Landing page, которая работает / Хабр
Знания о том, как сделать хорошую landing page помогут увеличить количество желаемых действий, совершаемых пользователями на Вашем сайте. В статье приводится обзор элементов дизайна хорошей landing page.
Что такое landing page?
Перед тем, как мы начнем давайте определим понятие landing page:
- с технической точки зрения landing page – это страница, которая состоит из таких же элементов, как и обычная веб-страница (HTML, CSS, текст, картинки, видео и т.д.)
- с точки зрения бизнеса – это страница, которая подталкивает пользователя совершить требуемое действие (покупка или подписка)
- с точки зрения пользователя – это страница, на которую он перешел по ссылке с другого сайта (из поисковика, твиттера, кликнув на баннер)
Три наиболее частых причины создания landing page:
- заставить пользователя зарегистрироваться или подписаться на рассылку
- продать конкретный продукт в конкретной ситуации (распродажа или промо-акция)
- заставить пользователя скачать или установить софт
Принципы разработки эффективной landing page

Call to action (призыв к действию)
Call to action просит и даже заставляет пользователя совершить конкретное действие. Пример call to action – «Подпишитесь на нашу рассылку». Часто call to action предлагает пользователю кликнуть на какой-то элемент страницы (ссылку или кнопку) или заполнить форму.
Советы:
- Выражайтесь четко. Конкретно говорите пользователю, что именно он должен сделать и что будет потом.
- Не злоупотребляйте call to action-ами. Если на сайте их немного, то можно сфокусироваться на том, чтобы пользователь предпринял желаемое действие как можно скорее.
- Используйте кнопки. Кнопки – это традиционный контрол и любой пользователь знает, что по нему можно кликнуть. Хороший дизайн кнопки еще раз обращает внимание на call to action.
- Дополнительная информацию должна быть наготове. Именно она должна убедить пользователя предпринять необходимое действие.

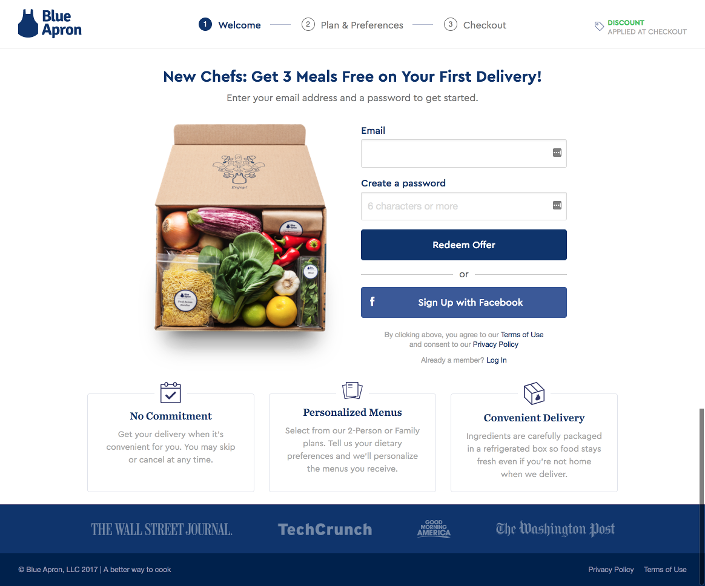
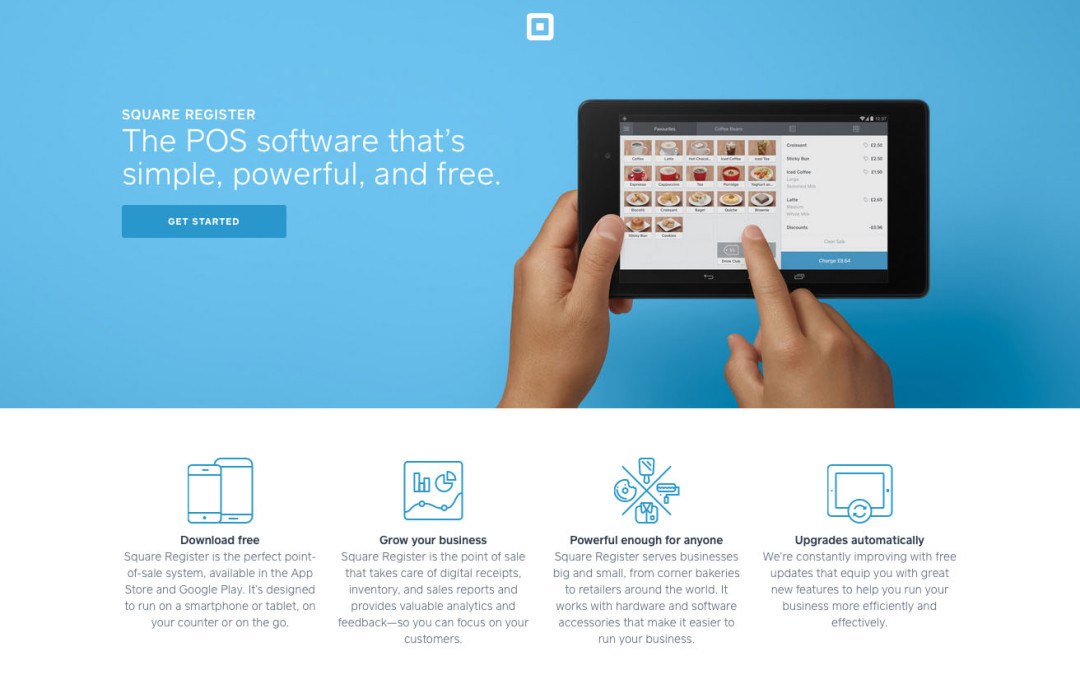
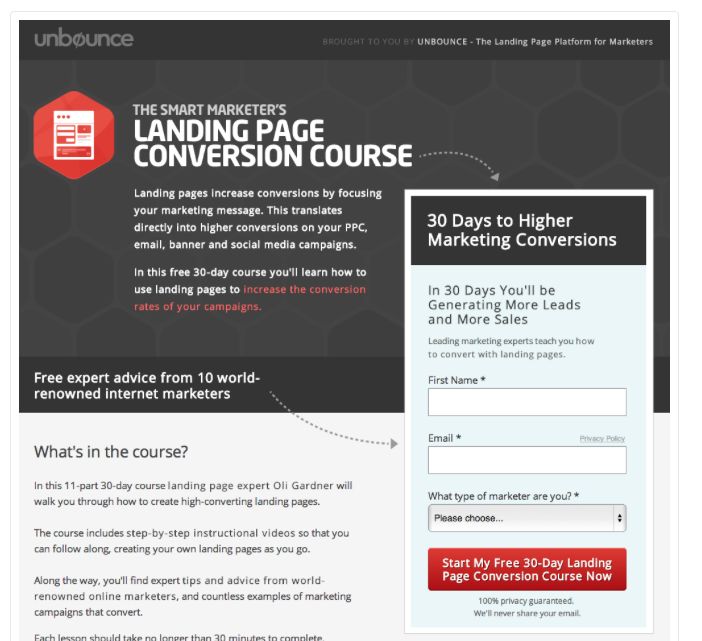
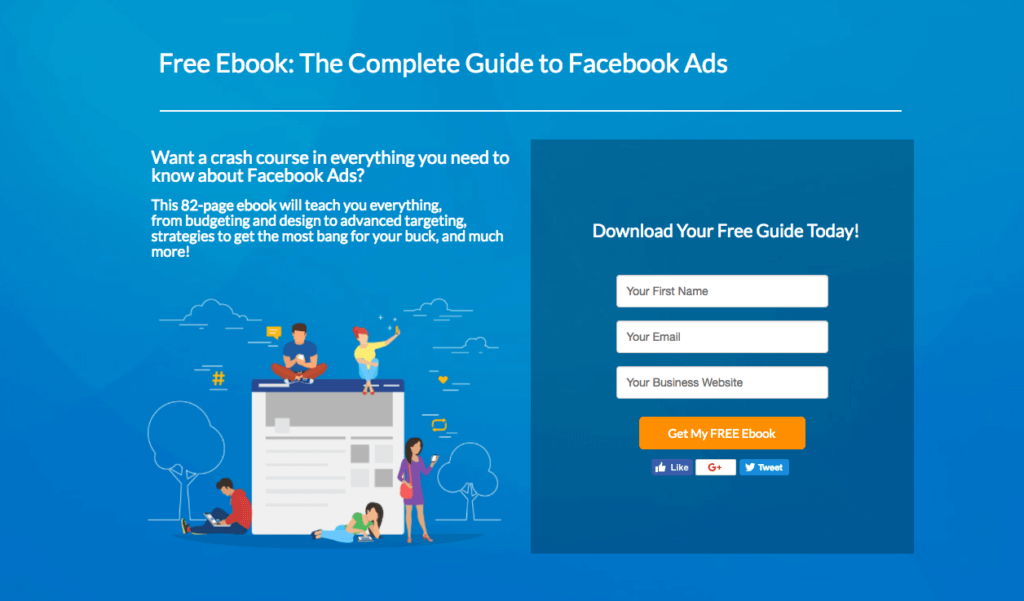
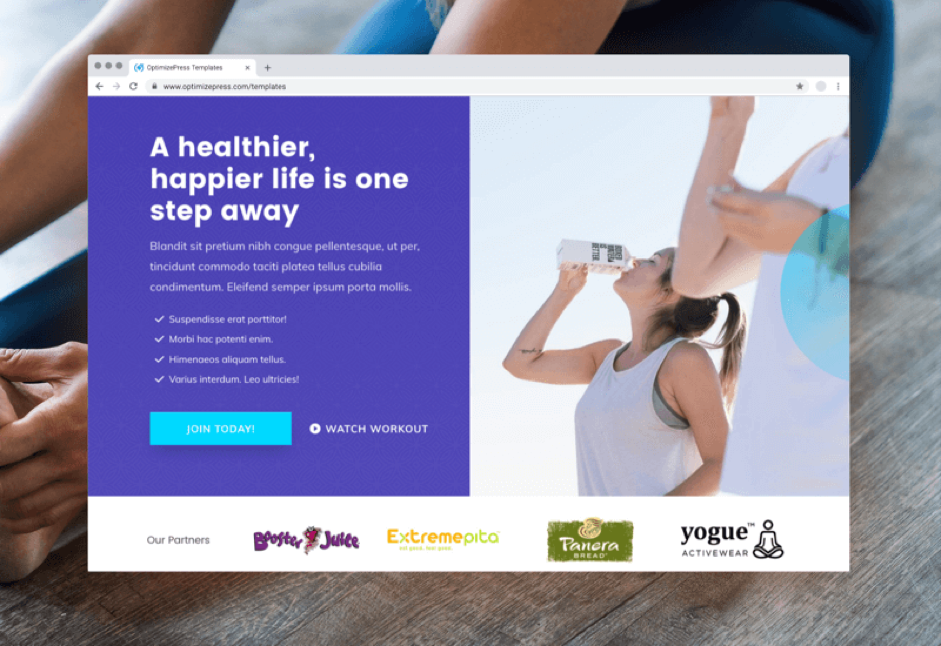
Landing page компании Square – отличный пример хорошего call to action, который направлен на регистрацию пользователя. Сайт предлагает завести аккаунт, и, как результат действия, Вы бесплатно получаете продукт компании (считыватель кредитных карт Square).
Заголовок
У хорошей landing page должен быть эффективный заголовок. Именно он дает пользователю понять, чего ожидать от этой странички и что он попал в нужно место.
Имейте ввиду, что у заголовка всего одна цель – заставить пользователя оставаться на странице как можно дольше.
Когда делаете заголовок, спросите себя: «Достаточно ли это интересный заголовок и действительно ли заставляет пользователя продолжать читать дальше?»
Советы:
- Пишите простые и короткие заголовки. Не тратьте время пользователя, объясните ему главную идею того, что он может получить на этом сайте как можно скорее.
- Дизайн должен привлекать внимание пользователя.
 Используйте большой шрифт и располагайте заголовок на заметном месте – вверху страницы, там где ему положено быть.
Используйте большой шрифт и располагайте заголовок на заметном месте – вверху страницы, там где ему положено быть. - Используйте релевантные слова. Используйте слова и фразы, благодаря которым пользователи придут к Вам из поисковиков – используйте тэги h2 и h3 для заголовков.
Хороший пример заголовка у landing page компании Shopify. Он весьма короток и дает представление о том, чем занимается сервис, и привлекает внимание, ведь использован крупный размер шрифта и расположен заголовок на видном месте. Найти Shopify в поисковике можно, набрав «ecommerce store».
Простота
Landing page должна быть максимально простой. Пользователь может запутаться и уйти, если страничка слишком перегружена: чем сложнее landing page, тем меньше шансов, что пользователь совершит нужные действия. Все должно быть предельно ясно, и должны быть использованы только необходимые элементы.
Советы:
- Каждый элемент страницы должен подталкивать пользователя совершить действие. Используйте принципы редукционизма, чтоб убрать лишние элементы и текст.
- У landing page должен быть один главный call to action. Цель странички должна быть предельно ясна и заключается в том, что пользователю необходимо выполнить одно единственное действие. Наличие других действий призвано способствовать выполнению главного.
- На landing page должно быть много свободного пространства.
Landing page Dropbox крайне простая. Там всего 3 элемента: логотип, видео и одна единственная кнопка. Call to action – скачать приложение. Но ведь видео – это дополнительный call to action, дающий пользователю информацию о том, почему он должен стать пользователем Dropbox.
Траектория взгляда
Чтобы быть уверенным, что посетитель увидел все элементы landing page, которые помогут ему принять решение для совершения call to action, траектория взгляда должна быть хорошо продуманной.
Надлежащая траектория ускоряет восприятие информации и гарантирует, что посетитель сайта в конечном счете понял call to action.
Советы:
- Расположите элементы landing page в логической визуальной последовательности. Определите порядок, в котором нужно просматривать элементы и придерживайтесь его. Узнать больше о визуальной последовательности можно тут: «Working with Visual Weight in Your Designs», «Creating Focal Points in Your Web Design» «Using Power Structure and Gestalt for Visual Hierarchy».
- Используйте графические элементы. Стрелки, иконки и яркие картинки могут помочь направить взгляд пользователя на нужную область страницы.
- Используйте контрастные цвета для определенных компонентов веб-страницы. Яркие элементы выделяются, привлекая к себе внимание.
Пример хорошего использования ярких элементов – сайт LetDoThis!, который приглашает посетителей пожертвовать деньги для благотворительного фонда.
Релевантность
Пользователи попадают на Вашу landing page из разных источников, поэтому landing page должна соответствовать каждому из них. Например если на рекламном баннере написано, что перейдя по нему Вы сможете купить iPad в 2 раза дешевле, то на landing page должен быть именно iPad со скидкой.
Советы:
- Создавайте отдельные landing page для каждой маркетинговой кампании. Если Вы делаете рекламную компанию с Facebook, то это должно быть отражено на landing page.
- Landing page должна меняться в зависимости от источника – добавляйте контент, промо-коды и call to action-ы.
Не подвергайте пользователя риску
Очевидно, что никто не любит рисковать.
Советы:
- Предлагайте убедительную гарантию. Например, если Вы предлагаете купить товар, то нужно предусмотреть возможность возврата их денег, если они не удовлетворены приобретенным.
- Постарайтесь предвидеть, в чем будет сомневаться пользователь и убедите его в обратном. Расскажите подробнее, что пользователь получит, совершив такое действие. Чаще всего беспокойство связано с расходами, временем или безопасностью.
- Если возможно, то предлагайте попробовать услугу или товар бесплатно. Например, если Вы продаете платную услугу и имеется несколько тарифов, то предусмотрите наличие бесплатного тарифа где не нужно будет указывать данные кредитной карты.
 Т.е. решены проблемы затрат, времени и безопасности.
Т.е. решены проблемы затрат, времени и безопасности.Дефицит
Еще один способ заставить landing page работать – создать ощущение дефицита. Если посетитель страницы почувствует, что этот продукт может скоро пропасть из продажи или цена на него возрастет, то это может сработать, и он совершит действие сразу.
Советы:
- Помещайте на странице текст, который передает ощущение срочности. Например, четко заявив, что специальные скидки скоро закончатся, можно призвать пользователей купить товар прямо сейчас.
- Динамически обновляйте информацию, сообщающую о дефиците. Например, можно показать на странице счетчик количества оставшихся товаров.
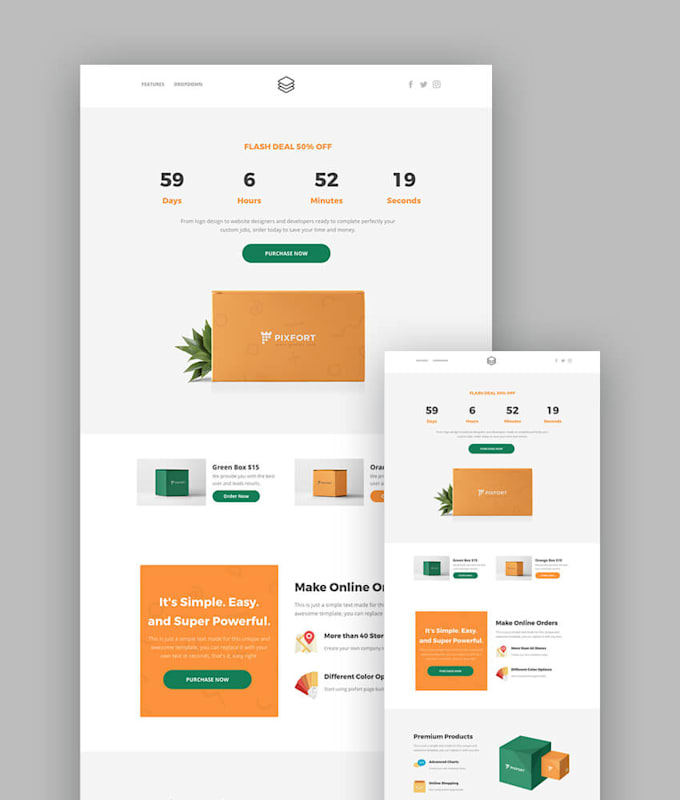
На сайте Mighty Deals размещается таймер, показывающий срок действия скидки. Он подталкивает пользователей не откладывать покупку на потом.
Элементы доверия
Есть много способов, чтобы убедить пользователей в том, что пользование сайтом надежно и безопасно.
Один из способов заключается в использовании социальных сервисов в качестве доказательств. Это может быть лента твитов о продукте, отзывы предыдущих покупателей, а также положительные отзывы о Вас на других сайтах, например блогах.
Также имеет смысл отобразить полученные награды или сертификаты.
Советы:
- Размещайте социальные данные из авторитетных и известных веб-сервисов. Хорошим примером является количество лайков в Facebook.
- Используйте элементы доверия связанные с call to action и размещайте их рядом.
- Будьте честными. Не стоит публиковать поддельные статусы или отзывы с других сайтов.
На сайте FreshBooks Вы можете видеть три различных элемента доверия: (1) число людей, использующих сервис, (2) цитаты из авторитетных и известных источников, таких как Нью-Йорк Таймс и (3) сертификат безопасности.
Заключение
Разработка landing page имеет решающее значение для того, чтобы пользователь совершил желаемое действие. Следуя простым советам, упомянутым выше, Вы сможете создать эффективную и действенную landing page.
Следуя простым советам, упомянутым выше, Вы сможете создать эффективную и действенную landing page.
Что такое лендинг / Хабр
В свое время при начале работы с CRM-системами, мне пришлось косвенно и напрямую разбираться с Landing Page: что это такое; какие бывают Landing Page; почему их используют; какую пользу они приносят, какой вред; в чем отличие их от сайта? Эти и многие другие вопросы стояли передо мной. Думаю, с ними сталкиваются многие, кто услышал что-то про Landing Page и решил сделать его для себя или своей компании.
Но в интернете по запросу Landing Page достаточно много рекламной информации и предложений, и очень мало именно каталогизированных и структурированных данных. Потому я и решил написать данную статью. Надеюсь, я внесу ясность в этот вопрос.
Что такое Landing Page
Landing Page — это всегда одностраничный сайт, который призывает к какому-либо одному действию.
Если вы проводите рекламную кампанию с четким посылом, выходите с каким-то конкретным предложением к потребителям, и вам нужно, чтобы человек быстро произвел необходимые вам действия, то вы должны использовать Landing Page.
Допустим, вы продаете елки и вам необходимо, чтобы человек быстро купил вашу елку. Помимо этого вы продаете еще посуду, игрушки, канцтовары, но в данный момент (сезон, приближение Нового года) ваша кампания направлена именно на продажу елок. И вы создаете Landing Page, указываете всю необходимую информацию о своем продукте, запускаете рекламную кампанию и люди, переходя по ссылке, могут быстро купить ваш товар.
То есть на Landing Page вы не в целом рекламируете себя, свою компанию, товары и услуги, а конкретный продукт с конкретной целью.
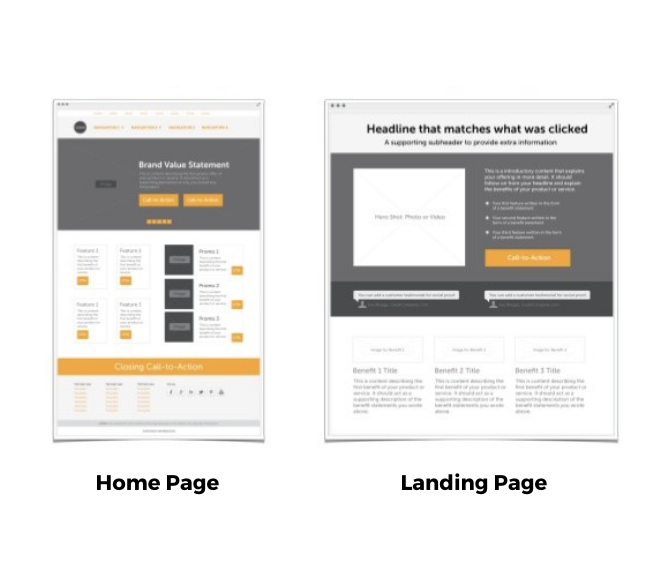
У вас может возникнуть вопрос, в чем же тогда отличие Landing Page от той же самой страницы на сайте?
- Во-первых, на Landing Page посетители очень сжато видят информацию, необходимую для принятия решения (если Landing Page правильно сделан).
- Во-вторых, вы можете добавить специфичную информацию, если не позволяет ваша CMS
Из чего должен состоять Landing Page?
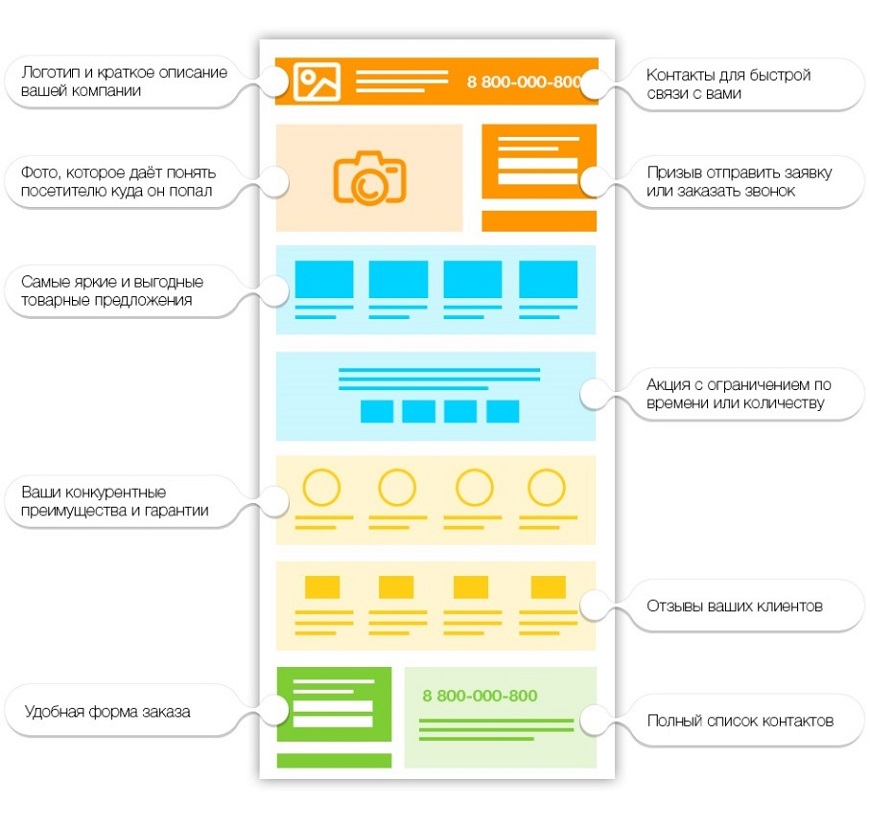
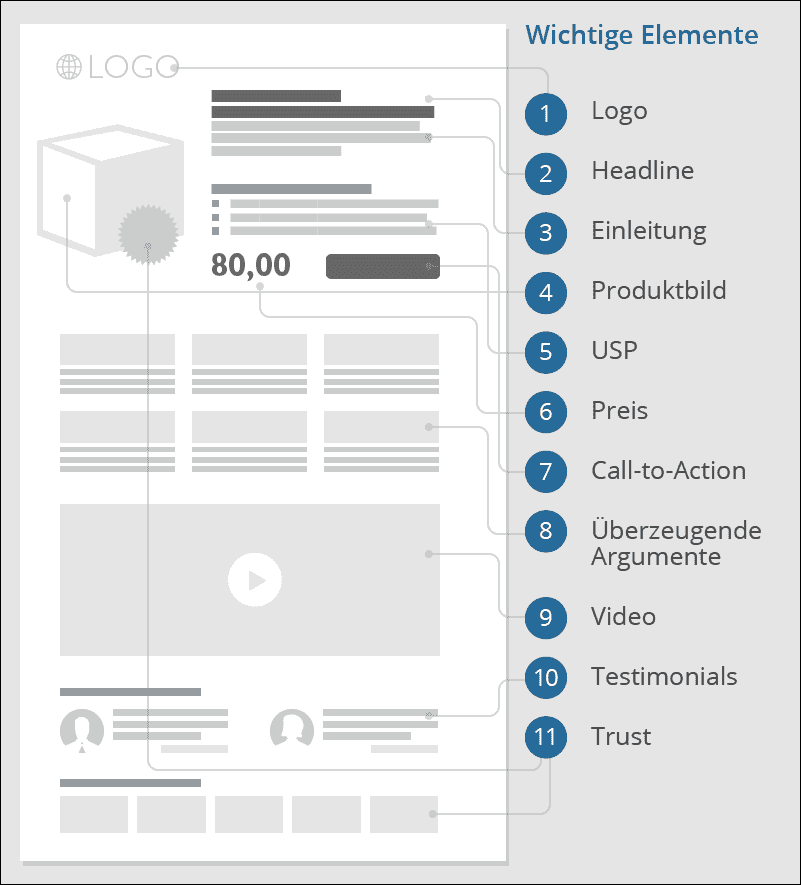
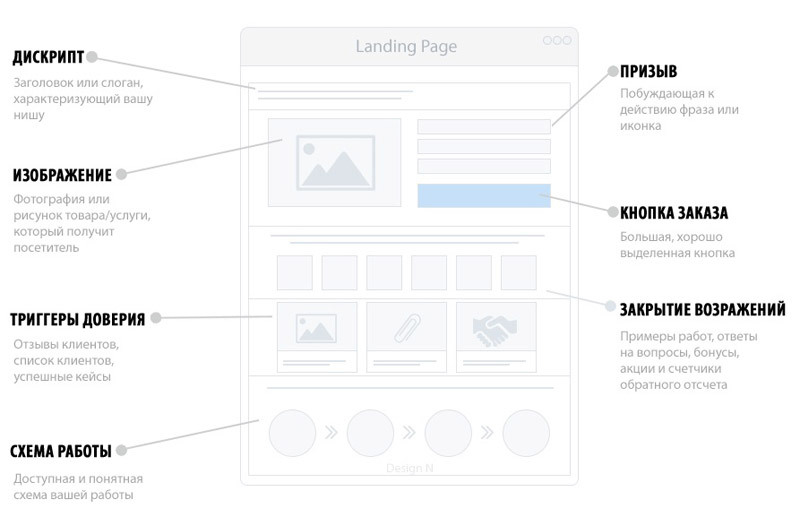
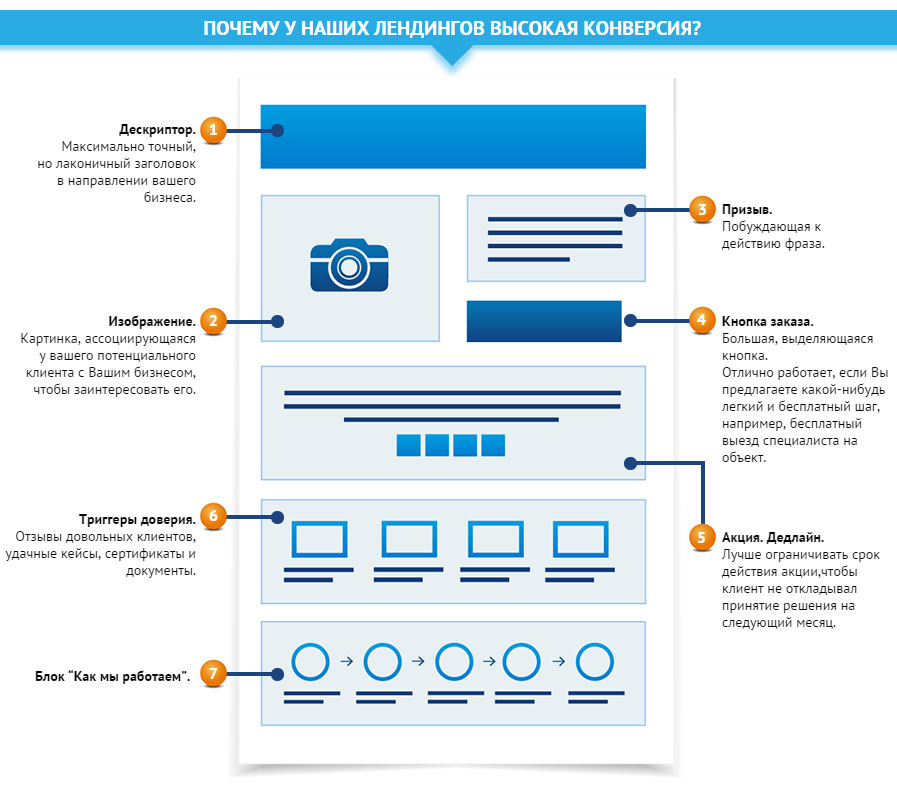
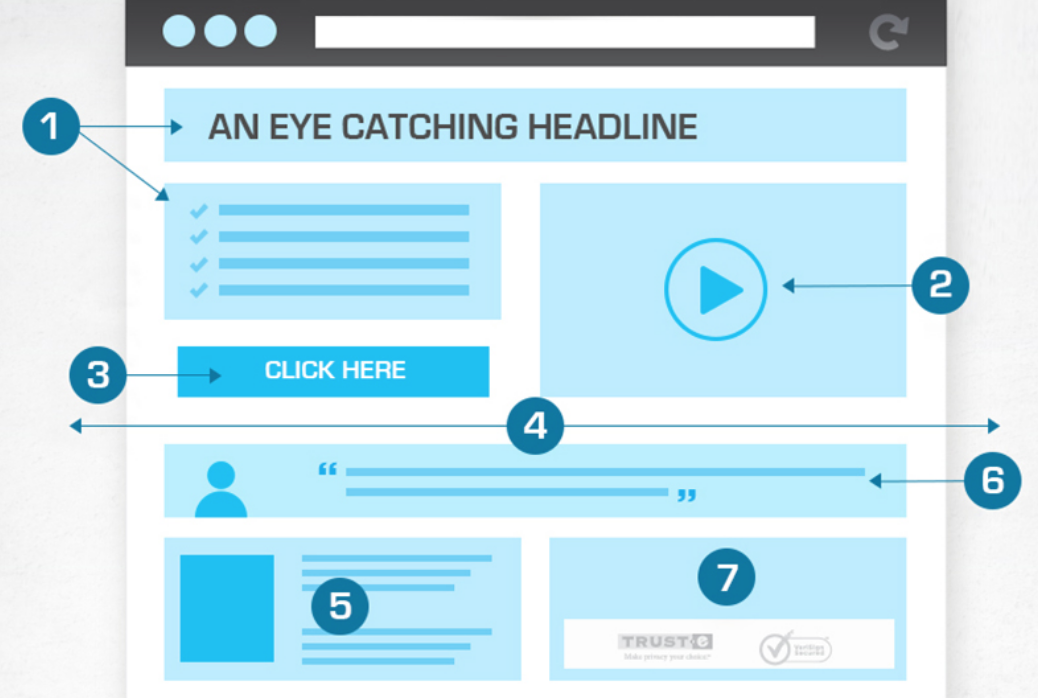
У Landing Page есть своя структура и определенный стандартный набор элементов. Рассмотрим подробно все составляющие Landing Page, и на какие нюансы необходимо обратить внимание при разработке:
Рассмотрим подробно все составляющие Landing Page, и на какие нюансы необходимо обратить внимание при разработке:
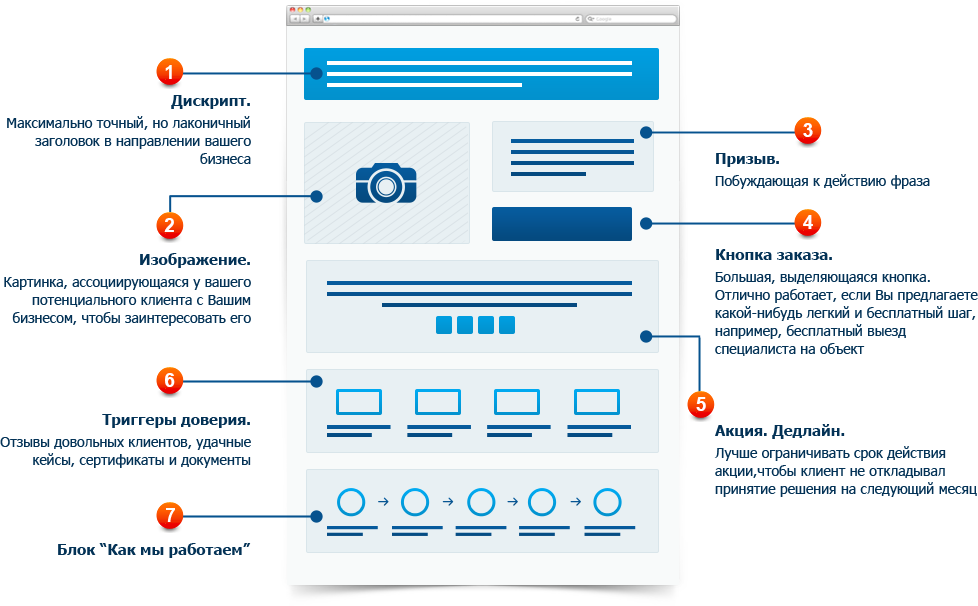
1. Заголовок
Заголовок должен содержать максимально сжатую информацию, которая ясно выражает суть вашего предложения. Это первое, что будет читать пользователь на вашем Landing Page. Можно назвать это рекламным слоганом. Если в заголовок не вмещается вся необходимая информация, напишите подзаголовок. Допустим, если мы продаем какую-то программу по управлению запасами, то заголовок должен выглядеть примерно так:
Есть проблемы с запасами?
Купите решение вашей проблемы!
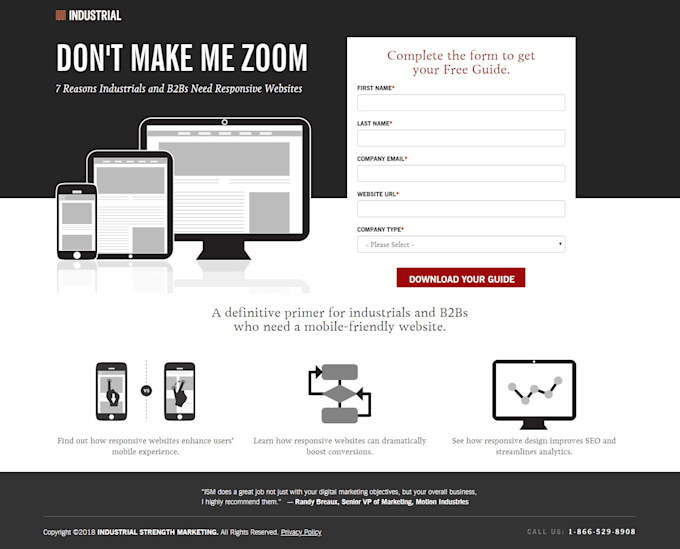
2. Картинка
Картинка стоит тысячи слов. Она нужна для привлечения внимания посетителя, для создания визуального положительного образа вашего продукта.
На этом изображении, если мы говорим о программе, должны быть наиболее удачные скриншоты, например, мобильная версия, Ipad-версия и компьютер. Этой картинкой мы говорим посетителю, что программа поддерживается на различных устройствах.
Этой картинкой мы говорим посетителю, что программа поддерживается на различных устройствах.
3. Описание предложения
Конечно, Landing Page должен содержать текстовую информацию о вашем предложении. Это может быть один абзац, или детальное описание, все зависит от ваших целей. Здесь главное — не увлекаться описанием товара. Ваша задача не вдаваться во все тонкости продукта, а склонить покупателя к действию различными приемами (будь то скидка, пробный продукт и т.д.)
Например, если говорить о вышеупомянутой программе, ее описание на Landing Page может быть таким:
Получите программу в три клика:
1. Зарегистрируйтесь
2. Получите письмо со ссылкой для скачивания
3. Пользуйтесь программой и будьте эффективны
4. Отзывы
Отзывы являются одним из обязательных элементов Landing Page. Эта информация необходима для вызова доверия у потенциального клиента. Если посетитель хочет купить ваш продукт и видит, что другие клиенты уже воспользовались им и оказались довольны — повышается уровень его доверия, и возрастает вероятность того, что он купит.
Если посетитель хочет купить ваш продукт и видит, что другие клиенты уже воспользовались им и оказались довольны — повышается уровень его доверия, и возрастает вероятность того, что он купит.
5. Логотип
Логотип вашей компании должен присутствовать на Landing Page обязательно, но он не должен “вести” на главный сайт. Здесь должна быть просто картинка, а не ссылка, это важно понимать.
6. Иконки социальных сетей в подвале
Эти иконки также не должны быть ссылками на ваши профили в социальных сетях. Это должны быть формы добавления посетителя в друзья к вам на этих ресурсах. Почему это должно быть так? Для того, чтобы человек не уходил со страницы вашего Landing Page фокусировался только на вашем конкретном продукте и предложении.
7. Форма для заполнения информации
Форма записи содержит поля для ввода информации, которую вы хотите получить от клиента, для дальнейшей ее обработки и хранения в вашей базе данных.
8. Кнопка
Это то, чем заканчивается работа в системе — посетитель по заполнении формы должен нажать на кнопку Одобрить, Отправить, Записаться, Купить и т.д. Только после нажатия вы получите информацию, заполненную клиентом в форме.
9. Форма после отправки заявки клиентом
После завершения основных действий клиентом, он должен увидеть форму оповещения. Здесь уже может быть ссылка на скачивание какой-либо книги, либо ссылка на купон с 15%-ной скидкой на следующую покупку — все зависит от продаваемого продукта и ваших целей.
Есть несколько правил относительно элементов, из которых состоит Landing Page:
1. Ни одна из ссылок, кнопок не должна вести на другой ресурс
Сам по себе Landing Page — это конечная остановка пользователя. Клиент должен совершить действие и не должен уходить на другой сайт или в соцсети. Фокус, фокус и еще раз фокус!
2.
 Расположение элементов — это подход творческий
Расположение элементов — это подход творческийНекоторые придерживаются такого порядка расположения элементов на сайтах, как AIDA (Attention, Interest, Desire, Action) — Внимание, интерес, желание, действие. Но если у вас какое-то предложение, не укладывающееся в стандартные рамки, то не мучайтесь, а реализуйте свой порядок элементов.
3. Что делать, если у вас нет отзывов
Если вы торгуете новым продуктом, и у вас еще нет на него отзывов — то вы имеете два варианта действия:
- не включать отзывы на сайт
- разместить отзывы клиентов, которые относятся к вашей компании в целом или к вам (такие отзывы могут содержать информацию о ваших компетенциях, сервисе и т.д.)
Типы Landing Page
Мы рассмотрели, из каких элементов состоит Landing Page, теперь разберемся, какие бывают типы “посадочных страниц”, какие элементы они содержат, какие имеют структуры и чем отличаются друг от друга. Существует 5 основных типов Landing Page:
Существует 5 основных типов Landing Page:
1. Лидогенерационный (Lead Generation Landing Page)
Цель данного типа Landing Page — собирать информацию о лидах — потенциальных клиентах. Например, ФИО, телефон, email — та минимально необходимая информация, по которой можно в дальнейшем связаться с лидом (позвонить, выслать письмо, исходя из контекста предложения).
Lead Generation Landing Page всегда имеет форму и кнопку для отправки заполненной информации на сервер продавцу, владельцу Landing Page.
2. Landing Page для клика(Click-through page)
Цель данного типа страниц — сбор кликов. Он используется для того, чтобы человек перешел на страницу покупки товаров. Вы рекламируете товар или услугу на Landing Page и у вас есть всего одна кнопка Купить или Перейти на страницу товара.
Ваш Landing Page не имеет корзины и возможности оплатить, но может направить посетителя на страницу товара, где он уже может заказать его.
Зачем используется этот тип Landing Page? Чтобы “разогреть” посетителя для покупки, быстро информировать его о вашем предложении и продукте, не отвлекая на другие товары и услуги вашей компании, вызвать желание нажать кнопку.
Допустим, в поисковой выдаче (при использовании Яндекс Директ) у вас есть купленная фраза, по которой клиент переходит на ваш Landing Page, где он знакомится с продуктом, не рассеивая внимание на другие товары, “зреет” для покупки. И когда он готов совершить покупку, он кликает кнопку и уже переходит на страницу заказа товара, расположенную на вашем основном сайте.
На страницах такого типа нет формы для заполнения данных клиентом, есть только кнопка, которая направляет подготовленного клиента на страницу заказа продукта.
3. Сжатая страница (Squeeze Page)
Основная цель данного типа страниц — сбор email-адресов для будущих рассылок.
Как правило, такие страницы содержат большую картинку, заголовок, форму для сбора email и краткую информацию о тех компетенциях, которыми ваша компания может быть полезна своим потенциальным клиентам. Поэтому данный тип и называется Сжатая страница — здесь могут быть пропущены некоторые элементы Landing Page.
Поэтому данный тип и называется Сжатая страница — здесь могут быть пропущены некоторые элементы Landing Page.
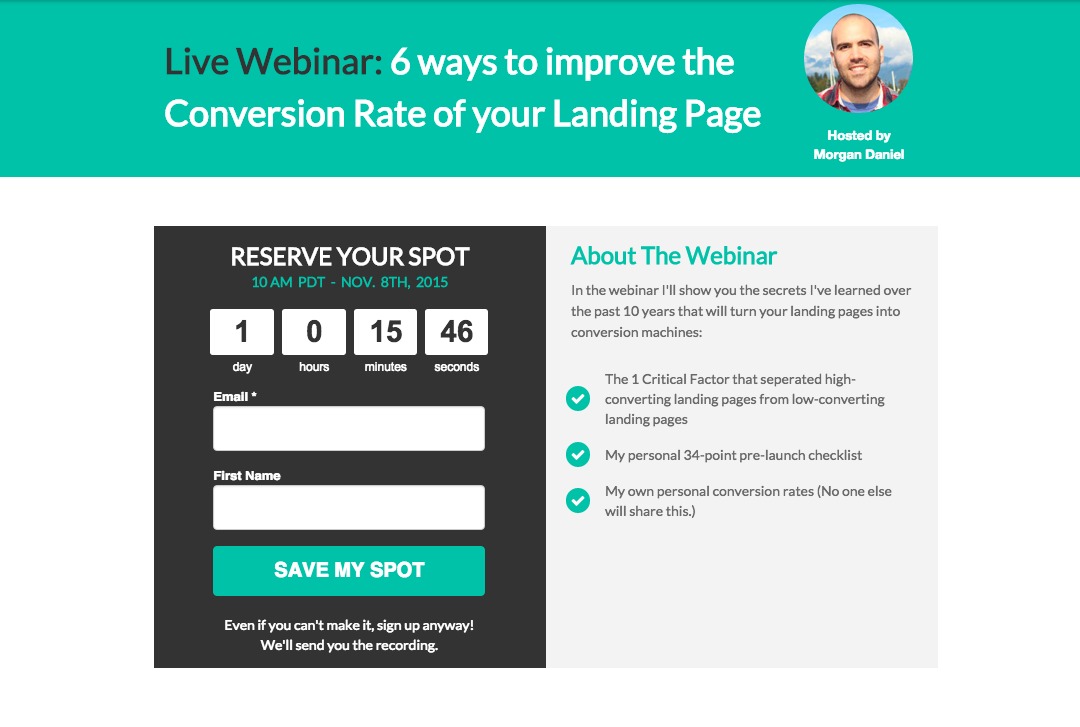
Допустим, вы планируете проводить вебинар и собираете адреса для рассылки. Необходимо, чтобы потенциальные посетители вебинара оставили только свой email, для этого вам достаточно только поле для ввода email-адреса. Вы ставите большую картинку, название и информацию о вебинаре, поле для ввода email и кнопку с мотивирующим текстом. Например, Хочу видеть или Я иду.
4. Страница продажи (Sales page)
Данный тип страницы используется для продажи товаров. Чем она отличается от остальных типов? На этой странице всегда присутствует подробная информация о товаре, услуге, необходимая для принятия клиентом решения. Обыкновенно это большие страницы.
Здесь уже речь идет о цене. Посетитель, нажав на кнопку, попадает на форму оплаты. Этот Landing Page не ведет на страницу интернет-магазина, она ведет сразу на форму оплаты, либо форма оплаты расположена прямо на странице. Посетитель вводит данные своей банковской карты, например, и оплачивает товар или услугу. Здесь основной упор идет на то, чтобы человек мгновенно купил товар. И здесь требуется больше информации для принятия решения, особенно если продукт не дешевый.
Посетитель вводит данные своей банковской карты, например, и оплачивает товар или услугу. Здесь основной упор идет на то, чтобы человек мгновенно купил товар. И здесь требуется больше информации для принятия решения, особенно если продукт не дешевый.
5. Яркие страницы (Splash page)
Это страницы с “яркой” подачей. Здесь упор делается на продукте, а не на заполнении формы. Если остальные страницы сосредоточены на форме (Купите, Зарегистрируйтесь и т.д.), то здесь продукт и его преимущества — в центре внимания. В данном случае важно, чтобы клиент узнал о товаре, запомнил его. Он может уйти со страницы несколькими путями, но узнав о вашем продукте, о том, какой он замечательный.
Процесс работы Landing Page и рекомендации по работе
Теперь рассмотрим, как происходит работа сайта. Процесс работы Landing Page можно разделить на четыре этапа:
- Получение входящего трафика
- Проведение A/B-тестирования
- Работа посетителя на Landing Page
- Обработка запроса после достижения цели — постконверсионная обработка
Я приведу мои рекомендации по каждому из этих этапов, исходя из опыта работы своего и своих клиентов.
1. Получение входящего трафика
Вы получаете входящий трафик по рекламе в Яндекс Директе, через банеры на сайтах, через email-рассылку или через социальные сети.
Я рекомендую разделять пользователей по источнику перехода. Старайтесь делать отдельные страницы для email-рассылки, отдельно для Яндекс Директа, отдельно для поисковиков или социальных медиа. Почему это необходимо делать?
- Во-первых, это позволит измерить и выявить наиболее эффективный источник лидов
- Во-вторых, потому что люди по-разному воспринимают и ожидают информацию с разных источников поиска.
Человек, который зашел с email-рассылки — это один потребитель; человек, который попал к вам через поисковые системы — это другой тип потребителя. Даже если будет одно и то же предложение и один и тот же продукт, это должны быть два разных варианта подачи информации, а соответственно два разных Landing Page.
В рассылке можно донести гораздо больше информации, чем в объявлении поисковой системы. Если человек перешел по рассылке, то он уже многое прочитал, и в этом случае в Landing Page важно не повториться. А если человек перешел по рекламе из поисковика, тогда ему ему надо показать больше информации, так как в объявлении много не уместишь.
Если человек перешел по рассылке, то он уже многое прочитал, и в этом случае в Landing Page важно не повториться. А если человек перешел по рекламе из поисковика, тогда ему ему надо показать больше информации, так как в объявлении много не уместишь.
2. A/B-тестирование
После того, как мы разделили трафик, мы должны провести A/B-тестирование. Что это такое? Это значит, что мы различным клиентам показываем различные формы страницы. Например, одна форма — это длинный Landing Page, другая — короткий Landing Page. И мы смотрим, какая из них будет эффективнее. “Длина” страницы определяется размером описания продукта.
Допустим, к нам на сайт зашло 60 человек: 30 на одну форму, 30 — на другую. Конверсия у них разная, и в зависимости от эффективности форм, мы выберем ту, что привлекла больше клиентов. Если из первой тридцатки пришло 5 человек, а из второй — 15 человек, то, конечно, мы будем использовать второй вариант Landing Page.
3. Работа посетителя на Landing Page
Какие нюансы здесь необходимо учитывать? Будущая работа пользователя “прогнозируется” при разработке Landing Page. Поэтому при разработке страницы, конечно, нужно учитывать расположение и наличие элементов. Но никто не отменял творческую работу. Важно не забывать, что здесь все-таки нет определенного шаблона, все зависит от контекста: нужно понимать, что вы продаете и кому вы продаете.
Поэтому при разработке страницы, конечно, нужно учитывать расположение и наличие элементов. Но никто не отменял творческую работу. Важно не забывать, что здесь все-таки нет определенного шаблона, все зависит от контекста: нужно понимать, что вы продаете и кому вы продаете.
Здесь я очень рекомендую использовать именно специализированные знания дизайнеров. Прежде всего, думайте о том, как заинтересовать вашего клиента, а не как следовать правилам.
При проектировании Landing Page необходимо помнить: чем длиннее страница, тем больше будет доверие клиента, но тем меньше у него фокус. Поэтому чем короче — тем лучше. Здесь необходимо учитывать, что у человека есть предел внимания.
После того, как посетитель поработал на вашей странице, выполнил действия, он может перейти на четвертый уровень — постконверсионная обработка.
4. Постконверсионная обработка
Что делать, если посетитель нажал на целевую кнопку? Работа с ним на этом не должна заканчиваться.
Если он заполнил и отправил форму, мы можем дать ему возможность скачать какой-либо файл, дать ссылку для перехода на следующий шаг, на профили в соцсетях и т.д… А если он не заполняет форму, а нажимает кнопку (тип страницы — Click-through Page), то мы можем перевести его в корзину нашего сайта (интернет-магазина) или на регистрационную форму.
Ошибки при запуске Landing Page
Хочу предупредить вас об ошибках, которые я часто встречал на практике у своих клиентов.
1. Landing Page не является Landing Page
Некоторые стараются дать как можно больше информации о своей компании, своих продуктах и преимуществах, и называют это Landing Page. Но это не является Landing Page на самом деле.
Landing Page подразумевает именно сжатую информация по одной теме. Если вы начинаете указывать контакты, ваши услуги, большое количество отзывов, клиентов — это не Landing Page, это одностраничный сайт, потому что вы не соблюдаете ограничения, которые подразумевает “посадочная” страница.
На Landing Page необязательно размещать информацию о компании. Главное — это ваш продукт и ваше выгодное предложение.
2. Слишком подробное описание продукта
У некоторых моих клиентов Landing Page создавались под руководством технических специалистов, инженеров. Такие специалисты, как правило, очень щепетильно и скрупулезно подходят к подаче информации. В итоге такие описания могли содержать подробные технические характеристики и инструкции по эксплуатации.
Да, они рассказывали об одной технологии и одном продукте, но это не были Landing Page, это были огромные одностраничные сайты, которые просто пугали своей величиной.
Важно помнить, что клиенту нужно не рассказать про продукт, а склонить его к действию, которое вам необходимо.
3. Не используют A/B-тестирование
Я советую: используйте A/B-тестирование, пробуйте различные варианты страниц. Часто думают: если каждый лид у меня на вес золота, то я буду использовать тот вариант, который мне больше нравится, который я считаю наиболее удачным.
Нет, вы не можете знать этого. Некоторые вещи срабатывают неожиданно, вне зависимости от ваших мыслей по этому поводу. Вы просто можете чего-то не знать.
Создание Responsive Landing Page на WordPress от А до Я
- Дизайн
- 2 мин на чтение
- 510
Пользователь HabraHabr Алексей (wdmaster) записал видео-курс по созданию Responsive Landing Page на WordPress, состоящий из 13 уроков.
Новый видеокурс по созданию адаптивного одностраничного сайта и посадке на CMS WordPress. В процессе обучение рассмотрены такие моменты, как проектирование интерфейса, создание скетча, адаптивная верстка и подключение Front-End плагинов, посадка на WordPress и создание опций шаблона. При разработке темплейта учитывалась возможность дистрибуции и распространения темы.
При разработке темплейта учитывалась возможность дистрибуции и распространения темы.
Материалы на GitHub: https://github.com/agragregra/wordpress-landing-page-lesson
Демо фронтенда: http://dev.webdesign-master.ru/_wp_html/
Видеокурс
Первый урок
Второй урок
Третий урок
Четвертый урок
Пятый урок
Шестой урок
Седьмой урок
Восьмой урок
Девятый урок
Десятый урок
Одиннадцатый урок
Двенадцатый урок
Заключительный урок
Что использовалось
- ru.wordpress.org — Собственной персоной
- elementary.io — Спасибо за логотип 🙂
- getbootstrap.com — Адаптивная сетка
- jquery.com — Популярнейший javaScript Framework
- stocksnap.io — Сервис качественных бесплатных фотографий для веб-дизайна
- wireframe.cc — Отличный сервис для скетчинга
- gist.github.com — Сервис для хранения полезного кода
- inkscape.org — Векторный редактор SVG
- linea.io — Тонкие векторные иконки
- fortawesome.github.io — Векторные иконки. Использовали для соц. сетей
- codepen.io — Много интересного кода. Спасибо за Sandwich 🙂
- pixelcog.github.io/parallax.js — Параллакс эффект
- dimsemenov.com/plugins/magnific-popup — Респонсив попап менеджер
- github.com/malihu/page-scroll-to-id — Плагин навигации по Landing Page
- imakewebthings.com/waypoints — Триггер для скролла
- daneden.
 github.io/animate.css — Анимация элементов на странице
github.io/animate.css — Анимация элементов на странице - mixitup.kunkalabs.com — Сортабельные анимированные плитки в портфолио
- bourbon.io — Коллекция миксинов для SASS
- sass-lang.com — Препроцессор SASS
- koala-app.com — Компилятор для препроцессоров
- fontsquirrel.com/fonts/raleway — Бесплатный шрифт для нашей темы
- sublimetext.com — Редактор для фронт-енда
- jetbrains.com/phpstorm — Редактор для бэк-енда
- formspree.io — Отправка заявок с сайта
- #веб
- #дизайн
- 0
Читайте далее
Статьи по теме
Дизайн Преобразование лендингов / Хабр
Вроде бы все про лендинг уже сказано, но я до сих пор вижу одни и те же ошибки снова и снова, как у стартапов, так и у состоявшихся компаний. Вот несколько советов, подкрепленных моим 10-летним опытом работы директором по UX/UI в агентствах и продуктовых компаниях. Я гарантирую, что только они дадут хороший прирост вашего коэффициента конверсии.
Вот несколько советов, подкрепленных моим 10-летним опытом работы директором по UX/UI в агентствах и продуктовых компаниях. Я гарантирую, что только они дадут хороший прирост вашего коэффициента конверсии.
Используйте описательный, а не рекламный заголовок
Ответьте на вопросы «Что?» и «Для кого?» как можно раньше на странице. Очень распространенный шаблон: самая большая копия представляет собой вдохновляющий абстрактный слоган, а под ним более мелким шрифтом — фактическое заявление о том, что представляет собой продукт и для чего он предназначен.
Dance — пример службы подписки на электровелосипед. Написание «Гибкая подписка на электровелосипед» вместо «Ваше будущее за электричеством» не сделает дизайн менее безупречным, но улучшит общение. В настоящее время легко пропустить заголовок и запутаться, является ли Dance услугой по подписке или действительно продает велосипеды.
По моему опыту, замена абстрактного заголовка на конкретный всегда приводила к увеличению конверсии. Здесь есть два подхода:
Здесь есть два подхода:
Разместите основные преимущества на первой странице
Заявите, что ваш продукт устраняет самые большие проблемы ваших клиентов прямо на первом экране. Банк Starling дает отличный пример: цифровые банки все еще борются с проблемами доверия по сравнению с традиционными. Старлинг предвидит напряжение клиентов и сразу снимает его, говоря, что они полностью отрегулированы и всегда на связи для помощи. Кроме того, две вещи, которые люди ненавидят в традиционных банках, — это трудоемкое открытие и управление счетами и устаревший неинтуитивный интернет-банкинг. Starling также обращает внимание на это, заявляя, что регистрация займет несколько минут, и демонстрируя приятный пользовательский интерфейс своего приложения.
Buzzbike — еще один отличный пример преимуществ на первый план.
Больше изображений, меньше текста
Всегда помните о цели, которую вы ставите перед целевой страницей, когда начинаете. Бьюсь об заклад, это не для того, чтобы отпугнуть вашего потенциального клиента длинным чтением. Люди не читают, когда просматривают страницы, они просматривают соответствующую информацию . Ни один дизайнер не заменит скриншоты приложения в приведенном выше примере Starling копией «Отличное мобильное приложение», совершенно очевидно, что приложение должно быть показано. Это становится сложнее в более сложном контексте.
Люди не читают, когда просматривают страницы, они просматривают соответствующую информацию . Ни один дизайнер не заменит скриншоты приложения в приведенном выше примере Starling копией «Отличное мобильное приложение», совершенно очевидно, что приложение должно быть показано. Это становится сложнее в более сложном контексте.
В качестве примера возьмем Deliveroo или Flink службы быстрой доставки еды и продуктов. Несмотря на то, что они оба отлично справляются со своими пластинками, я считаю, что их образы могли бы быть лучше. Оба показывают общие изображения еды в своем герое, которые могли бы быть на LP любого продуктового магазина. Поскольку я не знаком с сервисом, мне приходится читать описание, чтобы понять его суть. Это офлайн-магазин или служба доставки, мгновенная доставка или доставка на следующий день, есть ли у нее приложение или только веб-версия? Почему бы вместо этого не показать курьера с фирменным рюкзаком? Именно так я узнаю о приложениях для доставки, когда путешествую — замечаю курьеров на улицах и замечаю логотипы на их рюкзаках. Всего одно изображение скажет нам, что это служба мгновенной доставки, без лишних слов. И мы можем использовать освободившееся место, указав конкретные преимущества и детали.
Всего одно изображение скажет нам, что это служба мгновенной доставки, без лишних слов. И мы можем использовать освободившееся место, указав конкретные преимущества и детали.
Говорите о своем покупателе, а не о продукте
У вас уже есть солидные уникальные преимущества (УТП). На целевой странице сформулируйте их с точки зрения вашей целевой аудитории. Укажите, какие боли лечит ваш продукт и какие проблемы он решает. Потенциальный клиент заходит на целевую страницу, чтобы найти способ достичь своей цели. Заставьте их увидеть, как ваш продукт может помочь им в этом, и будьте конкретны в словах.
Красивые слова — это старое клише в сфере маркетинга и продаж. Ваши клиенты видят их каждый день и, как правило, пропускают их, если не находят то, что ищут. Оставьте без украшений и сразу переходите к сути в самом начале вашей целевой страницы.
Не Конструктор веб-сайта, изменяющий игру | DO Создание анимационного видео без кодирования в два дня |
Правый пример. конкретная оценка времени (сокращение от case), приближается к цели пользователя (создание портфолио) и освобождает пользователя от боли (код не требуется).
конкретная оценка времени (сокращение от case), приближается к цели пользователя (создание портфолио) и освобождает пользователя от боли (код не требуется).
Придерживайтесь формулы «1 блок = 1 идея»
Творчеством легко увлечься, поэтому старайтесь оставаться последовательным. Каждый блок должен содержать 1 уникальное торговое предложение (USP). Не пытайтесь уместить все пункты в один, иначе посетитель может быть ошеломлен и вообще не уловит вашу точку зрения.
Используйте эмоциональный язык
Проявите сочувствие к своим клиентам. Заставьте их поверить, что вы знаете, каково это быть на их месте. Это будет первым шагом к созданию лояльности к бренду.
Нельзя Мы создаем высококачественные товары для собак с аллергией. | Do Мы знаем, что трудно выбрать марку корма, когда у вашей собачки аллергия. Не волнуйтесь, наша ветеринарная линия создана для самых привередливых хороших мальчиков и девочек. |
Revolut также дает нам хороший пример: «Больше никаких нежелательных подписок» — более энергичная формулировка, которая явно решает проблему, чем, например, «Легко управлять своими подписками».
Держитесь подальше от внутренней терминологии
Внутренний сленг, даже одобренный маркетингом, требует широкой осведомленности. Если ваш бизнес новый или местный, постарайтесь сделать его простым для потенциальных клиентов. Работа, которую нужно сделать, имеет большее значение, чем творческое название обычной функции.
Не надо Наш Scooter Professor предоставит вам наилучший сервис. | Do Профессиональный механик приедет к вам домой и починит самокат в течение 2 дней. |
Предоставьте реалистичное социальное доказательство
Блок социального доказательства является обычным для целевых страниц, но не каждый пример является хорошим. Ваши клиенты сразу почувствуют фальшь, если не смогут проверить подлинность отзыва. Если вы пока не можете предоставить никаких социальных доказательств, лучше вообще не иметь этого раздела.
Ваши клиенты сразу почувствуют фальшь, если не смогут проверить подлинность отзыва. Если вы пока не можете предоставить никаких социальных доказательств, лучше вообще не иметь этого раздела.
Интегрируйте свою страницу с реальными отзывами Trustpilot или Google, чтобы посетители могли видеть, что это настоящая страница. Еще один способ оправдать социальное доказательство — это ссылка на профиль в социальных сетях человека, дающего отзыв. Разместите этот блок высоко на странице.
Dash представляет собой отличный пример, разместив интерактивный виджет Trustpilot прямо над страницей, а также расширенный виджет с отзывами ниже на странице.
Используйте один четкий призыв к действию
Распространенной ошибкой является использование нескольких целей для одной целевой страницы. Придерживайтесь основной цели вашего LP и постарайтесь не перегружать аудиторию дополнительными призывами к действию. Например, если ваша цель — заставить аудиторию заполнить контактную форму, не отвлекайте ее кнопками подписки на блог или предложениями скачать PDF.
Еще одно важное правило, связанное с CTA, заключается в том, чтобы придумать точную формулировку с преимуществом внутри, где это применимо.
Не Присоединяйтесь к | DO Присоединяйтесь к скидке |
Используйте CTA относительно часто на странице или убедитесь, что CTA всегда находится на экране, E.G. в липкой строке меню. Используйте один и тот же язык на каждой кнопке CTA.
Повторите это
Как я уже говорил, ваши ключевые преимущества должны быть в верхней части страницы или как можно выше на странице. Но не стесняйтесь суммировать свои преимущества внизу, к этому моменту ваш посетитель мог бы стать более убежденным, и напоминание им о том, что они получают, может заставить их конвертироваться. Очень немногие веб-сайты используют эту прекрасную возможность. Не полагайтесь на память пользователей!
Buzzbike отлично справляется с повторением ключевых преимуществ в блоке отзывов, хотя большинство из них уже было рассмотрено выше.
Будьте ориентированы на нишу
Нередко для одного продукта существует несколько групп пользователей. Если это ваш случай, не стесняйтесь создавать разные целевые страницы. Это подчеркнет уникальную ценность для каждой целевой аудитории, которую вы хотите охватить. Чем более сфокусирован ваш LP, тем больше людей узнают себя и свои потребности, а значит, тем эффективнее будет конвертироваться страница. Обращение к слишком большому количеству групп пользователей на одной странице сделает все предложение расплывчатым, так как люди будут перегружены ненужной информацией. Например, приложения такси имеют целевые страницы для пассажиров и водителей, потому что предложение и варианты использования различны для каждого типа пользователей.
Инвестируйте в тестирование перед запуском
Проведите тестирование вашей целевой страницы перед запуском. Ваша аудитория должна иметь возможность выполнить желаемое действие без каких-либо затруднений, иначе вы можете их потерять. Например, время загрузки страницы напрямую влияет на показатель отказов. Загрузка в 1-3 секунды уже увеличивает вероятность рикошета до 32% (за Google исследование)!
Например, время загрузки страницы напрямую влияет на показатель отказов. Загрузка в 1-3 секунды уже увеличивает вероятность рикошета до 32% (за Google исследование)!
Краткий контрольный список для проверки вашего LP перед публикацией:
Все изображения отображаются правильно и оптимизированы для Интернета (всегда используйте сжатие)
Весь текст отображается правильно
мобильные устройства
CTA и все ссылки кликабельны и ведут на нужную страницу
Время загрузки менее 3 секунд
Регулярно проводите конверсионное тестирование.
Регулярное тестирование вашего LP является ключом к его совершенствованию. Тщательно соберите и проанализируйте полученную статистику, чтобы выявить слабые места. Обратите внимание на показатель отказов, CTR, среднее время на странице и «холодные зоны» вашего лендинга. Как только вы узнаете проблему, вы сможете ее исправить.
Крепление может быть непростым делом. Менять все сразу — огромный соблазн, но результаты неизбежно будут размазаны. Чтобы избежать размытости, используйте атомарный подход для определения факторов, влияющих на конверсию. Применяйте одно изменение элемента за раз, чтобы увидеть разницу между до и после. Это требует больше времени, чем массовый редизайн, но дает более точные результаты ваших улучшений.
Менять все сразу — огромный соблазн, но результаты неизбежно будут размазаны. Чтобы избежать размытости, используйте атомарный подход для определения факторов, влияющих на конверсию. Применяйте одно изменение элемента за раз, чтобы увидеть разницу между до и после. Это требует больше времени, чем массовый редизайн, но дает более точные результаты ваших улучшений.
Заключительные мысли
Не существует систематизированного набора правил для создания идеального LP. Я извлек эти советы, просмотрев сотни целевых страниц и проанализировав их эффективность. Я ничего не забыл? Делитесь своими лучшими практиками в комментариях!
Веб-дизайн — Дизайн спасет мир / Хабр
Дизайн спасет мир
Статьи Авторы Компании
Показать сначала
Максимальный предел
Джулиафьол
Веб-дизайн *Интерфейсы *Интернет-маркетинг *Дизайн
Учебник
Получая задание от клиента, UX-дизайнеры, как правило, обращают внимание на цели дизайна, а не на содержание веб-сайта/приложения сам. В этом есть что-то совершенно неправильное, потому что визуальная часть может быть превосходной, но когда она создает расплывчатое или многословное сообщение, цели клиента не будут достигнуты.
Чтобы избежать этого, UX-дизайнер должен глубже погрузиться в контент, проанализировать его и реструктурировать в удобном для интерфейса виде. Это не значит выполнять работу копирайтера, это значит сотрудничать. Реальность такова, что иногда команда сценаристов привыкла хвалить продукт (потому что клиентам это нравится), а иногда копирайтер вообще не участвует в проекте.
Предоставление доказательств вместо мнения
Впечатление сильнее, когда клиент может сделать вывод о преимуществах продукта самостоятельно. Вместо красочного ряда прилагательных, таких как «конечный» или «ведущий», вы должны стремиться к тому, что именно делает продукт таким крутым. Хитрость заключается в том, чтобы быть точным, желательно с примером.
Вместо красочного ряда прилагательных, таких как «конечный» или «ведущий», вы должны стремиться к тому, что именно делает продукт таким крутым. Хитрость заключается в том, чтобы быть точным, желательно с примером.
Получить больше советов
Всего голосов 5: ↑4 и ↓1 +3
Просмотров690
Комментарии 6
Джулиафьол
Веб-дизайн *Дизайн
Учебник
Кажется, что все о LP уже было сказано, однако я все еще продолжаю видеть одни и те же ошибки, совершаемые снова и снова как стартапами и зарекомендовавших себя компаний. Вот несколько советов, подкрепленных моим 10-летним опытом работы директором по UX/UI в агентствах и продуктовых компаниях. Я гарантирую, что только они дадут хороший прирост вашего коэффициента конверсии.
Используйте описательный, а не рекламный заголовок
Ответьте на вопросы «Что?» и «Для кого?» как можно раньше на странице. Очень распространенный шаблон: самая большая копия представляет собой вдохновляющий абстрактный слоган, а под ним более мелким шрифтом — фактическое заявление о том, что представляет собой продукт и для чего он предназначен.
Очень распространенный шаблон: самая большая копия представляет собой вдохновляющий абстрактный слоган, а под ним более мелким шрифтом — фактическое заявление о том, что представляет собой продукт и для чего он предназначен.
Получить больше советов
Всего голосов 6: ↑6 и ↓0 +6
Просмотров2.5K
Комментарии 11
варунбхагат1
Веб-дизайн *Разработка веб-сайтов *Тестирование веб-сервисов *Веб-аналитика *Монетизация веб-сервисов *
Вступая в новое десятилетие, ИТ-индустрия также столкнулась со многими лазейками, над которыми мы должны работать . Увидев это, сотни целеустремленных молодых умов решили стать предпринимателями. Но так ли легко добиться успеха в мире, где конкуренция и так высока?
Грубо говоря, ответ НЕТ . Добиться успеха непросто, и причиной неудач этих стартапов является отсутствие цифрового присутствия или неадекватная техническая поддержка. Еще одной важной причиной, которая была замечена, является неправильный выбор компании веб-разработки.
Добиться успеха непросто, и причиной неудач этих стартапов является отсутствие цифрового присутствия или неадекватная техническая поддержка. Еще одной важной причиной, которая была замечена, является неправильный выбор компании веб-разработки.
Поначалу может показаться, что наем выделенных веб-разработчиков — простая задача, но это не так. Это одна из самых сложных задач. И чтобы вы не попали в яму неудачи, я составил список из 7 лучших компаний по веб-разработке в Индии и за рубежом.
Подробнее →
Рейтинг 0
Просмотров6.9K
Комментарии 0
Патриция Нил
Веб-дизайн *JavaScript *Программирование *ReactJS *
С развитием веб-технологий весь земной шар скатывается в сферу онлайн-технологий. Мир вокруг нас день ото дня становится техноцентричным, и, следовательно, также растет спрос на фронтенд-дизайнеров и разработчиков.
Какой бы ни была цель, люди просто гуглят и получают желаемый результат. Это все из-за увеличения эволюции веб-разработки и разработки мобильных приложений. Хотя все мы знаем, что для того, чтобы быть веб-разработчиком, вам необходимо иметь базовые навыки работы с HTML, CSS и JavaScript, но со временем React.js появился в стеке технологий в области веб-разработки и устарел.
Отчет JS отражает, что 64,8% веб-разработчиков предпочитают использовать платформу React.JS и хотели бы использовать ее снова и снова в будущем. Он даже превзошел другие категории фреймворков, такие как Vue.js с 28,8% голосов и Angular с 23,9% голосов. Именно по этой причине спрос на компании-разработчики React.JS находится на рекордно высоком уровне.
Благодаря React создание интерактивного пользовательского интерфейса становится безболезненным. Он эффективно обновляет и отображает нужные компоненты при внесении изменений.
Прежде чем использовать React.js в качестве веб-технологии, давайте рассмотрим методы, которым должен следовать каждый разработчик React. js, чтобы писать более качественные коды реагирования для своего приложения.
js, чтобы писать более качественные коды реагирования для своего приложения.
Подробнее →
Всего голосов 1: ↑1 и ↓0 +1
Просмотров5.4K
Комментарии 3
Касандра555
Веб-дизайн *Интерфейсы *Юзабилити *Доступность *Управление продуктами *
Углубленный практический пример, описывающий процесс проектирования и мышления, через который мы прошли, создавая лучшую фильтрацию и сортировку за кулисами. жизни одного из самых амбициозных и быстрорастущих стартапов онлайн-шоппинга в Юго-Восточной Азии.
Подробнее →
Рейтинг 0
Просмотров3K
Комментарии 0
премджитбпк
Веб-дизайн *Дизайн
Будущее бизнеса за цифровыми технологиями. Электронная коммерция набирает популярность, и все больше и больше людей получают возможность совершать покупки в Интернете. Хотя существует множество факторов, определяющих успех бизнеса электронной коммерции, основным фактором является UX электронной коммерции, который относится к общему опыту пользователя при совершении покупок через платформу электронной коммерции. Чтобы пользовательский опыт был приятным, он должен быть персонализированным, актуальным и цельным. Следовательно, необходимо понимать целевую аудиторию — ее возраст, культуру, уровень технической грамотности, каналы, которые они используют, и их доверие к онлайн-покупкам. UX электронной коммерции должен быть ориентирован на данные, клиентов и пользователей. Она должна быть построена на исследованиях и проверках. Основными факторами, влияющими на успех бизнеса электронной коммерции, являются качество предлагаемого продукта или услуги, способ их представления покупателю и доступность дизайна электронной платформы, через которую осуществляются продажи.
Подробнее
Всего голосов 3: ↑3 и ↓0 +3
Просмотров933
Комментарии 0
Райан0852
Веб-дизайн *ИТ-карьера Офисы ИТ-компаний Софтверные ИТ-компании
Гонка за звание лучшей ИТ-консалтинговой фирмы достигла своего пика в последние несколько лет. Каждому бизнесу требуется ведущая технологическая консалтинговая компания для реализации своей стратегии в области ИТ и развития. Однако они находят утомительным и запутанным выбор в соответствии со своими потребностями, бюджетом, временем и т. д.; потому что это может определить будущее их бизнеса. И из-за такой вспышки, как COVID-19существующие планы обеспечения непрерывности бизнеса не способны справиться с неизвестными переменными бизнеса.
Подробнее →
Всего голосов 1: ↑0 и ↓1 -1
Просмотров 1. 2K
2K
Комментарии 0
Райан0852
Веб-дизайн *Разработка веб-сайтов *Разработка мобильных приложений *Разработка для Android *Программное обеспечение
JavaScript, CSS и HTML — некоторые из основных технологий, которые помогают создавать надежные приложения. Итак, если вы хотите создавать интеллектуальные веб-приложения для своего бизнеса, я советую вам сразу же перейти к моей идее о кроссплатформенных средах разработки с открытым исходным кодом.
Вот список технологических стеков, которые разработчики приложений будут использовать в 2020 году.
Подробнее →
Всего голосов 1: ↑1 и ↓0 +1
Просмотров4,6K
Комментарии 1
m__fil
Веб-дизайн *Разработка веб-сайтов *CSS *
Учебное пособие
Введение
Новички в веб-разработке обычно используют px в качестве основной единицы размера для HTML элементов и текст . Но это не совсем правильно. В CSS есть и другие полезные единицы измерения размера шрифта. Давайте посмотрим на наиболее широко используемые и выясним, когда и где мы можем их использовать.
Подробнее →
Всего голосов 3: ↑0 и ↓3 -3
Просмотров3.2K
Комментарии 2
lol_wat
Веб-дизайн *Интернет-маркетинг *
Модернизация веб-сайта может стать мощной стратегией, позволяющей вдохнуть новую жизнь в бизнес. Но есть и масса случаев, когда плохо подготовленный редизайн приводил к финансовым потерям, недовольным пользователям и прочим проблемам.
Но есть и масса случаев, когда плохо подготовленный редизайн приводил к финансовым потерям, недовольным пользователям и прочим проблемам.
Подробнее →
Рейтинг 0
Просмотров964
Комментарии 1
m__fil
Веб-дизайн *CSS *
Песочница
Введение
Люди используют свои гаджеты каждый день. А главный атрибут любого гаджета — это клавиатура . Но задумывались ли вы когда-нибудь о создании клавиатуры, которая отображалась бы на вашем экране?
В этой статье мы создадим Клавишу 3D-клавиатуры с потрясающей анимацией после нажатия на нее. И да, мы не будем использовать какой-либо язык программирования. Наш ключ будет зависеть от силы CSS! Давайте начнем!
Реализация
Подробнее →
Всего голосов 7: ↑3 и ↓4 -1
Просмотров 1. 2K
2K
Комментарии 4
Райан0852
Веб-дизайн *Разработка веб-сайтов *Разработка мобильных приложений *Разработка для электронной коммерции *Программное обеспечение информации о своих продуктах в одном месте.
Реализации программного обеспечения PIM обычно обеспечивают поддержку задач, связанных с:
- Обработка многоязычных данных
- Несколько географических местоположений
- Изменение информации о продукте в каталоге продуктов
- Управление информацией о продукте, которая должна быть разбросана по бизнес-процессам
В то время как программное обеспечение PIM решает большинство задач электронной коммерции, оно также работает как эффективный инструмент, обеспечивающий многоканальный опыт, выход продукта на новые рынки, повышение коэффициента конверсии, превосходное качество обслуживания клиентов, сокращение количества возвратов продукта и сокращение времени. на рынок.
на рынок.
В целом, программное обеспечение для управления информацией о продуктах или PIM представляет собой набор бизнес-приложений, ориентированных на управление информацией о продуктах для использования в бизнесе электронной коммерции, от цепочки поставок до управления клиентами, представления продуктов, обработки данных и управления каталогами.
Подробнее →
Всего голосов 3: ↑3 и ↓0 +3
Просмотров1.6K
Комментарии 0
математик
Веб-дизайн *Графический дизайн *Дизайн Физика
В жизни мы часто сталкиваемся с проблемой выбора правильных цветов. Это происходит, когда нам нужно подобрать подходящую друг другу одежду, подходящую к одежде обувь, выбрать разные обои для детской комнаты, макияж, подобрать цвета для нашего сайта и многое другое. Процесс подбора нескольких цветов, сочетающихся друг с другом, называется построением цветовой палитры (гаммы).
Процесс подбора нескольких цветов, сочетающихся друг с другом, называется построением цветовой палитры (гаммы).
В колористике существует несколько методов построения цветовой палитры (гаммы цветов), основанных на расположении цветов относительно друг друга в цветовом круге и, как правило, имеющих одинаковую яркость. Гармоничное восприятие которых недостаточно обосновано с физической точки зрения.
Волновой метод построения цветовой палитры основан на взаимосвязи цветовых и акустических волн, а также на понятии консонанса (гармонии) в теории музыки. Ниже приведено более подробное описание метода.
Этот сайт позволяет подобрать наиболее гармоничное сочетание цветов для вашего сайта, одежды, интерьера и т.д. 1709.04752. Результаты доступны на наш сайт — wavepalette.com.
Подробнее →
Всего голосов 4: ↑3 и ↓1 +2
Просмотров1.6K
Комментарии 2
Кристенкартер7519
Веб-дизайн *Разработка веб-сайтов *Программирование *Разработка стартапов
2020 год обещает быть конкурентным, особенно для деловых людей. Большое количество стартапов и малых предприятий передают свои проекты лучшим агентствам веб-разработки из-за квалифицированных ресурсов, благоприятных для аутсорсинга политик, высококачественной работы, доступной цены и благоприятных часовых поясов, которые у них есть.
Но выбор хорошей компании может быть непростой задачей, потому что сегодня мы окружены множеством таких компаний. Помня об этом, я составил список некоторых из этих компаний, чтобы помочь вам выбрать лучшую, которая предлагает услуги веб-разработки мирового класса по доступным ценам.
Я проверил диверсифицированное портфолио, опыт их технических команд, отзывы клиентов, отзывы с таких сайтов, как Goodfirms и Clutch, прежде чем составить этот список. Кроме того, я взял ссылки с некоторых популярных платформ, а именно. hackernoon, dev.to, yourstory, quora, medium и habr.
hackernoon, dev.to, yourstory, quora, medium и habr.
Давайте углубимся в мою исследовательскую работу по этому вопросу, который, несомненно, удовлетворит ваши бизнес-требования.
1) Sysbee
Регион: Пула, Хорватия
Бюджетный массив: $1000+
Численность сотрудников:200 -250
Клиентура: Infobip, Atheneum, IKEA
Sysbee — это группа системных инженеров и архитекторов инфраструктуры, занимающихся внедрением современной культуры DevOps в малые и средние предприятия, с более чем 15-летним опытом работы в области веб-сервисов и облачного хостинга.
Предоставляет первоклассные услуги по веб-разработке для передающей и медиакомпании. Клиенту требовались ИТ-специалисты для помощи в организации и обслуживании инфраструктуры AWS. В результате этого проекта медиакомпания получила приток новых пользователей и улучшила свои позиции на рынке.
Подробнее →
Всего голосов 5: ↑4 и ↓1 +3
Просмотров 2. 2K
2K
Комментарии 0
варунбхагат1
Веб-дизайн *Разработка веб-сайтов *Python *Программирование *Node.JS *
Если вы попали на эту страницу, возможно, вы ищете несколько вопросов, таких как:
— NodeJS или Python: что лучше выбрать для мой следующий проект по разработке веб-приложений?
– Какой язык программирования обошелся мне дешевле?
— Какой язык программирования подходит для какой отрасли?
– Какой язык программирования подходит для малого бизнеса или крупных предприятий?
— Какой язык программирования является масштабируемым, высокопроизводительным и безопасным?
В этом посте я отвечу на все эти вопросы И НЕ ТОЛЬКО ЭТО! Итак, продолжайте читать этот пост в блоге:
Подробнее →
Всего голосов 3: ↑0 и ↓3 -3
Просмотров33K
Комментарии 0
варунбхагат1
Веб-дизайн *Разработка веб-сайтов *PHP *.NET *Программное обеспечение
Песочница
Вы владелец бизнеса и ищете услуги веб-разработки PHP или услуги разработки ASP.Net , но не можете выбрать правильную технологию для своего проекта? Вы ищете плюсов и минусов ASP.Net и PHP , чтобы принять эффективное решение? Я попытался облегчить вам эту задачу, сравнив ASP.Net и PHP очень простым способом.
В Интернете есть ряд статей и блогов с большим объемом информации о PHP и ASP.NET. К сожалению, большинство этих сообщений в блогах предвзяты и обычно основаны на продвижении одного над другим.
В этом сообщении блога я провел непредвзятое сравнение двух самых популярных в современном мире технологий, то есть PHP и ASP.NET .
С одной стороны, у нас есть PHP, наиболее часто используемая в мире и популярная технология в Интернете с миллиардами преданных PHP-разработчиков по всему миру. С другой стороны, у нас есть ASP.NET, платформа Microsoft . Иногда становится довольно сложно принять четкое решение о том, какую технологию (Php или Asp.net) мы должны предпочесть для нашего проекта разработки приложения или веб-сайта?
С другой стороны, у нас есть ASP.NET, платформа Microsoft . Иногда становится довольно сложно принять четкое решение о том, какую технологию (Php или Asp.net) мы должны предпочесть для нашего проекта разработки приложения или веб-сайта?
Вот подробное руководство по сравнению, которое поможет вам определить лучшую технологию для вашего следующего проекта разработки веб-приложений. Уверяю вас, что после прочтения этой статьи у вас будет четкое представление о том, какая технология вам больше подходит. Кроме того, вы можете поделиться своими мыслями и отзывами в нашем поле для комментариев. Будем рады вашим положительным отзывам за высокую оценку нашей работы. Кроме того, я буду рад услышать от вас, если вы хотите, чтобы мы сделали некоторые улучшения в моей статье.
Подробнее →
Всего голосов 12: ↑6 и ↓6 0
Просмотров18K
Комментарии 4
Патриция Нил
Веб-дизайн *JavaScript *Программирование *Angular *
Знаете ли вы, что в 2019 году было 5 миллионов приложений? Из этих миллионов приложений лишь немногие способны работать. Для этого есть много причин, но основным фактором является интерактивность приложения.
Независимо от того, какой продукт вы пытаетесь продать, клиенты выбирают тот, который позволяет им принять участие. Интерактивные приложения давно востребованы. Вам интересно, как вы можете сделать интерактивное приложение?
Первое, что приходит на ум, когда мы говорим об интерактивных приложениях, — это концепция одностраничного приложения. Это связано с тем, что SPA известны своей способностью взаимодействовать с пользователем путем динамической перезагрузки некоторых элементов страницы в зависимости от взаимодействия пользователя.
Подробнее →
Всего голосов 3: ↑3 и ↓0 +3
Просмотров 3. 6K
6K
Комментарии 2
Райан0852
Веб-дизайн *Разработка сайтов *Разработка мобильных приложений *Разработка стартапов
Миллионы предприятий обмениваются информацией в Интернете и взаимодействуют со своей целевой аудиторией. Это помогает им совершать быстрые и безопасные транзакции через Интернет. Однако бизнес-цели могут быть достигнуты, когда предприятия могут хранить все эти данные для предоставления качественных результатов конечным пользователям.
Проще говоря, в индустрии разработки веб-приложение (или «веб-приложение») больше похоже на программу, которая использует веб-браузер для управления хранением и поиском информации для предоставления информации пользователям. Это позволяет пользователю взаимодействовать с компанией, используя онлайн-формы, электронные тележки для покупок, CMS и т. д. Еще некоторыми примерами веб-приложений являются онлайн-банкинг, онлайн-опросы, онлайн-форумы, онлайн-бронирование, корзина покупок и интерактивные игры.
Еще некоторыми примерами веб-приложений являются онлайн-банкинг, онлайн-опросы, онлайн-форумы, онлайн-бронирование, корзина покупок и интерактивные игры.
Изучение веб-разработки похоже на то, что у вас слишком много вещей на тарелке. Это руководство поможет вам познакомиться с миром разработки веб-приложений.
Подробнее →
Рейтинг 0
Просмотров5.2K
Комментарии 1
Ронак_Патель
Веб-дизайн *
Что такое аутсорсинг?
Аутсорсинг в настоящее время стал одной из растущих тенденций. Частные лица, предприниматели, предприятия и компании нанимают удаленных работников, чтобы завершить свой проект по сниженной цене. В то же время аутсорсинг помогает предприятиям высвободить время и больше сосредоточиться на основном бизнес-процессе. Аутсорсинг — это процесс передачи рабочих мест или задач внешней рабочей силе на достаточное количество времени.
Аутсорсинг — это процесс передачи рабочих мест или задач внешней рабочей силе на достаточное количество времени.
Подробнее →
Всего голосов 3: ↑3 и ↓0 +3
Просмотров1.1K
Комментарии 1
ZvoogHub
Веб-дизайн *Открытый код *JavaScript *WebGL *Звук
MIDI-плеер
- Использовать MIDI-парсер для чтения нот из MIDI-файла
- Использование WebAudioFont для игры на музыкальных инструментах в браузере
- См. результат
Подробнее →
Всего голосов 8: ↑7 и ↓1 +6
Просмотров2.6K
Комментарии 0
Дизайн — Дизайн спасёт мир / Хабр
Дизайн спасёт мир
Статьи Авторы Компании
Показать первым
Лимит рейтинга
Джулиафьол
Веб-дизайн *Интерфейсы *Интернет-маркетинг *Дизайн
Учебное пособие
Получая задание от клиента, UX-дизайнеры обычно обращают внимание на цели дизайна, а не на содержание самого веб-сайта/приложения. В этом есть что-то совершенно неправильное, потому что визуальная часть может быть превосходной, но когда она создает расплывчатое или многословное сообщение, цели клиента не будут достигнуты.
Чтобы избежать этого, UX-дизайнер должен глубже погрузиться в контент, проанализировать его и реструктурировать в удобном для интерфейса виде. Это не значит выполнять работу копирайтера, это значит сотрудничать. Реальность такова, что иногда команда сценаристов привыкла хвалить продукт (потому что клиентам это нравится), а иногда копирайтер вообще не участвует в проекте.
Предоставление доказательств вместо мнения
Впечатление сильнее, когда покупатель может сделать вывод о преимуществах продукта самостоятельно. Вместо красочного ряда прилагательных, таких как «конечный» или «ведущий», вы должны стремиться к тому, что именно делает продукт таким крутым. Хитрость заключается в том, чтобы быть точным, желательно с примером.
Вместо красочного ряда прилагательных, таких как «конечный» или «ведущий», вы должны стремиться к тому, что именно делает продукт таким крутым. Хитрость заключается в том, чтобы быть точным, желательно с примером.
Получить больше советов
Всего голосов 5: ↑4 и ↓1 +3
Просмотров690
Комментарии 6
Джулиафьол
Веб-дизайн *Дизайн
Учебник
Кажется, что все о LP уже сказано, однако я все еще продолжаю видеть, что одни и те же ошибки снова и снова совершаются как стартапами и зарекомендовавших себя компаний. Вот несколько советов, подкрепленных моим 10-летним опытом работы директором по UX/UI в агентствах и продуктовых компаниях. Я гарантирую, что только они дадут хороший прирост вашего коэффициента конверсии.
Используйте описательный, а не рекламный заголовок
Ответить на вопросы «Что?» и «Для кого?» как можно раньше на странице. Очень распространенный шаблон: самая большая копия представляет собой вдохновляющий абстрактный слоган, а под ним более мелким шрифтом — фактическое заявление о том, что представляет собой продукт и для чего он предназначен.
Очень распространенный шаблон: самая большая копия представляет собой вдохновляющий абстрактный слоган, а под ним более мелким шрифтом — фактическое заявление о том, что представляет собой продукт и для чего он предназначен.
Получить больше советов
Всего голосов 6: ↑6 и ↓0 +6
Просмотров2.5K
Комментарии 11
назальный
Управление электронной коммерцией *Дизайн
Песочница
В среднем пользователи интернет-магазина делают 64 клика, прежде чем добавить товар в корзину. Некоторые клики полезны — так называемые клики-обнаружения, которые помогают пользователям найти продукт, который они хотят купить, а некоторые бесполезны, поскольку являются результатом плохого UX. В условиях большой конкуренции за удобство и все более уменьшающейся концентрации внимания пользователей каждый бесполезный клик уменьшает количество посетителей, которые дойдут до оформления заказа.
Подробнее
Рейтинг 0
Просмотров383
Комментарии 2
Брейхер
Корпоративный блог PVS-Studio Графический дизайн *Брендинг Дизайн
Вы все знаете наш талисман — единорог — он многим полюбился! Однако у PVS-Studio есть второстепенный персонаж, который также является антагонистом нашего продукта — баг! Ну жук не вездесущее, неистребимое зло. Это больше похоже на повседневную или рабочую проблему. В этой статье вы узнаете, как мы создали нового персонажа и почему он похож на божью коровку. О, и если вам интересно, какого черта у него пупок — продолжайте читать!
Подробнее
Всего голосов 1: ↑1 и ↓0 +1
Просмотров428
Комментарии 2
Алиса Васильева
Дизайн
Песочница
Я знаю, что моя статья может помочь дизайнеру, который много времени работает и не чувствует своего роста. В этой статье есть несколько советов о том, как начать развивать свои мягкие навыки.
Поехали!
Рейтинг 0
Просмотров873
Комментарии 1
CGAлексей
Разработка игр *Unity3D *Компьютерная анимация *Дизайн игры *Дизайн
Итак, наконец-то я нашел минутку, чтобы написать немного о том, как мы создавали воду для TReload. Наша основная цель состояла в том, чтобы залить все уровни кислотой — очень много кислоты, так как площадь затопления огромна 🙂 Вот один из результатов, которые мы получили в результате этого процесса:
Подробнее
Всего голосов 6: ↑ 6 и ↓0 +6
Просмотров2K
Комментарии 0
нукино
Корпоративный блог PVS-Studio Графический дизайн *Брендинг Дизайн
У PVS-Studio появился талисман, который стал неотделим от бренда — единорог. В последнее время мы получаем много вопросов о нашем волшебном коне: почему единорог, почему он так изменился, есть ли у него копыта, почему он не носит штаны и как мы его рисуем. Ответы, наконец, здесь, в этой самой статье.
Внимание: будет много картинок. И я имею в виду МНОГО.
Подробнее
Всего голосов 11: ↑11 и ↓0 +11
Просмотров1.2K
Комментарии 0
айду
Аномальное программирование *Программирование *Go *Дизайн
В этой серии статей я хотел бы обсудить некоторые аспекты языка программирования Go. Нет недостатка в статьях в стиле Go-Language-Of-Cloud, в которых вы можете исследовать большие преимущества, которые Go действительно предоставляет. Однако в каждом вине есть осадок, и Го не бывает без изъянов. В этой весьма самоуверенной серии мы рассмотрим некоторые противоречия и, осмелюсь сказать, подводные камни оригинального дизайна Go.
Нет недостатка в статьях в стиле Go-Language-Of-Cloud, в которых вы можете исследовать большие преимущества, которые Go действительно предоставляет. Однако в каждом вине есть осадок, и Го не бывает без изъянов. В этой весьма самоуверенной серии мы рассмотрим некоторые противоречия и, осмелюсь сказать, подводные камни оригинального дизайна Go.
Начнем с жесткости и начнем с сути Go — встроенных типов данных. В этой статье мы тестируем слайс . Давайте отойдем от Go Tour еще на шаг и будем использовать часть более широко. Например, в Go нет отдельного типа данных, такого как stack , потому что тип slice предназначен для покрытия всех сценариев его использования.
Давайте кратко рассмотрим использование стека. Мы можем создать стопку за две секунды, используя пару бумажных наклеек. На первой наклейке пишешь «купи молока» и кладешь на стол, а потом на второй «приготовь посуду» и наклеиваешь на первую наклейку. Теперь у вас есть стопка: наклейка с тарелками пришла последней, но будет подана первой, так как она находится наверху стопки. Таким образом, существует альтернативное название стека — LIFO, Last-In-First-Out. Для сравнения, существует «противоположная» структура очереди данных или FILO — first in, first out. В программировании стеки есть везде, либо в явной форме, либо в неявной, в виде трассировки стека выполнения рекурсивной функции.
Таким образом, существует альтернативное название стека — LIFO, Last-In-First-Out. Для сравнения, существует «противоположная» структура очереди данных или FILO — first in, first out. В программировании стеки есть везде, либо в явной форме, либо в неявной, в виде трассировки стека выполнения рекурсивной функции.
Хорошо, давайте задействуем слайс и реализуем стек .
Подробнее →
Рейтинг 0
Просмотров1.1K
Комментарии 0
Анна Вошкарина
TypeScript *Design
Около года назад Figma добавила возможность разрабатывать и публиковать собственные плагины. Те, кто хотел бы порадовать себя и окружающих дополнительными функциями или просто получить жизненный опыт с Figma, жаждали появления этой функции.
Внутри плагина вы можете делать все, что доступно разработчику в Интернете. Ограничений по возможностям практически нет, кроме связанных с системой. К счастью, все они подробно описаны в документации. На тему технической реализации плагинов уже написано много подробных статей, например здесь или здесь. Как продуктовые дизайнеры, Лев Брук и я хотели пройти все этапы выпуска плагина, от идеи и кода до продвижения и работы с отзывами реальных пользователей. Именно об этом мы и поговорим в статье.
Подробнее →
Всего голосов 3: ↑3 и ↓0 +3
Просмотров2.3K
Комментарии 1
Янн2
Разработка для Windows *Design Desktop PC’s
Песочница
Английский перевод из Сообщение Филипа Ранзима на странице его блога. ( С разрешения автора )
( С разрешения автора )
Когда-то давно моя девушка начала пользоваться Instagram. Она попросила меня подписаться на него и подписаться на него. Я пробовал — у меня не получилось, потому что с стационарного компьютера нельзя было зарегистрироваться в Instagram. Я тогда подумал — какие странные люди. Ну какой дурак будет делать программный продукт, который нельзя использовать на обычном компьютере? У них ничего не получится, и этот Инстаграм будет маргинальным сервисом для кучи странных женщин, которым почему-то не нравятся десктопы.
Прошло всего несколько лет, рынок все расставил по местам — и самым большим дураком был я. А гении в Instagram предсказали, как и куда все будет развиваться. Сегодня большинство пользовательских приложений делаются преимущественно для мобильных платформ. В лучшем случае они включают в себя универсальный веб-клиент, который по-прежнему оптимизирован для мобильных телефонов. Потому что пользователи любят iPhone, а не компьютеры. Деловые люди сели, посчитали и приняли решение — давайте больше зарабатывать, давайте везде иметь Mobile First.
Подробнее →
Всего голосов 3: ↑3 и ↓0 +3
Просмотров1.8K
Комментарии 4
премджитбпк
Веб-дизайн *Дизайн
Будущее бизнеса за цифровыми технологиями. Электронная коммерция набирает популярность, и все больше и больше людей получают возможность совершать покупки в Интернете. Хотя существует множество факторов, определяющих успех бизнеса электронной коммерции, основным фактором является UX электронной коммерции, который относится к общему опыту пользователя при совершении покупок через платформу электронной коммерции. Чтобы пользовательский опыт был приятным, он должен быть персонализированным, актуальным и цельным. Следовательно, необходимо понимать целевую аудиторию — ее возраст, культуру, уровень технической грамотности, каналы, которые они используют, и их доверие к онлайн-покупкам. UX электронной коммерции должен быть ориентирован на данные, клиентов и пользователей. Она должна быть построена на исследованиях и проверках. Основными факторами, влияющими на успех бизнеса электронной коммерции, являются качество предлагаемого продукта или услуги, способ их представления покупателю и доступность дизайна электронной платформы, через которую осуществляются продажи.
UX электронной коммерции должен быть ориентирован на данные, клиентов и пользователей. Она должна быть построена на исследованиях и проверках. Основными факторами, влияющими на успех бизнеса электронной коммерции, являются качество предлагаемого продукта или услуги, способ их представления покупателю и доступность дизайна электронной платформы, через которую осуществляются продажи.
Подробнее
Всего голосов 3: ↑3 и ↓0 +3
Просмотров933
Комментарии 0
зарицкий
Дизайн
Перевод
Здравствуйте! Прежде всего, спасибо за теплые отзывы и интересные комментарии к моему первому посту о сигнализации для «Запорожца». Это очень мотивирует продолжать делиться своими работами.
В этот раз хочу рассказать вам о конструкции дезинфекционного шлюза, которую мне предстояло сделать всего за две ночи.
Я работаю промышленным дизайнером в компании Tabula Sense и большую часть времени разрабатываю мебель со встроенной электроникой. Однако, учитывая все происходящее, наше руководство задумалось о том, как подключить имеющиеся ресурсы к борьбе с пандемией.
Подробнее →
Рейтинг 0
Просмотров938
Комментарии 0
математик
Веб-дизайн *Графический дизайн *Дизайн Физика
В жизни мы часто сталкиваемся с проблемой выбора правильных цветов. Это происходит, когда нам нужно подобрать подходящую друг другу одежду, подходящую к одежде обувь, выбрать разные обои для детской комнаты, макияж, подобрать цвета для нашего сайта и многое другое. Процесс подбора нескольких цветов, сочетающихся друг с другом, называется построением цветовой палитры (гаммы).
В колористике существует несколько методов построения цветовой палитры (гаммы цветов), основанных на расположении цветов относительно друг друга в цветовом круге и, как правило, имеющих одинаковую яркость. Гармоничное восприятие которых недостаточно обосновано с физической точки зрения.
Волновой метод построения цветовой палитры основан на взаимосвязи цветовых и акустических волн, а также на понятии консонанса (гармонии) в теории музыки. Ниже приведено более подробное описание метода.
Этот сайт позволяет подобрать наиболее гармоничное сочетание цветов для вашего сайта, одежды, интерьера и т.д. 1709.04752. Результаты доступны на наш сайт — wavepalette.com.
Подробнее →
Всего голосов 4: ↑3 и ↓1 +2
Просмотров1.6K
Комментарии 2
любой
Разработка стартапа Дизайн
Интернет и новые технологии в настоящее время разрушают многие отрасли, даже те, которые, как вы могли подумать, не склонны к таким изменениям. Что касается дизайна интерьера, который может показаться совершенно оффлайновым и личным делом, многие люди привыкли делиться своим домом с незнакомцами по всему миру для вдохновения и просто для демонстрации своего стиля.
Вот полный список стартапов, которые меняют всю индустрию дизайна интерьера и делают все быстрее, доступнее и удобнее для клиентов. Давайте проверим их!
Подробнее →
Всего голосов 1: ↑1 и ↓0 +1
Просмотров1K
Комментарии 0
сашалисик
Графический дизайн *Дизайн
Введение
Каждый из нас время от времени делает презентации. Что может быть сложного в создании пары слайдов с отличным пользовательским интерфейсом и приятным контентом, верно? Ну… не совсем так. В реальной жизни могут возникнуть трудности.
Что может быть сложного в создании пары слайдов с отличным пользовательским интерфейсом и приятным контентом, верно? Ну… не совсем так. В реальной жизни могут возникнуть трудности.
Вы хотите охватить всю тему и дать столько информации, сколько поместится на слайде. Затем вы идете в Google, чтобы найти несколько потрясающих картинок, и, наконец, покрыть все это какой-нибудь причудливой анимацией. И вот тут все начинает разваливаться: как все это сбалансировать?
Примите нашу помощь, поскольку мы здесь, чтобы показать вам, как создать презентацию с идеальным пользовательским интерфейсом и пользовательским интерфейсом. Давайте узнаем, как создать идеальный дизайн UI и UX в презентации.
Подробнее →
Всего голосов 20: ↑18 и ↓2 +16
Просмотров4.6K
Комментарии 2
хабрахабр
Корпоративный блог Хабр Доступность *Дизайн Здоровье
То, что одному достается легко и бесплатно, может стать настоящей борьбой для другого — такие мысли каждое письмо «Доброшрифта» [Шрифт Добры] развивается. Он был разработан к Всемирному дню ДЦП с участием детей с этим диагнозом. Поэтому мы решили принять участие в этой благотворительной акции и до конца дня сменили логотип сайта.
Он был разработан к Всемирному дню ДЦП с участием детей с этим диагнозом. Поэтому мы решили принять участие в этой благотворительной акции и до конца дня сменили логотип сайта.
Подробнее →
Всего голосов 17: ↑17 и ↓0 +17
Просмотров2K
Комментарии 1
Анна Вошкарина
Agile *Design Presentations Brain
Создание дизайн-моделей, а также визуализация решений почему-то всегда вызывает большой интерес у всех членов продуктивного коллектива, будь то менеджер, стремящийся освоить Sketch, или разработчик, который хочет делать крутые интерфейсы без необходимости обращаться к дизайнеру. Но все мы знаем, что происходит, когда дело доходит до реальных действий.
Мой путь
Привет всем!
Меня зовут Анна, я работаю в американской компании Scentbird NY дизайнером продуктов. До этого я занимался разработкой флагманских продуктов в дизайн-команде Альфа-Банка.
До этого я занимался разработкой флагманских продуктов в дизайн-команде Альфа-Банка.
Наверное, я родился под счастливой звездой, но всю свою жизнь я работал с разработчиками, которые предлагают лучшие решения для продуктов, лучше, чем многие продакт-менеджеры и владельцы продуктов. Но в любом случае, по моему наблюдению, чем раньше вы вовлекаете разработчиков в работу над конкретной задачей, тем лучше для вас.
То, что вы собираетесь прочесть, на самом деле представляет собой план того, как проводить сеансы мозгового штурма и генерировать не столь очевидные, но эффективные решения, которые, по-видимому, очень легко достичь и не требуют много времени.
Подробнее →
Всего голосов 14: ↑14 и ↓0 +14
Просмотров1.4K
Комментарии 4
груда мыслей
Яндекс корпоративный блог Разработка мобильных приложений *Дизайн мобильных приложений *Дизайн
Меня зовут Владимир, и я занимаюсь разработкой мобильного интерфейса для Яндекс Почты. В наших приложениях какое-то время была тёмная тема, но она была неполной: тёмными были только интерфейс и простые электронные письма. Сообщения с произвольным форматированием оставались светлыми и выделялись на фоне темного интерфейса, ночью режет глаза нашим пользователям.
В наших приложениях какое-то время была тёмная тема, но она была неполной: тёмными были только интерфейс и простые электронные письма. Сообщения с произвольным форматированием оставались светлыми и выделялись на фоне темного интерфейса, ночью режет глаза нашим пользователям.
Сегодня я расскажу как мы решили эту проблему. Вы узнаете о двух простых методах, которые не сработали у нас, и о методе, который, наконец, помог — адаптивном перекрашивании страницы. Я также поделюсь некоторыми идеями по адаптации изображений к темной теме. Справедливости ради следует отметить, что затемнение страниц с помощью пользовательского CSS — довольно своеобразная задача, но я думаю, что некоторые из вас могут найти наш опыт полезным.
Подробнее →
Всего голосов 22: ↑20 и ↓2 +18
Просмотров7.4K
Комментарии 1
дсавенко
Программирование *Интерфейсы *Дизайн
Почему так много программистов ненавидят пользовательский интерфейс? Потому что это утомительно. Особенно для Интернета, но другие типы пользовательского интерфейса лишь немного проще. Макеты, поля, отступы — бесконечный поток мелких настроек, чтобы он выглядел нормально во всех нормальных средах, и каким-то образом эта чертова кнопка иногда перекрывает это поле ввода. Рррр! И да, он не должен зависать на нажатиях кнопок, что означает много асинхронного программирования, что является кошмаром.
А про эстетику и юзабилити и говорить нечего! Выбирайте правильные цвета, размеры и расположение элементов, находите/рисуйте изображения и размещайте их там, где они подходят, подумайте о рабочих процессах пользователей — разве это не работа дизайнеров или UX-специалистов?! Оставьте меня в покое, я программист. Я работаю с внутренними слоями, где все прямолинейно и линейно, нет множества разных сред, к которым можно приспособиться, а дизайн руководствуется простой логикой без надоедливой суеты с «удобством для пользователя» и «красотой»!
Подробнее →
Всего голосов 14: ↑10 и ↓4 +6
Просмотров 2. 7K
7K
Комментарии 5
Сухэ
Системное администрирование *Прототипирование *Дизайн Гаджеты Ноутбуки
Я системный администратор, и мне нужен небольшой, легкий ноутбук для повседневного ношения. Конечно, не просто носить, а использовать для работы.
У меня уже есть ThinkPad x200, но он тяжелее, чем хотелось бы. А среди легких ноутбуков ничего подходящего не нашел. Все они имитируют MacBook Air: тонкие, блестящие, гламурные, и всем им катастрофически не хватает портов. Такой блокнот подойдет для размещения фотографий в Instagram, но не для работы. По крайней мере, не для моего.
Не найдя ничего подходящего, я подумал о том, каким бы получился блокнот, если бы его разрабатывали не с учетом дизайна, а с учетом потребностей реальных пользователей. Системные администраторы, например.



 Используйте большой шрифт и располагайте заголовок на заметном месте – вверху страницы, там где ему положено быть.
Используйте большой шрифт и располагайте заголовок на заметном месте – вверху страницы, там где ему положено быть. github.io/animate.css — Анимация элементов на странице
github.io/animate.css — Анимация элементов на странице