отчете «Контент — кнопка« Поделиться »»?
- 79 Счетчик установлен на всех страницах сайта кроме главной. Если пользователь находит ваш сайт через поисковую систему, попадает на главную страницу, а затем переходит на страницу контактов вашего сайта, как Яндекс.Метрика будет фиксировать источник трафика для этого сеанса?
- 80 Какую информацию записывает Webvisor, когда настроен параметр «Запись содержимого страницы» для всех страниц?
- 81 На основании каких данных действует карта прокрутки?
- 82 Какая информация о переходах по рекламе от Яндекс.Директ не отображается в Яндекс.Метрике?
- 83 Как будет учтена информация после установки одного счетчика на нескольких доменах?
- 84 Можно ли поменять номер счетчика Яндекс.Метрики?
- 85 Какую опцию нужно выбрать в настройках кода счетчика, чтобы правильно регистрировать переходы по ссылкам на таких страницах, как site.
 com/photo#1, site.com/photo#2?
com/photo#1, site.com/photo#2? - 86 Какую информацию о пользователях сайта нельзя просмотреть в Яндекс.Метрике?
- 87 Как долго счетчик хранит информацию?
- 88 Что означает «Доля переходов по ссылкам: 8.1% »на этом скриншоте?
- 89 На основании каких данных функционирует анализ форм?
- 90 Какая опция недоступна в настройках информера?
- 91 Могу ли я сделать статистику посещаемости сайта общедоступной?
- 92 На сайте http://bestcartoons.com корзина находится на странице http://bestcartoons.com/cart. Как правильно настроить цель просмотра страницы для страницы корзины?
- 93 Можно ли узнать, какую версию браузера используют пользователи сайта?
- 94 Можно ли объединить данные, полученные с двух разных Яндекс.Счетчики метрики в один отчет?
- 95 Внутри какого тега рекомендуется установить счетчик Яндекс.Метрики?
- 96 Какой тип фильтрации следует использовать, чтобы избавиться от всего трафика роботов?
- 97 Один счетчик Яндекс.
 Метрики установлен на сайте site.com, в домене третьего уровня shop.site.com и forum.site.com. Пользователь попадает на site.com из поисковой системы и через минуту переходит на shop.site.com, а через минуту переходит на forum.site.com. Какие данные будут у Яндекс.Метрика шоу?
Метрики установлен на сайте site.com, в домене третьего уровня shop.site.com и forum.site.com. Пользователь попадает на site.com из поисковой системы и через минуту переходит на shop.site.com, а через минуту переходит на forum.site.com. Какие данные будут у Яндекс.Метрика шоу? - 98 Насколько точно будет собираться информация о пользователях, если на странице сайта установлен только код информера?
- 99 Можно ли увидеть информацию о трафике из социальных сетей в стандартном отчете?
- 100 Можно ли установить несколько кодов счетчиков на одной странице сайта?
- 101 Какая опция имеет неверный IP-интервал, указанный в фильтрах счетчика?
- 102 В коде счетчика вводится следующая информация: try {var yaCounter1111111 = new Ya.Метрика ({id: 1111111 ,ightTrackBounce: 5000)}. Как этот счетчик будет считать отскоки?
- 103 У какого источника трафика был самый низкий показатель отказов за весь месяц? https://metrika.yandex.ru/stat/traffic?period=2016-07-01%3A2016-07-31&id=29761725
- 104 По истечении какого времени простоя посещение можно считать завершенным?
- 105 Переход с какого источника трафика всегда запускает новую сессию в Яндекс.
 Метрике?
Метрике?
- Нет, не сохраняются.
- Да, сохранены полностью.
- Они сохраняются, если для счетчика были настроены голы.
- Только счетчик
- Имена пользователей с одним из следующих уровней доступа: представитель, владелец или имя пользователя с гостевым доступом «доступ для редактирования».
- Только имя пользователя с гостевым доступом «доступ для редактирования».
- Только представитель.
- Да, через систему представителей.
- Нет, вы можете предоставить только отдельный доступ к каждому счетчику.
- Нет, для этого нужно обратиться в службу поддержки.
- необходимо переустановить код счетчика на главной странице вашего сайта.
- необходимо переустановить код счетчика на всех страницах вашего сайта.
- ваш код счетчика будет автоматически обновлен на сайте.
- Уведомления по электронной почте и SMS.
 Эта опция доступна только рекламодателям Яндекс.Директа.
Эта опция доступна только рекламодателям Яндекс.Директа. - Уведомления по электронной почте и SMS.
- Только электронная почта.
- Да, вы можете использовать метод yaCounterXXXXXX.addFileExtension () в коде счетчика.
- Да, достаточно указать нужные форматы файлов на странице редактирования счетчика Яндекс.Метрики.
- Нет, нельзя, если этих форматов нет в списке поддерживаемых форматов файлов.
- Добавьте 4 действия: «Удалить параметр — URL страницы -« порядок »,« сортировка »,« по_размеру »и« по_цене ».
- Добавьте 2 действия: «Удалить параметр — URL страницы -« by_size »и« by_price ».
- Добавить действие: «Удалить якорь».
- Добавьте 2 действия: «Удалить параметр — URL страницы -« порядок »и« сортировка ».
- Только блок — счетчик Яндекс.Метрики.
- Любой из двух блоков кода.
- Только блок-информер Яндекс.Метрики.

- Оба блока кода.
- Пользователь переходит на любую из указанных страниц.
- Пользователь переходит на все указанные страницы в любом порядке.
- Пользователь переходит на все указанные страницы в строгом порядке.
- Устанавливает цель конверсии как тип JavaScript-события.
- Активирует отчет «Карта ссылок».
- Отправляет информацию о просмотрах страниц.
- Задает название цели.
- Переходы по ссылкам.
- просмотров страниц.
- Файл скачан.
- Продолжительность сеанса пользователя.
- Событие JavaScript.
- Многоступенчатая цель.
- Количество просмотров страницы.
- ID, который будет размещен в методе достижения цели на сайте.
- Идентификатор кнопки, на которой настроено достижение цели.
- URL страницы, на которой будет достигнута цель конверсии.

- Этот отчет доступен только владельцам интернет-магазинов.
- Этот отчет доступен только владельцам интернет-магазинов, зарегистрированных на Яндекс.Рынок.
- Этот отчет доступен всем пользователям Яндекс.Метрики.
- Уникальные пользователи, впервые зашедшие на сайт с начала сбора данных.
- Пользователи, впервые заходящие на сайт в этом году
- Уникальных пользователей, пришедших на сайт за отчетный период.
- Трафик социальной сети.
- Поисковый трафик.
- Почтовый трафик.
- Линк трафик.
- Только информация о переходах на внешние сайты.
- Да, это так.
- Он не собирает эту информацию.
- Только информация о загруженных файлах.
- Прямой трафик.
- Внутренний трафик.
- Трафик кэшированной страницы.
- Идентификатор цели.

- Значение поля «Идентификатор цели».
- Название цели.
- http: // mysite.com / & from = яндекс
- http://mysite.com/?from=yandex
- http://mysite.com/from=yandex
- Настройка в настройках счетчика.
- Источник трафика.
- Переходов между страницами сайта.
- Переходы по объявлению.
- Внутренний трафик.
- Прямой трафик.
- Только информация о заказах с Яндекс.Маркета. Для этого необходимо настроить на сайте передачу информации о содержании заказа.
- Информация обо всех заказах из любого источника трафика. Информация о содержании заказа собирается без дополнительных настроек.
- Информация обо всех заказах из любого источника трафика. Для этого необходимо настроить на сайте передачу информации о содержании заказа.
- Только информация о заказах с Яндекс.Маркета. Информация о содержании заказа собирается без дополнительных настроек.
- Прямой трафик.
- Поисковая машина.
- Сессия будет записана в обоих отчетах об источниках трафика
- «Яндекс.Директ».
- «Об услуге».
- «Начало работы».
- Записывает только действия пользователя на сайте; содержимое страницы не записывается.
- Записывает действия пользователя и HTML-код страниц, просмотренных пользователем.
- Записывает видео, содержащее всю информацию.
- Да, он записывает всю информацию, которую пользователь вводит на сайте.
- Webvisor не записывает информацию, введенную в специальные поля пароля.
- Если страница содержит специальные поля пароля, Webvisor не записывает в них никаких действий пользователя.
- Вебвизор.
- Коэффициент конверсии.
- Информер.
- Все 1500 сеансов, которые удалось записать.
- Все сеансы продолжительностью более 1 секунды.
- Не более 1000 сеансов.
- Яндекс.Директ — сайты.
- Яндекс.Директ — сводка
- Ключевые слова.
- Рекламные системы.
- Вебвизор.
- Яндекс.Директ — резюме.
- Рекламные системы.
- Яндекс.Директ — сайты.
- Яндекс.Директ — резюме.
- Яндекс.Директ — стоит.
- Рекламные системы.
- Яндекс.Директ — доход.
- Все отчеты, кроме Webvisor, Ключевые слова, Яндекс.Отчеты по прямым и целевым звонкам.
- Все отчеты.
- Все отчеты, кроме отчетов Webvisor и аналитических отчетов.
- Все отчеты, кроме отчетов по целевому вызову и целям.
- Да, эта опция доступна владельцу счетчика.
- Нет, никогда.
- Нет, для этого нужно обратиться в службу поддержки.
- Имена пользователей с гостевым доступом «доступ для редактирования».
- Имена пользователей, которые являются именами представителей и счетчиков владельцев.
- Любое имя пользователя, если в настройках доступа включен «Открытый доступ к статистике».
- Только имя пользователя владельца счетчика.
- Имена пользователей с гостевым доступом «только для просмотра».
- На текущий день.
- На один месяц с сегодняшней даты.
- Информер отображает всю информацию с момента установки.
- Немедленно.
- Через час.
- Информация будет собрана после проверки счетчика Яндексом.Метрика робот.
- Данные не собираются.
- Данные будут собраны, но получить к ним доступ можно только после восстановления счетчика в интерфейсе Яндекс.Метрики.
- Данные по-прежнему будут собираться обычным образом.
- Просматривайте действия пользователей на вашем сайте.
- Добавьте на свой сайт блок, отображающий информацию о посещаемости сайта.
- Получайте уведомления о любых проблемах с доступностью сайта.
- Количество просмотров страницы.
- Просмотр страницы.
- Многоступенчатая цель.
- Полная последовательность шагов, но с посещениями других страниц сайта.
- Первый шаг, затем сразу третий шаг.
- Полная последовательность действий в обратном порядке.
- Вторая и третья ступень, минуя первую.
- Многоступенчатая цель.
- Просмотр страницы.
- Количество просмотров страницы.
- событие JavaScript.
- Пользователь последовательно выполняет все шаги цели.
- Пользователь выполняет все шаги цели, но не по порядку.
- Пользователь последовательно выполняет все этапы достижения цели, но посещает и другие страницы сайта.
- Только первый.
- Оба ключевых слова.
- Только последнее.
- Конверсия голов.
- Номер рекламной кампании.
- Номер объявления.
- Люди, которые за отчетный период посещают сайт впервые с начала сбора данных.
- Пользователь — это тот, кто завершил хотя бы один сеанс на сайте за отчетный период.
- Пользователь Яндекса, перешедший на сайт за отчетный период.
- Нет, вы можете узнать процент использования только для мобильных и стандартных устройств.
- Да, вы можете посмотреть модели телефонов в отчете «Технологии — Устройства».
- Нет, в отчетах можно увидеть информацию только по производителям устройств.
- 1 преобразованный сеанс, 2 преобразования.
- 2 преобразованных сеанса, по одному преобразованию в каждом.
- 1 преобразованный сеанс, 1 преобразование.
- Да, возможно, но только для интернет-магазинов с помощью настроек электронной коммерции.
- Да, это возможно с опцией «Параметры сеанса».
- Да, но вы можете передавать только информацию о том, был ли пользователь авторизован на сайте.
- Да, это возможно. Идентификаторы дополнительных параметров необходимо заранее определить в настройках счетчика.
- Нет, никогда.
- В отчете «Webvisor».
- Информация о полных IP-адресах пользователей доступна в большинстве отчетов.
- Невозможно получить полный IP-адрес пользователя.
- В отчете «Трафик».
- Внутренний трафик.
- Поисковый трафик.
- Реферал с site.com.
- Мониторинг — Результаты мониторинга.
- Мониторинг — Роботы.
- Мониторинг — Загрузка на сайте.
- http://www.site.com/cat/*
- http://www.site.com/cat/
- http://www.site.com/~cat
- http://www.site.com/cat/~
- На таких страницах необходимо установить код счетчика без включенной функции «Webvisor».
- Вы должны отметить поле ввода в HTML-коде страниц специальным CSS-классом -metrika-nokeys.
- Вы должны настроить параметры счетчика так, чтобы Webvisor не записывал никакой информации.
- Включите функцию «Внешняя интернет-статистика» в настройках кампании Яндекс.Директа.
- Введите номер счетчика Яндекс.Метрики в настройках кампании Яндекс.Директа.
- Включите функцию «Пометка ссылок для Метрики» в Яндекс.Настройки прямой кампании.
- Имена пользователей с гостевым доступом «доступ для редактирования».
- Имена пользователей с гостевым доступом «только для просмотра».
- Имя пользователя владельца счетчика.
- Типичное имя пользователя.
- Со свойством precisionTrackBounce.
- Со свойством «отложить».
- Со свойством trackHash.
- Вы должны установить его код на главной странице сайта.
- Вы должны установить его код на все страницы сайта.
- Данные о посещаемости сайта будут собираться немедленно — никаких других действий не требуется.
- Нет, но в список заблокированных можно добавить до 25 IP-адресов.
- Да, в разделе «Фильтры» в настройках счетчика.
- Нет, вы можете исключить только свой трафик.
- Содержит.
- Регулярное выражение.
- Не содержит.
- Начинается с…
- Совпадения
- Сеанс закладки считается «внутренним трафиком», а другой сеанс — «прямым трафиком».
- Оба сеанса считаются «прямым трафиком».
- Сеанс закладки считается «трафиком кэшированной страницы», а другой сеанс — «прямым трафиком».
- Первый визит.
- Последний значительный переход по ссылке.
- Последний визит.
- Все страницы сайта.
- Несколько избранных страниц сайта.
- Только главная страница сайта
- Переход по ссылке на веб-сайт, которая хранится локально на компьютере.
- Пользователь переходит на сайт, вводя его адрес в адресную строку браузера.
- Пользователь переходит на сайт из закладки браузера.
- Из метки.
- Из тега
.</li><li> Из тега.</li></ul><p></p><ul><li> Использование данных немного увеличивается в зависимости от размера страницы и продолжительности сеанса.</li><li> Нет, объем данных не увеличивается.</li><li> Использование данных значительно увеличивается из-за записи видео.</li></ul><p></p><ul><li> Ключевые слова.</li><li> Яндекс.Директ — резюме.</li><li> Источники — Резюме.</li></ul><p></p><ul><li> Продолжительность сеанса, по истечении которого сеанс будет считаться завершенным.</li><li> Источники, при нажатии на которые начнется новый сеанс, а старый сеанс завершится.</li><li> Количество просмотренных страниц, после которого сеанс считается завершенным.</li><li> Время простоя пользователя на сайте, по истечении которого Яндекс.Метрика считает сеанс завершенным.</li></ul><p></p><ul><li> notBounce ().</li><li> попаданий ().</li><li> trackLinks ().</li></ul><p></p><ul><li> Когда гол удален.</li><li> При изменении названия гола.</li><li> Когда одно из целевых условий или шагов в многоэтапной цели удалено.</li><li> При изменении условий в воротах.</li></ul><p></p><ul><li> Событие JavaScript.</li><li> Многоступенчатая цель.</li><li> Количество просмотров страницы.</li></ul><p></p><ul><li> Номер кода счетчика Яндекс.Метрики необходимо указать в настройках рекламной кампании ВКонтакте.</li><li> Вы должны добавить теги UTM или OpenStat к URL-адресу объявления.</li><li> Необходимо изменить код счетчика и переустановить счетчик на сайте.</li></ul><p></p><ul><li> 1 преобразованный сеанс, 1 преобразованный.</li><li> 1 преобразованный сеанс, 2 преобразования.</li><li> 2 преобразованных сеанса, 2 преобразования.</li></ul><p></p><ul><li> 1 сеанс.</li><li> 3 сеанса.</li><li> 2 сеанса.</li></ul><p></p><ul><li> Количество нажатий на кнопки «Поделиться».</li><li> Количество сеансов, во время которых пользователи нажимали кнопки «Поделиться».</li><li> Количество пользователей, нажавших кнопку «Поделиться».</li></ul><p></p><ul><li> Прямой трафик.</li><li> Поисковый трафик.</li><li> Внутренний трафик.</li></ul><p></p><ul><li> Записывает только действия пользователя на сайте; содержимое страницы не записывается</li><li> Записывает видео, содержащее всю информацию.</li><li> Записывает действия пользователя и HTML-код страниц, просмотренных пользователем.</li></ul><p></p><ul><li> Данные карт.</li><li> Данные о переходе к цели.</li><li> данных Webvisor.</li></ul><p></p><ul><li> Количество переходов по vCard.</li><li> Ключевой запрос.</li><li> Номер и название рекламной кампании.</li><li> Название и номер объявления.</li></ul><p></p><ul><li> В статистике будут учитываться только сеансы для доменов, которые вы указали в поле «Адрес веб-сайта» при регистрации счетчика. Сеансы для других доменов не будут учитываться, если они не указаны как дополнительные доменные адреса.</li><li> В статистике будут учтены сессии для всех доменов.</li><li> В статистике будут учитываться только сеансы для доменов, которые вы указали в поле «Адрес веб-сайта» при регистрации счетчика.</li></ul><p></p><ul><li> Да, поменять можно в любой момент.</li><li> Да, отправив запрос в службу поддержки.</li><li> Никогда.</li></ul><p></p><ul><li> Для сайтов XML.</li><li> Отслеживание хэша в адресной строке браузера.</li><li> Асинхронный код.</li></ul><p></p><ul><li> URL просмотренных страниц</li><li> Географическое положение.</li><li> Наличие Adblock.</li><li> Полный IP-адрес пользователя.</li></ul><p></p><ul><li> За последний год.</li><li> За все время работы сайт при условии его рекламы на Яндекс.</li> Данные<li> Webvisor хранятся 15 дней; другая информация хранится бессрочно.</li><li> Нет ограничений на срок хранения информации.</li></ul><p></p><ul><li> Доля посещаемости относительно других ссылок на сайте.</li><li> Доля посещаемости по этой ссылке относительно таких же ссылок на других страницах.</li><li> Доля трафика относительно других ссылок на странице.</li></ul><p></p><ul><li> Данные Webvisor.</li><li> Карты данных.</li><li> Данные о переходе к цели</li></ul><p></p><ul><li> Информатор типа.</li><li> Цвет фона.</li><li> Домены, на которых должен отображаться информер.</li><li> Цвет текста.</li></ul><p></p><ul><li> Да, вы должны зайти в настройки доступа кода счетчика и включить «Общий доступ к статистике».</li><li> Нет, публичный доступ к статистике счетчика невозможен.</li><li> Да, надо зайти в настройки информера и включить «Публичный доступ к статистике».</li></ul><p></p><ul><li> соответствует «тележка»</li><li> содержит «тележку»</li><li> содержит «/ корзину»</li></ul><p></p><ul><li> Да, в отчете «Технологии — Браузеры».</li><li> В отчете «Технологии — Браузеры» есть информация о версиях браузеров, кроме браузеров для мобильных устройств.</li><li> Нет, в отчете «Технологии — Браузеры» есть информация только о браузерах, а не их версии.</li></ul><p></p><ul><li> Да, это возможно. Обратитесь в службу поддержки.</li><li> Да, с помощью счетчиков.</li><li> Нет, никогда.</li><li> Да, Яндекс.Метрика автоматически объединяет данные нескольких счетчиков, если в их настройках указан один и тот же домен.</li></ul><p></p><ul><li> Теги не важны. Вы должны установить счетчик как можно ближе к верху страницы.</li><li><BODY></BODY>.</li><li><HEAD></HEAD>.</li></ul><p></p><ul><li> Используйте строгий фильтр и поведение.</li><li> Включить все сеансы робота.</li><li> Использовать только строгий фильтр.</li></ul><p></p><ul><li> 3 сеанса, все с одним и тем же источником трафика — трафиком из поисковых систем.</li><li> 3 сеанса, каждый со своим источником трафика.</li><li> 1 сессия, источник трафика — поисковый трафик.</li><li> 1 сессия, источник трафика — внутренний трафик.</li></ul><p></p><ul><li> Яндекс.Метрика будет собирать только общую информацию, но не информацию о конверсиях.</li><li> Информация будет собрана правильно.</li><li> Счетчик не собирает информацию.</li></ul><p></p><ul><li> Нет, никогда</li><li> Да, в отчете «Источники — Социальные сети». Информация будет собираться только при наличии соответствующих тегов.</li><li> Да, в отчете «Источники — Социальные сети».</li></ul><p></p><ul><li> Да, но все счетчики должны быть под одним именем пользователя.</li><li> Да, можно.</li><li> Нет, данные будут собираться некорректно.</li></ul><p></p><ul><li> 192.168. *</li><li> 192.168.0.0-192.168.255.255</li><li> 192.168.0.0/24</li><li> 192.168.0.0; 192.168.255.255</li></ul><p></p><ul><li> Сеанс считается отказом, когда пользователь переходит на одну страницу сайта и просматривает ее менее пяти секунд.</li><li> Сеанс считается отказом, когда пользователь переходит на одну страницу сайта и просматривает ее менее пятнадцати секунд.</li><li> Сеанс считается отказом, когда пользователь переходит на одну страницу сайта и просматривает ее менее 5000 секунд.</li></ul><p></p><ul><li> Поисковый трафик</li><li> Внутренний трафик.</li><li> Линк трафик</li><li> Прямой трафик.</li></ul><p></p><ul><li> Это всегда ровно 30 минут.</li><li> Ровно 30 минут, если пользователь зашел на сайт не через рекламную систему. Время простоя для пользователей, пришедших на сайт через рекламную систему, составляет 60 минут.</li><li> По умолчанию это ровно 30 минут. Это можно изменить в настройках счетчика в разделе «Время ожидания посещения в минутах».</li></ul><p></p><ul><li> Только переходы из Яндекс.Директа.</li><li> Все рекламные системы.</li><li> Поисковые системы.</li><li> Переход с сайтов.</li></ul><p></p><p></p><p></p><h2><span class="ez-toc-section" id="i-62"> Установка кода метрики Яндекса в блог. Создание и настройка счетчика метрики Яндекса Счетчик посещений страницы метрики Яндекса </span></h2><p> Здравствуйте уважаемые читатели блога сайта.Сегодня я хочу подробнее поговорить о том, как создать счетчик метрики Яндекс. На страницах своего блога я уже затронул тему необходимости, а также рассказал, но эта статья будет посвящена именно сбору статистики посещений средствами Яндекс.</p><p> Благодаря установленному счетчику яндекса вы можете анализировать информацию по количеству посетителей, времени, проведенному тем или иным пользователем на вашем ресурсе, возрасту посетителей и многому другому. В поисковой системе Яндекс создан специализированный сервис под названием Яндекс.Метрика для этого, а счетчик метрик — это некий инструмент, позволяющий собирать эту информацию. Помимо этого сервиса в арсенале поисковой системы есть сервис, позволяющий каждому веб-мастеру отслеживать количество проиндексированных страниц, просматривать такие показатели, как количество обратных ссылок на сайт и много важной информации. Очень рекомендую зарегистрировать свой проект в этом сервисе.</p><p> Вернемся к теме нашей статьи и сначала зарегистрируемся в поисковике.Для регистрации достаточно создать собственный почтовый ящик, и эта учетная запись позволит вам пользоваться всеми сервисами Яндекса.</p><h3><span class="ez-toc-section" id="i-63"> Создать яндекс метрический счетчик </span></h3><p> Первое, что нам нужно сделать, это добавить счетчик Яндекс. Для этого перейдите по ссылке http://metrika.yandex.ru/list? и нажимаем кнопку «Добавить счетчик», после чего попадаем на страницу создания, где нужно ввести основную информацию. На рисунке ниже я дал примерное заполнение всех необходимых полей вымышленной информацией.</p><p></p><p> После ввода информации и принятия условий соглашения необходимо нажать кнопку «Создать». Это действие перенесет вас на новую страницу, где мы дополнительно настроим основные функции.</p><h3><span class="ez-toc-section" id="i-64"> Как настроить счетчик метрики Яндекс </span></h3><p> Страница настроек содержит несколько разделов, каждый из которых я постараюсь описать подробно.</p><h4><span class="ez-toc-section" id="i-65"> Основная </span></h4><p> В основном разделе будет видна информация, включая номер, имя, домен сайта и часовой пояс.</p><blockquote><p> Вы можете изменить информацию, но для любых изменений обязательно нажмите кнопку «Сохранить <i> в ветке» </i></p></blockquote><p> Вы также можете добавить дополнительные домены, которые используются для мониторинга доступности ресурсов, фильтрации постоянных данных из отчетов и сбора статистики по внутренним ссылкам. <br/></p><h4><span class="ez-toc-section" id="i-66"> Код счетчика </span></h4><p> Здесь вы можете настроить основные функции счетчика метрики Яндекса, изменив код. Расскажу об основных параметрах, не углубляясь в лишние:</p><p> <b> Webvisor — </b> Позволяет анализировать поведение посетителей проекта.</p><p> <b> Hash — </b> Отслеживание хэша в адресной строке браузера.</p><blockquote><p> Хэш — это уникальное имя файла, независимо от того, как оно называется.</p></blockquote><p> <b> Асинхронный код — </b> Позволяет установленному счетчику яндекс метрики не влиять на скорость загрузки сайта.</p><p> <b> Informer — </b> При установке кода на сайт с базовыми настройками он будет невидим для всех. Установка флажка рядом с этим пунктом сделает его видимым и появится функция настройки графического отображения информера (вы можете увидеть это на рисунке ниже).</p><p></p><h4><span class="ez-toc-section" id="i-67"> Вебвизор </span></h4><p> В этом разделе можно включить веб-козырек, который позволяет вам записывать содержимое страниц вместе с действиями посетителей, что позже позволит вам просмотреть, по каким ссылкам был выполнен внутренний переход, для просмотра всех действий посетитель на страницах вашего проекта. В этом разделе есть несколько настроек, описание которых вы можете прочитать, нажав на вопросительный знак рядом с каждым из параметров.</p><blockquote><p> Webvisor — очень удобная функция, позволяющая проанализировать юзабилити вашего ресурса и оценить, насколько он интересен и удобен для ваших посетителей.</p></blockquote><p></p><h4><span class="ez-toc-section" id="i-68"> Цели </span></h4><p> Вы можете добавить до двухсот целей, указав, сколько посещений было успешным. По сути, этот раздел дает возможность ставить определенные цели и информировать об их достижении. На начальном этапе создания сайта это не очень интересно, так как вебмастер старается уделять внимание наполнению сайта, настройке юзабилити и продвижению в поисковых системах. Когда количество посещений достигнет не менее пятидесяти человек в день, тогда можно начинать ставить определенные цели на будущее.</p><p></p><h4><span class="ez-toc-section" id="i-69"> Фильтры </span></h4><p> Этот раздел остался для меня загадкой. Я пытался найти информацию в Интернете, но ничего не нашел. Думаю, фильтровать какие-либо данные не стоит, так как полного анализа вы не увидите. Видимо поэтому при создании счетчика метрики яндекса я особо не заморачивался изучением этого раздела.</p><h4><span class="ez-toc-section" id="i-70"> Уведомления </span></h4><p> Благодаря уведомлениям вы можете получать сообщения от Яндекс.Метрики в случае проблем с доступностью ресурса по электронной почте или через сообщения на свой телефон.</p><p></p><p> По сути, мы придумали, как создать счетчик метрики Яндекса, осталось только установить его и начать получать статистику посещений.</p><h3><span class="ez-toc-section" id="i-71"> Установка счетчика метрики Яндекс на сайт </span></h3><p> После того, как все настройки были сделаны, мы возвращаемся в раздел «Код счетчика» и перепроверяем, все необходимые функции включены, а визуальное отображение адаптировано к дизайну вашего проекта. Если вы уверены, что больше не собираетесь вносить изменения, то нажмите кнопку «Сохранить» и скопируйте код в буфер обмена.</p><p> Вот и все описание. На самом деле проблем с созданием и настройкой счетчика метрики Яндекса возникнуть не должно, но если у вас есть вопросы или есть дополнения, дайте мне знать в комментариях.</p><p> История очень необычная и стоила мне много размышлений, а также 2 месяцев частично потерянного трафика, и я надеюсь, что она прольет свет на некоторых, если они окажутся в подобной ситуации. <br/></p><h3><span class="ez-toc-section" id="i-72"> Что случилось </span></h3><p> А у меня есть сайт — неплохой ресурс, который я продвинул за несколько месяцев до 10-12 тысяч уникальных посетителей в день.Я начал активно его развивать в мае 2013 года, и к декабрю этого года в день было около 14000 уникальных предметов, но давайте перейдем к сути истории. Начав активно работать над сайтом, я установил код Яндекс Метрики и регулярно следил за показателями.</p><p> Работа была проведена, посещаемость постоянно росла, что вселяло радость и уверенность в завтрашнем дне. Я постоянно работал над сайтом, ежедневно добавляя не только новый контент, но и «ковыряя» шаблон, устанавливая различные модули и всячески улучшая ресурс.Сразу отмечу, что после установки кода метрики средний показатель отказов был установлен на уровне 18-20%, что очень хорошо для сайтов данной тематики, но …</p><p> Вечером 4 октября замечаю, что показатель отказов резко стал 58-60%, как будто взяли и прибавили 40%. И все, потом ситуация стала только ухудшаться и к декабрю показатель отказов был уже около 65%, что, конечно, практически сразу сказалось на позиции.</p><p> Итак, к середине ноября трафик с Яндекса упал примерно на 30%, но я работал над сайтом, поэтому большой просадки не заметил из-за новых статей по LF-клавишам.Конечно, я пытался изменить код, взял новый, изменил настройки метрики, поместил в другой виджет, но ничего не изменилось.</p><p></p><h3><span class="ez-toc-section" id="i-73"> Это мистическое? </span></h3><p> Сколько дней я недоумевал и пытался понять, в чем дело, пока душа не подсказала мне попробовать удалить код метрики из тела виджета и вставить его в header.php (да, сайт wordpress). И чудо — через несколько часов я увидел, как показатель отказов в статистике стал таять на глазах и достиг заветной отметки в…</p><p></p><h3><span class="ez-toc-section" id="i-74"> Может ошибка? </span></h3><p> Ошибок быть не может: сегодня один код столько показал, завтра показатели «испортились», хотя код никто не трогал и ничего в нем не менял. Я склонен думать, что некоторые из доступных скриптов повлияли на работу счетчика метрик.</p><p> <b> Здравствуйте! </b> По просьбе читателей продолжаю тему о веб-аналитике, о самых популярных инструментах оценки трафика, которыми пользуются многие блогеры. Я подготовил для своих читателей подробную пошаговую инструкцию <b> по установке кода счетчика Яндекс Метрики на ваш сайт </b>, сделал специальные видео и наглядные картинки по работе с важными функциями и параметрами.С помощью этого руководства любой блоггер может легко создать учетную запись в этой системе веб-инструментов. А для ценителей моих seo-шпаргалок приготовил небольшой сюрприз — подборку готовых качественных поисковых запросов по Яндекс Метрикам, распределенных по общим тематикам.</p> <i> </i><h3><span class="ez-toc-section" id="i-75"> Установка Яндекс Метрики на сайт </span></h3><p> Чтобы использовать полезные инструменты Метрики, сначала необходимо создать учетную запись в поисковой системе Яндекс. Я не буду здесь писать, как это сделать — уверен, что он есть практически у всех блогеров Рунета, а может и ни у одного.Когда вы авторизуетесь под своим логином и выбираете Яндекс Метрику из предлагаемых услуг. Вы попадете на следующий экран, где вам будет предложено познакомиться с этой услугой поближе:</p><p></p><p> Как и любая система веб-аналитики, Яндекс Метрика собирает различные параметры и измерения с помощью специального счетчика. Так что нам с вами придется установить его на свой сайт с учетом разного количества параметров для более четкой и детальной оценки посещений. Нажимая на кнопку «Получить счетчик», попадаем в специальную анкету с пятью вкладками:</p><p></p><p> На первой странице необходимо заполнить следующие поля:</p><ul><li> <b> Имя </b>… Указываем название нашего счетчика. Обычно это либо название нашего сайта, либо мы просто пишем «мой блог».</li><li> <b> Адрес сайта </b> … Указываем URL домена нашего блога (адрес главной страницы). Во избежание потери данных обязательно указывайте главное зеркало нашего веб-ресурса.</li><li> <b> Флажок Уведомление </b> … Ставим птичку рядом с пунктом о получении сообщений о работе счетчика на электронную почту или через SMS. Я всегда выбираю первый вариант, потому что уверен в работоспособности своего хостера.</li><li> <b> Выбор региона </b> … Важный элемент в установке базовых настроек для корректного сбора статистики посещений. Находим свой регион и выбираем.</li><li> <b> Флажок принятия </b> … Стандартная версия пользовательского соглашения о том, что мы пользуемся сервисом Яндекс Метрика, обязуясь соблюдать определенные правила.</li></ul><p> После всех описанных выше процедур перейдите по кнопке «Продолжить» на следующую вкладку, где нам будет предложено выбрать основные настройки счетчика:</p><p></p><p> Для начала нам нужно указать наличие в нашем счетчике следующих дополнений:</p><ul><li> <b> Вебвизор </b>… Уникальный инструмент, позволяющий анализировать поведение посетителей нашего блога. Мы видим все действия, которые предпринимают читатели блога. Крайне нужная штука, без которой не может обойтись не один уважающий себя вебмастер.</li><li> <b> Heatmap </b> … Специальный аналитический инструмент для измерения и отображения статистики кликов по элементам страниц нашего сайта. С его помощью вы можете увидеть все переходы по всем элементам веб-ресурса.</li><li> <b> Внешние ссылки, загрузка файлов и отчет кнопки «Поделиться» </b>… Важный элемент, без которого у нас не будет данных о переходах по внешним ссылкам. Также благодаря ему мы можем видеть статистику использования лайков для социальных сетей.</li><li> <b> Точный показатель отказов </b> … Отказ — это действие посетителя нашего сайта, при котором он находился на одной странице менее 15 секунд. Поэтому этот модуль актуален и для нашего счетчика.</li><li> <b> Информер </b> … Дополнительный графический блок, отображающий данные о посещаемости нашего сайта за текущий день.Вы можете выбрать один из предложенных вариантов, который поддается индивидуальной настройке внешнего оформления. Вы также можете выбрать расширенный вариант, при котором открывается дополнительное окно со статистикой посещений. Дополнительный модуль, но очень привлекательный.</li><li> <b> Асинхронный код </b> … Поставив галочку в этой позиции, на выходе мы получаем улучшенный код, который не блокирует и не влияет.</li></ul><p> Отметив все необходимые модули во вкладке (советую выбрать все, кроме информера — это необязательно), мы увидим специальный html-код.Мы установим его в самом конце, а пока перейдем на следующую вкладку «Webvisor». На этой странице мы должны указать настройки веб-обозревателя для конкретного сбора данных. Если у вас обычный блог, вы можете пропустить эту вкладку. Если вы управляете интернет-магазином или сайтом, который предоставляет различную информацию для зарегистрированных пользователей, вам необходимо включить параметр «Записывать содержимое страницы». Он позволяет отображать в специальном плеере именно ту версию страницы, которая видна тому или иному посетителю веб-ресурса.</p><p> Следующая важная вкладка для определения счетчика Яндекс Метрики — страница с целями:</p><p></p><p> Здесь мы можем настроить нашу учетную запись для сбора данных о посещениях, чтобы она могла показывать нам специальные отчеты для различных целей. Они могут быть разными, начиная от «определения количества просмотренных страниц с разными условиями» до «загрузки файлов с наших сайтов» (например, загрузки бесплатных материалов). Если цели уже известны, то их следует сразу же прописать при установке счетчика.Если нет, вы всегда можете добавить их в любое время.</p><p> Те же обстоятельства в основном справедливы для дополнений в последней вкладке. Здесь вы уже можете добавить фильтрацию для своего счетчика по различным параметрам, которые мы уже получаем в результате сбора данных. Вы также можете указать необходимые операции (своего рода вариант фильтра) и уточнить итоговый отчет. Для начинающих блогеров, которые в начале своего пути не имеют конкретных целей и задач по оценке посещаемости своего молодого сайта, эта вкладка все равно будет секретом за семью печатями.Единственное, что здесь можно сделать сразу, это поставить галочку рядом с предложением «не учитывать мои посещения».</p><p> Но для продвинутых вебмастеров, seo-специалистов и аналитиков эта вкладка, как и предыдущая с целями, является основным местом для установки начальных и конечных параметров статистики. Сначала устанавливаются цели, устанавливаются фильтры, исключающие мусор из отчетов, которые используют различные операции для исправления данных. А потом они анализируются.</p><h4><span class="ez-toc-section" id="i-76"> Установка кода в тело вашего блога </span></h4><p> После того, как мы прошли все вкладки и выбрали необходимые для работы настройки и дополнения, их нужно сохранить.Для этого просто нажмите кнопку «Сохранить». И теперь нам остается только установить готовый счетчик в нашем блоге.</p><p> Здесь только одно правило установки — код счетчика должен быть встроен в тег</p> … Для этого сначала нужно найти место, где находится первый тег. Затем, после него, мы помещаем наш код счетчика (обычно ставится сразу после открывающего тега body). Код информера больше нельзя размещать в любом месте, а только в предназначенном для него месте. Например, в нижнем колонтитуле или в виджете боковой панели.Информер в блог не ставлю — он не занимает места, не портит общий дизайн моего блога архаичной вставкой. Если мне нужно узнать посещаемость, я просто открываю счет в Яндекс Метрике и смотрю общую сводку.<p> Для блогов на CMS WordPress схема установки счетчика (не информера) будет следующая:</p><ol><li> Зайдите в админ-панель вашего блога и выберите элемент «редактор» в левом меню. Он у меня в подменю «Дизайн».</li><li> Затем я ищу файл с нужным мне тегом… В моем случае (как и в большинстве случаев) это файл header.php. Кстати, в этом же файле у меня установлен счетчик для сервиса Google Analytics.</li><li> Копирую полученный в системе Яндекс Метрика код счетчика, ставлю сразу после тега. Сохраняю файл. Счетчик установлен!</li></ol><p></p><h4><span class="ez-toc-section" id="i-77"> Бонусный видеоурок для всех читателей </span></h4><p> Для лучшего понимания темы этой статьи я сделал специальный видеоролик, в котором вы своими глазами увидите, как пошагово установить код счетчика Яндекс Метрики.И не забывай, когда смотришь, включай режим HD — все свои последние ролики я делаю в лучшем качестве, чтобы на картинке можно было увидеть мельчайшие детали.</p><h4><span class="ez-toc-section" id="_seo"> Бонус читателям моих шпаргалок по seo </span></h4><p> Для этой статьи я подготовил для вас подборку самых качественных ключевых слов по теме Яндекс Метрика. Все они отсортированы, проанализированы и сгруппированы по различным темам для ваших возможных будущих публикаций. Что означают параметры собранных поисковых запросов, я объяснил в самой шпаргалке.А как реализовать эти ключевые слова в теле сообщения, я написал в своей бесплатной книге по раскрутке блога.</p><p> С уважением, Довженко Максим</p><p> Итак, поговорим о том, как скрыть счетчик Яндекс Метрики, чтобы он вообще не отображался на сайте, а продолжал регулярно и точно собирать статистическую информацию. Если быть точным до конца — в этой статье на сайте мы поговорим не о счетчике, а о конкретном визуальном визуальном информере!</p><p> Тех.задача — скрыть информер Яндекс Метрики, а не весь счетчик! И сразу приступаем к решению проблемы.</p><p> ВАЖНО: Яндекс обновил и дизайн, и функционал, но суть осталась прежней, и эта пошаговая инструкция по-прежнему актуальна!</p><h4><span class="ez-toc-section" id="i-78"> Первый способ скрыть счетчик Яндекс Метрики </span></h4><p> 1. Если вы просто создаете новый счетчик, то в разделе для создания кода («Код счетчика») вам просто нужно снять флажок «Информер», отключив (отключив) эту функцию.</p><p> О том, как добавить счетчик Метрики на страницы ресурсов, мы рассказывали в одной из предыдущих тем — «» (кто забыл, может подсмотреть и вернуться).</p><p> <i> Примечание: </i> здесь вы можете включить / отключить все другие функции и инструменты в любое время, когда захотите.</p><h4><span class="ez-toc-section" id="i-79"> Второй способ скрыть счетчик Яндекс Метрики </span></h4><p> Второй способ подойдет тем, у кого на сайте уже установлен счетчик (информер). В этом случае можно пойти двумя путями:</p><p> — редактировать код счетчика в настройках Метрики;</p><p> — удалить информер прямо из кода счетчика на сайте, ничего не меняя в Метрике (в данном случае ошибки в Яндекс.Система метрики возможна, хотя результат будет).</p><h5><span class="ez-toc-section" id="1"> 1. Редактирование счетчика Яндекс Метрики </span></h5><p> 1.1 Зайдите в Яндекс.Метрику в список ваших сайтов и выберите «Редактировать» (справа от названия сайта в списке, перед кнопкой удаления счетчика):</p><p></p><p> 1.2. Снимите флажок рядом с инструментом Informer</p><p> 1.3. Копируем обновленный код и меняем его на сайте.</p><h5><span class="ez-toc-section" id="2"> 2. Удаление счетчика Яндекс Метрики </span></h5><p> В ручном режиме без редактирования сервисных сервисов; здесь все просто.Информер Метрики в коде счетчика занимает отдельную изолированную позицию, имеющую границы:</p><p> <br/> // код информера <br/> // код информера <br/> // код информера <br/> // код информера <br/></p><p> Итак, если вы удалите эту запись с нашего сайта (прямо из кода), то информер исчезнет сам по себе даже без настройки этой функции в сервисе Яндекс.Метрика. Проще говоря, указанный выше код на сайте необходимо выделить и удалить — это самый простой способ скрыть счетчик Яндекс Метрики.</p><p> КОД с информером:</p><p></p><p> КОД БЕЗ ИНФОРМАТОРА:</p><p></p><p> При этом сам счетчик Метрики будет работать без единого препятствия, передавая статистическую информацию в личный кабинет пользователя Яндекса, где мы всегда можем просмотреть любые данные. Но если информер будет удален, то ни один посторонний не сможет заглянуть в нашу статистику без секретного Логина или Пароля.</p><p> <i> Примечание: </i> действуя в обратном порядке, мы можем наоборот добавить информер в счетчик Яндекс Метрики, который будет отображаться на сайте.</p><p> Нужно ли «светить» свою статистику читателям сайта — решать вам … эту функцию отлично выполняет общепринятый счетчик Liveinternet, и нет смысла загромождать сайт лишним кодом. И по старой традиции видео по работе с Яндекс Метрикой.</p><p> Приветствую читателей сайта. В этом обзоре мы постараемся описать мощный инструмент статистики Яндекс Метрика. Хочу сразу попросить петицию, чтобы статья получилась объемной, так как все сразу затронуть невозможно.Поэтому тема «Метрики» будет разбита на несколько частей. В этой части я выложу подробную инструкцию по созданию, настройке и установке кода счетчика Яндекс.Метрики на сайте <b>.</p> <i> </i><p> В недавнем прошлом LiveInternet считался самым популярным статистическим сервисом. Помимо всех других преимуществ, у него был визуальный информер, который можно было настроить под стиль вашего сайта.</p><p> Но времена изменились. Появились достойные конкуренты LiveInternet из самих поисковых систем: Яндекс.Метрика и Google Analytics. У каждого из них были свои достоинства и недостатки. В Яндекс.Метрике появился хороший информативный счетчик и сервис веб-визор, отслеживающий поведение посетителей на страницах (о нем мы поговорим позже). Аналитика от Google имеет более продвинутый функционал.</p><p> <b> Что вы получите, установив счетчик статистики от Яндекса: </b></p><ol><li> Позволяет отслеживать изменения трафика, не углубляясь в глубокую аналитику. Сервис очень простой.На главной странице вы сразу увидите источники трафика, количество посетителей, просмотры и многое другое. Вы можете выбрать любой период времени для отображения информации</li><li> Вы сможете наблюдать за поведением пользователя. Для этих целей реализована карта кликов, веб-просмотрщик, тепловые зоны страницы, скроллинг и т. Д.</li><li> Вы можете ставить цели для своего проекта (о том, как это сделать, поговорим позже). Благодаря этому вы можете найти возможные проблемы, из-за которых люди покидают сайт.</li><li> Анализировать эффективность рекламных кампаний (AdSense, Директ, контекстная реклама и др.)) путем сравнения источников трафика. Например. Есть услуга заказа целевого звонка (платная), вы получаете от сервиса несколько номеров телефонов и размещаете каждый номер в разных источниках. Люди будут звонить, и вы увидите, из какого источника поступило больше звонков, а значит, это более эффективно</li><li> Сервис органично взаимодействует с контекстной рекламой Y.Direct. Если вы им воспользуетесь, то Метрика поможет повысить эффективность рекламных кампаний и сэкономить деньги.</li><li> Помимо вышеперечисленного, в сервисе есть ряд «вкусностей».Он покажет точный процент отказов на сайте, поисковые запросы, по которым они посетили страницу и которые они посетили, и многое другое</li></ol><p></p><p> Откроется окно для создания нового счетчика и добавления интернет-ресурса в Яндекс.Метрику.</p><p></p><ol><li> «Имя» — введите название вашего проекта. Это чисто для вас, чтобы в списке доступных счетчиков вы могли найти именно тот сайт, который вам нужен</li><li> «Адрес сайта» — здесь все понятно.Написание URL веб-ресурса</li><li> «Дополнительные адреса» … В этом поле вы можете указать другие (альтернативные) URL-адреса, на которых может находиться сайт. Например, адрес с WWW и без него. При необходимости поставьте галочку «Принимать данные только с указанных сайтов». Это нужно для того, чтобы статистика была более точной, чтобы исключить из нее данные «левых» сайтов</li><li> «Часовой пояс». Все понятно, указываем пояс где вы находитесь. Требуется для корректного отображения времени в статистических данных</li><li> «Валюта».Применяется, если вы участвуете в партнерской программе Y.Direct (для учета доходов) и для установки значения цели (подробнее об этом позже)</li><li> «Тайм-аут посещения» … В этом поле укажите число в минутах от 30 до 360. Это означает, что по истечении указанного времени, если посетитель неактивен, визит будет считаться завершенным</li></ol><p> Установите флажок и примите условия пользовательского соглашения. Нажимаем кнопку «Создать счетчик» … Следующий шаг — <b> настройка счетчика Яндекс Метрики </b>… Перед вами откроется окно с настройками:</p><p></p><p> Разберем каждую позицию отдельно:</p><ol><li> Вебвизор, прокрутка карты … Если вы хотите, чтобы статистика учитывала поведение пользователей на страницах сайта, то поставьте галочку</li><li> Отслеживание хэшей … Если ваш проект использует Ajax, установите этот флажок</li><li> Асинхронный код. Он установлен по умолчанию. Это нужно, чтобы код не тормозил загрузку сайта (так как он написан на Java-скрипте, он будет загружаться параллельно странице)</li><li> Отключить отправку… Если честно, то вообще не понятный вариант. Запрещает индексацию страниц, на которых установлен код</li><li> Информер. Это герой нашей статьи. Отображает количество посетителей, просмотров сайта за день. При выборе этой опции справа появится пример того, как это будет выглядеть. Затем мы нажимаем кнопку «Настроить», если вы хотите изменить его внешний вид (подробнее об этом ниже)</li><li> Отправка данных электронной торговли … Это необходимо для подключения электронной торговли (получение данных о товарах)</li><li> Альтернативный CDN… Если в некоторых регионах или странах использование сервисов Яндекса ограничено, то этот пункт позволяет учитывать статистику таких посещений. Недостаток — тормозит загрузка страницы</li></ol><p></p><p> Информер Metrica представлен в трех основных размерах: 88 по ширине, 31 по высоте, 80 на 31 соответственно и 80 на 15. При нажатии на каждый из значков, указывающих размер, некоторые элементы настроек будут изменены. . Вы можете следить за внешними изменениями, используя визуальный пример, показанный чуть выше этого окна (указанный на предыдущем снимке экрана).</p><p> В настройках можно изменить:</p><ol><li> Фон, на котором будут отображаться номера явки. Вы можете выбрать из палитры, нажав на квадрат, или ввести код цвета в поле рядом с</li>.<li> Градиент. Визуально измените оттенок фона сверху вниз. Это изменение видно, только если вы присмотритесь (мне кажется)</li><li> Цвет текста. Вы можете выбрать цвет букв и цифр. Плохо, что нет возможности установить цвет самостоятельно</li><li> Цвет стрелки.Выберите, какая стрелка будет фиолетовой или серой. Не так уж много</li><li> Типа. Я не понимал, что в этом случае может измениться. Кто знает, пишите в комментариях</li></ol><p> Для других стандартных размеров появится выбор, что именно отображать на прилавке: просмотры, посещения или посетители</p><p> Теперь вы можете нажать «Сохранить». Мы закончили работу <b> с настройкой счетчика Яндекс Метрики для сайта </b>, теперь вам необходимо установить его на сайт. Остается один момент, после любых изменений в настройках код, который вставлен на сайт, тоже изменится.Поэтому его нужно перепаять на площадку.</p><p> Если вам нужно изменить настройки ранее добавленного сайта, то нажмите на «шестеренку» напротив названия проекта. Перейдите по ссылке «Код счетчика» и внесите изменения.</p><p></p><p> Ниже настроек находится код, сгенерированный системой. Он меняется, если вы выбираете тот или иной вариант. Это то, что вам нужно вставить в html сайта. На это стоит обратить внимание. Код счетчика Яндекс.Метрики состоит из двух частей.</p><p></p><p> Первая часть — это код <b> информера посещаемости </b> … Его можно вставить в любом месте сайта, где вы хотите его видеть. <br/> Вторая часть — основная. Его следует установить как можно ближе к верху страницы. Это связано с тем, что он максимально быстро загружается и начинает учитывать статистику вашего ресурса.</p><p> Просто нажмите кнопку «Копировать» и вставьте ее части в HTML-код сайта. Вы можете выделять и копировать его по частям, как вам нравится.У меня есть информер и основная часть находится на боковой панели. А что касается того, что код Яндекс.Метрики должен быть вставлен в начало страницы, это не так важно, потому что пользователь увидит его только после того, как он загрузится, и, соответственно, никаких действий предпринято не будет. А сам счетчик к этому моменту уже загружен, тем более что он загружается асинхронно.</p><p> После установки информер может сразу не работать (вместо него будет отображаться пустой прямоугольник).Ему нужно время, чтобы система поняла, что от нее нужно, и начала подсчитывать и показывать количество посетителей.</p><p> <b> Мы уже установили Яндекс Метрику на сайт </b> … Далее вы можете настроить другие полезные функции службы статистики (веб-обозреватель, цели), но это тема отдельной статьи.</p><h2><span class="ez-toc-section" id="i-80"> Как подключить счетчик в Яндекс. Яндекс.Метрика </span></h2><p> Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: как попасть в голову подписчикам и полюбить свой бренд.«</p><p></p><h3><span class="ez-toc-section" id="i-81"> Как установить Яндекс Метрику </span></h3><p> Вы можете бесплатно установить код Яндекса на свой сайт. Наверное, в большинстве случаев настроек по умолчанию будет достаточно, но лучше сразу вежливо подойти к вопросу и разобраться, что и зачем мы делаем в настройках.</p><p> Рассмотрим примеры для следующих систем управления:</p> <i> </i><p> Первым делом регистрируемся на Яндексе и переходим в Метрику. Заполняем все обязательные поля:</p><ul><li> Имя счетчика — здесь все понятно, произвольное имя для вашего счетчика.</li><li> URL сайта — это ссылка на ваш сайт.</li></ul><h4><span class="ez-toc-section" id="i-82"> Обратите внимание на следующие моменты </span></h4><ul><li> Зеркала. Обязательно прописать, если есть. Зеркало — это когда ваш сайт открывается по нескольким адресам, например, www.site.ru и site.ru. В идеале этого, конечно, быть не должно. Такие зеркальные страницы должны быть украшены 301 редиректом. здесь.</li><li> Часовой пояс. Важно, чтобы он соответствовал региону сайта.</li><li> Время вне визита. Как правило, это всегда стандартно, но если у вас на сайте длинные видеоролики, то вам следует увеличить время сеанса до среднего значения для ваших видеороликов.</li></ul><p></p><p> На вкладке «Код счетчика» отметьте необходимые позиции. Для каждого элемента есть справочная информация. Следует ли вам нажимать на «?» Также хочу обратить ваше внимание на следующие моменты:</p><ol><li> Вебвизор. Это инструмент, позволяющий визуально отслеживать поведение пользователей на определенных страницах сайта. Помогает более глубоко и подробно изучить поведение посетителя на сайте. Не забывайте, что по умолчанию он отключен.</li><li> Информер. Если вы хотите видеть актуальную статистику на сайте, то оставляем галочку, также вы можете выбрать тип информера.</li><li> Использование параметров посещения. Это если в будущем вы планируете подключить отслеживание покупок на сайте или конкретных событий для вашего сайта.</li></ol><p></p><p> Вы можете настроить вид счетчика информера самостоятельно:</p><p></p><p> Вот так будет выглядеть счетчик Метрики в личном кабинете после установки счетчика Яндекса на сайт:</p><p> Где установить метрический счетчик?</p><p> Должен быть помещен внутри тега</p>…. в HTML-код каждой страницы (ближе к концу страницы). <br/> Рассмотрим варианты установки счетчика в различных CMS.<h3><span class="ez-toc-section" id="_WordPress-2"> Как установить Яндекс Метрику на WordPress </span></h3><p> Есть два способа установить Metrics на WordPress. Первый — установить плагин Яндекс.Метрики и прописать там номер счетчика.</p><p> Зайдите в админку, выберите вкладку «Плагины» и нажмите «Добавить». В поле поиска введите яндексметрика:</p><p> Выберите установку плагина из появившегося списка.</p><p></p><p> Когда плагин будет установлен, введите номер вашего счетчика в соответствующую строку.</p><p></p><p> Сохраните изменения.</p><p> Второй способ установить счетчик Яндекс Метрики на wordpress — это сделать это вручную. В админке откройте раздел «Внешний вид» и выберите параметр «Редактор». В открывшемся окне в правой части экрана перейдите в раздел «Нижний колонтитул» (footer.php) и поместите полученный при регистрации код в раздел «Код счетчика».</p><p></p><p> Поместите этот фрагмент кода в тег</p> …..<h3><span class="ez-toc-section" id="_Joomla"> Как установить метрику на Joomla </span></h3><p> В этой системе мы будем использовать Joomla модуль Яндекс. Метрики. Откройте админку вашего сайта, в верхней панели выберите «Расширения» — «Диспетчер модулей» и в правом верхнем углу нажмите «Создать».</p><p></p><p> Затем в открывшемся окне выберите параметр «Бесплатный HTML-код». Заполните поля: заголовок — напишите любое слово; ниже в поле «Показать заголовок» выберите «Нет»; «Включено» — выберите «Да»; «Доступ» — «Все»</p>.<p></p><p> Прокручивая страницу вниз, вставьте код счетчика в пользовательское текстовое окно: <br/></p><p></p><p> Сохраняем изменения. Вуаля! Добавлена метрика Joomla.</p><h3><span class="ez-toc-section" id="i-83"> Как установить метрику на Битрикс </span></h3><p> Заходим в админку сайта, в левом столбце выбираем пункт меню «Настройки». В открывшемся списке выберите «Настройки продукта» — «Сайты» — «Шаблоны сайтов». Справа мы видим шаблоны, которые были созданы для нашего сайта. <br/></p><p></p><p> Чтобы установить Яндекс Метрику на Битрикс, выберите шаблон, откройте его.Нас интересует текстовое поле, именно здесь размещается код. <br/></p><p></p><p> Вот и все, Яндекс Метрика Битрикс установлен. После сохранения изменений счетчик будет отображаться на каждой странице сайта.</p><h3><span class="ez-toc-section" id="_Wix-3"> Как установить метрику на Wix </span></h3><p> Чтобы добавить Яндекс Метрики в Wix, перейдите по ссылке, нажмите «Добавить», выберите наш сайт, нажмите «Открыть сайт». <br/></p><p></p><p> Затем нажмите «Подключиться». Введите свой логин и пароль и нажмите «Войти».В этом окне выберите «Разрешить». <br/></p><p></p><p> Создаем счетчик в приложении. Разработчикам Wix рекомендуется создать новый счетчик, так как если вы подключите уже существующий к аккаунту, который можно было зарегистрировать в старой версии, они не смогут ответить за исправность его работы <br/></p><p></p><p> При создании нового счетчика в своем аккаунте на Яндексе заполните следующие данные: «имя счетчика» и «домен сайта».</p><p> После установки Метрики на Викс можно просматривать статистику посетителей, посещений и просмотров сайта, выбирая период и график интереса.</p><p></p><p></p><h3><span class="ez-toc-section" id="i-84"> Вопросы, возникающие по Яндекс Метрике </span></h3><p> Рассмотрим самые популярные вопросы пользователей Метрики:</p><p> <b> Что делать, если счетчик не работает? </b></p><p> Подробный ответ на этот вопрос Вы можете получить по адресу. Обсуждаются несколько проблем и способы их решения.</p><p> <b> Нужно ли мне выполнять какие-либо дальнейшие действия после внесения изменений в настройки счетчика? </b></p><p> Если вы внесли изменения в интерфейс Метрики, то обязательно сбросьте код счетчика на <b> для всех </b> страниц сайта.Если вы используете несколько разных CMS, то не забудьте обновить код Метрики в каждой системе управления.</p><p> <b> Почему удобнее размещать код счетчика вверху страницы? </b></p><p> Фактически, вы можете разместить код в любом месте страницы, соблюдая главное условие, что он должен быть в тегах</p> …, но если вы поставите счетчик в начале кода после тега, он загрузится быстрее и отправить данные просмотра.<p> <i> В данной статье освещаются основные вопросы по установке Метрики, надеемся, что после прочтения у вас не возникнет трудностей на тему, как установить счетчик Яндекс Метрики на свой сайт.</i></p><p> Просмотр 6 ответов — с 1 по 6 (из 6 всего)</p><ul><li><blockquote><p> нашел несколько статей …. Кто-то советует писать код в футере, а кто-то в шапке</p></blockquote><p> Меньше seo ерунды. Поисковая оптимизация — это псевдонаука, изобретенная самими оптимизаторами поисковых систем, чтобы им было чем заняться и на чем зарабатывать деньги. Некоторые из них занимаются СЕО чепухой, чтобы разрезать бабло. Остальные — просто потому, что нечего делать, или как говорят — это «горе от ума».«<br/> Куда вставить код счетчика — не вопрос, о котором много думают. Неважно, куда его вставлять. Единственный критерий — то, что вам будет удобно и что он будет на каждой странице.</p><p> Метрика имеет инструкцию по установке счетчика</p><blockquote><p> Установка <br/> Добавьте код счетчика в HTML-код всех страниц вашего сайта. Желательно разместить код ближе к верху страницы, чтобы он загружался быстрее. Если вы установили код на сайт, а затем изменили настройки счетчика, код необходимо будет обновить на всех страницах.</p></blockquote><blockquote><p> Seo — это псевдонаука, изобретенная самими оптимизаторами поисковых систем, чтобы им было чем заняться и на чем можно было зарабатывать деньги.</p></blockquote><p> CEO — это вообще не наука. Это комплекс мер, направленных на улучшение видимости сайта в ПС и, как следствие, получение от них пользователей. Если пользователям с PS не интересно, то это можно считать лженаукой 🙂</p><p> И то, что в данном случае 90% домыслов, глупостей и откровенной лжи (потому что «оптимизаторы» не могут даже прочитать документацию и проанализировать проблему) — это другой вопрос.</p><blockquote><p> Неважно куда вставлять.</p></blockquote></li></ul><p> Во второй публикации из серии заметок мы подробно рассмотрим вопрос, как установить счетчик Яндекс Метрики на сайт. Этот сервис очень популярен в рунете и часто используется как альтернатива решению от Google. По функционалу они оба плюс-минус похожи, поэтому здесь каждый выбирает, что ему удобнее и ближе.</p><p> Есть 2 принципиально разных способа выполнить задачу: редактирование файлов шаблонов и использование плагинов.Причем по первому направлению можно выделить еще 2 метода — редактирование макета через FTP и внутри самой админки.</p><p> Поскольку в прошлой статье я говорил о работе с FTP, сегодня мы воспользуемся возможностями CMS. Также в конце поста я дам краткий обзор нескольких плагинов Яндекс.Метрики для WordPress специально для тех людей, которые панически боятся прикоснуться к редактированию темы.</p><p> <b> Общий алгоритм добавления метрик на сайт WordPress </b>, по которому будем действовать:</p><ol><li> Регистрация в самом сервисе и общая настройка аккаунта.</li><li> Выберите и активируйте нужные параметры отслеживания аналитики и получите соответствующий код для встраивания.</li><li> Интеграция этого кода в подключенный активный шаблон.</li></ol><p> В принципе ничего сложного, но абсолютным новичкам в теме очень рекомендую прочитать все заметки «трилогии». В последнем, кстати, недавно пересмотрел.</p><h3><span class="ez-toc-section" id="_WordPress-3"> Установка метрик в WordPress (через админку в нижнем колонтитуле) </span></h3><p> Внимание (!) В отличие от предыдущей публикации, мы: 1) добавим код в нижний колонтитул (нижний колонтитул) нашего веб-ресурса; 2) сделать это через админку WP.Таким образом, я покажу вам еще один принцип работы, однако при желании вместо нижнего колонтитула можно разместить трекинг в шапке (header.php). Лично я не вижу никакой разницы, кроме фундаментального принципа: раньше аналитики использовали в конце страницы, чтобы не мешать ее загрузке, но теперь все сервисы работают асинхронно, и считается, что данные загружаются чуть лучше из шапки (особенно когда сайт медленный).</p><p> <b> 1. </b> После регистрации и авторизации в Яндекс.Учетная запись Metrica, найдите кнопку Добавить счетчик выше. При нажатии на нее появится следующая форма:</p><p></p><ul><li> Напишите имя — любое произвольное для отображения в системе.</li><li> Введите адрес вашего сайта, например kasinoazov.com (можно добавить несколько).</li><li> Установите флажок «Принимать информацию только с указанного домена» (чтобы сторонние значения не попадали в отчеты).</li><li> Установите свой часовой пояс.</li><li> При необходимости дополнительно активировать функции Webvisor, слежения за прокруткой и т. Д.</li></ul><p> Затем вы соглашаетесь «Принимать условия» пользовательского соглашения и нажимаете «Создать счетчик».</p><p> <b> 2. </b> На следующем шаге вы сможете выбрать способ вставки кода Яндекс Метрики в WordPress и другие CMS — через простой HTML или с помощью существующих специальных решений. Откровенно говоря, здесь удобнее, чем в Google Analytics.</p><p> Нам нужна вкладка «HTML», где над формой кода вы увидите открывающий блок «Дополнительные настройки».</p><p> Лично я всегда здесь отмечаю:</p><ul><li> асинхронный выход;</li><li> в одну строку;</li> Информер<li> — если хотите показать счетчик;</li><li> альтернативный CDN — позволяет корректно работать из любых регионов, где есть определенные трудности, например, теперь Яндекс.Метрика заблокирована в Украине.</li></ul><p> После указания всех параметров, ниже вы найдете код, готовый для вставки.</p><p> <b> 3. </b> Теперь перейдите в админ панель WP и выберите пункт меню «Внешний вид» — «Редактор». По умолчанию ваша текущая тема будет открыта, поэтому вам просто нужно щелкнуть имя желаемого файла — <i> footer.php </i> … Вы, наверное, заметили, что WP 4.9 вводит подсветку синтаксиса и автоматическую проверку ошибок.</p><p> Выберите место в шаблоне, куда вы хотите установить код Яндекс Метрики в проекте WordPress.Разработчики советуют добавить его в Заголовок, чтобы учесть даже тех пользователей, которые сразу закрыли страницу, но лично я поставил его там, где хочу отображать счетчик — не желая «разбивать» информер и блок отслеживания разными макет файлов.</p><p> Затем нажмите кнопку «Обновить файл» и проверьте, все ли хорошо работает во внешнем интерфейсе + внутри службы аналитики. Если вы собираетесь изменить настройки счетчика, то после выбора и сохранения соответствующих опций вам необходимо будет переустановить его в шаблоне.</p><h3><span class="ez-toc-section" id="_WordPress-4"> Плагины Яндекс Метрики для WordPress </span></h3><p> Изначально я нашел несколько модулей прямо в репозитории, но, как оказалось, на странице Metrics API есть список протестированных решений. Думаю, сомневаться в мнении разработчиков нет оснований, поэтому учту их рекомендации.</p><h4><span class="ez-toc-section" id="i-85"> Яндекс Метрика </span></h4><p> Из всех трех Яндекс Метрики самый функциональный плагин с множеством функций:</p><ul><li> удобная работа с разными параметрами счетчика;</li><li> встроенный виджет статистики для консоли;</li><li> отслеживание и отображение результатов с учетом;</li> Поддержка<li> для переводов i18n.</li></ul><p> Это совершенно бесплатно. Он имеет 20k загрузок, совместимость с последней версией WP и очень недавним обновлением. Для установки важно, чтобы в нижнем колонтитуле был доступен хук wp_footer.</p><p> Вы можете просмотреть статус внутри админ-панели только в расширенном режиме, для чего потребуется доступ к Service API … Если данные / график не отображаются, проверьте настройки счетчика еще раз — иногда API немного глючит в новых.</p><h4><span class="ez-toc-section" id="i-86"> Яндекс Метрика Константин Ковшенин </span></h4><p> Этот модуль идеально подходит для большинства пользователей, поскольку избавляет от необходимости редактировать шаблон.После установки и активации в системе появится одноименная специальная страница с формой, куда нужно вставить код Яндекс.Метрики для вашего сайта WordPress.</p><p> Преимущество этого подхода в том, что при изменении макета вам не нужно повторно подключать статистику. У решения менее 30 тысяч загрузок, но оно не обновлялось более 2 лет. Хотя, с другой стороны, это вряд ли как-то повлияет на его простой функционал.</p><h4><span class="ez-toc-section" id="DL"> DL Яндекс Метрика </span></h4><p> Отличительной особенностью плагина среди всех остальных является возможность просмотра аналитики прямо через консоль.Причем здесь есть не просто небольшой виджет, а подключен вывод различных данных в таблицы и графики. Скачиваний не так много, как у других — всего 3 тысячи, но наверное поэтому модуль новый.</p><p></p><p> Всего. Выбор того, как разместить Metrica на WordPress, полностью зависит от ваших целей и опыта:</p><ul><li> Если вы собираетесь детально анализировать все отчеты, то лучше делать это прямо в онлайн-сервисе, а в WordPress несложно интегрировать соответствующий код (через админку, FTP или модули).</li><li> Тем, кто хочет просмотреть какие-то данные в консоли, пригодится один из плагинов — первый или третий из обзора.</li><li> Вы делаете проект для заказчика, который собирается часто менять шаблоны? — поставить раствор от Константина Ковшенина, где всю процедуру нужно провести всего один раз.</li><li> Кстати, иногда в продвинутых темах WP есть специальная отдельная опция, позволяющая вставлять HTML в нижний колонтитул — идеально подходит для статистики.</li></ul><p> <i> Если есть что добавить про счетчик Яндекс Метрики на сайте </i> <i> W </i> <i> ordpress, пишите в комментариях. Задайте там свои вопросы. </i></p><p> Секрет успешного продвижения любой онлайн-платформы — постоянное развитие и совершенствование на основе анализа данных <b> </b> … Именно поэтому мы рекомендуем установить Яндекс.Метрику на свой сайт прямо сейчас!</p><p> Чтобы полностью взять под свой контроль ресурс, вам понадобится не более 15 минут, включая время, чтобы прочитать эту полезную статью.Сегодня вы найдете всю необходимую информацию о настройке информера от Яндекса, особенностях и возможностях этого сервиса. Из материала вы также узнаете, как правильно добавлять код счетчика в разные CMS.</p><p> Итак, приступим.</p><h3><span class="ez-toc-section" id="i-87"> Зачем устанавливать Яндекс.Метрику? </span></h3><p> Эта бесплатная веб-аналитика для сайта позволяет получить верную информацию об объеме трафика и его источниках. С его помощью легко определить эффективность рекламной кампании, проанализировать поведение посетителей.</p><p> Начните пользоваться сервисом, и вы откроете для себя новые возможности юзабилити и аудита контента для своевременного редактирования. Статистика отслеживания — это лишь верхушка айсберга. Решив добавить Яндекс. На сайте Метрики вы не только будете следить за прогрессом, но и управлять им.</p><p> Например, внеся какие-либо изменения на сайт, владелец увидит, как производительность улучшилась или ухудшилась. Кроме того, на основе полученных данных он сможет удалить ненужные функции и устаревший контент, из-за которого показатель отказов растет.</p><p> Вторая причина добавления счетчика — использование данных метрики для индексации новых страниц и назначения поведенческих факторов для сайта.</p><p> <b> Важно! </b> Перед установкой этой волшебной палочки для веб-мастеров убедитесь, что у вас есть доступ к ресурсу исходного кода. То есть вы должны иметь возможность менять сайт через админку CMS или через FTP — иначе ничего не получится.</p><h3><span class="ez-toc-section" id="i-88"> Пошаговый алгоритм подключения метрики </span></h3><p> <b> 1. Авторизация </b> <br/> Если у вас нет аккаунта в Яндексе, зарегистрируйтесь в системе.Тем, у кого есть аккаунт, достаточно зайти на https://metrika.yandex.ru/ и нажать на желтую кнопку посередине экрана.</p><p></p><p> <b> 2. Создание информера </b> <br/> Выберите раздел «Добавить счетчик» и введите соответствующие данные:</p><ul><li> Имя счетчика — имя вашего анализатора, которое будет отображаться на странице «Мои счетчики».</li><li> Адрес сайта — здесь должен быть полный путь к блогу или его домену без протокола.</li><li> Дополнительные адреса сайтов — это информация для мониторинга доступности проекта и проверки количества внутренних кликов.Если в своих отчетах вы видите статистику чужих сайтов, установите флажок «Принимать данные только с указанных адресов».</li><li> Часовой пояс.</li><li> Валюта — денежный эквивалент, будет использоваться по умолчанию для целей, связанных с электронной коммерцией.</li><li> Тайм-аут посещения в минутах — после указанного значения (от 30 до 360 минут) визит посетителя считается завершенным.</li></ul><p> После этого необходимо принять условия использования и нажать кнопку «Создать счетчик».</p><p></p><p></p><p> <b> 3. Первоначальная настройка </b> <br/> В следующем окне предусмотрена генерация кода веб-аналитики с учетом заданных параметров:</p><p> SEO-профессионалы рекомендуют обязательно установить этот полезный инструмент, воспроизводящий все действия посетителей. Благодаря ему вы можете в любой момент посмотреть видеозапись и проанализировать поведение посетителей.</p><p> Представленная функция предназначена для сайтов AJAX, в частности, для сбора статистики по страницам, которые обновляются без перезагрузки.</p><p> Активируйте опцию, и тогда установка Яндекс.Метрики не замедлит загрузку ресурса. Это особенно верно, когда веб-сайт не размещен на очень мощном сервере — в этом случае система отслеживания загружается в самом конце, а не вместе с блогом.</p><p> Установите этот флажок, если портал содержит наборы данных, которые регулярно обрабатываются соответствующими приложениями.</p><p> Эта функция не для всех: уменьшает размер, но делает код нечитаемым (в одну строку, без разбивки на теги).</p><p> По какой-то причине вы не хотите, чтобы страницы были включены в Яндекс. Поиск? Не стесняйтесь установить флажок рядом с этим элементом.</p><p> Нужно показать количество просмотров всем посетителям сайта, обычно вставляется в нижний колонтитул. После выбора этого варианта сбоку будет доступен предварительный просмотр информера, можно будет настроить его размер, цвет и тип. Важно, чтобы каждый мог видеть точную посещаемость вашего ресурса.</p><p> Представленная функция может негативно повлиять на скорость загрузки, но позволяет правильно рассчитывать статистику из регионов с ограниченным доступом к Яндексу (например, Украина).</p><p> <b> Совет! </b> Сразу перейдите во вкладку «Фильтры» и отметьте пункт «Игнорировать мои посещения» — так рабочие визиты не повлияют на правильность данных. В разделе «Уведомления» настройте приоритетный метод получения информации о проблемах. Также вы можете добавлять пользователей с разными правами доступа и устанавливать до 200 целей для каждого из ваших сайтов.</p><p> Теперь пора сохранить настройки и перейти непосредственно к размещению кода!</p><p></p><h4><span class="ez-toc-section" id="i-89"> Особенности использования Яндекс.Метрика в Украине </span></h4><p> В мае 2017 года сервис попал под запретные санкции с Украины. Однако специально для веб-мастеров из этой страны Яндекс перенес Метрику в облако Amazon.</p><p> Чтобы получать отчеты, как и раньше, воспользуйтесь одним из следующих способов:</p><p> Второй шаг — обойти блокировку кода Яндекс.Метрики. Для этого нужно обновить его, заменив строку</p><p> s.src = «https://mc.yandex.ru/metrika/watch.js»;</p><p> s.src = «https: // d31j93rd8oukbv.cloudfront.net/metrika/watch_ua.js «;</p><p> Так что вы можете полноценно работать с веб-аналитикой — она будет учитывать всех посетителей, в том числе украинских.</p><h3><span class="ez-toc-section" id="i-90"> Как установить счетчик Яндекс.Метрики на сайт? </span></h3><p> Приступить к сбору данных можно только после размещения HTML кода на сайте. Откройте вкладку «Код счетчика» и нажмите «Копировать».</p><p> Чтобы получить статистику без искажений, вставьте код между тегами на всех страницах онлайн-платформы. Желательно разместить его ближе к верху страницы — это гарантия правильного и полного анализа.</p><p> <b> Обратите внимание! </b> На популярных движках нет необходимости добавлять код на все страницы сайта. Достаточно установить скрипт в файле шаблона или в том, который отвечает за нижний колонтитул (footer) или header (header).</p><h3><span class="ez-toc-section" id="i-91"> Как добавить код на сайт? </span></h3><p> Есть несколько способов справиться с этой задачей — выберите наиболее удобный для вас.</p><p> <b> 1. Вручную по FTP </b></p><p> Откройте сервер через FTP-доступ, найдите файл с именем header.php в корневой папке нужного сайта. Поместите код счетчика внутри тега…., А затем сохраните изменения. Важный! Имя файла основано на WordPress CMS, если вы используете другую CMS, имена файлов могут быть другими.</p><p> <b> 2. Использование плагинов </b></p><h3><span class="ez-toc-section" id="i-92"> Как проверить, что счетчик работает? </span></h3><ol><li> Укажите в адресной строке браузера ссылку на интересующую вас страницу, добавьте к ней _ym_debug = 1 и нажмите «Enter» (например).</li><li> Используйте комбинацию клавиш ctrl + Shift + J.Если все сделано правильно, то после этого действия вы увидите номер счетчика и данные, которые он отправляет.</li><li> Отсутствие необходимой информации может означать, что код не добавлялся на сайт или был установлен некорректно. Кроме того, другие скрипты могут блокировать счетчик.</li></ol><p></p><p> <b> Внимание! </b> Действия посетителей отображаются в Яндекс.Метрике с задержкой до пяти минут. Минимальный показатель — 30 секунд.</p><h3><span class="ez-toc-section" id="i-93"> Подведем итоги </span></h3><p> Яндекс.Метрика — сокровищница важной информации о трафике, конверсии, а также о доле реферального, прямого и поискового трафика. Этот многофункциональный бизнес-инструмент необходим каждому веб-мастеру. Тем более что в установке сервиса нет ничего сложного, а настройка занимает несколько минут.</p><p> Яндекс.Метрика — это бесплатный сервис веб-аналитики, который собирает данные о посещаемости, поведении пользователей и помогает повысить эффективность рекламы в отчетах. В этой статье мы разберем, как начать работать с Яндекс.Метрика и как установить ее код на сайт.</p><p> Первое, с чего нужно начать работать с Яндекс Метрикой, — это установить эту систему на свой сайт. Здесь начинающие пользователи могут столкнуться с проблемой: как установить код Яндекс Метрики на сайт? Что делать, если этот сайт сделан на WordPress?</p> <i> </i><h3><span class="ez-toc-section" id="i-94"> Создание кода счетчика </span></h3><p> Добавленный счетчик в сервисе Яндекс Метрика выглядит так:</p><h4><span class="ez-toc-section" id="i-95"> Как создать код счетчика Яндекс Метрики </span></h4><h3><span class="ez-toc-section" id="_WordPress-5"> Установка кода счетчика на сайт WordPress </span></h3><p> Если вы используете CMS WordPress, то вот два методы добавления кода счетчика Яндекс Метрики в WordPress.</p><h4><span class="ez-toc-section" id="i-96"> Добавить код счетчика в редактор </span></h4> <br/><p> Код счетчика установлен на сайте!</p><h4></h4><b> Установить счетчик Яндекс Метрики в плагин WordPress </b></h4><p> В репозитории WordPress есть плагин для установки кода счетчика. Он называется Яндекс Метрика. Однако искать его нужно, запросив Яндекс.Метрику.</p><p> После установки и активации плагина заходим в его настройки. Вставьте код счетчика в единственное окно. После сохранения изменений плагин начинает свою работу.</p><p> Чтобы проверить правильность установки кода, вернитесь на страницу счетчиков. После обновления счетчика вы должны увидеть зеленый значок.</p><h3><span class="ez-toc-section" id="i-97"> Проверить работу счетчика сайта </span></h3><p> Как видите, <b> установить Metric на wordpress </b> совсем не сложно. Повторите эти шаги, и все будет в порядке.</p><h2><span class="ez-toc-section" id="_JoomShopping"> Отслеживание электронной торговли Яндекс Метрика для JoomShopping </span></h2><p></p><p> Плагин для компонента JoomShopping — электронной коммерции Яндекс Метрики</p><p> Благодаря этому плагину вы можете отслеживать действия, связанные с электронной коммерцией, в Яндекс Метриках</p> <br/><p></p><p> Плагин устанавливается через стандартный Extension Manager: Установка Joomla в CMS</p><p> После установки плагина укажите в настройках плагина номер счетчика из Яндекс Метрики и название вашего магазина.Включите плагин.</p><p></p><p></p><h3><span class="ez-toc-section" id="i-98"> Переданные данные в Яндекс Метрике: </span></h3><pre> деталь - (Вид деталей товара) </pre><pre> add - (Добавление товаров в корзину - Какие товары были добавлены в корзину покупателем) </pre><pre> remove - (Удаление товара из корзины покупателем) </pre><pre> покупка - (Продажа одного или нескольких продуктов - информация о транзакции) </pre>Купон<pre> - (Информация о промокоде - купоны на скидку для транзакции) </pre><p> <strong> Отчет: </strong></p><p> 23.05.2019 — <strong> Обновляет версию плагина </strong> <strong> 1.0.2 </strong> — Исправленные ошибки — В категории.</p><p> 03/12/2019 — <strong> Обновляет плагин версии </strong> <strong> 1.0.3 </strong> — Исправлены ошибки — Исправлены ошибки работы плагина в PHP версии 7.0 и выше</p><p> 26.03.2020 — <strong> Обновляет версию плагина </strong> <strong> 2.0.0 </strong> — Перенос плагина на новый стандарт — tag.js (новый код метрики)</p><p> Изменено событие для передачи информации о транзакции в Яндекс Метрике — (Это связано с тем, что у многих владельцев магазинов есть онлайн-оплата на своих сайтах, и чтобы транзакция переносилась в Яндекс Метрику — теперь передача информации о транзакции передается сразу после создания заказа в магазине, а не как раньше при переходе на финишную страницу).</div><footer class="entry-footer"> <span><i class="fa fa-folder"></i> <a href="https://russia-dropshipping.ru/category/raznoe" rel="category tag">Разное</a></span><span><i class="fa fa-link"></i><a href="https://russia-dropshipping.ru/raznoe/metrika-yandeks-kod-razmeshhenie-koda-yandeks-metrika.html" rel="bookmark"> permalink</a></span></footer></article><nav class="navigation post-navigation clearfix" role="navigation"><h1 class="screen-reader-text">Post navigation</h1><div class="nav-links"><div class="nav-previous"><a href="https://russia-dropshipping.ru/raznoe/trendy-instagrama-2019-instagram-trendy-2019-top-22-ot-marketologa.html" rel="prev"><i class="fa fa-long-arrow-left"></i> Тренды инстаграма 2019 – Инстаграм тренды 2019: ТОП-22 от маркетолога</a></div><div class="nav-next"><a href="https://russia-dropshipping.ru/prodvizh/prodvizhenie-na-youtube-glavnye-sposoby-prodvizheniya-na-youtube-chto-i-kak-delat-chitajte-na-cossa-ru.html" rel="next">Продвижение на youtube – Главные способы продвижения на YouTube — что и как делать. Читайте на Cossa.ru <i class="fa fa-long-arrow-right"></i></a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/metrika-yandeks-kod-razmeshhenie-koda-yandeks-metrika.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://russia-dropshipping.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='20953' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><div id="secondary" class="widget-area" role="complementary"><aside id="search-2" class="widget widget_search"><form role="search" method="get" class="search-form" action="https://russia-dropshipping.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></aside><aside id="categories-3" class="widget widget_categories"><h3 class="widget-title">Рубрики</h3><ul><li class="cat-item cat-item-7"><a href="https://russia-dropshipping.ru/category/seo">Seo</a></li><li class="cat-item cat-item-15"><a href="https://russia-dropshipping.ru/category/instrument-2">Инструмент</a></li><li class="cat-item cat-item-9"><a href="https://russia-dropshipping.ru/category/instrument">Инструменты</a></li><li class="cat-item cat-item-16"><a href="https://russia-dropshipping.ru/category/program-2">Програм</a></li><li class="cat-item cat-item-4"><a href="https://russia-dropshipping.ru/category/program">Программы</a></li><li class="cat-item cat-item-14"><a href="https://russia-dropshipping.ru/category/prodvizh-2">Продвиж</a></li><li class="cat-item cat-item-5"><a href="https://russia-dropshipping.ru/category/prodvizh">Продвижение</a></li><li class="cat-item cat-item-3"><a href="https://russia-dropshipping.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-13"><a href="https://russia-dropshipping.ru/category/semant-2">Семант</a></li><li class="cat-item cat-item-8"><a href="https://russia-dropshipping.ru/category/semant">Семантика</a></li><li class="cat-item cat-item-17"><a href="https://russia-dropshipping.ru/category/sovet-2">Совет</a></li><li class="cat-item cat-item-11"><a href="https://russia-dropshipping.ru/category/sovet">Советы</a></li><li class="cat-item cat-item-12"><a href="https://russia-dropshipping.ru/category/sozdan-2">Создан</a></li><li class="cat-item cat-item-6"><a href="https://russia-dropshipping.ru/category/sozdan">Создание</a></li><li class="cat-item cat-item-18"><a href="https://russia-dropshipping.ru/category/sxem-2">Схем</a></li><li class="cat-item cat-item-10"><a href="https://russia-dropshipping.ru/category/sxem">Схемы</a></li></ul></aside></div></div><div id="sidebar-footer" class="footer-widget-area clearfix" role="complementary"><div class="container"></div></div><footer id="colophon" class="site-footer" role="contentinfo"><div class="site-info"><div class="container"> Copyright © 2025 <font style="text-align:left;font-size:15px;"><br> Дропшиппинг в России.<br> Сообщество поставщиков дропшипперов и интернет предпринимателей.<br>Все права защищены.<br>ИП Калмыков Семен Алексеевич. ОГРНИП: 313695209500032.<br>Адрес: ООО «Борец», г. Москва, ул. Складочная 6 к.4.<br>E-mail: mail@russia-dropshipping.ru. <span class="phone-none">Телефон: +7 (499) 348-21-17</span></font></div></div></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://russia-dropshipping.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://russia-dropshipping.ru/wp-content/cache/autoptimize/js/autoptimize_4cad87507949d1a2750fb90f494c0e55.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="b1c8bf33a1a7df41976f3c1b-|49" defer></script>





 Метрики и в левом верхнем углу нажмите Добавить Счетчик.
Метрики и в левом верхнем углу нажмите Добавить Счетчик.




 В ряде случаев можно воспользоваться специальными плагинами, которые после указания кода счётчика в автоматическом режиме прописывают его для каждой страницы сайта. Если для вашего движка не существует готового плагина установки кода счётчика, необходимо самостоятельно скопировать его в файл, отвечающий за генерацию заголовков страниц ресурса.
В ряде случаев можно воспользоваться специальными плагинами, которые после указания кода счётчика в автоматическом режиме прописывают его для каждой страницы сайта. Если для вашего движка не существует готового плагина установки кода счётчика, необходимо самостоятельно скопировать его в файл, отвечающий за генерацию заголовков страниц ресурса. Если убрать галочку «Информер», счетчик на сайте не будет отображаться, статистика будет доступна только в вашем аккаунте Яндекс Метрики.
Если убрать галочку «Информер», счетчик на сайте не будет отображаться, статистика будет доступна только в вашем аккаунте Яндекс Метрики.
 Увеличьте его, если идет длинное видео.
Увеличьте его, если идет длинное видео.






 В каком случае будет конвертация?
В каком случае будет конвертация? По возвращении пользователь продолжает просмотр. Счетчик Яндекс.Метрики фиксирует два сеанса для этого пользователя.Какой будет источник трафика для второй сессии?
По возвращении пользователь продолжает просмотр. Счетчик Яндекс.Метрики фиксирует два сеанса для этого пользователя.Какой будет источник трафика для второй сессии? По какой ссылке было меньше всего переходов за выбранный период?
По какой ссылке было меньше всего переходов за выбранный период? Счетчики метрики?
Счетчики метрики? Какое ключевое слово будет учитывать Яндекс.Метрика при сеансе пользователя?
Какое ключевое слово будет учитывать Яндекс.Метрика при сеансе пользователя? com из поисковой системы, затем щелкает ссылку для покупки.site.com. Какой источник трафика для сеанса будет в счетчике shop.site.com?
com из поисковой системы, затем щелкает ссылку для покупки.site.com. Какой источник трафика для сеанса будет в счетчике shop.site.com? Метрика?
Метрика? Директа?
Директа? Что будет записано в Яндекс.Метрике?
Что будет записано в Яндекс.Метрике? com/photo#1, site.com/photo#2?
com/photo#1, site.com/photo#2? Метрики установлен на сайте site.com, в домене третьего уровня shop.site.com и forum.site.com. Пользователь попадает на site.com из поисковой системы и через минуту переходит на shop.site.com, а через минуту переходит на forum.site.com. Какие данные будут у Яндекс.Метрика шоу?
Метрики установлен на сайте site.com, в домене третьего уровня shop.site.com и forum.site.com. Пользователь попадает на site.com из поисковой системы и через минуту переходит на shop.site.com, а через минуту переходит на forum.site.com. Какие данные будут у Яндекс.Метрика шоу? Метрике?
Метрике? Эта опция доступна только рекламодателям Яндекс.Директа.
Эта опция доступна только рекламодателям Яндекс.Директа.

