Настроить дизайн меню — Поддержка
Тема определяет внешний вид меню на сайте. В этом руководстве будут рассмотрены способы изменения дизайна меню.
Содержание
Изменение цветов меню
Если в теме используется редактор сайта, цвет меню можно изменить в настройках блока навигации.
Во многих темах можно управлять цветом текста меню и фоном. Чтобы посмотреть варианты настройки цветов, выполните следующие действия.
- Перейдите в раздел Внешний вид → Настроить.
- Нажмите Цвета и фоновые изображения, где будут отображаться круги. Каждый круг определяет цвет элементов сайта, например цвет ссылки и цвет фона.
- Все темы отличаются друг от друга. Нажмите каждый круг и посмотрите, какие элементы меняют цвет. Выберите новый цвет — в окне предварительного просмотра справа будет показан новый цвет на сайте.
- Если результат вам подходит, нажмите Сохранить изменения, чтобы применить новые цвета на сайте.

Если эти варианты не позволяют получить нужный цвет, измените цвета меню с помощью кода CSS — отдельной опции в тарифных планах WordPress.com Premium, Business и eCommerce и устаревшем плане Pro. Дополнительные сведения о поддержке CSS см. здесь.
Перемещение меню
Если вы хотите изменить расположение меню, используйте следующие возможности.
- Найдите тему, которая отображает меню на удобной для вас позиции. Расположение меню — один из основных факторов, влияющих на выбор темы. Выберите тему, в которой меню отображается в оптимальном месте. Узнайте больше о замене тем.
- Для размещения меню на любой странице или в области виджета используйте блок навигации.
- Проверьте области для меню в своей теме. Каждая тема содержит хотя бы одну область для меню, но некоторые темы поддерживают несколько таких областей.
Возможно, вы не сможете переместить меню на другую позицию. Но мы, как правило, не предоставляем код CSS для этого из-за высокой сложности и риска появления проблем при отображении.
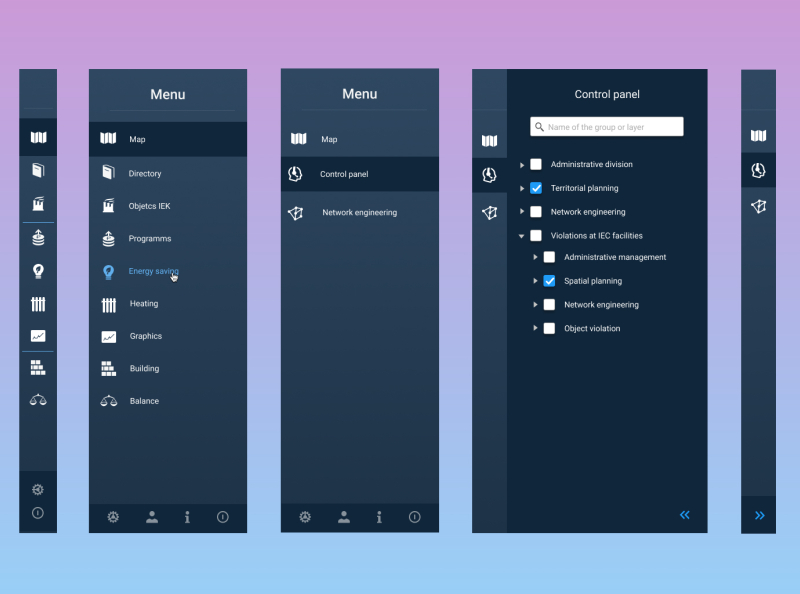
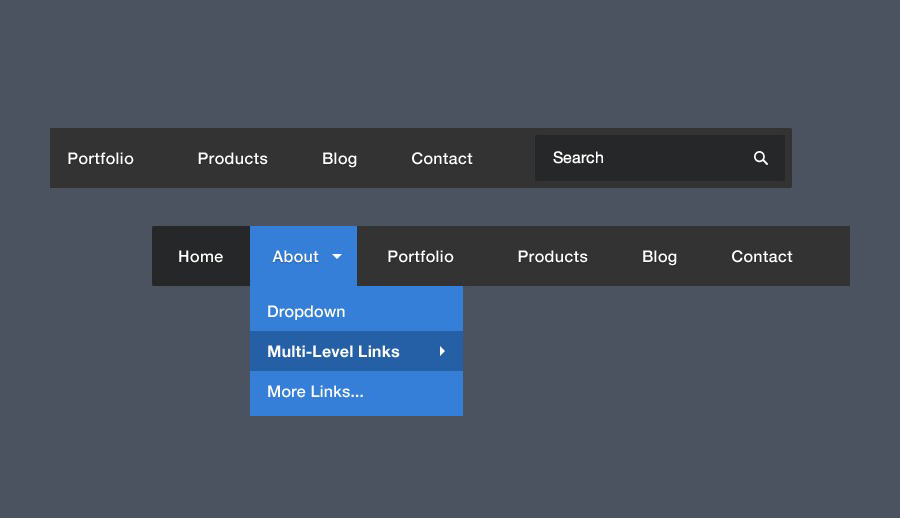
Меню на мобильных устройствах
На экранах ПК меню обычно отображается в виде списка текстовых ссылок, расположенных в одну строку. На экранах меньшего размера (планшеты и смартфоны) места гораздо меньше, и разместить все текстовые ссылки так, чтобы их было легко нажать, не удаётся.
Вместо этого во многих случаях элементы меню свёртываются в отдельную кнопку, которая выглядит примерно так.
Такое меню часто называют «гамбургером», так как три горизонтальные линии напоминают гамбургер.
Обычно нельзя использовать меню для настольных устройств на мобильных, и наоборот. Да это и не рекомендуется. Пользователи уже привыкли к меню такого типа на мобильных устройствах, так как это лучший способ навигации по сайту.
Другие изменения оформления
Если этих инструментов недостаточно, чтобы внести на сайт изменение, обратитесь к инженеру поддержки и обсудите это с ним. Мы можем порекомендовать изменить тему или использовать CSS (только на тарифных планах WordPress Premium, Business и eCommerce и устаревшем плане Pro), если предложенный вами дизайн можно реализовать.
Классы CSS
Эта функция доступна для сайтов с тарифными планами WordPress.com Premium, Business и eCommerce. Если на вашем сайте действует один из устаревших тарифных планов, этот раздел доступен для плана Pro.
Классы CSS — это расширенное свойство меню, с помощью которого можно применить класс CSS к отдельным элементам меню.
Чтобы включить опцию классов CSS, выполните следующие действия.
- Перейдите в раздел Внешний вид → Настроить → Меню.
- Нажмите значок ⚙️ (шестерёнки), чтобы открыть меню расширенных настроек.
- Убедитесь, что установлен флажок «Классы CSS», как показано на изображении справа.
Элементы меню получат новое поле, в котором можно указать класс CSS, как показано здесь.
В примере выше вы можете задать стиль элемента меню, используя селектор .twitter в коде CSS.
Далее: Расширенные настройки меню.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
CSS: меню «конфетти»
Языки
Это перевод. Здесь могут содержаться ошибки или страница может
быть устаревшей по отношению к Английской версии. Переводчик: Евгений Скрипец
(ClustrMaps)
Здесь могут содержаться ошибки или страница может
быть устаревшей по отношению к Английской версии. Переводчик: Евгений Скрипец
(ClustrMaps)
Меню «конфетти»
Разноцветное меню, которое вы видите ниже, — это просто элемент DIV с несколькими включёнными внутри него элементами P. Визуальный эффект объясняется тем фактом, что каждый элемент P спозиционирован индивидуально и имеет свой собственный шрифт и цвет. Лучше всего это работает с короткими текстами, потому что визуальный эффект основан на частичном наложении. Если текст слишком длинный, перекрывания будут создавать трудности для чтения.
Что нового?
Изучение CSS
Браузеры и CSS
Средства для разработки
Спецификации
Комплект тестов CSS1
Основные стили W3C
Проверка CSS
Таблица стилей разрешает до 10 элементов в меню, в примере выше использованы 8. Вот исходный HTML-код для указанного выше примера:
<div> <p><a href="../../CSS/#news">Что нового?</a> <p><a href="../../CSS/#learn">Изучение CSS</a> <p><a href="../../CSS/#browsers">Браузеры и CSS</a> <p><a href="../../CSS/#editors">Средства для разработки</a> <p><a href="../../CSS/#specs">Спецификации</a> <p><a href="../../CSS/Test">Комплект тестов CSS1</a> <p><a href="/StyleSheets/Core">Основные стили W3C</a> <p><a href="http://jigsaw.w3.org/css-validator/">Проверка CSS</a> </div>
Обратите внимание на наличие класса «map» у элемента DIV, что
превращает его в контейнер для меню, и на атрибуты ID у элементов
P. Каждый элемент P должен иметь (отличающийся) идентификатор ID,
названный p1, p2,… или p10. Необязательно использовать
последовательные имена идентификаторов ID (как показано в примере),
главное, чтобы они были уникальными и не повторялись. Вы можете
использовать эти стили, скопировав их в свою таблицу стилей, или
воспользоваться @import или элементом LINK, чтобы импортировать map. css прямо с сайта W3C: или
css прямо с сайта W3C: или
@import "http://www.w3.org/Style/map.css";
или
<link rel="stylesheet" href="http://www.w3.org/Style/map.css">
Объяснение таблицы стилей
Вот как работает эта таблица стилей. Таблица стилей начинается с определения элемента DIV, которому присвоен класс «map». Это создаёт пространство высотой в 190px для размещения содержимого элементов P. Каждому элементу с идентификаторами ID от p1 до p10 затем будут даны цвет и шрифт. Они также будут спозиционированы внутри пространства, созданного элементом DIV посредством свойства ‘margin’: отрицательный top margin сдвинет элемент вверх, а положительный bottom margin даст возможность следующему элементу отображаться снизу DIVа.
(Слабость этой таблицы в том, что все значения указаны в пикселях — px. Вы, возможно, захотите изменить это, заменив процентами, если ваш браузер достаточно хорошо поддерживает CSS)
DIV.map { /* Оставляем пространство для ссылок */ padding-top: 190px; margin-left: -2em; /* Адаптируйте к вашей странице... */ margin-right: -2em; /* Адаптируйте к вашей странице... */ margin-bottom: 4em; margin-top: 5em; clear: both; text-shadow: 0.2em 0.2em /* 0.2em */ silver } #p1, #p2, #p3, #p4, #p5, #p6, #p7, #p8, #p9, #p10 { white-space: nowrap } #p1, #p2, #p3, #p4, #p5, #p6, #p7, #p8, #p9, #p10 { text-indent: 0 } #p1 A, #p2 A, #p3 A, #p4 A, #p5 A, #p6 A, #p7 A, #p8 A, #p9 A, #p10 A { text-decoration: none } #p1, #p1 A {color: #DDD; font: 100px/1 Impact, Helvetica Narrow, sans-serif} #p2, #p2 A {color: #000; font: italic 40px/1 "Georgia", serif} #p3, #p3 A {color: #080; font: 40px/1 "Verdana", sans-serif} #p4, #p4 A {color: #37F; font: bold 40px/1 Courier New, Courier, monospace} #p5, #p5 A {color: #F73; font: bold 100px/1 "Verdana", sans-serif} #p6, #p6 A {color: #22A; font: bold 25px/1 "Verdana", sans-serif} #p7, #p7 A {color: #088; font: italic 80px/1 "Verdana", sans-serif} #p8, #p8 A {color: #088; font: italic 20px/1 "Verdana", sans-serif} #p9, #p9 A {color: #088; font: italic 20px/1 "Verdana", sans-serif} #p10, #p10 A {color: #F73; font: bold 60px/1 "Verdana", sans-serif} #p1 {text-align: right; margin: -185px 0 85px 0} /* top right */ #p2 {text-align: left; margin: -190px 0 150px 5%} /* top left */ #p3 {text-align: right; margin: -90px 35% 50px 0} /* center */ #p4 {text-align: right; margin: -95px 0 55px 0} /* center right */ #p5 {text-align: left; margin: -130px 0 30px 0} /* center left */ #p6 {text-align: left; margin: -40px 0 15px 35%} /* bottom center */ #p7 {text-align: right; margin: -80px 0 0px 0} /* bottom right */ #p8 {text-align: left; margin: -40px 0 20px 3%} /* bottom left */ #p9 {text-align: right; margin: -25px 0 5px 0} /* bottom right */ #p10 {text-align: left; margin: -130px 0 70px 0} /* center left */
Разумеется, вы можете изменить таблицу стилей, чтобы попробовать
другие шрифты, цвета и иное позиционирование, или чтобы создать
дополнительные стилевые правила для более, чем 10 элементов.
Если вы попробуете этот стиль, вы можете заметить, что он не очень хорошо работает в Netscape 4. Это вина Netscape 4, конечно. Тем не менее, таблица стилей map-ns.css — идентична предыдущей и работает хорошо в этом браузере. Следующий приём в заголовке вашего HTML документа позволит браузеру Netscape версии 4 и выше адекватно исполнять CSS:
<link href="map-ns.css" rel="stylesheet" type="text/css"> <link href="map.css" rel="stylesheet" type="text/css" media="all">
Корректный обработчик CSS прочитает обе таблицы стилей, но
правила во второй таблице переопределят правила из первой, так что
кроме небольшой ненужной работы ничего не произойдет. Netscape 4,
тем не менее, не будет загружать вторую таблицу стилей, потому что
атрибут «media» для него не понятен.
Netscape 4,
тем не менее, не будет загружать вторую таблицу стилей, потому что
атрибут «media» для него не понятен.
Также, вы, возможно, захотите узнать, почему элементы позиционируются по отрицательному значению полей, в то время, как более подходящим решением может показаться использование свойств абсолютного позиционирования. Действительно, вы можете сделать тоже самое с ‘position’ и ‘left’ & ‘right’. Причина, по которой данная таблица стилей использует отступы в том, что такой метод работает в браузерах, которые поддерживают только CSS1.
Bert Bos, style activity leadCopyright © 1994–2021
Created 5 May 2001;
Last updated Ср 06 янв 2021 05:40:49
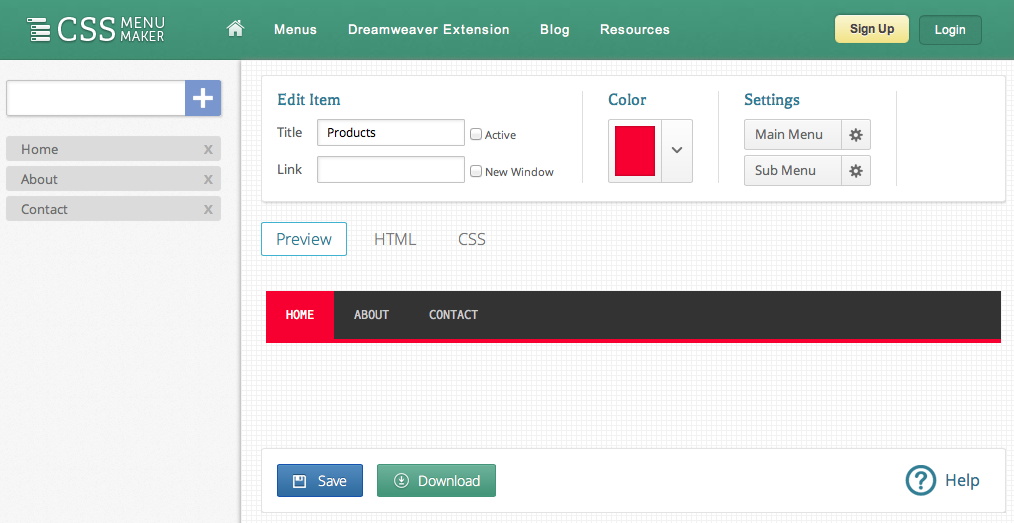
Как использовать дизайнер меню CSS
Дизайнер меню CSS (теперь уже не существующий) был включен в редактор HTML в версиях 2011 и более ранних, но был удален с выпуском нашего нового адаптивного конструктора меню.
- Шаг 1. Перед началом работы
- Удаление кода меню CSS
- Удаление кода меню DHTML
- Шаг 2. Открытие конструктора меню CSS
- Шаг 3. Открытие ранее разработанного меню
- Шаг 4. Разработка меню
- Вкладка конструктора меню
- Вкладка «Цвета меню»
- Вкладка «Параметры»
- Шаг 5: Вставка вашего меню
- Шаг 6: Размещение меню
- Шаг 7. Добавление меню на другие страницы
Шаг 1. Перед началом работы
Чрезвычайно важно удалить из документа любой старый код меню (DHTML или CSS) перед вставкой нового меню. Если вы этого не сделаете, ваше меню не будет работать! Если вы создаете свое первое меню, эти инструкции неприменимы, поэтому вы можете сразу перейти к шагу 2.
Чтобы удалить старый код, сначала откройте Редактор кода и найдите код, который нужно удалить. Код будет выглядеть по-разному в зависимости от того, вставили ли вы меню CSS или DHTML.
Удаление кода меню CSS
Удалите следующий код между тегами
: css/menu-menu .css " media="screen"> css/menu-menu.css — это имя и расположение таблицы стилей меню по умолчанию. Если вы изменили имя или местоположение этой таблицы стилей, этот путь к файлу будет отражать ваши изменения. Затем удалите этот код между тегами
: Этот пример содержит только два пункта меню, но ваше меню может содержать больше. Просто не забудьте удалить теги и весь код между ними, и все будет в порядке. меню-меню — это имя по умолчанию для класса меню. Если вы изменили название меню, вместо него появится указанное вами имя. page1.
 html и page2.html — это ссылки, которые вы указали для пунктов меню. Пункт меню 1 и Пункт меню 2 — это имена, указанные вами для пунктов меню.
html и page2.html — это ссылки, которые вы указали для пунктов меню. Пункт меню 1 и Пункт меню 2 — это имена, указанные вами для пунктов меню.
Удаление кода меню DHTML
Удалите код между . Этот код должен быть расположен чуть ниже тега
.Шаг 2. Открытие конструктора меню CSS
Теперь, когда вы удалили старый код меню, следующим шагом будет работа с меню, которое вы хотите вставить на его место. Сначала откройте конструктор меню CSS, перейдя на Вставка > Конструктор меню CSS…
Параметры в нижней части этого окна отображаются независимо от того, какая вкладка выбрана. Вот что они делают:
Открыть меню
Нажмите эту кнопку, чтобы открыть существующее меню.
Сохранить меню
Нажмите эту кнопку, чтобы сохранить меню. Мы рекомендуем вам часто сохранять данные, чтобы не потерять их, если что-то случится с вашим компьютером во время работы.
Предварительный просмотр
Нажмите эту кнопку, чтобы просмотреть меню в веб-браузере по умолчанию.
OK
Нажмите эту кнопку, чтобы вставить код меню в текущий документ. Подробнее об этом параметре мы поговорим на шаге 5.
Отмена
Нажмите эту кнопку, чтобы отказаться от любых несохраненных изменений в меню и выйти из конструктора меню CSS.
Следующим шагом будет процесс открытия ранее существовавшего меню. Если это ваше первое меню, перейдите к шагу 4.
Шаг 3. Открытие ранее разработанного меню
Если вы уже разработали меню в конструкторе меню CSS или конструкторе меню DHTML и хотите внести в него изменения, нажмите Кнопка Открыть Меню . Откроется окно, позволяющее найти на компьютере файл .mnu для существующего меню.
Для тех из вас, кто переключается с конструктора меню DHTML, вы правильно поняли — вы можете открыть меню, созданное в конструкторе меню DHTML, в дизайнере меню CSS! Просто найдите и откройте файл . mnu для своего меню DHTML. Затем вы можете редактировать его в обычном режиме. Когда вы сохраняете или вставляете код меню, он преобразуется в CSS.
mnu для своего меню DHTML. Затем вы можете редактировать его в обычном режиме. Когда вы сохраняете или вставляете код меню, он преобразуется в CSS.
Когда вы найдете файл, который хотите открыть, выберите его и нажмите ОК . Это открывает меню в конструкторе меню CSS.
Шаг 4. Разработка меню
Теперь, когда мы рассмотрели все тонкости открытия меню, давайте приступим к делу: его разработке!
Конструктор меню CSS разбит на три вкладки: Конструктор меню, Цвета меню и Параметры. На вкладке Menu Designer вы работаете со структурой своего меню; на вкладке Menu Colors вы выбираете цветовую схему меню; и Опции 9Вкладка 0041 — это своего рода общий раздел, где вы можете настроить остальные параметры меню.
Давайте рассмотрим каждый из этих вариантов и узнаем, как они могут помочь нам разработать наше меню!
Вкладка конструктора меню
Сначала взгляните на раздел Ваше меню . Здесь вы можете следить за структурой своего меню.
Здесь вы можете следить за структурой своего меню.
Для начала добавим корневой пункт, представляющий собой кнопку в основной части меню. Щелчок Добавить корневой элемент 9Кнопка 0041 вставляет кнопку с именем по умолчанию Untitled1 .
Давайте изменим текст, отображаемый на этой кнопке, с Untitled1 на что-то более полезное. В поле Text введите Contact Us . Далее давайте свяжем эту кнопку с нашей страницей контактов, которая для целей этого руководства будет считаться contact-us.html . Введите это в поле Link .
Примечание : В этом уроке мы будем использовать относительные ссылки. Не знаете, что такое относительные ссылки? Определенно, обязательно найдите время, чтобы прочитать Абсолютные и относительные пути/ссылки.
Наш первый пункт меню настроен! Сделаем еще один. Нажмите кнопку Добавить корневой элемент еще раз и назовите новый элемент Подробнее . Пока не назначайте ему ссылку — мы собираемся сделать что-то немного другое с этим пунктом меню.
Пока не назначайте ему ссылку — мы собираемся сделать что-то немного другое с этим пунктом меню.
Убедившись, что в разделе Ваше меню выбран пункт Подробнее , нажмите кнопку Добавить подпункт . Это добавляет элемент, который появится под пунктом меню Узнать больше , когда пользователь щелкнет его. Назовите свой подпункт О нас и дайте ссылку на about-us.html.
Примечание : Вы можете добавить подэлемент, который раскрывается при щелчке подэлемента, но дальнейшие подэлементы не допускаются. Это связано с тем, что нет никакой навигационной выгоды от наличия подэлементов подэлементов подэлементов — к тому же звучит очень глупо говорить «подэлементы подэлементов подэлементов» в учебниках 😉
Давайте добавим еще один подэлемент к элементу Подробнее . Вы можете выбрать Подробнее и нажать кнопку Кнопка Добавить подэлемент , или вы можете использовать другой метод и нажать О нас и нажать кнопку Добавить родственный элемент . Это добавляет еще один элемент на том же уровне, что и выбранный элемент. Давайте назовем этот новый подэлемент Политика конфиденциальности и свяжем его с privacy.html .
Это добавляет еще один элемент на том же уровне, что и выбранный элемент. Давайте назовем этот новый подэлемент Политика конфиденциальности и свяжем его с privacy.html .
Вот как выглядит вкладка Menu Designer после всех этих изменений:
Давайте переключимся на вкладку Menu Colors и настроим цвета нашего меню.
Вкладка «Цвета меню»
Сначала взгляните на область Пример цвета меню . Здесь вы можете следить за цветовой схемой меню. Далее давайте посмотрим, что делает каждый из этих вариантов.
Цвет фона
Цвет фона меню.
Цвет фона при наведении мыши
Цвет фона меню, когда пользователь наводит на него указатель мыши.
Цвет шрифта
Цвет текста меню.
Цвет шрифта при наведении мыши
Цвет текста меню, когда пользователь наводит на него указатель мыши.
Цвет рамки
Цвет границы меню.
Итак, теперь, когда мы знаем, что все делает, давайте выберем несколько цветов! Как насчет темно-зеленого фона меню? Чтобы изменить это, щелкните образец цвета рядом с надписью Цвет фона и выберите нужный темно-зеленый оттенок:
Хм, похоже, выбор темно-зеленого невелик, так что давайте нажмем
Отлично! Далее, давайте используем тот же процесс, чтобы выбрать светло-зеленый цвет для цвета при наведении курсора мыши. Остальные цвета выглядят хорошо, но давайте изменим цвета подменю, чтобы они соответствовали цветам нашего главного меню. Для этого нажмите кнопку Использовать цвета главного меню . Прямо сейчас Цвета меню Вкладка выглядит так:
Потрясающе! Давайте переключимся на вкладку Options , чтобы внести еще несколько изменений в наше меню.
Вкладка «Параметры»
Сначала давайте посмотрим, что делает каждый из этих параметров.
Ориентация
Выберите, хотите ли вы горизонтальное или вертикальное расположение. Пока давайте придерживаться горизонтального меню.
Поле сверху и слева
Используйте эти поля для установки верхнего и левого полей в пикселях. Поле — это пустое пространство вокруг меню. Когда поле увеличивается, между меню и окружающими его объектами появляется больше пространства. Пока мы оставим значения по умолчанию, но если вы решите, что хотите дать своему меню немного больше свободы действий после того, как увидите его на своей странице, вы всегда можете снова открыть его и настроить эти поля позже.
Ширина границы
Используйте это поле, чтобы установить ширину границы меню в пикселях. Опять же, мы оставим это по умолчанию — зачем раскачивать лодку?
Начертание, размер и стиль шрифта
Используйте эту область для установки шрифта и размера текста пункта меню, а также выделения его жирным шрифтом или курсивом. Давайте работать с этими вариантами после того, как мы получим эти объяснения!
Давайте работать с этими вариантами после того, как мы получим эти объяснения!
Выравнивание текста меню и подменю
Используйте эту область, чтобы выбрать способ выравнивания текста в меню: слева, справа или по центру.
Верхняя и левая прокладка
Используйте эти поля для верхнего и левого заполнения в пикселях. Отступы — это пустое пространство внутри меню, между границей и содержимым меню. Когда отступ увеличивается, между текстом и границей появляется больше места.
Использовать фиксированную ширину для пунктов меню
Установите этот флажок, если вы хотите использовать фиксированную ширину для элементов меню. Это означает, что пункты меню всегда будут иметь одинаковую ширину, независимо от длины их содержимого. Это еще один вариант, с которым мы будем работать.
Ширина изделия
Установите здесь ширину элементов меню в пикселях.
Итак, теперь, когда вы знаете, что все делает, давайте внесем некоторые коррективы! Во-первых, давайте изменим начертание шрифта. Щелкните значок Font , чтобы открыть окно Font , в котором можно выбрать шрифт, который вы хотите использовать. Давайте выберем веб-безопасный шрифт, чтобы мы знали, что он будет отображаться правильно. Как насчет Times New Roman? Выберите его из списка и нажмите ОК .
Щелкните значок Font , чтобы открыть окно Font , в котором можно выбрать шрифт, который вы хотите использовать. Давайте выберем веб-безопасный шрифт, чтобы мы знали, что он будет отображаться правильно. Как насчет Times New Roman? Выберите его из списка и нажмите ОК .
Дополнительные сведения о веб-шрифтах см. в разделе Как изменить стиль текста.
Теперь давайте изменим размер и стиль текста нашего меню. Так как Times New Roman выглядит немного маленьким, давайте изменим его размер на 12 и сделаем его полужирным, установив флажок Bold .
Наконец, давайте удостоверимся, что в наших пунктах меню достаточно места для текста. Убедитесь, что установлен флажок Use Fixed Width for Menu Items , а затем измените Item Width 9.0041 до 200 пикселей. Этого места должно быть более чем достаточно.
После внесения всех этих изменений вкладка Параметры будет выглядеть так:
И это все для настройки! Давайте вставим наше меню, хорошо?
Шаг 5: Вставка вашего меню
Чтобы вставить ваше меню, нажмите OK . Откроются два окна, содержащие информацию о вашем коде меню:
Откроются два окна, содержащие информацию о вашем коде меню:
Это окно напоминает вам, что вы должны удалить весь свой старый код меню, прежде чем вставлять новый код. Если вы следовали инструкциям на шаге 1, вам не нужно беспокоиться об этом окне. Нажмите ОК . Откроется окно Save Menu , в котором можно сохранить меню для дальнейшей работы с ним.
Нажмите Сохранить — вы же не хотите потерять все изменения, которые вы только что сделали, верно? Откроется окно, позволяющее выбрать папку, в которой будут сохранены файлы меню. По умолчанию он будет сохранен в папке Working или в папке Website Project .
После того, как вы сохраните свое меню, код будет автоматически вставлен на вашу страницу. Код нашего меню выглядит так:
- html">Свяжитесь с нами
- Подробнее
Верхняя часть который стоит перед тегом, является ссылкой на таблицу стилей меню, а нижняя часть представляет собой HTML-код, который изменяется таблицей стилей.
Примечание : Хотите узнать больше о том, что такое таблицы стилей и как они работают? Ознакомьтесь с подробным руководством по CSS на сайте W3Schools.
Перейдите на вкладку Preview и посмотрите, как выглядит ваше новое меню!
Довольно шикарно, да?
Шаг 6. Позиционирование меню
Чтобы изменить расположение меню на странице, лучше всего создать класс CSS, определяющий позиционирование, а затем применить его к некоторым тегам
вокруг меню. . Сначала откройте таблицу стилей меню. Он должен называться menu-menu. css . Затем вставьте это правило стиля:
css . Затем вставьте это правило стиля:
.center { margin-left:auto; поле справа: авто; >} Затем вернитесь к коду своей страницы и поместите тегов вокруг кода меню, который появляется между тегами . Конечный продукт будет выглядеть так:
<дел>
<ул>
html">Политика конфиденциальности
Наконец, добавьте атрибут класса в открывающий тег
Шаг 7: Добавление вашего меню на другие страницы
С помощью функции Фрагменты кода вы можете легко добавить свое меню на все страницы вашего веб-сайта. Для этого сначала выберите в меню код, который появляется между тегами
и выглядит следующим образом:
Затем используйте один из следующих вариантов, чтобы сохранить его как фрагмент:
- Перейдите к Файл > Сохранить выделенный текст как фрагмент
- Щелкните значок Сохранить элементы на панели инструментов и выберите Сохранить выбранный текст как фрагмент
- Щелкните текст правой кнопкой мыши и выберите Сохранить выделенный текст как фрагмент
Откроется окно Сохранить фрагмент . Введите имя фрагмента в поле Filename . В этом случае мы назовем наш фрагмент Таблица стилей меню 9.0041 . Когда вы закончите, нажмите OK .
Введите имя фрагмента в поле Filename . В этом случае мы назовем наш фрагмент Таблица стилей меню 9.0041 . Когда вы закончите, нажмите OK .
Затем выделите код меню, который появляется между тегами
— тегами и всем остальным! — и создайте еще один новый фрагмент. Позвоните этому Код меню . Теперь переключитесь на вкладку Code Snippets , где вы увидите свои новые фрагменты! Теперь, когда вы хотите вставить свое меню на другую страницу, просто перейдите на вкладку Фрагменты кода и вставьте фрагменты в нужные места на странице.
Примечание . Дополнительные сведения об использовании фрагментов кода см. в разделе Использование фрагментов кода.
Более 20 адаптивных навигационных решений (примеры и коды) | Брэдли Найс | Уровень повышен!
Брэдли Найс, контент-менеджер ClickHelp.com — инструмент документирования программного обеспечения
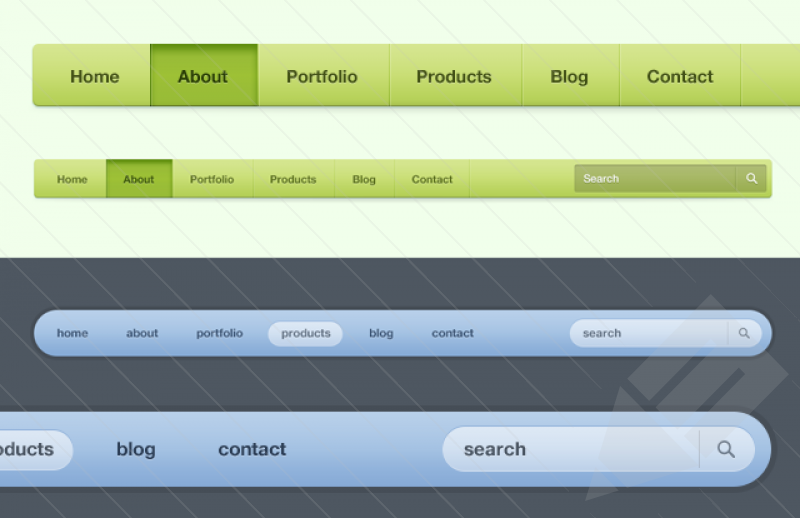
Вот список некоторых старых и новых руководств, плагинов jQuery, примеров CSS и JavaScript, связанных с адаптивной навигацией для вашего веб-сайта.
Если вам надоели обычные адаптивные стили, как насчет создания круглого меню навигации для вашего веб-сайта? Это потрясающе выглядящее круглое меню не только невероятно привлекательно, но и отзывчиво.
- Исходный код
- Демонстрация
FlexNav — это первый для мобильных устройств пример использования медиа-запросов и javascript для создания приличного многоуровневого меню с поддержкой сенсорного ввода, отображения при наведении и ввода с клавиатуры.
- Исходный код
- Демонстрация
Это еще одно руководство, в котором показано, как воссоздать боковое меню страницы Google Nexus 7. Немного CSS и Javascript придают ему приятный эффект скольжения с богатым современным внешним видом, в целом это сделано грамотно, и вы можете примерить что-то новое.
- Исходный код
- Демонстрация
В этом руководстве рассматривается процесс создания адаптивного меню с помощью HTML, CSS и jQuery. Подходит для начинающих и продолжающих. В целом результат тоже впечатляет.
В целом результат тоже впечатляет.
- Исходный код
- Демонстрация
Smart menus — это расширенный плагин jQuery, который превращает обычные меню веб-сайта в безупречную адаптивную навигацию. Он поддерживает все устройства, а их документация охватывает все, что вам когда-либо понадобится.
- Исходный код
- Демонстрация
Fixed Responsive Nav — это фиксированная и удобная для сенсорного управления одностраничная навигационная система для вашего веб-сайта. Он очень легкий, и для запуска не требуется никакой другой библиотеки JavaScript.
- Исходный код
- Демонстрация
Если вы ищете простое адаптивное навигационное решение, которое работает на экранах всех размеров и может быть легко настроено, то это простое руководство может решить вашу проблему.
- Исходный код
- Демонстрация
В этом руководстве используются jQuery и CSS для создания трехуровневого выпадающего меню. Но интересным фактом является то, что меню полностью адаптивно и сжимается, чтобы соответствовать размеру экрана любого устройства.
Но интересным фактом является то, что меню полностью адаптивно и сжимается, чтобы соответствовать размеру экрана любого устройства.
- Исходный код
- Демонстрация
Плагин JQuery с простым отзывчивым меню, оптимизированный для мобильных устройств с использованием HTML5, CSS3 и jQuery.
- Источник
- Демонстрация
Navobile использует CSS для применения переводов CSS3, обнаружения мобильных устройств и фиксации положения навигации.
- Исходный код
- Демонстрация
Создайте красочное адаптивное меню с поддержкой Retina, вдохновленное цветами маливанского производителя игры Borderlands.
- Исходный код
- Демонстрация
Этот плагин jQuery вдохновлен Codrops MultiLevelPushMenu, но в отличие от него не использует 3D-преобразования CSS и, следовательно, работает и в старых браузерах (например, IE 8).
- Источник
- Демонстрация
Нет темы, только HTML и CSS. Pikabu супер настраивается под ваши нужды. Эта штука работает на всем. Мы постепенно улучшаем возможности для устройств, которые его поддерживают.
Pikabu супер настраивается под ваши нужды. Эта штука работает на всем. Мы постепенно улучшаем возможности для устройств, которые его поддерживают.
- Исходный код
- Демонстрация
bigSlide — крошечный (сжатый ~1 КБ) плагин jQuery для создания внеэкранной навигации по скользящей панели. Он будет перемещать панель навигации, а также любые контейнеры, заданные классом .push (или классом, выбранным вами в настройках).
- Источник
- Демонстрация
Меню можно расположить вверху, справа, внизу или слева, сзади, спереди или рядом со страницей. Добавьте поле поиска, верхний и нижний колонтитулы, разделители, индексатор разделов, счетчики, переключатели и многое другое.
- Исходный код
- Демонстрация
Простое меню слайдера для адаптивного веб-сайта. Просто выберите темную или светлую тему, и вы готовы к работе.
- Источник
- ДЕМО
- Источник
- ДЕМО
- Источник
- ДЕМО
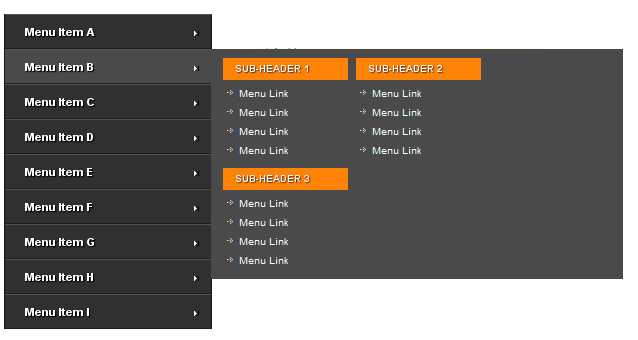
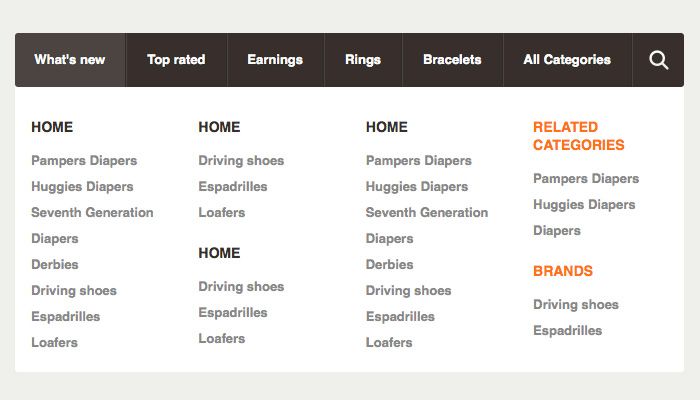
Основная идея-сэкономить место для меню, которые имеют множество содержания и суб-летающих.


 ./../CSS/#news">Что нового?</a>
<p><a href="../../CSS/#learn">Изучение CSS</a>
<p><a href="../../CSS/#browsers">Браузеры и CSS</a>
<p><a href="../../CSS/#editors">Средства для разработки</a>
<p><a href="../../CSS/#specs">Спецификации</a>
<p><a href="../../CSS/Test">Комплект тестов CSS1</a>
<p><a href="/StyleSheets/Core">Основные стили W3C</a>
<p><a href="http://jigsaw.w3.org/css-validator/">Проверка CSS</a>
</div>
./../CSS/#news">Что нового?</a>
<p><a href="../../CSS/#learn">Изучение CSS</a>
<p><a href="../../CSS/#browsers">Браузеры и CSS</a>
<p><a href="../../CSS/#editors">Средства для разработки</a>
<p><a href="../../CSS/#specs">Спецификации</a>
<p><a href="../../CSS/Test">Комплект тестов CSS1</a>
<p><a href="/StyleSheets/Core">Основные стили W3C</a>
<p><a href="http://jigsaw.w3.org/css-validator/">Проверка CSS</a>
</div> map { /* Оставляем пространство для ссылок */
padding-top: 190px;
margin-left: -2em; /* Адаптируйте к вашей странице... */
margin-right: -2em; /* Адаптируйте к вашей странице... */
margin-bottom: 4em;
margin-top: 5em;
clear: both;
text-shadow: 0.2em 0.2em /* 0.2em */ silver }
#p1, #p2, #p3, #p4, #p5, #p6, #p7, #p8, #p9, #p10 {
white-space: nowrap }
#p1, #p2, #p3, #p4, #p5, #p6, #p7, #p8, #p9, #p10 {
text-indent: 0 }
#p1 A, #p2 A, #p3 A, #p4 A, #p5 A, #p6 A, #p7 A, #p8 A, #p9 A, #p10 A {
text-decoration: none }
#p1, #p1 A {color: #DDD; font: 100px/1 Impact, Helvetica Narrow, sans-serif}
#p2, #p2 A {color: #000; font: italic 40px/1 "Georgia", serif}
#p3, #p3 A {color: #080; font: 40px/1 "Verdana", sans-serif}
#p4, #p4 A {color: #37F; font: bold 40px/1 Courier New, Courier, monospace}
#p5, #p5 A {color: #F73; font: bold 100px/1 "Verdana", sans-serif}
#p6, #p6 A {color: #22A; font: bold 25px/1 "Verdana", sans-serif}
#p7, #p7 A {color: #088; font: italic 80px/1 "Verdana", sans-serif}
#p8, #p8 A {color: #088; font: italic 20px/1 "Verdana", sans-serif}
#p9, #p9 A {color: #088; font: italic 20px/1 "Verdana", sans-serif}
#p10, #p10 A {color: #F73; font: bold 60px/1 "Verdana", sans-serif}
#p1 {text-align: right; margin: -185px 0 85px 0} /* top right */
#p2 {text-align: left; margin: -190px 0 150px 5%} /* top left */
#p3 {text-align: right; margin: -90px 35% 50px 0} /* center */
#p4 {text-align: right; margin: -95px 0 55px 0} /* center right */
#p5 {text-align: left; margin: -130px 0 30px 0} /* center left */
#p6 {text-align: left; margin: -40px 0 15px 35%} /* bottom center */
#p7 {text-align: right; margin: -80px 0 0px 0} /* bottom right */
#p8 {text-align: left; margin: -40px 0 20px 3%} /* bottom left */
#p9 {text-align: right; margin: -25px 0 5px 0} /* bottom right */
#p10 {text-align: left; margin: -130px 0 70px 0} /* center left */
map { /* Оставляем пространство для ссылок */
padding-top: 190px;
margin-left: -2em; /* Адаптируйте к вашей странице... */
margin-right: -2em; /* Адаптируйте к вашей странице... */
margin-bottom: 4em;
margin-top: 5em;
clear: both;
text-shadow: 0.2em 0.2em /* 0.2em */ silver }
#p1, #p2, #p3, #p4, #p5, #p6, #p7, #p8, #p9, #p10 {
white-space: nowrap }
#p1, #p2, #p3, #p4, #p5, #p6, #p7, #p8, #p9, #p10 {
text-indent: 0 }
#p1 A, #p2 A, #p3 A, #p4 A, #p5 A, #p6 A, #p7 A, #p8 A, #p9 A, #p10 A {
text-decoration: none }
#p1, #p1 A {color: #DDD; font: 100px/1 Impact, Helvetica Narrow, sans-serif}
#p2, #p2 A {color: #000; font: italic 40px/1 "Georgia", serif}
#p3, #p3 A {color: #080; font: 40px/1 "Verdana", sans-serif}
#p4, #p4 A {color: #37F; font: bold 40px/1 Courier New, Courier, monospace}
#p5, #p5 A {color: #F73; font: bold 100px/1 "Verdana", sans-serif}
#p6, #p6 A {color: #22A; font: bold 25px/1 "Verdana", sans-serif}
#p7, #p7 A {color: #088; font: italic 80px/1 "Verdana", sans-serif}
#p8, #p8 A {color: #088; font: italic 20px/1 "Verdana", sans-serif}
#p9, #p9 A {color: #088; font: italic 20px/1 "Verdana", sans-serif}
#p10, #p10 A {color: #F73; font: bold 60px/1 "Verdana", sans-serif}
#p1 {text-align: right; margin: -185px 0 85px 0} /* top right */
#p2 {text-align: left; margin: -190px 0 150px 5%} /* top left */
#p3 {text-align: right; margin: -90px 35% 50px 0} /* center */
#p4 {text-align: right; margin: -95px 0 55px 0} /* center right */
#p5 {text-align: left; margin: -130px 0 30px 0} /* center left */
#p6 {text-align: left; margin: -40px 0 15px 35%} /* bottom center */
#p7 {text-align: right; margin: -80px 0 0px 0} /* bottom right */
#p8 {text-align: left; margin: -40px 0 20px 3%} /* bottom left */
#p9 {text-align: right; margin: -25px 0 5px 0} /* bottom right */
#p10 {text-align: left; margin: -130px 0 70px 0} /* center left */