Меню группы в ВК
Skip to content
Обновлено — 5 ноября 2019 в 16:21
Сообщества получили новую возможность оформления — меню группы в ВК.
Теперь они могут добавлять в меню внутренние ссылки Вконтакте, выбирать для них обложки и создавать названия.
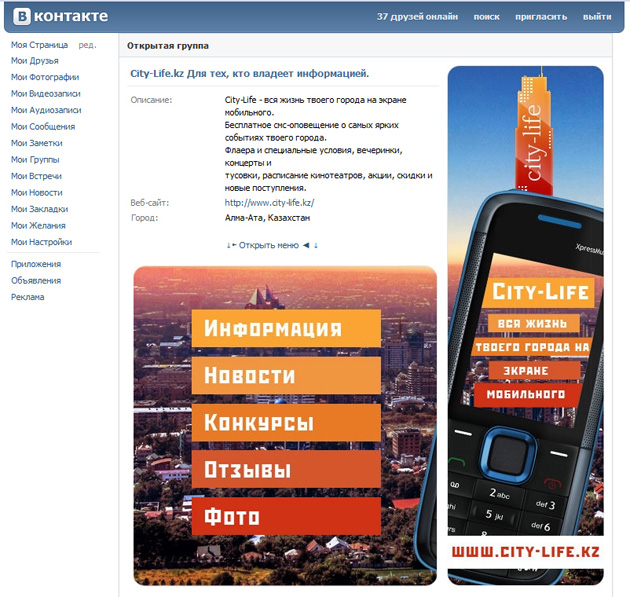
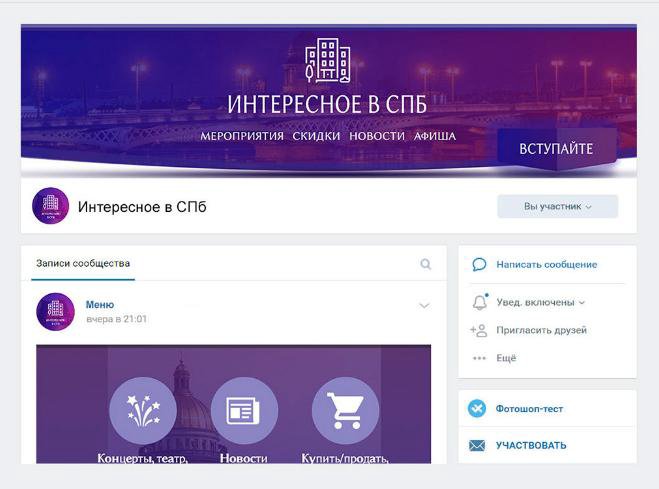
Меню группы в ВК
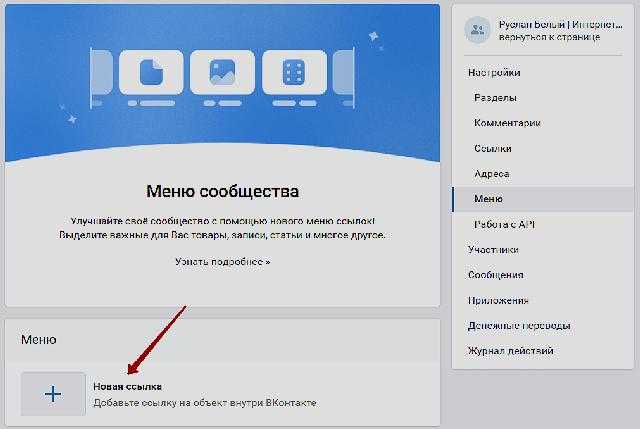
Для управления разделом перейдите в настройках сообщества в пункт «Меню».
Добавьте ссылки на самые интересные посты, лучшие товары или беседу.
- Название элемента до 20 символов;
- Нельзя указывать внешние ссылки и ссылки на wiki-страницы;
- В меню можно разместить до 7 ссылок;
Эти новшества позволят выделить важный материал и привлечь внимание аудитории к ним.
А это позволит раскрутить группу в ВК.
Как сделать меню в группе ВК
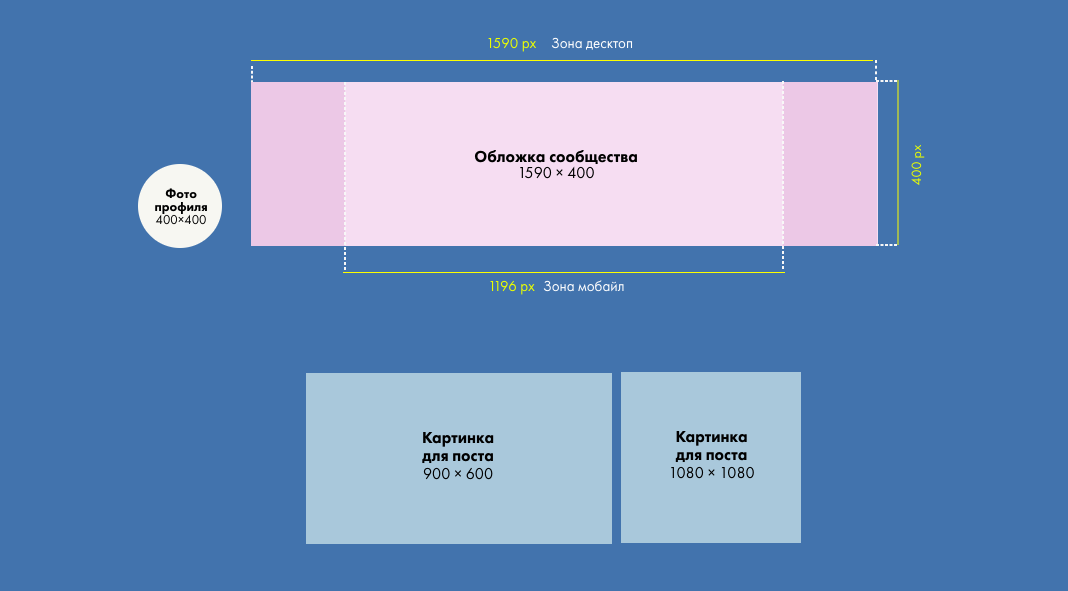
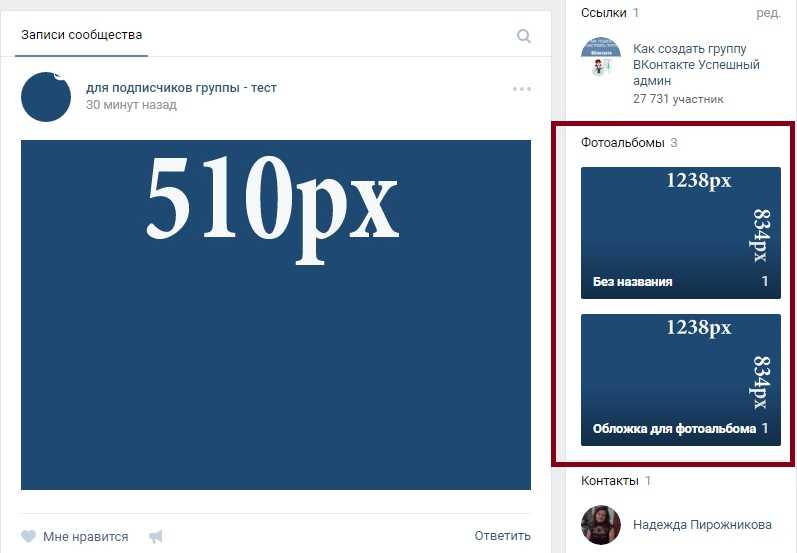
Установите красочные иллюстрации на обложки и установите интересные названия к пунктам меню.
- Максимальный размер обложки: 376х256;
- В разделе «Меню» можно изменить любой элемент, либо удалить его;
Пользователям будет легче найти нужный раздел и быстрее найти информацию. Облегченная навигация увеличит приток людей и продвижение сообщества.
Облегченная навигация увеличит приток людей и продвижение сообщества.
Кроме того, в меню появятся приложения сообществ, а также магазин ВК. Теперь они будут находиться на видном месте и станут более популярными среди участников группы.
Удалить одно из приложений, которое отображается в меню можно в разделе «Приложения».
- Возле нужного приложение нажмите «Изменить» и поменяйте видимость приложения;
Можете воспользоваться сервисом VK Меню — бесплатный конструктор обложек.
Раскрутка группы Нет комментариев
Статьи по теме:
- Как добавить метки в группе в ВК
- Как сделать ссылку словом в ВК (любая страница)
- Как добавить беседу в группу в ВК
- Частная группа в ВК: что это?
- Как скрыть участников группы в ВК
- Привязка сообщества в ВК к юридическому лицу
- Меню группы в ВК
- Журнал действий в группе в ВК
- Как отключить комментарии в группе в ВК
- Как запретить комментарии от имени сообществ в ВК
- Как сделать QR-код в ВК
- Как указать источник в ВК
- Как выложить историю в группе в ВК
- Анализ группы в ВК — бесплатное приложение
- Живая обложка в ВК — как загрузить в группу
- Виральный охват в ВК
- Как включить оповещения в группе в ВК
- Как добавить донаты в шапку в ВК — приложение для сообществ
- Как настроить RSS в группе в ВК
- Как добавить адреса и время работы в группе в ВК
- Как добавить главную кнопку сообщества в ВК
- Вакансии в группе в ВК — приложение для сообществ
- Лучшее время для постинга в ВК
- Анонимные сообщения в ВК — приложение для сообществ
- Как отключить комментарии к отдельной записи в ВК
ПРИЛОЖЕНИЕ «РЕЦЕПТЫ МЭРИ» | мариакардакова
ПЛАНИРОВЩИК ЗДОРОВОГО МЕНЮ
Завтраки, обеды, ужины, закуски, десерты — мы постараемся оживить ваше привычное меню и сделать его максимально вкусным и полезным.
«Мне очень понравилась подборка рецептов, они из реального мира. Можно приготовить что-то простое, можно попробовать новое, отличные закуски, выпечка, много овощей, минимум сахара, выбор рыбы и морепродуктов, немного мясных блюд. Мы всегда знали, что делать, но никогда не пытались воплотить это в жизнь! — Светлана П.
Веселый и полезный миксер на один день поможет привлечь детей к кулинарии!
«Я в восторге от приложения! И моя семья тоже. Рецепты быстрые и не требуют долгих «танцев» с пятью кастрюлями и сковородками. Просто великолепно! Спасибо всем, кто вложил свой труд и душу в это творение! ” — Ольга
Список ингредиентов, этапы приготовления и полезные советы от нашего шеф-повара делают весь процесс очень простым.
Удобный поиск.
Вы можете составить сбалансированное и разнообразное меню на 1-7 дней.
Вы можете использовать фильтры, чтобы учитывать свои диетические потребности: у нас есть вегетарианские, веганские и рецепты, не содержащие продукты.
«Самое лучшее для меня то, что для любой ситуации, когда вам нужен вкусный, полезный и быстрый рецепт — в приложении всегда есть что-то из ингредиентов, которые у меня есть под рукой!» — Ирина П.
Список покупок? Без проблем! Оно будет сгенерировано автоматически для вашего готового меню, после чего вы сможете сохранить его на свой телефон или распечатать прямо с телефона.
«Я долго пытался найти инструмент для создания меню заранее! Это приложение экономит время на покупки, деньги и место в холодильнике. И список покупок ужасен! Делаю скриншот списка покупок, когда нет возможности распечатать. ” — Ирина П.
Вы можете отправить недельное меню со списком покупок в мессенджер или по почте своему близкому человеку по пути в супермаркет.
«Сгенерированное меню очень хорошее! Я никогда раньше не пробовала кольраби и корень сельдерея! Я ценю разнообразие рецептов. Особенно список полезных десертов! :)» — Юлия С.
У вас есть дети? Включите функцию подсказок и получайте ежедневные советы и рекомендации от Марии Кардаковой с основными принципами построения здоровых отношений с едой для детей.
«Когда мой ребенок спрашивает: «Мама, а ты можешь приготовить что-нибудь вкусненькое?», я могу с чистой совестью дать ему выбрать что-нибудь и не переживать, что в рецепте будет тонна сахара, соли, майонеза или мне придется потратиться целый день на кухне» — Оля П.
F.A.Q.
«Почему нет информации о калориях?»
Мы хотели сделать наше приложение максимально удобным для каждого пользователя, включая детей и подростков. Мы хотим, чтобы каждый член вашей семьи наслаждался нашими рецептами. А когда порции умеренные, меню сбалансированное, не содержит полуфабрикатов и все ингредиенты свежие – информация о калориях просто избыточна.
Существуют исследования, показывающие, что постоянный контроль за потреблением калорий способствует развитию диетических проблем и расстройств пищевого поведения.
Многие разработчики приложили немало усилий для вычисления этих чисел. И мы просто сосредоточены на продукте, который вы сможете использовать каждый день без какого-либо стресса.
«Очень хорошо, что нет информации о калориях! Все рецепты действительно сбалансированы. Они не оставляют вас голодными, и вы не переедаете!» — Светлана
«Почему нет данных по содержанию питательных веществ?»
Рецепты в приложении подбираются вручную и распределяются в течение дня в зависимости от размера порций и групп продуктов, чтобы в среднем в течение дня у вас было достаточно овощей, углеводов, белков и жиров. При формировании вашего недельного меню мы позаботились о том, чтобы вы получали достаточное количество важных элементов – железа, цинка, йода, жирных кислот Омега-3. И если вы действительно начнете питаться так разнообразно, как мы рекомендуем, то дефицит этих элементов просто невозможен!
«Мне очень нравится домашняя выпечка, заменяющая магазинное печенье и прочую ерунду. Дети всегда просят об этом, и было слишком сложно заменить их чем-то другим. Но если вы следуете плану, покупаете ингредиенты заранее, используя список покупок, это на самом деле очень правдоподобно. Это самое реальное приложение, которое я видела» — Ольга П.
Это самое реальное приложение, которое я видела» — Ольга П.
«Мой ребенок узнает что-то новое о продуктах, учится выбирать ингредиенты, помогает готовить и интересуется новой едой!» «Очень приятно знать, что авторы приложения думали о том, чтобы сделать ваше меню сбалансированным!» — Наталья Л.
«Я не могу следовать недельному меню и готовить каждый день.»
Вам не обязательно:
1. Просто попробуйте готовить один день в неделю – мы уверены, что вы сохраните некоторые рецепты на потом.
2. Вы можете удалять, заменять и вводить свои рецепты. Например, если вы думаете, что собираетесь пообедать на следующий день, вы можете просто удалить рецепт или ввести название своего ужина.
«Мне очень нравится, что моя семья участвует в этом процессе. Теперь это не просто загадка для меня. Это особенно полезно, когда у вас напряженная неделя. Рецепты очень простые, вы можете выбрать что-то знакомое вам, или что-то новое для разнообразия. Все ингредиенты легко найти. «- Ольга
«- Ольга
«Для меня тратить слишком много времени на готовку не очень реально. Но очевидно, что когда я пытаюсь готовить хоть немного из приложения, моя диета становится намного более сбалансированной. Это очень круто! Я на седьмом небе от счастья уже много дней! Спасибо за это! ” — LadyLovely
Команда
Мария Кардакова, MSc, ANutr
Основатель, диетолог общественного здравоохранения
изменить рацион своей семьи. Я всегда говорю не ограничивать себя, а расширять повседневное меню – делать его более разнообразным и интересным».
Ольга Шаскова
Фотограф, фуд-стилист
«Я люблю готовить. Готовить для меня всегда очень весело и это простой способ порадовать мою семью».
Алеся Кухарчик
Контент-менеджер
«Золотое правило в нашей семье — есть больше овощей, фруктов и цельнозерновых продуктов! Мы всегда вместе готовим и пробуем новые рецепты.»
ВКонтакте по дизайну / Блог компании ВКонтакте / Хабр
ВКонтакте — это множество интерфейсов для разных платформ. Сегодня вы узнаете о том, как мы работаем над этими интерфейсами, создавая дизайн наших продуктов.
Сегодня вы узнаете о том, как мы работаем над этими интерфейсами, создавая дизайн наших продуктов.
Немного о нас. В команде дизайнеров работают шесть увлеченных творческих парней 22-24 лет. Мы универсальны: дизайнер не замыкается на одном направлении на века и может сегодня заниматься мобильной версией, а завтра — каким-нибудь десктопным сервисом.
Инструменты и подходы
Наши мобильные приложения состоят из более чем 500 различных экранов. Плюс полчища веб-интерфейсов, плюс m.vk.com. Нужно уметь эффективно организовать работу со всем этим богатством.
Например, с иконками. Их действительно много. Один старательный дизайнер недавно перерисовал больше сотни штук:
Раньше для каждого экрана приложений использовались свои значки разных цветов и размеров. Например, newsfeed_search, wall_search_gray и т. д. Теперь мы сделали иконки универсальными и можем их использовать повторно. Всего одна иконка поиска вместо пяти разных.
Благодаря такому подходу создавать новые экраны стало проще: не нужно каждый раз вырезать иконки, разработчик просто берет готовые в нужном размере и использует цвет из макета. Иконки в коллекции имеют интуитивно понятные названия, поэтому найти нужную можно даже без помощи дизайнера, что иногда экономит время.
Все основные компоненты для каждой платформы собраны в сборник — UI Kit. Вот как это выглядит:
Мы создали собственную дизайн-систему, которая использует одинаковые значки, кнопки и цвета в приложениях для Android и iOS. Мы стараемся придерживаться единого стиля на всех платформах, вплоть до мельчайших деталей — не забывая, впрочем, и об их индивидуальных особенностях вроде специфического управления, теней на карточках или наличия разделителей.
В 2015 году мы полностью перешли с Photoshop на Sketch для разработки наших интерфейсов. Мы используем Trello для распределения задач, а рабочие файлы синхронизируются в Dropbox. Создаем прототипы в Principle, Framer и Origami, пробуем новые инструменты и плагины.
Ставим цели
Цель любого хорошего дизайна — улучшить жизнь пользователя. И процесс всегда начинается с вопроса: как его можно улучшить?
Для этого требуется совместная работа нескольких команд: мы изучаем отзывы, анализируем сценарии взаимодействия с продуктом и на основе этого решаем, что было бы неплохо реализовать.
Когда задача ложится на дизайнеров, функциональность продукта уже определена. Мы должны решить, как сделать так, чтобы этот продукт захотелось использовать, сделать его удобным и, в конечном счете, сделать жизнь пользователя лучше. Визуальная эстетика интерфейса не критична, несмотря на расхожее мнение, что дизайн — это только красота. Удобство для нас на первом месте.
На примере кейсов из мобильных приложений ВКонтакте мы поговорим о том, с какими проблемами и целями каждый день сталкивается команда дизайнеров.
Навигация
В мобильном приложении ВКонтакте можно делать практически все то же самое, что и в полной версии сайта. С одной стороны, это прекрасно. С другой стороны, у нас слишком много вещей. Даже самая убойная новая функция обречена остаться незамеченной в закромах бокового меню. При этом самые популярные разделы никак не выделяются.
С одной стороны, это прекрасно. С другой стороны, у нас слишком много вещей. Даже самая убойная новая функция обречена остаться незамеченной в закромах бокового меню. При этом самые популярные разделы никак не выделяются.
Вам необходимо упростить навигацию в приложениях без ущерба для функциональности. Мы сделали это с помощью панели вкладок в нижней части экрана.
Tabbar сам по себе никогда не был чем-то новым. Сейчас это стандартный подход к навигации на Android и iOS. У нас когда-то тоже было:
Обратите внимание на 2011 год — все достаточно просто, если функционал приложения умещается в пять вкладок.
Тогда все фичи в основном реализовывались в вебе, и в лучшем случае воплощались в API гораздо позже, а то и вовсе никогда. Но времена изменились: все больше и больше пользователей приобретают смартфоны, парадигма Mobile First набирает обороты, а приложения становятся гораздо более функциональными. На подходе новые развлекательные разделы и сервисы, а одной нижней панели катастрофически не хватало.
Здесь наши пути с таббаром разошлись. Во всех последующих версиях использовалось только боковое меню, куда помещались все разделы. Мы перетасовывали предметы, перерисовывали иконки и играли с цветами, но кардинально ничего не менялось. Пора положить этому конец.
И, кажется, таббар — идеальный вариант. На дворе MMXVII вкладки прочно вошли в гайдлайны Apple и Google. Так мы решим нашу задачу — вынесем самое необходимое на расстояние одного тапа и сохраним все многообразие возможностей в привычном меню.
Отлично. Осталось понять, что будет во вкладках. Здесь следует отметить, что идеологически мы почти не практикуем A/B-тестирование UX на больших выборках живых людей. Даже глобальный редизайн полной версии сайта, после выкатывания на некоторых пользователей, был завершен лишь в отношении некоторых мелких деталей. Принципиальные вопросы вроде приоритета разделов мы решаем задним числом, планируя будущее на основе большого опыта прошлого.
Проанализировав множество различной статистики, мы (без особой, впрочем, интриги) выделили четыре основных раздела: Новости, Поиск и рекомендации, Сообщения и Уведомления.
А как же старое доброе меню? Здесь мы дали себе волю в создании концепций:
Но как бы ни было заманчиво взять и поменять вообще все, мы не должны вас пугать и не терять в удобстве. Классический список занимает меньше места, всем привычен и прост в использовании. Они решили это.
Поиск и рекомендации
Нашим пользователям необходимо постоянно открывать для себя что-то новое. Хотелось бы находить интересные записи, не ограничиваясь моей лентой новостей. И он должен быть максимально простым.
Рекомендации — это обновленный раздел с большими амбициями. Теперь он не спрятан в глубине новостной ленты, а вынесен на видное место в новой навигации. Здесь мы предлагаем контент талантливых авторов на интересующие вас темы. На самом деле это такая липкая штука, где можно найти что-то качественное и незнакомое с учетом личных предпочтений.
С точки зрения дизайна задача была нетривиальной.
И вот почему. Удобно перелистывать ленту с карточек — обычно в превью уже понятно, хотите вы читать лонгрид полностью или нет. Вам не придется тратить время и много времени на пролистывание огромных постов, прежде чем вы найдете тот, на котором хотели бы остановиться. По тапу на карточке публикация открывается целиком, а при желании можно дополнительно пролистать ленту в полноразмерном режиме или вернуться в режим предпросмотра.
Выбрать иконку для этого раздела было непросто. В конце концов дружба победила в лупе: ведь рекомендации тоже представляют собой поиск, просто без конкретного запроса.
временная шкала
В марте мы начали показывать счетчик просмотров рядом с постами. В приложениях это тоже поддерживалось — но только на отдельном экране с постом.
Но нельзя просто взять и добавить счетчик. Это новая статическая иконка, и важно не запутать пользователя. Мы изменили стиль иконок действий: из залитых они стали контурными. Такие иконки можно сделать контрастнее и крупнее, сохранив при этом воздушность интерфейса — контурные иконки не станут визуально «тяжелыми». Они выглядят более эстетично, не воспринимаются как неактивные и добавляют элемент игры: я хочу заполнить «пустую» иконку своим действием. Благодаря разным стилям вы легко поймете, что ждет ваш тапас, а что просто информирует.
И самое главное, нам понравилось рисовать. Да, теперь он красный (ну почти, #FF3347), сочный и заметный. Больше никаких сомнений, понравилась вам эта роскошная статья или вы только собираетесь. Мы давно к этому шли. Первые эксперименты с цветом сердца мы начали еще в 2014 году, в процессе создания нового дизайна для ВК-версии сети.
Аудиоплеер
После весенней реформы раздела аудио многое изменилось — появились плейлисты, обложки треков и новые подборки в рекомендациях. Сам плеер остался прежним.
Сам плеер остался прежним.
Если добавить на экран все элементы управления, которые могут понадобиться пользователю, он будет выглядеть как космический корабль. Но я не хочу ничего выбрасывать.
Нужно было придумать удобный способ отображения большого количества контента в плеере. И вот что у нас получилось:
Мы сделали экран с текущей композицией центральным, предусмотрев возможность свайпом перейти к тексту песни и плейлисту. Благодаря этому экраны не перегружены элементами управления, и пользователь может сосредоточиться именно на том, что ему сейчас нужно. Отдельная иконка списка не даст вам запутаться в экранах — вы всегда знаете, где искать плейлист.
Редактор историй
Каждую неделю в историях появляется несколько новых масок, и, конечно же, мы хотим, чтобы вы их тоже попробовали. Залезать за новой маской в большой подробный список лень. Кроме того, объемный каталог занимает почти треть экрана и закрывает часть лица.