Разработка шапки сайта: как создать красивый хедер
Что такое хедер сайта?
Хедер (header) — это элемент веб-страницы, лежащий выше области контента.
Если описать веб-страницу «архитектурными» терминами, то футер — это подвал сайта, область контента — стены и окна, а хедер — крыша.
Или, как его имеют в нашей среде — шапка сайта.
Как ни назови, header – стратегическая область, которую придирчиво оценивает каждый пользователь прежде, чем начать скроллинг и изучение страницы.
Шапка сайта показывается в первые секунды взаимодействия, поэтому она стала настоящим испытательным полигоном для психологов и маркетологов.
Будучи своеобразным приветствием, этот элемент должен доносить ключевую информацию о веб-проекте, помогать в навигации и одновременно производить хорошее впечатление на подсознательном уровне.
Звучит сложно, не так ли? Сегодня мы разложим все по полочкам и познакомим вас с ключевыми принципами разработки и оптимизации шапки сайта.
Почему хедер важен для бизнеса?
Начнем с того, зачем создаются все коммерческие сайты. Бизнесу нужно привлечение внимания, удержание посетителей, высокие конверсии и продажи.
Веб-дизайнеры называют ряд причин, почему красивый хедер — жизненно важный элемент коммерческих сайтов (кстати, бывают и без хедера — о них позже).
Основная причина в том, что при первом зрительном контакте со страницей глаза человека совершают характерный зигзаг (как на рисунке). Первые впечатления мозг формирует на основании элементов 1 и 2 — в верхней части экрана.
Эта схема была подтверждена экспериментами компании Nielsen Norman Group, и широко используется в повседневной работе дизайнеров и специалистов UX.
Когда посетитель впервые приземлился на домашней странице компании, он быстро просматривает шапку — сканирует ее в надежде зацепиться взглядом за интересный объект. Вы должны предоставить такой объект.

Исследования в области ай-трекинга показывают, что взгляд пользователя «сканирует» страницу по трем основным паттернам. Помимо упомянутого выше Z-паттерна, это может быть F-паттерн и так называемая диаграмма Гутенберга.
Во всех случаях сканирование начинается с шапки — горизонтальной области в верхней части экрана. Использование хедера для размещения важной информации и брендинга помогает удержать пользователя и склонить его к конверсии.
Именно поэтому разработка хедера — важнейший предмет изучения для специалистов по юзабилити, контенщиков и онлайн-маркетологов.
«Люди судят о качестве веб-сайта за пару секунд, а «второго впечатления» в Интернете не существует. Сайт, который сразу не приковывает взгляд, будет провалом бизнеса», — считает известный продакт-менеджер Богдан Санду.
Не забывайте и о функциональной стороне шапки — она содержит меню.
Несмотря на это, далеко не каждый сайт имеет header.
Некоторые дизайнеры размещают функционал шапки сайта в других областях страницы, предоставляя посетителям весьма необычный опыт.
Что включить в шапку сайта?

Header может содержать обширный набор элементов:
• Символы идентичности бренда: логотип, название, слоган компании, фотографии представителей и офиса, корпоративные цвета
• Блок контента, презентующий продукты или услуги компании
• Ссылки на основные разделы веб-сайта (навигация)
• Ссылки на самые популярные социальные сети
• Контактная информация (телефонный номер, email)
• Переключатель языковых версий сайта
• Кнопка подписки по электронной почте
• Поле для поисковых запросов
• Ссылка на мобильное приложение
• Ссылки для взаимодействия с продуктом
Мы не говорим, что все эти элементы нужно втиснуть в header.
Некоторые из них вовсе не рекомендуются в современном веб-дизайне.
Например, ссылки на социальные сети в верхней части страницы служат отвлекающим фактором и уводят посетителей с ресурса.
А публикация адреса электронной почты — мишень для спамовых рассылок.
И вообще, избегайте перегруженности хедера любой ценой. Чем больше объектов одновременно борются за внимание пользователя, тем меньше его останется.
Выбирая, что убрать, а что включить в шапку сайта, веб-дизайнерам стоит посоветоваться с маркетологами компании. Это серьезное решение!
Читабельность и визуальная иерархия
Чтобы правильно выбрать цвет фона и шрифты хедера, дизайнеры проводят глубокие исследования и А/В тестирование. Данный аспект разработки играет критически важную роль в UX, и просчеты недопустимы.
Цель проста: пользователь должен просканировать ключевую информацию и сформировать как можно лучшее мнение о сайте за как можно меньшее время. Иначе ваш интерфейс можно обозвать non-user-friendly.
Также не забывайте, что header по-разному влияет на скроллинг страницы.
Некоторые веб-сайты используют фиксированный (липкий) хедер, который всегда остается в верхней части экрана и готов помочь пользователю своими ссылками.
Другие предпочитают скрывать шапку в процессе скроллинга. Существуют и такие, где header уменьшается при прокрутке, оставляя только самое важное.
Гамбургер-меню
Самый вкусный элемент верхней части веб-страниц — это гамбургер-меню.
Для новичков поясним, что так называют три горизонтальные полоски, скрывающие меню. Согласитесь, они напоминают «хлеб-мясо-хлеб» в популярном бутерброде!
Гамбургер-меню освобождает много места, позволяя сделать интерфейс минималистичным и стильным, полным негативного пространства. Ранее мы писали, что гамбургер остается актуальной зарубежной тенденцией веб-дизайна в 2018 году.

Несмотря на то, что у гамбургер-меню в мобильных приложениях и веб-разработке есть лагерь сторонников и противников, он широко применяется повсюду.
Единственный аргумент против гамбургера основывается на том, что он малозаметный и может запутать невнимательного посетителя. По некоторым данным, «невидимый бутерброд» увеличивает процент отказов.
Двойное меню в шапке сайта
Двойное меню — это два слоя навигации друг под другом.
Смысл такого решения очевиден: хедер любого сайта является стратегической областью взаимодействия, а потому должен быть максимально информативным.
Целесообразность двойного меню в шапке сайта нельзя назвать бесспорной, поэтому для каждого конкретного проекта нужно проводить А/В тестирование.
Советы по разработке шапки сайта

Подход к разработке и оформлению верхней части веб-страницы во многом зависит от целей, которые преследует ваш сайт. Брендинг личности требует одного дизайна, брендинг товара или услуги — другого. Давайте разберемся.
Header для брендинга личности
Если вы представляете частную фирму имени себя, являетесь авторитетным специалистом или, тем более, звездой — посетители должны узнать об этом с первого взгляда. Вы — бренд, поэтому header посвящается вам.
Самый быстрый способ достичь чувства причастности, ускорить построение отношений и построить признание – разместить счастливую, улыбающуюся фотографию человека в шапке сайта.
Даже если посетитель никогда не встречал вас, неоднократное созерцание вашего лица со временем заставит почувствовать, что вы хорошие знакомые.
При разработке хедера веб-сайта для брендинга личности целесообразно использовать фотографии, логотип, имя.
Действительно красивый хедер на сайте Ани Лорак — глаз не оторвать!

Header для брендинга бизнеса
Если это очередной корпоративный сайт, то нужно понимать: логотип и название компании в шапке не «порвет Интернет», как принято сейчас выражаться.
Во многих случаях лучшей стратегией является минимизация заголовка, чтобы поднять область контента выше. Или вообще не использовать хедер, потому что (давайте будем честными) ваш логотип – это не то, что должно убедить потенциального клиента, покупателя, партнера.
При разработке веб-страницы для брендинга бизнеса подумайте о том, чтобы сохранить шапку простой и минималистичной. Включите только ваш логотип и tagline, не загромождая место ненужными, пафосными вещами.
Убедитесь, что хедер 100% выполняет свои функции и мгновенно сообщает посетителю о назначении онлайн-ресурса.
Header для брендинга товаров и услуг
Для брендинга товаров, событий, программ и услуг продумайте логотип, доносящий ключевое предложение. Краткое заявление о преимуществах помогает посетителям моментально понять, находятся ли они в нужном месте.
При разработке хедера для продажи билетов на мероприятие (концерт, вечеринка) постарайтесь эмоционально передать его атмосферу.
Рассмотрите возможность включения фотографий, логотипа товара, краткого описания и лаконичного, информативного подзаголовка.
Отличный пример — веб-сайт агентства по организации праздников в Казахстане Joyday. Огромная шапка с первого взгляда настраивает на выходные!

Веб-сайты без шапки
Header занимает драгоценные пиксели в верхней части экрана, что не всегда оправданно.
Для некоторых компаний лучше вовсе отказаться от традиционного хедера, используя вместо этого, скажем, логотип.
При разработке веб-сайта подумайте, действительно ли нужна шапка?
Является ли она критичной для навигации? Или для воронки продаж?
Что будет с шапкой на мобильных устройствах? Она все равно исчезнет или уменьшится настолько, что никто не сможет ее рассмотреть?
Вы можете удивиться собственным выводам!
sdvv.ru
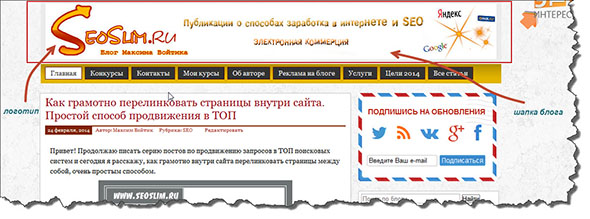
Красивая шапка для сайта — ее структура, создание и мода

Шапка или Header – это верхняя часть сайта, обычно общая для всех его страниц. При загрузке страницы первой появляется именно она.
От того насколько понравится шапка посетителям зависит на сколько они задержатся на сайте. Любой веб дизайнер уделяет много внимания разработке этой части страницы.
Для тех кто не знает о чем идет речь поясняю, что шапка расположена в самом верху, она имеет общий фон с логотипом.
Чем она лучше будет у вас сделана, тем больше положительных эмоций вызовет ваш сайт у посетителей.
Что и как должно находиться на шапке
Ширина и высота шапок могут сильно отличаться. Особенно это заметно сегодня, когда один и тот же сайт открывают на больших мониторах, планшетах, нетбуках и смартфонах.
С целью привлечь посетителей в шапку помещают:
• логотип сайта, компании, который должен быть ярким красочным и хорошо заметным, желательно со ссылкой на главную страницу;
• слоган компании, сайта – он должен описать суть всей информации на станицах;
• контактные данные для коммерческих лиц, организаций;
• контекстное меню или карта;
• блоки рекламы.
Могут присутствовать не все эти блоки. Главная задача шапки – связать элементы, которые часто не похожи по цвету и стилю. Она должна соответствовать тематике сайта, очень часто это целое произведение искусства.

Должен прослеживаться единый стиль и цветовая гамма со всем сайтом. Достаточно сложно определить ее высоту.
С одной стороны шапка на всю страницу не даст увидеть информацию ниже, с другой стороны это может быть красочный рисунок, который заинтересует пользователей.
Как получить красивую шапку
Так как без шапки сайтов не бывает, то любой разработчик сталкивается с проблемой, где достать красивую и привлекательную шапку. Есть четыре возможных пути получения шапки:
• нарисовать в Photoshop. Если человек умеет пользоваться редактором и него хорошо развита фантазия, то можно самостоятельно создать уникальную шапку для сайта;
• заказать у фрилансеров. За небольшие деньги мастера готовы создать любую шапку, насколько она красивая и удобная будет зависеть от профессионализма;
• заказать разработку сайта в официальной компании. Гарантировано будет разработана особенная и неповторимая шапка для вашего сайта с учетом всех современных тенденций, но и стоимость несколько выше;
• скачать бесплатную шапку. В интернете постоянно выкладывают разные бесплатные шапки. Недостаток в том, что одна и та же шапка может украшать не один сайт.
Мода на шапки для сайтов
У каждого свой вкус, поэтому любая шапка может быть воспринята по-разному разными посетителями сайта. Как и на все в этом мире, существует мода и на шапки для сайтов.
То, что пару лет назад было красиво, сегодня уже таковым не считается. В веб дизайне существуют тренды. Если верить им, то на данный момент более красивы следующие виды шапок:
• по размеру на всю страницу. Логотип и шапка могут занимать весь экран. Это делает сайт быстро запоминающимся. На шапке нет никаких кнопок, просто ее достаточно прокрутить вниз, чтобы увидеть информацию сайта. Вообще в последнее время все сайты пишут под бренды, поэтому фирменный стиль вышел на первый план;
• рисованный дизайн. Крупное рисованное панно всегда привлекает внимание, только многие дизайнеры бояться рисовать. Однако такая шапка сможет персонализировать станицу, гарантированно привлечет внимание. Эра фотографий уходит в прошлое;
• фиксированная шапка. Небольшая полоса с логотипом и меню не помешает отображению информации, но посетителям будет легче перейти на другую страницу;
• минималистичность все еще в моде;
• объем. Уделяется большое внимание приданию странице глубины и объема, для этого в шапке пользуются приемами создания 3D эффекта.



Яркая или однотонная, с большим объемом информации или только с самым необходимым, большая или маленькая, динамичная или статичная – шапки для сайтов бывают самыми разными.
Все зависит от целей ее создания, от желания владельцев сайтов и от фантазии дизайнеров.
Чем дороже и качественнее хедер, тем лучше сайт справится с возложенной на него миссией.
seoslim.ru
Вам обязательно надо красивую шапку для сайта!
Продвинуть сайт это ещё пол дела, так как не секрет, что дизайн создает первое впечатление о сайте, а его качество может стать определяющим при выборе между несколькими ресурсами схожего направления. Поэтому полагаться только на текстовое наполнение недостаточно. Один из наиболее заметных элементов дизайна — шапка. Поэтому поговорим мы о том, где взять красивую шапку для сайта.
Если кто не в курсе, шапка — элемент дизайна, расположенный в самом верху и содержащий фон, логотип и иногда меню. Чем лучше оформлена шапка, тем приятней первое впечатление от сайта. Красивую шапку для сайта можно заполучить по-разному. Сейчас я опишу как.
Вариант первый. Вы умеете работать в графическом редакторе и создаете красивую шапку для сайта сами. Преимущества такого подхода очевидны: элемент уникален и вы создали его именно таким, каким хотели. И не потратили на него ничего, кроме собственной фантазии и времени. Недостатки отсутствуют, если у вас есть вкус и нужные навыки работы.
Вариант второй. Вы заказываете шапку фрилансерам, которые как раз и занимаются созданием красивых шапок для сайтов. Перед выбором исполнителя оцените его мастерство в портфолио: нужно точно знать, сможет ли он реализовать то, что вы хотите. За работу дизайнера придется заплатить, но если все сложится, как нужно, на вашем сайте будет действительно хорошая шапка. Например я пользуюсь сайтом free-lance.ru.
Вариант третий. Вы не умеете работать в редакторе, но и денег вам тоже жалко. Как ни странно, таких людей много. Поэтому красивые шапки для сайта можно скачать бесплатно. Явный недостаток такого подхода (скачивания красивых шапок для сайта) в том, что придется смириться с тем, что найдете в сети. Кроме того, вы сможете не раз увидеть свою шапку на других сайтах.
Предлагаю подборку ресурсов с красивыми шапками для сайтов:
http://www.betterimage.org/
http://vikiworks.com/
http://www.prartweb.com/
http://freewebpageheaders.com/gallery/
На этих сайтах, как показалось мне, простые, неброские, но приятные и красивые шапки для сайта. А какие требования к шапке у вас? И может кто-нибудь знает русские ресурсы с шапками для сайтов?
puzat.ru
Как оформить шапку сайта: практические советы
Начнем с основных показателей хорошей шапки.
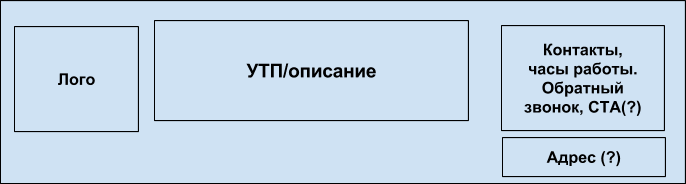
Необходимый минимум — именно по этому принципу нужно выбирать информацию, которая будет шапке. Все способы связи, действующие акции, 2-3 и больше кнопок, адреса — в общем не делайте из шапки смесь страницы «Контакты», карточки товара и страницы «О нас». Оставьте самое главное — телефон, часы работы, логотип, обратный звонок — как вариант. На этот счет изучите сайты своей и смежных сфер — они всегда тестируют варианты, следят за тенденциями и выбирают лучший.
Обязательные элементы
Логотип
Отказаться и убрать нельзя категорически — он необходим в шапке и служит вашим опознавательным элементом. Лого традиционно в левом верхнем углу, через него можно вернуться на главную страницу с любой другой. На основной странице это, как правило, изображение.
Не делайте логотип «центровым» элементом главной страницы — вашему клиенту важно решить свою проблему, а не оценить старания дизайнера. Самое важное — это соответствие запросу и ожиданиям; релевантность главной страницы и сайта вообще, если объявление контекстной рекламы ведет сюда.
С первого взгляда на шапку пользователь должен понимать, куда пришел и что может получить здесь.
Создайте свой логотип за минуту:
Краткое описание
Оно всегда расположено рядом с логотипом. Это емкий текст о том, чем именно занимается или почему выгодно сотрудничество с компанией/магазином (уникальное торговое предложение).
Номер телефона
Есть три варианта: указать его в шапке крупным шрифтом, более мелким или вообще прописать только на странице «Контакты». Все зависит от того, откуда именно вы получаете максимум заказов. Эти данные у вас должны быть обязательно.
Не пишите в шапке все имеющиеся номера, особенно, если вы работаете на несколько регионов. В этом случае оправдано будет подключить номер 8-800, единый для всех областей, и обязательно при публикации сделайте акцент шрифтом, что номер бесплатный. По возможности укажите номер текстом, а не в виде изображения, чтобы его можно было скопировать или сразу набрать: +7 (ХХХ) ХХХ-ХХ-ХХ. Не забывайте про мобильных пользователей, которые могут звонить вам прямо из шапки.
Часы работы
Укажите время, когда менеджеры обрабатывают заказы и уточните, что оформить можно в любое время, если на это есть место в шапке. В случае, если вы работаете круглосуточно и даже по выходным, подчеркните это.
Второстепенная информация
Адрес
Он обязателен только в том случае, если вы работаете на один регион или многие клиенты забирают покупки самовывозом. Если такой тенденции нет или вы работаете на несколько регионов, указывайте адреса в разделе «Контакты». Клиент найдет их, если возникнет необходимость.
Обратный звонок
Если он работает и посетители пользуются, оставьте кнопку в шапке. Если запрос отсюда — скорее исключение (специфика аудитории), можно смело убирать, и на его месте указать более полезную информацию или функцию.
Корзина, Личный кабинет
Эти пункты, как правило, размещают над шапкой, поскольку они являются в большей степени навигационными, на уровне с другими пунктами меню, которые как правило находятся выше или ниже шапки.
Кнопка CTA
Призыв к действию с кнопкой — это традиционный вариант для лендинга. Для сложных товаров, магазинов большого ассортимента и B2B-компаний она не работает. Если на вашем сайте есть призыв именно в шапке, не делайте ее акцентом всей страницы — оформите ее более сдержано, чтобы кнопка стала, скорее, полезной дополнительной функцией.
Не для шапки
Акции и специальные предложения
Не нужно перегружать шапку этим сообщением — нарисуйте хороший баннер, который будет кликабельным, и разместите в верхней части главной. Пусть он будет завершенным элементом, а не частью хаоса.
Агрессивный CTA
В интернет-магазине нет места примитивным призывам и агрессивным цветам. Не рискуйте так, иначе покупатель решит, что вы в отчаянии и не захочет иметь с вами дело. Будьте самодостаточны, дайте клиенту выбор.
Слоганы, красивые фразы, цитаты и пр.
Почему-то некоторые владельцы сайтов считают, что цитата в шапке сайта отразит ценности компании и замечательную натуру руководителя. Как бы ни хотелось, лучше отказаться от лишних слов в шапке, да и на сайте вообще.
Длинные формулировки
Если информацию можно сообщить справочно, выберите именно такую подачу. Например: «Рабочие дни: пн-сб с 10 до 22. Вскр — выходной». Это понятно и доступно, можно без указания выходных.
Рекомендации
- Шапка не должна занимать весь первый экран, даже если это изображение вам очень нравится. Высота, по возможности, до 250 пикселей.
- Не используйте теги h2-H6 для текста шапки, т. к. это может повлиять на оптимизацию.
- Если у вас много текстовых материалов и ассортимент свыше 10-ти товаров, в шапке сайта должен присутствовать поиск.
- Помните, что шапка будет одинаковой на всех страницах сайта. Следите за тем, чтобы она не контрастировала с другими страницами.
- Пункт меню «Главная» сохраните, т. к. не все кликают по логотипу, чтобы вернуться на главную.
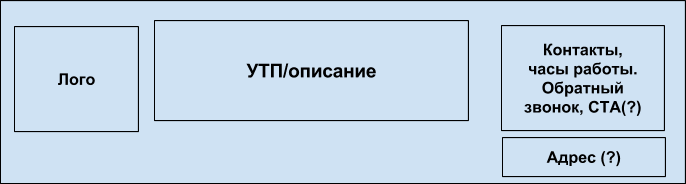
Примерное расположение элементов шапки может выглядеть так. На первый взгляд, пустовато, но если задаться целью и занять все свободное пространство, ни один элемент не будет работать как нужно.


Выводы
Эффективная шапка сайта выглядит достаточно просто, несет только полезную информацию и не содержит лишних элементов. Попробуйте сравнить поведение посетителей с учетом двух разных вариантов шапки, и вы поймете, что лаконичность берет верх над нагромождением информации.
fortress-design.com
Ошибки создания шапки сайта
Просмотров 2
В верхней части практически каждого ресурса находится шапка сайта. Это своеобразный блок, в который помещается интересное изображение, а также добавляется название ресурса и небольшой слоган.
На биржах фриланса можно найти массу предложений по разработке шапок для сайтов, а значит, многие владельцы сайтов хотят установить их.
Добавление шапки не будет лишним, это помогает брендингу и визуально улучшает площадку, но и здесь новички умудряются допускать ошибки. В большинстве случаев недочеты появляются в том случае, если на разработке шапки решено сэкономить и создать её самостоятельно.
Представляем вам 4 ошибки создания шапки сайта, которые нельзя допускать.


Какой не должна быть шапка сайта?
- Искажение картинки. Неприемлемо использовать для шапки сайта изображения неподходящего размера. Возможно, оно будет больше или меньше, чем нужно и в этом случае автоматически произойдет сжатие. Чтобы это не выглядело плохо, заранее проверьте подходящий размер для вашего ресурса. Сюда же добавим, что для шапки сайта лучше использовать уникальные изображения.
Не поскупитесь выделить деньги хотя бы на покупку картинки. В статье Как зарабатывать на продаже фотографий, мы представляли подборку лучших фотохостингов для покупки оригинальных изображений.
- Стандартный шрифт. Как глупо добиваться оригинального дизайна шапки сайта и при этом использовать шрифт по умолчанию. В интернете можно найти огромное множество шрифтов, которые легко переносятся в графический редактор. Единственное, что можно добавить – это выбор читабельного шрифта, так как некоторые варианты могут не только не подходить под общий дизайн, но и нарушать легкость восприятия текста.
- Неправильные цвета. Не будем говорить о том, что цветовая схема шапки должна идеально подходить под шаблон вашего ресурса, так как это итак понятно. Неправильные цвета могут стать серьезной проблемой, если вы пытаетесь выделить какой-нибудь текст. К примеру, добавляя красные буквы на зеленый фон, у вас вряд ли получится красиво оформить шапку.
- Слишком много картинок. Некоторые вебмастера умудряются вставить в шапку сайта настолько много изображений, что она становится не интересной и привлекательной, а захламленной. К примеру, владельцы корпоративных сайтов, добавляют в шапку фотографии сотрудников, офисов, продукции и многого другого, что превращает верхнюю часть сайта в уродливый коллаж.


Создание шапки сайта – это не мелочь, а если у вас не получается разработать красивое и качественное изображение, лучше вообще отказаться от этой затеи. Утверждение «И так сойдет» здесь неуместно, ведь плохая шапка сайта, может частично являться причиной плохого восприятия вашего ресурса.
Вам также будет интересно:
— Заработок на создании шаблонов для движков
— 18 советов по ведению сайтов на WordPress
— Правильная навигация сайта
workion.ru
Все дело в шапке. Или как выбрать шапку?
Обычай закрывать волосы не только в холодное, но и летнее время, пришел к нам из глубин веков. Когда-то ношение или снятие шапки имело магическое значение. Женщина с платком, шапкой или шляпой на голове, считалась «покрытой», находящейся под защитой мужчины.

Сейчас многие стилисты утверждают, что образ — не образ без головного убора. А опыт и поездки в общественном транспорте показывают, что с этим элементом гардероба у наших девушек и женщин есть нерешенные вопросы. Либо не умеют, либо не хотят, либо не видят на себе непривычного цвета или формы шапку.
Нам бы хотелось, чтобы сегодняшний пост переменил ваше отношение!

Итак,
1. головных уборов должно быть много. Много — это от 5 на каждый сезон. А все, что до 5 — это норма минимум.
2. покупайте разные формы и модели, не прилипайте к одному виду (например, только береты или кепки), ищите. Поиск — это основа для любительниц вкусных образов!
3. головной убор должен вас украшать и подходить к вашему цветотипу (выбирайте верную температуру цвета).
4. не бойтесь цвета, иногда акцентной точкой может быть только головной убор.
5. украшайте головной убор брошами. Почему нет? Это красиво и женственно!
6. зимой мы носим шапки ушанки, вязаные шапки, кепки, кепки с помпоном, меховые пилотки, разнофактурные береты, шапки с сеткой! И каждый вид под разное настроение!

Если все-таки универсальность — для вас самое важное в головном уборе, который, по вашей задумке, должен будет сочетаться с максимумом ваших вещей, то лучше остановиться на какой-нибудь достаточно традиционной модели спокойных тонов. Но если все-таки вам требуется конкретная шапка под конкретный образ, то об универсальности говорить не приходится.

Шапка, как гласит словарь русского языка, производное от французского, в свою очередь, заимствованное из латыни. Означает оно головной убор, предназначенный для ношения как взрослыми людьми, так и детьми обоего пола. В большинстве случаев под шапкой подразумевается теплый вариант, хотя существуют и легкие, летние шапки.

Вязаные шапки, пожалуй, одна из самых распространенных разновидностей, позволяющих воплотить самые разнообразные и фантастические идеи (традиционная шерсть или полушерсть, мохер с шелком, букле и травка, пряжа с пайетками, спокойная однотонная или меланж).

Не отказывайте себе в удовольствии: нашли классную модель — берите!
А как у вас обстоят дела с головными уборами?
www.livemaster.ru

