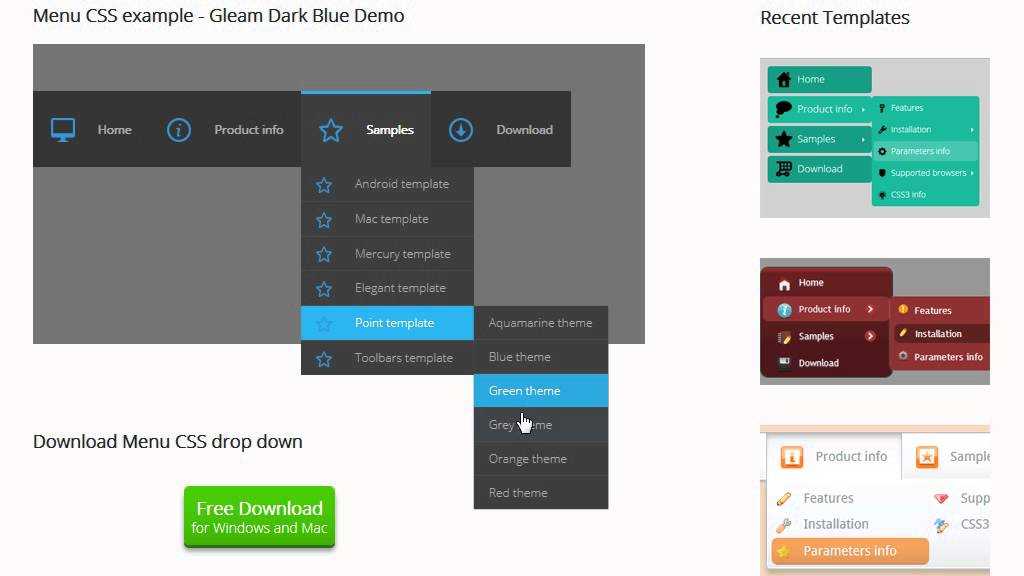
CSS3 Menu. Бесплатная программа для создания меню CSS
Обзор
CSS3 меняет технологию создания вебсайтов. Хотя многие не хотят начинать использовать CSS3 из-за отсутствия поддержки в некоторых браузерах, есть те, кто идет вперед и создает удивительные вещи с помощью потрясающих возможностей CSS3. Больше не нужно полагаться на скрипты и картинки, чтобы создать стильные элементы для вебсайта, такие как кнопки и меню.
Вы можете создать современное меню без Javascript и картинок, эффективно используя новые CSS3 свойства: радиус границы и анимацию. Это меню прекрасно работает с Firefox, Opera, Chrome и Safari. Выпадающее меню работает также в браузерах, которые не поддерживают CSS3, таких как ИЕ7+, но закругленные углы и тени не будут отображаться. Эффекты CSS3 однажды заменят всю jQuery анимацию, которую используют дизайнеры.
Особенности меню
Javascript не требуется
Работает в браузерах с отключенным скриптом, или если браузер не поддерживает Javascript вообще.
Адаптивное меню
Меню легко адаптируется к устройству, с которого его просматривают. Смотреть адаптивное демо…Дружественное к SE
Дружественное к поисковым системам и текстовым браузерам.Поддержка браузеров
Работает во всех современных браузерах (в ИЕ6 доступен только верхний уровень меню).Поддержка устройств
Работает на всех современных устройствах (iPhone, iPad, Android, Blackberry, Windows Phone).Графический интерфейс
Используйте окно предварительного просмотра, чтобы следить за внешним видом Вашего меню во время его создания и настройки.
Графический интерфейс позволяет создавать меню без сложного программирования вручную.
Дизайн, основанный на 100%-ом CSS
Меню основано только на HTML списке ссылок (UL/LI структура) и CSS. Никакие дополнительные не CSS параметры не используются.Великолепные CSS3 свойства
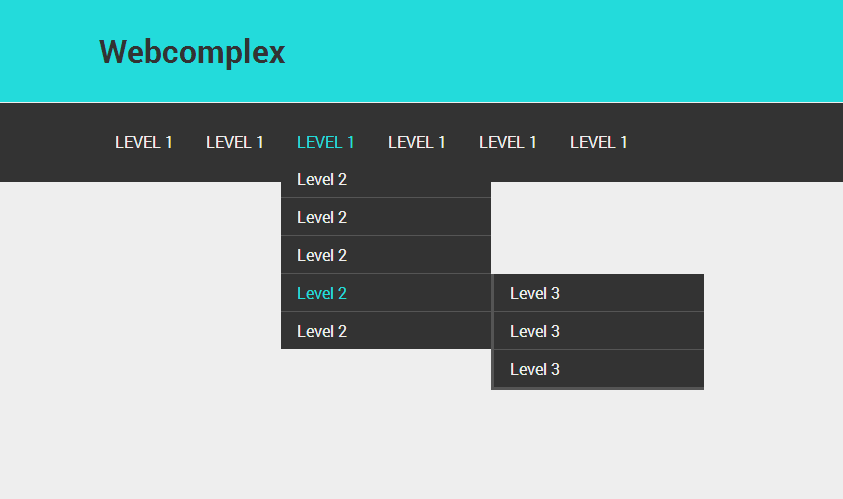
Многоуровневое выпадающее меню создано с использованием Закругленных углов CSS3 (CSS3 border-radius), Тени CSS3 (box-shadow и css3 text-shadow).
Прозрачность, фон и цвета шрифтов, линейный градиент и радиальный CSS3 градиет также доступны.
CSS3 эффекты для выпадающего меню Выцветание, Слайд и т.д.Мега-меню с многоколоночным подменю
Создавайте Мега-меню с многоколоночными подменю. Указывайте количество строк, которое хотите иметь.
Указывайте количество строк, которое хотите иметь.Маленький размер
Мгновенная загрузка меню. Не использует дополнительные файлы.
Получить полную версию
Плата требуется для использования в коммерческих целях. Бизнес версия CSS3Menu дополнительно предоставляет опцию для создания многоколоночного меню и включает расширенные наборы шаблонов меню и иконок.
После того как Вы завершите платеж через безопасную форму, Вы немедленно получите лициензионную информацию по электронной почте. Вы можете выбрать наиболее подходящий метод оплаты: кредитная карта, банковский перевод, чек, PayPal и т.д.
Помощь
Смотри также:
Технические вопросы
Вопросы лицензирования
Недавние вопросы
Как создать стильное анимированное CSS3 меню без JavaScript
1) Откройте приложение CSS3 Menu, нажмите кнопки «Добавить элемент» и «Добавить подменю» , расположенные на панели инструментов CSS3 Menu, чтобы создать меню. Также Вы можете использовать кнопку «Удалить элемент» , чтобы удалить некоторые кнопки.
Также Вы можете использовать кнопку «Удалить элемент» , чтобы удалить некоторые кнопки.
2) Используйте готовые шаблоны. Чтобы это сделать, выберите понравившуюся тему в списке «Шаблоны». Дважды щелкните по теме чтобы применить ее.
3) Настройка внешнего вида меню.
3.1. Кликом выберите элемент и измените настройки внешнего вида кнопки для нормального и наведенного состояний,
установите ссылку и значение атрибута Target на вкладке «Главное меню».
3.2. Кликом выберите элемент и измените внешний вид подменю для нормального и наведенного состояний, установите ссылку и
значение атрибута Target на вкладке «Подменю».
4) Сохранение меню.
4.1. Сохранение файла проекта. Чтобы сохранить проект, просто нажмите кнопку «Сохранить» , расположенную на панели инструментов
или выберите пункты «Сохранить» или «Сохранить…» в главном меню.
4.2. Публикация меню в формате HTML. Чтобы сделать это, нажмите кнопку «Опубликовать»
на панели инструментов.
Связаться с нами
CSS3 Menu
При обнаружении ошибок в работе программы, возникновении вопросов и пожеланий свяжитесь с технической поддержкой .
Убедитесь, что в письмо включена информация о браузере, ОС, версии CSS3Menu, а также ссылка на вашу страницу.
В большинстве случаев Вы получите ответ в течение одного рабочего дня.
Пожалуйста, сначала ознакомьтесь с FAQ. Возможно, на ваш вопрос уже ответили.
Пример простого меню из картинок с CSS анимацией
Продолжая изучать свойства анимации CSS3, решил применить полученные знания на практике — сделать какое-нибудь простенькое анимированное меню. В итоге получилось довольно симпатичное и очень простое меню с использованием иконок. Смысл его в том, что при наведении курсора картинка и тест плавно увеличиваются, как бы приближаясь к посетителю, анимация выполнена с помощью CSS3.
Сразу смотрим:
DEMO
Для реализации данного меню у себя на сайте или в блоге не нужно ничего дополнительно подключать, достаточно лишь добавить не большой HTML и короткий CSS коды. В Blogger-блоге можно использовать для этих целей стандартный гаджет HTML/JavaScript.
<div>
<div>
<a href=»#»><img src=»…/image/home.png«>Главная</a>
<a href=»#»><img src=»…/image/news.png«>Новости</a>
<a href=»#»><img src=»…/image/photo.png«>Фотографии</a>
<a href=»#»><img src=»…/image/music.png«>Музыка</a>
<a href=»#»><img src=»…/image/docs.png«>Документы</a>
<a href=»#»><img src=»…/image/fav.png«>Избранное</a>
</div>
</div>
И стили CSS:
. macmenu {
macmenu {
height: 128px; /*высота общего блока*/
}
.button {
margin: 0 auto; /*выравнивание блока по центру*/
width: 720px; /*ширина всего блока с меню*/
}
.button a img,
.button a {
display: block;
float: left;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
height: 70px;
width: 70px;
}
.button a {
margin: 5px 15px;
text-align: center;
color: #fff;
font: normal normal 10px Verdana;
text-decoration: none;
word-wrap: normal; /*запрещает автоматически разрывать слова на перенос*/
}
.macmenu a:hover img {
margin-left: -30%; /*смещает картинку левее, выравнивая ее по центру*/
height: 128px;
width: 128px;
}
.button a:hover {
font: normal bold 14px Verdana;
}
Если меню нужно расположить вертикально, то CSS будет таким:
.
height: 720px; /*высота всего блока*/
}
.button {
text-align: center;
margin: 0 10px; /*внешние отступы*/
}
.button a img,
.button a {
display: block;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
height: 70px;
width: 70px;
}
.button a {
margin: 15px 5px;
text-align: center;
color: #000;
font: normal normal 10px Verdana;
text-decoration: none;
word-wrap: normal;
}
.macmenu a:hover img {
margin-left: -30%;
height: 128px;
width: 128px;
}
.button a:hover {
font: normal bold 14px Verdana;
height: 128px; /*высота ссылки при наведении курсора*/
}
Вот и все, размещаем и радуемся. Благодарю за внимание.
Как создать выпадающее меню в HTML с помощью CSS?
html8 месяцев назад
от Naima Aftab
Выпадающее меню — это способ, позволяющий пользователю изучить различные варианты, доступные ему/ей при использовании веб-сайта. Это несколько необходимый виджет при разработке веб-сайта. CSS позволяет создавать красивые выпадающие меню, которые в целом повышают удобство работы пользователей и украшают внешний вид вашего веб-сайта. Этот пост предназначен для обеспечения:
Это несколько необходимый виджет при разработке веб-сайта. CSS позволяет создавать красивые выпадающие меню, которые в целом повышают удобство работы пользователей и украшают внешний вид вашего веб-сайта. Этот пост предназначен для обеспечения:
- Создание раскрывающегося списка
- Создание выпадающего меню
Приступим
Создание выпадающего списка
Часто вы, должно быть, видели, что когда вы наводите курсор мыши на фрагмент текста или кнопку на веб-сайте, появляется раскрывающийся список. Вот как это делается.
Пример
В этом примере показано создание раскрывающегося списка.
HTML
Click me
Чтобы сделать раскрывающийся список, прежде всего мы создали контейнер div для размещения содержимого раскрывающийся список внутри него, более того, чтобы открыть раскрывающийся список, мы использовали элемент
CSS
.dropdown {
позиция: относительная;
дисплей: встроенный блок;
}
Класс «раскрывающийся» был назначен первому контейнеру div, в который вложен весь контент. Мы установили его относительную позицию, чтобы при открытии выпадающего меню оно располагалось прямо под кнопкой.
CSS
.dropdown-content {
display: none;
цвет фона: белый дым;
ширина: 100%;
отступ: 15 пикселей;
}
Контейнеру div, содержащему выпадающее содержимое, присвоен класс «выпадающее содержимое». Кроме того, мы установили display на none, учитывая его ширину и отступы.
CSS
.dropdown:hover .dropdown-content {
display: block;
}
Кроме того, чтобы сделать выпадающее меню доступным для наведения, мы присвоили ему состояние :hover и установили его отображение на блокировку, чтобы оно отображалось под кнопкой.
И, наконец, мы также стилизовали нашу кнопку в соответствии с нашим желанием.
кнопка{
отступ: 5px;
цвет фона: пшеница;
семейство шрифтов: Lucida Sans;
}
Вывод
Выпадающий список успешно создан. Теперь приступим к созданию выпадающего меню.
Создание выпадающего меню
Выпадающее меню состоит из списка опций и открывается только тогда, когда пользователь наводит на него курсор мыши. Вы можете создать выпадающее меню на своем сайте с помощью CSS. Следуйте приведенному ниже примеру.
HTML
Здесь мы добавили теги привязки, чтобы предоставить несколько вариантов в раскрывающемся меню.
CSS
.dropbtn{
background-color: лосось;
цвет: белый;
ширина: 100 пикселей;
отступ: 18 пикселей;
граница: 0;
размер шрифта: 17 пикселей;
}
Во-первых, мы придаем нашей кнопке некоторый стиль, используя различные свойства CSS.
УСБ
.dropdown {
позиция: относительная;
дисплей: встроенный блок;
ширина: 160 пикселей;
}
Как уже объяснялось выше, мы установили относительную позицию элемента div с классом «раскрывающийся список», чтобы при открытии раскрывающегося списка он располагался прямо под кнопкой.
CSS
.dropdown-content {
display: none;
цвет фона: белый дым;
ширина: 100%;
}
Здесь мы используем некоторые базовые свойства CSS для оформления выпадающего содержимого.
CSS
.dropdown-content a {
display: block;
цвет: черный;
отступ: 12 пикселей;
украшение текста: нет;
}
В приведенном выше коде CSS мы стилизуем ссылки, находящиеся внутри выпадающего меню. Мы настроили их отображение на блокировку, чтобы каждая ссылка отображалась на новой строке.
CSS
.dropdown:hover .dropbtn {
цвет фона: песочно-коричневый;
}
.dropdown-content a:hover {
background-color: светло-серый;
}
.dropdown: hover .dropdown-content {
display: block;
}
Здесь мы стилизуем эффекты наведения для кнопки меню и выпадающего меню.
Вывод
Вот как вы можете успешно создать выпадающее меню.
Заключение
Выпадающее меню предоставляет пользователю различные варианты, доступные ему/ей при использовании веб-сайта. Вы можете создавать эти выпадающие меню, используя различные свойства CSS. Для создания базового выпадающего списка вы можете использовать контейнер div и поместить в него выпадающее содержимое, кроме того, используя свойства CSS, вы можете придать ему какой-то стиль. После того, как вы узнали, как создать базовое раскрывающееся меню, вы можете использовать аналогичные методы для создания раскрывающегося меню. Это руководство научит вас создавать выпадающее меню на соответствующем примере.
Вы можете создавать эти выпадающие меню, используя различные свойства CSS. Для создания базового выпадающего списка вы можете использовать контейнер div и поместить в него выпадающее содержимое, кроме того, используя свойства CSS, вы можете придать ему какой-то стиль. После того, как вы узнали, как создать базовое раскрывающееся меню, вы можете использовать аналогичные методы для создания раскрывающегося меню. Это руководство научит вас создавать выпадающее меню на соответствующем примере.
Об авторе
Naima Aftab
Я профессионал в области разработки программного обеспечения и очень люблю писать. Я занимаюсь техническим письмом как своей основной карьерой и делюсь своими знаниями через слова.
Посмотреть все сообщения
раскрывающихся списков CSS | HTML Dog
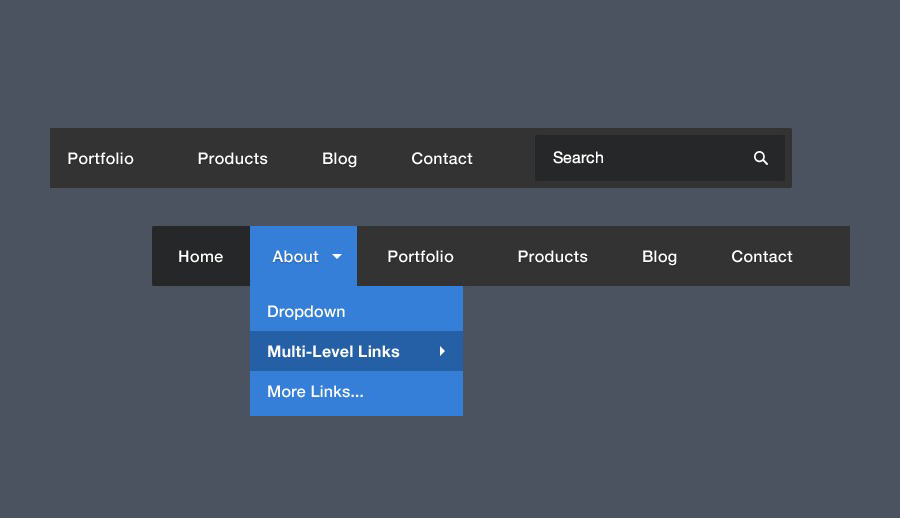
Довольно распространенным видом навигации является раскрывающееся меню , в котором подсписки навигации появляются только тогда, когда курсор проходит по ссылке.
HTML Dog имеет долгую историю с раскрывающимися списками — мы выделили популярный метод Suckerfish Dropdowns еще в 2003 году. Однако с тех пор стандарты и браузеры прошли долгий путь, и теперь мы можем безопасно использовать гораздо более простую технику, используя CSS без необходимости для любого JavaScript.
Многоуровневые выпадающие списки. Прежде чем начать, подумайте, не будет ли разумнее всего применить раскрывающиеся списки к вашему сайту. Хотя скрытие основной части навигации может сделать дизайн более чистым, это добавляет пользователю дополнительный уровень сложности при переходе к этим скрытым ссылкам. Это не будет существенной проблемой для большинства, но будет для тех, кто не использует или не может использовать указывающее устройство, такое как мышь. Это может быть случай для людей с двигательными или зрительными нарушениями или для тех, кто использует мобильные устройства с сенсорным экраном. Вы должны, по крайней мере, подумать о том, как предоставить этим пользователям возможность навигации (см. пункты об использовании ссылок позже). Если вы решили использовать раскрывающиеся списки, давайте двигаться вперед и применять их наилучшим образом…
пункты об использовании ссылок позже). Если вы решили использовать раскрывающиеся списки, давайте двигаться вперед и применять их наилучшим образом…
Новый раздел примеров! Посмотрите весь этот код в действии и поэкспериментируйте с ним.
HTML: Красиво вложенные списки
Как и любая хорошая навигация, список из ссылок — лучший вариант для структурирования раскрывающихся списков. Так как мы хотим, чтобы один элемент раскрывал группу подэлементов, мы, безусловно, хотим вложенных списков , то есть список списков:
<ул>
Итак, у нас есть «Птицы» и «Млекопитающие» в качестве предметов верхнего уровня, а «Крысы», «Однопроходные» и так далее в качестве предметов второго уровня, подкатегории.
Использовать ссылки. Всегда используйте ссылки. Если вас больше всего интересуют подкатегории (например, «Крысоловы» и «Однопроходные»), подумайте, по крайней мере, о том, чтобы основные элементы (например, «Птицы» и «Млекопитающие») ссылались на страницу со стандартной навигацией. на страницы подкатегорий. Основная причина этого — доступность — как уже отмечалось, посетители вашей страницы не всегда будут использовать указывающее устройство (которое, конечно, требуется для наведения и открытия подменю).
CSS: самое необходимое
Чтобы настроить все это визуально, давайте обнулим отступы по умолчанию (и поля для старых браузеров) списков:
ул {
заполнение: 0;
маржа: 0;
}
Далее, для каждого элемента списка мы хотим расположить их горизонтально. Забегая вперед, мы также хотим указать, что источником для позиционирования всех подсписков является их родительский элемент списка:
Забегая вперед, мы также хотим указать, что источником для позиционирования всех подсписков является их родительский элемент списка:
ли {
дисплей: встроенный;
положение: родственник;
}
Теперь займемся списками внутри списка. Мы хотим расположить их абсолютно, размещая их поверх всего, и мы хотим их скрыть:
уль уль {
положение: абсолютное;
дисплей: нет;
}
Для поддержки старых браузеров вы также можете явно расположить подсписки, добавив к этому слева: 0 и сверху: 100% .
Наконец, чтобы показать эти подсписки при наведении курсора на основной элемент списка:
ли: наведите ул {
дисплей: блок;
}
Первый сопровождающий пример показывает это в действии вместе с поясняющими встроенными комментариями (см. исходный код).
Многоуровневые раскрывающиеся списки
Размещение более одного уровня раскрывающегося меню потребует большего вложения списка:
 д.
д.Теперь, чтобы обрабатывать эти новые под-подсписки немного по-другому, мы хотим, чтобы они отображались сбоку от своих элементов родительского списка, а не под ними:
ул уль уль {
слева: 100%;
сверху: 0;
}
Нужна небольшая поправка. В его нынешнем виде будут показаны все списка потомков элемента списка, на который наведен курсор. Таким образом, при наведении курсора на «Млекопитающие» в этом примере будут показаны не только «Однопроходные», «Сумчатые» и «Плацентарные», но и все виды сумчатых — «Оппоссумы» и так далее.




 Указывайте количество строк, которое хотите иметь.
Указывайте количество строк, которое хотите иметь.