Meta Name Abstract: зачем использовать?
SEO WikiGoogleАлгоритмы ранжированияАнализ эффективностиВеб разработкаВнутренняя оптимизацияВредоносные технологииЗапросыИндексация сайтаИнтернет рекламаКонтекстная рекламаМета-тегиПоисковые системыПоисковые фильтрыПродвижение сайтовРанжированиеСервисыСоциальные сетиСпециалистыСсылочная оптимизацияСтруктура сайтаТекстовая оптимизацияТехническая оптимизацияЧерное SEOЯндекс
Abstract – это метатег, используемый для описания документа. Его заполнение не является обязательным. По своей сути он похож на Description, но является только его отрывком, кратким содержанием. Представляет собой короткую выжимку, «экстракт» представляемого текстового документа. При этом Meta Abstract имеет специфическую сферу применения. Его используют для обозначения академического, узкопрофессионального контента.
Содержание Meta Abstract включает не более 10 слов:
<META NAME=»Abstract» CONTENT=»Короткое описание страницы»>
Введение Meta Abstract позволяет поисковым системам правильно проиндексировать веб-страницы с научным контентом.
- Веб разработка
- Мета-теги
Rookee — простой способ поднять сайт в ТОП поисковых систем
Начать продвижение
Базовая техническая оптимизация
12 090 ₽
Написание метатегов
от 2790 ₽
Наполнение сайтаПопулярно
от 13 390 ₽/месяц
Настройка ссылочной стратегии
Популярно
1290 ₽
Настройка целей в Яндекс. Метрике
Метрике
3590 ₽
Общий технический аудит
Популярно
3490 ₽
Оптимизация сайта под мобильные устройства
7990 ₽
Подбор запросов для продвижения
Популярно
от 3290 ₽
Присвоение региона продвижения
1290 ₽
Техническое задание на тексты
Популярно
от 1290 ₽
Установка Яндекс. Метрики
Метрики
1490 ₽
Оптимизация коммерческих факторов
4090 ₽
Увеличение кликабельности сайта в выдаче
3690 ₽
SEO Wiki
Подписывайтесь на «Новости SEO рынка»
Нажимая кнопку, вы подтверждаете свое согласие на
обработку персональных данных.
Перейти в блог
Meta Tag-и — немного полезной информации
На данный момент, мета-тегов (meta tags) уже довольно много, и иногда довольно сложно разобраться в них. Довольно часто они используются неправильно, в итоге — нет ожидаемого результата.
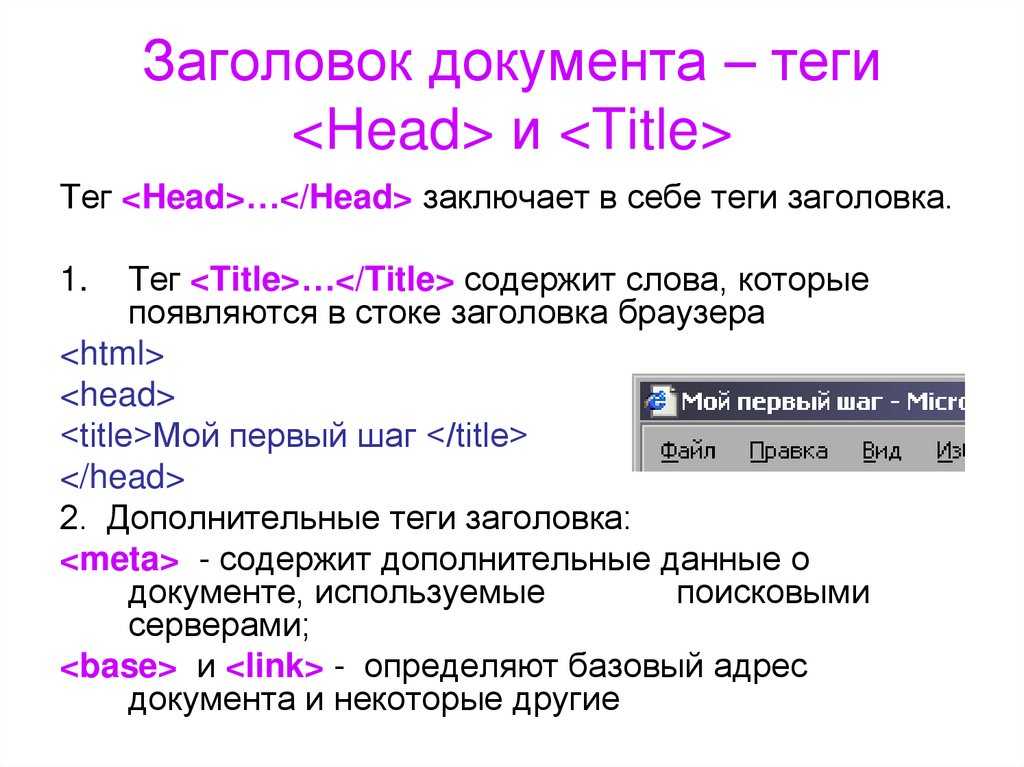
Что же такое мета-теги? Мета-теги (англ. meta-tags) — HTML- или XHTML-теги, предназначенные для предоставления структурированных метаданных о веб-странице. Мета-теги помещаются внутрь тега head в (X)HTML-документе, как правило, после тега TITLE.
meta-tags) — HTML- или XHTML-теги, предназначенные для предоставления структурированных метаданных о веб-странице. Мета-теги помещаются внутрь тега head в (X)HTML-документе, как правило, после тега TITLE.
В середине 90-х мета-теги были разработаны для оказания помощи в росте веб-страниц, но вскоре после этого в конце 90-х многие веб-мастера стали злоупотреблять использованием ключевых мета-тегов. Много слов, не связанных с реальным контекстом, были размещены на сайте в разделе мета-тегов , вызывая порнографические сайты, которые начинали появляться в результатах поиска, не связанных с запрашиваемой информацией.
В результате, основные поисковые системы стали прекращать использования мета-тегов как основных критериев при составлении списка сайтов. Google всегда отказывался в использование мета-тегов, и в настоящее время основной акцент делается им на индексирование Google Meta Tags.
Рекомендуемые теги:
- Meta Content Language (non-US English ONLY)
- Meta Content Type
- Meta Description
- Meta Language (non-US English ONLY)
Не обязательные теги
- Meta Abstract
- Meta Author
- Meta Copyright
- Meta Designer
- Meta Google
- Meta Keywords
- Meta MSN (No ODP)
- Meta Title
Не рекомендуемые теги:
- Meta Content Script Type
- Meta Content Style Type
- Meta Distribution
- Meta Expires
- Meta Generator
- Meta MS Smart Tags
- Meta Pragma No-Cache
- Meta Publisher
- Meta Rating
- Meta Refresh
- Meta Reply-To
- Meta Resource Type
- Meta Revisit After
- Meta Robots
- Meta Set Cookie
- Meta Subject
- Meta VW96.
 ObjectType
ObjectType
Теперь более детально о каждом…
Meta Abstract
Дает краткое резюме описания. Meta Abstract используется в первую очередь с научными документами. Содержание этого тега обычно не более 10 слов.
Пример Meta Abstact:
<META NAME=»Abstract» CONTENT=»Короткое описание страницы»>
Рекомендация для Meta Abstact: Тег не является обязательным и он не поможет вам с основными поисковыми системами. Если у вас есть контент, который достаточно специализированный, то использование Meta Abstract тега позволит поисковым системам проиндексировать ваш сайт корректно. В настоящее время этот тег не используется для обработки в Google, Yahoo!, MSN .
Meta Author
Meta Author тег отображает автора этого докуменат. В этом мета-теге будет содержаться ссылка на имя человека, который разработал представленный HTML / XML документ. При использовании тега Meta Author рекомендуется использовать имя и фамилию автора, но не рекомендуется включение адреса электронной почты, в связи с большой вероятностбю увеличениея спама.
Пример содержания Meta Author:
<META NAME=»Author» CONTENT=»Travkin Bur’an polinich»>
Рекомендация для Meta Author: Тег является не обязательным мета-тегом для использования. Если у вас есть несколько человек, работающие над этим сайтом, включите этот тег для помощи в отслеживании автора. Meta Author не индексирует Google, Yahoo! и MSN, таким образом, он не поможет вам в рейтингах поисковых систем, но он признается в «Meta Tag Standard.»
Meta Content Language
Meta Content Language объявляет используемый язык в в документе. Он также известен как Meta Name Language. Роботы используют этот тег для классификации языков веб-странице.
Пример содержания Meta Content Language:
<META HTTP-EQUIV=»Content-Language» CONTENT=»en-GB»>
Рекомендация для Meta Content Language: Рекомендуется использовать тег, если ваш сайт написан не на США английском языке (имеется ввиду американская версия). Meta Content Language тег предназначен для помощи не американским английским сайтам в получении соответствующей классификации в поисковых системах.
Meta Content Language тег предназначен для помощи не американским английским сайтам в получении соответствующей классификации в поисковых системах.
Meta Content Script Type
Meta Content Script Type используется для определения скриптового языка заданного по умолчанию в документе.
Пример содержания Meta Content Script Type:
<META HTTP-EQUIV=»Content-Script-Type» CONTENT=»text/javascript»>
Рекомендации для Meta Content Script Type: Рекомендуется не использовать этот мета тег. Поисковым системам не нужен этог тег, чтобы обнаружить скрипты, так как они делают это сами. Браузер также не использовать этот тег, так как у них есть другие способы обнаружения методов.
Meta Content Style Type
Meta Content Style используется для задания каскадной таблицы стилей (CSS), используемой по умолчанию в документе.
Пример содержания Content Style Type:
<META HTTP-EQUIV=»Content-Style-Type» CONTENT=»text/css»>
Рекомендации для Meta Content Style Type: Не рекомендуется использовать Meta Content Style Type. Поисковым системам не нужно знать таблицу стилей документа. Веб-браузеры также не смотрят в мета-теги для каскадных таблиц стиля.
Поисковым системам не нужно знать таблицу стилей документа. Веб-браузеры также не смотрят в мета-теги для каскадных таблиц стиля.
Meta Content Type
Meta Content Type объявляет набор символов.
Теги Meta Content Type используются, чтобы объявить набор символов на сайте. Его рекомендуют всегда использовать, даже если вы используете DTD декларации выше заголовка (Header).
Примером содержания Meta Content Type:
<meta http-equiv =»Content-Type» содержание =»text/html; charset=iso-8859-1″>
Рекомендации для Meta Content Type: Рекомендуется всегда использовать Meta Content Type тег наряду с использованием формата DTD согласно декларации по World Wide Web Consortium. Если вам не удалось сделать это, то это может привести к возникновению проблем с отображением текста на странице. Например, Meta Content поможет правильно отображать страницы, использующие UTF-8 знаки препинания, которые не отображаются в ISO или ASCII кодировки. Есть еще несколько преимуществ использования Meta Content Type тега, но описание их, выходит за рамки этого краткого экскурса в мета теги.
Есть еще несколько преимуществ использования Meta Content Type тега, но описание их, выходит за рамки этого краткого экскурса в мета теги.
Meta Copyright
Мета-тег авторских прав используется для включения авторских прав, торговых марок, патентов или другой информации, имеющую отношение к интеллектуальной собственности.
Пример Meta Copyright:
<meta name=»copyright» content=»Copyright 2010″>
Рекомендации для Meta Copyright: не обязательно использовать мета-тег авторских прав. Помните, что мета-тег авторских прав не будет защищать содержание вашего сайта или вашу интеллектуальную собственность. Чтобы быть уверенным, что вы защищены должным образом, вам лучше получить консультации у юриста.
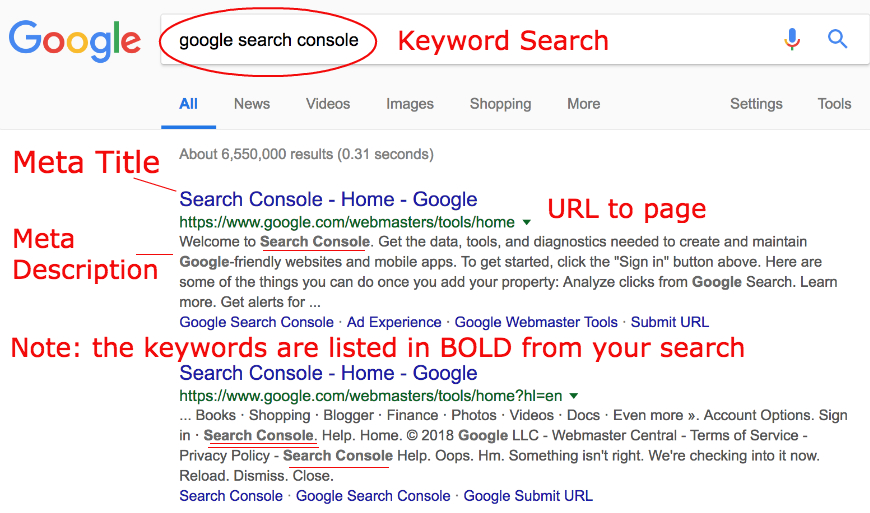
Meta Description
Тег Meta Description дает описание документа. Тег Meta Description представляет собой краткий, обычный язык описания документа, обычно состоящий не более чем из 20-25 слов. Поисковые системы, поддерживающие тег Meta Description будут использовать эту информацию для публикации на своих страницах с результатами поиска, как правило, показанную под заголовком вашего сайта в листинге.
Поисковые системы, поддерживающие тег Meta Description будут использовать эту информацию для публикации на своих страницах с результатами поиска, как правило, показанную под заголовком вашего сайта в листинге.
Пример тега Meta Description:
<META Name=»description» CONTENT=»QA-room is the site for all people who works in quality assurance area»>
Рекомендации для Meta Description: рекомендуется всегда использовать тег Meta Description. Сделайте Meta Description как можно более убедительней, чтобы эта информации наиболее точно соответствовала содержанию сайта. Тег Meta Description особенно важен, если ваш документ имеет очень мало текста, представляет собой набор фреймов, или имеет обширные сценарии на самом верху.
Meta Designer
Meta Designer используется для объявления дизайнера веб-сайта.
Пример Meta Designer:
<META NAME=»Designer» CONTENT=»ABVgedeika»>
Рекомендации для Meta Designer: не является обязательным для использования. Обычно веб-дизайнеры добавляют этот тег в качестве дополнительной рекламы, чтобы получить новых заказчиков. Следует помнить, что поисковые системы не поддерживают мета-тег Meta Designer.
Обычно веб-дизайнеры добавляют этот тег в качестве дополнительной рекламы, чтобы получить новых заказчиков. Следует помнить, что поисковые системы не поддерживают мета-тег Meta Designer.
Meta Distribution
Meta Distribution используется для заявления о распределении вашего веб-сервера. Есть три классификации распределения, которые состоят из:
- Global (все веб-сайты)
- Local (зарезервирован для локального блока IP Вашего сайта)
- IU (внутреннее использование, а не для широкого распространения).
Пример Meta Distribution:
<META NAME=»Distribution» CONTENT=»Global»>
Рекомендации для Meta Distribution: не рекомендуется использовать мета-тег Meta Distribution. Если вы хотите иметь ограниченное распространение вашего сайта, используйте тег robots.txt или htaccess файл.
Meta Expires
Meta Expires используется для объявления даты и времени, после чего веб-документ следует рассматривать как недействительным (expired).
Пример Meta Expires:
<META Http-equiv=»Expires» CONTENT=»29 июля 1984 08:21:57 GMT»>
Рекомендации для Meta Expires: не рекомендуется использовать мета-тег Expires. Хотя идея тега Expires довольно хороша, это непрактична для поисковых систем, и не только поисковики не зачитывают тег Meta Expires, но, по всей видимости, браузеры игнорируют его также. Желаете, чтобы Google остановил кэширование вашего сайта? Даже при использовании Meta Expires Google будет хранить в кэше страницы. Получается, что Meta Expires сам по себе бесполезен, так что не обращайте на него внимания.
Meta Generator
Meta Generator служит для объявления названия и номера версии издательского инструмента, используемый для создания страницы. Мета-тег Generator может быть использован поставщиками инструмента для оценки проникновения его продукта на рынок.
Пример Meta Generator:
<META Name=»generator» CONTENT=»FrontPage 4. 0″>
0″>
Рекомендации для Meta Generator: не рекомендуется использовать Meta Generator. Если у вас есть мета-теги Generator, удалите их, если это возможно. Meta Generator не несет никакой полезной информации на Ваших страницах в целом.
Meta Google
Meta Google имеет несколько вариантов, которые являются исключительными для использования с Google. К ним относятся:
- Googlebot: noarchive — не разрешать Google отображать кэшированное содержание
- Googlebot: nosnippet — не разрешать Google отображать выдержками или кэшированное содержание
- Googlebot: noindex — по аналогии с элементом robots meta element
- Googlebot: nofollow — не позволяет передавать Google PageRank или любую ссылку популярности к поданной связи.
Рекомендации для Meta Google: Google мета теги необязательны для использования. Как правило, вы не должны использовать теги Meta Google, если вы не хотите, чтобы Google делал что-то конкретное с вашим сайтом. Meta Google является одним из немногих, мета-тегов, которые Google будет зачитывать, индексировать, и выполнять.
Meta Google является одним из немногих, мета-тегов, которые Google будет зачитывать, индексировать, и выполнять.
Для получения дополнительной информации прямо из Google, смотри Remove page.
Meta Language
Meta Language служит для объявления языка, используемого на сайте. Веб-мастерам, которые желают заявить основной язык веб-страницы можно использовать Meta Language tag.
Пример Meta Language:
<META NAME=»Language» CONTENT=»english»>
Рекомендация для Meta Language: рекомендуется использовать только для не американских англоязычных сайтов. Хотя однозначного заключения, что мета тег действительно работает для других языков нету.
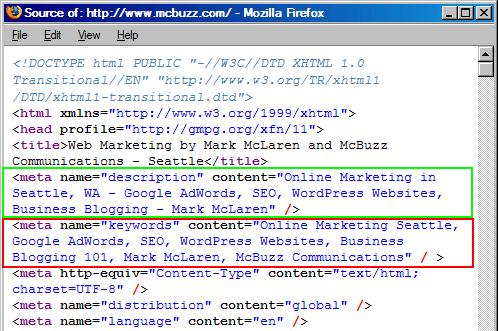
Meta Keywords
Meta Keywords содержит список ключевых слов, которые определяют содержание вашего сайта. Ключевые слова используются поисковыми системами, чтобы правильно проиндексировать ваш сайт в дополнение к словам из названий, тела документа, и по другим областям. Meta Keywords обычно используется для синонимов и альтернативных слов названия сайта.
Meta Keywords обычно используется для синонимов и альтернативных слов названия сайта.
Пример Meta Keywords:
<META Name=»keywords» CONTENT=»qa, testing, quality, automation testing»>
Рекомендации для тега Meta Keywords: рекомендуется использовать тег Meta Keywords с осторожностью. Убедитесь в том, что используются только ключевые слова, которые имеют отношение к вашему сайту. Поисковые системы, как известно, наказывают или добавляют в черный список ваш сайт при злоупотреблении или не соответствии ключевых слов с содержанием сайта. Тег Meta Keywords также раскрывает ключевые слова, которые становятся доступны для ваших конкурентов. Пять часов изучения ключевых слов, и ваши конкуренты могут захватить ваши исследования в течение нескольких минут.
Meta MS Smart Tags
Тег MS Smart Tags когда являлся частью тестирования бета-версии Internet Explorer и в последствии был удален по причине негативно настроенной прессы и пользоваталей. С помощью него Microsoft планировал продавать ключевые слова и фразы, и после по тегу MS Smart Tags с вашего сайта пользователь направляется на сайт рекламодателя. Это означает, что ваш сайт может рекламировать сайт вашего конкурента без вашего согласия.
С помощью него Microsoft планировал продавать ключевые слова и фразы, и после по тегу MS Smart Tags с вашего сайта пользователь направляется на сайт рекламодателя. Это означает, что ваш сайт может рекламировать сайт вашего конкурента без вашего согласия.
Пример Meta MS Smart Tags:
<META NAME=»MSSmartTagsPreventParsing» CONTENT=»TRUE»>
Рекомендации для MS Smart Tags: не рекомендуется использовать . Microsoft прекратил использование Meta MS Smart Tags. Если вы работаете с фирмой SEO, которая предлагает вставить эти теги, то это звоночек, чтобы поменять SEO компанию.
Meta MSN (No ОРС)
Meta MSN (No OPC) используются для описания в результатах поиска MSN вместо описания, используемых в DMOZ.
Пример Meta MSN (No OPC):
<META Name=»msnbot» CONTENT=»NOODP»>
Рекомендации для Meta MSN (No OPC): его необязательно использовать. Если вы недовольны описанием из DMOZ, которое используют большинство вебмастеров, то используйте мета тег MSN (No OPC). В настоящее время MSN является единственным поисковым движком используя описания прямо из DMOZ.
Если вы недовольны описанием из DMOZ, которое используют большинство вебмастеров, то используйте мета тег MSN (No OPC). В настоящее время MSN является единственным поисковым движком используя описания прямо из DMOZ.
Примечание: Используя тег MSN (No OPC) листинг DMOZ не будет удален немедленно. Это может занять до четырех недель.
Meta Pragma No Cache
Meta Pragma No Cache используется, чтобы предотвращать возможность видеть пользователю из кэша версию конкретной страницы. Meta Pragma No Cache насильно подтягивает обновленню информацию с сервера при каждом просмотре страницы.
Пример тега Meta Pragma No Cache:
<META HTTP-EQUIV=»Pragma» CONTENT=»NO-CACHE»>
Рекомендации для Meta Pragma No Cache: тег Meta Pragma No Cache не влияет на поисковики и в основном используется с целью помочь пользователям. Например: если у вас есть сайт, с часто меняющимся содержанием, то тег Meta Pragma No Cache будет обеспечивать, чтобы посетитель видил самую последнюю версию страницы.
Однако, поскольку вы извлекаете данные с сервера при каждом посещении страницы пользователем, то время загрузки будет увеличено, и так же это приведет к повышению нагрузки на сервер.
Meta Publisher
Мета-тег Publisher используется для объявления имени и номера версии инструмента, используемого для создания страницы. Мета-тег Publisher аналогичен мета-тегу Generator. Могут быть использованы поставщиками инструмента для оценки проникновения на рынок.
Пример Meta Publisher:
<META NAME=»Publisher» CONTENT=»FrontPage 4.0″>
Рекомендации по Meta Publisher: не рекомендуется использовать Meta Publisher. Если у вас есть эти теги, удалите их, если это возможно.Тег Meta Publishеr не несет никакого смысла на ваших страницах.
Meta Rating
Тег Meta Rating используется для отображения содержимого рейтинга, подобно системе рейтингов фильмов.
Не существует установленной формы этого тега, так же не существует никаких официальных заявлений от W3C. Некоторые сайты рекомендуем использовать этот тег, однако, по всей видимости, не имеет оснований.
Некоторые сайты рекомендуем использовать этот тег, однако, по всей видимости, не имеет оснований.
Рекомендации по Meta Rating: не рекомендуется использовать Meta Rating. Тот факт, что не существует установленной формы для Meta Rating, должно навести вас на мысль получения рейтинга от международного International Content Rating Association.
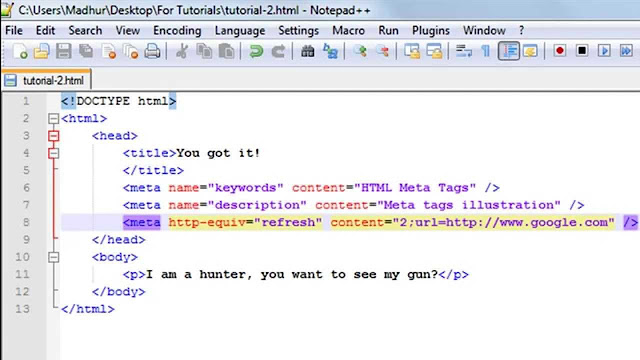
Meta Refresh
Мета-тег Обновить используется, чтобы указать задержку в секундах перед тем, как браузер автоматически перезагрузит документ или URL.
Пример Meta Refresh:
<META Http-equiv=»refresh» CONTENT=»3;URL=http://www.domain.com/page.html»>
Рекомендации по мета-тег Refresh: Рекомендуется не использовать мета-тег «Refresh». Поисковые системы могут обнаружить использование мета-тег «Обновить» и они распознают это как спам, штрафуя либо игнорируя страницу, даже удаляя сайт полностью из индекса. Вы должны использовать 301 или 302, вместо перенаправления.
Meta Reply To
Reply To используются для сбора адресов электронной почты спамерами. Reply To предоставляет ваш адрес электронной почты, доступный для всех.
Пример Reply To:
<meta name=»reply-to» content=» your [dot] email [at] address [dot] com » />
Рекомендации по Reply To: Настоятельно рекомендуется не использоватьReply To, поскольку он используется спамерами.
Meta Resource Type
Resource Type используются для обьявдения ресурса.
Пример Resource Type:
<META Name=»resource-type» content=»document»>
Рекомендации по Resource Type: Рекомендуется не использоватьResource Type.
Meta Revisit After
Revisit After используется для информирования поисковой системы, когда вернуться, и проиндексировать ваш сайт снова. Было заявлено, что Revisit After повысит рейтинг вашего сайта в поисковых системах. Эта информация является ложной и не имеет оснований.
Эта информация является ложной и не имеет оснований.
Пример Revisit After:
<META NAME=»Revisit-After» CONTENT=»30 дней Days»>
Рекомендации по Revisit After: Рекомендуется не использовать Revisit After. Поисковые машины не будут подчиняться Revisit After и вернутся к индексированию Вашего сайта по собственному расписанию, а не когда вы говорите им.
Meta Robots
Robots служит для управления роботами поисковых систем на каждой страницы. Роботы могут переиндексировать страницу, но это не показатель.
Пример Robots:
<META NAME=»ROBOTS» CONTENT=»NOINDEX,FOLLOW»>
Рекомендация по Robots: Рекомендуется не использовать мета-тег Robots, поскольку роботы поисковых систем, часто игнорируют этот тег. Если Вам нужно контролировать роботов поисковых систем, делайте это с помощью файла robots.txt или htaccess. Многие люди обеспокоены тем, что если бот приходит на их сайт через подсайт, а не их начала, файл robots. txt не будет прочитан. Это неправда. Robots.txt читается каждый раз, когда поисковый робот приходит в новый домен.
txt не будет прочитан. Это неправда. Robots.txt читается каждый раз, когда поисковый робот приходит в новый домен.
Meta Set Cookie
Set Cookie используются для установки Cookie в браузере пользователя. Если вы используете дату истечения срока действия, куки считается постоянным и будет сохранен на диск (до истечения срока его действия), иначе он будет считаться действительным только для текущей сессии, и будут удалены при закрытии браузера.
Пример Set Cookie:
<META HTTP-EQUIV=»Set-Cookie» CONTENT=»cookievalue=xxx;expires=Wednesday, 21-Oct-98 16:14:21 GMT; path=/»>
Рекомендации по Set Cookie: Рекомендуется не использовать Set Cookie.
Meta Subject
Мета-тег Subject используется, чтобы объявить тему сайта.
Примером Subject:
<META Name=»subject» CONTENT=»Web Page Subject»>
Рекомендации по Subject: Рекомендуется не использовать мета-тег Subject. Любой агент третей стороны, в том числе браузеры и поисковые системы, не поддерживает мета-тег Subject.
Любой агент третей стороны, в том числе браузеры и поисковые системы, не поддерживает мета-тег Subject.
Meta Title
Title используется для объявления названия страницы. Title, как правило, имеют те же названия, содержащиеся в <TITLE> </ title>.
Пример Title:
<META NAME=»title» CONTENT=»Page Название Here»>
Рекомендации по Title: Рекомендуется использовать мета-тег Title с осторожностью. Согласно тестированию, Yahoo! и MSN индексируют метатег Title, но его влияние на алгоритмом неизвестно.
Meta VW96.ObjectType
Meta VW96.ObjectType используется для определения целей конкретной страницы.
Рекомендации по мета-тег VW96.ObjectType: Рекомендуется не использовать мета-тег VW96.ObjectType. Любая поисковая система или основные браузеры не поддерживают VW96.ObjectType мета теги.
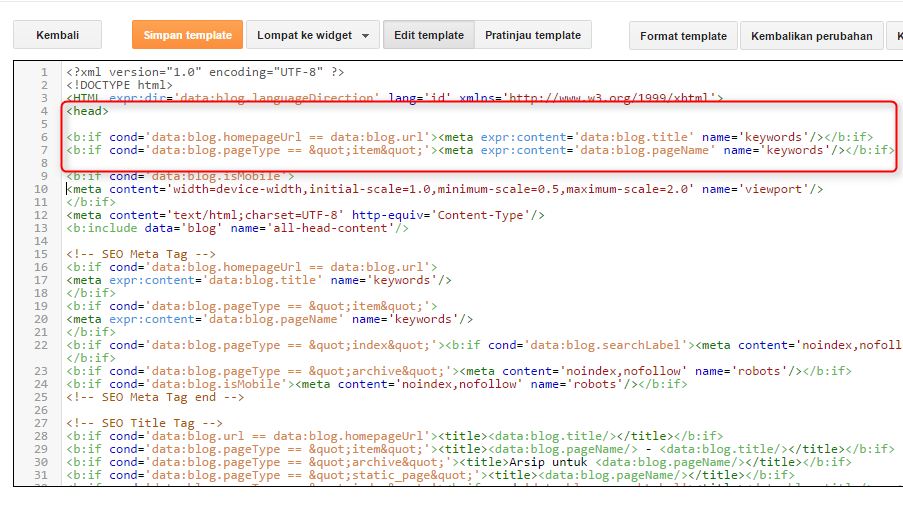
seo — Порядок метатегов HTML
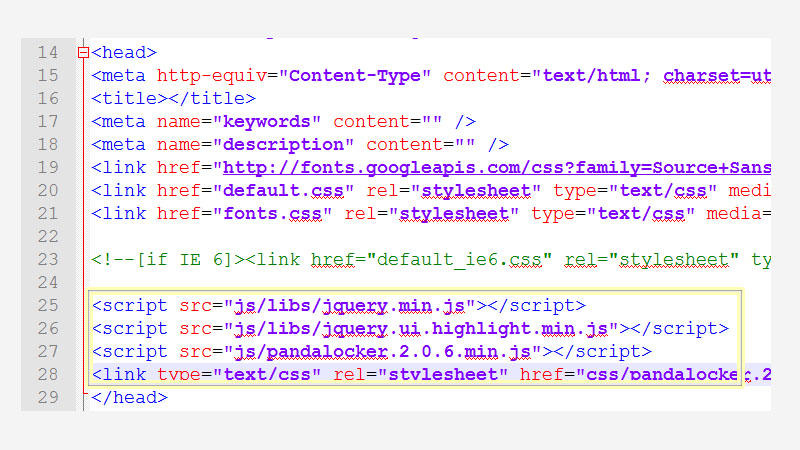
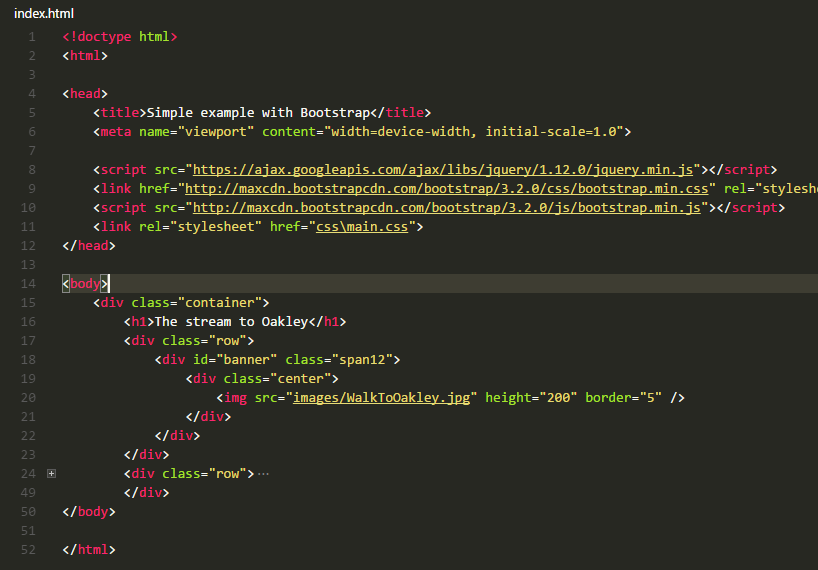
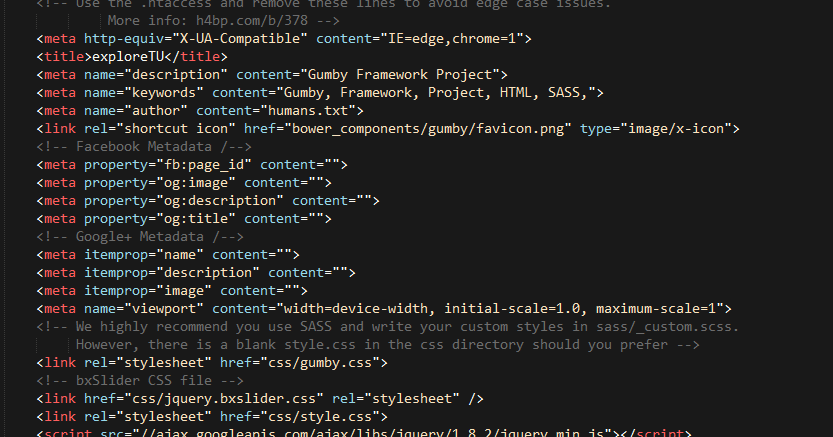
Хотя для целей SEO может быть верно, что порядок не имеет значения, это неверно при рассмотрении других вещей, таких как безопасность, отображение контента (символов) или скорость загрузки. Хорошей идеей будет упорядочить заголовок вашей страницы примерно таким образом (предполагая HTML5 для синтаксиса):
Хорошей идеей будет упорядочить заголовок вашей страницы примерно таким образом (предполагая HTML5 для синтаксиса):
До сих пор в документе вы не должны были использовать какие-либо символы, отличные от ASCII, поэтому кодировка символов пока не является проблемой. Но вероятность использования символов, отличных от ASCII, заметно возрастает, как только вы открываете этот тег заголовка. Соответственно (и предполагая, что вы не объявляете свою кодировку символов программно или на уровне сервера), вы должны сделать следующий оператор своим объявлением кодировки символов. Это также удовлетворяет синтаксические анализаторы/браузеры/агенты, которые будут перехватывать операторы кодирования символов:
<метакодировка="utf-8">
Следующие два ( X-UA-Compatible и viewport ) рекомендуются людьми из Bootstrap (еще в версии 3.3.4). Хотя я почти уверен, что эти рекомендации основаны на производительности, большая часть того, что я могу сказать, будет спекулятивной:
Если вы думаете о дизайне/разработке, не зависящей от устройства (включая меньшие, не настольные пользовательские агенты), вы должны включить следующее:
Наконец, заголовок:
Гениальный заголовок страницы
Затем вы предлагаете CSS как можно скорее после заголовка (без «дневного света» между ними):
css">
Если вы используете стили на уровне страницы, они будут здесь. Во многом это связано с «каскадным» характером CSS: а именно, последним объявлением стиля с одинаковыми уровнями конкретности (например, двумя утверждениями, нацеленными на абзац 9).0011 стр. ). Чтобы упростить переопределение внешних стилей (т.е. без использования большей специфичности или !important ), вы должны поместить стили уровня страницы после внешних стилей ( s ). Кроме того, обычно не рекомендуется использовать директиву @import в стилях на уровне страницы, поскольку это будет препятствовать одновременной загрузке других ресурсов стиля:
Это место, где наиболее уместно размещать метатеги, фавиконки и прочую ерунду. Можно утверждать, что фавиконы или аналогичные ресурсы (например, изображения приложений iOS) будут загружаться перед большинством метатегов, потому что загрузка этих ресурсов начинается немного раньше.
Поскольку это блокирует/задерживает рендеринг, если вы собираетесь требовать скрипты, загружайте их как можно позже. Если они должны быть в головке , вы можете загрузить их до закрытия головки ( ). Если вы можете загрузить их позже, поместите их перед закрытием тега body (


 ObjectType
ObjectType д.), такие сайты, как Amazon, Google и другие люди, которые явно заботятся о таком незначительном приросте производительности, не следуйте этим правилам.
д.), такие сайты, как Amazon, Google и другие люди, которые явно заботятся о таком незначительном приросте производительности, не следуйте этим правилам.
 Таким образом, может показаться, что то, что показано в поисковой выдаче и кеше Google, не обязательно связано (или синхронизировано)!?
Таким образом, может показаться, что то, что показано в поисковой выдаче и кеше Google, не обязательно связано (или синхронизировано)!?