Пример простого меню из картинок с CSS анимацией
Продолжая изучать свойства анимации CSS3, решил применить полученные знания на практике — сделать какое-нибудь простенькое анимированное меню. В итоге получилось довольно симпатичное и очень простое меню с использованием иконок. Смысл его в том, что при наведении курсора картинка и тест плавно увеличиваются, как бы приближаясь к посетителю, анимация выполнена с помощью CSS3.
Сразу смотрим:
DEMO
Для реализации данного меню у себя на сайте или в блоге не нужно ничего дополнительно подключать, достаточно лишь добавить не большой HTML и короткий CSS коды. В Blogger-блоге можно использовать для этих целей стандартный гаджет HTML/JavaScript.
Итак, по кодам. HTML для меню выглядит так:
<div>
<div>
<a href=»#»><img src=»…/image/home.png«>Главная</a>
<a href=»#»><img src=»…/image/news. png«>
png«>
<a href=»#»><img src=»…/image/photo.png«>Фотографии</a>
<a href=»#»><img src=»…/image/music.png«>Музыка</a>
<a href=»#»><img src=»…/image/docs.png«>Документы</a>
<a href=»#»><img src=»…/image/fav.png«>Избранное</a>
</div>
</div>
И стили CSS:
.macmenu {
height: 128px; /*высота общего блока*/
}
.button {
margin: 0 auto; /*выравнивание блока по центру*/
width: 720px; /*ширина всего блока с меню*/
}
.button a img,
.button a {
display: block;
float: left;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
height: 70px;
width: 70px;
}
.button a {
margin: 5px 15px;
color: #fff;
font: normal normal 10px Verdana;
text-decoration: none;
word-wrap: normal; /*запрещает автоматически разрывать слова на перенос*/
}
.
 macmenu a:hover img {
macmenu a:hover img {margin-left: -30%; /*смещает картинку левее, выравнивая ее по центру*/
height: 128px;
width: 128px;
}
.button a:hover {
font: normal bold 14px Verdana;
}
Если меню нужно расположить вертикально, то CSS будет таким:
.macmenu {
height: 720px; /*высота всего блока*/
}
.button {
text-align: center;
margin: 0 10px; /*внешние отступы*/
}
.button a img,
.button a {
display: block;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
width: 70px;
}
.button a {
margin: 15px 5px;
text-align: center;
color: #000;
font: normal normal 10px Verdana;
text-decoration: none;
word-wrap: normal;
}
.macmenu a:hover img {
margin-left: -30%;
height: 128px;
width: 128px;
}
.
 button a:hover {
button a:hover {font: normal bold 14px Verdana;
height: 128px; /*высота ссылки при наведении курсора*/
}
Вот и все, размещаем и радуемся. Благодарю за внимание.
CSS меню для начинающих / Хабр
Данное руководство поможет Вам создать CSS меню для вашего сайта, оно не будет обычным, оно будет привлекать внимание пользователей, не сомневайтесь. И так приступим…
Фон для меню
Для начала создадим background, я конечно не мастер PhotoShop’a, но вот что у меня получилось за пару минут:
Графические кнопочки
Создаем изображения которые у нас будут использовать как ссылки в меню. Для этого воспользуемся PhotoShop’ом:
- Создаем новый файл размером этак 144x58px. (размер ссылки для первого элемента в меню)
- Наполняем графическим содержимым сей пункт меню (у меня это лишь надпись выполненная забавным шрифтом):
- Далее увеличим размер полотна в два раза
- И дорисуем внешний вид элемента меню для реализации события hover
Как сия конструкция будет работать? Да очень просто — ссылке мы явно указываем размер 144x58px, а но событие mouseover перемещаем фоновое изображение вверх: - Создадим новый файл с произвольным размером и текстом — это будет наша подсказка к ссылке
- Повторим все предыдущие пункты для создания всех пунктов меню, в результате анаших манипуляций у нас должен получиться вот такой набор изображений:
HTML код
Закончили строить из себя дизайнеров, пора начинать кодить — создадим не нумерованный список — <ul>:
- элементу <ul> присвоеим id=«menu»
- каждой ссылке <a> присвоим уникальное имя класса
- Внутрь тэга <a> закинем пустой тэг <span> (понадобиться для реализации подсказок к ссылкам)
<ul id=«menu»>
<li><a href=»#» class=«home»>Home <span></span></a></li>
<li><a href=»#» class=«about»>About <span></span></a></li>
<li><a href=»#» class=«rss»>RSS <span></span></a></li>
</ul>
CSS код
Для начала убираем padding и margin у меню, list-style выставляем в none, position указываем как relative.
 Указываем высоту и ширину меню (см. размеры menu-bg.jpg). Добавляем фоновое изображение.
Указываем высоту и ширину меню (см. размеры menu-bg.jpg). Добавляем фоновое изображение. #menu {
list-style: none;
padding: 0;
margin: 0;
width: 774px;
height: 210px;
background: url(images/menu-bg.jpg) no-repeat;
position: relative;
}
#menu span
Для элементов span параметр display выставляем в none (по умолчанию не будут отображаться). Так же выставляем position как absolute.
#menu span {
display: none;
position: absolute;
}
Для ссылок нам необходимо спрятать текст, для этого параметру text-indent присваиваем негативное значение (-900%), и текст будет скрыт.
#menu a {
display: block;
text-indent: -900%;
position: absolute;
outline: none;
}
#menu a:hover
Теперь мы хотим сдвинуть картинку на линке по событию mouseover, для этого добавим в CSS следующий код:
#menu a:hover {
background-position: left bottom;
}
#menu a:hover span
Так же по событию mouseover необходимо отобразить подсказку
#menu a:hover span {
display: block;
}
#menu .
Теперь нам необходимо правильно расставить элементы меню. Для начала укажем размер элемента и фоновое изображение, а затем займемся позиционированием, будем изменять параметры left и top пока не почувствуем морального удовлетворения от внешнего вида меню:
#menu .home {
width: 144px;
height: 58px;
background: url(images/home.gif) no-repeat;
left: 96px;
top: 96px;
}
#menu .home span
Теперь проведем подобную операцию для всплывающей подсказки
#menu .home span {
width: 86px;
height: 14px;
background: url(images/home-over.gif) no-repeat;
left: 28px;
top: -20px;
}
#menu .about
Копируем всё что мы сделали для элемента .home и переименовываем в . about. Подгоняем размер и расположение, так же заменяем фон.
about. Подгоняем размер и расположение, так же заменяем фон.
#menu .about {
width: 131px;
height: 51px;
background: url(images/about.gif) no-repeat;
left: 338px;
top: 97px;
}
#menu .about span {
width: 40px;
height: 12px;
background: url(images/about-over.gif) no-repeat;
left: 44px;
top: 54px;
}
#menu .rss
Повторим для .rss
#menu .rss {
width: 112px;
height: 47px;
background: url(images/rss.gif) no-repeat;
left: 588px;
top: 94px;
}
#menu .rss span {
width: 92px;
height: 20px;
background: url(images/rss-over.gif) no-repeat;
left: 26px;
top: -20px;
}
Всё в одном
#menu {
list-style: none;
padding: 0;
margin: 0;
width: 774px;
height: 210px;
background: url(images/menu-bg.jpg) no-repeat;
position: relative;
}
#menu span {
display: none;
position: absolute;
}
#menu a {
display: block;
text-indent: -900%;
position: absolute;
outline: none;
}
#menu a:hover {
background-position: left bottom;
}
#menu a:hover span {
display: block;
}
#menu .home {
width: 144px;
height: 58px;background: url(images/home.gif) no-repeat;
left: 96px;
top: 73px;
}
#menu .home span {
width: 86px;
height: 14px;
background: url(images/home-over.gif) no-repeat;
left: 28px;
top: -20px;
}
#menu .about {
width: 131px;
height: 51px;
background: url(images/about.gif) no-repeat;
left: 338px;
top: 97px;
}
#menu .about span {
width: 40px;
height: 12px;
background: url(images/about-over.gif) no-repeat;
left: 44px;
top: 54px;
}
#menu .rss {
width: 112px;
height: 47px;
background: url(images/rss.gif) no-repeat;
left: 588px;
top: 94px;
}
#menu .rss span {
width: 92px;
height: 20px;
background: url(images/rss-over.gif) no-repeat;
left: 26px;
top: -20px;
}
Это всё, протестировать меню можете тут, а скачать пример тут.
Вольный перевод: http://www.webdesignerwall.com/tutorials/advanced-css-menu/
Кросспост: CSS меню в стиле Web 2.0
css — Добавить картинку/лого в HTML-список/Навигационное меню
спросил
Изменено 5 лет, 1 месяц назад
Просмотрено 113 тысяч раз
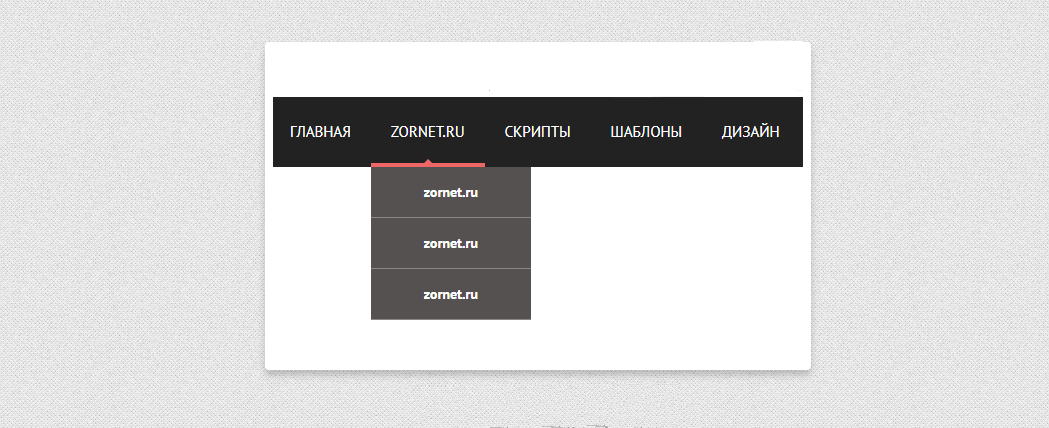
Я создаю плавающее меню навигации для своего списка страниц в своем блоге и в этом списке пытаюсь заменить одну из ссылок своим логотипом. Некоторые просто включили бы логотип в фон этого навигационного меню, но моя проблема в том, что логотип похож на ленту, которая перекрывает вещи внизу, и если бы он был частью фона, он был бы обрезан.
Некоторые просто включили бы логотип в фон этого навигационного меню, но моя проблема в том, что логотип похож на ленту, которая перекрывает вещи внизу, и если бы он был частью фона, он был бы обрезан.
Вот что я имею в виду.
На данный момент логотип представляет собой отдельное изображение, но я хотел бы соединить их оба и включить в качестве еще одной «ссылки», потому что в противном случае он скрывает то, что находится под ним.
html ИСПОЛЬЗУЕТСЯ:
и CSS, который я использовал:
#nav
{
фон: url(http://4. bp.blogspot.com/-dVtgikk-kOY/UprtswP0yGI/AAAAAAAADag/Og0DtZ8t_oQ/s1600/header+base.png) прокрутка без повтора вверху по центру; цвет фона: нет;
ширина:100%;
высота: 66 пикселей;
тень блока: 0px 1px 10px #5E5E5E;
положение: фиксированное;
верх: 0px;
}
.заголовок
{
дисплей:нет;
цвет:#EDEDED;
семейство шрифтов: verdana;
размер шрифта: 25 пикселей;
ширина: 350 пикселей;
поле сверху: 6px;
поле слева: 150px;
вес шрифта: полужирный;
плыть налево;
}
#навигация
{
тип стиля списка: нет;
}
ли
{
дисплей: встроенный;
отступ: 15 пикселей;
}
#навигация
{
размер шрифта: 1.6em;
преобразование текста: верхний регистр;
text-shadow: 0 0 0.3em #464646;
вес шрифта: полужирный;
семейство шрифтов: готика века;
текстовое оформление: нет;
цвет:#262626;
непрозрачность: 0,26;
}
#навигация:наведение
{
непрозрачность: 0,36;
}
bp.blogspot.com/-dVtgikk-kOY/UprtswP0yGI/AAAAAAAADag/Og0DtZ8t_oQ/s1600/header+base.png) прокрутка без повтора вверху по центру; цвет фона: нет;
ширина:100%;
высота: 66 пикселей;
тень блока: 0px 1px 10px #5E5E5E;
положение: фиксированное;
верх: 0px;
}
.заголовок
{
дисплей:нет;
цвет:#EDEDED;
семейство шрифтов: verdana;
размер шрифта: 25 пикселей;
ширина: 350 пикселей;
поле сверху: 6px;
поле слева: 150px;
вес шрифта: полужирный;
плыть налево;
}
#навигация
{
тип стиля списка: нет;
}
ли
{
дисплей: встроенный;
отступ: 15 пикселей;
}
#навигация
{
размер шрифта: 1.6em;
преобразование текста: верхний регистр;
text-shadow: 0 0 0.3em #464646;
вес шрифта: полужирный;
семейство шрифтов: готика века;
текстовое оформление: нет;
цвет:#262626;
непрозрачность: 0,26;
}
#навигация:наведение
{
непрозрачность: 0,36;
}
- html
- css
- html-списки
- uinavigationbar
3
Поместите логотип в элемент изображения. Если вы хотите, чтобы логотип ссылался на вашу домашнюю страницу, оберните его ссылкой.
Если вы хотите, чтобы логотип ссылался на вашу домашнюю страницу, оберните его ссылкой.
См. пример слева и пример по центру.
В центр: переместите логотип влево и задайте ширину навигации. Разделите навигацию на два ul и измените идентификатор навигации на класс навигации.
Поместите изображение логотипа между двумя uls.
Добавьте это в свой CSS:
#logo { float: left; }
#nav {ширина: 1500px; /* Слишком большой, просто пример */ }
.navigation {поплавок: влево; }
Изображение между двумя uls навигации:
#logo {
плыть налево;
}
#nav {
ширина: 1500 пикселей;
/* Слишком большой, просто пример */
}
.навигация {
плыть налево;
стиль списка: нет;
заполнение: 0;
} <дел>
<ул>
 it/152x198" />
<ул>
it/152x198" />
<ул>
2
Вы можете добавлять элементы внутрь элемента списка, поэтому поэкспериментируйте с приведенным ниже кодом и посмотрите, приблизится ли он к тому, что вы хотите. Вот html для элемента списка, который содержит логотип. Просто вставьте его между другими элементами списка, если вы хотите, чтобы он был в центре меню.

Вот CSS. Вы захотите назначить минимальную высоту в своей навигации или оставить высоту, потому что, когда вы сжимаете страницу, пункты меню начинаются с другой строки, а гибкая высота расширяется, чтобы включать все пункты меню.
#nav {
минимальная высота: 66 пикселей;
}
. span-логотип {
отображение: встроенный блок;
вертикальное выравнивание: сверху;
высота: 118 пикселей;
ширина: 152 пикселя;
}
span-логотип {
отображение: встроенный блок;
вертикальное выравнивание: сверху;
высота: 118 пикселей;
ширина: 152 пикселя;
}
Если вы решите использовать встроенный блок для пунктов меню li, помните, что для встроенного блока требуется вертикальное выравнивание:верх; и имеет небольшой зазор вокруг каждого элемента. Пробел легко убрать, и вот хорошая статья о встроенном блоке: http://robertnyman.com/2010/02/24/css-display-inline-block-why-it-rocks-and-why-it -sucks/
Использование инструментов разработчика браузера
В большинстве браузеров можно нажать F12, чтобы открыть Инструменты разработчика. В зависимости от вашего браузера вы можете щелкнуть отдельные элементы на странице, чтобы просмотреть их CSS и HTML, а также изменить, добавить или удалить код. Это очень полезно при устранении неполадок или при просмотре конструкции элемента. Вы можете отредактировать код в браузере и увидеть результаты вместо того, чтобы возвращаться назад и четвертый раз между редактированием фактического HTML-кода и обновлением браузера. В настоящее время CodeSchool.com предлагает действительно хороший бесплатный курс по инструментам разработчика Chrome: https://www.codeschool.com/courses/discover-devtools.
В настоящее время CodeSchool.com предлагает действительно хороший бесплатный курс по инструментам разработчика Chrome: https://www.codeschool.com/courses/discover-devtools.
2
Вот демонстрация JSFiddle:
Я также внес изменения в ваши структуры CSS и HTML.
HTML:
<ул>


 jpg) no-repeat;
jpg) no-repeat; about span {
about span { bp.blogspot.com/-dVtgikk-kOY/UprtswP0yGI/AAAAAAAADag/Og0DtZ8t_oQ/s1600/header+base.png) прокрутка без повтора вверху по центру; цвет фона: нет;
ширина:100%;
высота: 66 пикселей;
тень блока: 0px 1px 10px #5E5E5E;
положение: фиксированное;
верх: 0px;
}
.заголовок
{
дисплей:нет;
цвет:#EDEDED;
семейство шрифтов: verdana;
размер шрифта: 25 пикселей;
ширина: 350 пикселей;
поле сверху: 6px;
поле слева: 150px;
вес шрифта: полужирный;
плыть налево;
}
#навигация
{
тип стиля списка: нет;
}
ли
{
дисплей: встроенный;
отступ: 15 пикселей;
}
#навигация
{
размер шрифта: 1.6em;
преобразование текста: верхний регистр;
text-shadow: 0 0 0.3em #464646;
вес шрифта: полужирный;
семейство шрифтов: готика века;
текстовое оформление: нет;
цвет:#262626;
непрозрачность: 0,26;
}
#навигация:наведение
{
непрозрачность: 0,36;
}
bp.blogspot.com/-dVtgikk-kOY/UprtswP0yGI/AAAAAAAADag/Og0DtZ8t_oQ/s1600/header+base.png) прокрутка без повтора вверху по центру; цвет фона: нет;
ширина:100%;
высота: 66 пикселей;
тень блока: 0px 1px 10px #5E5E5E;
положение: фиксированное;
верх: 0px;
}
.заголовок
{
дисплей:нет;
цвет:#EDEDED;
семейство шрифтов: verdana;
размер шрифта: 25 пикселей;
ширина: 350 пикселей;
поле сверху: 6px;
поле слева: 150px;
вес шрифта: полужирный;
плыть налево;
}
#навигация
{
тип стиля списка: нет;
}
ли
{
дисплей: встроенный;
отступ: 15 пикселей;
}
#навигация
{
размер шрифта: 1.6em;
преобразование текста: верхний регистр;
text-shadow: 0 0 0.3em #464646;
вес шрифта: полужирный;
семейство шрифтов: готика века;
текстовое оформление: нет;
цвет:#262626;
непрозрачность: 0,26;
}
#навигация:наведение
{
непрозрачность: 0,36;
}
 span-логотип {
отображение: встроенный блок;
вертикальное выравнивание: сверху;
высота: 118 пикселей;
ширина: 152 пикселя;
}
span-логотип {
отображение: встроенный блок;
вертикальное выравнивание: сверху;
высота: 118 пикселей;
ширина: 152 пикселя;
}

 bp.blogspot.com/-dVtgikk-kOY/UprtswP0yGI/AAAAAAAADag/Og0DtZ8t_oQ/s1600/header+base.png) прокрутка без повтора вверху по центру; цвет фона: нет;
ширина:100%;
высота: 66 пикселей;
тень блока: 0px 1px 10px #5E5E5E;
положение: фиксированное;
верх: 0px;
слева: 0px;
справа: 0 пикселей;
}
.nav-внутренний{
ширина: 1373 пикселей;
поля:авто;
}
.заголовок{
дисплей:нет;
цвет:#EDEDED;
семейство шрифтов: verdana;
размер шрифта: 25 пикселей;
ширина: 350 пикселей;
поле сверху: 6px;
поле слева: 150px;
вес шрифта: полужирный;
плыть налево;
}
#навигация{
тип стиля списка: нет;
отступ: 0px;
плыть налево;
ширина:авто;
поле: 0px авто 0px;
}
ли {
дисплей:блок;
плыть налево;
отступ: 15 пикселей;
}
#навигация{
размер шрифта: 1.6em;
преобразование текста: верхний регистр;
text-shadow: 0 0 0.3em #464646;
вес шрифта: полужирный;
семейство шрифтов: готика века;
текстовое оформление: нет;
цвет:#262626;
непрозрачность: 0,26;
}
#навигация:наведите {
непрозрачность: 0,36;
}
.
bp.blogspot.com/-dVtgikk-kOY/UprtswP0yGI/AAAAAAAADag/Og0DtZ8t_oQ/s1600/header+base.png) прокрутка без повтора вверху по центру; цвет фона: нет;
ширина:100%;
высота: 66 пикселей;
тень блока: 0px 1px 10px #5E5E5E;
положение: фиксированное;
верх: 0px;
слева: 0px;
справа: 0 пикселей;
}
.nav-внутренний{
ширина: 1373 пикселей;
поля:авто;
}
.заголовок{
дисплей:нет;
цвет:#EDEDED;
семейство шрифтов: verdana;
размер шрифта: 25 пикселей;
ширина: 350 пикселей;
поле сверху: 6px;
поле слева: 150px;
вес шрифта: полужирный;
плыть налево;
}
#навигация{
тип стиля списка: нет;
отступ: 0px;
плыть налево;
ширина:авто;
поле: 0px авто 0px;
}
ли {
дисплей:блок;
плыть налево;
отступ: 15 пикселей;
}
#навигация{
размер шрифта: 1.6em;
преобразование текста: верхний регистр;
text-shadow: 0 0 0.3em #464646;
вес шрифта: полужирный;
семейство шрифтов: готика века;
текстовое оформление: нет;
цвет:#262626;
непрозрачность: 0,26;
}
#навигация:наведите {
непрозрачность: 0,36;
}
. span-логотип {
верхняя граница:-100px;
отображение: встроенный блок;
вертикальное выравнивание: сверху;
высота: 105 пикселей;
ширина: 152 пикселя;
верхняя граница: 0px;
}
div.main_logo{
отступ: 0px;
плыть налево
}
#nav div a.logo_li{
непрозрачность:1
}
.span-логотип img{
ширина:100%;
высота:авто;
}
.прозрачный{
ширина: 0 пикселей;
высота: 0 пикселей;
содержание:'';
дисплей: таблица;
ясно: оба;
поплавок: нет;
}
span-логотип {
верхняя граница:-100px;
отображение: встроенный блок;
вертикальное выравнивание: сверху;
высота: 105 пикселей;
ширина: 152 пикселя;
верхняя граница: 0px;
}
div.main_logo{
отступ: 0px;
плыть налево
}
#nav div a.logo_li{
непрозрачность:1
}
.span-логотип img{
ширина:100%;
высота:авто;
}
.прозрачный{
ширина: 0 пикселей;
высота: 0 пикселей;
содержание:'';
дисплей: таблица;
ясно: оба;
поплавок: нет;
}
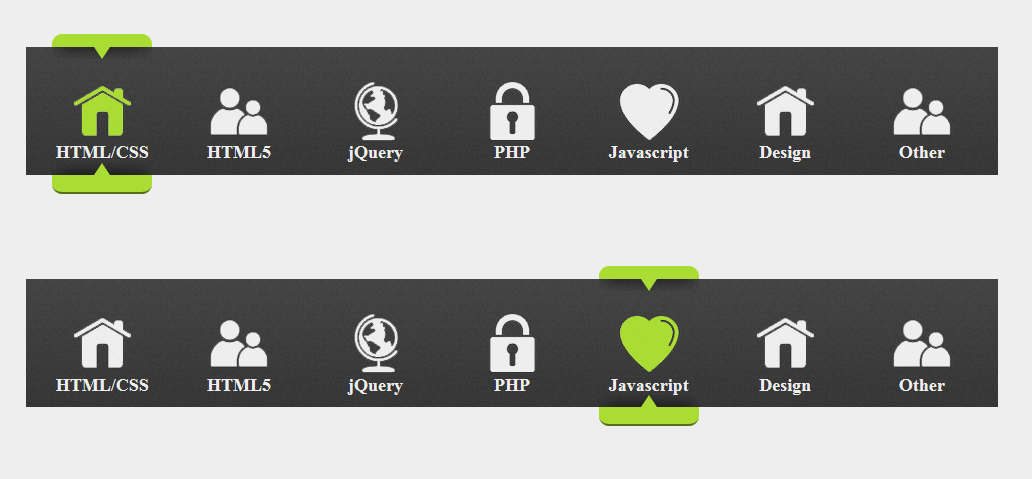
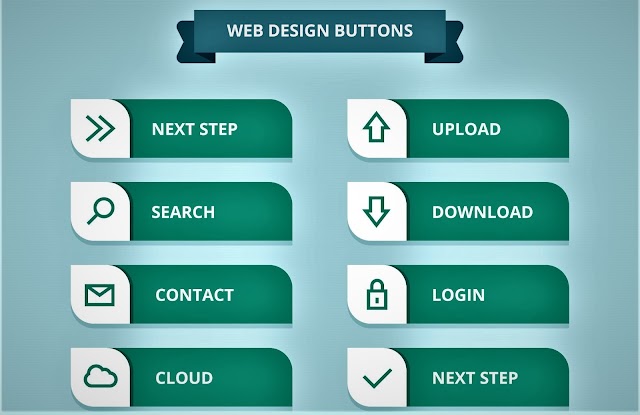
 Хотите создать меню с изображением, а также хотите показать разделитель меню, меню должно быть выровнено по горизонтали.
когда мы наводим мышь на пункт меню, цвет изображения и текста должен меняться.
Должно получиться как на картинке.
Хотите создать меню с изображением, а также хотите показать разделитель меню, меню должно быть выровнено по горизонтали.
когда мы наводим мышь на пункт меню, цвет изображения и текста должен меняться.
Должно получиться как на картинке. mainmenu ul.menu li {
плыть налево;
стиль списка: нет;
ширина: 16,666666666666668%;
}
.mainmenu ul.menu li a:hover {
цвет: #76b900;
}
картинка {
граница: 0;
вертикальное выравнивание: посередине;
максимальная ширина: 100%;
}
<дел>
<дел>
<ул>
mainmenu ul.menu li {
плыть налево;
стиль списка: нет;
ширина: 16,666666666666668%;
}
.mainmenu ul.menu li a:hover {
цвет: #76b900;
}
картинка {
граница: 0;
вертикальное выравнивание: посередине;
максимальная ширина: 100%;
}
<дел>
<дел>
<ул>
