Как добавить заголовки Last Modified WordPress и If Modified Since WordPress
Автор: Михаил Петров
Хотите добавить Last Modified и If-Modified-Since WordPress на свой сайт? Разберем, как это просто сделать.
Зачем нужны эти заголовки?
Last-Modified — это часть HTTP-заголовков, которые посылает сервер на запрос от веб-браузера. Содержит точное время (в секундах) последнего изменения страницы. Когда браузер получает этот заголовок, то при следующем обращении к странице, при условии, если она есть в его локальном кэше (Cache), браузер добавляет If-Modified-Since. Дальше сервер, получив этот запрос, сверяет полученную временную метку с временем последнего изменения страницы. Если страница не менялась, то посылает ответ 304 Not Modified.
Присутствие этих заголовков позитивно влияет на работу сайта в целом. Так, если страница была запрошена на сервере, но при этом не изменилась, то она не будет вновь передаваться по сети, так как была закеширована локально, в веб-браузере. В итоге — экономия ресурсов и повышение скорости работы сайта.
В итоге — экономия ресурсов и повышение скорости работы сайта.
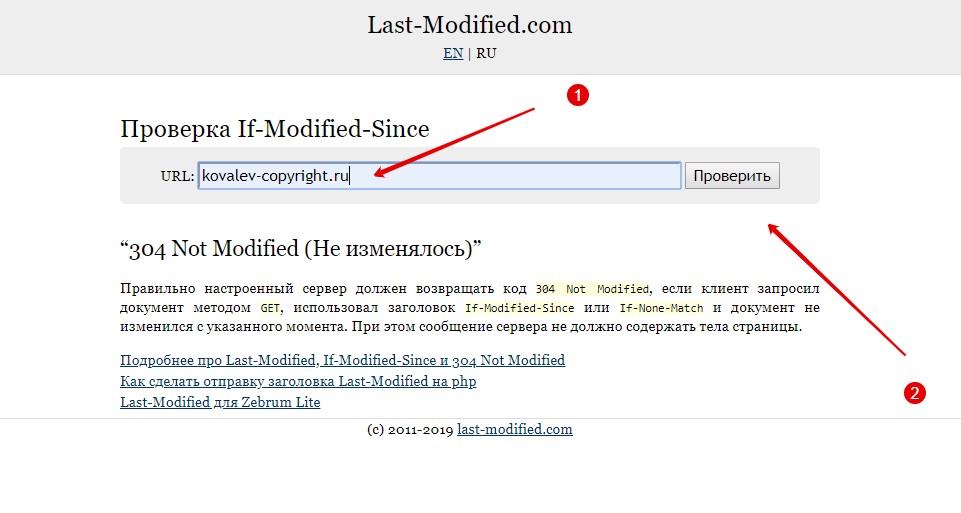
Проверить заголовок можно с помощью онлайн-сервиса LastModified.ru.
Содержание
- Как автоматически проставить Last-Modified?
- Способ 1. Без плагина (правка файлов темы)
- Способ 2. Плагин Last Modified Timestamp
- Способ 3. Плагин Clearfy Pro
Самый простой вариант — воспользоваться плагином Clearfy Pro.
Способ 1. Без плагина (правка файлов темы)
Все дальнейшие действия подразумевают изменения файлов темы. Настоятельная рекомендация — использовать дочернюю тему, что обезопасит от потери всех сделанных изменений после очередного обновления основной темы.
Для вставки нужного нам заголовка мы будем использовать файл header.php, отвечающий за показ верхней части (“шапки”) сайта WP. Итак, в самом его начале необходимо добавить следующий PHP код:
<?php header( "Last-Modified: " .get_the_modified_date('r') ) ?>
Важно отметить, что этот способ может не сработать, если на сайте установлен и активирован плагин кеширования.
Способ 2. Плагин Last Modified Timestamp
Плагин Last Modified Timestamp позволяет автоматически и без каких-либо настроек добавить ко всем страницам ВордПресс сайта заголовок Last-Modified. Для этого его необходимо просто установить и активировать.
Способ 3. Плагин Clearfy Pro
Плагин Clearfy Pro, о котором мы писали в одной из наших статей, способен в один клик проставлять заголовок Last-Modified.
Чтобы настроить эту функцию, в админ-панели следует выбрать Clearfy Pro и на вкладке SEO активировать пункт Автоматически проставить заголовок Last Modified, после чего нажать кнопку Сохранить изменения. Кроме того, дополнение позволяет исключить страницы, которые не нуждаются в наличии заголовка. Для этого в плагине есть специальное поле с названием Исключить страницы:.
Для этого в плагине есть специальное поле с названием Исключить страницы:.
Стоит заметить, что в плагине Clearfy Pro доступна еще одна важная функция, связанная с состоянием контента — добавление заголовка If-Modified-Since, который используется следующим образом.
Для задействования этой функции на странице настроек плагина (вкладка SEO) необходимо передвинуть вправо ползунок напротив поля Отдавать ответ If-Modified-Since.
Активировать промокод на 15%
Данный плагин также добавлять нужный вам код в head сайта.
Зачем нужен заголовок Last-Modified и как его настроить в WordPress?
Хотите, чтобы быстрее работал сайт на ВордПресс? Просто добавьте заголовки Last Modified и If Modified Since WordPress. Разберемся, как это сделать правильно.
Last-Modified — это заголовок HTTP, который сообщает веб-браузеру пользователя или роботу поисковой системы дату и время последнего изменения страниц сайта. Наличие его на сайте позитивно влияет на общую производительность интернет-ресурса в целом. Так, если страница не изменялась, то не будет вновь передаваться по сети (включая картинки), так как была закеширована (cache) локально, в веб-браузере. Как итог — экономия ресурсов и повышение скорости работы всего сайта.
Наличие его на сайте позитивно влияет на общую производительность интернет-ресурса в целом. Так, если страница не изменялась, то не будет вновь передаваться по сети (включая картинки), так как была закеширована (cache) локально, в веб-браузере. Как итог — экономия ресурсов и повышение скорости работы всего сайта.
Как проверить наличие на сайте заголовка Last-Modified?
Для проверки, работает ли на Вашем сайте Last-Modified, можно воспользоваться одним из бесплатных специальных онлайн-сервисов — LastModified.ru. После перехода по ссылке Вам необходимо будет лишь ввести URL-адрес сайта и нажать кнопку Проверить.
Как видим, на нашем тестовом сайте заголовок Last-Modified не найден.
Как добавить заголовок Last-Modified на сайт?
Если Вы используете плагин Clearfy Pro, то у него уже встроен инструмент, позволяющий проставлять заголовок Last-Modified.
WordPress, по умолчанию, не добавляет на страницы сайта этот заголовок. Поэтому для его добавления пользователям приходится использовать сторонние решения — плагины. Для решения этой задачи существует достаточное количество бесплатных дополнений, среди которых плагин If Modified Since.
Поэтому для его добавления пользователям приходится использовать сторонние решения — плагины. Для решения этой задачи существует достаточное количество бесплатных дополнений, среди которых плагин If Modified Since.
Плагин If Modified Since
Заметим, что плагин давно не обновлялся, но по прежнему нормально выполняет свою работу. Главное преимущество If Modified Since — отсутствие каких-либо настроек. Его достаточно установить и активировать, после чего можно снова проверять сайт на LastModified.ru.
Плагин Clearfy Pro
Чтобы настроить эту функцию, в админ-панели выберите Clearfy Pro и на вкладке SEO активируйте пункт Автоматически проставить заголовок Last Modified. После этого нажмите кнопку Сохранить изменения. Кроме того, дополнение позволяет исключить страницы, которые не нуждаются в наличии заголовка. Для этого в плагине есть специальное поле с названием Исключить страницы:.
Стоит заметить, что в плагине Clearfy Pro доступна еще одна важная функция, связанная с состоянием контента — добавление заголовка If-Modified-Since, который используется следующим образом.
Для задействования этой функции на странице настроек плагина (вкладка SEO) необходимо передвинуть вправо ползунок напротив поля Отдавать ответ If-Modified-Since.
Активировать промокод на 15%
Без плагина
Для вставки нужного заголовка мы будем использовать файл header.php, отвечающий за показ верхней части (“шапки”) сайта WP. В само его начал добавьте PHP код:
<?php header( "Last-Modified: " . get_the_modified_date('r') ) ?>Если на сайте установлен плагин кэширования, это обычно не работает. Задачу отдачи заголовка берет на себя уже плагин.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Как использовать дату последнего изменения для сообщений WordPress
Публикация WordPress
Стив Бердж
Дата последнего изменения — это полезная функция WordPress, которая показывает, когда содержимое было изменено в последний раз.
Это может быть полезно, если вы хотите, чтобы люди знали, когда сообщение было обновлено. Я видел, как это использовалось для новостных статей, документации и даже юридической и технической информации. Это также может быть полезно, если вы используете расписание контента для планирования контента WordPress.
Дата последнего изменения не отображается по умолчанию на большинстве сайтов WordPress. Вы не увидите его ни в админке WordPress, ни во внешнем интерфейсе.
Я покажу вам, как включить эту функцию на вашем сайте.
Как показать дату последнего изменения
Я рекомендую плагин «WP Last Modified Info» как простой способ показать дату последнего изменения.
- Установите этот плагин.
- Перейдите в «Настройки», затем «Информация о последнем изменении WP».
- Включите параметр, показанный ниже: «Включить для сообщений/страниц во внешнем интерфейсе»
Это все, что вам нужно сделать для большинства тем. Теперь вы можете видеть дату на своих сообщениях и страницах. Под этой первой настройкой находятся другие параметры, поэтому вы можете настроить отображение даты.
Если вы хотите добавить дату самостоятельно, плагин также предоставит вам настраиваемый код для добавления в файлы вашей темы.
HTML-шаблон измененЭтот плагин также покажет дату последнего изменения для вас в области администрирования. Вы сможете увидеть это на экране «Сообщения».
Область администратора измененаВы также сможете увидеть дату, когда редактируете каждое сообщение:
Снимок экрана 2021 02 04 В 11.31.31 утраКак показать недавно обновленные сообщения
Если вы хотите показать список из недавно обновленных сообщений можно попробовать плагин «Recent Posts Widget Extended». Давно не обновлялся, но работает.
Давно не обновлялся, но работает.
Когда вы добавляете виджет, обязательно измените две настройки, которые вы видите ниже:
- Orderby : установите для этого параметра значение Modified.
- Отображение даты изменения : Включите эту опцию.
Если вы включите опцию «Использовать относительную дату», это покажет, как недавно ваше сообщение было изменено. Например, он покажет «38 минут назад» или «7 дней назад».
Виджет последнего измененияКак изменить дату последнего изменения
Вы можете изменить дату изменения. Один из способов, которым это может быть полезно, — если вы используете отображение «Показать недавно измененное сообщение» для сообщений.
Плагин «WP Last Modified Info» может сделать это за вас. Если вам не нужны все функции этого плагина, есть более простая опция «Изменить дату последнего изменения», которая позволяет очень легко изменить дату изменения, не заходя в базу данных.
Если вы установите этот плагин, вы увидите поле «Изменено» в своем контенте. Вы можете использовать это, чтобы легко изменить дату позднего изменения. Если вы включите «Заморозить дату изменения», она не будет обновляться, если вы внесете какие-либо изменения в этот пост.
Дата последнего измененияКак отобразить дату последнего изменения в теме
Ранее в этом руководстве мы показали вам, как отображать дату с установленным подключаемым модулем. Если вы не хотите использовать этот плагин, вы можете добавить PHP-код в свою тему. Вы можете получить этот код, посетив WordPress.org.
Как найти дату изменения в базе данных
Местом для поиска даты в базе данных является таблица wp_posts . Дата хранится в двух местах:
-
post_modified -
post_modified_gmt.
Почему два поля?
-
post_modifiedсохраняет дату и время последней записи в соответствии с часовым поясом вашего веб-сервера. Таким образом, если ваш сервер находится в Нью-Йорке, запись будет храниться по восточному времени (UTC/GMT-4).
Таким образом, если ваш сервер находится в Нью-Йорке, запись будет храниться по восточному времени (UTC/GMT-4). -
post_modified_gmtвсегда будет хранить одну и ту же дату и время в часовом поясе GMT/UTC.
Если вам нужно больше, ознакомьтесь с нашим полным руководством по разрешениям пользователей WordPress в базе данных.
Дата последнего изменения и SEO
Виджей из ApartmentTherapy прочитал этот пост через нашу группу в Facebook и дал несколько мудрых советов по использованию этой даты. Он отмечает, что, возможно, стоит различать незначительные изменения и серьезные изменения, о которых посетители захотят узнать:
Мы долго боролись со значением даты последнего изменения. В более крупных издателях, таких как наше, мы в конце концов поняли, что дата последнего изменения, особенно когда она указана в начале статьи, не является подходящей датой для использования или сообщения Google в целях SEO.
Нам приходилось различать действительно обновленный/обновленный контент (существенная переработка, часто в целях SEO) и незначительные обновления (опечатки, грамматические исправления, обновление ссылки и т. д.). В итоге мы создали дополнительное поле «Дата обновления», которое автор может установить в уже опубликованном посте, и которое мы будем отправлять в структурированных данных и отображать на сайте. Фактически мы используем дату последнего изменения только для внутренних целей, чтобы отслеживать изменения и т. д.
Изменить дату последнего изменения для WordPress
Изменить дату последнего изменения для WordPressDiscover
/
WordPress
/
Изменить дату последнего изменения
Быстрый и простой
9 Найти лучший плагин для WordPress 9in0ja02 имеет большой выбор мощных подключаемых модулей WordPress, которые просты в использовании, полностью настраиваются, подходят для мобильных устройств и имеют множество функций — так что обязательно ознакомьтесь с ними!Отзыв
Плагины отзывов для WordPress
Контактная форма
Плагины контактных форм для WordPress
Карты
Плагины карт для WordPress
Перевод
Плагины перевода для WordPress
2 Chat
3 ChatПлагины для WordPress
Slider
Slider плагины для WordPress
Отзывы
Отзывы плагины для WordPress
Контакты
Контакты Плагины для WordPress
Галереи
Плагины для галерей для WordPress
SEO
Плагины для SEO для WordPress
Формы
Плагины для форм для WordPress
Комментарии
Плагины для комментариев3 Резервное копирование3 02 Плагины резервного копирования для WordPress
Конфиденциальность
Конфиденциальность плагины для WordPress
Optimize
плагины Optimize для WordPress
Tabs
плагины Tabs для WordPress
Social Sharing
Плагины для обмена в социальных сетях для WordPress
Календарь событий
Плагины для календаря событий для WordPress
Комментарии
Плагины для комментариев для WordPress
Каналы социальных сетей
Плагины каналов в социальных сетях 1 Плагины для обмена в социальных сетях33
Плагины социальных сетей для WordPress
Портфолио
Плагины портфолио для WordPress
Видеоплеер
Плагины видеоплеера для WordPress
всплывающее окно
Плагины для всплывающих окон для WordPress
Карта сайта
Плагины для карты сайта для WordPress
Оплата
Плагины для оплаты для WordPress
Скоро
Скоро появятся плагины для WordPress 901 Инвентарь
3
33 02 Плагины инвентаризации для WordPress
Отзывы
Отзывы Плагины для WordPress
Портфолио
Плагины портфолио для WordPress
Членство
Плагины членства для WordPress
Формы
Плагины форм для WordPress
Аналитика
Аналитика плагины для WordPress
Календарь событий
Календарь событий плагины для WordPress
Слайдеры
9039 Аналитика 9002 Слайдеры
Аналитические плагины для WordPress
Отзывы
Плагины отзывов для WordPress
Безопасность
Плагины безопасности для WordPress
Реклама
Плагины рекламы для WordPress
Музыкальный проигрыватель
Плагины музыкального проигрывателя для WordPress
Обратный отсчет
Плагины обратного отсчета для WordPress
Маркетинг по электронной почте
Плагины для маркетинга по электронной почте для WordPress
Членство
Плагин членства для WordPress 0 Электронная торговляПлагины электронной торговли для WordPress
Служба поддержки
Плагины службы поддержки для WordPress
Видеоплеер
Плагины видеоплеера для WordPress
Tabs
Плагины Tabs для WordPress
Social Feeds
Плагины Social Feeds для WordPress
Common Ninja Apps
Одни из лучших плагинов Common Ninja для WordPress
Наша обширная коллекция плагинов, легко встраиваемых и совместимых на любом веб-сайте, блоге, интернет-магазине, платформе электронной коммерции или конструкторе сайтов.
Сравнительные таблицы
Конвертируйте пользователей с помощью четких, лаконичных и отзывчивых сравнительных таблиц
Маркетинговая кнопка
Увеличение количества конверсий и увеличение продаж
Лента WordPress
Создавайте потрясающие ленты новостей WordPress и улучшайте взаимодействие с пользователем
Список членов команды
Повышайте доверие и авторитет с помощью виджета Список участников команды
Обзоры Google
Повышение доверия и повышение доверия для увеличения продаж
Часто задаваемые вопросы
Ответы на общие вопросы и улучшение взаимодействия с пользователем с помощью часто задаваемых вопросов Accordion Widget
Значок отзывов
Повысьте доверие, улучшите SEO и увеличьте количество конверсий
Хронология
Представление информации организованно и визуально привлекательно
Форма регистрации на курс
Оптимизация процесса регистрации на курс
Кнопка «Наверх»
Улучшение навигации, улучшение пользовательского опыта и повышение вовлеченности
Карусель цитат
Визуально улучшите свой сайт и привлеките внимание вдохновляющими цитатами
Дополнительные плагины
плагины, которые могут вам понравиться
Откройте для себя приложения по платформам
Откройте для себя лучшие приложения для вашего сайта 02 Платформа Common Ninja Search Engine помогает создателям веб-сайтов находить лучшие виджеты, приложения, плагины, инструменты, надстройки и расширения! Наша поисковая система совместима со всеми основными платформами для создания веб-сайтов, большими и малыми, и регулярно обновляется.



 get_the_modified_date('r') ) ?>
get_the_modified_date('r') ) ?> Таким образом, если ваш сервер находится в Нью-Йорке, запись будет храниться по восточному времени (UTC/GMT-4).
Таким образом, если ваш сервер находится в Нью-Йорке, запись будет храниться по восточному времени (UTC/GMT-4). Нам приходилось различать действительно обновленный/обновленный контент (существенная переработка, часто в целях SEO) и незначительные обновления (опечатки, грамматические исправления, обновление ссылки и т. д.). В итоге мы создали дополнительное поле «Дата обновления», которое автор может установить в уже опубликованном посте, и которое мы будем отправлять в структурированных данных и отображать на сайте. Фактически мы используем дату последнего изменения только для внутренних целей, чтобы отслеживать изменения и т. д.
Нам приходилось различать действительно обновленный/обновленный контент (существенная переработка, часто в целях SEO) и незначительные обновления (опечатки, грамматические исправления, обновление ссылки и т. д.). В итоге мы создали дополнительное поле «Дата обновления», которое автор может установить в уже опубликованном посте, и которое мы будем отправлять в структурированных данных и отображать на сайте. Фактически мы используем дату последнего изменения только для внутренних целей, чтобы отслеживать изменения и т. д.