🎯 Какой редактор сайта выбрать? Лучшие редакторы сайтов — 🚀 Land-site.ru
Даже обычный пользователь, который продолжительное время работает с готовой CMS, где вроде не нужно самостоятельно писать код, сталкивается с необходимостью отличного редактора сайтов – с помощью них можно редактировать HTML, CSS и коды на других языках программирования. Найти хороший инструмент для работы с кодами не составит труда, поскольку на рынке есть сотни редакторов.
Для начала вам стоит определиться, какой редактор сайтов больше подходит.
- Существуют WYSIWYG редакторы, с которыми необходимо работать в визуальном режиме. То есть, если вам нужен макет веб-страницы, ее дизайн, то работать с каким-либо кодом нет необходимости – вы просто визуально «рисуете» дизайн, а код генерируется самостоятельно. Но, практика показывает, что все равно в коде остаются ошибки, поэтому приходится его выдергивать и дорабатывать самостоятельно.
- Вторая категория – это текстовые редакторы. В таких инструментах нет «визуальных помощников». Вы самостоятельно все пишите с нуля или редактируете готовый код HTML, CSS. Современные инструменты обладают отдельным окном, в котором сразу можно посмотреть результат своей работы. В качестве помощников могут выступить функции быстрого ввода тегов, CSS классов. Но все равно продукт будет сложнее WYSIWYG сервисов.
Какой редактор сайта выбрать?
Если вы планируете делать с нуля веб-ресурс, возможно, вам отдельный продукт не понадобится. Ведь в таком случае проще выбрать онлайн-конструктор с WYSIWYG редактором. Рекомендуем обратить внимание на современный сервис Bloxy.ru. Здесь действительно мощный онлайн-редактор, поэтому кода вы не будете видеть совершенно, зато изменения на веб-сайте сможете произвести даже самых мелких деталей. Если у вас уже есть веб-сайт, то вам понадобится редактор готовых сайтов. То есть, вы возьмете код «по умолчанию» из CMS платформы, после перенесете его в программный продукт и будете модернизировать.
KompoZer
KompoZer – из бесплатных продуктов один из самых лучших визуальных редакторов в «программном формате». У программы открытый код, благодаря чему в сети можно найти модернизированные и доработанные версии ПО.
В приложении есть три режима:
- В визуальном формате вы пишите/редактируете страницу, добавляете элементы разметки.
- В объединенном режиме удобнее всего дорабатывать не всю веб-страницу, а отдельные элементы и разметки на ней.
- В режиме кода ПО превращается в обычный текстовой бесплатный редактор сайтов без дополнительного функционала – пользоваться им стоит, если хотите сами писать код «от и до».
В приложении можно работать над любым HTML-элементом, создавать таблицы и формы любого объема, вписывать изображения любого известного формата. Для работы с CSS есть отдельный редактор. После завершения работы в KompoZer можно через встроенную функцию отправить файлы в FTP-менеджер хостинг-провайдера.
Из минусов – не самый приятный внешний дизайн ПО, из-за чего неприятное впечатление складывается в первые минуты работы с инструментом. Но зато это один из не многих бесплатных инструментов, в котором реализован качественный и удобный WYSIWYG редактор.
Komodo Edit
Продукт с возможностью внедрения дополнительного функционала – исходный код открыт. В интернете можно найти множество готовых расширений для программы.
Поддерживает только два языка программирования: CSS/HTML. По умолчанию активирована функция автоматического дописывания начатых тегов и классов CSS. Есть специальный набор кодов для HTML-элементов, благодаря чему не приходится прописывать некоторые элементы самостоятельно. Установка расширений добавит окно предпросмотра получившегося кода CSS. Но все же удобнее просматривать страницу через браузер – «мини-браузер» есть в ПО. Вы можете синхронизировать программу с любой современной браузерной программой.
Автоматическая загрузка файлов и их группировка по папкам в FTP-менеджере возможна.
Легко искать нужные участки кода с помощью функции поиска, заменять одни участки на другие можно с помощью функции «автоматической замены».
Обратите внимание, что для автодописывания некоторых тегов необходимо устанавливать отдельное расширение. Чтобы программа подчеркивала неправильные участки кода также понадобится отдельный плагин.
Aptana Studio
Aptana Studio – не обращайте внимания на специфику продукта, поскольку она заключается в разработке приложений. В Aptana Studio есть встроенный редактор кодов на самых популярных языках программирования. Для программы есть множество плагинов.
Есть функция автоматического завершения тегов CSS и HTML, неправильные участки кода моментально подсвечиваются, к стандартным элементам код может прописываться в автоматическом режиме. Стоит отметить быструю работу Aptana Studio даже с самыми объемными материалами.
Файлы будут автоматически сохранятся в одной папке. При желании можно активировать их автоматический перенос на сайт через FTP-менеджер.
Aptana не понравится тем, кто ищет легкие приложения, поскольку это один из самых объемных продуктов с сотнями плагинов, опций и других дополнительных функций, не говоря уже о тонких настройках. В ПО вас постоянно будут отвлекать сторонние функции, если вам нужно исключительно подредактировать небольшой код.
Подобные сервисы далеко не лучшие редакторы сайтов, но если рассматривать ПО как мощный продукт для масштабного программирования, то Aptana – отличный выбор.
PSPad
В инструменте есть множество дополнительных функций, упрощающих написания кода на HTML и CSS. Учитывайте, что PSPad есть только для Windows.
Стандартные функции: автозавершение строк, подсветка ошибок, прописывание классических элементов по одному клику.
Код всегда можно переформатировать. Если его объем большой, активируете встроенный плагин и он полностью «прочесывает» код на ошибки. Обычный текст можно преобразовать в HTML за один клик и выполнить эту процедуру в обратном порядке – данная функция есть и для CSS.
Один из ключевых моментов – это возможность сжать HTML-код. Таким образом, готовые веб-страницы сайта будут загружаться значительно быстрее. Для загрузки написанных веб-страниц можно использовать либо сторонний, либо встроенный простой FTP-клиент.
jEdit
jEdit – сразу предупреждаем, что необходимо установить специальный плагин XML, без которого редактировать загруженные web-страницы не представляется возможным.
Один из не многих программных продуктов, который написан на Java, но это дает ему универсальность работы на всех известных ОС. Негативная сторона Java – это откровенно странные и непонятно как функционирующие виджеты, кривой интерфейс и не всегда срабатывающие горячие клавиши. В принципе, если закрыть глаза на интерфейс, но к jEdit можно привыкнуть – все-таки по мощности проект не уступает многим «красивым» редакторам.
Функционал стандартный и мало чем впечатляющий – проверка синтаксиса, закрытие тегов, работа с макросами, подсветка. После установки плагина XML вы получите еще и небольшой браузер, функцию аутентификации кода и другие полезные «фишки», упрощающие работу с CSS и HTML.
Vim
Выбирая Vim, стоит быть готовым к сложному и длинному по времени освоению редактора.
Vim – это один из первых настолько мощных редакторов. Работает ПО с абсолютно всеми операционными системами ввиду своей популярности. Консольный редактор текста сложен тем, что в нем масса функций. Но вы не найдете ни одной лишней функции, если собираетесь плотно заняться программированием.
«Установили программу и начали работать» в случае с Vim не прокатит. Во-первых, нужно изучить все режимы редактирования, а исключительно с одним из них вы явно не будете работать. Во-вторых, нужно ознакомиться со всеми командами. В-третьих, функционал – это отдельная история, состоящая из нескольких глав в виду своей масштабности. Визуальный редактор для текста присутствует, но даже он далеко не прост.
Только поначалу кажется, что с Vim быстро работу не сделаешь. На самом деле, даже с объемными задачами эта «машина» справляется моментально. А если вы ее модернизируете с помощью плагинов и макросов, то с Vim вам точно не захочется уходить. Есть масса даже отдельных дополнений для разных языков программирования, не говоря уже о функции просмотра в браузере, подсветке синтаксиса, автоматического дополнения тегов и так далее.
В Vim есть целый набор шаблонов для быстрого закрытия тегов (причем даже XML тегов).
Если программа показалась вам сложной, попробуйте для начала поработать с «дочерним» проектом GVIM – это графическая реализация ПО, в которой более-менее визуально все выглядит просто. Здесь структурированное меню, все окна на своих местах.
Онлайн-редакторы
Сразу отметим, что абсолютно любой редактор сайтов онлайн, если не брать в счет полноценные конструкторы, будет в разы слабее любого программного продукта. Поскольку функций у онлайн-сервисов минимум и они не предназначены для написания сотен строк кодов. Выбирать онлайн-проект стоит, например, для редактирования кода блока на сайте или отдельного элемента. Но с нуля писать код в онлайн-редакторе – это безумие.
Rendera – типичный онлайн-редактор с готовыми HTML формами, списками. Есть возможность редактирования таблиц. Все изменения сразу после их внедрения моментально отображаются на экране. Поддержка JavaScript и CSS классов присутствует.
Dirty Markup – сложно назвать полноценный редактором, но если нужно преобразовать код и устранить все ошибки в нем, то Dirty Markup станет для вас неплохим инструментом. Также инструмент позволяет сжать HTML и CSS файлы, что ускорит загрузку веб-ресурсов. Полностью модернизировать файлы Dirty Markup мы бы не стали. Инструмент отлично справиться с переносом строк, сделает код читабельным, уберет лишние пробелы и выполнит все эти задачи буквально за секунды. Если говорить о полноценном форматировании HTML и CSS, то с этой задачей сервис не справится.
Livegap – работает с тремя языками программирования. Работает шустро, но не понравилось отсутствие набора готовых элементов, хотя даже в самых простейших сервисах можно найти таблицы, списки, формы и другие подобные элементы. В плане удобства все идеально, поскольку здесь минимум функций – во всех «кнопках» разобраться труда не составит.
PractiCode – подкупает своей простотой. Минимум функций для работы с JavaScript, HTML, CSS. Подходит больше для написания небольшого чернового кода (поскольку ошибки исправлять система не умеет), либо для его модернизации. По крайней мере, работать в PractiCode значительно удобнее, чем в любом стандартном блокноте.
JSBin – в качестве преимуществ можно отметить только скорость работы. В остальном, более простого инструмента для редактирования кода не встретишь. С рядовыми задачами по типу переноса строк и вставке тегов справляется отлично. Но дополнительные функции отсутствуют напрочь.
HTML Instant – такие онлайн редакторы для сайта не хочется критиковать в виду оптимизированной и относительно многофункциональной панели инструментов. За один клик можно вставить теги для нужной строки, прописать заголовки, перенести строку вниз или вверх. Полноценные списки и таблицы не сделаешь, но их простенький макет прописать удастся.
Online HTML Editor – кроме как качественной визуализацией продукт ничем похвастаться не может. Панель инструментов проста в освоении, но только по той причине, что инструментов здесь минимум.
Vulk – это русскоязычное «творение». В плане долгой и усидчивой работы в Vulk проблем нет – полный комфорт. Если нужно работать исключительно с небольшими отрезками кодов HTML, то смело выбирайте данный сервис. Если возникнут вопросы, всегда можно будет ознакомиться с встроенной инструкцией.
Подытожим
Если ваша задача – это немного подредактировать код, стоит остановиться на онлайн-сервисе. Для масштабного редактирования и написания его с нуля – только программный продукт. Если нужно просто готовое решение для создания сайта – Bloxy.ru.
Краткий список WYSIWYG редакторов / Habr
Однажды мне потребовался WYSIWYG редактор, я помнил как он выглядит, его функции, но не помнил названия. Через 45 минут я все же его нашел… Тогда я поставил перед собой задачу помочь многим, в том числе и себе: сделать сводный список всех чуть более известных WYSIWYG редакторов.
Вступление
Данный топик представляет собой обширный список визуальных редакторов, почти или частично пригодных для использования. Цель, которой я руководствовался, заключался в том, чтобы систематизировать существующие данные, разбросанные по интернету.
TinyMCE
Один из самых распространенных визуальных редакторов, обладает недюжинным функционалом. Есть множество дополнений, по умолчанию установлено множество плагинов.
(Браузеры: Mozilla 1.3+, MSIE 5.5+, Opera 9.0+, Safari, Chrome)
[Официальный сайт | Демо]
CKeditor
Полный аналог TinyMCE.
(Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Camino 1.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт]
CLEditor
Незамысловатый визуальный редактор, особенных функционалом не балует. Но сделан вполне добротно, качественно реализованы все функции.
(Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Camino 1.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт]
NicEdit
Редактор очень похож на CLEditor. Обладает стандартным функционалом.
(Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт]
elRTE
Очень качественный визуальный редактор. Обладает широким функционалом. Сделан очень качественно.
(Браузеры: Firefox 3.5+, Opera 10+, Safari 3.0+, Internet Explorer 7+, Google Chrome)
[Официальный сайт | Демо]
Spaw
Очень средний визуальный редактор. Обладает стандартным функционалом.
(Браузеры: Firefox 1.5+, Opera 9+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт | Демо]
Xinha
Неплохой визуальный редактор, отличительная особенность — множество встроенных action’ов. Т.е. настроить его под свои нужды не составит трудностей.
(Браузеры: Firefox 1.5+, Opera 9+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт | Демо]
Imperavi (Платный)
Достаточно милый редактор, функционал не большой, но его вполне хватает. Существует ряд ошибок связанных с переходом от html к визуальному редактору и обратно. (убираются align’ы) Важно заметить, что Imperavi работает как плагин к JQuery.
Имеется неплохая документация.
(Браузеры: Firefox 1.5+, Opera 9+, Safari 4+, Internet Explorer 7+, Google Chrome)
[Официальный сайт | Демо]
Markitup
Markitup больше похож на удобный редактор html, который больше подойдет профессионалу, нежели рядовому пользователю. Но если вы знаете html, то он может оказаться вполне удобным.
(Браузеры: Firefox 3+, Opera 9+, Safari 3+, Internet Explorer 6+, Google Chrome)
[Официальный сайт | Демо]
Aloha Editor
Неплохой редактор, очень удобен. Однако существует огромный минус, который затмевает почти все плюсы — это отказ от поддержки старых и не очень браузеров (доступны только последние версии браузеров).
(Браузеры: Требуется поддержка HTML5, Opera не поддерживается)
[Официальный сайт | Демо]
Mercury editor
Mercury представляет собой цельную веб-страницу, и может быть использован для редактирования целой страницы или отдельных определенных областей. Он поддерживает функцию предварительного просмотра отредактированного содержимого, а также размещение ссылок, изображений, видео и таблиц. Загрузка файлов может быть осуществлена посредством интерфейса drag’n’drop.
Редактор также поддерживает совместную работу нескольких человек. Mercury может быть установлен в качестве отдельного Rails, либо за счет внедрения в код страницы. (Требуется JQuery)
И минус в том, что поддерживаются только следующие браузеры: Chrome 10+, Safari 5+, Firefox 4+.
[Официальный сайт | Демо на главной странице]
YUI Rich Text Editor
Визуальный редактор от Yahoo. Как справедливо заметил sdevalex, один из лучших визуальных редакторов. Обладает исчерпывающим функционалом, поддерживает подавляющим большинством браузеров.
[Демо]
MooEditable
Набор функций сильно ограничен, однако порой больше и не требуется.
[Демо]
OpenWysiwyg
Кросс-браузерный полноценный редактор со всеми требуемыми функциями. Он даже включает в себя привлекательные выпадающие меню и кнопки. К сожалению, Chrome не будет поддерживать его.
(IE 5.5+, Firefox 1.0+, Mozilla 1.3+ and Netscape 7+)
[Официальный сайт | Демо]
html-5-wysiwyg
Визуальный редактор на HTML5 со всеми вытекающими из этого последствиями. По большей части, редактор является демонстрацией возможностей HTML-5, нежели готовым продуктом.
(Как следует из названия, требуется поддержка HTML5)
[Страничка на code.google.com]
jWysiwyg
Леговесный плагин для jquery.
[Официальный сайт | Демо]
Реформатор
Визуальный редактор от студии Артемия Лебедева.
[Официальный сайт | Демо]
Итог
Надеюсь топик окажется вам полезным. Если вы нашли, что какой-либо визуальный редактор отсутствует, всенепременно напишите мне об этом, я буду вам очень благодарен.
UPD 0: поправил название
UPD 1: дополнил описание YUI Rich Text Editor (спасибо sdevalex).
UPD 2: добавил jWysiwyg (спасибо mr47).
UPD 3: добавил Реформатор (спасибо kuber).
UPD 3: добавил Реформатор (спасибо kuber).
UPD 4: исправлено: Imperavi стал платным
P.S: 1. если какой не назвал, пишите, исправлю. 2. Если топик не актуален, напишите, уберу.
80 сервисов, которые облегчат жизнь редактору
Планирование времени и задач
1. «Google Календарь» — бесплатный кросс-платформенный календарь с минималистичным дизайном. Позволяет планировать встречи, создавать повторяющиеся мероприятия, устанавливать напоминания.
2. Fantastical 2 — приятный и функциональный календарь для macOS и iOS. Удобная, но платная альтернатива стандартному «Календарю» от Apple.
3. TickTick — планировщик задач и заметочник. Позволяет создавать задачи, ранжировать их по важности, добавлять напоминания, отмечать статусы выполнения, присоединять файлы, делиться запланированным с коллегами.
4. My Hours — тайм-трекер, который помогает отслеживать, сколько времени тратится на выполнение задач. По каждой задаче предоставляется подробный отчёт, который можно скачать и распечатать.
5. Wunderlist — планировщик для эффективного распределения личных и профессиональных задач. Позволяет создавать списки дел и делиться ими, ставить даты выполнения, добавлять напоминания и метки, группировать списки в папки по категориям. Доступен на всех устройствах.
6. Trello — бесплатный сервис для создания и управления списками задач. Работает по принципу канбан-досок, удобен для работы в команде. Можно устанавливать дедлайны, следить за выполнением работы, оставлять комментарии, сортировать задачи по группам.
7. Basecamp — ещё один сервис для работы над проектами. Подходит для небольших команд. Позволяет создавать чек-листы и задачи, делиться документами и сохранять их, обсуждать задачи с коллегами.
8. Todoist — программа-органайзер для планирования дел.
9. Tomatoid — инструмент 3 в 1: тайм-трекер, таск-менеджер и простейший таймер, работающий по технике Pomodoro.
Создание заметок и чек-листов, онлайн-редакторы
1. Evernote — популярный сервис для создания и хранения заметок. Записи можно сортировать, присваивать метки, редактировать и экспортировать, а также добавлять в них ссылки, списки, таблицы, вложения и аудиозаписи.
2. OneNote — приложение от Microsoft для создания заметок. Их можно писать от руки, рисовать, печатать. Доступно офлайн, интегрируется с пакетом приложений Office.
3. Nimbus Note — сервис позволяет сохранять любую важную информацию из интернета и делиться ею, а также вести списки дел. Доступен в офлайн-режиме.
4. Notion — сервис для работы с информацией, ведения дел и проектов. В нём удобно работать с текстом: добавлять списки, блоки, видео, изображения, код программ. Распознаёт разметку Markdown.
5. Google Keep — бесплатный сервис от Google. Позволяет создавать заметки и чек-листы, импортировать их в «Google Документы», делиться ими, добавлять картинки, текст и видео.
6. «Google Документы» — текстовый редактор с автоматическим сохранением. Позволяет набирать текст, форматировать его, совместно работать над ним с другими пользователями, а также просматривать историю изменений документа.
7. Optima — минималистичный редактор, в котором ничего не отвлекает от работы с текстом. Панель инструментов появляется только при необходимости, текст проверяется в «Главреде» и «Яндекс.Спеллере», поддерживается экспорт в HTML и PDF.
8. Quip — удобный редактор для совместной динамической работы с документами и таблицами. Есть чат для команды под каждым редактируемым документом.
9. Zoho Writer — редактор текста, таблиц и презентаций. Поддерживает экспорт и импорт в большинство известных форматов. Подходит для совместной работы с документами.
10. iA Writer — редактор с минимально необходимым набором для форматирования. Идеален для тех, кто устал от громоздких панелей инструментов.
11. Dropbox Paper — браузерный редактор документов с возможностью комментирования.
12. Telegraph — инструмент, который позволяет без особых усилий сверстать пост онлайн.
Поиск ошибок и стоп-слов
1. «Орфограммка» — платный сервис проверки орфографии, грамматики и пунктуации.
2. «Орфограф Лебедева» — сервис для проверки правописания на русском и английском языках.
3. LanguageTool — инструмент для проверки правописания более чем на тридцати языках. Ищет орфографические и пунктуационные ошибки, неправильно указанные даты и регистры букв.
4. «Яндекс.Спеллер» — проверяет орфографию в русском, украинском и английском тексте.
5. «Свежий взгляд» — сервис для проверки текста на тавтологию. Отыскивает повторы и близко расположенные слова с одинаковой фонетической и морфологической структурой.
6. Test The Text — проверка текста в информационном стиле, позволяет сделать формулировки более точными и лаконичными.
7. «Стоп-слов нет» — сервис для поиска стоп-слов, помогает убрать из текста словесный мусор и заезженные штампы. Подходит для коммерческих текстов, рекламы, новостей, инструкций.
8. «Главред» — инструмент для проверки текста на соответствие информационному стилю. Выделяет стоп-слова и даёт рекомендации по улучшению текста.
9. «Адвего» — профессиональный инструмент для оценки качества текста. Позволяет определить его водность и тошноту, подсчитывает количество символов и слов, оптимизирует статьи для SEO.
Проверка уникальности и читабельности
1. Readability — инструмент, который позволяет определить удобство чтения текста. Он подсчитывает количество знаков и сложных слов, а потом приблизительно прикидывает, какой аудитории текст будет понятен.
2. PR-CY — анализ читабельности текста по закону Ципфа. Помогает выяснить, насколько естественно и интересно для человека будет выглядеть текст, а также подсказывает, как усовершенствовать его, чтобы всё было в порядке с ключевыми словами для поисковиков.
3. Text.ru — проверка текста на антиплагиат, подсчёт количества слов и символов в тексте, выделение ключевых слов, анализ водности и спамности текста, проверка орфографии.
4. Content Watch — ещё один сервис для оценки уникальности текста. Проверяет текст на совпадения с тем, что уже было опубликовано в интернете.
5. TopWriter — сайт, на котором можно сравнить два текста между собой.
Подготовка текста к публикации
1. «Реформатор» — автоматически очищает текст от форматирования, ненужных тегов и атрибутов.
2. «Типограф» — помогает тексту выглядеть опрятно внутри HTML-кода или вёрстки. Расставляет правильные кавычки и неразрывные пробелы, заменяет дефисы на тире, убирает неправильные переносы.
3. «ЗнакоСчиталка» — подсчёт количества знаков и символов в тексте, удаление двойных пробелов.
4. «Раскладка Бирмана» — бесплатная типографская раскладка для комфортного набора текста. Доступен русский и английский вариант.
5. «Конвертер регистров» — меняет прописные буквы на строчные и наоборот, чтобы не перенабирать текст заново.
6. «Фастлит» — оформление списка литературы по ГОСТу.
Работа с изображениями
1. Canva — онлайн-редактор изображений. Позволяет создавать простейшие иллюстрации, а также кадрировать и обрабатывать фотографии.
2. Figma — мощный графический редактор для совместной работы в режиме реального времени.
3. Pablo – сервис для создания картинок с надписями.
4. BeFunky, Fotor — два инструмента для обработки изображений. С их помощью можно оформлять коллажи, скриншоты, фотографии и картинки для социальных сетей.
5. Photopea, Pixlr — две онлайн-альтернативы Photoshop.
6. PicMonkey — добавление ватермарок, кадрирование, создание и редактирование изображений и коллажей, а также множество разных фильтров, рамок и эффектов.
7. Фотостоки — больше 30 фотостоков с качественными изображениями.
8. Stock Up — агрегатор, позволяющий искать бесплатные изображения на 30 разных фотостоках.
9. «Google Шрифты» — библиотека бесплатных шрифтов.
10. Ezgif – онлайн-редактор гифок. Позволяет менять их размер, обрезать, оптимизировать, нарезать гифки из видео и создавать новые из отдельных картинок.
11. «Генератор обложек» — инструмент для создания обложек из эмодзи всего за пару кликов.
Запись с экрана, голосовая запись, скриншоты
1. Lightshot, Joxi — инструменты для быстрого создания и редактирования скриншотов. Можно делать как скриншот всего экрана, так и выделенной области.
2. Запись с экрана — 5 отличных бесплатных приложений для записи видео с экрана компьютера, планшета или телефона.
3. «Запись звука» — онлайн-диктофон, работающий в браузере. Сохраняет готовые аудиозаписи в формате MP3.
4. TapeACallPro, Call Recorder, Google Voice, Cogi — несколько приложений-диктофонов для записи голоса. Незаменимы для интервью.
5. Free Video Call Recorder, Call Recorder for Skype — программы для записи интервью, которые проходят по Skype.
Словари и переводчики
1. SynonymsDictionary, Classes.ru, Synonymonline — бесплатные онлайн-словари русских синонимов.
2. Antonymonline — онлайн-словарь антонимов к часто употребляемым словам и фразам русского языка.
3. Словари и энциклопедии на «Академике» — огромная коллекция онлайн-словарей на любой вкус по различным областям знаний.
4. «Национальный корпус русского языка» — сервис для проверки сочетаемости слов. Можно ввести любую фразу, а алгоритм поищет примеры её употребления в книгах и статьях.
5. «Грамота.ру» — справочно-информационный портал по русскому языку, словари и интерактивные упражнения для проверки грамотности, справочное бюро, где можно задавать вопросы о правильном написании слов и пунктуации.
6. «Культура письменной речи» — ещё один портал, где можно ознакомиться с нормами и правилами современного русского литературного языка.
7. «Правила русского языка», Best-Language — краткие орфографические и пунктуационные правила русского языка, сопровождаются примерами.
8. «Ударение.инфо» — удобный интерактивный сервис, где можно почитать о нормах произношения и потренироваться в постановке ударений в формате игры.
9. «Google Переводчик» — мгновенный перевод слов, фраз, предложений, веб-страниц. Доступно около 100 языков. Можно прослушать, как будет звучать слово или фраза.
10. Translate.ru — ещё один бесплатный онлайн-переводчик. Доступны правила произношения, транскрипции, правила чтения и примеры перевода.
11. WooordHunt — двуязычный переводчик с русского на английский и наоборот, редактор, проверяющий правильность написания письменных текстов, а также упражнения для запоминания слов и литература с параллельным переводом.
12. «Словарь сокращений» — словарь сокращений, акронимов, аббревиатур и сложносоставных слов русского языка.
13. «Сеть словесных ассоциаций» — сервис для поиска ассоциаций, возникающих у людей при виде определённого слова. Совмещён с толковым и визуальным словарями.
Прочие полезные штуки
1. Pressfeed, Deadline.Media — сервисы для поиска экспертов и сбора мнений. Пригодятся, когда нужен комментарий специалиста для дополнения материала.
2. «Яндекс.Вордстат» — статистика запросов в «Яндексе» по ключевым словам и словосочетаниям. Удобно отслеживать популярные запросы и подбирать ключевые слова для SEO-оптимизации.
3. «Google Формы» — бесплатный сервис для создания анкет, форм и опросов.
4. Сокращатели ссылок — 10 удобных альтернатив на замену закрывшемуся Goo.gl.
5. Сoggle, MindMeister — онлайн-сервисы для создания интеллект-карт. С их помощью легко структурировать информацию, генерировать новые идеи или запоминать материалы.
6. Tilda Publishing — конструктор сайтов, лендингов и интернет-магазинов. Не требует навыков программирования.
7. «Амплифер» — сервис отложенных публикаций для социальных сетей с подробными и понятными еженедельными отчётами.
8. MailChimp — красивый и удобный инструмент для создания рассылок. Сервис бесплатен, если в базе не более 2 000 подписчиков и в месяц отправляется не более 12 000 писем.
9. Online-Convert, «Аудиоконвертер» — онлайн-конвертеры документов, аудио, видео и изображений.
10. Playbuzz, Qzzr — платформы для создания интерактивных форматов: тестов, опросов, викторин, списков.
Инструменты для веб-дизайна — обзор программ и инструментов для дизайна сайтов
С каждым днем появляется все больше программ и приложений для создания дизайна сайтов. В этой статье мы расскажем про базовые инструменты, которые может использовать дизайнер в своей работе, расскажем об основных преимуществах и недостатках программ и покажем, как выбрать инструмент для лучшей работы.
Базовые программы
Обычно дизайн сайтов делается в специализированных программах (если дизайнер не пользуется конструктором сайтов). Рассмотрим основные приложения для дизайна, которые популярны у веб-дизайнеров.
Семейство Adobe
Несмотря на растущую популярность, более легких для освоения программ, продукты Adobe до сих пор занимают лидирующую позицию на рынке.
Adobe Photoshop — базовое приложение, которое предназначено как для обработки изображений, так и для создания дизайна в целом. Так как Photoshop до сих пор является самым популярным продуктом среди дизайнеров, верстальщиков и разработчиков (в основном от дизайнеров требуется предоставить макет в формате .psd), владение этим инструментом важно для полноценной работы над проектом.

Из недостатков программы выделяют следующие:
- Сложность в освоении. Photoshop имеет достаточно сложный интерфейс со специальными инструментами, поэтому дизайнеру нужно потратить достаточно большое количество времени на обучение.
- Не предназначен для проектирования интерфейсов напрямую. Несмотря на универсальность программы, многие функции для создания дизайна достаточно трудоемки, в отличие от более современных аналогов.
- Программа платная. Дизайнерам придется платить разработчикам приложения один раз в год.
Adobe Experience Design (Adobe XD) — относительно новая программа линейки Adobe, специально предназначенная для проектирования интерфейсов. Приложение поддерживает векторную графику и верстку, есть возможность работать с сетками, стандартными блоками и типографикой.
Кроме Adobe Photoshop и Adobe XD у компании есть еще несколько продуктов, которые используются дизайнерами:
- Adobe Illustrator — программа для создания векторных изображений, например, логотипов, иллюстраций и так далее.
- Adobe After Effects — приложение для создания анимации. В основном используется для демонстрации дизайна или разработки анимированных элементов.
- Adobe InDesign — приложение, которое используется для верстки как полиграфии, так и интернет страниц.
Продукты Adobe — популярные инструменты для веб-дизайнеров, которые используются разработчиками по всему миру. Несмотря на довольно большую стоимость программ и сложность интерфейса, дизайнеры с успехом пользуются приложениями и создают дизайны сайтов различной сложности.
Sketch
Sketch — относительно новый графический редактор, который постепенно вытесняет Photoshop с рынка веб-дизайна. Так как Sketch был разработан специально для проектирования интерфейсов, он также достаточно популярен у веб-дизайнеров. С помощью программы можно относительно быстро создать макет современного сайта, не прибегая к сложной обработке изображений.
В основном Sketch рассчитан на создание сайтов блочной структуры — в программе можно создавать блоки, кнопки, формы и прочее одним движением мыши. Есть возможности для глубокой работы с типографикой, модульными сетками. Главный недостаток программы — ограниченная совместимость с ОС. Sketch разработан специально для Mac OS и не имеет аналога для Windows.

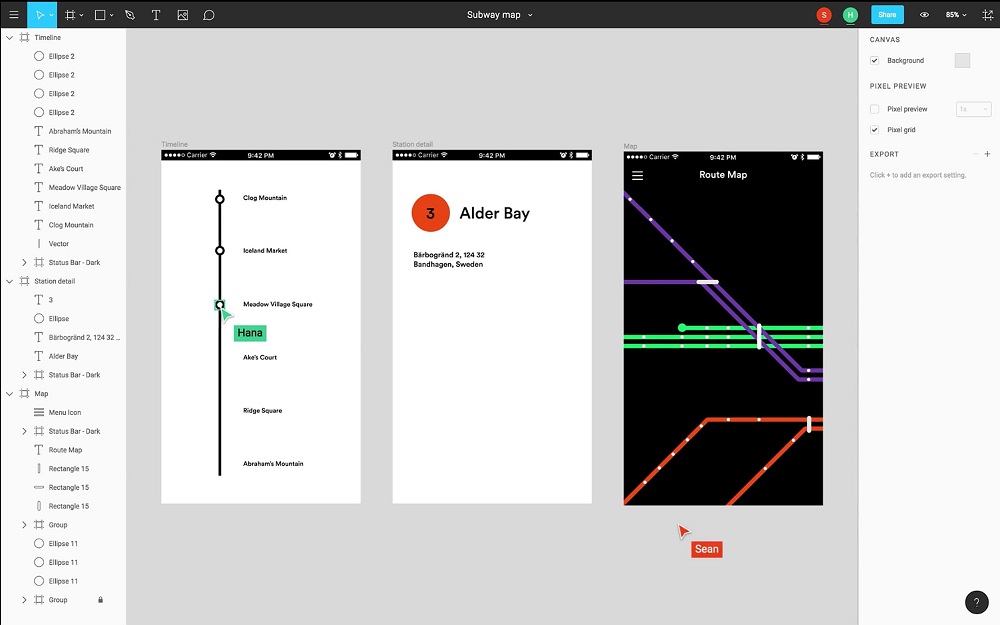
Figma
Еще одна программа на рынке, которая является главным конкурентом Sketch — графический редактор Figma. Данное приложение работает как на Windows, так и на Mac OS, поэтому быстро стало популярным среди веб-дизайнеров. Одно из главных преимуществ программы — возможность работать напрямую через браузер и сохранять результаты своей работы в облаке.

Figma также предназначена для проектирования интерфейсов. В программе есть возможность настраивать модульные сетки, создавать простые и сложные элементы, работать со шрифтами и прочее.
Это три основные программы, которые используются дизайнерами при создании макетов. Выбирая приложение для работы, нужно учитывать следующие нюансы:
- специфика дизайна. В основном современные сайты имеют блочную структуру, которую удобнее реализовывать с помощью простых элементов. В таком случае Sketch и Figma подходит большинству дизайнеров. Однако если макет включает в себя сложную обработку изображений, без Photoshop не обойтись;
- технические возможности разработчиков. Часто верстальщики работают с форматом .psd и не используют другие программы кроме линейки Adobe. В этом случае дизайнерам приходится подстраиваться под других специалистов и выбирать нужное приложение, исходя из возможностей разработчиков;
- удобство пользования. Сложность интерфейса — одна из особенностей работы с линейкой продуктов Adobe. Так как инструменты не предназначены напрямую для проектирования интерфейсов, у дизайнеров возникают сложности при создании макетов, в отличие от специализированных программ Sketch или Figma.
Также нужно упомянуть и конструкторы сайтов. Некоторые разработчики не хотят тратить много сил и времени на создание уникальных ресурсов и прибегают к специальным конструкторам, которые позволяют сделать сайт на основе уже существующего шаблона. Такие приложения популярны среди небольших компаний, у которых нет бюджета и сформированного бренда. О том, что лучше выбрать — конструктор сайтов или уникальный дизайн, мы рассказывали в этой статье.
Графика
Каждый дизайнер при создании макетов использует не только стандартные блоки и типографику, но и различную графику: иллюстрации, фотографии, иконки и другие изображения. Есть несколько способов создать графику для дизайна и один из них — купить или скачать бесплатно изображения со специализированных ресурсов. Рассмотрим некоторые из них.
Платные стоки
Shutterstock и depositphotos — самые популярные стоковые ресурсы на сегодняшний день. Изображения на данных стоках качественные, редко встречаются на других сайтах, поэтому дизайнер сможет создать уникальный макет на основе стоковых изображений. Однако, данные ресурсы платные — необходимо оформить подписку.

Преимущества таких ресурсов — наличие лицензированных и качественных изображений для дизайна. На бесплатных стоках, как правило, качество картинок хуже, также их часто используют на других сайтах. Мы проводили эксперимент в нашем блоге и анализировали, как используют картинку со стока в дизайне различных сайтов. Результаты эксперимента можно посмотреть в этой статье.
Бесплатные стоки
Однако, бесплатные стоки — отличный инструмент для тех, у кого нет большого бюджета на дизайн и нет специальных требований к макету.
1. Pixabay
Сервис Pixabay — сайт, на котором представлены бесплатные изображения достаточно хорошего качества.

На сайте представлено более 1 миллиона изображений, которые можно использовать в дизайне без указания авторства. Есть как векторная, так и растровая графика.
2. Unsplash
Бесплатный ресурс с атмосферными фотографиями, которые также можно использовать бесплатно.

Картинки разбиты по категориям, можно создавать собственные коллекции и загружать фотографии самостоятельно.
3. Freepik
Ресурс с множеством векторных изображений. В основном на сервисе представлены различные иконки, иллюстрации, есть шаблоны для логотипов.

Чтобы использовать бесплатные изображения и при этом создать уникальный и интересный сайт, нужно учитывать следующее:
- лучше не использовать изображения в первоначальном виде. Например, изменить тон и насыщенность картинки с помощью фильтров, взять только часть изображения и так далее;
- следить за качеством изображения. На бесплатных стоках можно найти как качественные картинки с гармоничной композицией и хорошим разрешением, так и непрофессиональные фото с размытым фокусом;
- находить интересные сюжеты. Часто на стоках можно встретить изображения неестественно улыбающихся людей, картинки с рукопожатиями и прочие фотографии, которые настолько часто встречаются, что вызывают у пользователей отторжение. Лучше искать интересные и необычные картинки, которые могут запомниться посетителям сайта и гармонично дополнят макет.
Конечно, самый лучший вариант для дизайнера — нанять профессионального фотографа и сделать уникальные снимки для дизайна сайта. Однако, если такой возможности нет, можно воспользоваться альтернативой в виде стоковых фото.
Работа с цветом
Работа с составляющими дизайна также важна для создания стильного и удобного для пользования макета. Есть некоторые инструменты, которые помогают дизайнерам подобрать правильные цвета, типографику или эффекты для макета. Рассмотрим некоторые из них.
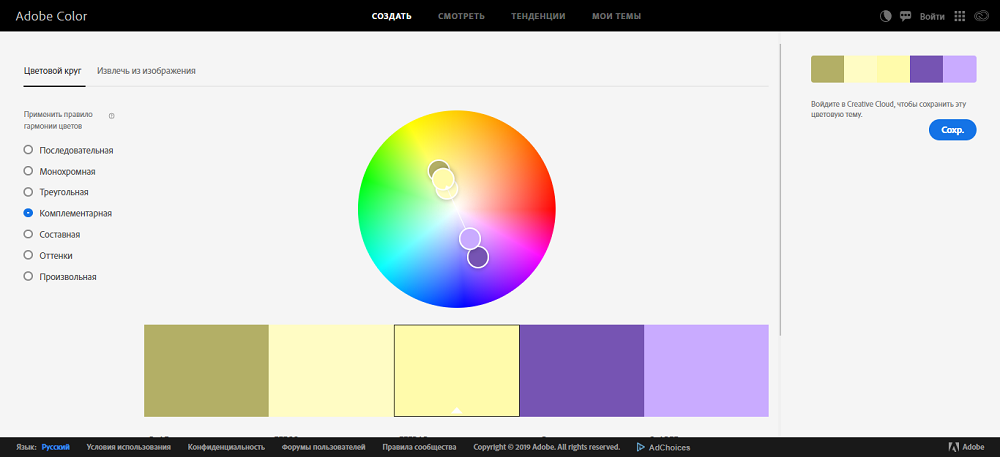
Иногда дизайнеры подбирают оттенки интуитивно, но в большинстве случаев пользуются различными сервисами, которые помогают найти нужные сочетания. Например, сервис Adobe Color, который позволяет выбрать оттенки из цветового круга с помощью различных цветовых схем:

Кроме того, в данном сервисе есть интересная функция — извлечение цветов из изображения. Например, дизайнер может взять любую фотографию или иллюстрацию и посмотреть, какие цвета используются на картинке. Кроме того, некоторые дизайнеры вдохновляются произведениями искусства и берут цветовые сочетания из полотен известных художников:

Больше о произведениях искусства в веб-дизайне можно прочитать здесь.
Еще один интересный подход — брать удачные цветовые сочетания из уже существующих работ. Например, сервис Dribble предоставляет возможность выбрать определенный цвет и посмотреть, как он сочетается с другими цветовыми оттенками:

Типографика, анимация и 3D
Что касается типографики, есть сервисы, которые помогают дизайнерам подобрать шрифтовые пары или, например, определить шрифт на изображении. Так работает один из самых известных сервисов, посвященных шрифтам WhatTheFont:

Дизайнер может загрузить изображение с надписью и сервис определит используемый на нем шрифт, если он есть в базе.
Также дизайнерам важно уметь создавать макеты, где присутствуют анимационные элементы — движение всегда привлекает внимание пользователя, поэтому анимация является одним из инструментов повышения конверсии сайта. Мы уже говорили про программу Adobe After Effects, которая часто используется разработчиками для презентации и создания анимационных элементов.
Однако если дизайнер не пользуется сложными приложениями, есть другой выход — найти анимационные элементы на различных сервисах и показать их разработчикам. Так фронт-эндеры будут знать, что именно имел в виду дизайнер и смогут воплотить его идеи в жизнь. Один из таких сервисов — CodePen, где представлены различные анимации уже с открытым кодом:

Такой подход позволит достигнуть взаимопонимания между специалистами и облегчит задачу разработчикам.
Некоторые веб-дизайнеры занимаются не только проектированием интерфейсов и рекламной графикой с помощью 3D моделирования. Есть довольно сложные для освоения программы, которые позволяют создавать различные 3D модели и использовать изображения в веб-дизайне. Одни из самых популярных программ 3D моделирования — AutoDesk 3Ds Max и Cinema4D.

Владение программами 3D моделирования является дополнительной компетенцией для веб-дизайнеров, однако иногда данный навык бывает полезным при создании эффектной рекламной графики, экстерьеров и интерьеров зданий, а также 3D типографики (подробнее об этом элементе дизайна можно прочитать в этой статье).
Студия IDBI использует множество различных инструментов для создания дизайна сайтов. Мы можем разрабатывать как сложные интерфейсы с глобальной обработкой изображений и созданием новых, так и легкие сайты с минималистичным дизайном. В работе мы используем и традиционную линейку Adobe, и более современные продукты. Наши работы можно посмотреть в разделе «Портфолио».

