Метатеги
Метатеги – это один из важнейших инструментов продвижения сайта в поисковых cистемах . Чем выше рейтинг сайта у крупнейших поисковых систем Google и Яндекс, тем выше сайт находится в выдаче по определенным запросам и тем раньше его заметит пользователь.
Механика продвижения сайтов в поисковых системах – тема отдельного курса. В рамках документации по использованию решений Аспро мы рассмотрим три основных метатега и расскажем, как их настроить для разделов каталога и карточек товаров, или услуг для линейки наших типовых решений
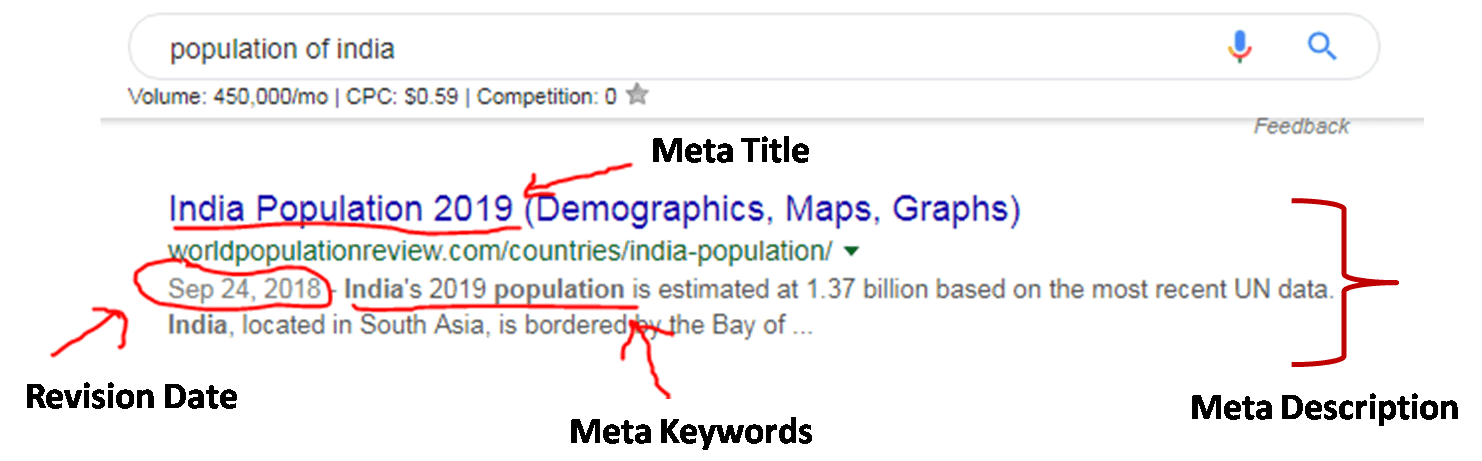
Основные метатеги — это title, keywords, description и h2.
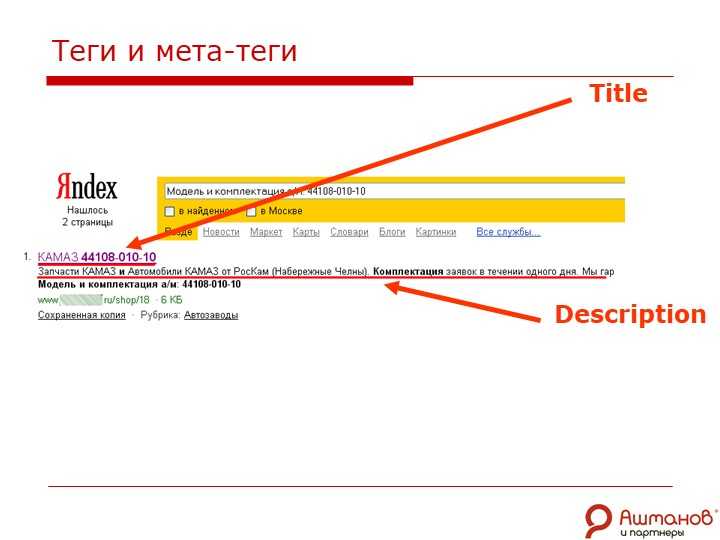
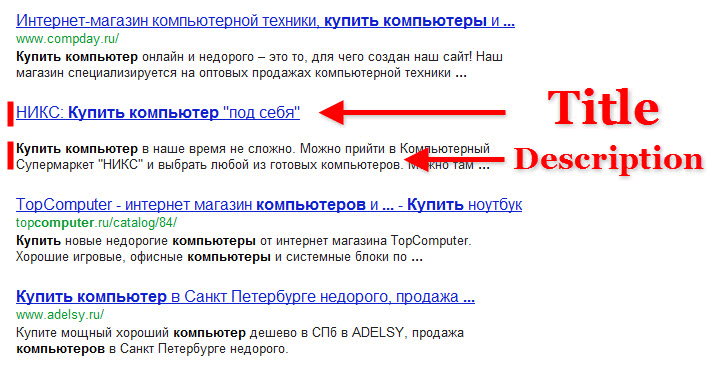
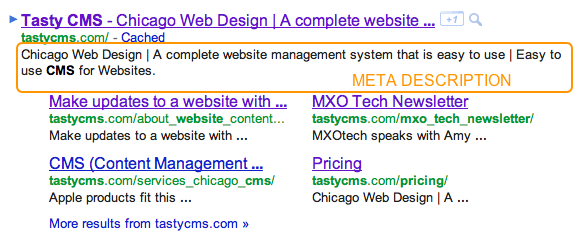
- Title (1) – отображает содержимое как заголовок сайта на вкладке браузера и в поисковой выдаче
- Description (2) – отображает содержимое как описание страницы в поисковой выдаче
-
Keywords (3) – используются поисковиками для определения релевантности страницы, т.

Вы можете прописать для каждого раздела каталога и даже для каждой отдельной страницы или карточки товара уникальные метатеги. Процесс легко автоматизировать, используя шаблоны.
Настройка метатегов
В административном режиме перейдите в Рабочий стол → Контент → Инфоблоки → Типы инфоблоков → Каталог. Переключитесь на вкладку «SEO».
Рассмотрим группы полей:
- Настройки для разделов – мета-информация, которая вносится непосредственно на страницу раздела
- Настройки для элементов – мета-информация, которая вносится на страницы дочерних элементов раздела – подразделов, карточек товаров
- Настройки для изображений разделов – мета-информация, которая привязывается к картинкам-анонсам в списке разделов
- Настройки для детальных картинок разделов – мета-информация, которая привязывается к картинкам на странице раздела
- Настройки для картинок анонса элементов – мета-информация, которая привязывается к картинкам-анонсам в списке товаров
-
Настройки для детальных картинок элементов – мета-информация, которая привязывается к картинкам на карточке товара.

При заполнении полей можно пользоваться специальными кодами, которые позволяют системе самостоятельно подгружать информацию в теги. Чтобы добавить код, нажмите кнопку с многоточием рядом с нужным полем и выберите подходящий вариант.
Рассмотрим подробнее, какую информацию рекомендуется вносить в шаблоны.
Настройки для разделов
-
Шаблон META TITLE – формирует заголовок для страницы раздела.
Пример: {=this.Name} купить в интернет-магазине Челябинска. В результате для раздела «Дрели и перфораторы» title получится «Дрели и перфораторы купить в интернет-магазине Челябинска», а для раздела «Женская одежда» – «Женская одежда купить в интернет-магазине Челябинска». Рекомендуем использовать название раздела. -
Шаблон META KEYWORDS – формирует набор ключевых фраз для поисковиков.

Формула: код «Название текущего раздела».
Пример: {=this.Name}. В результате ключевые слова подтянутся из настроек каждого раздела. -
Шаблон META DESCRIPTION – формирует описание страницы в выдаче поисковика.
Пример: {=this.Name} по низким ценам с доставкой в Челябинске. В результате для раздела «Дрели и перфораторы» description получится «Дрели и перфораторы по низким ценам с доставкой в Челябинске».
Формула: код «Название текущего раздела» + текстовое описание. -
Заголовок раздела – формирует основной заголовок на странице. Рекомендуем оставить название раздела.
Формула: код «Название текущего раздела».
Пример: {=this.Name}.
Настройки для элементов
-
Шаблон META TITLE – формирует заголовок для карточек товаров.
Формула: код «Название текущего элемента» + ключевая фраза.
Пример: {=this.Name} + купить недорого в Челябинске. В результате для товара «Дрель монтажная Bosch Professional GBM» title карточки получится «Дрель монтажная Bosch Professional GBM купить недорого в Челябинске». -
Шаблон META KEYWORDS – формирует набор ключевых фраз для карточки товара.
Формула: код «Название родителя» + код из списка Свойства – «Бренд», «Модель», «Тип» или другое + ключевые слова.
Пример: {=parent.Name} {=this.property.BRAND} купить, интернет-магазин, недорого, Челябинск. В результате для товара «Дрель монтажная Bosch Professional GBM» keywords получатся «Дрели и перфораторы Bosch купить в интернет-магазине Челябинск». -
Шаблон META DESCRIPTION – формирует описание для карточки товара.
д.
Формула: код «Текст анонса текущего элемента» + информация о товаре, отраженная на странице. Если информации нет, то можете записать ключевые слова о содержимом страницы, например, фото, видео, отзывы о товаре, наличие и т.
Пример: {=this.PreviewText} фото, видео, отзывы о товаре, наличие, доставка. В результате для товара «Дрель монтажная Bosch Professional GBM» description получится «Дрель монтажная Bosch Professional GBM фото, видео, отзывы о товаре, наличие, доставка». -
Заголовок товара – формирует основной заголовок на странице. Рекомендуем оставить название товара.
Формула: код «Название текущего элемента».
Пример: {=this.Name}.
Настройки для изображений разделов
-
Шаблон ALT – формирует описание картинок.
Формула: фото + код «Название текущего раздела».
Пример: Фото {=this.Name}. В результате для раздела «Дрели и перфораторы» alt у картинок получится «Фото Дрели и перфораторы». -
Шаблон TITLE

Формула: Фото + код «Название текущего раздела».
Пример: Фото {=this.Name}. -
Шаблон имени файла – заполнять необязательно
Настройки для детальных картинок разделов
-
Шаблон ALT
Формула: код «Название текущего раздела».
Пример: {=this.Name} -
Шаблон TITLE
Формула: код «Название текущего раздела».
Пример: {=this.Name}. -
Шаблон имени файла – заполнять необязательно.
Настройки для детальных картинок элементов
-
Шаблон ALT
Формула: код «Название текущего элемента» + ключевая фраза.
Пример: {=this.Name} фото в интернет-магазине Наш магазин. В результате для товара «Дрель монтажная Bosch Professional GBM» alt у детальных картинок получится «Дрель монтажная Bosch Professional GBM фото в интернет-магазине Наш магазин»
В результате для товара «Дрель монтажная Bosch Professional GBM» alt у детальных картинок получится «Дрель монтажная Bosch Professional GBM фото в интернет-магазине Наш магазин»
-
Шаблон TITLE
Формула: код «Название текущего элемента» + ключевая фраза.
Пример: {=this.Name} фото в интернет-магазине Наш магазин.Настройки для картинок анонса элементов заполнять не обязательно.
Что это такое, как заполнять и стоит ли это делать?
За последний год, я не раз сталкивался с проблемами мета-тега Keywords. Кто-то заполняет, кто-то не заполняет и так же, каждый уверен в правильности своих действий. Сегодня хотел бы расставить точки над «И», рассказать про этот мета-тег, и ответить на несколько вопросов:
- Meta keywords — что это?
- Как правильно заполнять keywords?
- Стоит ли заполнять кейвордс?
- Сколько keywords должно быть?
- Как посмотреть keywords сайта?
Meta keywords — Что это?
Keywords был создан и принят поисковыми системами как указатель, о чем эта страница и каким ключевым фразам она релевантна. Если перевести с английского языка — Ключевые слова.
Если перевести с английского языка — Ключевые слова.
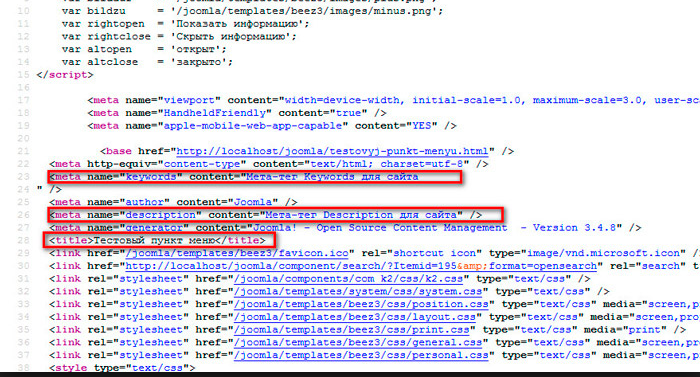
Вставляется кейвордс в заголовок HTML-кода страницы в блок … и выглядит следующим образом:
<meta name="keywords" content="Ключевые слова">
Как правильно заполнять keywords?
Первое что стоит знать, так это то, что в данном теге не стоит спамить. Это как минимум. То есть, когда Вы в другие мета-тегах указывает 2 раза вхождение 1 ключа, это в каком-то виде — терпимо. Но если в кейворде поставите 2 ключа, то Вы однозначно «рисковый парень«.
Максимум, что я могу посоветовать — это поставить самый точный ключ описывающий эту страницу, без коммерческих приставок. То есть, если у Вас страница «Установка сатиновых натяжных потолков в спальне«, то кейворд будет «Сатиновые натяжные потолки в спальне«.
Как показали небольшие тесты, коммерческая добавка повышает шанс пессимизации страницы в выдаче.
Стоит ли заполнять кейвордс?
А вот это уже самый интересный вопрос, как по мне.
Одни источники говорят что какие-то поисковики не учитывают данный тег, другие говорят что учитывают когда там СПАМ и т.д. Официальный справочник Google говорит «Google не использует метатег keywords при ранжировании результатов веб-поиска». Данные очень разные и сильно разбегаются, чтобы быть однозначными.
Проработав в SEO уже 10 лет, на сегодняшний день, могу сказать что доверять никому нельзя, нужно только проверять. По моим тестам, сложилось следующее:
- * Белая ниша — Не нужно заполнять кейворд;
- * Черная ниша — Можно спамить.
К примеру, если у Вас интернет-магазин бытовой техники или Вы устанавливаете натяжные потолки, можете не заполнять кейворды, от слова «вообще«. Игнорировать их существование и вообще, убрать из кода.
Если Вы занимаете чем-то нелегальным, что Ваши сайты быстро улетают из-за блокировок РКН и подобного, то можно использовать: гемблинг, дженерики, порно, торрент и прочее.
НО — нужно понимать, что ключевые фразы которые находиться в кейвордах, отдельно, не помогут продвинуть сайт в ТОП. Существует масса других способов и факторов ранжирования, которые точно помогут продвинуть сайт в ТОП, не используя кейворды вообще.
Сколько keywords должно быть?
В далекие-далекие времена, считалось нормой ставить от 5 до 10 отдельных ключевых фраз. Что бы не выходил переспам, но и интент общий можно было описать. Навряд что-то поменялось на сегодняшний день.
Как посмотреть keywords сайта?
Для того, чтобы посмотреть кейвордс любой страницы, необходимо на данной странице, нажать правую кнопку мыши (ПКМ) и выбрать пункт «Исходный код страницы«. В открывшемся окне, необходимо найти строку «meta name=»keywords»», в которой и будут указаны все ключевые фразы страницы.
Как я уже говорил ранее, этот мета-тег может быть либо пустым, либо вообще отсутствовать.
Что это такое Keywords, как заполнять и стоит ли это делать? — Подводим итоги
Надеюсь каждому стало понятно, что такое кейворд и где он расположен в html коде страницы. Лично мое мнение, исходя из опыта и наблюдений — про Keywords можно забыть и не использовать его. Как минимум, он не способствует продвижению, так как ценность ключей в нем нивелировалась с годами СПАМА, а как максимум, поисковые системы могут пессимизировать страницу в органической выдаче.
Если у кого-то остались вопросы, то пишите мне в социальных сетях. Буду рад ответить и помочь продвинуть Ваш проект.
Что такое мета-ключевые слова и нужны ли они мне?
Что такое мета-ключевые слова? Мета-ключевые слова, найденные в исходном HTML-коде страницы, представляют собой тип метатега, который дает поисковым системам больше подсказок о содержании страницы.
Мета-ключевые слова не так популярны, как другие мета-теги, такие как мета-описание. Вы, наверное, задаетесь вопросом: нужны ли мета-ключевые слова для ранжирования на страницах результатов поисковой системы (SERP)?
Вы, наверное, задаетесь вопросом: нужны ли мета-ключевые слова для ранжирования на страницах результатов поисковой системы (SERP)?
Этот пост в блоге ответит на все ваши вопросы, в том числе:
- Что такое мета-ключевые слова?
- Использует ли Google мета-ключевые слова?
- Мета-ключевые слова все еще актуальны в 2023 году?
В такой динамичной отрасли, как цифровой маркетинг, полезно быть в курсе последних изменений, в том числе о том, следует ли вам по-прежнему использовать мета-ключевые слова. Присоединяйтесь к более чем 200 000 маркетологов, которые получают последние обновления по электронной почте, подписавшись на нашу еженедельную рассылку Revenue Weekly!
Что такое мета-ключевые слова?
Мета-ключевые слова — это тип метатега, который дает поисковым системам больше информации о содержании страницы. Например, предположим, что вы стоматолог и управляете стоматологической клиникой в Спринге, штат Техас. На главной странице вашего веб-сайта в качестве мета-ключевого слова может быть «стоматологическая клиника в Спринге, штат Техас».
Например, предположим, что вы стоматолог и управляете стоматологической клиникой в Спринге, штат Техас. На главной странице вашего веб-сайта в качестве мета-ключевого слова может быть «стоматологическая клиника в Спринге, штат Техас».
Подобно тегу заголовка и мета-описанию, мета-ключевые слова находятся в исходном HTML-коде страницы. Они не видны пользователям-людям, если они не просматривают исходный код страницы. Тем временем сканеры поисковых систем сканируют код страницы, включая мета-ключевое слово и другие теги, чтобы узнать больше о содержании страницы.
Когда-то оптимизация вашего веб-сайта и его страниц для поисковых систем включала в себя добавление мета-ключевых слов в HTML-код. В то время поисковые системы проверяли только внутреннее содержимое веб-страницы и ранжировали его соответствующим образом.
Мета-ключевые слова были способом владельцев веб-сайтов сообщать поисковым системам контекст их страницы. Поисковым системам не потребовалось много времени, чтобы заметить, что мета-ключевые слова притягивают спам. Некоторые владельцы веб-сайтов используют черные методы поисковой оптимизации (SEO), один из которых — наполнение метатега ключевыми словами поисковыми запросами, по которым они хотят ранжироваться.
Некоторые владельцы веб-сайтов используют черные методы поисковой оптимизации (SEO), один из которых — наполнение метатега ключевыми словами поисковыми запросами, по которым они хотят ранжироваться.
Сегодня мета-ключевые слова не играют столь значительной роли в ранжировании веб-сайтов в результатах поиска.
Использует ли Google мета-ключевые слова?
В 2009 году Google опубликовал в своем блоге сообщение о том, что никогда не использовал мета-ключевые слова в качестве фактора ранжирования. Самая популярная поисковая система в мире обнаружила, что метатегом часто злоупотребляют, поэтому не учитывала метатег ключевых слов как фактор ранжирования.
Итак, использует ли Google мета-ключевые слова для ранжирования вашего сайта? №
Актуальны ли мета-ключевые слова в 2023 году?
Учитывая, что самая популярная поисковая система не дает мета-ключевым словам никакой ценности, вы, вероятно, задаетесь вопросом: нужны ли мне мета-ключевые слова? Актуальны ли мета-ключевые слова сегодня?
Если вы хотите, чтобы ваши страницы ранжировались в поиске, пропустите мета-ключевые слова. Нет необходимости тратить время и усилия на эти метатеги, поскольку Google признает, что это не фактор ранжирования.
Нет необходимости тратить время и усилия на эти метатеги, поскольку Google признает, что это не фактор ранжирования.
Мета-ключевые слова, однако, имеют другие цели. В некоторых системах управления контентом (CMS) внутренний поиск по сайту по-прежнему использует мета-ключевые слова, чтобы предоставлять лучшие результаты пользователям сайта. Крупные корпоративные веб-сайты также могут использовать мета-ключевые слова в качестве внутреннего инструмента тегирования.
Еще один способ косвенного использования этих тегов — проверка мета-ключевых слов, которые используют ваши конкуренты. Посетите домашнюю страницу сайта конкурента и просмотрите исходный код. Мета-теги под ключевыми словами, вероятно, являются исходными ключевыми словами.
В этом примере мета-ключевыми словами веб-сайта являются «исходное ключевое слово» и «ключевое слово конкурента».
Если ваша CMS и подключаемые модули не требуют использования мета-ключевых слов для поиска по сайту, вы можете не включать эти мета-теги. Поступая таким образом, вы не раскрываете исходные ключевые слова своим конкурентам.
Поступая таким образом, вы не раскрываете исходные ключевые слова своим конкурентам.
Объединитесь с партнером по поисковой оптимизации, на которого вы можете положиться
Следите за последними обновлениями SEO, это имеет решающее значение для вашей стратегии цифрового маркетинга. Десятилетия назад мета-ключевые слова имели определенный вес в рейтинге вашей страницы. Сегодня большинство оптимизаторов больше не используют их.
Наша команда из 500 специалистов по цифровому маркетингу отслеживает изменения, поэтому мы можем вносить необходимые обновления для достижения результатов и доходов наших клиентов. Поэтому, если вы ищете SEO-агентство или партнера по цифровому маркетингу, который будет поддерживать вашу стратегию в актуальном состоянии, обратите внимание на WebFX.
Свяжитесь с нами через Интернет или позвоните по телефону 888-601-5359 , чтобы поговорить со стратегом о наших SEO-услугах уже сегодня!
Независимое исследование Clutch назвало WebFX
ведущей SEO-компанией в США.

Компания Clutch лично опросила более 250 клиентов WebFX, чтобы обсудить их опыт сотрудничества с нами.
Читать дальше Clutch Reviews
HTML Meta Keywords Builder EX — Добавляйте мета ключевые слова в исходный код HTML в любую электронную коммерцию…
HTML Meta Keywords Builder EX — Добавляйте мета ключевые слова в исходный код HTML к любой электронной коммерции… | Магазин приложений ShopifyРейтинг (4)
Отзывы
3
Разработчик
Cloudian International (Гонконг) Лимитед
Галерея избранных изображений
Основные моменты
Создан для вашего бизнеса
Об этом приложении
Запущен
29 сентября 2021 г.
Мета-ключевые слова HTML являются ключевым фактором в поисковой оптимизации (SEO). Администратор Shopify по умолчанию не поддерживает мета-ключевые слова HTML. Проблема заключается в том, что поисковая система не может сканировать и индексировать достаточно информации на вашем веб-сайте, что влияет на страницу результатов поисковой системы (SERP). Это приложение позволяет вам добавлять мета-ключевые слова в исходный код HTML в ваш магазин Shopify. Он вносит изменения в разделы «Главная страница», «Продукты», «Коллекции», «Страницы», «Блоги и статьи». Это помогает владельцам магазинов решать…
Мета-ключевые слова HTML являются ключевым фактором поисковой оптимизации (SEO). Администратор Shopify по умолчанию не поддерживает мета-ключевые слова HTML. Проблема заключается в том, что поисковая система не может сканировать и индексировать достаточно информации на вашем веб-сайте, что влияет на страницу результатов поисковой системы (SERP). Это приложение позволяет вам добавлять мета-ключевые слова в исходный код HTML в ваш магазин Shopify. Он вносит изменения в разделы «Главная страница», «Продукты», «Коллекции», «Страницы», «Блоги и статьи». Это помогает владельцам магазинов решать…
еще
Это приложение позволяет вам добавлять мета-ключевые слова в исходный код HTML в ваш магазин Shopify. Он вносит изменения в разделы «Главная страница», «Продукты», «Коллекции», «Страницы», «Блоги и статьи». Это помогает владельцам магазинов решать…
еще
Цены
1-дневная бесплатная пробная версияПрофессиональный план
$1,99/месяц
- Домашняя страница
- Продукты
- Коллекции
- Страницы
- Блоги и статьи
Бесплатный план
Бесплатно
- Домашняя страница
Профессиональный план
$1,99/месяц
- Домашняя страница
- Продукты
- Коллекции
- Страницы
- Блоги и статьи
Бесплатный план
Бесплатно
- Домашняя страница
Все платежи выставляются в долларах США. Регулярные платежи и платежи на основе использования выставляются каждые 30 дней.
Регулярные платежи и платежи на основе использования выставляются каждые 30 дней.
3 отзыва
Общий рейтинг
Количество на уровень рейтинга
- 67% оценок — 5 звезд
2
- 0% оценок — 4 звезды
- 33% оценок — 3 звезды
1
- 0% оценок — 2 звезды
- 0% оценок равны 1 звезде
30 августа 2022 г.
当 选择 选择 选择 选择 页面 时 , $ («. Polaris-Datatable__footer.pagination») 这个 Dom 被 的 隐藏 掉 了 , 我 在 样式 中请尽快修复这个问题,谢谢
Jelenew
САР Гонконг
Время использования приложения: 6 месяцев
30 ноября 2021 г.
Я долго искал это приложение. это именно то, что мне нужно сделать. Я использовал это приложение для улучшения моего SEO. отличное приложение.
本木序 Предисловие
САР Гонконг
Время использования приложения: 2 месяца
29 сентября 2021 г.
Я использовал это приложение, чтобы добавить мета-ключевые слова. Мне очень нравится, как он делает модификацию. Рекомендую и своим друзьям.
Берки Уотер Гонконг
САР Гонконг
Время использования приложения: 4 минуты
Все отзывы
Об этом приложении
Запущен
29 сентября 2021 г.
Построен компанией Cloudian International (Hong Kong) Limited.
О Cloudian International (Гонконг) Лимитед
Веб-сайт
1 приложение
4 средний рейтинг
3 года разработки приложений для Shopify App Store
Поддерживать
Отправить сообщение
support@cloudian. com.hk
com.hk
Ресурсы
Политика конфиденциальности
Больше таких приложений
Подключить SEO
4.7 из 5 звезд (2577) Всего 2577 отзывов • Доступен бесплатный план
SEO приложение и аудит, схема, JSON-LD, изображения Alt и метатеги.
StoreSEO ‑ Умный SEO-оптимизатор
5,0 из 5 звезд (6) всего 6 отзывов • Доступен бесплатный план
SEO Booster с замещающим текстом изображения, картой сайта, схемой, тегом и AI
Отто: копирайтер с искусственным интеллектом + контент
4.








 В результате для товара «Дрель монтажная Bosch Professional GBM» alt у детальных картинок получится «Дрель монтажная Bosch Professional GBM фото в интернет-магазине Наш магазин»
В результате для товара «Дрель монтажная Bosch Professional GBM» alt у детальных картинок получится «Дрель монтажная Bosch Professional GBM фото в интернет-магазине Наш магазин»