Редактор Wix: Изменение макета меню сайта | Центр Поддержки
На сайтах Wix есть три варианта меню: горизонтальное, вертикальное и якорное. Вы можете настроить макет каждого типа меню (например, выравнивание и интервалы) в соответствии со стилем и контентом сайта.
Помимо самого меню, вы также можете настроить макет пунктов и текст, в частности, установить желаемый интервал между пунктами, выравнивание текста и направление подменю.
Узнайте, как изменить макет:
Горизонтальное меню — это интересный способ помочь пользователям перемещаться по сайту. Доступно множество стилей, и вы можете отредактировать макет меню и подменю отдельно.
Чтобы изменить макет горизонтального меню:
- Нажмите на меню в редакторе.
- Нажмите значок Макет .
- Перейдите во вкладку Меню или Подменю и настройте параметры:
Варианты макета меню
- Если все пункты не входят: выберите, как отображать пункты, которые не помещаются в меню:
- 2-й ряд: добавляется вторая строка для отображения пунктов меню.

- Прокрутка: посетители могут просматривать скрытые пункты меню, прокручивая его.
- 2-й ряд: добавляется вторая строка для отображения пунктов меню.
- Интервалы между пунктами: используйте ползунок для настройки горизонтального интервала между пунктами меню.
- Вертик. отступ между пунктами: используйте ползунок для настройки вертикального интервала между пунктами меню.
- Распределить по меню: нажмите на переключатель, чтобы включить или отключить эту опцию:
- Включено:
- Отключено: пункты не растягиваются по всей ширине и автоматически выравниваются по левому краю, правому краю или центру меню.
- Включено:
- По какому краю выровнять текст? выровняйте текст по левому краю, правому краю или по центру.
- Направление пунктов: выберите, отображать ли пункты слева направо или справа налево.
- Поля пунктов: используйте ползунки для настройки вертикального и горизонтального отступа для пунктов в меню.

Варианты макета подменю
- Как открывать подменю: выберите способ отображения пунктов подменю:
- Сбоку: пункты подменю отображаются рядом с пунктом меню, в котором они размещены.
- Столбцы: столбцы отображаются под главным меню и содержат пункты подменю.
- Интервал между меню и подменю: используйте ползунок для настройки расстояния между меню и подменю.
- Растянуть на всю ширину: используйте переключатель, чтобы включить или отключить эту опцию:
- Включено: подменю растягивается на всю ширину страницы.
- Отключено: подменю остается в границах сетки главного меню.
- Количество столбцов: используйте ползунок, чтобы настроить количество столбцов в подменю.
- Выравнивание столбцов: выберите, выравнивать ли столбцы по левому краю, правому краю, по центру или по ширине.

- Расстояние между столбцами: используйте ползунок для настройки расстояния между столбцами.
- Выравнивание подменю: выберите, выровнять ли по левому краю или по центру.
- По какому краю выровнять текст? выровняйте текст подменю по левому краю, правому краю или по центру.
- Отступы: используйте ползунки для настройки горизонтальных и вертикальных отступов в подменю.
- Интервал между пунктами: используйте ползунок, чтобы настроить расстояние между пунктами подменю.
Примечание: вы увидите разные параметры настройки в зависимости от того, как открывается подменю (сбоку или как столбцы).
Вертикальное меню — это простой и понятный способ отображения страниц и элементов сайта. Вы можете настроить выравнивание пунктов меню, а также направление отображения пунктов подменю.
Чтобы настроить макет вертикального меню:
- Нажмите на меню в редакторе.

- Нажмите значок Макет .
- Настройте макет:
- Как выровнять пункты меню? Выберите выравнивание пунктов меню: слева, по центру или справа.
- Как открывать подменю? Выберите, где будут открываться подменю: слева или справа от меню.
Якорное меню — это эффектный способ показать якоря, которые вы добавили на сайт. Якорное меню плавает на странице, поэтому всегда видно посетителям сайта.
На вкладке Макет вы можете выровнять текст меню в соответствии с дизайном и контентом сайта.
Чтобы изменить макет якорного меню:
- Нажмите на меню в редакторе.
- Нажмите значок Макет .
- Выберите выравнивание:
- Слева: выравнивает текст по левому краю поля меню.
- По центру: выравнивает текст по центру поля меню.
- Справа: выравнивает текст по правому краю поля меню.

Как вернуть горизонтальное меню сайта? — Вопрос от МБОУ г.Мценска «Лицей № 5
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16531)
- Платные услуги (2134)
- Вопросы по uKit (82)
Контент-модули
- Интернет-магазин (1433)
- Редактор страниц (236)
- Новости сайта (499)
- Блог (дневник) (112)
- Объявления (295)
- Фотоальбомы (433)
- Видео (255)
- Тесты (60)
- Форум (578)
Продвижение сайта
- Монетизация сайта (220)
Управление сайтом
- Работа с аккаунтом (5327)
- Поиск по сайту (426)
- Меню сайта (1766)
- Домен для сайта (1534)
- Дизайн сайта (13472)
- Безопасность сайта (1484)
- Доп.

Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Пользователи (433)
- Почтовые формы (318)
- Статистика сайта (198)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (644)
- PHP и API на uCoz (235)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (429)
ru (429) - Софт для вебмастера (39)
…
Wix Editor: добавление и настройка горизонтального меню | Справочный центр
Горизонтальные меню четко отображают элементы и подменю, чтобы помочь посетителям вашего сайта перемещаться по сайту. Обычно они размещаются в верхней части страниц вашего сайта.
Добавьте горизонтальное меню, чтобы приступить к созданию интересного и информативного контента для своего сайта. Есть множество ярких и смелых вариантов на выбор, и вы можете настроить и настроить макет.
Чтобы добавить горизонтальное меню:
- Нажмите Добавить в левой части редактора.

- Нажмите Меню и привязка .
- Нажмите Горизонтальные меню .
- Перетащите меню на свою страницу.
После добавления меню вы можете приступить к его настройке, чтобы оно выглядело именно так, как вы хотите. Элементы меню имеют три отдельных состояния, которые можно настраивать отдельно:
- Обычный : Как выглядит элемент/текст до того, как посетитель наведет на него курсор.
- Hover: Как выглядит элемент/текст, когда над ним находится курсор посетителя.
- Текущая страница: Как отображается элемент/текст, когда это страница, на которой в данный момент находится посетитель.
Вы можете настроить дизайн для каждого из этих состояний, например текст, заливку, границы и многое другое.
Чтобы настроить дизайн меню:
- Щелкните меню.
- Нажмите значок «Дизайн».
- Нажмите Настройте дизайн и настройте меню с помощью доступных параметров.

Подробнее
- Меню:
- Заливки : Настройте цвет и прозрачность заливки меню.
- Границы : Настройка ширины, цвета и стиля границ меню.
- Углы : Отрегулируйте радиус угла меню.
- Тень : Добавьте и настройте тень.
- Макет : Настройка заполнения меню.
- Артикул:
- Состояние: Выберите состояние элемента меню, который вы хотите настроить.
- Заливки : Выберите цвет и прозрачность заливки элемента.
- Границы : Настройка ширины, цвета и стиля границ элементов.
- Углы : Отрегулируйте радиус угла элемента.
- Тень : Добавьте и настройте тень.

- Текст:
- Состояние: Выберите состояние элемента меню, который вы хотите настроить.
- Темы: Выберите тему вашего текста.
- Шрифты: Выберите шрифт и размер текста.
- Формат: Настройка формата текста, выравнивания, цвета и т. д.
- Интервал: Настройка интервала между символами.
- Тень: Добавьте и настройте тень.
Вы можете настроить макет меню вашего сайта в соответствии с потребностями вашего сайта. Вы можете редактировать параметры макета меню и подменю отдельно, а также настраивать такие параметры, как текст, интервалы и выравнивание.
Чтобы настроить макет:
- Щелкните значок Макеты .
- Перейдите на вкладку Меню или Подменю и настройте параметры:
Варианты компоновки меню
- Как отображать элементы, которые не соответствуют : Выберите, как отображать элементы, которые не помещаются в меню:
- Wrapped: Добавлена вторая строка для отображения пунктов меню.

- Прокрутка: Посетители могут просматривать скрытые элементы меню с помощью прокрутки.
- Wrapped: Добавлена вторая строка для отображения пунктов меню.
- Горизонтальное расстояние между элементами: Используйте ползунок, чтобы отрегулировать горизонтальное расстояние между элементами меню.
- Расстояние между элементами по вертикали: Используйте ползунок, чтобы отрегулировать расстояние по вертикали между элементами меню.
- Элементы заполняют все меню: Щелкните переключатель, чтобы включить или отключить эту опцию:
- Включено: Меню растягивается на все меню.
- Отключено: Элементы не растягиваются и автоматически выравниваются по левому, правому или центру меню.
- Выровнять текст: Выровнять текст по левому, правому краю или по центру.
- Отображать элементы из: Отображать элементы слева направо или справа налево.

- Заполнение элемента: Используйте ползунки для регулировки вертикального и горизонтального пространства, которое занимает каждый элемент в меню.
Параметры компоновки подменю
- Как открывать подменю?: Выберите способ отображения элементов подменю:
- Всплывающее окно: Элементы подменю отображаются под элементами меню.
- Столбцы: Столбцы появляются под главным меню, содержащим элементы подменю.
- Расстояние между меню и подменю: Используйте ползунок, чтобы отрегулировать расстояние между меню и подменю.
- Растянуть на всю ширину: Используйте переключатель, чтобы включить или отключить этот параметр:
- Включено: Подменю растягивается на всю ширину страницы.
- Отключено: Подменю остается в пределах сетки главного меню.
- Количество столбцов: Используйте ползунок, чтобы настроить количество столбцов в подменю.

- Выравнивание столбцов: Выберите выравнивание столбцов по левому краю, правому краю, по центру или по ширине.
- Расстояние между столбцами: Используйте ползунок, чтобы отрегулировать расстояние между столбцами.
- Выровнять подменю: Выровнять подменю по левому краю или по центру.
- Выровнять текст: Выровнять текст подменю по левому, правому краю или по центру.
- Padding: С помощью ползунков отрегулируйте горизонтальное и вертикальное пространство, которое заполняет подменю.
- Расстояние между элементами: Используйте ползунок, чтобы отрегулировать расстояние между элементами подменю.
Примечание: Существуют различные параметры настройки в зависимости от выбранного варианта отображения (Всплывающее меню/Столбцы).
Какой выбрать?
Перейти к основному содержанию
Дикша ДудеяДикша Дудея
Основатель iWrite в Индии | Специалист по управлению веб-присутствием | Специалист по управлению контентом | Эксперт по цифровому брендингу | Разработка контента | Социальное…
Опубликовано 8 декабря 2021 г.
+ Подписаться
Когда дело доходит до разработки веб-сайта, простота меню навигации веб-сайта имеет важное значение. Не стоит создавать уникальный и эстетичный веб-сайт, если ваши посетители изо всех сил пытаются найти нужную им информацию. Лучший способ понять навигацию — представить ее как то, как вы исследуете и перемещаетесь по веб-сайту.
Исходное изображение: Studytonight
Одно из важнейших решений, которое вам нужно принять при разработке веб-сайта, — это то, как вы будете использовать горизонтальную или вертикальную компоновку для основной навигации по веб-сайту. Перед этим давайте начнем с основ и поймем, что означает навигация по сайту.
Что такое меню навигации веб-сайта?
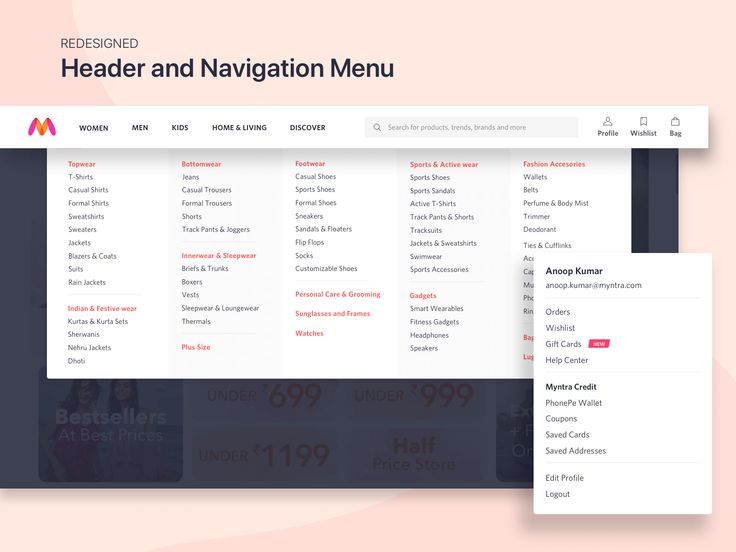
Исходное изображение: uxdesign
Для вашего многостраничного веб-сайта требуется метод, позволяющий пользователям переходить с одной страницы на другую. Это достигается с помощью панели навигации или бокового навигационного меню. На каждой странице есть панель со ссылками на другие веб-страницы, которые вы можете найти вверху или сбоку страницы.
Что такое горизонтальная панель навигации и как она работает?
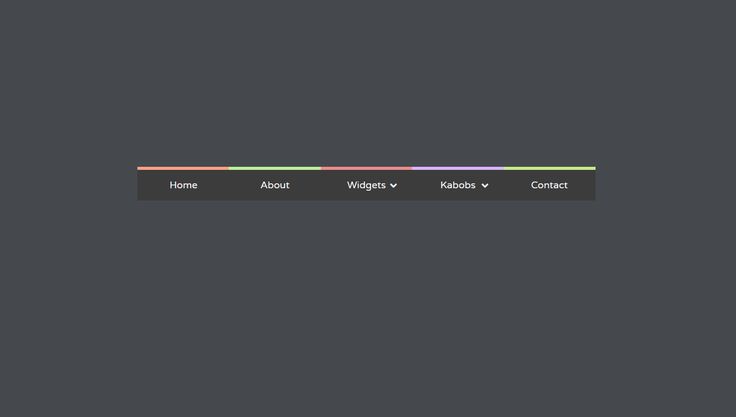
В верхней части каждой страницы есть отзывчивое горизонтальное меню навигации, коллекция ссылок. Он может быть выше, ниже, слева или справа от заголовка или логотипа; тем не менее, он всегда помещается перед основным содержимым страницы и постоянен на всех страницах.
Достоинства горизонтальной навигации
- Последовательность ссылок слева направо на горизонтальной панели навигации кажется естественной для носителей английского языка, которые читают слева направо.
- Пользователи привыкли к горизонтальной навигации, поскольку она используется на большинстве веб-сайтов.
- Горизонтальная навигация позволяет дизайнеру более творчески подходить к основной области содержимого страницы — телу.
Недостатки горизонтальной навигации
- В связи с ограниченным пространством необходимо тщательно продумать количество навигационных ссылок и конкретный язык.

- Добавление связей верхнего уровня может быть затруднено по тем же причинам, что и раньше.
- Открытые выпадающие подменю могут ненадолго выступать за основной текст.
Что такое вертикальная навигация и как она работает?
Исходное изображение: выпадающее меню
Вертикальная панель навигации представляет собой набор ссылок на левой или правой стороне каждой страницы.
Достоинства вертикальной навигации
- Возможно большее количество связей верхнего уровня.
- Создать новую ссылку намного проще.
- Некоторые компании хотят, чтобы их знали за их уникальность или за то, что они идут против течения. Вертикальная навигация может быть предпочтительнее в этом сценарии просто потому, что она менее распространена.
Недостатки вертикальной навигации
- Вертикальные меню были более распространены в прошлом, и их использование сейчас может сделать веб-сайт устаревшим и устаревшим.
- Поскольку боковая панель навигации менее распространена, чем горизонтальная, посетителям сайта будет менее удобно ее использовать.

- Существует меньше мотивации структурировать материал по меньшему количеству категорий верхнего уровня или предметных областей, когда ссылки верхнего уровня имеют неограниченное пространство.
Сохранение простого и понятного бокового навигационного меню помогает вашим клиентам и посетителям оставаться довольными и возвращаться. В iWrite India наша команда веб-сайта позаботится о том, чтобы ваши посетители могли найти нужную им информацию как можно быстрее, без необходимости просматривать тонны нерелевантных данных.
Увеличьте видимость в несколько раз с помощью тщательно спланированной стратегии распространения контента
14 марта 2022 г.
Создание пуленепробиваемой стратегии маркетинга в сфере здравоохранения для бизнеса
5 января 2022 г.

Советы и рекомендации по построению долгосрочных отношений с вашими клиентами в 2022 году
29 декабря 2021 г.
5 советов по оптимизации вашего блога, чтобы сделать его любимым в Google!
22 декабря 2021 г.
8 впечатляющих трендов брендинга, на которые стоит обратить внимание в 2022 году
15 декабря 2021 г.
5 творческих инструментов, которые нужны каждому автору контента
11 нояб.









 постинг (212)
постинг (212) ru (429)
ru (429)