что это, ТОП-23 самых креативных лендингов
Лендинг — это не одностраничный сайт для бизнеса. Это захватывающий процесс, по крайней мере, для маркетолога. Потенциальный клиент, словно инопланетянин, открывающий новую планету, «приземляется» туда, чтобы «установить контакт».
Разумеется, можно создать лендинг, просто взяв готовый шаблон. Но тогда в нем не будет ни креатива, ни изюминки. А ведь именно это заставляет пользователей совершить конверсию.
Ниже вы найдете 23 примера лендингов, имеющих уникальный дизайн и использующих передовые технологии для привлечения клиентов. Их так много, что мы решили разбить статью на 2 части. Примеры приведены Рамоной Сукрай (Ramona Sukhraj) для impactplus.com.
Содержание статьи
Что должен включать в себя лендинг?
1. Amazon
2. Компания по ремонту кровли Billy Ragan Roofing
3. Uber
4. EF Ultimate Break
5. Snapchat
6. Sticker Mule
7. MasterClass
8. HelloFresh
9. Amazon Prime
Amazon Prime
11. Zenefits
12. Office Interiors
13. Basecamp
Basecamp Bonus
14. TBS
15. Applied Educational Systems
16. Codeacademy
17. Berry Insurance
18. Patreon
19. Litchfield Builders
20. IMPACT
21. Todoits
22. River Pools & Spas
23. Vivino
Что должен включать в себя лендинг?
Целевая страница или лендинг — это страница веб-сайта, которая существует с единственной целью — сбора информации от пользователя для конкретного предложения, обычно через лид-форму, но не всегда.
Хорошая целевая страница — это та, которая четко демонстрирует аудитории ценность конкретного предложения и генерирует потенциальных клиентов через эту форму.
На многих лендингах, отличающихся высокой конверсией, содержатся следующие элементы:
- Обучающее видео с подробным описанием предложения и его стоимости.
- Релевантные фотографии людей, которые помогут посетителю представить себя после совершения покупки.

- Социальное доказательство, подтверждающее заявления бренда.
- Ответы на часто задаваемые вопросы, чтобы устранить возражения.
- Убедительный, лаконичный текст.
- Объяснение «чего ожидать» после отправки формы.
Ниже вы найдете несколько примеров целевых страниц. Под каждым из них будет краткое описание того, что создатель лендинга сделал правильно. Это может вдохновить вас добавить представленные элементы в свой собственный дизайн.
1. Amazon
Достоинства этого лендинга:
- Он начинается с четкого и краткого ценностного предложения и призыва к действию — предлагает клиентам самим создать авторскую футболку.
- Вверху страницы расположено видео, просмотрев которое потенциальный клиент сможет узнать ценную для него информацию.
- В тексте кратко описаны преимущества создания авторской футболки.
-
На странице есть несколько изображений, демонстрирующих разные сегменты аудитории.

- Основные преимущества данной услуги расписаны в отзывах.
- Отзывы дополнены реальными фото.
- На странице содержатся ответы на часто задаваемые вопросы.
Читайте также: Как создать эффективный FAQ-раздел и повысить трафик
2. Компания по ремонту кровли Billy Ragan Roofing
Достоинства этого лендинга:
- Вверху страницы размещен видеоролик, где можно увидеть интервью с представителем компании. Такой прием «очеловечивает» бренд и помогает повысить доверие.
- В самом начале страницы дано четкое объяснение того, что произойдет после того, как клиент заполнит лид-форму («Заполните форму и начните процесс ремонта или замены крыши»).
- Далее подробно расписан процесс ремонта крыши. Раскрыты детали каждого этапа: оценка состояния крыши, расчет стоимости, назначение даты ремонта, пожизненная гарантия.
-
Кроме того, на лендинге есть онлайн-чат, при помощи которого клиент может быстро получить ответ на свой вопрос.

3. Uber
Достоинства этого лендинга:
- Отлично написанный заголовок, который отражает одну из главных проблем целевой аудитории: гибкость графика работы (Заголовок: Работай с Uber. Зарабатывай деньги по своему графику).
- Лид-форма расположена в самом начале страницы, чтобы пользователи ее точно не пропустили. К тому же это очень удобно для тех, кто хочет сразу конвертироваться.
- Текст на странице четкий и лаконичный.
- Выделены три главные причины, почему нужно сотрудничать именно с Uber: хороший доход, возможность устанавливать свой собственный график работы, легкость старта.
- Удачно подобранная фотография: на фото изображен дружелюбный мужчина за рулем.
Читайте также: 10 вопросов о лендингах, которые вы боялись задать
4. EF Ultimate Break
Достоинства этого лендинга:
-
Использование изображений высокого качества, которые отлично сочетаются с тематикой.

- На лендинге отображается социальное доказательство.
- Присутствуют ответы на часто задаваемые вопросы.
- Установлен временной лимит, чем достигается эффект срочности.
5. Snapchat
Достоинства этого лендинга:
- Содержит видеоролик.
- Клиент сразу же понимает, что он получит, если заполнит лид-форму (Развивайте свое приложение при помощи функционала Snapchat).
- Здесь используется жирный шрифт, а также весь лендинг оформлен в фирменных цветах бренда.
- Чтобы продемонстрировать функционал программного продукта, используется анимация.
- Внизу страницы можно увидеть логотипы брендов, которые используют Snapchat. Это повышает доверие пользователей.
6. Sticker Mule
Достоинства этого лендинга:
-
На лендинге используется динамическая анимация, чтобы привлечь внимание пользователя и заставить его прокрутить страницу до конца.

- Текст на странице написан в игривой манере.
- Лендинг включает в себя качественное увлекательное видео, рассказывающее о продукте.
- Социальное доказательство представлено в виде отзывов. Некоторые отзывы сопровождаются реальными фото.
- На странице есть информация о последующих шагах пользователя. Она представлена в виде рецептов.
Читайте также: Лендинги для SaaS: просто и понятно о том, как создавать лендинги, конвертирующие по максимуму
7. MasterClass
Достоинства этого лендинга:
- Основным акцентом здесь является видео.
- Страница содержит четкое и конкретное ценностное предложение, так что пользователь понимает, что он получит в итоге: 12 видеоуроков, рабочую тетрадь и комментарии наставника.
- По мере того как пользователь прокручивает страницу, он узнает прочие тонкости.
-
На странице содержатся иконки социальных сетей, чтобы можно было поделиться информацией с друзьями.

- Есть ссылки на рекомендуемые для изучения материалы.
8. HelloFresh
Достоинства этого лендинга:
- Цвет кнопки с призывом к действию контрастирует с фоном.
- В дизайне используются необычные завитки, которые соответствую тематике и направляют взгляд пользователя вниз.
- На странице вы найдете точное описание того, что содержится в коробке.
- Создатели лендинга использовали инструменты маркетинга влияния, а именно фотографии и цитаты Джессики Альбы.
- Ключевые разделы отделены друг от друга при помощи разных оттенков.
- В дизайне используются реальные фотографии реальных людей.
9. Amazon Prime
Достоинства этого лендинга:
- Призыв к действию расположен в верхней части страницы, чтобы его нельзя было пропустить.
-
Использование видеоролика «очеловечивает» бренд и позволяет быстро и доходчиво рассказать о преимуществах продукта.

- На странице размещены фотографии звезд в качестве маркетинга влияния.
- Страница заканчивается тем, что направляет посетителей к сопутствующим продуктам (альтернативные возможности конверсии).
Читайте также: Как создать идеальный призыв к действию: 11 примеров эффективных CTA
10. Sheffield Metals International
Достоинства этого лендинга:
- Основной акцент страницы — видеоролик с сотрудником компании.
- Текст четкий и лаконичный.
- На странице нет отвлекающих элементов, таких как ссылки и всплывающие окна.
- Кнопка с призывом к действию заметно выделяется на фоне страницы.
Читайте также: 37 типов popup-окон для вашего сайта
11. Zenefits
Достоинства этого лендинга:
- Четкий и понятный заголовок, который раскрывает суть предложения (Необходимый чек-лист по найму сотрудников).
-
Лид-форма, состоящая лишь из одного поля, максимально упрощает совершение конверсии.

- Маркированный список максимально охватывает основные пункты предложения.
- Большой визуал, который демонстрирует продукт, а также несколько страниц чек-листа.
12. Office Interiors
Достоинства этого лендинга:
- На странице есть видео с реальным сотрудником компании, который объясняет ценность предлагаемого руководства. Кроме того, сотрудник рассказывает о том, что произойдет после заполнения лид-формы.
- При помощи маркированного списка перечислено все то, что содержит в себе руководство.
- На странице есть изображение, демонстрирующее само руководство.
- На странице нет кнопок навигации, чтобы пользователи могли сосредоточиться на заполнении лид-формы.
- На странице есть чат, который позволяет пользователям быстро получить ответ на свой вопрос.
- Лид-форма выполнена в оранжевом цвете, который контрастирует с белым фоном.
Читайте также: Как создавать лендинги, ориентированные на клиента?
13.
 Basecamp
BasecampДостоинства этого лендинга:
- Лендинг выполнен в минималистичном дизайне, который включает в себя мультяшного персонажа. Это очень соответствует стилистике бренда.
- Заголовок использует социальное доказательство, сообщая клиентам о том, сколько компаний зарегистрировалось за последнюю неделю.
- Компания предлагает бесплатную 60-дневную версию. Это значительно повышает коэффициент конверсии.
- Ответы на часто задаваемые вопросы расположены на видном месте целевой страницы.
Basecamp Bonus
Достоинства этого лендинга:
- В заголовке указано, сколько компаний уже зарегистрировалось.
- На странице есть отзывы пользователей и точные цифры.
- Зарегистрироваться можно, просто указав адрес электронной почты. Также доступна регистрация через аккаунт Google.
Читайте также: 9 лучших способов заполучить больше отзывов и повысить конверсию
14.
 TBS
TBSДостоинства этого лендинга:
- Текст короткий и приятный. Он рассказывает о подробностях розыгрыша настолько кратко, насколько это возможно.
- Большая часть информации представлена в виде ролика.
- Ниже можно наглядно увидеть призы, которые вы сможете получить, если поучаствуете в розыгрыше.
15. Applied Educational Systems
Достоинства этого лендинга:
- Четкий и конкретный текст, ориентированный на ценностное предложение. (Воспользуйтесь бесплатным тестовым периодом и начните экономить время при помощи планирования и расстановки приоритетов. Онлайн-программа для преподавателей в сфере здоровья, бизнеса, HR или разработки приложений).
- На странице есть видео с реальным сотрудником компании.
- На странице в подробностях написано о том, что вы получите после того, как заполните форму.
-
На странице есть ответы на вопросы и возможные возражения.

- На лендинге есть социальное доказательство, которое содержит цитату, фото и имя реального покупателя.
Читайте также: Как сделать идеальный лид-магнит на лендинге?
16. Codeacademy
Достоинства этого лендинга:
- Дизайн верхней части лендинга прост и лишен элементов, отвлекающих внимание. Пользователь видит четкий заголовок, релевантное изображение и лид-форму с красной кнопкой целевого действия.
- На странице есть возможность регистрации через Facebook или Google+. Это увеличивает вероятность конверсии.
- На странице также есть видео, на котором реальный студент отвечает на вопрос: «Как программирование может помочь тебе?»
17. Berry Insurance
Достоинства этого лендинга:
-
Заголовок лендинга ориентирован на целевое действие. Пользователь сразу понимает, что он получит, заполнив лид-форму (Получите персональный расчет стоимости страховки для вашего бизнеса).

- Белый заголовок контрастирует с зеленым фоном.
- Видео вверху страницы содержит анимированную миниатюру, привлекающую внимание посетителей и побуждающую нажать на воспроизведение.
- На видео реальный сотрудник компании рассказывает о том, что пользователь получит после того, как заполнит лид-форму.
- Информация на видео продублирована в виде текста ниже, что делает ее доступной для людей с нарушениями слуха или для тех, кто в данный момент не имеет возможности просмотреть ролик.
- На лендинге есть чат, чтобы пользователь мог быстро получить ответ на свой вопрос.
Читайте также: Руководство по пользовательскому контенту: превратите клиентов в «адвокатов бренда»
18. Patreon
Достоинства этого лендинга:
- Как только пользователь попадает на страницу, он видит четкий и эмоциональный заголовок: «Поддержи свой бизнес с Patreon».
-
Подзаголовок включает мощное социальное доказательство, чтобы вы знали, что другие получают выгоду от этого предложения.

- Красная кнопка целевого действия отлично контрастирует с белым фоном.
- Далее подробно рассказывается о преимуществах предложения для конкретных потребностей местного бизнеса в простых и понятных терминах.
- На странице есть социальное доказательство с указанием реальных компаний, которые уже используют Patreon.
19. Litchfield Builders
Достоинства этого лендинга:
- На странице содержится видео с реальным сотрудником компании, который рассказывает о том, что произойдет после того, как вы заполните лид-форму.
- На лендинге отсутствует навигация, чтобы пользователь мог сконцентрироваться на содержимом страницы и заполнении лид-формы.
- В качестве социального доказательства используются сертификаты и награды.
Читайте также: 11 советов по видеомаркетингу для вашего бизнеса
20. IMPACT
Достоинства этого лендинга:
-
Социальное доказательство содержится уже в самом заголовке: «Более 50 000 пользователей уже любят The Latest».

- На странице содержится видео, которое не только объясняет ценность предложения, но также демонстрирует юмор и индивидуальность. Ролик включает в себя интервью с реальным сотрудником компании.
- Далее перечислено все то, что получит пользователь, заполнив лид-форму: только самый лучший контент, новейшие видеоролики и шоу, вебинары, душу и сердце.
- Ниже демонстрируются примеры контента, который получают пользователи.
- Социальное доказательство представлено в виде цитат пользователей.
- Лид-форма на странице короткая и простая для заполнения.
Читайте также: Лендинги для вебинаров: 8 эффективных приемов увеличить количество регистраций
21. Todoits
Достоинства этого лендинга:
- Утверждение «более 2 000 000 человек делают удивительные вещи с Todoist» предоставляет социальное доказательство и дает ответ на вопрос: «Почему вы этого не делаете?»
-
При нажатии на ярко-красную кнопку открывается форма с надписью «Зарегистрируйтесь за секунды», которая позволяет легко зарегистрироваться при помощи Google+.

- Фоновое изображение, включенное в дизайн целевой страницы, прокручивает короткие видеоролики, демонстрирующие сценарии, в которых вы можете использовать приложение. Это дает представление о том, как это выглядит на разных устройствах.
22. River Pools & Spas
Достоинства этого лендинга:
- Заголовок хорошо выделяется на общем фоне и раскрывает суть предложения. Пользователь получит честное и глубокое сравнение преимуществ и недостатков разных типов бассейнов.
- Лаконичный текст в полной мере раскрывает ценность предложения.
- На странице есть видео, которое раскрывает детали предложения.
- Ярко-оранжевая кнопка с призывом к действию контрастирует с белым фоном. Текст призыва к действию звучит так: «Я готов узнать!»
23. Vivino
Достоинства этого лендинга:
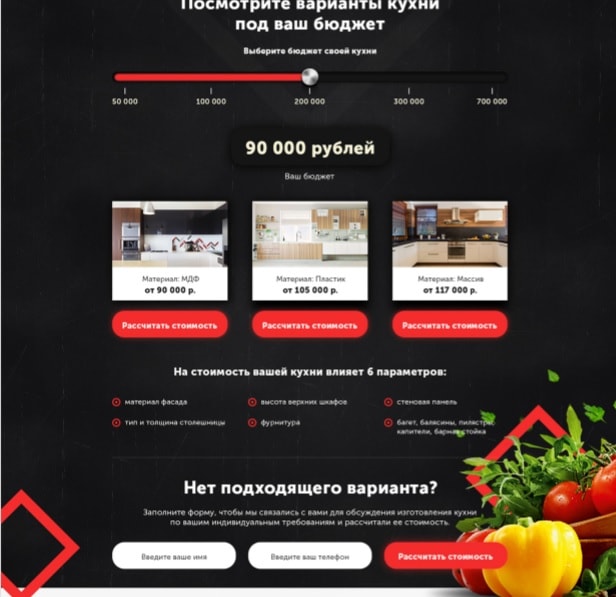
-
В дизайне используется красный цвет, который контрастирует с черным фоном. Кроме того, этот оттенок красного напоминает вино — продукт компании.

- Заголовок простой и понятный. Он раскрывает главную причину, по которой человеку стоит скачать приложение. Заголовок звучит так: «Вы больше никогда не купите плохое вино».
- Ниже можно увидеть краткую инструкцию, которая рассказывает, как пользоваться приложением. Это демонстрирует пользователям простоту и удобство этого программного продукта.
Вот и все для первой части. Остальные примеры самых вдохновляющих, на наш взгляд, лендингов вы найдете во второй части.
Высоких вам конверсий!
По материалам: impactplus.com. Атвор: Ramona Sukhraj.
11-04-2022
12 Советов По Созданию Landing Page в Примерах
Сегодня мы поговорим о такой важной вещи как посадочная страница, которую очень часто на буржуйский манер называют лендинг пейдж (от английского landing page — целевая страница). Что же это такое и почему это так важно?
Давайте текущую статью как раз и посвятим ответу на этот вопрос, а также во всех подробностях рассмотрим те моменты, которые очень важны при создании лендингов, и рассмотрим все это на конкретных примерах landing page и тех приемах, что используются лучшими юзабелистами для повышения эффективности посадочных страниц.
Что такое лендинг пейдж и почему это так важно
Очень часто даже при правильной работе по привлечению нужных людей (целевой аудитории) на свой сайт (контекстная реклама, SEO и т.п.) вы, как владелец бизнеса, не почувствуете от этого отдачи. Вроде бы и трафик идет, и аудитория является целевой, а продаж или подписок (смотря какое конверсионное действие вы выбрали в качестве основной задачи в воронке продаж) практически нет. Ничего не работает. В чем может быть дело?
Скорее всего, вы забыли продумать и подготовить приземляющие (посадочные, целевые) страницы, которые часто называют лендингами. Что это такое?
А это очень важный момент, который может существенно повысить конверсию (количество покупок или регистраций), ибо landing page призваны максимально эффективно подводить пользователя к выполнению целевого действия. Если вы со всех рекламных объявлений будете направлять посетителей, например, на главную страницу сайта, то можете катастрофически снизить конверсию и вылететь в трубу.
Сам термин «лендинг пейдж» образован от английской фразы «landing page», в переводе означающей как раз целевую, посадочную (приземляющую) страницу. Лендинги создаются не абы как, а с учетом психологии посетителей. Они должны цеплять и не отпускать их до самого момент покупки (или регистрации), ибо повторно привлечь посетителя будет уже архисложно.
Это как крючок на рыболовной снасти — он должен надежно подцепить и уверенно удерживать попавшуюся на него рыбу вплоть до того момента, как вы ее подсадком не зафиксируете. Если крючок (лендинг) будет неподходящим или его не будет вовсе, то все ваши усилия от прикормки, установке наживки и прочих шаманских действий пойдут прахом. Конечной цели вы не достигните.
Сами по себе лендинги представляют из себя либо отдельные страницы уже существующего сайта, либо специально созданные под это дело сайты одностраничники. По сути, это воронка, попав в которую пользователю уже довольно трудно выбраться и он неизбежно должен в нее сползать, пока не станет вашим клиентом. Но это в идеале, а вот как этот идеал реализовать применяя различные рекламные хитрости, мы и посмотрим в продолжении этой публикации.
Но это в идеале, а вот как этот идеал реализовать применяя различные рекламные хитрости, мы и посмотрим в продолжении этой публикации.
Примеры лендингов
В зависимости от преследуемых вами целей можно разделить посадочные страницы (лендинги) на несколько типов:
- Подписная страница — ее задача сводится к получениюЕмайл адреса зашедшего на нее пользователя. С помощью нее собирается база, на основании которой уже потом, средствамиЕмайл маркетинга, из попавшего в сети пользователя будут пытаться сделать клиента или покупателя. Приманкой на такого рода посадочных страницах, обычно, служит какой-нибудь бесплатный курс, бесплатная консультация или другая полезная информация, которая может показаться интересной пользователю, попавшему на такой лендинг. Единственным препятствием на пути к вожделенной халяве будет стоять необходимость указать свой Емайл адрес, что, по сути, мало кого останавливает.
- Товарная посадочная страница (landing page) — служит непосредственно для продажи товара.
 Фактически это продвинутая (расширенная) карточка товара, которую вы можете встретить в любом интернет-магазине. Тут будет и кнопка «Купить», и описание товара, а также условия доставки, контактный телефон и тому подобная информация.
Фактически это продвинутая (расширенная) карточка товара, которую вы можете встретить в любом интернет-магазине. Тут будет и кнопка «Купить», и описание товара, а также условия доставки, контактный телефон и тому подобная информация.
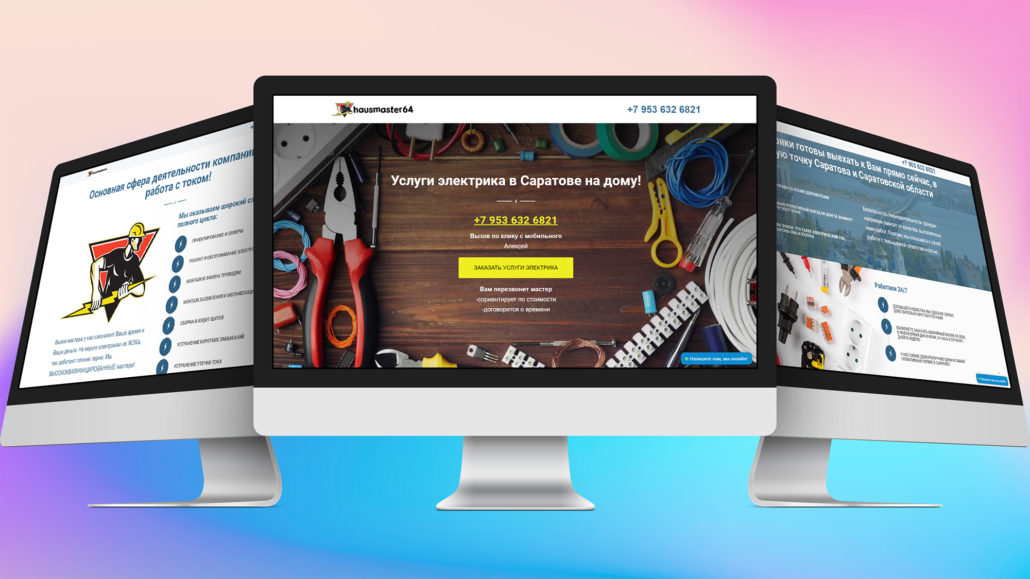
- Лендинг по услугам — аналог товарного, но только продать тут пытаются услугу. Правда, вместо кнопки «Купить» на первый план тут уже выдвигается контактный телефон, по которому предлагается заказать данную услугу или получить по ней дополнительную информацию. Ну, а другие атрибуты похожи на предыдущий тип посадочных страниц.
- Брендовая посадочная страница — позволить себе такую роскошь могут только крупные бренды (например, Эпл или Самсунг), ибо на ней не ведется продажа рекламируемого товара или продукта, а просто доносится информации о его появлении или обновлении. Барыши собираются с увеличения общего роста продаж данного продукта или услуги.
12 шагов по созданию идеального лендинга
Нужно понимать, что посадочные страницы, на которые будут привлекаться вами пользователи из социальных сетей (или из контекстной рекламы), должны обладать рядом характеристик и удовлетворять некоторым требованиям. Так как же создать идеальную лендинг пейдж?
Так как же создать идеальную лендинг пейдж?
- Каждый лендинг должен быть заточен только под одно целевое (конверсионное) действие — либо подписка, либо продажи. Не надо жадничать, ибо внимание пользователя будет рассеяно и сильно увеличится вероятность его ухода (так ничего и не выбрав из предложенных вариантов). Лучше как можно меньше заставлять клиентов думать и выбирать — путь конверсионной воронки на landing page должен быть прямым как стрела (очевидным для него) и без каких-либо ответвлений.
- На посадочной странице обязательно должен присутствовать призыв к действию (с глаголами в повелительном наклонении — позвони, купи, получи, приди и т.п.). Фразы должны быть короткими и мотивирующими. Например, «купите сейчас», «получить видеокурс» или «подпишись и получи».
- Рулят также яркие кнопки и стрелки, создающие на них акцент. Неплохо работают кнопки красных и желтых оттенков, ибо заметны и содержат как бы призыв к действию.

Ну, а стрелки, как правило, призваны еще больше акцентировать внимание на кнопке, чтобы линия поведения пользователя на лендинге была как можно более прогнозируемой.
Иногда очень неплохо работают анимированные кнопки (но в любом случае нужно будет проводить тестирование эффективности тех или иных элементов лендинг пейджа).
- Если в лендинге используются формы (на подписных посадочных страницах без них не обойтись, но и на продажниках их довольно часто используют), то озаботьтесь тем, чтобы в них содержалось как можно меньше полей. В идеале, в форме должно быть только одно поле (для ввода Емайл адреса), но для дальнейшего общения (проведения маркетинга) вам понадобится знать и имя пользователя, поэтому два поля являются наиболее распространенным вариантом. Большее количество полей может существенно снизить конверсию. К тому же добавление полей для ввода телефона или адреса вызывает у пользователей настороженность и может привести к отказу от целевого действия.

- В статье про SEO оптимизацию текстов я упоминал, что пользователи в интернете тексты не читают — они их просматривают. И самым важным в этом плане является заголовок. Если его нет (или он не выделен соответствующим образом), то это очень сильно снизит конверсию. На лендингах заголовки должны быть обязательно цепляющими, чтобы пользователь склонился к дальнейшему чтению или сразу к свершению конверсионного действию (подписке, заказу, звонку).
или так
- На вашей landing page должны быть не только призывы к действию и эффектные заголовки, но и аргументация необходимости подписки, покупки, заказа или звонка. В случае страницы подписки это может быть, например, небольшой видеоролик с описанием и содержанием «халявы», или все то же самое оформленно в виде краткого списка (перечня). В случае продажника это тоже может быть видеоролик с обзором товара, список тех услуг, которые вы предлагаете (в том числе и ваши конкурентные преимущества).

- Очень хорошо на посадочных страницах работают отзывы от уже состоявшихся клиентов, покупателей или подписчиков (лучше, если при этом будут указаны какие-то контакты тех, кто эти отзывы оставил, чтобы все выглядело правдоподобно).
- Также неплохо работают на посадочных страницах сравнения «до и после». Не для всех тематик это применимо, но в области похудения, косметологии, фитнеса и многих других ниш это можно с высокой эффективностью использовать. Например, так делает фирма, предоставляющая услуги ресторации.
- Страница landing page может быть довольно длинной, но при просмотре первого экрана (это та область страницы, что видна без использования прокрутки) пользователю должно быть совершенно ясно и понятно, что именно вы хотели ему сказать.
- Для стимулирования подписчиков или покупателей некоторых товаров (например, инфопродуктов и прочих курсов) можно использовать вариант дополнительных бонусов, которые получит подписчик или покупатель при заказе.
 Когда пользователь находится на грани принятия решения, то как раз такие «плюшки» могут перевесить чашу весов в вашу пользу.
Когда пользователь находится на грани принятия решения, то как раз такие «плюшки» могут перевесить чашу весов в вашу пользу. - Ну и, конечно же, стоит делать упор на то, что «только здесь и только в течении нного количества времени» пользователю будет доступно все это великолепие (подписка, специальная цена на товар, дополнительный набор услуг). Как это сделать лучше всего? Правильно, поставить таймер, ведущий обратный отчет времени до часа Х, когда предоставленная возможность будет упущена. Ничто так не стимулирует к принятию решенияколеблящегося пользователя, как буквально на глазах убегающие секунды.
Рядом с таймером неплохо будет расположить форму подписки, заказа или контактный телефон. Это будет работать не всегда, поэтому надо проводить тесты, и возможно, что такой простой и очевидный способ позволит вам увеличить конверсию данной лендинг пейдж и с лихвой окупить деньги, потраченные на продвижение в социальных сетях или контекстной рекламе.

- Пользователи также хотят знать, кто именно им предлагает данный товар, услугу, видеокурс и т.п., поэтому необходимо в лендинге указывать информацию об авторе, магазине, фирме. Естественно, что хорошо было бы при этом упомянуть достоинства, достижения, конкурентные преимущества, но не перехваливайте себя, дабы не перейти ту грань, за которой уже снижается доверие к опубликованной информации.
Примеры ошибок делающих landing нерабочим
Кроме тех вещей, что помогают создание landing page более эффективно работать, стоит перечислить и часто допускаемые ошибки при создании посадочных страниц, которые могут нивелировать все перечисленные выше «финты ушами», и вы не получите желаемого результата от рекламы или продвижения в социальных сетах (либо контексте).
- Еще раз напоминаю, что в интернете практически никто не читает (во всяком случае вновь открытую страницу), а именно просматривает информацию.
 Если она окажется действительно стоящей и требующей более детального изучения, то тогда уже доходит дело и до прочтения (в общем-то, так же как и с газетами). Поэтому не допускайте перегруженности лендинга информацией — это может дезориентировать пользователя и вызвать реакцию отторжения еще до того момента, когда он разберется о чем там идет речь.
Если она окажется действительно стоящей и требующей более детального изучения, то тогда уже доходит дело и до прочтения (в общем-то, так же как и с газетами). Поэтому не допускайте перегруженности лендинга информацией — это может дезориентировать пользователя и вызвать реакцию отторжения еще до того момента, когда он разберется о чем там идет речь. - Текст должен быть небольшого объема, максимально лаконичен и наполнен информацией, а не водой. Пару абзацев «ни о чем» вызовут у пользователя бурное желание закрыть такую посадочную страницу. На landing page также плохо работает мелкий шрифт. В общем-то, его использование и не нужно, ибо для изложения сути много слов не потребуется.
- Не обманывайте ожидания пользователя. Если в рекламе или в посте в социальной сети вы говорили об одном, а при попадании на лендинг пользователь видит несколько другое, то происходит утрата доверия и резко снижается конверсия. Очень важно следить за этим соответствием.

-
Дизайн посадочной страницы на самом деле очень важен. Если он не закончен, сделан не профессионально или имеет отталкивающий для большинства пользователей вид, то даже соблюдение всех описанных выше правил создания хорошего лендинга не убережет вас от фиаско. Если вы сами не обладаете должными умениями и вкусом, или у вас нет в штате фирмы дизайнера, то можно воспользоваться многочисленными конструкторами или же готовыми шаблонами лендинга, которые останется лишь немного переделать под свои нужды.
Опять же, определить лучший вариант вам поможет тестирование и анализ статистики, например, через Вебвизор из арсенала Яндекс Метрики (зачастую не все так очевидно, как может показаться). Таким образом вы сможете отследить выполнение целевого действия и понять, какие элементы лендинга способствуют увеличению конверсии, а какие оказывают отвлекающее действие и должны быть изменены.
12 Советов По Созданию Landing Page в Примерах {descr}
- Главная
- Лендинг — Что Это Такое Простыми Словами
Как быстро сделать лендинг — примеры и шаблоны от Nethouse.ru
Landing page – одностраничный сайт, призванный рассказывать о конкретном товаре или услуге в ярких красках. Он максимально направлен на отклик клиента и предлагает совершить действие прямо сейчас – подписаться на рассылку писем, купить продукт или получить консультацию.
У лендинга большая конверсия – отношение состоявшихся клиентов к общему числу посетителей страницы, поэтому его выгодно использовать при продажах. При этом landing можно сделать очень быстро и без посторонней помощи, что качественно отличает его от многостраничных сайтов.
Как можно быстро создать landing page
Есть несколько способов сделать одностраничник. Например, можно обратиться в интернет-агентство, пообщаться с дизайнерами и маркетологами, и заказать онлайн-страницу у них. Путь эффективный и долгий. Можно обратиться к фрилансеру, разбирающемуся в языках программирования, дизайне и написании текстов – это быстрее, но результат может удивить не лучшим качеством.
Оба этих варианта легко обойти. Все, что нужно, это конструктор сайтов. Самым популярным в России является Nethouse. Это целая платформа, которая также включает сервис по регистрации доменов более чем в 150 зонах (.RU и .РФ всего за 199 руб/год), продвижение, обучение интернет-маркетингу и сеть Агентов по России.
Конструктор сайтов Nethouse содержит много шаблонов, которые легко использовать. Они не требуют навыков программирования и знаний в области веб-дизайна, имеют подобранные цветовые гаммы оформления и просты в освоении.
Чтобы сделать лендинг за короткий срок, нужно:
- зарегистрироваться на Nethouse, заполнив несколько полей;
- в Настройках выбрать самый привлекательный шаблон, изменить его цветовую гамму и некоторые параметры по вкусу, если это возможно;
- собрать страницу как настоящий конструктор – вставить обложку, фото, видео, форму захвата, тексты, список преимуществ товара/услуги, контакты и т.д.;
- заполнить добавленные блоки информацией – написать тексты, добавить графику и другие элементы;
- настроить работу систем аналитики (Яндекс.
 Метрика и/или Google Analytics), чтобы понять, что делают посетители на одностраничном сайте, сколько их и кто заинтересовался предложением.
Метрика и/или Google Analytics), чтобы понять, что делают посетители на одностраничном сайте, сколько их и кто заинтересовался предложением.
Пять шагов – и быстрый лендинг готов к работе. Не нужно оплачивать работу команды программистов или фрилансера, сайт запускается мгновенно и без специальных знаний. Удивительно, но факт.
Четыре шага для создания одностраничника:
Зарегистрируйтесь на платформе Nethouse
Выберите один из шаблонов для лендинга
Добавьте блоки, наполните их контентом
Подключите домен, запустите рекламу
Одностраничник под конкретное событие
Быстрое создание landing page особенно выручает при анонсировании событий, акций и скидочных дней, которые действуют прямо сейчас. Собрать страничку с призывом к действию можно за полчаса – и первые клиенты узнают о выгодных предложениях в самый актуальный момент.
Собрать страничку с призывом к действию можно за полчаса – и первые клиенты узнают о выгодных предложениях в самый актуальный момент.
Для анонса событий быстрый лендинг пейдж – лучший вариант, потому что не нужно вкладывать финансовые средства в разработку страницы, которая будет работать всего пару дней. Вы можете создать одностраничник самостоятельно.
Сохранение нюансов при работе над лендингом
Даже при скорой разработке нужно помнить о правилах и нюансах составления посадочных интернет-страниц. Все блоки должны быть расставлены по порядку, основная информация вроде заголовка, вступительного абзаца, блока преимуществ и отзывов обязательно должна присутствовать на сайте.
Также стоит помнить, что элементы одностраничника не должны мешать друг другу – делайте отступы между картинками и текстом, выделяйте подзаголовки и не забудьте о логотипе компании – так клиенты обязательно вас запомнят.
База знаний
Преимущества Нетхаус
Конструктор Нетхаус позволяет создавать лендинговые страницы на скорую руку и без специальных знаний. При работе с платформой вы получите:
- много готовых шаблонов, на которых собираются лендинги;
- интуитивно понятный процесс создания;
- возможность быстро настроить формы захвата и аналитику;
- домен для лендинга в зоне RU/РФ всего за 199 руб/год или вообще бесплатно, если оплатите 3 и более месяцев любого платного тарифа в Nethouse;
- помощь со стороны службы поддержки, которая работает без выходных.

Нетхаус поможет создать яркий информативный лендинг, который привлечет клиентов. Все возможности платформы к вашим услугам.
Примеры дизайна лендингов — 10 примеров необычного дизайна лендингов
Лендинг — сайт, в котором всего одна страница. Такие ресурсы часто используются небольшими компаниями, которые презентуют определенный товар или создают сайт-визитку. В этой статье мы приведем 10 примеров вдохновляющего дизайна лендингов и разберемся, какие элементы лендинга могут стать эффективным инструментом для продаж.
Отличительные особенности лендингов
Прежде чем разбирать примеры лендингов, рассмотрим, какими отличительными особенностями обладают данные сайты:
- Лендинг, как правило, одностраничный сайт. На ресурсе могут быть несколько разделов, но все они расположены на одном макете.

- Лендинги обычно посвящены продаже конкретного товара или услуги, презентации продукта, мероприятия. Иногда лендинги делают для описания компании (которое ограничивается только одной страницей). Таким образом, данный ресурс предназначен только для одного целевого действия — продажи, подписки на рассылку, регистрации на мероприятие и прочее.
- Также одной из отличительных особенностей лендингов является выделенный блок с призывом к действию или веб-формой для заполнения контактных данных.
Подробнее о лендингах и их отличиях от остальных сайтов мы говорили в нашем блоге.
Примеры лендингов для вдохновения
Иногда дизайнеры не хотят следовать стандартным приемам при разработке дизайна сайтов и создают ресурсы, отличающиеся необычными подходами и эффектами. В дизайне лендингов также существуют определенные стандарты: блоки с отзывами клиентов, яркие призывы к действию и веб-формы, описание преимуществ с помощью иконок и прочее. Однако, использование креативных решений может существенно выделить компанию среди конкурентов и повысить узнаваемость компании. Рассмотрим некоторые примеры лендингов, которые не соответствуют стандартам дизайна и, несмотря на это, являются впечатляющими и продающими.
Однако, использование креативных решений может существенно выделить компанию среди конкурентов и повысить узнаваемость компании. Рассмотрим некоторые примеры лендингов, которые не соответствуют стандартам дизайна и, несмотря на это, являются впечатляющими и продающими.
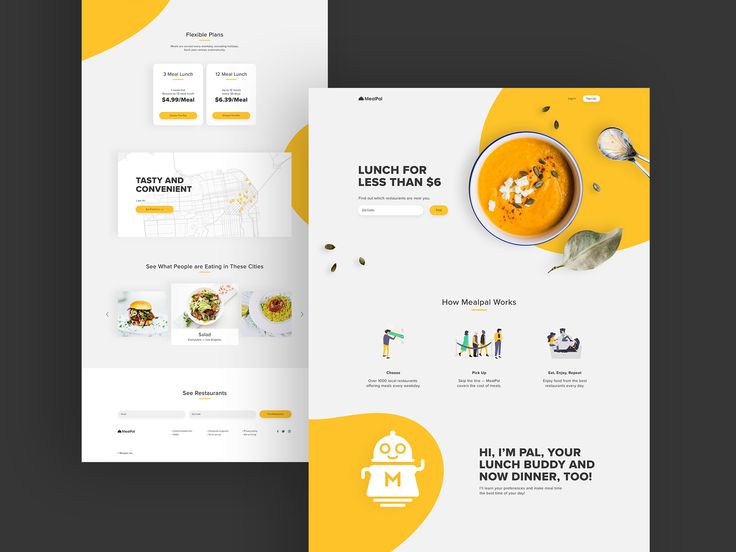
Плоский дизайн
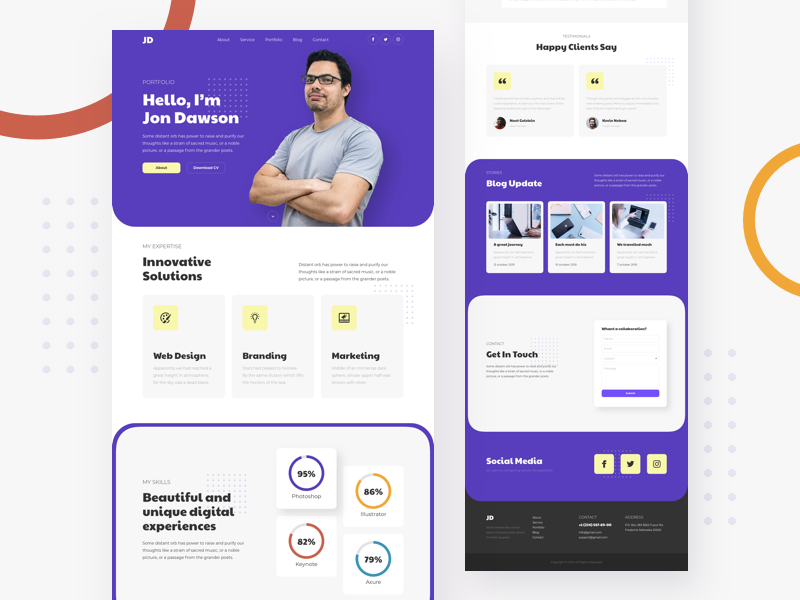
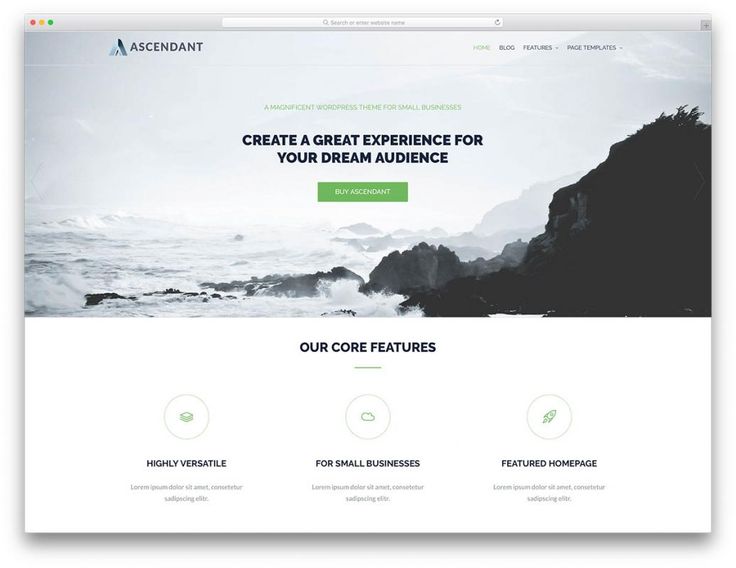
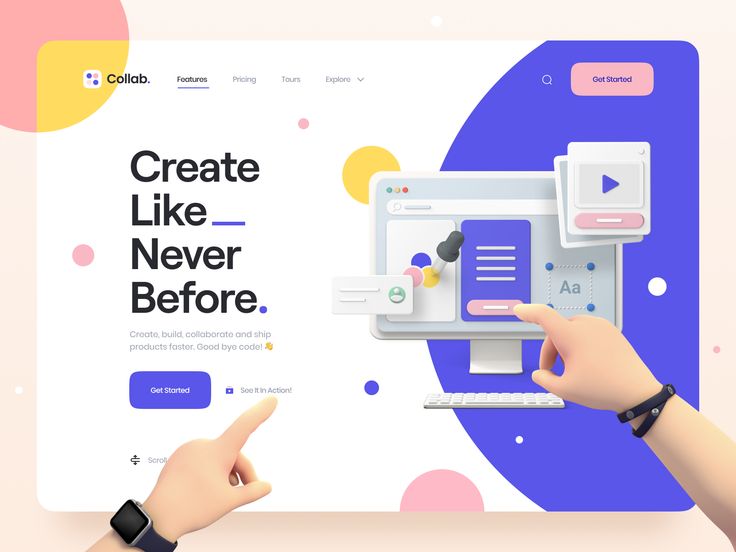
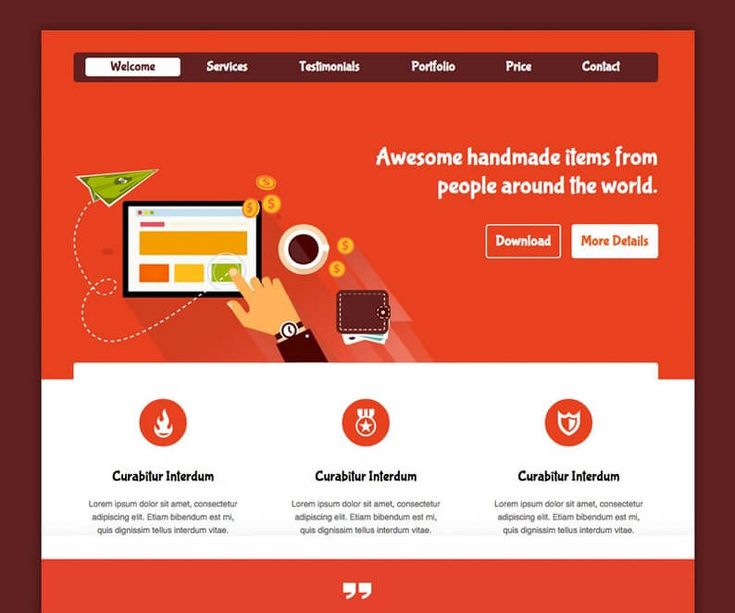
Для начала рассмотрим, как стандартные решения можно представить современно и стильно. На примере представлен лендинг в стиле flat-дизайн — направления, вошедшего в тренды (более подробно о данном стиле мы писали в этой статье).
Плоский дизайн в дизайне лендингов — способ эффектно представить компанию и выделиться стильным и современным дизайном. Отличительные особенности данного направления — плоские иллюстрации, тщательно подобранная типографика и цветовая гамма (обычно предпочитают чистые цвета), стильные изображения. Несмотря на то, что на примере используются стандартные блоки (преимущества, отзывы клиентов), дизайн в стиле flat делает лендинг «свежим» и интересным.
Минимализм
Еще одно популярное направление в веб-дизайне, которое может эффектно представить товар с помощью лендинга — минимализм. Отсутствие лишних деталей, простые элементы, светлые изображения и много пустого пространства — основные отличительные особенности данного стиля.
На примере представлен интернет-магазин растений. Структура макета весьма проста — это привычный главный экран с названием магазина, блок с карточками товаров, блок «О компании» и превью статей для блога. Дизайн блоков выполнен в светлых тонах, есть зеленые акценты на изображениях растений. Страница составляет единую концепцию, запоминается, выглядит свежей и интересной.
Большие изображения
Большие и красочные фотографии — еще один способ подать информацию о компании и привлечь внимание клиента. На примере представлен лендинг, который полностью состоит из ярких изображений. Это создает нужный эффект у клиента — компания представляет путешествие на Бали и фотографии показывают красивые пейзажи. Такой прием эффективен для тех товаров и услуг, которые можно эффектно презентовать с помощью визуального контента. Также большие изображения можно использовать в качестве фона. Подробнее о данном приеме читайте здесь.
Такой прием эффективен для тех товаров и услуг, которые можно эффектно презентовать с помощью визуального контента. Также большие изображения можно использовать в качестве фона. Подробнее о данном приеме читайте здесь.
Яркие элементы
Визуализировать желания и потребности клиента можно с помощью ярких элементов, иллюстраций, изображений. Так делают дизайнеры на следующем примере:
Яркая цветовая гамма, цветные акценты — с помощью таких элементов можно привлекать внимание пользователя к нужной информации, создавать особую атмосферу на сайте. Красочный дизайн всегда запоминается клиентами, поэтому, используя цветные акценты, можно повысить узнаваемость компании и продажи с сайта.
Иллюстрации
Отличный способ сделать сайт действительно уникальным — создать иллюстрации под конкретный проект. Это позволит выделиться среди конкурентов в смежных тематиках, повысит узнаваемость бренда (особенно если похожие иллюстрации используются в фирменном стиле).
При использовании иллюстраций в дизайне лендингов стоит учитывать:
- уникальность. Чем больше на сайте уникальных элементов, которые не встречаются на стоках или других сайтах смежной тематики, тем лояльнее будет аудитория к компании;
- качество. Также уровень доверия клиентов напрямую зависит от качества контента. Если иллюстрации будут низкого разрешения, не будут соответствовать концепции сайта, клиент разочаруется как в дизайне, так и в самом продукте.
На примере представлен лендинг, в котором иллюстрации являются главной особенностью. Каждый блок представлен отдельным изображением, специально отрисованным для проекта. Все картинки выполнены в одном стиле, цветовая гамма также дополняет концепцию сайта.
Типографика
Лендинг, как правило, является отличным инструментом проявить все идеи дизайнеров в действии. Так как это достаточно легкий (в плане технических возможностей) проект, разработчики воплощают креативные идеи в жизнь. Один из таких способов выделиться — использование интересной типографики, необычных шрифтов и шрифтовых написаний.
Один из таких способов выделиться — использование интересной типографики, необычных шрифтов и шрифтовых написаний.
Особое внимание при этом нужно уделить заголовкам. Так как лендинг — это своеобразная презентация товаров, важно правильно сформулировать и преподнести текстовый контент.
На примере показан лендинг, в котором дизайнеры выделяют особую роль типографике и цветовой гамме. Сочетание различных написаний и шрифтов выглядят стильно и интересно.
Композиция и структура
Также в лендингах можно реализовать интересные приемы по расположению элементов. Например:
Интересные решения также привлекают внимание клиентов и запоминаются. На примере дизайнеры постарались найти креативные приемы, которые обеспечат гармонию в композиции и, в то же время, будут оригинальными и необычными. Также отдельно можно упомянуть положение текста на последнем блоке — на примере текст выровнен справа, что весьма нетипично для сайтов.
Расположение элементов и блоков в дизайне лендингов играет особую роль. Так как лендинг состоит из одной страницы, все внимание пользователя сосредоточено на главном экране и блоках в соответствии с перемещением по странице. Поэтому дизайнеру важно определить последовательность элементов, расположить призывы к действию таким образом, чтобы они привлекали внимание. Также нужно не забывать о футере: разместить на нем форму для контактов и кнопку «вверх», чтобы клиенту не нужно было перематывать страницу обратно. Более подробно о композиции и структуре ресурсов мы писали в этой статье.
Навигация
Несмотря на то, что лендинг — достаточно простой по структуре сайт, дизайнерам не стоит забывать об элементах навигации. Можно не только создавать обычные элементы — переходы на блоки из меню или кнопки с формами, но и разрабатывать отдельную навигацию для главного экрана и других частей сайта. Например:
На примере для каждого блока предусмотрен свой собственный слайдер, который меняет изображения и демонстрирует продукт со всех сторон. Такой прием создает ощущение, что сайт состоит из нескольких страниц, а его интерактивность позволяет клиентам взаимодействовать с интерфейсом на протяжении долгого времени.
Такой прием создает ощущение, что сайт состоит из нескольких страниц, а его интерактивность позволяет клиентам взаимодействовать с интерфейсом на протяжении долгого времени.
Что касается стандартной навигации — скроллинга, кнопок с перенаправлением на формы заказа — здесь можно использовать стандартные проверенные решения. Как правило, клиенты ожидают от лендинга нескольких приемов:
- вертикальный скроллинг. Горизонтальный скорее всего не будет хорошо принят клиентами, так как лендинг — одностраничный сайт, который не подразумевает переходов на другие страницы;
- разнесение блоков и ссылки на них из традиционного меню. Лендинг часто является достаточно длинной страницей, поэтому разработчики делят его на части и ставят на эти блоки ссылки вверху страницы. Таким образом клиент может сразу перейти к интересующему разделу, без пролистывания всего сайта. Иногда меню скрывают с помощью значка «гамбургера»;
- формы и кнопки для заказа в отдельных блоках и на самых видимых частях страницы.
 Также кнопки в меню в верхней части сайта.
Также кнопки в меню в верхней части сайта.
Такие приемы соответствуют пользовательскому опыту и ожиданиям клиентов. Однако, дизайнерам не обязательно воплощать традиционные подходы в жизнь. Иногда креативные решения наоборот нравятся клиентам и помогают увеличивать продажи.
Анимации и другие спецэффекты
Если на больших сайтах легко отвлечь клиента от целевых действий, в лендинге, благодаря простой структуре и небольшому количеству контента, можно добавить динамики на ресурс и разнообразить страницу спецэффектами.
Такие приемы дополняют лендинг, задерживают пользователя на странице. Также с помощью анимации можно перенаправлять внимание пользователя на целевые действия.
Что нужно учесть при проектировании анимации для лендингов:
- так как лендинг — это, как правило, одна страница, важно использовать динамические эффекты в меру. Лучше сделать упор на качество анимации, а не на ее количество;
- эффекты лучше делать в одном стиле, чтобы не разрушать концепцию сайта;
- лучше отказаться от анимационных переходов в пользу небольших динамических эффектов для отдельных элементов.
 Переходы усложняют сайт, и клиент может не вернуться на экран с нужной ему информацией и уйти к конкурентам.
Переходы усложняют сайт, и клиент может не вернуться на экран с нужной ему информацией и уйти к конкурентам.
Динамика сможет задержать пользователя на сайте и привлечь внимание к целевым действиям — покупке товара, выбору услуги и прочее. Поэтому если у разработчиков есть техническая возможность для внедрения анимации на сайт, лучше ей воспользоваться.
Интерактивность
Чтобы повысить конверсию лендингов и привлечь внимание пользователей, помимо анимации используются различные интерактивные элементы. Например, блоки с выбором, различные тесты, галереи и слайдшоу, мини-игры и прочее.
Студия дизайна IDBI также использовала данный прием при составлении конструктора мороженого.
На данном лендинге мы видим как интерактивные элементы (составление мороженого из ингредиентов), так и призывы к действию — блок для подписки на рассылку, корзину и прочее. Также на сайте расположен блок с описанием алгоритма действий для посетителя сайта — как заказать товар и что может предложить компания. Яркие цветовые акценты выделяют карточки с товарами, акции и преимущества.
Яркие цветовые акценты выделяют карточки с товарами, акции и преимущества.
Дизайн лендингов всегда является одним из способов воплотить интересные идеи дизайнеров в жизнь. Так как одностраничные сайты простые по структуре, на них можно экспериментировать и использовать различные креативные приемы — анимацию, интерактивные элементы, интересные призывы к действию, видеобэкграунд и прочее.
Однако, не стоит забывать о юзабилити. Даже для таких небольших сайтов работают основные принципы. Например, дизайнерам стоит помнить об основных элементах навигации или удобстве восприятия текстового контента. Больше о юзабилити и креативных решениях можно прочитать в этой статье.
Студия дизайна IDBI пользуется различными приемами и создает дизайн лендингов, основываясь как на правилах юзабилити, так и на разнообразных интересных решениях. В своих работах мы используем анимацию, интерактивные элементы, видеоконтент, интересную типографику и уникальные иллюстрации. Мы следим за трендами в веб-дизайне и можем создать сайт в различных стилях: от flat-дизайна до гранж. Примеры наших работ доступны в разделе «Портфолио».
Мы следим за трендами в веб-дизайне и можем создать сайт в различных стилях: от flat-дизайна до гранж. Примеры наших работ доступны в разделе «Портфолио».
Лендинг что это такое, примеры, заказать лендинг сайт или страницу
Что такое лендинг пейдж: общая характеристика
Слово «лендинг» является упрощенным, сленговым вариантом английского сочетания landing page. В переводе на русский язык оно будет звучать, как посадочная или целевая страница. Итак, landing page – это построенная определенным образом веб-страница, главными задачами которой признаются усиление эффективности рекламной компании, увеличение аудитории и, как следствие, рост продаж. При помощи подобного ресурса можно добиться повышения конверсии на 20-30 % по сравнению с обычным интернет-магазином или просто рекламным сайтом.
Вообще страницы захвата, как их еще называют, можно смело отнести к высокопродуктивным инструментам маркетинга. В бизнес-интересах они реализуются для создания специфичной атмосферы, которая мотивировала бы посетителей совершать требуемые действия, к примеру, покупать товар, заказывать услугу, оформлять подписку и т. д. Зачастую их используют предприниматели и различные коммерческие организации для успешной рекламы предлагаемой продукции или услуги. Переход на лендинг пейдж выполняется из поисковых систем, социальных медиа, почтовых рассылок.
д. Зачастую их используют предприниматели и различные коммерческие организации для успешной рекламы предлагаемой продукции или услуги. Переход на лендинг пейдж выполняется из поисковых систем, социальных медиа, почтовых рассылок.
Где применяются лендинги?
- При проведении кампаний через контекстную рекламу (такие страницы оптимизируются и затачиваются под определенные ключевые запросы в поисковых системах).
- Для рекламирования информационных продуктов (книг, курсов) на блогерских сайтах, где они продаются (по партнерским программам, например).
- При различных рассылках, спаме.
- В соцсетях при рекламе товаров (могут быть направлены на формирование подписной базы).
Почему востребованы?
Исходя из перечисленных сфер применения, можно отметить, что наиболее значимыми причинами, чтобы заказать лендинг, становятся:
- Потребность в мотивации потребителей зарегистрироваться или подписаться на рассылку.
- Необходимость повышения активности пользователей во время проведения акций.

- Распространение софта (целевая страница при этом должна максимально способствовать желанию скачать предлагаемые программы).
Цели создания лендинга
- Продающая – продать товар или услугу.
- Регистрационная – заставить зарегистрироваться. Эта страница используется на большинстве сервисах в роли главной. Достаточно открыть тот же ВКонтакте, и Вы увидите ее.
- Подписная – подписаться на рассылку. Посетитель оставляет свои контактные данные и пополняет тем самым базу подписчиков.
Виды и типы landing page
Классификация посадочных страниц очень разнообразна и широка. Так, существует четыре типа landing page, создание которых осуществляют специалисты нашей компании:
- самостоятельная страница,
- микросайт,
- основной сайт,
- лендо-сайт.
Автономные CTR-страницы (Clickthrough rate) признаются наиболее распространенными в сети. Они представляют собой полноценное рекламное предложение, побуждающее пользователя к немедленным действиям (call to action). Для усиления эффекта придумываются яркие слоганы, разрабатывается минималистичный дизайн и крупные кнопки, устанавливаются таймеры обратного отсчета, делаются акценты на преимуществах предложения.
Для усиления эффекта придумываются яркие слоганы, разрабатывается минималистичный дизайн и крупные кнопки, устанавливаются таймеры обратного отсчета, делаются акценты на преимуществах предложения.
Сайт лендинг – это отдельный ресурс, рекламирующий услугу или товар и включающий несколько страниц (обычно 5-6). Он не содержит много текстовой информации, заменяя ее большим количеством привлекающих внимание изображений товаров и видео-роликами. Отлично подходит для рекламы новых проектов крупных компаний.
В качестве целевой могут также использоваться одна или более страниц ресурса. Изготовление сайтов подобного типа обладает своими плюсами и минусами. К преимуществам относят сочетание высокой конверсии с удобством для SEO. Среди недостатков же находится достаточно низкая эффективность вследствие множества отвлекающих элементов навигации в дизайне основного сайта.
Лендо-сайт полностью состоит из автономных страниц. Обладая улучшенной конверсией, он не очень удобен для оптимизации.
Прежде чем заказать лендинг пейдж, необходимо выбрать ее вид. Это может быть:
- Рекламная страница с текстовой, графической и видеоинформацией о продукте.
- Лид-страница (Lead Capture) с формой опросника для сбора информации о потребителях за счет заполнения краткой анкеты.
- «Вирусная» страница без явной рекламы товара, воспринимающаяся как интерактивное развлечение и позволяющая в ненавязчивой форме проникнуться доверием к марке.
Мы предложим различные примеры лендингов, среди которых найдутся подходящие только вам.
Примеры созданных Landing Page
rsa-osago.ru
RSA — российское страховое агентство
Создание лендинг сайта rsa-osago
Смотреть кейс
gojicentre.ru
Интернет-магазин gojicentre.ru
Создание лендинг сайта gojicentre
Смотреть кейс
Ключевые особенности лендинг страницы
Являясь, по сути, уникальным проектом, каждый подобный ресурс должен иметь и определенные характерные признаки. Соответственно, разобравшись, что такое лендинг страница, необходимо выделить ее отличительные черты:
Соответственно, разобравшись, что такое лендинг страница, необходимо выделить ее отличительные черты:
- «легкость» дизайна, не перегруженного графикой, и простота интерфейса для максимально полного восприятия информации;
- отсутствие рекламы, ведь она сама по себе считается рекламой;
- присутствие только той информации, которая непосредственно касается конверсии и «склоняет» пользователей к конкретному действию;
- наличие контентной структуры: картинка, текст и т.д.
То есть уже по своему внешнему виду хороший лендинг всегда можно отличить от иных профессиональных сайтов.
Продающие страницы состоят из следующих элементов:
- Основного заголовка, задача которого заключается в вовлечении и удержании клиентов.
- Подзаголовка, раскрывающего смысл основного заголовка и еще больше привлекающего внимание к товару, услуге.
- Контента с картинками, схемами и таблицами, обеспечивающего донесение важной информации.

- Отзывов клиентов о продукции.
- Цены (со скидкой, например). Лендинг страница может создавать ажиотаж дефицита товара за счет ограничения по его количеству, специальной акции и др.
- Призыва к действию с подробным описанием того, что следует сделать для приобретения продукта.
- Гарантий, которые будут являться залогом возврата денежных средств и наталкивать на мысль, что посетитель ничего не теряет при покупке.
- Кнопок (заказать, купить, подписаться).
- Бонусов (дополнительные товары к основному).
- Ответов на часто задаваемые вопросы.
Структура сайта лендинга может слегка отличаться и содержать дополнительные блоки. Все зависит от тематики и целей веб-ресурса.
Правильная лендинговая страница
Эффективность сайта складывается из множества деталей. Лучшие лендинги невозможно представить без таких составляющих, как:
- Нацеленность на результаты, одним из которых будет высокая конверсия.
 Добавляя тот или иной блок, надо понимать, как он поможет в достижении целей.
Добавляя тот или иной блок, надо понимать, как он поможет в достижении целей. - Грамотный дизайн. Структура сайта должна быть максимально простой и понятной. Необходимо, чтобы дизайн лендинга был грамотным и нераздражающим, все картинки – четкими, а описания – короткими и емкими. Основная информация, ради которой и происходило создание лендинга, должна быть на виду и бросаться в глаза.
- Тематический трафик и релевантность. Переходя на страницу, пользователь должен примерно представлять, что он получит.
- Почему именно вы? Следует продумать, чем ваше предложение отличается от тысяч аналогичных. Именно на положительном факторе рекомендуется акцентировать внимание.
- Повышение доверия и психологические аспекты. Ресурс станет пустой тратой денег, если не будет вызывать доверия потенциального покупателя. Оно растет за счет отзывов, реальных лайков социальных сетей, гарантии возврата денежных средств. Ключом к успеху могут также быть акции и скидки, подарки, розыгрыши и распродажи.

Таким образом, landing page весьма эффективна для продвижения. Благодаря своей простоте, легкой навигации и ярким акцентам на основных элементах она мотивирует к быстрым действиям. У нас можно не только оставить заявку на разработку лендингов, но и заказать создание промо сайта, интернет-магазина и других видов ресурсов. Мы предложим наиболее перспективные концепции развития любого бизнеса, ориентированные на потребности определенной целевой группы.
Заявка на создание Лендинг страниц
Нажимая кнопку «Отправить», я даю согласие на обработку персональных данных.
Отправить
Как сделать лендинг | maximsoldatkin.com
Лендинг пэйдж (приземляющая страница) — это страница в интернете, задача которой превратить посетителя сайта в клиента с максимально возможной информацией.
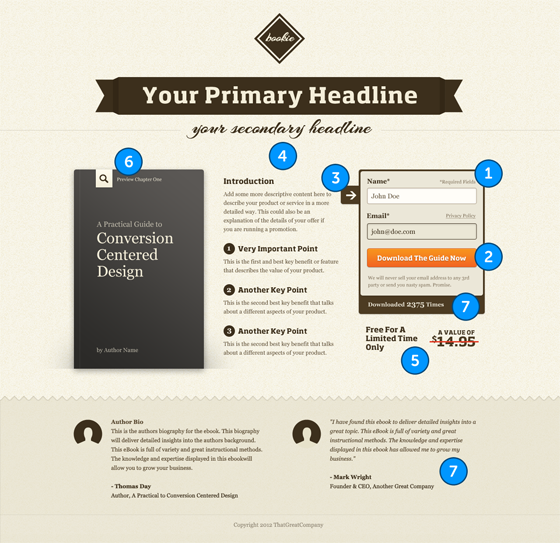
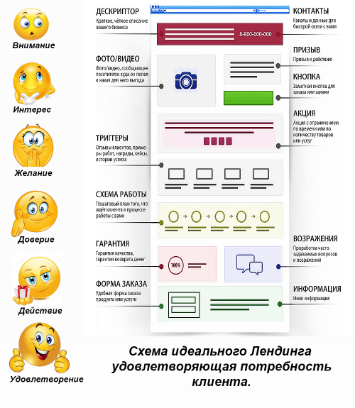
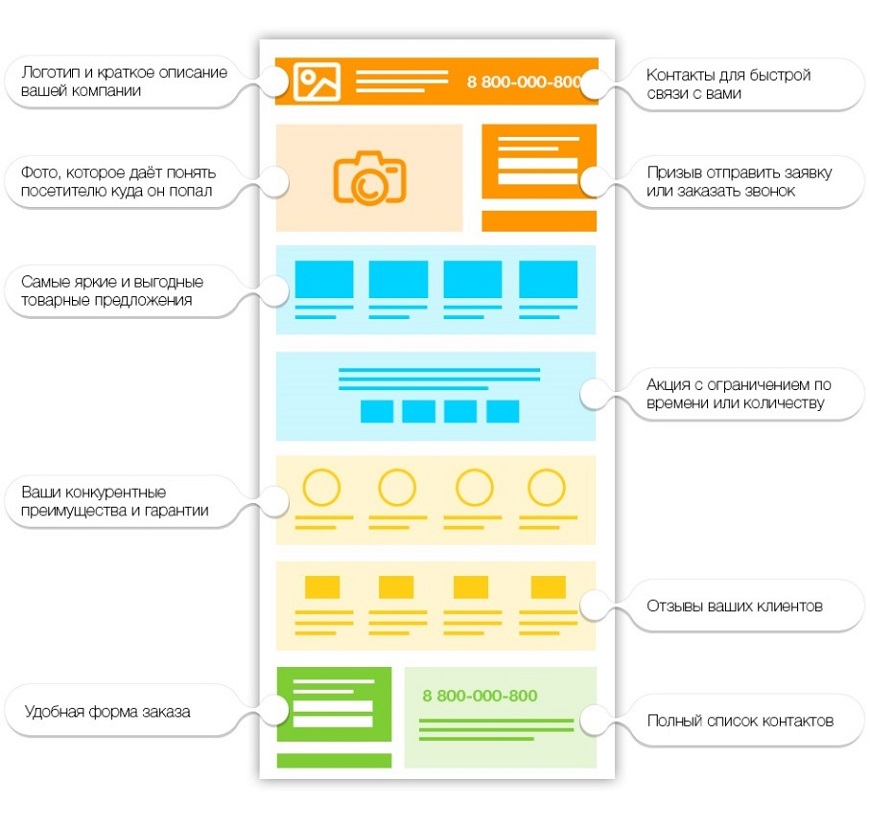
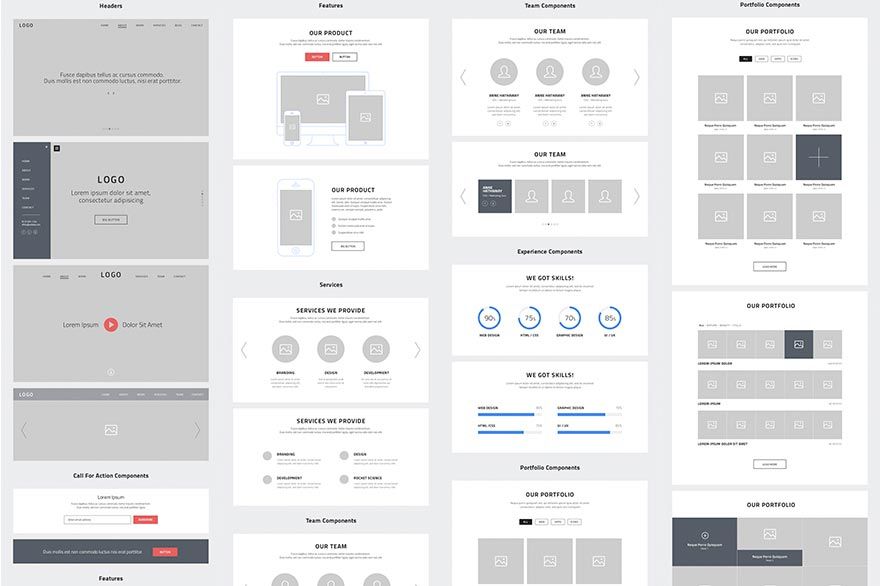
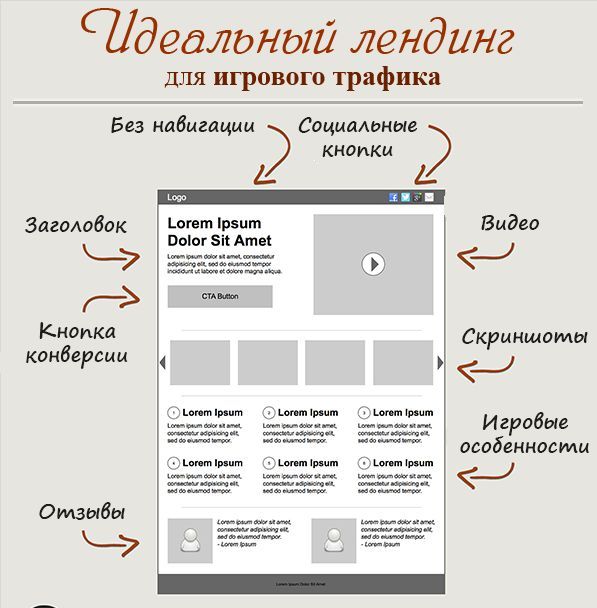
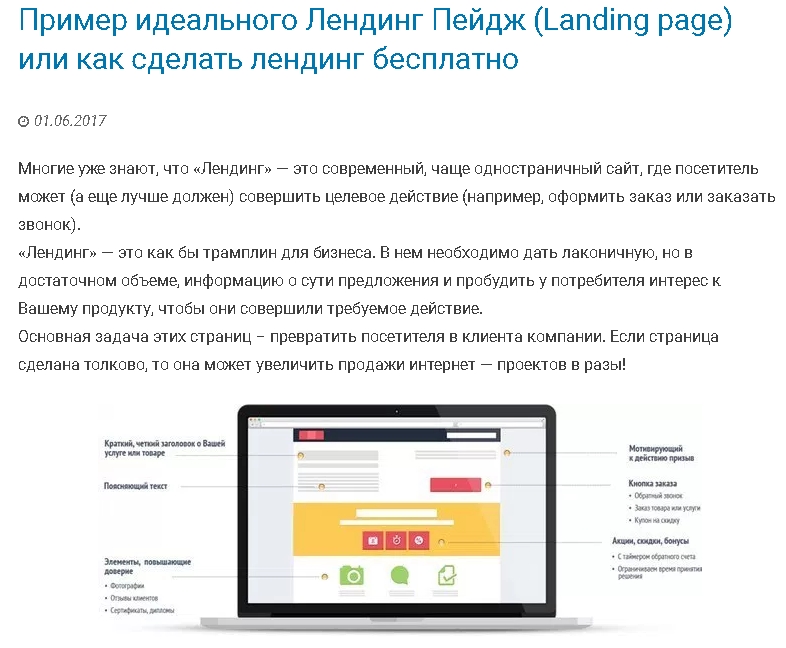
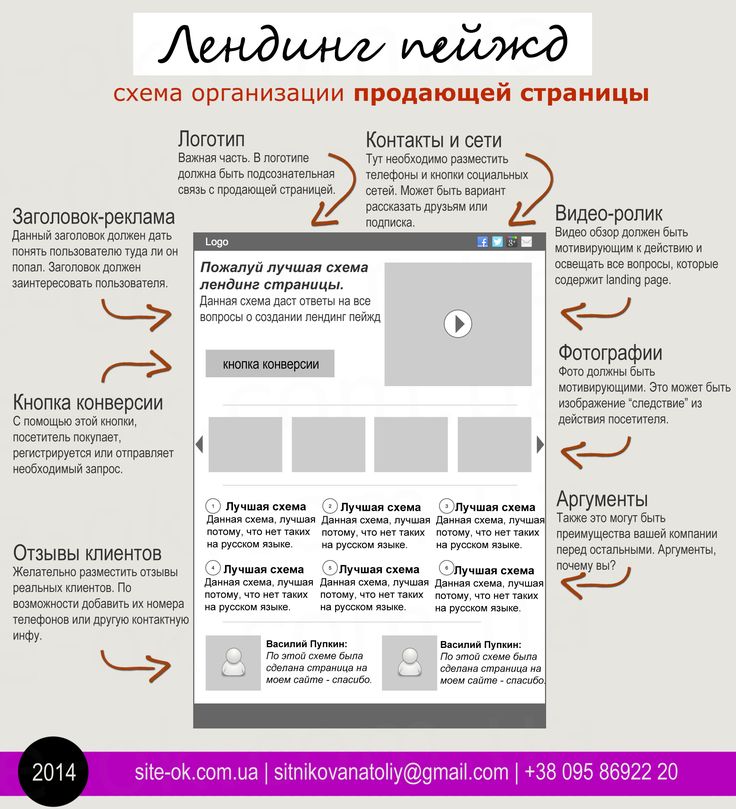
И давайте рассмотрим схему, что должно быть на лэндинге, на главной странице (рис. 1).
1).
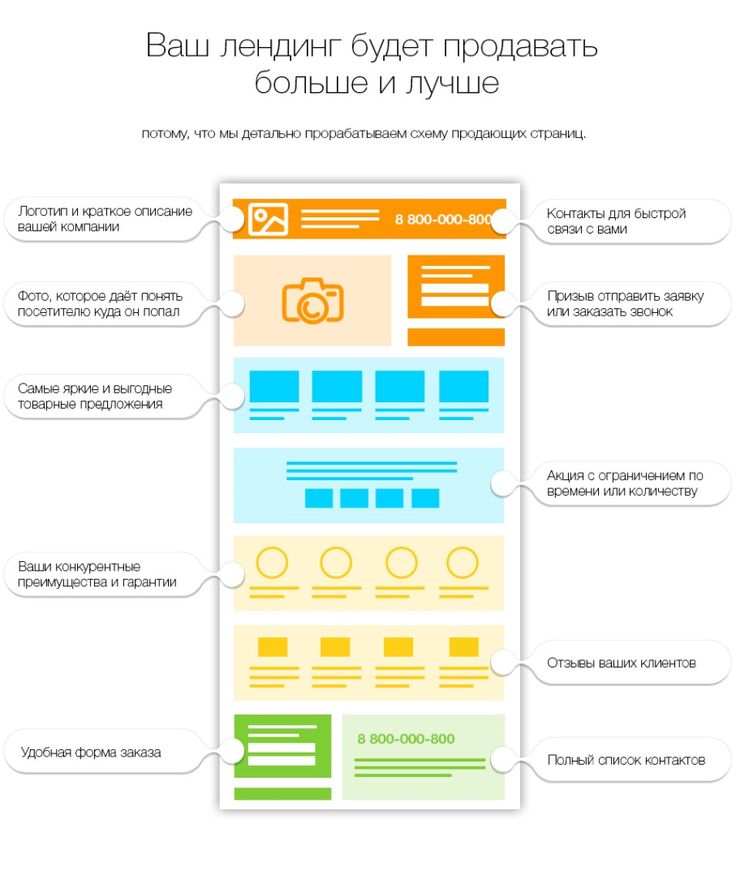
Рис.1. Схема лендинга
Есть такая схема, которая говорит нам о том, что должен быть крупный заголовок, постзаголовок, описания, ключевые действия, изображения и какая-то дополнительная информация после этого блока. Есть основной блок и дополнительный, тот, что внизу идет. И в принципе, по этой схеме нужно создавать лендинги.
Вот, «Украинские мишки, европейское качество» (рис.2). Вы видите классический адаптивный дизайн landing page: заголовок, картинка на заднем фоне, ключевое действие (отправить заявку) и так называемая дополнительная информация, продающие триггеры, об этом я поговорю чуть позже.
Рис.2 Лендинг «Украинские мишки европейского качества» ( http://fabrikamishek.com.ua)
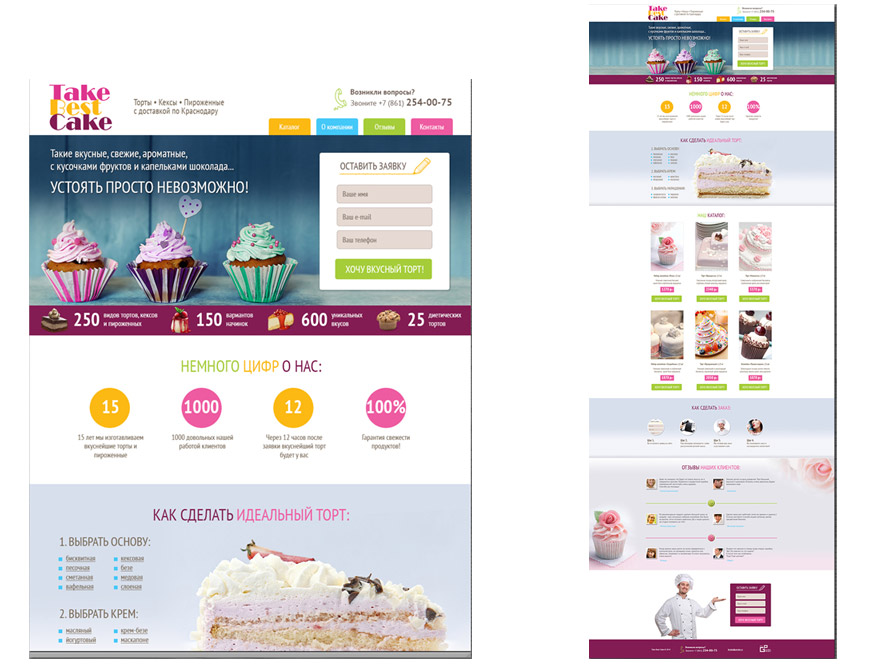
Еще один пример — про торты. Опять же адаптивный лендинг: есть заголовок, ключевая картинка. Если сайт про торты, мы картинку ставим про торты (рис.3). Ключевые действия – заказать заявку, заказать звонок, заказать торт.
Рис.3 Лендинг “Эксклюзивные торты ручной работы” (http://danilovskaya.com)
Кстати, рекомендую посмотреть прямо сейчас:
Следующий сайт, ровно тоже самое (рис.4). Заголовок, уже он меньшего размера, картинка, блок с ключевым действием, здесь какая-то дополнительная информация.
Рис.4 Лендинг “Школа боевых искусств” (http://budokanschool.ru)
Если мы посмотрим на западные аналоги, то принцип тот же (рис.5) есть картинка, есть заголовок, есть ключевое действие. Есть как бы второе действие, одно для регистрации, второе для тех, кто уже пользуется – логин.
Рис.5 Лендинг Basecamp (http://basecamp.com/)
Еще один пример адаптивного дизайна landing page, тоже западный аналог (рис.6). Более крупный заголовок, кнопка действия, подзаголовок и опять же есть картинка. На всех страницах есть определенная структура. Просто она немного отличается.
Рис.6 Лендинг Tictail (http://tictail.com/)
Еще несколько вариантов (рис. 7), здесь «Макао» – огромная картинка, заголовок чуть даже меньше, внимание все на картинке уделено. Dropbox- простота.
7), здесь «Макао» – огромная картинка, заголовок чуть даже меньше, внимание все на картинке уделено. Dropbox- простота.
Рис.7 Лендинги
У всех этих страниц есть определенная тенденция, определенная закономерность. Единственное что, если мы вот эти страницы смотрели, и они были продающие какой-то физический продукт, физический объект. Медведи здесь, в данном случае, здесь торты, здесь школа обучение.
То здесь, это сервисы, интернет-сервисы, на которых можно попробовать, то есть, есть определенная специфика у приземляющих страниц интернет-сервисов, что там можно попробовать продукт. Там можно меньше уделять внимание самой приземляющей странице. Там продажа, убеждение, в момент пользования сервисом происходит. Если человек, пробует, ему нравится, он покупает. Здесь задача, дать человеку попробовать продукт.
И 7 важных правил хорошего лэндинга.
1. Картинка
Изображение сильнее текста и сразу привлекает внимание. Подберите тематическую картинку для лендинга, чтобы по ней сразу было понятно, о чем речь (рис. 8).
8).
Рис.8 Пример лендинга
Например, в случае Mycaw заголовок значительно меньше, чем картинка. Здесь картинка делает основную работу (визуально).
2. Заголовок
Пишите короткие заголовки. В заголовке должна быть понятная польза для человека. Используйте релевантные слова (до того как попасть на ваш сайт пользователь в поисковике набирает релевантные слова, которые в свое время прописаны у вас на сайте, благодаря чему он попадает к вам на сайт). Заголовок вашего landing page должен быть крупным и привлекать внимание. Прочитав одни только заголовки в теле страницы, должно быть понятно о чем речь. Как известно, сначала люди сканируют страницы и если информация их заинтересовала, то они продолжают чтение, поэтому очень важно уделить внимание заголовкам внутри страницы, на самом теле страницы, чтобы только по ним сложилось впечатление о том, что вы предлагаете.
Рис.9 Пример лендинга
3. Призыв к действию
Что вы хотите, чтобы человек сделал на лендинге. Сделайте это действие самым заметным (рис.10). И в этом действии можно еще написать пользу. Например, на рис. 10 написано: используйте Basecamp бесплатно в течение 2 месяцев, и это очень хороший пример пользы. Старайтесь писать пользу.
Сделайте это действие самым заметным (рис.10). И в этом действии можно еще написать пользу. Например, на рис. 10 написано: используйте Basecamp бесплатно в течение 2 месяцев, и это очень хороший пример пользы. Старайтесь писать пользу.
Рис.10 Пример лендинга
4. Ценность для человека
Цель лендинга — вызвать доверие и убедить человека. Один слой — одна единица смыслов. То есть на странице dropbox (рис.11) человек увидит только картинку и только это описание. Здесь показана польза — у нас одна и та же фотография (как на компьютере, так и на планшете, так и телефоне) и текст написан точно про это же. Он поясняет эту пользу: ваши фотографии везде ( ноутбук, планшет и телефон). Ну и сам лендинг dropbox — пример отличного адаптивного дизайна landing page.
Рис.11 Dropbox пример ценности для человека
5. Короткие тексты
Длинные тексты не хочется читать, они выглядят устрашающе. Короткие читать легко, поэтому их читают. Когда делаете лендинг, обязательно делите тексты на короткие блоки. Например, в одной из страниц basecamp текст подан в виде диалога (рис.12). Человека спрашивает у basecamp, он ему отвечает. Опять же диалоги короткие, не больше 4х строк, их очень просто начать читать.
Когда делаете лендинг, обязательно делите тексты на короткие блоки. Например, в одной из страниц basecamp текст подан в виде диалога (рис.12). Человека спрашивает у basecamp, он ему отвечает. Опять же диалоги короткие, не больше 4х строк, их очень просто начать читать.
Рис.12 Basecamp пример подачи текстовой информации на сайте
6. Убеждающие триггеры
Дефицит. Есть ограниченное предложение и осталось всего лишь 13 часов, а дальше товара этого уже не будет. (рис.13)
Социальное доказательство (рис.14 ). Это публикации в именитых источниках, цитаты СМИ о вашей компании, выигрыши в в конкурсах и т.д. Также отзывы. Например, 1500 человек уже посетило сайт и ,во-вторых, сами отзывы людей. Также можно привести в пример (рис. 15), например, что существует куча брендов которые доверяют basescamp и вы тоже можете последовать их примеру.
Влияние авторитета. На лендинге с рис. 14 видны имена спортсменов, которые учились в этой школе. Фамилия Владимира Минеева — 4х кратного чемпиона мира по К1.
Правило взаимного обмена (подарок). На рис.13 мы видим, что плюшевая подушка достанется клиенту бесплатно
Контрастное воcприятие. Необходимо цену товара/услуги подавать с какой-то другой цифрой товара/ услуги. Например, рядом с ценой напишите “ нас уже заказало 5000 человек”. Они вроде как из разных контекстов, но они работают, то есть цифра 100 уже не кажется такой большой по сравнению с 5000.
Рис.13 Пример убеждающих триггеров
Рис. 14 Пример социального доказательства
Рис. 15 Пример социального доказательства
7. Сильный главный экран
80 % людей увидят главный экран вашего landing page, и лишь 20 % прокрутят страницу ниже. Это в лучшем случае, поэтому самую важную информацию расположите на главном экране лендинга. Помните, что большее количество людей видят именно ее. Все продающие штуки и фишки, всю самую важную информацию стоит расположить на главной странице (рис.16,17).
Рис. 16 Пример социального доказательства
16 Пример социального доказательства
Рис. 17 Пример сильного главного экрана
В этих сервисах есть готовые компоненты, блоки, которые добавляются друг за другом (рис.18). Вы страницу составляете из уже готовых модулей (текст, картинки и т.д.). На мой взгляд это гораздо удобнее, чем конструктор. В этих сервисах вы можете легко создавать адаптивные дизайны landing page.
Рис.18 Примеры сервисов создания страниц из готовых модулей
Еще два сервиса. (рис. 19). Это конструкторы страниц и множество шаблонов. По сути помимо шаблонов вы здесь страницы создаете примерно как в фотошопе ( вытаскиваете текст, можно передвинуть куда угодно , с картинками тоже самое). То есть здесь более широкие возможности для редактирования. Но не всегда это нужно. Для кого-то больше подходит первый вариант, когда есть блоки с нормальной версткой, нормальным соотношений и они тянутся.
Рис.19 Примеры сервисов конструкторов страниц и множество шаблонов
Во всех сервисах есть:
- Бесплатный пробный период
- Статистика
- CRM
- А/Б тестирование
- Шаблоны
- Хостинг
- Адаптивный дизайн landing page
На мой взгляд, отличие между ними то, что одни конструкторы, а другие модульные.
И стоит помнить, что смысл лендинга — коротко и ясно донести выгодное сообщение. Поэтому четко сформулируйте это сообщение и поработайте над ясностью донесения этого сообщения.
11 лучших примеров целевых страниц, которые вдохновят вас в 2022 году
Главная — Блог — 11 лучших примеров целевых страниц, которые вдохновят вас на творчество (и конверсию) в то время как автомобили видят 7,98%. Но одна вещь верна независимо от того, в какой из них вы находитесь, это то, что хорошая целевая страница является обязательным условием, если вы хотите соответствовать или превосходить средний показатель в вашей отрасли.
В этом посте я собрал 11 лучших примеров целевых страниц из разных отраслей. Мы обсудим, что заставляет их работать, что я могу изменить и как вы можете применить эти идеи на своих собственных страницах.
Содержание
- Примеры целевых страниц продукта
- Примеры целевых страниц службы
- Примеры целевых страниц электронной торговли
- Примеры целевых страниц событий Выводы из этих примеров целевых страниц клиенты, награды, обзор и отзывы (в идеале с фотографией клиента).
- Организуйте свою информацию: Используйте не только размеры шрифта, но и цвета, фон, толщину шрифта и макет, чтобы дать читателю иерархию.
- Держите макет в чистоте: Вы увидите, что все эти страницы имеют визуальные эффекты, чередующиеся цвета фона, узоры F и Z, с большим количеством пустого пространства.
- Повторяйте призыв к действию на длинных страницах: Длинные целевые страницы эффективны, но убедитесь, что призыв к действию хорошо виден в начале, середине и конце.

Примеры целевых страниц продукта
Даже если вы не предлагаете продукт, вы все равно можете почерпнуть множество идей для целевых страниц из этих примеров.
1. Вакансии в LinkedIn — липкий, но ненарушающий CTA
Целевая страница LinkedIn ниже для вакансий в LinkedIn использует преимущества правого нижнего всплывающего окна, распространенного на платформах социальных сетей, для включения ненарушающего CTA.
Посмотреть полную целевую страницу здесь | Перейти на актуальную целевую страницу
Что делает его замечательным
- Простой и понятный брендинг: Не только визуальные эффекты, но и простой слоган вверху: Общайтесь с нужными людьми. Наймите правильных людей.
- Сигналы доверия, основанные на данных: № 1 в рейтинге повышения качества найма, в 3 раза больше квалифицированных кандидатов, малый и средний бизнес отдает предпочтение лучшему конкуренту.
- Отзыв с фотографией: Изображение лица рядом с отзывом делает его более реальным и заслуживающим доверия.
- CTA: Внизу страницы есть всплывающая вкладка «Начать объявление о вакансии».
2. Следующая пчела — превосходная организация
Этот пример целевой страницы является отличным примером, если у вас есть много информации, которую нужно передать на своей странице.
Посмотреть полную целевую страницу можно здесь. | Перейти на настоящую целевую страницу
Что делает ее великолепной:
- Заголовок, ориентированный на выгоду: Теперь это заголовок целевой страницы с высокой конверсией. Ускорьте свою реферальную воронку гораздо привлекательнее, чем Попробуйте нашу реферальную платформу.
- Доверие: Покажите нам лучшее решение — мы подарим вам подарочную карту на 200 долларов
- Иерархия информации и действий: Мы начинаем с конечной выгоды и самого важного CTA, затем гарантии и сигналы доверия, за которыми следуют преимущества и отзывы, и заканчивая более подробной информацией о его функциях, а затем еще четыре CTA
- Организация страниц: Next Bee удается упаковать 14 различных описаний функций своей платформы на одну чистую страницу, используя вкладки и карточки.
- CTA: Дружелюбный оранжевый (и приятно контрастирующий с зеленым) CTA для запроса демонстрационного прикосновения в середине первой краски страницы, повторения еще раз в разделе преимуществ, а затем еще одного среди трех других внизу страницы (запросите бесплатный POC, получите анализ рентабельности инвестиций, получите стратегический совет).

Одно могу изменить: Титульный регистр для всего мешает читабельности копии, особенно упакованного описания под заголовком. Мой мозг воспринимает их все как заголовки, а не поток информации.
3. Adobe – активные слова
Нижеприведенный пример целевой страницы Adobe предназначен для Creative Cloud (и Билли Айлиш?). Выбор слов на этой странице — это то, на что стоит обратить внимание.
Посмотреть полный скриншот целевой страницы здесь | Перейти на фактическую целевую страницу
В чем ее преимущество
- Заголовок: Скидка 60% для студентов и преподавателей — это самая заметная часть информации на первой странице, а также совпадает с заголовком объявления, которое ему предшествовало.
- Снижение цены: Показ оригинальной, более высокой цены повышает воспринимаемую ценность продукта и делает скидку намного более привлекательной (один из приемов нашей маркетинговой психологии).

- Раздел часто задаваемых вопросов: Часто задаваемые вопросы в форме аккордеона внизу — идеальный способ добавить дополнительную информацию на страницу, не загромождая ее. Это информация, которую будет искать кто-то с самыми высокими намерениями. Это также хорошо работает, если ваша целевая страница проиндексирована и вы хотите, чтобы она занимала высокие позиции.
- Активные, интересные глаголы: Нет необходимости в восклицательных знаках, когда ваши слова живые. Слов на этой целевой странице: создавайте когда угодно, делайте это, а затем PDF, делитесь, создавайте, рисуйте, вдохновляйтесь, гладьте и восхищайтесь, улучшайте свои навыки, совершайте прыжок, выходите на сцену, смотрите и учитесь.
Я мог бы изменить одну вещь: Геройское изображение Билли Айлиша с раздраженным видом. Я чувствую, что что-то более оптимистичное помогло бы говорить о скидке 60%, упомянутой рядом с ней.
4. Unbounce — кратко и просто
Этот пример целевой страницы для инструментов Conversion Intelligence от Unbounce дает нам хорошее вдохновение для дизайна.
Посмотреть полный скриншот целевой страницы здесь | Перейти на реальную целевую страницу
В чем ее преимущество
- Трендовый дизайн: смешивание реальных фотографий с иллюстрациями и графикой — одна из популярных тенденций этого года на целевых страницах.
- Простота: Не каждая целевая страница должна быть длинной. Вся эта страница может быть почти захвачена одним снимком экрана. Стратегия здесь заключается в том, чтобы сделать ссылку на отдельную страницу со всеми функциями, позволяя посетителям сосредоточиться на отзыве, трех основных преимуществах и демонстрационном CTA.
- Повторение: Этот простой метод копирайтинга может улучшить запоминаемость и усилить ваши сообщения.
Одно могу изменить: Шучу. Я ни в коем случае не собираюсь предлагать компанию по созданию целевой страницы. К тому же у меня ничего нет!
Я ни в коем случае не собираюсь предлагать компанию по созданию целевой страницы. К тому же у меня ничего нет!
Примеры целевых страниц для бизнеса в сфере услуг
Эти примеры показывают нам, что существует множество способов создания эффективных целевых страниц — независимо от вашей отрасли или бюджета.
5. BairesDev – сигналы доверия
Этот пример целевой страницы для BairesDev, ИТ-подрядчика, дает нам несколько замечательных советов по созданию целевой страницы.
Посмотреть полный скриншот целевой страницы здесь | Перейти на актуальную целевую страницу
В чем ее преимущество
- Сообщение: Три наиболее заметных фрагмента информации на странице представлены тремя разными способами: крупным текстом «Талант, который доставляет», уверенным изображением мужчины и контрастной желтой надписью «Быстрый старт». кнопка вашего бизнеса» — идеальный способ передать ваше сообщение, не перегружая пользователя.

- Копия: «Результаты команды мечты без хлопот с наймом» звучит идеально и показывает нам, что рифмы и аллитерации не должны служить милым или игривым целям.
- Количественные сигналы доверия: Чрезвычайно важны в ИТ-индустрии. 10+ лет опыта, только 1% лучших технических специалистов, 91,2% удовлетворенности клиентов, 70,3 NPS и т. д.
- Изобилие отзывов: Мало того, что страница заполнена логотипами известных компаний (Google, Salesforce, Pinterest, Rolls Royce и т. д.), но внизу есть карусель карточек с отзывами от людей из этих компаний. Отличный пример рекомендательной рекламы.
- Форма: Мало того, что это простая форма с тремя полями, но если потенциальные клиенты не знают, что им нужно, у них есть три варианта на выбор. Наведение курсора на каждую опцию дает вам немного больше информации. Кроме того, конкретное название формы и кнопка отправки, ориентированная на выгоду.
Я мог бы изменить одну вещь: Объявления группы доставки/расширенной команды под изображением героя мне не совсем понятны. Возможно, глагол перед каждым или изменение положения CTA, чтобы охватить оба.
Возможно, глагол перед каждым или изменение положения CTA, чтобы охватить оба.
6. Элитные боевые искусства – эмоциональная привлекательность
Эта целевая страница не такая красивая, как другие в этом списке, но она показывает, что вы все еще можете создать эффективную целевую страницу без штатного дизайнера.
Посмотреть полную целевую страницу можно здесь.
Что делает его замечательным
- Эмоции! Ключевое слово в заголовке этой целевой страницы — «уверенный», подкрепленное уверенным изображением на заднем плане. Эмоциональный маркетинг может быть тонким, но при этом иметь большое влияние.
- Количественные сигналы доверия: Более 100 000 активных студентов, более 1 миллиона студентов, прошедших обучение с 1969 года, сертификаты, основанные на 40-летней традиции и исследованиях.
- Первая краска: Поскольку это местный бизнес, намерения посетителей этой страницы (при условии, что в объявлении используется геотаргетинг) будут довольно высокими.
 Elite разумно указать свой адрес и время работы прямо вверху, чтобы люди могли сразу понять, будет ли это заведение работать с их графиком.
Elite разумно указать свой адрес и время работы прямо вверху, чтобы люди могли сразу понять, будет ли это заведение работать с их графиком.
7. Powell & Sons — локальная оптимизация
Вот еще одна целевая страница веб-сайта для малого бизнеса, чистая, профессиональная и покрывающая все основы
Посмотреть скриншот страницы целиком | Перейти на актуальную страницу
Чем она хороша
- Локальное SEO: Эта целевая страница также является домашней страницей веб-сайта, и в этом случае она работает. Страница выполнила домашнюю работу по локальному SEO с локальными ключевыми словами в заголовках, основном тексте, метаданных и карте, встроенной в страницу.
- Настоящие фотографии: Вместо стоковых изображений фото кухни вверху и самого владельца в середине страницы на странице настоящие и заслуживают большего доверия.
- Отзывов С датами: Это убеждает меня в том, что бизнес активен и довольны клиенты СЕЙЧАС.
 Не восемь лет назад.
Не восемь лет назад. - Возможность просмотра: Эта страница предоставляет немедленную информацию, которую ищут посетители этой страницы, без необходимости пролистывать абзацы или блоки текста. Кроме того, форма заметна, что делает желаемое действие ясным и легким для выполнения.
Примеры целевых страниц электронной коммерции
8. Houzz — приятное зрелище
Эта привлекательная целевая страница для объявления Google, которое появилось, когда я набрал «архитектурное агентство рядом со мной».
Посмотреть полный скриншот целевой страницы здесь | Перейти на актуальную целевую страницу
Что делает его великолепным
- Цвет: Образцы краски, контрастирующие с розово-красными логотипами на фоне натурального дерева, радуют глаз.
- Краткость: На этой целевой странице есть объяснение того, как пользоваться сервисом, поддающиеся количественной оценке функции, известные сигналы доверия и обзоры в одном чистом макете с минимальным количеством слов.
 Цифры и цитаты говорят сами за себя.
Цифры и цитаты говорят сами за себя. - Ясность: Конечно, найти архитектора или проектировщика зданий не так просто, как 1 2 3. Но, давая пользователю четкое представление о том, чего ожидать, когда он вводит свой почтовый индекс, Houzz повышает шансы на то, что он воспользуется этой услугой. действие.
9. Freshly – разговорный стиль
Freshly – это услуга по приготовлению еды с (очевидно) отличным фуд-фотографом.
Посмотреть полный скриншот целевой страницы | Перейти на актуальную страницу
Что делает ее великолепной
- Изображения: Яркие, аппетитные изображения на странице делают ее великолепной, одновременно продвигая услугу.
- Тон разговора: «Избранное с самым высоким рейтингом» меняет мое восприятие от делового маркетинга до человека, рассказывающего мне о бизнесе. Плюс отзывы придерживаются этого тона.

- Игра с призывом к действию: Страница начинается и заканчивается громким и ясным предложением на 80 долларов с конкретной копией кнопки с призывом к действию («Посмотрите питание и цены» и «Получите скидку 80 долларов»).
- «5 причин, по которым вам понравится Freshly» : это не только показывает пользователю, как работает сервис, но и красочные изображения и Z-образный узор делают его легким и приятным для чтения.
Примеры целевых страниц событий
Если вы спросите меня, события предоставляют возможности для создания довольно крутых целевых страниц.
10. Borrell Miami — активный дизайн
Borrell Miami — это ежегодная местная рекламная конференция, на которую ежегодно съезжаются 500 руководителей отдела маркетинга, но вам не нужно проводить национальную кампанию, чтобы использовать идеи с целевой страницы этого мероприятия.
Посмотреть полноразмерный скриншот | Перейти на актуальную страницу
Что делает ее великолепной
- Дизайн: Цвета и кривые на этой странице придают ей жизнь и движение.

- Иерархия информации: Все непосредственные сведения о мероприятии доступны в верхней части страницы, включая хэштег и тему мероприятия. Затем часто задаваемые вопросы.
- Видео с прошлогоднего мероприятия: Это лучший способ показать потенциальным зарегистрировавшимся, чего ожидать, и выделить наиболее привлекательные аспекты вашего мероприятия.
11. Miro – удобство просмотра
Miro – это бесплатная онлайн-доска, которая, по моему мнению, довольно крутая!
Посмотреть полный снимок экрана здесь | Перейти на фактическую целевую страницу
Что делает ее великолепной
- Макет: Хотя здесь много информации, макет страницы облегчает мне ее восприятие. вторая половина текста ниже сгиба.
- Возможность просмотра: Тема, дата и спикеры становятся понятными сразу. Если мне не хочется читать вступительные абзацы, есть список из трех пунктов о том, что я узнаю.
 Хороший копирайтинг целевой страницы.
Хороший копирайтинг целевой страницы. - Форма: Четыре поля, призыв к действию «Зарегистрируйся» (вместо скучного старого «Отправить») и прекрасно контрастирующий фиолетовый с желтым.
Добавьте эти примеры целевых страниц в свой файл
- Вакансии LinkedIn
- Следующая пчела
- Adobe
- Отключить
- Houzz
- БэрсДев
- Свежий
- Элитные боевые искусства
- Пауэлл и сыновья
- Боррелл Майами
- Миро
Что такое целевая страница и как ее создать (+Примеры)
Помните, когда вы были ребенком, боулинг был веселым занятием? Это потому, что у вас были бамперные дорожки. Все, что вам нужно было делать, это бросать мяч по дорожке и смотреть. Мяч практически гарантированно попадал хотя бы в одну кеглю; вопрос был только в том, какой и сколько.
Перенесемся во взрослую жизнь, и мяч летит в сточную канаву направо и налево.
Переключитесь на свой бизнес и маркетинг без целевых страниц — это все равно, что играть в боулинг без дорожек — довольно непредсказуемый и часто разочаровывающий опыт (если, конечно, вы не профессионал).
Целевые страницы служат руководством, которое необходимо вашим клиентам, чтобы оставаться на пути к конверсии — с помощью этих булавок. Они нужны вам, если вы хотите достичь своих маркетинговых целей; если вы хотите, чтобы маркетинг действительно приносил удовольствие. Итак, в этом руководстве мы рассмотрим все, что вам нужно, чтобы написать отличные целевые страницы для вашего бизнеса и оптимизировать их для конверсии.
Содержание
- Что такое целевая страница?
- Почему целевые страницы важны?
- Веб-сайты против целевых страниц
- Типы целевых страниц
- Перед созданием целевой страницы
- Как написать отличный лендинг
- Оптимизация целевой страницы
- Примеры целевых страниц
Что такое целевая страница?
Целевая страница — это страница, на которую посетитель попадает (приземляется) после нажатия на призыв к действию (CTA) для предложения. Предложение может быть любым (например, продукт, купон, бесплатное руководство или демонстрация), а CTA может быть где угодно (например, реклама Google в поисковой выдаче или кнопка подписки на рассылку новостей прямо на вашей домашней странице).
Предложение может быть любым (например, продукт, купон, бесплатное руководство или демонстрация), а CTA может быть где угодно (например, реклама Google в поисковой выдаче или кнопка подписки на рассылку новостей прямо на вашей домашней странице).
Целевая страница относится к конкретному предложению и содержит более подробную информацию, необходимую человеку для принятия уверенного решения.
Почему целевые страницы важны?
Целевые страницы не просто важны — они необходимы. Они предназначены для улучшения конверсии, которая в конечном итоге является одним из ваших самых важных показателей. Как так? Что ж, если кто-то нажмет на рекламу вашего продукта и попадет на вашу домашнюю страницу, у него будет слишком много информации и слишком много вариантов действий.
Но если они переходят на эффективную целевую страницу, описывающую только функции и преимущества этого продукта, с кнопкой или формой для получения этого предложения прямо здесь, подумайте о том, насколько более вероятно, что они совершат конверсию. Это означает, что целевые страницы ведут на:
Это означает, что целевые страницы ведут на:
- Больше лидов и продаж: Более высокие коэффициенты конверсии означают больше покупок, регистраций, бесплатных пробных версий и так далее. Фактически, компании с более чем 30 целевыми страницами генерируют в 7 раз больше лидов, чем те, у которых менее пяти.
- Более высокая рентабельность инвестиций: Если вы тратите деньги на рекламу, свой веб-сайт, службу электронной почты или что-то еще, вы получаете больше результатов по той же цене — просто изменив URL-адрес, на который переходит посетитель.
Но это еще не все. Когда вы оптимизируете свои целевые страницы с помощью советов, приведенных в этом руководстве, вы:
- Повышаете доверие к бренду: Будь то одобрение влиятельных лиц, значки партнеров, обзоры или статистика, сигналы доверия, которые вы используете на своих целевых страницах, укрепляют доверие к вам, независимо от того, конвертирует ли пользователь на самом деле.

- Создание незабываемых впечатлений: Поскольку целевые страницы зависят от предложения и даже от пользователя, текст, изображения и обмен сообщениями тщательно настраиваются, что обеспечивает персонализированный и запоминающийся опыт.
Короче говоря, целевые страницы обеспечивают качественное взаимодействие с посетителями и стимулируют конверсию благодаря целенаправленному обмену сообщениями, который соответствует потребностям каждого пользователя.
Целевые страницы и веб-сайты
Понимание разницы между целевой страницей и веб-сайтом может привести к путанице, поскольку существуют разные способы создания целевых страниц для вашего бизнеса. Некоторые компании создают целевые страницы с помощью своего конструктора веб-сайтов (например, SquareSpace) или системы управления контентом (например, WordPress). В данном случае целевой страницей является страница вашего сайта; он живет на домене вашего сайта.
Другие компании используют автоматизацию маркетинга (например, Marketo) для создания целевых страниц. В этом случае целевая страница на самом деле не является частью домена вашего сайта, а находится на поддомене. Таким образом, вместо того, чтобы размещать целевую страницу на сайте website.com/ebooks/beginners-guide-to-saas, она может располагаться, скажем, по адресу marketing.website.com/beginners-guide-to-saas.
В этом случае целевая страница на самом деле не является частью домена вашего сайта, а находится на поддомене. Таким образом, вместо того, чтобы размещать целевую страницу на сайте website.com/ebooks/beginners-guide-to-saas, она может располагаться, скажем, по адресу marketing.website.com/beginners-guide-to-saas.
В то время как ваш веб-сайт содержит всю информацию о вашем бизнесе, целевая страница содержит только информацию, относящуюся к конкретному предложению.
Типы целевых страниц
Существует столько же типов целевых страниц, сколько и предложений. Существуют целевые страницы событий, целевые страницы вебинаров, целевые страницы продуктов, целевые страницы подписки на новостную рассылку и многое другое. Но в целом все целевые страницы делятся на две категории: целевые страницы для лидогенерации и целевые страницы по клику.
Целевые страницы для генерации лидов
Целевые страницы для генерации лидов предлагают не конечный продукт или услугу, а нечто более высокое в воронке, например закрытый контент. Предоставляя свою контактную информацию для получения предложения, посетитель становится лидом, с которым вы теперь можете связаться по телефону или электронной почте, чтобы развить свою воронку в клиентскую базу.
Предоставляя свою контактную информацию для получения предложения, посетитель становится лидом, с которым вы теперь можете связаться по телефону или электронной почте, чтобы развить свою воронку в клиентскую базу.
Целевые страницы лидогенерации прямо на странице содержат форму, с помощью которой пользователь может запросить предложение. После заполнения формы они переходят на страницу благодарности, которая подтверждает следующие шаги, например, что человек свяжется с вами, что руководство было отправлено на ваш почтовый ящик или что вы можете нажать кнопку, чтобы скачать файл.
Целевые страницы лидогенерации чаще всего используются предприятиями B2B или теми, у кого есть дорогостоящие товары, а также предприятиями электронной коммерции, которые хотят создать свой список адресов электронной почты.
Целевые страницы с переходом по клику
Целевые страницы с переходом по клику не содержат формы на странице. Страница посвящена объяснению особенностей и преимуществ предложения, и когда пользователь нажимает кнопку CTA, она ведет на новую страницу, где пользователь получает предложение. Целевые страницы с переходом по клику обычно используются для предложений или продаж в нижней части воронки, где вторым шагом является портал создания учетной записи, магазин приложений или окно оформления заказа.
Целевые страницы с переходом по клику обычно используются для предложений или продаж в нижней части воронки, где вторым шагом является портал создания учетной записи, магазин приложений или окно оформления заказа.
Целевые страницы с переходом по клику обычно используются предприятиями электронной коммерции и SaaS, но их может использовать любой.
Прежде чем создавать целевую страницу
Теперь, когда вы знаете, зачем вам нужны целевые страницы, пора приступить к их созданию. Но прежде чем вы начнете создавать эти 41+ целевые страницы, чтобы получить эти 600 потенциальных клиентов, вам нужно выполнить кое-какую домашнюю работу. Чтобы сделать эти страницы целеустремленными, эффективными и конкретными, вам нужно спросить себя:
- Какова моя цель? В идеальном мире, что бы сделали посетители, перейдя на вашу целевую страницу? Купили бы они что-нибудь? Заполнить форму? Отбросить клавиатуру, взять губную гармошку и сыграть сладкий блюзовый рифт? Первым шагом любой стратегии является определение целей.
 Вы должны определите конверсий, прежде чем вы сможете отслеживать конверсий.
Вы должны определите конверсий, прежде чем вы сможете отслеживать конверсий. - Кто моя аудитория? Не только ваш общий целевой рынок, но и целевую аудиторию, которую вы достигаете с помощью этой конкретной кампании? Постоянным клиентам потребуются другие сообщения, чем подписчикам на рассылку новостей или холодной аудитории. Чем лучше вы понимаете свою аудиторию, тем лучше текст вашей целевой страницы может найти отклик у них.
- Как они попадают на мою целевую страницу? Человек, пришедший на вашу целевую страницу из рекламы Google, будет думать иначе, чем человек, пришедший из электронной почты, социальных сетей или рекламного баннера. Имейте это в виду, когда придумываете креатив и сообщения.
- С кем я соревнуюсь? На самом деле, это три вопроса: с кем я соревнуюсь, как они преуспевают и как я могу скопировать их успех? Подражание — самая искренняя форма лести, поэтому, если ваши конкуренты делают что-то, что работает, вам следует действовать так же.
 Они (вероятно) поблагодарят вас за это.
Они (вероятно) поблагодарят вас за это.
Как создавать целевые страницы, которые конвертируют
После того, как вы ответили на основные вопросы перед созданием целевой страницы, пришло время написать потрясающие, убедительные целевые страницы. Целевые страницы должны иметь броский заголовок, сканируемый основной текст, четкий призыв к действию и стратегическую страницу благодарности. Вот как их написать:
1. Начните с привлекательного предложения
Ваш продукт или услуга, безусловно, являются вашим самым ценным предложением. Но вы хотите привлечь лиды, вам нужно убедиться, что у вас есть лид-магнит: что-то, что, по мнению вашей аудитории, стоит отказаться от своей контактной информации. Это может быть качественный гайд, информативный вебинар или даже скидка на первый заказ.
2. Создайте эффектный заголовок
Эффектный заголовок целевой страницы принимает различные формы в зависимости от целевой страницы, предложения и предшествующего ему CTA. В некоторых случаях это то же самое, что и заголовок объявления, чтобы сделать взаимодействие максимально плавным и обеспечить соответствие сообщения. Это особенно важно для показателя качества в Google Ads.
В некоторых случаях это то же самое, что и заголовок объявления, чтобы сделать взаимодействие максимально плавным и обеспечить соответствие сообщения. Это особенно важно для показателя качества в Google Ads.
В других случаях это что-то более креативное или вызывающее воспоминания, чтобы привлечь внимание и выразить голос вашего бренда. Эти эмоциональные слова и фразы могут помочь вам в этом.
Тем не менее, ваш заголовок должен отвечать на один вопрос, который возникает у ваших пользователей: что это значит для меня? Если вы сомневаетесь, заголовок, ориентированный на выгоду, является хорошим первым шагом. Вы всегда можете провести A/B-тестирование и повторение.
3. Напишите краткий и привлекательный текст
Текст, который продает, должен быть четким, кратким, заслуживающим доверия и убедительным.
- Четкая копия означает, что в ней используется простой разговорный язык, который используют ваши клиенты. Он должен быть легко читаемым и организованным с правильным информационная иерархия .
 У вас есть около восьми секунд, чтобы убедить пользователей остаться на вашей странице, поэтому абсолютно необходимо, чтобы посетители могли с первого взгляда уловить суть вашего предложения.
У вас есть около восьми секунд, чтобы убедить пользователей остаться на вашей странице, поэтому абсолютно необходимо, чтобы посетители могли с первого взгляда уловить суть вашего предложения. - Краткость означает быстрое попадание в суть. Он предоставляет необходимую информацию, чтобы информировать и заинтересовать вашу аудиторию, и не более того. Вы всегда можете добавить дополнительную информацию внизу в виде часто задаваемых вопросов в стиле аккордеона.
- Заслуживающий доверия текст использует факты, а не мнения, и содержит сигналы доверия, к которым мы вскоре вернемся.
- Привлекательная копия означает, что она имеет правильное сочетание функций и преимуществ, а также использует сильные слова.
4. Добавьте форму
Если вы создаете целевую страницу для привлечения потенциальных клиентов, вам необходимо добавить форму для захвата потенциальных клиентов. Ваша форма должна содержать достаточно информации, чтобы вы могли отслеживать ее индивидуально, но не так много информации, для заполнения которой требуется дополнительное время или мысли. Хорошее эмпирическое правило — иметь семь полей или меньше. Имя и электронная почта — безопасная ставка. Спрашивайте номер телефона только в случае необходимости. Затем вам может понадобиться получить дополнительную информацию, чтобы квалифицировать или оценивать потенциальных клиентов.
Хорошее эмпирическое правило — иметь семь полей или меньше. Имя и электронная почта — безопасная ставка. Спрашивайте номер телефона только в случае необходимости. Затем вам может понадобиться получить дополнительную информацию, чтобы квалифицировать или оценивать потенциальных клиентов.
5. Добавьте страницу благодарности
Страница благодарности очень важна. Во-первых, это подтверждает посетителю, что он выполнил все необходимые шаги. Он также содержит инструкции для получения предложения, такие как проверка почтового ящика или даже нажатие кнопки прямо на этой странице, чтобы загрузить фрагмент мультимедиа. И, наконец, вы можете использовать свои страницы благодарности, чтобы познакомить посетителей с другими ресурсами или даже с предложением более низкой последовательности.
Как оптимизировать целевые страницы для конверсии
Выполните описанные выше шаги, и у вас будет хорошая целевая страница. Выполните приведенные выше шаги и ниже, и у вас будет отличная целевая страница, которая конвертируется. Вот как оптимизировать целевые страницы для конверсии:
Вот как оптимизировать целевые страницы для конверсии:
1. Одна цель, один призыв к действию
Вообще говоря, у каждой целевой страницы должна быть одна цель и один призыв к действию. Дополнительные ссылки на странице, такие как навигационные ссылки, ссылки в нижнем колонтитуле или кнопки социальных сетей, служат вторичными призывами к действию, которые уменьшают количество изменений, совершаемых пользователем в соответствии с вашими пожеланиями. Удалите их или сведите к минимуму.
Если ваша целевая страница длинная, вы можете разместить несколько призывов к действию, чтобы все они указывали на одну и ту же форму или место назначения, как в примере ниже. Также обратите внимание, как основная навигация удалена со страницы, предоставляя пользователю только один вариант.
2. Держите его в чистоте и порядке
Как упоминалось выше, информация на вашей целевой странице должна располагаться по приоритету, чтобы наиболее важные элементы были видны вверху сгиба (или до того, как пользователю придется прокручивать), например, CTA , ключевые преимущества и ценностное предложение. Остальная информация должна быть представлена в организованной, удобной для просмотра форме, с большим количеством визуальных элементов, чтобы сбалансировать ее (шаблоны F и Z вам в помощь). Если вы оптимизируете для SEO, рассмотрите возможность использования вкладок, раскрывающихся списков или функций в стиле аккордеона, чтобы добавить дополнительный текст, не загромождая страницу.
Остальная информация должна быть представлена в организованной, удобной для просмотра форме, с большим количеством визуальных элементов, чтобы сбалансировать ее (шаблоны F и Z вам в помощь). Если вы оптимизируете для SEO, рассмотрите возможность использования вкладок, раскрывающихся списков или функций в стиле аккордеона, чтобы добавить дополнительный текст, не загромождая страницу.
3. Используйте сигналы доверия
Они имеют решающее значение для конверсии целевой страницы, и существует множество различных типов.
- Цитаты клиентов: Возьмите цитаты из отзывов и тематических исследований или включите отзывы клиентов.
- Одобрения влиятельных лиц: Если конфиденциальность не является проблемой, включите логотипы известных брендов, которые используют ваш продукт или услугу, или цитаты влиятельных лиц.
- Данные: Здесь есть множество вариантов, таких как «более X отзывов Google с пятью звездами», «доверяют X клиентов» или «создано более X лидов/сэкономлено денег».

- Награды и признание: Есть ли у вас знаки партнерства или сертификации? Любая форма признания или награды от третьей стороны помогает укрепить доверие, в том числе просто быть представленным в публикации или стать финалистом, даже если вы не выиграли.
4. Контроль качества ваших целевых страниц
Прежде чем запускать целевую страницу, пройдите процесс, как если бы вы были пользователем. Прочтите страницу полностью, заполните форму и убедитесь, что загрузилась правильная страница благодарности и предложение было доставлено. Если вы настроили отслеживание, убедитесь, что информация попадает в вашу CRM или базу данных. Повторите этот процесс на мобильных устройствах.
5. Оптимизация для мобильных устройств
Говоря об этом, убедитесь, что ваши целевые страницы выглядят и работают так же хорошо, как и на мобильных устройствах. Возможно, вам придется внести коррективы в заднюю часть страницы, чтобы на мобильных устройствах все выглядело по-другому.
6. Проведите A/B-тестирование
Целевая страница состоит из нескольких компонентов, которые влияют на поведение ваших пользователей. Заголовок, используемое изображение, цвета кнопок, даже текст кнопки — все это имеет значение. Регулярно тестируйте свои целевые страницы, чтобы узнать, что работает, а что нет.
Примеры отличных целевых страниц
Готовы увидеть, как все приведенные выше советы применяются на практике? У нас есть некоторые из лучших примеров целевых страниц, чтобы лучше проиллюстрировать, что делает целевую страницу успешной, которая стимулирует конверсии.
1. Пример целевой страницы с бесплатной пробной версией — CallRail
Этот пример целевой страницы от CallRail — это то, на что я попал после нажатия на одно из объявлений LinkedIn. Вот что делает его замечательным:
- Чистый дизайн: Вверху видно только 26 слов, шесть из которых — две кнопки CTA (которые относятся к одному и тому же предложению).
 Красочный графический дизайн привлекает внимание, а синие кнопки выделяются на фоне черного.
Красочный графический дизайн привлекает внимание, а синие кнопки выделяются на фоне черного. - Убедительный заголовок: «Узнайте, что заставляет ваш телефон звонить, и разумно маршрутизируйте входящие вызовы» дает мне четкое представление о том, что делает CallRail и какую пользу он может мне принести.
Прокрутите вниз и увидите:
- Значки доверия: Нам доверяют более 180 000 компаний, с тремя значками. Плюс отзывы реальных клиентов.
- Четкая копия: CallRail использует карточки для объяснения своих функций и преимуществ в очень коротком тексте.
- Кнопка внизу: Поскольку эта страница длинная, CTA повторяется внизу страницы с красивой, основанной на страхе фразой CTA: «Вы тратите деньги впустую на маркетинг. Узнай, где».
2. Пример целевой страницы SaaS – Loomly
Я попал на целевую страницу Loomly с переходом по клику после нажатия на объявление Google, которое появилось для «программного обеспечения для социальных сетей».
Вот что делает его замечательным:
- Целевые сообщения: Заголовок, возможно, не самый убедительный, но он гласит «Программное обеспечение для социальных сетей», что является прямой связью с запросом, вызвавшим появление рекламы. Обратите внимание, что Loomly называет себя платформой для управления брендом, так что это отличный пример адаптации своих сообщений.
- Чистый дизайн: Как и CallRail, на этой целевой странице есть только одно действие, чтобы начать бесплатную пробную версию, с несколькими кнопками, которые ведут к форме подписки на бесплатную пробную версию.
- Видео: Встроенное пояснительное видео на странице используется для описания функций и преимуществ. Исследования показали, что добавление видео на целевые страницы может увеличить конверсию на 86%.
- Значки доверия: отзывов клиентов, а также значки за награды от G2, Capterra и Source Forge
3.
 Пример целевой страницы регистрации — Lyft
Пример целевой страницы регистрации — LyftЭта целевая страница от Lyft — отличный пример очень минималистского, чистого дизайна.
Вот что делает его замечательным:
- Заметная форма: Форма на этой целевой странице находится прямо вверху, и в ней есть только одно поле — номер мобильного телефона пользователя. В форме больше шагов, но это отличный способ уменьшить трения и барьеры для входа.
- (Действительно) большой заголовок: В верхней части страницы нет изображения, но заголовок служит фокусом: «Сейчас (много) стоит водить машину». Ориентированный на выгоду, диалоговый и убедительный текст.
- Информационная иерархия: «У тебя нет машины?» находится выше сгиба, вероятно, стратегически расположен, чтобы предотвратить выпадение посетителей, которые уходят, думая, что не могут водить машину без машины. Позже вы узнаете, как это работает, страховую защиту, а затем часто задаваемые вопросы.
 Это вся необходимая информация, но она представлена так, чтобы не загромождать страницу.
Это вся необходимая информация, но она представлена так, чтобы не загромождать страницу. - Плавающая полоса, активируемая прокруткой: На этой странице много контента, но вместо нескольких кнопок, размещенных на странице, есть плавающая полоса, которая появляется после определенной точки прокрутки.
4. Пример целевой страницы электронной коммерции – Blk & Bold
Этот пример целевой страницы электронной коммерции предоставлен Blk & Bold, компанией, предоставляющей подписку на кофе.
Вот что делает его замечательным:
- Сильный заголовок: Never Run Out of Coffee Again решает проблему для всех любителей кофе.
- Чистая копия: Перед тем, как прокрутить, вы сразу понимаете, как это работает в три шага, не говоря уже о мощном слове «легко» там.
- Доступность: В левом нижнем углу есть значок доступности веб-сайта, при нажатии на который можно выбрать варианты представления информации в зависимости от ваших потребностей.

5. Пример целевой страницы назначения – Mr. Rooter
Наш последний пример целевой страницы от Mr. Rooter, сантехнической компании с несколькими филиалами. Вот что делает его замечательным:
- Большое, яркое изображение: Изображение улыбающегося мужчины (возможно, самого мистера Рутера), направляющегося на работу в солнечный день, придает этому бренду дружественный и привлекательный вид.
- Иерархия информации: Я попал на эту страницу после того, как щелкнул рекламу «сантехник рядом с Броктоном, Массачусетс». Расположение в правом верхнем углу страницы сразу убеждает меня, что я нахожусь в нужном месте, а контактный номер очень большой.
- Простая форма: Эта форма состоит из пяти полей и видна вверху страницы, что упрощает запись на прием.
Начните создавать эффективные целевые страницы прямо сейчас
Теперь у вас есть все необходимое для создания целевых страниц, которые конвертируют. Давайте закончим кратким обзором шагов, чтобы написать потрясающую целевую страницу и оптимизировать ее для повышения конверсии:
Давайте закончим кратким обзором шагов, чтобы написать потрясающую целевую страницу и оптимизировать ее для повышения конверсии:
- Начните с привлекательного предложения
- Создайте сильный, ориентированный на выгоду заголовок
- Используйте лаконичный, убедительный и заслуживающий доверия текст
- Добавить простую форму
- Включить страницу благодарности
- Иметь одну цель и один CTA
- Поддерживать надлежащую информационную иерархию
- Использовать сигналы доверия
- Контроль качества ваших целевых страниц
- Оптимизация для мобильных устройств
- Регулярно запускайте A/B-тесты
21 Примеры дизайна целевой страницы, которые вдохновят вас на создание макета
Не удается найти наиболее дизайн целевой страницы, обеспечивающий преобразование для вашего бизнеса? Уже нет!
Чтобы создать эффективную целевую страницу, вам не нужна волшебная шляпа! Вместо этого все, что вам нужно, это правильных элементов и конструктор целевых страниц.
От правильного текста до визуальных эффектов и ценностных предложений, каждый маленький элемент может создать или разрушить вашу лидогенерацию.
Создайте целевую страницу!
Чтобы помочь, сегодня мы рассмотрим некоторые успешных примеров целевых страниц и то, что они сделали правильно.
Без лишних слов, пришло время настоящей магии целевой страницы!
Но сначала…
Что такое целевая страница?Вы уже тысячу раз слышали легенду о мифическом лендинге? Нет?
Целевая страница предназначена для повышения коэффициента конверсии, другими словами, для привлечения новых клиентов или регистраций.
Источник
По сравнению с вашей домашней страницей или любой другой веб-страницей, целевые страницы имеют дизайн, который сосредоточьтесь на привлечении посетителей или привлечении потенциальных клиентов с помощью различных предложений (бесплатная демонстрация, загрузка электронных книг и т. д.).
д.).
Теперь давайте посмотрим, как его создать!
Как создать целевую страницуСоздание целевой страницы — это не ракетостроение! Однако, если вы хотите создать эффективную страницу с нуля, вот что вам нужно:
- расширенный конструктор целевых страниц с помощью перетаскивания
- привлекательный заголовок , чтобы заинтриговать ваших посетителей
- Высококачественные визуальные эффекты для привлечения внимания
- Копия целевой страницы , которая усиливает ваше предложение по цене
- онлайн-формы , чтобы захватить информацию о вашем посетителе
- 1 Social Pract если вы заняты, вы всегда можете выбрать готовый шаблон целевой страницы, чтобы сэкономить драгоценное время и силы.
- увеличению конверсии лидов
- Получите больше информации о целевой демографической группе
- Проведите тесты, чтобы увидеть, какие элементы дизайна или копирования работают
- Расширение списка подписчиков электронной почты
- Повышение узнаваемости бренда и доверия
- Служба подписки FabFitFun обеспечивает прозрачность, демонстрируя все продукты, которые будут отправлены в посылке
- Они также включают изображения продуктов и торговые марки отдельно
- CTA «Получить коробку» дополнен сообщением « Ограниченные поставки», что побуждает пользователей срочно действовать
- Заголовок целевой страницы привлекает внимание зрителя за счет скидки для новых учащихся
- Баннер показывает количество студентов, уже зачисленных в EdX. Это помогает создать доверительные отношения с новыми подписчиками
- Одна и та же кнопка CTA размещена на всей странице, чтобы пользователи не путались в выборе действия
- Breadnbeyond стенды вне, добавив бесплатный контакт для лучшего обслуживания клиентов
- Элементы дизайна на странице сведены к минимуму, чтобы зрители могли сосредоточиться на CTA
- Как медиакомпания, они предлагают ознакомительное видео, и статистика показывает, что добавление видео на целевые страницы приводит к увеличению конверсии на 86%
- I Done Это инструмент, который предоставляет отчеты о продуктивности для команд. На целевой странице используется простая графика для демонстрации функций инструмента
- . Они также упрощают работу с помощью одной регистрационной формы с красной кнопкой CTA, которая дополняет логотип их бренда
- Логотипы некоторых известных брендов, таких как Shopify, Twitter и Mozilla, демонстрируют эффективность инструмента. не заблудитесь в подробном содержании
- На странице показано количество авторов и есть панель поиска для поиска авторов на платформе
- Подтверждение их преимуществ отзывами авторов — это исключительный способ пригласить пользователей присоединиться к платформе
- Медленно — это уникальная услуга, и целевая страница гарантирует, что вы понимаете, что представляет собой бренд
- Черные кнопки CTA для загрузки приложения выделяются на желтом баннере
- Изображения демонстрируют интерфейс приложения и инструменты для обучения пользователей
- Duolingo обещает бесплатный и интересный способ изучения языков и предлагает пользователям подписываться или зарегистрируйтесь
- Вместо подробных обзоров пользователей Duolingo связывает статистику, чтобы показать свои лучшие оценки и доказать свою надежность. как
- Целевая страница, которая наилучшим образом использует графику, Simply Chocolate сразу привлекает ваше внимание интерактивными изображениями
- На странице также есть навигационные ссылки, в том числе их CSR, которые подчеркивают, как бренд заботится об окружающей среде
- Simply Chocolate упрощает процесс совершения покупок благодаря включению кнопки корзины/магазина на всех страницах
- Целевые страницы должны дополнять домашние страницы аналогичной графикой и цветом
- Целевая страница Skullcandy создает единообразие со своими целевыми страницами за счет использования похожего фона
- Черная кнопка CTA удобно расположена на красочном фоне
- На странице также выделена бесплатная доставка и ограниченная гарантия на продукцию в качестве дополнительных стимулов для пользователей
- Mapbox делает его гладким и простым, демонстрируя его функции с помощью карусели.
- CTA «Начать картографирование бесплатно» не кажется пресным или общим и выделяется на монохромном фоне
- У Shopify отличная целевая страница, которая предлагает несколько бесплатных пробных кнопок CTA
- Они подчеркивают свой успех примерами брендов с разных рынков
- На странице также представлен обзор о преимуществах создания интернет-магазина с Shopify
- Lyft прекрасно использует привлекательный текст и изображения, демонстрирующие использование приложения
- Они включают простую регистрационную форму прямо в начале страницы с красочным баннером
- Lyft рассказывает о своей миссии и преимуществах для обучения новых пользователей
- Sundae
- включает причудливую графику, дополняющую их фирменное наименование
- Страница содержит призывы к действию в виде контактного номера и кнопки предложения, которые выделяются на бледном фоне
- Фруктовое мороженое демонстрирует свою надежность, упоминая рейтинги с логотипами ведущих изданий или сетей
- На странице не только рассказывается о преимуществах Sundae, но также упоминаются ситуации, когда их услуги могут быть полезны. обратите внимание на бледно-белую раскладку
- Дизайн включает жирный и утвердительный заголовок, а также подзаголовок, содержащий преимущества
- Копия также дает сравнение, дополняющее преимущества инструмента, поэтому пользователи точно знают, что они получают от Basecamp
- Понедельник упрощает работу благодаря двум заметным синим кнопкам CTA на белом фоне
- Контактная форма сопровождается преимуществами, которые пользователи получат благодаря услуге
- На странице также указано количество компаний, которые используют понедельник, а также логотипы некоторых известных брендов в качестве социального доказательства
- На странице представлено УТП бренда — знаменитые инструкторы, такие как Анна Винтур, Робин Роббертс, Крис Восс и другие.
- Они также добавили раздел часто задаваемых вопросов, чтобы предоставить больше информации о своих предложениях
- Целевая страница Blue Apron идеально сегментирована, чтобы включить их основное содержание вместе с простая форма регистрации
- На целевой странице также представлен обзор того, как можно использовать службу питания
- В отдельном блоке рассказывается об их USP, качественных блюдах, разработанных шеф-поваром, в упаковке, пригодной для вторичной переработки
- Как и на своей домашней странице, Zumba добавляет цвет к целевой странице, чтобы сохранить эстетику бренда
- Целевая страница предлагает скидку для новых кроссовок и включает краткий FAQ для получения дополнительной информации
- Вы также найдете преимущества и особенности виртуальных занятий в четких и легко читаемых разделах.
 обмен на регистрацию по электронной почте
обмен на регистрацию по электронной почте - Страница также предлагает краткий обзор их профиля в Instagram вместе со ссылкой. Это отличный способ привести пользователей к вашим профилям в социальных сетях.
- Вместо того, чтобы использовать мягкий фон, Mooala делает его интересным, используя изображение продукта в качестве фона
Добавление правильных ингредиентов в смесь даст вам целевых страниц с высокой конверсией для привлечения посетителей.

Конечно, иногда целевые страницы не обязательно должны быть причудливыми и красочными. Использование пробелов и более крупных шрифтов поможет вам создавать целенаправленные сообщения и побуждать вашу целевую аудиторию к действию!
Лучшие дизайны целевых страниц, которые вдохновят ваше следующее творение лидирует и усиливает лояльность к бренду/вовлеченность пользователей.Посредственный дизайн не сможет завоевать вашу аудиторию. Итак, имея это в виду, давайте рассмотрим несколько отличных примеров целевых страниц и расскажем, зачем они вам нужны:
Лучшие дизайны целевых страниц электронной коммерцииЦелевые страницы очень популярны среди предприятий электронной коммерции. Это в основном связано с их лидогенерацией и возможностями выращивания лидов.
Ниже вы найдете несколько хороших примеров страниц для лидогенерации из успешных интернет-магазинов.
Посмотрим!
1. Hemster — простая и элегантная структура
Hemster — простая и элегантная структура Заголовок и копия: Целевая страница Hemster имеет простой дизайн, отражающий элегантный дух бренда. Хотя заголовок не показывает преимущества конвертации, на помощь приходит поддерживающий текст! Более того, если вы присмотритесь, вы заметите, что бренд использует текст, когда необходимо подчеркнуть преимущества и не утомлять посетителя.
Дизайн: Hemster добавляет пространство между важными элементами, чтобы улучшить взаимодействие с пользователем и облегчить восприятие текста. Более того, цвета идеально сочетаются с изображениями, что дает посетителю приятный для глаз результат.
CTA: CTA удобно размещен в верхней части страницы, чтобы посетитель знал, что делать. Чтобы увеличить шансы на конверсию, бренд также добавляет второй призыв к действию после преимуществ, чтобы привлечь больше потенциальных клиентов.
Социальное доказательство: Интернет-магазин использует логотипы брендов, чтобы повысить доверие к своему бренду.
 Это отличный способ завоевать доверие вашей аудитории, особенно если ваш бизнес новый. Кроме того, раздел «Наша история» идеально подходит для того, чтобы сделать бренд более личным и узнаваемым.
Это отличный способ завоевать доверие вашей аудитории, особенно если ваш бизнес новый. Кроме того, раздел «Наша история» идеально подходит для того, чтобы сделать бренд более личным и узнаваемым.Несмотря на красивый дизайн, наличие интерактивных ссылок может отвлечь посетителя и отвлечь его от действий.
Вдохновись!
2. Quip — пример целевой страницы после кликаЗаголовок и копия: Заголовок Quip очень короткий и фокусируется на преимуществах получения продукта. Копия целевой страницы также точна и использует специальные формулировки, такие как «простой», «доступный» и «приятный», чтобы привлечь потенциальных клиентов к покупке.
Дизайн: Простой и минималистичный дизайн гарантирует, что потенциальный покупатель получит всю необходимую информацию для совершения действий. Использование изображений продукта вместо стоковых фотографий/скриншотов улучшает общее качество страницы, делает ее более привлекательной и конвертируемой.

СТА: Как видите, кнопка СТА — единственный яркий элемент на странице (кроме логотипа). Использование ярких цветов на белом фоне — выигрышная тактика, позволяющая сделать так, чтобы ваши призывы к действию было трудно пропустить!
Социальное доказательство: Бренд использует социальное доказательство, чтобы показать посетителям, что у него есть законный продукт, признанный такими крупными компаниями, как TIME и GQ.
Хотя все эти элементы работают на благо бренда, панель навигации сверху не нужна , так как кликабельные кнопки будут уводить пользователей. Кроме того, бренд мог бы использовать более интригующий заголовок, чтобы заинтересовать посетителей.
3. Dollar Shave Club – Целевая страница с видеоЗаголовок и копия: Dollar Shave Club создал уникальную страницу, которая, согласно нашему исследованию, привела к 12 000 заказов в течение 48 часов.
 Страница привлекает внимание заголовком, подчеркивающим преимущества подписки на услугу.
Страница привлекает внимание заголовком, подчеркивающим преимущества подписки на услугу.Дизайн: Здесь выделяется уникальный контент, созданный Dollar Shave Club. Как видите, видео стратегически расположено рядом с кнопкой CTA, чтобы упростить конвертацию потенциальных клиентов. Различные цвета также создают приятный эффект, а три секции внизу дают посетителю больше причин приобрести лезвия бренда.
CTA: CTA оранжевого цвета привлекает внимание, привлекая потенциальных клиентов и превращая их в клиентов. Кроме того, призыв к действию очень действенный, несмотря на простое «Сделай это».
Социальное доказательство: Конечно, социальное доказательство также является частью дизайна, в котором представлены некоторые известные бренды (и просвещенный клиент № 164), чтобы убедить целевую аудиторию в том, что услуга стоит их времени и денег!
Опять же, оставив панель навигации сверху, можно увести посетителей со страницы.
4. Индокино — Целевая страница с Социальная лента То же самое относится к кнопке социальных сетей под видео.
То же самое относится к кнопке социальных сетей под видео.Заголовок и копия: Дизайн целевой страницы Indochino — один из моих любимых, поскольку у него отличный заголовок и красивые цвета. С точки зрения копирования, бренд использует прямолинейность для передачи сообщения и добавляет срочности, побуждая пользователей записываться на прием, чтобы получить шанс выиграть удивительный приз!
Дизайн: Цвета идеально соответствуют внешнему виду мужчины в костюме. Что, я должен сказать, является красивым и фирменным дополнением к целевой странице. Еще один плюс в том, что бренд отказался от печально известной панели навигации, сделав дизайн более сфокусированным и конвертирующим.
CTA: Когда дело доходит до CTA, первая кнопка выделяется, используя глаголы действия, чтобы посетители веб-сайта нажимали на нее.
 И если мы продвинемся немного дальше, мы увидим, что у бренда есть еще один раздел, который ведет посетителей ко второму и третьему призыву к действию, чтобы увеличить шансы на их конвертацию.
И если мы продвинемся немного дальше, мы увидим, что у бренда есть еще один раздел, который ведет посетителей ко второму и третьему призыву к действию, чтобы увеличить шансы на их конвертацию.Социальное доказательство: Наконец, бренд использует хэштег #INDOCHINO, чтобы показать реальные образцы своей продукции, идеально сочетая свою страницу с маркетингом в социальных сетях. Таким образом, бренд избегает использования стандартных стоковых фотографий и приглашает любопытных посетителей проверить свои профили в социальных сетях. Indochino также добавляет цитату из Forbes, чтобы завоевать доверие аудитории, прежде чем отказаться от последнего призыва к действию.
Умно, правда?
5. AXIS — минималистский дизайнЗаголовок и копия: Когда вы посмотрите на целевую страницу AXIS, вы увидите, как заголовок сообщает о преимуществах, используя заглавный шрифт. Копия внизу могла быть больше. Тем не менее, он предоставляет дополнительную информацию, чтобы убедить потенциального клиента.

Дизайн: Кроме того, потенциальные лиды, которым нужно узнать больше, могут нажать кнопку «Посмотреть, как это работает», которая открывает окно на целевой странице, а не уводит посетителя на новую страницу. Помимо демонстрации того, как это работает, бренд также включает в себя несколько дополнительных разделов, чтобы показать преимущества. В результате у потенциальных клиентов будет все, что им нужно, чтобы нажать на кнопку CTA.
CTA: Секретным оружием AXIS является ярко-красный цвет кнопки CTA, усиленный бело-серой цветовой схемой. Копия CTA также проста, а использование «сейчас» добавляет немного срочности.
Социальное доказательство: Бренд использует логотипы известных компаний, таких как CBS, Fox News и TechCrunch, чтобы повысить доверие к себе и убедить новых клиентов в том, что это не мошенничество.
Одной из вещей, которая может раздражать посетителей, является то, что им придется постоянно прокручивать страницу вниз, так как страница довольно длинная.
Вдохновение для дизайна целевой страницы SaaS
Для предприятий SaaS целевые страницы — это настоящий швейцарский армейский нож для лидогенерации.
Планируете вебинар? Сделайте посадочную страницу! Расширить список адресов электронной почты? Сделайте посадочную страницу!
Ниже мы собрали несколько удивительных дизайнов, которые SaaS-компании использовали в своей маркетинговой стратегии для лидогенерации и многого другого!
Посмотрим!
6. Moosend – Целевая страница вебинараЗаголовок и копия: Эта целевая страница Moosend служила точкой регистрации для пользователей, желающих посетить вебинар, посвященный Дню святого Валентина. Заголовок идеально резюмирует тему онлайн-мероприятия, сохраняя атмосферу Дня Победы. Также выгода от присоединения выделена в конце сообщения красным шрифтом. Таким образом, посетитель видит, что он получит в обмен на регистрацию.
Дизайн: Дизайн использует пустое пространство и высококачественные визуальные эффекты, чтобы привлечь внимание посетителей.
 Кроме того, отсутствие панели навигации и других интерактивных кнопок сводит к минимуму отвлекающие факторы, удерживая внимание посетителя.
Кроме того, отсутствие панели навигации и других интерактивных кнопок сводит к минимуму отвлекающие факторы, удерживая внимание посетителя.CTA: Онлайн-форма Moosend включает только необходимые поля, пропуская ненужные поля, чтобы побудить посетителей зарегистрироваться. При этом ярко-красный CTA прекрасно сочетается с формой, привлекая внимание и стимулируя посетителей к регистрации.
Социальное доказательство: Для повышения посещаемости компания использовала отзывы существующих клиентов. Не только это, но и чтобы еще больше повысить свой авторитет, Moosend также добавил некоторые из своих значков G2, чтобы завоевать доверие новых посетителей и повысить качество мероприятия.
Если вы хотите повторить пример Moosend, вы можете зарегистрировать бесплатную учетную запись и проверить конструктор целевых страниц.
7. Hotjar — Пример страницы привлечения потенциальных клиентовЗаголовок и копия: Hotjar создал специальную целевую страницу для своей платной рекламной кампании.
 Если вы посмотрите на заголовок, вы увидите, как Hotjar использует вопрос, чтобы заинтриговать посетителей и заставить их продолжить чтение. Затем он использует контрольные точки, чтобы подчеркнуть преимущества выбора инструмента. Таким образом, Hotjar помогает своим потенциальным клиентам понять, почему программное обеспечение подходит для работы.
Если вы посмотрите на заголовок, вы увидите, как Hotjar использует вопрос, чтобы заинтриговать посетителей и заставить их продолжить чтение. Затем он использует контрольные точки, чтобы подчеркнуть преимущества выбора инструмента. Таким образом, Hotjar помогает своим потенциальным клиентам понять, почему программное обеспечение подходит для работы.Дизайн: Когда дело доходит до визуального оформления и пустого пространства, компания отдает предпочтение лаконичному дизайну, чтобы сделать кнопку CTA и ее преимущества максимально заметными. Кроме того, визуальное изображение справа работает одинаково хорошо, давая потенциальным клиентам представление о программном обеспечении тепловой карты.
CTA: Hotjar использует ярко-розовую кнопку CTA, которая выделяется на целевой странице. Однако это не единственное, что заставляет его конвертировать. Копия призыва к действию также является действенной, используя дополнение «бесплатно навсегда», чтобы сделать предложение компании более ценным!
Социальное доказательство: Наконец, стоит упомянуть, что Hotjar использует свой значок G2 и логотипы компании в качестве социального доказательства для установления доверия и повышения конверсии.

Несмотря на красивый дизайн, интерактивный логотип в левом верхнем углу страницы не нужен.
8. Optimizely — посмотрите демо. Заголовок страницы четкий и прямой, давая посетителям понять, что им нужно делать. Когда дело доходит до остальной части текста, Optimizely переходит прямо к делу, используя глаголы действия и маркеры, чтобы побудить пользователей к действию и улучшить пользовательский опыт.Дизайн: Хотя на странице нет причудливых визуальных элементов, привлекающих внимание, структура привлекательна. Чтобы конвертировать, Optimizely обратил внимание на длину формы, используя только необходимые поля. Использование пустого пространства также добавляет баланса дизайну, а использование серого цвета в нижнем колонтитуле делает страницу более полной.
CTA: Основная кнопка CTA могла быть более яркого цвета, чтобы больше выделяться на странице. Тем не менее, копия CTA компенсирует это, добавляя нотку срочности, подразумевая, что количество мест ограничено.

Социальное доказательство: Социальное доказательство представлено в виде популярных, надежных брендов, чтобы убедить потенциальных клиентов посмотреть демонстрацию.
9. Shopify – Дизайн целевой страницы A/B-тестированЗаголовок и копия: Целевая страница Shopify содержит все необходимые элементы дизайна и многое другое! В заголовке нет лишнего, сразу к делу. Более того, компания использует дополнительный текст, чтобы объяснить, почему Shopify — лучший инструмент для них.
Дизайн: Страница очень удобна для навигации и имеет правильную длину, чтобы не уводить посетителя. Более того, выбор цвета соответствует цветам бренда, хотя это и не традиционный для бренда зеленый. И в довершение всего, Shopify имеет изображение ноутбука и мобильного устройства, чтобы продвигать идею о том, что вы можете управлять всем, когда бы вы ни были!
CTA: Отсутствие кликабельных ссылок (логотип не кликабельный!), несколько CTA и отличное использование пустого пространства — вот что делает его уникальным и конвертирующим.
 Копия CTA также подчеркивает, что попробовать сервис «бесплатно», что является отличным способом убедить нерешительных потенциальных клиентов дать вам шанс попробовать.
Копия CTA также подчеркивает, что попробовать сервис «бесплатно», что является отличным способом убедить нерешительных потенциальных клиентов дать вам шанс попробовать.Социальное доказательство: Секретное оружие Shopify — это количество доверенных предприятий, которое бренд использует после заголовка, чтобы завоевать доверие новых пользователей. Однако, чтобы сделать его еще более надежным, компания также добавляет существующий отзыв клиента, чтобы показать свою ценность.
Этот дизайн — одна из любимых целевых страниц Shopify. Как видите, ранее компания использовала его фиолетовую версию:
A/B-тестирование имеет решающее значение для улучшения коэффициента конверсии целевой страницы . Так что, как и в случае с Shopify, не забывайте проводить A/B-тестирование своих дизайнов, чтобы оптимизировать целевые страницы и добиваться лучших результатов! От вашей цветовой схемы до вашей копии, каждое небольшое изменение может иметь значение!
10. Unbounce – Пример целевой страницы продвижения электронной книги
Unbounce – Пример целевой страницы продвижения электронной книги Заголовок и копия: Заголовок Unbounce начинается со смелого заявления и продолжается обещанием: научитесь оптимизировать свои страницы! Крупный шрифт привлекает внимание, а надпись «как Талия Вульф» показывает потенциальным клиентам, что это будет экспертный контент, а не общее руководство. Вспомогательная копия очень проста и объясняет, что влечет за собой бесплатное руководство. Тем не менее, немного больший шрифт мог бы быть и лучше.
Дизайн: Дизайн Unbounce — отличный пример сочетания пустого пространства с фотографией и онлайн-формами! Глядя на целевую страницу, посетители сразу понимают, о чем она. В оформлении также отсутствуют стоковые фотографии и скриншоты, что повышает конверсию страницы.
CTA: Количество полей идеально подходит для захвата целевой аудитории, в то время как синий CTA выделяется, имея прямую и действенную копию CTA.
 Тем не менее, в то время как темно-синяя кнопка подходит для страницы, компания могла бы использовать ярко-розовый или красный цвет, чтобы соответствовать цветам изображения.
Тем не менее, в то время как темно-синяя кнопка подходит для страницы, компания могла бы использовать ярко-розовый или красный цвет, чтобы соответствовать цветам изображения.Социальное доказательство: Чтобы повысить доверие, на странице Unbounce используется отзыв, чтобы подчеркнуть опыт Талии. Таким образом, потенциальные лиды получают представление о том, чего ожидать, читая руководство.
Дизайн целевой страницы недвижимости ВдохновениеНедавно агентства недвижимости предоставили нам несколько удивительных примеров целевых страниц. Это показывает, как эти страницы могут помочь риелторам генерировать потенциальных клиентов с помощью красиво оформленных страниц с продуманными ценностными предложениями и призывами к действию.
Если вы агент по недвижимости, вы можете узнать все о целевых страницах недвижимости в нашей специальной статье! А теперь давайте посмотрим на несколько отличных проектов недвижимости, чтобы вдохновить вас!
11. Разведчик. – Адаптивный дизайн для мобильных устройств
Разведчик. – Адаптивный дизайн для мобильных устройств Заголовок и копия: Целевая страница Scout соответствует правилам эффективной целевой страницы. У него есть интригующий заголовок, в котором используется вопрос, и вспомогательный текст, подчеркивающий «быстрые, бесплатные и точные» результаты, которые получат посетители. Использование краткого текста и значков также облегчает чтение преимуществ!
Дизайн: Дизайн Scout прост, используется изображение собственности, чтобы сделать страницу более релевантной. Однако, несмотря на то, что фотография уместна, использование другого изображения с людьми могло бы быть намного более дружелюбным и родственным. Пустое пространство также используется в интересах страницы, помогая скауту организованно отображать преимущества конверсии.
CTA: Когда дело доходит до CTA, выбор цвета идеально подходит для того, чтобы сделать этот дизайн с одним фокусом более конвертирующим.
 Кроме того, использование «моего» делает результат более персонализированным.
Кроме того, использование «моего» делает результат более персонализированным.Отзывчивость: Несмотря на то, что эта целевая страница имеет отличный дизайн, ее секретным оружием является мобильная отзывчивость. Как вы знаете, создание целевых страниц, оптимизированных для мобильных устройств, является обязательным условием для преобразования ваших мобильных пользователей и повышения удобства их работы.
Если вы хотите создавать адаптивные целевые страницы, вы можете использовать инструмент целевой страницы Moosend, чтобы убедиться, что все на месте. Вы можете использовать конструктор и полный набор дополнительных функций, зарегистрировав бесплатную учетную запись (кредитная карта не требуется).
12. Фруктовое мороженое — целевая страница, ориентированная на призыв к действиюЗаголовок и копия: Заголовок целевой страницы мороженого — это именно то, что домовладельцы хотят видеть, когда они попадают на страницу.
 Использование глаголов действия («продать») и таких слов, как «сегодня», также добавляет срочности, призывая посетителя действовать сейчас. Остальная часть текста страницы сосредоточена на представлении преимуществ получения предложения в краткой и приятной форме. Кроме того, «обещание» риелтора является изюминкой страницы, вызывая эмоциональный отклик.
Использование глаголов действия («продать») и таких слов, как «сегодня», также добавляет срочности, призывая посетителя действовать сейчас. Остальная часть текста страницы сосредоточена на представлении преимуществ получения предложения в краткой и приятной форме. Кроме того, «обещание» риелтора является изюминкой страницы, вызывая эмоциональный отклик.Дизайн: На первый взгляд, целевая страница Sundae белая, с минималистичными визуальными эффектами и черными шрифтами. Однако белое пространство здесь — сила! Тем более, что Sundae использует весь дизайн, чтобы усилить свой яркий призыв к действию. Хотя страница немного длинная, структура помогает посетителю определить основные моменты и приблизиться на один шаг к конверсии.
CTA: Говоря о CTA, вы заметили, что единственная всплеск цвета — это либо кнопка CTA, либо номер телефона, который предоставляет риелтор? Таким образом, вся страница приводит взгляд посетителя к единственному цветному элементу, побуждая его щелкнуть.

Социальное доказательство: В последнем разделе агентство ловко добавляет несколько отзывов, повышая доверие и делая этот дизайн одним из самых эффективных способов лидогенерации!
В целом, дизайн Sundae — отличный пример того, как простая страница и яркий призыв к действию могут стать мощным оружием конверсии!
13. Flyhomes – Элегантный дизайн целевой страницыЗаголовок и копия: Flyhomes использует очень специфический заголовок целевой страницы для преобразования лидов в Сиэтле. Использование «бит» предназначено для того, чтобы заинтриговать домовладельцев и показать им, что они могут получить лучшие предложения, нажав на CTA. Двигаясь дальше вниз, вы также можете увидеть, как агентство недвижимости повышает свое ценностное предложение, предлагая потенциальным клиентам три способа стать лучшими домовладельцами.
Дизайн: В дизайне Flyhomes используется синяя цветовая палитра для создания элегантного результата, соответствующего логотипу компании.
 Главное изображение простое, но оно отражает бренд, делая страницу более уникальной. Кроме того, пустое пространство облегчает навигацию по странице, сохраняя баланс между дизайном и изображением.
Главное изображение простое, но оно отражает бренд, делая страницу более уникальной. Кроме того, пустое пространство облегчает навигацию по странице, сохраняя баланс между дизайном и изображением.CTA: Здесь основной CTA стратегически размещен после заголовка и вспомогательного текста, чтобы максимизировать конверсию. Однако цвет кнопки такой же, как и шрифт, что делает ее менее заметной. Что касается текста призыва к действию, «Начать сейчас» — это простой способ стимулировать действие, добавляя нотку срочности.
Социальное доказательство: Кроме того, мы также можем видеть, что риелтор использует логотипы компании и отзывы, чтобы завоевать доверие и статистику, чтобы убедить посетителей в том, что они могут дать им ощутимые результаты. Доверие играет важную роль в привлечении людей, которые никогда раньше не слышали о вашей компании. Таким образом, использование его как части вашего дизайна будет работать в вашу пользу!
14. Trulia — Пример страницы с одним фокусом
Trulia — Пример страницы с одним фокусом Заголовок и копия: По сравнению с остальными, у Trulia совершенно другой дизайн целевой страницы. Здесь вы видите целевую страницу с одним фокусом, которая отдает приоритет привлечению потенциальных клиентов, а не демонстрации преимуществ. Чтобы получить больше информации, посетители должны будут перейти к следующему шагу. Тем не менее, Трулия сначала возбудит их, превратив их заголовок в вопрос: «Сколько стоит ваш дом?»
Дизайн: Изучая структуру Trulia, мы видим, что компания помещает форму в центр страницы, превращая CTA в центр дизайна. Более того, риелтор использует пять полей, чтобы побудить домовладельцев заполнить их как можно быстрее. Фоновое изображение является отличным дополнением к дизайну. Однако было бы лучше использовать изображение человека, смотрящего прямо на лид.
CTA: Поскольку ваши лиды — занятые люди, предоставление им мгновенного решения болевой точки — лучший способ завоевать их расположение.
 Для Trulia использование вопроса, простой формы и оранжевого CTA выглядит выигрышной комбинацией. Кроме того, CTA-копия гарантирует, что ответ, который получит лид, будет соответствовать их свойству , , а не чему-то общему.
Для Trulia использование вопроса, простой формы и оранжевого CTA выглядит выигрышной комбинацией. Кроме того, CTA-копия гарантирует, что ответ, который получит лид, будет соответствовать их свойству , , а не чему-то общему.В целом, дизайн Trulia идеально подходит для привлечения потенциальных клиентов, которым требуется мгновенное и индивидуальное решение. Итак, не забывайте, что иногда меньше работает лучше, чем больше!
Целевые страницы агентстваБудь то генерация лидов или реклама, целевые страницы являются одним из самых экономичных инструментов для продвижения агентства!
Ниже вы можете увидеть, как агентства используют креативный и красивый дизайн для увеличения числа потенциальных клиентов.
Давайте посмотрим!
15. Klientboost – Fun Landing Page CopyЗаголовок и текст: Получаете маркетинговый план с большим количеством мяса, чем четверной Биг Мак? Такого я еще нигде не видел! Забавный и уникальный заголовок моментально привлекает внимание и интригует потенциального клиента.
 Копия внизу также делает большое заявление, давая лиду обещание получить лучший сервис.
Копия внизу также делает большое заявление, давая лиду обещание получить лучший сервис.Дизайн: Дизайн Klientboost более игривый, чем остальные, благодаря мультяшным визуальным эффектам. Помимо визуальных эффектов и текста, эта целевая страница является интерактивной, позволяя посетителям выбирать, с чем им нужна помощь, а затем нажимать на CTA. Это довольно необычно для агентства, поскольку целевые страницы агентства, как правило, имеют более «серьезный» дизайн.
CTA: Говоря о CTA, Klientboost выбрал красный цвет, чтобы кнопка выделялась на странице. В сочетании с зелеными визуальными эффектами и белым пространством агентство создало красивый контраст, который привлекает посетителей к «Начать мой бесплатный маркетинговый план».
Социальное доказательство: Наконец, агентство использует отзывы существующих клиентов (включая имена и должности), чтобы сделать предложение более привлекательным и заслуживающим доверия.

Хотя дизайн этой целевой страницы уникален, она могла бы обойтись без панели навигации и интерактивных ссылок внизу, чтобы пользователи не могли покинуть страницу.
16. Yodle – пример традиционной целевой страницыЗаголовок и копия: Yodle (теперь Enspire) использует заголовок из четырех слов, чтобы показать своей аудитории, что они получат, когда присоединятся к агентству. Однако использование чего-то более интригующего могло бы произвести лучшее первое впечатление. Когда посетитель смотрит на копию, он может сразу определить преимущества. Кроме того, контрольные точки идеально подходят для того, чтобы помочь потенциальным клиентам принять решение и запросить демонстрацию.
Дизайн: По сравнению с примером Klientboost, на этой целевой странице предпочтение отдается более традиционным элементам. Как видите, дизайн более «серьезный», используются более темные цвета и серое фоновое изображение.
 Перейдя к форме, мы видим простой дизайн формы, запрашивающий только необходимую информацию. Это идеально, поскольку потенциальные клиенты, запрашивающие демоверсию, не хотят тратить слишком много времени на бесконечные поля.
Перейдя к форме, мы видим простой дизайн формы, запрашивающий только необходимую информацию. Это идеально, поскольку потенциальные клиенты, запрашивающие демоверсию, не хотят тратить слишком много времени на бесконечные поля.CTA: Хотя текст CTA мог бы быть более привлекательным и действенным, оранжевый цвет компенсирует это. Это умный способ заставить посетителей заметить вашу кнопку CTA, когда они попадут на вашу страницу. Что касается копии CTA, агентство могло бы использовать что-то более действенное вместо «Request Demo».
Социальное доказательство: Первое, что замечают посетители, — это 55 000 малых предприятий под заголовком. Однако это заявление довольно расплывчато и не показывает, как агентство помогло им найти лучший путь. К счастью, агентство использует отзыв существующего клиента, который более правдоподобен и конкретен.
17. Блум — Сбалансированный дизайн страницыЗаголовок и копия: Страница Блум предназначена для привлечения потенциальных клиентов, чтобы связаться с ними.
 Чтобы убедить посетителей, агентство подчеркивает преимущества становления клиентом, используя маркеры.
Чтобы убедить посетителей, агентство подчеркивает преимущества становления клиентом, используя маркеры.Дизайн: Простой дизайн с использованием мягкой цветовой схемы и фонового изображения для создания приятного глазу результата. Bloom также разместил свою форму рядом с преимуществами, чтобы увеличить шансы на конвертацию посетителя. В соответствии с рекомендациями по работе с целевой страницей всегда используйте меньше полей формы, особенно если ваша цель — связаться с потенциальными клиентами. Имейте в виду, что более длинные формы должны вступать в игру только тогда, когда это необходимо!
CTA: Когда дело доходит до CTA, оранжевый цвет привлекает внимание, и его трудно не заметить. Копия также проста и прямолинейна, подчеркивая действия, которые должен предпринять посетитель.
Социальное доказательство: Конечно, социальное доказательство является частью дизайна, используя отзыв существующего клиента, график и различные логотипы компании для повышения доверия.

Если есть что-то, что можно улучшить в этом дизайне, так это чрезмерное копирование рядом с графиком. Мелкий шрифт также затрудняет чтение. Вместо этого агентство могло бы использовать пункты для описания дополнительных преимуществ и использовать другой шрифт и цвет, чтобы текст был более заметным.
Примеры целевых страниц блоговБлоги и целевые страницы отлично сочетаются друг с другом! В качестве инструмента для привлечения потенциальных клиентов вы можете легко создавать страницы для своего блога, чтобы расширить свой список рассылки и привлечь больше заинтересованных читателей!
Чтобы протянуть вам руку помощи, вот несколько хороших дизайнов целевых страниц, которые вдохновят вас!
18. ProBlogger – CTA, который выделяетсяЗаголовок и копия: Основная цель страницы ProBlogger – повысить число подписчиков на новостную рассылку путем сбора имени и адреса электронной почты посетителя.
 Заголовок выделяется своим цветом и интригующим предложением. Использование слова «эксклюзив» — отличный способ показать своим новым подписчикам, что это не просто еще одна регистрация, а уникальная возможность получать эксклюзивный контент. Копия внизу дает новым подписчикам повод для волнения, поскольку она обещает предоставить 180 идей для постов в блоге, когда они передадут свою электронную почту.
Заголовок выделяется своим цветом и интригующим предложением. Использование слова «эксклюзив» — отличный способ показать своим новым подписчикам, что это не просто еще одна регистрация, а уникальная возможность получать эксклюзивный контент. Копия внизу дает новым подписчикам повод для волнения, поскольку она обещает предоставить 180 идей для постов в блоге, когда они передадут свою электронную почту.Дизайн: Два поля формы идеально подходят для минимизации разочарования и стимулирования аудитории к заполнению формы.
СТА: Что бросается в глаза в дизайне, так это выбор цвета СТА. Желтый — довольно мощный цвет, поэтому добавление его на страницу мгновенно привлекает внимание потенциальных клиентов.
Одна вещь, которую целевая страница могла бы сделать лучше, это использование другого цвета/более жирного шрифта , чтобы текст выделялся больше. Как и сейчас, потенциальные лиды могут не прочитать все предложение и полностью упустить выгоду от присоединения к списку.
19. BloggingWizard — пример яркого дизайна
Заголовок и копия: Что касается копии целевой страницы, на этой странице выбран убедительный заголовок, который подчеркивает преимущества присоединения к списку рассылки. Заголовок мгновенно привлекает внимание, демонстрируя преимущества и материалы, которые получат новые подписчики.
Дизайн: Этот дизайн от BloggingWizard показывает, как создать конвертирующий дизайн с использованием ярких цветов. Блог также удалил ссылку на логотип, чтобы свести к минимуму отвлекающие факторы. Однако в нижней части страницы есть ссылка на главную страницу, которая может увести посетителей, прежде чем они сконвертируются.
CTA: Первый CTA стратегически расположен под заголовком, чтобы привлечь внимание пользователя, а зеленый цвет соответствует изображению «волшебника-дракона» справа. Это отличное дополнение, чтобы сделать страницу немного интереснее и веселее!
Социальное доказательство: BloggignWizard умело использует социальное доказательство в виде популярных логотипов компании, чтобы повысить доверие и завоевать доверие новых посетителей.

И чтобы убедиться, что страница конвертируется, BloggingWizard добавляет дополнительный раздел отзывов , прежде чем добавить вторую кнопку призыва к действию с таким же убедительным текстом!
Примеры целевой страницы онлайн-курсаЕсли у вас есть онлайн-курс, который нуждается в продвижении, то отличная целевая страница может помочь!
Призыв вашей аудитории зарегистрироваться на ваш онлайн-класс с помощью ярких призывов к действию и удивительных ценностных предложений поможет вам повысить посещаемость и создать лояльных последователей.
Ниже показано, как преподаватели онлайн-курсов использовали дизайн своей целевой страницы для достижения лучших результатов!
20. Даниэль Лесли – Продвижение онлайн-курсаЗаголовок и копия: Посетители переходят на целевую страницу онлайн-курса Даниэль Лесли после нажатия на ее призыв к действию в Facebook.
 Там заголовок трудно не заметить, а обещание запустить собственный курс через 60 дней — это то, что повышает желание посетителя действовать. Чтобы повысить конверсию, инструктор также включает преимущества прохождения курса, выделенные в формате контрольного списка для облегчения чтения.
Там заголовок трудно не заметить, а обещание запустить собственный курс через 60 дней — это то, что повышает желание посетителя действовать. Чтобы повысить конверсию, инструктор также включает преимущества прохождения курса, выделенные в формате контрольного списка для облегчения чтения.Дизайн: Подписчики Даниэль в социальных сетях знакомятся с дизайном, в котором используются контрастные цвета и белое пространство. Кроме того, Даниэль имеет еще один раздел с ее изображением, чтобы сделать страницу более удобной и представить себя новым посетителям. Тем не менее, копия здесь довольно длинная, и посетители могут не тратить время на прочтение всего.
CTA: Что действительно выделяется здесь, так это ярко-красная кнопка CTA, которую Даниэль использует для увеличения числа регистраций. В частности, она трижды использует его в своем дизайне, чтобы убедиться, что потенциальные студенты увидят его и взаимодействуют с ним.
Социальное доказательство: Даниэлла добавляет свидетельство довольного ученика, чтобы повысить конверсию.
 Цитата стратегически размещена под CTA, чтобы привлечь нерешительных лидов, которые не нажали на нее.
Цитата стратегически размещена под CTA, чтобы привлечь нерешительных лидов, которые не нажали на нее.Одна вещь, которую Даниэлла могла бы улучшить, — это выбрать разные фотографии самой себя, поскольку фотографии людей, смотрящих на посетителя, оказывают на них большее влияние.
21. Skillshare – Super Targeted DesignЗаголовок и копия: Разработка конвертирующих целевых страниц – это и искусство, и наука. На этой странице Skillshare вы можете увидеть и то, и другое. Начиная с заголовка, сообщение очень простое, подчеркивающее «бесплатный» и «Премиум» сервис, который получат пользователи. Двигаясь дальше, вы можете увидеть, как Skillshare использует текст и дизайн, чтобы представить преимущества в красивой и организованной форме.
Дизайн: Платформа онлайн-обучения использует шаблон Z, чтобы усилить свое ценностное предложение. Использование пустого пространства также помогает дизайну оставаться чистым, стимулируя посетителей к взаимодействию с ним.

СТА: Ярко-зеленая кнопка СТА готова привлечь внимание посетителей и заставить их нажать! Но вы можете спросить, а как насчет нескольких CTA? Если вы проверите копию CTA, вы можете подумать, что у нее разные кнопки, ведущие на разные страницы. Однако, хотя некоторые из них отличаются («узнать больше»), все они ведут на одну и ту же страницу регистрации. Это отличный способ сделать вашу целевую страницу более эффективной и избежать повторений.
Социальное доказательство: Хотя в этом дизайне нет свидетельств, Skillshare использует фотографии инструкторов и количество создателей, чтобы сделать предложение более привлекательным и заслуживающим доверия.
Создание лучших целевых страницКак я уже говорил, создание целевых страниц с высокой конверсией — это и искусство, и наука!
Соберите вместе все нужные элементы, и вы получите конверсию своей мечты! Добавьте что-то лишнее, и ваша аудитория уйдет!
Взгляд на некоторые из лучших дизайнов вдохновит вас на создание дизайнов, которые сделают вашу целевую аудиторию на один шаг ближе к конверсии.

И хотя хороший дизайн целевой страницы зависит от элементов, которые вы соединяете, не забывайте, что умный конструктор — это то, что позволит вам материализовать свои страницы!
Если вы ищете конструктор (или альтернативу), вы можете зарегистрировать бесплатную учетную запись Moosend и попробовать конструктор целевых страниц в свое удовольствие!
Итак, инвестируйте в отличные инструменты и дизайн, и вскоре, друзья мои, вы получите от создания целевой страницы до лидерства!
Примеры и типы верхней целевой страницы
Перейти к содержимому
Целевые страницы— это быстрое, простое и эффективное решение для максимального увеличения коэффициента конверсии (то есть процента людей, которые совершают желаемое действие, например совершают покупку или откликаются на ваше мероприятие).
Посетители вашего сайта не могут удержать внимание; если макет и копия вашей целевой страницы не привлекают внимания, вы можете в значительной степени гарантировать, что посетители не будут задерживаться.

С другой стороны, целевые страницы, которые оптимизируют взаимодействие с пользователем и демонстрируют исключительный веб-дизайн, побудят пользователей остаться и, возможно, продолжить изучение других страниц сайта.
Лучшие целевые страницы приносят желаемые результатыЛучшая целевая страница та, которая ведет именно туда, куда обещала. Когда клиент попадает на релевантную страницу, потенциал превращения заинтересованного клиента в платящего увеличивается.
Например, если ваша маркетинговая кампания по электронной почте представляет новую линию осенней моды и ссылка ведет прямо на целевую страницу, на которой представлена эта линия одежды, они с большей вероятностью совершат покупку. Однако, как только посетитель оказывается на странице, ему все равно должно быть обеспечено хорошее взаимодействие с сайтом. В конце концов, даже если ваш продукт исключительный, пользователи не будут конвертироваться, если платформа будет запутанной или сложной.
Что делает целевую страницу успешной?
При просмотре примеров целевых страниц для вдохновения важно сначала рассмотреть цель целевой страницы, средства, используемые для продвижения, и инструменты, используемые для разработки целевой страницы.
Если вашей целью является лидогенерация в форме большего количества регистраций на ваше мероприятие, и вы планируете использовать маркетинг по электронной почте в качестве средства продвижения, то прямые подписчики и потенциальные клиенты должны получить электронное письмо с четкой кнопкой призыва к действию со ссылкой на целевую страницу, посвященную мероприятию.
В дизайне целевой страницы должна быть указана необходимая информация, включая причины, по которым читатель должен ее посетить, место проведения мероприятия и четкий призыв к действию для регистрации на мероприятие. Если возможно, вы также должны включить «социальное доказательство» или отзывы и тематические исследования от известных компаний в этой области, которые доверяют вашему продукту или услуге для достижения желаемого результата.

Оформление электронной почты и целевой страницы должно быть четким и лаконичным, чтобы заинтересованным посетителям было легко зарегистрироваться.
Наконец, ваша целевая страница должна быть оптимизирована как для настольных компьютеров, так и для мобильных устройств. Техническая революция принесла с собой ландшафт, ориентированный прежде всего на мобильные устройства, а это означает, что если дизайн вашей целевой страницы не оптимизирован для Интернета, вы упускаете огромную возможность.
Ключевые элементы лучших целевых страниц АктуальныйЯ не могу не подчеркнуть: ваши целевые страницы должны быть релевантными и конкретными для вашей цели. Вы не можете направить людей на страницу с обещанием, а затем не выполнить это обещание. Например, если вы обещаете скидку 10%, клиенты должны увидеть на вашей целевой странице скидку 10%, а не 5% или вообще никакой. В противном случае ваш потенциальный клиент впадает в уныние и просто закрывает вкладку.
Эффектный
Пытаясь быть креативным и увлекательным, не теряйте простоты. Простые целевые страницы являются наиболее эффективными, обеспечивая наилучшие результаты и самые высокие коэффициенты конверсии. Это включает в себя простое и прямое копирование целевой страницы; простой дизайн, который увеличивает информацию, а не скрывает ее; и четкий призыв к действию, который сообщает потенциальному клиенту, какое действие вы от него хотите.
КраткийУ вас есть место на целую страницу, но не заполняйте его целиком словами. Лаконичные целевые страницы — лучшие целевые страницы. Избегайте длинных абзацев, длинных пояснительных видео или длинных регистрационных форм. Все хотят быстрых результатов, так что это то, что вам нужно предложить в своем тексте. Визуальные эффекты заманчивы. Пусть некоторые из них проявятся в виде изображений, короткого видео и фона, который связывает все вместе.
Целевая страница, выполняющая обещаниеВот пример, который показывает, как соответствовать ожиданиям вашей аудитории с помощью специальной целевой страницы.

Первое изображение ниже — это электронное письмо, которое вы отправляете своим подписчикам, или сообщение в социальной сети. Обратите внимание на кнопку призыва к действию «Зарегистрироваться» и тот факт, что цвет кнопки явно помогает ей выделиться.
На втором изображении ниже кнопка призыва к действию ведет на целевую страницу регистрации. Вы знаете, что они хотят, чтобы вы сделали дальше?
10 типов успешных целевых страницТеперь, когда мы обсудили, что такое целевая страница и что нужно для достижения вашей цели, давайте рассмотрим примеры различных типов целевых страниц, чтобы помочь вам начать работу.
1. Пробные версии или членство в списке рассылкиСоздайте специальную целевую страницу для формы подписки, чтобы стимулировать пробные версии или подписки на рассылку новостей по электронной почте. Сделайте целевую страницу простой и подчеркните основные преимущества членства. Если у вас есть пробное предложение, подробно опишите, как долго длится пробный период, как он работает и какие преимущества он дает.
2. Целевые страницы, предлагающие решения
Бизнес становится успешным, когда он может предложить решение проблемы, с которой сталкивается его целевая аудитория. Эти проблемы или болевые точки могут стать источником вдохновения для создания целевой страницы, на которой представлено решение. Например, если вы знаете, что вашим клиентам трудно организовать свой рабочий стол, а органайзер решает эту проблему, создайте целевую страницу с подробным описанием вашего решения. Подчеркните эффективность продукта отзывами потребителей. Это обеспечит доверие и социальное доказательство вашего бренда. Затем предложите клиентам организоваться в прямом призыве к действию.
3. Продвижение одного продукта или услугиИногда предложение слишком большого количества товаров или услуг может запутать потенциального клиента. Хотя варианты велики, люди ищут один конкретный продукт или услугу за раз.
Целевая страница может быть сосредоточена на продаже одного предмета, например сумки.
Изучите свой самый популярный продукт и посвятите ему целевую страницу, чтобы увеличить продажи. Если вы предлагаете все виды туристического снаряжения, а исследования показывают, что ваши походные ботинки Trail Queen являются самыми популярными, создайте целевую страницу специально для этого продукта. Вы также можете добавить ссылку на похожие ботинки внизу, чтобы представить альтернативу.
СОВЕТ : Constant Contact предлагает целевые страницы с возможностью покупки, которые действуют как мини-магазин и позволяют пользователям совершать покупки прямо на целевой странице. Это отличный способ начать продажи или отправить целевые рекламные акции, направленные на продажу определенного продукта или услуги.
4. Целевые страницы для новых запусковУспешные компании постоянно внедряют инновации и заново изобретают свои продукты или услуги. Это означает запуск новых продуктов в течение года с использованием целевой страницы для увеличения шансов на конверсию.
5. Продажи и рекламные акции Допустим, у вас есть пекарня и вы представляете новую категорию кексов на заказ. Создайте целевую страницу, которая позволит людям настраивать и заказывать прямо здесь, вместо того, чтобы перемещаться по вашим обычным вкусным предложениям и терять их по пути.
Допустим, у вас есть пекарня и вы представляете новую категорию кексов на заказ. Создайте целевую страницу, которая позволит людям настраивать и заказывать прямо здесь, вместо того, чтобы перемещаться по вашим обычным вкусным предложениям и терять их по пути.Праздничные распродажи, распродажи, специальные промо-акции и VIP-предложения достигают больших результатов с помощью специальных целевых страниц. Все любят хорошие сделки, но никто не хочет просматривать тысячи страниц или продуктов, чтобы добраться до этой золотой жилы. Сделайте так, чтобы вашим клиентам было проще находить ваши распродажи и рекламные акции с помощью специальной целевой страницы. Убедитесь, что вы используете копию целевой страницы, которая создаст ощущение срочности у посетителей вашей целевой страницы.
6. Пожертвования и другие взносыНезависимо от того, являетесь ли вы некоммерческой организацией или малым бизнесом, пожертвования и взносы важны, если вы хотите изменить ситуацию к лучшему.
7. Регистрация событий Кнопки пожертвований на вашей домашней странице могут затеряться в толпе, поэтому разработка целевых страниц для кампаний пожертвований может помочь вам привлечь больше внимания. Вы также можете дать ссылку на регистрационную форму для волонтеров.
Кнопки пожертвований на вашей домашней странице могут затеряться в толпе, поэтому разработка целевых страниц для кампаний пожертвований может помочь вам привлечь больше внимания. Вы также можете дать ссылку на регистрационную форму для волонтеров.Как онлайн, так и офлайн-мероприятия успешны только в зависимости от количества людей, которые их посещают. Чтобы заставить людей регистрироваться и давать ответы на ваше следующее мероприятие, создайте целевую страницу мероприятия с отличным контентом. Регистрационная форма должна быть короткой и четкой, запрашивая только самую актуальную информацию.
8. Захват свинца формыХотя формы для захвата лидов обычно представлены в виде всплывающих окон, иногда они могут раздражать ваших клиентов. Чтобы клиенты подписывались на ваш список, создайте маркетинговую кампанию в социальных сетях и по электронной почте, которая направляет клиентов на целевую страницу с формой для захвата лидов.
9. Загружаемый материал
Вы написали новую электронную книгу или создали новые шаблоны? Когда дело доходит до того, чтобы попросить людей загрузить цифровой продукт, целевая страница всегда является лучшим решением. Вы получаете пространство, чтобы убедить потенциального клиента, почему он им нужен, и сохранить другие страницы вашего веб-сайта четкими и четкими.
Например, если вы составили руководство по идеям праздничных подарков, отправьте электронное письмо с фрагментом содержания электронной книги и предложите покупателям полную электронную книгу с помощью кнопки призыва к действию. Затем целевая страница может содержать небольшую статью о лид-магните и ссылку для скачивания.
10. Инфографика и видеоЛюди ежедневно ищут ценную информацию по широкому кругу вопросов по всему миру. Если вы создали инфографику или видео, которые могут стать отличным ресурсом для вашей целевой аудитории, пришло время направить их на целевую страницу.

Основное внимание здесь уделяется тому, чтобы люди могли учиться и взаимодействовать с вашим брендом. Например, если вы создали видео «10 шагов по онлайн-маркетингу», создайте целевую страницу с кратким изложением и предложите людям рассказать о своих самых больших ошибках или достижениях в онлайн-маркетинге.
Избегайте включения более одного призыва к действию
Вот отличный пример целевой страницы для мероприятия по спасению животных. Это позволяет посетителям веб-сайта зарегистрироваться для участия в мероприятии, а также четко сообщает им, что они могут усыновить, пожертвовать или стать волонтером на мероприятии.
Добавление всей этой информации на вашу домашнюю страницу является ошибкой, так как это ограничивает ваш дизайн и вызывает путаницу. Это также рискует потерять влияние события.
Инвестируйте время и усилия в создание лучших целевых страниц
Лучшие целевые страницы рождаются благодаря вниманию к деталям, четкой цели, долгим размышлениям и постоянному тестированию.
 Вам не нужно создавать целевую страницу для всего, что предлагает ваш бизнес, но когда вы ее создаете, убедитесь, что она эффективна и побуждает людей совершать правильные действия и конвертировать.
Вам не нужно создавать целевую страницу для всего, что предлагает ваш бизнес, но когда вы ее создаете, убедитесь, что она эффективна и побуждает людей совершать правильные действия и конвертировать.Бесплатная регистрация
Ааста Сирохи
Автор и контент-маркетолог @ConstantContact. Ааста считает, что слова, объединенные в осмысленные истории, способны вызывать самые сильные эмоции и действия. Она также считает, что собаки — это лучшее, что случилось с человечеством (наряду с кофе!).
21+ потрясающих примеров целевых страниц, которые вы хотели бы украсть
Большинство компаний создают несколько целевых страниц для своих кампаний, поскольку они лучше работают с конверсией по сравнению с домашними страницами.
Согласно сообщениям, у брендов есть всего около 7 секунд, чтобы произвести неизгладимое впечатление на свою аудиторию.
Вау!
Это означает, что для конвертации ваших целевых страниц они должны быстро привлекать зрителей.

Если вы ищете вдохновение для создания или улучшения целевых страниц вашего бренда, вы обратились по адресу.
Специально для вас мы собрали более 21 потрясающего примера целевой страницы . Это не все. Мы также поделимся некоторыми советами, чтобы вы могли оптимизировать свои целевые страницы.
Но перед этим. Давайте посмотрим на определение и преимущества целевой страницы.
Что такое целевая страница?
Целевые страницы — это веб-страницы, на которых у вас есть возможность собирать контактную информацию зрителя в обмен на ресурс (например, бесплатные подарки или информационные бюллетени).
Целевые страницы предназначены для превращения посетителя в платного клиента с помощью CTA. Идея состоит в том, чтобы собрать информацию о посетителе и развить лидерство с помощью целевого маркетинга.
Целевые страницы могут принести пользу бизнесу благодаря
Теперь вернемся к нашему списку.

23 лучших примера целевых страниц для повышения конверсии
1. FabFitFun
Почему это работает:
2. EdX
Почему это работает:
3. Breadnbeyond
Почему это работает:
4.
 Я сделал это
Я сделал этоПочему это работает:
6. Медленно
Почему это работает:
7.
 Duolingo
DuolingoПочему это работает:
8. Simply Chocolate
Почему это работает:
9. Skullcandy
Почему это работает:
10.
 Mapbox
MapboxПочему это работает:
11. Shopify
Почему это работает:
12. Lyft
Почему это работает:
13.
 Фруктовое мороженое
Фруктовое мороженоеПочему это работает:
15. Понедельник
Почему это работает:
16.
 Masterclass Business
Masterclass BusinessПочему это работает:
17. Blue Apron
Почему это работает:
20. Goby
Почему это работает? качественные изображения продуктов, но также включает статистику, подтверждающую их предложения
- Они также предлагают простую регистрацию по электронной почте или чат и альтернативные звонки для новых потенциальных клиентов
21. Feedly
Почему это работает:
- Заголовок и подзаголовок дают обзор того, чего вы можете достичь с помощью этого инструмента
- Feedly выделяет количество пользователей и трехэтапный процесс на монохромной странице, чтобы выделить ее среди остального контента
- Множественные призывы к действию добавлены кнопки для пользователей, чтобы начать работу
22.
 Glo
GloПочему это работает:
- Минималистская страница подробно описывает цену и особенности услуги подписки с изображением пользователя
- Целевая страница Glo выделяет свои преимущества ярким синим фоном
- Предложение бесплатной пробной версии побуждает новых потенциальных клиентов подписаться на их услуги примеры целевой страницы Mailchimp — это страница входа, которая приглашает пользователей зарегистрироваться для участия в бесплатном вебинаре
- Детали мероприятия выделены, а вкладка с призывом к действию на ярком фоне трудно не заметить
- На странице также есть простая форма обратной связи для оценки всех их услуг. Это отличный способ собрать отзывы пользователей без отправки отдельных электронных писем.
5 советов по созданию лучших целевых страниц
преобразования.
- Включите медиафайлы на целевую страницу : Добавьте интерактивные изображения, гифки, значки и видео, чтобы улучшить целевую страницу.
 Хороший дизайн может помочь вашей целевой странице выделиться среди остальных. Придерживайтесь приятных цветов и однородного макета.
Хороший дизайн может помочь вашей целевой странице выделиться среди остальных. Придерживайтесь приятных цветов и однородного макета.
- Добавьте отзывы клиентов на свою страницу : Цифры показывают, что почти 92% покупателей поощряются к совершению покупки благодаря надежным онлайн-отзывам. Включите изображения клиентов (с их разрешения), логотипы брендов и отзывы на свои целевые страницы, чтобы дополнить ваши CTA.
- Сопоставьте свои заголовки с CTA : Не путайте своих лидов с CTA, которые не соответствуют вашим заголовкам или тексту. Настройте свои CTA, чтобы поддерживать согласованность. Точно так же не добавляйте 3-4 разных CTA на одну целевую страницу.
- Предлагайте бесплатные пробные версии или промо-коды : Новые пользователи с большей вероятностью подпишутся на услугу, если получат поощрение. Бесплатные пробные версии дадут пользователям возможность протестировать ваш сервис, а скидки побудят новых клиентов совершить первую покупку.

- Оптимизируйте свою целевую страницу для мобильных устройств и поисковой оптимизации : Поскольку все больше людей используют Интернет со своих мобильных устройств, важно, чтобы дизайн вашей страницы можно было легко просматривать на мобильных устройствах. Кроме того, используйте релевантные ключевые слова в заголовке целевой страницы, URL-адресе и тексте для лучших результатов поиска.
Подведение итогов
Бренды могут создавать целевые страницы для целевой аудитории с помощью различных онлайн-инструментов. Вы можете обеспечить качественное взаимодействие с лидами, легко управлять конверсиями и отслеживать их.
Самое приятное в целевых страницах то, что вы можете использовать A/B-тестирование, чтобы определить, какие элементы работают хорошо. Убедитесь, что целевые страницы не загромождены, интегрируйте потрясающие визуальные эффекты и четкие призывы к действию, и все готово!
Ищете лучшее продвижение страниц вашего блога? Используйте инструмент автоматизации RSS-каналов SocialPilot, чтобы автоматизировать беспрепятственный обмен вашими блогами с вашими профилями в социальных сетях. Этот инструмент также имеет функцию автоматического хэштега и автоматически сокращает URL-адреса.
Этот инструмент также имеет функцию автоматического хэштега и автоматически сокращает URL-адреса.
Часто задаваемые вопросы
🌟 Отличается ли целевая страница от домашней страницы?
Да. Большинство целевых страниц не имеют панели навигации. Домашние страницы используют больше визуальных элементов и предназначены для предоставления большего количества информации. Между тем, целевые страницы создаются для поощрения CTA.
🌟 Как создать лендинг?
Вы можете найти множество бесплатных или платных конструкторов целевых страниц. Некоторые бренды, которые предлагают инструменты и шаблоны для целевых страниц:
- Wix
- Инстаграм
- Мейлчимп
- GetResponse
- Отключить
- Главные страницы
🌟 Как пользоваться лендингами?
Вы можете использовать целевые страницы для сбора информации о пользователях, продвижения запусков, предоставления бесплатных услуг и повышения конверсии потенциальных клиентов. Кроме того, вы можете использовать социальные сети, чтобы связать свои целевые страницы.
Кроме того, вы можете использовать социальные сети, чтобы связать свои целевые страницы.
🌟 Что добавить на лендинг для оптимального результата?
Ваши целевые страницы должны содержать следующие элементы:
- USP вашего бренда или продукта
- Отличный заголовок (и подзаголовки)
- Действующая копия
- Высококачественные медиа или визуальные эффекты
- Отзывы пользователей или отзывы
- Очистить кнопки CTA
🌟 Могу ли я отслеживать эффективность своей целевой страницы?
Бренды могут использовать такие инструменты, как Google Analytics, для проверки эффективности целевой страницы. Следите за такими показателями, как коэффициенты конверсии, просмотры страниц, время, проведенное на целевой странице, показатель отказов и количество сеансов, для общего прогноза производительности.
7 примеров мобильных целевых страниц, которые вы захотите скопировать в 2022 году
Пятьдесят миллисекунд. Это 0,05 секунды, и примерно столько времени требуется среднему покупателю электронной коммерции, чтобы сформировать мнение о вашем мобильном сайте.
Это 0,05 секунды, и примерно столько времени требуется среднему покупателю электронной коммерции, чтобы сформировать мнение о вашем мобильном сайте.
Если им это понравится, они останутся рядом, заинтересуются вашим магазином и, надеюсь, сделают покупку. Если нет, то они уйдут, и большой процент никогда не вернется.
Крайне важно правильно оформить целевую страницу для мобильных устройств и сделать все правильные заметки.
Чтобы дать вам четкое представление о том, как этого добиться, вот некоторые из лучших примеров мобильных целевых страниц, с которыми мы столкнулись в 2021 году, и конкретные вещи, которые они делают правильно.
Содержание
1. Тапочки Mahabis
2. Bugaboo
3. FRONKS
4. Dress Up
5. BOXHILL
6. Bon Bon Bon
7. Leather Head Sports
1. Тапочки МахабисНачнем с очевидного.
Эта мобильная целевая страница тапочек mahabis выглядит очень эффектно. Нет никаких сомнений в том, что он проходит тест на привлечение внимания большинства покупателей электронной коммерции в течение 50 миллисекунд и должен заставить большое количество из них просмотреть сайт.
Нет никаких сомнений в том, что он проходит тест на привлечение внимания большинства покупателей электронной коммерции в течение 50 миллисекунд и должен заставить большое количество из них просмотреть сайт.
Далее, mahabis отлично справляется с демонстрацией своей продукции, позволяя покупателям узнать, что они продают. mahabis почти не использует копирайтинг и вместо этого позволяет изображениям своих продуктов говорить за себя и выделять некоторые из своих самых популярных тапочек.
Также обратите внимание, что этот бренд использует слайдер на своей домашней странице, который перетасовывает несколько других изображений, включая это.
Хотя слайдер не всегда является хорошей идеей, и многие UX-эксперты прямо не советуют его использовать, я думаю, что в данном случае он работает и дает покупателям краткий обзор того, чего они могут ожидать от махабиса.
Мне нравится лаконичный вид этой целевой страницы и то, что mahabis использует много пустого пространства, чтобы разбить различные элементы.
Это важно в целом, но это очень важно для мобильных пользователей, имеющих дело с ограниченным пространством (средний размер смартфона составляет всего 5,5 дюйма).
Несмотря на то, что многие пользователи мобильных устройств прокручивают страницу, вы должны размещать основное в верхней части своей мобильной страницы, не заставляя их делать слишком много работы.
Наконец, у mahabis есть уникальный и инновационный способ продемонстрировать конструкцию своих тапочек и качественные материалы, из которых они сделаны.
Во-первых, покупатели видят, как выглядят классические тапочки mahabis.
Но когда они немного прокрутят страницу вниз, то увидят продукт в разобранном виде с кратким описанием высококачественных материалов.
Я думаю, что это умно, и есть чувство удовлетворения, которое входит в UX.
2. Багабу Нет, это не песня 1999 года из Destiny’s Child. Bugaboo — это бренд электронной коммерции, специализирующийся на складных игровых площадках, колясках и аксессуарах для детей.
Вот почему это один из лучших примеров мобильной целевой страницы в этом году.
Во-первых, он предлагает красивое изображение, которое мгновенно позволяет покупателям узнать, что продает Bugaboo, и дает им хорошее представление о том, как выглядит рекламируемый продукт, всплывающая игровая площадка Stardust. Это готовит почву для того, чтобы дать покупателям положительное мнение о мобильном сайте этого бренда в течение 50 миллисекунд. Проверять.
Затем они используют четкие, лаконичные тексты, которые легко и быстро читаются. Заголовок и подзаголовок помогают покупателям быть в курсе, давая им понять, что продает Bugaboo и почему их это должно волновать.
Это выдвижная игровая площадка, которая облегчает отход ко сну и игры. И чуть ниже этого начинается копирайтинг, который действительно привлекает внимание.
Их продукт разворачивается за одну секунду. Расскажите об уникальном ценностном предложении (УЦП). Это максимально быстро и просто, а также весомое преимущество, которое должно заинтересовать практически всех покупателей.
В-третьих, эта мобильная целевая страница имеет заметный призыв к действию, который направляет покупателей туда, куда им нужно, без путаницы.
Это чрезвычайно важно, потому что вы никогда не хотите догадываться о том, какое действие вы хотите, чтобы покупатели выполнили, или о каких-либо трениях, ведущих их на страницу оформления заказа.
Наконец, Bugaboo позволяет посетителям легко просматривать остальную часть своей целевой страницы и легко находить другие продукты, которые они предлагают, помимо всплывающей игровой площадки.
Например, вот информация об их сверхлегкой полноразмерной коляске Bugaboo Lynx.
Весь опыт очень гладкий и бесшовный и требует очень мало усилий со стороны покупателя. И обратите внимание, как и в случае с тапочками mahabis, Bugaboo отлично справляется с использованием большого количества пустого пространства с крупными шрифтами, чтобы добиться лаконичного вида, который отлично смотрится на мобильных устройствах.
3. ФРОНКС
ФРОНКС Вот бренд, который продает «оригинальное свежее органическое ореховое молоко с еженедельной доставкой к вашей двери». Это один из самых простых примеров мобильной целевой страницы, с которым я сталкивался, и он имеет минималистский вид, который оценят многие люди.
Второй раз кто-то приземляется здесь, жирный, четко написанный заголовок сообщает им, что предлагает FRONKS.
И поскольку это региональный бренд, который в настоящее время продается только на более крупных рынках по всему Техасу, они поясняют это в копии чуть ниже.
Все идет хорошо и этого достаточно, чтобы привлечь большой процент посетителей, превратив их в квалифицированных лидов.
Но успех FRONKS находится под копией, где у них есть красивые изображения трех продуктов, которые они продают: оригинальное, какао и простое органическое ореховое молоко.
Изображения выглядят фантастически, и одним быстрым касанием покупатель может перейти на каждую страницу, чтобы узнать больше о продукте и совершить покупку.
Он чрезвычайно прост и понятен и дает покупателям всю необходимую им информацию с минимальными интеллектуальными затратами. И последнее, что я должен отметить, это то, что вся эта целевая страница находится в верхней части страницы.
Прокрутка не требуется, что делает его более простым и удобным для пользователя. Это не означает, что вам нужно идти на крайние меры при создании собственной целевой страницы, но это показывает ценность облегчения жизни ваших покупателей.
4. НарядDress Up — это онлайн-бутик одежды, который позволяет женщинам легко найти самые модные новинки модной одежды.
И вы можете многому научиться на их мобильной целевой странице, начиная с эстетики. Он содержит потрясающие изображения с моделями на переднем плане и светлый пастельный фон для отличного контраста, который блестяще демонстрирует их продукты.
Уже одно это должно привлечь внимание многих посетителей и побудить большую часть из них изучить свой мобильный сайт. Теперь давайте углубимся в некоторые детали.
Теперь давайте углубимся в некоторые детали.
В самом верху есть ползунок, который позволяет покупателям быстро просмотреть текущие предложения Dress Up.
Опять же, не все без ума от слайдерной навигации, но этот пример показывает, что если все сделано правильно, то, безусловно, может получиться хорошо. Кроме того, это помогает уместить больше информации в небольшой области в верхней части страницы.
С точки зрения копирайтинга это невероятно просто: все, что находится выше сгиба, состоит только из заголовков. И когда покупатель прокручивает вниз, чтобы просмотреть различные разделы продукта, текст очень лаконичен и не длиннее, чем должен быть.
Что касается призывов к действию, то Dress Up делает их предельно простыми, позволяя покупателям понять, какие действия предпринять.
Обратите внимание, что в CTA используются хорошо продуманные кнопки черного цвета, которые идеально контрастируют с белым фоном. Этот пример из Dress Up показывает, что вам не нужно изобретать велосипед, чтобы иметь отличную мобильную целевую страницу.
Вам просто нужно представить свои продукты в логичной, легкой для восприятия манере и использовать привлекательные изображения, демонстрирующие то, что вы предлагаете.
5. БОКСХИЛЛЕще одна общая черта, которую вы найдете среди лучших примеров мобильных целевых страниц, — это использование макета с одним столбцом. Использование этого, а не многоколоночного макета, жизненно важно для
.- Облегчение восприятия информации;
- Улучшение внешнего вида целевой страницы; и
- Предотвращение перегрузки мобильных покупателей.
Компания BOXHILL, занимающаяся современным уличным стилем, безупречно справляется с использованием одноколоночного макета. В самом верху эта страница начинается с четкого изображения бассейна, в котором выделяется раздел с настраиваемой мебелью для бассейна, который они продвигают в данный момент.
По мере того, как покупатель прокручивает страницу вниз, макет с одной колонкой позволяет ему плавно переходить к другим коллекциям, например к многослойным нейтральным цветам.
В этом разделе BOXHILL включает ссылки на четыре своих бестселлера и проделывает потрясающую работу по созданию контраста между продуктами на переднем плане и белым фоном.
Это выглядит великолепно, но мобильным покупателям также легко просматривать соответствующую информацию о продукте, включая название и ценовой диапазон. По мере того, как они прокручивают дальше, покупатели могут найти другие ключевые предложения, при этом продукты представлены в чрезвычайно удобном для пользователя виде.
Основные сильные стороныBOXHILL — это красивый макет, который привлекает мобильных покупателей и позволяет им беспрепятственно просматривать значительный выбор, не чувствуя себя перегруженными.
Скорее, он удобный, интуитивно понятный и вполне удовлетворительный. Всякий раз, когда покупатель видит что-то, что его интересует, быстрое нажатие переводит его на отдельную категорию или страницу продукта, где он может получить подробную информацию и совершить покупку.
Bon Bon Bon — это бренд из Детройта, который продает невероятно качественные шоколадные конфеты, для которых покупатели могут создавать свои собственные коробки. Вот почему этот пример мобильной целевой страницы работает.
Во-первых, он выглядит впечатляюще. Первое, что видят покупатели, придя на него, — это качественные изображения некоторых из их лучших шоколадных конфет. Это естественно привлекает внимание и дает им понять, что Bon Bon Bon — это не обычный, заурядный шоколадный бренд — это что-то особенное.
Во-вторых, они не тратят время зря, бросая призыв к действию. Посетители сначала видят некоторые шоколадные конфеты, а прямо под ними находится призыв к действию, чтобы создать свою собственную коробку, которая настолько проста, насколько это возможно. И, конечно же, CTA следует лучшим практикам, представляя собой жирную кнопку, которая выделяется на фоне.
В-третьих, они делают работу в Интернете плавной и приятной. Bon Bon Bon позволяет покупателям быстро прокрутить страницу вниз, чтобы найти другие интересные предложения, такие как шоколадные коллекции и товары.
Bon Bon Bon позволяет покупателям быстро прокрутить страницу вниз, чтобы найти другие интересные предложения, такие как шоколадные коллекции и товары.
Это означает, что покупателям не нужно тратить бесполезную умственную энергию, чтобы понять, что такое Bon Bon Bon, почему этот бренд заслуживает внимания и как сделать заказ. Все предельно упрощено, и покупатели могут без проблем получить то, что хотят.
7. Спортивная кожаная головаМой последний пример взят из Leather Head Sports, интернет-магазина, который продает лучшие кожаные мячи ручной работы, в том числе футбольные, баскетбольные, бейсбольные, медицинские мячи и многое другое.
Все высококачественное и высокопроизводительное, с винтажным видом, от которого многие без ума. Есть несколько вещей, которые выделяются на этой мобильной целевой странице.
Начнем с великолепного изображения и кристально чистого УФ-защиты в верхней части страницы.
UVP кратко сообщает покупателям, что продает Leather Head Sports — сделанные на заказ винтажные кожаные мячи, — а изображение позволяет им воочию увидеть, как выглядят товары. Это хорошая отправная точка, позволяющая покупателям быстро сориентироваться.
Это хорошая отправная точка, позволяющая покупателям быстро сориентироваться.
Далее, этот бренд позволяет мобильным покупателям просматривать различные категории на своих сайтах без каких-либо предположений. Например, вот как выглядят секции футбола и баскетбола.
Если покупатели прокрутят немного вниз, они смогут найти более подробную информацию о каждой категории продуктов, в которой более подробно рассказывается о том, что отличает Leather Head Sports от конкурентов.
Обратите внимание, как они подчеркивают, что их продукция изготовлена вручную и отличается безупречным качеством изготовления. Что бы ни делало ваш бренд электронной коммерции эпическим, пусть это будет известно.
И, наконец, этот бренд приводит солидное социальное доказательство, упоминая о том, что он был представлен в таких авторитетных изданиях, как The Wall Street Journal, GQ, и Esquire .
Это помогает им мгновенно завоевать доверие и заставить покупателей относиться к ним серьезно.
















 Фактически это продвинутая (расширенная) карточка товара, которую вы можете встретить в любом интернет-магазине. Тут будет и кнопка «Купить», и описание товара, а также условия доставки, контактный телефон и тому подобная информация.
Фактически это продвинутая (расширенная) карточка товара, которую вы можете встретить в любом интернет-магазине. Тут будет и кнопка «Купить», и описание товара, а также условия доставки, контактный телефон и тому подобная информация.



 Когда пользователь находится на грани принятия решения, то как раз такие «плюшки» могут перевесить чашу весов в вашу пользу.
Когда пользователь находится на грани принятия решения, то как раз такие «плюшки» могут перевесить чашу весов в вашу пользу.
 Если она окажется действительно стоящей и требующей более детального изучения, то тогда уже доходит дело и до прочтения (в общем-то, так же как и с газетами). Поэтому не допускайте перегруженности лендинга информацией — это может дезориентировать пользователя и вызвать реакцию отторжения еще до того момента, когда он разберется о чем там идет речь.
Если она окажется действительно стоящей и требующей более детального изучения, то тогда уже доходит дело и до прочтения (в общем-то, так же как и с газетами). Поэтому не допускайте перегруженности лендинга информацией — это может дезориентировать пользователя и вызвать реакцию отторжения еще до того момента, когда он разберется о чем там идет речь.
 Метрика и/или Google Analytics), чтобы понять, что делают посетители на одностраничном сайте, сколько их и кто заинтересовался предложением.
Метрика и/или Google Analytics), чтобы понять, что делают посетители на одностраничном сайте, сколько их и кто заинтересовался предложением.

 Также кнопки в меню в верхней части сайта.
Также кнопки в меню в верхней части сайта. Переходы усложняют сайт, и клиент может не вернуться на экран с нужной ему информацией и уйти к конкурентам.
Переходы усложняют сайт, и клиент может не вернуться на экран с нужной ему информацией и уйти к конкурентам.

 Добавляя тот или иной блок, надо понимать, как он поможет в достижении целей.
Добавляя тот или иной блок, надо понимать, как он поможет в достижении целей.



 Elite разумно указать свой адрес и время работы прямо вверху, чтобы люди могли сразу понять, будет ли это заведение работать с их графиком.
Elite разумно указать свой адрес и время работы прямо вверху, чтобы люди могли сразу понять, будет ли это заведение работать с их графиком. Не восемь лет назад.
Не восемь лет назад. Цифры и цитаты говорят сами за себя.
Цифры и цитаты говорят сами за себя.

 Хороший копирайтинг целевой страницы.
Хороший копирайтинг целевой страницы.
 Вы должны определите конверсий, прежде чем вы сможете отслеживать конверсий.
Вы должны определите конверсий, прежде чем вы сможете отслеживать конверсий. Они (вероятно) поблагодарят вас за это.
Они (вероятно) поблагодарят вас за это. У вас есть около восьми секунд, чтобы убедить пользователей остаться на вашей странице, поэтому абсолютно необходимо, чтобы посетители могли с первого взгляда уловить суть вашего предложения.
У вас есть около восьми секунд, чтобы убедить пользователей остаться на вашей странице, поэтому абсолютно необходимо, чтобы посетители могли с первого взгляда уловить суть вашего предложения.
 Красочный графический дизайн привлекает внимание, а синие кнопки выделяются на фоне черного.
Красочный графический дизайн привлекает внимание, а синие кнопки выделяются на фоне черного. Это вся необходимая информация, но она представлена так, чтобы не загромождать страницу.
Это вся необходимая информация, но она представлена так, чтобы не загромождать страницу.

 Hemster — простая и элегантная структура
Hemster — простая и элегантная структура .png) Это отличный способ завоевать доверие вашей аудитории, особенно если ваш бизнес новый. Кроме того, раздел «Наша история» идеально подходит для того, чтобы сделать бренд более личным и узнаваемым.
Это отличный способ завоевать доверие вашей аудитории, особенно если ваш бизнес новый. Кроме того, раздел «Наша история» идеально подходит для того, чтобы сделать бренд более личным и узнаваемым.
 Страница привлекает внимание заголовком, подчеркивающим преимущества подписки на услугу.
Страница привлекает внимание заголовком, подчеркивающим преимущества подписки на услугу. То же самое относится к кнопке социальных сетей под видео.
То же самое относится к кнопке социальных сетей под видео. И если мы продвинемся немного дальше, мы увидим, что у бренда есть еще один раздел, который ведет посетителей ко второму и третьему призыву к действию, чтобы увеличить шансы на их конвертацию.
И если мы продвинемся немного дальше, мы увидим, что у бренда есть еще один раздел, который ведет посетителей ко второму и третьему призыву к действию, чтобы увеличить шансы на их конвертацию.

 Кроме того, отсутствие панели навигации и других интерактивных кнопок сводит к минимуму отвлекающие факторы, удерживая внимание посетителя.
Кроме того, отсутствие панели навигации и других интерактивных кнопок сводит к минимуму отвлекающие факторы, удерживая внимание посетителя. Если вы посмотрите на заголовок, вы увидите, как Hotjar использует вопрос, чтобы заинтриговать посетителей и заставить их продолжить чтение. Затем он использует контрольные точки, чтобы подчеркнуть преимущества выбора инструмента. Таким образом, Hotjar помогает своим потенциальным клиентам понять, почему программное обеспечение подходит для работы.
Если вы посмотрите на заголовок, вы увидите, как Hotjar использует вопрос, чтобы заинтриговать посетителей и заставить их продолжить чтение. Затем он использует контрольные точки, чтобы подчеркнуть преимущества выбора инструмента. Таким образом, Hotjar помогает своим потенциальным клиентам понять, почему программное обеспечение подходит для работы.

 Копия CTA также подчеркивает, что попробовать сервис «бесплатно», что является отличным способом убедить нерешительных потенциальных клиентов дать вам шанс попробовать.
Копия CTA также подчеркивает, что попробовать сервис «бесплатно», что является отличным способом убедить нерешительных потенциальных клиентов дать вам шанс попробовать. Unbounce – Пример целевой страницы продвижения электронной книги
Unbounce – Пример целевой страницы продвижения электронной книги  Тем не менее, в то время как темно-синяя кнопка подходит для страницы, компания могла бы использовать ярко-розовый или красный цвет, чтобы соответствовать цветам изображения.
Тем не менее, в то время как темно-синяя кнопка подходит для страницы, компания могла бы использовать ярко-розовый или красный цвет, чтобы соответствовать цветам изображения. Разведчик. – Адаптивный дизайн для мобильных устройств
Разведчик. – Адаптивный дизайн для мобильных устройств  Кроме того, использование «моего» делает результат более персонализированным.
Кроме того, использование «моего» делает результат более персонализированным. Использование глаголов действия («продать») и таких слов, как «сегодня», также добавляет срочности, призывая посетителя действовать сейчас. Остальная часть текста страницы сосредоточена на представлении преимуществ получения предложения в краткой и приятной форме. Кроме того, «обещание» риелтора является изюминкой страницы, вызывая эмоциональный отклик.
Использование глаголов действия («продать») и таких слов, как «сегодня», также добавляет срочности, призывая посетителя действовать сейчас. Остальная часть текста страницы сосредоточена на представлении преимуществ получения предложения в краткой и приятной форме. Кроме того, «обещание» риелтора является изюминкой страницы, вызывая эмоциональный отклик.
 Главное изображение простое, но оно отражает бренд, делая страницу более уникальной. Кроме того, пустое пространство облегчает навигацию по странице, сохраняя баланс между дизайном и изображением.
Главное изображение простое, но оно отражает бренд, делая страницу более уникальной. Кроме того, пустое пространство облегчает навигацию по странице, сохраняя баланс между дизайном и изображением. Trulia — Пример страницы с одним фокусом
Trulia — Пример страницы с одним фокусом  Для Trulia использование вопроса, простой формы и оранжевого CTA выглядит выигрышной комбинацией. Кроме того, CTA-копия гарантирует, что ответ, который получит лид, будет соответствовать их свойству , , а не чему-то общему.
Для Trulia использование вопроса, простой формы и оранжевого CTA выглядит выигрышной комбинацией. Кроме того, CTA-копия гарантирует, что ответ, который получит лид, будет соответствовать их свойству , , а не чему-то общему. Копия внизу также делает большое заявление, давая лиду обещание получить лучший сервис.
Копия внизу также делает большое заявление, давая лиду обещание получить лучший сервис.
 Перейдя к форме, мы видим простой дизайн формы, запрашивающий только необходимую информацию. Это идеально, поскольку потенциальные клиенты, запрашивающие демоверсию, не хотят тратить слишком много времени на бесконечные поля.
Перейдя к форме, мы видим простой дизайн формы, запрашивающий только необходимую информацию. Это идеально, поскольку потенциальные клиенты, запрашивающие демоверсию, не хотят тратить слишком много времени на бесконечные поля. Чтобы убедить посетителей, агентство подчеркивает преимущества становления клиентом, используя маркеры.
Чтобы убедить посетителей, агентство подчеркивает преимущества становления клиентом, используя маркеры.
 Заголовок выделяется своим цветом и интригующим предложением. Использование слова «эксклюзив» — отличный способ показать своим новым подписчикам, что это не просто еще одна регистрация, а уникальная возможность получать эксклюзивный контент. Копия внизу дает новым подписчикам повод для волнения, поскольку она обещает предоставить 180 идей для постов в блоге, когда они передадут свою электронную почту.
Заголовок выделяется своим цветом и интригующим предложением. Использование слова «эксклюзив» — отличный способ показать своим новым подписчикам, что это не просто еще одна регистрация, а уникальная возможность получать эксклюзивный контент. Копия внизу дает новым подписчикам повод для волнения, поскольку она обещает предоставить 180 идей для постов в блоге, когда они передадут свою электронную почту.

 Там заголовок трудно не заметить, а обещание запустить собственный курс через 60 дней — это то, что повышает желание посетителя действовать. Чтобы повысить конверсию, инструктор также включает преимущества прохождения курса, выделенные в формате контрольного списка для облегчения чтения.
Там заголовок трудно не заметить, а обещание запустить собственный курс через 60 дней — это то, что повышает желание посетителя действовать. Чтобы повысить конверсию, инструктор также включает преимущества прохождения курса, выделенные в формате контрольного списка для облегчения чтения. Цитата стратегически размещена под CTA, чтобы привлечь нерешительных лидов, которые не нажали на нее.
Цитата стратегически размещена под CTA, чтобы привлечь нерешительных лидов, которые не нажали на нее.