Бесплатный конструктор Лендинг Пейдж (лендинг-генератор)
Введите путь к изображению:
ИЛИ
Выберите иконку ниже: icon-user-female icon-user-follow icon-user-following icon-user-unfollow icon-trophy icon-screen-smartphone icon-screen-desktop icon-plane icon-notebook icon-moustache icon-mouse icon-magnet icon-energy icon-emoticon-smile icon-disc icon-cursor-move icon-crop icon-credit-card icon-chemistry icon-user icon-speedometer icon-social-youtube icon-social-twitter icon-social-tumblr icon-social-facebook icon-social-dropbox icon-social-dribbble icon-shield icon-screen-tablet icon-magic-wand icon-hourglass icon-graduation icon-ghost icon-game-controller icon-fire icon-eyeglasses icon-envelope-open icon-envelope-letter icon-bell icon-badge icon-anchor icon-wallet icon-vector icon-speech icon-puzzle icon-printer icon-present icon-playlist icon-pin icon-picture icon-map icon-layers icon-handbag icon-globe-alt icon-globe icon-frame icon-folder-alt icon-film icon-feed icon-earphones-alt icon-earphones icon-drop icon-drawer icon-docs icon-directions icon-direction icon-diamond icon-cup icon-compass icon-call-out icon-call-in icon-call-end icon-calculator icon-bubbles icon-briefcase icon-book-open icon-basket-loaded icon-basket icon-bag icon-action-undo icon-action-redo icon-wrench icon-umbrella icon-trash icon-tag icon-support icon-size-fullscreen icon-size-actual icon-shuffle icon-share-alt icon-share icon-rocket icon-question icon-pie-chart icon-pencil icon-note icon-music-tone-alt icon-music-tone icon-microphone icon-loop icon-logout icon-login icon-list icon-like icon-home icon-grid icon-graph icon-equalizer icon-dislike icon-cursor icon-control-start icon-control-rewind icon-control-play icon-control-pause icon-control-forward icon-control-end icon-calendar icon-bulb icon-bar-chart icon-arrow-up icon-arrow-right icon-arrow-left icon-arrow-down icon-ban icon-bubble icon-camcorder icon-camera icon-check icon-clock icon-close icon-cloud-download icon-cloud-upload icon-doc icon-envelope icon-eye icon-flag icon-folder icon-heart icon-info icon-key icon-link icon-lock icon-lock-open icon-magnifier icon-magnifier-add icon-magnifier-remove icon-paper-clip icon-paper-plane icon-plus icon-pointer icon-power icon-refresh icon-reload icon-settings icon-star icon-symbol-female icon-symbol-male icon-target icon-volume-1 icon-volume-2 icon-volume-off icon-users icon-mobile icon-laptop icon-desktop icon-tablet icon-phone icon-document icon-documents icon-search icon-clipboard icon-newspaper icon-notebook2 icon-book-open2 icon-browser icon-calendar2 icon-presentation icon-picture2 icon-pictures icon-video icon-camera2 icon-printer2 icon-toolbox icon-briefcase2 icon-wallet2 icon-gift icon-bargraph icon-grid2 icon-expand icon-focus icon-edit icon-adjustments icon-ribbon icon-hourglass2 icon-lock2 icon-megaphone icon-shield2 icon-trophy2 icon-flag2 icon-map2 icon-puzzle2 icon-basket2 icon-envelope2 icon-streetsign icon-telescope icon-gears icon-key2 icon-paperclip icon-attachment icon-pricetags icon-lightbulb icon-layers2 icon-pencil2 icon-tools icon-tools-2 icon-scissors icon-paintbrush icon-magnifying-glass icon-circle-compass icon-linegraph icon-mic icon-strategy icon-beaker icon-caution icon-recycle icon-anchor2 icon-profile-male icon-profile-female icon-bike icon-wine icon-hotairballoon icon-globe2 icon-genius icon-map-pin icon-dial icon-chat icon-heart2 icon-cloud icon-upload icon-download icon-target2 icon-hazardous icon-piechart icon-speedometer2 icon-global icon-compass2 icon-lifesaver icon-clock2 icon-aperture icon-quote icon-scope icon-alarmclock icon-refresh3 icon-happy icon-sad icon-facebook icon-twitter icon-googleplus icon-rss icon-tumblr icon-linkedin icon-dribbble icon-linkedin2 icon-vk icon-behance icon-googleplus2 icon-google-drive icon-facebook2 icon-instagram icon-twitter2 icon-feed2 icon-youtube icon-vimeo icon-flickr icon-picassa icon-dribbble2 icon-forrst icon-deviantart icon-steam icon-github icon-wordpress icon-joomla icon-blogger icon-tumblr2 icon-yahoo icon-apple icon-android icon-windows8 icon-soundcloud icon-skype icon-reddit icon-lastfm icon-stumbleupon icon-stackoverflow icon-pinterest icon-xing icon-foursquare icon-paypal icon-html5 icon-css3
ID Youtube видео:
ИЛИ
ID Vimeo видео:
Как создать лендинг бесплатно самому с нуля в конструкторе?
Сделать landing page своими руками, подключить к почте и CRM можно самостоятельно. Что учесть при создании лендинга и какие возможности дают онлайн-конструкторы посадочных страниц?
Что учесть при создании лендинга и какие возможности дают онлайн-конструкторы посадочных страниц?
Создать лендинг совершенно бесплатно самому с нуля может каждый, кто владеет начальными навыками работы на компьютере. Справиться с задачей всего за несколько часов поможет конструктор одностраничных сайтов, например, лпмотор и другие.
Разберемся, что важно учитывать при создании новых лендингов, и как работает платформа с лп конструктором.
Что такое лендинг пейдж?
В переводе с английского landing page означает «целевая страница». Лендинг пейдж часто называют одностраничниками (одностраничными сайтами) и посадочными интернет-страницами.
Ключевое отличие лендинговой страницы – наличие призыва к действию. Это может быть предложение купить товар или услугу, подписаться, внести контактную информацию в специальную форму или пройти регистрацию на мероприятие. Все это – эффективные инструменты продаж и формирования клиентской базы.
Причем, в отличие от обычного сайта со множеством страниц, одностраничник нацелен на рекламу чего-то одного – услуги, товара или сервиса. Это облегчает задачу принятия решения о покупке для пользователя.
Это облегчает задачу принятия решения о покупке для пользователя.
Landing page может выполнять роль отдельного сайта или входить в состав многостраничного интернет-магазина с личным кабинетом.
Когда стоит создать свой лендинг онлайн?
Прежде, чем заняться созданием новых лэндингов, важно убедиться в целесообразности этой работы. Эксперты предлагают несколько основных критериев, на которые стоит опираться, решая создать одностраничный сайт — лендинг.
- Первый – число товаров или услуг. Чем меньше, тем лучше. Максимум десять. Если больше, стоит сделать интернет-магазин.
- Второй – наличие необходимости собирать лиды (контакты посетителей, способных стать покупателями)
- Третий – стремление использовать посадочную страницу в качестве дополнительного инструмента продвижения и рекламы товаров или услуг.
- Четвертый – отсутствие основного сайта, который вполне можно заменить лендингом, например, для сервиса цветочной подписки.

- Пятый – самое начало нового бизнеса. В этом случае запуск landing page поможет понять, насколько продукт, который планируется создать или продавать, востребован на рынке.
Структура сайта-одностраничника
Первые лендинги появились несколько лет назад. С тех пор накоплен большой опыт создания таких сайтов и отработана структура, которая работает. Считается, что на посадочной странице должно присутствовать несколько основных элементов.
- Заголовок, представляющий собой уникальное торговое предложение (УТП).
- Кнопка с призывом к действию (купить, зарегистрироваться, оставить контакты), которая располагается прямо под названием.
- Логотип продавца, контактные данные тоже могут размещаться в начале страницы.
- Описание проблемы, которую помогает решить услуга или товар, а затем – указание, как они способны это сделать.
- Сведения о продукте или услуге, мероприятии, скидочных купонах и так далее.
 Подразумевается небольшой, но информативный рассказ. Обязательны качественные фото, чтобы потенциальный покупатель мог составить представление.
Подразумевается небольшой, но информативный рассказ. Обязательны качественные фото, чтобы потенциальный покупатель мог составить представление. - Перечисление конкурентных преимуществ – чем товар или услуга лучше тех, что предлагают другие.
- Оффер – детализация предложения, где в подробностях рассказывается о характеристиках услуги, продукта, мероприятия. Раскрываются особенности. Дается информация о доставке. Здесь важны максимальная прозрачность и полнота сведений. Это поможет снять вопросы пользователя, чтобы справиться с сомнениями по поводу того, покупать или нет, регистрироваться или повременить.
- Цена – раздел, посвященный стоимости и тарифам. Здесь необходима кнопка для совершения быстрой покупки, форма заказа товара или услуги.
- Предложения и акции. Элемент используется, если есть, что предложить пользователям в текущий момент. Возможность приобрести продукт по сниженной стоимости для многих покупателей – дополнительный аргумент сделать покупку.
 Если пользователь еще сомневается, сообщение об акции или суперпредложении поможет сделать шаг.
Если пользователь еще сомневается, сообщение об акции или суперпредложении поможет сделать шаг. - Отзывы тоже работают на продажи. Почитав, что пишут люди, уже сделавшие покупку, пользователь проникнется большим доверием к товару или услуге. Вероятность приобретения возрастет. Собирать отзывы можно со своих страничек из социальных сетей, основного сайта, мессенджеров.
- Контакты. Клиенты больше доверяют продавцам, которые открыто сообщают свою электронную почту, дают ссылки на аккаунты в соцсетях и номера телефонов. Важно оперативно отвечать на вопросы и брать трубку. Стоит также указать время, в которое принимаются звонки и даются ответы на сообщения.
Стиль и подача информации должны быть ориентированы на целевую аудиторию – людей, которые могут быть заинтересованы в вашем предложении.
Что касается дизайна лендингового одностраничного сайта, здесь главная задача – концентрировать внимание посетителя на том, чтобы нажать на кнопку или оставить контакты.
Поэтому оформление лучше выбирать лаконичное: с цветовой гаммой максимум из трех оттенков и продуманной логикой расположения элементов, заметным с первого взгляда призывом к действию, качественным визуальным рядом (фото, видео).
И, наконец, важно использовать возможности SEO-оптимизации – внести в заголовок и описание продукта самые популярные ключевые запросы по теме. Потребуется также подобрать верный URL (описание интернет-страницы).
Чего на лендинге делать не стоит?
Выше перечислены моменты, которые помогают повысить эффективность посадочной страницы. А теперь – о том, что может помешать продажам и сбору информации о клиентах.
- Отвлекающих вещей – обилия картинок или видео, которые не представляют дополнительной ценности. Пусть визуальной информации будет немного, но вся она станет работать на вас.
- Больших текстов. Пользователям некогда и неинтересно читать масштабные статьи. А речи о дружной команде бизнеса, выступления учредителей или директора, описание достоинств компании вовсе мало кого интересуют.

- Переизбытка призывов к действию. Не стоит слишком часто запускать всплывающее окно онлайн-консультанта, добавлять несколько кнопок оформления заказа поменьше и «Перезвонить», а также лозунгов типа «Вы уже минуту на сайте, но пока ничего не заказали!» Все это только отвлекает посетителя от продукта или услуги. Достаточно сделать одну кнопку «Купить» или «Заказать» или «Зарегистрироваться», но так, чтобы, прокручивая страницу, пользователь всегда мог ее видеть.
- Лишних деталей. Чтобы понять, насколько нужен тот или иной элемент, стоит представить сайт без какого-то компонента и проанализировать, станет ли страница менее ценной. Если нет – безжалостно удаляйте ненужное.
Как работает landing page?
Чтобы посадочная страница не просто украшала интернет, а помогала продавать товары и услуги, или собирать клиентскую базу, потребуется провести работу по привлечению пользователей – трафика.
Для этого уже имеющимся подписчикам на аккаунты в соцсетях или рассылку основного сайта направляют письма по электронной почте с адресом одностраничника. Ссылка на лендинг размещается в соцсетях и на странице блога. Используется таргетированная реклама в поисковых системах и социальных сетях.
Ссылка на лендинг размещается в соцсетях и на странице блога. Используется таргетированная реклама в поисковых системах и социальных сетях.
Нажимая на кнопку (купить, подписаться, зарегистрироваться, оставить контакты и так далее), посетитель перенаправляется в онлайн-форму внесения контактных данных, в корзину либо на страницу основного сайта. Создавая свой интернет-магазин онлайн иди другой ресурс, стоит хорошенько продумать, куда именно направить пользователя.
Как использовать конструктор landing?
После того, как вы убедились в необходимости лендинга для своего бизнеса или личного продвижения, познакомились с особенностями структуры одностраничных сайтов, можно переходить к созданию посадочной страницы.
Вариантов два – обратиться к профессионалам или сделать все своими руками. Создать лендинг бесплатно или за минимальные деньги самому с нуля поможет специальный онлайн-конструктор.
Во всемирной сети сегодня есть множество ресурсов, которые предлагают такую возможность: lp motor ru, plp7 ru конструктор сайтов и другие. Lp-конструкторы одностраничных сайтов сделаны таким образом, что никаких особых знаний и навыков для работы с ними не требуется. Не нужно специально учиться, чтобы воспользоваться платформой разработки lp.
Lp-конструкторы одностраничных сайтов сделаны таким образом, что никаких особых знаний и навыков для работы с ними не требуется. Не нужно специально учиться, чтобы воспользоваться платформой разработки lp.
Многие конструкторы лэндингов предлагают бесплатно
- шаблоны, которые можно использовать на посадочной странице;
- редактор для расстановки блоков лендинга в любых конфигурациях, в нужном порядке;
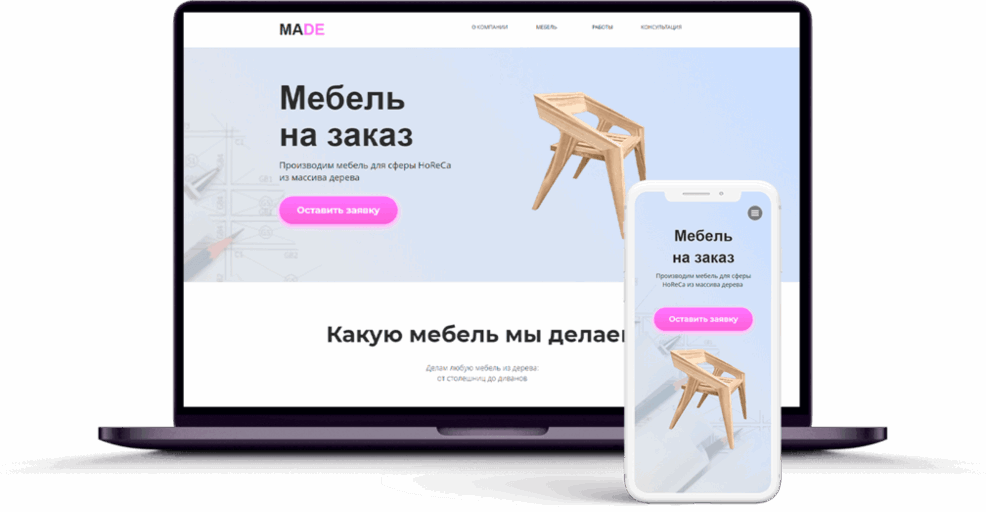
- адаптацию для одностраничника для мобильных устройств;
- синхронизацию заявок с лендинга на электронную почту и телефон;
- и даже бесплатный современный лендинг-конструктор с доменом.
Как правило, платформы для разработки лп открывают бесплатный доступ к конструированию посадочных страниц на 14 дней. Для этого требуется сначала зарегистрироваться на платформе лп plp7.ru или другой и войти личный кабинет.
Функциональные возможности разных lp-конструкторов могут различаться. Так, на сайте platformalp бесплатно предоставляются на выбор готовые шаблоны лендингов, которые можно использовать, чтобы сделать свою страницу. В списке шаблоны по разным тематикам: авто, здоровье, услуги в режиме онлайн и офлайн, дизайн и творчество, одежда, туризм, фитнес и так далее.
В списке шаблоны по разным тематикам: авто, здоровье, услуги в режиме онлайн и офлайн, дизайн и творчество, одежда, туризм, фитнес и так далее.
На портале лп мотор предлагается создать дизайн лэндинга бесплатно онлайн всего за три с половиной минуты, а затем редактировать страницу, просто перетаскивая элементы. Владелец сервиса сообщает, что при разработке шаблонов учитываются продающие скрипты. Благодаря этому нужно лишь внести свои сведения в готовый шаблон – и запускать рекламу в сети. Готовые лендинги сохраняются в личном кабинете платформы lp motor.
Дизайн лендингов на лп моторс создан таким образом, что они хорошо выглядят на компьютере, планшете и смартфоне. Обеспечивается сбор всех заявок с одностраничника на единой панели. Это происходит автоматически и дает возможность изменять статус заказа, продавать товары и услуги. На лпмотор ру в шаблон лендинга встроена бесплатная CRM-система, которая помогает
- обрабатывать заявки;
- создавать личные карточки заявок и клиентов;
- отслеживать процесс работы с покупателем;
- узнавать статус заявки;
- сортировать клиентов по группам;
- считать, сколько прибыли принес каждый клиент.

Одностраничники, созданные на лп мотор с помощью онлайн-конструктора, можно связывать с основным сайтом, интегрировать с системами «Битрикс24» и «AmoCRM». Motor предлагает также отправление с посадочной страницы e-mail, когда появляется заявка, либо смс-сообщения. Можно также подключать онлайн-оплату покупок.
При желании продолжить работу в конструкторе одностраничных сайтов на специализированной lp платформе после тестового периода понадобится выбрать тариф. Например, в лп мотор разные ежемесячные тарифы в зависимости от того, какой именно сайт планируется сделать в конструкторе новых сайтов лп мотор, и какие функциональные возможности использовать. При выборе соответствующего тарифа на платформе lp клиент получает посадочную страницу или интернет-магазин с одним доменом, несколькими или неограниченным числом.
Как выбрать конструктор для запуска landing page?
Эксперты рекомендуют обращать внимание на несколько моментов.
- Простота работы с lp platform.
 Не должно быть значительных затруднений.
Не должно быть значительных затруднений. - Выбор настроек кастомизации, чтобы легко менять оттенки, шрифт, загружать контент на platformalp или другой конструктор сайтов.
- Наличие встроенной аналитики для отслеживания данных, что помогает оценить, насколько эффективно работает лейдинг – одностраничный сайт.
- Возможность интеграции с маркетинговыми инструментами через электронную почту и соцсети.
- Оптимизация шаблонов или понятное руководство, чтобы создать новый сайт лендинг бесплатно с высокой конверсией.
Создание новой лендинг пейдж с использованием конструкторов сайтов на платформах лп пользуется спросом. Ведь это позволяет
бесплатно в режиме онлайн быстро создать сайт для продажи товаров или услуг, либо выбрать конструктор с выгодными тарифами. Это намного дешевле, чем обращаться к профессиональным разработчикам лэндингов.
Бесплатное создание целевых страниц — Marcom Robot
бесплатное создание целевых страниц с высокой конверсией
Бесплатное создание целевых страниц от Marcom Robot предназначено для предпринимателей и специалистов по цифровому маркетингу с ограниченным бюджетом. В этом 100% бесплатном инструменте для создания целевых страниц есть все необходимое для создания целевых страниц в любом масштабе и бесплатно для вашего бизнеса. Благодаря неограниченному количеству целевых страниц, готовым шаблонам целевых страниц и расширенной аналитике в реальном времени, Marcom Robot — это простой выбор для создания целевых страниц на все случаи жизни.
В этом 100% бесплатном инструменте для создания целевых страниц есть все необходимое для создания целевых страниц в любом масштабе и бесплатно для вашего бизнеса. Благодаря неограниченному количеству целевых страниц, готовым шаблонам целевых страниц и расширенной аналитике в реальном времени, Marcom Robot — это простой выбор для создания целевых страниц на все случаи жизни.
Обзор функций
Все, что вам нужно для создания целевых страниц с высокой конверсией в любом масштабе и бесплатно.
Вам понравится создавать целевые страницы с помощью Marcom Robot — наш инструмент для создания целевых страниц с помощью перетаскивания очень прост в использовании. Если вам нужно создать простую целевую страницу для предстоящего вебинара, маркетинга по электронной почте, кампании с оплатой за клик или более сложную целевую страницу для многоканальной маркетинговой программы, Marcom Robot поможет вам! Мы даже даем вам бесплатный демо-домен, чтобы вы могли немедленно начать генерацию потенциальных клиентов.
Просмотреть полный список функций
Бесплатный демонстрационный домен
Создайте свои целевые страницы и немедленно начните привлекать потенциальных клиентов, даже если у вас еще нет собственного домена.
Неограниченное количество целевых страниц
Создавайте и запускайте столько целевых страниц, сколько вам нужно — мы не устанавливаем никаких ограничений на количество целевых страниц.
Готовые шаблоны
Выберите из множества готовых целевых страниц и форм с высокой конверсией, которые мы создали для вас, или начните создавать с чистого листа.
Конструктор перетаскивания
100% бесплатный конструктор целевых страниц без кода с простым и интуитивно понятным пользовательским интерфейсом с перетаскиванием.
Предварительный просмотр на нескольких устройствах
Посмотрите, как ваши целевые страницы выглядят на настольных компьютерах, планшетах и мобильных устройствах. С легкостью вносите коррективы.
Расширенная аналитика
Показывает показатели производительности в реальном времени для одной, некоторых или всех ваших целевых страниц.
он адаптирован для мобильных устройств?
100% адаптация к мобильным устройствам.
100% бесплатный создатель целевой страницы.
Marcom Robot позволяет легко создавать целевые страницы для различных типов устройств — компьютеров, планшетов и мобильных устройств. Благодаря функции предварительного просмотра на нескольких устройствах в режиме реального времени, доступной пользователям бесплатного плана, вы можете увидеть, как ваши целевые страницы выглядят на любом устройстве, и внести все необходимые изменения.
Помимо конструктора, адаптированного для мобильных устройств, готовых шаблонов целевых страниц и интуитивно понятного пользовательского интерфейса, с бесплатным конструктором целевых страниц Marcom Robot вы получаете доступ ко всему множеству расширенных функций, которые сделают вашу целевую страницу процесс создания на одном дыхании.
View the full list of features
Essential
Standard
Professional
Unlimited
Unlimited
Unlimited
Unlimited
500
per month
25,000
per month
75,000
per месяц
250,000
в месяц
Без ограничений
Без ограничений
Без ограничений
Без ограничений
3
с ролями
10
с ролями
20
с ролями
1
с SSL
3
с SSL
10
с SSL
200003
с SSL
. -Только
Стандарт
Премиум
Создайте свой лендинг всего за 15 минут или меньше
Создайте профессиональный веб-сайт с помощью инструментов SendPulse
Больше не нужно искать дизайнера или программиста — реализуйте свой план самостоятельно
Освойте конструктор сайтов SendPulse мгновенно
Все, что вам нужно, это идея для вашего сайта и немного времени.
Создать сайт
Создайте уникальный и адаптивный дизайн веб-сайта
Все веб-сайты, созданные с помощью конструктора SendPulse, могут адаптироваться к любому устройству и размеру экрана. Выберите шаблон и добавьте читаемые тексты, специальные формы и кнопки.
Попробуйте бесплатно
Добавляйте многоканальные формы подписки
Позвольте клиентам общаться с вами по любому удобному для них каналу — электронной почте, SMS или чат-ботам.
Выберите, когда показывать посетителям форму подписки, оформите ее в соответствии со стилем вашего бренда и настройте элементы, чтобы повысить коэффициент конверсии.
Попробуйте сейчас
Принимайте платежи прямо на своем веб-сайте
Добавьте галереи продуктов, описания, варианты доставки и кнопки оплаты, чтобы начать продавать.
Контролируйте процесс продаж с помощью бесплатной CRM от SendPulse.
Продать онлайн
Следите за эффективностью SEO и аналитикой
Узнайте, как поисковые системы и социальные сети просматривают ваш сайт, чтобы получить больше органического трафика и повысить рейтинг.
Отслеживайте действия пользователей на вашей целевой странице и анализируйте трафик вашего веб-сайта с помощью Google Analytics.
Начало
Посмотреть конструктор сайтов SendPulse в действии
Зарегистрироваться
Усильте голос и индивидуальность своего бренда
Выберите готовый шаблон для создания целевой страницы своей мечты
Все шаблоны
Интеграция с мощными маркетинговыми инструментами
Расширьте функционал своего сайта, улучшите взаимодействие с посетителями и подключите необходимые сервисы — все, что вам нужно, уже есть в экосистеме SendPulse
Viber, веб-пуши и кампании по электронной почте
Бесплатная CRM
Чат-боты
Веб-push-уведомления
Умные всплывающие окна
Онлайн чаты
Как создать целевую страницу
Повысьте узнаваемость своего бренда в Интернете с помощью SendPulse
Придумайте свой дизайн и контент
Используйте конструктор перетаскивания SendPulse, чтобы создать уникальную целевую страницу с нуля, или выберите один из наших готовых шаблонов, который соответствует визуальному стилю вашего бренда.

Ваш сайт будет отлично выглядеть на всех устройствах, и вы сможете просмотреть его в режиме реального времени.
Внедрение бизнес-инструментов
Добавьте формы подписки, платежные шлюзы, кнопки социальных сетей и онлайн-чаты. Внимательно следите за эффективностью SEO и аналитикой.
902:30
Опубликуйте свою целевую страницу и начните привлекать трафик
Выберите адрес веб-сайта или добавьте свой домен.
Хостинг не требуется — ваш сайт будет храниться на нашем защищенном сервере. Получите SSL-сертификат, защитите свой сайт от DDoS-атак и убедитесь, что все ваши страницы загружаются быстро и без проблем.
902:30Анализ и повышение конверсии
Отслеживайте источники трафика и активность посетителей, узнавайте больше о своей аудитории и проверяйте свои стратегии, чтобы иметь возможность улучшать свой сайт в будущем.
Один бесплатный многостраничный сайт
Бесплатно разработайте сайт и продвигайте свою компанию или личный бренд. По мере роста вашего бизнеса вы можете использовать больше функций и маркетинговых инструментов.
Наш бесплатный план включает
- 50 страниц сайта с адаптивным дизайном
- 100 МБ для хранения изображений
- Доменное имя и SSL-сертификат
- 10 000 просмотров страниц
- Готовые элементы сайта, шаблоны и стили
- Инструменты SEO и аналитики
- Используйте наш конструктор веб-сайтов навсегда бесплатно или при необходимости перейдите на платный тарифный план.
Зарегистрируйтесь бесплатно
Кредитная карта не требуется
Мы поможем вам освоить конструктор сайтов SendPulse
Мы стремимся сделать нашу платформу максимально интуитивно понятной и удобной для пользователя.
Если у вас есть какие-либо вопросы, вы можете связаться с нашей службой поддержки клиентов или обратиться к нашим бесплатным ресурсам.
Круглосуточная поддержка
Начните чат или заполните форму — мы здесь для вас 24/7 и можем помочь нашим пользователям на пяти языках.
База знаний
Ознакомьтесь со всеми инструкциями по использованию нашей платформы, которые вам когда-либо понадобятся.
Блог
Читайте сообщения в нашем блоге, чтобы получать свежие идеи и актуальные советы по маркетингу.
Наши клиенты любят нас
Часто задаваемые вопросы
🌍 Что предлагает конструктор сайтов SendPulse?
Конструктор сайтов SendPulse позволяет создать сайт без привлечения маркетолога, дизайнера или разработчика. Ваш готовый сайт будет таким же интуитивно понятным и отточенным, как любой сайт, созданный с нуля профессиональным разработчиком. Создайте 50-страничный веб-сайт бесплатно, чтобы оценить возможности нашего конструктора, время загрузки и стабильность.
Ваш готовый сайт будет таким же интуитивно понятным и отточенным, как любой сайт, созданный с нуля профессиональным разработчиком. Создайте 50-страничный веб-сайт бесплатно, чтобы оценить возможности нашего конструктора, время загрузки и стабильность.
🧍 Кому подойдет сайт, созданный с помощью конструктора SendPulse?
Разработка веб-сайтов с нуля в основном является прерогативой проектов электронной коммерции или крупных компаний. Независимые эксперты, блогеры, малый и средний бизнес, учреждения и онлайн-школы предпочитают создавать свои сайты с помощью визуального конструктора. Это быстрее, проще и дешевле. Такой веб-сайт может адаптироваться к разным размерам экрана, быстро загружаться, иметь все необходимые элементы, такие как формы подписки, галереи изображений, текст и кнопки, а также привлекать трафик с помощью SEO.
💻 Как создать сайт с помощью конструктора SendPulse?
Войдите в свой аккаунт SendPulse или зарегистрируйтесь, если у вас его нет.



 Подразумевается небольшой, но информативный рассказ. Обязательны качественные фото, чтобы потенциальный покупатель мог составить представление.
Подразумевается небольшой, но информативный рассказ. Обязательны качественные фото, чтобы потенциальный покупатель мог составить представление. Если пользователь еще сомневается, сообщение об акции или суперпредложении поможет сделать шаг.
Если пользователь еще сомневается, сообщение об акции или суперпредложении поможет сделать шаг.

 Не должно быть значительных затруднений.
Не должно быть значительных затруднений.