Мета-ключевые слова: стоит ли их использовать
- Запись опубликована:28.04.2022
- Post category:Amazon
Мета ключевые слова: Стоит ли их использовать?
Мета ключевые слова — стоит ли их использовать? Не стоит? Полезны ли они? Все эти вопросы люди задают часто, и, учитывая, что сегодня в Интернете можно найти гораздо более старую информацию, многие новички в SEO не уверены, стоит ли им использовать тег мета-ключевых слов или нет.
В этой небольшой статье мы расскажем об истории тега meta keywords, о том, что говорили эксперты в последнее время, а также о сайтах и поисковых системах, которые по-прежнему используют meta keywords.
Что такое мета ключевые слова?
Мета ключевые слова — это <мета> параметр тега, который можно использовать для предоставления поисковым системам дополнительной информации о том, о чем страница.
A <meta> тег определяет различные типы метаданных в HTML-документе.
История мета-ключей: Ранние дни SEO.
До появления Google, оптимизация для других поисковых систем включала в себя такой шаг, как наличие элемента meta keywords в HTML для страниц. Это элементы, содержащие списки ключевых слов, обычно разделенные запятыми. Это ключевые слова, которые, по вашему мнению, имеют отношение к содержанию ваших страниц, и по которым вы хотели бы, чтобы ваша страница ранжировалась.
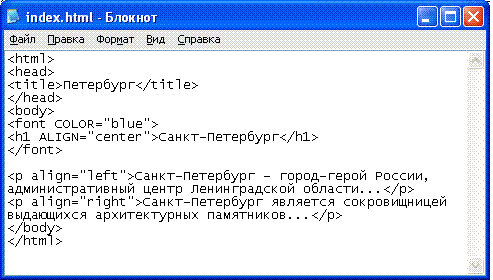
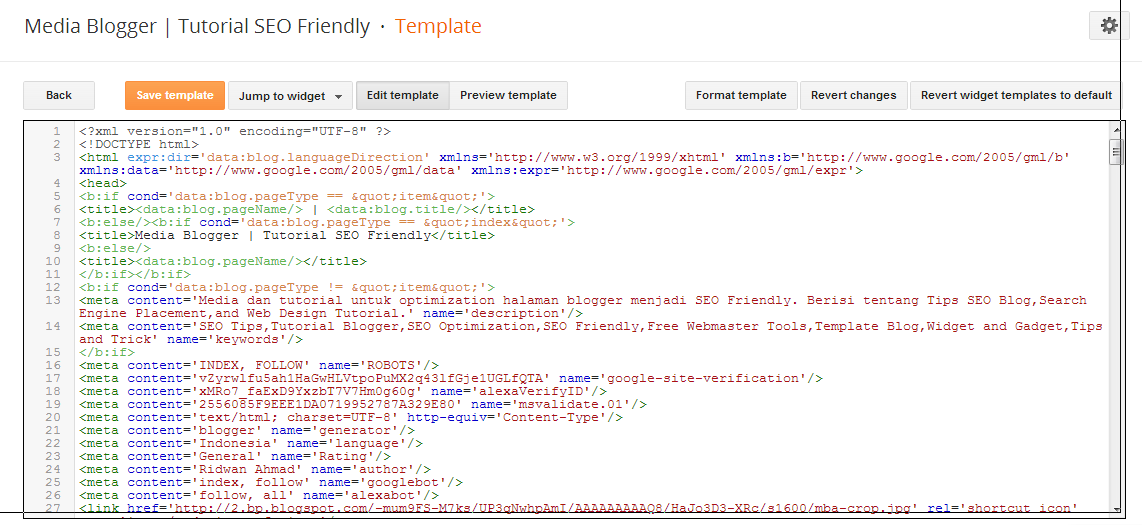
Элемент meta keywords был помещен в раздел Head HTML вашей веб-страницы и выглядел следующим образом:
<meta name=»keywords» content=»Ключевое слово1, Ключевое слово2, Ключевое слово3″>
HTML 4.
В HTML 4 мета-элемент — это элемент, целью которого является предоставление, «машиночитаемой информации о HTML-документах и других ресурсах, доступных через сеть.
Мета-элемент ключевых слов был популярен в таких поисковых системах, как Altavista; однако его популярность пошла на убыль, и он стал менее востребованным.
2002 — Смерть мета-тега.
К 2002 году в Search Engine Watch появилась следующая статья Дэнни Салливана: Death Of A Meta Tag. Там Дэнни рассказал нам, что тег meta keywords в то время поддерживался только одной поисковой системой — Inktomi.
Он также сказал нам, что первыми двумя поисковыми системами, которые начали использовать мета-теги keywords, были Infoseek и Altavista. По словам Дэнни, конец 1990-х годов был временем элемента мета-ключевых слов:
Altavista отказалась от поддержки тега в 2001 году, заявив, что они «обнаружили, что высокая частота повторения ключевых слов и спама делает его ненадежным показателем содержания и качества сайта. «
«
Современный опрос по элементу Meta Keywords.
Любопытствуя, как современные SEO-специалисты могут относиться к элементу Meta Keywords сегодня, я решил провести опрос, чтобы узнать, как люди к нему относятся. Я также обратился за комментариями и получил несколько интересных комментариев.
Используете ли вы мета-теги ключевых слов на страницах, которые вы оптимизируете?? — Билл Славски ⚓ (@bill_slawski) 29 мая 2020 г.
Кэрри Хилл отметила, что элемент meta keywords полезен при поиске на сайтах конкурентов, чтобы увидеть, под какие ключевые слова они оптимизировали страницы:
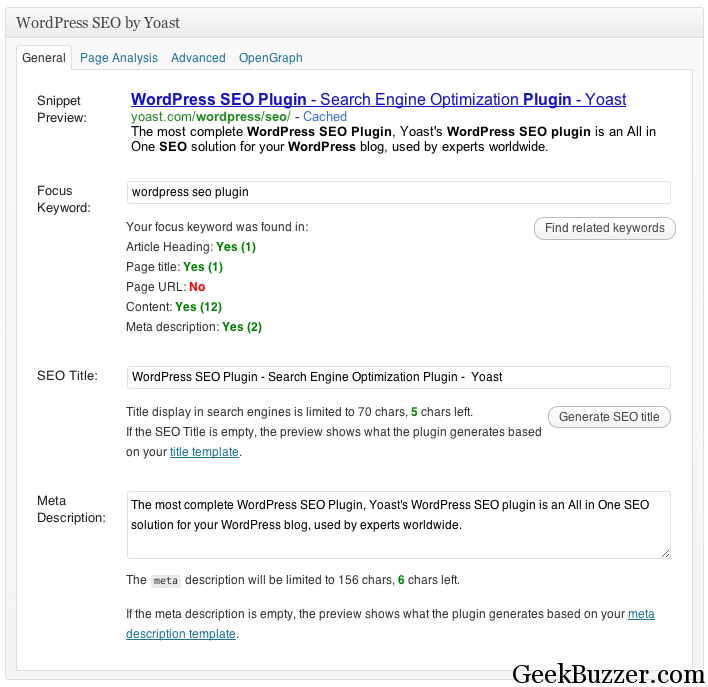
Скотт Хендисон напомнил нам, что плагин Yoast SEO Plugin делал элемент meta Keywords доступным для пользователей до 2018 года, когда он убрал его навсегда.
Дон Роадс отметил, что некоторые поисковые системы сайтов все еще используют мета-элементы ключевых слов:
JP Sherman подтвердил это, рассказав нам:
Как другие поисковые системы обрабатывают мета-ключевые слова.
Мы видим, что Google говорит нам, что они не используют элемент meta keywords для поиска по сайту на своей странице метатегов помощи программируемого поиска. Возможно, некоторые другие поисковые системы все еще используют элементы meta Keywords, на что мне было указано:
Christi Olsen из Bing сказал мне, что они'не используют элемент Meta Keywords и что они исключают его и игнорируют:
Фредерик Дюбут, также из Bing, сказал нам совсем другое. Он объяснил более подробно, сказав нам, что не хочет отрицать, что Bing рассматривает использование элемента Meta Keywords:
Таким образом, возможно, что элемент meta keywords используется в Bing как способ увидеть, пытается ли кто-то спамить страницу. Исходя из этих комментариев, тег meta keywords может быть полезен для некоторых поисковых систем, но, возможно, не для крупных компаний, услугами которых пользуются многие из нас.
Другие места, где используются мета-ключевые слова.
Если вы просмотрите исходный код HTML на странице Amazon, вы можете увидеть используемый элемент meta keywords:
Страницы Amazon, похоже, довольно хорошо продвигаются в Google, но сомнительно, что элементы мета-ключевых слов, включенные в страницы Amazon, имеют к этому какое-то отношение. Google опубликовал страницу поддержки, где перечислены метатеги, на которые они обращают внимание, и элемент meta keywords не входит в их число.
Google опубликовал страницу поддержки, где перечислены метатеги, на которые они обращают внимание, и элемент meta keywords не входит в их число.
Есть ссылки на Amazon Backend Keywords, которые могут помочь в поиске по сайту на Amazon, но, скорее всего, не являются мета-ключевыми словами, которые появляются в примере, который я привел выше.
Яндекс и Baidu.
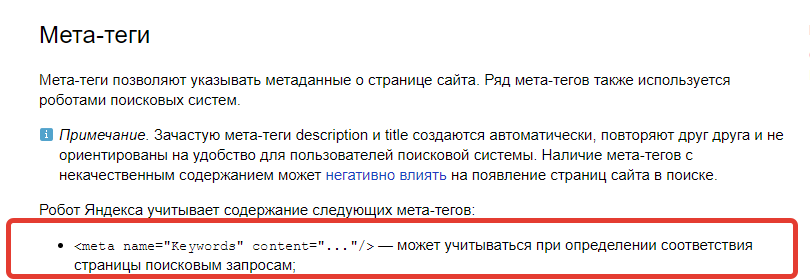
Страница поддержки Яндекса Мета-теги, которые учитывает Яндекс, говорят нам, что элемент meta keywords, «Может использоваться при определении релевантности страницы поисковым запросам.» На этой странице поддержки есть уведомление об авторских правах от 2020 года, так что это может быть современная помощь в этой поисковой системе.
Сообщение в блоге от 4 июля 2018 года от фирмы, которая занимается оптимизацией сайтов в Baidu, рассказывает, почему не стоит больше использовать тег Meta Keywords для Baidu SEO.
Для ясности, Яндекс говорит нам, что они действительно уделяют внимание элементам Meta Keyword. Я не смог' найти страницу ни в Baidu, ни в Naver, где бы говорилось о том, что ни одна из этих поисковых систем не обращает на них внимания.
Мета ключевые слова.
Google — Не похоже, что Google использует элементы мета ключевых слов, а Bing сообщил нам, что они могут использовать элемент мета ключевых слов для определения того, что страница может быть попыткой спама.
Yandex — Страницы поддержки Yandex говорят нам, что он все еще использует элемент meta keywords. Мы не видим подобных страниц у Baidu или Naver, но, возможно, у них нет страниц поддержки по этой теме на английском языке.
Поиск по сайту — Некоторые программы поиска по сайту могут использовать элементы meta keywords для поиска по сайту. Мы знаем, что программируемый поиск Google' не использует элементы meta keywords. Уточните у программы поиска по сайту, которую вы решили использовать на своем сайте, использует ли она элементы meta keywords.
Исследование конкурентов — Некоторые респонденты опроса, который я проводил, предположили, что заполнение элемента meta keywords на вашей странице ключевыми словами, под которые вы оптимизируете сайт, является как бы выделением этих ключевых слов для ваших конкурентов. Скорее всего, вы используете ключевые слова, под которые вы оптимизируете страницы, на самих страницах, так что, вероятно, вы уже сообщаете всем, для чего вы оптимизируете эти страницы.
Скорее всего, вы используете ключевые слова, под которые вы оптимизируете страницы, на самих страницах, так что, вероятно, вы уже сообщаете всем, для чего вы оптимизируете эти страницы.
Мое мнение — я не использовал элементы meta keywords на страницах, которые я оптимизировал, по крайней мере, 20 лет, если не дольше. Я' не чувствовал, что мне их не хватает.
Тег — Учебник HTML — schoolsw3.com
❮ Назад HTML Справочник Далее ❯
Пример
Описание метаданных в HTML документе:
<head>
<meta charset=»UTF-8″>
<meta name=»description» content=»Бесплатные веб уроки»>
<meta name=»author» content=»Щипунов Андрей»>
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
</head>
Попробуйте сами »
Определение и использование
Тег <meta> определяет метаданные о документе HTML. Метаданные — это данные (информация) о данных.
Метаданные — это данные (информация) о данных.
Теги <meta> всегда находятся внутри элемента <head>,
и обычно используются для указания набора символов, описания страницы,
ключевые слова, автор документа и настройки видового экрана.
Метаданные не будут отображаться на странице, но могут быть проанализированы машиной.
Метаданные используются браузерами (как отобразить содержимое или перезагрузить страницу), поисковые системы (ключевые слова) и другие веб сервисы.
Существует метод, позволяющий веб дизайнерам взять под свой контроль видовое окно (видимую область веб страницы пользователя),
через тег <meta> (Смотреть «Настройка видового экрана» пример ниже).
Поддержка браузеров
| Элемент | |||||
|---|---|---|---|---|---|
| <meta> | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значеие | Описание |
|---|---|---|
| charset | character_set | Указывает кодировку символов для HTML документа |
| content | Указывает значение, связанное с атрибутом http-equiv или name | |
| http-equiv | content-security-policy content-type default-style refresh |
Предоставляет HTTP заголовок для информации/значения атрибута content |
| name | application-name author description generator keywords viewport |
Задает имя для метаданных |
Глобальные атрибуты
Тег <meta> также поддерживает Глобальные атрибуты в HTML.
Еще примеры
Определение ключевых слов для поисковых систем:
<meta name=»keywords» content=»HTML, CSS, JavaScript»>
Определите описание вашей веб страницы:
<meta name=»description» content=»Бесплатные веб уроки для HTML и CSS»>
Определите автора страницы:
<meta name=»author» content=»Щипунов Андрей»>
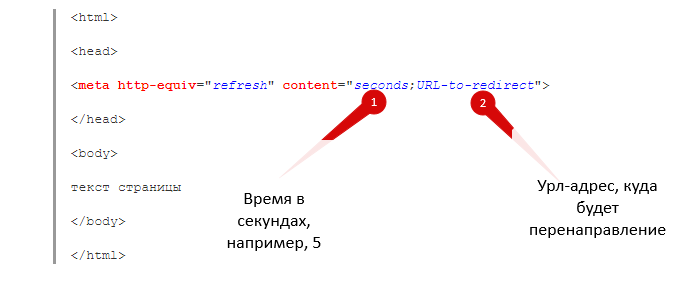
Документ обновляется каждые 30 секунд:
<meta http-equiv=»refresh» content=»30″>
Настройка окна просмотра, чтобы ваш сайт хорошо выглядел на всех устройствах:
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
Настройка видового экрана
Окно просмотра — это видимая пользователю область веб страницы. Он меняется в зависимости от устройства — на мобильном телефоне он будет меньше, чем на экране компьютера.
Вы должны включить следующее, элемент<meta> на всех ваших веб страницах:
<meta name=»viewport» content=»width=device-width, initial-scale=1. 0″>
0″>
Это дает браузеру инструкции по управлению размерами и масштабированием страницы.
Часть width=device-width устанавливает ширину страницы в соответствии с шириной экрана устройства (которая будет варьироваться в зависимости от устройства).
часть initial-scale=1.0 устанавливает начальный уровень масштабирования при первой загрузке страницы браузером.
Вот пример веб страницы без мета-тега viewport и той же веб страницы с мета-тегом viewport:
Совет: Если вы просматриваете эту страницу с телефона или планшета, вы можете нажать на две ссылки ниже, чтобы увидеть разницу.
Без мета тега viewport
С помощью мета тега viewport
Подробнее о видовом окне вы можете прочитать в нашем разделе Адаптивный веб дизайн — Учебник по видовому экрану
Связные страницы
HTML учебник: HTML Глава
HTML DOM reference: Объект meta
Настройки CSS по умолчанию
Нет.
❮ Назад HTML Справочник Далее ❯
Краткое руководство по лучшим практикам мета-ключевых слов
В то время как некоторые теги необходимы для SEO веб-сайта, другие практически не влияют на рейтинг в поисковых системах. Но что такое мета-ключевые слова? Имеют ли они значение для SEO? И почему вы должны изучать лучшие практики мета-ключевых слов ?
Мета-ключевые слова как часть вашего веб-сайта могут помочь улучшить его видимость в результатах поиска. Включая релевантные слова и фразы в HTML-код, вы помогаете как пользователям, так и поисковым системам находить то, что они ищут.
Вот краткое руководство по изучению различных передовых методов использования мета-ключевых слов.
Эксклюзивное бесплатное пробное предложение
Превзойдите своих конкурентов с уникальным , релевантным и привлекательным контентом.
Получите 10 000 слов бесплатноЧто такое мета-ключевые слова?
Мета-ключевые слова — это метатеги HTML, используемые для описания содержимого веб-страницы. Это помогает поисковым системам определить, о чем эта страница, и ключевые слова, связанные со страницей.
Это помогает поисковым системам определить, о чем эта страница, и ключевые слова, связанные со страницей.
Мета-ключевые слова действуют как тип метаданных, помогая поисковым роботам лучше понять цель и содержание любого данного веб-сайта. Эти метатеги присутствуют на каждой веб-странице, но видны только в HTML-коде страницы.
Поисковые системы, такие как Google и Bing, заявили, что они не используют этот метатег, но другие, возможно, все еще используют его.
Фото Кристин Хьюм на UnsplashВажны ли мета-ключевые слова для SEO?
Мета-ключевые слова не важны для SEO. Google перестал использовать мета-ключевые слова для ранжирования в 2009 году.и Bing объявили, что они использовали этот тег как спам-сигнал в 2011 году. Это означает, что если ваши мета-ключевые слова чрезмерно заполнены нерелевантными ключевыми словами, это может работать против вас в Bing.
В современных методах поисковой оптимизации мета-тег ключевого слова игнорируется, и вместо этого используются другие методы, такие как оптимизация контента веб-сайта, чтобы помочь повысить SEO. Хотя это бесполезно для SEO, некоторые внутренние системы поиска веб-сайтов по-прежнему используют метатеги ключевых слов.
Хотя это бесполезно для SEO, некоторые внутренние системы поиска веб-сайтов по-прежнему используют метатеги ключевых слов.
Следует ли вам по-прежнему использовать мета-ключевые слова?
Google и другие поисковые системы, возможно, обесценили влияние мета-ключевых слов из-за злоупотребления ими некоторыми владельцами сайтов и маркетологами. Разработчики вставляли в код ключевые слова с большим объемом, чтобы ранжировать некачественные страницы по этим конкретным терминам. Это значительно снизило релевантность и ценность результатов поиска.
Но все еще остается некоторая неопределенность относительно того, полностью ли удалены мета-ключевые слова из алгоритма. Отсутствие прозрачности в алгоритмах ранжирования поисковых систем, вероятно, призвано отбить у людей охоту манипулировать системой.
Возможно, некоторые поисковые системы все еще используют их для своего органического ранжирования. Таким образом, может быть полезно включать мета-ключевые слова только в том случае, если вы запускаете платные кампании в этих же поисковых системах.
Передовая практика мета-ключевых слов
Основные поисковые системы не учитывают теги мета-ключевых слов в алгоритмах поиска для определения поискового рейтинга вашего веб-сайта.
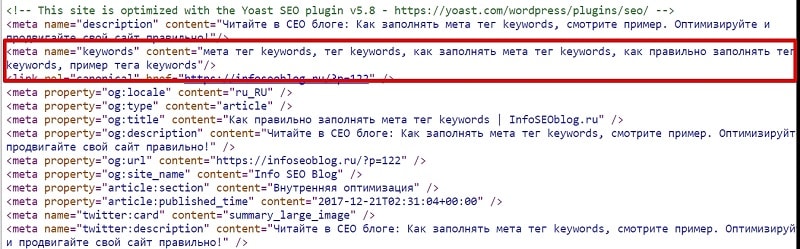
HTML-код мета-ключевых слов выглядит следующим образом:
Когда дело доходит до лучших практик мета-ключевых слов , все согласны с тем, что они на самом деле не помогают в SEO-рейтинге. Поэтому часто рекомендуется удалять мета-теги ключевых слов с любой страницы, поскольку они мало влияют на SEO. Ваш рейтинг в поисковых системах может пострадать, если ваши мета-теги ключевых слов перегружены терминами.
Тем не менее, эти теги по-прежнему имеют значение в WordPress из-за их функции предоставления дополнительных проиндексированных страниц и помощи Google в точном ранжировании страниц.
Кроме того, их можно использовать для улучшения формата URL вашего веб-сайта путем добавления более релевантных ключевых слов. При использовании мета-ключевых слов важно придерживаться лучших практик. Вы должны включать их только на соответствующие страницы и следить за тем, чтобы они не были перегружены словами или фразами.
При использовании мета-ключевых слов важно придерживаться лучших практик. Вы должны включать их только на соответствующие страницы и следить за тем, чтобы они не были перегружены словами или фразами.
Заключение
Мета-ключевые слова больше не являются основным фактором SEO. Но они все еще могут быть полезны для сайтов WordPress. Если вы решите их использовать, убедитесь, что ваши мета-ключевые слова точно отражают содержание вашей страницы.
Вы не должны набивать их слишком большим количеством слов. В этом руководстве рассматриваются различные аспекты мета-ключевых слов, которые помогут вам понять их роль в поисковой оптимизации вашего сайта.
Почему отсутствие мета-описания — это плохо
При оптимизации веб-сайта для поисковых систем необходимо учитывать множество факторов, включая ключевые слова, содержание и обратные ссылки. Тем не менее, один…
Abir Ghenaiet
Страница 1 из 612345…»Последняя »
Метатеги HTML, которые имеют значение для SEO в 2021/22
MarkupWeb Development
Знаете ли вы, какие метатеги управляют отображением вашей веб-страницы в Twitter или Facebook? Что повысит ваш SEO, а что нет? Прочтите этот пост, чтобы получить ответы на эти и другие вопросы, связанные с метатегами.
Метатеги являются частью HTML-кода сайта. Они не видны пользователям. Вместо этого они «разговаривают» с поисковыми системами и браузерами, предоставляя важную информацию о вашем сайте. Их функции варьируются от оптимизации вашего сайта для поисковых систем до его корректного отображения в социальных сетях и на мобильных устройствах. Эта информация полезна не только SEO-специалистам, но и профессиональным фронтенд-разработчикам.
Их называют метатегами, потому что они содержат метаданные — данные о данных. Многие из них начинаются со слова «мета». Однако многие этого не делают. В этой статье мы рассмотрим некоторые из наиболее распространенных метатегов в 2021 году, которые вы можете использовать и оптимизировать для повышения видимости и рейтинга в поисковых системах.
Куда идут метатеги? Метатеги размещаются в разделе веб-сайта. Их видно, если проверить код сайта (Ctrl+U). Например, если вы просмотрите код страницы нашего блога, вы увидите много строк, начинающихся с 9.0092 <метаимя> и
Например, если вы просмотрите код страницы нашего блога, вы увидите много строк, начинающихся с 9.0092 <метаимя> и <отношение ссылки> атрибуты. Это все метатеги.
Метатеги могут показаться пугающими для людей, которые не знают никакого кода и не хотят его изучать, но все они очень стандартизированы, и вам не нужно знать, как кодировать, чтобы управлять ими.
Кроме того, их часто можно добавить на сайт через админку с SEO-плагином, например, Yoast или All in One SEO для WordPress. Вы можете проверить это руководство по добавлению метатегов в WordPress.
Метатеги для SEO Тег заголовка Тег заголовка на самом деле является элементом заголовка страницы, а не метатегом как таковым. Его видят не только боты, но и люди. Именно так пользователи увидят вашу страницу, отображаемую на странице результатов поисковой системы (SERP), а затем на вкладке браузера (если они решат перейти на ваш сайт).
Название должно правильно звучать, чтобы вызвать клик. В идеале это мини-призыв к действию не длиннее 60 символов с основными ключевыми словами ближе к началу тега.
Заказать конвертацию PSD в HTML, фронтенд-разработку. – GetDevDone®
Для визуального разделения текста можно использовать знаки препинания и символы, такие как вертикальная черта (|) и звездочка (*):
Что такое основные веб-жизненные показатели и почему они важны | Блог – GetDevDone®
Элемент title представляет собой обязательный тег . Это означает, что он должен быть на каждой странице вашего сайта. Убедитесь, что теги заголовков равны уникальный для каждой страницы. В противном случае вы рискуете навредить своему SEO.
Мета-тег описания Мета-описание имени — это правильный метатег, который также очень важен для SEO. Хотя поисковые системы не используют его для ранжирования, они могут отображать его как фрагмент, описывающий содержимое страницы в поисковой выдаче.
Как и тег title, хорошее метаописание содержит призыв к действию, но немного длиннее – от до 160 слов (остальное можно обрезать). Он должен включать ключевые слова, но не слишком много, так как наполнение ключевыми словами выглядит как спам. Мета-описание должно быть уникальным для каждой страницы, выделяя одно ключевое слово на странице.
Вот метаописание нашей страницы «О нас»:
А вот как заголовок и описание выглядят в поисковой выдаче.
Метатег Robots В отличие от тегов title и description метатег robots не является обязательным. Это нужно только в том случае, если вы хотите запретить поисковым системам индексировать определенную страницу или запретить поисковым роботам переходить по ссылкам на странице, например, по ссылкам, добавленным другими людьми в разделе комментариев, которые могут нанести вред вашему SEO, если следовать им.
Это может выглядеть примерно так:
Или
Вам не нужно используйте значения «index» и «follow», так как они установлены по умолчанию. Существуют и другие параметры, такие как «noimageindex», «nocache» и т. д. Если вы решите использовать метатег robots, вы можете проверить руководство Google, как это сделать правильно.
Link Rel Canonical Meta TagЭто менее известный метатег, чем приведенные выше, но он может быть жизненно важен, если на вашем сайте есть идентичные страницы. Конечно, лучше всего избегать дублирования контента. Тем не менее, иногда это просто невозможно. Например, если у вас есть интернет-магазин и вам нужно разместить товар в двух разных категориях или сайт автоматически генерирует несколько ссылок на одну и ту же страницу.
В этих случаях лучше решить, какую страницу вы хотите сделать главной, и обозначить ее как каноническую. Если вы этого не сделаете, Google примет решение за вас. Он будет сканировать выбранную страницу чаще, чем другие похожие страницы, и показывать ее пользователям в результатах поиска. Выбирая каноническую ссылку самостоятельно, вы определяете, какая страница будет обслуживаться.
Если вы этого не сделаете, Google примет решение за вас. Он будет сканировать выбранную страницу чаще, чем другие похожие страницы, и показывать ее пользователям в результатах поиска. Выбирая каноническую ссылку самостоятельно, вы определяете, какая страница будет обслуживаться.
(Существует предостережение: Google может проигнорировать ваше обозначение и выбрать другую страницу в качестве канонической, но если вы будете следовать рекомендациям по канонизации, есть большая вероятность, что Google согласится с вашим выбором).
Еще одним преимуществом назначения канонической страницы является консолидация ссылок, которые отдельные дубликаты страниц могут получать из внешних источников. Это агрегирование ссылочного капитала может повысить рейтинг страницы.
Чтобы определить страницу как каноническую, добавьте метатег в заголовок, а также заголовки всех других дубликатов страниц. Например, вот код канонической ссылки с нашей страницы О нас:
com/about-us.html"/>
Прочтите эту статью, чтобы узнать, как как добавить метатег canonical на страницы в различных системах управления контентом и движках интернет-магазинов.
Тег HreflangМетатег Hreflang нужно использовать только в том случае, если у вас есть разные версии сайта для разных аудиторий в зависимости от языка или страны. Он позволяет указать, какую версию показывать пользователю в зависимости от его языка или местоположения.
Даже если вы его не используете, Google, вероятно, предложит правильную версию для определенной аудитории на основе языка контента и других сигналов, таких как валюта. Тем не менее, они явно рекомендуют включать тег.
Вот синтаксис:
Вот как он используется на домашней странице Guardian:
Обратите внимание, что язык одинаковый (английский), но страны разные: Великобритания (en-GB), США (en-US) и Австралия (en-AU). Общая версия «en» будет доступна пользователям из остального мира.
Общая версия «en» будет доступна пользователям из остального мира.
Чтобы указать язык, вам нужно использовать коды языков, а чтобы определить местоположение, вам нужны коды стран.
Но реальная проблема с правильным добавлением тега hreflang заключается в том, что он должен быть двунаправленным. Например, если у вас есть испанская версия и английская версия страницы, испанская версия должна быть связана с английской и наоборот, чтобы посторонние не могли ссылаться на ваши страницы и утверждать, что они являются локализованными версиями вашего сайта.
Существует несколько способов добавления тега Hreflang :
- непосредственно в заголовки страниц
- HTTP-заголовок
- карта сайта
Все они имеют свои плюсы и минусы. Первый проще всего освоить, если вы новичок и у вас небольшой сайт с несколькими страницами, которые необходимо локализовать.
Однако он быстро становится громоздким и может не работать на больших сайтах с большим количеством страниц и несколькими языками. У Google есть техническое руководство по добавлению метатега.
У Google есть техническое руководство по добавлению метатега.
Эти метатеги позволяют контролировать отображение вашей страницы в социальных сетях, таких как Facebook, LinkedIn или Twitter, если ею там поделились. Обязательно ли использовать теги? Нет, нет, но тогда алгоритмы платформы будут «решать», как отображать вашу страницу и какую информацию о ней предоставлять, и результат может выглядеть не так, как вам хотелось бы.
Чтобы страница хорошо отображалась в публикации и привлекала лайки, репосты и посещения, вам нужно указать, какой заголовок, описание и изображение вы хотите отобразить. Это может показаться большой дополнительной работой, но если вы надеетесь, что каким-либо вашим контентом будут делиться, это стоит потраченного времени и усилий.
Вот сколько кода The Guardian использует для страницы статьи:
И вот результат:
Теги в исходном коде выше относятся к протоколу Open Graph, используемому Facebook, LinkedIn и Google. Twitter также поддерживает протокол Open Graph, но также имеет собственные метатеги для карточек Twitter.
Twitter также поддерживает протокол Open Graph, но также имеет собственные метатеги для карточек Twitter.
Вам не нужно использовать столько метатегов социальных сетей, как The Guardian, но это необходимо несколько таких, как заголовок, описание, изображение и URL, будут иметь большое значение. Вот исчерпывающая статья о самых популярных тегах социальных сетей.
Вам нужно использовать другие мета-теги для повышения SEO?Не все метатеги, которые кажутся полезными для SEO, на самом деле таковыми являются. Некоторые примеры включают метатег Googlebot, автора, авторское право, аннотацию. В этой статье вы можете найти список «плохих» метатегов. Здесь мы просто скажем несколько слов о самом популярном бесполезном теге: мета-ключевых словах.
Мета-ключевые слова Тег мета-ключевых слов устарел. Это было важно в 1990-х, когда примитивные алгоритмы поисковых систем полагались на него для получения информации о содержании веб-сайтов. Однако недобросовестные SEO-специалисты злоупотребляли им, в результате чего поисковые системы прекратили его поддержку в конце 90-х годов. Еще в 2009 году Google заявил, что не использует метатег ключевых слов в своем рейтинге.
Однако недобросовестные SEO-специалисты злоупотребляли им, в результате чего поисковые системы прекратили его поддержку в конце 90-х годов. Еще в 2009 году Google заявил, что не использует метатег ключевых слов в своем рейтинге.
Подводя итог, можно сказать, что метатеги неизбежны, и при правильном использовании они могут улучшить вашу поисковую оптимизацию. Другие метатеги, такие как область просмотра, предварительная загрузка, таблица стилей ссылок, значок значка и т. д., также могут влиять на SEO, поскольку они влияют на удобство использования вашего сайта. Но мы расскажем о них в другой статье.
Первоклассные услуги веб-разработки от GetDevDone
Компания GetDevDone уже более 16 лет является ведущим поставщиком услуг веб-разработки.
Наше предложение включает в себя идеальный до пикселя адаптивный дизайн для преобразования HTML/CSS, создание шаблонов электронной почты и привлекательных баннеров HTML5, разработку внешнего интерфейса с использованием популярных фреймворков JS (Vue, React, Angular), разработку электронной коммерции (разработка Shopify, Magento, WooCommerce), Разработка на основе CMS (Drupal, разработка WordPress, HubSpot) и многое-многое другое.

