10 составляющих идеального Лендинг Пейдж с примерами
Как должен выглядеть лендинг с точки зрения эффективности? Какие блоки он должен содержать и как эти блоки должны выглядеть? Прочитав статью, вы получите ответы на эти вопросы и увидите, как выглядят лучшие landing page.

1. Заголовок с УТП
У идеального лендинга, одноэкранного или длинного, всегда есть цепляющий заголовок, который:
- сразу дает посетителю понять, куда он попал;
- показывает ему уникальность вашего предложения.
Размещается заголовок в верхней части лендинга, на уровне глаз пользователя. Большой, яркий, интригующий.
От заголовка зависит показатель отказов.
Вот примеры заголовков лучших лендингов нашей компании.


2. Дескриптор
Дескриптор также влияет на показатель отказов, хоть и меньше, чем заголовок. Обычно состоит из логотипа, названия компании, слогана или нескольких слов об услугах или товарах. Размещается вверху слева или в середине.
В том случае, если на посадочной странице есть заголовок с УТП, дескриптор делают скромным – лого плюс название.
Лучшие лендинги всегда содержат оригинальный дескриптор.

3. Блок с контактными данными
Как правило, размещается в верхнем правом углу. Исчерпывающий блок контактов содержит:
- реальный номер телефона;
- электронную почту;
- кнопку «Обратный звонок».
В зависимости от специфики рекламируемого товара или услуги, блок может содержать дополнительные контакты: skype, icq, viber.
Обязательно используется призыв – просьба позвонить.

4. Привлекательное изображение
Под изображением подразумевается фон – большая картинка, поверх которой размещают заголовок, форму захвата, другие блоки.
В идеальном лендинге изображение соответствует тематике сайта, является оригинальным и интересным. Цветовая гамма фона отличается от цвета шрифта заголовка, чтобы они не сливались.
На скриншотах вы видите красивые лендинги с привлекательными изображениями.


5. Формы захвата
Одноэкранный лендинг содержит одну форму захвата, длинный – 2 или 3 формы. Первая форма соседствует с заголовком – рядом с ним или под ним.
Форма захвата содержит графы для ввода имени и телефона. Призыв к действию описывает дополнительные выгоды (подарок, скидку, дополнительную услугу), которые побуждают посетителя к немедленной отправке данных.
Если на лендинге проходит акция, форма захвата содержит таймер обратного отсчета.
Вот такими формами захвата мы оснащаем лучшие лендинг пейдж наших клиентов.


6. Блок с выгодами для клиента
Этот блок идеально обходит возражения посетителей. В блоке помещают 3–8 пунктов.
Блок имеет следующую структуру: текст с описанием выгоды и тематическая картинка для каждого пункта. Расположение пунктов – горизонтальное или вертикальное. В идеальном блоке во всех пунктах одинаковое количество текста, а ключевые предложения выделены цветом или жирным шрифтом.



7. Отзывы клиентов
Блок с отзывами – ключевой в лендинге.
На лендинге должны быть реальные отзывы по меньшей мере от трех клиентов. Идеальный вариант – окно с возможностью прокрутки, например слайдер, вмещающий 5–10 отзывов.
Каждый отзыв:
- содержит имя и реальное фото клиента;
- содержание с ключевыми подробностями, которые позитивно скажутся на конверсии лендинга.
Вот примеры блоков с отзывами на лучших лендингах нашей студии.



8. Тарифы или пакеты услуг
Покупатели любят выбирать из нескольких альтернатив. Поэтому идеальный лендинг предлагает на выбор 2–3 тарифа или пакета. Неважно, продает лендинг товары или оказывает услуги, на сайте должен присутствовать блок с тарифами.
Тарифы должны отличаться друг от друга и содержать подробную информацию о том, что в них включено. Один из тарифов помечается, как самый популярный среди клиентов.



9. Примеры Лендинг Пейдж
Это один из самых важных блоков лендинга. Именно просмотрев портфолио или кейсы, посетитель принимает решение о совершении целевого действия.
Грамотное портфолио содержит только лучшие работы, красиво оформлено, не занимает много места. Для оформления лучше использовать слайдер, с помощью которого посетители будут прокручивать изображения.
Посмотрев примеры лендингов посетитель должен убедиться в качестве продукта или услуги.


10. Реальные контактные данные в футере
Заключительный триггер доверия – блок с контактной информацией о компании или авторе в футере.
В случае с компанией обязательно должна быть карта с указанным местоположением офиса. В случае с автором всевозможные контакты.
Также тут размещается заключительная форма захвата.


В идеальном лендинге присутствуют все вышеперечисленные элементы. Однако чтобы посадочная страница действительно была эффективной, все ее блоки нужно грамотно объединить в одну композицию. А так же добавить смыслы, благодаря которым посетители совершать конверсионные действия на нашем лендинг пейдж.
Смотрите также
smartlanding.ru
Схема структуры макета идеального Landing Page
Задача каждой компании, создающей лендинг, — провести пользователя к конверсионному действию. Согласно правилам потребительского поведения, потенциальный покупатель проходит 5 основных стадий: внимание, интерес, желание, действие, удовлетворение/неудовлетворение. Но какая именно схема лендинг пейдж и структуризация блоков обеспечит максимальную отдачу? Сегодня мы постараемся разобраться в этом вопросе.
Содержание
Заголовок
Логотип, название компании, контакты
Демонстрация продукта/услуги
Преимущества бренда
Описание оффера
Взаимная коммуникация
Лид-форма
CTA
Акция
Социальные доказательства
Завершающий маркетинг
Вместо заключения
Заголовок
Любая маркетинговая кампания обязана начинаться с определения уникальных характеристик бренда. Необходимо четко сформулировать, чем предлагаемый вами продукт отличается от решений конкурентов. Естественно, необязательно придумывать все заново: как правило, программа уже определена до начала проектирования веб-ресурса. Если этот момент был упущен, то формирование УТП — ваша первостепенная задача.
Рекомендуем разделить предложение на несколько простых составляющих, затем описать, почему клиенты должны выбрать именно вас. Правильно сформулированный заголовок и подзаголовок предупреждают вопросы клиента, отметая все сомнения.
Уникальное торговое предложение посадочной страницы содержится именно в заголовке. Предлагаем следующее решение, чтобы выразить УТП максимально полно:
- основной заголовок — лаконичный, привлекательный, продающий;
- подзаголовок уместен, когда необходимо разъяснить, уточнить главный оффер. Подзаголовок часто используется для сокращения основного заголовка.
Простой пример от LPgenerator:
Этот и другие шаблоны вы можете взять за основу для создания своего первого лендинга в конструкторе LPgenerator:
Логотип, название компании, контакты
Позвольте юзерам идентифицировать вас — обязательно разместите на лендинге логотип компании. Если ваш бренд популярен или хотя бы смутно знаком посетителю , это повысит его уровень доверия.
Наличие контактов очень важно, даже если на странице будет представлено достаточно элементов связи. Размещение актуального номера телефона, а также реального адреса является еще одним инструментом доверия, ведь посетитель понимает: над проектом работают обычные люди, доступные к общению, и они ждут звонка, не скрываясь.
Разобравшись, куда он попал, и увидев ваше предложение, пользователь задастся вопросом, как приобрести ваш товар или услугу. Именно поэтому главная страница должна проектироваться с блоком контактов, и чаще всего здесь же ставят CTA-кнопку «Заказать звонок».
Представляем пример готового макета, где размещены целых два логотипа фирм, представляющих свои услуги. Даже не будучи главными элементами, логотипы однозначно привлекают внимание. В правой части страницы представлены контактные данные, а чуть ниже — кнопка с предложением получить консультацию:
Демонстрация продукта/услуги
Цель лендинга — продемонстрировать товар/услугу, а также создать у посетителя сайта ощущение, будто он лично тестирует продукт. Существует несколько способов достижения этой цели:
- фотография — используйте большое изображение для фона хедера, а после раскройте подробности другими тематическими иллюстрациями;
- видео — традиционно пользователи больше доверяют такому контенту.
Вот удачный макет, сочетающий обе эти техники:
Преимущества бренда
Подробные описания выгоды покупателя от сотрудничества с вами (и, возможно, уникальные отличия от конкурентов) обязательно должны присутствовать на лендинге.
Сначала мы использовали лаконичный коммерческий заголовок, призванный «схватить» клиента сразу после входа. Теперь нужно опередить вопрос посетителя «Зачем мне это нужно?». Тут важно найти баланс между информативностью/объемом, а не «растекаться мыслью по древу», так как специфика landing page не позволяет подобного.
Подходящие примеры находим в магазине целевых страниц:
Описание оффера
На лендинге также нужно обязательно показывать реальную ценность предложения, предоставлять перечень услуг, которые получит заказчик.
Вот пример еще одного шаблона из нашей Галереи:
Взаимная коммуникация
Лид-форма
Потенциальный покупатель должен без труда находить поле обратной связи среди другого контента интернет-проекта. Подробнее о том, где размещать такую форму, мы сейчас поговорим.
Справа или слева? Наш ответ — справа. Многие эксперты утверждают, что так можно получить больше обращений. Причина проста: западный мир читает слева направо, и расположенная в правой части страницы лид-форма представляется логическим завершением оффера. Если же поместить ее с левой стороны, то это выглядит скорее как необоснованное навязывание действия.
Можете убедиться сами: подавляющее большинство макетов одностраничного сайта в фотошопе сделано по описанному выше принципу.
Теперь о том, где же оптимальное место лид-формы: на первом экране или после «линии сгиба». Ответ нашелся у эксперта Майкла Огарда (Michael Aagaard) из компании ContentVerve. Он провел занимательное сплит-тестирование: сравнил две версии расположения поля. Первый вариант — выше «линии сгиба», второй — ниже.
В результате выяснилось, что второй вариант повысил уровень конверсии на целых 304%.
Специалисты сделали следующие выводы. Основным параметром, определяющим грамотное во всех отношениях место оффера, является структура лендинга. Если страницу необходимо детализировать, то требовать от человека моментальных активных действий — глупо. Дайте необходимую информацию и возможность оценить выгоды.
Добавить кастомизированную лид-форму на посадочную страницу в редакторе LPgenerator очень просто. Для этого вы можете воспользоваться конструктором готовых секций:
CTAA
Call to Action (CTA), или призыв к действию — один из самых важных частей структуры лендинг пейдж. Инфопродукт, включающий такой текст, мотивирует пользователя совершить конверсионное действие. Стандартным CTA-элементом является графическая кнопка, благодаря которой потенциальный заказчик перемещается к конечному пункту.
Важно создать текст кнопки таким, чтобы потребитель не сомневался, а поддавался желанию совершить действие. Решить проблему поможет исследование, проведенное западными экспертами по маркетингу из уже упомянутого ContentVerve. Путем сплит-тестирования они проверяли, действительно ли индивидуализация призыва увеличивает количество кликов. Согласно мнению экспертов, формулировка текста кнопки должна соответствовать мыслям юзера во время просмотра.
Проверяли два варианта, где были кнопки «Получите 30-дневную версию»/«Получить мою 30-дневную версию».
Удивительно, но во втором случае коэффициент кликабельности вырос на 90%.
Резюмируя сказанное:
- текст нужно формулировать как утверждение, произносимое гостем страницы, можно начинать словом «Хочу»;
- персонализируйте оффер, дайте пользователю понять, что компания предлагает решение проблемы прямо сейчас.
Вот еще один пример от LPgenerator:
Акция
Ускорить принятие решения о покупке можно благодаря акции с «эффектом срочности». Действенность этого приема экспертами обсуждается постоянно. Увидеть практическое воплощение теории можете на наших бесплатных шаблонах, которые доступны из Личного кабинета :
Социальные доказательства
Этот блок призван работать с возражениями, доказывать авторитетность компании на рынке. Нужно обязательно развеять сомнения потенциального заказчика, поэтому заполняйте разделы отзывами, примерами работ, сертификатами, логотипами брендов-партнеров, разнообразными цифрами, фактами.
Ниже представлен блок социальных доказательств на довольно креативном лендинге:
Большое значение имеют отзывы. Без комментариев реальных покупателей пользователь видит в продавце угрозу своим деньгам. Очень многие разработчики landing page пренебрегают этим или размещают недостоверную информацию. Рекомендуем следовать правилам:
- использовать минимум 3 отзыва;
- размещать настоящее фото клиентов;
- добавлять ссылки на профиль автора из социальных сетей;
- делать текст максимально «человечным»;
- при необходимости использовать поля «Профессия», «Возраст».
Все шаблоны LPgenerator содержат разнообразные варианты блоков с отзывами, а также вы можете воспользоваться конструктором секций:
Читайте также: 5 типов социальных доказательств, которые можно использовать прямо сейчас
Завершающий этап
Далеко не каждый посетитель становится клиентом, поэтому снижать показатель отказов рекомендуем следующими «фишками».
- «Следите за нами через социальные сети». Если вам удастся мотивировать пользователя посмотреть фирменное сообщество, это уже хорошо, а если он подпишется, можете считать, что одна из целей выполнена: читая группу, посетитель открывается для маркетинговых и бизнес-предложений.
- «Ответ на вопрос». Предложите клиенту оставить свою электронную почту, так есть шанс продолжить коммуникацию. Только ненавязчиво, спама никто не любит.
- Подарок. Можете предоставить возможность загрузки бесплатного информационного буклета, любой тематический подарок.
Представляем макет одностраничного сайта с использованием последнего инструмента, плюс «эффект срочности».
Вместо заключения
Структура лендинг пейдж со схемами построения должна вести пользователя к одному целевому действию. Вся сложность разработки посадочных страниц состоит в том, чтобы соблюсти баланс между коммерческим и информационным контентом, между изображениями и текстом, между входящим маркетингом и прямыми продажами.
В нашем Магазине вы найдете множество готовых к лидогенерации лендингов, разработанных в соответствии с перечисленными правилами и которые можно зарезервировать для себя или купить как неуникальные — а также огромное количество бесплатных шаблонов, на основе которых вы можете собрать свой идеальный лендинг самостоятельно в конструкторе LPgenerator.
Высоких вам конверсий!
31-08-2015
lpgenerator.ru
Как создать идеальный лендинг пейдж с высокой конверсией?
Когда мы употребляем словосочетание «лендинг пейдж», как правило, речь идет о независимой от основного ресурса веб-странице с конкретной целью, обычно генерация лидов или другое целевое действие.
Как поднять конверсию более, чем на 1200%?
Компания VividBoard, производящая кастомизированные маркерные доски, после оптимизации целевой страницы, отметила повышение конверсии с 2% до 27%. Отличный результат для данной сферы бизнеса!
До того, как они добились увеличения конверсии на 1250%, их лендинг пейдж ничем не отличался от стандартной веб-страницы, без конкретной цели (со множеством ссылок) и низкой результативностью:
Исходная страница VividBoard содержала много ненужной информации
Как компании удалось в корне изменить ситуацию? Они разработали новую целевую страницу, руководствуясь следующими принципами:
1. Четко формулируйте задачу
Когда посетитель попадает на вашу страницу, у него должен быть только один вариант конверсионного действия. Задача посадочных страниц в лидогенерации — получить адрес электронной почты пользователя, предложить скачать электронную книгу и т. д.
Дизайн вашей страницы должен располагать пользователя к активному действию:
Цель страницы выше — получить email посетителя, и большая, яркая кнопка призыва к действию с кратким описанием способствуют этому
2. Используйте визуальные элементы
Это помогает направить взгляд в нужную вам сторону. Если цель лендинга — привести пользователя к конверсионному действию, все элементы должны подталкивать его к этому. Вы можете задействовать разные визуальные приемы, например, цвет, структуру или изображения. Человек должен пробежаться глазами по всем ключевым элементам и в итоге прийти к кнопке СТА:
Наши глаза непроизвольно следуют за взглядом девушки на картинке, прямо к элементу СТА
3. Будьте аккуратны с полями лид-формы
Многие маркетологи допускают ошибку, пытаясь получить от людей больше информации, чем те готовы предоставить. Среднестатистический пользователь откажется заполнять 10 различных полей лид-формы, чтобы получить обычную электронную книгу, и вы не должны заставлять его делать это. В конце концов, достаточно получить его имя и адрес электронной почты, чтобы посадочная страница работала.
Сфокусируйтесь на основной цели — все элементы вашей страницы должны соответствовать единой концепции
Твитнуть цитату
4. Не создавайте лендинг для себя
Лендинг пейдж должна быть направлена на удовлетворение потребностей вашей целевой аудитории: какую пользу получат посетители, скачав электронную книгу или подписавшись на ваши новости? Страницы, содержащие слишком много информации о вашей компании, менее привлекательны для потребителей.
Следование этим принципам позволило VividBoard значительно увеличить конверсию:
Так выглядит страница VividBoard после оптимизации
Структура хорошей лендинг пейдж
Теперь когда вы знаете основные принципы создания хорошей целевой страницы, можно перейти к правильной структуре. Какие элементы должен содержать ваш лендинг, а какие лучше исключить? Как правило, достаточно использовать следующие 6 элементов:
1. Заголовок и подзаголовки
2. Краткое (или подробное) описание оффера
3. Одна (или больше) картинка или видео
4. Отзывы, ваш логотип или знак качества
5. Лид-форма
6. Копка призыва к действию
На первый взгляд все просто, но есть вещи, о которых нужно забыть при разработке целевой страницы. Например, стоит отказаться от навигационных ссылок, используемых на основном сайте. Это позволит посетителям сконцентрироваться на конверсионном действии. Также стоит исключить не относящийся к делу текст, посторонние CTA-кнопки и все, что отвлекает от главной цели.
Удачные решения для настройки целевых страниц
Создание лендинга с нуля — непростое занятие, но существует множество общих моментов, которые могут помочь в процессе:
- Если пользователь перешел к вам по рекламной ссылке, удостоверьтесь, что заголовок страницы и текст объявления совпадают.
- Кнопка призыва к действию должна быть большой, заметной и располагаться в верхней части страницы.
- Если используете изображения людей или символы, например, линии и стрелки, убедитесь, что они направляют пользователя к кнопке призыва к действию.
- Сфокусируйтесь на основной цели — все элементы вашей страницы должны соответствовать единой концепции.
- Ваше сообщение должно быть лаконичным — опустите все лишнее: картинки, текст, цвета и так далее.
- Разместите на посадочной странице мнения клиентов. Лучше использовать реальные отзывы.
- Упростите восприятие вашего текста с помощью буллетов и подзаголовков.
- Укажите номер телефона, чтобы вызвать доверие и наладить дополнительный контакт с клиентами.
- Тестируйте различные версии, чтобы отследить, как незначительные изменения могут повлиять на конверсию и рейтинг кликабельности.
Успешные целевые страницы
Теперь, когда вы знаете, с чего начать создание идеальной лендинг пейдж, рассмотрим, как работают эти принципы на примере реальных кейсов.
Простой лендинг сервиса Vizicities с отличным заголовком:
«Мы возвращаем города к жизни с помощью интернета»
Желательно, чтобы ваше предложение было ориентировано на удовлетворение потребностей клиента, как бы отвечая на вопрос: «Почему это важно для меня?»:
«Измени мир в своем офисе»
Лаконичная форма обратной связи позволяет пользователю сосредоточиться на действии:
Простая, схематичная картинка передает суть предложения:
Как создать эффективный лендинг самостоятельно?
Вы готовы приступить к созданию собственного лендинг пейдж? Замечательно! Благодаря различным сервисам вы можете получить хорошие результаты, не прибегая к услугам дизайнеров, разработчиков и маркетологов. Следующие инструменты помогут создать успешную целевую страницу без лишних затрат:
1. Для создания короткого, но эффективного текста (на английском): Hemingway App.
2. Для поиска или создания ярких изображений: Pixabay, Canva, Flickr и др.
3. Для тестирования различных версий и аналитики: Optimizely, Kissmetrics и др.
И конечно же, вы можете воспользоваться сервисом LPgenerator, с помощью которого возможно запустить лендинг на основе готовых шаблонов буквально за один вечер.
Вот лишь несколько примеров лендингов, доступных в нашей галерее:
Лендинг для стартапа
Страница по продаже инфоуслуг
Лендинг для консалтингового агентства
Оцените результаты
Вы уже знаете, из каких этапов состоит разработка целевой страницы, но как определить, что ваш лендинг успешен? На какие показатели обратить внимание в первую очередь? Следующие критерии помогут оценить эффективность лендинг пейдж и понять, что можно улучшить:
1. Коэффициент конверсии (Conversion rate) — отражает количество посетителей, выполнивших желаемое действие: покупка, подписка на рассылку и т. д. Этот показатель наиболее важен, поскольку дает понять, достигается ли цель, ради которой была создана страница .
2. Показатель ухода (Form abandonment rate). Люди начинают заполнять лид-форму и бросают на полпути? Такие действия важно отслеживать, чтобы оптимизировать работу вашей целевой страницы, например, сократив количество вопросов в форме или пересмотрев текст предложения.
3. Показатель отказов (Bounce rate). Как много людей покинули ваш лендинг в первые же несколько секунд или просмотрев не более одной страницы сайта? Даже хорошие целевые страницы могут иметь 70-90% отказов (поскольку не включают навигационные ссылки). Ваша цель — сделать страницу релевантной для посетителей. Хороший способ заставить пользователя остаться — добавить дополнительный призыв к действию после клика на CTA-кнопку, например, с таким текстом: «Спасибо за регистрацию. Узнайте больше о нашем сервисе». .
4. Время, проведенное на странице (Time on page). Как много времени среднестатистический пользователь проводит на вашем лендинге? Эта информация поможет определить, насколько вероятно совершение целевого действия человеком, проведшим определенное количество времени на странице.
5. Источники трафика (Traffic source). Как люди попадают на вашу страницу? Они находят вас с помощью Google, по таргетированной рекламе в Facebook или Вконтакте или по прямой ссылке? Отслеживание источника трафика — это важный этап оптимизации. Например, если вы расходуете значительные средства, чтобы продвигать свою страницу в социальных сетях, а основным источником трафика является Google, то лучше перераспределить рекламный бюджет.
Еще один надежный способ проверить эффективность посадочных страниц — сплит-тестирование, предполагающее создание двух версий лендинга с одним ключевым отличием. Этот метод помогает понять, что именно нуждается в изменении: кнопка призыва к действию или форма обратной связи, а может быть, то и другое.
Заключение
Что дальше? Внимательно прочтите следующие шаги, и приступайте к созданию идеального лендинга с высокой конверсией:
- Четко определите цель. Какое действие от посетителя вы ожидаете получить? Каким будет ваше предложение?
- Определите целевую аудиторию (возраст, род деятельности и другие характеристики ваших потенциальных покупателей).
- Практикуйтесь. Ваша первая страница будет далека от идеала — совершенствуйте ее, используя принципы, описанные выше, и оптимизируя основные показатели.
Высоких вам конверсий!
По материалам: blog.kissmetrics.com, image source kenjet
06-01-2016
lpgenerator.ru
примеры + секреты высокой конверсии

Все люди постоянно в поисках каких-либо фишек и ноу-хау. Они ищут интересненькие ходы, чтобы результат увеличился в десятки раз.
И как показала наша практика, всё это если и увеличивает прибыль, то только в небольших размерах. Когда по-настоящему могут изменить ситуацию только основы. И как правило, такие темы всегда остаются за кадром. И зря! Время менять приоритеты.
Сегодняшняя статья будет посвящена началу начал – что такое правильная структура лендинга с высокой конверсией.
Я знаю, что ничего не знаю
Если вы прочитали до этого момента и еще не знаете наверняка нужен вам вообще landing page или нет, то вам в помощь наша статья.
По теме: Отличие лендинга от сайта: кто победит?
Уже ни для кого не секрет, что продающий и идеальный лендинг (он же одностраничный сайт) создается не по воле собственной фантазии, а исходя из четких данных основанных на анализе. То есть это не столько творческая работа, сколько точный расчет.
Поэтому добавлю ложку дегтя в эту бочку меда. А именно что нужно сделать еще до того, как создать новый документ под названием “Прототип сайта”:
- провести анализ рынка и конкурентов;
- выявить ожидания, стереотипы, страхи, боли и возражения целевой аудитории;
- разделить ЦА на сегменты и определить их критерии выбора.
Все эти пункты имеют прямое отношение не только к созданию лендинг пейдж, они пригодятся вам во многих других аспектах бизнеса.
Поэтому если вы еще этого не делали и, к тому же, не знаете как, то как можно скорее бегите изучать наш блог.
Нужен готовый Landing page?
Закажите разработку
в нашем агентстве
Сделайте сами
на конструкторе
Правильная и продающая структура лендинга
После подготовительного этапа, следующее, на чём будет строиться наш сайт, это “теплота” трафика. Да, что уж, от этого будет зависеть все!
И наполнение, и фото, и тексты, и инфографика. На этом моменте многие допускают ошибку, но мы ведь не такие? 😉
Настоящей находкой для тех, кто задумался о создании лендинга станет, так называемая, “Лестница узнавания: Бена Ханта”. Выглядит схема следующим образом:
 Лестница Ханта
Лестница ХантаСогласно этой схеме, клиент должен “созреть” и пройти все 5 этапов от отсутствия потребности до готовности купить. Конкретный пример как применять Лестницу Ханта мы разобрали в этом видео:
Для того, чтобы не объяснять все “на пальцах”, далее все будет основано на реальных событиях, а именно на примере landing page одного из наших клиентов – компании по чистке ковров “Чистый квадрат”.
 Конверсия компании по чистке ковров “Чистый квадрат”
Конверсия компании по чистке ковров “Чистый квадрат”К слову, средний результат всего трафика – 6% конверсии в заявку, которая в их нише можно назвать покупкой. Много это или мало? Читайте об этом в нашей статье
По теме: Средняя конверсия сайта: миф разрушен.
Ну, а мы давайте разберём более детально “уровень осознанности” трафика, после чего вы поймёте почему это так важно. Начнём с первого этапа, основываясь на нашем клиенте.
Этап 1: Нет проблемы
Клиенты не знают что такое грязный ковёр и что его нужно чистить. У них всё замечательно, как в сказке, никаких проблем.
Чтобы привлечь таких клиентов и сформировать у них потребность, нужно будет раскошелиться и запастись терпением.
Чаще всего это клиенты, которые его только-только купили. Поэтому в этом случае весь наш сайт будет пропитан структурой PMPHS.
То есть ваша задача с первой фразы накалять атмосферу и рассказывать, что ковры нужно чистить (обрабатывать после покупки).
Иначе там возникают бактерии, которые в дальнейшем оседают в вашем организме и вызывают болезни вплоть до летального исхода.
В рамках ковров звучит глупо, но в рамках других сфер вполне может быть уместно.
Этап 2: Есть проблема, нет решения
Люди знают, что ковры нужно чистить, что в них копятся бактерии. Но других способов решения кроме помыть его в ванной и высушить на улице не знают.
Используйте эту информацию на своём сайте, что есть решение этой неприятной ситуации.
А именно в первой половине сайта покажите свой вариант решения. Что оказывается можно вызвать компанию, которая приедет и всё сделает на дому, либо приедет, увезёт и привезёт.
И тут мы показываем решение только в рамках нашей услуги. Не показывая другие решения. Чем отличается данный этап от третьего.
НАС УЖЕ БОЛЕЕ 29 000 чел.
ВКЛЮЧАЙТЕСЬ
Этап 3: Решение есть, сравниваем варианты
Если Ваш потенциальный клиент ещё не на этом этапе, что возможно при условии, что Вы продаёте новое или редкое решение, о котором люди не слышали, то Вам нужно вернуться на 1 и 2 этап. Но если же клиент уже находится на этой стадии, то он знает, что:
- Нужно чистить ковер, чтобы продлить его срок службы;
- Необходимо проводить профилактику для избежания скопления бактерий;
- Ковёр чистить нужно специальной химией и оборудованием, а не мылом и пылесосом;
- Можно вывести даже самые ужасные пятна.
То есть по таким запросам как “где профессионально почистить ковер” мы можем делать ленд со сравнением плюсов и минусов нашего продукта и автомойки, самостоятельной чистки, выездов работников на дом.
Так как в данном случае клиент выбирает между разными подходами для избавления от задач, которые я написал выше.
 Сравнение с конкурентами
Сравнение с конкурентамиНо надо понимать, что эти люди еще не готовы купить, они довольно “холодные” и еще размышляют:
– Может, всё-таки на автомойку или самостоятельно?
Поэтому мы делаем первую часть сайта доказательством, что наш метод самый лучший, а вторую часть делаем с намёком, что мы та самая компания куда нужно обратиться. И к слову, такого трафика большего всего в интернете.
Этап 4: Выбор продукта
Клиент определился, что он хочет воспользоваться услугами профессионалов в сфере чистки ковров, но нет доверия ни к одной из представленных.
На этой стадии докажите, что Ваша компания самая лучшая и предоставляет наилучшие условия среди всех других.
А значит с первой минуты попадания на сайт, наша задача убедить что наша компания самая лучшая. Что наши преимущества всем преимуществам. Что наши условия круче варёного яйца. Можно, например, это сделать с помощью блока результата до/после (наших кейсов).
 Результат до/после
Результат до/послеЭтап 5: Уверенность и намерение
Клиенты, которые приходят по таким запросам как “чистка ковров чистый квадрат” ищут конкретную компанию.
Если вы еще не слишком известны, таких запросов либо будет крайне мало, либо не будет вообще.
Такие клиенты, что называется, “горячее” некуда. Все, что им нужно предоставить – наши контакты и call to action.
А Вы откуда?
Наверное у вас в голове сейчас полный хаос после прочитанного, по крайней мере, у меня так было в первый раз.
И я не уделяла бы столько внимания этому, если бы структура landing page не зависела от “Лестницы Ханта”.
И чтобы понять на каком уровне осознанности находится Ваш клиент, необходимо перед созданием определить источники трафика.
Когда лендинг создается с нуля, ответ получается очень размытый, в стиле “Да мы все попробуем…Хотя, наверное что-то одно, либо таргетинг, либо контекстную рекламу… Еще не решили”.
Почему это так важно?
1. Таргетированная реклама. С нее придут люди, которые находятся на Этапе 1 – 2. Редко 3. И почти никогда 4.
То есть они “еле теплые” и, прежде чем купят, нужно им еще все показать-рассказать-объяснить. Поэтому не обманывайте себя ожиданиями огромной конверсии.
2. Контекстная реклама. С нее скорее всего придут те, кто находится на этапе 4 или 5. И наверняка у них в браузере будет открыто сразу несколько сайтов конкурентов помимо вашего.
Поэтому очень важно уделить достаточно внимания УТП, сделать его лучше, чем у других.
Не стоит забывать, что структура продающего лендинга зависит также от цены продукта – для продажи более дорогого товара стоит прикладывать значительно больше усилий, а значит делать более длинный и эмоциональный сайт.
Хотя, если вы продаете, скажем, автомобили премиум класса, длинный текст не заставит вашего клиента случайно созреть до покупки.
Теперь вы понимаете, что профессиональные исполнители вам предлагают создать разные лендинги на разные каналы привлечения клиентов, не потому что хотят больше заработать, а потому что это сильно поднимает эффективность?
Пример структуры
Возвращаясь к нашему примеру. Разрабатывая сайт “Чистого квадрата” мы основывались на “горячих” ключах и таких же клиентах.
То есть наш выбор пал на контекстную рекламу и сайт должен привлекать тех, кто уже точно хочет чистку ковра и выбирает решение с исполнителем.
Задача была выделиться среди массы конкурентов и зацепить клиента. Поэтому структура одностраничника выглядит таким образом:
- Заголовок;
- Выгоды;
- Преимущества перед конкурентами;
- Сравнение с услугами/аналогами;
- Пример результата;
- Условия работы;
- Этапы чистки;
- Почему нам доверяют;
- Футер (карта с адресом и контакты).
Лайфхак. Если вы будете делать лендинг самостоятельно, то я рекомендую конструктор landing page – PlatformaLP. Там уже есть готовые шаблоны с довольно неплохими структурами. Это вам сильно упростит жизнь 😉
Задачи блоков
При создании и наполнении блоков и элементов landing page, мы опирались на то, чтобы каждый из них выполнял одну из трёх задач:
- Привлечение внимания. Скажу честно, в 95% случаев на эту задачу закрывают глаза, только если нет 100% крутого факта о компании или вашем продукте.
- Донесение выгод. То, что чаще всего мы видим на всех сайтах. А именно информация о себе любимых или почему нужно выбрать нас.
- Отработка возражений. Например, отработка возражения “Что будет, если мне испортят ковер?”
 Обработка возражений
Обработка возраженийПрототип сайта
Определившись со структурой сайта, следует переходить к созданию прототипа – так называемого технического задания для дизайнера и верстальщика.
Хотя даже если вы решили сделать лендинг самостоятельно, это тоже будет вам полезно. И в этом вам помогут такие программы как Balsamiq или Moqups. В них нет ничего сложного и к тому же они бесплатные.
Вот вам пример прототипа, структура лендинг пейдж со схемами. Этот прототип я честно украла с нашего сайта, посвященного созданию landing page 😉
 Прототип
ПрототипКоротко о главном
Теперь вы знаете самое основное о том, что такое правильная структура лендинга и как нужно подходить к ее созданию.
И теперь вы точно знаете, что все не так просто, как кажется на первый взгляд. Для логичного итога, давайте подытожим всё что узнали. Итак.
При разработке структуры вам нужно: провести маркетинговый анализ, определить уровень осознанности трафика и определить возражения с критериями выбора клиента. И только после этого (не раньше) приступать к разработке.
По теме: Дизайн лендинга: 99 фишек с примерами
in-scale.ru
Как создать лендинг: раскрываем секреты дизайнеров
Главная проблема большинства современных лендингов – все они будто сделаны под копирку. А где же креатив, огонь, где дизайнерские безумства?
В этой подборке я собрала интересные фишки и необычные эффекты. Часть из них сделали разработчики и веб-дизайнеры «Текстерры», часть нашлась на просторах рунета. Не обошлось и без примеров отвратительного дизайна и откровенной шизы – в конце статьи вас ждет знакомство с хомяком-убийцей и Снегурочкой с ведром.
Смотрите, вдохновляйтесь, применяйте понравившиеся идеи на практике, миксуйте их со своими и не забывайте проводить A/Б-тестирования – вот единственно правильный рецепт создания убойных посадочных страниц.
И, главное, помнить, что лендинг – не самодостаточный инструмент. Для конверсий, лидов и продаж нужен качественный трафик. А добыть его сложно без комплексного продвижения.
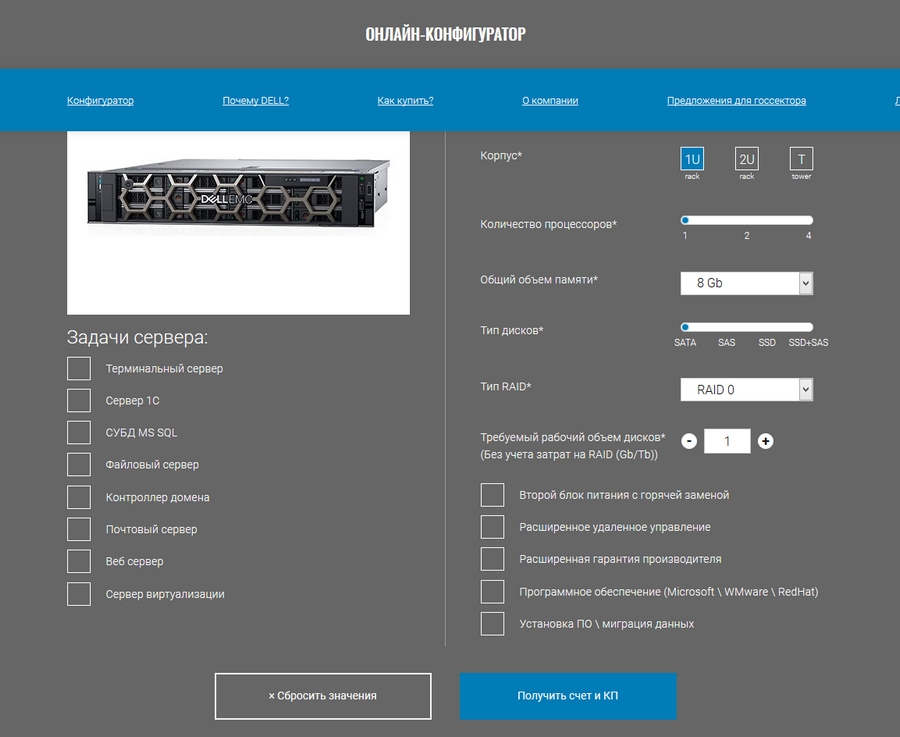
Расширенная форма
Обычно на одностраничниках используют стандартную форму заявки с несколькими полями. Чаще всего клиенту нужно указать контактные данные – имя-фамилию, почту или телефон. Но в некоторых сложных сферах лучше раскрыть тему подробнее. Вот как это сделали в «Текстерре»: в форме лендинга dellservers.ru клиент может выбрать модуль, параметры, задачи сервера. Может сбросить значения, если что-то пошло не так.
Для чего это нужно? Владелец лендинга в любом случае получит свои лиды – даже если полей в форме всего два-три. Но вот клиенту будет интересно копнуть поглубже. Не просто заказать, а самостоятельно выбрать свой вариант.

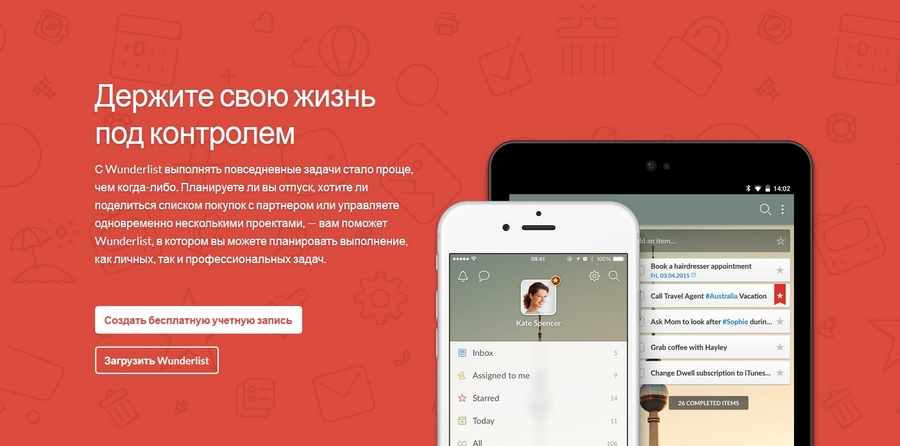
Две кнопки СТА
На лендинге планировщика задач wunderlist.com/ru – сразу два призыва к действию, которые усиливают друг друга: «Создать бесплатную учетную запись» и «Загрузить Wunderlist». Пользователи кликают по обеим ссылкам, конверсия растет, а лендинг выполняет свою работу на отлично.

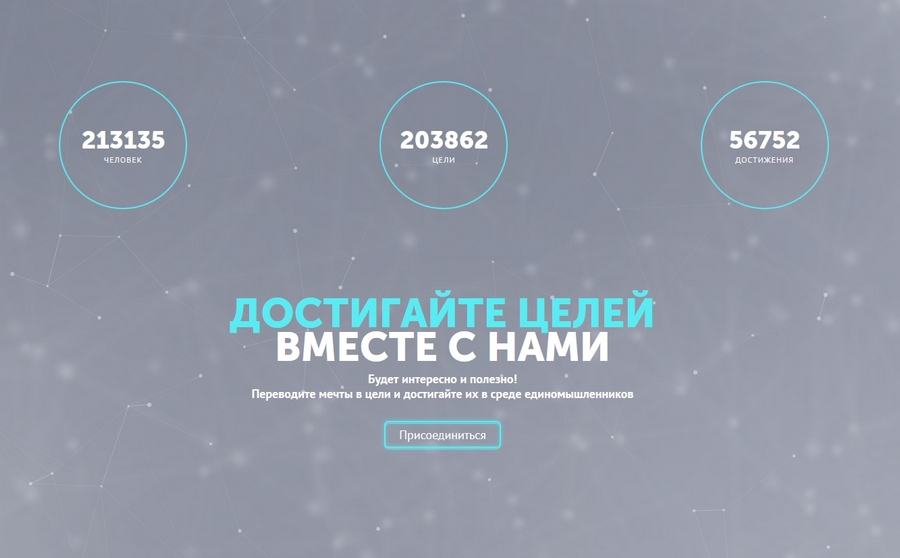
Конкретные цифры (результаты)
Это не новая, но по-прежнему работающая фишка. Покажите клиентам, чего вы добились, в цифрах: это понятнее, нежели абстрактные фразы «мы лучшие», «у нас сотни выполненных проектов» и так далее. Посмотрите на лендинг smartprogress.do: сразу видно, сколько человек уже присоединились к проекту, сколько целей поставили, сколько достижений выполнили.
 Мы делаем лендинги с учетом интересов ЦА и юзабилити. 7 дней – и посадочная готова. Обращайтесь!.
Мы делаем лендинги с учетом интересов ЦА и юзабилити. 7 дней – и посадочная готова. Обращайтесь!.
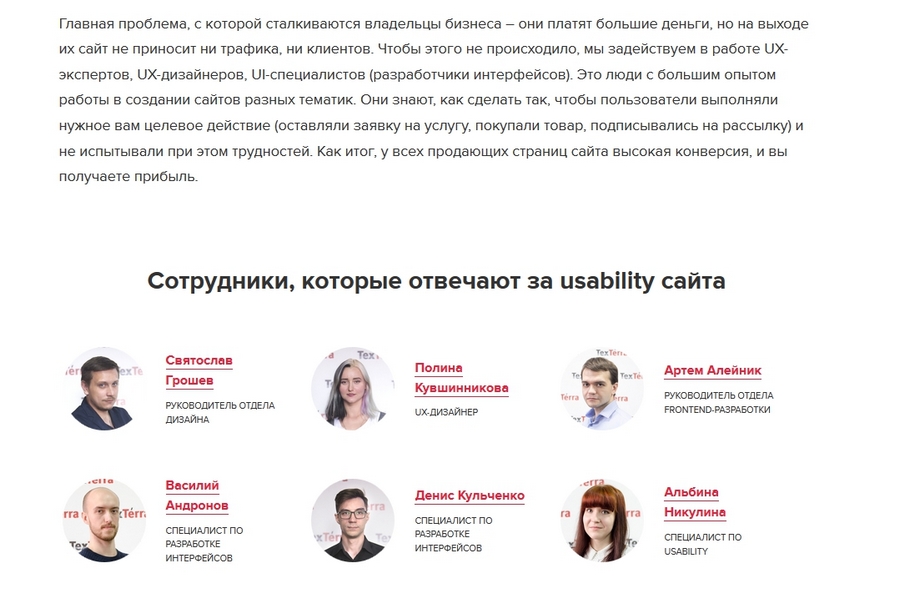
Персонализация
Безликие шаблонные лендинги – бр-р, что может быть унылее! Оживите свой одностраничник, добавьте огня, заинтересуйте потенциального клиента. Например, на странице услуг «Текстерры» по созданию сайтов размещены фото сотрудников, которые непосредственно этим и занимаются. Посетитель заходит и видит: ага, моим ресурсом будут заниматься не абстрактные разработчики, а вполне живые Святослав, Полина, Артем и другие.
 Как сделать хороший лендинг еще лучше?
Как сделать хороший лендинг еще лучше?
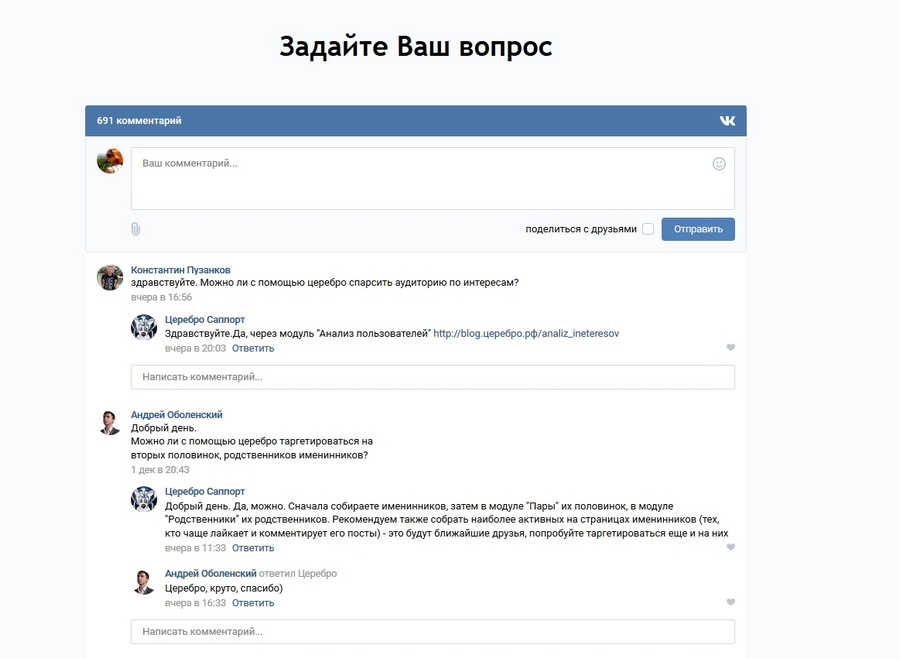
Удобная форма ответа
На многих лендингах и сайтах задать вопрос можно только через форму. А это значит, нужно указывать имя и фамилию, оставлять телефон и электронную почту. Иногда вообще приходится вводить капчи и коды – ужас! Понятно, что это делается для того, чтобы получить лиды. Но есть и другой вариант – как на лендинге «Церебро Таргет». Если вы зарегистрированы во «ВКонтакте», ничего заполнять не нужно – бери и пиши. И клиенту удобно, и владельцу хорошо – контакт оставлен, можно работать дальше.

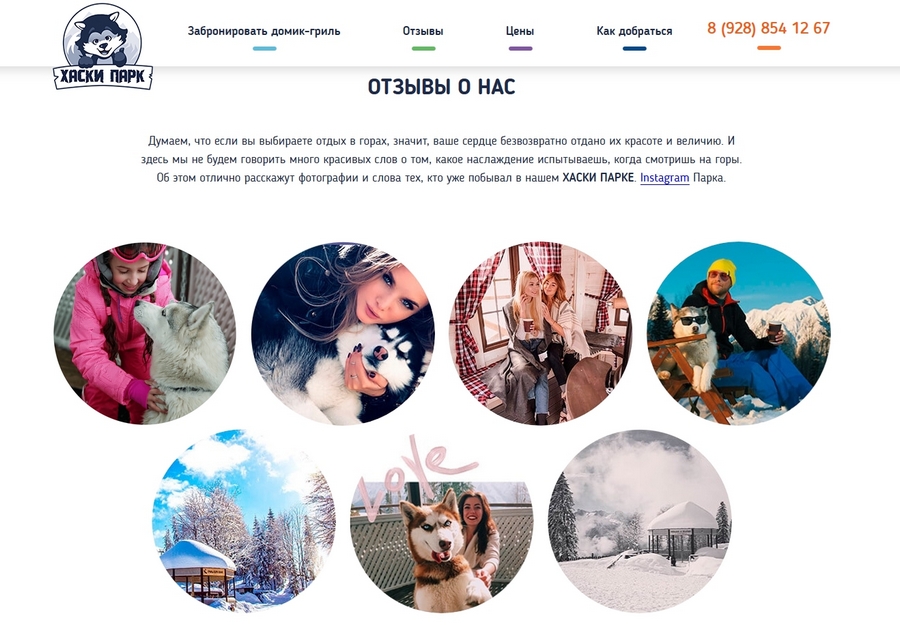
Отзывы клиентов
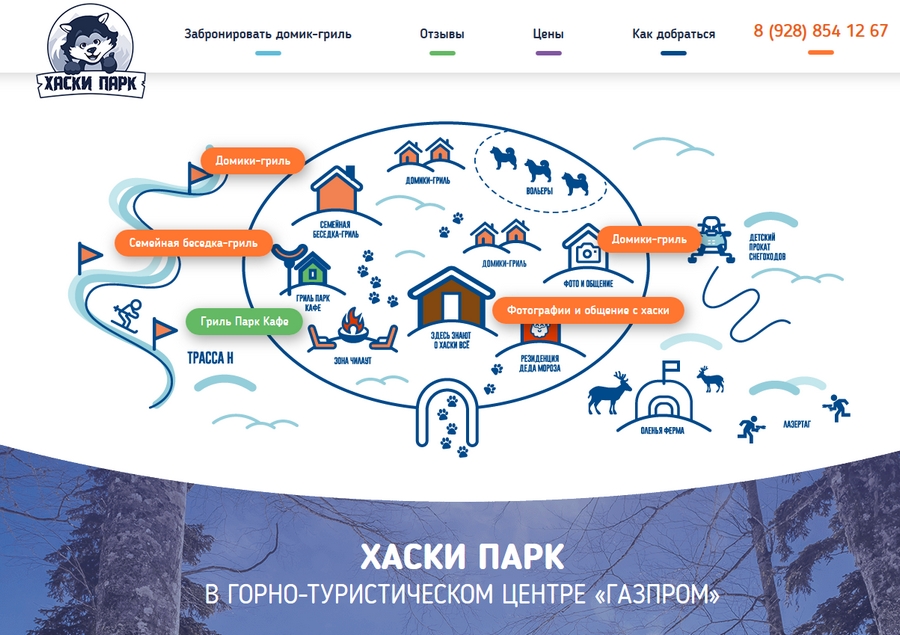
Можно попросить клиентов рассказать о своих впечатлениях и опубликовать полученные тексты на лендинге. Но загвоздка в том, что посетитель никак не проверит – реальные это отзывы или фейковые. Лучше пойти дальше и убедить посетителей в этом. На лендинге huskypark.info, который разрабатывала «Текстерра», приводятся слова клиентов из «Инстаграма» со ссылками на их аккаунты. Все честно – зайдите и убедитесь.

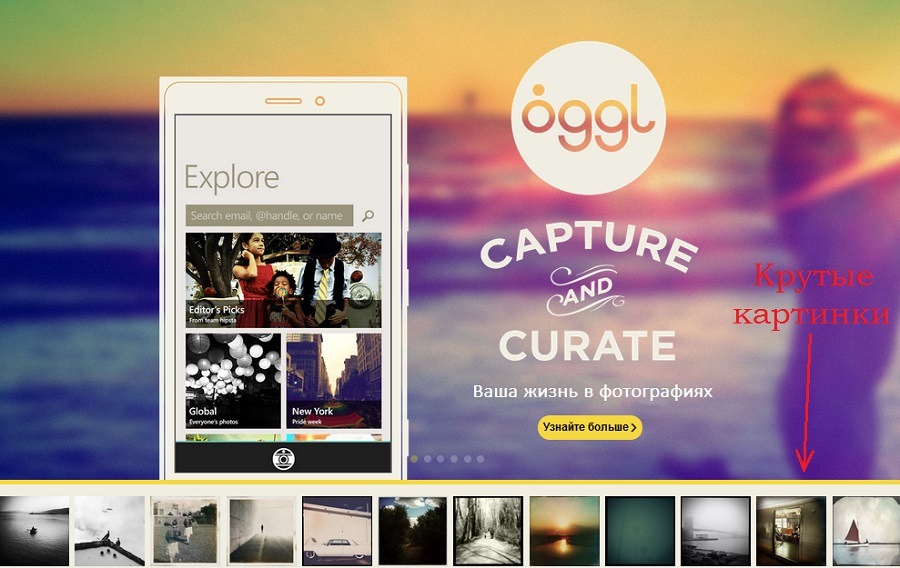
Демонстрация результатов
Hipstamatic – это приложение, с помощью которого можно применить различные фильтры к фотографиям на мобильном телефоне. Лендинг является эффективным, в первую очередь, потому что на нем изображены красивые примеры обработанных в этом приложении фотографий. Так пользователь сразу видит результат и быстро принимает решение о покупке.

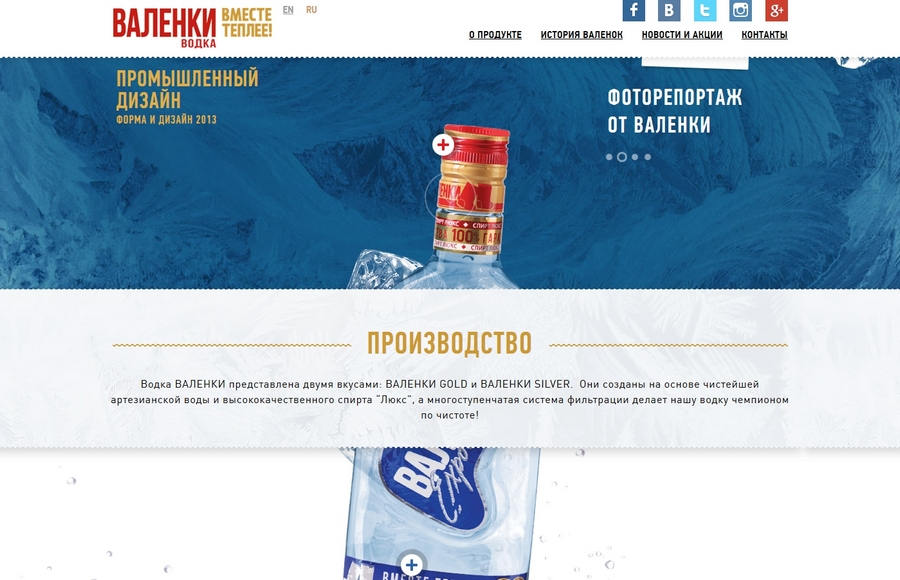
Параллакс-эффект
Параллакс-скроллинг – особый эффект, благодаря которому фоновые изображения двигаются чуть медленнее, чем те, что расположены на переднем плане. Вот как на сайте valenkivodka.com. Проскролльте лендинг – бутылка водки будет следовать за вами сверху вниз, медленно перемещаясь. Волшебные пузырьки по всему фону заставляют вспомнить о щедром новогоднем застолье. Душевно получилось!
 Как сделать крутой лендинг: 13 небанальных идей
Как сделать крутой лендинг: 13 небанальных идей
Анимация
Вообще, у анимации функций много. Движущиеся картинки и предметы привлекают и удерживают внимание пользователя, направляют его взгляд на самые важные элементы лендинга (кнопку СТА, таймер, виджет и так далее), частично заменяют текст. Один из примеров – на сайте madwell.com. Пройдите по ссылке – цепочки двигаются. И мало того что двигаются – слушаются каждого движения мышки.
Внимание, вопрос: какую функцию выполняет эта анимация? Ответить можно в комментариях к статье.

Иллюстрации
Не будем говорить банальности: авторские иллюстрации способны оживить самый тухлый шаблонный лендинг, это все знают. Важно, чтобы рисунки отвечали тематике лендинга и ожиданиям его целевой аудитории. Смотрите: на сайте полезного детского питания marcandfisa.com картинки стилизованы под детские рисунки. Точное попадание в ЦА – мамам и папам, которые покупают продукцию, должно зайти.

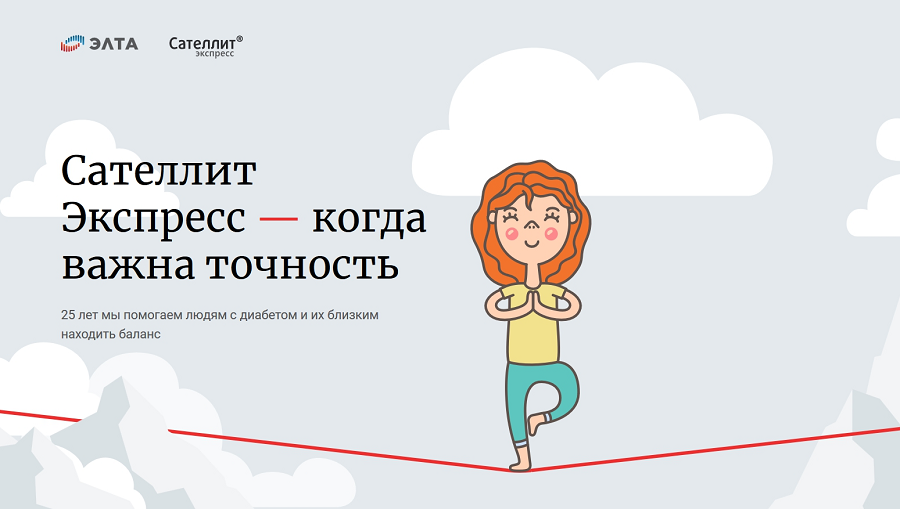
Еще один пример на лендинге satellite-express.ru. Иллюстрация идеально дополняет заголовок: «Главное при диабете – найти баланс».

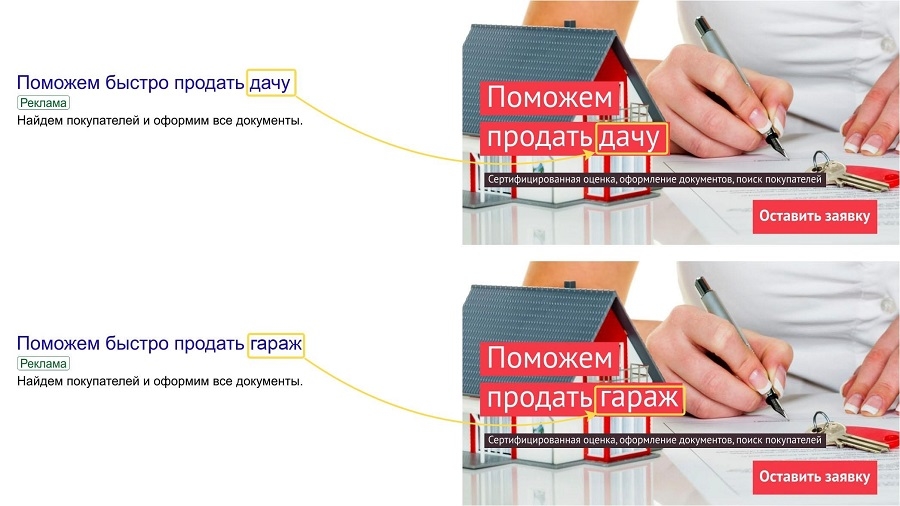
Мультилендинги
Предложение на лендинге меняется в зависимости от запросов пользователя. Набрал «продать дачу» – читаешь на сайте про дачу. Набрал «гараж» – про гараж. Подробнее об этой технологии мы писали в статье о том, как сделать мультилендинг самостоятельно.

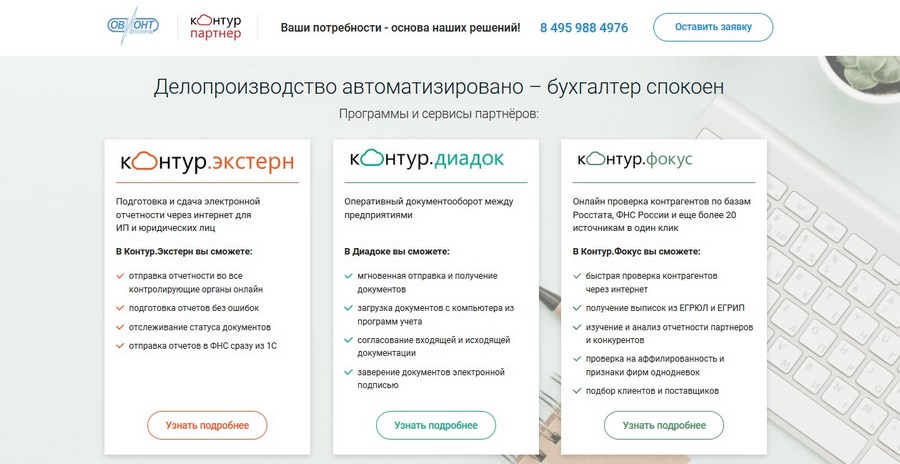
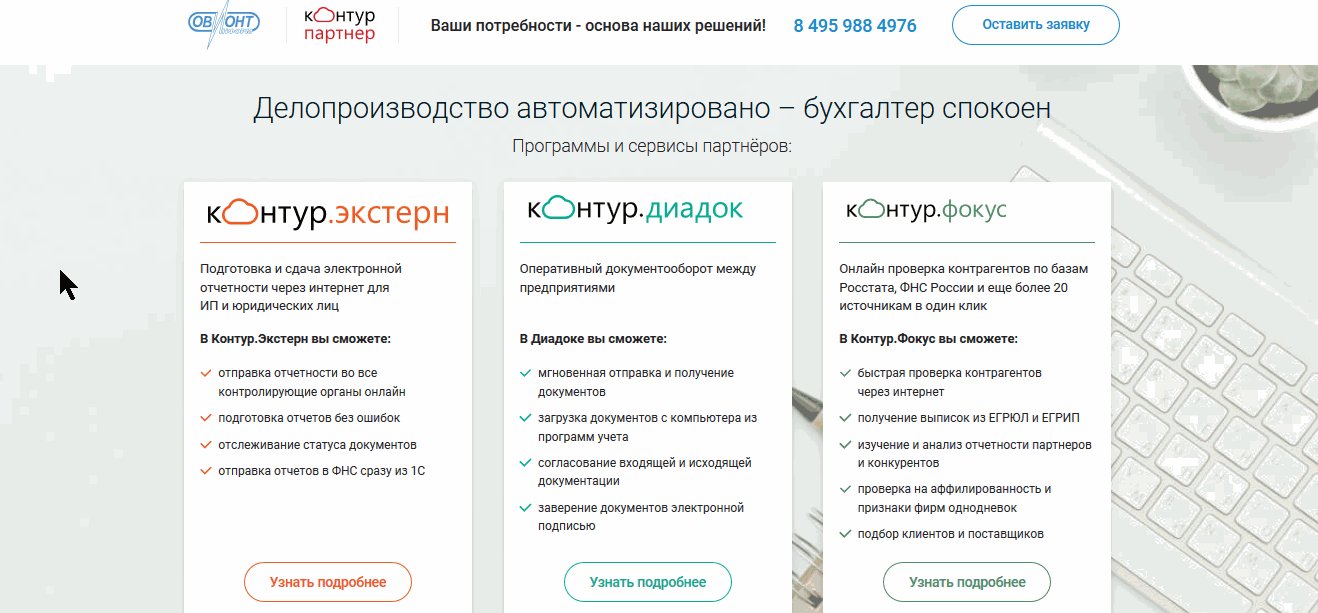
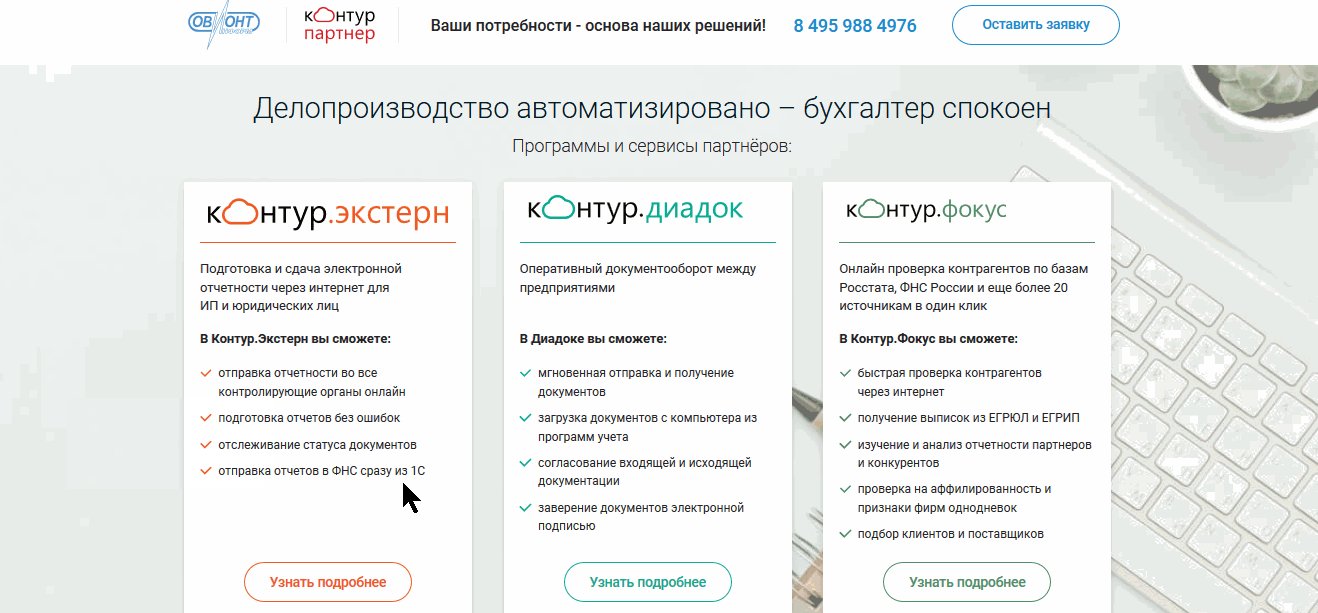
Вот пример мультилендинга для компании «Овионт», который сделали мы.
Клиент планировал сделать отдельные лендинги для трех продуктов: инструментов автоматизации делопроизводства.

На первом экране мультилендинга есть краткие описания продуктов. Каждый блок с описанием оформлен индивидуально. Пользователь выбирает подходящий продукт и переходит к подробному описанию.

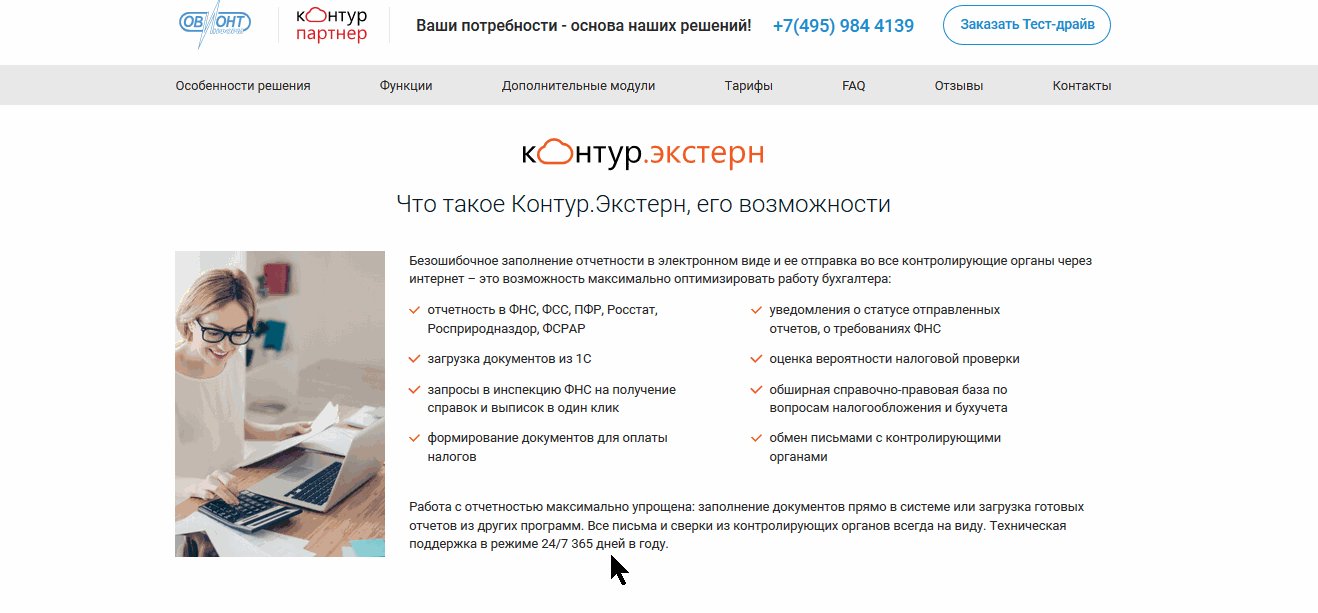
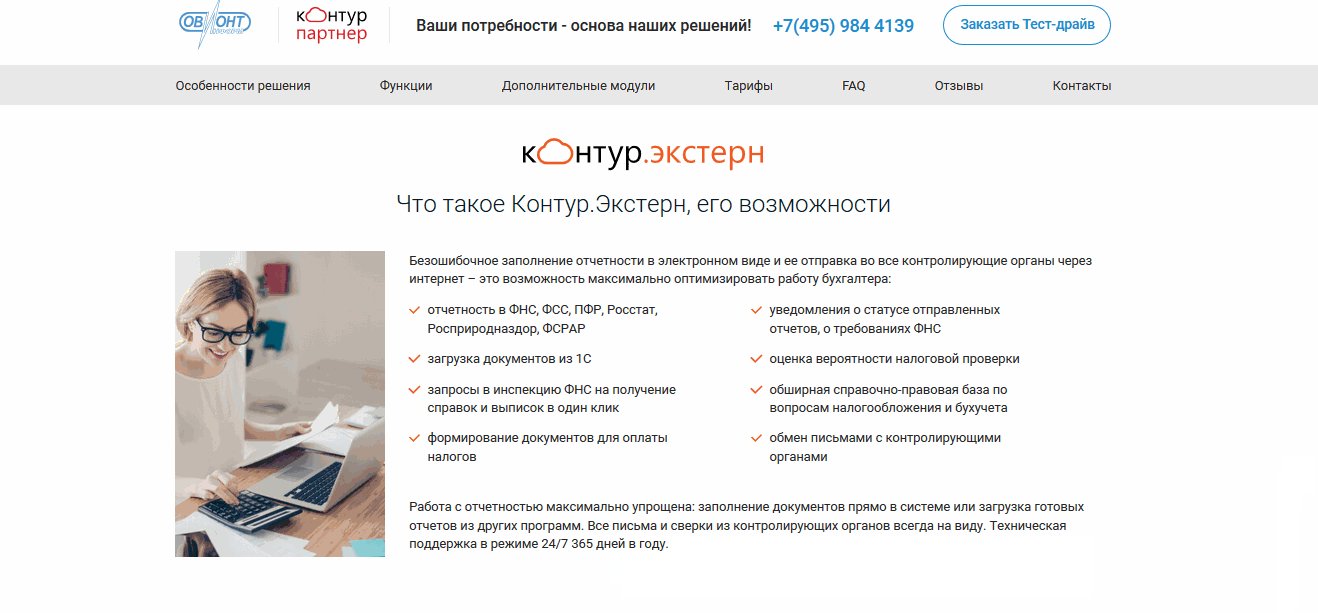
Для каждого продукта мы сделали подробные разделы. Общий объем контента на мультилендинге – примерно 30 тыс. знаков. На каждой странице есть подробные разделы:
- описание функциональности;
- дополнительные модули;
- частые вопросы по использованию;
- тарифы;
- отзывы.
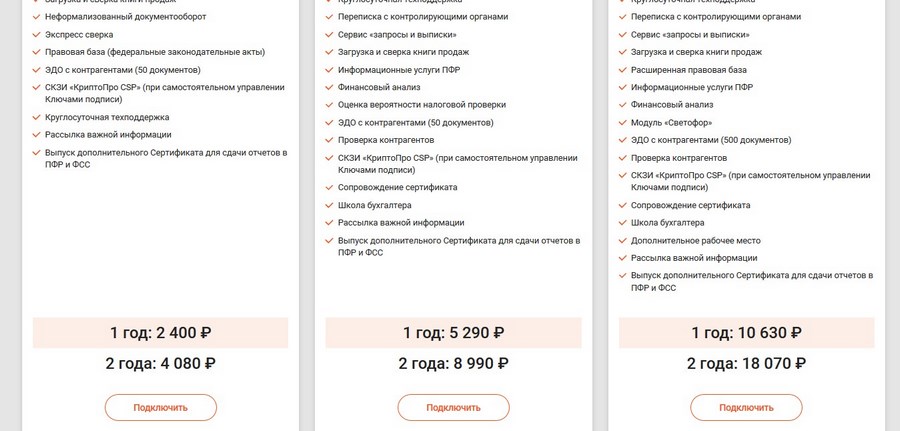
Раздел «Тарифы» на странице каждого продукта работает по-разному. Например, на странице тарифов «Контур.Экстерн» пользователь может прочитать описания трех тарифных планов, выбрать один из них и оформить подписку на один или два года.

Использование мультилендинга в данном случае оправдано, так как посетитель сразу оценивает три предложения и выбирает подходящее. Если представлять каждый продукт на отдельном лендинге, часть пользователей не найдет нужный сразу и не оформит заказ.
Нover-эффект
При наведении курсора картинки меняют цвет, увеличиваются, приближаются и удаляются. Это делает лендинг необычным и привлекает внимание к отдельным его элементам. Если навести курсор на строку «Фотографии и общение с хаски» – появится фотография собачки. На строку «Семейная беседка-гриль» – интерьер этой самой беседки, и так далее.

Сплит-макеты
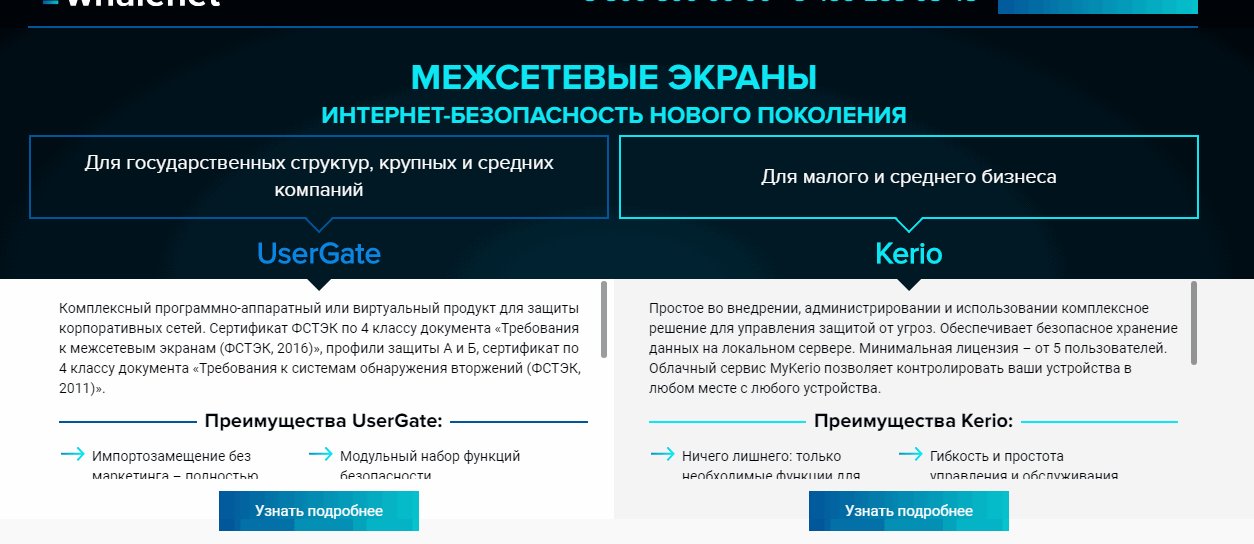
Split screen, или разделенный экран – очень эффектный дизайнерский прием. Суть в том, чтобы привлечь внимание пользователя к каждой части экрана – чтобы информация точно не потерялась. Таким образом можно рекламировать два товара, две услуги, два важных преимущества и так далее. Вот как это делается на лендинге baesman.com.

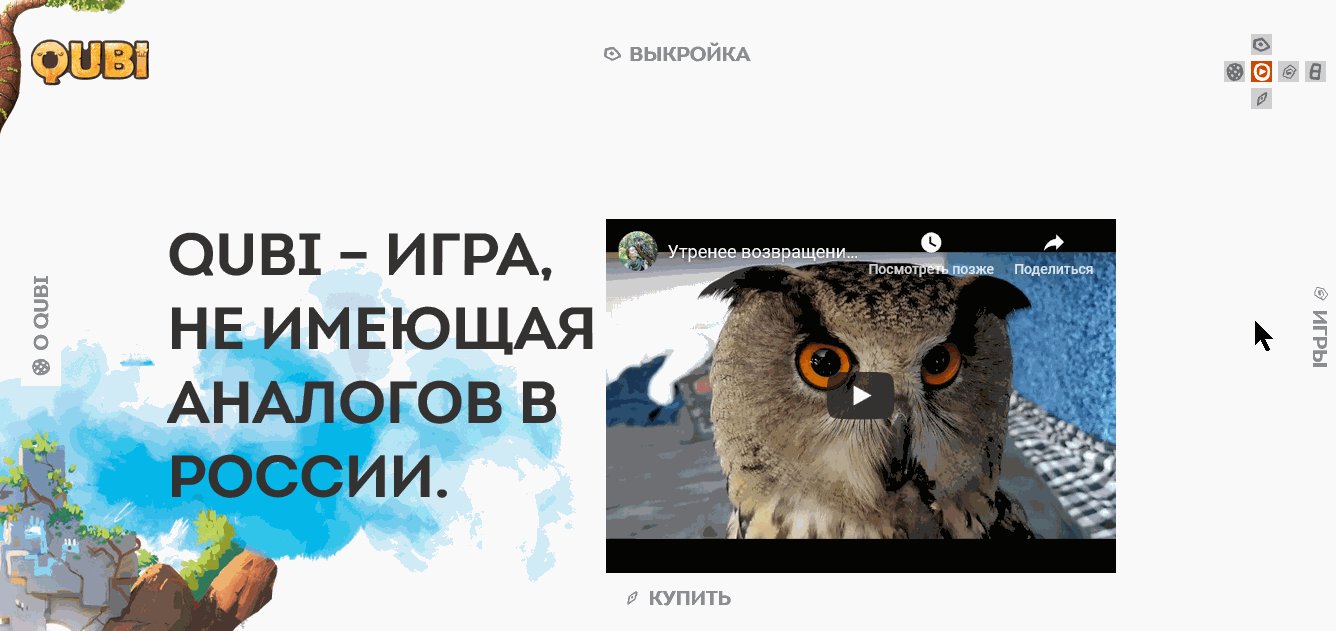
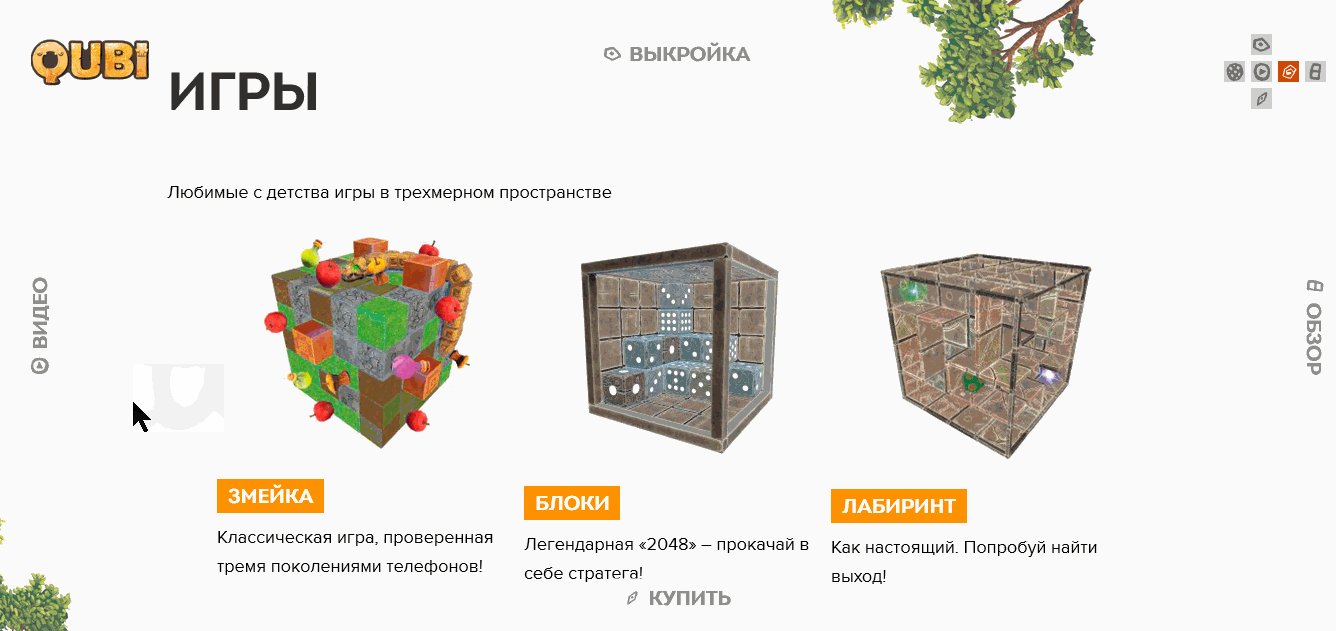
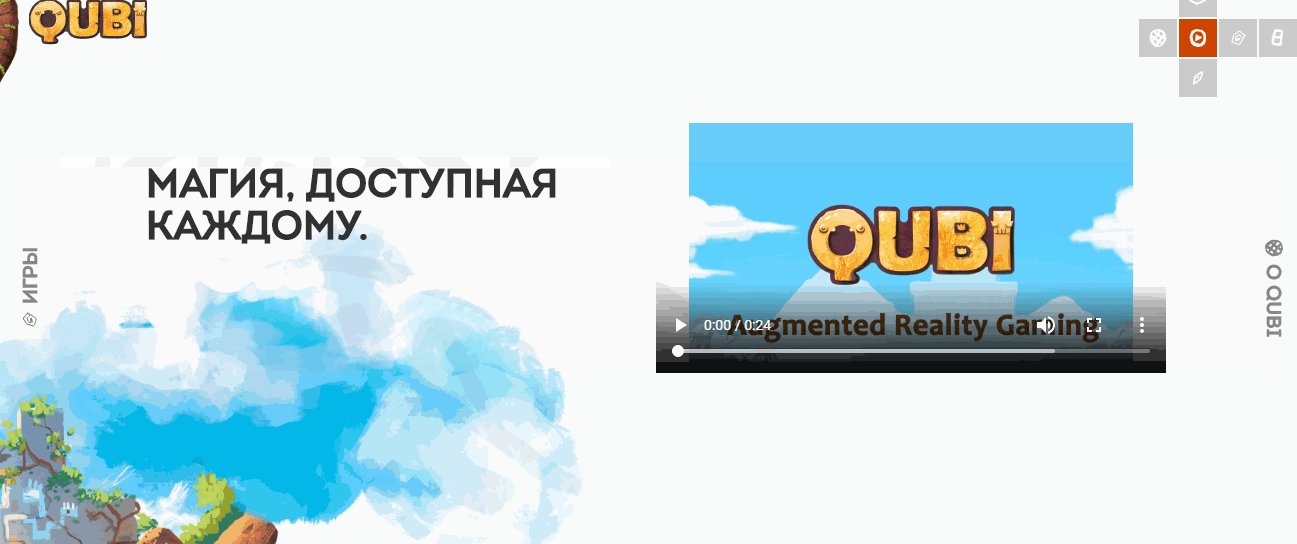
Трехмерная графика и дополненная реальность
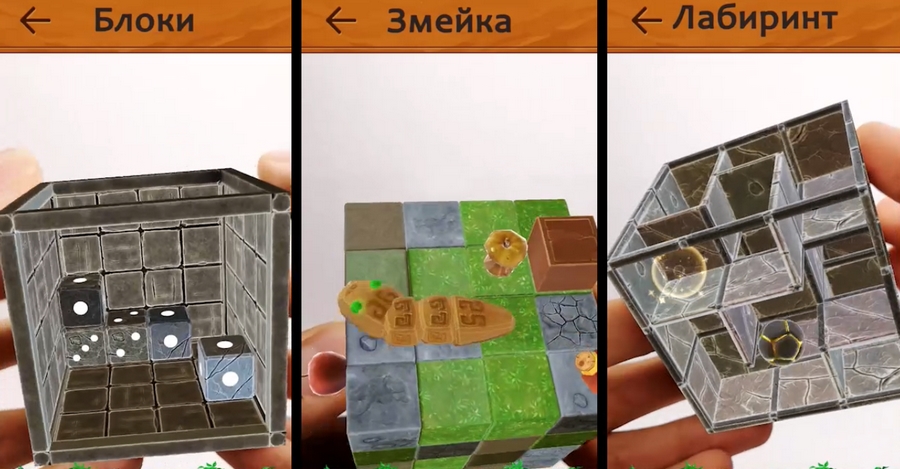
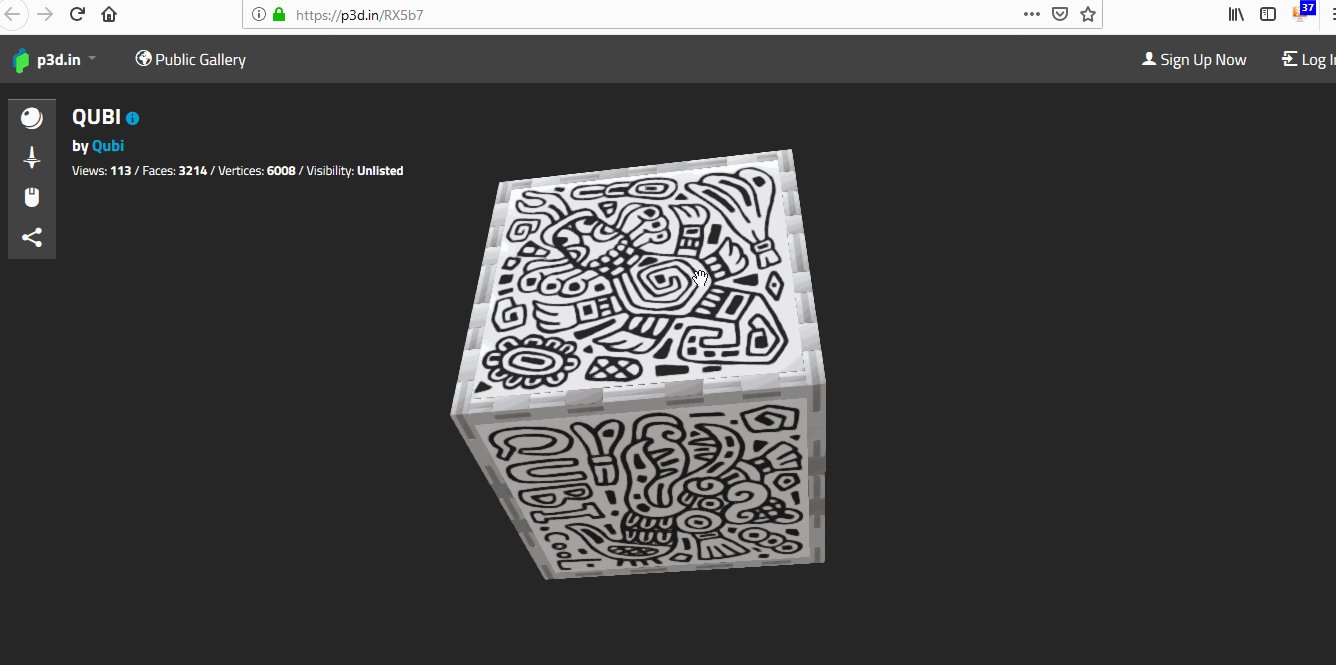
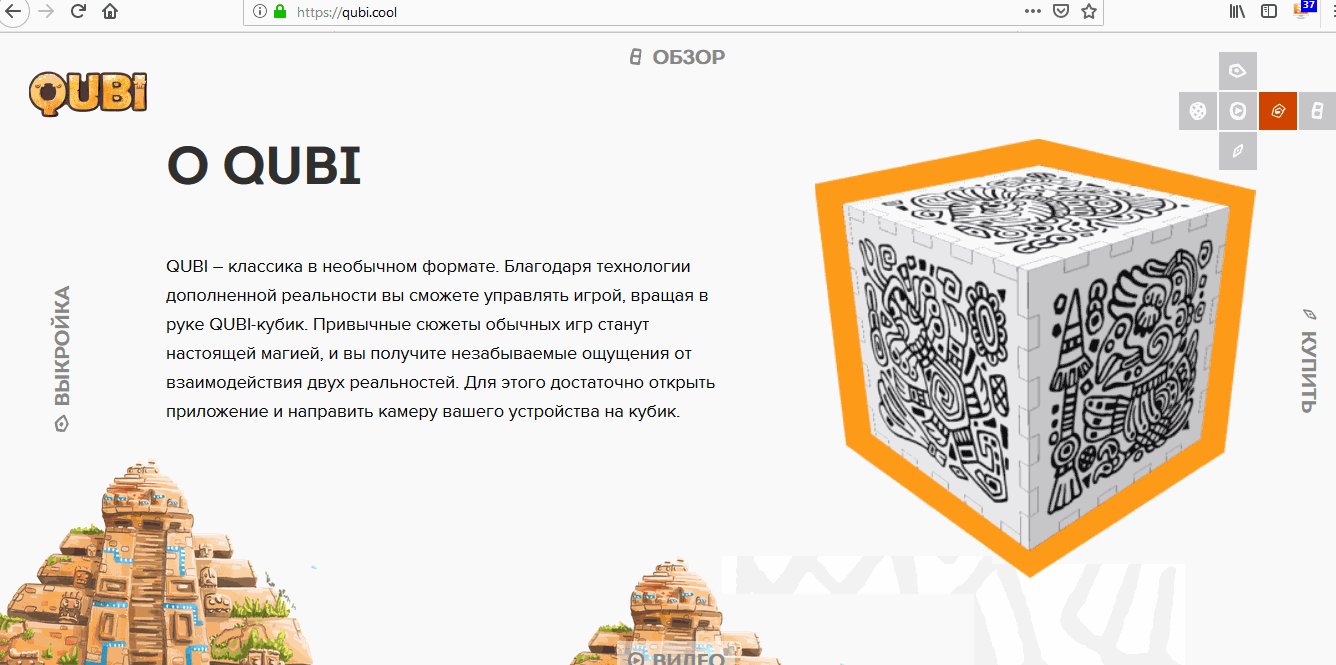
Лендинг создан для приложения Qubi. Это игра для детей 3+ лет и взрослых. Суть игры проста. На первом шаге пользователь по предложенной схеме склеивает реальный бумажный, картонный или деревянный кубик.

Потом он устанавливает приложение, открывает его на смартфоне и «смотрит» на кубик через камеру устройства.

На экране смартфона или планшета кубик оживает. Пользователь играет в трехмерный вариант «Змейки», «2048», «Лабиринта». При этом управлять игрой нужно с помощью реального кубика. Чтобы управлять кубиком двумя руками, нужно использовать специальную подставку для смартфона, которую можно собрать самостоятельно.

Трехмерную модель кубика можно увидеть на иллюстрации (gif).

Что хотел клиент
Клиент попросил сделать лендинг, который подчеркивает особенность игры: использование трехмерной дополненной реальности. В частности, он хотел видеть эффект перемещающихся граней трехмерного кубика, активная грань которой вписана в экран устройства посетителя.
Что мы сделали
Мы реализовали трехмерность с помощью 3D-трансформаций CSS3. Переходы между гранями кубика сделаны с помощью чистого JavaScript с отслеживанием событий drag и touch. Благодаря необычным переходам между экранами у пользователя создается ощущение объемности экрана. Это особенно ярко выражено на рабочей версии посадочной страницы.

Для финальной версии лендинга мы сделали более реалистичный вариант кубика. В отличие от рабочей версии, в финальной вращение кубика происходит снаружи, а не изнутри. Ощущения трехмерности усиливаются благодаря анимации заголовков.

Лендинг полностью адаптивный.
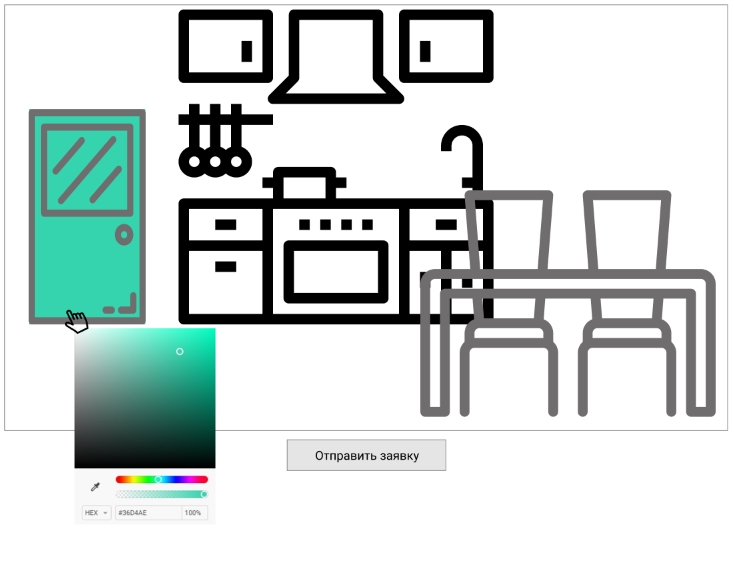
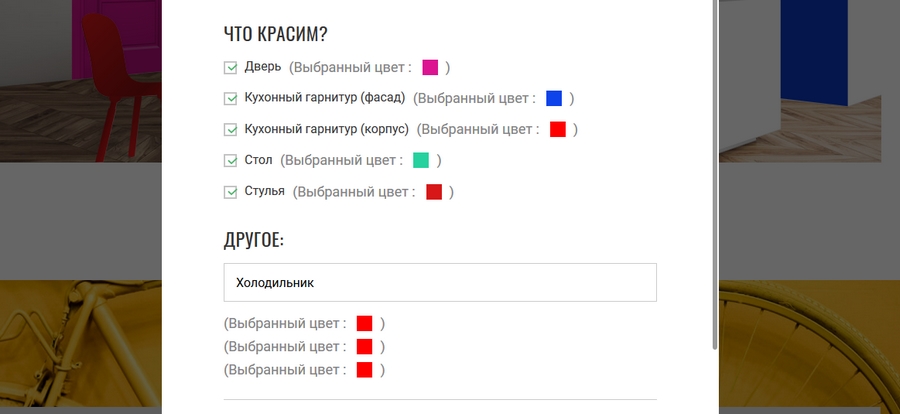
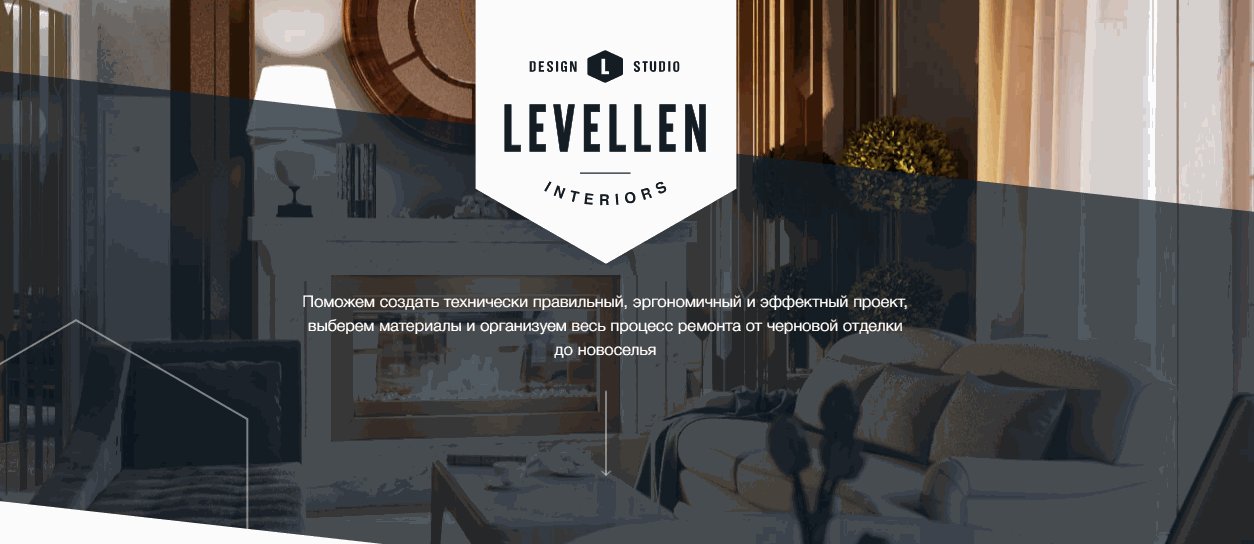
Интерактивный выбор цветов окраски интерьера и мебели
Необычность лендинга «ДСК.Color» заключается в возможности самостоятельно выбрать цвет мебели и предметов интерьера с помощью интерактивной палитры.
Компания «ДСК.Color» окрашивает любые поверхности в разные цвета. Можно заказать окраску мебели, бытовой техники, велосипедов, музыкальных инструментов и других предметов. Клиент может выбрать любой цвет.
Самая востребованная услуга – окраска мебели и предметов интерьера. На нее приходится около 80 % работ клиента.
Что хотел клиент
Клиент попросил сделать яркий и запоминающийся лендинг «с призывом окрасить все вокруг». У него были идеи сделать изображения мебели в формате 3D, чтобы посетитель «мог покрутить и рассмотреть окрашенный предмет с разных сторон».
Что мы сделали
Мы предложили клиенту идею: дать посетителю возможность самостоятельно выбрать цвет мебели и предметов интерьера.
Для этого на посадочной странице предлагалось изображение комнаты, в которой основные предметы посетитель может раскрашивать с помощью открывающейся по клику палитры. На основе выбранных цветов и предметов пользователь может рассчитать стоимость услуг. Первый прототип выглядел так.

Клиенту идея очень понравилась, поэтому мы сделали рабочий прототип лендинга. На нем основная часть выглядела уже так.

Договорились с клиентом оставить возможность окрашивания стола, стульев, двери и кухонного гарнитура. Это основные предметы, которые красит компания.
После согласования прототипа в работу включились дизайнер и верстальщик. Первый нарисовал все предметы в svg (это формат графики). Второй сверстал и добавил к областям svg палитру цветов. После этого реализовали модальное окно. С его помощью пользователь может перепроверить цвета и предметы и отправить заявку на услугу.

Необычные и обычные прелоадеры
С помощью прелоадера или спиннера можно сделать более удобным и визуально привлекательным любую посадочную страницу. В этом разделе поговорим о прелоадерах и посмотрим на примеры этих элементов, созданные специалистами «Текстерры».
Что такое прелоадер и какие задачи он решает
Прелоадер или спиннер – знак, который появляется на экране до загрузки страницы. Эти элементы вы видите ежедневно, когда пользуетесь интернетом. Ниже пример прелоадера.

Прелоадер решает практическую задачу: сообщает пользователю, что страница загружается, а также заменяет собой визуально непривлекательную картину загрузки. Это нужно пояснить.
Из-за технических особенностей работы браузеров страницы сайтов загружаются неравномерно. Во время загрузки верстка может «плыть». Если страница загружается несколько секунд, а не доли секунды, пользователь какое-то время наблюдает непривлекательную картину.

Прелоадеры реализуются с помощью стандартных инструментов фронтенд-разработки: HTML, CSS, JavaScript и дополнительных библиотек и фреймворков, например, jQuery, React.
Как мы улучшаем лендинги с помощью прелоадеров
Мы создаем уникальные прелоадеры, в том числе анимированные. Вот несколько наших работ.
Для лендинга Qubi мы сделали прелоадер, который повторяет навигационное меню. Это позволяет пользователю понять принцип управления страницей до ее загрузки.

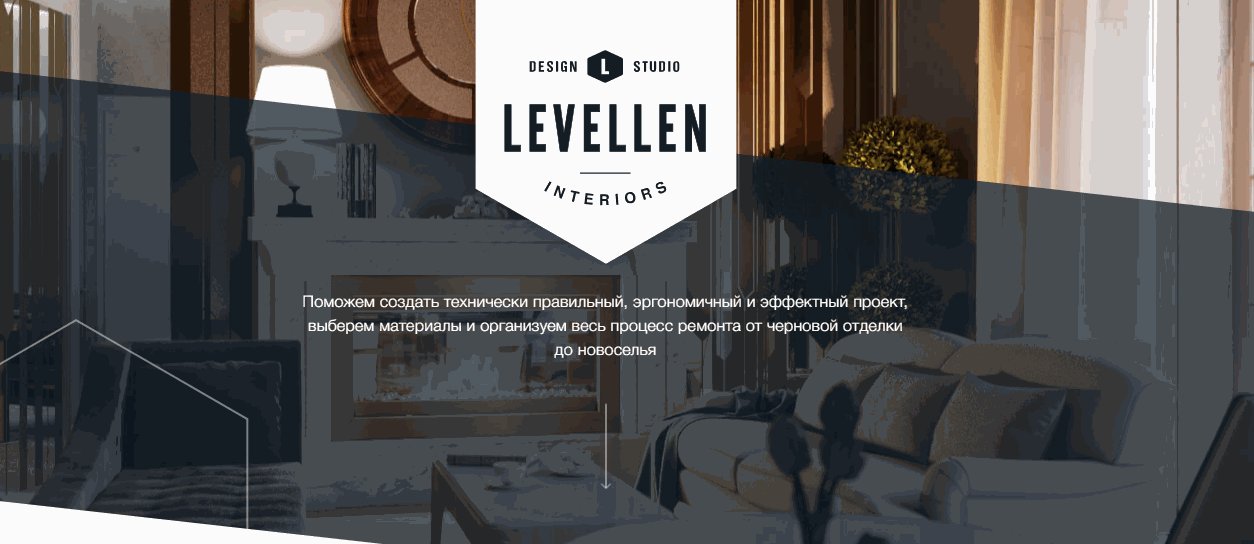
На сайте Levellen Interiors мы использовали прелоадер в виде логотипа компании. Это дополнительный элемент брендинга сайта.

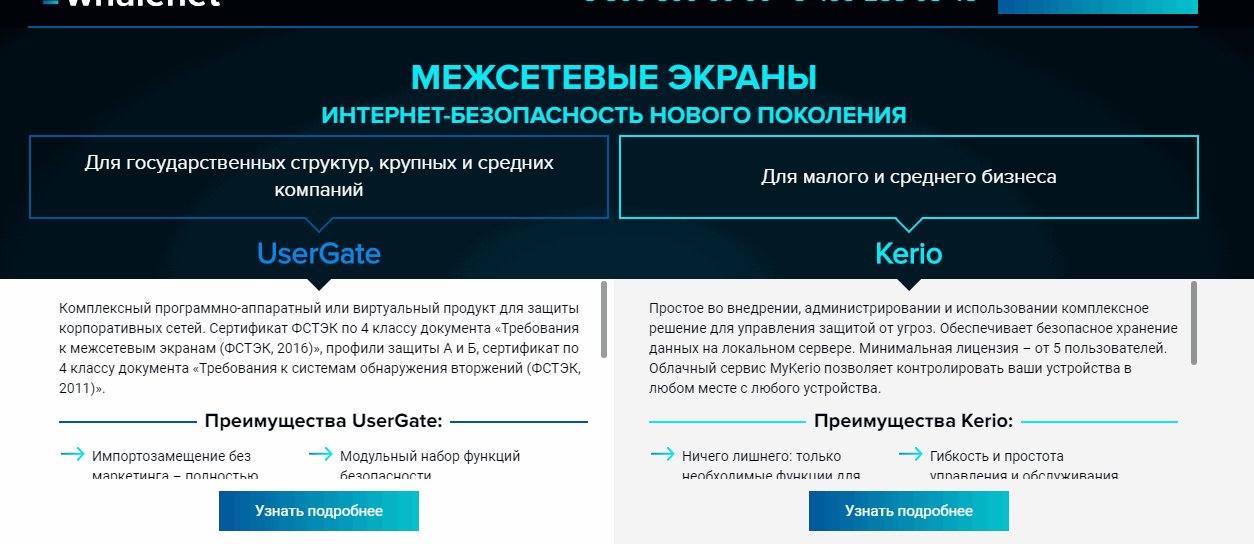
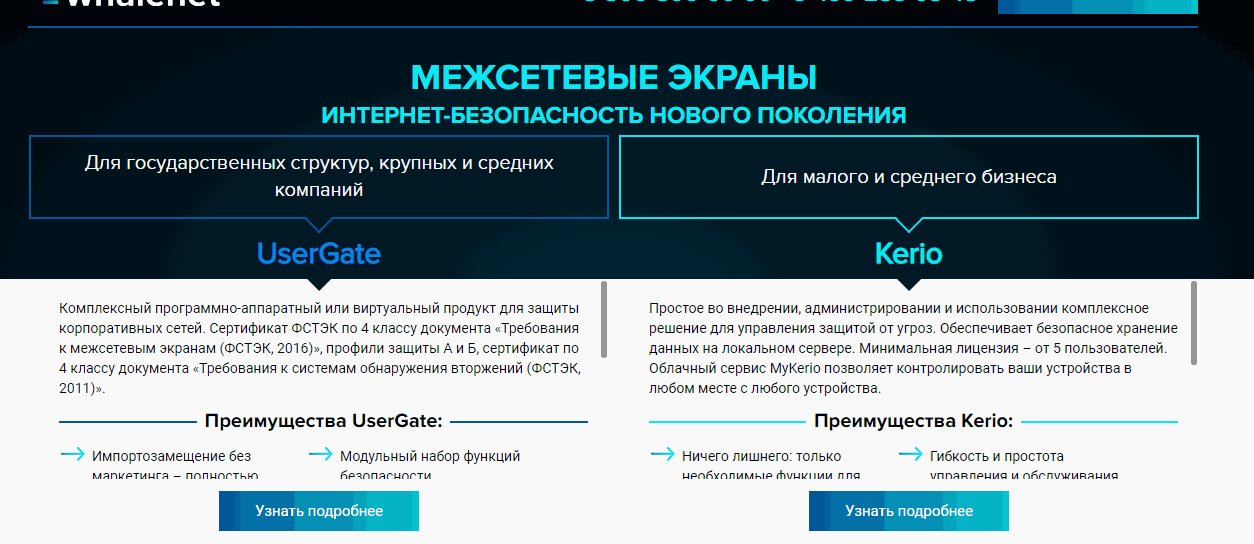
На лендинге Whalenet можно увидеть спиннер в виде бирюзового прямоугольника.

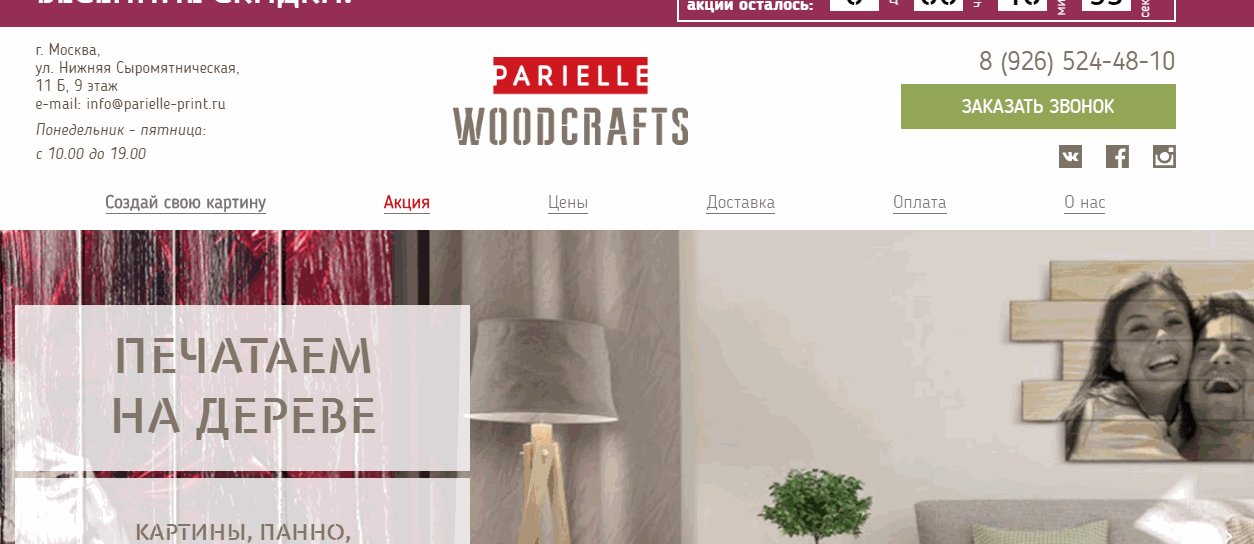
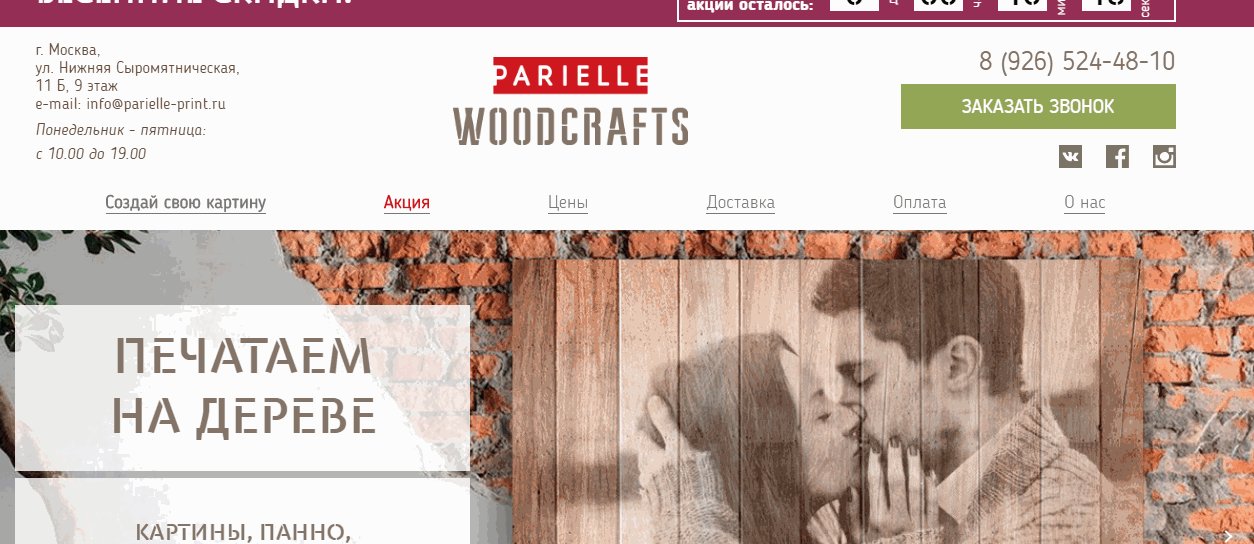
На сайте Parielle работает классический прелоадер в форме круга.

На лендинге Projectto использовали прелоадер в форме прямоугольника.

Внешний вид прелоадера обычно обсуждается на этапе проектирования лендинга.
Интерактив
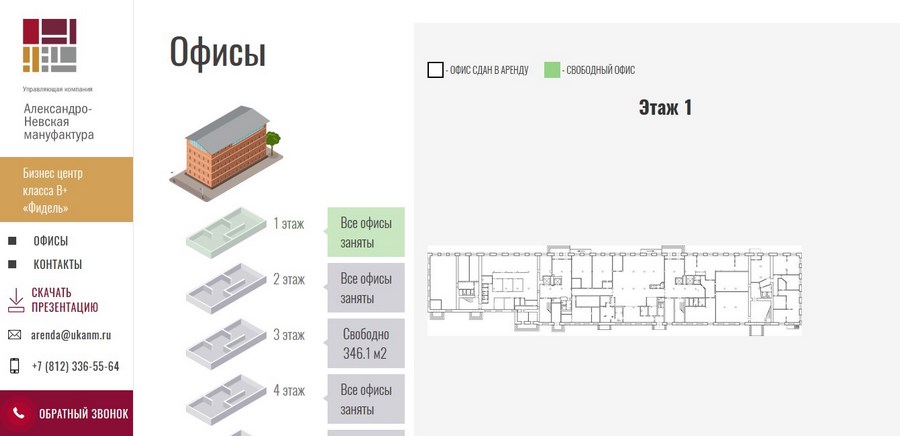
На лендинге бизнес-центра «Фидель» необычно реализована возможность посмотреть свободные офисы и подать заявку на аренду.
Как работает лендинг
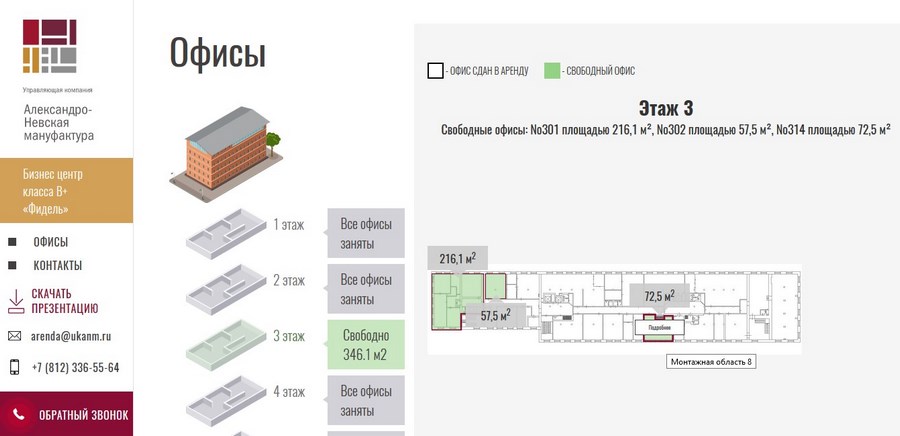
На лендинге представлена информация об аренде помещений в бизнес-центре. Главный секрет посадочной страницы находится в разделе «Офисы». Здесь пользователь может посмотреть наличие свободных офисов на каждом этаже здания.

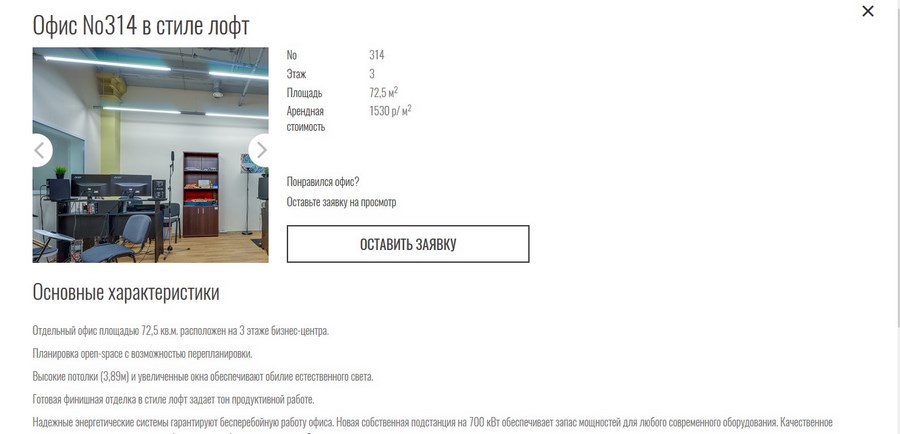
При наведении курсора на свободный офис всплывает кнопка «Подробнее».

Нажатие кнопки направляет пользователя на страницу с информацией об офисе и его фотографиями. С этой страницы можно оставить заявку на аренду помещения.

Особенности реализации
Наш дизайнер нарисовал формы офисных помещений, рисунки сделаны в формате svg. Эти рисунки накладываются на планы этажей. Когда администратор сайта в панели управления отмечает, что офис свободный, скрипт включает отображение рисунка на плане и возможность перейти на страницу с информацией и формой заказа. Когда администратор отмечает, что офис занят, скрипт отключает изображение рисунка на плане.
Собственно дизайн
В этом примере нет сложных технических фишек и дизайнерских эффектов – весь лендинг вывозит красивая картинка: фон, цвета, аппетитные фотографии астраханской икры. Одностраничник astrahancaviar.ru – хороший пример того, как благодаря дизайнеру продукт хочется приобрести. И немедленно съесть!

Напоследок о наболевшем – несколько примеров ужасных лендингов. Для контраста, фейспалма, бессильной агонии и всего такого. Не буду расписывать, что в них не так – предлагаю вам самим решить эти задачки. Ита-а-ак…




Если нужна помощь в создании продающих лендингов, обращайтесь в TexTerra. Услуга включает анализ ниши, разработку грамотной структуры и качественного контента, привлекательный дизайн, интеграцию с CMS и другими системами. Срок – от 7 дней.
12-primerov-velikolepnykh-lendingov-cherpaem-vdokhnovenie-u-professionalovtexterra.ru
54 примера потрясающего дизайна лендингов
В интернете второго шанса произвести впечатление на посетителя просто нет. Именно поэтому дизайн вашего лендинга чрезвычайно важен. Лендинг — это лицо вашей компании во всемирной паутине; если оно не понравится пользователю, он просто закроет страницу и забудет о вас. Чтобы этого не произошло, предлагаем изучить 54 самых лучших дизайна для лендинг-пейдж.
Электронная коммерция
Развлекательные сайты
Лендинги-портфолио
Розничная торговля
Интернет-проекты
Сфера услуг
Электронная коммерция
1. Luhse Tea
Дизайн этой страницы уникален, полностью пропитан индивидуальностью бренда и не похож на другие.
2. Fit For A Frame
Особенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
3. Shop Locket
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
4. White Lotus Aromatics
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
5. Evel
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
6. Lega-lega
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
7. Urban Originals
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
8. Scotch & Soda
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
9. Гироскутеры от LPgenerator
Дизайн не перегружен лишними элементами, сразу можно посмотреть все характеристики и цены товара.
Развлекательные сайты
10. Clouds over cuba
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
11. Universeries
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
12. Jacqui co
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
13. Pottermore
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
14. Heath Life
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
15. Uncrate
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
16. The good man
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
17. Silktricky
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
18. Magic Leap
Визуальная составляющая этого сайта потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
19. Life and times
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
20. Yogalife от LPgenerator
В этом дизайне использованы природные оттенки, отлично сочетающиеся с главными вопросами, поднятыми на сайте.
Лендинги-портфолио
21. Hello monday
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
22. Jib
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
23. Ride for the brand
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
24. Andy Patrick design
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
25. This is the brigade
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
26. Built by buffalo
Пример необычного плиточного дизайна.
27. Galpin
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
28. Made by Vadim
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
29. Art&code
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
30. Riley Cran
Страница-портфолио отображает самое главное — примеры работ.
Розничная торговля
31. Rei
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
32. Austin beerworks
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
33. Jaquet droz
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
34. Italio kitchen
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
35. TV safety
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
36. Grey Goose
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
37. Toyota
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
38. Got Milk?
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
39. Buffalo Wild Wings
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
40. Подушки для беременных от LPgenerator
Дизайн выполнен в спокойных светлых тонах, такое цветовое решение идеально подходит предлагаемому продукту.
Интернет-проекты
41. Chrome Web Lab
На этой странице использованы потрясающие визуальные эффекты. Вы влюбитесь в многообразие цветов с первого взгляда!
42. Viddy
На этой странице интеграция с Facebook облегчает процесс регистрации и заметно увеличивает количество новых пользователей сервиса.
43. Prezi
Вставка видео на лендинг-пейдж — удачный способ показать ваш товар или услугу в деле.
44. Impress a penguin
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
45. СSS piffle
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
46. Fannabee
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
47. Автоматизация ресторана от LPgenerator
Дизайн выдержан в цвете бренда, на главном баннере отлично выделяется CTA-кнопка, которую так и хочется нажать.
Сфера услуг
48. Captain Dash
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
49. Woodwork
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
50. Sagmeister walsh
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
51. Madwell NYC
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
52. Ryan Edy
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
53. Oliver Rassel
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
54. Независимая оценка качества образования от LPgenerator
В этом дизайне от блока к блоку используется единый стиль фона — это создает целостность страницы и облегчает восприятие информации.
Заключение
Мы рассмотрели более 50 абсолютно разных дизайнов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение компании. При разработке лендинг-пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна вашей целевой аудитории.
Высоких вам конверсий!
По материалам: hubspot.net
18-06-2016
lpgenerator.ru
11 базовых принципов эффективного лендинга / AstoundCommerce corporate blog / Habr
Итак, вы запустили рекламную кампанию, и трафик пошел на посадочные страницы. Для того, чтобы конвертировать посетителей в покупателей/подписчиков и т.д. (в зависимости от целей), ваша задача — создать посетителю все условия для совершения желаемого действия. Прежде, чем искать секреты и фокусы, которые поднимут конверсию, стоит пройтись по базовым принципам.Базовые элементы лендинг пейдж можно условно сгруппировать как “дизайн” и “копирайтинг” составляющие. Дизайн — это сердце, он будет порождать эмоции, направлять внимание и притягивать к самому главному — к призыву к действию. Копирайтинг — это мозг, текстовая подача аргументов и фактов, описание предложения, которое либо склонит посетителя к выполнению определенного действия, либо заставит закрыть страницу и отвергнуть ваше ценное предложение на веки вечные. C чего начать?
1. Посылайте пользователя на релевантную, таргетированную страницу
Каким типом рекламных сообщений вы привлекаете пользователя?
Как SEO-трафик, так и контекстная, баннерная реклама имеют общую цель — привести таргетированный трафик на конкретную страницу. Используйте простую формулу: одна цель — одно сообщение — одно действие — одна страница.
Вы уже просегментровали своих посетителей и имеете несколько сегментов? Тогда проложите отдельный маршрут для каждого типа аудитории на конкретную лендинг-страницу. Пусть рекламное сообщение соответствует типу аудитории и ожидаемому от посетителя действию. При настройке целей в аналитике также действует правило: одна цель — один лендинг.
2. Без неожиданностей
Жаркий вечер, отпуск, Таиланд. Вы знакомитесь с прекрасной леди, прогуливаетесь в ваш номер. И вдруг, оказывается, что она… это вовсе не она. Испуг, разочарование, фрустрация… Обманутые ожидания не приветствуются нигде.
Предоставьте пользователю единообразие: визуальное, текстовое. К тому моменту, когда человек кликает на ваш баннер или ссылку, вы уже сформировали у него определенное ожидание. Оправдывайте его.
В дизайне как баннера, так и лендинг пейдж, отталкивайтесь от бренда или же определенного предложения/продукта. Фирменные цвета и шрифты в рекламе и на лендинге помогут связать их между собой в голове пользователя.
В случае использования контекстной рекламы, единообразие пользовательского опыта, который вы создаете, будет выражаться в высоком или низком показателе качества ключевых слов (Quality Score). Чем он выше, тем больше рекламные сообщения и ключевые слова соответствуют содержанию страницы с точки зрения поисковой системы.
При создании рекламных кампаний, подборе ключевых слов и привязки к ним посадочных страниц — сегментируйте. Сегментируйте типы клиентов и источники, из которых вы их ведете на конкретные страницы.
3. Сфокусируйтесь на заголовке и подзаголовках
Представьте себя проходящим мимо киоска с прессой. Вы останавливаете взгляд на долю секунды, чтобы просмотреть крупные заголовки. Если какой-то из них привлечет ваше внимание, вы остановитесь на несколько секунд, чтобы вчитаться. А если он окажется достаточно интересным, вы даже купите это издание, не так ли?
Сделайте заголовок понятным, заметным и релевантным, ведь это самый важный текстовый элемент на странице, наряду с призывом к действию. Только пятая часть посетителей, прочитавших заголовок, прочтет что-то еще на странице.
С точки зрения содержания, чаще всего на посадочных страницах используются три типа заголовков:
— Руководство, демонстрирующее положительное следствие, преимущество
— Обращение, апеллирующее к страху потери (или упущенной выгоде)
— Вопрос
На практике, самым сильным оказывается демонстрация преимуществ, а худшим — вопрос. Апелляция к негативным последствиям хорошо работает в том случае, если вы предлагаете решение очень специфичной проблемы, которая беспокоит пользователя. Креатив вообще лучше оставить для других занятий. Креативные заголовки обычно конвертируются намного хуже простых и понятных.
9 признаков хорошего заголовка:
— называет преимущества, а не характеристики
— простой, понятный, целенаправленный
— использует общественное мнение и отзывы
— обещает получение преимуществ в конкретный срок
— правдоподобный и осуществимый результат
— преподносит потенциальное облегчение и удобство пользователю
— апеллирует к “авторитетному мнению”
— создает ощущение ограниченности товара, времени и т.д.
— содержит ключевые слова, оптимизирован под поисковые системы
4. Избавляйтесь от лишнего
Во-первых, на лендинг пейдж не нужна навигация. Во-вторых, как можно меньше внешних ссылок. Работая над дизайном посадочной страницы, важно учитывать как цели бизнеса, так и покупателя. Они могут пересекаться. Если какой-то из элементов не служит ни одной из них, пожалуй, его лучше убрать.
Помните, что вы уже заплатили за то, чтобы посетитель оказался на этой странице? Сфокусируйте его на важной информации и совершении действия. Если посетителя действительно интересует дополнительная информация о вашей компании или месторасположение на карте, он может посетить ваш сайт в другой раз. Не ставьте ссылок, уводящих от совершения действия.
5. Меньше текста?
Мир захватила тенденция к сокращению длины текста повсеместно. Журналисты отказываются от длинных материалов, сайты дробят текстовый контент как могут, сокращать советуют и лендинг пейдж. Якобы посетитель — кретин, не готов обрабатывать больше 500 символов, да и вообще читает с трудом, поэтому нужно сокращать, чтоб было как в Твиттере… Аргумент убедительный, но.
Есть негласное правило — чем ближе к покупке, тем длиннее текст. Если вам нужны подписчики, контакты, то короткого текста будет достаточно. Если же целью конверсии является покупка, к тому же не самая дешевая (и речь не идет о вещах первой необходимости вроде iPhone 6+), то лучше подумать о более длинном и убедительном тексте. Для раскрытия ценности предложения нужно время, которое в данном случае эквивалентно длине лендинга.
Пример того, как “В 6 раз длиннее, на 52% эффективнее” от Рэнда Фишкина
6. The fold — скролл, прокрутка
И наоборот, не создавайте неоправданных сложностей для юзера в поиске информации о вашем бизнесе. Донесите информацию о том, чем вы занимаетесь на первом экране (до необходимости скролла), если это возможно.
Вопреки популярности “портянок” — бесконечно длинных лендингов на 5-8 экранов — исследование тепловых карт показывает, что гораздо больше внимания сосредоточено на первом экране.
Убедительный текстовый контент, заинтересованность в товаре или услуге, эмоциональное вовлечение заставят посетителя прокрутить вниз и найти заветную кнопку в глубине нескольких экранов. Но… На длинных лендингах лучше оставлять фиксированную или повторяющуюся на каждом экране кнопку CTA (Call to action). Не всегда можно предугадать, в какой момент посетитель “готов”. Поэтому призыв к действию должен быть на виду.
Несколько слов о восприятии
Залезая посетителю прямо в мозги, обнаруживаем там стандартные процессы. Общие правила восприятие веб-контента и айтрекинга гласят, что сканирование страницы происходит по модели F-pattern/сетки. Поток важной информации должен располагаться слева, так как там концентрируется больше всего внимания. F-сетка означает, что вначале пользователь просматривает верхнюю строку, затем движется вниз по левой части экрана, делая второе горизонтальное движение в середине, чуть короче, чем первое.
Eye tracking center, Institute for Software ergonomics and usability AG
На e-commerce сайтах второе горизонтальное скольжение чуть ниже, чем обычно, из-за сканирования изображения товара. Пользователи также задерживаются значительное время в верхней правой части страницы, где размещается цена и кнопка «добавить в корзину».
Данные исследований nngroup.com по айтрекингу говорят о том, что внимание распределяется следующим образом:
— Левая часть экрана — 69% пользовательского времени
— Правая часть экрана — 30% времени пользователя
Что касается скроллинга, то ключевые моменты, безусловно, должны выноситься на первый экран, так как время, которое пользователь тратит на просмотр, распределяется следующим образом:
— До скролла 80,3%
— Ниже скролла 19,7%
7. Последовательность и эмоциональность
Все элементы дизайна и текста должны соответствовать ценностям вашего бренда.
Лого — это лицо вашего лендинга.
Посетитель должен как минимум вспомнить его при следующей встрече.
Со вкусом оформленное и размещенное лого — неотъемлемый атрибут абсолютно любой посадочной страницы. Лого должно передавать дух вашего бренда и его индивидуальность — как старым, так и новым клиентам. Лого, само по себе, способно раскрыть суть бизнеса компании… Ну или убить все…
Привычно логотип размещается вверху страницы, это очередное клише, проверенное опытом. Если ваш бренд знают все, даже дети, то что вы тут делаете, то брендингом можно не злоупотреблять. В общем, используй маркетинг с умом!
Изображения
Доносят ли изображения на сайте и стоковые картинки идею вашего бизнеса? На сайте желательно использовать картинки, совпадающие с идеей бизнеса. Как мы уже писали ранее, в тренде e-commerce дизайна — крупные изображения. Вокруг этого крупного изображения и стоит выстраивать свой лендинг пейдж. Крупная графика, крупный текст основного сообщения — вот все, что нужно, чтобы донести свой бизнес-месседж до посетителя. Но не ограничивайтесь только картинками.
8. Экспериментируйте с типами контента (данных, информации)
Согласно эксперименту unbounce.com лучшего эмоционального эффекта и вовлечения поможет добиться видео на лендинге. Опытно доказано, что, как встраиваемые видео, так и видеофон, обладают интенсивным эмоциональным эффектом и дают более глубокое понимание продукта, увеличивая конверсии. Посетитель с большей вероятностью проведет продолжительное время на странице, просматривая видео, чем читая текст.
Далеко не каждый продукт требует видео-демонстрации. Мы писали о том, что нужно соответствовать ожиданиям пользователя, быть последовательными и убирать все лишнее. Не перегружайте страницу видео, если это не нужно. Если не знаете нужно или нет — протестируйте.
Например, видеофон лендинга GoPro не просто захватывает, он еще и идеально передает ценности компании и образ жизни, с которым она себя ассоциирует — быть героем и проживать каждый день на пределе своих возможностей.
Обязательно дайте возможность посетителю поделиться вашим видео и страницей, так же как GoPro дает возможность задокументировать свою захватывающую жизнь и поделиться лучшими моментами онлайн…
9. Возможность распространения
Дайте возможность посетителю опубликовать ваше видео прямо в Facebook-ленту или в Twitter. А еще лучше, чтобы целой страницей можно было легко делиться в социальных сетях. Помимо того, что рекомендации реальных пользователей повышают доверие к вашему бренду, социальные шеры также хорошо влияют на поисковую выдачу страницы.
10. Не делайте умозаключений — тестируйте!
Значение имеет все — цвета, картинки, расположение, тестируйте все, что помогает вовлечь, удержать и сконвертировать посетителя.
A/B тестинг и другие метрики помогают точно определить, что именно влияет на ваш лендинг. Если вам кажется, что изображение розового слона принесет больше конверсий вашему сайту, чем слона серого — протестируйте это предположение.
Исследование dynamicwebsolutions
Интернет-маркетологи, дизайнеры, психологи ищут философский камень, который превратит в золото все вокруг… Но, увы, нет рецепта волшебной большой оранжевой кнопки в правом нижнем углу, c CTR 100%. Большая или маленькая? Зеленая или красная? А текст какого цвета? Со стрелкой или без? Есть только один способ узнать что будет работать — тестирование!
Call to action
Ваш призыв к действию, или CTA, является основной целью конверсии посетителя вашей целевой страницы. Варианты ожидаемых действий на странице: покупка, подписка на рассылку, звонок или заказ обратного звонка, загрузка электронной книги, файла, демо-версии продукта или запрос информации.
CTA советуют размещать в том месте лендинга, где наибольшая концентрация положительных эмоций — после видео, напротив счастливого лица. На базовом уровне кнопка должна быть заметной в любом месте лендинга, и иметь четкий текст призыва. Тестировать нужно как дизайн кнопки, так и сам текст: одно слово или два, с местоимением или без, и т.д. Значение имеет все — от цвета и слов до шрифта и теней.
11. Дайте что-то взамен или поблагодарите
Для того, чтобы что-то получить, нужно что-то отдать, не так ли? Если вы собираете контактные данные, подарите пользователю бесплатный white paper — последний отчет лидера отрасли или ваше исследование, любой ценный контент. Или просто поблагодарите за совершение действия. В общем, оставьте после себя положительные эмоции.
Оптимизация посадочной страницы — это создание совершенной комбинации убедительных текстовых элементов и дизайна, привлекающего и направляющего внимание пользователя. Помните, что лендинг не существует отдельно, сам по себе, а должен вписываться в вашу общую маркетинговую стратегию. Для того, чтобы понять, насколько эффективен ваш лендинг и его отдельные элементы, ставьте конкретные цели и пропишите диджитал-маркетинг стратегию. Высоких вам конверсий!
habr.com

