35 меню CSS и HTML для мобильных устройств, блогов, электронной коммерции и др.
В этой серии статей с lИзбранные представления кода CSS, HTML и JavaScript, мы обычно используем текстовые эффекты, стрелки, Заголовки или ползунки, с помощью которых можно подчеркнуть дизайн нашего веб-сайта, сделав его более элегантным или способным повысить ценность контента, который мы представляем посетителю.
На этот раз пришло время меню в HTML и CSS, с помощью которых можно анимировать адекватно те важные элементы, которые позволяют нам направлять пользователя к наиболее важным частям нашей электронной коммерции, блога и многого другого. Мы идем вместе с ними, чтобы придать нашему сайту качественный штрих и максимально соответствовать стандартам дизайна пользовательского интерфейса.
Индекс
- 1 Слайд-меню аккордеона
- 2 Выпадающий список Swanky на чистом CSS
- 3 Аккордеонное меню
- 4 Вертикальное меню с jQuery и CSS3
- 5 Круговое меню
- 6 Круговое меню
- 7 Круговое меню CSS HTML
- 8 Концепция кольцевого меню
- 9 Всплывающее меню цветов
- 10 Рекурсивная навигация при наведении
- 11 Раскрывающаяся навигация
- 12 Выпадающее меню на чистом CSS
- 13 Адаптивное и простое меню
- 14 Полноэкранное меню в SVG
- 15 Мега меню CSS
- 16 Другая концепция меню
- 17 Меню дизайна материалов
- 18 Мобильное меню Burger
- 19 Полноэкранный Flexbox Velocity.
 js
js - 20 Полная страница вне холста
- 21 Эффект строки меню при наведении
- 22 Концепция меню CSS clip-path
- 23 Зачеркнутый наведение
- 24 Меню CSS Lavalamp
- 25 Слайдер навигации
- 26 Навигация по мобильному меню
- 27 Концепция мобильного меню iPhone X
- 28 Развернуть подменю для мобильных
- 29 Анимированная мобильная навигация
- 30 Меню с эффектами прокрутки и наведения
- 31 Меню мобильных фильтров
- 32 Off-canvas навигация
- 33 CSS скрытое боковое меню
- 34 Фиксированная боковая панель навигации
- 35 Вкладка «Морфинг»
Слайд-меню аккордеона
Un слайд-меню или боковое меню гамбургера состоит из изящных анимаций с минималистичным оттенком для большого эффекта.
Теме статьи:
9 CSS-меню боковой панели, которые нельзя пропустить
Подпишитесь на наш Youtube-канал
Выпадающий список Swanky на чистом CSS
Роскошный Lil Drop Down Manu V2. 0 es меню ну полный чистый CSS что имеет дополнительную ценность в том, что в пользовательском интерфейсе нет кода JavaScript. Просто отличное сочетание, чтобы открыть для себя большую элегантность.
0 es меню ну полный чистый CSS что имеет дополнительную ценность в том, что в пользовательском интерфейсе нет кода JavaScript. Просто отличное сочетание, чтобы открыть для себя большую элегантность.
Аккордеонное меню
Este аккордеонное меню es очень просто если мы сравним его с двумя предыдущими с HTML, JS и CSS.
Теме статьи:
16 каскадных меню на CSS для обновления вашего сайта
Вертикальное меню с jQuery и CSS3
Un вертикальное меню с jQuery и CSS3 de отличный штрих для приложения или веб-сайт. Всевозможные переходы и градиенты с минималистичными тенями.
Круговое меню
Un круговое меню de экспериментальная навигация который идеально подходит для технического сайта. Произведено в SVG и GreenSock Animation Platform, без сомнения, разные.
Круговое меню
Другой круговое меню и экспериментальный что идеально подходит для страницы, предназначенной для игры.
Круговое меню CSS HTML
Un круговое меню CSS HTML разместить его сбоку и что открывается по кругу с отличным пользовательским интерфейсом.
Концепция кольцевого меню
В этом кольцо меню лос связи позиционируются в верхней части каждой для создания разных колец.
Всплывающее меню цветов
Другой конкретный всплывающее меню с очень хорошо примененной анимацией, дающей отличный эффект.
Рекурсивная навигация при наведении
Рекурсивная навигация при наведении является выпадающее меню высокого качества для тех анимаций, которые идеально отражают структуру содержимого сети.
Раскрывающаяся навигация
Un меню выпадающая навигация аналогичен предыдущему, но с другими оттенками в дизайне интерфейса.
Выпадающее меню на чистом CSS
Другой выпадающее меню качества в CSS который соответствует текущим стандартам дизайна пользовательского интерфейса.
Адаптивное и простое меню
A полный экран, это отзывчивое и простое меню в HTML5 и CSS3 он совместим с Internet Explorer 11.
Полноэкранное меню в SVG
Un полноэкранное меню в SVG кладут сбоку в гамбургер, и это очень привлекает внимание.
Мега меню CSS
Un Мега меню в CSS и HTML отличается от того, что видно, в современном и минималистском стиле.
Другая концепция меню
Другая концепция меню идеальный вариант, если вы ищете другое и оригинальное менюОн просто великолепен благодаря настраиваемому меню на значке и тщательно проработанной анимации.
Меню дизайна материалов
Меню дизайна материалов está на основе языка дизайна Google.
Мобильное меню Burger
Un гамбургер-меню оптимизирован для мобильных устройств и что это сделано в HTML, CSS и JavaScript.
Полноэкранный Flexbox Velocity.
 js
jsПолноэкранный Flexbox Velocity.js это меню огромное качество достигнутого эффекта и за его почти уникальный пользовательский опыт. Полноэкранный флексбокс с velocity.js.
Полная страница вне холста
Полная страница вне холста это высококачественное полноэкранное меню, которое идеально подходит для отображения Как создать вебсайт с этими значениями.
Эффект строки меню при наведении
Un всплывающее меню простой эффект линии и очень красиво.
Концепция меню CSS clip-path
Еще одна концепция меню с clip-path состоящий из очень любопытного наведения и нескольких анимированных категорий.
Зачеркнутый наведение
Зачеркнутый наведение это другое меню наведите указатель мыши на любопытные ссылки Результат.
Меню CSS Lavalamp
Меню CSS Lavalamp содержит один анимация наведения для каждой ссылки это поддается динамизму.
Слайдер навигации
Un ползунок навигации который прокручивает каждую ссылку отличаться красным оттенком и хорошо ухоженной анимацией, дающей отличные результаты.
Навигация по мобильному меню
Un навигация по меню бургеров большой эффект, нацеленный на мобильные устройства.
Концепция мобильного меню iPhone X
Un меню предназначено для iPhone X которые могут придать вашему веб-сайту нотку качества, чтобы он соответствовал дизайну телефона Apple.
Развернуть подменю для мобильных
Развернуть подменю для мобильных предназначен для нижний колонтитул с изящной анимацией и очень подходящий объем двигателя. Элегантность на всех уровнях для мобильного интерфейса вашего приложения или веб-сайта.
Анимированная мобильная навигация
Другой анимированное меню для мобильного с круговым анимированным фоном с отличными визуальными результатами.
Меню с эффектами прокрутки и наведения
Другой отличный эффект для другого меню и причудливый. Восток меню с эффектами прокрутки и наведения он идеально подходит для ресторанов, обзоров и т. д.
Меню мобильных фильтров
Un фильтр меню мобильный преобразован в веб-версию и предназначен для мобильных устройств.
Off-canvas навигация
Off-canvas навигация Это меню, которое экспериментируйте с переходами и навигацией быть очень актуальным. Если вы ищете что-то новое, чтобы удивить, его уровень — лучший в этом списке.
CSS скрытое боковое меню
Un боковое меню в CSS что скрыто и так появляется со значком гамбургера.
Фиксированная боковая панель навигации
использование bootstrap вместо flexbox для поддержки IE9 / 10. Еще одно отличное меню для своих Фиксированная боковая панель навигации в своей концепции.
Вкладка «Морфинг»
Вкладка «Морфинг» это меню раскрывающийся список, который появляется при нажатии на главной кнопке вкладки.
меню » Скрипты для сайтов
Боковое выезжающее меню
При клике на иконку стрелки выезжает боковая панель с навигацией. Анимация сделана с помощью GSAP.
Эффект зачеркивания при наведении в меню
Эффект зачеркивания при наведении на пункт в горизонтальном меню. Наиболее эффектно будет смотреться на лендингах, где горизонтальное меню расположено поверх фонового изображения.
Slinky — адаптивное многоуровневое меню
Легкий адаптивный плагин многоуровневого меню. Меню больше подходит для отображений на мобильных устройствах.
Гибкое горизонтальное меню
Небольшой скрипт, который поможет в создании более эстетического адаптивного горизонтального меню. Если размер экрана не позволяет отобразить все пункты горизонтального меню, то данный скрипт перемещает эти пункты в выпадающее меню — «три точки». Использование этого скрипта, позволит отображать адаптивную иконку (гамбургер), тогда, когда вы сами это решите, так как меню теперь будет всегда смотреться аккуратно.
Slide out sidebar меню
Плавно выдвигающееся меню боковой панели. Реализации данного меню уже несколько лет, однако мы решили вспомнить о нём и прикрутить иконки font-awesome, шрифт roboto и обновить modernizr.
Mega dropdown меню
Mega dropdown меню — jQuery плагин для реализации большого выпадающего меню с множеством подкатегорий для сайтов с большим количеством контента.
Вертикальное accordion меню
Вертикальное многоуровневое меню типа аккордеон, раскрывающееся по клику на стрелке.
Вертикальное раскрывающееся меню типа аккордеон в стиле flat design. Простое в понимании и стилизации.
Диагональное меню на CSS
Используя возможности CSS3 в этом уроке сделаем диагональное меню, и напишем media queries, чтобы придать ему адаптивности.
Lavalamp меню на CSS3
Скользящий эффект для меню при наведении, который более известен, как lavalamp эффект. Эффект реализован только на CSS с помощью transitions и селектора ~.
Эффект реализован только на CSS с помощью transitions и селектора ~.
Анимированный border с меню
Создание off-canvas (вне основной страницы) навигации с анимированным border эффектом.
Адаптивное много-уровневое меню
Сегодня сделаем адаптивное много-уровневое меню. Для мобильной версии добавим несколько строчек jаvascript кода. Для лучшего восприятия пунктов навигации, добавим для каждого иконки, воспользовавшись уже знакомым нам по предыдущим урокам — font-awesome.css
Популярные статьи
Реклама
Опрос
Редактор кода, каким пользуетесь?
WebStorm, PhpStorm
Sublime
Atom
Visual Studio Code
Notepad++
Brackets
Aptana Studio
Другой
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
15 веб-сайтов с вдохновляющим дизайном меню
Несколько вещей так важны для пользовательского опыта, как меню. Выступая в качестве дорожной карты для сайта, а также, в некоторой степени, в качестве «средства передвижения» для пользователей, чтобы добраться до определенного места, меню является навигационным элементом номер один и, как таковое, должно выполняться. в совершенстве.
Можно много говорить о том, что представляет собой хорошее меню веб-сайта с точки зрения UX. Чистый, понятный, интуитивно понятный и логичный – это лишь некоторые из атрибутов хорошо выполненного меню. И вам даже не нужно быть гением дизайна, чтобы понять это. Даже будучи мирянами, мы уже интуитивно знаем, как должно выглядеть меню и как оно должно работать. Мы привыкли находить его в определенных местах — чаще всего это меню заголовка, расположенное вверху страницы, или боковое меню, расположенное слева или справа от основного контента. Все чаще и чаще дизайнеры выбирают скрытые полноэкранные меню, доступ к которым осуществляется с помощью значков гамбургеров или открывателей различной формы. В любом случае, нам редко приходится искать меню. То есть, если навигация была спроектирована правильно.
Все чаще и чаще дизайнеры выбирают скрытые полноэкранные меню, доступ к которым осуществляется с помощью значков гамбургеров или открывателей различной формы. В любом случае, нам редко приходится искать меню. То есть, если навигация была спроектирована правильно.
То же самое касается взаимодействий. Меню (и их элементы) не должны быть анимированы, но лучше, если они будут. Микровзаимодействия служат индикаторами того, что определенное действие было выполнено или произойдет, если мы щелкнем, прокрутим или наведем курсор. Возьмем, к примеру, анимацию при наведении — она указывает, что если мы нажмем на элемент, он перенесет нас в определенное место.
И так далее, и тому подобное. Пока мы просто констатируем очевидное. Хорошее меню означает хорошую навигацию, хорошая навигация означает хороший UX, а хороший UX означает успех. Но сегодня мы на самом деле хотим поговорить о другом. Мы хотим изучить меню, которые выделяются своим дизайном.
Особенность веб-дизайна в том, что когда он хорош, он хорош во всех аспектах — функциональном и эстетическом.
Меню сайта может быть и тем, и другим. Это может быть инновационный , практичный и , великолепный и утилитарный .
Итак, давайте попробуем выяснить, что именно выделяет меню. Для этого мы собираемся проверить некоторые из наших любимых веб-сайтов с инновационными, ослепительными, стильными, элегантными, дерзкими меню. Короче говоря, мы попытаемся выяснить, что делает дизайн меню вдохновляющим. Следите за новостями, как мы проходим:
Джулия Джонсон
Студия Байя
Никколо Миранда
МЮТЭК Монреаль
Парк Верхолы Релакс
Крэй Крэй
Фанатское исследование Spotify
Ле Пуз
Системы синтеза Содружества
Ювелирные изделия Ароз
Мэтью Фишер
Студия Джона Уэя
Гленн Каттиу
Кацпер Хлебович
Тур по мосту
Джулия Джонсон
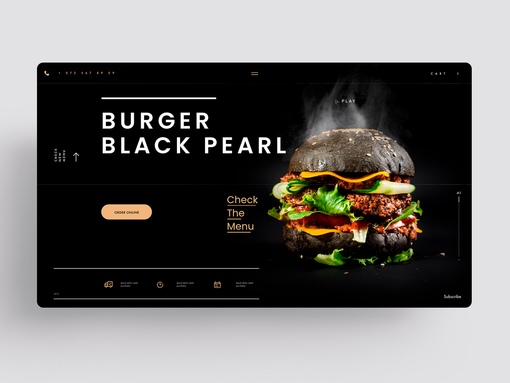
Для своего веб-сайта-портфолио фотограф Джулия Джонсон создала прекрасное сочетание ретро-эстетики и современных интерактивных элементов веб-дизайна, в котором преобладает большой логотип Helvetica. Жирный шрифт шрифта отражается в открывающем меню , состоящем из двух толстых черных черточек. При нажатии на значок открывается меню, которое повторяет эстетическую линию главной страницы — шрифт Helvetica задает доминирующее настроение, умело сочетаясь с ярким оранжевым фоном. Несколько урезанный характер меню становится более динамичным, когда мы наводим курсор на пункты меню, что вызывает изменение цвета фона и всплывающие изображения портфолио, поэтому у нас здесь в основном два настроения — одно минималистское, а другое более громкое и существенное. .
Жирный шрифт шрифта отражается в открывающем меню , состоящем из двух толстых черных черточек. При нажатии на значок открывается меню, которое повторяет эстетическую линию главной страницы — шрифт Helvetica задает доминирующее настроение, умело сочетаясь с ярким оранжевым фоном. Несколько урезанный характер меню становится более динамичным, когда мы наводим курсор на пункты меню, что вызывает изменение цвета фона и всплывающие изображения портфолио, поэтому у нас здесь в основном два настроения — одно минималистское, а другое более громкое и существенное. .
Baillat Studio
Веб-сайт монреальской студии Baillat, специализирующейся на брендинге, дизайне, движении и творческом направлении, определенно не минималистский. Привлекающая внимание пользовательская типографика, полноразмерные видеоразделы, интерактивные списки и большой текст занимают главную страницу несколько громко, поэтому в макете в основном нет места для важных навигационных ссылок — по крайней мере, без беспорядка. Вот почему дизайнеры спрятали меню за круглой открывашкой в правом верхнем углу — тоже хорошее место для него, учитывая, что большинство людей интуитивно ищут его там. При нажатии на значок открывается полноэкранное меню, которое имеет гораздо более воздушную и аккуратную компоновку с большими горизонтальными секциями интерактивного текста. Массивная черная типографика на светлом фоне создает прекрасный баланс, а тонкие разделительные линии придают меню аккуратный вид . Приятным штрихом является большой X, который закрывает меню, поскольку мы знаем, как трудно обнаружить и щелкнуть эти средства закрытия меню.
Вот почему дизайнеры спрятали меню за круглой открывашкой в правом верхнем углу — тоже хорошее место для него, учитывая, что большинство людей интуитивно ищут его там. При нажатии на значок открывается полноэкранное меню, которое имеет гораздо более воздушную и аккуратную компоновку с большими горизонтальными секциями интерактивного текста. Массивная черная типографика на светлом фоне создает прекрасный баланс, а тонкие разделительные линии придают меню аккуратный вид . Приятным штрихом является большой X, который закрывает меню, поскольку мы знаем, как трудно обнаружить и щелкнуть эти средства закрытия меню.
Никколо Миранда
Когда дело доходит до великолепно оформленных, вдохновляющих меню, мы не можем не вернуться к одному из наших старых знакомых, чей веб-сайт мы упоминали в нашей статье о стиле плакатов в веб-дизайне, Никколо Миранде. Для своего веб-сайта-портфолио талантливый веб-дизайнер и разработчик решил воссоздать макет в газетном стиле с множеством восхитительных деталей и поворотов, которые намекают на печатные СМИ и телевидение старой школы.![]() Это также искусная демонстрация веб-взаимодействия и анимации, и меню веб-сайта является одним из лучших примеров. Простая иконка открывает полноэкранное меню с эффектом порванной бумаги, заголовок в стиле газетного заголовка и крупная типографика Canopee , придающая дизайну ретро-характер. Элемент, указывающий на раздел, в котором мы сейчас находимся, имеет красную черту, а буквы немного расширяются при наведении курсора. И это почти все. Это функционально простое и визуально очень хорошо продуманное меню, которое может служить примером правильного UX меню.
Это также искусная демонстрация веб-взаимодействия и анимации, и меню веб-сайта является одним из лучших примеров. Простая иконка открывает полноэкранное меню с эффектом порванной бумаги, заголовок в стиле газетного заголовка и крупная типографика Canopee , придающая дизайну ретро-характер. Элемент, указывающий на раздел, в котором мы сейчас находимся, имеет красную черту, а буквы немного расширяются при наведении курсора. И это почти все. Это функционально простое и визуально очень хорошо продуманное меню, которое может служить примером правильного UX меню.
MUTEK Montreal
Для выпуска известного фестиваля цифрового творчества и электронной музыки MUTEK Montreal в 2022 году дизайнеры выбрали громкий, даже кричащий стиль с крупной типографикой, неоновыми цветами и сильными навигационными элементами. Окно меню, расположенное в правом верхнем углу, имеет геометрическую форму — при нажатии оно становится квадратом, содержащим круг с X, который можно перемещать с помощью курсора. Текст меню большой и частично перекрывается другим текстом, но по сути представляет собой просто белые буквы на голубом фоне. Левая часть меню статична и состоит из изображения. В этом меню нет ничего действительно революционного, никаких супер-инновационных взаимодействий, 3D-графики или умопомрачительных эффектов. Однако это хорошо продуманное, информативное и практичное меню , которое идеально вписывается в общую атмосферу веб-сайта и отлично справляется со своей реальной задачей, заключающейся в предоставлении посетителю любой важной информации о фестивале.
Текст меню большой и частично перекрывается другим текстом, но по сути представляет собой просто белые буквы на голубом фоне. Левая часть меню статична и состоит из изображения. В этом меню нет ничего действительно революционного, никаких супер-инновационных взаимодействий, 3D-графики или умопомрачительных эффектов. Однако это хорошо продуманное, информативное и практичное меню , которое идеально вписывается в общую атмосферу веб-сайта и отлично справляется со своей реальной задачей, заключающейся в предоставлении посетителю любой важной информации о фестивале.
Verholy Relax Park
Спа-отель Verholy Relax Park, спрятанный в лесах Полтавской области, обещает идеальное расслабляющее погружение в природу в роскошной обстановке. Сайт отеля элегантен и утончен, сочетая темно-зеленый фон с тонкими и светлыми линиями интерфейса и значками. Доступ к меню осуществляется нажатием на значок в верхнем левом углу главной страницы, и оно открывается в виде полноэкранного макета, состоящего из двух разделов. В левом разделе представлены пронумерованные интерактивные ссылки на соответствующие страницы, а в правом отображаются изображения, относящиеся к рассматриваемому разделу. Две секции соединены тонкой изогнутой линией, контрастирующей с более строгими линиями сетки, представленными в макете. Еще одним отличием прямых и резких элементов меню является курсор — маленькая точка, которая увеличивается при наведении курсора на пункты меню.
В левом разделе представлены пронумерованные интерактивные ссылки на соответствующие страницы, а в правом отображаются изображения, относящиеся к рассматриваемому разделу. Две секции соединены тонкой изогнутой линией, контрастирующей с более строгими линиями сетки, представленными в макете. Еще одним отличием прямых и резких элементов меню является курсор — маленькая точка, которая увеличивается при наведении курсора на пункты меню.
Craie Craie
Craie Craie — лионская студия архитектуры и дизайна интерьеров, известная своим изысканным стилем и безупречным вкусом, о чем свидетельствует и веб-сайт ее портфолио. Сочетание очень светло-розового с ярко-красным, макет главной страницы на основе сетки говорит о творчестве и индивидуализме, но настоящее визуальное удовольствие скрыто за открывающим меню в форме звезды. Полноэкранное меню открывается снизу довольно быстрым, но плавным переходом, заполняя экран прекрасным ярко-красным цветом. Тонкие светло-розовые линии сетки сочетаются с вертикальным текстом того же цвета и служат ссылками на страницы «Проекты», «Студия» и «Контакты». Логотип студии, а также несколько небольших экземпляров текста белого цвета, что было разумным выбором — один только розовый цвет сделал бы дизайн, возможно, немного женственным или, может быть, модным (розовый и красный были одними из самых популярных цветовых комбинаций на протяжении многих лет). , а белый на красном вызовет слишком сильный контраст. Всю композицию завершает маленькая черная точка для курсора, визуально связывающая все меню воедино.
Тонкие светло-розовые линии сетки сочетаются с вертикальным текстом того же цвета и служат ссылками на страницы «Проекты», «Студия» и «Контакты». Логотип студии, а также несколько небольших экземпляров текста белого цвета, что было разумным выбором — один только розовый цвет сделал бы дизайн, возможно, немного женственным или, может быть, модным (розовый и красный были одними из самых популярных цветовых комбинаций на протяжении многих лет). , а белый на красном вызовет слишком сильный контраст. Всю композицию завершает маленькая черная точка для курсора, визуально связывающая все меню воедино.
Исследование фанатов от Spotify
Еще один веб-сайт, который настолько великолепен, что мы просто обязаны писать о нем несколько раз (помните нашу статью о фиолетовых веб-сайтах?), Исследование фанатов от Spotify сегодня находится в центре нашего внимания из-за его инновационного подхода к меню. дизайн. Обычно мы привыкли находить меню либо в заголовке, либо за открывателем меню, спрятанным в углу страницы. На этот раз мы смотрим в центр. Интерактивная иконка, напоминающая объемные или басовые партии, расположена посередине шапки, красная на фиолетовом фоне, в соответствии с исходной цветовой палитрой сайта. При щелчке по значку открывается полноэкранное меню, состоящее из перетаскиваемых элементов, от одного до 15. Градиентная инфографика, похожая на постер, имеет цветовую кодировку и тематически сгруппирована по показателям, включая охват, вовлеченность, выпуск и продажи. Конечно, по каждому элементу можно щелкнуть, чтобы открыть более подробную информацию. Что интересно, меню не предлагает ссылок на другие страницы — вместо этого предлагается тот же самый контент ниже , так сказать, в теле страницы. Таким образом, меню представляет собой просто альтернативный способ визуального представления данных — в форме дайджеста, поскольку приведенные ниже разделы являются более подробными и подробными и снабжены ссылками на дополнительные ресурсы.
На этот раз мы смотрим в центр. Интерактивная иконка, напоминающая объемные или басовые партии, расположена посередине шапки, красная на фиолетовом фоне, в соответствии с исходной цветовой палитрой сайта. При щелчке по значку открывается полноэкранное меню, состоящее из перетаскиваемых элементов, от одного до 15. Градиентная инфографика, похожая на постер, имеет цветовую кодировку и тематически сгруппирована по показателям, включая охват, вовлеченность, выпуск и продажи. Конечно, по каждому элементу можно щелкнуть, чтобы открыть более подробную информацию. Что интересно, меню не предлагает ссылок на другие страницы — вместо этого предлагается тот же самый контент ниже , так сказать, в теле страницы. Таким образом, меню представляет собой просто альтернативный способ визуального представления данных — в форме дайджеста, поскольку приведенные ниже разделы являются более подробными и подробными и снабжены ссылками на дополнительные ресурсы.
Le Puzz
Если сегодня наш следующий веб-сайт не поднимет вам настроение, то ничего не поднимет. Le Puzz, позиционируемый как Wonderfully Whimsical Weirdo Wigsaw Wuzzle Wumpany, собирает, продает и создает случайные пазлы с винтажным качеством и атмосферой. Мало того, что Le Puzz воссоздает эстетику 1970-х и 1980-х, они также обещают, что качество их головоломок (среди прочего, толщина кусочков) может сравниться только с теми старыми школьными головоломками, которые были у нас в детстве. настолько твердые, что вы можете забрать их со стола целиком, как только они будут готовы. 9Веб-сайт 0005 Le Puzz восхитительно странный и игривый, но даже на секунду не думайте, что эта атмосфера не является результатом кропотливой дизайнерской работы. От дизайна макета до палитры, от шрифтов до анимации, каждый элемент дизайна точен. Основной цвет бренда — теплый желтый с оттенком ретро, который используется как для коробок с головоломками, так и для некоторых элементов веб-сайта, таких как заголовок. Le Puzz выбрал — простое и понятное меню заголовка, разделенное линиями сетки на несколько аккуратных разделов, чтобы посетители могли быстро и легко найти то, что им интересно. Цвета разделов меню меняются при наведении, меняясь с желтого на черный, вот и все. Простое и понятное, это меню идеально поддерживает общий стиль сайта и выполняет свою работу без каких-либо притязаний.
Le Puzz выбрал — простое и понятное меню заголовка, разделенное линиями сетки на несколько аккуратных разделов, чтобы посетители могли быстро и легко найти то, что им интересно. Цвета разделов меню меняются при наведении, меняясь с желтого на черный, вот и все. Простое и понятное, это меню идеально поддерживает общий стиль сайта и выполняет свою работу без каких-либо притязаний.
Commonwealth Fusion Systems
Компания Commonwealth Fusion Systems, занимающаяся поиском, исследованием и производством экологически чистой энергии, стремится обеспечить наиболее эффективный способ использования термоядерной энергии для коммерческого использования. Его работа сочетает в себе науку, технологии и инженерию с использованием самых современных решений, а веб-сайт компании является соответствующим современным и функциональным. Обратите внимание: когда мы говорим «современный», мы не имеем в виду замысловатый моушн-дизайн и сложные страницы, которые долго загружаются. Скорее, мы имеем в виду простой, чистый дизайн, учитывающий только самые практичные и эффективные элементы современных тенденций веб-дизайна . Хорошим примером является меню — , расположенное в виде сетки, с четкими геометрическими разделами и разборчивой профессиональной типографикой NB International Mono, оно излучает дух знаний и инноваций . Секции полые, но заполняются белым цветом при наведении курсора, указывая на то, что по ним можно щелкнуть. Они также немного асимметричны — левая часть содержит четыре раздела с пунктами меню, а правая часть, которая служит держателем для названия компании в дальнем правом углу, длиннее. Тем не менее, здесь нет ощущения дисбаланса, возможно, потому, что все меню выглядит так, как будто оно следует некоторому математическому порядку, о котором нам не обязательно знать, чтобы оценить его элегантную простоту.
Скорее, мы имеем в виду простой, чистый дизайн, учитывающий только самые практичные и эффективные элементы современных тенденций веб-дизайна . Хорошим примером является меню — , расположенное в виде сетки, с четкими геометрическими разделами и разборчивой профессиональной типографикой NB International Mono, оно излучает дух знаний и инноваций . Секции полые, но заполняются белым цветом при наведении курсора, указывая на то, что по ним можно щелкнуть. Они также немного асимметричны — левая часть содержит четыре раздела с пунктами меню, а правая часть, которая служит держателем для названия компании в дальнем правом углу, длиннее. Тем не менее, здесь нет ощущения дисбаланса, возможно, потому, что все меню выглядит так, как будто оно следует некоторому математическому порядку, о котором нам не обязательно знать, чтобы оценить его элегантную простоту.
Aroz Jewelry
Использование линий сетки в веб-дизайне, безусловно, является одним из наиболее эффективных способов обеспечить четкие макеты с контентом, который легко воспринимается. Когда они тонкие и тонкие, линии сетки также добавляют элегантности дизайну, поэтому мы так часто видим их на веб-сайтах во всех нишах. Aroz Jewelry, например, выбрала тонких линий, которые разделяют части заголовка (или, скорее, заголовки и верхнюю панель) как по горизонтали, так и по вертикали, определяя разделы и поддерживая упорядоченность контента 9.0006 . В прозрачном верхнем колонтитуле размещены элегантные белые элементы без разделительных линий, создающие ощущение свежести и легкости. На некоторые пункты меню при наведении курсора открывается мегаменю со сплошным белым фоном, так как здесь жизненно важны удобочитаемость и точность, в то время как на другие можно просто щелкнуть, чтобы перейти на отдельные страницы.
Когда они тонкие и тонкие, линии сетки также добавляют элегантности дизайну, поэтому мы так часто видим их на веб-сайтах во всех нишах. Aroz Jewelry, например, выбрала тонких линий, которые разделяют части заголовка (или, скорее, заголовки и верхнюю панель) как по горизонтали, так и по вертикали, определяя разделы и поддерживая упорядоченность контента 9.0006 . В прозрачном верхнем колонтитуле размещены элегантные белые элементы без разделительных линий, создающие ощущение свежести и легкости. На некоторые пункты меню при наведении курсора открывается мегаменю со сплошным белым фоном, так как здесь жизненно важны удобочитаемость и точность, в то время как на другие можно просто щелкнуть, чтобы перейти на отдельные страницы.
Мэтью Фишер
В последнее время мы наблюдаем рост веб-сайтов, дизайн которых в значительной степени зависит от типографики — громких, крупных, отличительных или идиосинкразических шрифтов, которые составляют большую часть визуальной идентичности сайта. Портфолио нью-йоркского художника и дизайнера Мэтью Фишера является одним из примеров этой тенденции. Это элегантное и тщательно отполированное изображение работ Фишера, которое не так перегружено изображениями, как можно было бы ожидать от его работ. Большой счетчик служит предварительным загрузчиком, за которым следует ползунок, отображающий выбранные изображения, а затем нас приветствует главный раздел, в котором большими буквами написано «Арт-объекты». Меню четко обозначено в верхнем левом углу и открывается плавным анимированным переходом с чем-то вроде эффекта занавески. В вертикальном пронумерованном разделе слева отображаются пункты меню, сочетающие типографику с засечками и без засечек, а также эффект прокрутки и изменения шрифта при наведении курсора. Наведение также вызывает изменение изображений, которые появляются слева — у каждого пункта меню есть назначенное изображение, которое появляется при взаимодействии с этим конкретным элементом. Меню полностью монохромное — белые буквы на черном фоне, с черно-белыми изображениями.
Портфолио нью-йоркского художника и дизайнера Мэтью Фишера является одним из примеров этой тенденции. Это элегантное и тщательно отполированное изображение работ Фишера, которое не так перегружено изображениями, как можно было бы ожидать от его работ. Большой счетчик служит предварительным загрузчиком, за которым следует ползунок, отображающий выбранные изображения, а затем нас приветствует главный раздел, в котором большими буквами написано «Арт-объекты». Меню четко обозначено в верхнем левом углу и открывается плавным анимированным переходом с чем-то вроде эффекта занавески. В вертикальном пронумерованном разделе слева отображаются пункты меню, сочетающие типографику с засечками и без засечек, а также эффект прокрутки и изменения шрифта при наведении курсора. Наведение также вызывает изменение изображений, которые появляются слева — у каждого пункта меню есть назначенное изображение, которое появляется при взаимодействии с этим конкретным элементом. Меню полностью монохромное — белые буквы на черном фоне, с черно-белыми изображениями. Это элегантный и яркий дизайн, а непоследовательность в типографике добавляет ему остроты.
Это элегантный и яркий дизайн, а непоследовательность в типографике добавляет ему остроты.
Jon Way Studio
Джон Уэй — креативный бренд-партнер и стратег с более чем 13-летним опытом работы с брендами, компаниями и частными лицами. Уэй уделил много внимания веб-сайту своего портфолио, используя нестандартную типографику, разделы с видео и современный чистый макет, определяемый горизонтальными линиями сетки. Меню «классического» типа, если оно вообще есть. Это прозрачное меню заголовка с чистыми, читаемыми элементами без каких-либо разделителей или линий между ними. При наведении курсора элементы меню подчеркиваются пунктиром, что указывает на кликабельность. Этот чистый и опрятный внешний вид служит противовесом несколько более загруженному разделу героев , который показывает динамическое взаимодействие между очень крупными и очень мелкими типографиками, за которыми следует шумный раздел видео. Кроме того, он обеспечивает хороший UX благодаря чистой и простой навигации.
Glenn Catteeuw
Статический шум, сетка и точно настроенный монохроматический характер — основные стилистические компоненты веб-сайта-портфолио Glenn Catteeuw, цифрового дизайнера из Бельгии. Ни разу не нарушив уникальную атмосферу веб-сайта, Каттеу создал захватывающий и, казалось бы, простой макет, основанный на сетке, которая напоминает проектные документы и имеет несколько аналоговое качество. Меню грамотно размещено в правом нижнем углу сетки, а точнее в той части, которой фактически не хватает нескольких квадратов сетки. Геометрическое и точное, как и остальная часть макета, меню непретенциозное, но яркое. Он имеет простые рукописные эффекты при наведении курсора — надрез или кружок, что придает дизайну шарм и теплоту. Анимации и интеракции дискретны и продуманы до мелочей, что способствует связному и единообразному дизайну страницы.
Kacper Chlebowicz
Толстая, гиперстилизованная, анимированная буква K приветствует нас в качестве прелоадера для сайта польского арт-директора Kacper Chlebowicz, прежде чем занять свое место в левом верхнем углу в качестве логотипа сайта. Между тем, фамилия Хлебовича, написанная огромными буквами, занимает центральное место на оживленном фоне абстрактных форм. После этой начальной последовательности нам предлагается прокрутить вниз и изучить избранные работы, разделенные на категории на вертикальной карусели. Все время, пока мы прокручиваем и перетаскиваем страницу, изучая проекты, одна вещь остается неизменной и неизменной — меню. Расположенное не вверху, а в самом низу страницы, это липкое меню простое, чистое и минималистское. В нем всего три пункта меню — «Работа», «О программе» и «Контакты» с простым эффектом подчеркивания при наведении. Этот выбор простого, даже базового меню показывает здравый смысл и тонкий вкус Хлебовича — он мог бы выбрать полноэкранное меню, изобилующее взаимодействиями и визуальным контентом, но, учитывая характер остальной части веб-сайта, это было бы было слишком много. Вместо этого он решил сбалансировать страницу чистым и аккуратным меню, создав для своих посетителей отличный навигационный путь.
Между тем, фамилия Хлебовича, написанная огромными буквами, занимает центральное место на оживленном фоне абстрактных форм. После этой начальной последовательности нам предлагается прокрутить вниз и изучить избранные работы, разделенные на категории на вертикальной карусели. Все время, пока мы прокручиваем и перетаскиваем страницу, изучая проекты, одна вещь остается неизменной и неизменной — меню. Расположенное не вверху, а в самом низу страницы, это липкое меню простое, чистое и минималистское. В нем всего три пункта меню — «Работа», «О программе» и «Контакты» с простым эффектом подчеркивания при наведении. Этот выбор простого, даже базового меню показывает здравый смысл и тонкий вкус Хлебовича — он мог бы выбрать полноэкранное меню, изобилующее взаимодействиями и визуальным контентом, но, учитывая характер остальной части веб-сайта, это было бы было слишком много. Вместо этого он решил сбалансировать страницу чистым и аккуратным меню, создав для своих посетителей отличный навигационный путь.
Bridge Tour
После долгих лет постоянного развития, совершенствования и полировки нашего бестселлера Bridge, в какой-то момент мы решили, что он заслуживает достойной демонстрации, и так родился Bridge Tour. Демонстрируя не только 610+ тщательно разработанных демонстраций, которые поставляются с темой, но и некоторые из инновационных дизайнерских и анимационных решений, которые мы использовали для нее, Bridge Tour предлагает захватывающее, захватывающее и увлекательное повествование, которое отправляет посетителя в путешествие по одному из них. наших величайших достижений. Весь опыт повествования основан на действии прокрутки — когда пользователь прокручивает, содержимое начинает трансформироваться, смешиваться и перемещаться в области просмотра и за ее пределами. После начальной последовательности в заголовке появляется элегантное прозрачное меню в виде сетки, с логотипом темы и парой ссылок. Самым важным элементом меню является значок в дальнем правом углу, который, по сути, сообщает пользователю, что делать, чтобы взаимодействовать с веб-сайтом — в большинстве случаев это действие прокрутки, но в определенные моменты пользователю предлагается пошевелить мышью, чтобы сфокусироваться или воспроизвести видео. Тонкие линии придают меню изысканный и современный вид, а расположение разделов отличается отчетливой геометричностью, отражающей порядок и точность.
Тонкие линии придают меню изысканный и современный вид, а расположение разделов отличается отчетливой геометричностью, отражающей порядок и точность.
Подведение итогов
Как мы увидели в этом коротком, но вдохновляющем обзоре различных дизайнов меню, не существует определенного или универсально применимого правила, когда дело доходит до разработки меню веб-сайта. Что ж, на самом деле есть кое-что, что можно считать хорошим практическим правилом и надежной отправной точкой, а именно — всегда учитывать более широкий контент веб-сайта при разработке меню.
Некоторые веб-сайты, такие как, например, сайт Кацпера Хлебовича, больше всего выиграют от чистого, аккуратного меню, которое уравновешивает богатый дизайн. Некоторые из них будут работать лучше всего в сетке, как та, которую мы разработали для нашего Bridge Tour. Минималистские макеты, такие как у Мэтью Фишера, могут отлично использовать полноэкранные меню, которые, опять же, обеспечивают некоторую форму баланса для общего дизайна. Можно полностью использовать элементы и анимацию в меню, если это никоим образом не мешает UX. Как мы уже говорили ранее, навигация представляет собой костяк веб-сайта, а костяк должен быть в идеальном состоянии, чтобы тело могло выполнять свою работу.
Можно полностью использовать элементы и анимацию в меню, если это никоим образом не мешает UX. Как мы уже говорили ранее, навигация представляет собой костяк веб-сайта, а костяк должен быть в идеальном состоянии, чтобы тело могло выполнять свою работу.
Опять же, функциональный и практичный не означает и не должен означать простой или скучный. Вполне возможно создать меню веб-сайта, которое будет столь же красивым, сколь и функциональным, и каждое меню в этом списке достигает именно этого. Как это часто бывает, красота кроется в мелочах — выборе цвета, типографике, анимации. Объедините ваши самые привлекательные визуальные элементы с идеально продуманной навигацией, и вы получите меню, которое заставит посетителей возвращаться снова и снова.
примеров веб-дизайна с большими меню веб-сайта
Поделиться
- Поделиться
- Твитнуть
- Поделиться
- Приколоть
Вдохновение • Примеры веб-сайтов Натали Берч • 13 января 2014 г. • 6 минут ПРОЧИТАТЬ
• 6 минут ПРОЧИТАТЬ
Навигация — очень сложная концепция и, конечно же, неотъемлемый компонент каждого веб-проекта. Являясь своего рода шлюзом в основные разделы, по сути, это список ссылок, который отвечает за удобное и удобное существование ваших пользователей на сайте. Он способен приятно отображать всю структуру и информационную иерархию, не давая даже крошечной возможности заблудиться. Продуманная навигация — первый успешный шаг к привлекая и заставляя остаться как можно больше посетителей , поэтому многие разработчики начинают свои проекты именно с анализа и построения достойной системы навигации.
В этой статье мы поговорим о визуальном представлении навигации, это может быть простой выстроенный массив заголовков, огромное выпадающее меню, сочное меню с иконками, живописное графическое меню, профессиональное фото меню и даже простые круги, которые довольно часто используются на сайтах с параллаксом.
Есть множество способов показать это; однако в настоящее время дизайнеры прибегают к более масштабной презентации, призванной мгновенно привлечь внимание к меню. Сегодня мы собираемся продемонстрировать творческие способы реализации огромных навигаций, которые используются не только для направления посетителей по внутренним страницам, но и для наглядной демонстрации различных категорий, в основном присущих разделам портфолио или галереи.
Сегодня мы собираемся продемонстрировать творческие способы реализации огромных навигаций, которые используются не только для направления посетителей по внутренним страницам, но и для наглядной демонстрации различных категорий, в основном присущих разделам портфолио или галереи.
Ян Ланн имеет первоклассный веб-сайт, который приветствует пользователей огромной полноэкранной навигацией по портфолио. Каждую свою работу дизайнер преподносит с помощью изображения и краткой ремарки, эффектно побуждая читателей внимательнее присмотреться к изделиям.
Курадмир – Этот спортивный веб-сайт посвящен популярным велогонкам на Британских островах. Он эффективно знакомит посетителей с конкурсом через трехстороннее меню на основе фотографий, раскрывающее основные моменты. Дизайнер грамотно обесцвечивает все пункты меню, кроме выбранного, чтобы четко его выделить.
Lifestyle Hotels – Дизайнер легко задает настроение и тон гостиничного бизнеса на сайте с помощью огромного квадратного меню. Дизайнер использует визуальный подход, чтобы представить различные отели. Каждый пункт меню ярко демонстрирует захватывающий вид или сцену, которую можно найти в этих местах.
Дизайнер использует визуальный подход, чтобы представить различные отели. Каждый пункт меню ярко демонстрирует захватывающий вид или сцену, которую можно найти в этих местах.
Pho Vietnam – Дизайнер превращает домашнюю страницу в систему навигации, чтобы сделать ваше пребывание в Интернете приятным и удобным. Таким образом, вы можете быстро получить информацию о меню, расположении ресторана, контактах и медиа.
Дом на Красиной — интерактивный сайт, который грамотно учитывает недостаток внимания людей к мелочам, предоставляя огромное привлекающее внимание дополнительное меню. Каждый пункт меню — эффектная синемаграфия, призванная эффектно поддержать заголовок.
Everyware использует свой приветственный раздел как огромную навигацию, которая акцентирует внимание на различных услугах. Меню на основе фотографий — центральный элемент лендинга, который удачно передает нужное настроение.
SIFA — хорошо структурированный веб-сайт, посвященный музыкальным событиям. Дизайнер умело представляет все диджеи на одной странице, выделяя каждому относительно большую вертикальную полосу, включающую не только изображение исполнителя, но и краткое описание.
Fendi Life имеет квадратный, достаточно информативный и по-настоящему продвинутый дизайн сайта, на котором удалось достаточно ненавязчиво продемонстрировать ссылки на многочисленные ключевые события.
Goodby Silverstone and Partners – Это первоклассное рекламное агентство пытается продемонстрировать свое портфолио еще и с помощью огромной навигации. Дизайнер умело использует макет на основе сетки, чтобы избежать информационной перегрузки, четко указывая и привлекая внимание к каждой части портфолио.
Deutschesee использует полноэкранный интерактивный слайдер на основе фотографий, который играет роль навигации. Каждый слайд аккуратно разделен на несколько ключевых частей, каждая из которых приправлена живописным изображением, ведущим на соответствующую внутреннюю страницу.
Каждый слайд аккуратно разделен на несколько ключевых частей, каждая из которых приправлена живописным изображением, ведущим на соответствующую внутреннюю страницу.
Morgans Hotel Group — Это еще один стильный и открытый веб-сайт в нашем списке, принадлежащий гостиничной индустрии. Дизайнер умело демонстрирует различные типы отелей, входящих в группу, с помощью меню, занимающего весь приветственный раздел.
Altspace определенно ломает шаблоны традиционного дизайна своей необычной первой страницей, приправленной сногсшибательно однобоким ощущением. Главная страница предназначена для ознакомления пользователей с элементами портфолио, представленными в виде плавных неровных форм с красивыми динамическими эффектами.
Веб-сайт Макса Купера имеет аккуратную бриллиантовую атмосферу. Первая полоса выглядит утонченно и в то же время скромно. Он состоит из множества небольших ползунков с данными, которые помогают перемещаться по внутренним страницам.
Central Park Real Estate . Этот простой веб-сайт может похвастаться сложной и действительно сложной навигацией, которая больше склоняется к графическому представлению. Агентство довольно креативно подходит к представлению различных вариантов продаж.
Poison Help — информативный, полностью иллюстрированный веб-сайт, предназначенный для оказания помощи в трудных ситуациях. Домашняя страница четко разделена на 4 равные части, каждая из которых ведет к своей поучительной истории.
CanalSat – Французский канал легко заставляет своего пользователя копаться в своих спортивных программах, привлекая их внимание с помощью полноэкранной интерактивной навигационной системы, которая использует небольшие фрагменты спортивной кинематографии.
Travel Alberta — Как и большинство представленных выше примеров, этот веб-сайт также использует множество эффектных фотографий в своем дизайне. Главная страница аккуратно разделена на 2 огромных раздела, посвященных зимним и летним путешествиям.
Главная страница аккуратно разделена на 2 огромных раздела, посвященных зимним и летним путешествиям.
Six Dogs имеет хорошо сбалансированную домашнюю страницу на основе сетки, где каждая ячейка содержит ссылку на различные музыкальные события.
Magnetic Zero — главная страница имеет аккуратно организованный асимметричный дизайн, призванный привлечь внимание пользователей к набору элементов портфолио. Он имеет опрятный внешний вид, что позволяет посетителям эффективно знакомиться с работами агентства.
Drakenstein Stud опирается на минималистичный подход, концентрируя внимание посетителей на относительно большом дополнительном меню, а также создавая ощущение композиционной гармонии.
Ручка Creek имеет четкий винтажный вид. Главная страница позволяет легко перемещаться по продуктам и различным услугам с помощью набора огромных ссылок на основе фотографий.


 js
js