Мета — это… Что такое Мета?
мета́н — метан … Русское словесное ударение
МЕТА — (греч. «вместе с чем либо», а также «после чего либо», «потом»), чрезвычайно распространенная приставка к различным терминам биологического, химического и патологического характера. Присоединение приставки мета … Большая медицинская энциклопедия
Мета… — (с греч. metá между, после, через), часть сложных слов, обозначающая промежуточность, следование за чем либо, переход к чему либо другому, перемену состояния, превращение (например, метагалактика, метацентр). В древнегреческом языке предлог μετά… … Википедия
мета — См. цель… Словарь русских синонимов и сходных по смыслу выражений. под. ред. Н. Абрамова, М.: Русские словари, 1999. мета знак, цель, метка, отметка, пометка; зарубка, клеймо, отметина, сделка, мятва, заметина, помета, заметка, тавро, признак,… … Словарь синонимов
 ). Приставка к названиям различных неорганических и органических веществ, служащая для обозначения противоположности, низшей степени или для отличия одного вещества от другого однородного по составу. Словарь иностранных слов, вошедших в… … Словарь иностранных слов русского языка
). Приставка к названиям различных неорганических и органических веществ, служащая для обозначения противоположности, низшей степени или для отличия одного вещества от другого однородного по составу. Словарь иностранных слов, вошедших в… … Словарь иностранных слов русского языка
МЕТА — (Mehta) Зубин (родился в 1936), индийский дирижер. Руководитель симфонических оркестров в Монреале (1961 67), Лос Анджелесе (1962 78), Тель Авиве (с 1977), Нью Йорке (с 1978). Выступает и как оперный дирижер. Стилю Мета присущи пластичность и… … Современная энциклопедия
МЕТА- — см. в ст. Орто , мета , пара … Большой Энциклопедический словарь
МЕТА — 1. МЕТА1, меты меты, мн. меты, жен. (устар.). Цель, мишень. || перен. Предмет стремлений, цель. «Пусть будет он тебе единственная мета.» Пушкин (о свете вдали). 2. МЕТА2, меты, жен. (устар.). Метка, помета. Толковый словарь Ушакова. Д.Н. Ушаков … Толковый словарь Ушакова
МЕТА — 1. МЕТА1, меты меты, мн. меты, жен. (устар.). Цель, мишень. || перен. Предмет стремлений, цель. «Пусть будет он тебе единственная мета.» Пушкин (о свете вдали). 2. МЕТА2, меты, жен. (устар.). Метка, помета. Толковый словарь Ушакова. Д.Н. Ушаков … Толковый словарь Ушакова
МЕТА1, меты меты, мн. меты, жен. (устар.). Цель, мишень. || перен. Предмет стремлений, цель. «Пусть будет он тебе единственная мета.» Пушкин (о свете вдали). 2. МЕТА2, меты, жен. (устар.). Метка, помета. Толковый словарь Ушакова. Д.Н. Ушаков … Толковый словарь Ушакова
мета- — см. Орто , мета , пара … Энциклопедический словарь
мета… — МЕТА… [от греч. meta вслед, за, после, через] Первая часть сложных слов. 1. Обозначает уровень описания какого нибудь объекта или системы (как правило, также описания), высшего по отношению к предыдущему описанию; описание описания .… … Энциклопедический словарь
Что такое Meta Game? | ProGameDev
Мой коллега сегодня рассказывал начинающим Геймдизам, что такое Мета-Гейм, и обратился с вопросом: «Как описать суть мета гейма в нескольких словах.» Решил написать заметку по этому поводу, чтобы в будущем у всех была возможность попросту нагуглить ответ.
Как выяснилось, даже у меня в отделе люди по разному понимают значение Меты в игре. Я вспоминаю даже несколько холиварчиков на эту тему.
Я вспоминаю даже несколько холиварчиков на эту тему.
Если коротко — то
Мета игра — это игра, которая происходит в голове у игрока.
Как вы знаете (читать тут, кто не знает) есть Core-механики и Meta-механики, есть Core-контент и Meta-контент. В чем разница? Core или основная механика дает инструмент для игры по правилам и алгоритмам в игровом мире. Мета, в свою очередь, создает игру в сознании игрока, запускает мысли, идеи, ожидания и интерес.
Метагейм (от греч. meta — за пределами и англ. game — игра), в широком понимании — всё, что относится к пользователю, а не игре и её персонажам. Рассуждения и мысли игрока, а не его персонажа (переданные через нарратив).
Wikia
Примеры
Футбол
Core механика — это непосредственно футбольный матч: бег, пас, навес, прострел, гол. Это футбольные правила, вроде положения вне игры, размеров поля, и количества игровых персонажей на поле. А вот Метой тут будет выбор тактики на матч: расстановка игроков, выбор состава. Мета-контент — это цифры в характеристиках футболистов, которые запускают процесс анализа и выбора оптимального состава. И тут одна из мета-механик — это настроение игрока и его усталость, которе влияет на принятие пользователем решения, будет ли футболист заявлен на этот конкретный матч.
А вот Метой тут будет выбор тактики на матч: расстановка игроков, выбор состава. Мета-контент — это цифры в характеристиках футболистов, которые запускают процесс анализа и выбора оптимального состава. И тут одна из мета-механик — это настроение игрока и его усталость, которе влияет на принятие пользователем решения, будет ли футболист заявлен на этот конкретный матч.
Покер
Core — это стол, карты, ставки, правила. А Meta — это стратегия игрока, придержать фишки до последнего стола, не рисковать и играть тайтово, забирать блайнды на префлопе… Это все происходит не конкретно в игре, потому что такой алгоритм. Это происходит потому, что игрок там что-то себе надумал =)))
В покере вообще кора всего 10%, а все остальное чистая мета.
Counter-Strike
Core — это команда, раши и хедшоты. А вот когда тебе покупать AWP, а когда лучше сыграть раунд без закупки — это уже Meta.
Как управлять Метой
В любом случае, мы — Game Designers, можем и должны строить мета процессы в игре. Мы должны создавать Мета-игру в голове пользователя, добавлять мета контент, который будет запускать процессы в голове игрока. Да так, чтобы эти процессы влияли на KPI продукта.
Например, вы хотите повысить Retention за счет Меты. Вы делаете накопительный Daily Bonus, где каждый следующий день игрок получает немного больше, чем вчера. А на последний день недели он вообще получает Джекпот, ради которого нельзя пропускать ни дня.
Это и есть мета контент и мета механика в игре. В голове игрока рождается долгосрочная цель — получить супер приз (джекпот), для этого надо достичь ряд краткосрочных целей — заходить 7 дней подряд в игру. Он просыпается с мыслью, что надо зайти в игру и «собрать сундучки, запустить новые» (Clash Royal, Supercell), а уходя спать ставит сундучек с самым длинным таймером.Что важнее — Core или Meta
Тут однозначного ответа быть не может, и все зависит от жанра. Есть игры, где Core это 99% игры, а есть игры — где Meta значительно преобладает над основной механикой, например футбольный менеджер. В таких играх игрок проводит основную часть времени в мета-механиках. К слову, мета также хорошо монетизируется.
Есть игры, где Core это 99% игры, а есть игры — где Meta значительно преобладает над основной механикой, например футбольный менеджер. В таких играх игрок проводит основную часть времени в мета-механиках. К слову, мета также хорошо монетизируется.
В играх типа Social Casino — до 80% приносит Core. Игроки покупают фишки. А, скажет в MOBA — игроки покупают кастомизацию (более трети всех покупок), что и есть мета-гейм.
И напоследок — Мета не возможна без Кора.
Почитайте про Meta Game в книге Джесси Шелла — The Art of Game Design.
ProGameDev телеграмм канал.
Подпишись, чтобы получать ништяки моментально.
Viewport — Словарь | MDN
Viewport — это видимая пользователю область веб-страницы, то, что может увидеть пользователь, не прибегая к прокрутке.
Окно просмотра представляет собой многоугольную (обычно прямоугольную) область в компьютерной графике, которая в настоящее время просматривается. В терминах веб-браузера это относится к той части просматриваемого документа, которая в данный момент отображается в её окне (или на экране, если документ просматривается в полноэкранном режиме).
Содержимое вне окна просмотра не отображается на экране до тех пор, пока оно не будет просмотрено.
Meta-тег viewport сообщает браузеру о том, как именно обрабатывать размеры страницы, и изменять её масштаб. Этот тег необходимо добавлять в секцию HEAD.
Пример:
<meta name="viewport" content="width=device-width, initial-scale=1">Атрибуты метатега viewport
Meta-тег viewport может иметь следующие атрибуты, указанные через запятую (,):
width – ширина области просмотра.
Значением атрибута является целое неотрицательное число от 200 до 10000 пикселей или константа device-width, которая задаёт ширину страницы в соответствии с размером экрана.
Если значение не задано, по умолчанию устанавливается – в мобильном Safari = 980px, Opera = 850px, Android WebKit = 800px, IE = 974px.
Примечание: для сайтов с адаптивным дизайном рекомендуется использовать:.width=device-width
height – высота области просмотра.
Значением атрибута является целое неотрицательное число от 233 до 10000 пикселей или константа device-height, которая задаёт высоту страницы в соответствии с размером экрана.
Примечание: если указан атрибут width, указывать атрибут height не обязательно.
initial-scale – начальный масштаб страницы.
Значением атрибута является вещественное число от 0.1 до 1.0. Значение 1.0 определяет масштаб 1:1, т.е. «не масштабировать».
Примечание: в некоторых операционных системах (iOS, Windows Phone и т.д.) ширина страницы, при повороте, остаётся неизменной. Вместо перераспределения контента выполняется его масштабирование. Поэтому рекомендуется использовать: initial-scale=1.
0.
user-scalable – доступность масштабирования страницы пользователем.
Значение атрибута является логическое «yes» (1) – можно масштабировать или «no» (0)– нельзя масштабировать.
Примечание: рекомендуется использовать значение «yes» , а т.к. оно установлено по умолчанию, то user-scalable можно и не указывать.
minimum-scale – минимальный масштаб области просмотра.
Значением атрибута является вещественное число от 0.1 до 1.0. В мобильном браузере Safari по умолчанию 0.25. Значение 1.0 определяет масштаб 1:1, т.е. «не масштабировать».
maximum-scale – максимальный масштаб области просмотра.
Значением атрибута является вещественное число от 0.1 до 1.0 . В мобильном браузере Safari по умолчанию 1.6. Значение 1.0 определяет масштаб 1:1, т.е. «не масштабировать».
В мобильном браузере Safari по умолчанию 1.6. Значение 1.0 определяет масштаб 1:1, т.е. «не масштабировать».
Примечание: избегайте атрибутов user-scalable, minimum-scale и maximum-scale, т.к. они отрицательно сказываются на доступности содержания.
Meta-тег HandheldFriendly определяет оптимизирована ли страница сайта под мобильные устройства на Palm и Blackberry, в таком браузере как AvantGo. Сейчас распознаётся и многими другими мобильными браузерами.
Пример:
<meta name="HandheldFriendly" content="true">Meta-тег MobileOptimized (http://goo.gl/ZpLjZz) задаёт ширину области просмотра в мобильных браузеров IE Mobile или Pocket IE. Является аналогом атрибута width в meta-теге viewport.
Пример:
<meta name="MobileOptimized" content="320">
<meta name="MobileOptimized" content="width">Meta-тег apple-mobile-web-app-capable (http://goo. gl/VGDYQC) позволяет странице работать в полноэкранном режиме, актуален для мобильных устройств Apple.
gl/VGDYQC) позволяет странице работать в полноэкранном режиме, актуален для мобильных устройств Apple.
Пример:
<meta name="apple-mobile-web-app-capable" content="yes">Используемый мной набор meta-тегов для сайтов с адаптивным дизайном, заточенным под мобильные устройства:
<meta name='viewport' content='width=device-width,initial-scale=1'/>
<meta content='true' name='HandheldFriendly'/>
<meta content='width' name='MobileOptimized'/>
<meta content='yes' name='apple-mobile-web-app-capable'/>General Knowledge
Виды мета-тегов для сайта — что такое мета теги и какими они бывают
Мета-теги представляют собой специальные элементы HTML-кода веб-страницы. От того, насколько корректно они заполнены, зависит, как успешно будет развиваться ваш ресурс. А их отсутствие может отрицательно сказаться на ранжировании сайта в поисковиках.
В этом материале поговорим, что такое мета-теги, где они должны располагаться и как их правильно заполнять.
Функции мета-тегов
Мета-теги размещаются в начале кода веб-страницы между тегами <head>…</head>. Эти элементы не считаются обязательными — пользователь не видит их на странице, однако данные атрибуты сообщают поисковой системе важную информацию, такую как заголовок веб-страницы, ее описание и т.д.
В настоящее время мета-теги оказывают не столь сильное влияние на SEO-продвижение сайта, как это было раньше, но поисковые системы все же учитывают их при оценке веб-ресурсов и отдают предпочтение сайтам с грамотно заполненными тегами.
Рассмотрим функции мета-тегов подробнее:
- Во-первых, они влияют на отображение страницы в выдаче поисковых систем и определяют, какое положение в ней займет данная страница.
- Во-вторых, мета-теги способствуют продвижению ресурса по запросам, которые наиболее точно соответствуют вашей целевой аудитории. Благодаря тому, что мета-теги делают описание страницы более информативным, они помогают потенциальным посетителям сайта увидеть в поисковой выдаче необходимую им информацию.

- В-третьих, эти элементы фиксируют данные о веб-странице, способствуют правильному отображению информации и настройке индексации, то есть проведения анализа сайта поисковыми системами и добавления его в базу для дальнейшего включения в выдачу.
Основные мета-теги
Для SEO-продвижения наибольшее значение имеют мета-теги title (произносится как «тайтл») и description (дескрипшн). Эти теги содержат информацию о сайте, с помощью которой поисковый робот может правильно определить тематику веб-ресурса и корректно ранжировать, то есть сортировать его в выдаче. Потому при заполнении мета-тегов необходимо использовать ключевые слова и фразы, которые набирает в поисковой строке целевой пользователь.
Тег Title
<Title>Заголовок</Title>
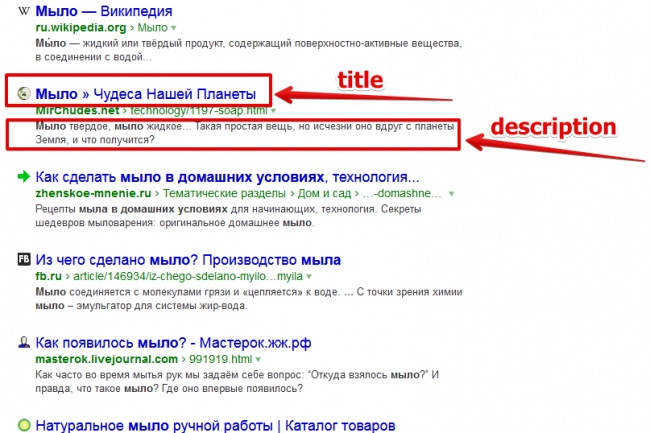
Мета-тег title — это название, заголовок веб-страницы. Он должен быть указан на всех страницах сайта. В поисковой выдаче title отображается в виде крупной ссылки синего цвета, а при открытии страницы он виден в названии вкладки браузера. Если тайтл страницы отсутствует, вместо него будет показан URL-адрес страницы или заголовок h2.
Если тайтл страницы отсутствует, вместо него будет показан URL-адрес страницы или заголовок h2.
Разберемся, как правильно заполнить тег Title. В нем нужно указать основные ключевые слова и перечислить конкурентные преимущества. Прочитав заголовок, пользователь должен сразу понять, что именно вы предлагаете и почему ваш сайт ему подходит. Эту информацию нужно уместить в определенное количество символов: в поисковой системе Google это максимально 70 знаков (12 слов), а в Яндексе — 80 знаков (15 слов). Заголовок может быть и длиннее, но именно такое количество символов поисковики отображают в выдаче.
Оптимизация тегов предполагает, что ключевое слово нужно писать ближе к началу, лучше, чтобы заголовок начинался непосредственно с основного запроса. Если вы продвигаете сайт в каком-то конкретном регионе, следует обязательно его указать. Затем можно добавить уточняющую либо продающую фразу. Также, чтобы сделать title уникальным, в конце можно указать название вашего проекта.
Посмотрим, как правильно писать мета-теги title на примере.
Скажем, у нас есть ключевые слова: «купить диван», «купить диван недорого», «купить удобный диван».
Неправильно заполненный title будет выглядеть так: «Купить диван. Купить удобный диван, купить диван недорого». Здесь очевиден переизбыток ключевых фраз, то есть переспам.
Правильный title: «Купить удобный диван недорого с доставкой и скидкой 15%» В этом случае мета-тег содержит все ключи, перечисленные в логичной последовательности, а также включает информацию о скидке, то есть конкурентном преимуществе.
Дублировать заголовки на разных страницах нельзя — они должны быть уникальными. Также следует избегать слов, не несущих смысловой нагрузки, — предлогов, частиц или союзов, там, где смысл можно передать и без этих стоп-слов.
Рекомендуется по минимуму использовать знаки препинания (– . ! ?), а также специальные символы (“”= ()/ \ | + _ ). А использование цифр, напротив, добавит заголовку привлекательности.
А использование цифр, напротив, добавит заголовку привлекательности.
В title можно вставить периодически меняющиеся элементы, такие как цена или количество товаров. Поисковые алгоритмы поощряют динамические тайтлы.
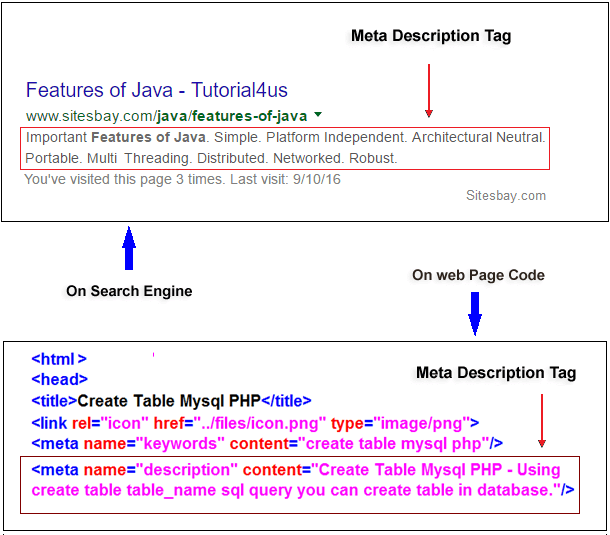
Тег Description
<meta name=»description» content=»Описание страницы»/>
Далее поговорим о том, что такое мета-описание страницы. За него отвечает тег description, представляющий собой краткий «анонс» веб-страницы, он является логическим продолжением title и раскрывает содержание более подробно.
Поисковые системы отображают содержимое этого мета-тега в сниппете — небольшом блоке текста, в котором содержится описание веб-страницы в результатах поиска. Сниппет позволяет получить представление о сайте до перехода по ссылке.
Description должен состоять из нескольких коротких предложений, в которые входят наиболее значимые ключевики определенной страницы. Самые важные сведения лучше писать в начале тега дескрипшн. Фразы из заголовка включать не стоит, description не должен совпадать с тайтлом. Что касается длины данного тега, рекомендуется уложиться в 160-200 символов с пробелами.
Что касается длины данного тега, рекомендуется уложиться в 160-200 символов с пробелами.
Как и title, мета-тег description должен быть уникальным внутри сайта, поэтому он заполняется индивидуально для каждой веб-страницы. Когда дескрипшн не заполнен, поисковые роботы собирают описание страницы автоматически по фрагментам фраз, а это значит, что результат может получиться не самым привлекательным для пользователя. Надо заметить, что сейчас описания все чаще автоматически собираются поисковыми машинами, даже если вы заполнили мета-тег правильно, и подгоняются под разные запросы пользователя.
Желательно включать в дескрипшн описание преимуществ компании, товаров или услуг. Также рекомендуется добавлять динамические элементы, которые могут принимать разные значения на сайте, например, количество товаров, цены, число отзывов или размер скидок.
В description, как и в title, можно использовать графические элементы — эмодзи. Замечено, что это хорошо влияет на кликабельность в поиске, так как делает сниппет более привлекательным. Однако важно соблюдать меру при вставке специальных символов, не стоит добавлять их через каждые два слова.
Однако важно соблюдать меру при вставке специальных символов, не стоит добавлять их через каждые два слова.
Тег Keywords
<meta name=»keywords» content=»Ключевые слова»/>
Ранее на SEO-продвижение сайта оказывал значительное влияние мета-тег keywords (кейвордс). Он сообщает поисковому роботу, под какие ключевые слова «заточен» контент страницы. В настоящее время поисковики уже не придают этому атрибуту большого значения, а поисковые системы Google и Rambler его вообще не учитывают, поэтому инструкция по написанию тегов кейвордс будет краткой: перечисляйте не больше 10 ключевых слов без запятых и используйте только запросы, под которые оптимизирован текст данной веб-страницы.
Как просмотреть мета-теги
Чтобы увидеть, есть ли на странице мета-теги, кликните в любом месте страницы правой кнопкой мыши и выберите пункт «Просмотр кода страницы» или «Исходный текст страницы» (название команды в разных браузерах немного отличается). Можно также воспользоваться горячими клавишами Ctrl + U. Все имеющиеся мета-теги отображаются в разделе «head».
Проверка мета-тегов сайта
Владельцу сайта проще всего проверить мета-теги с помощью сервиса Яндекс.Вебмастер. Войдите в свой аккаунт, на панели слева перейдите в раздел «Диагностика» и в подраздел «Диагностика сайта». Например, если на сайте есть страницы с незаполненным тегом description, в списке «Возможные проблемы» вы увидите ссылку «Ознакомьтесь с примерами и исправьте ошибки». Чтобы увидеть проблемные страницы, нажмите на нее.
Анализ мета-тегов на сайтах конкурентов можно выполнить в таких сервисах, как:
Мы рассказали о мета-тегах для сайта, которые помогают улучшить восприятие вашего ресурса поисковыми системами. Потому стоит внимательно относиться к составлению данных атрибутов и постараться указать то, что положительно повлияет на отображение страницы в поиске и предоставит полезную для пользователя информацию.
Что это и стоит ли его использовать
Мета теги keywords это мета теги, которые можно использовать для того, чтобы дать поисковым системам больше информации о контенте на странице. Они расположены в исходном коде страницы и не видны посетителям.Вот пример мета тега keywords:
<meta name="keywords" content="seo, search engine optimization"/>
В большинстве CMS и конструкторов сайтов мета теги keywords добавить очень легко. Но стоит ли вообще об этом заботиться?
Нужно ли всё ещё использовать мета тег keywords??
Google уже целое десятилетие не учитывает мета тег keywords в ранжировании сайтов. Мы знаем об этом благодаря Мэту Каттсу, бывшему главе отдела по вебспаму, который в видео 2009 года сказал::
[…] мы не используем мета тег keywords в ранжировании
Вернёмся в сегодняшние дни. Согласно недавнему опросу Билла Славски в Twitter, большинство специалистов по SEO больше не используют мета теги keywords.
Do you still use meta keywords tags on pages you optimize?
— Bill Slawski ⚓ (@bill_slawski) May 29, 2020
Тем не менее, важно помнить что кроме Google существуют и другие поисковые системы. Поэтому есть несколько причин, по которым иногда стоит использовать мета тег keywords.
1. Он всё ещё может использоваться в Яндексе
Яндекс — самый большой поисковик России. Доля рынка Яндекса в России примерно равно доле Google. В официальной документации сказано, что мета тег keywords “Может учитываться при определении соответствия страницы поисковым запросам”.
Значит ли это, что мета тег keywords точно является фактором ранжирования в поиске Яндекса? Не обязательно. Но поскольку данная страница активна с конца 2018-го года, информация всё еще может быть актуальной.
Но даже если и так, то как заметил некто в Твиттере, скорее всего это незначительный фактор.
Официально они говорят что всё ещё используют его. Но средит тех кто занимается SEO на русском, есть согласие в том что это очень незначитальный фактор.https://t.co/RrNAmzR0Vb
— orun bhuiyan (@orvn) May 29, 2020
Если вам интересно узнать о других поисковых системах, то похоже что ни один из основных поисковиков не использует мета тег keywords:
Bing
В 2014‑м году, Bing заявил в своём посте в блоге о том, что мета тег keywords “мёртв” в отношении к SEO. Это было подтверждено в 2020‑м году главным евангелистом Bing в Твиттере:
В отношении к SEO мета тег keyword мертв для @BingWMC. Мы игнорируем его. @CoperniX @facan
— Christi Olson (@ChristiJOlson) May 29, 2020
Тем не менее, в 2011‑м году Bing намекнул о том, что он может быть использован как сигнал о спаме для обнаружения страниц низкого качества. Неизвестно, так ли это сейчас, но он точно не является фактором ранжирования.
Baidu
В 2012‑м году, инженер Baidu заявил в сообществе вебмастеров о том, что “Мета тег keywords уже давно находится на свалке истории и мы его полностью игнорируем”.
Тем не менее, на странице, обновлённой в апреле 2020-го он сказал:
Title (заголовок), description (описание) и keywords (ключевые слова) — важны для оценки ценности страницы для Baidu.
Поскольку более свежая информация обычно более актуальна, похоже что мета тег keywords может быть фактором ранжирования в Baidu.
Согласно Википедии, Naver обрабатывает 74.7% всех поисковых запросов в Южной Корее. И хотя мы не смогли найти окончательного ответа об их отношении к мета тегу keywords, во всей их обширной документации об оптимизации сайта нет ни одного упоминания мета тега keywords.
Учитывая это, мы можем предположить что он либо не используется совсем, либо это очень незначительный фактор.
2. Он используется в некоторых системах поиска по сайту
Большинство популярных CMS не используют мета тег keywords для внутреннего поиска по сайту, но некоторые системы внутреннего поиска могут его использовать. Например, SOLR, Algolia, and ones built on Elasticsearch.
Если вы используете какую-то из перечисленных систем, возможно вам стоит использовать мета тег keywords.
Другие варианты использования мета тега keywords
Вы наверное уже поняли, что в большинстве случаев вам не нужно использовать мета тег keywords, но есть несколько случаев, в которых он может использоваться.
1. Создание внутренней системы тегов
У большинства CMS и конструкторов сайтов можно легко добавлять мета теги keywords. Особенно легко это сделать, используя SEO плагины WordPress. Благодаря этому становится легко использовать тег для системы тегов внутри сайта. Просто установите тег в качестве целевого ключевого слова на каждой странице.
Например, если главное ключевое слово страницы будет “SEO советы”, то он будет выглядеть так:
<meta name="keywords" content="seo советы"/>
Если сделать это на каждой странице, в будущем будет проще проверять, использовали ли вы этот ключевик ранее. Просто просканируйте сайт с помощью инструмента для аудитов вроде Аудит Сайта от Ahrefs, затем используйте Page Explorer и посмотрите на страницы с ключевым словом в мета теге keywords.
Есть три причины, по которым может быть полезно так делать:
- Помогает предупредить каннибализацию ключевых слов. Каннибализация ключевых слов это когда несколько страниц на одном сайте оптимизированы под одни и те же ключевые слова. Это может причинить целый ряд проблем. Например, нежелательные страницы окажутся в результатах поиска выше чем нужные.
- Предотвращает двойную работу. Если вы работает в корпоративном SEO то скорее всего у вас много людей и команд работают над одними и теми же вещами. Имея внутреннюю систему тегов вы предотвратите случаи, когда разные команды оптимизируют под одни и те же ключевые слова.
- Помогает найти возможности для сотрудничества. Если вы видите, что по одному из ключевых слов вы ранжируетесь не так хорошо, возможно вы захотите объединить усилия с другой командой и улучшить результаты.
Просто знайте, что в таком способе использования мета тега keywords есть и недостатки, о которых мы расскажем в следующей секции.
2. Поиск “вводных” запросов у конкурентов
Недавний опрос Била Славски в Твиттере показал, что около 33% людей всё ещё используют мета тег keywords. Некоторые из них наверняка окажутся среди ваших конкурентов. Это может оказаться вам на пользу в поиске “вводных запросов” во время анализа ключевых слов.
Например, вот мета тег keywords для главной страницы одного популярного магазина игрушек.
В нём перечислены несколько ключевых слов, связанных с игрушками: toys, climbing accessories, climbing frames, games, inflatables, pre school, sandboxes, slides и т.д.
Вставьте подходящие ключевые слова в инструмент по анализу ключевых слов как у Ahrefs и выберите отчёт по идеям ключевых слов. Вы найдёте тысячи или даже миллионы новых запросов вместе с оценкой частотности и другими SEO метриками.
Чтобы сузить поиски можно воспользоваться встроенными фильтрами.
Например, вот все ключевые слова, которые относятся к ручным куклам с низким показателем Keyword Difficulty.
Просто знайте, что вам может понадобиться проверить несколько сайтов, прежде чем вы найдёте полезные вводные запросы, потому что многие заполняют мета тег keywords чем попало или просто оставляют пустым.
Как удалить мета тег keywords
Учитывая что вы можете “следить” за конкурентами благодаря мета тегу keywords, они могут так же следить за вами. Поэтому если у вас нет достаточной причины использовать этот тег, вам лучше удалить мета тег keywords с сайта.
Но сначала его нужно найти…
Это можно сделать бесплатно с помощью Ahrefs Webmaster Tools. Зарегистрируйтесь, просканируйте сайт с помощью Аудита Сайта Ahrefs и используйте следующие фильтры в Page Explorer:
Вы увидите список всех страниц на сайте, которые содержат мета тег keywords.
Если там нет результатов, то у вас нет страниц с этим тегом.
Всё что вам нужно дальше сделать это пройтись по списку и удалить теги с найденных страниц.
Имейте в виду что скорее всего нет смысла этого делать, если у вас большой сайт с мета тегом keywords на каждой странице. Тем не менее, если вы увидите одни и те же запросы на всех страницах, то скорее всего они подтягиваются прямо из вашей CMS или шаблона. В таком случае, вы сможете легко удалить все теги со всех страниц, отредактировав один кусок кода.
Следует отметить, что наличие мета тегов keywords на странице скорее всего не будет негативно влиять на SEO. Если вы не сильно озабочены тем что ваши конкуренты смогут “украсть” ваши ключевые слова, это время лучше потратить на что-то другое.
Заключение
Для 99.9% людей мета тег keywords бесполезен. Заполнять его — бесполезная трата времени. Это стоит делать только в том случае, если вы знаете что это необходимо. Например, для внутреннего поиска по сайту или внутренней системы тегирования.
Другие мета теги, такие как title и description заслуживают больше вашего внимания.
Остались вопросы? Пишите в Твиттер.
Перевел Дмитрий Попов, владелец Affilimarketer.com
что это такое и зачем нужны
При размещении сайта в интернете недостаточно просто заполнить его соответствующим контентом для привлечения целевой аудитории. В виду того, что главными навигаторами во всемирной паутине выступают поисковые сервисы, именно на их «одобрение» должны ориентироваться веб-ресурсы. Одними из главных инструментов в этой задаче выступают мета-теги – Title и Description.
По своей природе они представляют собой компоненты HTML-кода сайта, которые выступают «маяками» для поисковиков, давая тем возможность получить представление о содержимом страницы. По этой причине любые работы по СЕО-оптимизации в обязательном порядке включают в себя составление данных мета-тегов в соответствии с требованиями поисковых систем.
Что дают мета-теги?
Благодаря правильно прописанным Title и Description, тот же сервис Google сможет выдать их сайт в ответе на запрос пользователя, сверив его текст с содержимым мета-тегов. С совершенствованием поисковых фильтров роль мета-тегов в выдаче поубавилась в пользу ключевых слов в контенте самого ресурса, однако грамотное заполнение Title и Description всё ещё очень важно в рамках оптимизации. Основные задачи данных тегов следующие:
- Предоставление краткой информации пользователю и поисковой системе о содержимом веб-ресурса.
- Взаимодействие с фильтрами и поисковыми алгоритмами таких сервисов, как Google и Yandex, чтобы те выдавали ссылку на конкретный ресурс при релевантном запросе.
- Привлечение целевой аудитории посредством выхода на верхние строчки топов выдачи в поисковиках.
В тех случаях, когда оптимизатор или владелец сайта отказывается самостоятельно заполнять мета-теги в HTML-коде, поисковая система соберёт сниппет, исходя из содержимого страниц ресурса. Однако, в такой ситуации немаловажную роль играет человеческий фактора, в виду чего автоматическое заполнение Title и Description не всегда способно точно передать содержимое и направление деятельности сайта.
О мета-теге Title
Мета-тег Title выступает в роли заголовка страницы в списке выдачи поисковых систем. Обязательно содержит в себе ключевое слово, которое помогает алгоритмам поисковиков связать его с запросом пользователей из целевой аудитории. В HTML-коде мета-тег представлен в следующем виде <title>Текст Title</title>. Он же отвечает за название страницы, которое отображается на вкладке браузера в верхней панели. Чтобы этот мета-тег исправно выполнял свою работу, его нужно заполнять в соответствии со следующими правилами:
- Максимальный объём текста в 70 символов. В системе Google Title не может занимать более 600 пикселей.
- Обязательно должен включать в себя ключевые слова, которые принято размещать в самом начале текста. Не допускайте переспама или помещения в Title ключа, не относящегося к политике продвижения страницы.
- Не должен содержать в себе слишком большое количество заглавных букв подряд.
- Текст мета-тега должен соответствовать не только поисковой системе, но и удобству пользователя. Заполняйте Title согласованными предложениями.
- Нельзя писать одно и то же ключевое слово больше одного раза в мета-теге, как в прямом вхождении, так и в словоформе.
Мета-тег Description: заполнение и его задачи
В тексте тега Description расписывается краткое описание сайта, страницы или предложения, которое продвигается ресурсам. Для специалиста, занимающегося оптимизацией ресурса, код HTML с мета-тегом выглядит, как <meta name=»description» content=«текст описания сайта»/> и заполняется в соответствии со следующими правилами:
- Предельные объёмы текста Description – от 70 до 155 знаков. Алгоритмы поискового сервиса Google измеряют размеры мета-тегов в пикселях и выставляют ограничение в 400-930 пикселей.
- В обязательном порядке текст Description начинается с ключевого слова. Специалисты советуют вставлять его в точном вхождении, но от этого правила можно отойти ради согласованности текста.
- При этом, мета-тег не должен повторят содержимое Title. В противном случае, поисковые фильтры могут воспринять страницу заспамленной ключами.
- Текст описания должен быть закончен – точкой, вопросительным или восклицательным знаками.
- Содержимое Description заполняет с учетом создания у читателя положительного впечатления о сайте. Так, в мета-теге для интернет-магазина можно кратко упомянуть факт скидки на товар, акционного предложения и т.д.
- Для лучшего эффекта, должен содержать несколько уникальных ключевых слов или фраз.
Как пользоваться Метатегером?
Шаг 1. Скачиваем с сайта метатеги по URL
Шаг 2. Производим проверку вхождения ключевых слов
Попробовать Метатегер и сформировать мета теги для сайта
Технология индексирования страниц в поисковых системах продолжают развиваться, предъявляя к сайтам всё более строгие требования. Тем не менее, роль мета-тегов остаётся неизменной, позволяя разом «убить двух зайцев» — продвинуть сайт в рейтинге поисковых алгоритмов и лаконично донести до пользователя информацию о его содержимом.
Источник: https://vlada-rykova.com/?p=8648
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.
Какие метатеги использовать в вебе в 2017 году
Метатеги в контексте веб-страниц — HTML-теги, которые размещаются в разделе <head> веб-страницы. Браузеры интерпретируют их, чтобы правильно отобразить сайт, а поисковые системы используют при выборке информации о странице. Некоторые теги могут влиять на позиции сайта в результатах поиска.
Рассмотрим метатеги, которые стоит использовать в 2017 году. Стандарты взаимодействия развиваются, и теги — вместе с ними. Поэтому те теги, которые здесь не описаны, с большой вероятностью уже бесполезны.
Основные
Определяет кодировку веб-страницы:
<meta charset="utf-8">Определяет заголовок веб-страницы, который также отображается в результатах поиска Google, Яндекс, Bing и др. Длину заголовка стоит уместить в 70 символов, так как остальное будет отсечено при отображении:
<title>Заголовок страницы</title>Определяет краткое описание содержания веб-страницы, которое также может быть использовано в выдаче поисковых систем. Длину описания стоит уместить в 150 символов, так как остальное будет отсечено при отображении:
<meta name="description" content="[описание страницы]">Известен как метатег адаптивного дизайна, потому что описывает, как разметка и контент изменяются в зависимости от размера области просмотра устройства. Атрибут content принимает различные значения, однако указанный выше вариант можно назвать стандартным:
<meta name="viewport" content="width=device-width, initial-scale=1">Определяет базовый URL-адрес для ссылок на внешние файлы, такие, как CSS, Javascript и изображения. В результате браузер найдёт файл независимо от размещения текущей веб-страницы. Это не самый полезный тег, но если его указать, то объём исходного кода страницы уменьшится, а перенос сайта на другой домен принесёт меньше головной боли разработчику:
<base href="//cdn.example.com/">Определяет «Имя приложения», которое появляется под иконкой страницы на мобильных устройствах, когда пользователь использует функцию «Добавить на главный экран» в веб-браузере:
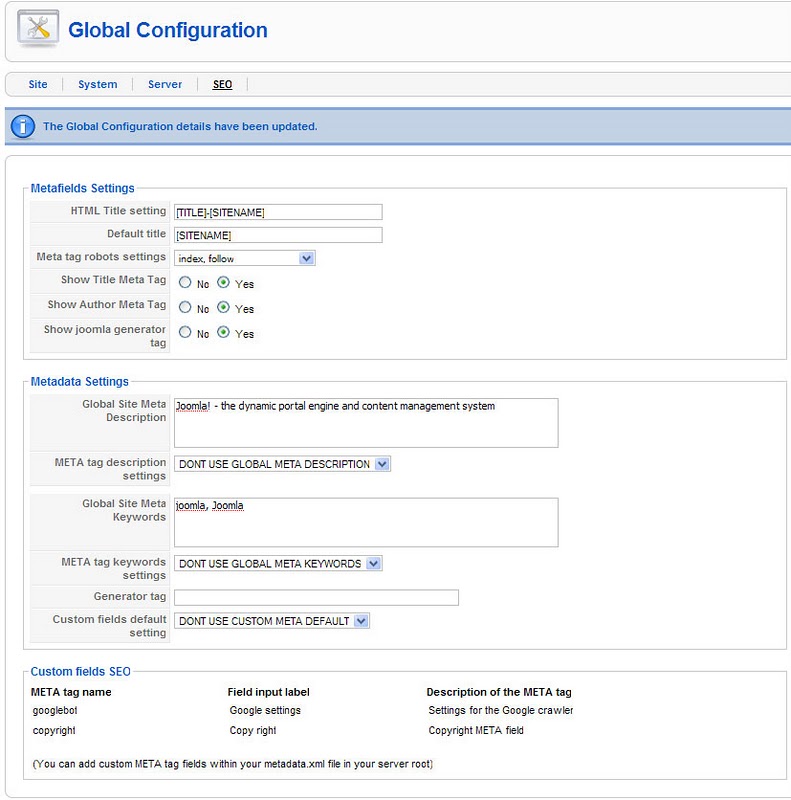
<meta name="application-name" content="[имя приложения]">Взаимодействие с поисковыми системами
Иногда требуется запретить или разрешить роботам поисковых систем обрабатывать ту или иную страницу. Метатег robots определяет политику обработки страницы поисковыми роботами. Вот несколько примеров:
<meta name="robots" content="all"/>— разрешено индексировать текст и ссылки на странице, аналогично<meta name="robots" content="index, follow"/>;<meta name="robots" content="noindex"/>— не индексировать текст страницы;<meta name="robots" content="nofollow"/>— не переходить по ссылкам на странице;<meta name="robots" content="none"/>— запрещено индексировать текст и переходить по ссылкам на странице, аналогично<meta name="robots" content="noindex, nofollow"/>;<meta name="robots" content="noarchive"/>— не показывать ссылку на сохраненную копию на странице результатов поиска.
Как и предыдущий тег, определяет политику обработки страницы поисковым роботом, но только для Google:
<meta name="googlebot" content="index,follow">Проверяет веб-сайт на наличие доступа к панели веб-мастера Google (Google Webmaster Tools):
<meta name="google-site-verification" content="[код верификации]">Отключает панель поиска ссылок Google:
<meta name="google" content="nositelinkssearchbox">Запрещает браузеру Google Chrome переводить веб-страницу:
<meta name="google" content="notranslate">Подробности работы с Google описаны в Справочном центре.
Яндекс
Определяет политику обработки страницы роботом Яндекс:
<meta name="yandex" content="index,follow">Проверяет веб-сайт на наличие доступа к сервису Яндекс.Вебмастер:
<meta name="yandex-verification" content="[код верификации]">Подробности работы с Яндекс описаны на странице помощи для веб-мастеров.
Взаимодействие с социальными сетями
Метатеги социальных медиа необязательны, но помогают поделиться ссылкой на веб-страницу в таком виде, чтобы привлечь внимание читателей, увеличить количество лайков и репостов.
Текст адаптируется для поста, картинка создаётся специально под площадку. Причём они могут даже не отображаться в веб-версии сайта.
Open Graph (Facebook, Pinterest, Вконтакте, Одноклассники)
Open Graph — разработанная Facebook разметка, позволяющая настраивать превью страницы, ссылка на которую размещена в социальной сети. Open Graph поддерживают социальные сети вроде Вконтакте, Одноклассники, Google+, Twitter и LinkedIn. Как основную используют Facebook и Pinterest.
Стандартный сниппет выглядит так:
<meta property="og:url" content="[ссылка]">
<meta property="og:type" content="article">
<meta property="og:title" content="[заголовок]">
<meta property="og:description" content="[описание]">
<meta property="og:image" content="[ссылка на изображение]">
<meta property="article:author" content="[ссылка на аккаунт Facebook">
<meta property="og:site_name" content="[название сайта]">
<meta property="article:published_time" content="2014-08-12T00:01:56+00:00">Facebook поддерживает дополнительные метатеги для изображений и видео.
Для Pinterest в article:author указывается имя автора или название сайта, но это противоречит требованиям Open Graph на Facebook. Для программистов создано интересное решение. В противном случае используйте более выгодный вариант или разметку Schema вместе с Open Graph.
Чтобы запретить пользователям пинить свой контент, используйте следующий код:
<meta name="pinterest" content="nopin" description="[нет!]">Стандартные метатеги (Twitter)
Twitter поддерживает некоторые элементы Open Graph, но в основном использует стандартные метатеги для определения расшаренного контента. Проверить описание, или карту, как называет его Twitter, можно с помощью валидатора карт.
Вот пример описания:
<meta name="twitter:card" content="описание">
<meta name="twitter:site" content="[@websitetwitter]">
<meta name="twitter:creator" content="[@yourtwitter]">
<meta property="og:url" content="[ссылка]">
<meta property="og:title" content="[заголовок]">
<meta property="og:description" content="[описание]">
<meta property="og:image" content="[ссылка на изображение]">Примечание twitter:site — ссылка на аккаунт сайта в Twitter, twitter:creator — ссылка на аккаунт автора.
Schema (Google+ и Pinterest)
Разметка Schema — продукт совместной работы крупнейших поисковых систем, преимущественно используемый в Google+. В Pinterest Schema поддерживается как альтернатива Open Graph, но не в полной мере: рекомендуется использовать обе. Разметка Schema громоздкая и менее привлекательная, чем Open Graph, но её словарь описания связанного контента богаче.
Вот сниппет для Google+:
<meta itemscope itemtype="http://schema.org/Article">
<meta itemprop="headline" content="[заголовок]">
<meta itemprop="description" content="[описание]">
<meta itemprop="image" content="[ссылка на изображение]">Google+ использует Open Graph как резервную разметку, у Pinterest используются дополнительные метатеги Schema, поэтому разумно использовать все три описанные разметки.
Разные полезности
Передача реферальных данных
<meta name="referrer" content="unsafe-url">При использовании HTTPS реферальные данные по умолчанию не передаются. Это улучшает защиту сайта, но мешает собирать веб-аналитику. С помощью метатега referrer определяется политика передачи реферальных данных. Атрибут content принимает различные значения. unsafe-url, например, указывает, что передаётся полная ссылка на страницу.
Исключение дублированного контента
<link rel="canonical" href="https://example.com/2010/06/9-things-to-do.html">Если при анализе сайта Google находит две версии одной страницы, каждая из которых имеет свой URL-адрес, будет применён штраф за дублирование контента (duplicate content). Используя canonical, вы говорите поисковикам: «Эй, это наше художественное видение!». Таким образом, штрафных мер не будет.
<link rel="amphtml" href="https://example.com/path/to/amp-version.html">Ссылка на AMP-версию страницы.
<link rel="alternate" href="https://es.example.com/" hreflang="es">Ссылка на версию веб-страницы, которая переведена на другой язык. Язык текущей страницы указывается следующим образом:
<html lang="es">RSS
<link rel="alternate" href="https://feeds.feedburner.com/example" type="application/rss+xml" title="RSS">С помощью alternate также указывается RSS-версия страницы.
<link rel="alternate" href="https://example.com/feed.atom" type="application/atom+xml" title="Atom 0.3">Аналогично на примере канала Atom.
Favicon
<link rel="icon" href="favicon-16.png" type="image/png">
<link rel="icon" href="favicon-32.png" type="image/png">
<link rel="icon" href="favicon-48.png" type="image/png">
<link rel="icon" href="favicon-62.png" type="image/png">
<link rel="icon" href="favicon-192.png" type="image/png">Ссылки на иконки веб-страницы в нескольких размерах. Проверить правильность описания иконок сайта или сгенерировать новое на основе готового изображения можно на специальных сайтах, таких как realfavicongenerator.net. Обратите внимание, что некоторые новые браузеры требуют иной способ указания этой опции. Например:
Apple Touch
<link rel="apple-touch-icon" href="older-iPhone.png"> // 120px
<link rel="apple-touch-icon" href="iPhone-6-Plus.png">
<link rel="apple-touch-icon" href="iPad-Retina.png">
<link rel="apple-touch-icon" href="iPad-Pro.png">Windows Metro
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="https://cdn.yourwebsite.com/mstile-70x70.png"/>
<square150x150logo src="https://cdn.yourwebsite.com/mstile-270x270.png"/>
<square310x310logo src="https://cdn.yourwebsite.com/mstile-310x310.png"/>
<wide310x150logo src="https://cdn.yourwebsite.com/mstile-310x150.png"/>
<TileColor>#2b5797</TileColor>
</tile>
</msapplication>
</browserconfig>Код для Metro, в отличие от предыдущих случаев, требуется сохранить в файл browserconfig.xml в корне сайта.
Предварительная загрузка
Применение метатега link с опцией предварительной загрузки (dns-prefetch, prefetch, preconnect, subresource, prerender и preload) поможет увеличить скорость работы веб-сайта. Они дают знать браузеру, какие ресурсы понадобятся пользователю в будущем, чтобы подготовиться к загрузке в фоновом режиме.
<link rel="dns-prefetch" href="//example.com">Браузер определяет в фоновом режиме IP-адрес указанного домена и, когда потребуется запросить что-либо с ресурса на этом домене, сэкономит время на выполнении DNS lookup.
<link rel="preconnect" href="https://www.example.com/">Похож на dns-prefetch, но, кроме запроса DNS, браузер предварительно устанавливает TCP и TLS соединение.
<link rel="prefetch" href="https://www.example.com/image.png">Указывает браузеру ресурс, который требуется сохранить в кэш. Однако загрузка выполняется с низким приоритетом и может быть проигнорирована. Это зависит от обстоятельств. Например, от качества сетевого соединения или для Firefox наличия достаточного для загрузки времени простоя браузера.
<link rel="subresource" href="styles.css">Делает то же, что и prefetch, но приоритет у операции высокий. Если ресурс понадобится на текущей странице или в ближайшее время, то разумно использовать subresource. В остальных случаях лучше, конечно, применить prefetch.
<link rel="prerender" href="https://example.com/">Браузер загружает указанную страницу, строит DOM, применяет CSS и выполняет JavaScript. Как если бы мы открыли её в скрытой вкладке. Но при использовании требуется уверенность, что указанная страница будет загружена, иначе перечисленные операции будут выполнены зря.
<link rel="preload" href="image.png">По сути, это аналог prefetch, но с гарантированной загрузкой. Уже описан в спецификации, но поддерживается пока не всеми браузерами. На момент публикации этой статьи есть поддержка в Firefox, Chrome, Safari, Opera и Android Browser. Проверить актуальность информации можно на сайте caniuse.com.
Разные бесполезности
Давайте поговорим начистоту. Ничего страшного не случится, если использовать устаревшие метатеги, но они занимают место в разметке, и их никто не обрабатывает. Долой лишнее из раздела <head>!
Примеры таких метатегов:
Author/web author— определяет имя автора страницы. Указывать бессмысленно, так как не используется.Revisit after— указывает поисковым роботам время, через которое требуется зайти на страницу снова. Поисковые системы вроде «Яндекс» и Google не учитывают этот параметр.Rating— обозначает возрастную категорию контента. Чтобы пометить страницу, на которой размещены изображения для взрослых, требуется пройти запутанную процедуру. Проще отметить «плохие» изображения, разместить в отдельной директории на сайте и сообщить об этом поисковым системам.Expiration/date— указывает дату создания и срок актуальности страницы. Если страницы уже не нужны, просто удалите. Дату создания же лучше указать в XML sitemap.Copyright— описывает авторские права. Посмотрите на нижний колонтитул сайта. Наверняка там размещена фраза вроде Copyright 20xx. Не стоит дублировать описание ещё в теги.Abstract— содержит аннотацию к содержанию страницы и чаще используется на образовательных ресурсах.Distribution— описывает права доступа к странице. Как правило, содержит значениеglobal. Изначально задумывалось, что если страница открыта (не защищена паролем), то предназначена для всего мира. Смиритесь и уберите со страницы.Generator— указывает, с помощью какой программы создана страница. Как иauthor, это бесполезно.Cache control— указывает, когда и как часто страница кэшируется в браузере. Лучше это определить в заголовке HTTP.Resource type— указывает тип ресурса страницы, например, document. Не тратьте на это время, так как это работа DTD.
Эта шпаргалка поможет понять, что происходит в мире метатегов. Если считаете, что нужно что-то добавить или удалить — пишите в комментарии.
При подготовке использовались материалы:
«Which Meta Tags Should You Be Using in 2017?»,
«The Wonderful World of SEO Meta Tags»,
«How to Boost Social Media Engagement with Meta Tags».
Автор иллюстрации с буханкой — Boryaspec.
Что означает «мета-»? | Grammarly
Мета — это слово, за которое, как и многие другие вещи, мы должны благодарить древних греков. Когда они его использовали, мета означало «за», «после» или «позади». «За пределами» смысл мета все еще присутствует в таких словах, как метафизика или метаэкономика . Но это все еще не тот meta , с которым большинство из нас сталкивается сегодня.
Одно из наиболее популярных применений meta сегодня — это значение, которое лучше всего описывается формулой «meta-X равно X относительно X.Итак, если мы возьмем слово «данные» для нашего X и добавим к нему префикс meta , мы получим метаданных , или «данные о данных». Мета-текст — это текст о текстах, метапознание, — размышление о мышлении, а мета-шутка — это шутка о шутках. Чувство саморефлексии мета также привело к использованию этого слова в качестве самостоятельного прилагательного, где мета используется для описания чего-то, что является саморефлексивным или самореферентным.
Самореференция мета кажется особенно популярной в искусстве. В простейшей форме книгу, в которой персонаж пишет книгу или фильм, в котором персонаж снимает фильм, можно описать как мета . Некоторые работы больше мета , чем другие — например, фильм Birdman — это фильм об актере, который сыграл супергероя в кино и теперь пытается возродить свою карьеру в театре, и этого актера играет актер, который действительно сыграл супергероя в кино, а теперь пытается возобновить свою карьеру в фильме, который больше похож на пьесу, чем на фильм.
Вот совет: Хотите, чтобы ваш текст всегда выглядел великолепно? Grammarly может уберечь вас от орфографических ошибок, грамматических и пунктуационных ошибок и других проблем с написанием на всех ваших любимых веб-сайтах.
Когда персонажи в художественном произведении действуют так, как будто они осознают, что они находятся в художественном произведении, этот метод называется мета-ссылками . Он часто используется в metafiction , художественном произведении, в котором автор нарушает условности, чтобы показать, что произведение на самом деле является вымыслом.
В мире игр meta используется двояко. Мета можно использовать как аббревиатуру от «наиболее эффективных доступных тактик», а называть что-то «мета» означает, что это эффективный способ достичь цели игры, будь то победа над другими игроками или сама игра. Мета также может быть сокращением от метагейма , который использует информацию об игре, полученную из мира за пределами игры или ее правил, чтобы повлиять на результат игры или получить конкурентное преимущество.
Значение «мета-» — английский язык и использование. Стек обмена
1. Простой пример: я мог бы посмотреть на последовательность чисел и создать новую последовательность чисел, в которой каждое число представляет собой разницу между двумя последовательными числами из первой последовательности:
1, 4, 7, 2(последовательность 1)3, 3, 5(последовательность 2: последовательное вычитание, в качестве объекта — последовательность 1)
Тогда я мог бы сделать последовательность 3 с различиями между числами из последовательности 2:
-
0, 2(последовательность 3: последовательное вычитание, в качестве объекта — последовательность 2)
Последовательность 2 делает с последовательностью 1 то же самое (последовательное вычитание), что и последовательность 3 с последовательностью 2.Обе операции, выполняемые над числами 2 и 3, могут быть определены одним и тем же именем — последовательным вычитанием. Мы могли бы сказать, что 3 действует на мета-уровне по отношению к 2. Мы могли бы сказать, что 3 — это мета-2. На логическом языке мы могли бы определить 2 как SeqSub (последовательность 1) и 3 как SeqSub (SeqSub (последовательность 1)) . Как видите, 2 вложено в 3.
С другой стороны, рассмотрите грамматику и нормальный язык. Нормальный язык описывает мир, идеи, все что угодно. Грамматика тоже описывает, но описывает только язык, а не мир или что-то еще.Грамматику можно назвать метаязыком. Таким образом, мы могли бы назвать все, что угодно, мета-х, если х является теорией, а мета-х — теорией о х, даже если х и мета-х действуют по-разному. X должен быть чем-то отдаленно похожим на теорию, некой абстрактной операцией.
(Вы можете даже использовать мета- с вещами, которые не являются теориями или абстрактными операциями, но обычно этого не делают, кроме как в шутку — предположим, у вас есть щетка для мытья пола и тряпка для чистки кисти; тогда вы можете в шутку назвать свою тряпку метаочистителем.)
В чем разница между грамматикой и последовательностью 3? Мы могли бы сказать, что грамматика не делает с языком то же самое, что язык делает со своим объектом, потому что грамматика не может, например, напрямую относиться к физическому объекту. Я думаю, это то, что означает ваша цитата, разница между идентичной операцией, с одной стороны, и аналогичной, но не идентичной операцией, с другой. Последовательное вычитание = последовательное вычитание; грамматика — это язык, но язык — это не всегда грамматика.На логическом языке мы могли бы описать язык как Describes (world) , а грамматику как GrammaticAnalyses (Describes (world)) . Они вложены, но двумя немного разными способами.
Конечно, это различие между «идентичным» и «подобным» зависит от определений, которые могут быть несколько произвольными. Так что я не уверен в его силе и значимости.
2. Думаю, я чувствую то, что вы имеете в виду, но не уверен, что бы сформулировал это так.
Я бы отнес металогику ко второй категории, упомянутой выше — похожей, но не совсем такой же, но я не уверен. Причина, по которой это называется «мета-», состоит в том, что логика изучает язык и мышление, что делает логику абстрактной операцией и теорией; и металогика изучает логику, так что она находится на мета-уровне по отношению к логике. Обратите внимание, что мета-х всегда относительно своего объекта: металогика не является «мета-» по отношению, скажем, к керамике.
3. [Отредактировано] В «метафизике» приставка «мета» используется в своем первоначальном смысле в древнегреческом языке, который здесь стоит «после».Аристотель написал Physica, в которой рассказывалось о работе природы: physis / phusis в переводе с греческого означает природа. И он написал «Метафизику», которую назвал «[книги / свитки] о первичной философии» — физика была вторичной философией. Позднее греческие ученые каталогизировали эту работу как «та мета та Фусика»: «вещи после Physica», потому что они пришли после его Physica в своем каталоге. Поскольку его «Метафизика» была посвящена причинности и другим принципам, действующим за физическим миром, кажется, что люди позже интерпретировали «мета-» в «Метафизике» как значение «на более высоком уровне, чем», и именно здесь мы использовали слово «мета-». из.
4. Stackoverflow — это веб-сайт с вопросами и ответами о программировании. Meta-Stackoverflow — это веб-сайт с вопросами и ответами о Stackoverflow. Таким образом, M-SO работает с SO так же, как SO работает с программированием. На логическом языке SO — это SO (программирование), а M-SO — это SO (SO (программирование)). Вы видите, как одно снова вложено в другое? Вот почему он называется Meta-Stackoverflow, а не Newname.
Определение меты Merriam-Webster
\ ˈMe-tə \1 неофициальный : показывает или предлагает явное осознание себя или себя как члена своей категории : умно самореференциальный «Бар?» она сказала.«Я знаю это место. Хотела заскочить. Мне понравилось название. Очень мета.» — Джиллиан Флинн. Мета-подарок года: фотография лампы, которая на самом деле загорается. Обложка дизайнера Финна Маги напечатана на пластике, снабжена электроникой, шнуром и переключателем. — Карисса Белл и др. Новая комедия о фэнтези-футболе, в которой рассказывается о группе кресельных квотербеков, пытающихся справиться с жизнью. Насколько это было бы, если бы люди начали делать ставки на то, что должно было произойти в шоу? — TV Guide Предоставьте Ларри возможность превратить общественное желание воссоединения Сайнфелда в мета-сюжет, в котором описывается его не обязательно благородная борьба за воссоединение Сайнфельда.- Дэн Снирсон
2 неофициальный : относительно или предоставления информации о членах своей категории … Slate, веб-журнал Microsoft, который посвящает большую часть своего содержания тому, что [редактор Майкл] Кинсли называет «мета-новостями» — новостям о новостях.- Рик Марин и др. Учитывая, что охват любой одной поисковой машины ограничен, простейшим средством улучшения охвата поисковых систем в Интернете является объединение результатов нескольких машин, как это делается с метапоисковыми машинами, такими как MetaCrawler (www.metacrawler.com). — Стив Лоуренс
1а : происходит позже или после : после встретил течку
б : расположен позади или за met encephalon meta carpus
c : более поздняя или более высокоорганизованная или специализированная форма мета ксилема
2 : изменение : преобразование мета плазма
3 [ метафизика ] : более полный : трансцендентный мета психологический — обычно используется с названием дисциплины для обозначения новой, но связанной дисциплины, предназначенной для критического отношения к исходной мета математике
4а : с замещением в двух положениях бензольного кольца, которые разделены одним атомом углерода, или характеризующиеся ими. мета -ксилолб : получено из-за потери воды мета фосфорная кислота
Me · ta | \ ˈMā-tä \река протяженностью более 620 миль (995 километров) на северо-востоке Колумбии, впадающая в реку Ориноко на границе Венесуэлы и Колумбии
Мета превращается из префикса в автономный
Обновление: это слово было добавлено в январе 2019 года.
Приготовьтесь — эта статья получит мета. meta , применяемый в различных дисциплинах, старается дистанцироваться от того, что он задает, и смотреть на предметы с совершенно новой точки зрения.
Например, у нас есть физика , наука о физических вещах, таких как материя и энергия, и о том, как они взаимодействуют. Затем у нас есть метафизика , определяемая как часть философии, которая имеет дело с основными причинами и природой вещей.По сути, метафизическое выходит далеко за рамки физического. Это значение метафизики приписывают Аристотелю, который использовал этот термин в названии своей работы 6-го века.
В своем самом основном использовании «мета-» описывает субъект таким образом, который выходит за его первоначальные пределы, рассматривая сам субъект как объект рефлексии.
Слово мета — греческое и означает «среди, с, после», но мы можем поблагодарить Новую латынь, язык научной номенклатуры, за ее использование в начале названий определенных дисциплин.В своем самом базовом использовании мета- описывает субъект таким образом, который выходит за его первоначальные пределы, рассматривая сам субъект как объект рефлексии.
Следовательно, метатеория — теория теории; метакритика — критика того, как мы критикуем произведение искусства; metafiction — это художественная литература, в которой автор принимает меры, чтобы признать искусность написания художественной литературы. А метаданные — это данные, которые помогают вам в дальнейшем анализировать другие данные, например, количество опросов, проведенных по определенной теме.
На самом деле так много вещей можно рассматривать через призму самореферентности, что мета приняло на себя самоидентификацию как прилагательное.
Возьмем этот пример:
meta подарок года: изображение лампы, которая действительно загорается. Trompe l’oeil дизайнера Финна Маги напечатан на пластике, в него встроена электроника, есть шнур и переключатель.
— Карисса Белл и др., Wired , декабрь 2012 г.
Загорающаяся лампа сама по себе не примечательна.Но изображение лампы, которая сама загорается, примечательно тем, что она находится на некотором расстоянии от лампы, но при этом остроумно поясняет, что делают лампы, то есть загораются. Эта ироническая отстраненность, скрытая ссылка на идею ламп и освещения — суть meta .
Идея мета , заключенная в прилагательное, является относительно новым явлением, и, возможно, это одна из самых мета-вещей, которые могут возникнуть в лексикографии, мы здесь, на старой фабрике слов, могли иметь какое-то отношение к Это.
В 1988 году журналист Ноам Коэн написал статью для The New Republic под названием «Мета-размышления», в которой он рассмотрел увеличивающуюся частоту мета- в качестве префикса. Коэн процитировал Дэвида Джастиса, в то время редактора Merriam-Webster, ответственного за произношение и этимологию, который предсказал, что meta может следовать за retro в качестве приставки, которая приобрела свое собственное значение как отдельное слово, предлагая пример: «Вау! это предложение так мета .«
Предсказание Джастиса было чрезвычайно редким случаем, когда лексикограф предсказывал будущее. Менее чем через 30 лет после этого интервью meta действительно продолжил выполнять самостоятельную функцию в качестве прилагательного ко всему, что, кажется, относится к себе с иронической отстраненностью:
Но пьеса почти полностью лишена действия, что составляет мучительные 90 минут, несмотря на резкий темп режиссера Сэма Голда и злобно остроумную подачу Леттса. Как Коллетт говорит Леттсу: «Мы — я не знаю — как бы перебрасываемся словами.»Как очень мета .
— Мелисса Роуз Бернардо, Entertainment Weekly , 18-25 апреля 2014 г.Бони заглянул в ванную, остановив меня и Гилпина в коридоре. «Бар?» она сказала. «Я знаю это место. Хотел заскочить. Мне нравится название. Очень , мета ».
— Джиллиан Флинн, Gone Girl , 2012Charlie Hebdo был — будем надеяться, снова будет — сатирическим журналом, который в наши дни можно найти почти единственно во Франции.Совсем не мета или ирония, как The Onion ,… или место для политических сплетен, как парижский еженедельник Le Canard Enchaîné ‚или лондонский Private Eye , он поддерживал стиль прямого наблюдения девятнадцатого века. резвый и крайне возмутительный карикатурный…
— Адам Гопник, The New Yorker , 19 января 2015 г.В 7:45 утра. 4 июня Стивен Джонсон отправил твит своим более чем 500 000 подписчиков в Твиттере, сообщив им, что на этой неделе он написал обложку о том, как Твиттер меняет способ общения в обществе.Этот твит также является обложкой на этой неделе. Я знаю, что это немного , мета , и это все равно, что пытаться запечатлеть цифровую молнию в банке, но мы думали, что это способ проиллюстрировать, как новые платформы и социальные сети меняют то, как мы общаемся и живем.
— Время , 15 июня 2009 г.… Новая комедия о фэнтези-футболе, в которой рассказывается о группе квотербеков в креслах, пытающихся справиться с жизнью. Каким было бы meta , если бы люди начали делать ставки на то, что должно было произойти на шоу?
— Телегид , 26 окт.-1 ноября 2009 г.
Meta даже может использовать как существительное:
Итак, прибывшие 11 лет, семь Saw , четыре Scary Movie , два Ring и один Shawn of the Dead после Scream 3 , четвертый взнос (проданный как бедро » reboot », а не среднее« продолжение ») отвечает не качественной логикой, а огромным количеством забавных, подмигивающих meta .
— Лиза Шварцбаум, Entertainment Weekly , 22 апр.2011
Рост числа мета может сам по себе быть кривым мета-комментарием о самореферентной и мультипликативной природе Интернета. Будет ли справочник, в котором перечислены другие словари вместо слов, мета-словарем? Просто подумать об этом просто сногсшибательно.
слов, которые мы наблюдаем рассказывает о словах, которые мы все чаще используем, но которые еще не соответствуют нашим критериям для включения.
Что такое «мета» и как оно влияет на игры?
Мета, или метаигра, — это огромная часть соревновательной игры, которая относится к ряду вещей в зависимости от игры, в которую вы играете.
Этот термин стал более распространенным в киберспорте, и комментаторы и разработчики используют его для описания того, что является мощным или подавляющим в матчах.
Короче говоря, мета — это слово, используемое для описания персонажей, предметов или оружия, которые доминируют в игре над другими. Он может ссылаться на чемпионов в League of Legends , которые сильнее других, например, или на карты в Hearthstone , которые либо сломаны, либо популярны в то время.
Происхождение и значение
Мета имела множество значений на протяжении всей истории.
Концепция, известная как теория метагейм, была впервые разработана английским ученым Найджелом Ховардом в 1960-х годах. Он создал теорию, основанную на стратегических играх и войне, и коснулся того, как игроки будут пытаться достичь своих целей и задач с помощью лучших доступных им вариантов.
Один из способов, которыми он описывает этот процесс, — это военная и, что более важно, гонка вооружений, когда страны соревнуются друг с другом, чтобы иметь самое мощное оружие, доступное им, чтобы превзойти своих противников.
Другое значение относится к изменению правил или функций игры для максимального удовлетворения от игры. Например, когда игроки оптимизируют настольные игры, они могут настраивать или придумывать правила, чтобы наслаждаться игрой по-своему.
В видеоиграх, однако, метагейм имеет собственное значение — и контекст зависит от того, в какую игру вы играете. Короче говоря, метагейм в видеоиграх означает использование наиболее сильных персонажей или предметов, чтобы попытаться найти самые лучшие и быстрые средства к победе.
Нишевые персонажи также могут найти свой путь в мету, даже если они не обладают достаточной силой, чтобы противостоять пикам высокого уровня.
Как в играх представлена мета?
Мета существует в каждой игре, в которой есть соревновательный элемент. Однако то, как игроки описывают мету, зависит от названия.
В файтингах, таких как Super Smash Bros. или Street Fighter , сообщество создает списки уровней, чтобы ранжировать от самых сильных до самых слабых персонажей в игре.Мета в этом случае исходит от игроков, которые используют самых сильных персонажей для победы в событиях, таких как Super Smash Bros. для пресловутой метаигры Bayonetta на Wii U.
В Hearthstone , популярной карточной онлайн-игре Blizzard, метагейм относится к сильнейшим колодам в текущем выпуске. То же самое и со многими традиционными карточными играми, такими как Yu-Gi-Oh! и Magic the Gathering.
Значение метагейма всегда зависит от сообщества и создателей игры.Новый патч может превратить того, что когда-то было сильным персонажем в League of Legends , в бесполезного. Это также применимо, когда разработчик добавляет в игру новый сверхмощный предмет, который затем по прошествии некоторого времени ослабляет.
Метагейм будет оставаться частью соревновательных игр на долгие годы, поэтому обязательно следите за списками уровней каждой игры, соревновательными лестницами и обсуждениями игроков в своем стремлении к вершине.
Что нового — Meta Yoga Studios
В: Что означает «Мета»?
A: Мета (или Метта) — это санскритское слово, означающее любящую доброту, дружелюбие, доброжелательность, общность, расширение и рост.Это процесс процесса. Мета — это также греческий префикс, означающий выходить за рамки или вызывать изменения.
Йога, практикуемая таким образом, заключается в том, чтобы подружиться со своим телом и стать лучшим другом себе самому. Мета (метта) йога — это йога осознания, мощное сочетание асан, медитации, осознания дыхания и интуитивного исцеления. Это инь (неподвижность) и ян (движение) йога, сочетающая мягкость и силу. Вам будет предложено с состраданием исследовать свои преимущества по мере того, как вы расширяете свою практику, укрепляете свое тело, расширяете свое сердце и освобождаете свой разум.Вам будут бросать вызов и поддерживать, но, что наиболее важно, напоминать о необходимости полностью сосредоточить внимание на своем теле и дыхании, закончив занятие пранаямой и медитацией осознанности.
Q: Должен ли я быть участником, чтобы посещать занятия, или я могу просто зайти на занятие один раз?
A: Вы МОЖЕТЕ зайти на ЛЮБОЕ занятие в нашей студии. Мы обслуживаем как посетителей, так и местных жителей. Если вы приходите чаще, подумайте о приобретении недельного абонемента, абонемента на месяц, месячного членства или годового пропуска.
В: Что такое йога?
A: Есть много интерпретаций йоги.Слово йога означает Союз — обуздать, объединиться, соединить индивидуальное сознание или душу с Универсальным Сознанием или Духом. Существует множество стилей йоги, но нить, соединяющая эти стили, является корнями йоги, восходящими к древней индуистской науке о теле и разуме. Эта древняя индуистская духовная и аскетическая дисциплина, часть которой, включая контроль дыхания, простую медитацию и принятие определенных телесных поз, широко практикуется для здоровья и расслабления.Хотя многие люди думают о йоге только как о физических упражнениях — асанах или позах, получивших широкую популярность в последние десятилетия, — на самом деле это лишь самый поверхностный аспект этой глубокой науки о раскрытии бесконечных потенциалов человеческого разума и души. Йога — это простой процесс обращения вспять обычного внешнего потока энергии и сознания, так что ум становится динамическим центром прямого восприятия, больше не зависимым от подверженных ошибкам чувств, но способным на самом деле переживать Истину.
В: Йога — это религия?
A: Йога — это не религия; это философия, зародившаяся в Индии приблизительно 5000 лет назад. Необязательно отказываться от своих религиозных убеждений, чтобы заниматься йогой. Мы ценим разнообразие наших студентов. Изучение писаний по йоге может улучшить ваше понимание йоги и получить от нее удовольствие, но в этом нет необходимости. Мы призываем вас посвятить себя повседневной практике, стремиться «присутствовать» во время занятий и узнавать, к чему это вас ведет.«Когда йога понимается во всей ее полноте, это не религия; это практическая и всеобъемлющая наука о достижении конечных целей жизни », — Род Стайкер.
В: Что, если меня не волнуют духовные аспекты и я просто хочу хорошо потренироваться?
A: У нас есть множество классов и учителей для всех областей интересов.
В: Должен ли я быть в хорошей форме, чтобы заниматься йогой?
A: Нет, приходите в йогу таким, какой вы есть сейчас, и развивайтесь оттуда.Йога заключается в уважении и принятии именно того пространства, в котором вы находитесь в настоящее время, и помощи в поддержке ваших исследований для дальнейшего роста и развития независимо от ваших личных целей.
В: Что делать, если я не знаю позы?
A: Ничего страшного, мы не ожидаем, что вы об этом узнаете. Если вы новичок в йоге, выбирайте занятия в более медленном темпе, чтобы познакомиться с позами и их последовательностью. Мы также предлагаем периодические занятия для начинающих в течение каждого месяца. Проверьте регулярное расписание занятий, а также календарь семинаров.Если вы новичок в йоге, сообщите своему инструктору, что вы новичок.
В: Нужно ли мне проявлять гибкость?
A: Нет, вам не нужно проявлять гибкость. Фактически, каждый, кто занимается йогой, над чем-то работает, и занятия йогой — лучшее место, если вы обнаружили, что вашей гибкости не хватает. Вы всегда должны прислушиваться к своему телу, и, поступая так, вы обнаружите свои пределы, одновременно ставя личные физические цели по увеличению гибкости, силы, выносливости и баланса мышц.
В: Что такое Намасте?
A: Намасте — это приветствие или прощальное слово, означающее, что мы признаем величие друг друга и что все мы связаны. Намасте означает «Божественный свет во мне признает и чтит божественный свет в вас».
Фиаско метаданных — TDAN.com
Термины метаданные и метаданные использовались, неправильно использовались и злоупотребляли до такой степени, что их реальное значение совершенно неясно и даже может быть неизвестно.Эти термины являются прекрасным примером огромной лексической проблемы, с которой сегодня сталкивается управление ресурсами данных. Путаница в отношении такой важной концепции, как понимание значения всех данных в ресурсе данных организации, приводит к увеличению несоответствия данных и данных низкого качества, которые не полностью удовлетворяют текущие и будущие потребности организации в деловой информации.
Термин метаданные обычно определяется как данные о данных , что является тавтологией.Это определение не является ни исчерпывающим, ни денотативным, и его можно интерпретировать по-разному с помощью индивидуальных коннотативных интерпретаций. Если бы группу людей попросили определить метаданных , было бы столько разных определений, сколько людей в группе.
Термин метаданные стал совершенно бессмысленным и привел к многочисленным неправильным представлениям о том, что представляют собой метаданные и как они используются. Именно эти ошибки серьезно влияют на формальное управление ресурсами данных.
Первое распространенное заблуждение — это разница между метаданными и бизнес-данными. Метаданные традиционно представляют собой имена данных, определения данных, структуру данных, изменения данных и так далее. Это были данные, которые помогали людям понимать свои ресурсы данных и управлять ими, чтобы их можно было полностью использовать для удовлетворения текущих и будущих потребностей организации в деловой информации. Однако это традиционное определение необоснованно расширилось из-за плохого определения и множества коннотативных интерпретаций.
Например, издатели рассматривают название публикации, автора, издателя, дату публикации, ISBN, цену и т. Д. Как коммерческие данные. Другие данные о публикациях, такие как обзоры, продажи, распространение и т. Д., Считаются метаданными. Однако финансовые служащие в издательской компании рассматривают продажи, распространение и т. Д. Как данные, а название, автора, авторские права и т. Д. — как метаданные.
Другой пример — фотоиндустрия, которая рассматривает фотографию как часть данных, а диафрагму, скорость, фильтры, время, дату, местоположение и т. Д. Как метаданные.Компания-производитель программного обеспечения называет свои продукты данными, а сведения об этих продуктах — метаданными.
Эти разные взгляды привели к утверждению Данные одного человека — это метаданные другого человека . Различные части организации имеют набор полезных для них данных, которые они считают бизнес-данными, в то время как любые другие данные, которые являются вспомогательными для бизнес-данных, считаются метаданными. Эти представления указывают на то, что метаданные представляют собой восприятие бизнес-данных, которое варьируется в зависимости от наблюдателя.
Второе неправильное восприятие метаданных — это орфография. Термин возник как метаданных и постоянно использовался в течение многих лет. Рон Росс в своем информационном бюллетене базы данных, который был опубликован и защищен авторским правом, примерно в конце 1980-х написал статью о том, что метаданные достигли совершеннолетия и заслуживают повышения до метаданных .
Вслед за этой статьей компания в Калифорнии зарегистрировала товарный знак метаданные и начала угрожать судебным иском против любого, кто использует этот термин.Вместо этого они предложили использовать термины метаданные или метаданные . Такие судебные процессы, скорее всего, не были бы выиграны, потому что эта компания не защитила свой товарный знак.
Недавний поиск в Интернете показал более 27000000 совпадений для метаданных и более 87000000 совпадений для метаданных , причем буквально тысячи этих совпадений являются неполными, перекрывающимися и противоречивыми определениями. Многие определения являются тавтологиями, например данные о данных .
Термин метаданные не соответствует английскому языку. Словарь определяет meta как префикс, что означает, что он не может существовать сам по себе. Далее в словаре перечислено не менее 20 слов с мета в качестве префикса, таких как метафизика, метаморфоза, метастаз, метаплазия, метафаза, метатезис, пястные кости, метацентр, мета-галактика, мета-фантастика и так далее. Мета должен сочетаться с корневым словом либо с дефисом, либо путем конкатенации.Следовательно, единственными правильными терминами являются метаданные и метаданные .
Словарь управления данными DAMA определяет метаданные как:
Буквально «данные о данных», данные, которые определяют и описывают характеристики других данных, используемые для улучшения делового и технического понимания данных и связанных с ними процессов. Поскольку термин «метаданные» является товарным знаком компании Metadata Company, DAMA специально использует термин «метаданные».
Этот словарь продолжает определять архитектуру метаданных, интеграцию метаданных, управление метаданными, репозиторий метаданных, синхронизацию метаданных, административные метаданные, бизнес-метаданные, управление метаданными, описательные метаданные, сохранение метаданных, процесс метаданных, управление правами на метаданные, структурные метаданные, технические метаданные и использование метаданных.Это определение делает управление метаданными чем-то совершенно отличным от управления бизнес-данными.
Третье заблуждение о метаданных, которое усложняет и без того плохую ситуацию, — это распространение таких терминов, как мета-метаданные , мета-мета-метаданные и так далее. Были предложены термины до мета-мета-мета-мета-метаданные , часто называемые 6-метаданные . Эти термины являются чисто академическими и довольно эзотерическими и не требуют каких-либо объяснений или использования в отношении управления ресурсами данных.
Четвертое заблуждение — это использование термина метамодель . Мета-модель означает модель о моделях , что является еще одной тавтологией. Однако, когда большинство людей используют термин мета-модель , они на самом деле имеют в виду модель метаданных . Большинство дискуссий о метамоделях — это на самом деле дискуссии о моделях метаданных. Лишь немногие дискуссии касаются истинных метамоделей.
Похожая ситуация — использование термина метапроцесс , что означает процесс, связанный с процессами .Люди, использующие этот термин, обычно имеют в виду модель процесса. Аналогичная путаница возникает в отношении терминов стандарт данных и стандарта метаданных и терминов обмен данными и обмен метаданными .
Пятое заблуждение состоит в том, что метаданные не нужно нормализовать. Мета-данные обычно появляются во многих различных программных продуктах, инструментах моделирования данных, системах управления базами данных и других репозиториях. Одни и те же метаданные часто появляются несколько раз в разных продуктах и в разных продуктах, и эти множественные существования часто являются неполными и несинхронизированными.Любые изменения или улучшения метаданных редко применяются ко всем экземплярам этих данных, что ухудшает ситуацию.
Эти неправильные представления имеют тенденцию изображать метаданные как нечто волшебное и мифическое, что управляется отдельно от бизнес-данных в ресурсе данных организации. Они подразумевают, что метаданные должны разрабатываться и управляться отдельно от бизнес-данных. Эти суждения обречены на провал и увековечивают растущее количество разрозненных данных, что приводит к разрозненным метаданным, а в некоторых ситуациях — к разрозненным метаданным.
Люди часто спрашивают, что усугубляет лексическую проблему в управлении ресурсами данных. Ответ заключается в том, что люди просто перекачивают слова , не понимая, что они говорят или что эти слова на самом деле означают. Специалисты по управлению данными должны прекратить использовать эти слова, не понимая их истинного значения, и начать использовать слова и термины, которые имеют всеобъемлющее и обозначающее значение, основанное на корнях, префиксах и суффиксах, как это определено в словаре. Это единственный способ остановить лексический вызов и продвинуть формальную профессию по управлению данными.
Достигнута точка, когда термин метаданные стал бессмысленным и не может быть разрешен. Реальное фиаско с метаданными развивается и не будет разрешено никакими формальными определениями или формальным написанием терминов метаданные или метаданные . Любой упор на формальное определение метаданных или метаданных , независимо от того, насколько сильны или какой организацией, не может и не решит фиаско с метаданными.
Необходимо отказаться от терминов метаданные и метаданные ! Дело потеряно!
Эта статья представляет собой отрывок из серии книг Майкла Брэкетта Simplexity, доступных через Technics Publications.



 0.
0.