8 вдохновляющих примеров товарных Landing Pages
В нашем блоге часто публикуются лучшие примеры веб-дизайна. Как правило, это тематические подборки интересных посадочных страниц, товарных лендингов и главных страниц интернет-магазинов и SaaS-платформ. Заметим, что в силу двумерности изображения на мониторе, эта медиа-среда кажется просто идеальной для предложения именно цифровых товаров: программное обеспечение, eBook, сервисный продукт и т. д.
Гораздо более интересной, хотя и более сложной задачей представляется создание лендинга, предлагающего в качестве оффера физический, реально существующий во времени и пространстве продукт. Именно поэтому удачные примеры одностраничных сайтов такого рода встречаются реже. Трехмерный объект обладает весом и фактурой, и перед маркетологом, дизайнером и копирайтером стоит нетривиальная цель: отобразить на «цифровом холсте» всю красоту, мощь, полезность реального, физического товара так, чтобы посетитель лендинга неизбежно ощутил желание им обладать.
Однако как бы сложна ни была задача, для ее решения и повышения навыков в интернет-маркетинге необходимо регулярно анализировать эффективные лендинг-сайты, а также примеры работ профессиональных маркетологов со всего мира. Отобранные в этой статьи образцы лендингов являются неоспоримыми шедеврами актуального web-дизайна, находящегося в безукоризненном балансе с текстовым контентом.
Мы начнем этот пост с 3 посадочных страниц, выделяющихся своеобразием: даже если удалить с них все признаки брендинга, эти лендинги не спутаешь ни с какими другими. Итак, перед вами — лучшие landing page. Наслаждайтесь и делайте выводы.
Содержание
1. Google Nexus
2. Nest
3. Garmin Fenix
4. Playstation 4
5. Jawbone Up
6. Recon Jet
7. Marshall Hanwell
8. Withings Pulse
Как лучше оформить товар на лендинге
Замечательный Landing Page с необычным «полноэкранным» дизайном, оказывающим мощное воздействие невероятно минималистическими средствами.
Если вас интересует новая версия Android Marshmallow, установленная на данном устройстве, достаточно нажать на ссылку «Узнать все детали» (Get all the sweet details) и перейти на страницу с подробным описанием этой оперативной системы.
Целевая страница Google Nexus выполнена в минималистическом стиле, на ней очень много пустого пространства, текстовый контент разбит на параграфы, перечисляющие преимущества и выгоды оффера. Каждый параграф снабжен заголовком, формулирующем одну из основных ценностей УТП, которая подробно раскрывается в текстовом контенте величиной 150-250 слов.
Этот лендинг пейдж — пример того, как можно облегчить восприятие сложного контента. Обратите внимание на то, что по вертикальной оси блоки контента чередуются с изображениями продукта:
Такую образцовую страницу портит разве что безликий призыв к действию «Купить сейчас» (Buy Now) на малозаметной CTA-кнопке вверху лендинга.
Nest позиционируется в рекламных кампаниях как «термостат нового поколения», способный экономить затраты на отопление, самообучаться, вступать с хозяином дома в двустороннюю коммуникацию через смартфон или планшет и обладающий еще рядом высокотехнологичных функций.
Этот сайт-одностраничник — пример лендинга с историей. Он предлагает нам некий рассказ, и некоторые его элементы интерактивны: вы, например, можете скроллингом изменять время под термостатом и наблюдать, как он регулирует температуру воздуха в зависимости от времени суток.
При прокрутки страницы вы совершаете нечто вроде путешествия, смотря своеобразную презентацию, во время которой вам показывают блоки текстового и визуального контента, демонстрирующие некоторые особенности «умного термостата» (великолепный способ познакомить целевую аудиторию с функциями продукта).
Он загорается, когда вы входите в комнату
Дизайн страницы очень хорош: много свободного пространства, изящно подобранная гамма, безукоризненная композиция, чередование текстовых блоков с изображениями.
И конечно же, нельзя не упомянуть — ресурс прекрасно оптимизирован под мобильные телефоны и представляет собой замечательный пример товарного лендинга для нескольких товаров из одной линейки.
3. Garmin Fenix
Это еще один пример целевой страницы, действительно рассказывающей историю. Первое, что вы заметите при появлении на ней — она не прокручивается вниз, а только вверх.
Этому есть логическое обоснование: при прокрутке вверх вы наблюдаете подъем человека на вершину горы, и этот персонаж, проходя контрольные точки своего маршрута, останавливается в них, чтобы описать функции оффера (GPS-навигатор, совмещенный с альтиметром, секундомером и еще множеством измерительных приборов) или показать их на видеороликах.
Видео на станице великолепное, стилизованное под короткие документальные фильмы с несколькими действующими лицами. Дизайн страницы также хорош: эффектное использование высококачественных фотографий, оранжевый контрастный цвет, противостоящий почти монохроматической основной гамме страницы, большие пробелы, создающие ощущение простора.
Выше мы проанализировали примеры одностраничников с высокой конверсией, отличающиеся большим своеобразием и узнаваемостью. Но следующие 5 образцов не менее качественные.
На целевой странице Playstation 4 применяется изысканный чистый и строгий дизайн лендинга. Для усиления оффера на сайте задействованы 2 дополнительных канала воздействия на посетителя: помимо основного продукта (очков виртуальной реальности), о котором можно посмотреть видео, кликнув по ссылке Learn More, к продаже предлагаются актуальные игры:
Целевая страница великолепно скомпонована: массив текстового контента разбит на параграфы, каждый из которых имеет свой заголовок и подзаголовок, магнетически действующие на посетителя, тексты чередуются с изображениями, много свободного пространства, каждый параграф освещает выгоду оффера, великолепно подобраны шрифты (и гарнитуры, и цвета).
Все было бы просто замечательно, если бы не непозволительно большое число ссылок на внешние веб-ресурсы и несколько вспомогательных CTA-кнопок.
Браслет для контроля физической активности Jawbone Up — будь он еще чуточку умней 🙂 — мог бы со всем основанием гордиться своим лендингом, целиком и полностью соответствующим всем требованиям к дизайну современной целевой страницы.
- Слайдер с преимуществами во втором экране лендинга? Есть!
- Анимированные интерактивные элементы? Разумеется!
- Отзывы пользователей о продукте? Сами смотрите!
Единственное замечание — изначально разрабатывавшийся для презентации продукта, теперь когда-то товарный лендинг в качестве основного оффера предлагает приложение для фитнеса, которое отлично сочетается с фирменными трекерами, ссылку на которые можно найти в меню выше:
Вы думаете, что Google Glass есть неповторимое в своей уникальности изобретение? Подумайте еще раз. Правильный ответ: отнюдь нет — аналогичный носимый компьютер есть еще как минимум один, и называется он Recon Jet.
Правильный ответ: отнюдь нет — аналогичный носимый компьютер есть еще как минимум один, и называется он Recon Jet.
Лендинг этой инновации выглядит как классическое длинное продающее письмо. Замечательно, что видео с демонстрацией продукта помещено в центр внимания посетителя (верхняя часть страницы, сразу под логотипом бренда).
Гораздо хуже, что сразу под видео помещены внешние ссылки на СМИ, оставившие хвалебные отзывы о Recon Jet. Почему бы просто не поставить текстовые цитаты от тех же Time или Wired? Посетитель, ушедший на внешний ресурс — тем более такой захватывающий как The Huffington Post — может ведь и не вернуться назад.
В остальном же — это классический лендинг, сделанный очень качественно.
На товарной целевой странице этого гитарного усилителя от легендарного бренда Marshall в центр внимания посетителя помещается массивное — по-другому и не скажешь — полноэкранное изображение продукта. Серия фотографий, организованных в слайдер, устанавливает с посетителем сильную эмоциональную связь — действительно, эти снимки вроде бы даже передают вес аппарата!
Вполне вероятно, что многие музыканты, увидев эти фото сразу бы захотели подключить гитару к Marshall Hanwell (такой эпизод тоже есть в слайд-шоу). Эмоциональная связь — это хорошо для конверсии, безусловно.
Эмоциональная связь — это хорошо для конверсии, безусловно.
Гораздо хуже, что еще одну сильную, практически неразрывную связь с посетителем устанавливают 2 «липких» CTA-элемента: интерактивный ценник и значок корзины. Вы можете проматывать слайдер влево-вправо или скроллить страницу вниз до упора — и ценник с корзиной от вас не отстанут. И вот еще что — фотографии слайдера настолько привлекательны, что сразу и не догадаешься, что страница все-таки проматывается вниз, и там, внизу, расположен хорошо организованный текстовый контент: технические характеристики, гарантии, цена и условия доставки и т. д.
Однако использование фотографий, повторим, здесь на уровне лучших мировых landing page — или даже выше.
Еще один трекинг физической активности — и еще одна приятная, чистая, стильная целевая страница. Лендинг Withings Pulse — как и страница Jawbone Up — строго следует самым современным тенденциям веб-дизайна: параллактическая прокрутка, «липкое» меню, видеоролик о продукте.
Единственно, что смущает — это странный круглый прогресс-индикатор, выдающий значения от 0% до 100% при прокрутке страницы вниз. Видимо, это какая-то метафора достижения поставленных целей, хотя можно принять этот «циферблат» за индикатор загрузки видео. Но данная мелочь не портит впечатление, которое оставляет хороший лендинг. Продающие одностраничники, примеры которых были рассмотрены выше, в целом тоже подпадают под это определение — незначительные ошибки на них не вредят пользовательскому опыту.
Как лучше оформить товар на лендинге
Вы только что посмотрели 8 феерически красивых целевых страниц. Если вы сомневаетесь, каким образом лучше оформить ваш товар на лендинге, помните: не стоит ставить красоту выше главной цели — конверсии. Если «красота требует жертв» в виде потери лидов и продаж, то вам необходимо поменять приоритеты.
Напоследок, мы предлагаем вам ознакомиться с несколькими правилами создания товарных лендингов от LPgenerator:
1. Не затрудняйте процесс конвертации. На некоторых из перечисленных роскошных страниц приходится потратить много времени на поиск основного CTA-элемента. Ваша цель — генерация лидов и продажи, а не получение приза зрительских симпатий. Размещайте кнопки и формы таким образом, чтобы привлекать внимание посетителей.
Не затрудняйте процесс конвертации. На некоторых из перечисленных роскошных страниц приходится потратить много времени на поиск основного CTA-элемента. Ваша цель — генерация лидов и продажи, а не получение приза зрительских симпатий. Размещайте кнопки и формы таким образом, чтобы привлекать внимание посетителей.
2. Видео очень хорошо подходит для демонстрации качеств и функций физических товаров, поскольку точнее всего передает ощущения от взаимодействия с реальным вещественным объектом. Как говорится, лучше один раз увидеть, чем 100 раз услышать: качественно снятый видеоролик на лендинге оправдает все вложенные в него усилия.
3. Старайтесь рассказать историю. Она оказывает большее эмоциональное воздействие, нежели сухие буллеты и абзацы текста. Другой вопрос — убедит ли ваша история завершить просмотр страницы конверсией? Здесь все зависит от ваших навыков копирайтинга.
Вы увидели несколько лучших примеров продающих лендинг пейдж на сегодняшний день. Появились ли у вас новые идеи? Вдохновила ли вас эта подборка на оптимизацию своей целевой страницы или даже на радикальный редизайн? Приступайте к изменениям, однако не забывайте о тщательных тестах.
Появились ли у вас новые идеи? Вдохновила ли вас эта подборка на оптимизацию своей целевой страницы или даже на радикальный редизайн? Приступайте к изменениям, однако не забывайте о тщательных тестах.
А если вы новичок в этой области, но очень хотите создать свой первый товарный лендинг с минимальными затратами, то используйте наш конструктор — он полностью интуитивный и не требует специальных навыков разработки. Подобрать бесплатный шаблон для вашей товарной страницы и начать работу с ним можно в Личном кабинете.
Высоких вам конверсий!
По материалам: econsultancy.com
01-11-2013
Примеры одностраничных сайтов
В этой подборке я собрала интересные фишки и необычные эффекты. Часть из них сделали разработчики и веб-дизайнеры «Текстерры», часть нашлась на просторах рунета.
17 наивных вопросов о лендингах: что учесть, на чем делать, и как повысить продажи
Смотрите, вдохновляйтесь, применяйте понравившиеся идеи на практике, миксуйте их со своими и не забывайте проводить A/Б-тестирования – вот единственно правильный рецепт создания убойных посадочных страниц.
И, главное, помнить, что лендинг – не самодостаточный инструмент. Для конверсий, лидов и продаж нужен качественный трафик. А добыть его сложно без комплексного продвижения.
Расширенная форма
Обычно на одностраничниках используют стандартную форму заявки с несколькими полями. Чаще всего клиенту нужно указать контактные данные – имя-фамилию, почту или телефон. Но в некоторых сложных сферах лучше раскрыть тему подробнее. Вот как это сделали в «Текстерре»: в форме лендинга dellservers.ru клиент может выбрать модуль, параметры, задачи сервера. Может сбросить значения, если что-то пошло не так.
Для чего это нужно? Владелец лендинга в любом случае получит свои лиды – даже если полей в форме всего два-три. Но вот клиенту будет интересно копнуть поглубже. Не просто заказать, а самостоятельно выбрать свой вариант.
Серьезный подход к серьезным задачам
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
ПодробнееДве кнопки СТА
На лендинге планировщика задач Wunderlist – сразу два призыва к действию, которые усиливают друг друга: «Создать бесплатную учетную запись» и «Загрузить Wunderlist». Пользователи кликают по обеим ссылкам, конверсия растет, а лендинг выполняет свою работу на отлично.
Пользователи кликают по обеим ссылкам, конверсия растет, а лендинг выполняет свою работу на отлично.
Выбирай любую!
Конкретные цифры (результаты)
Это не новая, но по-прежнему работающая фишка. Покажите клиентам, чего вы добились, в цифрах: это понятнее, нежели абстрактные фразы «мы лучшие», «у нас сотни выполненных проектов» и так далее. Посмотрите на лендинг smartprogress.do: сразу видно, сколько человек уже присоединились к проекту, сколько целей поставили, сколько достижений выполнили.
Конкретика воспринимается лучше абстрактных рассуждений
Персонализация
Безликие шаблонные лендинги – бр-р, что может быть унылее! Оживите свой одностраничник, добавьте огня, заинтересуйте потенциального клиента. Например, на странице услуг «Текстерры» по созданию сайтов размещены фото сотрудников, которые непосредственно этим и занимаются. Посетитель заходит и видит: ага, моим ресурсом будут заниматься не абстрактные разработчики, а вполне живые Святослав, Денис и другие.
Удобная форма ответа
На многих лендингах и сайтах задать вопрос можно только через форму. А это значит, нужно указывать имя и фамилию, оставлять телефон и электронную почту. Иногда вообще приходится вводить капчи и коды – ужас! Понятно, что это делается для того, чтобы получить лиды. Но есть и другой вариант – как на лендинге «Церебро Таргет». Если вы зарегистрированы во «ВКонтакте», ничего заполнять не нужно – бери и пиши. И клиенту удобно, и владельцу хорошо – контакт оставлен, можно работать дальше.
Никаких обязательных полей для заполнения, никаких капч – красота!
Отзывы клиентов
Можно попросить клиентов рассказать о своих впечатлениях и опубликовать полученные тексты на лендинге. Но загвоздка в том, что посетитель никак не проверит – реальные это отзывы или фейковые. Лучше пойти дальше и убедить посетителей в этом. На лендинге, который разрабатывала «Текстерра», приводятся слова клиентов из «Инстаграма» со ссылками на их аккаунты. Все честно – зайдите и убедитесь.
Все честно – зайдите и убедитесь.
Отзывы на сайте парка с хаски
Демонстрация результатов
Hipstamatic – это приложение, с помощью которого можно применить различные фильтры к фотографиям на мобильном телефоне. Лендинг является эффективным, в первую очередь, потому что на нем изображены красивые примеры обработанных в этом приложении фотографий. Так пользователь сразу видит результат и быстро принимает решение о покупке.
Покажите пользователям, что они получат от вашего продукта
Параллакс-эффект
Параллакс-скроллинг – особый эффект, благодаря которому фоновые изображения двигаются чуть медленнее, чем те, что расположены на переднем плане. Вот как на сайте valenkivodka.com. Проскролльте лендинг – бутылка водки будет следовать за вами сверху вниз, медленно перемещаясь. Волшебные пузырьки по всему фону заставляют вспомнить о щедром новогоднем застолье. Душевно получилось!
Душевно получилось!
Следуй за мной – как бы говорит она нам
Анимация
Вообще у анимации функций много. Движущиеся картинки и предметы привлекают и удерживают внимание пользователя, направляют его взгляд на самые важные элементы лендинга (кнопку СТА, таймер, виджет и так далее), частично заменяют текст. Один из примеров – на сайте madwell.com. Пройдите по ссылке – цепочки двигаются. И мало того что двигаются – слушаются каждого движения мышки.
Внимание, вопрос: какую функцию выполняет эта анимация? Ответить можно в комментариях к статье.
Очень залипательное зрелище!
Иллюстрации
Не будем говорить банальности: авторские иллюстрации способны оживить самый тухлый шаблонный лендинг, это все знают. Важно, чтобы рисунки отвечали тематике лендинга и ожиданиям его целевой аудитории. Смотрите: на сайте полезного детского питания marcandfisa.com картинки стилизованы под детские рисунки. Точное попадание в ЦА – мамам и папам, которые покупают продукцию, должно зайти.
Точное попадание в ЦА – мамам и папам, которые покупают продукцию, должно зайти.
Авторские иллюстрации «от руки» – находка для дизайнера
Еще один пример на лендинге satellite-express.ru. Иллюстрация идеально дополняет заголовок: «Главное при диабете – найти баланс».
А вот и не упадет!
Мультилендинги
Предложение на лендинге меняется в зависимости от запросов пользователя. Набрал «продать дачу» – читаешь на сайте про дачу. Набрал «гараж» – про гараж. Подробнее об этой технологии мы писали в статье о том, как сделать мультилендинг самостоятельно.
Нажми на кнопку – получишь результат… каждый раз другой
Вот пример мультилендинга для компании «Овионт», который сделали мы.
Клиент планировал сделать отдельные лендинги для трех продуктов: инструментов автоматизации делопроизводства.
После выбора продукта пользователь попадает на страницу с исчерпывающей информацией
На первом экране мультилендинга есть краткие описания продуктов. Каждый блок с описанием оформлен индивидуально. Пользователь выбирает подходящий продукт и переходит к подробному описанию.
Каждый блок с описанием оформлен индивидуально. Пользователь выбирает подходящий продукт и переходит к подробному описанию.
Раздел «Тарифы»
Для каждого продукта мы сделали подробные разделы. Общий объем контента на мультилендинге – примерно 30 тыс. знаков. На каждой странице есть подробные разделы:
описание функциональности;
дополнительные модули;
частые вопросы по использованию;
тарифы;
отзывы.
Раздел «Тарифы» на странице каждого продукта работает по-разному. Например, на странице тарифов «Контур.Экстерн» пользователь может прочитать описания трех тарифных планов, выбрать один из них и оформить подписку на один или два года.
Раздел «Тарифы»
Использование мультилендинга в данном случае оправдано, так как посетитель сразу оценивает три предложения и выбирает подходящее. Если представлять каждый продукт на отдельном лендинге, часть пользователей не найдет нужный сразу и не оформит заказ.
Если представлять каждый продукт на отдельном лендинге, часть пользователей не найдет нужный сразу и не оформит заказ.
Нover-эффект
При наведении курсора картинки меняют цвет, увеличиваются, приближаются и удаляются. Это делает лендинг необычным и привлекает внимание к отдельным его элементам. Если навести курсор на строку «Фотографии и общение с хаски» – появится фотография собачки. На строку «Семейная беседка-гриль» – интерьер этой самой беседки, и так далее.
Дизайнеры «Текстерры» активно используют современные тренды
Сплит-макеты
Split screen, или разделенный экран – очень эффектный дизайнерский прием. Суть в том, чтобы привлечь внимание пользователя к каждой части экрана – чтобы информация точно не потерялась. Таким образом можно рекламировать два товара, две услуги, два важных преимущества и так далее. Вот как это делается на лендинге Baesman.
А вы на какой стороне?
Трехмерная графика и дополненная реальность
Лендинг создан для приложения Qubi. Это игра для детей 3+ лет и взрослых. Суть игры проста. На первом шаге пользователь по предложенной схеме склеивает реальный бумажный, картонный или деревянный кубик.
Это игра для детей 3+ лет и взрослых. Суть игры проста. На первом шаге пользователь по предложенной схеме склеивает реальный бумажный, картонный или деревянный кубик.
В реальном мире это обычный кубик из бумаги, картона или дерева
Потом он устанавливает приложение, открывает его на смартфоне и «смотрит» на кубик через камеру устройства.
Дети играют в приложение с AR
На экране смартфона или планшета кубик оживает. Пользователь играет в трехмерный вариант «Змейки», «2048», «Лабиринта». При этом управлять игрой нужно с помощью реального кубика. Чтобы управлять кубиком двумя руками, нужно использовать специальную подставку для смартфона, которую можно собрать самостоятельно.
Так выглядит кубик в приложении
Трехмерную модель кубика можно увидеть на иллюстрации (gif).
Трехмерная модель кубика
Что хотел клиент
Клиент попросил сделать лендинг, который подчеркивает особенность игры: использование трехмерной дополненной реальности. В частности, он хотел видеть эффект перемещающихся граней трехмерного кубика, активная грань которой вписана в экран устройства посетителя.
В частности, он хотел видеть эффект перемещающихся граней трехмерного кубика, активная грань которой вписана в экран устройства посетителя.
Что мы сделали
Мы реализовали трехмерность с помощью 3D-трансформаций CSS3. Переходы между гранями кубика сделаны с помощью чистого JavaScript с отслеживанием событий drag и touch. Благодаря необычным переходам между экранами у пользователя создается ощущение объемности экрана. Это особенно ярко выражено на рабочей версии посадочной страницы.
Сам лендинг как бы повторяет трехмерную идею проекта
Первый вариант лендинга
Для финальной версии лендинга мы сделали более реалистичный вариант кубика. В отличие от рабочей версии, в финальной вращение кубика происходит снаружи, а не изнутри. Ощущения трехмерности усиливаются благодаря анимации заголовков.
Лендинг полностью адаптивный
Интерактивный выбор цветов окраски интерьера и мебели
Необычность лендинга «ДСК. Color» заключается в возможности самостоятельно выбрать цвет мебели и предметов интерьера с помощью интерактивной палитры.
Color» заключается в возможности самостоятельно выбрать цвет мебели и предметов интерьера с помощью интерактивной палитры.
Компания «ДСК.Color» окрашивает любые поверхности в разные цвета. Можно заказать окраску мебели, бытовой техники, велосипедов, музыкальных инструментов и других предметов. Клиент может выбрать любой цвет.
Самая востребованная услуга – окраска мебели и предметов интерьера. На нее приходится около 80 % работ клиента.
Что хотел клиент
Клиент попросил сделать яркий и запоминающийся лендинг «с призывом окрасить все вокруг». У него были идеи сделать изображения мебели в формате 3D, чтобы посетитель «мог покрутить и рассмотреть окрашенный предмет с разных сторон».
Что мы сделали
Мы предложили клиенту идею: дать посетителю возможность самостоятельно выбрать цвет мебели и предметов интерьера.
Для этого на посадочной странице предлагалось изображение комнаты, в которой основные предметы посетитель может раскрашивать с помощью открывающейся по клику палитры. На основе выбранных цветов и предметов пользователь может рассчитать стоимость услуг. Первый прототип выглядел так.
На основе выбранных цветов и предметов пользователь может рассчитать стоимость услуг. Первый прототип выглядел так.
Первый прототип
Клиенту идея очень понравилась, поэтому мы сделали рабочий прототип лендинга. На нем основная часть выглядела уже так:
Рабочий прототип
Договорились с клиентом оставить возможность окрашивания стола, стульев, двери и кухонного гарнитура. Это основные предметы, которые красит компания.
После согласования прототипа в работу включились дизайнер и верстальщик. Первый нарисовал все предметы в svg (это формат графики). Второй сверстал и добавил к областям svg палитру цветов. После этого реализовали модальное окно. С его помощью пользователь может перепроверить цвета и предметы и отправить заявку на услугу.
Модальное окно
Необычные и обычные прелоадеры
С помощью прелоадера или спиннера можно сделать более удобным и визуально привлекательным любую посадочную страницу. В этом разделе поговорим о прелоадерах и посмотрим на примеры этих элементов, созданные специалистами «Текстерры».
В этом разделе поговорим о прелоадерах и посмотрим на примеры этих элементов, созданные специалистами «Текстерры».
Что такое прелоадер и какие задачи он решает
Прелоадер или спиннер – знак, который появляется на экране до загрузки страницы. Эти элементы вы видите ежедневно, когда пользуетесь интернетом. Ниже пример прелоадера.
Пример прелоадера или спиннера
Прелоадер решает практическую задачу: сообщает пользователю, что страница загружается, а также заменяет собой визуально непривлекательную картину загрузки. Это нужно пояснить.
Из-за технических особенностей работы браузеров страницы сайтов загружаются неравномерно. Во время загрузки верстка может «плыть». Если страница загружается несколько секунд, а не доли секунды, пользователь какое-то время наблюдает непривлекательную картину.
Элементы страницы прогружаются неравномерно
Прелоадеры реализуются с помощью стандартных инструментов фронтенд-разработки: HTML, CSS, JavaScript и дополнительных библиотек и фреймворков, например, jQuery, React.
Как мы улучшаем лендинги с помощью прелоадеров
Мы создаем уникальные прелоадеры, в том числе анимированные. Вот несколько наших работ.
Qubi
Для лендинга Qubi мы сделали прелоадер, который повторяет навигационное меню. Это позволяет пользователю понять принцип управления страницей до ее загрузки.
Прелоадер на лендинге Qubi
Levellen
На сайте Levellen Interiors мы использовали прелоадер в виде логотипа компании. Это дополнительный элемент брендинга сайта.
Прелоадер на лендинге Levellen
Whalenet
На лендинге Whalenet можно увидеть спиннер в виде бирюзового прямоугольника.
Прелоадер на лендинге Whalenet
Parielle
На сайте Parielle работает классический прелоадер в форме круга.
Прелоадер на лендинге Parielle
Projectto
На лендинге Projectto использовали прелоадер в форме прямоугольника.
Прелоадер на лендинге Projectto
Внешний вид прелоадера обычно обсуждается на этапе проектирования лендинга.
Интерактив
На лендинге бизнес-центра «Фидель»необычно реализована возможность посмотреть свободные офисы и подать заявку на аренду.
Как работает лендинг
На лендинге представлена информация об аренде помещений в бизнес-центре. Главный секрет посадочной страницы находится в разделе «Офисы». Здесь пользователь может посмотреть наличие свободных офисов на каждом этаже здания.
Пользователь видит наличие свободных помещений
При наведении курсора на свободный офис всплывает кнопка «Подробнее».
Пользователь видит предложение узнать подробности об офисе
Нажатие кнопки направляет пользователя на страницу с информацией об офисе и его фотографиями. С этой страницы можно оставить заявку на аренду помещения.
Страница с описанием офиса
Особенности реализации
Наш дизайнер нарисовал формы офисных помещений, рисунки сделаны в формате svg. Эти рисунки накладываются на планы этажей. Когда администратор сайта в панели управления отмечает, что офис свободный, скрипт включает отображение рисунка на плане и возможность перейти на страницу с информацией и формой заказа. Когда администратор отмечает, что офис занят, скрипт отключает изображение рисунка на плане.
Эти рисунки накладываются на планы этажей. Когда администратор сайта в панели управления отмечает, что офис свободный, скрипт включает отображение рисунка на плане и возможность перейти на страницу с информацией и формой заказа. Когда администратор отмечает, что офис занят, скрипт отключает изображение рисунка на плане.
Собственно дизайн
В этом примере нет сложных технических фишек и дизайнерских эффектов – весь лендинг вывозит красивая картинка: фон, цвета, аппетитные фотографии астраханской икры. Одностраничник astrahancaviar.ru – хороший пример того, как благодаря дизайнеру продукт хочется приобрести. И немедленно съесть!
Ну согласитесь, аппетитно!
Если нужна помощь в создании продающих лендингов, обращайтесь в TexTerra. Услуга включает анализ ниши, разработку грамотной структуры и качественного контента, привлекательный дизайн, интеграцию с CMS и другими системами. Срок – от 14 дней.
примеры лендинг пейдж на которых учатся создавать страницы!
Лендинг нужен самому широкому кругу людей, от федеральной компании, продающей мебель, до отдельного человека, написавшего свою книгу. Давайте рассмотрим все на примерах.
Давайте рассмотрим все на примерах.
Первый пример хорошего лендинг пейдж
Овощная база «Солнышко». С первого экрана понятно что тут предлагаю, видно выгоды клиента и преимущества товара.
Дальше подробно расписаны преимущества, гарантии, условия.
Все красиво и понятно, но кто такие все-таки эти солнышки? Откуда берутся овощи? В каких условиях их выращивают? А вот и подробный ответ на все.
Так как это продукты питания, то крайне важно, чтобы они соответствовали стандартам, были экологически чистимы, не подвергались химической обработке. Лучшим доказательством тут будет наличие сертификатов ГОСТ. А полный прайс лист поможет точно сориентироваться насколько эти овощи подходят в финансовом плане.
Схема работы доступно объясняет, как происходит весь процесс от подачи заявки до получения товара. И в завершение отзывы, которые повышают кредит доверия, не так, как документы, потому что не указано какого именно магазина или ресторана, но тоже чувствительно.
Пример 2
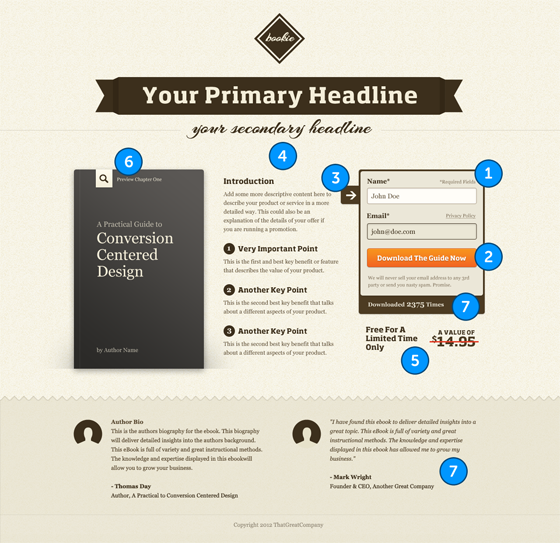
Вот предлагается книга по работе с Google Analytics, смотрим первый экран.
Все понятно. Этот товар рассчитан на узкую аудиторию, которой достаточно этой информации, чтобы решить может тут быть что-то интересное или не может, мы решили, что может и пошли дальше, в смысле ниже.
Вот и описание предлагаемого продукта с его преимуществами.
А дальше не совсем обычный, но весьма сильный пример. Покупателю предлагают ознакомиться с подробным содержанием первой главы, чтобы узнать полезна ли она будет именно ему.
Мы решили, что книга полезна, но возникает вопрос, а знает ли автор, о чем он пишет? Может просто набрал с миру по нитке и выдает за шедевр? А вот и ответ.
И в финале то, ради чего все и было затеяно.
Пример 3
Строительство коттеджей. Сразу видно что предлагается и сколько это стоит. Ничего лишнего, но достаточно, чтобы заинтересовать
СТА, магнит, таймер и преимущества + выгоды.
Информация о компании и процессе работы.
Еще раз преимущества и выгоды клиента. Вроде второй раз о том же самом, но уже по-другому, поэтому выглядит все органично и усиливает эффект «принципом ненавязчивого повторения».
УТП. Просто, по пунктам, очень легко для восприятия, что интересно, прямо в торговом предложении даны ответы на некоторые часто задаваемые вопросы.
Дальше еще раз повторяется призыв к действию и дана волшебная кнопка, но мы повторяться не будем, поэтому переходим к портфолио. Примеры домов даны на трех экранах, плюс имеется предложение скачать каталог и посмотреть все работы. Очень правильное решение, так как когда заранее не получается «пощупать» и «попробовать на зуб», то насмотреться всласть просто необходимо. Да и причиной выбора именно этой компании может послужить то, что клиенту попадется на глаза дом его мечты, а если их всего 2-3, то вероятность этого крайне мала.
Схема работы и сразу форма заявки.
Отзывы довольных клиентов. Очень подкупает, что указаны не только имена, но и фамилии и города, все это дает уверенность в том, что это реальные люди и при желании их можно найти и спросить о компании. И тут же гарантии, но как-то они тут не совсем к месту.
И в завершении призыв и контакты.
И еще несколько примеров удачных лендингов, точнее, их первых экранов
Ошибки, допускаемые при создании лендинга
Интересно может ли кто-нибудь подсчитать соотношение «хороших» и «плохих» посадочных страниц? Скорее всего, сделать это не реально, так как объективности, при визуальной оценке, тут быть не может, а показатели не всегда зависят от самого лендинга. Но тем не менее в сети достаточно примеров, о которых двух мнений быть не может – это некие крайности, которых стоит избегать тем, кто не хочет, чтобы его избегали клиенты.
Все хорошо в меру
Дизайн очень важен, но иногда его бывает столько, что хватило бы на десяток страниц. К этому же можно отнести и избыток призывов к действию, и чрезмерное количество «основных» элементов, рассеивающее внимание.
К этому же можно отнести и избыток призывов к действию, и чрезмерное количество «основных» элементов, рассеивающее внимание.
Отсутствие призыва к конкретному действию
В этом случае человек просто не знает, что ему делать дальше, вот хочет забыть о проблемах с бухучетом, и месяц бесплатно хочет, а как получить это неведомо.
Ссылки на другие страницы
Даже если это ссылка на основной сайт. Например, есть лендинг для телевизора самсунг, клиент им заинтересовался, но тут нажал на ссылку, ведущую на главную страницу компании. Возможность, что он вернется обратно, крайне мала, но это не так страшно, если он купит что-то все-таки у этой компании. Вполне вероятно, что посмотрев другие телевизоры, он обратит внимание на разные цены у одинакового по характеристикам товара, благодаря этому захочет посмотреть цены на этот товар у других компаний, найдет дешевле и купит там. Не будь этой ссылки, а только «суперцена», «еще всего 2 дня», то у клиента просто не появилось бы такой мысли: идти и сравнивать.
Другой пример: на сайте продается электронная книга по маркетингу и дана ссылка на отзывы о ней на сторонний ресурс, а на том ресурсе и о других книгах написано, а они еще и бесплатны, а у них и плюсиков (галочек, звездочек) больше – и нет у них больше клиента.
Незаметная лид форма
Это, конечно, лучше, чем вообще никакой, но для эффективного лендинга она должна быть яркой и заметной.
Отсутствие заголовка
Вот пришел человек на такой лендинг, а там все хорошо: написано интересно, циферки красивые, обещания приятные, вот только что это и для чего ему нужно не понятно.
Проверяйте конечный результат
Банальные ошибки и опечатки тут даже не рассматриваются, а вот соответствие или несоответствие текста и изображения может произвести не очень хорошее впечатление. Например, лендинг компании, предоставляющей услуги выездного свадебного регистратора. Там все очень красиво, торжественно, празднично, вот и отзывы счастливых новобрачных, но на одном из них взгляд почему-то зацепился, что-то не так.
Возвращаемся на несколько отзывов назад, и вот оно.
Кто-то может предположить, что это просто одна иллюстрация ко всем отзывам, да, это было бы странно, но можно списать на «он художник – он так видит», однако нет.
Каждому отзыву свои молодожены. Конечно, если спросить напрямую, то ответят, что просто ошиблись, недосмотрели, перепутали, ну или, в крайнем случае, маркетолог – подлец, а мы ничего не знали. Но тут уже все равно, как в анекдоте: «ложечки то нашлись, а осадок остался».
Но нам же не нужны такие осадки, поэтому, даже когда вы идете самым надежным путем – доверяете работу специалистам, все равно проверяйте сами, ведь специалисты, как ни странно, тоже люди, и ничто человеческое им не чуждо, даже ошибки. Нет лучшего учителя, чем опыт, и лендинг не является исключением, но зачем набивать собственные шишки, когда можно досконально изучить чужие?
Вывод
Лендинг – это обширная, сложная, но увлекательная тема. Есть несколько очень неплохих конструкторов, позволяющих создать свою посадочную страницу любому человеку, но даже при использовании стандартных решений, стоит добавлять индивидуальность, ведь делаются они для людей, а люди, в большинстве своем, решают сначала эмоциями, а только потом разумом.
Есть несколько очень неплохих конструкторов, позволяющих создать свою посадочную страницу любому человеку, но даже при использовании стандартных решений, стоит добавлять индивидуальность, ведь делаются они для людей, а люди, в большинстве своем, решают сначала эмоциями, а только потом разумом.
Как не бывает двух абсолютно одинаковых щенков, так не бывает и двух идентичных посадочных страниц, даже если собраны они на одном конструкторе. Пробуйте, экспериментируйте, тестируйте и обязательно найдете свой идеальный вариант, а то и не один.
Нужен продающий лендинг?
Мы специализируемся на посадочных страницах уже более 6 лет, а это значит мы готовы дать Вам лучшую «упаковку» вашего продукта. Юридические гарантии и подарок в виде настройки контекстной рекламы отличное предложение для старта и развития бизнеса!
Оставить заявку
50 отличных примеров целевых страниц (и почему они работают)
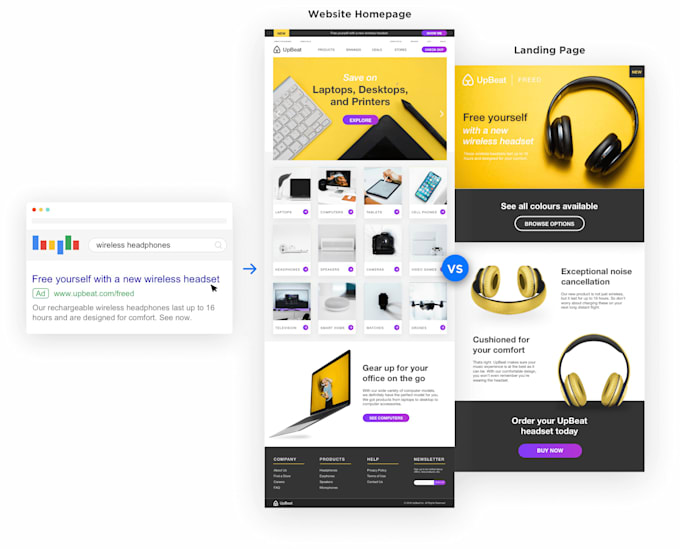
Целевые страницы стали стандартным форматом для захвата веб-трафика и превращения посетителей в покупателей. Созданные для маркетинговых или рекламных кампаний, они служат отдельными веб-страницами, на которые посетители попадают после нажатия на ссылку в объявлении, электронной почте или из другого места в Интернете. Они отличаются от домашней страницы вашего веб-сайта тем, что, хотя ваша домашняя страница является общей точкой входа для посетителей, целевые страницы предназначены для того, чтобы побудить посетителей воспользоваться конкретным предложением, таким как подписка на информационный бюллетень, покупка продукта или загрузки электронной книги.
Созданные для маркетинговых или рекламных кампаний, они служат отдельными веб-страницами, на которые посетители попадают после нажатия на ссылку в объявлении, электронной почте или из другого места в Интернете. Они отличаются от домашней страницы вашего веб-сайта тем, что, хотя ваша домашняя страница является общей точкой входа для посетителей, целевые страницы предназначены для того, чтобы побудить посетителей воспользоваться конкретным предложением, таким как подписка на информационный бюллетень, покупка продукта или загрузки электронной книги.
Поскольку вы можете использовать несколько предложений для своих маркетинговых и рекламных кампаний, у вас также должно быть несколько целевых страниц: отдельная страница, специально предназначенная для каждого уникального предложения. Создавая целевые страницы для каждого предложения, вы можете ориентировать контент на целевую аудиторию и создавать дизайн страницы и контент на основе предложения, поэтому, когда посетители попадают на страницу из любого места в Интернете, сразу становится ясно, что они находятся в сети. нужное место. Разработка эффективного дизайна страницы требует времени и усилий, и подход часто должен быть адаптирован к потребностям вашей целевой аудитории. Когда целевые страницы должным образом протестированы и эффективно ориентированы, они могут увеличить коэффициент конверсии более чем на 300%.
нужное место. Разработка эффективного дизайна страницы требует времени и усилий, и подход часто должен быть адаптирован к потребностям вашей целевой аудитории. Когда целевые страницы должным образом протестированы и эффективно ориентированы, они могут увеличить коэффициент конверсии более чем на 300%.
В этом посте мы собрали 50 отличных примеров целевых страниц, которые помогут вам найти идеи для собственных маркетинговых нужд и изучить лучшие практики эффективного дизайна целевых страниц. Мы также включили несколько уникальных примеров для очень специфических целей, таких как продвижение вебинара. Один из лучших способов повысить эффективность вашей целевой страницы — протестировать новые идеи и выбрать наиболее эффективные варианты. Обратите внимание, что приведенные ниже примеры целевых страниц перечислены в алфавитном порядке, но в остальном они не ранжируются и не оцениваются каким-либо образом.
1. ActiveCampaign
@ActiveCampaign
ActiveCampaign — это платформа для маркетинга по электронной почте, которая включает дополнительные функции, такие как полнофункциональная CRM. На главной целевой странице веб-сайта есть четкий призыв к действию, который предлагает бесплатную пробную версию без необходимости предоставления информации о кредитной карте. Просмотр страницы объясняет, как работает программное обеспечение, и одна и та же кнопка CTA появляется еще несколько раз на странице для легкого доступа, когда посетители убеждены щелкнуть.
На главной целевой странице веб-сайта есть четкий призыв к действию, который предлагает бесплатную пробную версию без необходимости предоставления информации о кредитной карте. Просмотр страницы объясняет, как работает программное обеспечение, и одна и та же кнопка CTA появляется еще несколько раз на странице для легкого доступа, когда посетители убеждены щелкнуть.
Почему это работает : Каждая целевая страница должна содержать четкий и легкодоступный призыв к действию.
2. Airbnb
@Airbnb
Airbnb произвела революцию в сфере размещения, связав домовладельцев, которые хотят сдать свою недвижимость, с гостями, которые ищут жилье. Эта целевая страница предназначена для хостов и представляет фотографии и отзывы нескольких реальных хостов из разных мест по всему миру. Придавая странице индивидуальность, Airbnb помогает потенциальным хозяевам осознать преимущества присоединения к сервису и предоставляет кнопку CTA для прямого взаимодействия с другими суперхозяевами, чтобы узнать больше.
Почему это работает : Целевая страница, которая специально адаптирована к предпочтениям вашей целевой аудитории, скорее всего, вызовет больше интереса.
3. Asana
@Asana
Платформа для совместной работы Asana предназначена для того, чтобы помочь сотрудникам быстрее выполнять свои задачи и управлять сложными проектами с участием нескольких участников и задач. Эта целевая страница была разработана для менеджеров по продуктам и представляет несколько преимуществ для управления продуктами, которые, вероятно, найдут отклик у этой группы. Они также представляют несколько различных кнопок CTA, которые дают зрителям возможность изучить интересующую их информацию.
Почему это работает : Несколько кнопок CTA можно использовать для направления посетителей к различным ресурсам в зависимости от их интересов и потребностей.
4. AWeber
@AWeber
AWeber — это платформа электронного маркетинга, оптимизированная для малого бизнеса. Написание качественного контента является обязательным условием успеха электронного маркетинга, и на этой целевой странице представлено бесплатное руководство с более чем 45 настраиваемыми шаблонами электронной почты. Это отличная стратегия для целевой аудитории, которая, скорее всего, получит больше кликов и подписок по электронной почте.
Написание качественного контента является обязательным условием успеха электронного маркетинга, и на этой целевой странице представлено бесплатное руководство с более чем 45 настраиваемыми шаблонами электронной почты. Это отличная стратегия для целевой аудитории, которая, скорее всего, получит больше кликов и подписок по электронной почте.
Почему это работает : Ваша целевая аудитория с большей вероятностью воспользуется подарком, если он имеет прямое отношение к их жизни или работе.
5. Basecamp
@basecamp
Basecamp — это платформа для управления проектами и совместной работы для современных удаленных команд. На этой целевой странице используется обычный язык, такой как «Попробуйте Basecamp», что делает сайт более доступным для посетителей любого происхождения и уровня опыта. На странице также используется белый фон, который выделяет жирные желтые кнопки CTA.
Почему это работает : Кнопки призыва к действию должны выделяться на фоне цвета фона и других элементов целевой страницы.
6. Blue Apron
@blueapron
Служба доставки еды Blue Apron предлагает здоровые ингредиенты и рецепты, соответствующие конкретным диетическим потребностям. Эта целевая страница побуждает посетителей просматривать доступные планы питания или вводить адрес электронной почты, чтобы присоединиться к списку рассылки. Это простая и относительно короткая целевая страница, которая эффективно нацелена на новых клиентов, которым интересно узнать больше.
Почему это работает : Четко представленное сообщение с большей вероятностью будет понято так, как задумано.
7. ClickUp
@clickup
ClickUp — это программная платформа для совместной работы, которая поставляется с бесплатной версией для личного использования и множеством планов подписки для команд любого размера. Одной из уникальных особенностей ClickUp является создание карты разума, представленной на этой целевой странице. Макет соответствует стандартному потоку контента с четкими визуальными эффектами, которые описывают, как работает инструмент карты разума.
Почему это работает : Использование традиционного и проверенного макета целевой страницы — отличное место для начала.
8. Codecademy
@Codecademy
Эта целевая страница от Codecademy является частью маркетинговых усилий компании по сбору регистраций для их членства. Страница имеет простой белый фон и использует элемент темного цвета в самом конце, где отображается основная кнопка CTA. Это помогает привлечь внимание к этой области, которая отображается сразу после представления тарифного плана.
Почему это работает : Аккуратное использование цвета может сделать целевую страницу более привлекательной и повысить рейтинг кликов.
9. Constant Contact
@ConstantContact
Constant Contact — это популярная платформа электронного маркетинга, используемая в различных отраслях. Эта целевая страница ориентирована на рынок недвижимости и описывает конкретные преимущества для профессионалов в этой области. Благодаря простому дизайну и приятному использованию заголовков жирным шрифтом эта целевая страница быстро представляет ценное предложение и предлагает бесплатную пробную версию.
Благодаря простому дизайну и приятному использованию заголовков жирным шрифтом эта целевая страница быстро представляет ценное предложение и предлагает бесплатную пробную версию.
Почему это работает : Целевая целевая страница — отличный способ донести актуальное сообщение до определенной группы.
10. Deliveroo
@Deliveroo
Deliveroo — это британская служба доставки еды, которая теперь доступна в нескольких местах по всему миру. Компания рассчитывает, что рестораны присоединятся к платформе, и на этой целевой странице объясняется простой процесс регистрации и преимущества присоединения. Часто задаваемые вопросы включены в нижнюю часть страницы, чтобы помочь решить распространенные проблемы, которые могут помешать кому-либо стать партнером.
Почему это работает : Размещение кнопки CTA в заголовке позволяет читателю щелкнуть в любой момент во время просмотра.
11. Цифровой маркетолог
@DigitalMktr
Цифровой маркетолог — это сообщество цифрового маркетинга, предлагающее различные продукты и услуги. Одним из их основных предложений является коучинг, и на этой длинной целевой странице рассказывается о том, как работает программа, кто в ней участвует и как компания может начать работу. На одной странице содержится достаточно информации, чтобы можно было провести подробный обзор и убедить посетителей подать заявку.
Одним из их основных предложений является коучинг, и на этой длинной целевой странице рассказывается о том, как работает программа, кто в ней участвует и как компания может начать работу. На одной странице содержится достаточно информации, чтобы можно было провести подробный обзор и убедить посетителей подать заявку.
Почему это работает : Длина целевой страницы менее важна, чем актуальность и ценность предоставленной информации.
12. DoorDash
@DoorDash
Служба доставки DoorDash называет своих сотрудников службы доставки Dashers и всегда ведет маркетинг для новых подписок. Эта целевая страница рассказывает о преимуществах присоединения, о том, как работает служба для Dashers, и дает ответы на многие распространенные вопросы. Веб-форма запрашивает только почтовый индекс для начала процесса регистрации и использует CTA, который просто говорит «Далее».
Почему это работает : Запрос минимальной информации через форму целевой страницы может повысить вовлеченность и конверсию.
13. Dropbox
@Dropbox
Dropbox — это платформа для хранения файлов и совместной работы с документами, которая включает в себя веб-интерфейс и специальные приложения для основных операционных систем настольных компьютеров и мобильных устройств. Пользователи Android, которые ищут приложение Dropbox, скорее всего, будут перенаправлены на эту целевую страницу, где им будет представлена простая форма регистрации, для которой требуется только номер телефона. Затем пользователи получат текст и смогут сразу загрузить приложение на свое устройство.
Почему это работает : Простая целевая страница часто является лучшим вариантом для целевых лидов.
14. Edupath
@edupath
Эта целевая страница от Edupath — очень эффективный формат для аудитории учащихся и родителей, на которую компания ориентируется. На этой специальной странице, предназначенной специально для родителей, используются яркие цвета, хороший обзор функций и удобная для чтения форма регистрации. В содержании также четко указано, что Edupath является единственным ресурсом с полным спектром услуг для удаленной подготовки к тестам SAT и ACT, что подчеркивает одно из ключевых преимуществ компании.
В содержании также четко указано, что Edupath является единственным ресурсом с полным спектром услуг для удаленной подготовки к тестам SAT и ACT, что подчеркивает одно из ключевых преимуществ компании.
Почему это работает : Выделите ключевые конкурентные отличия и преимущества для повышения конверсии.
15. Epicurrence
@Epicurrence
Epicurrence — это разработанная сообществом конференция по личностному росту, которая проходит в течение 4 дней. Организаторы представляют это событие на этой целевой странице как уникальную возможность для участия в мероприятиях на свежем воздухе, нетворкинге и творческих дискуссиях. Они отлично справляются с брендингом и уделяют особое внимание разъяснению ситуации с COVID-19.политики предстоящих событий.
Почему это работает : Целевые страницы, предназначенные для творческих людей, должны уделять особое внимание логотипам, макету страницы и цветам.
16. GetResponse
GetResponse
@getresponse
GetResponse Max — это корпоративный маркетинговый пакет с расширенными инструментами для управления поддержкой клиентов. Как компания, которая действительно понимает потребности в поддержке клиентов, GetReponse настроила свою контактную страницу, включив в нее стандартную форму запроса и дополнительную ссылку для поддержки клиентов. Это помогает направлять клиентов, которым нужна помощь, к нужным ресурсам поддержки без дополнительного просмотра.
Почему это работает : Минималистский дизайн отлично подходит для целевых страниц, которые сосредоточены на обмене и сборе контактной информации.
17. Hootsuite
@hootsuite
Платформа управления социальными сетями Hootsuite предлагает бесплатную 30-дневную пробную версию, которая рекламируется на этой целевой странице. Вы заметите, что эта целевая страница имеет простой дизайн с приглушенными цветами и минимальным количеством текста. Есть 4 разные кнопки CTA, которые представляют 30-дневную бесплатную пробную версию, а также включено всплывающее окно, которое подслащивает сделку предложением 60-дневной бесплатной пробной версии, чтобы привлечь посетителей, которые могут колебаться.
Есть 4 разные кнопки CTA, которые представляют 30-дневную бесплатную пробную версию, а также включено всплывающее окно, которое подслащивает сделку предложением 60-дневной бесплатной пробной версии, чтобы привлечь посетителей, которые могут колебаться.
Почему это работает : Всплывающее окно может быть эффективным инструментом целевой страницы для привлечения дополнительных клиентов, которые могут сомневаться.
18. HubSpot
@HubSpot
HubSpot — это популярная CRM, которая предлагает мощную бесплатную версию для начала работы. Как вы можете видеть на этой целевой странице, основная кнопка CTA предлагает посетителям бесплатную версию или демо-версию программы премиум-класса. Когда посетители прокручивают страницу ниже, они увидят подробную информацию о бесплатных и премиальных предложениях, включая некоторые из самых популярных функций.
Почему это работает : Клиенты могут посещать ваш сайт, чтобы получить бесплатные или платные функции, поэтому может быть полезно использовать обе функции.
19. IBM
@IBM
IBM Blueworks Live — средство моделирования бизнес-процессов, входящее в комплект SmartCloud. Эта целевая страница направляет трафик непосредственно на форму регистрации, которая включает в себя маркированный список преимуществ и несколько полей для заполнения посетителями. Форма дает понять, что вы можете получить 30-дневную бесплатную пробную версию, а веб-форма является основной. фокус всей страницы.
Почему это работает : Представление только веб-формы и минимального текста может помочь побудить посетителей заполнить форму.
20. Интерком
@intercom
Главная целевая страница веб-сайта Интерком имеет четкую цель получения подписки на новостную рассылку по электронной почте. Благодаря динамической анимации и вращающейся графике на странице представлено много информации о ценностном предложении Intercom, когда вы прокручиваете страницу вниз. В конце страницы есть множество отзывов и простая форма регистрации, которая создает убедительный призыв к действию для посетителей.
Почему это работает : Большинство людей, которые прокручивают целевую страницу вниз, ищут дополнительную информацию о предлагаемом продукте или услуге.
21. Keap
@Keap
Keap, ранее Infusionsoft, представляет собой пакет программного обеспечения для CRM и автоматизации маркетинга для сбора и отслеживания потенциальных клиентов. Эта целевая страница, вероятно, самая простая из представленных в этом списке и включает одно поле для ввода адреса электронной почты, чтобы получить 7-минутное демонстрационное видео. Это отличная целевая страница, которую можно использовать в любых ситуациях, когда демонстрация представляет интерес для аудитории.
Почему это работает : Целевую страницу с демонстрацией продукта можно использовать во многих маркетинговых ситуациях.
22. Академия Хана
@khanacademy
Академия Хана — это некоммерческая организация, которая предоставляет ресурсы для дистанционного обучения студентам и преподавателям по всему миру. Эта целевая страница обслуживает четыре группы (учащиеся, учителя, округа и родители) и использует кнопки CTA, чтобы помочь зрителям найти соответствующие страницы. Страница отлично справляется с следованием единому связному ценностному предложению, а также описывает потребности каждой группы отдельно.
Эта целевая страница обслуживает четыре группы (учащиеся, учителя, округа и родители) и использует кнопки CTA, чтобы помочь зрителям найти соответствующие страницы. Страница отлично справляется с следованием единому связному ценностному предложению, а также описывает потребности каждой группы отдельно.
Почему это работает : Большинство посетителей ищут персонализированную информацию, основанную на их уникальных потребностях.
23. Lending Club
@LendingClub
Lending Club — это банковское учреждение, специализирующееся на выдаче кредитов физическим лицам и расчетных или сберегательных счетах. На его главной целевой странице представлено множество различных кнопок CTA, включая предложения проверить ставки по кредитам, узнать больше об учетных записях и прочитать отзывы клиентов. Это может быть эффективным подходом для домашней страницы, которая должна отвечать потребностям любого посетителя сайта.
Почему это работает : Использование нескольких кнопок CTA может быть эффективным для целевых страниц общего назначения.
24. Lyft
@lyft
Служба совместных поездок Lyft начинает эту целевую страницу с двух кнопок CTA, которые дают варианты выбора для пассажиров и водителей. Поскольку у водителей Lyft совсем другие потребности, чем у тех, кто решил присоединиться к сервису в качестве пассажиров, это позволяет компании сразу фильтровать посетителей на соответствующий контент. В конечном итоге это позволяет им удовлетворять потребности смежных рынков через одну и ту же точку входа.
Почему это работает : Понятные кнопки CTA можно использовать в качестве руководства, чтобы направлять посетителей к соответствующему контенту в зависимости от их потребностей.
25. Mailchimp
@Mailchimp
Mailchimp — ведущая платформа для электронного маркетинга, и эта праздничная целевая страница — отличный пример сезонного предложения, которое работает. На странице описываются советы по праздничному маркетингу и используется хорошо представленный обзор других сообщений в блогах и ресурсов с веб-сайта. При прокрутке страницы заголовок остается видимым с четкой кнопкой призыва к действию «Зарегистрироваться бесплатно».
При прокрутке страницы заголовок остается видимым с четкой кнопкой призыва к действию «Зарегистрироваться бесплатно».
Почему это работает : Сезонные целевые страницы — это привлекательный способ предложить своим клиентам уникальные и динамичные предложения.
26. Medium
@Medium
Платформа для размещения контента Medium стала ценным ресурсом как для писателей, так и для читателей во всем мире. Страница «О компании» на веб-сайте — отличный пример четкого и убедительного представления видения компании. Эта целевая страница не только описывает миссию Medium, но также знакомит с блогом компании, вакансиями и многими другими функциями веб-сайта.
Почему это работает : Страница «О нас» — отличное место для выделения наиболее ценного контента на веб-сайте.
27. Microsoft
@Microsoft
Microsoft продает сотни продуктов и услуг через свой веб-сайт, и компания отлично справляется с созданием уникальных целевых страниц для определенного контента. На этой целевой странице IT Showcase представлена регистрационная форма для участия в вебинаре по запросу на тему цифровой безопасности. На странице представлена не только форма регистрации, но также ссылки на вакансии Microsoft, страница компании в LinkedIn и приложение IT Showcase.
На этой целевой странице IT Showcase представлена регистрационная форма для участия в вебинаре по запросу на тему цифровой безопасности. На странице представлена не только форма регистрации, но также ссылки на вакансии Microsoft, страница компании в LinkedIn и приложение IT Showcase.
Почему это работает : Добавление дополнительных ссылок на целевую страницу может помочь привлечь больше внимания.
28. Milanote
@milanoteapp
Milanote — это программа визуальной организации с привлекательной целевой страницей на главном веб-сайте. Белый фон выглядит аккуратно, а графика современная и качественная. На странице также есть плавающий нижний колонтитул, в котором описывается политика конфиденциальности, а также ссылка для получения более подробной информации.
Почему это работает : Вы всегда должны размещать четко видимую ссылку на свою политику конфиденциальности на всех целевых страницах.
29. Mixpanel
Mixpanel
@mixpanel
Mixpanel — это программная платформа продуктовой аналитики для оптимизации взаимодействия с пользователем и эффективности работы. Посетители веб-сайта, заинтересованные в ознакомлении с продуктом, перенаправляются на эту целевую страницу, где они могут зарегистрироваться для участия в демо-версии. На странице также описаны некоторые распространенные вопросы о производительности продукта, на которые визуализация данных Mixpanel может помочь ответить.
Почему это работает : Презентация привлекательных скриншотов — отличный способ рассказать о возможностях программных продуктов.
30. Netflix
@netflix
Netflix процветает благодаря регистрации новых клиентов на их платформе. Их целевая страница имеет минималистичный дизайн с чистым черным фоном, который делает изображения яркими на экране устройства. Часто задаваемые вопросы в нижней части целевой страницы позволяют легко понять, что предлагает Netflix, и вы можете зарегистрироваться, введя свой адрес электронной почты и выполнив несколько простых задач.
Почему это работает : В форме регистрации используется только одно поле, что упрощает начало процесса.
31. NordVPN
@NordVPN
NordVPN — один из ведущих провайдеров VPN в мире, на главном веб-сайте которого есть динамичная целевая страница. В начале страницы есть четко видимый заголовок, который показывает ваш текущий IP-адрес и защищены ли вы в настоящее время VPN. Вы также можете прочитать отзывы крупных влиятельных лиц в социальных сетях и других активных пользователей программного обеспечения.
Почему это работает : Во многих случаях данные и статистика гораздо эффективнее, чем использование слов для описания ценности продукта или услуги.
32. Optimizely
@Optimizely
Optimizely помогает компаниям создать более привлекательный цифровой опыт, предоставляя множество инструментов для управления контентом и его оптимизации. На этой целевой странице представлен бесплатный набор инструментов, который можно использовать для роста и масштабирования бизнеса. Благодаря простому описанию отчета и форме регистрации страница не тратит время и не отвлекает от желаемого призыва к действию.
Благодаря простому описанию отчета и форме регистрации страница не тратит время и не отвлекает от желаемого призыва к действию.
Почему это работает : Не усложняйте дизайн целевых страниц с четким и релевантным призывом к действию.
33. OptinMonster
@optinmonster
OptinMonster — это платформа конверсионного маркетинга, разработанная для профессионалов, стремящихся максимизировать свой доход от рекламных акций и цифрового маркетинга. Цвета и графика на этой целевой странице идеально соответствуют бренду OptinMonster, и есть четкие разделы для разделения контента. Слайдер с отзывами демонстрирует социальное доказательство, а на странице размещено несколько кнопок CTA, что дает посетителям множество возможностей для взаимодействия.
Почему это работает : Всегда следите за тем, чтобы целевая страница соответствовала вашему общему бренду и руководству по стилю.
34. Oracle
@Oracle
Целевая страница основного веб-сайта Oracle — еще один хороший пример отображения большого количества информации в очень простом формате. Страница включает только три больших элемента контента, показывающих Oracle Cloud Infrastructure, Oracle Cloud Applications, и бегунок, который чередует 5 других текущих выпусков новостей или предложений. В каждом поле есть собственная кнопка CTA, и посетители могут просто просмотреть страницу и сделать выбор за считанные секунды.
Страница включает только три больших элемента контента, показывающих Oracle Cloud Infrastructure, Oracle Cloud Applications, и бегунок, который чередует 5 других текущих выпусков новостей или предложений. В каждом поле есть собственная кнопка CTA, и посетители могут просто просмотреть страницу и сделать выбор за считанные секунды.
Почему это работает : Иногда вы можете включить всю необходимую информацию о целевой странице в верхней части страницы без необходимости прокрутки.
35. Salesforce
@salesforce
Salesforce превратилась в крупную компанию, которая предлагает множество продуктов и услуг для предприятий любого размера. Одной из интересных платформ для Salesforce является служба потоковой передачи Salesforce+, описанная на этой целевой странице. Посетители могут просматривать страницу и получать доступ к видеороликам по запросу и эпизодам оригинальных сериалов с участием лидеров бизнеса и историй.
Почему это работает : Видеоконтент считается одним из самых популярных форматов для просмотра в Интернете, поэтому используйте его на своих целевых страницах.
36. SEMRush
@semrush
SEMRush — это популярная SEO-платформа с активным сообществом пользователей по всему миру. Компания часто проводит вебинары для своих пользователей, а эта целевая страница предназначена для предстоящей сессии, на которой три эксперта обсуждают самые важные тенденции SEO с 2021 года и их значение в наступающем году. На странице просто представлена сводка вебинара и регистрационная форма, не загромождающая страницу другим контентом.
Почему это работает : Короткие целевые страницы — отличный формат для продвижения вебинаров и других целенаправленных мероприятий.
37. Shopify
@Shopify
Эта целевая страница пост-клика с платформы электронной коммерции Shopify предназначена для пользователей Facebook и Instagram. Используя минимальный текст и отличные высококачественные фотографии, страница объясняет, как Shopify можно интегрировать с этими платформами социальных сетей, чтобы продавать напрямую подписчикам. Это отличный пример высокорелевантной целевой страницы с четкой целевой аудиторией.
Это отличный пример высокорелевантной целевой страницы с четкой целевой аудиторией.
Почему это работает : Каждая целевая страница должна быть разработана с учетом целевой аудитории.
38. Skillshare
@skillshare
Платформа онлайн-обучения Skillshare предлагает занятия практически по любой теме, которую вы можете себе представить. Компания предлагает 7-дневную бесплатную пробную версию для новых клиентов, и это основная целевая страница, которую они используют для всех новых регистраций. Страница имеет приятный темный фон, который облегчает чтение текста, а посетители могут быстро войти в систему, используя существующие учетные записи Facebook, Google и Apple.
Почему это работает : Службы входа от таких компаний, как Facebook и Google, упрощают регистрацию новых клиентов, уменьшая трудности в процессе конверсии.
39. Slack
@SlackHQ
Slack — ведущая платформа для совместной работы, которая также имеет несколько других инициатив, таких как фонд венчурного капитала Slack. На этой целевой странице веб-сайта Slack представлены ключевые партнеры фонда со ссылками на дополнительные статьи о том, как Slack поддерживает инновационные стартапы. Вместо использования специальных кнопок CTA Slack полагается на стандартные опции «Попробовать Slack» и «Поговорить с отделом продаж», чтобы привлечь всех посетителей, включая тех, кто интересуется фондом.
На этой целевой странице веб-сайта Slack представлены ключевые партнеры фонда со ссылками на дополнительные статьи о том, как Slack поддерживает инновационные стартапы. Вместо использования специальных кнопок CTA Slack полагается на стандартные опции «Попробовать Slack» и «Поговорить с отделом продаж», чтобы привлечь всех посетителей, включая тех, кто интересуется фондом.
Почему это работает : Целевые страницы можно адаптировать к текущим потребностям и приоритетам компании.
40. Spotify
@spotify
Служба потоковой передачи музыки и аудио Spotify сделала большой шаг в пространство подкастинга, и эта целевая страница предназначена для создателей контента подкастов. Большая графика на странице показывает важные показатели, чтобы убедить подкастеров присоединиться к Spotify, включая почти 300 миллионов слушателей, доступных на платформе. Эта целевая страница также использует уникальные цвета по сравнению со стандартным набором брендов Spotify, что добавляет уникальности визуальным эффектам.
Почему это работает : Уникальные цвета могут выделить важные визуальные элементы.
41. Squarespace
@squarespace
Платформа для размещения веб-сайтов Squarespace известна своими современными шаблонами и удобным веб-конструктором. Динамическая графика и анимация прокрутки, используемые на этой целевой странице, могут быть рискованными во многих ситуациях, но для Squarespace они стремятся показать потенциал, который предлагают их веб-сайты. Squarespace удается представить более 10 различных страниц сайта на одной целевой странице, не чувствуя при этом чрезмерной сложности.
Почему это работает : Поток контента целевой страницы чрезвычайно важен и должен учитывать цифровой опыт.
42. Taboola
@taboola
Taboola — это служба поиска контента и нативной рекламы для бизнеса. Эта целевая страница предлагает бесплатную электронную книгу в обмен на подписку на рассылку новостей по электронной почте. Электронные книги — отличный маркетинговый инструмент, поскольку их можно использовать многократно и масштабировать, чтобы охватить тысячи клиентов через ваши целевые страницы.
Электронные книги — отличный маркетинговый инструмент, поскольку их можно использовать многократно и масштабировать, чтобы охватить тысячи клиентов через ваши целевые страницы.
Почему это работает : Электронная книга — отличный подарок, который можно использовать на целевой странице, чтобы стимулировать больше регистраций.
43. Клуб дегустаторов
Клуб дегустаторов — это подписка на вино и другие спиртные напитки, такие как виски и ром. Презентация основного контента в верхней части страницы включает 3 кнопки CTA, которые захватывают посетителей, желающих присоединиться к услуге, купить подарочную подписку или купить бутылку. Это действительно хороший способ привлечь занятых посетителей веб-сайта, которые хотят двигаться быстро, не прокручивая длинную целевую страницу.
Почему это работает : Добавление кнопок призыва к действию вверху страницы может помочь привлечь занятых посетителей, которые в противном случае могут быстро покинуть сайт.
44. Webflow
@webflow
Webflow — это платформа для дизайна веб-сайтов и маркетинга с интеграцией электронной коммерции и множеством готовых шаблонов. Эта целевая страница отлично использует анимацию, чтобы показать, как работают функции конструктора веб-сайтов. Страница также очень интерактивна, с несколькими кнопками и интерактивными элементами, отображаемыми при прокрутке.
Почему это работает : Интерактивная целевая страница — отличный вариант домашней страницы веб-сайта.
45. Wix
@Wix
Являясь ведущим поставщиком услуг хостинга и управления веб-сайтами, Wix обладает большим внутренним опытом в области дизайна целевых страниц. Этот пример имеет ультрасовременный вид, в котором используются иллюстрации и минимальное количество текста. Простая кнопка с призывом к действию под названием «Начать сейчас» находится в верхней части страницы, и посетители могут пролистать несколько разделов, в которых четко описывается ценность присоединения к платформе.
Почему это работает : Минималистичный дизайн целевой страницы уменьшает беспорядок и ненужную прокрутку.
46. Uber
@Uber
Uber – ведущая компания по совместному использованию поездок, предлагающая решения для транспорта, доставки еды и бизнеса. Бизнес-клиенты перенаправляются на эту целевую страницу, на которой объясняется, как Uber объединяет совместное использование, доставку еды и доставку в единое решение для корпоративного использования. На целевой странице также представлены отличные кейсы от ведущих компаний, таких как Samsung и Coca-Cola, которые демонстрируют социальное доказательство.
Почему это работает : обзоры продуктов, тематические исследования и отзывы можно использовать на целевой странице в качестве примеров социального доказательства.
47. Udemy Business
@UdemyforBiz
Образовательная онлайн-платформа Udemy стала популярным ресурсом для студентов и других учащихся во всем мире. Целевая страница Udemy Business объясняет, как решения компании можно использовать для улучшения адаптации компании и развития лидерских качеств. Несколько различных кнопок CTA используются на странице для обмена важными ссылками на дополнительную информацию о содержании курса и вариантах начала работы.
Целевая страница Udemy Business объясняет, как решения компании можно использовать для улучшения адаптации компании и развития лидерских качеств. Несколько различных кнопок CTA используются на странице для обмена важными ссылками на дополнительную информацию о содержании курса и вариантах начала работы.
Почему это работает : Может быть полезно создать специальную целевую страницу для каждого основного сегмента рынка, на который вы ориентируетесь.
48. Vimeo
@Vimeo
Vimeo — это универсальная платформа для производства и распространения видео с тремя различными версиями, удовлетворяющая потребности профессионалов, бизнес-групп и опытных пользователей. Эта целевая страница продвигает предложение Vimeo Business и использует графику и видео для объяснения основных функций. Для удобства на странице также есть полезная таблица внизу страницы, в которой Vimeo Business сравнивается с двумя другими предлагаемыми планами.
Почему это работает : Таблицы — отличный способ сравнить функции, когда вы предлагаете несколько продуктов или тарифных планов.
49. Zoho
@Zoho
Этот отличный пример целевой страницы от Zoho продвигает бесплатную версию своего программного обеспечения CRM. Компания известна тем, что щедро включает множество функций в свое бесплатное программное обеспечение, и на странице есть несколько четких причин, по которым эта платформа является отличным вариантом. Вся важная информация, необходимая для регистрации, также указана в верхней части страницы, создавая чистый и эффективный вид.
Почему это работает : Добавление кнопки призыва к действию в верхней части страницы позволяет людям выполнять действия без прокрутки.
50. Zoom
@Zoom
Компания Zoom объединилась с Gartner, чтобы предоставить бесплатный отчет о решениях для проведения совещаний для бизнеса. Раздача бесплатных подарков — отличный способ собрать новых подписчиков, и команда также создала специальную целевую страницу для этого предложения. Для доступа к отчету необходимо заполнить несколько полей, предоставляя Zoom ценную информацию о тех, кто заинтересован в отчете.
Почему это работает : Бесплатный подарок за регистрацию — один из самых эффективных CTA, которые вы можете использовать на целевой странице.
Вы приложили много усилий, чтобы создать визуально привлекательную и привлекательную целевую страницу, которая конвертируется. Итак, почему бы не сделать вашу целевую страницу еще более заметной, облегчив посетителям возможность делиться вашими предложениями со своей семьей и друзьями в социальных сетях? Установка кнопок социальных сетей занимает всего несколько минут, и их можно использовать совершенно бесплатно! Кроме того, с помощью настраиваемых кнопок «Поделиться», размещенных на ваших целевых страницах, посетителям достаточно одного клика, чтобы поделиться ими со своими сетями.
Получить кнопки «Поделиться»
30 примеров целевых страниц от реальных брендов (дизайн 2022)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Вы часто слышите о важности целевых страниц для бизнеса. 💼 Возможно, вы уже читали статьи, посвященные советам по созданию целевых страниц или рекомендациям по их созданию. Впрочем, это все лишь теория. Лучший способ получить представление о том, как должна выглядеть ваша собственная целевая страница, — проанализировать реальных примеров целевых страниц , которые используют настоящие бренды.
💼 Возможно, вы уже читали статьи, посвященные советам по созданию целевых страниц или рекомендациям по их созданию. Впрочем, это все лишь теория. Лучший способ получить представление о том, как должна выглядеть ваша собственная целевая страница, — проанализировать реальных примеров целевых страниц , которые используют настоящие бренды.
Цель 🎯 этого поста именно в этом — показать вам различные примеры целевых страниц от существующих онлайн-брендов. Это поможет вам понять, как успешные компании используют этот маркетинговый инструмент.
👉 В этой статье мы представим 30 реальных примеров целевых страниц от брендов, о которых вы слышали раньше, или, по крайней мере, о большинстве из них.
Реальные примеры целевых страниц для вашего вдохновения
Давайте поговорим о каждой целевой странице в отдельности, чтобы понять, что в ней интересного и почему она работает. Целевые страницы перечислены в произвольном порядке.
Копиблогер
Эта целевая страница является примером страницы, на которой используется развернутая копия. Он использует информативный подход для достижения своих рекламных целей. Его цель — заставить вас подписаться на членство в Copyblogger.
Он использует информативный подход для достижения своих рекламных целей. Его цель — заставить вас подписаться на членство в Copyblogger.
Компания полагается на то, что информация — это сила. Он считает, что если они сделают своих потенциальных клиентов более осведомленными о том, что их просят купить, эти читатели с большей вероятностью примут сознательное решение о покупке. В результате это расширит членское сообщество Copyblogger.
Стоит отметить, что первый призыв к действию на этой странице появляется ближе к концу контента и затем повторяется несколько раз, призывая людей присоединиться.
Codecademy
Обучение Codecademy для бизнеса имеет целевую страницу, на которой рассказывается, что вы получаете как компания, если присоединяетесь к их программе. Это визуально привлекательная страница с призывами к действию, отражающими бренд Codecademy.
С кратким изложением того, что предлагает их бизнес-план, эта целевая страница проверяет все это с точки зрения обязательных элементов, которые приносят результаты.
Airbnb
Это целевая страница Airbnb, предназначенная для людей, которые хотят сдать свой дом или квартиру в аренду в Интернете. Первое, что бросается в глаза, это текст и красивое видео, дополняющее текст.
Если вы продолжите прокручивать страницу вниз, у вас будет возможность узнать много нового о том, что нужно для того, чтобы стать хозяином — всего в нескольких простых словах и с великолепным дизайном. В нем даже есть раздел взаимодействия, где посетители могут заполнить форму, чтобы получить результаты, соответствующие их потребностям.
Самое интересное в этой целевой странице то, что она содержит несколько различных призывов к действию, которые ведут на другие замечательные целевые страницы, которые помогают пользователю узнать о процессе хостинга в увлекательной игровой форме.
Убер
Подобно Airbnb, еще одной странице в нашем списке примеров целевых страниц, у Uber также есть страница, которая набирает сотрудников со стороны предложения своей бизнес-модели, которая в случае Uber — это водители. На странице используется простая черно-белая цветовая схема с привлекательным текстом и формой для заполнения потенциальными водителями. Внизу страницы посетители могут узнать о преимуществах вождения в Uber и о документах, необходимых для принятия.
На странице используется простая черно-белая цветовая схема с привлекательным текстом и формой для заполнения потенциальными водителями. Внизу страницы посетители могут узнать о преимуществах вождения в Uber и о документах, необходимых для принятия.
Вся эта информация краткая, лаконичная и простая для понимания. Это не многолюдно и не запутанно. Чтобы расширить раздел, посетителям предоставляются различные призывы к действию, которые открываются на другой странице, где они могут узнать больше по этой теме.
Раздел часто задаваемых вопросов в конце целевой страницы также является способом получить быстрый доступ к наиболее распространенным любопытным фактам.
Оптимоле
Это пример целевой страницы, которая предлагает людям возможность протестировать инструмент перед его покупкой. Это похоже на доказательство концепции, которое принимает форму целевой страницы.
В этом случае результаты тестирования могут убедить посетителя хотя бы попробовать продукт и, надеюсь, в итоге его купить. Это хороший пример маркетинговой стратегии, направленной на привлечение новых клиентов, предлагая им тест-драйв, чтобы они могли прямо на месте проверить, как работает продукт.
Это хороший пример маркетинговой стратегии, направленной на привлечение новых клиентов, предлагая им тест-драйв, чтобы они могли прямо на месте проверить, как работает продукт.
КодinWP
Целью этой целевой страницы является увеличение числа загрузок. Он продвигает электронную книгу способом, аналогичным инициативе членства Copyblogger, но с меньшим содержанием. Он обобщает содержание электронной книги, используя как письменные, так и визуальные элементы.
Чем хороша эта целевая страница, так это эффективным сочетанием понятного содержания и классного дизайна. Это держит посетителя вовлечённым и жаждущим узнать больше.
Shopify
Бесплатная пробная версия Shopify — один из самых минималистичных примеров целевой страницы, представленных в этой статье. Копия короткая, и цель ясна. Есть поле, в которое пользователь может добавить свой адрес электронной почты, призыв к действию и изображение магазина.
Если вы прокрутите вниз, вы также увидите три наиболее убедительных функции Shopify, цитату клиента и небольшой FAQ. На этой целевой странице компания может кратко рассказать о том, что такое Shopify, с помощью удобного макета.
На этой целевой странице компания может кратко рассказать о том, что такое Shopify, с помощью удобного макета.
Старбакс
Через эту целевую страницу Starbucks предлагает вознаграждение клиентам, запрашивая взамен их контактные данные. Если вы присоединитесь к программе, они обещают компенсировать вас бесплатным кофе. Сообщение понятно сразу, но если вы прокрутите вниз, вы можете получить еще несколько кратких идей о том, как работает программа и как вы можете получить право на призы.
Вы заметите, что Starbucks никогда не отказывается от своих узнаваемых фирменных цветов. Помимо удобного макета, четкого сообщения и дружественного дизайна, вы увидите забавные значки, поле, в котором вы можете отправить свои коды, и различные призывы к действию, если вы ищете дополнительную информацию по связанным темам.
Эдн
Это еще один живой пример целевой страницы, который привлекает ваше внимание. Это компания на основе подписки, которая продает умные сады и хочет привлечь новых участников с помощью этой целевой страницы.
Свежий дизайн и стратегическое использование вариаций зеленого цвета позволяют легко ориентироваться и понимать все условия и преимущества присоединения к их программе членства. На странице есть симпатичные значки, красивая таблица, в которой кратко показаны преимущества членства, а также некоторые рекомендации по продуктам для начала вашего членства.
Арефс
Еще один хороший пример целевой страницы, которая предлагает посетителям напрямую протестировать свой продукт, — это бесплатные SEO-инструменты Ahrefs. Тестируя, участники пробной версии сразу начинают пользоваться инструментом, и многие из них со временем становятся постоянными пользователями.
Этот тип целевой страницы привлекателен, обеспечивает ценность, предоставляя посетителю данные сразу же, и предлагает палитру инструментов, которые подтверждают, почему потенциальный клиент хотел бы использовать Ahrefs (т.е. — для улучшения SEO). Со всеми этими перспективными преимуществами целевая страница Ahrefs регулярно привлекает потенциальных клиентов.
Фитбит
Это умный пример среди наших целевых страниц. Страница, созданная Fitbit, призвана помочь потенциальным клиентам найти лучший продукт для своих нужд. Поскольку каталог Fitbit огромен и, следовательно, может быть ошеломляющим, они создали викторину, чтобы помочь посетителям сузить свой выбор.
Простой дизайн целевой страницы в основном основан на изображениях, призывах к действию и нескольких действенных словах.
Рабочая область Google
Большинство целевых страниц, которые создает Google, довольно минималистичны, и эта не исключение. Этот конкретный включает визуальные эффекты, такие как изображения, короткие видеоклипы, новостные блоки, баннеры и стилизованный копирайтинг. На странице также показан предварительный просмотр того, как выглядит редактирование документа с помощью Google, что является приятным дополнением к общей презентации.
Проблогер
Цель Problogger с этой целевой страницей — привлечь больше подписчиков на свои премиальные услуги. На самом деле удивительно, насколько прост контент на этой странице. У него есть действенные заголовки, краткий текст, короткое видео, красиво оформленный список рекомендаций, большие значки, которые ведут на другие связанные целевые страницы, и призывы к действию (конечно же).
На самом деле удивительно, насколько прост контент на этой странице. У него есть действенные заголовки, краткий текст, короткое видео, красиво оформленный список рекомендаций, большие значки, которые ведут на другие связанные целевые страницы, и призывы к действию (конечно же).
Средний
Один из самых крутых примеров целевых страниц, представленных здесь, Medium использует простоту для привлечения новых платных участников. Что выделяется на этой целевой странице, так это акцент на визуальном представлении и четком копирайтинге.
В отличие от других целевых страниц, которые используют развернутый контент для предоставления обширной информации, Medium делает это с помощью краткого, целенаправленного текста с простым призывом к действию, и все это заключено в красивый дизайн.
Викс
Эта целевая страница Wix предлагает посетителям попробовать бесплатный конструктор логотипов. Это так хорошо сделано и просто, что вам становится любопытно, как это работает, и это соблазняет вас пройти весь путь до конца, чтобы увидеть результат.
Сама страница отличается современным дизайном, изображениями, копирайтингом, анимацией, цветным фоном и другими привлекательными визуальными эффектами. Он также дает краткое пошаговое руководство о том, что нужно для создания классного логотипа.
Спотифай
Страница загрузки Spotify — один из самых минималистичных примеров целевых страниц в Интернете. Благодаря яркому заголовку и простым призывам к действию с помощью текста и кнопок Spotify гарантирует, что посетители не потеряются в длинных деталях. Они либо обращаются, либо уходят.
ПайПал
Целевая страницаPaypal — еще один пример продвижения электронных книг. Это довольно минималистично и фокусируется на эффективной передаче своего сообщения.
Нет сложного дизайна. То, что вы видите, является формальным деловым копирайтингом вместе с формой. Это просто, по делу и генерирует потенциальных клиентов, предлагая людям загружаемую электронную книгу в обмен на их личную информацию.
Нажми и развивайся
Это еще один пример нашей целевой страницы, предназначенный для привлечения людей к участию в программе членства. Благодаря простоте они приглашают посетителей присоединиться к их программе лояльности, представляя ее преимущества.
Копия и таблица точны и показывают, почему присоединение к программе дает только преимущества. Шаги, форма и социальное доказательство (через сообщения в социальных сетях) усиливают общую презентацию, когда посетители прокручивают страницу вниз.
Кодируемый
Это пример простой целевой страницы, на которой посетители видят пробелы и параллельные блоки контента, которые дают два варианта для начала работы. Здесь нечего задерживаться — текст говорит вам, о чем страница и чем отличаются два варианта.
Для каждого варианта есть призыв к действию, который приближает посетителя к его цели. Единственными визуальными элементами здесь являются две иконки и минималистичный макет. При этом нет ощущения, что чего-то не хватает.
Ваш онлайн-тренер по жизни
Этот пример представляет собой контактную страницу, которая побуждает посетителей к действию, предлагая различные способы связи с лайф-коучем. Даже в URL-адресе написано «найти лайф-коуча». Дизайн и подход обеспечивают посетителям душевный комфорт, потому что кажется, что можно легко получить то, что вам нужно, всего в несколько кликов.
Он также содержит короткое видео, несколько абзацев контента и еще один призыв к действию в виде кнопки подписки на новостную рассылку.
Зум
Эта целевая страница Zoom для совещаний начинается с доказательства того, что этот инструмент является одним из лидеров на рынке онлайн-конференций. Этот тип данных вызывает доверие у людей, которые никогда раньше не пробовали продукт.
Он продолжается функциями и статистикой, представленными в визуально удобном интерфейсе — значками, изображениями, столбцами, баннерами и списками. Атмосфера профессиональная во всем.
MyFitnessPal
MyFitnessPal — отличное дополнение к нашему списку примеров целевых страниц. Это для их премиум-версии приложения. Дизайн живой, и он призван отображать контраст между бесплатными и платными функциями. На странице используются яркие цвета, белый фон с ненавязчивыми изображениями, таблица и резкие сообщения.
Это для их премиум-версии приложения. Дизайн живой, и он призван отображать контраст между бесплатными и платными функциями. На странице используются яркие цвета, белый фон с ненавязчивыми изображениями, таблица и резкие сообщения.
Следуя тому же живому и простому шаблону дизайна, MyFitnessPal использует карусель для отзывов, два поля с ценами и краткий раздел часто задаваемых вопросов. Все эти элементы представлены всего в нескольких прокрутках мыши или трекпада.
Канва
Бесплатный конструктор баннеров Canva имеет четкую целевую страницу, которая сочетает в себе как информативный контент, так и изображения. Над сгибом вы увидите реальный баннер как пример того, что вы можете создать с помощью инструмента Canva.
Текст отображается в красивых колонках и быстро подводит итог тому, как просто создать баннер, а также несколько функций, которые предоставляет инструмент.
WordPress
Эта целевая страница WordPress предлагает посетителям начать использовать конструктор веб-сайтов WordPress, чтобы создать собственный красивый сайт. Тон копий является личным и дружелюбным и является примером целевой страницы с кратким содержанием.
Тон копий является личным и дружелюбным и является примером целевой страницы с кратким содержанием.
Благодаря современному красочному дизайну, а также выделяющейся типографике и изображениям посетитель получает представление о том, что предлагает WordPress и что он получит, если решит продолжить работу с ним.
Призыв к действию «Запусти свой веб-сайт» повторяется после каждого короткого раздела.
SEMrush
Целевая страницаSEMrush SEO Toolkit предназначена для того, чтобы посетители были вовлечены со всеми бесплатными инструментами, которые предоставляет компания. Как только посетитель нажимает на один из инструментов, это пробуждает его любопытство, и в конечном итоге он проводит драгоценное время на веб-сайте.
Поскольку для доступа к инструментам необходимо создать учетную запись, они сразу же приведут потенциальных клиентов. Дизайн целевой страницы прост: на ней есть умный призыв к действию и поле, где посетители могут мгновенно протестировать свой домен.
После этого они могут просмотреть различные продукты и щелкнуть, чтобы узнать больше о каждом из них. Слева также есть боковая панель, где инструменты перечислены по категориям.
Следующий проект
Страница подписки на новостную рассылку NextDraft — самая простая в этом списке. Посетителей просят подписаться как можно меньшим количеством слов, с дизайном, полностью состоящим из пробелов. Слоган также прост и легко запоминается, и он просто объясняет, на что подписываются посетители, всего в шести словах.
Слабый
Slack известен многими вещами, поэтому неудивительно, что их примеры целевых страниц также довольно оптимизированы. Этот конкретный пример сопоставляет Slack с одной из самых популярных форм обмена сообщениями: электронной почтой. Он пытается убедить посетителей в том, что Slack — это лучшая и более продвинутая форма общения.
Как? Упомянув слабые стороны электронной почты и подчеркнув свои сильные стороны. Они демонстрируются в динамичном дизайне, с GIF-файлами и анимацией.
Революция
Целевая страницаRevolut для бизнеса в основном основана на визуальных эффектах. Смелая типографика, краткие тексты, красочные карточки и тонкая анимация. Карточки фактически подчеркивают каждую особенность таким образом, что посетители не могут их пропустить.
Каждая карточка кликабельна и ведет к еще более наглядным и интерактивным целевым страницам, где посетители могут больше узнать о преимуществах продукта. Дизайн в целом дружелюбный, и он заставляет вас прокручивать страницу, потому что копия короткая и за ней легко следить.
ФинМастерс
Это еще одна крутая целевая страница, похожая на страницы для электронных книг. Несмотря на то, что здесь рекламируется шаблон, а не электронная книга, это все же загружаемый цифровой продукт. Приятные цвета и структура контента делают страницу легкодоступной и читабельной.
FinMasters использует столбцы с изображениями и текстом, чтобы продемонстрировать, что находится внутри шаблона, и другие полезные моменты, которые следует учитывать перед загрузкой. Красивая типографика также способствует общему визуальному представлению.
Красивая типографика также способствует общему визуальному представлению.
Бронирование
Подобно Airbnb, Booking использует эту целевую страницу, чтобы привлечь больше клиентов к размещению своих объектов на своей платформе. Над сгибом есть короткая копия, ясно раскрывающая намерение и призыв к действию.
Внизу страницы находится объемный контент в виде контрольных списков, полей, столбцов со значками и статистики. Структура и форма облегчают понимание, поэтому посетители могут прочитать текст полностью.
Наверх
Заключение 🧐
В завершение мы надеемся, что наш список примеров целевых страниц дал вам лучшее представление о том, как должна выглядеть реальная эффективная целевая страница. Как вы видели, некоторые из них совершенно просты, в то время как другие сосредоточены на увлекательных визуальных эффектах и дизайне.
Что их всех объединяет, так это призывы к действию и четкое сообщение о том, о чем страница. Читатели должны точно знать, на что они подписываются или что они получат, если нажмут на призыв к действию.
Читатели должны точно знать, на что они подписываются или что они получат, если нажмут на призыв к действию.
Еще один важный аспект, о котором следует помнить, заключается в том, что все эти целевые страницы имеют только одну цель 🎯 — не больше. Прежде чем создать свой лендинг, вам нужно спросить себя: чего я хочу с его помощью добиться? Ответ должен иметь одну область действия (например, заставить людей покупать членство, заставить людей делать пожертвования, получить подписчиков и т. д.).
Какой из этих примеров целевой страницы вы считаете наиболее привлекательным? Дайте нам знать, если у вас есть другие замечательные примеры, которыми стоит поделиться.
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
10 потрясающих примеров целевых страниц продукта, которые конвертируют (и почему)
Коэффициенты конверсии имеют решающее значение для успеха вашего бренда электронной коммерции.
Способность стимулировать продажу после стольких вложений в привлечение клиентов может означать разницу между напрасными усилиями и успешным бизнесом.
Средний коэффициент конверсии целевой страницы в разных отраслях колеблется от 2,4% до 9,8%. Между тем, ориентиром для хорошего коэффициента конверсии является 10%.
Все это говорит о том, что целевых страниц продукта должны выполнять свою работу — преобразовывать .
Чтобы повысить коэффициент конверсии, вам необходимо создать целевую страницу продукта с учетом интересов вашей аудитории и привлечь к ней трафик. Эта статья покажет вам несколько брендов, которые делают именно это.
В этой статье мы рассмотрим:
- Что такое целевая страница продукта
- Целевые страницы продуктов и страницы продуктов
- Как привлечь трафик на целевые страницы продуктов
- Рекомендации по созданию эффективных целевых страниц продуктов
- Примеры целевых страниц продуктов из успешных магазинов
#cta-visual-pb# Начните создавать бесплатно
Начните создавать бесплатно
Что такое целевая страница продукта?
Целевые страницы предназначены для превращения посетителей в потенциальных клиентов. Чтобы максимизировать лидогенерацию, они изолированы и не имеют ссылок или отвлекающих факторов.
Обычно посетители — это потенциальные клиенты, которые знают о проблеме. Затем они узнают, что вы предлагаете решение и выполняете действие, например совершаете покупку или регистрируете учетную запись.
A продукт целевая страница похожа, но , специально предназначенный для рекламы или продажи товаров или услуг .
Итак, это могут быть физические товары, цифровые продукты, членство или подписка. Его цель — побудить посетителей приобрести ваш продукт.
В чем разница между целевой страницей продукта и страницей продукта?
Вот краткая разбивка по трем конкретным типам веб-страниц для облегчения их дифференциации:
- Страница продукта — Характеристики продукта; предназначен для всего веб-сайта; в центре внимания находится продукт
- Целевая страница — может показывать или не показывать продукт; предназначен для конкретной кампании; его внимание сосредоточено на действии
- Целевая страница продукта — Особенности продукта; предназначен для конкретной кампании; его внимание сосредоточено на действии
Приведенная выше информация раскрывает два ключевых различия между страницей продукта и целевой страницей продукта: их направленность и источники трафика .
Объединяя целевые страницы и страницы продуктов, вы создаете ориентированную на продукт страницу, ориентированную на кампанию, которая занимается только увеличением количества конверсий.
Основной задачей целевой страницы продукта является побуждение посетителей к совершению покупки. Думайте об этом как о рекламной целевой странице, которая предназначена для конкретной кампании или объявления и имеет один CTA .
С другой стороны, страница продукта может иметь несколько CTA и сосредоточена вокруг самого продукта .
С точки зрения источников трафика целевая страница продукта обычно имеет выделенный URL-адрес, привязанный к кампаниям . Если вы не переходите по кликам из этой кампании, они недоступны.
Как правило, целевая страница продукта генерирует трафик через внешние маркетинговые каналы, такие как:
- Реклама в Facebook или Instagram
- Информационные бюллетени по электронной почте
- Поисковая реклама
Между тем, вы можете легко получить доступ к странице продукта из навигации веб-сайта или просматривая магазин магазина .
Как привлечь трафик на целевые страницы продукта
Выше я коснулся различных источников трафика, но давайте углубимся в то, как привлечь клиентов на целевые страницы вашего продукта.
В конце концов, ваши конверсии зависят в первую очередь от того, действительно ли покупатели найдут ваши замечательные страницы.
Платные объявления
Наличие уникальной целевой страницы и URL-адреса может повысить конверсию ваших рекламных кампаний, а также упростить отслеживание результатов.
Два распространенных типа платной рекламы включают кампании PPC, которые появляются в результатах поиска, и рекламу в социальных сетях.
Кампании с оплатой за клик (PPC) — это распространенный способ привлечь потенциальных клиентов, которые активно ищут тему, на которую вы делаете ставку. Они позволяют вашему объявлению появляться в верхней части страниц результатов поисковой системы (SERP) и позиционировать ваш продукт как лучшее решение проблемы.
Объявления PPC также отлично подходят для привлечения трафика на целевые страницы вашего продукта, поскольку более высокое место в поисковой выдаче может повысить узнаваемость вашего бренда до 80%.
Платная реклама в социальных сетях также позволяет целенаправленно охватить более широкую аудиторию, о чем я расскажу в следующем пункте.
Кампании в социальных сетях
Такие платформы, как Facebook, Instagram, TikTok и Twitter, являются отличными источниками трафика и взаимодействия.
Бренды могут проводить целевые кампании с контентом и сообщениями, специально разработанными для решения уникальных интересов и проблем.
Адаптируйте свою кампанию к выбранной вами социальной платформе, поскольку каждая из них отлично подходит для выделения различных типов контента:
- Facebook хорошо работает с изображениями и длинными подписями, а также длинными видео или историями.
- Twitter, , несмотря на небольшое количество символов, также отлично подходит для публикации изображений.
 Если прямые трансляции являются частью вашей кампании, вы можете создать прямую трансляцию для освещения в режиме реального времени.
Если прямые трансляции являются частью вашей кампании, вы можете создать прямую трансляцию для освещения в режиме реального времени. - Instagram идеально подходит для обмена высококачественными фото и видео из жизни.
- Наконец, TikTok лучше всего подходит для настоящих, менее изысканных коротких видео. Кампании или задачи с хэштегами также привлекают массу внимания на этой платформе.
Использование этих платформ может увеличить количество подписчиков, привлечь больше посетителей на целевые страницы вашего продукта и побудить их совершить покупку.
На самом деле, одно исследование показало впечатляюще высокий уровень вовлеченности, особенно от подписчиков в социальных сетях;
- 91% подписчиков посетят ваш сайт или мобильное приложение
- 89% подписчиков сделают покупку
- 85% подписчиков порекомендуют ваш бренд своим друзьям или семье
Партнерство с влиятельными лицами
Бренды, использующие маркетинг влияния, получают рентабельность инвестиций (ROI) в размере 5,78 долларов на каждый потраченный 1 доллар .
Вы также получаете дополнительное преимущество в виде передачи доверия между вашими влиятельными партнерами и вашим брендом — люди склонны больше доверять рекомендациям других, чем самим брендам.
Сотрудничество с влиятельными лицами может помочь вам охватить более широкую аудиторию, собрать пользовательский контент (UGC) и привлечь трафик на целевые страницы вашего продукта.
Это может даже повысить ваш авторитет.
Наконец, вы можете настроить скидки и предложения для каждого влиятельного лица. Вы можете проводить кампании, в которых каждый влиятельный человек получает уникальную ссылку, содержащую его специальную скидку. Нажав на нее, их подписчики перенаправляются на целевую страницу вашего продукта (при необходимости настраивается для каждого влиятельного лица).
Совет : Не забывайте следовать рекомендациям Федеральной торговой комиссии (FTC) по маркетингу влияния . Обязательно раскрывайте партнерские отношения и будьте прозрачными.
Информационные бюллетени по электронной почте
Ваш ROI на каждый доллар, потраченный на маркетинг по электронной почте, может превышать 40 долларов.
Маркетинг по электронной почте эффективен, потому что ваш список рассылки уже состоит из людей, которые проявили интерес к вашему бренду .
Аудитория вашего информационного бюллетеня состоит из подписчиков — людей, которые охотно предоставили вам свои контактные данные, чтобы, ну, связаться с ними.
Они будут более приветливы к вашим маркетинговым инициативам по сравнению с обычными пользователями социальных сетей или людьми, которые видят вашу рекламу в поисковых системах.
Чтобы привлечь трафик на целевые страницы вашего продукта с помощью информационных бюллетеней по электронной почте, обязательно предоставьте ценную информацию о продукте заранее , чтобы побудить их перейти по ссылке.
Вы даже можете адаптировать информационные бюллетени к личным интересам подписчиков.
#cta-visual-pb-pes#
Рекомендации по созданию целевых страниц продукта
Ваша целевая страница производит первое впечатление о вашем продукте, поэтому дизайн играет большую роль.
Когда ваши потенциальные клиенты перемещаются по нему, их следует направлять по пути, ведущему к покупке. Вот несколько советов, как подтолкнуть людей к этому действию.
Иметь четкий основной CTA
Наличие единого CTA и точки выхода упрощает путь вашего потенциального клиента через целевую страницу вашего продукта.
Поскольку они могут уйти, только выполнив ваш призыв к действию или покинув страницу, их посещение становится простым.
Чем лучше вы облегчите впечатление посетителя, тем легче вам будет подтолкнуть его к желаемому действию — покупке вашего продукта.
Кстати, у вас также может быть несколько кнопок CTA (просто убедитесь, что они направляют ваших посетителей в одно и то же место).
Совет : Некоторые бренды также включают дополнительный призыв к действию внизу страницы для захвата адресов электронной почты на случай, если лиды еще не готовы к покупке.
Сделайте свой продукт неотразимым
Покажите свой продукт в лучшем свете.
Визуальные элементы повышают вовлеченность и выделяют вашу целевую страницу. Используйте привлекательную графику, изображения или гифки, чтобы сделать ваш товар более привлекательным.
Видеоролики о вашем продукте, которые могут состоять из пользовательского контента, например распаковок, обзоров и отзывов, позволяют вашим посетителям из первых рук увидеть, как он работает и каковы его преимущества.
Чтобы еще больше донести свою точку зрения, включите важные сообщения в свои визуальные эффекты.
На самом деле, согласно эффекту превосходства изображения, посетители лучше понимают и запоминают понятия, полученные на изображении, по сравнению с обычным текстом.
Следите за своей кампанией
Поскольку это специальная целевая страница продукта, настройте каждый элемент в соответствии с вашей кампанией. Например, вы устанавливаете заголовок, заголовок и визуальные эффекты для своих объявлений в социальных сетях.
Убедитесь, что следующие элементы целевой страницы соответствуют вашему источнику трафика:
- Контекст (т. е. обещания, которые вы дали)
- Визуальные элементы (изображения, цвета, шрифты)
- Обмен сообщениями (тон, формулировка и т. д.)
Предоставление одного и того же внешнего вида и ощущения дает вашему потенциальному клиенту постоянный опыт на каждом этапе своего путешествия.
Таким образом, когда они переходят по вашему объявлению, копии электронной почты, публикации в социальных сетях или любым другим средствам, которые вы используете для привлечения трафика, они сразу узнают, на что они смотрят, а не чувствуют себя искаженными различными элементами.
Самое главное, чтобы все, от источника трафика до целевых страниц, соответствовало вашему бренду в целом.
A/B-тестирование конверсий
A/B-тестирование, или сплит-тестирование, предполагает предоставление вашим посетителям двух версий одной и той же целевой страницы. Даже небольшие изменения в элементах каждого варианта, таких как его текст, визуальные эффекты или CTA, могут оказать положительное или отрицательное влияние на ваши конверсии, позволяя точно определить, что вызвало эффект.
Вот как это работает:
- Подготовьте версии A и B целевой страницы продукта.
- A — это ваша «контрольная» или исходная версия, а B — ваш «вариант».
- Половина ваших посетителей, пришедших с вашего источника трафика, должны быть направлены под ваш контроль, а другая половина должна быть переведена в вариант.
- Если B работает лучше, чем A, он становится новым элементом управления.
- После этого вам нужно будет сделать еще один вариант тестирования другого изменения на странице.

При проведении A/B-тестирования наблюдайте за данными о переходах, чтобы определить, какой вариант страницы работает лучше всего.
Повторите процесс, чтобы получить лучшие результаты; ваша цель — максимизировать трафик, который вы привлекаете.
В целом, эта методология поможет вам выяснить, что побуждает вашу целевую аудиторию совершать желаемые действия.
#cta-visual-pb#
10 примеров целевых страниц продукта, которые стимулируют продажи
Наконец, вот 10 брендов с эффективным дизайном целевой страницы продукта.
Одной из общих характеристик, которую они разделяют, является то, что все они пытаются захватить адрес электронной почты посетителя в конце (на случай, если продажа не состоится).
Тем не менее, у каждого из них есть ключевые элементы, которые помогают им повышать конверсию.
Примечание: Во всех примерах представлены скриншоты, сделанные непосредственно брендом, представленным на момент публикации.
1.
Кофе Copper Cow«Мы увидели, что наш коэффициент конверсии удвоился, когда мы сначала направили их на эту страницу с пояснениями».
— Кейт Стролло, директор по цифровому маркетингу компании Copper Cow Coffee
Изображение: Copper Cow CoffeeКофейный бренд Copper Cow Coffee демонстрирует красивые фотографии своей продукции, чтобы повысить ее визуальную привлекательность для посетителей и побудить их оформить подписку.
Цветовая гамма также тщательно подобрана, что позволяет легко ассоциировать ее с брендом.
Кофейня Copper Cow также использует привлекательные шрифты, что делает соответствующие предложения (например, колоссальную скидку на каждый заказ, показанную выше) легко заметными.
Включение отзывов клиентов повышает доверие к сообщениям бренда, еще больше укрепляя утверждение о превосходном кофе.
Наконец, Copper Cow Coffee оптимизирует посещения, гарантируя , что каждый призыв к действию ведет к одной и той же точке выхода : веб-странице, где люди создают свой уникальный ящик для подписки.
Если посетители не знают, с чего начать, кнопка «Начать викторину» в конце страницы позволяет им пройти кофейную викторину.
На основе полученных результатов Copper Cow выдает персональных рекомендаций .
#cta-mini-pb#Узнайте, как компания Copper Cow Coffee использовала Shogun Page Builder для развития своего бренда посредством обучения. Узнать больше
2. OLIPOP
Изображение: OLIPOPOLIPOP, бренд, специализирующийся на полезных газированных напитках с пробиотиками, использует простоту использования, чтобы выделить целевую страницу своего продукта.
Помимо использования четких изображений продукта, бренд предлагает посетителям возможность приобрести рекламируемый семплер прямо на целевой странице, эффективно уменьшая количество точек соприкосновения на пути покупателя .
OLIPOP также четко показывает информацию о пищевой ценности , чтобы подчеркнуть, насколько полезной для здоровья газированная вода компании по сравнению с напитками других крупных брендов.
Ниже представлены фрагменты обзоров с известных новостных сайтов и изданий, что повышает доверие к бренду.
Для людей, которые хотят узнать больше, OLIPOP стратегически размещает две кнопки в конце целевой страницы, которые направляют посетителей в блог бренда, и страницу, на которой подробнее обсуждается газировка OLIPOP.
Эта страница также содержит видео с отзывами клиентов для дополнительного укрепления доверия пользовательского контента.
3. PANGAIA Superfoods
Изображение: PANGAIAЭтот суперпродукт, выпущенный брендом PANGAIA, специализирующимся на материаловедении (то есть одежде), использует визуальных элементов и простую информацию , чтобы посетитель принял решение о покупке.
Креативное видео на научную тематику приветствует посетителей , а Super Super Bar от PANGAIA служит фокусом для мгновенного привлечения посетителей.
Далее представлены высококачественные изображения Super Super Bar с сопровождающими ключевыми деталями, которые раскрывают, что это такое и что в нем содержится .
Кроме того, все кнопки «Купить сейчас» на целевой странице направляют людей на одну и ту же страницу покупки Super Super Bar , упрощая путь покупателя.
Чтобы закрыть свою целевую страницу, PANGAIA Superfoods размещает кнопки, которые направляют людей на веб-страницы, посвященные их экологическим инициативам.
Учитывая, что 57% потребителей намерены поддерживать компании, внедряющие устойчивые методы, это помогает увеличить количество покупок.
Они также отображают несколько обзоров от известных компаний в качестве последнего рывка.
4. The Ridge
Изображение: Ridge WalletThe Ridge, минималистский бренд кошельков, придерживается того же минималистского духа в дизайне целевой страницы своего продукта.
Благодаря впечатляющим фотографиям и коротким, простым сообщениям они предоставляют посетителю все, что ему нужно знать об их продукте, и побуждают к покупкам.
Все призывы к действию ведут на страницу покупки, а бренд также предоставляет интерактивные изображения внизу, которые выполняют следующие действия:
- Один ведет на веб-страницу, на которой показано, как работает фирменный кошелек The Ridge.
- Другое изображение подчеркивает обилие восторженных отзывов о бренде и перенаправляет посетителей на страницу, где они могут просматривать бестселлеры.
#cta-mini-pb# После перехода на Page Builder доходы The Ridge увеличились на 2,5 миллиона долларов. Прочитайте тематическое исследование.
5. Beardbrand
Изображение: BeardbrandКомпания по уходу за бородой Beardbrand использует визуальные эффекты, а также остроумный и описательный текст .
Сначала он привлекает посетителей коротким видеороликом, соответствующим названию компании, в котором бородатые мужчины используют продукты Beardbrand в своей повседневной жизни.
Описательная копия Beardbrand написана, чтобы вызвать волнение и предвкушение, побуждая посетителей покупать их ароматы.
Компания также оптимизирует процесс совершения покупок, позволяя посетителям покупать товары на целевой странице.
Если потенциальные покупатели все еще не уверены в своих ароматах, Beardbrand предлагает возможность приобрести образцы своей продукции — это хороший способ убедить посетителей испытать их на себе.
Те, кто уже решил приобрести у Beardbrand, далее увидят предложение собрать индивидуальный комплект.
Этот вариант персонализации позволяет покупателям приобрести комплект, адаптированный к их потребностям .
Beardbrand завершает свою целевую страницу подробностями о доставке (как в США, так и за границу), их политике возврата и гарантиях (на случай, если клиенты недовольны своими образцами ароматов) — все это обогащает клиентский опыт.
#cta-mini-pb#С помощью конструктора страниц Beardbrand увеличил коэффициент конверсии на 40,1%. Прочитайте их историю успеха.
6. 6KU
Изображение: 6KU 6KU — это бренд велосипедов, который сочетает в себе технологии и стиль. Этот принцип компания также применяет на своей целевой странице продукта.
Этот принцип компания также применяет на своей целевой странице продукта.
Первое, что посетители видят по прибытии, — это короткое видео , в котором рассказывается о велосипеде 6KU Urban Track и о том, как он органично вписывается в городской образ жизни.
Для тех, кто готов совершить покупку, кнопка призыва к действию стратегически расположена под видео.
Далее, описательная копия сопровождает высококачественные изображения , подчеркивающие три ключевые особенности Urban Track.
6KU, а затем краткий обзор нескольких дополнений, которые поставляются с Urban Track, еще больше подчеркивая гарантии бренда для покупателя.
Затем на странице выделяются некоторые преимущества продукта, за которыми следует соответствующий призыв к действию.
7. TKEES
Изображение: TKEESTKEES специализируется на ответственном производстве сандалий.
Целевая страница моделей Emma и Senna начинается с видеоролика, демонстрирующего захватывающие фотографии сандалий .
Изображения дополнены лаконичным и привлекательным текстом , подчеркивающим преимущества сандалий .
Они также демонстрируют модели брендов в этих двух туфлях.
На всей странице они следуют одной и той же формуле — высококачественных изображений, простой и привлекательный текст и соответствующие призывы к действию в конце — и повторяют ее, что становится очевидным, когда посетители прокручивают страницу вниз.
#cta-visual-ps#
8. Sandler
Изображение: SandlerSandler, австралийский бренд женской кожаной обуви, имеет сходство с TKEES.
Их целевая страница посвящена представлению привлекательных фотографий обуви бренда (носят модели), доставляя откровенный текст и сопровождая его соответствующими призывами к действию.
Ключевое отличие, которое выделяет Sandler, заключается в том, что их целевая страница позволяет посетителям сканировать выбор обуви, не покидая ее .
Это эффективно упрощает работу и побуждает покупателей совершать покупки.
Другой эффективной тактикой является их четкое отображение специальных предложений , что дает потенциальным покупателям шанс получить 30% скидку на покупку или 20 долларов на первый заказ после подписки на информационный бюллетень Sandler.
9. Naked Armor
Изображение: Naked ArmorЦелевая страница продукта Naked Armor компактна и предоставляет клиентам необходимую им информацию в быстрой последовательности:
- Сначала вы видите видео , рассказывающее о качестве бритв бренда , за которым следует и CTA .
- Затем они показывают фотографий продукта , чтобы продемонстрировать, что именно вы покупаете.

- Затем вы ознакомитесь с преимуществами, функциями и гарантиями бренда бритвы.0010 .
- Naked Armor закрывает его отзывами клиентов и ссылками на дополнительную информацию о компании.
В целом дизайн целевой страницы продукта бренда предназначен для обеспечения эффективного взаимодействия — ни одна секунда не будет потрачена впустую.
10. Elegant Strand
Изображение: Elegant StrandЦелевая страница продукта этой компании, производящей постельные принадлежности, выделяется, как следует из ее названия, приверженностью к элегантному дизайну.
Elegant Strand обеспечивает четкое изображение своих подушек, а 9Лаконичный посыл 0009 подчеркивает качество уникального итальянского дизайна .
Ваш визит будет безупречным благодаря предоставленному в середине страницы предложению — покупка со скидкой.
По мере того, как вы прокручиваете страницу вниз, Elegant Strand может быстро подчеркнуть то, что делает ее подушки уникальными .


 Если прямые трансляции являются частью вашей кампании, вы можете создать прямую трансляцию для освещения в режиме реального времени.
Если прямые трансляции являются частью вашей кампании, вы можете создать прямую трансляцию для освещения в режиме реального времени.
