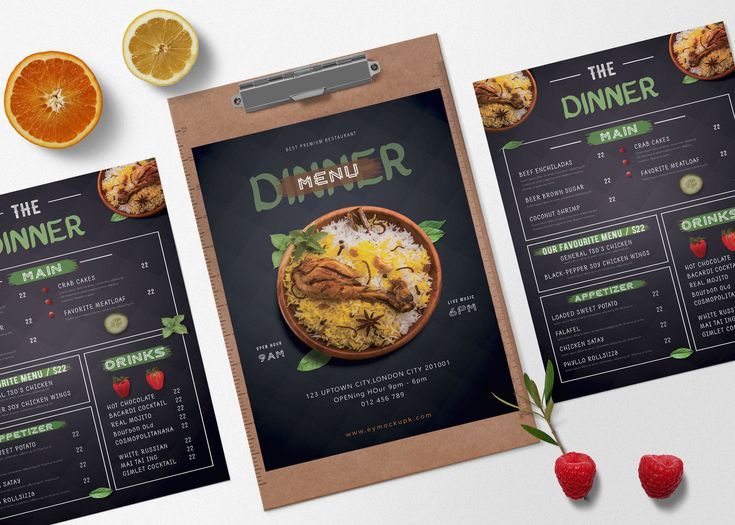
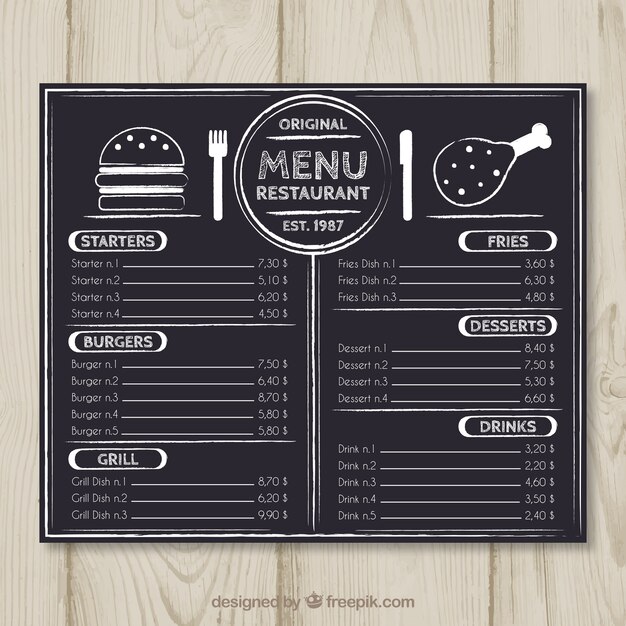
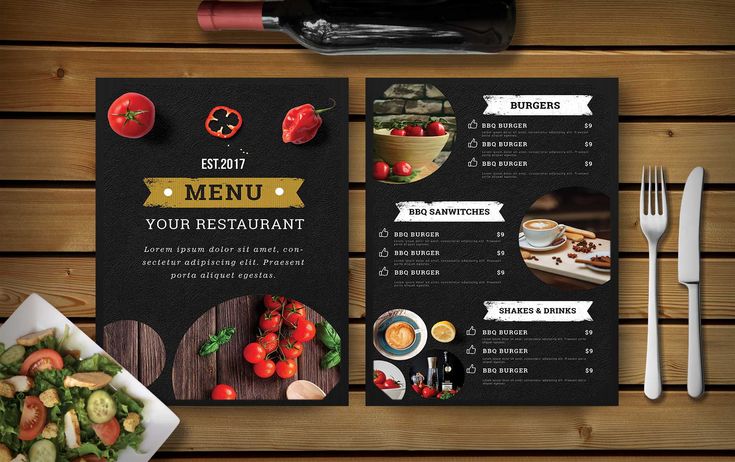
Коллекция креативных меню для ресторана и кафеDesigne-R
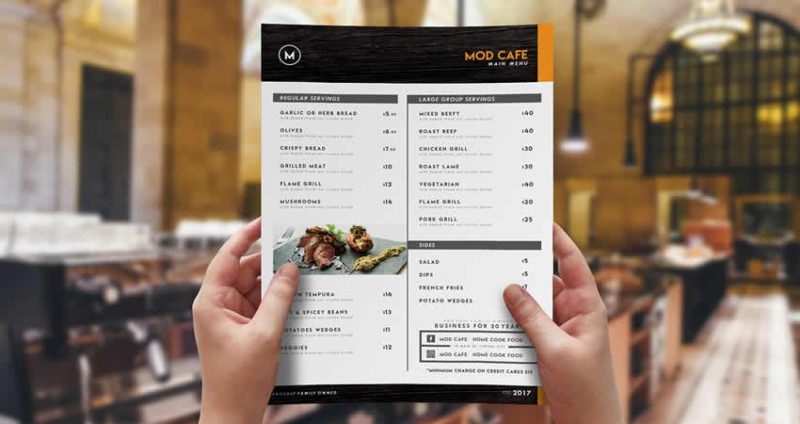
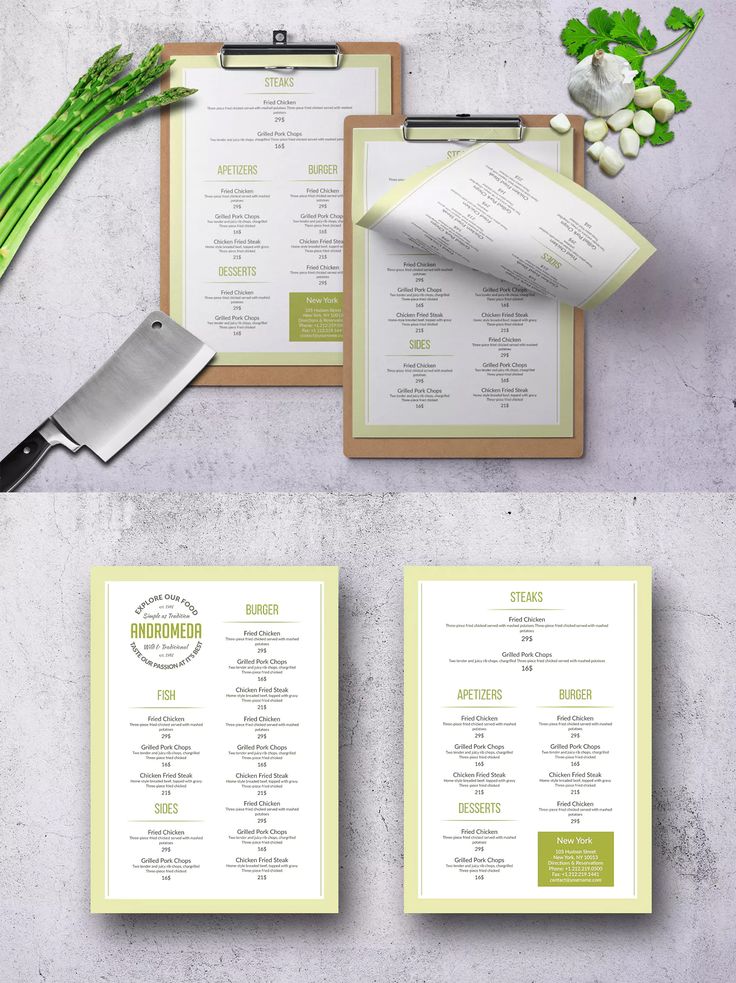
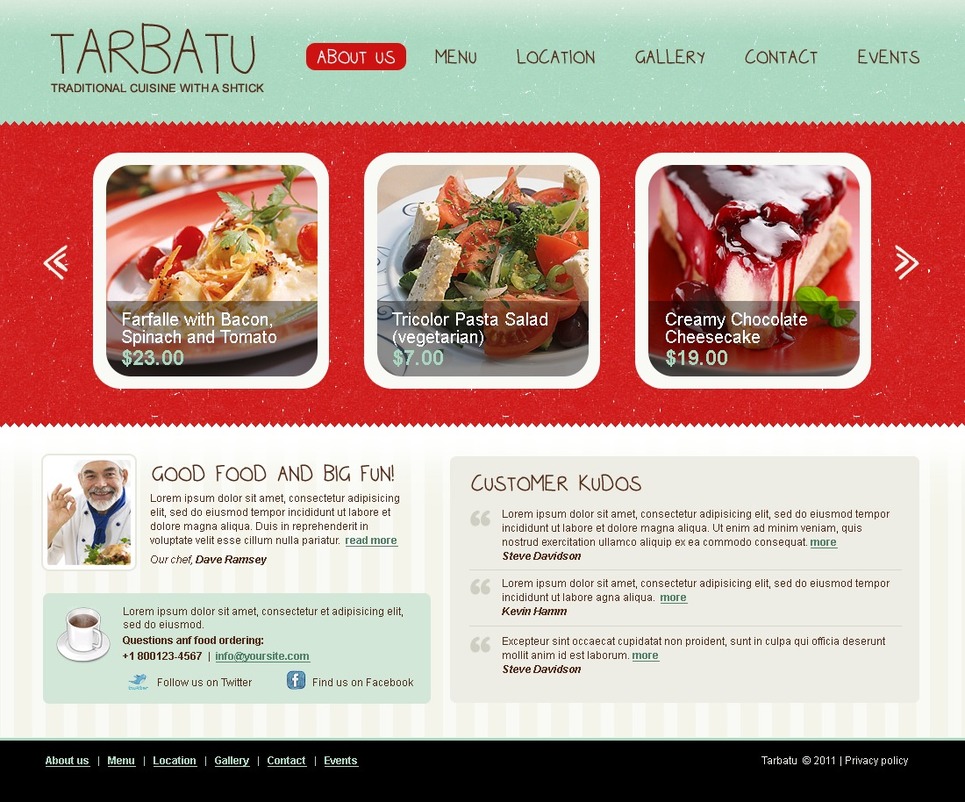
С помощью этих новых и бесплатных шаблонов дизайна меню ресторана и кафе вы можете легко создать дизайн для любого ресторана. Ресторанный бизнес является одним из самых популярных деловых предприятий во всем мире. Вот почему количество ресторанов все еще растет. Поэтому мы собрали для Вас образцы лучших дизайнерских меню для ресторанов и кафе. Взгляните на подборку и позвольте креативным идеям прибегнуть к вашим собственным работам.
Рекомендуем также посмотреть:
- Бесплатные Mockup Шаблоны для футболки ч-2
- Бесплатные текстовые стили слоя для Photoshop
- Бесплатные PSD мокапы жестяных банок с напитками
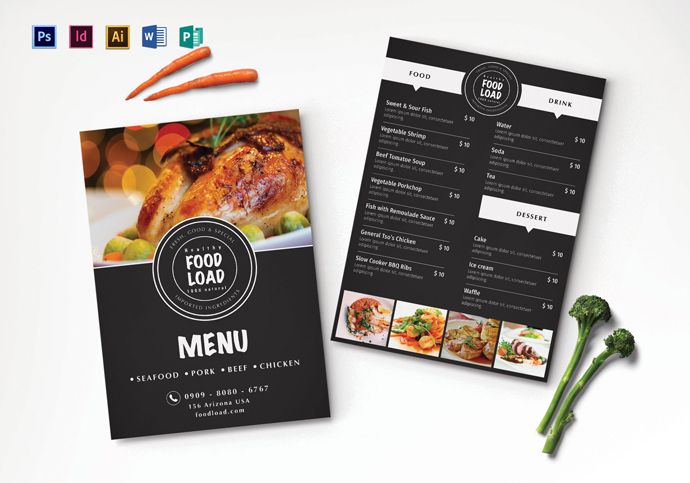
1. Шаблон меню
- Размер файла: 44.6 MB
- Бумага: размер A4
Скачать
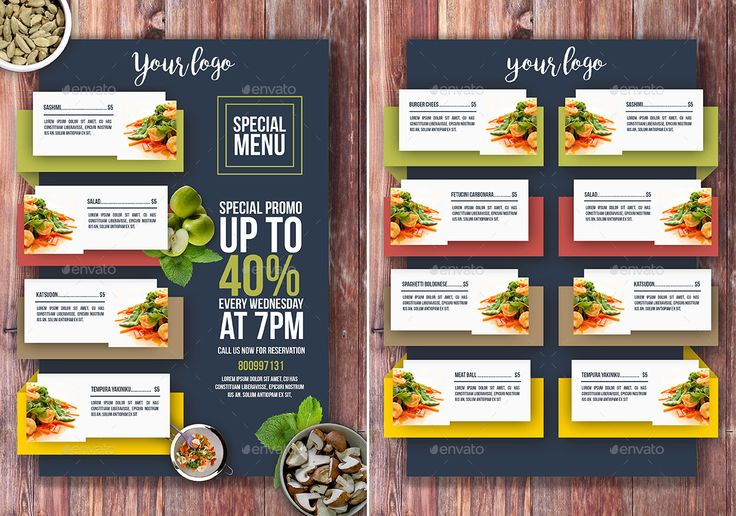
2. Меню холодных напитков
- Размер файла: 14.7 MB
- Бумага: размер A5
Скачать
3. Шаблон меню обеда
- Размер файла: 2.
 79 MB
79 MB - Бумага: размер A4
Скачать
4. Обложки меню A5
- Размер файла: 34.3 MB
- Бумага: размер A4
Скачать
5. Шаблон меню пиццы
- Размер файла: 59.2 MB
- Бумага: размер A4
Скачать
6. Брошюра меню ресторана морепродуктов
- Размер файла: 78.7 MB
- Бумага: размер A3 (A4 + A4)
Скачать
7. FoodHub – Меню ресторана PSD
- Размер бумаги: A4
- Разрешение: 300 dpi / печать готова
- Стороны: спереди и сзади.
- Формат и размер: PSD, 84.4 MB
Скачать
8. Burger Corner – Меню ресторана PSD
- Размер бумаги: A4
- Разрешение: 300 dpi / печать готова
- Умные объекты
- Стороны: спереди и сзади
- Формат и размер: PSD, 22.1 MB
Скачать
9. Шаблон меню морепродуктов
- Размер бумаги: A4
- Разрешение: 300 dpi / печать готова
- Стороны: спереди и сзади
- Формат и размер: PSD, 31.
 9 MB
9 MB
Скачать
10. Шаблон меню ресторана быстрого питания
- Размер бумаги: A4
- Разрешение: 300 dpi / печать готова
- Стороны: спереди и сзади
- Формат и размер: PSD, 21.3 MB
Скачать
11. Шаблон меню выносного ресторана
- Размер бумаги: A4
- Разрешение: 300 dpi / печать готова
- Стороны: спереди и сзади
- Формат и размер: PSD, 42.6 MB
Скачать
12. Дизайн винтажного меню
- Размер бумаги: A4
- Разрешение: 300 dpi / печать готова
- Стороны: спереди и сзади
- Формат и размер: PSD, 73.9 MB
Скачать
13. Черный шаблон меню ресторана
- Размер бумаги: A4
- Разрешение: 300 dpi / печать готова
- Стороны: спереди и сзади
- Формат: Photoshop PSD
- Размер файла: 50.4 MB
Скачать
14. Каталог Меню ресторана
- Размер бумаги: A4
- Разрешение: 300 dpi / печать готова
- Стороны: спереди и сзади
- Формат: Photoshop PSD
- Размер файла: 34.
 9 MB
9 MB
Скачать
15. Меню для дисерта psd
- Размер файла: 26.1 MB
- Размер бумаги: A5
Скачать
16. Шаблон меню-флаер psd
- Размер файла: 78.9 MB
- Бумага: размер A4
Скачать
17. Свадебное меню-флаер
- Размер файла: 18 MB
- Размер бумаги: A5
Скачать
18. Шаблон меню горячего меню
Скачать
19. Брошюра меню ресторана «Ретро»
Скачать
20. Шаблон роскошного меню ресторана A4 флаер
Скачать
21. Современное меню ресторана A5
Скачать
22. Меню ресторана PSD
Скачать
23. Бесплатный шаблон меню ресторана
Скачать
24. Шаблон готельного меню
Скачать
25. Бесплатное меню ресторана / Брошюра PSD
Скачать
26. Меню ресторана Mockup
Скачать
27. Шаблон меню ресторана Mockup 2
Скачать
28.
 Меню ресторана Mockup 3
Меню ресторана Mockup 3Скачать
29. Меню ресторана Mockup
Скачать
30. Меню мокап
Скачать
31. Меню ресторана Mockup
Скачать
Статьи по теме
- Лучшие бесплатные PSD макеты iPhone 4
- 10 бесплатных мокапов
- Наборы градиентов для Photoshop
Узнать больше интересного:
Найкращі кольорові схеми та естетичні ідеї Instagram
Photoshop Action, щоб додати старовинні ефекти до вашої фотографії
Векторная коллекция на тему Рыбалки
Статистика блога
- 815 902 переглядів
Популярні пости
- 6 лучших программ для векторизации изображений
- Подборка лучших бесплатных плагинов Photoshop для фотографов
- PSD
- Подборка лучших шрифтов на свадьбу для приглашений
- Огромная подборка Фотошоп Экшенов для ваших фотографий
Потужний набір спортивних іконок
Затишні осінні візерунки для поповнення вашої колекції
Найкращі шрифти трафарету для дизайнерів (безкоштовно та преміум)
Як створити власний шрифт: поради, підказки та ресурси
Повна колекція генераторів CSS
Екстравагантна колекція квіткових візерунків для дизайнерських потреб
Створіть колаж з 3D -ефектом в Adobe Photoshop
Конфіденційність і файли cookie: цей сайт використовує файли cookie. Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Щоб дізнатися більше, включно з тим, як контролювати файли cookie, див. тут:
Політика використання файлів Cookie
Новые статьи
50 лучших шаблонов меню, которые могут пригодиться вам в 2022 году
Если вы владелец ресторана или дизайнер, который часто работает с заведениями общественного питания, вам, вероятно, проще найти подходящий шаблон, чем начинать проект с нуля. Шаблоны меню легко настроить. Они могут спасти вас в ситуации, когда дизайн нужно сдать в сжатые сроки.
Шаблоны меню легко настроить. Они могут спасти вас в ситуации, когда дизайн нужно сдать в сжатые сроки.
Большинство опций включают меню из 3 блюд, а также отдельные шаблоны винной карты и меню с безалкогольными напитками. Цены начинаются всего с $2.
Мы также включили в статью список советов по дизайну меню, чтобы помочь вам, если вы захотите создать собственное решение с нуля.
1. Элегантное меню для ресторана
Если вы ищете простой и минималистичный шаблон, чтобы создать элегантное меню для ресторана, — это именно то, что вам нужно. Он доступен в формате, который используется в Adobe InDesign, поэтому вы сможете без труда настроить шаблон согласно своим предпочтениям.
Дизайн выглядит элегантным и профессиональным. Благодаря классическому стилю этот шаблон можно назвать одним из самых красивых в нашем списке.
2. Меню ресторана здорового питания
Этот шаблон отлично подойдет, если ваша задача — разработать меню для ресторана здорового питания. Уникальный дизайн мгновенно привлекает внимание и дает вам удивительную свободу творчества — кастомизируйте его так, чтобы он эффективно отражал характер вашего бренда.
3. Меню с интересной типографикой
Если вы хотите, чтобы меню вашего ресторана привлекало больше посетителей, вам точно подойдет этот элегантный шаблон. Вы получите 2 продуманные страницы, которые можно отредактировать в соответствии с вашими потребностями. Обязательно дайте этому шаблону шанс или хотя бы сохраните его на будущее.
4. Стильное меню
Простой, но заметный шаблон, который точно стоит своих денег. Вы сможете без труда внести в дизайн необходимые изменения. Шаблон включает хорошо организованные слои и бесплатные шрифты. Здесь используется цветовое пространство CMYK. Такое меню отлично подойдет бизнесу, который хочет выделяться среди конкурентов.
5. Меню для магазина мороженого
Потрясающий шаблон, разработанный специально для магазина мороженого. Уникальный дизайн сразу бросается в глаза, а продуманная типографика производит неизгладимое впечатление. Шаблон прост в редактировании.
6. Универсальный шаблон меню
Универсальный шаблон, который подойдет практически для любого ресторана, кафе, отеля или курорта. Элегантный минималистичный дизайн, хорошо организованные слои, размер А4, с файлом можно работать в Adobe Photoshop или Illustrator.
Элегантный минималистичный дизайн, хорошо организованные слои, размер А4, с файлом можно работать в Adobe Photoshop или Illustrator.
7. Меню коктейль-бара
Если вы ищете шаблон меню напитков для ночного клуба или ресторана, эта опция для вас. Дизайн выглядит очень красиво: фон напоминает меловую доску, а увидев такую яркую позитивную типографику трудно пройти мимо.
8. Бесплатный мокап меню ресторана
Этот современный изысканный шаблон отличают приглушенные оттенки и текстура кожи — идеальный выбор для меню из нескольких блюд. Вы можете скачать его бесплатно и настроить по своему вкусу.
9. Бесплатный шаблон трехсекционного меню
Яркий креативный шаблон меню из трех секций. 4 страницы, формат А4, разрешение 300 dpi, множество редактируемых элементов. А самое лучшее — шаблон можно скачать абсолютно бесплатно.
10. Меню пиццерии
Этот шаблон был создан специально для пиццерии. В нем найдется место для множества изображений вкусной еды. Покупатель получает PSD-файл с упорядоченными слоями, который можно без труда отредактировать.
11. Минималистичное современное меню
Этот минималистичный профессиональный шаблон доступен в 2 форматах: А4 и Letter. Для работы с ним необходим Adobe Illustrator. Вы сможете без труда внести необходимые изменения, чтобы дизайн соответствовал вашему брендингу.
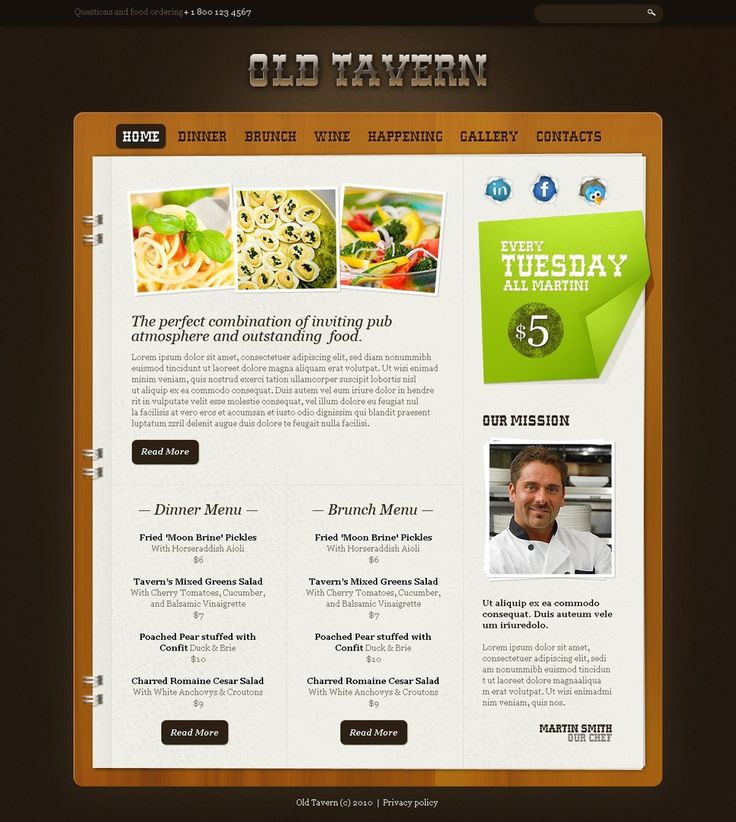
12. Меню в деревенском стиле
Такое меню в деревенском стиле выглядит уникальным и будет идеально смотреться в ресторанах, кафе или даже отелях, оформленных в винтажном стиле. Шаблон доступен в формате А3. Это полностью редактируемый PSD-файл.
13. Стандартное меню для кафе
Это меню подойдет кафе, стейк-хаусу или небольшому ресторану. Красивый и продуманный лейаут позволит эффектно продемонстрировать изображения еды рядом с названиями блюд. PSD-шаблон доступен в формате А4.
14. Бесплатный шаблон меню для бургерной
Этот красочный шаблон идеально подойдет для меню бургерной. Скачайте его бесплатно в формате EPS.
15. Бесплатный шаблон настольного меню
Создайте с помощью этого бесплатного шаблона привлекательное настольное меню для паба или ресторана. PSD-файл доступен в формате А4.
PSD-файл доступен в формате А4.
16. Меню пиццерии
Если перед вами стоит задача — создать меню для пиццерии, скачайте этот PSD-шаблон. Он доступен в формате А4 и выделяется ярким дизайном. Добавьте сюда изображения своих блюд, и у вас получится привлекательное меню.
17. Меню ресторана индийской кухни
Этот шаблон разработан специально для ресторанов индийской кухни. Однако на его основе вы можете создать меню и для ресторана или кафе другого вида. Файл доступен в 2 форматах: А4 и Letter.
18. Брошюра для ресторана быстрого питания
Простая и эффективная брошюра, на основе которой можно создать привлекательное меню для ресторана быстрого питания или передвижной закусочной. Вы получите готовый для печати шаблон в форматах А4 и Letter, а также необходимые рекомендации по работе с ним.
19. Минималистичное меню
Создайте меню для современного ресторана или кафе на основе этого красивого минималистичного шаблона. Он доступен в формате PSD, при этом слои организованы таким образом, чтобы дизайн легко было кастомизировать.
20. Бесплатный двусторонний шаблон меню ресторана
Это симпатичный двусторонний шаблон меню из 3 секций. Измените необходимые настройки в Photoshop CS6 или более поздней версии.
21. Бесплатный шаблон меню-брошюры
Если вы хотите создать простое и минималистичное складное меню, используйте этот бесплатный шаблон. Он доступен в формате PSD.
22. Меню ресторана премиум-класса
Еще один минималистичный профессиональный шаблон меню. Он выполнен в виде книжки, в макет легко вносить изменения. Доступны форматы A4 и Letter.
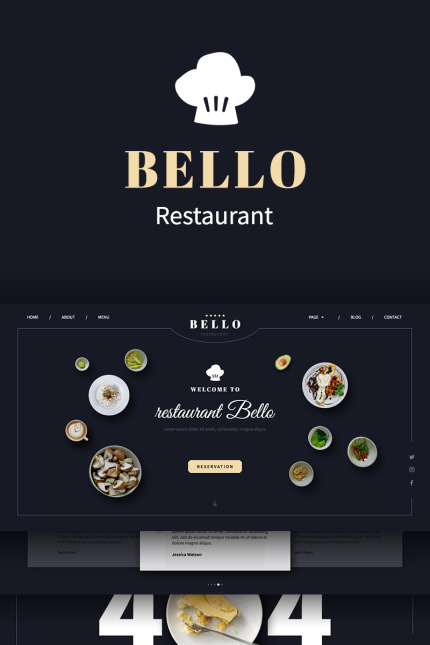
23. Темный шаблон меню
Этот шаблон меню, оформленный в темной цветовой гамме, обладает привлекательным дизайном. Он доступен в формате А3, а для настройки потребуется Photoshop.
24. Классическое меню
Этот шаблон идеально подойдет для разработки меню небольшого ресторана или кафе. В нем сочетаются элементы современного и классического дизайна. Такое меню не только привлечет внимание людей, но и вызовет у них аппетит.
25. Меню ресторана мексиканской кухни
Этот шаблон разработан специально для ресторанов мексиканской кухни. Покупатель получает файлы в форматах AI и PSD, которые можно настраивать и редактировать по своему усмотрению.
26. Современное меню для ресторана быстрого питания
Этот двусторонний шаблон — то, что вы ищете, если вам нужно создать меню для ресторана быстрого питания или автокафе. Он доступен как в светлой, так и в темной цветовой гамме.
27. Бесплатный минималистичный шаблон меню
Минималистичный простой шаблон, который можно использовать для создания элегантного меню или флаера для ресторана. Шаблон доступен в формате EPS. Отредактируйте его, чтобы он соответствовал вашим потребностям.
28. Бесплатный шаблон меню в стиле ретро
Это меню в стиле ретро выглядит уникально. Бесплатный шаблон доступен в формате PSD, а для удобства редактирования файл включает смарт-объекты.
29. Винтажное меню с напитками
Минималистичное меню в винтажном стиле. Идеально подойдет для бара или ресторана. Шаблон включает 2 версии: формат А4 и сложенная втрое брошюра.
Идеально подойдет для бара или ресторана. Шаблон включает 2 версии: формат А4 и сложенная втрое брошюра.
30. Меню передвижной закусочной
Если вы работаете над меню для передвижной закусочной, вам точно пригодится этот шаблон. Он представлен в 2 цветах и отличается забавным игривым дизайном.
31. Большое классическое меню
Другой минималистичный шаблон в классическом стиле. Он включает 8 страниц, поэтому станет отличным решением для крупного ресторана с большим выбором напитков и блюд.
32. Креативное меню для ресторана мексиканской кухни
Еще один шаблон для ресторанов мексиканской кухни. Он не только отличается красочным запоминающимся дизайном, но и имеет продуманную структуру: доступные опции разделены на категории, поэтому здесь легко найти то, что нужно.
33. Бесплатный шаблон меню семейного ресторана
Используйте этот красочный креативный шаблон, если вам необходимо создать меню для небольшого ресторана или кафе. PSD-файл можно настроить по своему вкусу — и он готов к печати.
34. Меню в винтажном стиле
Этот шаблон в стиле ретро впишется в брендинг классического ресторана или кафе. Дизайн включает 3 страницы формата А4.
35. Шаблон меню небольшого кафе
Простой, но креативный шаблон для меню небольшого кафе или ресторана быстрого питания. Покупатель получает 4 версии разных цветов в формате А3.
36. Меню пиццерии
Купите этот шаблон в винтажном стиле, чтобы создать простое, но элегантное меню для ресторана или пиццерии.
37. Меню пивного паба
Минималистичный классический шаблон меню для паба или бара. Покупатель получает 3 версии формата А3.
38. Меню-брошюра из 3 секций
Меню-брошюры идеально подходят для демонстрации блюда дня. Этот профессиональный шаблон поможет вам создать отличное меню, не потратив много времени.
39. Изящное меню
Прекрасный шаблон для меню ресторана или кофейни. В набор входят 2 редактируемые страницы и флаер формата А4 в качестве бонуса.
40. Рождественское меню
Праздничный шаблон отлично подходит для презентации сезонных предложений. Это векторный файл, который вы сможете редактировать в Illustrator.
Это векторный файл, который вы сможете редактировать в Illustrator.
41. Коллекция шаблонов для кафе и ресторанов
Большой набор шаблонов меню, который включает 11 редактируемых вариантов в 3 разных размерах и 2 расцветках. Все иллюстрации нарисованы автором.
42. Элегантное ретро-меню
Еще один стильный винтажный дизайн. Это элегантное меню формата А4, сложенное втрое, идеально подойдет для вашего ресторана.
43. Простое яркое меню
Красивое двустороннее меню с прекрасными иллюстрациями. Файл готов для печати.
44. Стильная брошюра
Элегантное меню из трех секций. Здесь найдется место для множества разных блюд!
45. Универсальный шаблон меню
Этот шаблон достаточно универсален, его легко отредактировать под свои нужды. Скачивайте PSD-файл и создавайте меню для ресторанов, закусочных, кофеен и других заведений общественного питания.
46. Набор шаблонов для кафе и ресторанов
Отличный шаблон, который подойдет не только для ресторана, но и для любого другого заведения общественного питания.
47. Меню бургерной
Этот дизайн был разработан специально для бургерных. Он доступен как в PSD, так и в векторном формате.
48. Ретро-меню
Меню в винтажном стиле для ресторанов, закусочных, кафе и т.д. Разрешение 300 dpi, цветовое пространство CMYK — внесите необходимые правки и распечатайте файлы в считанные минуты.
49. Иллюстрированное меню
Креативный иллюстрированный шаблон для эффективного отображения меню вашего ресторана.
50. Черно-белое меню
Черно-белый шаблон, который может стать отличной отправной точкой для разработки вашего собственного меню.
5 советов по дизайну меню
Следуйте этим советам, чтобы ваше меню выглядело профессионально и креативно.
1. Выберите тему
Каждое меню должно быть тематическим. В этом случае дизайн получится релевантным и согласованным. Кроме того, дизайнеру будет проще найти источники вдохновения и эффективно разместить элементы в макете.
Например, винтажный дизайн довольно часто используют пабы и бары, а минималистичные темные меню популярны у люксовых отелей и ресторанов.
Выберите тему, которая соответствует вашему бизнесу, и тогда вы с легкостью найдете все остальные элементы дизайна, включая шрифты и цвета.
2. Подберите подходящий шрифт
С учетом темы подберите шрифт, который хорошо вписывается в брендинг компании. К примеру, если ваша задача состоит в том, чтобы разработать меню для передвижной закусочной, вы можете использовать забавный необычный шрифт, который, вероятно, понравится целевой аудитории.
Будьте осторожны с рукописными шрифтами, поскольку они негативно влияют на читабельность.
3. При необходимости добавьте изображения
Дизайнеры спорят о том, должно ли меню включать изображения. Возможно, если речь о ресторане роскошного отеля, дизайн, наполненный фотографиями, покажется клиентам непрофессиональным, однако трудно представить себе меню кафе или закусочной, в котором отсутствуют изображения блюд. Все зависит от ситуации.
Даже если вы решите не добавлять в дизайн фотографии, можно использовать креативные иконки и иллюстрации, ведь такое меню изучать намного удобнее и приятнее.
4. Используйте цвета, которые соответствуют брендингу
Выбирая цвета для меню, учитывайте не только тему, но и фирменные цвета бренда, чтобы его дизайн вписывался в общую концепцию.
Если вам трудно составить цветовую палитру, вы всегда можете остановиться на беспроигрышном сочетании белого и черного и создать минималистичное меню.
5. Помните о читабельности
Разрабатывая дизайн, помните о целевой аудитории. Это меню для ресторана итальянской или китайской кухни? Основная часть ваших клиентов — молодежь или пожилые люди?
Проанализируйте указанные факторы и отформатируйте текст, скорректируйте размеры шрифтов, расположение элементов, чтобы повысить читабельность.
Вы также можете добавить маркированные списки, чтобы пользователям было проще воспринимать информацию.
PSD исходник — Меню-Ресторан / Creativo.one
PSD исходник — Меню-Ресторан / Creativo.oneФильтры
Курсы со скидкой
ГлавнаяДополненияСкачать бесплатно PSD для Фотошопа (исходники)ПолиграфияPSD исходник — Меню-Ресторан
Шаблон для ресторанного меню, который вы можете использовать для своего проекта.
Формат — PSD. Размер — 47 мб.
Скачать PSD исходник — Меню-Ресторан
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
title»/> {{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов.
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Требования к дизайн-макетам сайтов | Студия Флаг
Маша Радионова
Опубликовано: 17 Апр 2018
Вернуться в блог
Быстрее и дешевле работать с правильно собранными дизайн-макетами, поэтому мы подготовили требования, которые помогут дизайнеру сделать макеты удобными для верстки, соответственно сэкономить время и деньги.
Основное
- Важно. Исходник в Figma (предпочтительно) или в фотошопе (psd).
- У всех слоев должны быть человеко-понятные имена и каждый элемент должен находиться в отдельном слое.
- Организовывать слои по папкам, делать человеко-понятную структуру (например, Header).
- Удалять все ненужное, если оно нигде не используется, а не просто скрывать слои.
- Дизайн страницы должен быть с максимально реальным наполнением, то есть все тексты и картинки должны быть реальными и настоящими.
- Если данных нет или они не в полном объеме, то необходимо прикидывать что будет, если текста будет больше/меньше, больше/меньше элементов или картинки будут не того формата (соотношения длина/ширина). Если на странице набор элементов, лучше задать им разное количество контента (длина названий товаров, формат картинок товаров и т.д .) Это можно реализовать через дополнительные слои или дополнительные макеты для исключительных случаев.
- Типизируйте все объекты на макете.
 Если это заголовок Open Sans 1.2em, то пусть он везде будет Open Sans 1.2em. Аналогично поступите с кнопками, абзацами, интерлиньяжем и отступами. Мы не говорим, что всё должно выглядеть одинаково — нет. Вы должны понимать, что чем больше у вас типизированных объектов, тем проще верстальщику с ними работать.
Если это заголовок Open Sans 1.2em, то пусть он везде будет Open Sans 1.2em. Аналогично поступите с кнопками, абзацами, интерлиньяжем и отступами. Мы не говорим, что всё должно выглядеть одинаково — нет. Вы должны понимать, что чем больше у вас типизированных объектов, тем проще верстальщику с ними работать. - Оставляйте комментарии для элементов, поведение которых сложно передать статическим изображением.
- Макет .psd не должен весить больше 100 Мб.
Сетка, размеры, ширина контента
- Ширина макета (не контентной области) должна быть 1920px или 2560px.
- Минимальная ширина контентной (информационной) области — 1240 px (для десктопа).
- Максимальная высота для области контента (если блоки сайта делаются экранами) 700 px, включая отступы.
Изображения и иконки
- Изображения в фигме выносить на отдельный слой и сверху накладывать эффекты, чтобы можно было экспортировать исходник изображения.
- Стараться не делать больших растровых изображений, они утяжеляют страницу.

- Изображения, которые можно сделать в векторе — делать в векторе.
- Иконки должны быть в векторном формате (svg).
Адаптив и ретина
- Если требуется адаптивная (респонсивная) верстка, нужны макеты для реперных точек и комментарии по поведению верстки между этими точками, например:
— 320—480px
— 480—1024px
— 1024—2520px - Для ретины всё просто: все, что можно — делаем в svg, если для изображения такой возможности нет — нужны иконки и картинки в два раза больше чем они есть. Зашить в исходники большие картинки сразу. Например, если в макете иконка у кнопки 100х100 пикселей, то нам ее необходимо предоставить 200х200 пикселей под ретину.
Styleguide или UI KIT
- Нарисовать активные состояния элементов (меню, кнопки, поля форм и тд):
— hover (наведение)
— focus/active (клик)
— preloader (для ajax-кнопок) - Нарисовать как будут выглядеть стандартные элементы форматирования текста: параграф, абзац, заголовки с 1 по 4 уровень, маркированный список, нумерованный список, подчеркнутый текст (ссылка), жирный, курсив и др.

- Обязательно изобразить все всплывающие окна, прелоадеры, всплывающие меню, информационные сообщения, валидации в формах и прочие эффекты.
- Использовать конечное число цветов в макете и описать их в styleguide (то есть не использовать 50 оттенков серого для цвета текста и т.д.). Желательно сразу создать палитру в фигме.
- Параметр прозрачности задавать только для тех элементов страницы, которые действительно должны быть частично прозрачными. Не использовать параметр прозрачности для задания цвета заливки элементов, которые должны быть непрозрачными на странице.
Тексты и шрифты
- Использовать «безопасные» шрифты предустановленные в Windows, подробнее тут. При необходимости использовать нестандартные, указывать запасные безопасные.
- Если используются кастомные шрифты — сократить их количество и количество начертаний до минимально необходимого.
- Сглаживание шрифтов всегда должно быть отключено.
- Шрифты можно выбрать на сайте.
 Их можно с легкостью использовать и подключать на сайтах.
Их можно с легкостью использовать и подключать на сайтах. - Шрифт должен быть бесплатным или должна быть приобретена лицензия на его использование.
Комплект для верстки
- Макет в фигме
- Шрифты
- favicon в формате .svg
Будем рады вашим комментариям и вопросам!
Последние записи блога
Please enable JavaScript to view the comments powered by Disqus.
Верстка сайта из PSD макета
В предыдущей статье я наглядно показал, как создать макет сайта в программе Photoshop, и в итоге получился простой, но не режущий глаз шаблон.
В этой статье я покажу, как сверстать его из PSD-макета в готовую веб-страницу, используя инструменты HTML-разметки и каскадные таблицы стилей (CSS).
Вообще подходов к подготовке шаблонов существует множество: кто-то сначала досконально прорисовывает шаблон и только потом занимается вёрсткой, кто-то отрисовывает дизайн приблизительно, добавляя штрихи во время вёрстки; одни сначала рисуют, затем занимаются нарезкой, другие (как мы в прошлой статье) сохраняют графические объекты непосредственно в процессе создания дизайна. Даже инструменты вёрстки и рисования у каждого свои: одни ставят плагины и работают в визуальных редакторах, другие используют стандартный набор возможностей и верстают в простом редакторе… в общем, ниже будет приведён всего лишь один способ из многих.
Даже инструменты вёрстки и рисования у каждого свои: одни ставят плагины и работают в визуальных редакторах, другие используют стандартный набор возможностей и верстают в простом редакторе… в общем, ниже будет приведён всего лишь один способ из многих.
Подготовительный этап
Итак, создайте где угодно (хоть на Рабочем столе, хоть в отдельной папке) файл index.html. В этот же каталог добавьте директорию images. Она будет содержать все картинки, используемые в шаблоне и на странице. Так как графические элементы мы вырезали заблаговременно, сразу скопируем их в папку images и дадим такие названия:
- back_all — подложка сайта.
- header_top — фон шапки.
- big_pic — логотип.
- title — фон заголовков левой панели.
- footer — заливка низа сайта.
- 1mini — первое фото для основной части страницы.
- 2mini — второе фото.

В папке со страницей index.html создайте файл styles.css — в нём будут размещены таблицы стилей шаблона.
Блокнот для редактирования кода использовать не рекомендуется. Гораздо лучше для этой цели подходит редактор Notepad++. Это подсвечивающая синтаксис разных языков (HTML и CSS — в том числе) программа, заниматься разработкой в которой гораздо удобней, чем в простых редакторах текстовых документов.
Делим документ на блоки
Откройте документ index.html и впишите в него следующий код:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Шаблон сайта</title> <meta name="keywords" content=""> <meta name="description" content=""> <link href="styles.css" rel="stylesheet" type="text/css" media="screen"> </head> <body> </body> </html>
Сохраните файл. Все эти теги мы уже давно изучили и в пояснении они не нуждаются. Кодом выше мы создали основу HTML-страницы, теперь нужно разделить её на блоки — указать структуру документа, что за чем в нём будет идти.
Блоков у нас 7, перечислим их по идентификатору (значению атрибута id):
1. content — блок, внутри которого будут храниться остальные блоки.
2. header — блок шапки, внутри которого будут:
2.1. menu — верхняя навигация.
2.2. logo — картинка с текстом.
3. right — основная часть страницы.
4. left — панель слева.
5. footer — низ сайта.
Так и запишем (в контейнер <body> вставьте следующий код):
<div> <!-- Шапка --> <div> <div> </div> <div> </div> </div> <!-- Конец шапки --> <!-- Основной блок --> <div> </div> <!-- Конец основного блока --> <!-- Левая панель --> <div> <div> <!-- Конец левой панели --> <!-- Ноги сайта --> <div> </div> <!-- Конец --> </div>
В браузере страница будет по-прежнему пустой, но структуру документа уже можно понять, она готова.![]()
Устанавливаем базовое форматирование
Теперь перейдём к CSS-оформлению, чтобы задать документу начальное оформление.
Откройте style.css и добавьте туда строки кода, которые встретите ниже.
Убираем отступы и поля на странице по умолчанию:
*
{
margin: 0px;
padding: 0px;
}Устанавливаем цвета ссылок в зависимости от поведения пользователя (навёл курсор, не навёл, посетил) и убираем подчёркивание у ссылок, над которыми находится указатель мыши:
a:link {
color: #D72020;
}
a:hover {
text-decoration: none;
color: #FF0000;
}
a:visited {
color: #D72020;
}Настраиваем основное оформление страницы: прописываем фоновый цвет и изображение-подложку (картинке задаём горизонтальное заполнение), устанавливаем цвет, стиль и размер шрифта:
body {
background: #FFD723 url(images/back_all.jpg) repeat-x;
font: 13px Tahoma, Verdana, Arial, Helvetica, sans-serif;
color: #333333;
}Определение блока content:
#content {
margin: 0 auto;
background: #ffffff;
width: 786px;
text-align: left;
}Вот теперь можно обновить страницу. Она заполнена рисунком-подложкой. Пока единственное видимое изменение, за которое отвечает свойство background класса body.
Она заполнена рисунком-подложкой. Пока единственное видимое изменение, за которое отвечает свойство background класса body.
Оформляем горизонтальное меню
Начало есть, и теперь можно приступать к вёрстке уже непосредственно основных блоков.
Начнём, конечно, с шапки. Которая, в свою очередь, состоит из блоков горизонтального меню и логотипа.
Сначала зададим общее оформление обоих элементов шапки: выравнивание текста по левому краю, белый фон и высоту 306px:
#header {
background: #ffffff;
height: 306px;
text-align: left;
}Так мы получили своего рода пространство шапки: белый прямоугольник, на котором будут располагаться её элементы.
Логично было бы прямо сейчас заняться горизонтальным меню. Так мы и поступим, но только прежде, чем вставлять его в HTML, нужно подготовить правила CSS, иначе смотреться в браузере это будет ужасно.
Внесём первые коррективы: зададим левую границу в 2 пикселя толщиной, ширину и высоту нашего меню, а также повторяющийся по оси X фоновый рисунок:
#menu
{
border-left: 2px solid #ffffff;
width: 779px;
height: 80px;
background: url(images/header_top. gif) repeat-x;
}
gif) repeat-x;
}Страница в обозревателе тут же преобразится и будет выглядеть так.
Теперь можно добавить и само меню в файл index.html:
<table> <tr> <td><a href="#" title="">Главная</a></td> <td><a href="#" title="">Галерея</a></td> <td><a href="#" title="">Договор</a></td> <td><a href="#" title="">Прайс</a></td> <td><a href="#" title="">Образцы</a></td> <td><a href="#" title="">Контакты</a></td> </tr> </table>
Обновив страницу можно увидеть, что оно действительно появилось.
Только вот вид ссылок оставляет желать лучшего. Установим для них свои правила (выравнивание, ширину, цвет, жирность и т. д.), а ссылкам при наведении зададим смену цвета и вернём убранное по всему шаблону подчёркивание:
#menu a {
float: left;
width: 99px;
height: 46px;
display: block;
text-align: center;
text-decoration: none;
color: #ffffff;
font-weight: bold;
font-size: 14px;
padding-top: 35px;
}
#menu a:hover {
color: #D72020;
text-decoration: underline;
}Теперь форматирование меню можно сопоставить с PSD-шаблоном.
Обратите внимание, как меняется оформление пункта, если подвести к нему указатель (за это отвечают правила #menu a:hover).
Настраиваем логотип
Логотип у нас уже есть и лежит в папке, остаётся добавить его на страницу и отформатировать правилами. И то, и другое можно сделать средствами CSS, чем мы и не преминем заняться.
#logo {
background: #ffffff url(images/big_pic.jpg) no-repeat;
width: 738px;
height: 146px;
text-align: left;
padding-top: 80px;
padding-left: 40px;
border-left: 4px solid #ffffff;
}Логотип вставлен ровно по размеру.
Единственное, чего ему не хватает, так это текста. Вставим недостающее в блок logo файла index.html, чтобы получилось:
<div> <h2><a href="#">Имя сайта</a></h2> <h3><a href="№">Слоган сайта</a></h3> </div>
Текст появился, но его тоже нужно оформлять.
Исходя из того, что логотип почти всегда бывает ссылкой, зададим оформление соответствующим классам.
#logo a {
text-decoration: none;
text-transform: lowercase;
font-style: italic;
font-size: 36px;
color: #FFFFFF;
}
#logo h3 a
{
font-size: 24px;
}Пояснять здесь ничего не нужно, со всеми свойствами вы знакомы ещё из уроков CSS. Однако внешний вид текста изменился, и в целом шапка теперь выглядит даже лучше, чем на PSD-макете.
Верстаем основную часть страницы
Далее настраиваем самый большой блок, на котором будет размещён весь уникальный контент. Он будет занимать 500px и располагаться в правой части сайта. Установим правила позиционирования, оформления заголовков, абзацев и ссылок (обо всех свойствах мы уже говорили в статьях по CSS).
#right
{
float: right;
width: 500px;
padding-right: 10px;
}
#right h5
{
margin: 0;
padding: 0px;
font-size: 12px;
color: #D72020;
}
#right a
{
color: #D72020;
text-decoration: none;
}
#right p {
margin: 0;
padding: 0;
padding-bottom: 10px;
}
#right h3 {
margin: 0;
padding: 0;
padding-top: 10px;
color: #D72020;
}Так как мы зафиксировали только ширину блока, видимых изменений наблюдаться не будет до тех пор, пока мы не наполним его контентом — высота страницы будет меняться в зависимости от содержимого.
Заполним контейнер right. Изображения поместим в простую таблицу.
<h3>Галерея</h3><br /> <h3>Кухни</h3><br /> <table cellspacing = 40> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> </table>
Контент получил разметку, но ему явно не хватает белого фона, полноценно который появится ещё не скоро.
Создание левой панели
Во время вёрстки, но уже после отрисовки макета, выяснилось, что боковое меню ещё будет иметь подпункты, причём они должны появляться при наведении на главный пункт и исчезать, когда указателя на нём нет.
Ситуации, когда приходится дорабатывать оформление «на ходу», встречаются довольно часто. Расстояние между меню и основным содержимым позволяет нам вставить подпункты, однако интересен фокус с исчезновением и появлением подменю.
В файл CSS впишите следующий код.
#left
{
padding: 10px;
width: 237px;
padding-right: 1em;
}
#left h4
{
width: 225px;
height: 25px;
font-size: 14px;
font-weight: bold;
padding-left: 15px;
padding-top: 15px;
text-transform: uppercase;
color: #ffffff;
background: url(images/title.gif) no-repeat
}
#left ul {
margin: 0;
padding: 10px;
list-style: none;
width: 100px;
font-size: 18px;
}
#left li ul {
position: absolute;
left: 90px;
top: 0;
display: none;
}
#left ul li {
position: relative;
margin-bottom:20px;
}
#left ul li a {
display: block;
text-decoration: none;
color: #ffffcc;
background: #ff9900;
padding: 5px;
border: 1px solid gold;
border-bottom: 0;
}
#left li:hover ul {
display: block;
}
#left li li {
margin-bottom:0px;
width: 150px;
}
#left p
{
padding: 10px;
border-bottom: 1px solid #D72020;
border-left: 1px solid #D72020;
border-right: 1px solid #D72020;
}Обратите внимание на правила классов ul и li — секрет исчезновения меню находится там, раскройте его самостоятельно.
В контейнер left HTML-документа добавим сначала информационный блок без меню.
<h4>Информация</h4> <p>Мы предлагаем Вам праздничные скидки. <a href="http://test1.ru/news.php">Далее...</a></p><br /> <h4>Меню</h4>
Белый фон распространился ещё ниже по странице.
Теперь самое время вставить в HTML-файл код меню левой панели. Оно, в отличие от верхней навигации, реализовано списками, что можно было заметить ещё из CSS-правил.
<ul> <li><a href="#">Галерея</a> <ul> <li><a href="#">Кухни</a></li> <li><a href="#">Кровати</a></li> <li><a href="#">Стенки</a></li> <li><a href="#">Прихожие</a></li> <li><a href="#">Шкафы-купе</a></li> <li><a href="#">Компьютерные столы</a></li> </ul> </li> <li><a href="#">Договор</a></li> <li><a href="#">Прайс</a> <ul> <li><a href="#">Кухни</a></li> <li><a href="#">Кровати</a></li> <li><a href="#">Стенки</a></li> <li><a href="#">Прихожие</a></li> <li><a href="#">Шкафы-купе</a></li> <li><a href="#">Компьютерные столы</a></li> </ul> </li> <li><a href="#">Образцы</a> <ul> <li><a href="#">Стекло</a></li> <li><a href="#">ДСП</a></li> <li><a href="#">Фурнитура</a></li> <li><a href="#">И т.д.</a></li> </ul> </li> <li><a href="#">Контакты</a> <li><a href="#">Важно</a> </li> </ul>
Взгляните, как смотрится список. Многие могут подумать, что это таблица.
Подменю работает, надо только подвести мышку к пункту, его содержащему (у нас это Галерея, Прайс и Образцы).
Делаем ноги
Завершающая часть шаблона — футер. Простое оформление, из элементов только абзацы и ссылки.
#footer {
height: 44px;
clear: both;
padding-top: 20px;
background: url(images/footer.gif) repeat-x;
border-top: 5px solid #A6640E;
}
#footer p {
margin: 0;
font-size: 10px;
text-align: center;
color: #ffffff;
}
#footer a {
color: #ffffff;
}Обычно в футере размещается вспомогательная информация, добавим её в HTML-код (контейнер footer).
<p>Copyright © 2016. <a href="http://test1.ru/" title="Адрес сайта">Адрес сайта</a> | <a href="#">Слоган сайта</a></p> <p>+7-(777)-777-77-77 | <a href="#">Москва</a></p>
На этом оформление сайта завершено. В результате мы получаем законченный, готовый к использованию шаблон, части которого можно вынести в отдельные PHP-файлы, сделав из статической страницы динамическую.
В результате мы получаем законченный, готовый к использованию шаблон, части которого можно вынести в отдельные PHP-файлы, сделав из статической страницы динамическую.
Получившийся код здесь приводить не буду — вы можете просто скачать весь шаблон.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
Готовый список требований к PSD-макету для дизайнера
Готовый дизайн-макет сайта, который сдает вам дизайнер, а вы передаете дальше разработчикам – это не просто красивая картинка, это четкое и полное визуальное представление будущего сайта (страницы или приложения).
Поэтому дизайнеры-профессионалы отдают заказчику не один PSD-файл с макетом, а целый набор файлов – макеты под разные размеры экранов, иконки, шрифты, стайл гайды и пояснительные записки. Все это помогает разработчикам сверстать сайт именно в том виде, в котором он был задуман.
Все это помогает разработчикам сверстать сайт именно в том виде, в котором он был задуман.
Если же макет был подготовлен на скорую руку, то мы рискуем получить не совсем то, что ожидали. Разработчик сверстал сайт, и на первый взгляд все хорошо:
Начинаем взаимодействовать с сайтом и «всплывают» все те места, про которые дизайнер «забыл» или, что хуже, «забил».
И начинаются взаимные претензии – «я разработчик, а не дизайнер», «а мне не сказали, что это надо отрисовать», «этого нет в макете», «это же и так очевидно» и т.д. Страдают в итоге как нервы менеджера и клиента, так и разрабатываемый проект.
Чтобы избежать таких проблем, тщательно проверьте макет от дизайнера – не отмахивайтесь от мелких недочетов, говоря «у нас и так уже нет времени». Если вы пропустите их на этап верстки или вообще в продакшн, то на разгребание косяков вам потребуется еще больше времени.
Итак, берем высланный дизайнером макет (сайта, страницы, приложения – нужное подчеркнуть), включаем режим «зануда» и поехали:
Что проверяем в макете сайта, принимая его от дизайнера
-
Файлы макета
Если говорить кратко, их должно быть несколько.
 Один-единственный PSD-файл в папке с макетом – подозрительно. Но допустимо, если вы заказывали дизайн одной страницы (или вообще одного блока) без адаптивности и особых «изысков».
Один-единственный PSD-файл в папке с макетом – подозрительно. Но допустимо, если вы заказывали дизайн одной страницы (или вообще одного блока) без адаптивности и особых «изысков».В остальных же случаях папка с готовым дизайном содержит много интересного и нужного:
Здесь мы видим не только PSD-шник, но и сопутствующие файлы – пока просто перечислим их, а затем пройдемся по каждому пункту:
- Макеты для всех необходимых страниц
Если вы заказали дизайн не одной конкретной страницы, а дизайн для сайта или приложения, то макетов будет несколько. Собственно, их вы должны были указать в ТЗ дизайнеру – так что просто сверьтесь с ТЗ, что ничего не пропущено.
- Макеты для адаптивности
Если вы заказали адаптивный дизайн, то макеты будут, как минимум, в трех вариантах – под десктопы, под планшеты и под мобильные. Если нужны какие-то конкретные размеры экранов, обязательно указывайте их в ТЗ дизайнеру.
- Макеты в формате JPG (или PNG)
Если у вас нет фотошопа, то посмотреть PSD-макеты на компьютере будет затруднительно (на помощь придут онлайн-редакторы, но это не всегда удобно).
 Поэтому попросите дизайнера сохранить макеты как обычные картинки. К тому же, картинки в jpg/png весят гораздо меньше полноценного PSD-файла – ими легче обмениваться в процессе согласования дизайна.
Поэтому попросите дизайнера сохранить макеты как обычные картинки. К тому же, картинки в jpg/png весят гораздо меньше полноценного PSD-файла – ими легче обмениваться в процессе согласования дизайна. - Шрифты
Если в макете используются нестандартные шрифты (читай «которых нет в Google Fonts»), то здесь должна быть папка с файлами этих шрифтов в форматах ttf, eot, woff. Также здесь может храниться шрифт с используемыми на сайте иконками (например, с IcoMoon).
- Иконки вSVG
SVG – это векторная графика для веба, такие иконки одинаково хорошо смотрятся как на десктопах, так и на мобильных (обычные растровые иконки в форматах jpg/png будут «размыты» на мобильных).
- Дополнительные картинки и логотипы
Все фотографии и логотипы, используемые в макете – в слайдерах, фотогалереях, товарах, портфолио и т.д. – должны быть сохранены в отдельной папке и в тех размерах, в которых их планируется использовать на сайте.

- Фавикон
Если в ТЗ дизайнеру было оговорено создание favicon – проверьте его наличие.
- Пояснительная записка
К сожалению, некоторые дизайнеры пренебрегают комментариями и пояснениями к макету, а потом искренне удивляются, почему в таком-то блоке не была сделана такая-то анимация.
В пояснительной записке должны быть описаны все необходимые анимации и неочевидное поведение – например, появление всплывающих или разворачивающихся блоков, переключение между пунктами меню и т.п.
- Гид по стилям (style guide)
Style Guide – это дополнительный PSD-файл, в котором собраны все элементы разрабатываемого сайта (интерфейса), например, заголовки, кнопки, поля ввода, выпадающие меню, таблицы и т.д.
Как правило, это редкость. Если вы хотите получить от дизайнера стайл гайд, нужно обязательно указать это в ТЗ – и вполне возможно, что за его создание дизайнер возьмет дополнительную плату. Хотя при разработке масштабных сайтов или приложений дизайнеру и самому не обойтись без стайл гайда.

Теперь идем по этим пунктам подробно.
- Макеты для всех необходимых страниц
-
В макете для каждой страницы:
- Прорисовано поведение элементов при действиях с ними
Что это за элементы:
- Ссылки
Нужен вид для обычного состояния и для состояния при наведении. Также можно использовать отдельный цвет для посещенных ссылок (опционально).
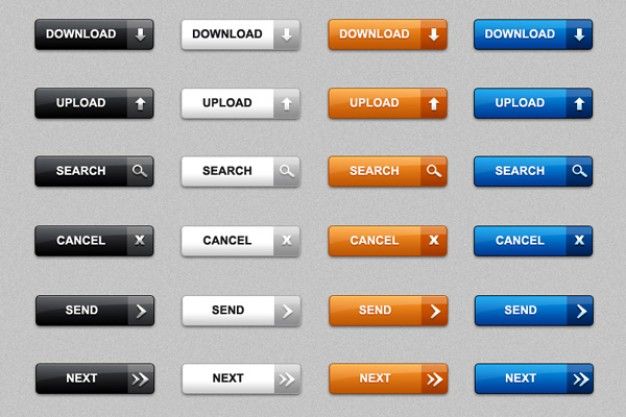
- Кнопки
Обычное состояние, наведение мыши, нажатие кнопки (и так для каждого вида кнопок):
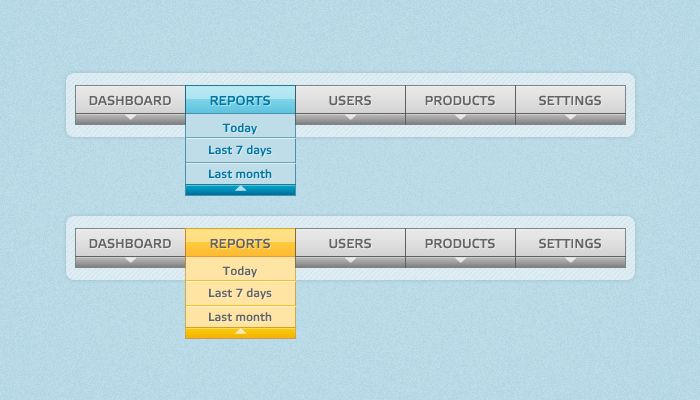
- Меню
Обычное состояние пунктов меню, при наведении мыши, активный пункт, выпадающее меню:
- Табы (вкладки)
Аналогично меню – обычное состояние, наведение мыши, открытый таб:
- Разворачивающиеся списки или блоки
Обычное состояние и развернутое; если кнопка «Развернуть» меняется – оба ее состояния:
- Всплывающие подсказки
Знак, обозначающий наличие подсказки, и сама подсказка:
- Ссылки
- Прорисованы всплывающие (модальные) окна
Если на ваших страницах будут модальные окна – заказ обратного звонка, форма отправки заявки, окна авторизации и регистрации, модальные окна с текстом или что-то подобное – они должны быть отрисованы в макете, чтобы верстальщику не пришлось самому придумывать их внешний вид.

Можно отрисовать один дизайн для всех всплывающих окон на сайте, главное учесть при этом специфику отдельных случаев. Например, модальные окна с небольшими формами лучше делать до 400-500 пикселей в ширину, в то время как модальные окна с текстом могут быть довольно широкими (до 900 пикселей в ширину, особенно если текста много).
- Прорисованы необходимые элементы форм
- Основные элементы форм
Это текстовые поля, выпадающие списки, чекбоксы, радиобаттоны и кнопки. Даже если в текущих формах на сайте пока не используются, например, радиобаттоны и селекты, лучше, если дизайнер отрисует их – тогда будет проще добавить их на сайт, когда они понадобятся в будущем.
Проверьте, чтобы для элементов форм были прорисованы основные состояния:
- Для текстовых полей: состояние по умолчанию и при фокусе (курсор в поле).
- Для чекбоксов и радиокнопок: состояние по умолчанию и с выставленной галочкой.

- Для кнопок: по умолчанию, наведение, нажатие.
А также, чтобы было оформление для поясняющих подписей к полям и пометкам обязательных полей.
- Сообщения об ошибках
Будут показываться, если не заполнено обязательное поле или поле заполнено с ошибкой – их тоже нужно отрисовать.
- Сообщения после отправки форм
После заполнения и отправки формы пользователь должен получить заметное и понятное сообщение о том, что данные отправлены, и когда будет ответ. Поэтому не оставляем этот элемент на волю верстальщика, а отдаем на отрисовку дизайнеру.
Все эти элементы и их поведение дизайнер размещает в скрытых слоях в макете для конкретной страницы. Если вы проверяете макеты в формате JPG (а не в фотошопе), попросите дизайнера дополнительно сохранить макеты, где поведение элементов показано.
- Основные элементы форм
- Блоки страницы не завязаны строго на длину контента
Не забывайте о том, что ваш сайт (приложение, интерфейс) со временем будет изменяться и дополняться информацией.
 Поэтому проверьте, можно ли будет в разработанном дизайне безболезненно добавить пункты в меню, картинки в слайдер, блоки в описание преимуществ, рекламные баннеры и т.д.
Поэтому проверьте, можно ли будет в разработанном дизайне безболезненно добавить пункты в меню, картинки в слайдер, блоки в описание преимуществ, рекламные баннеры и т.д.Например, здесь дизайнер вынес категории каталога товаров в горизонтальное меню:
И все будет хорошо ровно до того момента, когда магазин расширит ассортимент товаров и понадобится добавить пару категорий в это меню.
Такую ситуацию стоит продумать сразу – либо убрать категории в вертикальное меню, либо предусмотреть ссылку «Еще».
Конечно, использовать блоки фиксированных размеров допустимо, но этот шаг должен быть осознанным.
- Слои в PSD-макете подписаны и структурированы
Если верстальщик получает PSD-файл с вот такой организацией слоев, его желание работать с макетом неизбежно стремится к нулю:
Не все дизайнеры знают, но – разработчик взаимодействует со слоями в процессе своей работы, какие-то слои выделяет, другие скрывает или делает видимыми.
 Поэтому слои в макете должны быть структурированы и понятно подписаны:
Поэтому слои в макете должны быть структурированы и понятно подписаны:Если у вас нет фотошопа, то открыть psd-файл для проверки можно в онлайн-редакторе, например, в Photopea.
- Прорисовано поведение элементов при действиях с ними
-
Макеты для всех необходимых страниц
Еще перед постановкой ТЗ дизайнеру определитесь, сколько макетов понадобится. Одного макета хватит только для лендинга (одностраничника).
В остальных случаях макетов будет как минимум два – главная страница и внутренняя (стандартная) страница.
В большинстве случаев макетов, конечно, получается больше. Для чего можно рисовать отдельные макеты (если не хотите, чтобы их оформление «додумывал» верстальщик):
- Каталог товаров – список категорий, список товаров, карточка товара.
- Прочие страницы интернет-магазина: корзина, оформление заказа, личный кабинет покупателя.
- Список услуг.
- Список новостей и отдельная новость (аналогично статьи, акции).

- Страница 404-й ошибки.
- Страница с результатами поиска и т.д.
Проверьте, что все оговоренные в ТЗ макеты присутствуют.
-
Макеты для адаптивности
Если доля посещений вашего сайта с мобильных устройств (планшетов и смартфонов) превышает 20-30% – без адаптивности вам уже не обойтись. Если сайт только разрабатывается, смотрите на целевую аудиторию – для людей до 35-40 лет выходить в сеть с мобильных (а иногда и только с них, вообще без десктопа) становится обыденностью.
В случае разработки адаптивного дизайна каждый макет будет в трех вариантах:
- для ширины экрана 320 пикселей (смартфоны, телефоны)
- для ширины экрана 768 пикселей (планшеты, ноутбуки)
- для ширины ширина экрана от 1200 пикселей (ноутбуки, компьютеры)
Для отдельных случаев могут понадобиться дополнительные макеты, но чаще этих трех будет достаточно.

Обязательно проверьте, что для мобильных макетов отрисовано выпадающее меню и его кнопка-гамбургер.
-
Шрифты
Удобнее брать свободные шрифты, например, с Google Fonts. Какие плюсы – они легко встраиваются на сайт и грузятся с серверов Гугла (с ближайшего к пользователю сервера, что иногда выходит быстрее, чем грузить шрифты с самого сайта). За минусы можно опять же посчитать то, что они грузятся с серверов Гугла – а вдруг с Гуглом что случится и шрифт не будет загружаться – но это все-таки маловероятно. Как компромисс – с Google Fonts можно скачать файлы шрифтов и разместить их на своем сервере.
Если дизайнер выбрал какие-то другие шрифты (и за платные лучше платить, а не пиратствовать) – нужно загрузить в отдельную папку файлы этих шрифтов в форматах ttf, eot и woff.
В случае использования в макете иконок из готового иконочного шрифта – его тоже нужно приложить к макету.
-
Иконки в SVG
Если на сайте будут использоваться иконки в обычном PNG-формате, то на многих мобильниках такие иконки окажутся «размытыми».
 Качество теряется из-за того, что мобильное устройство пытается увеличить картинку в несколько раз (это происходит из-за повышенной плотности пикселей экранов мобильных). Наиболее простой выход – использовать иконки в SVG-формате. Это векторный формат, поэтому он масштабируется без проблем.
Качество теряется из-за того, что мобильное устройство пытается увеличить картинку в несколько раз (это происходит из-за повышенной плотности пикселей экранов мобильных). Наиболее простой выход – использовать иконки в SVG-формате. Это векторный формат, поэтому он масштабируется без проблем.Также svg-иконки можно сохранить в иконочный шрифт – в таком варианте тоже не будет проблем с размытостью.
Единственное замечание – использовать SVG стоит только для простой графики (иконки, логотипы), так как сложное изображение будет слишком много «весить».
-
Дополнительные изображения и логотипы
Если в макете есть слайдеры, фотогалереи, товары и прочие списки с изображениями – картинки для них должны лежать в отдельной папке и в единых размерах.
Например, в папке «Слайдер в шапке» четыре картинки, каждая картинка размером 1920 на 600 пикселей, с необходимой коррекцией яркости и пр. А в папке «Партнеры» все 30 логотипов партнеров для соответствующего слайдера (в макете их будет показано штуки 4, но верстальщику нужны они все).

-
Фавикон
Если заказываете разработку или редизайн сайта, не забудьте прописать в ТЗ создание favicon – иконки для вкладки в браузере. Иначе получите такую ситуацию:
Хорошо, если иконка будет в двух форматах:
- Стандартныйfavicon.ico (64 на 64 пикселя):
- Иконка для мобильных – apple-touch-icon-precomposed.png (114 на 114 пикселей):
-
Пояснительная записка
Придется смириться, но верстальщики – не телепаты. Поэтому им нужно сообщить (и лучше в письменной форме) обо всех необходимых анимациях и скрытых блоках в макете. Для анимаций оптимально указать «видел эту анимацию на таком-то сайте».
Также полезны комментарии вида:
- «Такие-то ссылки открываем в новом окне, а такие-то – в модальном»
- «После отправки формы выдаем такое-то сообщение»
- «По клику на этой кнопке прокручиваем страницу к вот этому блоку»
- «Подменю разворачиваем по наведению мыши на десктопах, а на мобильных – по клику» и т.
 п.
п.
-
Гид по стилям (style guide)
В стайл гайде собираются все элементы для сайта/приложения – кнопки, ссылки, формы, всплывающие сообщения, меню, таблицы и пр.
При разработке макета для очередной страницы элементы берутся из стайл гайда. Это гарантирует, что все страницы макета будут выполнены в едином стиле.
Кроме того, Style Guide полезен и при дальнейшем развитии сайта. Имея руководство по стилям, верстальщик может «собрать» новую страницу для сайта из готовых элементов, даже не прибегая к помощи дизайнера.
Итог
Не ленитесь проверить макет сайта за дизайнером – эти файлы отвечают за визуальное представление сайта, что наряду с контентом и юзабилити лежит в основе качественного сайта. После верстки сайта не удаляйте макеты, они понадобятся вам в дальнейшем развитии сайта – при добавлении новых разделов или доработке имеющихся.
Чтобы доработок по макету было меньше, стоит выдать дизайнеру техзадание, где все необходимые моменты будут прописаны.
Оценок: 7 760 (средняя 5 из 5)
Готовый список требований к PSD-макету для дизайнера {descr}
- Главная
- Готовый список требований к PSD-макету сайта
Меню и цены на блюда | Poudre School District
Узнайте об ингредиентах и других деталях меню
(Меню может быть изменено в зависимости от наличия ингредиентов, поставки или других факторов.)
PSD’s Menu Веб-сайт позволяет вам искать меню вашей школы и дает вам доступ к информации об аллергенах, количестве углеводов и сведениях о питании для каждого ежедневного продукта. Чтобы загрузить бесплатное приложение для своего телефона, перейдите по адресу iTunes или Google Play и найдите Nutrislice.

Ингредиенты рецептов перечислены в базе данных ингредиентов . ***
***Из-за беспрецедентной нехватки продовольствия и его замены поставщиками базы данных округа в настоящее время недоступны в Интернете. Замены происходят ежедневно и зависят от местоположения. Многие из этих заменителей имеют список ингредиентов, отличный от продуктов, подаваемых в прошлом. Точные ингредиенты по-прежнему доступны ежедневно на каждой кухне школьного округа Poudre. Обновленная информация будет размещена в Интернете, поскольку поставщики продуктов питания могут гарантировать наличие продуктов.
Школьный округ Пудре работает с местными и региональными поставщиками, обеспечивая ежедневное здоровое и питательное питание для 25 000 учащихся школьного округа Пудре. С любыми вопросами обращайтесь к координатору по питанию округа [email protected].
- Для получения подробной информации о питании, аллергенах, исключениях из рациона и заменах посетите нашу веб-страницу Special Food Needs .

Цены на питание
2022-2023 | ЭЛЕМЕНТАРНЫЙ | СРЕДНЯЯ ШКОЛА | СРЕДНЯЯ ШКОЛА |
|---|---|---|---|
| ЗАВТРАК | |||
| Студенческая полная стоимость | 1,50 $ | 1,50 $ | 1,50 $ |
| Бесплатный и льготный студенческий | БЕСПЛАТНО | БЕСПЛАТНО | БЕСПЛАТНО |
| Взрослый | 2,35 $ | 2,35 $ | 2,35 $ |
| ОБЕД | |||
| Студенческая полная стоимость | 3,15 $ | 3,40 $ | 3,40 $ |
| Бесплатный и льготный студенческий | БЕСПЛАТНО | БЕСПЛАТНО | БЕСПЛАТНО |
| Взрослый | 4,10 $ | 4,10 $ | 4,10 $ |
| ЦЕНЫ НА ЗАКАЗ | Элементарный | Средняя школа | Средняя школа |
Оплата питания
Ознакомьтесь с правилами оплаты питания PSD (испанская версия правил оплаты питания)
- Учащиеся могут приносить деньги в школу и платить во время приема пищи.
 Чеки должны быть выписаны в школу учащегося с указанием имени и/или идентификационного номера учащегося. Платежи наличными будут приниматься, но все изменения будут добавлены к счету питания студента.
Чеки должны быть выписаны в школу учащегося с указанием имени и/или идентификационного номера учащегося. Платежи наличными будут приниматься, но все изменения будут добавлены к счету питания студента. - На счет учащегося могут быть зачислены дополнительные деньги, которые будут списаны, когда учащийся приобретет питание или блюда по меню.
- Родители также могут использовать свою кредитную карту для оплаты питания в Интернете. Плата за регистрацию не взимается, но взимается комиссия за транзакцию в размере 1 доллара США, которая частично компенсирует комиссию за обработку кредитной карты. Функции веб-сайта включают учетную запись вашего учащегося и оповещения по электронной почте о низком балансе. См. ссылку «SchoolPay» ниже.
Заявление о недискриминации : В соответствии с федеральным законом о гражданских правах и правилами и политикой в области гражданских прав Министерства сельского хозяйства США (USDA), этому учреждению запрещается дискриминация по признаку расы, цвета кожи, национального происхождения, пола (включая гендерную идентичность и сексуальная ориентация), инвалидность, возраст или репрессалии или возмездие за предыдущую деятельность в области гражданских прав. Информация о программе может быть доступна на языках, отличных от английского. Лица с ограниченными возможностями, которым требуются альтернативные средства связи для получения информации о программе (например, шрифт Брайля, крупный шрифт, аудиозапись, американский язык жестов), должны обратиться в ответственное государственное или местное агентство, которое управляет программой, или в центр TARGET Министерства сельского хозяйства США по телефону (202) 720-2600. (голос и телетайп) или свяжитесь с Министерством сельского хозяйства США через Федеральную службу ретрансляции по телефону (800) 877-8339..
Информация о программе может быть доступна на языках, отличных от английского. Лица с ограниченными возможностями, которым требуются альтернативные средства связи для получения информации о программе (например, шрифт Брайля, крупный шрифт, аудиозапись, американский язык жестов), должны обратиться в ответственное государственное или местное агентство, которое управляет программой, или в центр TARGET Министерства сельского хозяйства США по телефону (202) 720-2600. (голос и телетайп) или свяжитесь с Министерством сельского хозяйства США через Федеральную службу ретрансляции по телефону (800) 877-8339..
Чтобы подать жалобу на дискриминацию в программе, заявитель должен заполнить форму AD-3027, Форму жалобы на дискриминацию в программе Министерства сельского хозяйства США, которую можно получить в Интернете по адресу: https://www.usda.gov/sites/default/files/documents/USDA. -OASCR%20P-Complaint-Form-0508-0002-508-11-28-17Fax2Mail.pdf, из любого офиса USDA, позвонив по телефону (866) 632-9992 или написав письмо в адрес USDA. Письмо должно содержать имя заявителя, адрес, номер телефона и письменное описание предполагаемого дискриминационного действия с достаточной детализацией, чтобы проинформировать помощника секретаря по гражданским правам (ASCR) о характере и дате предполагаемого нарушения гражданских прав.
Письмо должно содержать имя заявителя, адрес, номер телефона и письменное описание предполагаемого дискриминационного действия с достаточной детализацией, чтобы проинформировать помощника секретаря по гражданским правам (ASCR) о характере и дате предполагаемого нарушения гражданских прав.
Заполненная форма или письмо AD-3027 должны быть отправлены в Министерство сельского хозяйства США: (1) по почте: Управление помощника министра сельского хозяйства США по гражданским правам; 1400 Independence Avenue, SW Вашингтон, округ Колумбия 20250-9410; (2) факс: (833) 256-1665 или (202) 690-7442; или (3) электронная почта: [email protected]. Это учреждение предоставляет равные возможности.
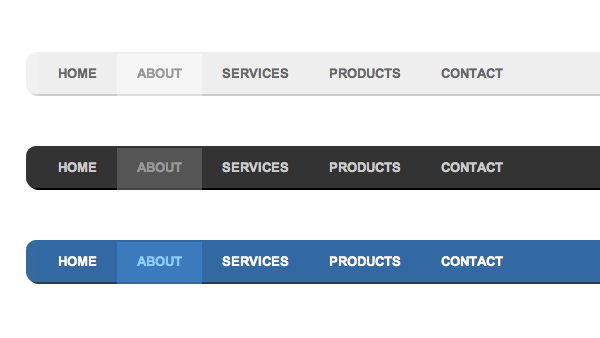
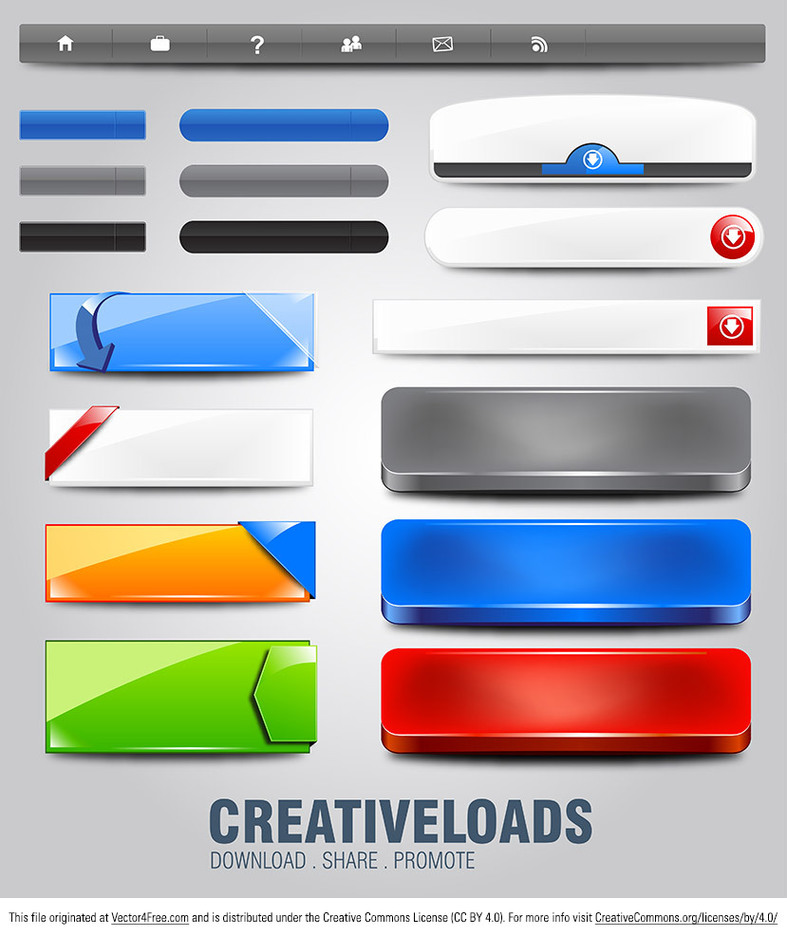
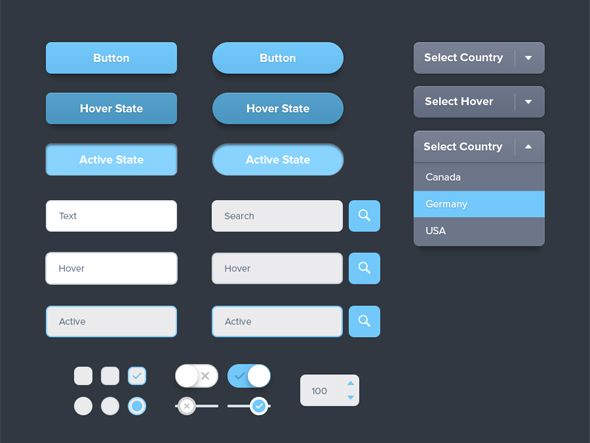
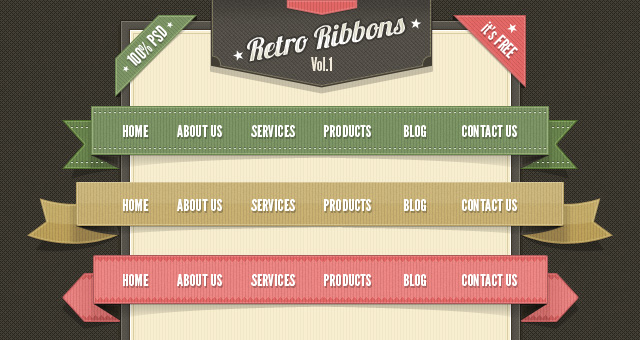
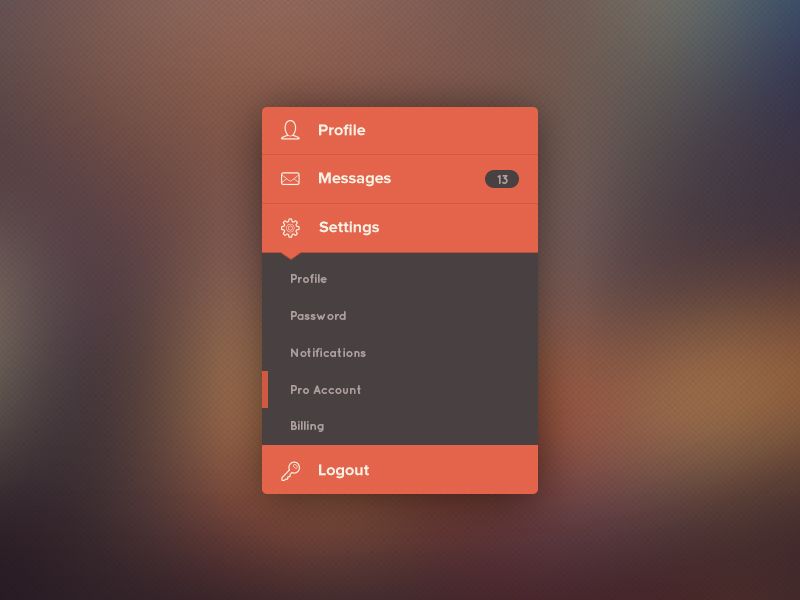
20 уникальных навигационных меню в формате PSD
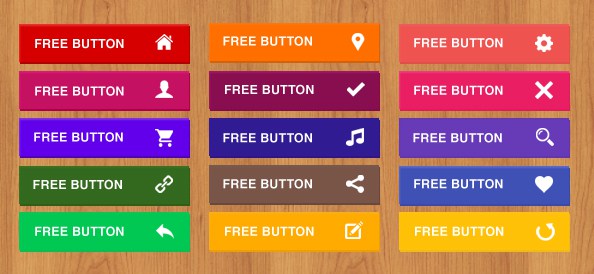
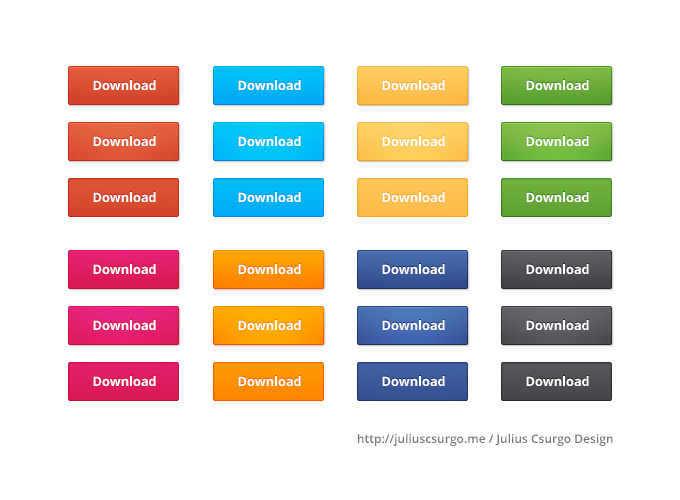
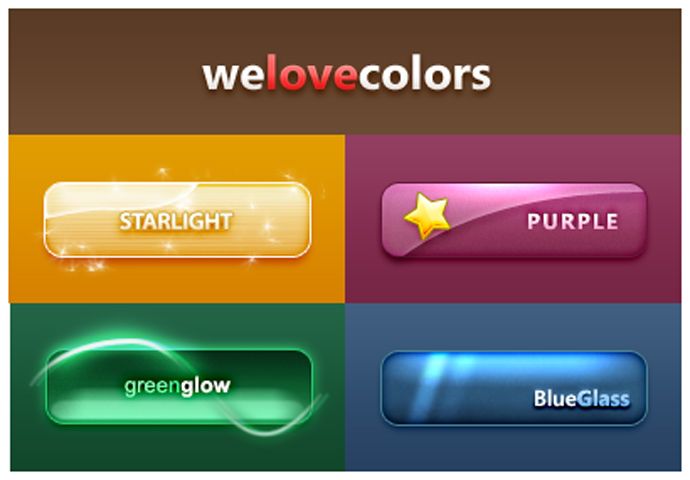
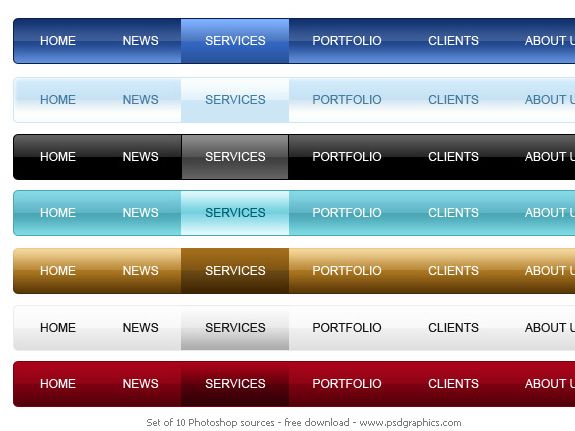
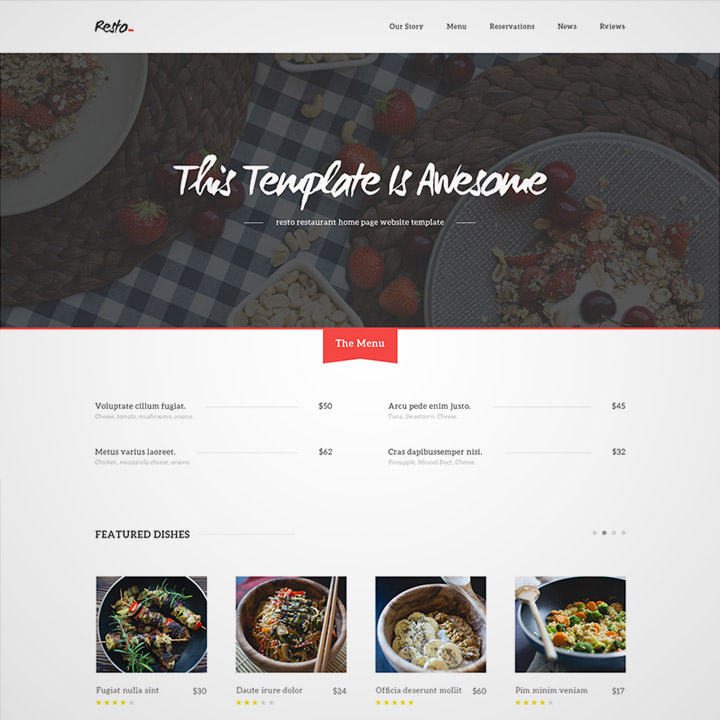
Навигационные меню — самый важный элемент веб-сайта. Его цель — структурировать контент и позволить вашим посетителям с легкостью перемещаться по вашему сайту. Хорошо продуманное навигационное меню является обязательным условием создания удобного веб-сайта!
Мы выбрали для вас 20 самых лучших, красивых и уникальных дизайнов меню навигации. Эти навигационные меню поставляются в полностью редактируемых PSD-файлах, которые вы можете скачать бесплатно! Какие из них вам нравятся?
Эти навигационные меню поставляются в полностью редактируемых PSD-файлах, которые вы можете скачать бесплатно! Какие из них вам нравятся?
Меню навигации Бесплатные PSD-файлы
Это меню навигации приложения предназначено для складывания посередине, созданное действительно талантливым дизайнером Dribbble!
Пин-код
Это расширяемое меню для веб-сайтов с темной цветовой палитрой и простыми эффектами.
Pin
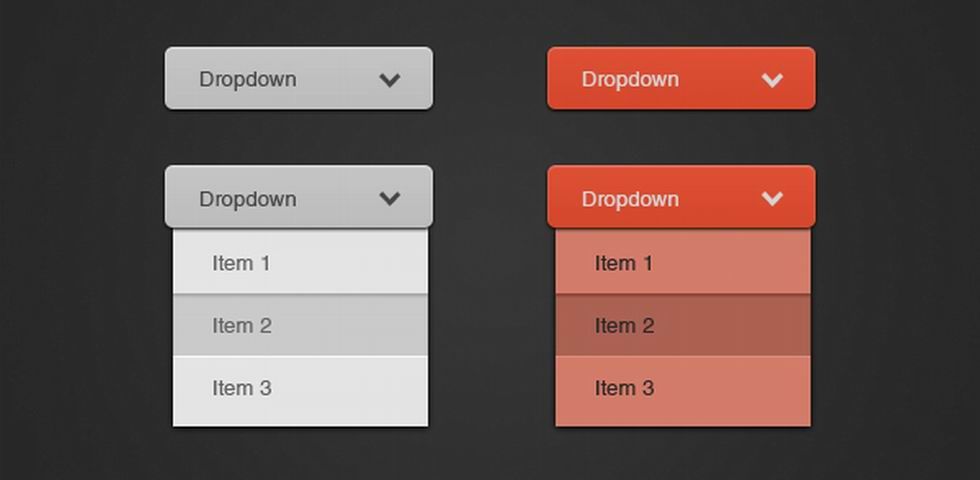
Это еще одна халява Dribbble! Это бесплатное раскрывающееся меню в формате PSD с очень чистым дизайном и небольшими значками.
Pin
Вот бесплатное выпадающее меню навигации в формате PSD! При наведении курсора на раскрывающийся список другие параметры должны скользить вверх/вниз сверху/снизу.
Пин-код
Как насчет того, чтобы попробовать другой метод навигации для вашего будущего мобильного приложения? Попробуйте это круговое навигационное меню бесплатно в формате PSD.
Pin
Это полупрозрачное мини-выпадающее меню. Это действительно простое, но элегантное бесплатное меню навигации.
Это действительно простое, но элегантное бесплатное меню навигации.
PIN-код
Это быстрое шестиугольное всплывающее меню. Выглядит футуристично и однозначно уникально!
Пин-код
Это бесплатное раскрывающееся меню PSD, состоящее из кнопок связи. Отлично подходит для приложений!
Пин-код
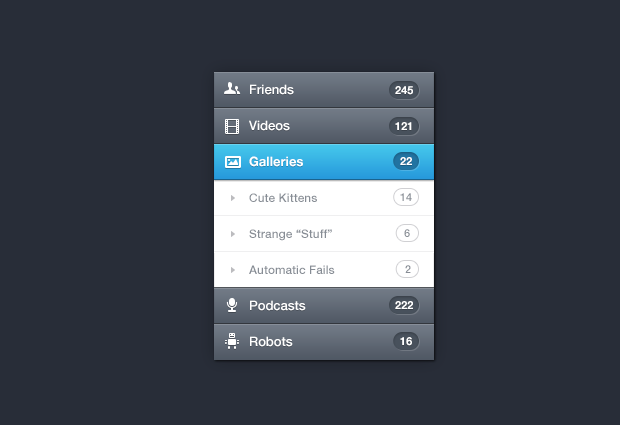
Это бесплатное темное вертикальное расширяемое меню со значками и интересными элементами.
Pin
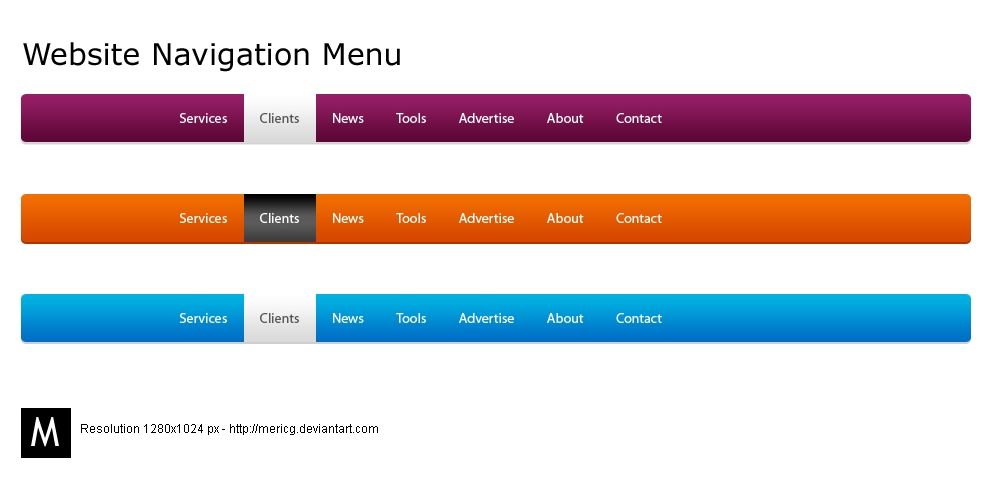
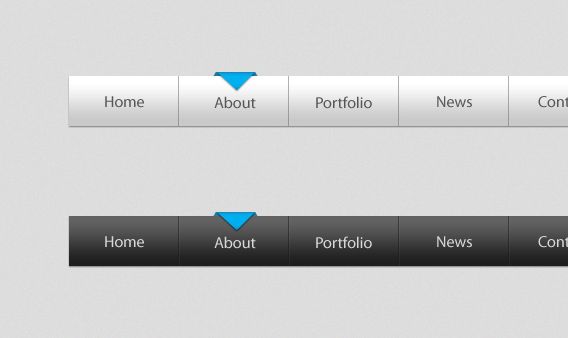
Это красивая и современная халява с горизонтальными навигационными меню. Он имеет два разных варианта стиля, и вы можете использовать любой из них. Используя эти горизонтальные навигационные меню, вы можете добавить красоты своему дизайну пользовательского интерфейса.
Pin
Это красивый круглый шаблон psd меню. Он имеет элегантный и современный дизайн навигации, который можно использовать на iPhone, iPad или в любом приложении для Android. Вы можете скачать этот psd-файл с круговым меню и отредактировать его в соответствии с вашими требованиями.
PIN-код
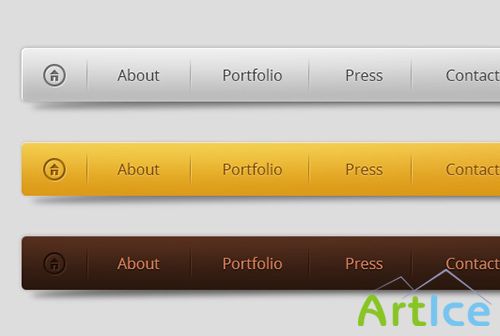
Хорошая навигация по веб-сайту будет понятной и простой в использовании на всех устройствах, включая мобильные телефоны, планшеты и персональные компьютеры. Халява — это адаптивная навигация по сайту.
Пин-код
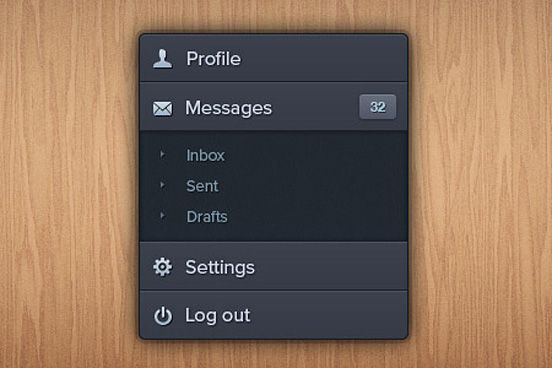
Это простое и красивое раскрывающееся меню навигации с женственным дизайном. Поставляется с полностью редактируемым PSD, который можно загрузить бесплатно!
Пин-код
Это небольшое меню навигации со значками темной цветовой палитры. PSD файл прилагается.
Булавка
Наборы иконок меню
Меню навигации являются одними из самых важных элементов дизайна веб-сайта, и их нельзя пропускать. Добавление значков в меню навигации придаст вашему дизайну мгновенный визуальный импульс и сделает его более графическим и креативным. Существуют различные способы настройки дизайна меню навигации. Ниже мы покажем вам один из них — с использованием значков для каждой ссылки меню!
Булавка
Это необыкновенная коллекция элегантных минималистичных иконок с кристально чистой четкостью, выполненных только в черном цвете. Его можно использовать для разработки пользовательского интерфейса в Интернете, на портативных устройствах, в настольных приложениях и других интерфейсах. Набор полностью настраиваемый и доступен в формате EPS. Пакет также включает формат png в следующих размерах: 16 × 16, 32 × 32, 48 × 48, 64 × 64, 128 × 128, 256 × 256.
Его можно использовать для разработки пользовательского интерфейса в Интернете, на портативных устройствах, в настольных приложениях и других интерфейсах. Набор полностью настраиваемый и доступен в формате EPS. Пакет также включает формат png в следующих размерах: 16 × 16, 32 × 32, 48 × 48, 64 × 64, 128 × 128, 256 × 256.
Булавка
Этот пример может оказаться очень полезным, если вам нужно что-то, что придаст вашему дизайну красивый и дружелюбный вид. Все векторные иконки из набора красочных наклеек представлены в формате .AI. Файлы PNG бывают следующих размеров: 16 × 16, 24 × 24, 32 × 32, 48 × 48, 64 × 64, 128 × 128, 256 × 256. Также предоставляются файлы ICO, ICNS размером 128 x 128 пикселей.
Булавка
Несмотря на небольшой размер, этот набор из 11 минималистичных значков может стать именно тем, чего не хватало вашему проекту. Их можно легко настроить еще до загрузки. Кроме того, этот сайт предлагает большой выбор бесплатных иконок, которые вы можете искать по тегам категорий. Не стесняйтесь смотреть, если вы не нашли тот, который вы искали.
Не стесняйтесь смотреть, если вы не нашли тот, который вы искали.
Пин-код
Эти значки были созданы специально для разработчиков iPhone, но их можно легко интегрировать в личные творческие проекты. Эта коллекция теперь включает версии иконок размером 60×60 пикселей. Это мгновенно улучшит ваш дизайн, а также сделает его более графичным и креативным.
PIN-код
Разработанный Sarfraz Shoukat специально для Smashing Magazine и его читателей, gCons представляет собой набор бесплатных иконок размером 32×32 пикселя для дизайнеров и веб-разработчиков (всего 100 иконок). Иконки бывают 12 разных цветов и доступны в форматах PSD, PNG, JPG и GIF. Проверьте их и посмотрите, нет ли среди этих значков того, что вы искали.
Набор иконок NIXUS — еще один хороший пример бесплатного набора, который можно использовать во многих творческих проектах. Этот бесплатный пакет значков предназначен для использования в ваших личных и коммерческих проектах. Этот набор содержит 60 значков высшего качества. Каждая иконка прозрачная .png в формате 64 x 64 пикселей, 48 x 48 пикселей и 32 x 32 пикселей. Это набор хорошего качества, который обычно нелегко найти бесплатно. Эти значки очень удобны благодаря их совместимости как в корпоративном, так и в творческом бизнесе.
Каждая иконка прозрачная .png в формате 64 x 64 пикселей, 48 x 48 пикселей и 32 x 32 пикселей. Это набор хорошего качества, который обычно нелегко найти бесплатно. Эти значки очень удобны благодаря их совместимости как в корпоративном, так и в творческом бизнесе.
Пин-код
Как насчет бесплатного использования набора иконок, профессионально созданного профессиональным художником-иконописцем Партибаном Моханраджем. Этот бесплатный набор значков содержит 12 профессиональных значков ручной работы для дизайнеров и креативщиков. Каждая иконка имеет размер 32x32px с прозрачным фоном. Посмотрите, завершит ли этот набор ваш дизайн или продвинет ваш творческий процесс дальше.
Pin
Этот набор содержит 50 иконок, доступных в следующих форматах: иконка (SVG и EPS), PNG, PSD и Iconfont. Они милые и могут оказаться очень полезными. Кроме того, не стесняйтесь заглянуть на их веб-сайт, чтобы узнать больше наборов. У них есть разнообразная галерея иконок на случай, если вы не нашли ту, которую искали, в этом конкретном наборе.
Pin
Этот набор плоских иконок также может показаться вам интересным. Они элегантные и красочные и могут послужить вам как хорошим источником вдохновения, так и в вашем следующем проекте. Они могут добавить элемент плоского дизайна любому веб-сайту, а также доступны в масштабируемом формате, как в цветной, так и в монохромной версии.
Пин-код
Ищете что-то, что улучшит графический контент? Это бесконечно масштабируемые значки ручной работы для дизайнеров пользовательского интерфейса. Они отлично выглядят, имеют чистый, минималистичный дизайн и просто не могут пропустить из вашей библиотеки иконок. Скачайте их бесплатно и используйте в своих проектах.
20 бесплатных великолепных меню в формате PSD для скачивания
By Yam Regev
18 марта 2015 г.
PSD-меню — это функции веб-сайта, которые позволяют быстро и легко перемещаться между страницами, функциями и функциями, поддерживаемыми сайтом. PSD-меню представлены в бесконечном разнообразии стилей, дизайнов и макетов, что помогает создать веб-сайт с идеально интегрированной функциональностью и дизайном. Некоторые PSD-меню, доступные для загрузки, можно редактировать и настраивать в соответствии с требованиями разработчика, другие добавляются или устанавливаются непосредственно на существующий веб-сайт. PSD-меню являются неотъемлемой частью дизайна веб-сайтов и теперь присутствуют на многих личных и корпоративных веб-сайтах.
Некоторые PSD-меню, доступные для загрузки, можно редактировать и настраивать в соответствии с требованиями разработчика, другие добавляются или устанавливаются непосредственно на существующий веб-сайт. PSD-меню являются неотъемлемой частью дизайна веб-сайтов и теперь присутствуют на многих личных и корпоративных веб-сайтах.
Ниже читатели могут кратко ознакомиться с некоторыми из наиболее популярных и привлекательных примеров PSD-меню, доступных прямо сейчас.
Всплывающее меню из шести плиток представляет собой футуристический вариант обычного диска управления мультимедиа. Его минималистичный внешний вид и удобные кнопки позволяют быстро и эффективно управлять онлайн-медиа. Как видно, помимо стандартных кнопок управления мультимедиа, пользователи также имеют быстрый доступ к дополнительным функциям, таким как «Настройки», «Избранное мультимедиа» и «Управление плейлистами». Хотя на первый взгляд довольно простое всплывающее меню с шестью плитками, оно эффективно и создает неортодоксальный дизайн веб-сайта — именно то, что нужно разработчикам, чтобы их веб-пространство выделялось среди остальных.
Скачать сейчас бесплатно
2. Круглое PSD меню.
Упрощенное, но очень эффективное круговое навигационное меню, напоминающее современную классику, нравится многим разработчикам. Его обтекаемый вид, красочные элементы и, конечно же, очень крутая стрелка направления делают его привлекательным и простым в использовании. Поскольку элементы и функции круглого PSD-меню по умолчанию являются многоуровневыми, разработчики могут настраивать и редактировать по своему усмотрению. Круглое PSD-меню станет отличным дополнением к дизайну любого веб-сайта и сделает использование возможностей и функций еще более увлекательным.
Загрузите сейчас бесплатно
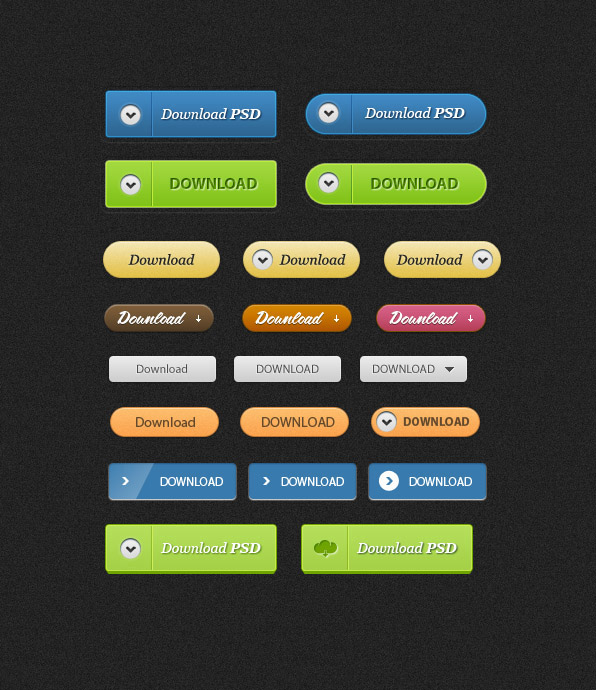
3. Кнопка сброса PSD меню.
PSD-меню кнопки Drop Comm — отличный пример того, как базовый дизайн и продуманная функциональность могут превратиться в идеально сбалансированный, но запоминающийся дизайн веб-сайта. Количество выпадающих кнопок можно изменить в соответствии с требованиями разработчика, как и их функции. В целом, PSD-меню кнопки Drop Comm отлично подходит для приложений, а также для веб-сайтов с некоторыми специфическими функциями (общение). Выпадающая функция меню означает, что оно сворачивается в маленькую плитку, когда оно не используется — отсутствие беспорядка на экране, только упрощенное использование.
Количество выпадающих кнопок можно изменить в соответствии с требованиями разработчика, как и их функции. В целом, PSD-меню кнопки Drop Comm отлично подходит для приложений, а также для веб-сайтов с некоторыми специфическими функциями (общение). Выпадающая функция меню означает, что оно сворачивается в маленькую плитку, когда оно не используется — отсутствие беспорядка на экране, только упрощенное использование.
Загрузите сейчас бесплатно
4. Горизонтальная панель навигации PSD.
Если разработчикам нужен более традиционный, но очень функциональный дизайн веб-сайта, то горизонтальная строка меню PSD идеально подходит для этого. Его обтекаемый внешний вид упрощает использование функций и возможностей. Кнопки четко указывают, какие функции и опции используются в данный момент, а какие нет. По умолчанию меню представлено в двух стилях, но, конечно же, его можно настроить по своему усмотрению — дополнительные кнопки сделают панель меню Horizontal Nav PSD еще более функциональной. В целом, аккуратный дизайн меню, который может помочь создать сайт соответствующего качества и внешнего вида.
В целом, аккуратный дизайн меню, который может помочь создать сайт соответствующего качества и внешнего вида.
Загрузите сейчас бесплатно
5. Навигационное меню Circularity PSD.
Это абсолютно потрясающее устройство — хромированные циферблаты, темные фоны и выгравированные функциональные значки — обязательный атрибут любого стильного веб-сайта. Навигационное меню Circularity PSD — один из самых красивых примеров. Меню открыто для настройки разработчиками и поддерживает дополнительные функции и возможности. Функциональные кнопки по умолчанию обеспечивают быстрый и легкий доступ как к средствам связи, так и к мультимедиа. Этот дизайн меню также подходит для некоторых платформ мобильных устройств.
Загрузите сейчас бесплатно
6. Цветные слои PSD Nav Menu.
Если дизайн и назначение веб-сайта требуют полной функциональности и доступа к целому ряду функций одним щелчком мыши, то обязательно рассмотрите PSD-навигационное меню Color Layers. По умолчанию меню заполнено кнопками навигации, выпадающими подменю, окнами поиска, а также рядом других веб-элементов. Навигационное меню Color Layers PSD поможет создать интерактивный и простой в использовании веб-сайт. Естественно, меню полностью настраивается и может быть отредактировано по мере необходимости. Навигационное меню PSD «Цветовые слои» состоит из слоев PSD для удобного редактирования.
По умолчанию меню заполнено кнопками навигации, выпадающими подменю, окнами поиска, а также рядом других веб-элементов. Навигационное меню Color Layers PSD поможет создать интерактивный и простой в использовании веб-сайт. Естественно, меню полностью настраивается и может быть отредактировано по мере необходимости. Навигационное меню PSD «Цветовые слои» состоит из слоев PSD для удобного редактирования.
Скачать сейчас бесплатно
7. Меню страницы PSD модератора.
PSD-страница модератора со стильным, но минималистичным дизайном, включающая информацию об учетной записи, быстрые обновления сообщений и быстрый доступ к настройкам пользователя и учетной записи. По умолчанию PSD-меню модератора представлено в светлой или темной цветовой гамме, что позволяет легко интегрировать его в большинство примеров дизайна веб-сайта. Меню страницы модератора PSD, отрисованное для упрощения манипуляций перед интеграцией. Большинство функций по умолчанию также редактируются.
Большинство функций по умолчанию также редактируются.
Скачать сейчас бесплатно
8. Классическое PSD меню навигации.
Любому дизайнеру, который любит аккуратный, почти классический вид меню навигации, понравится классическое PSD-меню навигации. Дизайн довольно квадратный, но он не для квадратов — это точно. Меню имеет большое количество стандартных кнопок и выпадающих меню. Выбор опций и переключение между поиском и флажками выполняется быстро и легко, что обеспечивает удобный дизайн веб-сайта, в котором легко ориентироваться.
Загрузите сейчас бесплатно
9. Разверните меню PSD.
Развернуть PSD-меню — отличное дополнение к любому причудливому дизайну веб-сайта. Кнопки активного меню выкатываются из промежутка, очень напоминая принцип работы автомата по продаже билетов. Меню Unroll PSD идеально подходит для создания веб-сайта, на который приятно смотреть и который прост в использовании. Как и ожидалось, меню можно редактировать, и дизайнеры могут добавлять дополнительные кнопки, удалять ненужные или редактировать их. В целом — продуманный и броский дизайн, с хорошим функционалом.
Как и ожидалось, меню можно редактировать, и дизайнеры могут добавлять дополнительные кнопки, удалять ненужные или редактировать их. В целом — продуманный и броский дизайн, с хорошим функционалом.
Загрузите сейчас бесплатно
10. Сверните низкое PSD-меню.
Если разработчикам нужна корпоративная простота, то дизайн веб-сайта должен быть именно таким. На первый взгляд Roll Down Low не кажется чем-то большим, но его базовый дизайн и компоновка вызовут отклик у многих пользователей. Легкий доступ к сообщениям, настройкам и пользовательской статистике в режиме реального времени делает PSD-меню Roll Down Low идеальным как для бизнес-среды, так и для личного использования. Кнопки и функции по умолчанию можно редактировать по мере необходимости. Меню Roll Down Low PSD также может поддерживать функции переключения пользователей.
Загрузите сейчас бесплатно
11. Цветное выпадающее PSD меню.
Цветное выпадающее PSD меню.
Чистота, аккуратность и легкость — вот три слова, которыми можно описать этот превосходный пример навигационного меню в формате PSD. Цветное выпадающее PSD-меню обеспечивает хорошее сочетание стиля и функциональности. Цветовая схема делает дизайн подходящим как для деловых, так и для личных сайтов. Очень легко ориентироваться, меню можно редактировать, чтобы включить произвольное количество вкладок, а также элементы раскрывающегося меню. Меню можно использовать для создания обтекаемого функционального дизайна веб-сайта.
Загрузите сейчас бесплатно
12. Запустите PSD-меню навигации.
Когда дизайнерам нужно свежо выглядящее, простое в использовании меню с рядом функций, PSD-меню Launch Navigation будет более чем достаточно. Меню имеет плоский дизайн, оно полностью редактируемое, имеет полностью векторную форму для легкой настройки и имеет сменный цвет слоя. PSD-меню Launch Navigation отлично подходит для сайтов онлайн-коммерции, а также для личных блогов.
PSD-меню Launch Navigation отлично подходит для сайтов онлайн-коммерции, а также для личных блогов.
Загрузите сейчас бесплатно
13. Ориентированное на пользователя меню PSD.
Как следует из названия, PSD-меню, ориентированное на пользователя, делает акцент на удобстве использования и простоте доступа к ряду часто используемых функций. По умолчанию PSD-меню, ориентированное на пользователя, имеет аккуратный внешний вид и ненавязчивую цветовую схему, что делает его идеальным как для личного, так и для делового использования. Кнопки ориентированного на пользователя меню PSD можно редактировать в соответствии с конкретными целями и функциями, включая настройку профиля пользователя и настроек учетной записи.
Загрузите сейчас бесплатно
14. Панель меню PSD микронавигации.
Панель меню Micro Navigation PSD — это просто простая, чистая строка меню с наиболее важными кнопками/функциями, необходимыми пользователям. Отличное дополнение к дизайну любого веб-сайта, микронавигация построена с использованием только смарт-объектов (за исключением фона). По умолчанию панель меню Micro Navigation PSD поставляется со встроенной панелью поиска для дополнительных функций.
Отличное дополнение к дизайну любого веб-сайта, микронавигация построена с использованием только смарт-объектов (за исключением фона). По умолчанию панель меню Micro Navigation PSD поставляется со встроенной панелью поиска для дополнительных функций.
Скачать сейчас бесплатно
15. Меню навигации LiquidMetal PSD.
Навигационное меню LiquidMetal в формате PSD по умолчанию является идеальным дополнением к дизайну веб-сайта в темной цветовой гамме. Темный фон LiquidMetal контрастирует с цветами активных/выбранных кнопок и функций, что упрощает использование и навигацию. Цвета активных кнопок определяются дизайнером. Весь дизайн полностью настраиваемый и идеально подходит для пикселей, что позволяет легко редактировать его по мере необходимости
Скачать сейчас бесплатно
16. Традиционное меню навигации PSD.
Если разработчикам нужен ретро-шик, традиционный дизайн веб-сайта, то стиль и макет традиционного PSD-меню навигации — это то, что нужно. Это навигационное меню с шестью различными дизайнами и цветовыми схемами можно настроить в соответствии с различными веб-сайтами и целями. Меню полностью многослойное в формате PSD, все элементы доступны для редактирования. Навигационные панели могут быть изменены по размеру.
Это навигационное меню с шестью различными дизайнами и цветовыми схемами можно настроить в соответствии с различными веб-сайтами и целями. Меню полностью многослойное в формате PSD, все элементы доступны для редактирования. Навигационные панели могут быть изменены по размеру.
Скачать сейчас бесплатно
17. Меню навигации Color Beans PSD.
Color Beans имеет шесть ярких цветовых схем, а также большое количество редактируемых кнопок и функций. Игривый и красочный дизайн навигационного меню Color Beans PSD делает его подходящим для различных типов дизайна веб-сайтов, включая личные блоги.
Скачать сейчас бесплатно
18. PSD меню в старом стиле.
PSD-меню Old Style Chique придает веб-сайту традиционный домашний вид. Стиль меню подходит для различных целей бизнеса, включая интернет-магазины, ремесленные изделия и т. д. Кнопки и функции открыты для настройки разработчиками и могут быть отредактированы по мере необходимости. В целом – легкое и приятное на вид меню, обеспечивающее необходимую функциональность и простоту использования.
В целом – легкое и приятное на вид меню, обеспечивающее необходимую функциональность и простоту использования.
Загрузите сейчас бесплатно
19. Чистое и аккуратное PSD-меню навигации.
Использование стандартных элементов меню в дизайне веб-сайта, хотя и не является инновационным, делает использование и навигацию довольно простыми для всех пользователей/подписчиков, таким образом, преимущества чистого и аккуратного меню навигации PSD. Пакет меню состоит из десяти цветовых схем с закругленными углами и глянцевой отделкой. Весь дизайн открыт для редактирования, включая цвета и размеры кнопок.
Скачать сейчас бесплатно
20. Меню навигации MetalGrey PSD.
Невероятно стильная и стильная панель навигации PSD-меню MetalGrey идеально подходит как для корпоративных, так и для личных веб-сайтов. Он имеет ряд основных кнопок по умолчанию, а также классную панель поиска. Пункты меню и функции открыты для редактирования разработчиками для индивидуального дизайна веб-сайта.
Пункты меню и функции открыты для редактирования разработчиками для индивидуального дизайна веб-сайта.
Загрузите сейчас бесплатно
Предоставлено Webydo.
Узнайте, как Webydo вписывается в ваш рабочий процесс проектирования и бизнес.
Запросить демонстрацию в реальном времени
Меню блога
Подпишитесь на наш блог:
// Добавление disqus (комментариев) Включите JavaScript, чтобы просматривать комментарии с помощью Disqus. комментарии от DisqusТоп 30 бесплатных PSD шаблонов и мокапов меню ресторана 2022
Меню вашего ресторана всегда будет первым, на что просматривают ваши клиенты, прежде чем найти для себя столик. Поэтому очень важно иметь меню, в котором указаны доступные позиции и отображается стиль вашего ресторана. Только в Америке насчитывается более 700 000 ресторанов. Хотя многие из них подпадают под категорию «сетей ресторанов» и имеют схожие меню, у других есть собственный фирменный стиль, то есть у них есть свой собственный уникальный набор меню. Это означает большую работу для дизайнеров, которые хотят их создать. Многие использовали свои навыки, делясь бесплатной загружаемой векторной графикой готовых меню ресторана. Эти PSD-шаблоны меню ресторана позволяют создавать различные дизайны без ущерба для индивидуальности вашего ресторана.
Это означает большую работу для дизайнеров, которые хотят их создать. Многие использовали свои навыки, делясь бесплатной загружаемой векторной графикой готовых меню ресторана. Эти PSD-шаблоны меню ресторана позволяют создавать различные дизайны без ущерба для индивидуальности вашего ресторана.
Над созданием меню нужно хорошо подумать. Визуальные дисплеи могут либо заставить вас выглядеть хорошо, либо переборщить. Визуальные эффекты еды обычно обходятся дорого, так как вам нужны фотографии звездного качества. Однако престижным и элегантным ресторанам такие изображения не нужны, ведь их репутация уже говорит сама за себя. С другой стороны, есть ресторан быстрого питания, где одинаково хорошо работают оба типа меню. Векторы меню, которые мы предлагаем сегодня, будут всех типов, и мы постараемся охватить большинство категорий ресторанов, предоставив универсальные варианты меню.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 500 000 шаблонов для печати и ресурсов дизайна
Все шаблоны для печати, которые вам нужны, и многие другие элементы дизайна доступны для ежемесячной подписки при подписке на Envato Elements. Подписка стоит 29 долларов в месяц и даст вам неограниченный доступ к огромной и постоянно растущей библиотеке из 500 000+ элементов, которые можно загружать так часто, как вам нужно (стоковые фотографии включены)!
Подписка стоит 29 долларов в месяц и даст вам неограниченный доступ к огромной и постоянно растущей библиотеке из 500 000+ элементов, которые можно загружать так часто, как вам нужно (стоковые фотографии включены)!
Создание фотореалистичной презентации меню ресторана в наши дни не представляет большой сложности. В конце концов, со всеми доступными мокапами и шаблонами вы можете настроить и подготовить их к работе в кратчайшие сроки. Просто возьмите это красивое решение в качестве примера. Все, что нужно, это загрузить свой дизайн прямо с вашего компьютера, и все готово к работе. Насколько это было просто и быстро? Вам даже не нужен Photoshop, чтобы это произошло, так как Placeit предлагает удобное редактирование в браузере. Теперь ваша очередь увидеть его в действии.
Вам лучше ознакомиться с этим красивым макетом меню ресторана, чтобы еще больше повысить уровень, когда дело доходит до реалистичной демонстрации. Почти ничего не нужно делать, чтобы обогатить внешний вид по умолчанию своим творчеством, и вы можете быстро подготовить результат, чтобы удивить всех. Наряду со скольжением в вашем дизайне вы также можете изменить цвет меню, так как мы все добавляем графику и текст. Используйте конечный продукт, чтобы продемонстрировать свою идею клиенту, в социальных сетях, где угодно.
Наряду со скольжением в вашем дизайне вы также можете изменить цвет меню, так как мы все добавляем графику и текст. Используйте конечный продукт, чтобы продемонстрировать свою идею клиенту, в социальных сетях, где угодно.
К вашему сведению, сначала создайте учетную запись на Placeit, так как это разблокирует все функции.
Еще один потрясающий, запоминающийся и очень привлекательный макет меню ресторана. Вы можете использовать шаблон для представления передней или задней части меню, даже внутренней части, если хотите — это полностью на ваше усмотрение. Размер рабочей области составляет 850 x 1100 пикселей, но вы также можете работать с другими размерами. На Placeit, после загрузки вашего дизайна, вы также можете изменить позиционирование, а также соответствующим образом обрезать дизайн. Если вы работаете с дизайном, который не занимает все пространство меню, при необходимости измените и цвет бумаги.
Вместо макета меню ресторана с пустым фоном, используйте этот шаблон. Это дает очень реалистичное представление, так как женщина просматривает меню в ресторане. У вас есть возможность изменить цвет буклета меню, загрузить свое изображение, а также добавить дополнительный текст. Как бы просто это ни звучало, а результат будет настолько замечательным, насколько это возможно. Рабочая область меню имеет размер 550 x 1100 пикселей. Имейте в виду, что вы также можете обрезать и изменить расположение своей работы в браузере благодаря универсальности и практичности Placeit.
Это дает очень реалистичное представление, так как женщина просматривает меню в ресторане. У вас есть возможность изменить цвет буклета меню, загрузить свое изображение, а также добавить дополнительный текст. Как бы просто это ни звучало, а результат будет настолько замечательным, насколько это возможно. Рабочая область меню имеет размер 550 x 1100 пикселей. Имейте в виду, что вы также можете обрезать и изменить расположение своей работы в браузере благодаря универсальности и практичности Placeit.
Будь то кафе или ресторан, меню блюд и напитков обязательно. Чтобы создать такой, который мгновенно привлечет всеобщее внимание, не смотрите дальше и используйте этот макет меню в своих интересах. С реалистичной атмосферой женщины, держащей вертикальное меню, вы можете удивить всех и каждого яркой презентацией своей работы. Вместо того, чтобы сразу отправлять его в печать, сначала удовлетворите своего клиента солидным веб-изображением, а затем приступайте к работе. Таким образом, вы избегаете проблем с печатью, оставляя всех довольными. Благодаря быстрой работе вы можете получить выдающиеся результаты.
Благодаря быстрой работе вы можете получить выдающиеся результаты.
Если вы усердно работали над составлением наилучшего меню блюд и напитков для клиента вашего ресторана, пришло время поразить его стильной презентацией. Вместо того, чтобы отправлять только дизайн, поднимитесь на новый уровень с шаблоном макета меню крутого ресторана. Благодаря быстрому редактированию вы можете настроить результат и подготовить его к работе. На Placeit вы также можете изменить цвет фона меню, добавить текст и поиграть с расположением вашего изображения (вы также можете его обрезать). Это также позволяет создавать несколько различных вариаций по щелчку пальцев.
Замечательный, простой в использовании и вызывающий интерес макет меню ресторана с быстрым редактированием. Нет необходимости использовать какое-либо программное обеспечение или что-то еще, как только вы зайдете на Placeit, вы сможете редактировать макет в браузере. Как круто это звучит? Все это означает, что вы экономите массу дополнительного времени и энергии, имея готовые окончательные работы в кратчайшие сроки. Вы можете не только одну, но и несколько комбинаций, чтобы облегчить вашему клиенту выбор правильной комбинации. И если какие-то дополнительные настройки необходимы, вы можете сделать их быстро. Счастливый клиент — счастливый фрилансер.
Вы можете не только одну, но и несколько комбинаций, чтобы облегчить вашему клиенту выбор правильной комбинации. И если какие-то дополнительные настройки необходимы, вы можете сделать их быстро. Счастливый клиент — счастливый фрилансер.
При настройке презентации дизайна меню вашего ресторана идеально подходит макет. Кроме того, благодаря Placeit процесс создания результата стал быстрым и легким. На этом эксклюзивном макете женщина смотрит на разворотное меню. Это дает вам возможность редактировать как левую, так и правую часть меню. А для этого просто загрузите свое изображение, и вы готовы к работе. Также есть возможность изменить цвет бумаги и добавить дополнительный текст. Всего за несколько кликов вы можете подготовить работу и настроить ее для вдохновения.
Что такое рестораны под открытым небом? Обычно этот ярлык применяется к тому, что находится на природе, с открытой кухней, фаст-фудом или рестораном на вершине реки, предлагающим деликатесы из морепродуктов. Тот факт, что название подразумевает определенную категорию, на самом деле не означает, что вы можете использовать меню только для этой цели. Меню ресторана на открытом воздухе — отличный выбор, если вы хотите создать меню с большим количеством визуального контента. Рядом со всеми продуктами, перечисленными в этом меню, есть изображения. Это может быть полезно для клиентов, которым трудно решить, что они хотят иметь. Только не забывайте использовать качественные фотографии, которые помогут вашим товарам продаваться.
Меню ресторана на открытом воздухе — отличный выбор, если вы хотите создать меню с большим количеством визуального контента. Рядом со всеми продуктами, перечисленными в этом меню, есть изображения. Это может быть полезно для клиентов, которым трудно решить, что они хотят иметь. Только не забывайте использовать качественные фотографии, которые помогут вашим товарам продаваться.
Скачать
Игра слов в этом меню может быть огромной. Овощное меню может натолкнуть вас на мысль, что оно подходит только для вегетарианских ресторанов, но если серьезно, то это всего лишь название. Поверьте нам, когда мы говорим, что это будет хорошо работать в любых ситуациях. Меню организовано очень аккуратно и даже позволяет использовать картинки. Более того, внизу можно отобразить рекомендуемое блюдо или два. Иногда клиентам нужно небольшое визуальное поощрение, чтобы они были готовы к своим аппетитам.
Скачать
Вот меню, в котором будет больше смысла в том, что мы пытаемся сказать. Винтажное меню не будет посвящено винтажной еде; все дело в винтажном ощущении самого меню. Винтажные меню великолепны, потому что они работают в различных условиях и могут быть реализованы практически в любой ситуации в ресторане, которую только можно вообразить. Это, конечно, если ваша тема не современная столовая. В этом, в частности, есть несколько пунктов меню, которые позволяют отображать изображение еды, но остальная часть области зависит от названия блюда и небольшого описания. Таким образом, имея это в виду, винтажное меню будет очень хорошо работать для ресторанов, которые завоевали доверие или предлагают еду или превосходное качество, где клиентам не нужно будет тратить десять минут на изучение вариантов, чтобы принять решение.
Винтажное меню не будет посвящено винтажной еде; все дело в винтажном ощущении самого меню. Винтажные меню великолепны, потому что они работают в различных условиях и могут быть реализованы практически в любой ситуации в ресторане, которую только можно вообразить. Это, конечно, если ваша тема не современная столовая. В этом, в частности, есть несколько пунктов меню, которые позволяют отображать изображение еды, но остальная часть области зависит от названия блюда и небольшого описания. Таким образом, имея это в виду, винтажное меню будет очень хорошо работать для ресторанов, которые завоевали доверие или предлагают еду или превосходное качество, где клиентам не нужно будет тратить десять минут на изучение вариантов, чтобы принять решение.
Скачать
Ааа… Пицца! Слабость здорового человека. Сегодня мы покажем вам несколько меню пиццы, так что давайте разогреемся с шаблоном меню пиццы. Как мы все знаем, все пиццы выглядят одинаково, за некоторыми исключениями, но главный факт остается фактом: большинство меню пиццы на самом деле не отображают никакого визуального содержания фактического продукта. Все свободное место отведено для описания ингредиентов пиццы и других гарниров. Это меню позволяет разделить доступные элементы на разные категории. Например, пиццы с разным мясом, стилем или типом и так далее. Это меню может даже вдохновить вас на полную реорганизацию меню пиццы. Над передней частью меню можно немного поработать, но мы предполагаем, что вы все равно будете использовать логотип своего бренда, так что это не должно быть проблемой.
Все свободное место отведено для описания ингредиентов пиццы и других гарниров. Это меню позволяет разделить доступные элементы на разные категории. Например, пиццы с разным мясом, стилем или типом и так далее. Это меню может даже вдохновить вас на полную реорганизацию меню пиццы. Над передней частью меню можно немного поработать, но мы предполагаем, что вы все равно будете использовать логотип своего бренда, так что это не должно быть проблемой.
Загрузить
Первое, что мы заметили в этом шаблоне, это его замечательная главная страница. Он прекрасно воплощает в жизнь идею меню, состоящего исключительно из «ледяных» блюд; мороженое, прохладительные напитки, пирожные и многое другое. Фактические списки продуктов питания тоже великолепны. К каждому товару можно добавить изображение того, как он выглядит, что поможет покупателям решить, чего они действительно хотят в этот жаркий и душный летний день. Один из слоев предлагает обширное визуальное отображение во всю ширину конкретного товара, который вы продаете, что дает вам место для рекламы продуктов премиум-класса в вашем меню. В целом, это прекрасное исполнение меню для холодных закусок.
В целом, это прекрасное исполнение меню для холодных закусок.
Загрузить
Основное меню горячее! Нам очень нравится этот. Это традиционное меню ресторана, в котором вы можете перечислить элементы с соответствующими описаниями , а отображать специальные блюда в виде изображений в рамке во всю ширину. С помощью этой техники вы также можете дать своим клиентам предварительный просмотр того, как будут выглядеть другие блюда, побуждая их еще раз искать еду по своему вкусу. В передней и задней части меню есть много многоуровневого пространства для саморекламы и других специальных предложений, которые ваши клиенты хотели бы изучить или узнать о них больше.
Загрузить
В TemplateShock есть отличные материалы, которые можно скачать бесплатно. К вашему сведению, чтобы загрузить эти шаблоны, вам нужно всего лишь посетить страницу загрузки шаблона, а затем прокрутить до самого нижнего колонтитула веб-страницы. Там вы заметите виджет, который предлагает различные варианты загрузки — выберите «Этот элемент», и все! Что касается шаблона, это Ice Cream Shop Menu — хорошо организованное меню для магазинов мороженого, грузовиков и магазинов. Приятный на вид, и в нем достаточно места, чтобы перечислить все лучшие в мире вкусы мороженого.
Там вы заметите виджет, который предлагает различные варианты загрузки — выберите «Этот элемент», и все! Что касается шаблона, это Ice Cream Shop Menu — хорошо организованное меню для магазинов мороженого, грузовиков и магазинов. Приятный на вид, и в нем достаточно места, чтобы перечислить все лучшие в мире вкусы мороженого.
Загрузить
В Индии готовят одни из самых изысканных блюд в мире, даже если кто-то хотел бы возразить против гигиены продуктов питания в этой замечательной стране. Имея опыт питания в многочисленных индийских ресторанах, приятно видеть меню, которое действительно следует традиционному стилю индийского меню. Просто и прямо в точку. В меню немного добавлена текстура и достаточно места для логотипа, но оно представляет собой одностраничное меню, в котором перечислены только названия доступных блюд. Можно с уверенностью сказать, что люди в Индии действительно каждый раз знают, чего они хотят, поэтому меню служит отличным ориентиром для цены каждого блюда или дополнительных услуг, которые могут быть доступны.
Скачать
Популярность японских ресторанов возросла не только в стране, но и во всем мире. Чем больше японцев начинают путешествовать по миру, тем выше становится спрос на настоящую японскую еду. Судя по всему, японская культура отличается простотой, и это меню очень хорошо это демонстрирует. Благодаря простой, но элегантной обложке на первой полосе меню можно классифицировать по типам блюд. Правда, отображаются только названия блюд. Конечно, это может означать, что это конкретное меню отлично подходит для ресторанов, которые вы можете найти только в местных японских сообществах, потому что в западном мире люди, чуждые японской кухне, могут также захотеть увидеть некоторые визуальные картинки рядом с предложениями еды. .
Загрузить
Одна вещь, которая повторяется во всем списке, — это «рисованные» шаблоны меню. «Нарисованный от руки» здесь подразумевает, что предварительно оцифрованная версия визуального контента в меню была создана вручную, затем переведена в цифровой формат и, наконец, окрашена соответствующим образом. Вы можете легко проследить это до фактического дизайна визуального контента в этих меню. В целом, он дополняет множество различных типов ресторанов.
Вы можете легко проследить это до фактического дизайна визуального контента в этих меню. В целом, он дополняет множество различных типов ресторанов.
Это меню идеально подойдет для отдельных ресторанов, предлагающих гамбургеры в своем меню, и для продовольственных грузовиков, которые продают гамбургеры на обочине дороги. Когда люди приходят в бургерный ресторан, они не собираются часами рассматривать сочные картинки, они хотят знать предложения и цену — и это меню воплощает эту идею.
Загрузить
Многие шаблоны меню, которые мы здесь увидим, будут связаны с фастфудом и, как правило, с различными типами ресторанов, которые занимаются продажей еды за пределами ресторана. Это не означает, что это меню не будет хорошо работать в закрытом ресторане. На самом деле все как раз наоборот — меню Burger & Grill разработано таким образом, чтобы оно отлично работало индивидуально, как сопроводительное меню к уже существующему меню, а также как меню для магазинов, торгующих едой в в глуши, такие как фестивали, заправочные станции и другие удобства. Визуальная работа в этом меню имеет премиальное качество. В зависимости от того, сколько элементов у вас есть в вашем списке, вы можете сделать это меню маленьким или большим, как вам нравится.
Визуальная работа в этом меню имеет премиальное качество. В зависимости от того, сколько элементов у вас есть в вашем списке, вы можете сделать это меню маленьким или большим, как вам нравится.
Загрузить
Пекарни обычно выставляют на обозрение все доступные товары, а рядом с ними указывают соответствующие цены. Но в последние несколько десятилетий пекарни также стали популярными для подачи завтрака и холодных / горячих напитков, а это означает, что необходимо было составить меню, чтобы лучше рекламировать доступные продукты. Вот простое меню для пекарни, которая хочет показать товары на дисплее, но также показывает другие доступные опции в меню. Возможно, это вдохновит вас на расширение доступных продуктов в пекарне. Большой выбор вещей часто может привести к большему количеству клиентов для обслуживания.
Скачать
Автор говорит, что это меню простое; мы говорим, что это элегантно. Собственно, почему не оба? Если ваша игра проста, возьмите копию этого шаблона. Запасите его пунктами меню вашего ресторана и распечатайте этого ребенка. Места для картинок нет, поэтому допускаются только названия и описания блюд. Если это то, что вы предпочитаете, то вы нашли хороший выбор шаблона!
Запасите его пунктами меню вашего ресторана и распечатайте этого ребенка. Места для картинок нет, поэтому допускаются только названия и описания блюд. Если это то, что вы предпочитаете, то вы нашли хороший выбор шаблона!
Загрузка
С более чем 25 000 загрузок возникает вопрос: «Где я был, когда это случилось?» На самом деле нам бы очень хотелось услышать отзывы наших читателей о том, сталкивались ли вы когда-нибудь с этим меню в ресторане, который вы посетили. Каковы были бы шансы на это? Как бы то ни было, «Красочное меню» — это именно то, что нужно: красочное меню для ресторана с яркими цветами. Мы можем видеть, как это представлено в таких местах, как спортивные клубы, аэропорт или детские игровые площадки, где вы хотели бы создать более расслабленную атмосферу. Нам особенно нравятся маленькие изображения заголовков, которые описывают каждый из разделов продуктов питания и то, какие элементы в них есть в списке.
Скачать
Готовы добавить изюминку в свой ресторан? Не думайте дважды; В этом элегантном меню есть все, что вам когда-либо понадобится, чтобы сделать ужин незабываемым для ваших клиентов. Опять же, меню делает акцент на блюдах, не слишком раздутых на визуальных дисплеях.
Опять же, меню делает акцент на блюдах, не слишком раздутых на визуальных дисплеях.
Скачать
Вы не ошибетесь, выбрав шаблон, который скачали более 77 000 раз. Это меню серьезно круто! Гриль-рестораны — одни из наших любимых; там много отличных блюд, приготовленных под живым огнем перед вами. Меню этого гриль-бара/ресторана создано в стиле ретро. Ваше меню вдруг выглядит одновременно круто и олдскульно. Демо-распределение пунктов меню подпадает под четыре категории: гамбургеры, хот-доги, картофель фри и напитки. К каждой категории прикреплена картинка. Но поскольку вы получаете полный вектор для редактирования, вы можете просто настроить меню по своему вкусу, не говоря уже о доступности вашего собственного пункта меню. Замечательный шаблон для начала.
Загрузить
Вкусное меню от шеф-повара для всех ваших вкусных блюд. Это меню представляет собой простую оранжево-коричневую комбинацию для отображения различных категорий продуктов питания. Минималистский подход, если честно.
Минималистский подход, если честно.
Скачать
Ленты — это приятная особенность дизайна, поэтому, если они вам нравятся, вам обязательно понравится этот шаблон. Мы также считаем, что макет в виде сетки довольно уникален и на самом деле очень удобен для глаз, позволяя быстро просмотреть доступные параметры меню. Этот шаблон предоставляет варианты меню для выбора блюд и категорий и прекрасно подойдет ресторанам, которые могут многое предложить.
Скачать
Заведения быстрого питания, у нас есть для вас сюрприз! Это действительно уникальное, креативное и яркое, нарисованное от руки шаблонное меню для сетей быстрого питания, ресторанов, грузовиков и остановок, которое было загружено более 8 000 раз. На лицевой стороне красивое нарисованное от руки изображение сочного бургера, которое еще больше разожжет аппетит любого, кто будет на него смотреть. Сама внутренняя часть устроена похожим образом — сверху есть небольшая ленточка для большей привлекательности, а еда разделена на три части: гамбургеры, бутерброды и напитки.
Вы можете редактировать меню сколько угодно, но помните, что вы потеряете те нарисованные от руки изображения, которые идут с каждой из категорий. Тем не менее, вы все равно должны иметь возможность имитировать их за небольшую часть цены на рынке фриланса.
Скачать
Вот облегченная версия элегантного ресторанного меню. Он очень минималистичный с точки зрения выбора цветов и количества категорий и продуктов питания, которые вы можете перечислить. Этот шаблон отлично подходит для ресторанов, специализирующихся на летних блюдах или ресторанах с легкой текстурой.
Загрузить
Дизайнеры вкладывают душу и сердце в эти дизайны, одна из основных причин в том, что они хотят отдавать, но само собой разумеется, что они также делают это, потому что это означает бесплатное знакомство с их дизайнерскими агентствами и дизайнерской работой. . Вот один из таких дизайнов, который реализует обе идеи. Современный шаблон меню ресторана доступен для скачивания в формате PSD. Это будет работать для ресторанов следующего типа: закусочные на открытом воздухе, рестораны быстрого питания, кафетерии, школьные меню и почти любой другой ресторан, который занимается подачей еды. Стиль освежает и приветствует клиента. Любой ресторан малого бизнеса, работающий с ограниченным бюджетом, должен обратить внимание на этот вариант меню, поскольку он предлагает многостраничное решение, которое на самом деле похоже на сложное меню, готовое к печати.
Это будет работать для ресторанов следующего типа: закусочные на открытом воздухе, рестораны быстрого питания, кафетерии, школьные меню и почти любой другой ресторан, который занимается подачей еды. Стиль освежает и приветствует клиента. Любой ресторан малого бизнеса, работающий с ограниченным бюджетом, должен обратить внимание на этот вариант меню, поскольку он предлагает многостраничное решение, которое на самом деле похоже на сложное меню, готовое к печати.
Более того, PSD-файлы меню состоят из нескольких слоев, что позволяет вам изменять даже самые мелкие детали в меню, чтобы оно лучше отражало стиль вашего ресторана. Помните, что вы всегда можете проявить творческий подход и внести самые безумные изменения в эти шаблоны. Будьте экспериментаторами, смелыми и искренними, ваши клиенты будут любить вас за это.
Скачать
Войдите в первое тройное меню в списке! Три раза означает, что меню складывается в три разных части, как брошюра. Такой стиль меню можно найти в таких местах, как Burger King и McDonalds. Это элегантный, современный и эксклюзивный дизайн, доступный для бесплатной загрузки. Будь то для себя или клиента, вы не ошибетесь с дизайном такого качества. В реальном шаблоне все тщательно разложено по слоям, что дает вам свободу настраивать шаблон по своему вкусу. Какая прекрасная возможность иметь возможность работать с такой высококачественной работой. Воспользуетесь ли вы этим? Дайте нам знать.
Такой стиль меню можно найти в таких местах, как Burger King и McDonalds. Это элегантный, современный и эксклюзивный дизайн, доступный для бесплатной загрузки. Будь то для себя или клиента, вы не ошибетесь с дизайном такого качества. В реальном шаблоне все тщательно разложено по слоям, что дает вам свободу настраивать шаблон по своему вкусу. Какая прекрасная возможность иметь возможность работать с такой высококачественной работой. Воспользуетесь ли вы этим? Дайте нам знать.
Download
Шаблоны для ресторанов являются одними из самых загружаемых бесплатных PSD-файлов на веб-сайтах, посвященных графическому дизайну. Мы не могли игнорировать высокий спрос и популярность и решили, что пришло время найти и отобрать лучшие произведения искусства в этой категории. Оглядываясь назад на то, что нам удалось собрать, мы чувствуем, что есть из чего выбрать, как для ресторанов быстрого питания, так и для ресторанов элегантного качества. Но мы хотим сделать еще один шаг вперед. Мы хотим, чтобы ваш ресторан и его меню получали наилучшее обслуживание. Мы хотим больше поговорить о паре вариантов шаблонов меню из премиум-маркетплейса.
Мы хотим, чтобы ваш ресторан и его меню получали наилучшее обслуживание. Мы хотим больше поговорить о паре вариантов шаблонов меню из премиум-маркетплейса.
Следующие меню были созданы опытными графическими дизайнерами. Их работа звездного качества, потому что все они конкурируют за новых клиентов. Именно об этой работе мы хотели бы упомянуть, потому что некоторые рестораны заслуживают особого отношения, и когда вы понимаете, что цена всего лишь размером с чашку кофе, игра в принятие решений вдруг становится более интересной. У нас есть еще шесть вариантов, чтобы показать вам, но один из них может быть тем, который свяжет исследование для вас.
Минимальное меню с несколько техническим оттенком. Темный текст на белом фоне с гламурной текстурой. Рестораны с белыми сиденьями найдут это меню огромным хитом.
Загрузить
Вот меню, которое кричит о подлинности и качестве одновременно. Это меню создано специально для ресторанов и кафе. Он также имеет двойное сложение, что означает, что вы можете развернуть меню. У него потрясающие лицевая и оборотная стороны, которые вы можете полностью редактировать и создавать по своему усмотрению. Конечно, главной особенностью является деревенский дизайн, который действительно объединяет меню. Когда люди войдут в ваш ресторан и откроют это меню, они сразу поймут, что пришли в нужное место.
Он также имеет двойное сложение, что означает, что вы можете развернуть меню. У него потрясающие лицевая и оборотная стороны, которые вы можете полностью редактировать и создавать по своему усмотрению. Конечно, главной особенностью является деревенский дизайн, который действительно объединяет меню. Когда люди войдут в ваш ресторан и откроют это меню, они сразу поймут, что пришли в нужное место.
Загрузить
Мы сказали, что предыдущий шаблон тройного меню будет первым, потому что у нас есть еще один, на этот раз элегантный шаблон меню для ресторанов многих типов: кафе, фаст-фуд, места на вынос, и даже рестораны при отелях. Дизайн легкий, многоуровневый, и для отображения элементов используется прямоугольная сетка. Вы также получаете много места, чтобы показать фотографии настоящей еды, что всегда дополняет меню.
Загрузить
Морепродукты не были большой темой в этом обзоре, поэтому мы подумали, что было бы хорошо включить хотя бы одно меню ресторана морепродуктов для членов нашего сообщества. Вы владелец ресторана морепродуктов? Возможно, вы держите закусочную с морепродуктами рядом с берегом? Как бы то ни было, в этом меню у вас будет множество способов отобразить виды морепродуктов, которые вы выставили на продажу. Мы гарантируем вам, что ваши клиенты оценят дополнительные усилия, которые вы вложили в свое меню, потому что не все это делают.
Вы владелец ресторана морепродуктов? Возможно, вы держите закусочную с морепродуктами рядом с берегом? Как бы то ни было, в этом меню у вас будет множество способов отобразить виды морепродуктов, которые вы выставили на продажу. Мы гарантируем вам, что ваши клиенты оценят дополнительные усилия, которые вы вложили в свое меню, потому что не все это делают.
Загрузить
Барам тоже нужны меню. Одна из самых раздражающих вещей, о которых говорят люди, работающие за барной стойкой, — это когда клиент подходит к стойке и просит приготовить для него хороший напиток. Серьезно, у бармена не хватает времени, чтобы вовремя всех обслужить; думать, что у них будет время приготовить для вас выпивку, еще более нелепо. Так что, бармены, расширяйте свой кругозор с помощью меню. Дайте своим клиентам возможность выбирать из коктейлей, отдельных напитков и специальных предложений.
Загрузить
В заключение к этому сообщению у нас есть листовка с меню блюд для владельцев наших мексиканских ресторанов, особенно для тех, кто любит готовить и продавать тако. Это приятное для глаз меню, специально разработанное для кухни в мексиканском стиле. Какое удовольствие!
Это приятное для глаз меню, специально разработанное для кухни в мексиканском стиле. Какое удовольствие!
Скачать
Мы могли бы расширить этот пост, добавив в него сотни меню, но так ли это необходимо? В Colorlib мы сосредотачиваемся на индивидуальной подлинности предмета, поэтому предметы, которые мы перечисляем, как правило, уникальны по-своему, но также охватывают целый ряд различных сценариев (типов ресторанов), поэтому число 30 кажется более чем подходящим. Теперь, когда мы пришли к этому выводу, не могли бы вы уделить нам время, чтобы сообщить нам, нашли ли вы шаблон меню, который планируете использовать для своего ресторана? Мы с нетерпением ждем ваших отзывов, потому что они помогут нам сформировать будущее этого поста в виде возможных обновлений, в которые мы добавим больше стилей шаблонов, которые лучше отражают потребности наших читателей. Чтобы оставить отзыв, перейдите в раздел комментариев ниже и просто оставьте комментарий. Спасибо!
Дайте нам знать, если вам понравился пост.
39 Хорошо спроектированная строка меню навигации PSD-файлы
Поиск
Ищи:
Меню навигации является очень важным компонентом веб-дизайна . Хорошо продуманное навигационное меню дает пользователю четкое «направление» и в то же время достаточно заметное, чтобы привлечь внимание пользователя. Это важный компонент, позволяющий пользователю перемещаться по основной области вашего сайта.
Сегодня у нас есть 39 отлично оформленных и абсолютно бесплатных файлов PSD для меню навигации. Возможно, они не смогут сразу вписаться в ваш дизайн, но не волнуйтесь, все эти PSD-файлы хорошо организованы и разработаны таким образом, что их легко модифицировать. Если вам нравится что-то оригинальное, эти файлы навигационного меню способны стимулировать ваш мозг, и кто знает, вы можете получить действительно крутую идею, которая переосмыслит всю концепцию навигационного меню! 🙂
Здесь, в этом посте, мы представляем вам 39уникальное и великолепное навигационное меню из нашей коллекции PSD.
- Простое меню навигации
Простое меню навигации БЕСПЛАТНЫЙ PSD файл. Полностью многослойный вектор с изменяемым размером идеально подходит для блогов и сложных веб-сайтов. Бесплатное простое навигационное меню.
- Красивое выпадающее меню
Раскрывающееся меню формы всплывающей подсказки красного и синего цветов.
- Гладкое горизонтальное меню
Гладкое горизонтальное меню в черно-серых тонах.
- Простая навигация с вкладками
Меню навигации с вкладками. Конечно, мы не получаем никаких наград за инновации, но у вас будет много времени после загрузки.
- Навигация по процессу оформления заказа
Индикатор процесса оформления заказа или навигация — обязательный элемент любой операции электронной коммерции.
- Простое темное меню навигации
Если вам нужна навигация, сегодняшняя халява должна быть прямо на вашей улице — чистое и простое темное меню навигации.
 Вы знаете, что хотите скачать его.
Вы знаете, что хотите скачать его. - Чистое и простое меню навигации
Общеизвестно, что чистота и простота никогда не выходят из моды. Имея это в виду, сегодняшняя халява — это чистое и простое меню навигации. Очень приятно.
- Гладкая хлебная крошка Nav
Гладкая навигационная цепочка для процесса оформления заказа
- Простые красочные панели навигации от felixmc
Простая, легко настраиваемая панель навигации
- Выпадающая панель навигации
Аккуратная и простая панель навигации для корпоративного сайта. Чистый стиль. Неограниченные уровни. Текущий пункт меню доступен.
- Многоцветная панель навигации от Weeklyy.com
Красная, белая и синяя панели навигации. Поставляется в файлах .PSD и .PNG
- Mini Navigation от Daniel Sandvik
Темно-белый (:
- Ленточное меню от Нильса Де Крекера
Ленточное меню.
 Я сделал это некоторое время назад, и я подумал, почему бы не поделиться этим.
Я сделал это некоторое время назад, и я подумал, почему бы не поделиться этим. - Заголовок и пакет навигации
Горизонтальное выпадающее меню с эффектом 3D.
- Элегантное меню ленты
Элегантное меню с красной лентой
- Горизонтальная выпадающая строка меню
Горизонтальное выпадающее меню с эффектом 3D.
- Темная кнопка навигации 2
Сегодняшняя халява является продолжением предыдущей, тёмным меню навигации, состоящим из ряда кнопок. Горизонтальные или вертикальные потребности, теперь вы обеспечены.
- Меню навигации Gloss Milk
Великолепное полупрозрачное меню навигации
- Текстурированный дизайн меню
Простое темное текстурированное меню
- Меню профиля
Меню вертикального профиля с уникальным дизайном
- Плавная навигация слайдера
Плавная навигация слайдера с различными оттенками синего
- Навигация по хлебным крошкам
Черно-белые навигационные крошки
- Яркое меню навигации
Ярко-синее меню навигации
- Минималистская горизонтальная навигация
Минималистская горизонтальная навигация в черном и золотом цветах
- Смелая и краткая навигация
Скругленный угол, крупное жирное меню навигации
- PSD меню навигации
Навигационное меню Nour — это третье издание серии Nour, премиального шаблона веб-сайта в формате PSD, который мы в настоящее время разрабатываем.

- Гладкое темное меню навигации
Сегодняшняя халява — гладкое темное меню навигации. Приятный 3D-эффект для вашего меню. PSD-файл хорошо сгруппирован и многоуровнев, поэтому его легко использовать.
- Sticky Панель администратора / Навигация по сайту
Сегодняшняя халява проста, но эффективна — «липкая» панель администратора. Независимо от того, используется ли он для элементов управления веб-приложениями или для простой навигации по сайту, привязка его к браузеру гарантирует, что он привлечет внимание.
- Меню вертикальной навигации
Красивое и простое вертикальное навигационное меню со стилями для подменю, добавленными на всякий случай. Если вы ищете навигационный виджет, это может быть для вас.
- Навигационный PSD-пакет
Navigation PSD Pack, созданный 25 апреля 2011 г. дизайнерской колодой
- Коллекция iPhone навигации Psd
iPhone Navigation Collection Psd, созданный 2 декабря 2010 г.
 дизайнерской колодой
дизайнерской колодой - Панель инструментов Cleantool psd
Ничего особенного. psd-файл для самостоятельной настройки. Это действительно удобно и на 100% редактируется. Я сделал это на основе панели инструментов nuala. Это бесплатно. Наслаждаться! Кредиты: …
Пользовательский интерфейс управления игроком - от icojam
Игрок управляет пользовательским интерфейсом.
- Бесплатная навигация по категориям PSD
 Этот бесплатный PSD представляет собой навигацию по категориям с 3 различными состояниями, которую вы можете легко запрограммировать и интегрировать на свой сайт.
- Бесплатно PSD Зеленая навигация
Это зеленая навигация в формате PSD бесплатно! Для личного и коммерческого использования!
- Темное меню Бесплатно PSD
Простой бесплатный веб-сайт с двухуровневым темным меню.
- Ресурс для конструктора Black amp; белые меню
Так вот черно-белое меню.
 Халява с черно-белым меню.
Халява с черно-белым меню.Кроме того, вы получите вертикальное меню!
- Набор для 3D-навигации
Набор для 3D-навигации в нескольких цветах!
- Горизонтальная навигация
Чистый дизайн горизонтальной навигации. Поставляется в 2 цветовых стилях, светлом и темном.
ОБ АВТОРЕ
О Кевине
Кевин Лью — веб-дизайнер и разработчик, стремящийся внести свой вклад в индустрию веб-разработки. Он любит фронтенд-разработку и просто в восторге от jQuery. Не стесняйтесь сказать мне привет или подписаться на @quenesswebblog в Твиттере.
Просмотреть все сообщения Кевина →
72 + БЕСПЛАТНЫЕ И ПРЕМИУМ ШАБЛОНЫ ДЛЯ РЕСТОРАНОВ, ПОДХОДЯЩИЕ ДЛЯ ПРОФЕССИОНАЛЬНОГО БИЗНЕСА! – Бесплатные шаблоны PSD
Вам нужны специальные шаблоны для вашего бизнеса? Мы собрали для вас этот интересный набор бесплатных шаблонов ресторанов всех видов. Все шаблоны выглядят простыми, понятными и очень совершенными по многим причинам. Загрузите любой из этих бесплатных шаблонов прямо сейчас и используйте их в личных и коммерческих целях.
Все шаблоны выглядят простыми, понятными и очень совершенными по многим причинам. Загрузите любой из этих бесплатных шаблонов прямо сейчас и используйте их в личных и коммерческих целях.
Ресторанно-кафетерийный бизнес развивается с каждым днем. Каждому бизнесмену очень важно знать, как сделать рекламу профессиональной и понятной для будущих клиентов и заказчиков. Использование профессиональных инструментов для достижения этой цели — отличный способ стать хорошим дизайнером. Независимо от того, являетесь ли вы опытным создателем или просто начинающим дизайнером, используйте любой из этих шаблонов для улучшения своих профессиональных навыков.
Много всяких полезных вещей для всех дизайнеров и менеджеров по рекламе. Например, вы можете найти там шаблоны флаеров для роскошных ресторанов, кофеен и кафе, красивые шаблоны флаеров для ресторанов в PSD и шаблоны векторного меню, приглашения на праздники и мероприятия в кафе и ресторанах, бесплатные шаблоны сайтов и визитки. Некоторые из них имеют дополнительные бонусы — Обложки Facebook для вас и вашего клиента, чтобы сэкономить время.
Используя Photoshop, любой дизайнер может сотворить настоящее чудо: Купите Photoshop в рамках тарифного плана Creative Cloud для одного приложения всего за 19,99 долларов США в месяц.
Здесь вы найдете все необходимое для продвижения вашего особого места. К этим работам также нужно добавить немного фантазии и вдохновения, и они могут принести много действительно хороших результатов.
ШАБЛОНЫ МЕНЮ
Бесплатный шаблон современного итальянского меню
Скачать
Бесплатный шаблон меню ифтар
Visit the website
Restaurant Menu – Free Square Bi-Fold Brochure
Visit the website
Free Pizza Menu
Download
Classic Food Menu
Visit the website
Шаблоны меню индийского ресторана
Посетите веб-сайт
Карта ресторана Tent card Дизайн меню еды PSD
Скачать
Restaurant Cafe Menu Tri Fold Brochure PSD
Download
Free Food Truck Menu PSD Template
Download
Free Organic Menu PSD Template
Download
Free PSD Обложки меню ресторана
Скачать
Бесплатное меню еды – шаблон брошюры ресторана в PSD
Скачать
БЕСПЛАТНО One Page Restaurant PSD Шаблон
Скачать
Lola Pop Restaurant Menu
Скачать
ATLAS Menu
Download 64 9000 2mulate Menu Menu Menu
. для всех видов столовых, столовых, фаст-фудов, кафе и любых других предприятий, которые готовят и подают еду и напитки. Загрузите наше бесплатное меню в формате PSD прямо сейчас!
для всех видов столовых, столовых, фаст-фудов, кафе и любых других предприятий, которые готовят и подают еду и напитки. Загрузите наше бесплатное меню в формате PSD прямо сейчас!
Скачать
Бесплатный рождественский ресторан. веб-сайт
Мероприятие ресторана – Бесплатный PSD шаблон флаера + обложка Facebook + пост в Instagram0003
Скачать
Ресторан быстрого питания — шаблон флаеров PSD + обложка Facebook + Instagram Post
Скачать
Ресторан Ресторана
Скачать
Restaurant Restaurant — Free Flyer PSD PSD.
Листовка ресторана
Скачать
Шаблоны листовки ресторана Бесплатно PSD
Скачать
GIFT CARDS AND VOUCHERS
Mexican Restaurant Discount Voucher Design PSD
Download
Discount Voucher
Visit the website
Pizza Time – Free Gift Certificate PSD Template
Download
ШАБЛОНЫ ЛОГОТИПОВ
Бесплатный набор логотипов для ресторанов
Посетите веб-сайт
16 Логотипы и бейджи для ресторанов
Посетите веб -сайт
Бесплатный набор логотипов кофе
Посетите веб -сайт
БЕСПЛАТНЫЙ Градиент.

Логотипы Free Candy shop
Посетите веб-сайт
Набор логотипов Free Food
Посетите веб-сайт
Здоровый меню Фон Бесплатный вектор
Скачать
Ресторан Флаер
Скачать
Ресторан — бесплатный Tempate
Шаблон декоративного меню Бесплатные векторы
Скачать
Шаблон меню ресторана Бесплатные векторы0005
Скачать
36 Ресторанные логотипы и значки
36 Ресторанные логотипы и значки современный дизайн в винтажном и ретро стиле. Том 05.
Логотипы ресторанов и кафе, подходящие для бара, службы доставки фаст-фуда и многое другое.
Загрузить
Ночь вина Бесплатный шаблон флаера в формате PSD + обложка Facebook
Этот флаер для мероприятия теплый и привлекательный. Его можно использовать как пригласительный или принтер как большой плакат для приглашения клиентов в ваш ресторан, винный бар, кафе или при организации любого винного мероприятия. И что немаловажно знать, что можно не только хорошо провести время в отличной компании, но и сделать это с пользой, ведь вино обладает массой полезных свойств!
Загрузить
Меню винного ресторана Tri-Fold PSD Шаблон
Если вы подумали обо всех деталях, подумайте о деталях сейчас. У нас есть готовый PSD-шаблон брошюры втрое, который мы назвали «Меню винного ресторана втрое». Используйте его как рекламный проспект для привлечения новых клиентов, или как постоянное меню, или как винную карту.
Скачать
Шаблон логотипа ресторана
- Простота в работе;
- Полностью редактируемый;
- Доступен в форматах EPS, AI и PDF;
- 5 версий В комплекте.

Скачать
Ресторан Бесплатный PSD-шаблон флаера
Этот бесплатный PSD-шаблон ресторанного флаера был создан в Photoshop, поэтому у вас не возникнет проблем с его настройкой. Конечно, вы можете использовать его в готовом виде, но при желании вы можете изменить цвета, добавить или удалить любые элементы, вставить необходимые рекламные тексты и делать все, что хотите.
Скачать
Кофейня Бесплатный PSD шаблон флаера
PSD имеет размер 2625×3375 (8,5″ х 11″ с обрезом 0,25″). Вы можете легко изменять тексты, контент, изображения, объекты и цветовую палитру. Файл PSD очень хорошо организован, с группами и слоями с цветовой кодировкой и соответствующими именами.
Скачать
Еда Ресторан – Бесплатный шаблон PSD + обложка Facebook
Скачать
Дизайн кофейни Бесплатный PSD шаблон флаера
PSD настроен в размере 2625×3375 (8,5″ х 11″ с обрезом 0,25″). Вы можете легко изменять тексты, контент, изображения, объекты и цветовую палитру. Файл PSD очень хорошо организован, с группами и слоями с цветовой кодировкой и соответствующими именами.
Вы можете легко изменять тексты, контент, изображения, объекты и цветовую палитру. Файл PSD очень хорошо организован, с группами и слоями с цветовой кодировкой и соответствующими именами.
Загрузить
Меню ресторана
Цветовой режим CMYK Разрешение 300 DPI Размер 216 мм x 303 мм (A4) с обрезами AI и PSD-файл Включены все изображения Редактируемые текстовые слои Хорошо организованный слой
Скачать
Ресторан морепродуктов Бесплатный PSD шаблон флаера
Этот флаер может быть очень полезен для тех, кто хочет сделать хорошую рекламу своего ресторана или кафе, посвященного морской тематике. Также отлично подойдет ресторан у моря, где люди могут заказать блюдо, а рядом с ними специальные люди ловят рыбу или другие морепродукты!
Скачать
Брошюра в формате PSD с минимальным меню
Скачать
Продвижение продукта Бесплатный PSD-шаблон флаера
Как видите, мы сделали этот шаблон флаера для бесплатной загрузки очень простым, но в то же время очень качественным. Все, что вам нужно, это разместить фотографии предлагаемых вами блюд, и вы даже не заметите, как увеличится количество постоянных клиентов.
Все, что вам нужно, это разместить фотографии предлагаемых вами блюд, и вы даже не заметите, как увеличится количество постоянных клиентов.
Скачать
Меню ресторана
Меню ресторана Характеристики файла:
- Размер A4 210×290 мм + область кровотечения
- CMYK / 300 точек на дюйм
- Легко редактируемый текст
- Хорошо организованный файл PSD
- 4 Альтернативные конструкции
- Изменение изображения с помощью смарт-объектов
- Фото не включены
Скачать
БЕСПЛАТНЫЙ Ресторан Бизнес Шаблон комплекта
Скачать
Food Restaurant Free Psd Flyer. кровотечение 0,25″). Вы можете легко изменять тексты, контент, изображения, объекты и цветовую палитру. Файл PSD очень хорошо организован, с группами и слоями с цветовой кодировкой и соответствующими именами.

Скачать
Ресторан рождественского меню — Бесплатный шаблон PSD
Скачать
Меню ресторана
Размер:
- A3 (297 × 420 MM) с 3 ММ.
- Tabloid (17×11) с обрезом 0,25
- Половина A4 (105×297 мм, под обрез 3 мм)
- Половина буквы США (4,25 × 11 вк. с 0,25 вкл. за обрез)
Скачать
Бесплатный винтажный фастфуд с векторным меню
Скачать
Меню быстрого питания — Бесплатный флаер PSD шаблон
Скачать
Бесплатный меню отеля
- 9
- 2 варианта цвета
- Цветовой профиль CMYK
- 300 точек на дюйм
- Использован бесплатный шрифт
- Гибкие, настраиваемые и правильно организованные слои
- Легко наносится под вашу марку/цвет
- Готов к печати
Скачать
- 9
.
Скачать
Набор баннеров итальянского ресторана Бесплатный вектор
Скачать
БЕСПЛАТНЫЙ РЕСТОВНАЯ ПЕРЕДЕЛИ.
 A4 (210×297 мм) под обрез 3 мм
A4 (210×297 мм) под обрез 3 ммСкачать
Шаблон меню ресторана
Скачать
Ресторан Стейк-хаус Бесплатный PSD-шаблон
Профессиональный ресторан, стейк-хаус или общественное питание Распечатайте шаблоны, разработанные наилучшим образом для выхода на рынок и представления вашего бизнеса. Они специально разработаны для развития вашего бизнеса благодаря креативному и уникальному дизайну.
Скачать
Corked Screwer – Free Website PSD template
Download
Resto Free Beautiful restaurant PSD Home page website template
Download
Delecioussary Cookies Website
Download
Restaurant Menu Free PSD шаблон
Скачать
Gastroonymous Бесплатный PSD шаблон
Скачать
ВИЗИТКИ
Chef / Restaurant / Restaurant / Eating House Визитная карточка
Скачать
Пекарня — Визитная карточка + логотип
Скачать
PSD Ресторанная карка Визитная карточка
Скачать
Ресторан – Бесплатные шаблоны визитных карточек PSD
Скачать
Спасибо за просмотр этой коллекции! Мы надеемся, что вы нашли там вдохновение для себя и своего бизнеса.


 9 MB
9 MB 9 MB
9 MB title»/>
title»/> Если это заголовок Open Sans 1.2em, то пусть он везде будет Open Sans 1.2em. Аналогично поступите с кнопками, абзацами, интерлиньяжем и отступами. Мы не говорим, что всё должно выглядеть одинаково — нет. Вы должны понимать, что чем больше у вас типизированных объектов, тем проще верстальщику с ними работать.
Если это заголовок Open Sans 1.2em, то пусть он везде будет Open Sans 1.2em. Аналогично поступите с кнопками, абзацами, интерлиньяжем и отступами. Мы не говорим, что всё должно выглядеть одинаково — нет. Вы должны понимать, что чем больше у вас типизированных объектов, тем проще верстальщику с ними работать.

 Их можно с легкостью использовать и подключать на сайтах.
Их можно с легкостью использовать и подключать на сайтах.
 gif) repeat-x;
}
gif) repeat-x;
} д.</a></li>
</ul>
</li>
<li><a href="#">Контакты</a>
<li><a href="#">Важно</a>
</li>
</ul>
д.</a></li>
</ul>
</li>
<li><a href="#">Контакты</a>
<li><a href="#">Важно</a>
</li>
</ul> Один-единственный PSD-файл в папке с макетом – подозрительно. Но допустимо, если вы заказывали дизайн одной страницы (или вообще одного блока) без адаптивности и особых «изысков».
Один-единственный PSD-файл в папке с макетом – подозрительно. Но допустимо, если вы заказывали дизайн одной страницы (или вообще одного блока) без адаптивности и особых «изысков». Поэтому попросите дизайнера сохранить макеты как обычные картинки. К тому же, картинки в jpg/png весят гораздо меньше полноценного PSD-файла – ими легче обмениваться в процессе согласования дизайна.
Поэтому попросите дизайнера сохранить макеты как обычные картинки. К тому же, картинки в jpg/png весят гораздо меньше полноценного PSD-файла – ими легче обмениваться в процессе согласования дизайна.



 Поэтому проверьте, можно ли будет в разработанном дизайне безболезненно добавить пункты в меню, картинки в слайдер, блоки в описание преимуществ, рекламные баннеры и т.д.
Поэтому проверьте, можно ли будет в разработанном дизайне безболезненно добавить пункты в меню, картинки в слайдер, блоки в описание преимуществ, рекламные баннеры и т.д. Поэтому слои в макете должны быть структурированы и понятно подписаны:
Поэтому слои в макете должны быть структурированы и понятно подписаны:

 Качество теряется из-за того, что мобильное устройство пытается увеличить картинку в несколько раз (это происходит из-за повышенной плотности пикселей экранов мобильных). Наиболее простой выход – использовать иконки в SVG-формате. Это векторный формат, поэтому он масштабируется без проблем.
Качество теряется из-за того, что мобильное устройство пытается увеличить картинку в несколько раз (это происходит из-за повышенной плотности пикселей экранов мобильных). Наиболее простой выход – использовать иконки в SVG-формате. Это векторный формат, поэтому он масштабируется без проблем.
 п.
п. Чеки должны быть выписаны в школу учащегося с указанием имени и/или идентификационного номера учащегося. Платежи наличными будут приниматься, но все изменения будут добавлены к счету питания студента.
Чеки должны быть выписаны в школу учащегося с указанием имени и/или идентификационного номера учащегося. Платежи наличными будут приниматься, но все изменения будут добавлены к счету питания студента.